css3应该知道的五项技术
CSS3 必须要知道的10 个顶级命令

CSS3 必须要知道的10 个顶级命令来源:/index.asp1.边框圆角(Border Radiuas)这个是我们在平常很常用的吧,以前我在用div圆角的时候,特别特别的痛苦,不管是用CSS来画圆角,还是用图片来画圆角都不那么容易,但是现在好了,在CSS3中,直接只需要如下面饿代码,就能做出美轮美奂的圆角效果了~~~#box1 {border: 1px solid #699;/* for Mozilla Firefox */-moz-border-radius: 20px;/* for Safari & Google Chrome */-webkit-border-radius: 20px;}实例效果图:2.盒阴影(Box Shadow)就是让一个div能够产生阴影效果。
代码如下:#box1{border: 1px solid #699;-moz-box-shadow: 5px -5px 5px #b6ebf7;-webkit-box-shadow: 5px -5px 5px #b6ebf7;width: 100px;height: 100px;margin-left: 100px;margin-top: 100px;background-color:Gray;border-color:Yellow;}需要注意的是,它有4个参数:第一个参数:水平偏移的位置,它有正数或者负数。
如果是正数的话,那么表示边框的右(right)边产生阴影;否则如果是负数的话,那么它的左边(left)框产生阴影效果。
第二个参数:垂直偏移的位置。
它也有正数或者负数。
如果是正数的话,那么表示下(bottom)边框有阴影;否则如果是负数的话,那么它的上(top)边框有阴影。
第三个参数:阴影的大小第四个参数:颜色,这个很好理解。
实例效果图:注意上面,第二个参数,我用的是负数。
有box shadow ,还有一个属性是text-shadow,这个主要是运用在文字上面的。
css3面试题及答案

css3面试题及答案CSS3是Cascading Style Sheets的缩写,是一种层叠样式表语言,用于描述网页的展示和外观。
在CSS3的面试中,常常会涉及到一些技术细节和知识点。
下面是一些常见的CSS3面试题及答案。
1. 什么是CSS3?CSS3是一种用于描述网页样式和展示的样式表语言。
它是CSS的最新版本,引入了许多新特性和功能,例如圆角、阴影、渐变、动画等。
2. CSS3有哪些新特性?CSS3引入了许多新特性,常见的有:- 圆角(border-radius):可以为元素的边框添加圆角效果。
- 阴影(box-shadow):可以为元素添加阴影效果。
- 渐变(linear-gradient、radial-gradient):可以为元素的背景添加渐变效果。
- 过渡(transition):可以实现元素在不同状态之间平滑地过渡。
- 动画(animation):可以为元素添加动画效果。
- 弹性布局(flexbox):可以实现灵活的、自适应的布局。
3. 如何实现圆角效果?CSS3中可以通过border-radius属性来为元素添加圆角效果。
例如:div {border-radius: 5px;}```这会让一个div元素的边框的四个角都呈现出5px的圆角。
4. 如何给元素添加阴影效果?CSS3中可以通过box-shadow属性为元素添加阴影效果。
例如:```cssdiv {box-shadow: 2px 2px 2px #000000;}```这会让一个div元素的周围产生一个2px大小的、颜色为黑色的阴影效果。
5. 如何实现渐变背景色?CSS3中可以通过linear-gradient或radial-gradient函数来实现渐变效果。
例如:```cssbackground: linear-gradient(red, yellow);}```这会让一个div元素的背景色从红色渐变为黄色。
6. 如何实现元素的过渡效果?CSS3中可以通过transition属性来实现元素的过渡效果。
css3所有知识点

css3所有知识点CSS3是层叠样式表(Cascading Style Sheets)的最新版本,它为网页设计师提供了更多的样式选项和功能。
本文将介绍CSS3的各个知识点,并从人类的视角出发,以生动的方式描述其特性和用法。
一、选择器选择器是CSS3中的基本概念之一,它用于指定要应用样式的HTML 元素。
常用的选择器有标签选择器、类选择器和ID选择器等。
通过选择器,我们可以轻松地为特定的元素添加样式,使其在页面中展示出独特的风格。
二、盒模型盒模型是CSS3中的重要概念,它用于定义元素的尺寸和边距。
每个HTML元素都可以被看作是一个矩形的盒子,其中包含内容、内边距、边框和外边距。
通过盒模型,我们可以精确控制元素的大小和位置,使页面布局更加灵活和美观。
三、背景和边框CSS3提供了丰富的背景和边框样式选项,使我们可以为元素添加各种视觉效果。
例如,我们可以设置背景图片、背景颜色和背景渐变,以及调整边框的样式、宽度和圆角等。
通过这些属性,我们可以为页面元素增添各种细节和装饰,使其更加吸引人。
四、文本样式CSS3提供了多种文本样式选项,使我们可以调整字体、字号、颜色和对齐方式等。
此外,我们还可以使用文字阴影、文字溢出和文字换行等属性,来增强文本的可读性和美观性。
通过这些样式,我们可以打造出独特的文本效果,使页面内容更加生动有趣。
五、过渡和动画过渡和动画是CSS3中令人兴奋的特性之一,它们可以为元素添加平滑的过渡效果和生动的动画效果。
通过设置过渡属性和动画属性,我们可以控制元素的变化过程,并实现各种炫酷的效果。
这些特性不仅能够提升用户体验,还可以为页面增添活力和趣味性。
六、媒体查询媒体查询是CSS3中的重要特性,它允许我们根据设备的特性和屏幕尺寸来应用不同的样式。
通过媒体查询,我们可以为不同的设备提供最佳的用户体验,使页面在不同的屏幕上呈现出最佳的布局和样式。
这为响应式设计提供了强大的支持,使页面能够适应不同的设备和浏览器。
菜鸟教程css3

