Flash引导层动画的制作
《flash引导层动画制作》教学设计.doc_范文合集

《flash引导层动画制作》教学设计.doc_范文合集第一篇:《flash引导层动画制作》教学设计.doc _《flash引导层动画制作》教学设计学科:信息技术年级:八年级[教学背景] 引导层动画是Flash动画中一种极其重要的动画,在此课程之前学生已掌握了Flash基础知识,学会了Flash中移动渐变动画的制作方法、铅笔工具的使用及多图层动画的创建。
[教学目标] 知识与技能:理解引导层动画的基本原理。
过程与方法:掌握引导层动画的创建方法,并灵活运用。
情感与态度:在创作过程中,使学生分析问题、解决问题的能力得到提高,树立创新意识。
[教学重点] 引导层的创建方法 [教学难点]利用引导层创建动画 [教学方法]探究式、任务驱动式 [教学过程]一、教学引入:借用学生提出的疑问:“老师,上节课移动渐变动画中的小鸟只能是沿直线运动,怎么才能让它沿曲线运动呢?”展示移动渐变动画方法制作的小鸟运动效果和引导层动画制作的小鸟运动效果,通过对比,激发学生的学习兴趣。
二、教学内容:(一)引导层动画的定义:引导层动画又称路径动画:就是在引导层中绘制路径,可以使移动渐变动画中的对象沿着指定的路径运动的动画。
(二)引导层动画的组成:1.引导层——引导线⑴引导线的作用:使引导对象按规定的路径运动。
⑵引导线的绘制:利用铅笔工具、直线工具、钢笔工具等。
⑶引导线的特点:①必须是连续的线段;②必须有起点和终点,其起点和终点不能重合;③最终生成动画时引导线是不可见的。
2.被引导层——被引导对象(三)引导层的创建方法①在图层面板中选中被引导层,单击鼠标右键,选择添加引导层;②在图层面板中选中被引导层,单击添加运动引导层按钮。
(四)引导层动画的实现步骤(引导层动画实例——自由飞翔的小鸟)1.创建被引导层。
2.创建引导层。
3.在引导层中绘制引导线,作为小鸟的飞行路径。
4.把被引导层第1帧中的小鸟移至引导线的起始端(注意:在移动时,在元件的中央会出现一个空心的小圆,一定要将其空心小圆与曲线端点相重合)→再把最后一帧中的小鸟用同样的方法移至曲线的终止端。
flash高级动画制作

制作引导层动画的注意事项:
“引导层”的引导线必须是平滑的,如果引导线的转折 点过多,会出现中间断裂的情况,可能导致Flash无法 准确判断对象的运动路径,从而导致引导失败。 “被引导层”中的动画都是动画补间动画,即形状补 间动画无法应用于引导层动画。 在创建引导层动画时,一定要让处于“被引导层”上 的元件实例的原点位于引导线上,否则会导致引导失 败。 “引导层”在播放时是看不见的,可以使用没有“被 引导层”的“引导层”,用来放置一些文字说明、元 件位置参考等,此时“引导层”的图标为。
通过 “七彩文字”的实例来说明 遮罩层动画的制作流程
启动Flash CS3,建立一个Flash文档。 选择“矩形”工具,在“属性”面板中设置其笔触颜色为无(),填充颜色为 七彩的线性填充 选择绘制好的矩形,按Ctrl+G键将其组合。 选择“时间轴”面板,将“图层1”锁定,在其上面新建一个图层,图层名称为 “图层 2”。 选择“文本”工具(),并在“属性”面板中设置字体为“隶书”,字体大小 为50,其他均为默认值 在舞台上输入文字“七彩文字” 。 在“时间轴”面板中,选择“图层 2”,单击鼠标右键,在弹出来的快捷菜单中 选择“遮罩层”命令,将其设置为遮罩层。 选择“图层 2”的第30帧,按F5键,插入普通帧,设置动画的播放时间为30帧。 解除“图层 1”的锁定,选择“图层 1”的第30帧,按F6键,插入关键帧。选择第 30帧处的矩形,将其向左移一定的位置 在“图层 1”图层的第1帧和第30帧之间选择任意一帧,在“属性”面板中的 “补间”下拉菜单中选择“动画”选项 。 按Ctrl+Enter键,对影片进行测试 。
模块五
高级动画制作
本章要点 引导层 遮罩层 场景
引导层动画的概念
Flash的引导层动画_制作课件

