Dreamweaver 8的入门
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
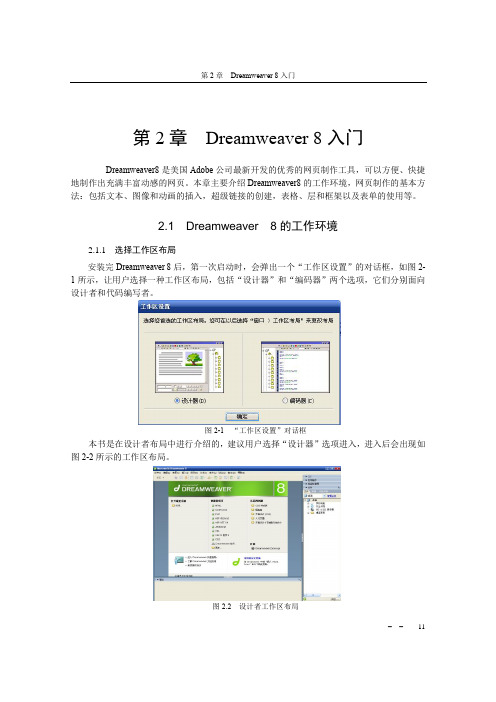
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
01 第1章 Dreamweaver 8 基础(一)

Page 15
在 Windows 中, Dreamweaver 8 提供了一个将全部元素置
于一个窗口中的集成布局。在集成的工作区中,全部窗口和面 板都被集成到一个更大的应用程序窗口中。
主窗口示意图
网站设计
Page 16
Dreamweaver 8工作区
插入栏 面板组
文档工 具栏
文件面板
标签状 态栏
即所得”,极大的方便了用户,甚至可以不经过浏览器直
接在文档中播放动画。
Dreamweaver 提供了文档窗口的三种视图:【“代码” 视图】、【“设计”视图】、【“拆分”视图】。
网站设计
Page 20
【“代码”视图】 提供编辑HTML、JavaScript、服务器语言等代码的手工编码环境。可以用 于编写HTML、CSS、JavaScript以及服务器端脚本语言(如asp,php,jsp等)。 主要用于满足喜欢手写代码的用户,通常要求比较高。
没有浏览器/检查错误
按钮:单击它会弹出菜单,用于检查文档中标记使用错误。
验证标记
网站设计
Page 31
按钮:单击会弹出【文件管理】菜单,用于文件的上传、存回等;
文件管理
按钮:用于在浏览器中打开当前文档,预览显示效果。可用快捷 键F12代替;
在浏览器中预览/调试
按钮:用户在代码视图中对文档进行更改后,单击该按钮,将刷 新文档在设计视图中的显示。切换视图时,系统也会自动刷新;
网站设计
Page 30
“代码”、“拆分”、“设计”三个按钮,用来控制文档窗口的
视图方式。如单击“代码”,则控制文档窗口以代码视图方式显示。 “标题”文本框:用于显示和修改当前文档标题,浏览网页时,
Dreamweaver8 ppt教程第01章

本节学习结束
�
■认识Dreamweaver 8 ■认识Dreamweaver 8的操作环境 ■熟悉工具栏 ■认识【属性】面板 ■认识Dreamweaver 8 ■ 插入工具栏 ■面板的基本操作 ■Dreamwaver 8的参数设置
本书内容概览
1.1认识Dreamweaver 8 1.2认识Dreamweaver 8的操作环境
1.3 面板的基本操作
在开始学习使用Dreamweaver制作网页 的基本方法前,需要先熟悉Dreamweaver的 重要组成部分——面板的基本操作.下面 将学习显示面板,隐藏面板,扩展工作界 面和使用浏览器预览页面等基本操作.
1.3.1显示面板 1.3.2 分离面板以及将其完全关闭的方法 1.3.3伸缩面板组区域
在Dreamweaver 8 中把关联的功能用同一个工具 栏组合在一起.这样用户可以很容易找到需要的功能, 从而提高了使用效率.在【插入】栏中可以插入表格, 文本,媒体等几乎所有的网页元素.工具栏由经常使 用的插入工具组成,而具有相识功能的工具又被组合 在同一个工具组中.如图所示
【常用】类别:可以创建和插入最常用的对象,例如图像和表
Dreamweaver 8 入门与实例教程
第01章 走近 章 走近Dreamweaver 8
主 讲:——
祝:大家学习愉快
□ 本章知识点及学习目标
本章是Dreamweaver 8的入门章节.首 先对Dreamweaver 8软件进行简单介绍, 接着对Dreamweaver 8的工作界面,面板 和参数设置进行讲解.使初次接触Dream weaver 8的使用者能较快上手,免去不必 要的重复操作.前期的准备工作使读者有 一个良好的开端,这些都是为以后的学习 做铺垫.最后通过实战演练和练习题近一 步巩固本章所学知识.
第三章 Dreamweaver 8基础知识-第3章Dreamweaver 8基础知识

