Flash CS3 设置时间轴特效
flash cs3教程 (2)

Flash CS3教程简介Flash CS3是由Adobe公司开发的一款用于制作动画、网页互动内容的多媒体软件。
它通过使用矢量图形和位图图像,以及添加动画、音频和视频元素来创建多媒体应用程序。
本教程将为您介绍如何使用Flash CS3来创建基本的动画和交互式内容。
安装Flash CS3要使用Flash CS3,您需要首先安装软件。
您可以从Adobe 官方网站上下载Flash CS3的安装程序,然后按照步骤进行安装。
安装完成后,您可以启动软件并开始使用。
Flash CS3界面当您第一次启动Flash CS3时,您将看到以下界面元素:Flash CS3界面Flash CS3界面1.菜单栏:包含各种菜单选项,可以用于执行不同的操作。
2.工具栏:包含各种工具,用于选择对象、绘制图形、添加文本等。
3.时间轴:显示动画的帧和图层,可以对动画进行编辑和控制。
4.舞台:显示您的动画内容的区域。
5.属性检查器:用于编辑所选对象的属性,如大小、颜色等。
创建新文档在使用Flash CS3创建动画之前,您需要先创建一个新文档。
按照以下步骤创建新文档:1.单击菜单栏中的“文件”选项。
2.在下拉菜单中,选择“新建”。
3.在弹出的对话框中,选择“Flash文档”。
4.设置文档的尺寸、帧速率和背景颜色。
5.单击“确定”按钮创建新文档。
绘制基本形状Flash CS3提供了多种绘制工具,可以用来创建各种基本形状。
以下是一些常用的绘制工具:•矩形工具:用于绘制矩形或正方形。
•椭圆工具:用于绘制椭圆或圆形。
•线条工具:用于绘制直线或曲线。
•铅笔工具:用于绘制自由形状。
•文本工具:用于添加文本。
要使用这些绘制工具,您只需要选择对应的工具,然后在舞台上绘制。
您还可以使用属性检查器来修改形状的颜色、线条样式等。
添加动画效果Flash CS3支持为对象添加动画效果,并控制动画的时间轴。
以下是一些常用的动画效果:•补间动画:通过设置起始和结束的属性值,Flash会自动在它们之间创建过渡效果。
第十课时间轴特效动画.

第十课时间轴特效动画时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效插件:下载10.1.1 时间轴特效概述时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在Flash CS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
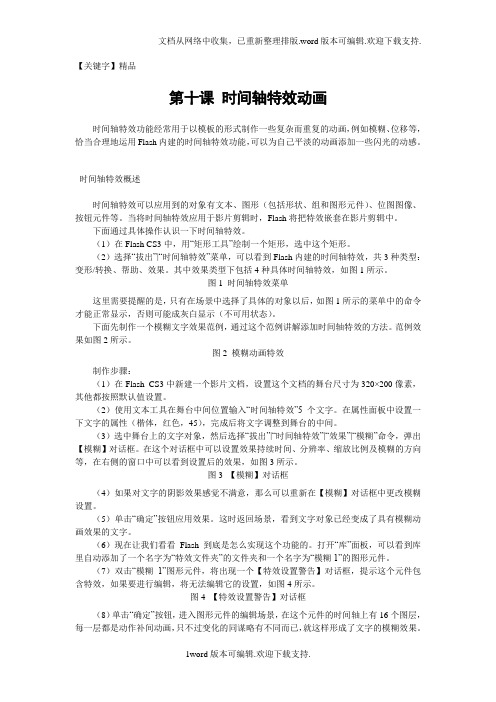
(2)选择“插入”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
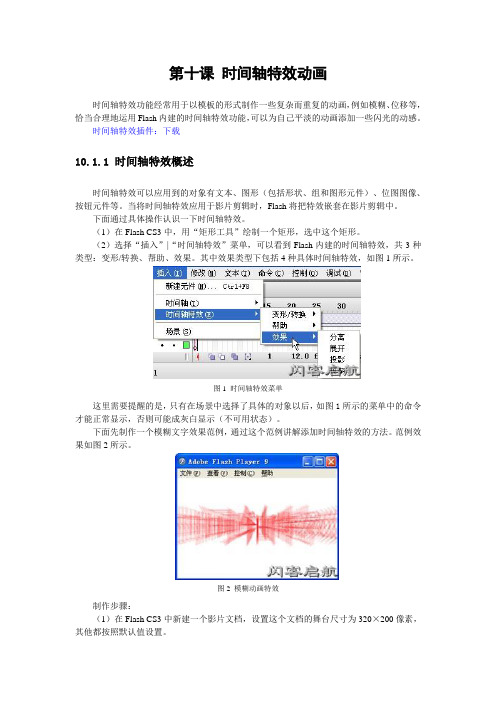
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1 时间轴特效菜单这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2 模糊动画特效制作步骤:(1)在Flash CS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“插入”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3 【模糊】对话框(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

教案:《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案第一章:时间轴特效基础1.1 教学目标让学生了解时间轴特效的概念和应用让学生掌握时间轴特效的基本操作和制作方法1.2 教学内容时间轴特效的定义和分类时间轴特效的基本操作时间轴特效的制作方法1.3 教学步骤讲解时间轴特效的概念和分类演示时间轴特效的基本操作和制作方法让学生动手实践,制作一个简单的时间轴特效动画1.4 教学评价学生能理解时间轴特效的概念和应用学生能熟练掌握时间轴特效的基本操作和制作方法第二章:滤镜应用2.1 教学目标让学生了解滤镜的概念和应用让学生掌握滤镜的基本操作和制作方法2.2 教学内容滤镜的定义和分类滤镜的基本操作滤镜的制作方法2.3 