信息系统UI管理平台设计与研究
医学信息系统的用户界面设计研究

医学信息系统的用户界面设计研究在当今数字化医疗的时代,医学信息系统已经成为医疗机构日常运营和医疗服务提供的重要支撑。
一个高效、易用且用户友好的医学信息系统用户界面(UI)设计对于提高医疗工作效率、减少医疗错误、提升患者满意度以及促进医疗信息化的发展都具有至关重要的意义。
医学信息系统的用户群体广泛,包括医生、护士、药师、管理人员以及患者等。
不同用户群体对系统的需求和使用场景存在显著差异。
例如,医生需要快速准确地获取患者的病历信息、诊断结果和治疗方案,以便做出及时的医疗决策;护士则更关注患者的护理记录和医嘱执行情况;患者希望能够方便地查询自己的医疗信息和了解治疗进展。
因此,在设计医学信息系统的用户界面时,必须充分考虑不同用户群体的特点和需求,提供个性化的界面布局和功能模块。
易用性是医学信息系统用户界面设计的核心原则之一。
界面布局应该简洁明了,功能模块易于查找和操作。
菜单结构应该清晰合理,避免过多的层级和复杂的操作流程。
图标和按钮的设计应该直观易懂,能够准确传达其功能和作用。
同时,系统应该提供清晰的操作提示和帮助信息,以便用户在遇到问题时能够快速找到解决方案。
信息的可视化展示在医学信息系统中也至关重要。
大量的医学数据和信息需要以直观、清晰的方式呈现给用户。
例如,患者的病历信息可以采用图表、列表等形式进行展示,以便医生能够快速浏览和分析;检查结果可以通过图像、数据曲线等方式呈现,帮助医生更准确地诊断病情。
此外,可视化展示还应该考虑到不同用户的认知水平和专业背景,采用易于理解的方式呈现复杂的医学信息。
交互设计也是医学信息系统用户界面设计的重要环节。
系统应该能够及时响应用户的操作,提供流畅的交互体验。
例如,在输入患者信息时,系统应该能够自动校验和提示错误,避免用户输入无效数据;在查询患者病历等操作时,系统应该能够快速返回结果,减少用户的等待时间。
同时,系统还应该支持多种输入方式,如键盘输入、语音输入、扫描输入等,以满足不同用户的操作习惯。
软件平台设计技术方案

软件平台设计技术方案一、项目背景随着信息技术的飞速发展,软件平台作为企业信息化建设的重要基础设施,已经成为企业提升核心竞争力、实现业务创新的关键手段。
为了满足企业日益增长的业务需求,提高系统稳定性、安全性和可扩展性,降低开发成本,提高开发效率,特制定本软件平台设计技术方案。
二、总体设计原则1. 遵循国家相关法律法规,符合行业标准和规范;2. 坚持以用户需求为导向,注重用户体验;3. 保证系统的高性能、高可用性和可扩展性;4. 采用成熟、稳定的技术架构,降低技术风险;5. 注重系统安全,确保数据安全和用户隐私;6. 强调代码的可读性、可维护性和可复用性;7. 建立完善的开发、测试、运维体系,提高系统质量。
三、技术选型1. 开发语言:Java、Python、C等;2. 数据库:MySQL、Oracle、MongoDB等;3. 服务器:Apache、Nginx、Tomcat等;4. 前端框架:Vue.js、React、Angular等;5. 后端框架:Spring Boot、Django、.NET Core等;6. 容器技术:Docker、Kubernetes等;7. 持续集成与持续部署(CI/CD):Jenkins、GitLab CI等;8. 代码管理工具:Git、SVN等;9. 服务器端编程:Node.js、Express、Spring MVC等;10. 移动端开发:Android、iOS、React Native等。
四、系统架构设计1. 分层架构:采用分层架构,将系统分为表现层、业务逻辑层、数据访问层和基础设施层,实现各层的解耦和独立部署;2. 微服务架构:将系统拆分为多个独立的服务,每个服务负责一个特定的功能,实现服务之间的解耦和独立部署;3. 分布式架构:采用分布式架构,实现系统的高可用性和可扩展性;4. 集成架构:通过API接口、消息队列、事件总线等技术,实现系统内部及与其他系统的集成;5. 安全架构:采用多层次的安全防护措施,包括身份认证、授权、数据加密、访问控制等。
基于Web的信息管理系统的设计与测试研究

w e 【sr re { ) ad [as r】= 1 ’, hr ue n 】= 0 n e Na pswod { l
Sr g tn ); i S l mma dc =n w qCo n d (q, n qCo n m e S l mma sl c ); c. e ( aOp n );
C i (bet e drE et rs ) l k ojc n e, v nA g c s e
{ i ( r gI ul r mpy ( Usr a .e t ! s ig f s i . N l E t t eN me x) ! t n . tn s O b T r
I ul r mpy ( P s o d e t s l E t t a s r . x) N O b w T )
fo rm [ e] Usr
打 钩的 ,所 以要 安装 的时候 只要把 复选框打 钩就行 了 ;点 击 “ 一步 ” 下 ,接下去会提示请插入光 盘 ,只要浏览 到 I 安装包 I S 所在位置 f 注意 :I I S安装包 需要解压缩 ,解压后 的文件跟 压 缩包在安装过程 中都要用 到 ,它会 一次又一次地提示去 浏览 , 只要再点击浏览 ,再找到安装所需要 的文件便可) ,选择完毕 ,
4 信 息管 理 系统 实现
() c 连接 S LSre 数 据库 的具体实现 : 1 # Qvae v d bt i t oi nLo n gi
_
在c #端调用存储过程 的时候 ,可 以直接调用 存储 过程名
字 ,如下 所 示 :
S L C F O t n f男 , 王 澜 ) EE T R Ms f c f a u
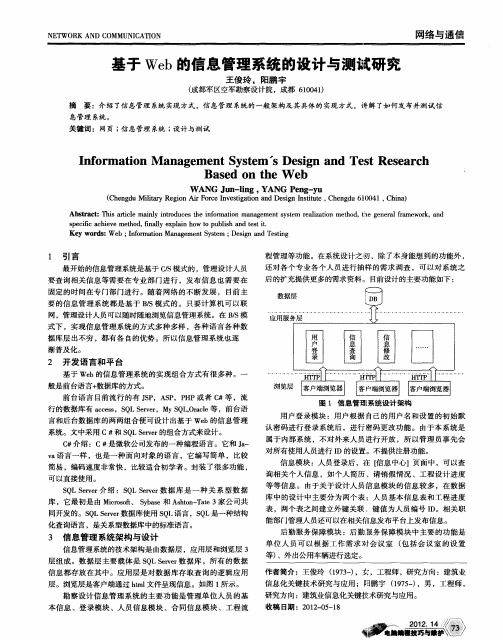
层 。浏览层是 客户端通过 h l t 文件呈现信息。如 图 1 m 所示 。
高校助学贷款信息管理系统的设计与实现的中期报告

高校助学贷款信息管理系统的设计与实现的中期报告1 引言1.1 项目背景与意义在教育体制日益完善的今天,高校学生资助体系作为教育事业的重要组成部分,对于保障家庭经济困难学生的学业完成具有至关重要的作用。
助学贷款作为资助体系中的一种主要形式,其信息管理系统的优劣直接关系到贷款的发放效率与公平性。
因此,开发一套高效、公正的高校助学贷款信息管理系统,对于提高贷款工作效率,确保资助政策的有效落实,具有重要的现实意义。
1.2 国内外研究现状国内外对于助学贷款信息管理系统的研究已经取得了一定的成果。
在国外,美国、澳大利亚等发达国家已经建立了比较完善的助学贷款信息系统,通过信息化手段提高了贷款管理的效率。
国内高校虽然也逐步开始重视助学贷款信息化建设,但相较于国外,还存在一定差距。
目前,国内的研究主要集中在对现有系统的改进和优化,以及探索新的管理模式。
1.3 报告结构及主要内容本报告首先介绍了高校助学贷款信息管理系统的项目背景与意义,然后分析了当前国内外的研究现状。
接下来,报告将按照以下结构展开:•需求分析:详细阐述系统的功能需求、性能需求及可行性分析;•系统设计与架构:包括系统模块划分、数据库设计以及系统架构设计;•系统实现与关键技术研究:探讨开发环境与工具、关键技术研究以及系统实现过程;•系统功能模块详细介绍:对用户模块、申请贷款模块、审核与放款模块等进行详细阐述;•系统测试与评价:分析测试方法与过程、测试结果以及系统评价与改进;•项目中期总结与展望:总结项目中期成果,分析遇到的问题与解决方法,并对后续工作展望;•结论:梳理研究成果,探讨创新与不足,展望未来的研究方向。
通过以上内容,旨在为高校助学贷款信息管理系统的设计与实现提供一份详实的参考资料。
2 助学贷款信息管理系统的需求分析2.1 功能需求助学贷款信息管理系统旨在提高贷款申请、审批和管理的效率,确保资金使用的透明和公正。
系统主要功能需求包括:•用户管理:实现学生、财务管理人员、审核人员等多类用户的注册、登录、信息修改等功能。
信息系统UI管理平台设计与研究

