AbsolutePosition 和 CursorLocation 属性范例
绝对定位与相对定位解密CSS定位属性

绝对定位与相对定位解密CSS定位属性CSS定位属性是网页设计中非常重要的一部分,它可以帮助我们控制元素在页面中的位置。
其中,绝对定位和相对定位是两种常用的定位方式。
本文将解密绝对定位和相对定位的含义、应用以及它们之间的区别。
一、绝对定位绝对定位是相对于最近的非静态定位(position为static以外的值)的父级元素来定位的。
这意味着,当我们将一个元素设置为绝对定位时,它会从文档流中脱离,并根据其父级元素的位置进行定位。
使用绝对定位时,我们需要通过top、right、bottom、left这四个属性来指定元素的位置。
1.1 示例代码:```css.absolute-position {position: absolute;top: 100px;left: 200px;}```1.2 应用场景:- 当我们想要将一个元素放置在页面的固定位置时,可以使用绝对定位。
例如,将一个广告条放在页面的右上角。
- 当我们需要在一个相对定位的元素内部进行布局时,可以使用绝对定位。
例如,将一个提示框放置在某个容器内的指定位置。
二、相对定位相对定位是相对于元素自身在文档流中的位置来定位的。
使用相对定位时,我们可以通过top、right、bottom、left这四个属性来指定元素相对于其正常位置的偏移量。
2.1 示例代码:```css.relative-position {position: relative;top: 20px;left: -10px;}```2.2 应用场景:- 当我们想要微调一个元素的位置时,可以使用相对定位。
例如,将一个图片稍微往下、往右移动一些像素。
- 当我们希望元素在进行动画效果时相对于原来的位置进行运动时,可以使用相对定位。
例如,通过改变top和left属性值来实现元素的平滑移动效果。
三、绝对定位与相对定位的区别绝对定位和相对定位虽然都可以实现元素的位置控制,但它们之间存在一些重要的区别。
Position

Position: absolute 属性会使块级元素脱离文档流,当下面存在一个块级元素时,只要设置left 偏移时,无论偏移多少,下面块级元素都会占用预留空间,向上移动与其重叠。
Relative 属性不会被下一个块级元素占据位置,应为他没有脱离文档流,例如当设置上一个块级元素为relative 时,向左偏移一段距离后下一个块级元素不会占据其位置。
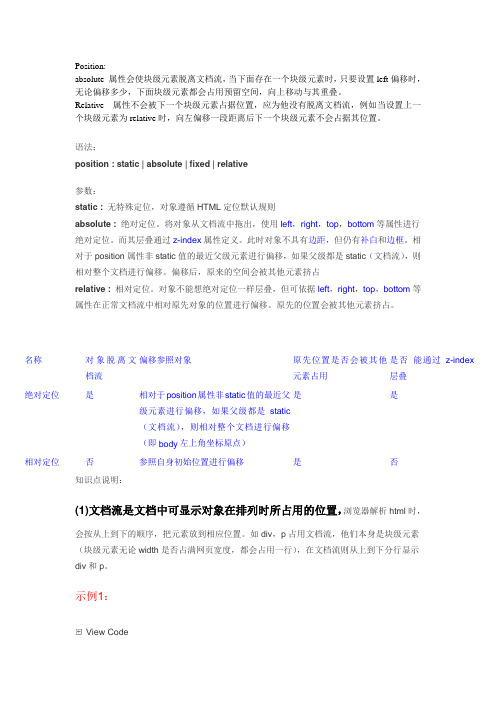
语法: position : static | absolute | fixed | relative 参数: static : 无特殊定位,对象遵循HTML 定位默认规则 absolute : 绝对定位。
将对象从文档流中拖出,使用left ,right ,top ,bottom 等属性进行绝对定位。
而其层叠通过z-index 属性定义。
此时对象不具有边距,但仍有补白和边框。
相对于position 属性非static 值的最近父级元素进行偏移,如果父级都是static (文档流),则相对整个文档进行偏移。
偏移后,原来的空间会被其他元素挤占 relative : 相对定位。
对象不能想绝对定位一样层叠,但可依据left ,right ,top ,bottom 等属性在正常文档流中相对原先对象的位置进行偏移。
原先的位置会被其他元素挤占。
知识点说明:(1)文档流是文档中可显示对象在排列时所占用的位置,浏览器解析html 时,会按从上到下的顺序,把元素放到相应位置。
如div ,p 占用文档流,他们本身是块级元素(块级元素无论width 是否占满网页宽度,都会占用一行),在文档流则从上到下分行显示div 和p 。
示例1:View Code 名称对象脱离文档流 偏移参照对象 原先位置是否会被其他元素占用 是否 能通过z-index 层叠 绝对定位是 相对于position 属性非static 值的最近父级元素进行偏移,如果父级都是static (文档流),则相对整个文档进行偏移(即body 左上角坐标原点) 是 是 相对定位否 参照自身初始位置进行偏移 是 否<div style="width:300px;height:100px;border:1px solid red">我是div标签</div><p style="width:300px;height:100px;border:1px solid red">我是p标签</p>而如果想让div位置脱离文档流偏移,让解析时,把div脱离文档流,相对左上角原点向右偏移400px,把p放到文档流中,占用div本来的位置,则可以用绝对定位。
div定位布局图解(positionabsoluterelativefixed和float浮动)

