ASP。NET网页框架语言
如何开发ASP

如何开发ASP.NET应用程序是一种强大的Web应用程序框架,旨在为Web开发人员提供实用且可扩展的工具和功能。
如果您想建立一个Web应用程序,尤其是一个基于Windows服务器的应用程序,是最好的选择之一。
但是,如何开始开发呢?在本篇文章中,我们将探讨如何轻松地开始应用程序开发。
1. 学习要开始应用程序开发,首先需要了解的基础知识和语法。
是一种Web开发框架,主要语言是C#、Visual Basic和F#。
它基于.net框架,可以使用编程语言编写Web应用程序。
为了学习,您需要掌握以下内容:- C#或Visual Basic编程语言- .NET框架和框架的概念- 中的Web控件和HTML控件- 数据库连接和数据访问- 中的用户身份验证和授权- 网络安全和应用程序安全性2. 安装Microsoft Visual StudioMicrosoft Visual Studio是一款流行的集成开发环境(IDE),可以用于应用程序开发。
安装Visual Studio后,您可以使用它来创建和调试应用程序。
Visual Studio有多个版本,最常用的是Visual Studio Professional和Visual Studio Enterprise。
如果您是初学者或者打算开发小型Web应用程序,建议下载Visual Studio Community版本,这是免费的。
3. 创建应用程序在Visual Studio中创建应用程序很容易。
在打开的Visual Studio中选择“新建项目”选项,接着选择“Web”类别,然后选择“ Web 应用程序”。
接着,在弹出的对话框中输入项目名称和文件夹路径。
选择“创建”按钮完成项目创建。
现在您已经创建了一个Web应用程序,可以开始编写代码了!4. 编写应用程序代码编写应用程序代码时,您需要选择一个编程语言来编写代码。
C#是开发中最常用的编程语言。
以下是一个简单的应用程序代码示例:```csharpusing System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){Response.Write("Hello World");}}```本示例代码创建了一个名为“Default”的页面。
ASP.NET是什么?

是什么?简介简单来说, 是⼀个使⽤ HTML、CSS、JavaScript 和服务器脚本创建⽹页和⽹站的开发框架。
微软在2001年开发的第⼀个版本的,是⼀种建⽴在.NET之上的Web运⾏环境。
借助于,可以创造出内容丰富的、动态的、个性化的Web站点。
简单易学、功能强⼤、应⽤灵活、扩展性好,可以使⽤任何.NET兼容语⾔。
现在已经更新到4.7的版本了,但只能运⾏在Windows系统上,并不是跨平台的。
所以,微软后续⼜发布了的开源和跨平台版本的 Core(最新版已经更新到2.0)。
虽然⽬前最新技术是 Core,但作为 Core的基⽯,也并没有过时。
所以对于初学者来说,依然是⼀个不错的⼊门⽅向。
特点⼀.Web 控件 提供了七⼤类 Web 控件,分别是:1. ⽤于处理静态和动态数据的标准控件2. ⽤于显⽰来⾃数据源控件中指定的数据源数据的数据控件3. ⽤于各种不同类型验证的验证控件4. ⽤于在 ⽹页上创建菜单和其他导航辅助⼯具的导航控件5. ⽤于为 Web 应⽤程序提供可靠完整且⽆需编程的登录控件6. 使⽤户能够动态地对 Web 应⽤程序进⾏个性化设置的 Web 部件控件7. 在异步回发过程中进⾏部分页更新的 AJAX控件除此之外,还可以使⽤由开发⼈员或第三⽅软件供应商创建的⾃定义的控件。
有了这些控件,会⼤⼤降低开发⼈员的⼯作量。
例如使⽤GridView绑定数据,不⽤再写⼀套复杂的增删改查逻辑,只需要简单⼏步设置就能将数据绑定到控件上,省去了编写⼤量代码的时间。
开发⼈员甚⾄⽆需了解太多的编码知识,只需要将组件拖拉,组合,设计,就能快速开发出⼀个⽹页。
⼆.设计和代码分离采⽤了代码后置技术,将Web界⾯元素和程序逻辑分开显⽰,这样可以使代码更清晰,有利于阅读和维护。
三.⽀持服务器脚本语⾔使⽤⼀种服务端脚本技术(Razor),将服务器端代码同HTML代码结合起来,在⽹页返回给浏览器之前,基于服务器的代码可以创建动态的内容,并且可以运⾏更复杂的任务,使Web开发更加⾼效。
ASP.NETMVC快速开发框架之SqlSugar+SyntacticSugar+JQWi。。。

