毕业设计(论文)浏览器兼容性启用说明文件
大学生毕业设计论文管理系统

提交毕业设计(论文):
最终版毕设(论文)提交:如果学校要求提交最终版(第3 次提交权限),请在规定时间内提交对应的最终版本论文
详情页面可以查看毕设(论文)的详情: 检测结果:可查看报告单 可查看写作助手结果,对论文格式给出检查与建议 可查看审核状态 点击篇名可下载原文
05评审答辩和成绩
04过程文档
提交毕业设计(论文):
每名学生有2次提交机会:按照对应的次数提交 提交成功后,待系统自动进行抄袭检测后可显示查重结果和详细报告单, 每人默认具有2次提交审核和检测的权限,请确保论文的准确性,不要反复提交
*提交论文后,自动进行检测,可查看查 重结果并下载报告单自行查阅修改
04过程文档
后根据审核要求进行处理(如审核后要求修改可在进行修改后提交)
文献综述可直接添加附件提交
04过程文档
提交毕业设计(论文):根据学校的要求的提交次数(2次)及相应的时间要求进行提交
第1步:点击“提交” 第2步:输入各项内容,选择毕设 (论文)文档,按照文章标题进行命 名,点击“提交”(如需要,可添加 其他附件,附件不进行抄袭检测)
06其他
注意事项: 1、使用浏览器,请务必保证已安装相关flash插件,保证可运行插件,否则按钮 无法正确显示和点击; 2、如遇到浏览器无法打开界面情况,请尝试关闭浏览器重新打开登录,或者更 换浏览器,或者进行浏览器缓存清理,避免由于系统更新导致的无法打开情况;
3、进行相关内容填写时,建议在word中完成编辑,复制粘贴到系统中, 避免网页意外关闭导致无法保存的情况发生;
“中国知网”
大学生毕业设计(论文)管理系统
简单操作手册/学生版
登录系统
个人设置
师生双选
学生毕业设计管理系统(论文)软件使用说明书

大连交通大学2015届本科生毕业设计(论文)软件使用说明书
1 大连大学学生毕业管理系统的设计与实现使用说明书
一、系统使用环境
1、硬件环境
处理器: 英特尔 第二代酷睿 i3-2370M 或者更高
内存: 256M (推荐)
硬盘空间:40GB
显卡: SVGA 显示适配器
2、软件环境
操作系统:Windows 7
软件:Myeclipse 10.0
数据库:Mysql-5.5.39
二.大连大学毕业设计管理系统的使用
1、系统登录
(1)在地址连输入正确地址,出现图2-1所示系统登录界面。
图2-1 系统登录界面
(2)在系统登录界面的“用户名”组合框中选择用户名,在“密码”文本框中输入登录密码。
系统初始时有“1118140211”测试用户,密码为“1”。
(3)单击【登录】按钮,若登录信息验证成功则进入到系统主界面,不成功则提示重新输入。
(4)登录成功后,若单击【退出】按钮,则取消登录,退出系统登录界面。
2、系统主界面
用户登录信息验证成功后则进入到图2-2所示的系统主界面。
浏览器兼容解决方案

浏览器兼容解决方案
《浏览器兼容解决方案》
在互联网时代,浏览器兼容性问题是网站开发人员不得不面对的一个挑战。
不同浏览器对HTML、CSS和JavaScript的解释
存在差异,因此同一个网页在不同浏览器上可能会显示不同的效果,甚至无法正常加载。
为了解决这一问题,我们需要采取一些兼容性解决方案。
首先,使用最新的Web标准。
随着HTML5和CSS3等新技术
的不断发展,很多老版本的浏览器并不支持这些新特性。
因此,在设计网页时,尽量采用最新的Web标准,以确保网页在大
部分现代浏览器上能够正常显示。
其次,进行浏览器检测和特性检测。
借助JavaScript,我们可
以检测用户正在使用的浏览器和其版本,根据不同浏览器的特性来加载不同的代码,以确保页面在各种浏览器上都能够良好地显示和运行。
另外,采用CSS Reset。
不同的浏览器对CSS的默认样式存在
差异,因此在设计网页时,我们可以使用CSS Reset来重置不
同浏览器的默认样式,以确保网页的外观在各种浏览器上保持一致。
最后,采用浏览器嗅探和用户代理检测。
通过浏览器嗅探和用户代理检测,我们可以获取用户的浏览器信息,从而根据用户的浏览器来加载不同的样式和脚本,以确保网页在不同浏览器
上都能够正常运行。
总之,针对浏览器兼容性问题,我们可以采取上述一些解决方案来解决。
只有通过不懈的努力和探索,我们才能够让我们的网页在各种浏览器上都能够完美地呈现。
学生综合测评系统毕业设计