应 用的 普 及 , 越 来 越 多 的公 司将 自己的业 务 通 过 部 署在 网络环 境 中的We b 平台来 承 载 , 实 现 跨 平 台、 分布 式 的 业 务处 理 。 在 we b 平 台的 开发 和 使 用过 程 中, 用 户体 验是 非 常 重 要 的 一 部 分 内容 , 是决定We b 平台 能 否 完 整 地 承 载 业 务需 求进 而 良好 地 被 用 户使 用 的 主要 因素 之一 …。 在We b 平 台 中, UI 控 件
进 行 控 件 描 述 文件 的 下 载 。用 户下 载 的 控
O A、 邮件、 新闻、 通知 、 员工服 务等 基 本 业 务, 以 及 电子 档 案 、 纪检 监察、 外 事 管 理 等 专业 性 业 务 , 良好 地 承 载 了中国移 动 在 内部 管 理 方面 的业 务 需 求 。 但是 , 目前 , 中国移 动 统 一 信 息 平 台主 要 采 用 集 团 总部 和 各 省 公 司独 立 建 立 和运 维 的 模 式 , 缺 乏统 一 规 范指导, 使得 不 同省 公司 的统 一 信 息平 台实 现的技 术体系难以统一 , 用 户 体 验 差 异 较 大, 特 别是 we b UI 控 件 相关 的 门户 视 图和
栏 目组 织 上 差 异 较 大 , 控 件 的 色 彩 风 格 和 样 式 更是 五 花 八 门 , 这 些 通 常会 造 成 统 一 的 业 务 需 求 在 不 同省 公 司的 落 地 实 现 间 存 在偏差, 进 而 对 领导 和 员工 日常 办 公造 成了 很大 的 影 响 , 一定 程 度上 降 低 了整 体工作 效
王谱新 赵永安 陈熠 Fra bibliotek( 中国移动通信集团内蒙古有限公司 内蒙古自治区. 呼和浩特 0 1 0 0 1 1 )
【推荐】ui设计设计题目-精选word文档 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==ui设计设计题目毕业设计的选题一定要适合自己,下面小编为大家介绍ui设计设计题目,希望能帮到大家!1.浅谈UI设计中的视觉设计风格发展2.浅谈UI设计中的视觉表现3.UI交互智能迷你净化器设计--创意思维设计4.回合制手游新增UI设计规范研究5.基于用户体验的移动终端UI设计6.大连智慧旅游平台UI浪漫设计研究7.研析电子设备界面设计的方法及准则8.基于Cocos2d-x的电视UI架构设计9.一种基于AndroidUI分析与设计方法10.智能手机UI界面设计分析11.基于WPF的UI设计模式研究12.试析图形图像UI设计13.基于中国传统元素的手机应用UI设计研究14.视觉传达设计的构成要素在游戏UI中的运用15.UI设计与产品形象的关系探讨16.浅谈软件UI的色彩情感17.现代化养猪场三维建模与视景仿真系统的研究18.浅谈手机UI界面的人性化设计19.智能手机UI交互界面人性化设计研究20.一种新型自动气象站触控屏交互式系统设计21.UI设计与产品形象的关系研究22.虚拟现实语境中的UI风格化23.论UI设计中色彩的应用24.手机UI界面的色彩搭配研究25.地铁车辆与环境虚拟现实仿真研究26.论UI设计中视觉元素的审美与功能27.扁平化UI在时尚品牌营销类APP中的应用研究28.中国传统视觉艺术与现代UI设计的融合29.UI设计中图标设计探索30.UI设计在塑造产品形象中的应用研究31.基于短距无线通信的农网用户剩余电流在线监测技术研究及应用32.论制造业生产管理软件的UI设计33.大型矿用挖掘机外观造型设计研究34.基于Android的智能家庭监控系统研制35.UI界面设计的开创性用户体验探究36.基于视知觉理论的3-6岁儿童教育类应用软件UI分析与设计37.移动端智能手机软件产品的UI设计研究38.基于Android的远程四轴运动控制系统研发39.移动终端用户体验极简化设计研究40.基于Android的农业大棚环境监控系统的设计41.以用户为中心的交互式信息可视化设计研究。
ui设计毕业设计论文题目

ui设计毕业设计论文题目术接受模型的传统媒体...1)基于技术接受模型的传统媒体客户端用户使用行为研究2)基于特定主题的手机UI界面设计3)儿童数字读物UI设计原则与风格探析4)从街头篮球游戏分析游戏UI设计5)浅谈交互设计流程中的视觉因素6)基于jQueryMobile技术的移动网站开发研究7)纬编立体提花织物的计算机仿真8)纪检监察信息管理系统的设计与实现9)移动医疗类产品的UI设计研究10)网页UI设计中“中国风”元素的应用研究11)基于移动终端微信平台的UI界面优化设计研究12)UI设计中用户交互体验的视觉思维分析及探讨13)浅谈UI设计中的视觉设计风格发展14)浅谈UI设计中的视觉表现15)UI交互智能迷你净化器设计--创意思维设计16)回合制手游新增UI设计规范研究17)基于用户体验的移动终端UI设计18)基于HTML5和jQueryMobile的移动学习APP设计与实现19)UI设计中图形创意方法20)UI设计的交互性与界面视觉设计研究21)浅谈艺术设计中UI界面设计及应用22)手机操作系统ui设计浅析23)浅析用户交互设计中的视觉性设计24)UI设计中用户体验研究25)一种嵌入式UI界面的设计原理浅谈26)基于Android的生“学习伴侣”系统27)中国传统元素在UI界面设计中的应用探析28)基于Android的自定义通用可视化控件29)利用网络平台进行农村科普教育的UI视觉表现形式研究30)动态插画在视觉传达中的创新与应用31)基于Android的远程四轴运动控制系统研发32)移动终端用户体验极简化设计研究33)基于Android的农业大棚环境监控系统的设计34)以用户为中心的交互式信息可视化设计研究35)电商购物网站UI艺术设计研究36)基于Android的健康管理系统客户端的设计与实现37)智能手机UI主题界面交互设计38)基于UG二次开发的机械零件库研究39)基于C/S架构的嵌入式无线视频监控系统的研究与实现40)拓路客特色旅游网站UI设计方案41)UI设计中用户交互体验的视觉思维42)基于混合设计模式的iOS事务记录App研究与实现43)UI交互设计在信息科技中的探究44)基于形态语义学的电子产品用户界面研究45)智能手机UI设计中用户体验的视觉体验研究46)UI界面设计中的色彩心理研究47)移动互联网产品中的UI视觉设计研究48)移动终端环境下视觉训练软件UI设计模式研究49)基于手机游戏的UI设计方法研究50)论互联网+背景下的平面设计51)无线wifi定位技术及其在智慧校园中的研究与应用52)用户行为习惯在UI设计中的应用53)小学校讯通移动界面综合性设计及应用研究54)平行次元UI设计与分析55)老年人智能手机UI设计研究56)传统“五色观”在UI设计中的应用研究57)UI设计中用户交互体验的视觉思维探究58)基于移动端的高校社团管理系统设计与开发59)智能穿戴设备中的UI设计60)海啸预警平台中海量数据检索与可视化系统的设计与实现61)基于机器视觉的柔性体振动测量系统研究62)纯电动汽车电池管理系统的开发与设计63)基于橙光游戏平台的《摩梭秘影》手机游戏设计64)移动互联网软件产品中的UI设计研究65)移动电子商务客户端的用户界面设计研究66)极简主义风格在UI设计中的应用与价值探究67)视觉设计中色彩元素在游戏UI中的应用研究68)可穿戴设备造型及UI设计研究69)中国传统图案在手机UI界面中的设计应用研究70)基于认知体验的手机APP界面设计探究71)移动UI视觉设计应用规律研究72)数媒APP界面中的情感化表现研究73)典型客户能效信息搜集与分析系统设计与实现74)Android移动写作平台UI设计研究75)黄金分割原理在动画电影节奏中的应用研究76)手机UI设计中视觉艺术元素的构成77)数位产品使用中界面附加工作研究--以手机新闻APP应用为例78)论手机UI设计的发展趋势79)版式设计法则在UI设计中的体现80)UI设计与震后汶川羌族文化遗产保护与传播81)移动终端健康类APP色彩应用与用户体验关系研究82)UI静态页面设计与卡通动效结合研究83)UI设计中的视觉表现84)基于AUTOSTAR的智能电视仿真平台设计与实现85)混合型移动应用开发框架的设计与实现86)从电影网站设计浅析网页UI设计趋势87)基于色彩语义学的移动应用UI界面色彩设计原则88)断舍离在UI设计中的思考及应用89)古代装饰器物在中国风手游UI设计中的拟物与抽象90)UI设计与用户体验在产品中的重要性91)物联网猪场三维建模与视景仿真系统的设计与实现92)如何培养技术与艺术相融合的高技能人才93)浅谈UI设计中“扁平化设计”的运用和发展趋势--以IOSUI为例94)论手机游戏UI设计中视觉艺术元素的构成95)基于UI设计原则的网页界面评价96)浅谈适应老年用户的手机社交应用UI设计97)基于IOS平台的服装品牌APP开发设计98)数字媒体时代视觉传达设计专业的现状及面临的挑战99)智能手机教务学工系统APPUI设计的色彩研究100)谈立体主义对手机UI设计发展的影响101)移动学习APP软件生成平台的对比研究102)大连智慧旅游平台UI浪漫设计研究103)研析电子设备界面设计的方法及准则104)基于Cocos2d-x的电视UI架构设计105)一种基于AndroidUI分析与设计方法106)智能手机UI界面设计分析107)基于WPF的UI设计模式研究108)试析图形图像UI设计109)基于中国传统元素的手机应用UI设计研究110)视觉传达设计的构成要素在游戏UI中的运用111)UI设计与产品形象的关系探讨112)浅谈软件UI的色彩情感113)现代化养猪场三维建模与视景仿真系统的研究114)浅谈手机UI界面的人性化设计115)智能手机UI交互界面人性化设计研究116)一种新型自动气象站触控屏交互式系统设计117)UI设计与产品形象的关系研究118)虚拟现实语境中的UI风格化119)论UI设计中色彩的应用120)手机UI界面的色彩搭配研究121)地铁车辆与环境虚拟现实仿真研究122)论UI设计中视觉元素的审美与功能123)扁平化UI在时尚品牌营销类APP中的应用研究124)中国传统视觉艺术与现代UI设计的融合125)UI设计中图标设计探索126)UI设计在塑造产品形象中的应用研究127)基于短距无线通信的农网用户剩余电流在线监测技术研究及应用128)论制造业生产管理软件的UI设计129)大型矿用挖掘机外观造型设计研究130)基于Android的智能家庭监控系统研制131)UI界面设计的开创性用户体验探究132)基于视知觉理论的3-6岁儿童教育类应用软件UI分析与设计133)移动端智能手机软件产品的UI设计研究134)以用户体验为中心的UI设计视觉表现研究135)手机UI界面中情感化表现的创新性研究与应用136)浅谈图标设计在游戏UI中的魅力137)现代网站UI设计的可用性原则探讨138)“互联网+”时代下的UI设计发展趋势139)基于MySQL的玉米病害检索诊断系统数据库设计140)论UI设计中的色彩心理学运用141)基于现代主义风格的UI设计研究142)论手机UI设计中视觉艺术元素的构成143)浅谈交互设计中的情感体现144)手机游戏UI图形设计的符号化研究145)UI设计中的色彩使用146)基于Android的防震减灾科普宣传移动APP设计与开发147)视觉UI设计--漫谈信息图形化148)基于色彩心理学的UI设计研究149)探究UI设计的视觉传达艺术150)浅谈数字媒体交互式UI设计151)手机端用户界面设计中极简主义风格的应用152)智能手机人机交互界面中的视觉传达设计153)基于二阶聚类的病例归类及其软件设计154)移动互联网金融App的UI界面设计及互联网式推广155)浅谈扁平化的界面设计及未来发展趋势156)虚拟学院学习平台UI设计与实现157)媒体时代UI设计中交互视觉体验研究。
UI设计师的岗位特点