引导层位于被引导层之上
04曲线动画创建
传统方法:利用引导层与引导线创建 Flash CS4及以后版本可以直接编辑运动路径
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
基本操作
制作方法 1 在普通层上创建对象,制作动作补间动画 2 右击普通层,选择“创建运动引导层” 3 在引导层中绘制运动路径(引导线) 4 在被引导层中将对象的中心点吸附 到路径上
02引导线
不闭合的曲线,作 为对象的运动路径
即墨二专
基础知识
03引导层与被引导层
在被引导层上右击,选择“添加传统运动引导层” 引导层位于被引导层之上
04曲线动画创建
传统方法:利用引导层与引导线创建
Flash CS4及以后版本可以直接编辑运动路径
即墨二专
基础知识
动 手 试 一 试 在被引导层上右击,选择“添加传统运动引导层”
曲线动画
潘延龙 即墨市第二职业中专
动画欣赏
两个蝴蝶飞舞的 动画有何不同?
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
基础知识
01引导层作用
放置引导线,使对 象沿着引导线运动
5 将对象中心点移动到引导层中路径的终点
即墨二专
基本操作
制作要点 一定要启用“贴紧至对象”工具 要使对象垂直于路径,应选择“调整到路径” 引导层设置路径,被引导层创建动画
即墨二专
FLASH中引导线动画的做法

FLASH中引导线动画的做法(自己传写)
引导线动画:就是说用画出来一根线的方法去控制实例(图形在舞台是叫实例)的运动方向的一种动画制作方法!做成功后的引导线是不会在发布后显示线条的!
图层变成引导层的方法:
1.在图层面板下方的中间处有一个创建引导层的图标.
2.右击线条层---转为引导层--(这时会出现一个小锤子-然后用下文的图层-撞五引导层即可.)
舞台:画布在FLASH中叫舞台!
做法的思路:
1.先画出来一根线条
2.把线条层转会引导线层
3.把实例的转为元件后的注册中心对准线头
做法:
1.新建两个图层--一个为实例/一个为引导层
然后在引导层上面用圆形工具画出来一个实例
再转换为元件--(注册点放到中心)
2.F6(在30帧上面把实例的帧延伸过去)-选中间的地方-创建补间动画
3.选中最后一帧上面的实例-放到左下方去
4.用钢笔工具在引导层画出一条弯曲的线
5.把右上方第一帧上面的实例--的注册中心点对准线的头
6.下方也是一样
7.CTRL+S(保存)-CTRL+回车(发布看下效果)-完成!。
《FLASH引导层动画的制作》教学设计