毕业设计(论文)原创性声明和使用授权说明
原创性声明
本人郑重承诺:所呈交的毕业设计(论文),是我个人在指导教师的指导下进行的研究工作及取得的成果。尽我所知,除文中特别加以标注和致谢的地方外,不包含其他人或组织已经发表或公布过的研究成果,也不包含我为获得及其它教育机构的学位或学历而使用过的材料。对本研究提供过帮助和做出过贡献的个人或集体,均已在文中作了明确的说明并表示了谢意。
Computer Science Dept.,ShaanxiUniversityOf Technology,Hanzhong 723000,Shaanxi)
Tutor:Hong Qi
Abstract:This article combines with the current actual situation of college students, taking the college students' comprehensive quality evaluation as the core, the student as the main body of scientific analysis and combining with the social needs. Last, builds a comprehensive evaluation system meets the requirements of The Times. It comes to the college students' comprehensive quality evaluation system. This system uses the SQL Server2008 as the background database and Visual Studio 2010 c # as the designplatform. Besides, this system adopted B/S (browser/server) mode, and administrators, counselors, and students can be in any client to access the system through the network, querying, modifying, etc. This system provides a reasonable information management platform for school administrators, making the quality evaluation system more conform to the requirements of The Times and college students' physical and mental development, then promoting the comprehensive work of the school quality education.
【设计】华南理工大学毕业设计管理系统

【关键字】设计华南理工大学毕业设计管理系统篇一:华南理工大学毕业设计(论文)管理系统导出插件启用说明一、备注:系统需要用IE浏览器进行访问。
并且将系统的兼容性设置一下,且将华南理工大学的论文系统的网址设置成可信站点。
具体设置如下:或者如果在地址栏后面找不到兼容性图标,就选择工具—兼容性视图设置菜单,设置一下就好了,如下图二、系统中打印毕设材料需要用IE浏览器访问后,启用部分ActiveX控件,启用的方法说明如下:1:首先点击IE工具栏中的【工具】选项。
如下图,并选择最后一项。
【Internet 选项】。
如下图红色所示2:点上一步骤的【Internet 选项】后,弹出如下图,选择【安全】选项卡,查看到下方的【自定义级别】按钮。
点击该按钮后,将出现右侧的界面。
如下图红色框所示3:滚动鼠标至【Active控件及插件】处,请依次启用Active控件及插件下的所有小项。
例如:启用前三个插件为例。
4:启用以上插件后,请刷新系统。
篇二:华南理工大学全日制本科学生毕业设计(论文)管理办法.华南理工大学全日制本科学生毕业设计(论文)管理办法(华南工教[XX]39号)毕业设计(论文)是本科学生培养计划的重要组成部分,是完成专业培养目标的重要环节。
为了进一步加强我校本科毕业设计(论文)的组织和管理工作,确保毕业设计(论文)的质量,全面提高本科人才培养质量,特制定本办法。
一、毕业设计(论文)的目的培养学生综合应用所学知识,独立发现、分析、解决实际问题和初步进行科学研究的能力,培养学生的创新意识和实践能力,使学生在方案设计、材料调查与搜集、工程绘图、理论计算、实验研究、数据处理、外文阅读、计算机使用、文献查阅、管理或经济分析、工具书使用、文字表达等基本技能方面得到进一步的训练和提高。
二、毕业设计(论文)选题选题要从专业培养目标出发,体现本科层次教学所要求的基本训练内容,有综合性、创新性和实用性。
1.指导教师(合作单位兼职指导教师)提出毕业设计(论文)题目后,经分管教学的院长审查批准后向学生公布,通过师生双向选择或经协商分配,确定学生毕业设计(论文)题目及指导教师。
大学毕业设计(论文)管理系统使用流程及说明【模板】