4
5.3 创建网页 5.3.1 页面属性的设定 1.设置“外观”页面属性 2.设置“链接”页面属性 3.设置“标题”页面属性 4.设置“标题/编码”页面属性 5.设置“跟踪图像”页面属性
《网页设计与制作》
5
5.3.2 网页文字的处理 在网页中输入文本是最基本的操作。在 “文档窗口”中可以直接输入文字,一般 Dreamweaver 8中的文本段落是自动换行的, 即在输入文字时,若一行文字超过了窗口显示 范围时,会自动换到下一行。如果在文本输入 的过程中需要划分段落,可以用Enter键进行 换行,用Enter键换行后上下段落的行间距为 一行。如果用Shift+Enter键进行强制换行,换 行所产生的行间距为用Enter键换行所产生的 行间距的一半。另外“文档窗口”也支持 Word的复制、粘贴等功能。
第3章 Dreamweaver 8基础知识
《网页设计与制作》
1
5.1 Dreamweaver 8概述 5.1.1 Dreamweaver 8的新增功能 Dreamweaver 8新增了许多功能,大大改 善了软件的易用性,使用户无论处于设计环 境还是编码环境都可以方便地制作页面。新 增的主要功能有: 1. 用户界面的改进 2.多种样式呈现面板 3.新的标准CSS面板 4.与最新技术和标准集成 5.缩放功能 6.改进的WebDAV
《网页设计与制作》
6
5.3.3 网页图像的处理 1.图像的添加和编辑 2.插入其它图像元素 1)插入“图像占位符” 2)插入“鼠标经过图像” 5.3.4 制作多媒体页面 为了增强网页的表现力,丰富文档的显示效果,可以 向其Flash动画、Java小程序、音频播放插件等多媒体内容。 1.插入Flash动画 2.插入Flash按钮 3.插入声音
《Dreamweaver-8基础与实例教程》省名师优质课赛课获奖课件市赛课一等奖课件

3.选中表格列
选中表格列旳措施与选中表格行旳措施类似,这里不再 赘述。
4.选中单元格
(1)在要选择旳单元格中按下鼠标左键,并拖,即可选中该单元格。
(1)表旳大小用width=“数值”和height=“数值”属 性阐明。前者为表宽,后者为表高,数值是为像素数 或占窗口旳百分比。
(2)定义表格旳粗细由border=“n”阐明,n取整数, 单位是像素(假如省略,则不带边框)。将border设 成不同旳值,可产生不同旳效果。
(3)表格间距用cellspacing="数值"表达,"数值"旳单 位是像素。
2.该对话框允许您指定表格旳排序方式,若要完毕“排序表格”对话框, 请执行下列操作:
排序按:能够拟定哪个列旳值将用于对表格旳行进行排序。 顺序:拟定是按字母还是按数字顺序以及是以升序(A 到 Z,小数字到大
数字)还是降序对列进行排序。 再按/顺序:拟定在不同列上第二种排序措施旳排序顺序。在“再按”弹
4.5 实例制作
4.5.1虚线表格 4.5.2几种特殊表格旳制作 4.5.3圆角表格 4.5.4利用表格排版制作页面
4.5.1虚线表格
在浏览Internet时,会发觉诸多网站排版所用旳表格 都是经过多种美工制作旳,非常漂亮,不但起到了网 页排版旳作用,而且在很大程度上美化了网页,使网 页看起来非常清爽、简洁。虚线表格就是其中一种。
其基本定义格式如下: <table>…</table> 定义表格; <tr>…</tr> 定义表行 <th>…</th> 定义表头 <td>…</td> 定义表项(单元格)
Dreamweaver 8 入门