MVC快速开发框架之SqlSugar+SyntacticSugar+JQWi。
jqwidgets.js:是⼀个功能完整的框架,它具有专业的可触摸的jQuery插件、主题、输⼊验证、拖放插件、数据适配器,内置WAI-ARIA(⽆障碍⽹页应⽤)可访问性、国际化和MVVM模式⽀持。
jQWidgets 为搭建专业⽹站和开发移动应⽤程序提供了⼀个全⾯的解决⽅案。
它完全基于开放的标准和技术,如 HTML5、CSS、Javascript和jQuery。
jQWidgets能实现响应式web开发,可以帮助您创建在桌⾯、平板电脑和智能⼿机上看起来很漂亮的应⽤程序和⽹站。
⽆论是美感还是功能都⽐easyui更胜⼀筹,代码开源使⽤收费。
SyntacticSugar.dll:功能齐全包含验证、通⽤扩展函数、类型转换、⽂件上传、以及⼤量C#语法糖的⼀款⼯具类库。
源码地址:SqlSugar.dll:是⼀款基于MSSQL的轻量级、⾼性能、简单易⽤的ORM框架教程及源码下载地址:JQWidgetsSugar.dll (本贴的重点)基于jqwidgets.js 的C#封装类库,⽬前只完成了grid部分,我的所有GIT项⽬会在以后项⽬开发中持续更新效果图:C#代码using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using SqlSugar;using DAL;using JQWidgetsSugar;using Models;using SyntacticSugar;namespace NetJQWidgets.Controllers{public class GridController : Controller{public ActionResult Index(){var adp = new GridDataAdapterSource();adp.url = "/Grid/Data";var gc = new GridConfig();gc.gridbuttons = new List<GridButton>(){new GridButton(){ click="add", name="addbutton", icon="jqx-icon-plus", title="添加"},new GridButton(){ click="edit", name="editbutton", icon="jqx-icon-edit", title="编辑"},new GridButton(){ click="del", name="delbutton", icon="jqx-icon-delete", title="删除"}};gc.pageSize = 20;gc.width = "80%";gc.columns = new List<GridColumn>(){new GridColumn(){ text="编号", datafield="id", width="40px", cellsalign=AlignType.left,datatype=Datatype.dataint },new GridColumn(){ text="名称", datafield="name", cellsalign=AlignType.left,datatype=Datatype.datastring },new GridColumn(){ text="产品名", datafield="productname", cellsalign=AlignType.left,datatype=Datatype.datastring },new GridColumn(){ text="数量", datafield="quantity", cellsalign=AlignType.right , datatype=Datatype.dataint },new GridColumn(){ text="创建时间", datafield="date", cellsformat="yyyy-MM-dd",cellsalign=AlignType.right, datatype=Datatype.datadate}};var grid = JQXGrid.BindGrid("#netgrid", adp, gc);ViewBag.validationBind = ValidationSugar.GetBindScript("validate_key_grid_index");return View(grid);}[HttpDelete]public JsonResult Del(int id){using (SqlSugarClient db = SugarDao.GetInstance()){ActionResultModel<string> model = new ActionResultModel<string>();model.isSuccess = db.Delete<GridTable>(id);model.respnseInfo = model.isSuccess ? "删除成功" : "删除失败";return Json(model);}}[HttpPost]public JsonResult Add(GridTable gt){using (SqlSugarClient db = SugarDao.GetInstance()){string message = string.Empty;var isValid = ValidationSugar.PostValidation("validate_key_grid_index", out message);ActionResultModel<string> model = new ActionResultModel<string>();if (isValid)//后台验证数据完整性{model.isSuccess = db.Insert(gt) != DBNull.Value;model.respnseInfo = model.isSuccess ? "添加成功" : "添加失败";}else {model.isSuccess = false;model.respnseInfo = message;}return Json(model);}}[HttpPut]public JsonResult Edit(GridTable gt){using (SqlSugarClient db = SugarDao.GetInstance()){ActionResultModel<string> model = new ActionResultModel<string>();string message = string.Empty;var isValid = ValidationSugar.PostValidation("validate_key_grid_index", out message);if (isValid)//后台验证数据完整性{model.isSuccess = db.Update<GridTable>(gt, it => it.id == gt.id);model.respnseInfo = model.isSuccess ? "编辑成功" : "编辑失败";}else {model.isSuccess = false;model.respnseInfo = message;}return Json(model);}}[OutputCache(Duration = 0)]public JsonResult Data(GridSearchParams pars){using (SqlSugarClient db = SugarDao.GetInstance()){if (pars.sortdatafield == null) { //默认按id降序pars.sortdatafield = "id";pars.sortorder = "desc";}Sqlable sable = db.Sqlable().Form<GridTable>("g");//查询表的sqlable对象var model = JQXGrid.GetWidgetsSource<Models.GridTable>(sable, pars);//根据grid的参数⾃动查询 return Json(model, JsonRequestBehavior.AllowGet);}}}}Razor视图@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}@using JQWidgetsSugar@section head{<script src="/Content/My97DatePickerBeta/My97DatePicker/WdatePicker.js" type="text/javascript"></script> <link href="/Content/My97DatePickerBeta/My97DatePicker/skin/WdatePicker.css" rel="stylesheet"type="text/css" /><script src="/Content/jquery-validation-1.13.1/dist/jquery.validate.min.js" type="text/javascript"></script><link href="/Content/jquery-validation-1.13.1/validation.sugar.css" rel="stylesheet"type="text/css" /><script src="/Content/jquery-validation-1.13.1/validation.sugar.js" type="text/javascript"></script><script type="text/javascript">//添加function add(row) {save(row, true);}//编辑function edit(row) {save(row, false);}//删除function del(row) {if (row == null) {jqxAlert('请选择⼀条记录!')} else {jqxDelete({ gridSelector: "#netgrid",url: "/Grid/Del",data: { id: row.id }});}}function save(row, isAdd) {var isEdit = !isAdd;if (isEdit) {if (row == null) {jqxAlert('请选择⼀条记录!')return;}}//弹出框jqxWindow("#editbox", isAdd?"添加":"编辑", 400, "auto");//美化 button$("#editbox button").jqxButton();//取消事件$('#cancel').unbind();$('#cancel').on('click', function (e) {$("#editbox").jqxWindow("close")});if (isAdd) {//清空表单$("#frmtable").formClear();} else {//格⽇化⽇期row.date = $.convert.toDate(row.date, "yyyy-MM-dd")//通过JSON⾃动填充表单,也可以⾃已实现$("#frmtable").formFill({ data: row })}//确定事件$('#save').unbind();$('#save').on('click', function (e) {factory.ajaxSubmit(function () {var url = isAdd ? "/grid/add" : "/grid/edit";var type = isAdd ? "post" : "put";$("#frmtable").ajaxSubmit({url: url,type: type,success: function (msg) {if (msg.isSuccess == false) {jqxAlert(msg.respnseInfo);}$("#netgrid").jqxDataTable('updateBoundData');$("#editbox").jqxWindow("close")}, error: function (msg) {console.log(msg);}})});});}//绑定验证$(function () {window.factory = new validateFactory($("form"), "<img src=\"/Content/jquery-validation-1.13.1/error.png\" />");factory.init();});</script>@Html.Raw(Model)}<div id="netgrid"></div><div id="editbox" class="hide"><div class="savetable"><form id="frmtable" class="form"><table style="table-layout: fixed; border-style: none;"><tr><td align="right">名称:</td><td align="left"><input id="id" name="id" type="hidden" value="0" /><input id="name" name="name" type="text" /></td></tr><tr><td align="right">产品名:</td><td align="left"><input id="productname" name="productname" type="text" /></td></tr><tr><td align="right">数量:</td><td align="left"><input id="quantity" name="quantity" type="text" /></td></tr><tr><td align="right">时间:</td><td align="left"><input id="date" class="Wdate" onclick="WdatePicker()" name="date" type="text" /></td></tr><tr><td></td><td><br /><button id="save" type="button">保存</button><button style="margin-left: 5px;" type="button" id="cancel">取消</button></td></tr></table></form></div></div>@Html.Raw(ViewBag.validationBind)例⼦不是很难,就是最基本的增、删、查、改。
ASP.NETMVC教程一:ASP.NETMVC简介