菜鸟教程css3菜鸟教程CSS3CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,是一种用于描述网页样式和布局的技术。
与CSS2相比,CSS3拥有更多的新特性和功能,可以让开发者更加灵活地控制网页的外观和交互效果。
无论是在移动端还是在桌面端,CSS3都被广泛应用于网页开发中。
下面将介绍CSS3的几个重要特性和用法。
1. 选择器CSS3引入了一些新的选择器,让开发者可以更精确地选择网页中的元素。
比如:属性选择器(Attribute Selectors)允许根据元素的属性值选择元素;伪类(Pseudo-classes)可以根据元素的状态或位置选择元素;伪元素(Pseudo-elements)可以创建某些元素的特定部分。
2. 盒子模型CSS3中的盒子模型(Box Model)得到了进一步的增强。
开发者可以通过box-sizing属性来控制元素的尺寸计算方式,可以选择使用content-box(默认)或者border-box。
此外,CSS3还引入了弹性盒子布局(Flexible Box Layout)和网格布局(Grid Layout),使得网页布局更加灵活和响应式。
3. 文本效果CSS3中提供了一系列的文本效果特性,可以使得网页中的文字更加生动和丰富。
比如:text-shadow可以为文本添加阴影效果;text-overflow可以控制文本超出容器时的显示方式;word-wrap可以实现自动换行;@font-face可以引入自定义的字体等。
4. 渐变和渲染CSS3中引入了线性渐变(linear gradient)和径向渐变(radial gradient)两种新的渐变方式,可以用来创建更加丰富的背景和图形效果。
此外,CSS3还提供了多种渲染方式,比如:盒子阴影(box-shadow)、边框图像(border-image)和文本轮廓(text-outline)等。
5. 过渡和动画过渡(Transition)和动画(Animation)是CSS3中用于实现元素变化效果的重要特性。
CSS3动画技术详解

CSS3动画技术详解CSS3技术是Web设计领域的一个重要分支,其中动画技术是设计师能够设计复杂网页的重要手段之一。
前端工程师需要掌握CSS3动画技术,才能满足复杂Web页面的需求。
本文将详细介绍CSS3动画技术及其用法。
一、CSS3动画技术简介CSS3动画技术是指在网页上实现图形、文字等元素的高级动画方式。
常用的动画方式有平移、缩放、旋转、透明度、多元素动画等。
CSS3动画技术可以通过CSS属性以及Javascript调用CSS API来实现对网页元素的动态控制。
CSS3动画技术不仅可以实现简单的动画效果,还可以实现复杂的动画网页效果,例如3D翻转、各种曲线动画等。
在Web开发中,CSS3动画技术已经成为了各种Web应用以及移动端应用的重要组成部分。
二、CSS3动画属性在进行CSS3动画实现时,需要掌握关键帧动画(KFA)和CSS 动画属性两个方面的知识点。
1.关键帧动画是指在动画过程中,人为地在某些时间点处调整元素的属性,这些关键的时间点就是关键帧。
通过在关键帧中设置元素的属性,可以实现复杂的动画效果。
CSS3关键帧动画使用@keyframes来定义动画。
2.CSS动画属性指在CSS中使用的各种供动画使用的属性。
以下是常用的CSS动画属性:1) animation-name:指定动画的名称;2) animation-duration:指定动画的持续时间;3) animation-timing-function:指定动画的时间函数;4) animation-delay:指定动画的延迟时间;5) animation-iteration-count:指定动画的迭代次数,6) animation-direction:指定动画的播放方向;7) animation-fill-mode:指定动画的填充模式。
其中,animation-name指定的是@keyframes中定义的动画名称,使用时需要带上动画名称。
CSS3布局技术详解

CSS3布局技术详解随着移动设备的普及,现代网页设计越来越注重简洁、响应式和高效的布局。
CSS3布局技术的出现,为网页设计师提供了更多的选择和创意。
一、Flexbox布局Flexbox布局是CSS3布局技术中的一种,它基于flex容器和flex子元素的概念,在水平和垂直方向上轻松控制布局。
其中,flex容器是一个包含flex子元素的容器,它使用display:flex或display:inline-flex来定义。
flex子元素则是包含在flex容器中的元素,它们可以根据容器的设置,自动伸缩和对齐。
Flexbox布局的最大优点就是能够轻松地创建响应式布局,而不需要媒体查询、JavaScript 或其他 hack 方式。
二、Grid布局CSS Grid Layout 是一个基于网格的布局系统,为开发者提供了一种基于列和行的布局方法。
CSS Grid Layout使得创建网格布局变得简单、灵活和强大,使得开发者可以更好地控制父容器中子元素的位置和大小。
CSS Grid Layout可以实现更加自由的位置控制,将子元素从容器的一侧固定到另一侧,添加间隔和缩放等。
与 Flexbox 布局不同的是,CSS Grid Layout 可以同时定义行和列的大小关系。
三、多列布局多列布局是指在同一个容器内的内容分隔成多列。
多列布局支持CSS2中的column-width和CSS3中的column-count两种方式。
其中column-width用于定义每列的宽度,而column-count则定义每个容器中的列数。
多列布局可以用于展示多篇文章、图片、广告等内容,具有很高的可读性和美学价值。
四、变量布局CSS3还引入了自定义属性(CSS变量),可以在规则中定义一组属性值,然后在声明的时候通过变量来引用这组属性值。
这就使得更改多个属性变得更加容易,同时减少了重复代码的使用。
通过使用变量布局,网页开发者可以将话题的属性放到一个地方进行维护,而不是在整个样式表中定义多次。
手把手整理CSS3知识汇总【思维导图】