Dreamweaver 8 入门一、基本概念1、网络是通过一定形式连接起来,可以互相通信的一组计算机;(1)因特网:由无数局域网和广域网共同组成的全球都使用TCP/IP通信协议的一个计算机系统;(IP、域名区分定位计算机)(2)万维网:World wide web是因特网上超文本系统,超文本文件通过一个称为“网页浏览器”的程序从服务器上(或服务器的网站上)获取网页并在电脑屏幕上显示出来;URL:在万维网上每个WEB页都有一个特定的地址称为统一资源定位器;二、Dreamweaver 8 的概述:一个非常优秀的网站设计和开发平台,使用可视化的环境编辑动态或静态网页;1、认识界面:1)启动:HTML静态网页2)工具栏:常用、布局……3)编辑窗口:设计窗口:提供所见即所得的编辑界面,接近网页显示实际效果;代码和设计窗口:(拆分)部分代码和设计视图;代码:以代码形式显示和编辑网页元素;4)标签选择器:选择对象、窗口尺寸……5)属性检查器:可显示对象的各种属性……6)面板组:提供某类功能的组合;三、标尺与网格:定位网页中元素的位置;查看——标尺—显示、网格四、设置网页属性:1)网页标题:用文字表示网页的性质;2)背景图像:颜色:外观、链接……五、添加文字:布局方式:自由布局,利用层;利用表格:可以将网页分不同区域,使网页中整齐有序,能具有统一风格和区域划分的形式,从而实现各元素的准确定位;六、创建表格:1)常用工具——插入表格插入——表格2)参数:行数、列数:七、作业:制作百度、自由布局;布局(二)一、服务器:是一个管理资源并为用户提供服务的计算机的软件;客户端:它是运行客户本地计算机中的程序,它必须是服务器相对应才能发挥它的作用。
网页:含有文字、图像文件等通过浏览器来阅读,网页合体称为网站,一个网站的开始页为首页.index.html网站:指因特网上,根据一定的规则,使用HTML等工具制作用于展示特定的内容的相关网页的集合;二、表格布局:布局表格:在布局模式下绘制网页的表格的范围;布局单元格:在布局模式下绘制所须的行或列的范围;三、框架网页制作:1)框架:可以把浏览器窗口分为几个子窗口,每个窗口都可以显示一个独立的文档;2)框架的组成:由两个主要部分构成:框架体和单个框架;3)框架集:查看——可视化助理——框架边框布局——框架4)框架显示的参数:_Blank:打开一个新的窗口,并链接在新窗口中_parent:框架的上一层窗口中显示_self:同一个框架内显示网页_top:清除框架,原窗口显示链接的网页;Mainframe:在主框架中显示网页;向网页中添加内容文字与图像一、网页的构成:1、站标:网站标志,作用:使人联想企业的形象;2、导航条:链接到网站内主要页面的超链接组合,引导浏览者轻松找到网页的各个页面;3、广告条:4、标题栏:网页内部各版块的标题栏,即内容的概括、内容分类清晰明了;5、按钮:被点击后,出现相应的操作;二、建站流程:1、网站需求分析:1)确定网站主要内容,性质、受众;2)规划网站的主要栏目;3)收集网页所用素材;2、设计和制作网站页面:设计:PS制作网页效果图;3、空间和域名申请:访问网站须上传到服务器,拥有专属的空间或域名;4、测试和发布网站:本地用IIS测试;用FTP或DW上传;5、网站的推广;三、创建文本:1)如何换段:敲回车;换行不换段:shift+敲回车;2)文本面板:(1)字体标签:添加字体:(2)设置缩进:(3)文本颜色:(4)字符样式:粗体、斜体……(5)对齐、列表……3)特殊符号的输入:空格、换行符;水平线;插入——HTML——四、插入图像的基本操作:1、在站点的image文件夹下:所有图像文件保存在一个文件内;2、图像格式:GIF无损压缩格式,支持256色,可设透明和动画;JPG JPEG 有损压缩格式;颜色真色彩;PNG 无损压缩格式,支持透明显示功能;3、插入图像占位符:作用:制作网页时,图像没有制作完成时,可插入一个图像占位符;操作:插入——图像占位符参数:尺寸、名称、颜色、替换文本:用鼠标指向对象时的说明文字;4、插入互动图像:作用:浏览网页时,当鼠标移至某一个图像时,图像会发生变化,移开鼠标时,图像恢复原状;操作:图像在Image文件夹下;大小一致;常用——鼠标经过图像;5、图像属性参数:名称、大小、源文件:图像所在目录及名称;热点工具:在图像之上建立一个区域,当鼠标点击时可以链接到目标网页;编辑:编辑图像,Fireworks进行操作,锐化、亮度……Css样式的应用一、网页服务器:1)它是负责提供网页计算机通过HTTP通信协议传给用户;2)它是提供网页服务的服务器;二、什么是Css样式:是指有关联的样式表,能够定义网页的文本、背景、边框等样式,作用:便于统一网站的风格,实际上含有多个文本属性和网页属性的集合;三、Css样式面板:shift+F111)附加样式表:可应用已保存的Css样式到当前文本;2)新建Css样式:3)编辑Css样式,修改已建立的Css样式;4)删除Css样式:5)套用Css样式:选择要应用样式的字——在列表中右击——套用;选择要应有样式的字——在属性栏中的样式选择——样式;四、新建Css样式:1)类型:类:应用文本范围或文本块的自定义;.开头命名;标签:重新定义特定的标签的外观;高级:为具体某个标签组合或有包含特定ID属性的标签定义格式;A:link:新打开网页进,链接所呈现的状态;A:hover:鼠标移上链接时显示的状态;A:visite:链接被访问过的所显示状态;A:activeL链接被激活时显示的状态;2)定义在:仅对该文档有效:对当前文档进行操作;五、应用:选择已定义的样式——套用:1)类型:字体、大小、样式、……2)背景:网页或网页元素的背景颜色;背景图像:重复……作业:在文档的背景上显示图片,此图片随窗口大小变化,并且始终居中;操作:标签:body;——背景:图片;重复:不重复;附件:固定;水平或垂直:居中;3)定义区块:可以标签和属性间的间距和对齐设置;4)边框:可以定义元素周围的边框设置;5)列表:项目符号大小和类型;6)定位:使用图层参数选择定义层的标签;7)扩展属性:设置过滤器和鼠标指针形状;光标:指针位于所控对象时改变指针的图像;过滤器:所控制对象应用特殊效果;向网页中添加其他内容1、使用Flash影片、按钮……使Flash背景透明的参数设置:Wmode值:transparent2、添加声音:1)关于音频的文件格式:Midi或mid :乐器数字接口;wav :品质高的声音;mp3:运动图像专家音频模式;2)操作:媒体——插件:如何音乐与打开网页不同步播放:插放声音参数:Loop trueAutostart true3、添加视频:不同方式或不同格式将视频添加网页上;4、行为的使用:1)行为:是DW预置的脚本语言,每个行为包括一个动作和一个事件,任何动作的都需要一个事件来激活。
第2章 Dream weaver8入门