教学步骤讲解滤镜的概念和分类演示滤镜的基本操作和制作方法让学生动手实践,应用滤镜制作一个动画效果2.4 教学评价学生能理解滤镜的概念和应用学生能熟练掌握滤镜的基本操作和制作方法第三章:混合模式动画制作3.1 教学目标让学生了解混合模式的概念和应用让学生掌握混合模式动画的制作方法3.2 教学内容混合模式的定义和分类混合模式动画的制作方法3.3 教学步骤讲解混合模式的概念和分类演示混合模式动画的制作方法让学生动手实践,制作一个混合模式动画3.4 教学评价学生能理解混合模式的概念和应用学生能熟练掌握混合模式动画的制作方法第四章:综合实例—制作一个高级动画4.1 教学目标让学生掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立制作高级动画的能力4.2 教学内容综合应用时间轴特效、滤镜和混合模式动画制作高级动画的方法4.3 教学步骤讲解综合应用时间轴特效、滤镜和混合模式动画的方法演示制作一个高级动画的过程让学生动手实践,制作一个高级动画4.4 教学评价学生能理解并掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立制作出一个高级动画第六章:时间轴特效的进阶技巧6.1 教学目标让学生掌握时间轴特效的进阶技巧培养学生创造性地运用时间轴特效的能力6.2 教学内容时间轴特效的进阶技巧,如缓动、跟随、弹性等如何根据动画需求选择合适的进阶技巧讲解时间轴特效的进阶技巧及其应用场景演示运用进阶技巧制作复杂动画的过程让学生动手实践,运用进阶技巧制作动画6.4 教学评价学生能理解并掌握时间轴特效的进阶技巧学生能根据动画需求创造性地运用时间轴特效第七章:滤镜特效的拓展应用7.1 教学目标让学生了解滤镜特效的拓展应用培养学生灵活运用滤镜特效的能力7.2 教学内容滤镜特效的拓展应用,如动态滤镜、交互式滤镜等如何根据动画需求选择合适的滤镜特效拓展应用7.3 教学步骤讲解滤镜特效的拓展应用及其实现方法演示运用拓展应用制作复杂动画的过程让学生动手实践,运用拓展应用制作动画7.4 教学评价学生能理解并掌握滤镜特效的拓展应用学生能灵活运用滤镜特效制作动画第八章:混合模式动画的深入探索让学生深入了解混合模式动画的原理和应用培养学生创新性地运用混合模式动画的能力8.2 教学内容混合模式动画的原理混合模式动画的应用技巧8.3 教学步骤讲解混合模式动画的原理和应用技巧演示运用混合模式动画制作复杂动画的过程让学生动手实践,运用混合模式动画制作动画8.4 教学评价学生能理解并掌握混合模式动画的原理和应用学生能创新性地运用混合模式动画制作动画第九章:综合实例—制作一个高级动画短片9.1 教学目标让学生熟练掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立创作完整动画短片的能力9.2 教学内容制作一个完整动画短片的过程如何在短片项目中有效运用时间轴特效、滤镜和混合模式动画9.3 教学步骤讲解制作完整动画短片的过程演示运用时间轴特效、滤镜和混合模式动画制作短片的过程让学生动手实践,独立创作一个动画短片9.4 教学评价学生能熟练掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立创作出一个完整动画短片第十章:课程总结与拓展学习10.1 教学目标帮助学生总结本课程所学内容引导学生进行拓展学习,提升动画制作技能10.2 教学内容回顾本课程的重点知识和技能介绍拓展学习资源和方法10.3 教学步骤与学生一起总结本课程的主要内容和收获提供拓展学习资源,指导学生进行自主学习10.4 教学评价学生能对本课程内容进行有效总结学生能根据指导开展拓展学习,不断提升动画制作技能第十一章:高级Flash动画性能优化11.1 教学目标让学生了解Flash动画性能优化的重要性让学生掌握Flash动画性能优化技巧11.2 教学内容动画性能优化的重要性优化动画帧率、图形质量与文件大小的方法使用位图缓存与精灵技术提高动画性能11.3 教学步骤讲解动画性能优化的重要性演示如何优化动画帧率、图形质量与文件大小展示如何使用位图缓存与精灵技术提高动画性能学生动手实践,优化一个Flash动画的性能11.4 教学评价学生能理解动画性能优化的重要性学生能掌握优化Flash动画性能的技巧第十二章:高级Flash动画编程12.1 教学目标让学生了解Flash动画编程的概念和应用让学生掌握Flash动画编程的基本方法12.2 