div+css 用于网页布局似乎已经流行了很久很久了,可固执的我从骨子里似乎对它就有抵 触情节,一方面对之轻视,一方面每每遇到它又被其折磨的痛苦不堪。
痛定思痛,决定对它 潜心研究一下,将其玩弄于股掌之间! 网上搜了搜 div 定位相关的内容,大多是从表面上介绍一些使用上的规律,很少有描述 为什么如此的文章。
于是,便引发了我想写这样一篇文章的冲动。
说到页面元素的定位,就不得不首先提起文档流的概念。
关于文档流,我并没有在网络或书籍上找到一个确切的定义。
在此,我只能说说我个人 对其的认识。
所谓文档流,即为页面元素自上而下、从左到右的排列次序,如同线性的流一般。
我们 在编写页面时, 也基本上是按照这样的一个顺序来安置各种元素。
如果我们没有对 div 指定 定位方式的话,浏览器就会按照其在文档流中的次序进行显示。
如:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ///TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml" > <head> <title>div 定位测试</title> </head> <body> <div id ="divFirst" style ="width:400px; height:50px;background-c olor:#FF00FF;">这里是 divFirst</div> <div id ="divSecond" style ="width:400px; height:50px;backgroundcolor:#01DFD7;">这里是 divSecond</div> <p><font color="#FF0000">*</font> 在普通的文档流中,div 块级元素是 自上而下依次排列的</p> </body> </html>上述代码中,两 div 并未采取任何的定位方式,浏览器按普通文档流的方式对其显示, 以下是显示效果:下面我们就来详细的说说 div 定位的关键的两个步骤。
AbsolutePosition和CursorLocation属性范例

AbsolutePosition和CursorLocation属性范例AbsolutePosition 和 CursorLocation 属性范例该范例说明AbsolutePosition属性如何对枚举所有Recordset记录的循环进程进行跟踪。
它通过将游标设置为客户端游标,使用CursorLocation 属性激活AbsolutePosition属性。
Public Sub AbsolutePositionX()Dim rstEmployees As ADODB.RecordsetDim strCnn As StringDim strMessage As String' 使用客户端游标为雇员表打开一个记录集。
strCnn = "Provider=sqloledb;" & _"Data Source=srv;Initial Catalog=pubs;User Id=sa;Password=; " Set rstEmployees = New ADODB.Recordset ' 使用客户端游标激活 AbsolutePosition 属性。
rstEmployees.CursorLocation = adUseClientrstEmployees.Open "employee", strCnn, , , adCmdTable' 枚举记录集。
Do While Not rstEmployees.EOF' 显示当前记录信息。
strMessage = "Employee: " & rstEmployees!lName & vbCr & _"(record " & rstEmployees.AbsolutePosition & _" of " & rstEmployees.RecordCount & ")"If MsgBox(strMessage, vbOKCancel) = vbCancel _Then Exit DorstEmployees.MoveNextLooprstEmployees.CloseEnd Sub。
ado_recordset属性