UI设计师的岗位特点UI设计师是一种专门从事用户界面设计的职业。
随着互联网和移动应用的快速发展,UI设计师的需求也在不断增加。
他们的主要工作是通过设计清晰、简洁、易用的用户界面,提升用户体验,增加用户粘性,达到产品的商业目标。
UI设计师的岗位特点主要体现在以下几个方面:1. 艺术创造性UI设计师需要具备一定的艺术创造力,能够将用户需求转化为具体的设计方案。
他们需要根据产品的定位和目标用户,设计出合适的配色方案、字体风格和图形表现,以达到吸引用户眼球和激发用户购买欲望的效果。
2. 用户体验导向UI设计师在设计用户界面时,必须以用户体验为出发点。
他们需要研究用户的使用习惯和心理感受,理解用户的行为反应,并据此进行页面布局和交互设计。
通过研究用户的使用需求,UI设计师能够提供更好的用户界面,从而提升用户的满意度和使用体验。
3. 技术与设计的结合UI设计师既需要具备艺术设计的能力,也需要了解前端开发技术。
他们需要与前端开发人员密切合作,了解并掌握网页和移动应用的开发技术和限制,以便能够在设计中考虑到技术的可行性,保证设计方案的实施。
4. 多样化的项目需求UI设计师的工作领域涉及到各个行业和领域,例如电商、社交、金融等,不同行业对于用户界面的需求差异很大。
UI设计师需要不断学习和了解各行各业的最新设计趋势和用户体验需求,以适应不同项目的设计要求。
5. 团队合作精神UI设计师通常与产品经理、开发人员、测试人员等多个职能团队紧密合作。
他们需要与不同团队的成员进行有效沟通,理解他们的需求和想法,并将其融入到设计中。
良好的团队合作精神对于项目的顺利进行和设计的最终效果非常重要。
6. 持续学习能力互联网和移动应用的发展速度非常快,新的设计理念和技术层出不穷。
作为UI设计师,要不断学习、更新自己的知识和技能,跟上行业的发展潮流。
只有保持学习能力,才能不断提升自己的设计水平,并更好地满足不断变化的项目需求。
总结起来,UI设计师是一个需要具备创造力、用户体验导向、技术与设计结合的职业。
ui设计app课程设计论文

ui设计app课程设计论文一、教学目标本课程的教学目标是使学生掌握UI设计的基本理论、方法和技巧,能够独立完成简单的APP界面设计。
具体分为以下三个维度:1.知识目标:学生需要了解UI设计的基本概念、原则和流程,掌握界面布局、色彩搭配、字体选择等基本技能。
2.技能目标:学生能够运用UI设计理论进行APP界面设计,熟练使用相关设计软件,如Sketch、Adobe XD等。
3.情感态度价值观目标:培养学生对UI设计的兴趣,提高审美能力,使学生认识到UI设计在实际应用中的重要性。
二、教学内容根据课程目标,教学内容主要包括以下三个方面:1.UI设计基本理论:介绍UI设计的起源、发展及其在现代社会的重要性,使学生了解UI设计的基本原则和概念。
2.UI设计方法与技巧:教授界面布局、色彩搭配、字体选择、图标设计等基本技能,并通过实际操作让学生熟练掌握。
3.UI设计实践:以实际案例为依据,指导学生进行APP界面设计,培养学生的创新能力和实际操作能力。
三、教学方法本课程采用多种教学方法,以激发学生的学习兴趣和主动性:1.讲授法:讲解UI设计的基本理论、方法和技巧,使学生掌握相关知识。
2.案例分析法:分析实际案例,让学生了解UI设计在实际应用中的重要性,提高学生的审美能力。
3.实验法:学生通过实际操作,掌握UI设计软件的使用方法,提高设计技能。
4.讨论法:分组讨论,让学生分享设计心得,培养团队合作精神。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将提供以下教学资源:1.教材:选用权威、实用的UI设计教材,为学生提供系统的学习资料。
2.参考书:提供丰富的参考书籍,拓宽学生的知识视野。
3.多媒体资料:制作精美的PPT、视频等多媒体资料,增强课堂教学的趣味性。
4.实验设备:提供高性能的电脑、设计软件等实验设备,确保学生能够顺利进行实际操作。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,以全面客观地评价学生的学习成果。
UI设计课件