《Flash引导层动画的制作》教学设计姓名:陈玉姬单位:佛山市华英学校职称职务:计算机中学一级教师《Flash引导层动画的制作》教学设计教师姓名陈玉姬执教学校佛山市华英学校一、教材分析本课作为佛山市《信息技术》编委会编著的初中版课本《信息技术》第二册第二单元“动画制作”中第6课“引导层动画”的教学内容,其目的是让学生掌握如何在动画制作中实现运动对象沿指定路径运动的方法,加深对已学Flash图层知识的理解,为学生提供创作引导层动画的应用实践机会。
在前面几个课时的教学内容中,已学习了Flash的基本操作、层的概念、运动补间与形状补间动画的制作,其中,本课引导层动画的制作需要用到Flash图层及运动补间动画制作的知识。
此外,后续的教学内容是遮罩层动画制作的学习,如果在本课中,学生能理解好引导层的作用以及引导层动画的制作方法,可以让遮罩层动画的学习更高效,因此,引导层动画的制作是承前启后的一课,在Flash教学中有着很重要的作用。
二、学情分析本课的教学对象是初中二年级的学生,已基本掌握利用网络资源进行自主学习的方法,也具备根据学习任务进行简单探究活动的能力。
学生通过前三周《动画制作》的操作学习,已经初步了解制作动画的一般过程,熟悉Flash软件的操作界面,认识了Flash中的图层,掌握了运动补间动画和形状补间动画的制作方法。
Flash是一个动画制作软件,学生都有较浓厚的学习兴趣,但基础水平与学习能力也存在着较大的差异。
三、教学目标1、知识与技能1)理解引导层动画的概念;2)掌握创建引导层、绘制引导线及将对象吸附到引导线起点和终点的方法;3)能通过模仿完成引导层动画的制作。
2、过程与方法1)能自主学习,很好地完成学习任务,主动发现问题,提出问题,寻求解决问题的方法;2)能通过熟练运用引导层的基本操作,制作出有一定意义与新意的引导动画;3)通过利用创建引导层、绘制引导线的方法,体验创作出引导层动画作品的过程和感觉。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
FLASH引导动画课件

FLASH引导动画课件概述本文档旨在为初学者提供关于FLASH引导动画的基本知识和操作技巧。
FLASH 是一种常用的动画制作工具,可以制作各种引导动画、学习课件等。
通过本课件,您将学习如何使用FLASH创建引导动画,为您的项目增添亮点。
1. FLASH1.1 什么是FLASHFLASH是一种使用矢量和位图进行图形制作和动画制作的软件工具。
它具有丰富的功能和强大的制作能力,适用于多种平台和媒体。
1.2 FLASH的应用领域FLASH主要应用于网页动画、游戏开发、互动应用、教育课件等领域。
通过FLASH,您可以制作各种引导动画课件,为用户提供更好的学习体验。
2. 创建FLASH引导动画课件2.1 安装和启动FLASH在开始创建FLASH引导动画课件之前,您需要下载并安装FLASH软件。
安装完成后,双击打开软件,即可启动FLASH。
2.2 创建新项目在启动FLASH后,点击菜单栏中的“文件”选项,并选择“新建”以创建一个新的FLASH项目。
在弹出的对话框中,设置项目的名称和保存路径,然后点击“确定”按钮。
2.3 设计引导动画场景在FLASH的工作区中,您可以设计和布置引导动画的场景。
您可以通过拖拽元件到场景中,调整元件的位置和大小,为引导动画添加动态效果等。
2.4 添加动画效果FLASH提供了丰富的动画效果和特效,可以让您的引导动画更加生动和吸引人。
您可以在时间轴上设置动画的开始时间和结束时间,添加关键帧,调整帧间的动画效果等。
2.5 插入文本和多媒体为了更好地传达信息,您可以在引导动画课件中插入文本和多媒体元素。
您可以使用FLASH的文本工具在场景中插入文字,还可以插入声音、视频等多媒体元素,以增强学习效果。
2.6 导出和发布课件编辑完成后,您可以点击菜单栏中的“文件”选项,并选择“导出”来导出引导动画课件。
在导出对话框中,选择导出的文件格式和路径,然后点击“确定”按钮即可完成导出。
3. 制作FLASH引导动画的技巧3.1 使用场景过渡效果在引导动画的设计中,可以使用场景过渡效果来增加场景之间的过渡效果。
flash课件 第09讲:引导动画