手把手整理CSS3知识汇总【思维导图】
手把手收拾CSS3学问汇总【思维导图】
CSS3学问汇总思维导图请见文章底部
这两天总结了一下CSS3中的基本学问点,没有做到很全面,由于之前也记过一些笔记,就没有再收拾成文档。
这里我会把之前的笔记拍照贴出来,基本都是一些很零碎的小学问点,需要大家平常多敲代码,多翻看笔记,以加深记忆,从而对CSS娴熟运用。
前面也收拾几篇关于CSS3104个学问点汇总和55 个提高CSS 开发效率的必备片段,有爱好的小伙伴可以看看:《关于前端CSS写法104个学问点汇总(一)》
《关于前端CSS写法104个学问点汇总(二)》
《手把手教你55 个提高CSS 开发效率的必备片段》
《手把手教你利用CSS控制文本溢出截断省略解决计划合集》CSS3 模块包括:
手把手收拾CSS3学问汇总【思维导图】
第1页共6页。
css3 元素对齐

css3 元素对齐CSS3是一种强大的样式表语言,它提供了许多用于对齐元素的属性和方法。
在本文中,我们将讨论一些常见的 CSS3 元素对齐技术,以及如何使用它们来实现各种布局。
一、水平对齐1. text-align 属性text-align 属性用于水平对齐文本。
它可以设置为 left、right、center 或 justify,分别代表左对齐、右对齐、居中和两端对齐。
例如:```.container {text-align: center;}```2. margin 属性margin 属性可以用于水平对齐块级元素。
设置 margin-left 和margin-right 属性的值为 auto 可以使元素水平居中对齐。
例如:```.container {width: 50%;margin: 0 auto;}```3. flexbox 布局flexbox 是一种强大的布局模式,它可以轻松实现水平和垂直对齐。
使用 display: flex 将容器元素设置为 flex 容器,然后使用justify-content 属性来指定子元素的水平对齐方式。
例如:```.container {display: flex;justify-content: center;}```二、垂直对齐1. line-height 属性line-height 属性用于设置行高,它可以用于垂直对齐内联元素和行内块元素。
将 line-height 属性的值设置为等于容器高度可以使元素垂直居中对齐。
例如:```.container {height: 100px;line-height: 100px;}```2. vertical-align 属性vertical-align 属性用于垂直对齐表格单元格中的内容。
它可以设置为 top、middle、bottom 或 baseline,分别代表顶部对齐、居中对齐、底部对齐和基线对齐。
例如:```td {vertical-align: middle;}```3. flexbox 布局flexbox 布局也可以用于垂直对齐。
用CSS3实现未来的Web

用CSS3 实现未来的WebCSS 3 + HTML 5 是未来的Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。
本文介绍了 5 个CSS3 技巧,可以帮你实现未来的Web,不过,这些技术不应该用在正式的客户项目,它们更适合你的个人博客站点,Web 设计社区,或者不会有客户向你投诉的场合。
1. 圆角效果CSS3 新功能中最常用的一项是圆角效果,标准HTML 方块对象是90度方角的,CSS3 可以帮你实现圆角。
1. -moz-border-radius: 20px;2. -webkit-border-radius: 20px;3. border-radius: 20px;甚至单个角也可以实现圆角,不过Mozilla 和Webkit 的语法稍有不同。
1. -moz-border-radius-topleft: 20px;2. -moz-border-radius-topright: 20px;3. -moz-border-radius-bottomleft: 10px;4. -moz-border-radius-bottomright: 10px;5. -webkit-border-top-rightright-radius: 20px;6. -webkit-border-top-left-radius: 20px;7. -webkit-border-bottom-left-radius: 10px;8. -webkit-border-bottom-rightright-radius: 10px;所支持的浏览器:Firefox, Safari , Chrome用例: Twitter.请参阅:•W3C Working Draft•Border-radius on •The Art of Web2. 图形化边界顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下:1. border: 5px solid #cccccc;2. -webkit-border-image: url(/images/border-image.png) 5 repeat;3. -moz-border-image: url(/images/border-image.png) 5 repeat;4. border-image: url(/images/border-image.png) 5 repeat;这里,border: 5px 设定了边界的宽度,然后,每个边界的图片定义告诉浏览器,使用图片的多大一部分来充当边界。
css3动画学习资料整理