原型制作
将创意构思转化为具体的原型 ,通过快速迭代和测试不断优 化设计方案。
定义问题
明确设计的问题和目标,确定 设计的范围和限制条件。
创意构思
根据用户需求和问题定义,进 行头脑风暴和创意构思,提出 多种可能的解决方案。
方案评估与实施
对最终方案进行评估和调整, 确保方案的有效性和可行性, 并实施设计方案。
06
UI设计工具与技术
设计工具介绍
Adobe XD
适用于用户体验设计师的快速原型设计工具,支持实时协作和共享设计规范。
Sketch
专为Mac用户设计的矢量绘图软件,适合界面设计和图标设计。
Figma
多平台支持的矢量绘图软件,具备云协作和版本控制功能。
InVision
原型设计工具,支持多人协作和实时反馈。
优秀案例分析
案例一
某电商网站的UI设计,简洁明了的界面布局,层次分明的信息展示,引导性强的操作流程,提高了用 户体验和转化率。
案例二
某社交网站的UI设计,通过独特的色彩搭配和个性化的图标设计,突出了品牌特色和个性化风格,提 高了用户粘性和活跃度。
04
色彩与图标设计
色彩心理学基础
色彩的情感与象征
UI设计课件
汇报人:
2023-12-23
• UI设计概述 • 用户研究与设计思维 • 界面布局与排版 • 色彩与图标设计 • 交互设计与动效设计 • UI设计工具与技术
目录
01
UI设计概述
UI设计的定义
总结词
UI设计是指对软件的人机交互、操作 逻辑、界面美观的整体设计,旨在提 高软件的用户体验。
统一风格
保持图标风格的一致性,使 整个界面的图标协调统一。 这有助于提高界面的整体感 和美感。
ui专业调研报告

ui专业调研报告尊敬的读者:经过对UI专业进行全面调研和分析,以下是我们对UI专业的研究报告,希望对您有所帮助。
一、UI专业的背景和定义UI(User Interface)即用户界面设计,是指设计师通过界面的形式,提供给用户操作和与系统进行交互的界面。
UI设计着重于创造出易于用户理解和操作的界面,以提升用户体验和满意度。
二、UI专业的学习内容1. 设计基础:学生需要学习设计原理、色彩学、视觉感知等基本理论知识,以及设计软件和工具的使用。
2. 用户行为研究:了解用户需求和行为习惯,通过调研、用户测试等方法,确定界面设计的方向。
3. 信息架构:设计师需要对系统中的信息进行分类和组织,以确保用户能够轻松找到所需信息。
4. 交互设计:研究用户与系统的交互方式,设计用户界面的交互方式、过程和动效。
5. 视觉设计:包括页面布局、色彩搭配、字体选择等,以创建吸引用户的界面设计。
6. 原型制作:设计师需要将设计理念转化为可交互的原型,以便进行用户测试和产品迭代。
三、UI专业的就业前景和需求1. 高薪就业:随着互联网行业的快速发展,UI设计师的需求不断增加,具备一定经验的设计师能够获得较高的薪资待遇。
2. 多行业需求:UI设计师可在互联网、移动应用、电子商务、游戏等行业就业,并且能够在不同行业之间灵活转换。
3. 创业机会:具备UI设计能力的人可以自主设计开发自己的产品,并参与创业项目。
4. 职业发展空间大:有机会晋升为高级UI设计师、设计团队负责人等职位。
四、UI专业的发展趋势1. 移动端设计:随着智能手机等移动设备的普及,移动端UI设计将会成为行业的重点和趋势。
2. 用户体验设计:强调用户的感受和体验,追求简洁、直观和易用的设计风格。
3. 数据驱动设计:通过数据分析和用户调研,优化设计,提升用户满意度。
4. 设计与技术整合:UI设计师需要具备与开发工程师的沟通合作能力,以推动设计的实现。
5. 人机交互设计:随着人工智能和虚拟现实等技术的发展,UI设计师将面临更多的设计挑战和机会。
UI与交互设计(整理)

第二章 UI的分类
• 命令语言的典型形式是动词后面接一个名词宾语 ,即―动词+宾语‖,二者都可带有限定词或量词。 命令语言可以具有非常简单的形式,也可以有非 常复杂的语法。 命令语言要求惊人的记忆和大量的训练,并 且容易出错,使入门者望而生畏,但比较灵活和 高效,适合于专业人员使用。
第二章 UI的分类
HCI 即人机交互,英文是human computer interaction
UI的应用范围
• 电脑的软件界面。
▫ 比如操作系统 、软件界面、网页、多媒体光盘。
• • • • •
手机的界面。 数字电视的界面。 空调等家电摇控器上的界面。 银行、移动等柜员机上的界面。 ……
优秀UI作品
• 点击查看优秀UI作品
• 键盘界面——可操作界面
• 相机界面
• 电视机、遥控界面
• 2.2.2 图形用户界面 • 图形用户界面(GUI-Graphics User Interface)是当前用
• • • • •
户界面的主流,广泛应用于各档台式微机和图形工作站。 比较成熟的商品化系统有 Apple的Macintosh、 IBM的PM(Presentation Manager)、 Microsoft的Windows 运行于Unix环境的X-Window、OpenLook和OSF/Motif。 当前各类图形用户界面的共同特点是以窗口管理系统为核 心,使用键盘和鼠标器作为输入设备。窗口管理系统除基 于可重叠多窗口管理技术外,广泛采用的另一核心技术是 事件驱动(Event-Driven)技术。图形用户界面和人机交互 过程极大地依赖视觉和手动控制的参与,因此具有强烈的 直接操作特nterface(用户界面)的简称。 GUI 即Graphical User Interface(图形用户界面)的简称。 UI设计 则是指对软件的人机交互、操作逻辑、界面美观的整体设计。 UE 即User Experience,用户体验,它是指用户访问网站或者使用 软件产品时的全部体验。他们的印象和感觉,是否成功,是否享受, 是否还想再次使用。他们能够忍受的问题,疑惑和BUG的程度。
高校学生管理综合信息系统软件的设计与开发

整 的管 理程 序 的研究开 发还 不多 。在这方 面 , 华 清
大 学 曾首开制 作 学 生管理 工 作 软 件之 先 河 。据笔
输 出必要 的资 料 和 有关 统 计 报 表 。即 使 学 生 毕业
数年 后也 可以 随时查 阅 当时 的情 况 , 从而 为学 生管 理工 作提供 了极 大方 便 。
维普资讯
第 2 卷第 1 1 期
20 0 2年 3月
郑州航空工业管理学院学报( 会科学版 ) 社
J un l f h n z o n t ue f eo a t a I d s yMa a e e tS ca S i c dt n o ra o e g h u Isi t rn ui l n u t n g m n ( o i c n e io ) Z t oA c r l e E i
分 , 是衡 量高 校管理水 平 的重要 依据之 一 。近 些 也 年来 , 多 高校对 学生 的管理 工作都 进行 了有益 的 许 探讨 和研 究, 有着 不少 好的 经验和方 法 。但在 科学 技术迅速 发展 , 算 机 普遍 应 用 的 今天 , 计 算 机 计 将 技术 应用于 高校 学生管 理工 作, 作较为 全面和 完 制
使用某 一个 管理 程 序很 难 完 全适 应 各个 高 校 的 学 生管理 工作 。
三 、高校学 生管理 综 合信 息系统 》 件的 开发 《 软
该 系统 为典 型 的数据 库应 用系统 , 机版 及 网 单 络 版的客 户端采 用 sbs 公 司 的 P we B i e 开 y ae o r ul r d 发, 网络版 的服 务器端 采 用 MS—S L管 理 , P Q 而 B
中图分类 号 : 6 7 G 4
格式塔心理学视角下的移动端UI 设计研究

理论研究115摘要:为提升用户体验,研究格式塔心理学的规则与定律在移动端UI设计中的应用方法,并阐述其优势。
以黄油相机APP为案例,分析格式塔心理学体系中的闭合律、相似律、接近律、连续律、对称律、图地原理、共同区域、共同命运在移动端UI设计中的应用。
格式塔心理学蕴含了视觉传达的奥义。
掌握格式塔心理学的设计思维与法则,可帮助设计师在提升用户体验的道路上不断向前迈进。
关键词:格式塔 设计心理学 UI设计 用户体验 设计方法中图分类号:J05 文献标识码:A 文章编号:1003-0069(2021)04-0115-04Abstract:In the era of internet ,portable devices have played an important role in people ’s life and work ,leading to the fact that many RD for applications lay emphasis on user-oriented design concept. User-oriented design relies on psychology ,where gestalt psychology shines in the design of UI whose size and layout are usually limited. This article probes into the design approaches guided by gestalt psychology and analyzes strengths of gestalt psychology. Taking butter camera as an example ,this article analyzes several rules from gestalt psychology applied in UI design in APPs.Gestalt psychology contains the essence of visual communication.Having a good knowledge of design mindset and rule in gestalt psychology will help designers to continuously improve users ’ experience.Keywords:Gestalt Design psychology UI design User experience Design methodology江苏师范大学科文学院人文与艺术学院 孙韵琦引言在“互联网+”时代,虚拟产品、虚拟社区和虚拟服务是流量变现的重要商业手段,因此市场竞争十分激烈。
《UI界面设计》教案