2.3 Dreamweaver 8 功能简介
Dreamweaver的主要特点归纳如下: – 最佳的制作效率。能与动画设计工具,如 Flash等搭配,不需要离开Dreamweaver便可 以完成制作,整体流程自然顺畅。除此之外, 只要单击便可以自动开启Fireworks进行编辑, 并完成图片的优化 – 网站管理。使用站点地图可以快速制作网站 构架,设计个性化和重组网页。如果改变网 页位置或文件名称,Dreamweaver会自动更 新所有链接
2.6 本地站点的搭建与管理
一 建立本地站点
1.在本地电脑硬盘上建立一个空的文件夹 2.在Dreamweaver8中建立站点的操作: (1)单击菜单栏中“站点”|“新建站点”命令,打开“未命 名站点1的站点定义为”对话框。
(2)在“您打算为您 的站点起什么名字?”对话 框中输入站点的名称,如我 们在此输入“长春悠游网”。 然后单击下一步。
2.2.5 属性窗口
• 帮助编辑当前选择的页面元素属性 • 演示“属性检查器“的简单用法
设置字体颜色 指针 对齐文本
设置默认字体
设置字体大小
扩展箭头 设置链接
2.2.6 状态栏
手形工具
设置缩放比率 文档大小下载时间
标签选择器
选取工具 缩放工具
“窗口大小”弹出式菜单
2.3 Dreamweaver 8 功能简介
1 Dreamweaver8操作界面 • 组合在一组标题下的多组相关面板 • 例如, “文件”面板包含以下两个组
– 文件 – 资源
面 板 组 和 文 件 面 板
2.2 Dreamweaver 8 常用工具
2.2.1 菜单栏工具
2.2.2 文档工具栏
2.2.3 插入面板
Dreamweaver 8的入门

《Dreamweaver 8.0入门基础视频教程》由名师主讲,内容丰富;文件体积小,网络传输速度快,易于观看;同时具有交互功能,用户可以下载到本地学习教程特点:1. 名师主讲,内容丰富。
2. 文件体积小,网络传输速度快,易于观看。
3. 具有交互功能,用户可以下载到需要的资源。
第一部分入门基础第一章软件简介与设置1.课程介绍与基础知识2.软件起始页的用法3.界面布局与切换4.定制工具箱5.代码拆分与设计模式6.定制实用界面布局7.标签选择器8.选取手形和缩放工具9.显示设置与速度统计10.属性面板与设置11.菜单命令快速上手12.网页色彩搭配13.HTML基础知识14.企业识别系统与WWW第二章定义站点页面属性1.制作网站三大原则2.定义新站点3.文件面板基础操作4.创建新网页与网站地图5.创建新的链接6.地图模式下修改文件标题7.自定义根查看链接关系8.CSS的设置一:外观设置9.CSS的设置二:链接设置10.CSS的设置三:标题设置11.CSS的设置四:跟踪图像12.基础HTML页面设置13.本小节HTML基础14.名词解释:http和URL第三章文本与列表控制1.文本与列表控制学习方案2.网页标题修改的多种途径3.征文标题文字格式的设置4.文字大小颜色与对齐5.常见问题:文本中输入空格6.段落切换与强行换行7.文本编辑基础8.从外部导入文本内容9.清理冗余代码10.列表与排序11.定义列表12.插入排版水平线第四章链接的使用1.链接的使用学习计划2.定义页面链接样式3.一般链接的常见形式4.输入法建立第一个链接5.指向法制作链接6.快捷键拖动法创建链接7.插入法建立链接8.直接用代码建立链接9.插入标签法建立链接10.环绕标签法建立链接11.链接的修改与Email链接12.制作特殊的Email链接13.制作下载类链接14.锚链接的制作15.网页色彩搭配和上课HTML基础知识第五章图像处理1.图像处理学习计划与目标2.用菜单插入及设置图片3.用代码直接插入图片4.代码状态下为图片添加链接5.为图片添加提示文本6.用标签检查器设置图片7.用属性面板设置图片8.编辑图像热区9.调用外部程序编辑图像10.优化与裁切图像11.对图像重新取样12.调整图像亮度和对比度13.锐化图像14.插入图像占位符15.插入鼠标经过图像16.添加导航条第六章添加多媒体内容1.添加多媒体内容学习方案2.插入FLASH SWF文件3.插入FLASH按钮4.插入FLASH文本5.插入FLASH PAPER6.插入FLASHVIDEO7.插入媒体插件8.插入视频文件9.插入FLASH元素10.插入注释11.插入时间第七章表格基础知识1.表格基础学习计划与目标2.在页面中插入表格3.设置表格页眉及辅助功能4.在表格中添加内容5.如何导入和导出表格数据6.导入Excel文件与导出表格7.选择表格的常用方法8.插入行或列9.嵌套表格10.表格属性设置11.表格行,列和单元格属性设置第八章表格进阶1.内容提要与学习目标2.代码模式插入表格、行、单元格3.在单元格中输入内容4.代码模式下增加行5.为表格加边框6.设置表格宽度和背景色7.设置表格背景图8.设置单元格边距9.设置行颜色10.设置对齐11.设置标题行12.代码合并单元格13.合并列14.辅助工具插入代码15.优化表格16.格式化表格17.排序表格18.标签检查器19.表格精确设置20.制作一像素表格21.网页色彩搭配知识22.本节HTML基础第九章布局模式与层1.内容提要与学习目标2.表格扩展模式3.绘制布局表格4.绘制布局单元格5.绘制嵌套表格6.移动缩放表格7.插入行和列8.表格属性与间隔图像9.使用网格精确绘制10.使用层布局11.精确调整层12.使用菜单创建层13.层的嵌套14.层属性15.可视化剪辑层技巧16.使用层面板17.标尺与辅助线使用技法18.网络使用技法19.辅助线的精确设置第十章CSS样式1.学习内容与目标2.案例介绍3.样式面板制作标题样式4.对照法制作H2样式5.设置段落样式6.设置图片样式7.扶植法制作图片样式8.用代码创造CSS样式9.属性面板创建、修改、切换CSS样式10.CSS“全部”模式的使用11.CSS“正在”模式的使用12.附件加外部样式表13.CSS样式类的使用14.CSS样式标签的使用15.CSS样式高级的使用16.定义在单独的CSS文件17.修改与删除CSS样式18.本节名词解释第二部分设计能力的培养第一章设计工具与作品1.设计能力培养学习计划2.网页设计三剑客介绍3.注重设计的页面展示4.咖啡主题页面设计5.女性主体页面设计6.专业风格页面设计7.个人主页设计8.简约风格设计9.天赋与锻炼第二章提高设计能力1.美术基础的重要性2.艺术熏陶3.欣赏与模仿4.学习模仿与观察5.想影视作品学习设计6.昂贵的美7.艺术的旁征博引8.外语的重要性9.兴趣和好奇是最好的老师10.创意无限思维活跃11.循序渐进坚持到底第三部分网页制作实战1.建立新站点2.设置跟踪图像3.优化软件界面4.配合Photoshop建立表格5.Photoshop切片6.设置与优化切片7.检查与修改切片8.输出切片图像9.修改设置表格10.设置图像与收尾。
Dreamweaver8入门