七、 RecordCount 属性
这也是一个非常常用和重要的属性,我们常用 RecordCount 属性来找出一个 Recordset 对象包括多少条记录。如: < % totle=RS.RecordCount %>
MoveLast 方法:将当前记录位置移至最后一笔记录。
MoveNext 方法:将当前记录位置移至下一笔记录。 MovePrevious 方法:将当前记录位置移至上一笔记录。
Move [n] 方法:移动指标到第 n 笔记录, n 由 0 算起。
三、 AbsolutePage 属性
Move 方法:移动指标到 RecordSet 中的某一条记录。
PageSize 属性:显示 Recordset 对象每一页显示的记录数。
AbsolutePage 属性:设定当前记录的位置是位于哪一页的第一个记录。
AbsolutePosition 属性:目前指标在 RecordSet 中的位置。
AbsolutePage 属性设定当前记录的位置是位于哪一页的页数编号;使用 PageSize 属性将 Recordset 对象分割为逻辑上的页数,每一页的记录数为 PageSize( 除了最后一页可能会有少于 PageSize 的记录数 )。这里必须注意并不是所有的数据提供者都支持此项属性,因此使用时要小心。
所有的 Recordset 对象都支持 Move 方法,如果 NumRecords 参数大于零,当前记录位置向末尾的方向移动;如果其小于零,则当前记录位置向开头的方向移动;如果一个空的 Recordset 对象调用 Move 方法,将会产生一个错误。
MoveFirst 方法:将当前记录位置移至第一笔记录。
PageCount 属性:显示 Recordset 对象包括多少“页”的数据。
泛微recordset取值

泛微recordset取值泛微(Feature)Recordset是一个用于处理数据库查询结果的对象,它包含了记录集的多种属性,以便在程序中进行操作。
Recordset取值主要通过以下属性实现:1. Source:设置数据库查询信息,可以是命令对象名、SQL语句或表名。
例如:`rs.Source = "SELECT * FROM your_table"`。
2. ActiveConnection:设置数据库连接信息,可以是连接对象名或包含数据库连接信息的字符串。
例如:`rs.ActiveConnection = "Provider=SQLOLEDB;Data Source=your_server;Initial Catalog=your_database;User Id=your_user;Password=your_password"`。
3. CursorType:设置记录集指针类型,包括只读、键盘指针、鼠标指针等。
默认值为0,表示只读属性。
例如:`rs.CursorType = 2`。
4. LockType:设置记录集的锁定类型,包括只读、更新、添加、删除等。
默认值为1,表示只读。
例如:`rs.LockType = 2`。
5. MaxRecords:设置从服务器获取的记录集的最大记录数。
例如:`rs.MaxRecords = 100`。
6. CursorLocation:设置数据处理是在客户端还是在服务器端。
取值有客户端(1)、服务器端(2)等。
默认值为1。
7. Filter:控制要显示的内容。
例如:`rs.Filter = "Column1 = 'Value1' AND Column2 = 'Value2'"`。
8. Bof:记录集的开头。
例如:`rs.MoveFirst`。
9. Eof:记录集的结尾。
Recordset对象的一些方法和属性

Recordset对象的一些方法和属性1、AddNew 方法创建可更新 Recordset 对象的新记录。
recordset.AddNew FieldList, ValuesFieldList 可选。
新记录中字段的单个名称、一组名称或序号位置。
Values 可选。
新记录中字段的单个或一组值。
如果Fields 是数组,那么 Values 也必须是有相同成员数的数组,否则将发生错误。
字段名称的次序必须与每个数组中的字段值的次序相匹配。
我们一般是ars.addnewrs("xx")=xxrs("xx")=xxrs.update需要注意的是在立即更新模式(调用 Update 方法时提供者会立即将更改写入基本数据源)下,调用不带参数的AddNew 方法可将EditMode 属性设置为adEditAdd。
提供者将任何字段值的更改缓存在本地。
调用Update 方法可将新记录传递到数据库并将EditMode 属性重置为 adEditNone。
如果传送了 Fields 和 Values 参数,ADO 则立即将新记录传递到数据库(无须调用Update),且EditMode 属性值没有改变 (adEditNone)。
可能大家会问在ASP中使用ADO的AddNew方法和直接使用“Insert into...”语句有和不同?那种方式更好?答:ADO的AddNew方法只是将“Insert into ”语句封装了起来,所以,当对大量数据进行操作的时候,直接使用SQL语句将会大大加快存取数据的速度,因为他减少了ADO的“翻译”时间。
2、Delete 方法删除当前记录或记录组。
recordset.Delete AffectRecordsAffectRecords AffectEnum 值,确定Delete 方法所影响的记录数目,该值可以是下列常量之一。
AdAffectCurrent 默认。
相对定位与绝对定位