--引导动画 --引导动画Байду номын сангаас
tcy@
一.Flash中的引导动画 中的引导动画
1,概要 在做动画的过程中,我们可以控制动画运动的 路径,这个路径需要通过运动引导层来实现,这 样就形成了引导动画.
2.Flash中的引导动画的基本操作 . 中的引导动画的基本操作 运动引导层的添加:(两种方法)
下节课内容
(讲解 遮罩动画) 课后预习
�
●点击时间轴左下方的按钮,直接新建一个运动引导层
●在时间轴上选择一个图层,点击右键,在快捷菜单 中选择"引导层";再选择下面一个图层,点击右键 选择"属性",进入图层属性面板,选择其中的"被 引导层"
被引导层的操作: 被引导层的操作: 在被引导层中,如果其中的对象是矢量图形, 那么可做如下两种处理: ●选择对象->修改/组合 ●选择对象->修改/转换成元件
3,引导动画制作要点 ,
(1)至少包含两个图层,引导层和被引导层 (2)引导层和被引导层的关系是一对多的关系 (3)被引导的对象必须是一个整体或元件 (4) 如果想让对象作圆周运动,可以在"引导层"画个圆 形线条,再用橡皮擦去一小段,使圆形线段出现2个端点, 再把对象的起始,终点分别对准端点即可.
Flash的引导动画

• flash引导动画概述 • flash引导动画的元素设计 • flash引导动画的交互设计 • flash引导动画的实现技术 • flash引导动画的优化与发布
01
flash引导动画概述
定义与特点
定义
Flash引导动画是一种使用Adobe Flash软件制作的动画,通常用于网 页或应用程序的启动引导。
特点
Flash引导动画具有丰富的动态效果、 交互性和视觉吸引力,能够快速吸引 用户的注意力,提高用户对产品或网 页的认知度和兴趣。
适用场景
网站或应用程序启动
Flash引导动画通常用于网站或应用程 序的启动页面,以吸引用户等待加载 完成,同时展示品牌形象或引导用户 进行操作。
广告宣传
交互式演示
Flash引导动画还可以用于交互式演示, 例如产品展示、教学演示等,通过动 画效果和交互元素提高用户的参与度 和理解度。
测试与优化
发布与部署
完成制作后,需要进行测试和优化,确保 动画在不同设备和浏览器上都能正常播放 ,同时调整动画的加载速度和性能。
最后将Flash引导动画发布到网页或应用程 序中,供用户观看和交互。
02
flash引导动画的元素设计
背景设计
背景颜色
选择与主题相符合的颜色,如温 暖的橙色或清新的蓝色,以营造
音效设计
音效选择
选择与主题相符的音效,如轻松 的音乐、科技感的声音或自然声
音。
音效与动画的配合
确保音效与动画的配合度,使音 效能够增强动画的表现力。
音效的音量控制
合理控制音效的音量,避免干扰 观众的观看体验。
03
flash引导动画的交互设计
按钮交互
FLASH引导动画和遮罩动画的制作与编辑

2021/3/5
15
(3)选中图层“飞机2”,单击图标新建一个引 导层,选中引导层的第1帧,单击铅笔工具 ,在 选项区域中选择“平滑”模式,然后在舞台中绘 制两条相交的光滑曲线,然后在第50帧按【F5】 键沿用帧,如图11-7所示。
图11-7
2021/3/5
16
(4)在图层“飞机1”中将“飞机1”移动到 左边曲线的左端点上,在图层“飞机2”中将 “飞机2”移动到右边曲线的右端点上,如图 11-8所示。
模式。
2021/3/5
49
(13)在图层4 上方新建一个图 层,同样将图层3 和图层2中的帧复 制到该层中,并 将该图层中的 “百叶窗”元件 向上移动到与图 层4中的“百叶窗” 相连,如图11-28 所示。
2021/3/5
图11-28
50
(14)用同样的方法依次添加遮罩图层,并将复制 的“百叶窗”元件依次向上移动到相互连接,至到 “百叶窗”元件到达图片顶部为止,如图11-29所示。 (15)按【Ctrl+Enter】键测试动画。
图11-26
2021/3/5
47
(12)选中图层4中的“百叶窗”元件,用选 择工具将其向上移动,使其下方刚好与图层3 的“百叶窗”元件上方相连接,如图11-27所示。
2021/3/5
图11-27
48
为了便于确定“百 叶窗”元件的位置,可 以将所有的图层以线框 模式显示,以免图片阻 碍视线。在后面的操作 中也可以继续采用线框
图11-25
2021/3/5
45
(9)用鼠标右键单击图层3,在弹出的快捷 菜单中选择“遮罩层”命令,将图层3变为遮 罩层。
(10)在图层3上方新建一个图层4,选中图 层3和图层2中的所有帧,用鼠标右键单击, 在弹出的快捷菜单中选择“复制帧”命令。
Flash动画制作之制作引导层动画07ppt课件