教学内容Flash动画编程的概念和应用使用ActionScript进行动画编程的基本方法常见动画编程技巧和功能实现12.3 教学步骤讲解Flash动画编程的概念和应用演示使用ActionScript进行动画编程的基本方法展示常见动画编程技巧和功能实现学生动手实践,编写一个简单的Flash动画程序12.4 教学评价学生能理解Flash动画编程的概念和应用学生能掌握Flash动画编程的基本方法第十三章:Flash动画与Web技术的结合13.1 教学目标让学生了解Flash动画在Web中的应用让学生掌握Flash动画与Web技术结合的方法13.2 教学内容Flash动画在Web中的应用场景使用HTML、CSS和JavaScript技术将Flash动画嵌入网页中实现Flash动画与网页交互的方法13.3 教学步骤讲解Flash动画在Web中的应用场景演示如何使用HTML、CSS和JavaScript技术嵌入Flash动画展示实现Flash动画与网页交互的方法学生动手实践,将一个Flash动画嵌入到网页中13.4 教学评价学生能理解Flash动画在Web中的应用学生能掌握Flash动画与Web技术结合的方法第十四章:Flash动画项目实战14.1 教学目标让学生了解Flash动画项目制作的整个流程培养学生独立完成Flash动画项目的能力14.2 教学内容Flash动画项目制作的流程和步骤项目策划、设计、制作、测试和发布的注意事项实战项目中应用Flash动画技术的技巧和经验14.3 教学步骤讲解Flash动画项目制作的流程和步骤分析实战项目中应用Flash动画技术的技巧和经验学生分组进行实战项目制作,教师提供指导14.4 教学评价学生能了解Flash动画项目制作的整个流程学生能独立完成Flash动画项目第十五章:课程回顾与未来展望15.1 教学目标帮助学生回顾本课程所学内容,巩固知识点引导学生思考Flash动画制作技术的未来发展趋势15.2 教学内容回顾本课程的重点知识和技能讨论Flash动画制作技术的未来发展趋势15.3 教学步骤与学生一起回顾本课程的主要内容和收获引导学生讨论Flash动画制作技术的未来发展趋势15.4 教学评价学生能对本课程内容进行有效回顾学生能对Flash动画制作技术的未来发展趋势有所思考重点和难点解析本文主要介绍了Flash动画制作课程中关于制作高级动画的内容,包括时间轴特效、滤镜、混合模式动画的制作方法,以及高级动画性能优化、编程和与Web 技术的结合等知识点。
Flash CS3 时间轴与图层

Flash CS3 时间轴与图层
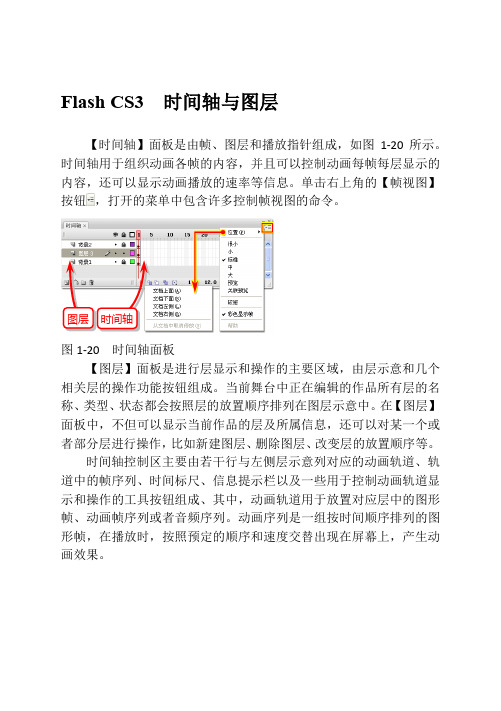
【时间轴】面板是由帧、图层和播放指针组成,如图1-20所示。
时间轴用于组织动画各帧的内容,并且可以控制动画每帧每层显示的内容,还可以显示动画播放的速率等信息。
单击右上角的【帧视图】按钮,打开的菜单中包含许多控制帧视图的命令。
图1-20 时间轴面板
【图层】面板是进行层显示和操作的主要区域,由层示意和几个相关层的操作功能按钮组成。
当前舞台中正在编辑的作品所有层的名称、类型、状态都会按照层的放置顺序排列在图层示意中。
在【图层】面板中,不但可以显示当前作品的层及所属信息,还可以对某一个或者部分层进行操作,比如新建图层、删除图层、改变层的放置顺序等。
时间轴控制区主要由若干行与左侧层示意列对应的动画轨道、轨道中的帧序列、时间标尺、信息提示栏以及一些用于控制动画轨道显示和操作的工具按钮组成、其中,动画轨道用于放置对应层中的图形帧、动画帧序列或者音频序列。
动画序列是一组按时间顺序排列的图形帧,在播放时,按照预定的顺序和速度交替出现在屏幕上,产生动画效果。
时间轴 图层。
Flash CS3动画制作(PPt课件)7

7.5.2 综合动作补间动画
将文字、图片等元素作为元件实例导入舞台,然后分别对其应用时间轴 特效和动作补间动画,并对创建的动作补间进行编辑,从而创建动画效果。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.2.1 认识逐帧动画
逐帧动画又称为“帧帧动画”,它是一种简单而常见的动画形式,其原 理是通过“连续的关键帧”分解动画动作,也就是说连续播放含有不同内容 的帧来形成动画。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
/edu :::::
7.5.1 综合形状补间动画