---------------------------------------------------------------最新资料推荐------------------------------------------------------相对定位与绝对定位CSS 定位与定位应用定位一直是 WEB 标准应用中的难点,如果不清楚定位那么可能一些效果将不能实现,即使实现了某些效果,在浏览器的兼容性方面可能也会出现问题,如果理清了定位的原理,那么定位会让网页实现的更加完美。
在网页制作中,例如实现对联广告,这时候就需要设置绝对定位,来实现如图 1 所示的效果。
图 1 对联广告一、 position 的三种定位方式图 1 演示了绝对定位的应用, position 定位属性主要包含 relative 相对定位、absolute 绝对定位和 static 默认定位三种定位方式,下面分别对这三种定位方式进行讲解。
(1) relative 相对定位,相对于文档流原来位置的偏移,原占位大小完整保留。
相对定位常用的属性、值及其含义如下表所示。
定位属性属性值说明定位方式position position:relative; 采用相对定位,相对于本来位置的偏移偏移量 left left:20px; 距离参照物左侧 20px right right: 50px; 距离参照物右侧 50px top top: 10px; 距离参照物顶部 10px,相对定位参照物为元素的本来位置 bottom bottom:100px; 距离参照物底部 100px 一般情况下, right 和 left 或 top 和 bottom 不应同时存在。
1 / 9他们之间有个公式。
left 值等于-right,同样的, top 值等于-bottom,例如:left: 10px; 等价于right: -10px; 。
我们根据上表中对 relative 知识的描述,来看图 2 中相对定位元素第 2 块的特点。
positionabsolute用法

positionabsolute用法==================概述--Positionabsolute是一种CSS布局技术,允许元素相对于其最近的非static定位的祖先元素(而非正常流中的位置)定位。
这种用法在网页设计和布局中非常有用,因为它允许我们控制元素的定位和大小,以及与其他元素的关系。
基本用法----1.**设置元素为绝对定位**:使用`position:absolute;`属性将元素设置为绝对定位。
这将使元素脱离正常文档流,不再占用空间。
2.**设置父级元素的position属性**:父级元素的position属性必须设置为relative、absolute或fixed,以便确定绝对定位的子元素的定位方式。
3.**设置top、bottom、left、right属性**:这些属性用于指定元素距离其最近的非static定位祖先元素的距离。
正值会使元素向父级元素的方向移动,负值会使元素远离父级元素。
4.**z-index属性**:绝对定位的元素可以使用z-index属性相对于其他重叠的元素进行定位。
z-index值越高,元素在堆叠顺序中的位置越高。
示例---以下是一个简单的示例,展示了如何使用position:absolute;:HTML:```html<divclass="container"><divclass="absolute-position">我是绝对定位的元素</div> </div>```CSS:```css.container{position:relative;/*或absolute或fixed*/width:200px;height:200px;background-color:lightgray;}.absolute-position{top:50px;/*向父级元素方向移动50px*/left:100px;/*向父级元素方向移动100px*/width:200px;height:50px;background-color:blue;}```注意事项----1.**清除浮动**:绝对定位可能会破坏正常的文档流,导致父级元素的高度塌陷(即父级元素的高度变为零)。
position属性详解

Position属性详解
Position有四个属性值:
static、absolute、fixed、relative,inherit(不常用,在这里略去)首先咱们说一下static属性,static是默认值,没有定位,元素出现在正常的流中(忽略top, bottom, left, right 或者z-index 声明)。
这是W3school上的说法,翻译一下就是顺着文档流从上到下从左到右进行排版,margin仍生效,left不生效。
然后说一下fixed,这个是固定在屏幕上一个位置,滑动页面屏幕位置不变,生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过"left", "top", "right" 以及"bottom" 属性进行规定。
Margin不生效。
接着说一下relative相对定位,它是使用相对于一个元素的正常位置来对其定位。
生效的是left和margin-left。
最后说一下absolute绝对定位,绝对定位是相对于绝对定位的父级元素进行定位,如果没有直接这样的父级元素,就找到最近的父级元素。
Nargin和left都生效。
其实初学者容易使用绝对定位,但是这种绝对定位不是最理想的,最常用的布局方式是两者结合,还有相应的布局转换,通过js把元素的位置获取到,存起来,再重新设定为绝对定位,可以写一些效果。
还要注意一点:生效的属性都是可以叠加的。
网页CSS排版制作-绝对和相对定位