MVC教程⼀:MVC简介⼀、MVC模式简介MVC模式是⼀种流⾏的Web应⽤架构技术,它被命名为模型-视图-控制器(Model-View-Controller)。
在分离应⽤程序内部的关注点⽅⾯,MVC是⼀种强⼤⽽简洁的⽅式,尤其适合应⽤在Web应⽤程序中。
MVC将应⽤程序的⽤户界⾯分为三个主要部分:1. 模型:⼀组类,描述了要处理的数据以及修改和操作数据的业务规则。
2. 视图:定义应⽤程序⽤户界⾯的显⽰⽅式。
3. 控制器:⼀组类,⽤于处理来⾃⽤户、整个应⽤程序流以及特定应⽤程序逻辑的通信。
1、MVC在Web框架中的应⽤MVC模式经常应⽤于Web程序设计中。
在 MVC中,MVC三个主要部分的定义⼤致如下:模型:模型是描述程序设计⼈员感兴趣问题域的⼀些类,这些类通常封装存储在数据库中的数据,以及操作这些数据和执⾏特定域业务逻辑的代码。
在 MVC中,模型就像使⽤了某种⼯具的数据访问层(Daa Access Layer),这种⼯具包括实体框架(Entity Framework)或者与包含特定域逻辑的⾃定义代码组合在⼀起的其他实体框架。
视图:⼀个动态⽣成HTML页⾯的模板。
控制器:⼀个协调视图和模型直接关系的特殊类。
它响应⽤户输⼊,与模型进⾏对话,并决定呈现哪个视图(如果有的话)。
在 MVC中,这个类⽂件通常以后缀名Controller表⽰。
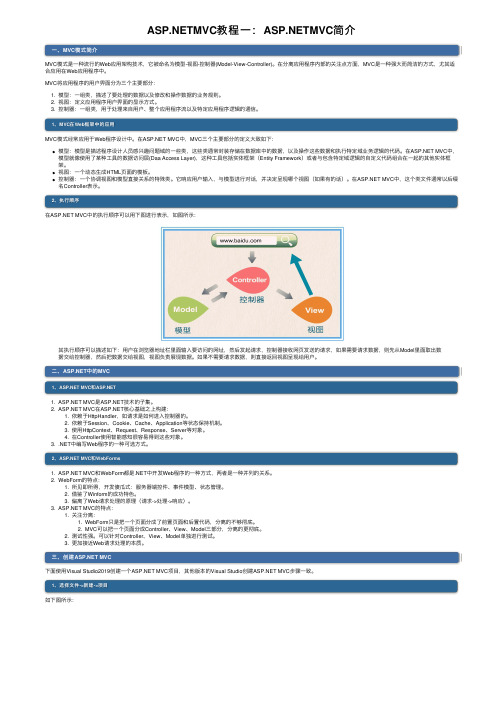
2、执⾏顺序在 MVC中的执⾏顺序可以⽤下图进⾏表⽰,如图所⽰:其执⾏顺序可以描述如下:⽤户在浏览器地址栏⾥⾯输⼊要访问的⽹址,然后发起请求,控制器接收⽹页发送的请求,如果需要请求数据,则先从Model⾥⾯取出数据交给控制器,然后把数据交给视图,视图负责展现数据。
如果不需要请求数据,则直接返回视图呈现给⽤户。
⼆、中的MVC1、 MVC和1. MVC是技术的⼦集。
2. MVC在核⼼基础之上构建:1. 依赖于HttpHandler,如请求是如何进⼊控制器的。
2. 依赖于Session、Cookie、Cache、Application等状态保持机制。
ASPNET动态网页设计与制作教案

动态网页设计与制作教案章节一:概述1. 了解的发展历程2. 掌握的特点和优势3. 熟悉的运行环境4. 了解的组成部分章节二:C语言基础1. 掌握C语言的基本语法2. 熟悉C的数据类型和变量3. 了解C的控制结构4. 掌握C的面向对象编程思想章节三:HTML与CSS基础1. 熟悉HTML的基本标签及其作用2. 掌握CSS的基本语法和用法3. 了解如何使用CSS样式来美化网页4. 熟悉HTML5和CSS3的新特性章节四: Web Forms概述1. 了解Web Forms的结构和原理2. 掌握Web Forms的基本控件及其属性3. 熟悉Web Forms的生命周期4. 了解Web Forms的皮肤和主题章节五:数据库连接与操作1. 了解数据库的基本概念和常用数据库系统2. 掌握技术的基本概念和用法3. 熟悉如何使用SQL语句进行数据库操作4. 了解如何将数据显示在动态网页上章节六:控件应用1. 掌握标准控件的使用方法2. 熟悉服务器控件的分类和功能3. 了解如何使用控件实现数据绑定4. 掌握控件的事件处理机制章节七:状态管理1. 了解的状态管理技术2. 掌握ViewState、Session和Cookies的使用方法3. 熟悉Application和Cache对象的使用4. 了解缓存策略和优化方法章节八: AJAX技术1. 了解AJAX的基本原理和优势2. 掌握 AJAX控件的使用方法3. 熟悉 AJAX扩展方法4. 了解如何利用AJAX提高网页的交互性能章节九:LINQ技术1. 了解LINQ的基本概念和优势2. 掌握LINQ to Objects、LINQ to SQL和LINQ to XML的使用方法3. 熟悉LINQ查询表达式的编写4. 了解如何利用LINQ提高数据处理效率章节十: MVC概述1. 了解 MVC的原理和优势2. 掌握 MVC的架构和主要组件3. 熟悉 MVC的视图、控制器和路由管理4. 了解如何将 Web Forms应用迁移到 MVC是十五个章节中的后五个章节:章节十一:HTML5与JavaScript1. 了解HTML5的新特性和应用2. 掌握JavaScript的基本语法和用法3. 熟悉HTML5与JavaScript的结合使用4. 了解如何利用HTML5和JavaScript实现网页特效章节十二:CSS3与JavaScript1. 熟悉CSS3的新特性和应用2. 掌握CSS3与JavaScript的结合使用3. 了解如何利用CSS3和JavaScript美化网页4. 熟悉响应式网页设计的原则和实现方法章节十三:前端框架与库1. 了解常见的前端框架和库(如Bootstrap、jQuery、AngularJS等)2. 掌握这些框架和库的基本用法和特点3. 熟悉如何将这些框架和库应用到项目中4. 了解如何优化前端性能和提高用户体验章节十四:Web安全和防护1. 了解Web安全的基本概念和威胁2. 掌握防范SQL注入、跨站脚本攻击等常见攻击方法3. 熟悉的安全机制和身份验证方法4. 了解如何保护Web应用的数据和资源安全章节十五:项目实践与案例分析1. 熟悉项目开发的流程和方法2. 掌握如何使用开发实际应用项目3. 了解项目实践中的常见问题和解决方案4. 分析成功的项目案例,总结经验和教训章节十一:HTML5与JavaScript高级应用1. 深入理解HTML5的Canvas和SVG图形绘制2. 掌握HTML5的地理定位和本地存储API3. 熟悉HTML5的多媒体支持,包括音频和视频4. 探索HTML5表单的新特性以及如何与JavaScript结合使用章节十二:响应式网页设计与实现1. 学习响应式设计的原理和重要性2. 掌握CSS媒体查询的使用,实现不同设备的布局适应3. 了解如何使用HTML5和CSS3实现响应式图片和导航4. 实践创建一个响应式网页设计的真实案例章节十三:前端构建工具与自动化1. 学习前端构建工具如Webpack、Gulp和Grunt的工作原理2. 掌握使用npm和yarn管理项目依赖3. 熟悉前端自动化测试和代码质量保障工具4. 了解如何优化前端开发流程,提高团队协作效率章节十四:身份验证与授权1. 深入学习的身份验证机制,包括窗体身份验证、OAuth、OpenID 等2. 掌握如何实现角色基访问控制(RBAC)3. 了解如何使用 Identity进行用户管理和权限控制4. 探索如何保护API端点免受未授权访问章节十五:综合案例与项目实战1. 分析并讨论一个完整的 Web应用案例studio2. 学习如何设计数据库模型和业务逻辑层3. 实践创建用户界面和实现业务功能4. 掌握部署应用到服务器,包括IIS配置和性能调优重点和难点解析本文主要介绍了动态网页设计与制作的相关知识和技能,涵盖了从概述到项目实践的各个方面。
asp.net外文文献+翻译