使用【工具箱】中的各种绘图工具在舞台中绘制太阳、月亮、云朵、星 星等简单的图形形状,然后运用形状补间动画创建黑夜白昼交替的动画效果 。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.3.2 编辑形状补间动画
当建立了一个形状补间动画后,可以打开其【属性】面板对其进行编辑 操作。此外,在创建补间形状动画时,如果要控制较为复杂的形状变化,可 使用形状提示。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
7.4 制作动作补间动画
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
本 章 重 点
添加各种时间轴特效的方法 形状补间动画的制作方法 编辑形状补间动画的方法 动作补间动画的制作方法 编辑动作补间动画的方法
:::::《计算机基础与实训教材系列》系列丛书官方网站
当用户需要在动画中展示移动位置、改变大小、旋转、改变色彩等效果 时,就可以使用动作补间动画了。在制作动作补间动画时,用户只需对最后 一个关键帧的对象进行改变,其中间的变化过程即可自动形成,因此大大减 小了工作量。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案一、教学目标1. 让学生了解并掌握Flash中时间轴特效的基本概念和应用。
2. 让学生学会使用Flash中的滤镜功能,为动画元素添加视觉效果。
3. 让学生掌握Flash中混合模式动画的制作方法,提升动画的视觉效果。
4. 通过实践操作,培养学生的创新能力和团队协作能力。
二、教学内容1. 时间轴特效:1.1 动态遮罩1.2 补间动画1.3 帧动画2. 滤镜:2.1 模糊滤镜2.2 锐化滤镜2.3 渐变滤镜2.4 其他滤镜3. 混合模式动画:3.1 正常模式3.2 溶解模式3.3 叠加模式3.4 背后模式3.5 其他混合模式三、教学重点与难点1. 教学重点:时间轴特效、滤镜、混合模式动画的制作方法和应用。
2. 教学难点:动态遮罩的运用,滤镜和混合模式的搭配使用。
四、教学准备1. 教师准备Flash软件教学版本。
2. 准备相关的教学素材和案例。
3. 准备投影仪或白板,用于展示操作过程。
五、教学过程1. 导入新课:通过展示一个精美的Flash动画作品,引发学生的好奇心,激发学习兴趣。
2. 讲解时间轴特效:2.1 动态遮罩:讲解动态遮罩的概念和应用,演示制作过程。
2.2 补间动画:讲解补间动画的原理和制作方法,演示实例。
2.3 帧动画:讲解帧动画的制作技巧,演示实例。
3. 讲解滤镜:3.1 模糊滤镜:讲解模糊滤镜的效果和应用,演示实例。
3.2 锐化滤镜:讲解锐化滤镜的效果和应用,演示实例。
3.3 渐变滤镜:讲解渐变滤镜的效果和应用,演示实例。
3.4 其他滤镜:简要介绍其他滤镜的效果和应用。
4. 讲解混合模式动画:4.1 正常模式:讲解正常模式的效果和应用,演示实例。
4.2 溶解模式:讲解溶解模式的效果和应用,演示实例。
4.3 叠加模式:讲解叠加模式的效果和应用,演示实例。
4.4 背后模式:讲解背后模式的效果和应用,演示实例。
4.5 其他混合模式:简要介绍其他混合模式的效果和应用。
flash时间轴特效

时间轴特效时间轴特效(Timeline effects)是Flash MX 2004增加的一个新功能,这个功能有点类似Swish(一个功能强大的Flash特效字制作软件)。
如果你经常要制作一些复杂而重复的动画,那么使用Flash内建的时间轴特效,可以为自己平淡的动画添加一些闪光的动感。
1.认识时间轴特效在Flash MX 2004中,执行【插入】|【时间轴特效】命令可以看到Flash 内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图9-1-1所示。
图9-1-1 时间轴特效在Flash影片中添加时间轴特效时,必须先在舞台上选中要添加时间轴特效的对象,然后执行【插入】|【时间轴特效】命令,将具体的某一种类型时间轴特效添加到这个对象上。
如果你不选中对象,具体的时间轴特效命令将成灰色显示,处在不可用状态。
下面先制作一个阴影文字效果实例,通过这个实例让你初步掌握添加时间轴特效的方法。
实例效果如图9-1-2所示。
图9-1-2 阴影字特效制作步骤:(1)创建文字对象步骤1 创建影片文档在Flash MX 2004中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