变形中心
整体效果
放大图
图7-7 放置汽车元件
6、在“图层2”的第80帧处插入关键帧,设置第80帧处汽车元件 的位置如图7-8所示。
变形中心
图7-8 放置汽精选车版位课件置ppt
6
7、在“图层2”的第1帧~第80帧之间创建动作补间动画。 8、用鼠标右键单击“图层1”,在弹出的快捷菜单中选择【引导层 】命令,将“图层1”转化为引导层,然后将“图层2”拖到“图层1” 的下面,将其转化为被引导层,此时图层效果如图7-9所示。
Hale Waihona Puke 精选版课件ppt4
7.1.2 范例解析(一)──创建引导层动画练习
请同学们在老师的带领下进行创建引导层动画练习,并完成以 下操作 。
1、打开教学资源中的“素材\第7讲\创建引导层动画练习\赛车.fla”文 件。
2、在默认“图层1”中绘制如图7-6所示的路径。
图7-6 绘制路径
精选版课件ppt
5
3、在“图层1”的第80帧处插入帧。 4、新建图层并重名为“图层2”,并将其拖到“图层1”的下面。 5、将【库】面板中的“汽车1”元件拖动到舞台中,并设置其位置
第1帧
第2帧
第3帧
图7-13 男孩元件的前5帧动画
第4帧
精选版课件ppt
第5帧
10
(2)返回主场景,观察整个舞台如图7-14所示,可以发现篮球在运 动过程中,要经过“男孩的手”、“篮筐”、“球网”这3个图形 。所以根据视角分析,可以判定引导层应该创建在“男孩”、“ 篮筐前沿”、“球网”这3个元件所在图层的下面,而在“篮板” 、“地板”、“篮筐后沿”这3个元件所在图层的上面 。
1、导入素材布置场景 。
精选版课件ppt
教学设计:flash引导层动画