技术1.构建 页面 和结构 是微软.NET framework整体的一部分, 它包含一组大量的编程用的类,满足各种编程需要。
在下列的二个部分中, 你如何学会 很适合的放在.NET framework, 和学会能在你的 页面中使用语言。
.NET类库假想你是微软。
假想你必须支持大量的编程语言-比如Visual Basic 、C# 和C++. 这些编程语言的很多功能具有重叠性。
举例来说,对于每一种语言,你必须包括存取文件系统、与数据库协同工作和操作字符串的方法。
此外,这些语言包含相似的编程构造。
每种语言,举例来说,都能够使用循环语句和条件语句。
即使用Visual Basic 写的条件语句的语法不与用C++ 写的不一样,程序的功能也是相同的。
最后,大多数的编程语言有相似的数据变量类型。
以大多数的语言,你有设定字符串类型和整型数据类型的方法。
举例来说,整型数据最大值和最小值可能依赖语言的种类,但是基本的数据类型是相同的。
对于多种语言来说维持这一功能需要很大的工作量。
为什么继续再创轮子? 对所有的语言创建这种功能一次,然后把这个功能用在每一种语言中岂不是更容易。
.NET类库不完全是那样。
它含有大量的满足编程需要的类。
举例来说,.NET类库包含处理数据库访问的类和文件协同工作,操作文本和生成图像。
除此之外,它包含更多特殊的类用在正则表达式和处理Web协议。
.NET framework,此外包含支持所有的基本变量数据类型的类,比如:字符串、整型、字节型、字符型和数组。
最重要地, 写这一本书的目的, .NET类库包含构建的 页面的类。
然而你需要了解当你构建.NET页面的时候能够访问.NET framework 的任意类。
理解命名空间正如你猜测的, .NET framework是庞大的。
它包含数以千计的类(超过3,400) 。
幸运地,类不是简单的堆在一起。
.NET framework的类被组织成有层次结构的命名空间。
C#、ASP、ASP.NET、.NET区别

C#、ASP、、.NET区别⼀、什么是.NET?.NET是微软公司下的⼀个开发平台,可以理解为是框架或者运⾏环境,在这个平台下可以⽤不同的语⾔进⾏开发。
⼆、JAVA和.NET运⾏的机制流程.net的运⾏机制:各种语⾔(c#,F#,j#等对应的源程序)——>经过CLS,CTS第⼀次编译——>统⼀规范语⾔(中间语⾔)MSIL(.EXE,.DLL)——>JIT第⼆次编译——>⼆进制语⾔——>运⾏在CPU中java的运⾏机制:java——>编译——>字节码⽂件(.CLASS)——>jvm解释(jvm虚拟机)——>⼆进制语⾔——>运⾏在CPU中⼆、什么是C#?C#是⼀个.NET平台下的⼀个程序设计语⾔三、什么是?是⼀个⽹站开发的技术,是.NET框架中的⼀个应⽤模型,⽤于⽣成基于Web的应⽤程序的内容丰富的编程框架。
是⽬前主流的⽹络编程技术之⼀。
四、什么是ASP?ASP(Active Server Pages 动态服务器页⾯)是⼀种⽣成动态交互性⽹页的强有⼒⼯具。
五、ASP和的区别?ASP与是Microsoft公司在Web应⽤程序开发上的两项重要技术。
ASP与区别如下:(1)开发语⾔不同:ASP的开发语⾔仅局限于使⽤non-type脚本语⾔,给客户端脚本添加代码和给页⾯添加ASP代码的⽅法是⼀样的。
的开发语⾔更为⼴泛,可以使⽤符合.NET Framework或者.NET CORE规范的任何⼀种功能完善的strongly-type编程语⾔(⽐如Visual Basic、C#)。
(2)运⾏机制不同:ASP是解释型的编程框架,因没有事先编译,⽽是⼀边解释⼀边执⾏,故⽽页⾯的执⾏效率相对⽐较低。
是编译型的编程框架,服务器上运⾏的是已经编译好的代码,因此可以利⽤早期绑定来实时编译,进⽽提⾼执⾏效率。
(3)运⾏环境不同:ASP的运⾏环境是Windows操作系统及IIS。
NET4.0概述

1.窗口移动 2.调用层次结构 3.定位搜索 4.突出显示引用 5.智能感知
4.0开发环境
安装Visual Studio 2010
Visual Studio 2010目前有三个版本:Visual Studio 2010 Professional版本、Visual Studio 2010 Premium 版本和Visual Studio 2010 Ultimate版本,其中前两种用 于个人和小型开发团队采用最新技术开发应用程序和实现有 效的业务目标;第三种为体系结构、设计、开发、数据库开 发以及应用程序测试等多任务的团队提供集成的工具集,在 应用程序生命周期的每个步骤,团队成员都可以继续协作并 利用一个完整的工具集与指南。
4.0框架
4.动态语言运行时(Dynamic Language Runtime,简称DLR) :动态语言运行时 为像JavaScript、 Ruby、Python甚至 COM组件等动态型语言提供了通用平台。 它将一组适用于动态语言的服务添加到公 共语言运行时。借助于动态语言运行时, 可以更轻松地开发要在.NET 4.0框架上运 行的动态语言,而且向静态类型化语言添 加动态功能也会更容易。
传递Web页面的过程如下: 1. 用户请求页面。 2. 页面将标记动态呈现到浏览器。 3. 用户键入信息或从可用选项中进行选择,然后单击按钮。 4. 页面发送到Web服务器。浏览器执行 HTTP POST 方法,
该方法在 中称为“回发”。在Web服务器上,该 页再次运行。并且可在页上使用用户键入或选择的信息。 5. 页面执行通过编程所要实行的操作。 6. 页面将其自身呈现回浏览器。
(5) 组件加载加载完毕后,“下一步”按钮 被激活。
ASPNET期末复习整理

《 WEB程序设计》课程期末复习考试题型:1、单选、判断2、填空3、简答题4、程序填空5、阅读程序基本知识点1、运行环境、平台:Windows操作系统、IIS、.NET框架。
是一种基于.NET框架开发动态网页的新技术,它依赖于Web服务器上的 模块(aspnet_isapi.dll文件),但该模块本身并不处理所有工作,它将一些工作传递给.NET框架进行处理。
允许使用多种面向对象语言编程,如、C#、C++、和J#.NET语言等,它也只能在Windows平台上运行。
2、HTML语言基本语法:超链接(<a></a>)列表(<table>表格<tr>行</tr><td>列</td></table>)、URL(<ul></ul>)、form表单(<form></form>)<html></html> //HTML文档的开始和结束标签<title></title> //HTML文档标题的开始和结束标签<body></body> //HTML文档体的开始和结束标签<p></p> //段落的开始和结束标签<input></input> //一个文本框或按钮<select></select> //下拉列表框3、静态网页构成和标准:内容+结构+表现+行为xhtml + div/css + javascriptCSS概念:层叠样式表嵌入方式: 1.内联式。
(<p style="……"></p>)2.嵌入式。
(<style></style>写在html的头部.[<head></head>])3.外部式。
主流的网站开发语言优缺点-ASP、JSP、PHP 三种技术比较范文