css3动画学习资料整理现在主流浏览器(先不管IE8,IE9吧),尤其是移动端浏览器基本都⽀持css3了,为了增强页⾯的表现⼒,css3动画必不可少了。
这篇⽂章主要整理⼀下我在学习css3动画所查阅的⼀些好的资料,并附上两个⽐较常⽤的例⼦。
其他可以参考的⽂章:很多动画例⼦可以借⽤这个项⽬。
下⾯上两个例⼦,⼀个是loading动画,⼀个是webapp常⽤的切⼊切出效果。
css代码也没什么好解释的,直接上代码和效果吧。
⼀.loading动画<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>loading</title><style>.overlay {background-color: rgba(30, 30, 30, 0.5);position: fixed;width: 100%;height: 100%;z-index: 1000;left:0;top:0;}.loading{background: url(./image/loading.png) no-repeat;background-size: 100% 100%;margin-left: -40px;position: fixed;z-index: 2000;width: 80px;height:80px;top:50%;left:50%;-webkit-animation:loadanimation 1s linear infinite;/*-moz-animation:loadanimation 1s linear infinite;-ms-animation:loadanimation 1s linear infinite;-o-animation:loadanimation 1s linear infinite;animation:loadanimation 1s linear infinite;*/}@-webkit-keyframes loadanimation{0%{-webkit-transform: rotate(0deg);}100%{-webkit-transform: rotate(360deg);}}</style></head><body><div class="overlay"><div class="loading"></div></div></body></html>效果图如下:(中间的⼩圈是会转的,当然这个并⾮⼀定要⽤css动画,⽤gif动态图⽚代替也是⼀样的)⼆.切⼊切出效果<!DOCTYPE html><head><meta charset="utf-8"/><title>slider-4</title><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"><meta name="description" content=""/><meta name="keywords" content=""/><style type="text/css">@charset "UTF-8";* {margin: 0;padding: 0; -webkit-tap-highlight-color: rgba(0,0,0,0); } html {width: 100%;height: 100%;}body {min-width: 320px;height: 100%;margin: 0;padding: 0;overflow: hidden;font-family: Verdana;}header {position: absolute;z-index: 2;top: 0;left: 0;width: 100%;height: 44px;line-height: 44px;background-color: #3e74b9;text-align: center;color: #FFF;}section {position: relative;width: 100%;height: 100%;overflow: hidden;}footer {position: relative;z-index: 2;width: 100%;height: 50px;margin-top: -50px;line-height: 50px;background-color: rgba(0,0,0,.6);text-align: center;color: #FFF;}.view-container {position: relative;width: 100%;height: 100%;}.page-container {position: absolute;z-index: 1;top: 0;left: 0;bottom: 0;right: 0;width: 100%;height: 100%;overflow: hidden;background-color: #F8F8F8;-webkit-transform:translate3d(0,0,0);-webkit-backface-visibility:hidden;}.page-num {position: absolute;top: 50%;left: 50%;width: 50px;height: 50px;margin-top: -25px;margin-left: -25px;font-size: 72px;}#pageB {background-color: #ECB43A;}/* 差速滑动组合 */.slideSlow {-webkit-transition: -webkit-transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s;-ms-transition: transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s;}.slideFast {-webkit-transition: -webkit-transform 300ms cubic-bezier(0.42, 0, 0.58, 1.0);-ms-transition: transform 300ms cubic-bezier(0.42, 0, 0.58, 1.0);}.slideSlowBack {-webkit-transition: -webkit-transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0);-ms-transition: transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0);}.slideFastBack {-webkit-transition: -webkit-transform 300ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s;-ms-transition: transform 300ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s;}.pageInt {-webkit-transform: translateX(0);transform: translateX(0);}.pageOld {-webkit-transform: translateX(-100%);transform: translateX(-100%);}.pageNew {-webkit-transform: translateX(100%);transform: translateX(100%);}</style></head><body><header>HEADER </header><section><!-- view container --><ul id="pages" class="view-container" style=""><!-- pageA container --><li id="pageA" class="page-container pageInt" style="display:;"><b id="btnNext1" class="page-num">A</b></li><!-- pageB container --><li id="pageB" class="page-container pageNew" style="display:;"><b id="btnNext2" class="page-num">B</b></li><!-- pageC container --><li id="pageC" class="page-container pageNew" style="display:;"><b id="pageBack" class="page-num">C</b></li></ul></section><footer>FOOTER</footer><!-- framework --><script type="text/javascript" src="https:///ajax/libs/zepto/1.1.6/zepto.min.js"></script><script>var screenW = $('body').width();var btnNext1 = $('#btnNext1');var btnNext2 = $('#btnNext2');var pageBack = $('#pageBack');var pages = $('#pages');var pageA = $('#pageA');var pageB = $('#pageB');var pageC = $('#pageC');//.slideSlow 慢速滑动,⼀定是左边的页⾯//.slideFast 快速滑动,⼀定是右边的页⾯//.slideSlowBack 返回时,慢速滑动,⼀定是左边的页⾯//.slideFastBack 返回时,快速滑动,⼀定是右边的页⾯//.pageInt 初始页⾯位置//.pageOld 正向划过页⾯位置 -100%//.pageNew 正向未滑页⾯位置 +100%btnNext1.click(function(){pageA.css({'-webkit-transform' : 'translate3d(-100%, 0px, 0px)' , '-webkit-transition' : '-webkit-transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s'}); pageB.css({'-webkit-transform' : 'translate3d(0%, 0px, 0px)' , '-webkit-transition' : '-webkit-transform 350ms cubic-bezier(0.42, 0, 0.58, 1.0)'});});btnNext2.click(function(){pageB.css({'-webkit-transform' : 'translate3d(-100%, 0px, 0px)' , '-webkit-transition' : '-webkit-transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s'}); pageC.css({'-webkit-transform' : 'translate3d(0%, 0px, 0px)' , '-webkit-transition' : '-webkit-transform 350ms cubic-bezier(0.42, 0, 0.58, 1.0)'});});pageBack.click(function(){pageB.css({'-webkit-transform' : 'translate3d(0%, 0px, 0px)' , '-webkit-transition' : '-webkit-transform 400ms cubic-bezier(0.42, 0, 0.58, 1.0)'});pageC.css({'-webkit-transform' : 'translate3d(100%, 0px, 0px)' , '-webkit-transition' : '-webkit-transform 350ms cubic-bezier(0.42, 0, 0.58, 1.0) 0.1s'}); });</script></body> </html>。
HTML5与CSS3技术学习笔记