第3章 DREAMWEAVER 8入门
8. 图像的运用 网页上不能只有文字,必须适当地增加一些图 像,使用图像一般要注意以下事项: 图像为主页的内容服务,不要让整个页面花花绿 绿,喧宾夺主。 图像要兼顾大小美观。图片不仅要好看,还要在 保证图片质量的情况下尽量缩小图片的大小。单 张图像不要超过30KB。 合理地使用JPG和GIF格式。一般来说,颜色较少 的(在256色以内的)图像把它处理成GIF格式; 颜色比较丰富的图像,最好把它处理成JPG格式。
第3章 DREAMWEAVER 8入门
2.搜集资料 确定网站的主题后,要围绕主题开始搜集资料。资 料既可以从图书、报纸、光盘、多媒体上获得,也可 以从网上搜集;然后再把搜集的材料去粗取精,去伪 存真,作为自己制作网页的素材。 3.规划站点 规划站点就像设计一座大楼一样,只有图纸设计好 了,才能建成一座漂亮的楼房。在规划网站时,首先 要把网站的内容一一列举出来,根据内容列出一个结 构化的蓝图,根据实际情况设计各个页面之间的链接。 网站的规划内容有:确定网站点题材,确定网站的名 称,确定网站的框架等。
第3章 DREAMWEAVER 8入门
3.3 Dreamweaver 8的功能简介 1.将世界一流水平的“设计”和“代码”编辑器合二为 一,在设计窗口中精简源代码,是用户能够按照工作 的需要指定自己的用户界面。 2.跨浏览器有效检查。当保存时,自动地检查当前文档 跨浏览器的有效性(兼容性),可以指定测试浏览器, 同时自动检测以确定页面有没有目标浏览器不支持的 tags或CSS结构。动态跨浏览器有效性检测功能可以自 动核对tags或CSS规则是否适应目前的主浏览器。 3.使用内置的图形编辑程序让开发更加节省时间。图像 的剪切、缩放等一系列的辅助性的图象编辑功能可以 使用内嵌的Macromedia Fireworks 技术。
第01章 Dreamweaver 8基础

第1章 Dreamweaver 8基础 章 基础
在过去,用户只有掌握了HTML(超文本标记语言)才能写出网页.如今,使用 Dreamweaver就可以快速地创建出具有精彩效果的动态网页.Dreamweaver是美国 Macromedia公司开发的集网页制作和网站管理于一身的网页制作软件.本章将主要 介绍有关网页的基础知识以及Dreamweaver 8的基本工作环境.
对齐方式 设置字体样式
创建项目 缩进量
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
面板组
Dreamweaver 8中的面板被组织到面板组中.面板组中选定的面板 显示为一个选项卡.每个面板组都可以展开或折叠,并且可以和其他面 板组停靠在一起或取消停靠. 面板组还可以停靠到集成的应用程序窗口中,使用户能够很容易地 访问所需的面板,而不会使工作区变得混乱.
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
1.2 Dreamweaver 8的工作环境
Dreamweaver 8的工作界面由文档窗口,工具栏,状态栏,上下文 菜单,"插入"工具栏和属性检查器等部分组成.启动Dreamweaver 8 后,其工作界面如图所示 .
网页的设计构思
在制作网页时,用户必须掌握网页的设计构思方法.这时需要认真 考虑网页的主题,网页的命名,网页标志,色彩搭配和字体等要素. 网页的主题 网页命名 网站标志 色彩搭配 字体
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
网页的布局
在网页布局过程中,应该遵循的原则有:对称平衡,异常平衡,对 比,凝视和空白等.一般来说,网页的布局有下面几种常见的结构. π型结构布局 T型布局 "三"型布局 POP布局 Flash布局
Dreamweaver8中文版网页制作基础教学设计 (2)