步骤2 输入文字使用【文本工具】在舞台中间位置输入“巧夺天工”4个文字(当然你可以随意输入文字内容)。
在【属性】面板中设置一下文字的属性,完成后将文字调整到舞台的中间。
(2)添加时间轴特效步骤1 添加投影特效选择舞台上的文字对象,执行【插入】|【时间轴特效】|【效果】|【投影】命令,出现【投影】对话框。
在这个对话框中我们可以设置阴影的颜色、透明度以及阴影于元件的距离,在右侧的窗口中可以看到设置后的效果,如图9-1-3所示。
图9-1-3 【投影】对话框步骤2 重新设置投影参数如果你对文字的阴影效果感觉不满意,那么可以重新在【投影】对话框中更改投影设置,本例我们将【阴影偏移】x和y方向都调整到了5像素。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

使用滤镜,可以实现投影、模糊、发光和斜角等效果。另外,还可以将滤镜和补间动画结合起来,使动画效果更加丰富多彩。
Flash CS3“滤镜”面板包括7种滤镜:投影、模糊、发光、斜角、渐变发光、渐变斜角、调整颜色。
三、混合模式动画
在Flash中,在相同的混合模式下使用不同的颜色或相同的颜色下使用不同的混合模式,都会获得不同的显示效果。
2、编辑时间轴特效
1.在编辑区中选择要编辑特效的对象
2.在属性检查器中单击Edit(编辑)按钮,或在选定对象上右击或按住Control键单击,然后从右键快捷菜单上选择Timeline Effects > Edit Effect(时间轴特效>编辑特效)。
3.在打开的特效设置对话框中修改设置,然后单击OK按钮。
3、删除时间轴特效
在编辑区中选择要删除特效的对象并右击,或按住Control键单击,然后从右键快捷菜单上选择Timeline Effects > Remove Effect(时间轴特效>删除特效)。
时间轴特效确实给我们创建特效(文字特效)带来了很大的方便,但也有两点不足:
其一,特效数太少(与Swish相比还相差很远);其二,运行速度有点慢。
1、创建时间轴特效
给一个对象添加时间轴特效时,Flash会新建一个层,然后把该对象传送到新建的层。该对象被放置在特效图形中,特效所需的所有过渡和变形存放在新建层的图形中。新建层的名称与特效的名称相同,后加一个编号,表示特效应用的顺序。添加时间轴特效时,在图符库中会添加一个以特效名命名的文件夹,内含创建该特效所用的元素。
教学资源
多媒体机房、投影仪、电子教学平台、视频演示教程、案例源文件、素材、ppt等。
教学过程
Flash引导层遮罩层和时间轴上的特技效果第三集_1_

图片1 图片
第1图 图
图片2 图片
第2图 图
• 5、把图层2中第 帧处的关键帧复制到剪贴板中, 、把图层 中第 帧处的关键帧复制到剪贴板中, 中第20帧处的关键帧复制到剪贴板中 以备以后使用。 以备以后使用。 • 6、选定“图层 中第 帧处的关键帧”,执行命 中第20帧处的关键帧 、选定“图层2中第 帧处的关键帧” 插入/时间轴特效 变形/转换 时间轴特效/[变形 转换]/转换 令:插入 时间轴特效 变形 转换 转换 • 弹出对话框:
指定过 渡时间
调到0才 调到 才 能渐隐
开始慢 后面快
• 3、为了以渐隐效果显示出第3张图片,则 、为了以渐隐效果显示出第 张图片 张图片, 要把图层1上的图片复制到图层 上的图片复制到图层2上 要把图层 上的图片复制到图层 上,请下 图所示。 图所示。
复制关键帧
• 4、然后在图层1某处插入一个空白关键帧, 、然后在图层 某处插入一个空白关键帧 某处插入一个空白关键帧, 再从图库中导入第3张图片在空白关键帧上 张图片在空白关键帧上, 再从图库中导入第 张图片在空白关键帧上, 请看下图。 请看下图。 • 下图中,图层 第50帧处的关键帧延展了 下图中,图层2第 帧处的关键帧延展了 帧处的关键帧延展了30 帧到80帧处 然后在图层1中在 帧处。 中在50帧 帧到 帧处。然后在图层 中在 帧~80帧 帧 之间可以插入一个空白关键帧,以导入第3 之间可以插入一个空白关键帧,以导入第 张图片使用。 张图片使用。
• 选定圆图层上的 帧处的关 选定圆图层上的60帧处的关 键键, 键键,把圆拖动到运动曲线 的结尾处即可。 的结尾处即可。注意圆心要 与运动曲线的端头对齐。 与运动曲线的端头对齐。
• 最后在圆图层里做“创建 最后在圆图层里做“ 补间动画” 补间动画”,这样就实现 了圆沿着引导图层中的曲 线运动的动画效果。 线运动的动画效果。