主流的网站开发语言优缺点-ASP、JSP、PHP 三种技术比较现在主流的网站开发语言无外乎asp、php、、jsp等。
网页从开始简单的hmtl到复杂的服务语言,走过了10多个年头,各种技术层出不穷,单个的主流技术也在不断翻新的版本,现在分析下各种语言的区别、优势、劣势、开发注意事项!HTML:当然这是网页最基本的语言,每一个服务器语言都需要它的支持,要学习,这个肯定是开始,不说了.主流网站开发语言之ASP:ASP是微软(Microsoft)所开发的一种后台脚本语言,它的语法和Visual BASIC类似,可以像SSI(Server Side Include)那样把后台脚本代码内嵌到HTML页面中。
虽然ASP简单易用,但是它自身存在着许多缺陷,最重要的就是安全性问题。
目前在微软的 .net 战略中新推出的 借鉴了Java技术的优点,使用C Sharp (C#) 语言作为的推荐语言,同时改进了以前ASP的安全性差等缺点。
但是,使用 ASP/仍有一定的局限性,因为从某种角度来说它们只能在微软的 Windows NT/2000/XP + IIS 的服务器平台上良好运行(虽然像ChilliSoft提供了在UNIX/Linux上运行ASP 的解决方案,但是目前ASP在UNIX/Linux上的应用可以说几乎为0)。
所以平台的局限性和ASP自身的安全性限制了ASP的广泛应用。
ASP在执行的时候,是由IIS调用程序引擎,解释执行嵌在HTML中的ASP代码,最终将结果和原来的HTML一同送往客户端。
主流网站开发语言之PHPHP 的全名非常有趣,它是一个巢状的缩写名称——“PHP: Hypertext Preprocessor”,打开缩写还是缩写。
PHP是一种HTML 内嵌式的语言 (就像上面讲的ASP那样)。
而 PHP 独特的语法混合了C,Java,Perl以及 PHP 式的新语法。
它可以比 CGI 或者 Perl 更快速地执行动态网页。
NET,ASP.NET,C#,WinFrom之间的联系与区别

NET,,C#,WinFrom之间的联系与区别1:C#是编程语⾔(静态,强类型)。
类似中⽂、德⽂、英⽂这样。
2:.NET是⼀个平台(可承载多个编程语⾔,⽐如C# C++.net J# ),
但是都是运⾏在.net FrameWork Run Time底下的。
就像Java离不开JavaVM(JAVA虚拟机)⼀样。
3:是.NET平台上的⼀个Web开发框架,⽤于通过 HTML、CSS、JavaScript 以及服务器脚本来构建⽹页和⽹站,也就是平时说的B/S模式的开发.⽽WinForm就是属于C/S模式。
4:html就是框架,就是⼀个房⼦的顶梁柱,CSS就是刷墙的颜料,美化HTML,JAVASCRIPT是让
HTML更⽣动,更好看,让⽹页会动起来,就像那些图⽚滚动就是JS写的(或者男⼥朋友和⼩三)
5:WebService是⼀种跨编程语⾔和跨操作系统平台的远程调⽤技术。
⽀持三种开发模式:
Web Pages
MVC
Web Forms
Web Pages和mvc和webfroms是上的框架实现.
Web Pages
最简单的 模型。
类似 PHP 和 ASP。
内置了⽤于数据库、视频、社交媒体等的模板和帮助器。
MVC
MVC 将 web 应⽤程序分为三种不同的组件:
针对数据的模型
针对现实的视图
针对输⼊的控制器
Web Forms
传统的 事件驱动开发模型。
添加了服务器控件、服务器事件以及服务器代码的⽹页。
4种网页开发语言及数据库的介绍

几种语言的优劣
PHP:源码完全公开,全世界的人都可以来完善它,不断地有新的函 数库加入。支持夸平台运行。使用不同的数据库,缺点PHP的函数名 不能统一,使得程序的移植变得有些麻烦。缺少正规的商业支持无法 实现商品化应用的开发。
4种网页编程语言的介绍
PHP ASP JSP
PHP
PHP,一个嵌套的缩写名称,是英文超级文本预处理语言 (PHP:Hypertext Preprocessor)的缩写。PHP 是一种 HTML 内嵌式的 语言,PHP与微软的ASP颇有几分相似,都是一种在服务器端执行的嵌 入HTML文档的脚本语言,语言的风格有类似于C语言,现在被很多的 网站编程人员广泛的运用。PHP 独特的语法混合了 C、Java、Perl 以及 PHP 自创新的语法。它可以比 CGI 或者 Perl 更快速的执行动态网页。 用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到 HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多; 与同样是嵌入HTML文档的脚本语言JavaScript相比,PHP在服务器端执 行,充分利用了服务器的性能;PHP执行引擎还会将用户经常访问的 PHP程序驻留在内存中,其他用户再一次访问这个程序时就不需要重新 编译程序了,只要直接执行内存中的代码就可以了,这也是PHP高效率 的体现之一。PHP具有非常强大的功能,所有的CGI或者JavaScript的功 能PHP都能实现,而且支持几乎所有流行的数据库以及操作系统。
ASP
ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据 库和其它程序进行交互,是一种简单、方便的编程工具。ASP的网页 文件的格式是.asp,现在常用于各种动态网站中。 ASP是一种服务器 端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。 ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。 利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建 使用HTML网页作为用户界面的web应用程序。
第一讲ASP.NET概述

优点
与浏览器无关 将业务逻辑代码与显示逻辑分开 新的集成开发环境 简单性和易学性 用户帐户和角色 多处理器环境的可靠性 可扩展性 高效的可管理性 执行效率的大幅提高 易于配置和部署
Web 应用程序文件结构
C/S 程序可以处理用户面固定, 并且在相同区域, 安全要求高 需求, 与操作系统相关. 应该都是相同的系统 ,B/S 建立在广域网 上, 面向不同的用户群, 分散地域, 这是C/S无法作到的. 与操作系 统平台关系最小. 7.用户接口不同
C/S 多是建立的Window平台上,表现方法有限,对程序员普遍 要求较高,B/S 建立在浏览器上, 有更加丰富和生动的表现方式与 用户交流. 并且大部分难度减低,减低开发成本. 8.信息流不同
将程序集引入到当前页面或用户控件中,以便它所包含 的类和接口能够适用于页面中的代码
的功能
技术利用面向对象的语言如C#进行后台开发,它包括一系列很 有用的类和命名空间
类 - HtmlControl
相似的功能
命名空间
类 - HtmlAnchor
类 - HtmlForm
在逻辑上将具有相似功能的类进行分组
的功能
服务器控件是在服务器上运行并封装用户界面及 其他相关功能的组件,这些控件提供了各种属性、方法和 事件,可简化构建强大的 Web 应用程序的过程
代码编译执行
_______ _______ _______ ______
代码
编译
Microsoft 中间语言
(MSIL 或 IL)
机器语言
JIT 编译器
分别编译 IL 的每一部分
的功能
ASPNET教程