**大学毕业设计(论文)管理系统使用流程及说明选题阶段(至第7学期第19周)→任务书阶段(毕业设计第1周完成,周进展情况记录可进行)→开题报告阶段(毕业设计第2周完成,外文翻译和周进展可进行)→中期阶段(教师中期检查表/学生中期汇报)(第8学期第9-11周,周进展可同时进行)→提交论文阶段(第8学期第14-15周)→评阅答辩阶段1.选题阶段:三种方式(教师盲选,教师申报指定学生课题,学生申报指定教师)1.1 盲选流程:教师申报课题(选择“盲选”方式)—毕设专业审核人审核课题—教学院长发布课题—学生选题—教师确认选题—毕设专业审核人审核发布双选结果。
1.2 指定学生流程:教师申报课题(选择“指定学生”方式,并选择学生)—毕设专业审核人审核课题—毕设专业审核人审核发布双选结果。
1.3 指定教师流程:学生申报课题(并选择指导教师)—教师在“特殊情况处理”下点击“确认学生申报课题”进行确认(可退回修改)—专业负责人(系主任)在“特殊情况处理”下点击“学生申报课题审批”审核课题—毕设专业审核人审核发布双选结果。
其中教师申报指定学生课题方式较简便,适用于多数学院的情况,不过需要线下完成教师与学生的互选。
(选题阶段截至第7学期第19周)2.任务书阶段:选题阶段完成后,指导教师下发任务书,毕设专业审核人审核(点击“审核”后可以选择“通过”或者“不通过”,也可批量审核),不需要教学院长审核。
(任务书阶段截至毕业设计(论文)开始第1周,如第8学期开始毕业设计的专业,应于第8学期第1周前完成,有毕业实习或者课设的专业顺延。
)3.周进展情况记录:选题阶段完成后,至论文定稿提交前,学生提交,教师审核。
(学生和老师对课题进行交流的一种方式,至少5次,毕业设计时间少于12周的专业至少提交3次)4.开题报告阶段:任务书审核发布后,学生提交开题报告(提交后,可以点击“修改”进行修改,或者点击“确认”来确认提交,学生确认后教师才可以审核),教师审核(可选择“通过”或“未通过”退回)。
软件技术专业毕业设计论文

马鞍山师范高等专科学校软件与食品工程系软件技术专业毕业论文题目:学生管理系统专业方向:软件技术(c#.net web开发方向)**:**班级:2010级软件技术(c#.net web开发方向)学号:************:**二〇一二年十二月三十日摘要随着因特网技术的迅猛发展,信息高速公路的建立,人类已经进入一个信息化社会,使用信息化方式管理着各种事情。
现在高校的学生信息的管理趋向于复杂化和多元化,随着计算机的广泛应用,越来越多的高校均采用了计算机化的管理模式。
查询、修改、录入、删除等基本操作都采用了计算机的数据库技术。
比起以前使用卡片的方法有了很大的进步,方便管理,易于更新,极大的方便了学生信息的管理工作。
关键词:学生信息;数据库; 系统维护AbstractWith the rapid development of Internet technology, the establishment of the information superhighway, the mankind has entered an information society, the use of information management of things.The management of the student of the university of now information trends to complicate and pluralism, with the wide application of the computer, more and more universities have adopted the management mode of computerization。
Have inquired about, revised, input, deleted etc. and operated and adopted the database technology of the computer basically. Using the method of the card to been greatly improved compared with before, it is convenient to manage, easy to upgrade, the great management of facilitating student's information.Key words: system maintain, database引言1 介绍本课题的目的和意义学生信息管理系统是一个教育单位不可缺少的部分,它的内容对于学校的决策者和管理者来说都至关重要,所以学生信息管理系统应该能够为用户提供充足的信息和快捷的查询手段。
本科毕业论文-浏览器开发