Dreamweaver8中文版网页制作基础教学设计1. 前言随着互联网技术的飞速发展,越来越多的人开始关注网页制作技术。
而Dreamweaver作为最受欢迎的网页制作工具之一,为网页设计师提供了强大的支持。
本教学将介绍Dreamweaver8中文版的基础知识及其使用,希望能够帮助初学者顺利入门网页制作。
2. Dreamweaver8中文版的介绍Dreamweaver8是由Adobe公司推出的一款网页制作工具。
它的主要特点有以下几点:•WYSIWYG编辑器:所见即所得的编辑模式,方便用户快速制作网页。
•支持多种编程语言:Dreamweaver8支持HTML、CSS、JavaScript等多种编程语言,可以轻松制作复杂的网页。
•内置库和模板:Dreamweaver8内置了大量的库和模板,可以加速用户的工作流程。
•图形用户界面:Dreamweaver8的用户界面非常直观,易于使用,适合初学者入门。
3. Dreamweaver8中文版的安装要学习Dreamweaver8中文版的使用,首先需要在电脑上进行安装。
以下是安装步骤:1.下载Dreamweaver8的安装文件(建议从官方网站下载)。
2.运行安装文件,按照提示进行安装。
3.在安装过程中,可以选择要安装的组件和安装路径。
4.安装完成后,双击Dreamweaver8的图标即可启动程序。
4. Dreamweaver8中文版的界面Dreamweaver8的界面分为以下几个部分:•菜单栏:包含Dreamweaver8的各种功能选项。
•工具栏:包含用于网页制作的各种工具。
•文件管理器:用于管理网页文件。
•代码编辑器:用于输入和编辑HTML、CSS等编程语言的代码。
•设计视图:所见即所得的编辑模式,方便用户制作网页。
5. Dreamweaver8中文版的基础操作在学习使用Dreamweaver8之前,需要掌握一些基础操作。
下面介绍几个常用的基础操作:5.1 新建网页1.在菜单栏中选择“文件”->“新建”,或在工具栏中点击“新建”按钮。
第1章 Dreamweaver 8操作基础

第1章Dreamweaver 8操作基础Dreamweaver 8是专业级的网页编辑工具,利用它可以非常轻松地开发动态网页,用户只需了解基本的知识和操作技巧,就可以制作出比较复杂的动态页面。
本章重点介绍Dreamweaver 8的基本概念和操作方法,为后面的学习打下基础。
本章技术要点:* 了解Dreamweaver 8功能* 熟悉Dreamweaver 8页面* 掌握Dreamweaver 8基本操作1.1 Dreamweaver功能简介1. 操作方便快捷2. 能生成高效网页源代码3. 提供强大的动态网站功能4. 提供强大的扩展功能1.2 Dreamweaver 8操作环境1.2.1 标题栏1.2.2 菜单栏1.2.3 工具栏1.2.4 状态栏1.2.5 属性面板1.2.6 浮动面板1.3 Dreamweaver 8基本操作Dreamweaver 8支持目前流行的各种网页技术,使用它提供的工具和面板能轻松地设计各种网页。
1.3.1 输入文本和版式设计文本是网页的基本元素,在Dreamweaver 8文档编辑窗口的“设计”视图下可以自由输入文本也可以将其他窗口中的文本复制到文档编辑窗口中。
下面重点介绍特殊文本的输入方法。
1. 输入特殊字符2. 输入空格3. 输入日期目前,图像和多媒体在网页中的应用越来越多。
在网页中加入合适的图像和动画,能给浏览者留下深刻的印象。
插入图像和多媒体的方法基本相同,下面列出常用的两种方法。
* 选择“插入”|“图像对象”或者“插入”|“媒体”子菜单中选择相应的命令,即可插入所需要的对象。
* 在“插入”工具栏的“常用”选项中,单击“图像”按钮或者“媒体”按钮,在弹出的下拉菜单中选择相应的选项即可插入所需要的对象。
在插入的过程中,可能需要多个操作步骤,要求用户确定相关属性和指定对象源文件,因此在插入图像和多媒体之前应先制作好对象。
在Dreamweaver 8中,插入的图像包括4种对象。
DW8入门图文教程

DW8入门图文教程dreamweaver8.0入门图文教程?Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味?不过?“工欲善其事?必先利其器”?让我们一起来了解Dreamweaver8的操作环境?完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框?在对话框左侧是Dreamweaver8的设计视图?右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页?可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目?建议大家保留。
新建或打开一个文档?进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括?标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后?标题栏将显示文字Macromedia Dreamweave 8.0新建或打开一个文档后?在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个?即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中?编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
1/87页文件?用来管理文件。
例如新建?打开?保存?另存为?导入?输出打印等。
编辑?用来编辑文本。
例如剪切?复制?粘贴?查找?替换和参数设置等。
查看?用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入?用来插入各种元素?例如图片、多媒体组件?表格、框架及超级链接等。
修改?具有对页面元素修改的功能?例如在表格中插入表格?拆分、合并单元格?对其对象等。
如何使用Dreamweaver8进行网页设计和开发