《UI界面设计》教案实用标准文档文案大全教案课程名称:UI界面设计授课教师:制订时间:实用标准文档UI界面设计第一章UI综述课题:UI综述授课教师:教学目标:通过本章研究使学生了解UI在中国的发展,以及UI的是什么。
教学重点:掌握UI在中国的发展,以及UI是什么。
教学难点:掌握UI是什么。
教学准备:课本、参考图形教学方法:讲授、讨论、案例分析教材:教学时间:8课时教学内容:UI在中国的发展,以及UI是什么UI即User Interface(用户界面)的简称。
UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。
好的UI 设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
第一节UI是什么软件设计可分为两个部分:编码设计与UI设计。
文案大全实用尺度文档编码设计大家都很熟悉,但是UI设计还是一个很陌生的词,即使一些专门从事网站与多媒体设计的人也不完全理解UI的意思。
UI的本意是用户界面,是英文User和interface的缩写。
从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系。
在飞速发展的电子产品中,界面设计工作一点点的被重视起来。
做界面设计的“美工”也随之被称之为“UI设计师”或“UI 工程师”。
实在软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。
一个电子产品具有雅观的界面会给人带来舒适的视觉享受,拉近人与商品的间隔,为商家创造卖点。
界面设计不是纯真的美术绘画,他需要定位使用者、使用情况、使用方式并且为终究用户而设计,是建立在科学性之上的艺术设计。
检修一个界面的尺度既不是某个工程开发组领导的意见也不是工程成员投票的结果,而是终端用户的感受。
所以界面设计要和用户研究紧密联合,是一个不竭为终究用户设计满意视觉结果的过程。
第二节UI设计师是做什么的在中国,UI设计还是一个需要不竭成长的设计范畴,但XXX,Tigocn, XXX,XXX等国内着名设计机构已经进入了探索UI设计的道路。
【doc】基于WEB的人员管理信息系统的界面设计与实现

基于WEB的人员管理信息系统的界面设计与实现2009年第9期福建电脑13基于WEB的人员管理信息系统的界面设计与实现高远(福州大学福建省空间信息工程研究中心,空间数据挖掘与信息共享教育部重点实验室福建福州350002)【摘要】:根据人员管理信.g-系统自身的特点提出了一种左右分栏并且能够自动调整的布局方式,并给出了使单一规格界面在不同屏幕分辨率下都能有较好显示效果的解决方法.【关键词】:设计原则;布局模式;母版页设计;内容页设计;信息表格设计0,引言WEB作为现代社会的一种重要传媒工具.除了它的内容外.还有一个重要的决定性特性,就是它的布局或外表rl1.传统的WEB界面采用表格布局.这种布局会大量的使用到表格的嵌套.并且要在表格里加人大量的属性以控制版面.这样会使网页源代码的可读性大降低.此外表格既用来显示数据又用来控制版面也会使维护起来十分不方便使用DIV+CSS布局可以从根本上改变这种混乱的局面DIV+CSS布局是WEB标准中一种新的布局方式.该模式具有比表格更大优势.它结构与表现相分离.代码简洁.利于搜索.方便后期维护和修改.本文借鉴了其它一些成功的WEB管理信息系统的界面布局.并根据人员信息自身的特点对界面布局进行了改进.从而使系统用户具有更高的操作效率.此外还针对WEB信息系统界面在采用DIV+CSS布局模式下的设计与实现问题展开探讨.1,设计原则Web应用程序用户界面设计的目标在于使用户有效,愉快地与系统交互.现在人们不仅希望计算机执行计算任务.还希望计算机能够辅助完成面向人的任务这种转变令UI研究人员开始探寻使计算机以人性化方式与用户交互的方法闭.产品通过人机界面设计应当提供给人一个适合的"显示系统".不仅要让人接受产品外部形态的各个元素的信息.还要让人们理解产品的结构,使用方式甚至设计制造者的理念t311.1简约设计中的一个着名原则是"少胜于多".这点在WEB界面设计中同样有效.这里所说的简约首先是指文字简约.大多数用户阅读屏幕文字要比阅读书本上的文字慢.并感到不适,同时大量的文字显示会使用户产生厌倦情绪.因此WEB界面上的文字需要尽可能的简短并突出重点:其次是指界面简约,在相同的功能需要下尽可能去掉复杂的表现结构.使界面表达更加清晰.1.2习惯人是一种习惯性生物.操作是否流畅取决于其既有经验和习惯.所以WEB界面设计必须首先了解和尊重用户的习惯.从人的行动特性去设计计算机的操作.使计算机的操作符合人的心理特性I41.只有遵从了用户的操作习惯.才能使用户与系统的交互更加顺畅.才能提高用户的操作效率.1_3一致界面设计要保持一致性.这又是很重要的一点.保持前后一致的风格不会使人在浏览过程中产生困惑[51.一致的结构设计, 可以使用户对系统形象记忆深刻:一致的导航设计,可以让用户迅速而又有效的进入自己的目标界面;一致的操作设计,可以让用户快速掌握整个系统的各种功能操作2,界面设计与实现2.1母版页设计与实现在设计网站时.使用母版页可以使多个页面共享相同的内容,还可以创建通用的页面布局,也可以使用母版页在多个页面中显示通用内容.通过使用母版页.可以使网站的维护,扩展和修改工作变得容易I61布局和比例的设计会影响网页的层次感.合理的布局让人基金项目:AMD合作项fl莫励基金感觉清晰,舒适:不合理的布局则易让人生厌.目前大多数WEB管理信息系统页面布局都采用左右型框架布局.也就是左面为导航链接,右面是系统内容正文,这种布局方式结构清晰.一目了然.本系统同样选择了这种布局方式并对其进行了一些改进一一该系统界面在分栏设计时实现了顶部标题栏和左侧导航栏在响应鼠标单击事件时可以隐藏.这样就增加了系统界面的可用面积.并使操作更具灵活性.该系统母版页布局结构如图1所示:图1母版页布局结构母版页实现的第一步是设定系统界面的大小.网页大小的因素是浏览者显示器的分辨率.为了使不同分辨率下都能有很好的显示效果,可以设计多个网页,在浏览者打开网页时,先使用JavaScript等脚本语言判断用户的显示器分辨率的大小.再跳转到相应的网页上l8l但这样做无疑大大增加了设计人员的工作量.为了提高界面设计的工作效率,本文采用了单一规格的设计模式.也就是使该系统的界面在当前最普遍的屏幕分辨率下有最好的显示效果而在其它分辨率下能够通过自身的调整仍能够有较好的显示效果.当前最普遍的屏幕分辨率为1024"768.在此分辨率下的显示器里.网页能显示的区域大约为1007"600像素[91.所以该系统界面以此分辨率为基础进行设计.在图1中.母版页使用了5个DIV,其中宽度需要自动调整的有标题栏,水平分隔栏和系统内容栏,高度需要自动调整的有导航链接栏,垂直分隔栏和系统内容栏.其中宽度可以利用CSS语言通过属性的设定来完成动态调整.实现系统内容栏宽度的设定首先要将导航栏和垂直分隔栏的float属性设为left.并分别设定其宽度值.此时系统内容栏的宽度不需设定就能够自动填满浏览器余下的宽度.标题栏和水平分隔栏宽度值直接设定为100%.高度的设定要通过计算来实现动态调整,首先利用脚本语言编写一个函数.获取浏览器的可视区域高度.导航栏的高度就等于浏览器的可视区域高度减去标题栏高度和水平分隔栏的高度.系统内容栏与垂直分隔栏的高度与导航栏相同,最后在OnLoad0和ReSize0事情中都调用这一函数就初步完成了母版页的布局.标题栏和导航链接栏隐藏与显示的实现要全部通过JavaSeript脚本语言来完成.标题栏的隐藏与显示涉及到导航栏,垂直分隔栏和系统内容栏.这三者的高度是通过脚本来控制的.所以此时也需要通过脚本再次控制其高度.当标题栏隐藏时其高度等于浏览器可视区域高度减去水平分隔栏高度.反之等14福建电脑2009年第9期于浏览器可视区域高度减去标题栏高度再减去水平分隔栏高度.垂直分隔栏和系统内容栏的高度与标题栏相同,最后在水平分隔栏的OnClickf1事件中调用该函数.导航链接栏的隐藏与显示只涉及到系统内容栏宽度的调整.而系统内容栏的宽度值为100%.所以在脚本语言中只需控制导航栏的显示与隐藏,系统内容栏的宽度就能够自动调整.最后在垂直分隔栏的OnClickO 事件中调用该函数母版页设计的最后一项工作是用系统内容栏DIV自身的垂直滚动条来代替浏览器自身的垂直滚动条.这样的好处是系统正文需要下拉滚动时只有系统内容栏中的内容滚动.而其它部分保持不动.另外.由于浏览器窗口被拖拽而造成其宽度小于导航链接栏,垂直分隔栏和系统内容页中显示信息表格的总宽度时.系统内容栏会自动被浏览器调整到下一行显示,这就破坏了原有界面布局设计.所以还需为浏览器的水平滚动条设定一个最小值,这个最小值要稍大于导航链接栏,垂直分隔栏和系统内容页中信息表格的总宽度.这样当浏览器窗口的小于这个最小值时就会出现水平滚动条从而避免了浏览器对系统内容栏的自动调整.2.2内容页设计与实现内容页是人员管理信息系统的主要展示区.该页面几乎承载了所有的用户和系统之间的交互.所以内容页界面设计是系统最为关键的工作之一在内空页中应尽量设计多种反馈方式响应用户的操作『lol.该系统的管理员要管理所有用户的信息.此时为了显示不同用户的信息就涉及到了不同页面之间的跳转问题.所以通过合理的设计以使得系统界面减少跳转次数就能够降低系统管理员用户的操作复杂度.解决不同页面之间的跳转有两种模式:弹窗模式和链接模式.在弹窗模式下.系统管理员看到的是所有用户的简明字段组成的表格.当单击某一用户时.系统弹出一个新的窗口来显示该用户的详细信息此时系统管理员要浏览另外一个用户的详细信息时.首先要关闭当前用户的详细信息窗L-I. 然后再单击目标用户跟踪这两个事件我们看到系统管理员的执行动作为将鼠标移动到当前用户信息窗口的关闭按钮.点击鼠标关闭该窗口.再移动鼠标找到下一目标用户.点击鼠标弹出该用户的详细作息窗E1.所以管理员每更换~次目标用户就需要两次较长距离的鼠标移动和两次鼠标点击如果系统管理员想浏览1O个或更多用户的信息.这样的操作复杂度是让人难以接受的.链接模式下的操作复杂度和弹窗模式相同一些类似的WEB信息系统大多采用的是上下分栏的布局模式.比如论文数据库系统.其上栏显示所有满足查询条件的论文列表.下栏提供论文的详细信息及下载地址等.上下分栏布局模式的特点是:上栏和下栏具有和内容页相同的显示宽度.但两个区域的显示高度不足根据人员信息管理系统自身的特点.可将该系统的布局设定为左右分栏结构一用户信息的人员编号和姓名字段作为用户列表放在左栏显示.而右栏显示用户详细信息.这样就充分利用了内容页的显示宽度.并使其显示高度达到最大.这种布局的优点是:用户列表与其详细信息在同一界面.用户不必长距离地来回移动鼠标去点击关闭按钮或回退按钮.从而减少了用户浏览信息的执行动作.降低了操作复杂度.极大提高了用户的操作效率;左右分栏的显示高度达到了最大因而能显示更多用户人员; 合理分配了内容页的可视区域使得布局更为紧凑2_3用户详细信息表设计与实现该系统包含的用户信息字段有:工号,姓名,性别,头像相片,出生年月,身份证号码,政治面貌,所属部门,职务,职称,聘用时间,离职时问,人员类型,联系电话,Emafl,备注,学位,以及与学位对应的学位获取时间,毕业院校,专业,研究方向,论文题目,指导老师和论文摘要.其中.政治面貌,职务,职称,学位和与学位对应的字段都要求存储取得该称谓的历史时间字段较多的情况下要根据其相关性或者用户阅读习惯等进行合理的排列.这样不仅能使界面更加整洁.同时也能使用户浏览更加顺畅.要求记录历史时间的字段要占据多行显示空间,而不需要记录历史时间的字段只需一行显示空问.因此字段的分组排列不仅要考虑到字段的相关性.还要注意不同类型字段的合理布局.2.4界面完成展示该系统管理员界面完成效果如图2所示:1UGU臻骚骚霞图圈.弱.一—嚣黼勰圈龋鹾黧黧疆藿鼗事业人照爿l疰●事她^舅管理.;'琏Z譬【■}:.■证l5as"1锄翻日口5o叫嚣■譬零i目I鞠l用凡舅管理精魏嘲潮H蕾矗矗空年月蔫曩翻ssao啪蔗囊■'蜥■●'n棚量一瞄翦蟊豫彝寝^鼬理■■0?'I●薯Il蜊口牖蕊舅lt舞%#∞t∞,I_№矗取-|目篇曩∞s∞¨IlR壤醑究生臂理皇鲁岳螽舞_Ⅻ#■t-_H_技营难j墨赉舶蕊∞日拍弄啊焖瞧孵王t坪l硼}稍蓐蓐艏鹫3∞盯器室士国}{霞_-鳜∞,—ai溴;∞5*■j::l№母霹oas口∞∞■士H在情生Il?炷妊蜊m毒霹∞,,∞o10章f囊嚣士事位曩:簟世■士I●幢.曼墨&∞1'tt蚌_臆}蹙I辩托抽_Il奠曩tf辫l删●—霄lH*m2●l■t'鼙f●■●与砖垮■■l瑶矗群洳秘∞O埔飞霄柏直一再l墓千训j∞■土南鼍匣土j|曹硅簟&蕞蕾戚舞∞ss∞帆●抖赢■量蠢葛,IIll坤■¨避廿t●l■■?t簟鼻一^童,■'置曲吨膏立■口■图2系统管理员界面参考图2.当屏幕分辨率不同时.该系统的界面始终布满整个浏览器窗口.其由屏幕分辨率造成的界面高度变化会被系统内容栏的垂直滚动条所抵消.当屏幕分辨率大于1024"768时其宽度变化由事业人员详细信息表栏左右留白所代替.反之则由浏览器的水平滚动条抵消该系统界面的这种设计使得其在用户屏幕分辨率大于l024*768时的调整效果要远远好于其在分辨率小于1027"768时的效果而当前屏幕分辨率等于或者大于1024"768的占绝大多数.所以该系统用单一规格的界面设计较好的完成了在不同分辨率下的显示问题3,结论与讨论用户界面的好坏不仅仅是它看上去如何.还在于它是否易学易用.没有风险.是否能让用户在潜意识中去逐步了解它以及它是否能更好地支持用户完成任务【ll1.WEB系统界面设计是WEB系统开发成败的关键工作之一.在WEB界面设计时一定要注意其设计的原则和方法.使系统的界面布局合理.符合用户的思维逻辑,操作方式符合用户习惯,从而提高用户的操作效率.本文提出的左右分栏界面布局模式充分合理的利用了浏览器可视区域,使得系统界面的信息显示更加紧凑,同时用户在同一WEB页面中几乎能完成所有的操作.免去了页面来回跳转带来的不便,极大的提高了系统的操作效率.此外.对于界面在不同分辨率下的显示问题.本文采用了单一规格设计.不同分辨率下界面自动调整的方式.这就避免了开发人员在不同分辨率下界面的重复设计.提高了WEB系统界面的开发效率.参考文献:1.粱景红.设计师谈网页设计思维『M】.北京:电子工业出版社.2005.23.2.JamesALanday,BradAMyers.Sketchinginterfaces:Towardmorehuman interfacedesignⅡ】.IEEEComputer,2001,34(3):56~64.3.吴琼.人机界面中的信息交流m.装饰,2004(9):45.4.李天科.人为本的人机界面设计思想Ⅱ】.计算机工程与设计,2005,26(5): 1228-1229.5.关琰.WEB界面的设计与规划U1.装饰,2001(6):9-10.6.StephenW~~er着.谭振林等译2.0褐秘卷1"州.北京:人民邮电出版社.2007.158'7.郑束蕾,陈毓芬.网络地图人性化界面设计Ⅱ】.测绘学院,2005,22(4):3O0-303.8.刘智勇.HTML+CsS开发指南『M1.北京:人民邮电出版社,2007.744.9.周长春.王文杰.reb应用界面设计方法Ⅱ】.计算机工程设计.2006.27f7):1254—1257.1O.彭泉,崔德光.李晓强.基于人类认知规律的应用系统人机界面设计m. 计算机工程与应用,2o01,6f19):148-150.11.向怡宁.就这么简单一web开发中的可用性和用户体验『M1.北京:清华大学出版社.20o8.16.12.马汉达.基于WEB信息系统的WUl设计Ⅱ1.中国管理信息化,2008,11。
【毕业论文选题】ui设计生毕业论文题目