学校名称:北京理工大学院(系)名称:计算机科学与工程系本科生学号:9709004嵌入式浏览器开发专业:计算机软件本科生姓名:高波指导教师姓名:张丽芬摘要本文主要论述了嵌入式浏览器开发所涉及到的技术,对HTML 词法分析、浏览器JavaScript支持、linux和gtk编程等做了详细的分析和介绍,并对Netbit浏览器的开发进行了介绍,分析了主要的模块的功能和组成,并给出了主要算法。
还对典型的嵌入式浏览器进行了分析,包括Gzilla,Mozilla,Thunder和zen,总结了浏览器设计的技术要点和开发策略。
另外,在论文开头,介绍了目前嵌入式浏览器产品的发展现状,嵌入式浏览器的组成和各部份功能说明。
HTML词法分析是着重讨论的技术问题,给出了详尽的数据结构,程序流程。
Netbit浏览器的开发,是本论文的重点,分模块进行了分析,提出了需要改进的地方,并给出了改进措施。
关键词:嵌入式浏览器,HTML词法分析,Javascript,linux,gtkABSTRACTThis paper is focused on the technology of embedded browser.Html scanner, JavaScript support for browser, linux and gtk programming are deeply discussed.and introduce the development of Netbit browser, analyse the main module of Netbit, the algorithm is presented.what’s more, other typical embedded browsers are analysed, include Gzilla,Mozilla,Thunder and zen,and summarize the important technology and the policy of browser developmentIn addition,at the head of the paper,introduce the present status of embedded browser product,the general form of embedded browser and description of the main parts.HTML scanner is an important technological problem, the data structure and the flow of the program are presented.The development of Netbit Browser is mainly discussed,and analysed by module,give the opinion to improve it.KEY WORDS:embedded browser,HTML token,Javascript,linux,gtk目录引言 (5)第一章嵌入式浏览器设计概述 (6)1.1目前嵌入式浏览器产品的发展现状 (6)1.2嵌入式浏览器的组成和各部份功能说明 (8)1.3开发难度分析 (9)1.4开发的前期策划 (10)第二章 HTML词法分析器的设计及其应用 (12)2.1 Bit Token的组成及其功能 (12)2.2 数据结构 (12)2.3 算法 (13)2.4词法分析结果示意 (15)2.5 HTML词法分析的应用 (15)第三章浏览器J a v a S c r i p t支持的实现 (18)3.1基本的JavaScript 开发环境 (18)3.2 JavaScript Engine (18)3.3 JavaScript与浏览器接合 (19)3.4 浏览器消息响应 (21)第四章 Linux程序开发技术及 GTK图形程序开发……23 4.1 Linux下的程序开发环境 (23)4.2 GTK图形程序开发 (29)第五章 Netbit浏览器开发与分析 (31)5.1 Netbit 浏览器简介................................................ 31 5.2 Netbit Browser浏览器各部份的功能 (31)5.3界面模块 (32)5.4控制模块 (34)5.5词法分析模块... (34)5.6使用PIXMAP的画图模块 (35)5.7文本文件的显示模块 (36)5.8 HTML文件的显示模块 (37)5.9 Netbit实际应用效果及比较 (40)5.10 Netbit Browser的缺点分析及改进办法 (44)5.11 Netbit Browser未来的展望 (48)第六章其它浏览器分析……………………………………50 6.1 Dillo(Gzilla)浏览器分析 (50)6.2 Thunder浏览器分析 (55)6.3 Mozilla浏览器分析 (56)6.4 ZEN浏览器分析 (57)6.5浏览器分析工作的总结 (58)致谢 (60)参考文献表 (61)引言随着计算机、网络技术的迅猛发展,新型的高科技含量的电子产品层出不穷,遍及家电、生产、军事等各个领域。
南通大学毕业设计(论文)管理系统使用说明12