HTML5与CSS3技术学习笔记HTML5和CSS3是现在在网页设计中使用最多的技术。
HTML5用于结构和内容标记,而CSS3则用于设计和排版。
本文将探讨这两门技术的基础知识和一些常用技巧。
一、HTML5的基础HTML5是HTML的第五个版本。
它的发展是为了更好地支持移动设备和多媒体内容。
与HTML4相比,HTML5添加了一些新的元素来标记网页的内容。
其中最突出的几个元素是article、section、header、footer和nav。
1. articlearticle元素用于表示独立的、自包含的文章,比如博客文章、新闻报道等。
2. sectionsection元素可以用于分组相关的内容。
3. headerheader元素用于表示网页的头部,包含导航、品牌标识等内容。
4. footerfooter元素用于表示网页的底部,包含版权信息等内容。
5. navnav元素用于表示导航栏,包含链接到其他网页的链接。
除了这些新元素之外,HTML5还添加了一些新的属性,比如data-属性用于存储自定义数据。
二、CSS3的基础CSS3是CSS的第三个版本。
它的发展是为了更好地控制网页的样式和布局。
CSS3添加了一些新的特性来增强CSS的功能。
其中最突出的特性是渐变、阴影、圆角边框和过渡效果。
1. 渐变CSS3允许创建渐变背景,从而使网页更漂亮。
2. 阴影CSS3允许添加文本和框的阴影,从而使网页更有深度感。
3. 圆角边框CSS3允许创建圆角边框,从而使网页看起来更加和谐。
4. 过渡效果CSS3允许添加过渡效果,比如在鼠标悬停元素时改变元素的样式。
三、HTML5和CSS3的结合HTML5和CSS3可以很好地结合在一起来创建漂亮的网页。
以下是一些常用的HTML5和CSS3技巧。
1. 响应式设计响应式设计是一种可以自适应不同屏幕尺寸的网页设计方法。
它可以使用CSS3的媒体查询来控制不同屏幕尺寸下网页的样式。
2. 动画效果CSS3允许使用关键帧动画来创建动画效果。
css3技术的介绍

css3技术的介绍
CSS3是一种用于网页排版和样式设计的技术标准,是CSS2.1版本的
继承者。
它为网页设计者提供了一些新的功能和技术,使得网页设计更加
灵活、丰富和美观。
CSS3的一些新功能包括:
1.边框和背景:CSS3允许设置多个背景图片和边框图案,同时还支
持圆角和半透明度。
2.文字效果:CSS3提供了一些新的文本特效,如阴影、描边、多列等。
3.滤镜:CSS3还支持图像滤镜,例如模糊、灰度、对比度等。
4.渐变:CSS3允许设置线性渐变和径向渐变,可以让页面更具艺术感。
5.动画:CSS3的动画功能可实现元素的淡入淡出、旋转、缩放、移
动等动画效果。
6.媒体查询:CSS3引入了媒体查询的概念,让网页能够自适应不同
设备的屏幕大小和分辨率,使得设计更加具备响应性。
总之,CSS3技术的广泛应用,使得网页设计更加美观、灵活、多彩,同时也提高了用户体验和互动性。
css3 练手项目

css3 练手项目摘要:1.了解CSS32.CSS3 练手项目类型3.项目一:响应式网站设计4.项目二:CSS3 动画与过渡5.项目三:CSS3 伪元素与伪类6.项目四:CSS3 渐变与阴影7.项目五:CSS3 Flex 布局8.项目六:CSS3 Grid 布局9.项目七:CSS3 圆角与边框10.项目八:CSS3 字体与排版11.项目九:CSS3 图片与背景12.项目十:CSS3 表单与按钮正文:CSS3 作为现代前端开发的重要组成部分,为我们提供了丰富的样式和功能。
为了更好地掌握CSS3,我们可以通过一些练手项目来实践和巩固所学知识。
本文将介绍十三个CSS3 练手项目,帮助大家提高CSS3 技能水平。
1.响应式网站设计项目一要求我们创建一个响应式网站,能够根据不同设备和屏幕尺寸自动调整布局。
这需要我们熟练掌握媒体查询、流式布局、自适应布局等CSS3 特性。
2.CSS3 动画与过渡项目二要求我们使用CSS3 的动画和过渡功能,为网页元素添加动画效果。
这需要我们了解@keyframes 规则、动画属性以及过渡属性。
3.CSS3 伪元素与伪类项目三要求我们利用CSS3 的伪元素(::before、::after)和伪类(:hover、:focus 等)为网页元素添加特殊样式。
这需要我们熟悉伪元素和伪类的语法和使用场景。
4.CSS3 渐变与阴影项目四要求我们使用CSS3 的线性渐变(linear-gradient)和径向渐变(radial-gradient)功能,以及box-shadow 属性为元素添加渐变和阴影效果。
这需要我们掌握渐变和阴影的属性和使用方法。
5.CSS3 Flex 布局项目五要求我们使用CSS3 的Flexbox 布局模型来设计一个响应式布局。
这需要我们了解Flexbox 布局的基本概念,如容器属性(container properties)、项目属性(item properties)等。
css3总结

css3总结CSS3是一项用于网页设计的技术,它能够为网页注入更多的动态效果,使得网页更加生动、多彩。
下面我为大家总结了CSS3的主要特点及其应用。
一、CSS3选择器CSS3新增了多种选择器,如波浪线选择器、属性选择器、伪类选择器等,可以更轻松地选中需要样式的元素。
另外,CSS3还支持新增的结构性伪类选择器(比如nth-of-type、nth-last-of-type)、ID选择器等等,实现的更加直接。
二、CSS3媒体查询媒体查询是CSS3最重要的功能之一。
它可以根据不同屏幕尺寸来修改样式,实现响应式设计,提高模板的适应性和用户体验。
三、CSS3字体CSS3新增了一些字体属性,如font-stretch、font-weight、font-family等,能够让网站设计者更加灵活地选择和排版文字样式。
此外,还新增了一些字体格式支持,如WOFF(Web Open Font Format)和SVG(Scalable Vector Graphics),这些新的格式可以更好地展示自定义的字体。
四、CSS3背景CSS3为背景样式的设计增加了强大的功能。
比如新增了background-clip、background-oriemtation、background-position等属性,可以更加精细地调整背景样式。
此外,CSS3还为我们提供了更多背景图片处理方案,比如多重背景、线性渐变背景、径向渐变背景等等。
五、CSS3文本效果CSS3也为文本样式提供了更多的选项。
比如,我们可以用text-shadow属性创建文本阴影;用text-overflow属性控制文本超出容器的行为;用word-wrap和word-break属性等处理文字换行;甚至单独的字母都可以做到不同的样式,并支持多列排版等等。
六、CSS3动画与转换CSS3为网页设计注入了一些动态效果,比如2D和3D的动画、图片的放大缩小,转换连结等等。
这些效果都可以通过CSS3的transition、animation、transform属性来实现。
前端开发中的CSS3常用属性介绍