ui设计生毕业论文题目在飞速发展的电子产品中,界面设计工作一点点的被重视起来。
做界面设计的“美工”也随之被称之为“UI设计师”或“UI工程师”.其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。
一个电子产品拥有美观的界面会给人带来舒适的视觉享受,拉近人与商品的距离,是建立在科学性之上的艺术设计。
下面是ui设计生毕业论文题目,供大家参考。
ui设计生毕业论文题目一:1、浅谈UI设计中的视觉设计风格发展2、浅谈UI设计中的视觉表现3、UI交互智能迷你净化器设计--创意思维设计4、回合制手游新增UI设计规范研究5、基于用户体验的移动终端UI设计6、基于HTML5和jQueryMobile的移动学习APP设计与实现7、UI设计中图形创意方法8、UI设计的交互性与界面视觉设计研究9、浅谈艺术设计中UI界面设计及应用10、手机操作系统ui设计浅析11、浅析用户交互设计中的视觉性设计12、UI设计中用户体验研究13、一种嵌入式UI界面的设计原理浅谈14、基于Android的大学生“学习伴侣”系统15、中国传统元素在UI界面设计中的应用探析16、基于Android的自定义通用可视化控件17、基于技术接受模型的传统媒体客户端用户使用行为研究118、基于特定主题的手机UI界面设计19、儿童数字读物UI设计原则与风格探析20、从街头篮球游戏分析游戏UI设计21、浅谈交互设计流程中的视觉因素22、基于jQueryMobile技术的移动网站开发研究23、纬编立体提花织物的计算机仿真24、纪检监察信息管理系统的设计与实现25、移动医疗类产品的UI设计研究26、网页UI设计中“中国风”元素的应用研究27、基于移动终端微信平台的UI界面优化设计研究28、UI设计中用户交互体验的视觉思维分析及探讨29、利用网络平台进行农村科普教育的UI视觉表现形式研究30、动态插画在视觉传达中的创新与应用31、断舍离在UI设计中的思考及应用32、古代装饰器物在中国风手游UI设计中的拟物与抽象ui设计生毕业论文题目二:33、UI设计与用户体验在产品中的重要性34、物联网猪场三维建模与视景仿真系统的设计与实现35、如何培养技术与艺术相融合的高技能人才36、浅谈UI设计中“扁平化设计”的运用和发展趋势--以IOSUI为例37、论手机游戏UI设计中视觉艺术元素的构成38、基于UI设计原则的网页界面评价39、浅谈适应老年用户的手机社交应用UI设计40、基于IOS平台的服装品牌APP开发设计241、数字媒体时代视觉传达设计专业的现状及面临的挑战42、智能手机教务学工系统APPUI设计的色彩研究43、谈立体主义对手机UI设计发展的影响44、移动学习APP软件生成平台的对比研究45、大连智慧旅游平台UI浪漫设计研究46、研析电子设备界面设计的方法及准则47、基于Cocos2d-x的电视UI架构设计48、一种基于AndroidUI分析与设计方法49、智能手机UI界面设计分析50、基于WPF的UI设计模式研究51、试析图形图像UI设计52、基于中国传统元素的手机应用UI设计研究53、视觉传达设计的构成要素在游戏UI中的运用54、UI设计与产品形象的关系探讨55、浅谈软件UI的色彩情感56、现代化养猪场三维建模与视景仿真系统的研究57、浅谈手机UI界面的人性化设计58、智能手机UI交互界面人性化设计研究59、一种新型自动气象站触控屏交互式系统设计60、UI设计与产品形象的关系研究61、虚拟现实语境中的UI风格化62、论UI设计中色彩的应用63、手机UI界面的色彩搭配研究64、地铁车辆与环境虚拟现实仿真研究ui设计生毕业论文题目三:365、论UI设计中视觉元素的审美与功能66、扁平化UI在时尚品牌营销类APP中的应用研究67、中国传统视觉艺术与现代UI设计的融合68、UI设计中图标设计探索69、UI设计在塑造产品形象中的应用研究70、基于短距无线通信的农网用户剩余电流在线监测技术研究及应用71、论制造业生产管理软件的UI设计72、大型矿用挖掘机外观造型设计研究73、基于Android的智能家庭监控系统研制74、UI界面设计的开创性用户体验探究75、基于视知觉理论的3-6岁儿童教育类应用软件UI分析与设计76、移动端智能手机软件产品的UI设计研究77、基于Android的远程四轴运动控制系统研发78、移动终端用户体验极简化设计研究79、基于Android的农业大棚环境监控系统的设计80、以用户为中心的交互式信息可视化设计研究81、电商购物网站UI艺术设计研究82、基于Android的健康管理系统客户端的设计与实现83、智能手机UI主题界面交互设计84、基于UG二次开发的机械零件库研究85、基于C/S架构的嵌入式无线视频监控系统的研究与实现86、拓路客特色旅游网站UI设计方案87、UI设计中用户交互体验的视觉思维88、基于混合设计模式的iOS事务记录App研究与实现89、UI交互设计在信息科技中的探究490、基于形态语义学的电子产品用户界面研究91、智能手机UI设计中用户体验的视觉体验研究92、UI界面设计中的色彩心理研究93、移动互联网产品中的UI视觉设计研究94、移动终端环境下视觉训练软件UI设计模式研究95、基于手机游戏的UI设计方法研究96、论互联网+背景下的平面设计ui设计生毕业论文题目四:97、无线wifi定位技术及其在智慧校园中的研究与应用98、用户行为习惯在UI设计中的应用99、小学校讯通移动界面综合性设计及应用研究100、平行次元UI设计与分析101、老年人智能手机UI设计研究102、传统“五色观”在UI设计中的应用研究103、UI设计中用户交互体验的视觉思维探究104、基于移动端的高校社团管理系统设计与开发105、智能穿戴设备中的UI设计106、海啸预警平台中海量数据检索与可视化系统的设计与实现107、基于机器视觉的柔性体振动测量系统研究108、纯电动汽车电池管理系统的开发与设计109、基于橙光游戏平台的《摩梭秘影》手机游戏设计110、移动互联网软件产品中的UI设计研究111、移动电子商务客户端的用户界面设计研究112、极简主义风格在UI设计中的应用与价值探究5。
ui相关毕业设计题目