教程∙Next Page 是ASP(微软动态服务器网页技术)的最新版本。
是 框架的组成部分,同时也是创建动态交互网页的强有力的工具。
开始学习! 参考手册在W3School,我们提供完整的 参考手册,其中包括内建对象和组件,以及它们的属性和方法。
∙HTML 服务器控件参考手册∙Web 服务器控件参考手册∙Validation 服务器控件参考手册 实例 实例一系列的 实例。
内容目录 简介本章解释 的概念。
vs ASP本章阐述 和ASP 之间的差异。
页面本章介绍如何创建您的第一个简单的 页面。
服务器控件本章介绍 服务器控件。
事件本章介绍一些 事件句柄。
Forms WEB 表单本章介绍 的WEB 表单。
维持ViewState本文讲解如何维持ViewState。
文本框控件本章阐述ASP 的基础:文本框控件。
按钮控件本章阐述ASP 的基础:按钮控件。
Binding 数据绑定本文介绍 数据绑定。
ArrayList 对象本文讲解 ArrayList 对象。
Hashtable 对象本文讲解 Hashtable 对象 SortedList 对象本文讲解 SortedList 对象 XML 文件本章介绍如何将数据绑定到一个XML 文件。
asp:Repeater 控件本章介绍如何通过Repeater 控件将数据绑定到一个XML 文件。
asp:DataList 控件本文讲解使用DataList 控件把数据绑定到XML 文件。
Database 数据库连接本章介绍 以及连接到数据库。
2.0 2.0 新特性本节介绍 2.0 中的新特性。
2.0 母版页本节解释母版页(Master Pages)的概念。
2.0 导航本节讲解 2.0 的导航控件。
参考手册 HTML Server 控件参考完整的HTML 服务器控件参考手册,包括其属性、方法以及事件。
Web Server 控件参考完整的Web 服务器控件参考手册,包括其属性、方法以及事件。
ASP.NETMVC概述

MVC概述⽬标:学习 MVC 和 WebForm的不同之处。
学习在合适的地⽅使⽤ MVC。
MVC(Model-View-Controller)结构模式把⼀个对象分离成3⼤块:Model(数据模型层),View(视图层),Controller(控制层), MVC 框架提供了⼀种有别于 WebForm的模式,提供了基于mvc的⽹页对象。
MVC是⼀种轻量级的,⾼度可测试的展⽰型框架(和WebForm对⽐),并且融合了已有的的特征,例如母版页以及基于会员的验证。
MVC 框架是定义在System.Web.Mvc这个命名空间下并且这是⼀个基本的命名空间。
并且⽀持System.Web命名空间部分。
MVC是⼀种标准的设计模式⼴为许多开发⼈员所熟悉。
⼀些类型的⽹络应⽤程序将会受益于 MVC,另外⼀些其他的将会继续使⽤传统的WebForm模式并使⽤postbacks,还有⼀些应⽤程序将会把MVC 和WebForm结合起来让他们感觉是近似的,当然,也不排除其他的⽅法。
MVC 框架包括以下组件: 步骤 01:调⽤Controller的action并且⾃带参数值。
模型层(Models):模型对象是程序的⼀部分实现了应⽤程序数据域的逻辑。
通常的说,模型对象检索和存储模型陈述在数据库中。
举个例⼦:⼀个产品对象也许会从数据库中检索信息,对它进⾏操作,写⼊更新信息然后回传给产品表在SQL SERVER数据库中。
在⼩程序中,模型经常在理论上分离,当然不是物理上的分离。
举个例⼦:如果程序仅仅只是读了⼀个数据集然后把这个数据集返回给View,这个程序并没有⼀个和类联系起来的物理模型层。
在那种情况下,数据集其实是扮演了⼀个模型对象的⾓⾊。
视图层(Views):视图是⼀个把程序显⽰在屏幕(UI)上的“容器”。
通常来说,界⾯其实是从模型对象创建。
⼀个例⼦,⼀个可编辑的产品表的视图,⾥⾯放了⼀些TEXTBOX,下拉框(DropDownList),⼀些CheckBox,当然这些都是基于产品对象的。
ASP NET动态网页设计与制作教案

ASP NET动态网页设计与制作教案一、课程简介1.1 课程背景随着互联网的普及和发展,动态网页技术越来越受到人们的关注。
ASP NET作为Microsoft公司推出的一种基于.NET框架的动态网页技术,以其强大的功能和灵活的编程方式,已经成为当前Web开发的主流技术之一。
1.2 课程目标1.3 课程内容本课程共分为十五个章节,主要内容包括:ASP NET概述、Visual Studio 2024的使用、C语言基础、ASP NET控件、数据库连接与操作、用户身份验证、文件与、AJAX技术、LINQ技术、Web服务、站点管理、网站发布与维护等。
二、第一章:ASP NET概述2.1 教学目标让学生了解ASP NET的发展历程、特点和应用领域,掌握ASP NET的基本架构。
2.2 教学内容ASP NET的发展历程ASP NET的特点ASP NET的应用领域ASP NET的基本架构2.3 教学方法采用讲授法,结合案例分析,使学生了解和掌握ASP NET的基本概念。
2.4 教学资源教材:《ASP NET动态网页设计与制作》案例:ASP NET网站实例2.5 教学评价通过课堂讲解和案例分析,检查学生对ASP NET基本概念的理解程度。
三、第二章:Visual Studio 2024的使用3.1 教学目标使学生熟悉Visual Studio 2024集成开发环境,掌握基本的操作方法。
3.2 教学内容Visual Studio 2024的安装与启动熟悉Visual Studio 2024界面布局创建ASP NET项目编写、运行和调试代码3.3 教学方法采用操作演示和步骤讲解相结合的方式,引导学生掌握Visual Studio 2024的基本使用方法。
3.4 教学资源教材:《Visual Studio 2024入门与应用》演示视频:Visual Studio 2024基本操作演示3.5 教学评价通过操作练习和课堂提问,检验学生对Visual Studio 2024使用方法的掌握情况。
razor 用法

razor 用法Razor 是一种 框架中的服务器端脚本语言,用于创建动态网页。
它结合了 HTML 和服务器端代码,使得开发者能够创建高度交互的 Web 页面,并生成动态内容。
在本文中,我们将详细介绍Razor 的基本用法、语法和常见技巧。
一、基本语法1. 声明变量:在 Razor 中,可以使用 @ symbol 开始声明变量。
例如:@var name = "John"2. 条件语句:使用 @if、@switch 等标签来创建条件语句。
例如:@if (condition) { code block }3. 循环语句:使用 @for、@foreach 等标签来创建循环。
例如:@for (int i = 0; i < 10; i++) { code block }4. 输出文本:使用 @code 和 @<br> 标签来输出文本。
例如:@code { string message = "Hello, World!"; } @<br>@message二、常用功能1. 数据库操作:Razor 可以与 数据库进行交互,通过使用 SqlConnection 和 SqlCommand 类来执行 SQL 查询。
例如:string connectionString = "Data Source=myServer;Initial Catalog=myDatabase;Integrated Security=True"; using (SqlConnection connection = newSqlConnection(connectionString)) { using (SqlCommand command = connection.CreateCommand()) { mandText = "SELECT * FROM myTable"; using (SqlDataReader reader =command.ExecuteReader()) { while (reader.Read()) { //处理数据 } } } }2. AJAX 技术:Razor 可以与 AJAX 技术结合使用,实现客户端和服务器端的异步通信。
Asp.net平台常用的框架整理[转载]
![Asp.net平台常用的框架整理[转载]](https://img.taocdn.com/s3/m/5921e6ea760bf78a6529647d27284b73f2423646.png)
平台常⽤的框架整理[转载]分布式缓存框架:Microsoft Velocity:微软⾃家分布式缓存服务框架。
Memcahed:⼀套分布式的⾼速缓存系统,⽬前被许多⽹站使⽤以提升⽹站的访问速度。
Redis:是⼀个⾼性能的KV数据库。
它的出现很⼤程度补偿了Memcached在某些⽅⾯的不⾜。
EnyimMemcached:访问Memcached最优秀的.NET客户端,集成不错的分布式均衡算法。
开源的.NET系统推荐:OXITE:微软 MVC案例演⽰框架。
PetShop:微软宠物商店。
Orchard:国外⼀个MVC开源的博客系统。
SSCLI:微软在NET Framework 2.0时代的开源代码。
DasBlog:国外⼀个基于的博客系统。
:国外⼀款免费开源的博客系统。
:⼀套⾮常优秀的基于的开源门户⽹站程序。
:国内开源的论坛社区系统。
nopCommerce和Aspxcommerce:国外⼀套⾼质量的开源B2C⽹站系统。
JumboTCMS和DTCMS:国内两款开源的⽹站管理系统:⽇志记录异常处理:Log4Net.dll:轻量级的免费开源.NET⽇志记录框架。
Enterprise Library Log Application Black:微软企业库⽇志记录。
Elmah:实现最流⾏的应⽤异常⽇志记录框架。
NLog:是⼀个简单灵活的⽇志记录类库,性能⽐Log4Net⾼,使⽤和维护难度低。
关于NoSQL数据库:Mongodb:分布式⽂件存储数据库。
Membase:家族的⼀个新的重量级的成员。
⾃动任务调度框架:开源的作业调度和⾃动任务框架。
Topshelf:另⼀种创建Windows服务的开源框架依赖注⼊IOC容器框架:Unity:微软patterns&practicest团队开发的IOC依赖注⼊框架,⽀持AOP横切关注点。
MEF(Managed Extensibility Framework):是⼀个⽤来扩展.NET应⽤程序的框架,可开发插件系统。
第46讲ASP.NET简介new