南通大学毕业设计(论文)管理系统使用说明一、基本情况说明毕业设计是实现大学本科培养目标的一个重要教学环节,是使学生将所学基础理论、专业知识与技能,加以综合、融会贯通并进一步深化和应用于实际的一项基本训练。
毕业设计(论文)工作是使学生综合运用所学知识和技能,理论联系实际,独立分析和解决问题,为从事工程技术、经济管理和科学研究工作进行的基本训练过程。
为了使我校毕业设计的管理工作带来便利,由教务处组织、相关学院参与开发了南通大学毕业设计管理系统,使教师、学生和管理部门都能够方便地利用该系统完成毕业设计管理任务。
目前该系统处于试运行阶段,如在使用中遇到什么问题,请大家予以谅解,并及时和实践科联系。
二、系统功能介绍该系统主要包括教师模块、学生模块、教务员模块及管理模块。
系统主要功能有:(1)教师、学生个人信息维护;(2)教师指导课题的申报、维护;(3)学生选题;(4)指导老师录取学生;(5)指导老师所指导毕业设计的相关文档的上传与下载;(6)教学秘书各类相关信息的汇总、查询、维护、输出等。
关于模板下载:本管理系统中,毕业设计的所有相关文档(立题卡、任务书、开题报告、中期检查表、毕业设计(论文)、翻译、成绩评定表)都提供模板下载并可保存在服务器上,方便教师的管理。
下载的模板在通用模板的基础上自动加入了教师姓名、课题名称、学生姓名等信息,以便保证文档中的基本信息始终一致,准确无误。
各学院可根据自己的具体管理要求在下载的模板上进行修改,注意:不要改变下载模板文件的“文件名”,否则,如果上传的话,就会出错(服务器会检查文件名是否准确,以防止上传了别的文件)。
关于用户角色:系统用户按角色管理,用户角色有教师、学生、教务员、各级领导等。
教务员角色由教务处设置,其他人员角色由各学院教务员设置。
用户登录后,系统根据用户的角色,提供相应的可用功能菜单,该用户其他不可使用的功能菜单设为灰色。
系统工作基本流程如下图所示:三、教师部分1、登录:用户名和密码请与学院教务员联系获取。
浏览器兼容性解决方案

所有浏览器通用height: 100px;IE6 专用_height: 100px;IE6 专用*height: 100px;IE7 专用*+height: 100px;IE7、FF 共用height: 100px !important;什么是浏览器兼容:当我们使用不同的浏览器(Firefox IE7 IE6)访问同一个网站,或者页面的时候,会出现一些不兼容的问题,在这种浏览器下显示正常,在另一种下就乱了,我们在编写CSS的时候会很恼火,刚修复了这个浏览器的问题,结果另外一个浏览器却出了新问题。
好吧,我服了行吧,那我就利用你们的不兼容各写一段css,让他们各执行各的,呵呵。
一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧) 首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */*+html #example { height:300px; } /* IE7 */下面的这种方法比较简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。
计算机毕业设计论文

毕业设计(论文)题目xx学院软件学院网站班级姓名指导教师摘要本文的叙述围绕着如何实现一个功能完善的网站进行展开。
依据本次毕业设计的要求,主要从可行性分析、需求分析、总体设计、详细设计、编码、测试几个阶段进行毕业设计论文的编写。
接着在需求分析中,根据用户的角度,分析了所设计的网站需要实现哪些基本功能;从设计者的角度,分析了设计一个网站所用的编辑工具和编程语言及网站的软硬件开发环境。
根据分析的结果,主要采用FrontPage,Dreamweaver编辑器,结合PHP (vbscript,javascript,Ajax)编程编程语言,进行网站的页面设计;网站的主要功能主要分为新闻、下载、友情链接、网上调查,图片几大模块。
详细设计阶段的任务就是把解法具体化。
在详细设计阶段,依据总体分析的结果,进行具体页面的组织和数据库结构的设计。
页面的组织主要是设计网页之间的联系,同时根据这些联系实现网页基本功能的构架;数据库的设计主要考虑各程序模块的基本功能,设计相应的表格、字段,用来存贮相应的数据记录,为页面的生成提供数据来源。
在编码阶段,进行具体网页的编码设计。
在设计中,根据网页的程序界面,表单,需要的数据等,写出实际的程序代码。
由于本次设计的页面比较多,不可能尽数地写出全部程序的代码,因此,在这一章节中,主要解释了在此次设计中主要用到的页面设计和数据库的编码技术。
测试的主要任务是为了发现程序中的错误,软件测试的过程亦是程序运行的过程。
在本次设计中,主要采用边测试边修改的方法,在测试网页的同时根据结果及时进行相应的修改。
在测试过程中,主要从外观、链接、速度方面测试网页是否能够实现相应的功能。
关键字PHP、FrontPage、DeamweaverABSTRACTThe textual description is around how to realizes the perfect website of a function proceeds to launch.Ac cording to the request of this graduate design, primaril y analyze from the viability assessment, analysis of nee d, total design, detailed design, code design, test this five stage to proceed this graduate design.Immediately after analyze the inside in the need, ac cording to the customer's angle, analyzed basic function s of which demand in website for designing of realizeses; From angle of the design, analyzed to design a developme nt environment of soft hardware for editor tool for usin g with weaving the language and website.According to the analysis's result, mostly use Dreamweaver , and connected PHP( vbscript, javascript,Ajax) language, proceed t he design of website's page;The website's main function is primarily divided with the news, forums, message the guestbook , net investigate, amusement.The mission of the detailed design stage is to embod y the solution method.In the result of the total analysi s of detailed design stage, basis, proceed the buildup o f the concrete page is with the design of construction d atabase.Page 构 for contact for of buildup primarily i s°which design web paging, at the same time according t o these contacts realizing basic function of web page;Ma in each procedure mold of consideration of the database' s design piece form, word for of basic function, design cowgirl segment, use to come the data of cowgirl the rec ord, for the page of born provide the data source.In the coding stage, proceed the coding design of the concrete web page.In the design, according to the web page's procedure the data etc. of the interface, form and list, demand, write out actual of procedure code.Because计理念。
浏览器兼容性设置和简历填写说明说明书