ui相关毕业设计题目UI相关毕业设计题目随着互联网的快速发展和智能设备的普及,用户界面设计(User Interface Design,简称UI)在现代社会中扮演着越来越重要的角色。
作为一门涉及人机交互的学科,UI设计不仅仅关乎美观与易用性,还需要考虑用户心理、品牌形象等多个方面。
在毕业设计中选择一个与UI相关的题目,不仅可以锻炼自己的设计能力,还能为未来的职业发展打下坚实的基础。
本文将探讨一些与UI相关的毕业设计题目,以供参考。
1. 基于用户体验的电商平台UI设计优化随着电子商务的兴起,越来越多的用户选择在网上购物。
然而,不少电商平台在用户体验方面存在问题,如页面加载速度慢、购物流程繁琐等。
本课题旨在通过UI设计优化,提升用户在电商平台上的购物体验。
可以从页面布局、交互设计、色彩搭配等方面入手,结合用户调研和数据分析,提出相应的改进方案。
2. 移动应用界面设计与用户行为分析移动应用已经成为人们日常生活中不可或缺的一部分。
然而,很多应用在界面设计上存在问题,导致用户体验不佳。
本课题旨在通过对用户行为的分析,结合界面设计原则,提出优化移动应用界面的方案。
可以通过用户调研、数据分析、用户测试等方法,深入了解用户需求和行为习惯,并根据研究结果进行界面设计的优化。
3. 智能家居控制系统UI设计与用户体验研究随着智能家居技术的发展,越来越多的家庭开始使用智能设备来实现家居自动化。
然而,智能家居控制系统的界面设计与用户体验往往被忽视,导致用户难以操作和理解。
本课题旨在通过对用户需求和行为的研究,设计出符合用户习惯和心理预期的智能家居控制系统界面。
可以结合人机交互原理、用户调研等方法,提出相应的设计方案,并通过用户测试来验证设计的有效性。
4. 企业品牌形象的UI设计与传达研究企业品牌形象对于企业的发展至关重要。
而UI设计在传达企业品牌形象方面扮演着重要的角色。
本课题旨在通过对企业品牌的研究和分析,设计出符合企业品牌形象的UI界面。
基于Vue框架的阅读平台管理系统研究与设计

参考内容三
基本内容
随着企业业务的不断扩张和复杂化,传统的运营管理平台已经无法满足企业 的需求。因此,设计一个基于SpringBoot和Vue框架的共享运营管理平台变得越 来越重要。本次演示将介绍该平台的设计与实现过程。
首先,我们需要对平台的需求进行详细的分析。通过与业务部门沟通,我们 得知平台需要满足以下要求:
6、使用Spring Batch进行数据的批量处理,提高数据处理效率。
感谢观看
基于Vue框架的阅读平台管理系统设计主要包括前端界面设计、后端代码实 现以及整个系统的架构设计。在前端界面设计方面,我们采用Vue组件化的开发 方式,将界面元素封装成独立的组件,方便进行维护和复用。同时,我们使用 Vue Router来实现页面的路由跳转,使系统具有更好的交互性和用户体验。
在后端代码实现方面,我们采用Node.js作为服务器端运行环境,并使用 Express框架来处理API请求和响应。此外,我们还使用MongoDB作为数据库,存 储系统数据信息。
基于Vue框架的阅读平台管理系 统研究与设计
基本内容
随着互联网的快速发展,阅读平台管理系统逐渐成为人们获取知识和信息的 重要渠道。在本次演示中,我们将探讨基于Vue框架的阅读平台管理系统设计。 首先,我们将介绍研究背景、研究目的和研究意义;接着,对系统设计的需求进 行分析,阐述Vue框架在系统设计中的应用;然后,对系统的功能模块进行划分 和设计;最后,介绍测试与评估以及总结与展望。
阅读平台管理系统的功能模块主要包括用户模块、文章模块、管理员模块等。 用户模块包括用户注册、登录、信息修改等功能,文章模块包括文章发布、浏览、 评论等功能,管理员模块包括用户管理、文章管理和系统设置等功能。在具体实 现过程中,我们采用Vue组件化的开发方式,将每个模块封装成独立的组件,并 通过Vuex进行状态管理。同时,我们使用Axios进行网络请求,与后端服务器进 行数据交互。
交互设计名词解释