前端开发中的CSS3常用属性介绍前端开发中,CSS3是一个必不可少的技术,它可以使网页更加美观、交互性更强。
本文将介绍一些CSS3常用属性,希望能对初学者有所帮助。
1. 选择器属性CSS中的选择器属性用于选择HTML元素,从而对其进行样式的设定。
在CSS3中,我们可以使用更加灵活多样的选择器,例如:- 元素选择器(element selector):根据元素名称选择元素,例如p选择所有\<p>元素。
- 类选择器(class selector):根据类名称选择元素,例如.class选择所有具有class属性为class的元素。
- ID选择器(ID selector):根据ID名称选择元素,例如#id选择具有id属性为id的元素。
- 伪类选择器(pseudo-class selector):根据元素的特殊状态选择元素,例如:hover选择鼠标悬停在元素上时的效果。
2. 盒模型属性盒模型属性用于确定元素的尺寸、边框和内外边距。
在CSS3中,我们可以使用以下盒模型属性:- width和height属性:用于设置元素的宽度和高度。
- margin属性:用于设置元素的外边距,控制与其他元素之间的间距。
- padding属性:用于设置元素的内边距,控制元素内容与边框之间的间距。
- border属性:用于设置元素的边框样式、宽度和颜色。
3. 背景属性背景属性用于设置元素的背景样式。
在CSS3中,我们可以使用以下背景属性:- background-color属性:用于设置元素的背景颜色。
- background-image属性:用于设置元素的背景图片。
- background-repeat属性:设置背景图片的重复方式,如repeat、no-repeat等。
- background-size属性:设置背景图片的尺寸大小,如cover、contain等。
4. 文本属性文本属性用于设置元素内文本内容的样式。
css3知识点总结

css3知识点总结CSS3知识点复习整理一、css3模块1.选择器2.框模型3.背景和边框4.文本效果5.(2D、3D)转换6.动画7.多列布局8.用户界面二、css3边框1.border-radius2.box-shadow3.border-image三、css3背景1.background-size2.background-origin3.background-clip四、文本效果1.text-shadow2.word-wrap五、css3字体@font-face网络字体,可自行更改。
六、2D转换1.translate:通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数2.rotate:通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
3.scale:通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数4.skew:通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数5.matrix:matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
七、3D转换1.rotateX():通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
2.rotateY():通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
八、CSS3过渡通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:1.规定您希望把效果添加到哪个 CSS 属性上2.规定效果的时长九、CSS3动画通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
CSS3主要知识点总结+HTML5新标签(图文版)

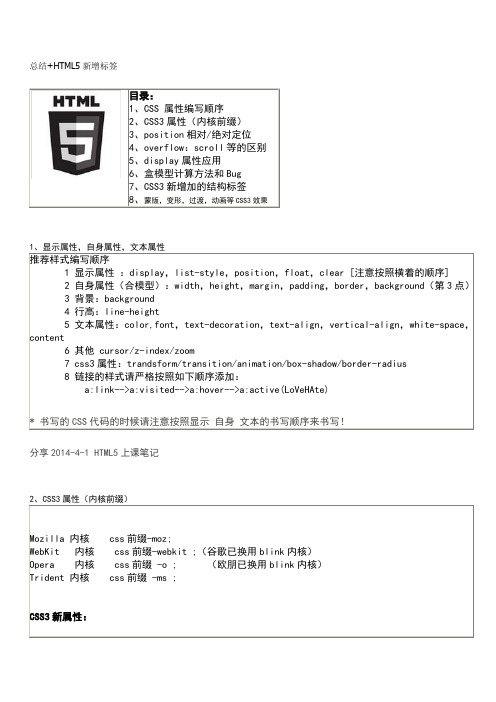
总结+HTML5新增标签目录:12345678分享2014-4-1 HTML5上课笔记1)边框① border-colors相关属性border-top-colors border-right-colors border-bottom-colors border-left-colors② border-image :stretch 拉伸方式来填充边框背景图|repeat 平铺图片碰到边界时超出截断 |round 平铺,图片会工具边框的尺寸动态调整图片大小直至刚好铺满整个边框<style>.wrap {height: 100px;width: 100px;border: 20px solid;/*border-image:url('border-image.png') 30 30 repeated;简写形式*/border-image: url('border-image2.png')repeat;border-image-slice:30 30;text-align: center;}</style>③ border-radius 相关属性border-radius: 1-4 length | % / 1border-radius数值为合模型的一半就变成圆,记住:不是相对于合模型的width(如:965x1611),而是整个框才是<style>.wrap {height: 500px;width: 500px;border: 50px solid;border-radius:250px;}</style>结果就显示的不是正圆,所以border-radius:300px; 才能显示正圆,加上border的值'/'前面表示水平方向,后面表示垂直方向。
每个方向都可以用1~4个值,缩写的规则遵循‚左上开始,顺时针旋转/只能写一个2)阴影1.文本阴影 text-shadow(不需要判断浏览器)text-shadow:2px 3px 2px #000;文字阴影的结构是按照以下顺序:X--偏移,Y--偏移,模糊,和颜色;text-shadow:-2px -3px 2px rgba(0, 118, 160, .25);设置为负值,X -偏移阴影转移到左侧。
CSS3的进阶教程及最佳实践