简历填写说明1常用浏览器兼容性设置打开招聘门户根据使用不同浏览器的类型按方法设置浏览器兼容模式后简历填写即可正常显示。
如果电脑中有IE浏览器则建议使用IE浏览器,没有则可根据以下不同浏览器设置方法对浏览器兼容性进行设置。
1.1IE浏览器兼容性设置浏览器设置工具:;1.2360浏览器、360极速浏览器在浏览器中设置招聘门户地址为兼容模式。
通过图标“”设置为兼容模式。
1.3搜狗浏览器在浏览器中设置招聘门户地址为兼容模式。
通过图标“”设置为兼容模式。
1.4谷歌浏览器在浏览器中设置招聘门户地址为兼容模式。
通过提示允许“FLASH”设置即可正常显示。
2 注册登录2.1注册如果您是未注册用户,请在用户登录区,点击“【注册】”,阅读注册须知文档,待“【接受】”按钮变成黄色后点击此按钮,按要求填写邮箱、密码、姓名、身份证号等关键基本注册信息,点击“【提交】”即可。
邮箱和姓名及身份证号信息必须真实有效。
账号注册是同一个身份证号与电子邮箱只能使用一次。
2.2登录如果您已经注册,可直接在用户登录区填写注册邮箱和密码,点击“【登录】”,填写/更新简历或修改应聘岗位。
2.3忘记密码如果您注册后再次登录时忘记密码,请点击用户登录区右下角的“【忘记密码】”按钮,在弹出的对话框内填写注册邮箱,系统将把密码发送至该邮箱。
3我的简历带有“*”符号的信息项为必填项,请务必认真填写。
3.1 “基本信息”1.根据基本信息设置字段逐一填写基本信息。
2.本人免冠照片,文件要求在512k以下,jpg格式。
基本信息填写完成点击“【保存&下一步】”按钮,系统依照顺序进入到下一个简历信息集维护界面。
功能按钮说明:【保存并添加】:保存当前维护信息并添加至对应信息集下;【保存&下一步】:将当前数据提交并依照系统顺序进入到下一个简历信息集维护界面;【上一步】:回到上一信息集维护界面;【下一步】:跳过当前信息维护依照系统顺序进入到下一个简历信息集维护界面;【操作&修改】:针对某条数据进行修改;【操作&删除】:针对某条数据进行删除;3.2 “学习经历(从本科填起)”从本科开始逐一填写学历信息至最高学历信息。
毕业设计软件说明书