交互设计名词解释
交互设计是指设计师通过研究用户行为和需求,以及理解用户与产品或系统之间的互动方式,来创建用户界面和用户体验的过程。
以下是几个常见的交互设计名词的解释:
1. 用户界面(UI):用户界面是用户与产品或系统进行信息交流和操作的界面。
它包括了可视化的元素,如按钮、菜单、图标等,以及布局、颜色、字体等方面的设计。
用户界面的设计旨在提供直观、易用和吸引人的用户体验。
2. 用户体验(UX):用户体验描述了用户在使用产品或系统时所感受到的整体体验。
它涵盖了用户的情感、认知、行为等多个方面,并关注用户与产品之间的互动、满意度和效率等因素。
交互设计旨在优化用户体验,使用户能够轻松、愉悦地使用产品或系统。
3. 信息架构:信息架构是指对信息进行组织和分类的过程,以便用户能够快速、准确地找到所需的信息。
它涉及到网站或应用程序的导航结构、标签和分类方式等,以确保用户能够方便地浏览和理解信息内容。
4. 互动设计:互动设计关注用户与产品或系统之间的互动方式和反馈。
它包括了界面元素的交互效果、动画、过渡等,以及用户与产品之间的操作流程和反馈机制。
互动设计旨在提高用户的参与度和响应速度,增强用户对产品的控制感和满意度。
5. 用户测试:用户测试是通过让真实用户参与到产品或系统的使用中,收集他们的反馈和评价,以评估产品的可用性和用户体验。
用户测试可以帮助设计师发现潜在的问题和改进空间,并指导后续的设计优化工作。
这些名词是交互设计中常用的术语,设计师通过理解和运用这些概念,可以更好地设计出符合用户需求和期望的产品或系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息系统UI管理平台设计与研究
摘要:Web UI控件是承载企业业务的Web平台中用户操作以及用户/系统间交互的重要组件,当前UI控件存在开发重复、用户体验难以一致等问题,从现有的与控件用户定制相关的工作来看,目前主要集中在件定制的系统开发方面,进行信息系统UI管理平台的设计研发工作,具有较强的实践意义和价值
关键词:信息系统UI 管理平台
随着互联网(Internet)技术的发展和应用的普及,越来越多的公司将自己的业务通过部署在网络环境中的Web平台来承载,实现跨平台、分布式的业务处理。
在Web平台的开发和使用过程中,用户体验是非常重要的一部分内容,是决定Web平台能否完整地承载业务需求进而良好地被用户使用的主要因素之一[1]。
在Web平台中,UI控件是承载用户操作以及用户和系统间交互的功能组件,UI控件需要由颜色、样式、操作效果以及交互方式等不同方面来刻画,是Web平台中承载用户体验的主要元素。
1 UI管理平台研究现状
目前,国内外与Web UI控件相关的用户体验感知与定制相关的工作,主要集中在UI控件定制的系统开发方面,包括LivePipe UI、jQuery UI等,其中:LivePipe UI基于Prototype Javascript框架编写,包含了一套可扩展的UI控件;jQuery UI 是在jQueryJavascript框架
的基础上扩展生成的一套UI控件[2]。
上述平台都提供了完成UI控件定制的相关技术方案,但是主要存在在控件的外观控制方面大都存在粒度粗,细节定制能力弱,在控件的定制过程中,通常存在外观样式修改不便,对服务器端脚本语言的支持范围通常有限,对使用环境要求较高,无法广泛应用等问题[3]。
2 UI管理平台设计与实现
2.1 UI管理平台架构设计
UI管理平台的系统部署结构涉及用户终端、应用服务器和平台本身三部分,其中:用户体验感知与定制平台运行于应用服务器上,用户通过用户终端上的Web浏览器访问应用服务器上运行的平台,进行UI用户体验的感知与控件的定制,定制完成后进行控件描述文件的下载。
用户下载的控件相关的内容包括控件的美学风格描述文件和控件操作样式定义文件。
2.2 UI管理平台功能描述
控件库部分主要是完成对控件的描述、定义和管理,其中每个控件的外观由样式控制,控件的操作样式和交互过程由脚本控制,在每个脚本中又通过具体的配置、方法和事件三部分技术要素来实现对操作和交互方式的定义。
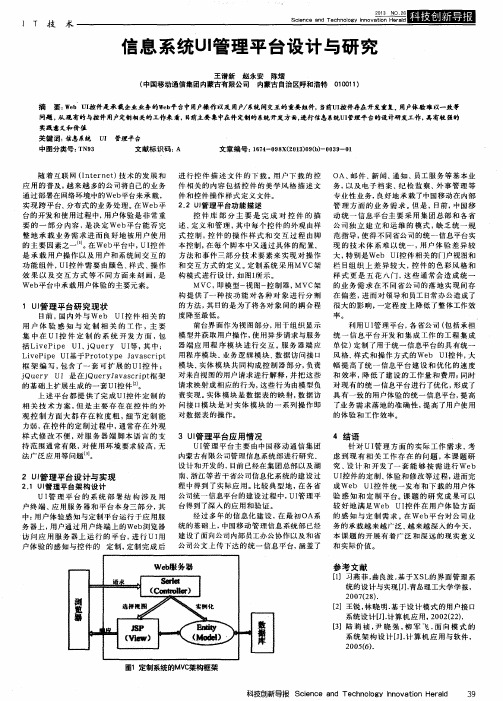
定制系统采用MVC架构模式进行设计,如图
1所示。
MVC,即模型-视图-控制器,MVC架构提供了一种按功能对各种对象进行分割的方法,其目的是为了将各对象间的耦合程度降至最低。
前台界面作为视图部分,用于组织显示模型并获取用户操作,使用异步请求与服务器端应用程序模块进行交互。
服务器端应用程序模块、业务逻辑模块、数据访问接口模块、实体模块共同构成控制器部分,负责对来自视图的用户请求进行解释,并把这些请求映射成相应的行为,这些行为由模型负责实现。
实体模块是数据表的映射,数据访问接口模块是对实体模块的一系列操作即对数据表的操作。
3 UI管理平台应用情况
UI管理平台主要由中国移动通信集团内蒙古有限公司管理信息系统部进行研究、设计和开发的,目前已经在集团总部以及湖南、浙江等若干省公司信息化系统的建设过程中得到了实际应用。
比较典型地,在各省公司统一信息平台的建设过程中,UI管理平台得到了深入的应用和验证。
经过多年的信息化建设,在最初OA系统的基础上,中国移动管理信息系统部已经建设了面向公司内部员工办公协作以及和省公司公文上传下达的统一信息平台,涵盖了OA、邮件、新闻、通知、员工服务等基本业务,以及电子档案、纪检监察、外事管理等专业性业
务,良好地承载了中国移动在内部管理方面的业务需求。
但是,目前,中国移动统一信息平台主要采用集团总部和各省公司独立建立和运维的模式,缺乏统一规范指导,使得不同省公司的统一信息平台实现的技术体系难以统一,用户体验差异较大,特别是Web UI控件相关的门户视图和栏目组织上差异较大,控件的色彩风格和样式更是五花八门,这些通常会造成统一的业务需求在不同省公司的落地实现间存在偏差,进而对领导和员工日常办公造成了很大的影响,一定程度上降低了整体工作效率。
利用UI管理平台,各省公司(包括承担统一信息平台开发和集成工作的工程集成单位)定制了用于统一信息平台的具有统一风格、样式和操作方式的Web UI控件,大幅提高了统一信息平台建设和优化的速度和效率,降低了建设的工作量和费用;同时对现有的统一信息平台进行了优化,形成了具有一致的用户体验的统一信息平台,提高了业务需求落地的准确性,提高了用户使用的体验和工作效率。
4 结语
针对UI管理方面的实际工作需求,考虑到现有相关工作存在的问题,本课题研究、设计和开发了一套能够按需进行Web UI控件的定制、体验和修改等过程,进而完成Web UI控件统一发布和下载的用户体验感知和定制平台。
课题的研究成果可以较好地满足Web UI 控件在用户体验方面的感知与定制需求。
在Web平台对公司业务的承载越来越广泛、越来越深入的今天,本课题的开展有着广泛和深远
的现实意义和实际价值。
参考文献
[1]习燕菲,曲良波.基于XSL的界面管理系统的设计与实现[J].青岛理工大学学报,2007(28).
[2]王锐,林晓明.基于设计模式的用户接口系统设计[J].计算机应用,2002(22).
[3]陆莉祯,尹晓强,柳军飞.面向模式的系统架构设计[J].计算机应用与软件,2005(6).。