定位标签:position包含属性:relative(相对)absolute(绝对)1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。
然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。
(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。
因此,移动元素会导致它覆盖其他框)2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。
绝对定位使元素脱离文档流,因此不占据空间。
普通文档流中元素的布局就像绝对定位的元素不存在时一样。
班级晚会的主持人是这个班的学生,但是观众席中不要他的位置。
(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。
z-index的值越高,它显示的越在上层。
)3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父窗口左上角absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧呢?下面我们就来一一解读。
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。
如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。
详解html中position属性用法(四种)

详解html中position属性⽤法(四种)position的四个属性值:1.relative2.absolute3.fixed4.static下⾯分别讲述这四个属性。
<div id="parent"><div id="sub1">sub1</div><div id="sub2">sub2</div></div>1. relativerelative属性相对⽐较简单,我们要搞清它是相对哪个对象来进⾏偏移的。
答案是它本⾝的位置。
在上⾯的代码中,sub1和sub2是同级关系,如果设定sub1⼀个relative属性,⽐如设置如下CSS代码:#sub1{position: relative;padding: 5px;top: 5px;left: 5px;}我们可以这样理解,如果不设置relative属性,sub1的位置按照正常的⽂档流,它应该处于某个位置。
但当设置sub1为的position为relative后,将根据top,right,bottom,left的值按照它理应所在的位置进⾏偏移,relative的“相对的”意思也正体现于此。
对于此,您只需要记住,sub1如果不设置relative时它应该在哪⾥,⼀旦设置后就按照它理应在的位置进⾏偏移。
随后的问题是,sub2的位置⼜在哪⾥呢?答案是它原来在哪⾥,现在就在哪⾥,它的位置不会因为sub1增加了position的属性⽽发⽣改变。
如果此时把sub2的position也设置为relative,会发⽣什么现象?此时依然和sub1⼀样,按照它原来应有的位置进⾏偏移。
注意relative的偏移是基于对象的margin的左上侧的。
2. absolute这个属性总是有⼈给出误导。
说当position属性设为absolute后,总是按照浏览器窗⼝来进⾏定位的,这其实是错误的。
CSS position属性的正确解释和实例应用分享

CSS position属性的正确解释和实例应用分享
1、absolute(肯定定位)
absolute是生成觉对定位的元素,脱离了文本流(即在文档中已经不占领位置),参照扫瞄器的左上角通过top,right,bottom,left(简称TRBL)定位。
可以选取具有定位的父级对象(下文将说到relative 与absolute的结合用法)或者body坐标原点举行定位,也可以通过z-index举行层次分级。
absolute在没有设定TRBL值时是按照父级对象的坐标作为始点的,当设定TRBL值后则按照扫瞄器的左上角作为原始点。
详细案例如下:这是设定TRBL之后的效果(设置TRBL以扫瞄器左上角为原点),当没有设置TRBL时(没有设置TRBL是以父级对象的坐标为原点),即将div1改成如下代码时
代码如下:
2、relative(相对定位)
relative是相对的意思,顾名思义就是相对于元素本身在文档中应当浮现的位置来移动这个元素,可以通过TRBL来移动元素的位置,事实上该元素依旧占领文档中原有的位置,只是视觉上相对本来的位置有移动。
详细案例如下:
第1页共2页。
div style常用属性

div style常用属性一、常用属性:1、Height:设置DIV的高度。
2、Width:设置DIV的宽度。
例:<div style="width:200px;height:200px;background-color:Black;"></div>3、margin:用于设置DIV的外延边距,也就是到父容器的距离。
例:1 <div style="background-color:Black;width:500px;height:500px;"> 23 <div style="margin:5px 10px 20px 30px;width:200px;height:200px;background-color:White;">45 </div>67 </div>说明:margin:后面跟有四个距离分别为到父容器的上-右-下-左边的距离;可以看例子中的白色DIV到黑色DIV的边距离效果。
还可以分别设置这四个边的距离,用到的属性如下:4、margin-left:到父容器左边框的距离。
5、margin-right:到父容器右边框的距离。
6、margin-top: 到父容器上边框的距离。
7、margin-bottom:到父容器下边框的距离。
例:代码1 <div style="width:500px;height:500px;background-color:Black;">23 <div style="margin-left:50px; margin-top:50px; width:200px; height:200px; 45 background- color:White;">67 </div>89 </div>108、padding:用于设置DIV的内边距。
一张图看懂css的position里的relative和absolute的区别