如何使用Dreamweaver8进行网页设计和开发第一章:介绍Dreamweaver8Dreamweaver8是一款专业的网页设计和开发工具,由Adobe公司开发。
它可以帮助开发者创建各种类型的网页,包括静态网页、动态网页和响应式网页。
本章将介绍Dreamweaver8的基本特点和功能,以及如何使用它进行网页设计和开发。
第二章:安装和设置Dreamweaver8在开始使用Dreamweaver8之前,首先需要进行安装和设置。
本章将介绍Dreamweaver8的安装过程,包括下载安装包、运行安装程序和输入序列号。
同时,还会介绍如何进行基本的设置,包括语言选择、默认文件夹设置和主题选择等。
第三章:Dreamweaver8的主要界面本章将介绍Dreamweaver8的主要界面,包括工具栏、菜单栏、面板和编辑窗口等。
同时,还会介绍如何自定义界面,根据自己的工作习惯进行布局和设置。
第四章:创建网页文件在Dreamweaver8中,创建网页文件非常简单。
本章将介绍如何创建一个新的网页文件,包括选择页面模板、设置页面属性和编辑页面内容等。
同时,还会介绍如何导入现有的网页文件,并进行必要的转换和调整。
第五章:网页设计基础网页设计是Dreamweaver8的核心功能之一。
本章将介绍网页设计的基础知识,包括颜色选择、字体选择和布局设计等。
同时,还会介绍如何使用Dreamweaver8中的设计工具,如图像处理工具和样式编辑器等。
第六章:网页开发基础网页开发是Dreamweaver8的另一个重要功能。
本章将介绍网页开发的基础知识,包括HTML、CSS和JavaScript等。
同时,还会介绍如何使用Dreamweaver8中的代码编辑器和调试工具,进行网页开发和调试。
第七章:网页优化和测试在完成网页设计和开发后,需要对网页进行优化和测试。
本章将介绍如何使用Dreamweaver8中的网页优化工具,包括代码优化、图像优化和链接检查等。
dreamweaver 8入门与提高笔记

DREAMWEAVER 笔记序言网站建设的基础知识网络:网络是通过一定形式连接起来的,可以互相通信的一组计算机。
因特网:是由无数的局域网和广域网共同组成的。
是全球公有、是用TCP/IP通信协议的一个计算机系统。
万维网:是因特网上的超文本系统。
超文本文件通过一个称为“网页浏览器”的程序从服务器获取网页,并在电脑屏幕上显现出来。
网页:网页通常含有文字资料、图像文件、applet、超链接元素,网页要通过网页浏览器来阅读,网页的合成体为网站。
若要将网页发布到万维网,必须使用FTP程序上传至网站服务器。
网站:是指在因特网上,根据一定的规则,使用html等工具制作的用于展示特定内容的相关网页的集合。
网站的建站流程:策划、设计、制作(技术实施)和维护第一章DREAMWEAVER快速入门Dreamweaver 提供了代码视图、设计视图、代码与设计视图3种视图模式。
第六章布局DREAWEAVER中提供了标准、扩展和布局三种布局模式第七章层层:是HTML页面的一种元素,它可以定位在网页上的任意位置。
是可以包含文本、图像或其他任何HTML文档中允许放入的内容。
层可以与表格相互转化。
第八章框架框架的作用是把浏览器窗口划分为若干个区域,各区域可以分别显示不同的网页内容。
框架由两部分组成,框架集和单个框架。
框架集是定义了一组框架结构的网页,框架集定义了网页中显示的框架数、框架大小、载入框架的网页源和其他可定义的属性等。
,单个框架是指网页上定义的一个区域。
框架是一种常用的版面设计方式,用鼠标拖拽框架边框可以创建所需的框架。
第九章模板模板的功能就是把网页的布局和内容分离,在布局设计好后将它保存为模板,这样,相同结构布局的网页就可以是用同一个模板来建立,极大地简化了工作流程。
第11章css规则Css规则实际就是含有多个文本属性和网页属性的集合。
功能是方便建立统一风格的网站。
还可以通过他快速修改网站的风格。
又是一个网站可以建立多个css规则表,当需要时可以更换css规则表,快速更改当前网站的风格。
Dreamweaver 8中文版完全自学手册

16.1创建页面 16.2创建公告栏 16.3插入装饰图片 16.4创建导航栏 16.5制作左侧商品信息 16.6制作右侧商品信息
17.1创建页面 17.2创建导航栏 17.3制作页面主体 17.4展示图片表格的制作
18.1创建页面 18.2创建导航栏 18.3制作用户登录表单 18.4插入背景图像 18.5插入装饰图片 18.6插入Flash影片 18.7制作网页标题
7.1时间轴面板 7.2创建时间轴动画 7.3管理时间轴 7.4控制时间轴 7.5修改时间轴动画 7.6制作时间轴动画的技巧 7.7创建幻灯片 7.8创建滚动的图像 小结
8.1 CSS样式的概念 8.2 CSS样式面板 8.3 CSS样式的类型 8.4创建和应用样式 8.5编辑样式 8.6 CSS的属性 8.7过滤器 8.8创建表格的背景样式 8.9创建表格的边框样式
作者介绍
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的精彩内容摘录。
Chapter 17房 地产资讯网
Chapter 18结 界社区网站
13.1创建页面 13.2创建网页主体 13.4优化网站页面
14.1创建页面 14.2创建导航栏 14.3制作页面的左侧 14.4制作页面的中部 14.5制作页面的右侧 14.6制作页面的下部
15.1创建页面 15.2创建导航栏 15.3制作页面主体 15.4插入装饰图片 15.5制作页脚
4.1表格及其简单操作 4.2编辑表格 4.3格式化表格 4.4导入、导出表格的数据 4.5表格排序 4.6复杂表格的排版 4.7利用表格进行页面布局 4.8插入表格 小结
Dreamweaver 8入门经典教程