CSS3的进阶教程及最佳实践随着互联网技术的快速发展,伴随而来的是提高用户体验和提升网站速度的需求。
在这个发展的过程中,CSS3发挥了极其重要的作用。
当然,要想真正享受CSS3带来的好处,就需要深入了解其进阶教程以及最佳实践。
1. 了解CSS3的新特性CSS3拥有许多新特性,我们需要了解这些特性,以充分发挥其潜力。
其中一些特性我们可以列举如下:1.1 变形和动画变形和动画是CSS3新增加的功能,能提供许多有用的值和函数。
例如通过transition属性可以实现渐变动画,而通过translation属性我们可以实现元素的平移操作。
1.2 圆角CSS3提供了圆角属性,可以轻松制作圆形或椭圆形的图形,而无需使用图片。
1.3 盒阴影CSS3的盒阴影是一个非常有用的功能,可以通过box-shadow属性轻易地添加阴影效果。
1.4 边框图形通过border-image属性,我们可以将图片转化为边框,通过预定义的角度和状态,达到非常丰富的效果。
2. 如何使用CSS3当我们了解了CSS3的基本功能后,接下来就需要掌握如何使用CSS3,以满足网站设计的需求。
其中,以下几点是必须注意的:2.1 兼容性问题尽管CSS3带来了很多新特性,但是由于市场上仍然使用大量的老浏览器,许多新特性不能够得到普遍的支持。
因此,我们必须考虑到兼容性问题,在代码中加入相应的兼容性后备方案。
2.2 性能优化CSS3拥有众多新特性,但并不是所有的特性都非常高效。
在使用CSS3时,我们需要注意其性能问题,避免页面加载缓慢,降低用户体验。
2.3 浏览器前缀由于浏览器厂商对CSS3的新特性支持程度不同,我们需要使用浏览器前缀,以确保页面在不同的浏览器中均能正确渲染。
3. 最佳实践除了掌握CSS3的基本使用方法外,最终目的是要实现高效、高质量的网站设计。
因此,在使用CSS3时,我们需要注意以下几个最佳实践:3.1 避免使用元素选择器在CSS3中,元素选择器可以匹配同一文档中的每一个元素,这将导致效率低下。
css3知识点

CSS3知识点: Step by Step思维CSS(层叠样式表)是一种用于定义和布局HTML文档的样式的标记语言。
在网页设计和开发中,掌握CSS的知识是非常重要的。
CSS3是CSS的最新版本,引入了许多新的特性和功能。
本文将以Step by Step的思维方式介绍CSS3的一些知识点。
1.选择器选择器是CSS中用于选择HTML元素并应用样式的一种方式。
CSS3引入了一些新的选择器,使得选择和操作元素更加方便和灵活。
下面是一些常用的CSS3选择器:•属性选择器:通过元素的属性值选择元素,例如[attribute=value]。
•相邻兄弟选择器:选择紧接在另一个元素后面的元素,例如element + element。
•伪类选择器:选择元素的特定状态,例如element:hover。
2.盒模型盒模型是CSS中用于布局和定位元素的一种模型。
CSS3引入了一些新的盒模型属性,可以更精确地控制元素的尺寸和位置。
下面是一些常用的CSS3盒模型属性:•box-sizing:用于指定元素的盒模型类型,可以是content-box(默认)或border-box。
•box-shadow:用于为元素添加阴影效果,可以指定阴影的颜色、模糊度和偏移量。
•border-radius:用于为元素的边框添加圆角效果,可以指定圆角的半径。
3.过渡与动画过渡和动画是CSS3中非常有用的特性,可以为元素添加平滑的过渡效果和动画效果。
下面是一些常用的CSS3过渡和动画属性:•transition:用于指定元素的过渡效果,可以指定过渡的属性、持续时间和延迟时间。
•animation:用于指定元素的动画效果,可以指定动画的关键帧、持续时间和循环次数。
4.响应式设计响应式设计是一种可以使网页根据不同设备的屏幕尺寸和分辨率进行自适应布局的设计方法。
CSS3提供了一些新的特性,使得实现响应式设计更加方便和灵活。
下面是一些常用的CSS3响应式设计属性:•media queries:用于根据设备的媒体特性(如屏幕宽度、高度等)来应用不同的样式。
css3 元素之间间距