⼀张图看懂css的position⾥的relative和absolute的区别position有以下属性:static、inherit、fixed、absolute、relative前三个好理解好区分:static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从⽗元素继承 position 属性的值。
fixed:⽣成绝对定位的元素,相对于浏览器窗⼝进⾏定位。
(即滚动浏览器的时候,元素永远固定显⽰在窗⼝可视区的某个位置)。
⽐较常⽤⽽且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢?⼀、先来看看W3C给的概念absolute:⽣成绝对定位的元素,相对于 static 定位以外的第⼀个⽗元素进⾏定位。
relative:⽣成相对定位的元素,相对于其正常位置进⾏定位。
两者最核⼼的区别在于:absolute不受⽗元素⾥的其他元素影响,⽽relative会受到⽗元素⾥的其他元素影响。
⼆、⼀张图看懂absolute、relative的差别代码:<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>html,body,div,p{margin: 0;padding: 0;}#baba {position: absolute;left: 50px;top:50px;width: 300px;height: 300px;background: blue;}#baba p{background:lightblue;}#erzi {position: absolute;left: 50px;top:50px;width: 200px;height: 200px;background: yellow;}</style></head><body id="body"><div id="baba"><p></p><div id="erzi"><p></p></div></div><script>var baba=document.getElementById("baba"),erzi=document.getElementById("erzi");baba.children[0].innerHTML="我是"+baba.id; erzi.children[0].innerHTML="我是"+erzi.id; </script></body></html>View Code。
csspositionabsolute相对于父元素的设置方式

csspositionabsolute相对于⽗元素的设置⽅式⼤家知道css的position absolute默认是根据document来设置的,⽐如position:absolute后设置left:0;top:0这时候元素会显⽰到页⾯的左上⾓。
有时候我们需要在⽗元素的容器内设置相对的绝对位置要做到这⼀点需要把⽗元素的position属性设置为relative,设置为relative之后不设置left和top属性,这时候⽗元素虽然是relative的,但是还是在原来位置。
然后把⼦元素的位置position设置为absolute的,并设置其left,top,right,bottom属性,这样就是相对于⽗元素的绝对位置了。
如下html⽰例代码:<!doctype html><html><style type="text/css">#father {position: relative;width:600px;margin:auto;height:400px;border:1px solid red;}#son1 {position: absolute;top: 0;background:#f0f0f0;}#son2 {position: absolute;bottom: 0;background:blue;}</style><body><div id="father"><div id="son1">I am son1</div><div id="son2">I am son2</div></div></body></html>。
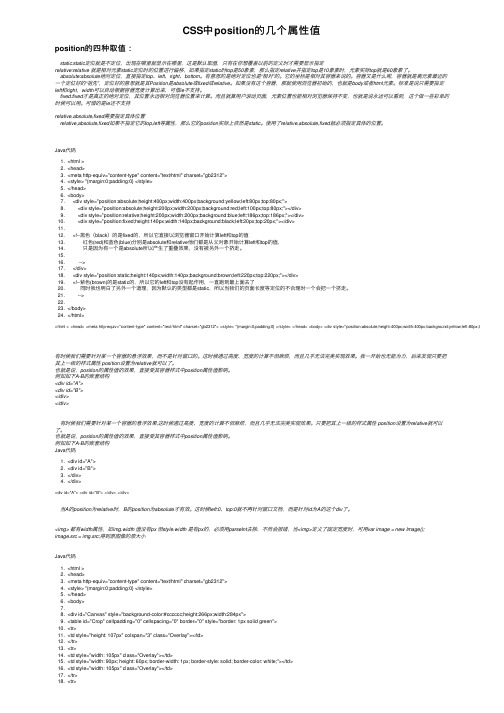
CSS中position的几个属性值