它使用站点地图文件可以很方便地在网页上显示导航控件。
.csproj,.vbprojvjs Visual Studio 客户端应用程序项目的项目文件
proj
数据库文件
.mdf.mdb.ldb
数据库信息
Web编程技术
13
(4) 可缩放性和可用性: 在设计时考虑了可缩放性,增加了专 门用于在聚集环境和多处理器环境中提高性能的功能。另外,进程受到 运行库的密切监视和管理,以便当进程行为不正常(泄漏、死 锁)时,可就地创建新进程,以帮助保持应用程序始终可用于处理请求。
Web编程技术
9
2. 的优点(4)
Web编程技术
12
4. 应用程序文件
• 在名A称SP中,文文件件类扩展型名只有一种扩展名是.a用s途p的文件,而在 AWSebP窗.体N文件ET中.,aspx由于支持包多含AS种P.N语ET程言序代开码的发文件及,该支文件持可包编含 写WebW控e件b和其服他业务逻辑。
• 是一个已编译的、基于.NET 的环境,可以用 任何与.NET 兼容的语言(包括 Visual Basic .NET、C# 和 JScript .NET)创作应用程序,而且任何 应 用程序都可以使用整个.NET Framework。
• 开发人员可以方便地获得这些技术的优点,其中包括托管 的公共语言运行库环境、类型安全、继承等等。
Web编程技术
10
3. 的关键技术(1)
完全基于模块与组件,具有更好的可扩展性和定制 性,数据处理方面引入了许多新技术。 (1) 事件驱动:允许用服务器控件取代传统的 HTML元素,并充分支持事件驱动机制,不必考虑如何将服 务器端的信息回送浏览器,每个控件都有属于自己的事件, 每个事件都会触发一个事件处理。 (2) 代码隐藏技术:中引入了代码隐藏 (CodeBehind)技术,通过使用代码隐藏技术、用户控件、 自定义控件和组件等方法,可以很好地将程序的执行代码和 逻辑代码分开,从而实现了结构化的web页面设计。
ASP.NETCore框架深度学习(一)HelloWorld