flashcs3基础动画制作

2. 4 使用场景
在制作比较复杂的动画时,可以将动画分为若干个场景,然后再进行组 合,Flash 会根据场景的先后顺序进行播放,此外,我们还可以利用动 作脚本实现不同场景间的跳转。 执行菜单中的“窗口|其他面板|场景”命令,可以调出“场景”面板, 如图2-21所示,在“场景”面板中可以进行下列操作: 复制场景:选中要复制的场景,然后单击“场景”面板下方的 (直 接复制场景)按钮,即可复制出一个原来场景的副本,如图2-22所示。 添加场景:单击“场景”面板下方的 (直接复制场景)按钮,可以 添加一个新景,如图2-23所示。 删除场景:选中要删除的场景,单击“场景”面板下方的 (删除 场景)按钮,即可将选中的场景进行删除。
1.将选定元素转换为元件
将选定元素转换为元件的方法如下: 1)在工作区中选择一个或多个元素,然后执行菜单中的“修改|转换为 元件”(快捷键〈F8〉)命令;或者右键单击选中的元件,从弹出的快 捷菜单中选择“转换为元件”命令。 2)在“转换为元件”对话框中,键入元件名称并选择“图形”、“按钮 ”或“影片剪辑”,然后在注册网格中单击,以便放置元件的注册点, 如图2-29所示。
图2-2 下拉菜单
2.2.3 帧类型
Flash中关键帧分为空白关键帧、关键帧、普通帧、普通空 白帧4种,它们的显示状态如图2-3所示。
空白关键帧:空白关键帧显示为空心圆,可以在上面创建内容,一旦创建了
内容,空白关键帧就变成了关键帧。
关键帧:关键帧显示为实心圆点,用于定义动画的变化环节,逐帧动画的每
如图2-26所示,然后松开鼠标即可,如图2-27所示。
图2-26拖动场景
图2-27拖动后效果
转换场景:在“场景”面板中单击要转换的场景名称,即可转换到相
Flash CS3 时间轴特效基本操作

Flash CS3 时间轴特效基本操作
时间轴特效的操作不仅简单,而且内容较少,主要包括:为对象添加时间轴特效、编辑并删除特效效果,下面将分别对其介绍。
1.添加时间轴特效
当向对象添加时间轴特效时,Flash将创建一个图层并将对象传输到该层。
对象放置于特效图形内,而且特效所需的所有补间和变形都位于此新层上的图形中。
此新层自动获得与特效相同的名称,其后附加一个数字,代表在文档内的所有特效中应用此特效的顺序,而且在【库】面板中会将具有该特效名称的文件夹添加到库,它包含在创建该特效中所使用的元素。
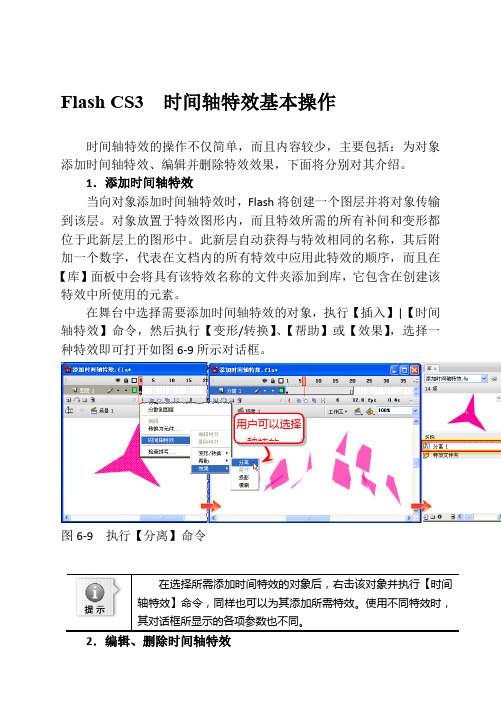
在舞台中选择需要添加时间轴特效的对象,执行【插入】|【时间轴特效】命令,然后执行【变形/转换】、【帮助】或【效果】,选择一种特效即可打开如图6-9所示对话框。
用户可以选择
一种特效
图6-9 执行【分离】命令
在选择所需添加时间特效的对象后,右击该对象并执行【时间轴特效】命令,同样也可以为其添加所需特效。
使用不同特效时,
其对话框所显示的各项参数也不同。
2.编辑、删除时间轴特效
对所选对象应用特效后,如果对生成的效果不满意,可以重新编辑时间轴特效。
其方法是在舞台上选择与特效关联的对象,然后执行【修改】︱【时间轴特效】︱【编辑特效】命令或者单击【属性】面板上的【编辑】按钮,在打开的特效对话框中重新设置。
时间轴特效是一种比较复杂的动画效果,如果应用太多,则可能影响动画播放速度。
删除时间轴特效的方法是在舞台上右击与特效关联的对象,执行【时间轴特效】︱【删除特效】命令,或者在舞台上选择与特效关联的对象后执行【时间轴特效】︱【删除特效】命令。
flash教程-时间轴

flash教程-时间轴
时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
与胶片一样,Flash 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
文档中的图层列在时间轴左侧的列中。
每个图层中包含的帧显示在该图层
名右侧的一行中。
时间轴顶部的时间轴标题指示帧编号。
播放头指示当前在舞台中显示的帧。
播放Flash 文档时,播放头从左向右通过时间轴。
时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频以及到当前帧为止的运行时间。
可以更改帧在时间轴中的显示方式,也可以在时间轴中显示帧内容的缩略图。
时间轴显示文档中哪些地方有动画,包括逐帧动画、补间动画和运动路径。