毕业设计软件说明书毕业设计软件说明书一、引言在当今信息技术飞速发展的时代,软件设计与开发已经成为了各行各业中不可或缺的一部分。
为了满足大学生毕业设计的需求,我们开发了一款专门用于毕业设计的软件,旨在帮助学生更加高效地完成毕业设计任务。
二、软件功能1. 任务管理:软件提供了任务管理功能,学生可以在软件中创建、编辑和删除任务。
学生可以设置任务的截止日期,并可以根据任务的优先级进行排序,以便更好地管理任务进度。
2. 文献引用:软件内置了文献引用功能,学生可以方便地引用自己所需要的文献资料。
软件支持多种引用格式,例如APA、MLA等,学生可以根据自己的需要选择合适的引用格式。
3. 项目进度:软件提供了项目进度管理功能,学生可以将毕业设计分为多个阶段,并可以在软件中记录每个阶段的进度。
软件会自动计算项目的总进度,并以图表的形式展示给学生,以便学生更好地掌握项目的进展情况。
4. 文件管理:软件支持文件的上传和下载功能,学生可以将自己的毕业设计相关文件上传到软件中,并可以方便地与指导教师进行共享。
软件还支持文件的版本控制功能,学生可以查看历史版本的文件,并可以恢复到之前的版本。
5. 交流讨论:软件提供了交流讨论功能,学生可以在软件中与指导教师和其他同学进行交流。
学生可以发表自己的观点和问题,并可以查看其他人的回复。
这样的交流平台有助于学生之间的互相学习和共同进步。
三、软件使用说明1. 下载与安装:学生可以从我们的官方网站上下载软件的安装包,并按照提示进行安装。
安装完成后,学生需要进行账号注册和登录,以便使用软件的所有功能。
2. 任务管理:学生可以在软件的主界面中找到任务管理功能,点击“新建任务”按钮即可创建新的任务。
学生可以填写任务的名称、描述、截止日期和优先级等信息。
已完成的任务可以标记为已完成,以便学生更好地跟踪任务进度。
3. 文献引用:学生可以在软件的文献引用界面中添加新的文献引用。
学生需要填写文献的作者、标题、出版年份等信息,并选择合适的引用格式。
html设计毕业论文

HTML设计毕业论文简介本篇论文主要探讨HTML(Hypertext Markup Language)在Web设计中的应用。
HTML是一种标记语言,它通过使用标签和属性来描述网页上的内容和结构。
随着互联网的快速发展,HTML已成为构建网页的基础,掌握HTML的基本知识对于Web设计师来说是至关重要的。
发展历程HTML最早于1991年由蒂姆·伯纳斯-李(Tim Berners-Lee)发明,目的是为了在科研机构之间共享文档。
此后,HTML经历了多个版本的演进和改进,其中HTML5是目前最新且广泛使用的版本。
HTML5引入了许多新特性,例如语义化标签、多媒体支持和本地存储等。
这些特性使得网页具备更好的可访问性、交互性和响应性。
重要性和优势•易学易用:相比其他编程语言,HTML具有更简单易学的特点。
几乎任何人都能够通过学习HTML基础知识来创建简单的网页。
•可扩展性:HTML具有良好的可扩展性,通过使用外部CSS和JavaScript文件,可以实现更高级的网页效果和交互功能。
•跨平台兼容性:HTML在不同操作系统和设备上有着良好的兼容性。
无论用户是在Windows、Mac还是移动设备上访问网页,都能正常显示和运行。
•可读性强:HTML的语法结构清晰,标签和属性具备自解释性,使得网页代码易于阅读和理解。
HTML的应用领域HTML广泛应用于以下领域:1. 网页设计和开发Web设计师使用HTML来构建网页的结构和内容。
HTML 标签定义网页上的各种元素,如标题、段落、图像、链接等。
通过合理使用HTML标签和属性,可以使网页具备良好的可访问性和用户体验。
2. 移动应用开发HTML5的出现为移动应用开发带来了新的机遇。
借助HTML5,开发者可以使用一次代码同时适配多个平台。
另外,HTML5的本地存储特性使得应用能够在离线状态下运行,提升用户体验。
3. 游戏开发HTML5还可以用于创建在线游戏。
通过使用HTML5 Canvas和JavaScript,开发者可以实现复杂的游戏效果,并且不需要任何插件。
关于浏览器及其设置方面的要求