Dreamweaver 8入门经典教程我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容再浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Dreamweaver 8.0入门基础视频教程》由名师主讲,内容丰富;文件体积小,网络传输速度快,易于观看;同时具有交互功能,用户可以下载到本地学习
教程特点:
1. 名师主讲,内容丰富。
2. 文件体积小,网络传输速度快,易于观看。
3. 具有交互功能,用户可以下载到需要的资源。
第一部分入门基础
第一章软件简介与设置
1.课程介绍与基础知识
2.软件起始页的用法
3.界面布局与切换
4.定制工具箱
5.代码拆分与设计模式
6.定制实用界面布局
7.标签选择器
8.选取手形和缩放工具
9.显示设置与速度统计
10.属性面板与设置
11.菜单命令快速上手
12.网页色彩搭配
13.HTML基础知识
14.企业识别系统与WWW
第二章定义站点页面属性
1.制作网站三大原则
2.定义新站点
3.文件面板基础操作
4.创建新网页与网站地图
5.创建新的链接
6.地图模式下修改文件标题
7.自定义根查看链接关系
8.CSS的设置一:外观设置
9.CSS的设置二:链接设置
10.CSS的设置三:标题设置
11.CSS的设置四:跟踪图像
12.基础HTML页面设置
13.本小节HTML基础
14.名词解释:http和URL
第三章文本与列表控制
1.文本与列表控制学习方案
2.网页标题修改的多种途径
3.征文标题文字格式的设置
4.文字大小颜色与对齐
5.常见问题:文本中输入空格
6.段落切换与强行换行
7.文本编辑基础
8.从外部导入文本内容
9.清理冗余代码
10.列表与排序
11.定义列表
12.插入排版水平线
第四章链接的使用
1.链接的使用学习计划
2.定义页面链接样式
3.一般链接的常见形式
4.输入法建立第一个链接
5.指向法制作链接
6.快捷键拖动法创建链接
7.插入法建立链接
8.直接用代码建立链接
9.插入标签法建立链接
10.环绕标签法建立链接
11.链接的修改与Email链接
12.制作特殊的Email链接
13.制作下载类链接
14.锚链接的制作
15.网页色彩搭配和上课HTML基础知识第五章图像处理
1.图像处理学习计划与目标
2.用菜单插入及设置图片
3.用代码直接插入图片
4.代码状态下为图片添加链接
5.为图片添加提示文本
6.用标签检查器设置图片
7.用属性面板设置图片
8.编辑图像热区
9.调用外部程序编辑图像
10.优化与裁切图像
11.对图像重新取样
12.调整图像亮度和对比度
13.锐化图像
14.插入图像占位符
15.插入鼠标经过图像
16.添加导航条
第六章添加多媒体内容
1.添加多媒体内容学习方案
2.插入FLASH SWF文件
3.插入FLASH按钮
4.插入FLASH文本
5.插入FLASH PAPER
6.插入FLASHVIDEO
7.插入媒体插件
8.插入视频文件
9.插入FLASH元素
10.插入注释
11.插入时间
第七章表格基础知识
1.表格基础学习计划与目标
2.在页面中插入表格
3.设置表格页眉及辅助功能
4.在表格中添加内容
5.如何导入和导出表格数据
6.导入Excel文件与导出表格
7.选择表格的常用方法
8.插入行或列
9.嵌套表格
10.表格属性设置
11.表格行,列和单元格属性设置
第八章表格进阶
1.内容提要与学习目标
2.代码模式插入表格、行、单元格
3.在单元格中输入内容
4.代码模式下增加行
5.为表格加边框
6.设置表格宽度和背景色
7.设置表格背景图
8.设置单元格边距
9.设置行颜色
10.设置对齐
11.设置标题行
12.代码合并单元格
13.合并列
14.辅助工具插入代码
15.优化表格
16.格式化表格
17.排序表格
18.标签检查器
19.表格精确设置
20.制作一像素表格
21.网页色彩搭配知识
22.本节HTML基础
第九章布局模式与层
1.内容提要与学习目标
2.表格扩展模式
3.绘制布局表格
4.绘制布局单元格
5.绘制嵌套表格
6.移动缩放表格
7.插入行和列
8.表格属性与间隔图像
9.使用网格精确绘制
10.使用层布局
11.精确调整层
12.使用菜单创建层
13.层的嵌套
14.层属性
15.可视化剪辑层技巧
16.使用层面板
17.标尺与辅助线使用技法
18.网络使用技法
19.辅助线的精确设置
第十章CSS样式
1.学习内容与目标
2.案例介绍
3.样式面板制作标题样式
4.对照法制作H2样式
5.设置段落样式
6.设置图片样式
7.扶植法制作图片样式
8.用代码创造CSS样式
9.属性面板创建、修改、切换CSS样式
10.CSS“全部”模式的使用
11.CSS“正在”模式的使用
12.附件加外部样式表
13.CSS样式类的使用
14.CSS样式标签的使用
15.CSS样式高级的使用
16.定义在单独的CSS文件
17.修改与删除CSS样式
18.本节名词解释
第二部分设计能力的培养
第一章设计工具与作品
1.设计能力培养学习计划
2.网页设计三剑客介绍
3.注重设计的页面展示
4.咖啡主题页面设计
5.女性主体页面设计
6.专业风格页面设计
7.个人主页设计
8.简约风格设计
9.天赋与锻炼
第二章提高设计能力
1.美术基础的重要性
2.艺术熏陶
3.欣赏与模仿
4.学习模仿与观察
5.想影视作品学习设计
6.昂贵的美
7.艺术的旁征博引
8.外语的重要性
9.兴趣和好奇是最好的老师
10.创意无限思维活跃
11.循序渐进坚持到底
第三部分网页制作实战
1.建立新站点
2.设置跟踪图像
3.优化软件界面
4.配合Photoshop建立表格
5.Photoshop切片
6.设置与优化切片
7.检查与修改切片
8.输出切片图像
9.修改设置表格
10.设置图像与收尾。