CSS中position的⼏个属性值position的四种取值:static:static定位就是不定位,出现在哪⾥就显⽰在哪⾥,这是默认取值,只有在你想覆盖以前的定义时才需要显⽰指定relative:relative 就是相对元素static定位时的位置进⾏偏移,如果指定static时top是50象素,那么指定relative并指定top是10象素时,元素实际top就是60象素了。
absolute:absolute绝对定位,直接指定top、left、right、bottom。
有意思的是绝对定位也是“相对”的。
它的坐标是相对其容器来说的。
容器⼜是什么呢,容器就是离元素最近的⼀个定位好的“祖先”,定位好的意思就是其Position是absolute或fixed或relative。
如果没有这个容器,那就使⽤浏览器初始的,也就是body或者html元素。
标准是说只需要指定left和right,width可以⾃动根据容器宽度计算出来,可惜ie不⽀持。
fixed:fixed才是真正的绝对定位,其位置永远相对浏览器位置来计算。
⽽且就算⽤户滚动页⾯,元素位置也能相对浏览器保持不变,也就是说永远可以看到,这个做⼀些彩单的时候可以⽤。
可惜的是ie还不⽀持relative,absolute,fixed需要指定具体位置relative,absolute,fixed如果不指定它的top,left等属性,那么它的position实际上依然是static。
使⽤了relative,absolute,fixed就必须指定具体的位置。
Java代码1. <html >2. <head>3. <meta http-equiv="content-type" content="text/html" charset="gb2312">4. <style> *{margin:0;padding:0} </style>5. </head>6. <body>7. <div style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">8. <div style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></div>9. <div style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></div>10. <div style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></div>11.12. <!--⿊⾊(black)的是fixed的,所以它直接以浏览器窗⼝开始计算left和top的值13. 红⾊(red)和蓝⾊(blue)分别是absolute和relative他们都是从⽗对象开始计算left和top的值,14. 只是因为有⼀个是absolute所以产⽣了重叠效果,没有被另外⼀个挤⾛。
css中相对(relative)与绝对(absolute)定位用法详解

css中相对(relative)与绝对(absolute)定位用法详解
CSS中的定位(position)常用的属性有两个:relative(相对)和absolute(绝对)。
有很多人对这两个的用法还不是很清楚,这里做一些细致的讲解。
position:relative; 表示相对定位,被定位了这个属性的标签在所属的范围内可以进行上下左右的移,这里的移动与padding或是margin所产生的位置变化是不一样的。
padding与margin是元素本身的一种边距与填充距离并不是真正的移动,而被定义为relative的元素是真正的移动,这所产生的移动距离是从margin的外围到父级标签内侧之间这一段。
position:absolute; 表示绝对定位,如果定义了这个属性的元素,其位置将依据浏览器左上角的0点开始计算,并且是浮动正常元素之上的。
那么当你需要某个元素定位在浏览器内容区的某个地方就可以用到这个属性。
于是产生了一个问题:现在大家做的网页大部分是居中的,如果我需要这个元素跟着网页中的某个元素位置,不论屏幕的分辨率是多少它的位置始终是针对页内的某个元素的,靠单纯的absolute是不行的。
正确的解决方法是:在元素的父级元素定义为position:relative;(这里可以是祖父级,也可以是position:absolute;,多谢谢old9的提出)需要绝对定位的元素设为position:absolute;
这样再设定top,right,bottom,left的值就可以了,这样其定位的参照标准就是父级的左上角padding的左上侧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AbsolutePosition 和 CursorLocation 属性范例
该范例说明AbsolutePosition属性如何对枚举所有Recordset记录的循环进程进行跟踪。
它通过将游标设置为客户端游标,使用CursorLocation 属性激活AbsolutePosition属性。
Public Sub AbsolutePositionX()
Dim rstEmployees As ADODB.Recordset
Dim strCnn As String
Dim strMessage As String
' 使用客户端游标为雇员表打开一个记录集。
strCnn = "Provider=sqloledb;" & _
"Data Source=srv;Initial Catalog=pubs;User Id=sa;Password=; " Set rstEmployees = New ADODB.Recordset
' 使用客户端游标激活 AbsolutePosition 属性。
rstEmployees.CursorLocation = adUseClient
rstEmployees.Open "employee", strCnn, , , adCmdTable
' 枚举记录集。
Do While Not rstEmployees.EOF
' 显示当前记录信息。
strMessage = "Employee: " & rstEmployees!lName & vbCr & _
"(record " & rstEmployees.AbsolutePosition & _
" of " & rstEmployees.RecordCount & ")"
If MsgBox(strMessage, vbOKCancel) = vbCancel _
Then Exit Do
rstEmployees.MoveNext
Loop
rstEmployees.Close
End Sub。