css3 元素之间间距在CSS3 中,元素之间的间距可以通过不同的属性和技术来实现。
在本篇回答中,我们将介绍一些常用的方法,包括内边距、外边距和定位。
一、内边距(padding):内边距是指元素内容与边框之间的空间。
可以通过设置padding 属性来控制元素的内边距。
1.1 基本语法:csspadding: 上右下左;也可以只设置一个值,表示四个方向上的内边距相等:csspadding: 值;上右下左的顺序是顺时针方向,分别对应元素的上边、右边、下边和左边。
1.2 示例:cssdiv {padding: 10px;}这个例子将对`div` 元素的内容与边框之间添加10px 的内边距。
1.3 注意事项:- 默认情况下,内边距会增加元素的尺寸。
- 内边距可以用负值来设置,负值的效果是让元素的内容超出边框。
二、外边距(margin):外边距是指元素与其他元素之间的间距。
可以通过设置margin 属性来控制元素的外边距。
2.1 基本语法:cssmargin: 上右下左;也可以只设置一个值,表示四个方向上的外边距相等:cssmargin: 值;上右下左的顺序是顺时针方向,分别对应元素的上边、右边、下边和左边。
cssdiv {margin: 10px;}这个例子将给`div` 元素与其他元素之间添加10px 的外边距。
2.3 注意事项:- 默认情况下,外边距不会增加元素的尺寸。
- 外边距可以用负值来设置,负值的效果是让元素与其他元素重叠。
三、定位:定位是指元素在页面中的位置。
可以通过设置position 属性来控制元素的定位方式。
3.1 position 属性:- static:默认值,元素按照正常的文档流放置。
- relative:相对定位,元素相对于其正常位置进行定位。
- absolute:绝对定位,元素相对于其最近的非static 定位的父元素进行定位。
- fixed:固定定位,元素相对于浏览器窗口进行定位。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</html>
下面来创建基本CSS文件:
body { background-color: #fff; } #wrapper { width: 100%; height: 100%; } div { width: 300px; height: 300px; margin: 10px; float: left; }
总结
怎么样,你在这篇文章中有没有什么收获呢?虽然现在仅有很少数的浏览器支持CSS 3,但不可否认的是CSS 3的确会为我们的工作节省更多的时间。如果你对渐进增强有所了解和认识的话,我想你会欣然接受CSS 3这个强大的新版本的。
<div id=”shadow”> </div>
<div id=”resize”> <img src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </div>
</div>
3:个别的圆角
如果按照过去的习惯做法,会浪费你很多时间,现在CSS 3能快速解决!我们现在只想让div的右上和右下是圆角,那么仅需稍作修改:
#indie { background-color: #000; border: 1px solid #000;
-moz-border-radius-topright: 10px;
在这里,我们添加了两行类似的代码,-moz-适用于Firefox浏览器,而-webkit-则 是用于Safari/Chrome浏览器。目前为止IE浏览器不支持border-radius属性,所以如果想让IE也有圆角效果,那么就要单独添加圆角了。border-radius这个属性直译过来是边框半径的意思,就如同Photoshop一样,它的值越大,圆角也就越大。
正如你的阴影。
6:调整大小
在最新版本的CSS中,调整元素的尺寸已经成为可能(不过目前仅Safari支持)。使用这个代码以后,我们的元素的右下角会出现一个小三角以提示用户这个元素是可以调整尺寸的。代码依然很简单,可以说仅需要一行代码,当然你还可以配合使用 一些曾经使用过的属性,比如”max-width”, “max-height”, “min-width”和 “min-height”.
现在你已经创建了div元素,它看起来和你预期的样子一样,300px款和高有楞有角且是黑色的。 下面我们来添加实现圆角的代码,它是如此的简洁,仅仅需 要两行代码。
#round { background-color: #000; border: 1px solid #000;
-moz-border-radius: 10px; -webkit-border-radius: 10px; }
#round, 使用CSS 3代码实现圆角;
#indie, 应用个别的几个圆角;
#opacity, 展示新的CSS 3实现不透明度的方式;
#shadow,展示不使用Photoshop的情况下,使用CSS 3来实现阴影效果;
#resize, 展示如何使用某种CSS来实现重设大小的效果。
综上所述,我们的xHTML应该是这样的:
4:以CSS3的方式修改不透明度
现在你可以按惯例编写几行代码来实现不透明度的效果(hack)。不过CSS3简化了这个流程。这行代码很好记,仅仅是 “opacity: value;”:#opacity { background-color: #000; opacity: 0.3; }。
5:阴影效果
#resize { background-color: #fff; border: 1px solid #000; resize: both; overflow: auto; }
在这里主要说一下resize和overflow属性,resize:both;的意思就是所有边 都可以调整尺寸,它的值还有horizontal和vertical, 顾名思义,就是横向和纵向。而overflow是为了配合resize工作的,在这里使用auto.
正如你上面看到的,我们给每个div元素300px的宽和高,并让它们向左浮动,整个页面的div 都留给我们在后面的工作中添加样式。
2:圆角
目前而言,创建圆角的方法有很多,但都很麻烦。最常用的方法:首先,你要创建圆角的图片;然后,你 要创建很多html元素并使用背景图像的方式显示 圆角。具体流程你我都很清楚。
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” />
</head>
<body>
<div id=”wrapper”>
<div id=”round”> </div>
<div id=”indie”> </div>
<div id=”opacity”> </div>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”/1999/xhtml”>
下面我来解释一下这四个值都代表什么,第一个3px是指定阴影与div元素之间的水平(横向)距离,第二个5px指的是阴影与div之间的垂直(纵向)距离,第三个10px指的是阴影的模糊度(类似于photoshop中的羽化),值越大越细腻。最后的值不说大家也知道,就是阴影的颜色。我们最终阴影效果代码:#shadow { background-color: #fff; border: 1px solid #000; -webkit-box-shadow: 3px 5px 10px #ccc; }。
实现阴影也有很多方法,最常 用的就是使用Photoshop制作成阴影图片,然后应用到背景属性中。但 CSS3让你的工作更有效率,不幸的是,目前只有Safari和Chrome支持这个新特性。仅仅需要一行代码,不过它有4个不同的值:-webkit-box-shadow: 3px 5px 10px #ccc。
-moz-border-radius-bottomright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px; }
试想一下这种做法会用在网页中的什么元素呢?对!就是标签式的导航按钮!
这个问题将在CSS3中很简单的解决掉,那就是叫做“border-radius”的属性。我们先创 建一个黑色的div元素并给他设置黑色的边框。 边框就是要实现“border-radius”属性效果的前提。
#round { background-color: #000; border: 1px solid #000; }