时间轴的图层部分中的控件使您可以隐藏、显示、锁定或解锁图层,以及将图层内容显示为轮廓。
可以在时间轴中插入、删除、选择和移动帧。
也可以将帧拖到同一图层中的不同位置,或是拖到不同的图层中。
第05章 使用帧和时间轴特效-文档资料

中文版Flash CS3实用教程
5.2.3
“绘图纸”工具
在一般情况下,在舞台中只能显示动画序列的某一帧上内容,为了便于 定位和编辑动画,使用“绘图纸”工具,可以一次查看在舞台上两个或更 多帧的内容。
中文版Flash CS3实用教程
5.3
时间轴特效
使用Flash CS3自带的时间轴特效,可以用最少的步骤快速创建比较复杂 的动画。时间轴特效可以应用于文本、图形(包括矢量图、组合对象和图符)、 位图、按钮图符以及影片剪辑。当对影片剪辑应用时间轴特效时,特效将 嵌套在该影片剪辑中。
中文版Flash CS3实用教程
5.3.2
设置时间轴特效
每个时间轴特效都是以特定的方式处理图形或元件的,并且可以更改所需 特效的相关参数选项,设置不同的参数选项,可以获得不同的特效。在特 效预览预览中,可以快速预览设置参数后的特效变化,选择满意的效果。
中文版Flash CS3实用教程
5.3.3
编辑时间轴特效
中文版Flash CS3实用教程
5.2.1
创建帧
不同类型的帧有不同的创建方法,可以创建关键帧、空白关键帧和普通 帧,而创建普通帧实际上是将关键帧进行扩展。
中文版Flash CS3实用教程
5.2.2
编辑帧
在Flash CS3中,可以对帧、空白关键帧和关键帧进行插入、选择、删除、 移动等操作。通过对帧进行编辑,可以调整动画的播放顺序和播放节奏, 对于复杂动画的制作还可以简化其制作流程。
中文版Flash CS3实用教程
5.1.2
帧的基本类型
在Flash CS3中,可以创建不同类型的帧。而各种类型的帧在都有不同的 作用。选择“插入”|“时间轴”命令,在弹出的级联菜单中,选择“普通 帧”、“关键帧”或“空白关键帧”命令,可以创建不同类型的帧。
FlashCS3设置时间轴特效

FlashCS3设置时间轴特效
Flash CS3 设置时间轴特效
每种时间轴特效都以一种特定方式处理图形或元件,并允许更改所需特效的个别参数,还可以通过预览窗口显示更改设置后发生的变化。
通常情况下,可以将时间轴特效划分为如以下两类。
1.静态时间轴特效
在【时间轴特效】的【帮助】命令中包括有【分散式直接复制】与【复制到网格】两项。
【分散式直接复制】命令是将第一个元素作为原始对象的副本,然后对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
在打开的【分散式直接复制】对话框中,如图6-10所示,通过设置各项参数,可以方便快捷地制作出对象大小、颜色、距离、位置、旋转角度等有规则变化的背景图案。
图6-10 【分散式直接复制】对话框
其中各选项如下所示。
副本数量直接复制选定对象在设置中输入的次数。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案第一章:时间轴特效动画概述1.1 教学目标让学生了解时间轴特效动画的概念和作用培养学生对时间轴特效动画的兴趣和创作欲望1.2 教学内容时间轴特效动画的定义和分类时间轴特效动画的应用场景时间轴特效动画的制作方法和技巧1.3 教学过程引入时间轴特效动画的实例演示讲解时间轴特效动画的分类和特点示范制作时间轴特效动画的步骤和方法第二章:制作时间轴特效动画2.1 教学目标让学生掌握制作时间轴特效动画的基本技巧培养学生运用时间轴特效动画表达创意的能力2.2 教学内容制作时间轴特效动画的准备工作制作时间轴特效动画的步骤和方法制作时间轴特效动画的技巧和注意事项2.3 教学过程讲解制作时间轴特效动画的准备工作示范制作时间轴特效动画的步骤和方法学生实践制作时间轴特效动画,教师指导第三章:滤镜应用与动画制作3.1 教学目标让学生了解滤镜在Flash动画制作中的应用培养学生运用滤镜增强动画效果的能力3.2 教学内容滤镜的类型和作用滤镜的applied to(应用对象)滤镜的属性设置和动画效果3.3 教学过程讲解滤镜的类型和作用示范应用滤镜制作动画的步骤和方法学生实践应用滤镜制作动画,教师指导第四章:混合模式动画的制作4.1 教学目标让学生掌握混合模式动画的制作技巧培养学生运用混合模式动画表达创意的能力4.2 教学内容混合模式的类型和作用混合模式动画的制作方法混合模式动画的技巧和注意事项4.3 