新时代出版社八年级信息技术(下)课题:Flash引导层动画的制作(第1课时)一、教学内容分析:本节课是模块《动画制作》第8课《引导层动画》的内容,教材选用新时代出版社出版的教材。
前面的课时,学生已经掌握了形状渐变动画和运动渐变动画的制作方法,掌握了图形元件的创建方法。
本课时让学生通过对动画制作进一步的学习,掌握引导层的作用以及引导层的创建方法。
二、教学对象分析:教学对象是八年级的学生。
学生对动画制作感兴趣,但感觉制作起来比较复杂,学习起来比较困难。
其次,学生的计算机水平参差不齐。
大部分学生对动画制作很感兴趣,特别是故事型的动画,求知欲强烈。
另外学生的绘图和审美都有待于进一步的提高。
三、教学策略任务的设计分为三个层次:基础任务,提高任务和拓展任务。
不同层次的学生按照任务的层次进阶学习,并开展小组协作学习。
四、微课视频视频5分钟,通过纸飞机运动的轨迹动画来掌握引导层动画的学习制作方法。
主要针对重难点进行演示操作讲解。
五、教学目标:知识目标1、了解引导层的概念、作用、特点及其图标的认识2、掌握引导层的绘制方法和运动的制作要点能力目标1、掌握创建引导层的方法、绘制引导层的方法2、掌握利用引导线制作动画的方法与过程3、培养学生自主学习和探究学习的能力过程与方法老师引导任务驱动自主探究练习巩固情感目标提高学生学习Flash的兴趣和热情,体验动画制作的乐趣,感受动画制作的奇妙。
教学重难点重点:引导层的认识,引导线的绘制难点:利用引导线进行应用创作课前准备分发《学生素材》文件夹到学生计算机教学过程教学反思:1.通过情景导入、自主学习、小组讨论学习,小组点评等方式让每个学生都参与到学习中。
有趣的任务牢牢吸引了学生,增强了课堂的教学效果。
2.评选是本节课的亮点。
生生互评,师生互评,学生参与度高,课堂气氛活跃。
课堂学习自评内容是否掌握了引导层与被引导层完全掌握基本掌握不太掌握,通过努力相信可以是否掌握了绘制引导线的技术完全掌握基本掌握不太掌握,通过努力相信可以通过学习,能否灵活运用到生活学习中相信我可以初步有想法暂时没有,相信我能做到神七图片:速跑小车图片:小小蜗牛图片:游泳的小鱼图片:蝶舞图片:。
Flash的引导层动画_制作课件

了解引导层动画的基本功能 熟练掌握绘制引导层动画的基本方法
复习导入: Flash动画分类
逐帧动画
补间动画
动作补间动画(motion) 可以设置对象的大小、
位置、旋转、倾斜、颜色 、透明度等等。但前提是此 对象为一个独立的元件 (Symbol)或一个(Group)。
形状补间动画(Shape) 可以设置对象的形状
实例构成及设计思路
背景层:制作线形天蓝色到白色渐变背景, 将花儿矢量图作为背景层一部分。
蝴蝶层:蝴蝶矢量图所在图层,用于固定 蝴蝶起始和终了位置。
引导层:在此图层绘制引导线,制作引导 动画。
根据构思,制作背景。 确定所需素材,并将素材导入到库中。 添加引导层并制作引导层动画。
制作时应注意的问题
线的终点。 7)引导动画制作完成,测试影片。
二、引导线
1、引导线不能是封闭的曲线,要有起点和终点 2、起点和终点之间的线条必须是连续的,不能间断,可以是
任何形状 3、引导线转折处的线条弯转不宜过急、过多,否则Flash无
法准确判定对象的运动路径 4、被引导对象必须准确吸附到引导线上,也就是元件编辑区
3、启用“紧贴至对象”工具 心
,指向元件的中
点,拖动对象吸附到引导线的起点和终点。 4、要使对象沿着路径旋转,需在被引导层的起始帧属性中,
设置“调整到路径”。
5、按Enter键播放动画,或按Ctrl+Enter键测试影片。
【动画之星】 ——制作“蝶恋花”
引导层动画实例
蝴蝶围绕着花儿飞动,营造蝶恋花效果。 简单引导层动画 提供素材:图片信息(蝴蝶、花儿矢量图) 力求做出动感,比例合适。
变化。前提是此对象为 分离状态。(Break Apart)
FLASH怎么制作引导动画

FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
Flash的引导层动画

探索新知
形状各异的引导线
应用所学
试分析”激光刻字“动画
A、”图层1“所在层制作所使用的动画我们称之为
B、“图层2”所在层制作所使用的动画我们称之为
C、”图层3“我们称之为
层,其中放置的是
动画 动画
C
请同学帮助他人找问题
应用所学
FLASH引导层动画制作的常见问题
拓展延伸
通过今天的学习,我们掌握了引导层结合动 画补间动画可实现对象的沿轨迹运动,并运用引 导层实现了如物体飞翔,星体运动,激光写字等 效果的制作。想一想: 1、引导层能引导形状补间动画吗? 2、你运用今日之所学还可以去实现哪些动画?
学生操练
任务一:骑着扫把飞行的魔法师
要求:1、完成此动画效果(运动轨迹相对复杂) 2、尝试多样添加引导层的方法 3、尝试使用其他工具来绘制引导线
讲授学习
引导层
1、内容: 只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标: 在引导层下方的图层称为“被引导层”,被引导
①引导线未在引导层绘制 ②动画对象未能”贴合“引导线 ③图层的上下层关系错误
总结交流
FLASH引导层动画制作的一般步骤
①先完成动画补间动画(一般为位置移动) ②在被引导层(动画补间动画图层)上方“添加引导层” ③在引导层中绘制引导线,并设置起始帧和结束帧的动画对象 ④保存后按CTRL+ENTER测试、调整、再保存
Flash的引导层动画
授课人:栾富海 单 位:南京二十九中初中部玉泉路校区
复习回顾
请同学上台演示操作
2. 对比引入
请仔细观察
运动轨迹: 动画)
flash引导层动画效果怎么制作?

flash引导层动画效果怎么制作?
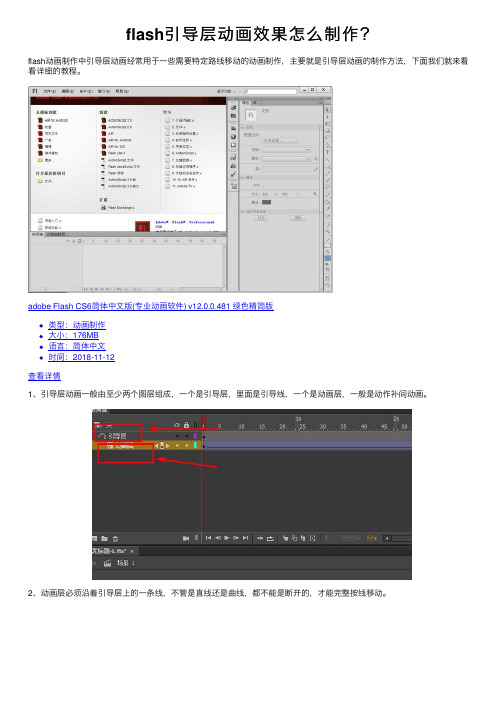
flash动画制作中引导层动画经常⽤于⼀些需要特定路线移动的动画制作,主要就是引导层动画的制作⽅法,下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、引导层动画⼀般由⾄少两个图层组成,⼀个是引导层,⾥⾯是引导线,⼀个是动画层,⼀般是动作补间动画。
2、动画层必须沿着引导层上的⼀条线,不管是直线还是曲线,都不能是断开的,才能完整按线移动。
3、当引导层画好引导线以后,就需要在动画层的第1帧和最后⼀个关键帧把元件的圆⼼移动到线上。
4、有时还需要让元件的⽅向根据线的变化进⾏⾓度旋转就要在补间上点击,然后在属性⾯板选择调整到路径。
5、如图所⽰,是没有设置调整到路径的动画效果
6、调整到路径以后的效果如图
7、引导层上可以多条线,然后被引导的图层可以按线进⾏增加。
注意:引导层在导出动画后是看不到的,上⾯的动图是为了显⽰引导线。
以上就是flash引导层动画效果的制作⽅法,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash引导层动画的制作
知识目标
1、了解引导层的概念、作用、特点及其图标的认识
2、掌握引导层的绘制方法和运动的制作要点
能力目标
1、掌握利用引导线制作动画的方法与过程
2、培养学生自主学习和探究学习的能力
老师引导自主探究练习巩固
情感目标
提高学生学习Flash的兴趣和热情,体验动画制作的乐趣,感受动画制作的奇妙。
教学重难点
重点:引导层的认识,引导线的绘制
难点:利用引导线进行应用创作
课前准备
分发《学生素材》文件夹到学生计算机。