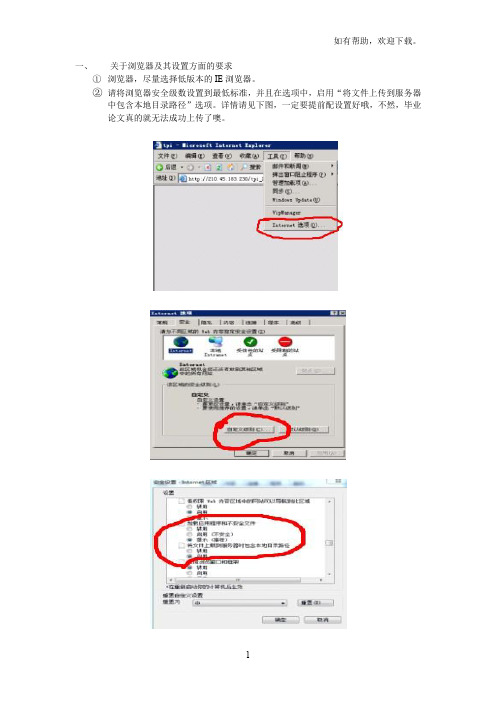
一、关于浏览器及其设置方面的要求
①浏览器,尽量选择低版本的IE浏览器。
②请将浏览器安全级数设置到最低标准,并且在选项中,启用“将文件上传到服务器
中包含本地目录路径”选项。
详情请见下图,一定要提前配设置好哦,不然,毕业论文真的就无法成功上传了噢。
二、关于上传论文的基本流程
下文将以“李晓凤”同学为例,阐述上传毕业论文的基本步骤:
首先,点击“论文提交”一栏中的“论文提交”键,进入如下图所示界面,注意,此时出现的密码和校验密码一栏,既为我们设置各自学号对应的密码,此时输入的密码,既为登陆系统的密码,要牢牢记住噢。
首次点击论文提交,进入的是上图这个界面;此时,需要点击“论文提交|论文提交”,进入相关界面。
这是提交论文的正式界面噢:
成功进入系统之后,便出现如下界面,需要同学们填写详细资料:
选择附件,并点击“提交”按钮,便可顺利完成毕业论文提交工作啦。
图书馆祝每位毕业生毕业顺利,前程似锦。
毕业设计说明书(毕业论文)

关键词:网络协议;拓扑结构;路由器;交换机;服务器
ABSTRACT
The set-up,With the rapid development of computer and network technology,network formation, management and maintenance technology has been widely used in our side. In order to make the university students to master relevant knowledge and improve the practical ability of the network,the design of the preparation of eight chapters, to guide students through the introduction of network and network equipment based on the configuration of the master the basic knowledge of the network,and the application of the network equipment. The design steps of the project needs analysis,overall design, network security design,network address management design,network availability, reliability design,equipment list and quotation of network equipment,the basic configuration and testing of the project "design, as well as the introduction of equipment and configuration problems in the specific operation process, elaborated the whole design process。The application and configuration of the specific agreement is very common in practical use, so students must master and be able to make full use of the knowledge of the network.
如何设置浏览器兼容性

1.右键单击IE浏览器窗口,勾选菜单栏。
2.登陆OA地址。
单击菜单栏→工具→兼容性视图设置,添加OA的登陆地址。
3.摁F12打开“开发人员工具”。
将“浏览器模式”与“文档模式”设置成IE8。
4.重新登陆精灵。
5. 何进行IE浏览器的相关设置?6. OA系统是基于B/S架构的程序,使用中浏览器也发挥着至关重要的作用,2013增强版OA系统建议使用IE8以上的IE。
如果IE 的基本设置不合理,同样会影响到OA的功能的正常使用。
现在就将与IE 设置有关的常见问题做一个总结,并介绍一些常用IE设置的方法。
7. 1、解除IE浏览器禁用Cookie,解决提示未登录或者多次登录的问题:8. 1)IE 工具->internet选项->隐私标签->高级勾选"代替自动cookie处理",然后勾选"总是允许会话cookie"。
9.10. 2)IE 工具->internet选项->常规标签。
检查所存网页的较新版本,选择“每次访问网页时”。
11. 2、打开OA系统,进入登录页面,输入用户名和密码,一直处于“正在进入OA系统请稍后”状态,请将OA网址加为可信站点。
打开IE 菜单栏中的工具->Internet选项->安全->受信任的站点或者可信站点(由于IE的版本不同,会有些许的不同)。
操作如图所示:12.13.14. 3、点击邮件添加收信人或者其他模块点击上传文件没有反应,请开启IE控件插件,取消阻止弹出窗口。
打开菜单栏中的工具->Internet 选项->安全->自定义级别。
操作如图所示:15.16.17.18. 4、打开某些页面,发现图片变形,需要设置兼容性视图模式,打开菜单栏中的工具->兼容性视图设置。
操作如图所示:19.20. 5、设置IE的安全级别21. 1)在运行OA的时候会加载一些控件,如果IE的安全级别比较高,会导致相应的控件加载不上,具体的设置方法是:工具->internet选项->安全->自定义级别。