Core框架深度学习(⼀)HelloWorld 对于学习Core的框架,对我帮助最⼤的⼀篇⽂章是Artech的《》,最近我⼜重新阅读了⼀遍该⽂。
本系列⽂章就是结合我的阅读⼼得,⼀起来搭建⼀个迷你的Core框架。
本⽂相关代码在码云上,链接如下还有部分是core的源码,链接如下1、从Hello World谈起 当我们最开始学习⼀门技术的时候都喜欢从Hello World来时,貌似和我们本篇的主题不太搭。
但事实却⾮如此,在我们看来如下这个Hello World是对 Core框架本质最好的体现。
public class Program{public static void Main()=> new WebHostBuilder().UseKestrel().Configure(app => app.Run(context => context.Response.WriteAsync("Hello World!"))).Build().Run();} 如上这个Hello World程序虽然⼈为地划分为若⼲⾏,但是整个应⽤程序其实只有⼀个语句。
这个语句涉及到了 Core程序两个核⼼对象WebHost和WebHostBuilder。
我们可以将WebHost理解为寄宿或者承载Web应⽤的宿主,应⽤的启动可以通过启动作为宿主的WebHost来实现。
⾄于WebHostBuilder,顾名思义,就是WebHost的构建者。
在调⽤WebHostBuilder的Build⽅法创建出WebHost之前,我们调⽤了它的两个⽅法,其中UseKestrel旨在注册⼀个名为Kestrel的服务器,⽽Configure⽅法的调⽤则是为了注册⼀个⽤来处理请求的中间件,后者在响应的主体内容中写⼊⼀个“Hello World”⽂本。
(Configure本质上是把⼀个委托加⼊到了中间件的集合中。
)UseKestrel代码public static IWebHostBuilder UseKestrel(this IWebHostBuilder hostBuilder){//同样是ConfigureServices,跟平时我们startup⾥⾯进⾏注册是⼀样的return hostBuilder.ConfigureServices(services =>{// Don't override an already-configured transportservices.TryAddSingleton<ITransportFactory, SocketTransportFactory>();services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();services.AddSingleton<IServer, KestrelServer>();});} 当我们调⽤Run⽅法启动作为应⽤宿主的WebHost的时候,后者会利⽤WebHostBuilder提供的服务器和中间件构建⼀个请求处理管道。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.5网站开发实例教程 第2章 网页框架语言
第16页
注释标记<!--注释内容-- >
浏览器会自动忽略注释标记中的文字(可 以是单行也可以是多行)而不显示。注释标 记常用在比较复杂或多人合作设计的页面 中,为代码部分加上说明,方便日后修改 ,增加页面的可读性和可维护性。
4.5网站开发实例教程
第2章 网页框架语言
第6页
XML
XML(eXtensible Markup language)可扩展标记语言, 将网络上的文档规范化,并赋予标记一定的含义,同时, XML又不仅仅只是标记语言,它还提供了一个标准,用户 可以利用这个标准定义新的标记语言,并为这个新的标记 语言规定它所特有的一套标记。 XML已经在文件配置、数据存储、基于Web的B2B交易 、存储矢量图形和描述分子结构等众多方面得到广泛的应 用。但是,由于目前的浏览器对XML的支持还不够完善, XML在互联网上完全替代HTML还需要很长一段时间。
4.5网站开发实例教程
第2章 网页框架语言
第17页
分层标记<div>…</div>
分层标记用来排版大块的XHTML段落,为 XHTML页面内大块(block-level)的内容提 供结构和背景的标记。可用style属性,在 其中加入许多其他样式,以实现对其中包 含元素的版面设置。 div标记除了可以作为文本编辑功能外,还 可以用作容器标记,即将按钮、图片、文 本框等各种标记放在div里面作为它的子对 象元素处理。
4.5网站开发实例教程
第2章 网页框架语言
第11页
XHTML的语法规则
►(1) UTF-8之外的编码,文档必须具有XML声明。 ►(2) 页面中的HTML标记之前必须使用DOCTYPE声明。 ►(3) 页面的html标记必须指定命名空间。 ►(4) 文档必须包含完整的结构标记。 ►(5) 标记必须正确嵌套。 ►(6) 标记必须成对使用,若是单独不成对的标记,在标 记最后加/>结束。 ►(7) 所有标记名称和属性的名字都必须使用小写。 ►(8) 属性值必须用引号""括起来。 ►(9) 属性不允许简写,每个属性必须赋值。 ► 使用id替代name属性。
4.5网站开发实例教程
第2章 网页框架语言
第20页
超链接标记<a>…</a>
超链接命令的格式如下:
<a href="URL" id="设置锚点" target="链接 目标网页打开的窗口"> 锚点 </a>
4.5网站开发实例教程
第2章 网页框架语言
4.5网站开发实例教程 第2章 网页框架语言
第19页
表格标记
表格由行与列组成,每一个基本表格单位 称为单元格。单元格在表格中可以包含文 本、图像、表单以及其他页面元素。
►表格标记<table>… </table> ►行起止标记<tr>… </tr> ►单元格起始标记<td>… </td>
第2章 网页框架语言
2.3 XHTML标记、标记属性
在XHTML标记中,往往还可以通过设定 一些属性,来描述标记的外观和行为方式 ,以及内在表现,以便对文字编排进行更 细微的控制。几乎所有的标记都有自己的 属性。例如style="text-align:center",其 中,style就是标记的属性,style的值设置 文本格式为居中对齐。
标记(Tags)是指定界符(一对尖括号)和定界符括 起来的文本,用来控制数据在网页中的编排方式, 告诉应用程序(例如浏览器)以何种格式表现标记 之间的文字。 标记控制文字显示的语法为:
<标记名称> 需进行格式控制的文字 </标记名称>
4.5网站开发实例教程
在XHTML标记中,往往还可以通过设定一些 属性,来描述标记的外观和行为方式,以 及内在表现,以便对文字编排进行更细微 第14页
XHTML以HTML为基础,因此与HTML有很多相 似之处。接下来介绍的页面文档结构和 XHTML的语法规则。
4.5网站开发实例教程
第2章 网页框架语言
第10页
的文档结构
一个完整的页面文档是由指令、文档类 型声明、代码声明、服务器代码、文本和XHTML 标记等部分组成。
4.5网站开发实例教程 第2章 网页框架语言
第2页
本章的学习目标
理解什么是HTML、XML和XHTML,以及 三者之间的关系; 掌握动态网页的组成结构; 掌握XHTML的语法规则; 熟悉并使用XHTML标记。
4.5网站开发实例教程
第2章 网页框架语言
第2章 网页框架语言
本章概述 本章的学习目标 主要内容
4.5网站开发实例教程
第2章 网页框架语言
第1页
本章概述
HTML是互联网上组建网站的最常用语言,但由 于它本身固有的缺陷,已经不能满足动态网站的 组建和互联网发展的需求。XML是“万维网联盟” 定义的受到广泛支持的行业标准,是新一代互联 网的关键,但XML不兼容HTML,因此在现实中 用XML 取代HTML还有很长的路要走。XHTML 是基于XML的规范,并对HTML进行增强而形成 的一种过渡语言。本章对XHTML的概念、页面结 构、语法规则和标记进行了详细的描述。 。
4.5网站开发实例教程 第2章 网页框架语言
第18页
文本和格式标记
(1) 标题字体大小标记 <hn>…</hn> (2) 字体的加粗、斜体和下划线标记 (3) 段落标记<p>…</p>,<pre>…</pre> (4) 换行标记<br /> (5) 画线标记<hr /> (6) 文本居中标记<center>… </center> (7) 列表标记<ul>,<ol>
4.5网站开发实例教程
第2章 网页框架语言
第25页
4.5网站开发实例教程 第2章 网页框架语言
第23页
主要内容
2.1 Web基本技术 2.2 XHTML的基本格式 2.3 XHTML标记、标记属性 2.4 本章小结
4.5网站开发实例教程
第2章 网页框架语言
第24页
2.4 本章小结
HTML是互联网上组建网站的最初常用的语言,但由于 它本身固有的缺陷,已经不能满足动态网站的组建和互联 网发展的需求。基于此,出现了XML,它是“万维网联盟 ”定义的受到广泛支持的行业标准,是新一代互联网的关 键,但XML不兼容HTML,后来,人们将XML与HTML结 合,建立了基于XML的XHTML规范。 本章对XHTML的概念、页面结构、语法规则和标记进 行了详细的描述。通过本章的学习,读者能够掌握 XHTML的基本概念,并会使用XHTML编写网 页。
4.5网站开发实例教程
第2章 网页框架语言
第8页
主要内容
2.1 Web基本技术 2.2 XHTML的基本格式 2.3 XHTML标记、标记属性 2.4 本章小结
4.5网站开发实例教程
第TML的基本格式
4.5网站开发实例教程
第2章 网页框架语言
第15页
主体标记<body>…</body>
主体标记之间定义了网页的所有的显示内 容。网页默认的显示格式为:白色背景, 12像素黑色Times New Roman字体。 在XHTML中,<body>标记用属性style来设 置样式,如设置字体的大小、颜色、页面 的背景色和背景图等。格式为:
4.5网站开发实例教程
第2章 网页框架语言
第5页
HTML
HTML(HyperText Markup Language)超文本标记语言, 是制作页面文档的主要编辑语言。
HTML文件是一种纯文本文件,通常以.htm或.html作为文件扩展名。 可以用各种类型的工具来创建或者处理HTML页面,如记事本、写字 板、FrontPage、Dreamweaver等。
4.5网站开发实例教程
第2章 网页框架语言
第7页
XHTML
XML虽然数据转换能力强大,完全可以替代HTML,但面 对成千上万已有的基于HTML语言设计的网站,直接采用 XML还为时过早。因此,在HTML 4.0的基础上,用XML 的规则对其进行扩展,得到了XHTML(eXtensible Hypertext Markup Language)可扩展超文本标记语言。 XHTML是为了使HTML向XML顺利过渡而定义的标记语 言,它以HTML为基础,采用XML严谨的语法结构,可以 说,XHTML结合了部分XML的强大功能及大多数HTML 的简单特性,是一种增强了的HTML,它的可扩展性和灵 活性将适应未来网络应用的需求。越来越多的程序员开始 利用XHTML设计网站结构,编写网页内容。
第2章 网页框架语言
4.5网站开发实例教程
第12页
主要内容
2.1 Web基本技术 2.2 XHTML的基本格式 2.3 XHTML标记、标记属性 2.4 本章小结
4.5网站开发实例教程
第2章 网页框架语言
第13页
2.3 XHTML标记、标记属性
第3页
主要内容
2.1 Web基本技术 2.2 XHTML的基本格式 2.3 XHTML标记、标记属性 2.4 本章小结
4.5网站开发实例教程
第2章 网页框架语言