教学过程讲解混合模式的类型和作用示范制作混合模式动画的步骤和方法学生实践制作混合模式动画,教师指导第五章:综合实例与创作实践5.1 教学目标让学生能够独立制作综合性的时间轴特效、滤镜、混合模式动画培养学生创作动画作品的能力和团队协作精神5.2 教学内容综合实例的制作要求和步骤学生创作实践的指导和评价5.3 教学过程讲解综合实例的制作要求和步骤学生分组进行创作实践教师对学生的作品进行评价和指导第六章:动画性能优化6.1 教学目标让学生了解Flash动画性能优化的重要性培养学生掌握动画性能优化的方法和技巧6.2 教学内容动画性能优化的概念和意义动画性能优化的方法和技巧动画性能优化的实际应用6.3 教学过程讲解动画性能优化的概念和意义示范动画性能优化的方法和技巧学生实践动画性能优化,教师指导第七章:时间轴特效动画实战案例分析7.1 教学目标让学生学会分析并理解时间轴特效动画的实际应用培养学生通过案例学习提升动画制作技能7.2 教学内容实战案例的选取与分析方法时间轴特效动画在实际项目中的应用案例分析与讨论7.3 教学过程介绍实战案例的选取与分析方法展示时间轴特效动画在实际项目中的应用学生分组进行案例分析与讨论第八章:滤镜在动画中的应用拓展8.1 教学目标让学生掌握滤镜在动画制作中的高级应用培养学生创造独特视觉效果的能力8.2 教学内容滤镜的高级应用技巧滤镜组合与嵌套的使用滤镜创新应用实例解析8.3 教学过程讲解滤镜的高级应用技巧示范滤镜组合与嵌套的使用方法分析滤镜创新应用实例第九章:混合模式动画的高级技巧9.1 教学目标让学生精通混合模式动画的高级制作技巧培养学生创造丰富动画效果的能力9.2 教学内容混合模式动画的高级制作技巧混合模式动画的创新发展混合模式动画的实际应用案例9.3 教学过程讲解混合模式动画的高级制作技巧示范混合模式动画的创新制作方法学生实践混合模式动画制作,教师指导10.1 教学目标让学生回顾并巩固本课程所学知识培养学生展示和评价自己作品的能力10.2 教学内容课程重点知识回顾学生作品的制作与展示作品评价与反馈10.3 教学过程回顾本课程的重点知识学生展示自己的作品教师对学生的作品进行评价与反馈重点和难点解析重点环节1:时间轴特效动画概述理解时间轴特效动画的概念和作用掌握时间轴特效动画的分类和特点重点环节2:制作时间轴特效动画学习时间轴特效动画的制作方法和技巧掌握时间轴特效动画的制作流程重点环节3:滤镜应用与动画制作理解滤镜在Flash动画制作中的应用学会设置和应用滤镜以增强动画效果重点环节4:混合模式动画的制作理解混合模式动画的制作技巧掌握混合模式动画的制作流程重点环节5:综合实例与创作实践综合运用所学知识制作动画实例培养创作动画作品的能力和团队协作精神重点环节6:动画性能优化理解动画性能优化的重要性掌握动画性能优化的方法和技巧重点环节7:时间轴特效动画实战案例分析学会分析并理解时间轴特效动画的实际应用通过案例学习提升动画制作技能重点环节8:滤镜在动画中的应用拓展掌握滤镜的高级应用技巧学会创造独特的视觉效果重点环节9:混合模式动画的高级技巧精通混合模式动画的高级制作技巧创造丰富的动画效果回顾和巩固本课程所学知识展示和评价自己的作品。
FLASH CS3 动画制作_TP09_时间轴动画

① 在时间轴处必须有一个关键桢 ② 在属性面板调入音乐 ③ 快捷键Ctrl+R
9.9 声音处理 (续)
一.声音的四种状态
1.
2. 3. 4.
事件
开始
① 第一个声音没有播放完,但时间轴结束并回到第一帧,则第一 个声音播放的同时,第二个声音也开始播放
① 第一个声音没有播放完,第二个声音不会播放
停止 数据流
概述 (续)
一. 二. 三. 四. 五. 六. 七. 静态文本 动态文本 分离文本 声音处理 新建场景 发布时声音的设置 发布设置
9.1 引导线动画
一.引导线动画
1. 2. 3. 先要建立渐变动画 将(贴紧至对象)按下 对象自动吸附至引导线
9.2 遮罩动画
一.遮罩动画
1. 2. 3. 底层为被遮罩层,上层为遮罩层 在遮罩层右键菜单 遮住的地方显示,不被遮的地方不显示
① 可以使音乐和帧同步
9.9 声音处理 (续)
一.编辑声音
1. 2. 3. 上部为左声道,下部为右声道 节点上为大音量,下为小音量 中间隔点拖动为截取声音,前后都有隔点
9.10 新建场景
一. 新建场景(窗口/其它面板/场景Shift+F2)
1.
2.
场景的创建可以使动画故事情节有段落内容分类,便 于管理 可以通过时间轴上的工作区来管理各编辑
1. 2. 允许有空文本 无论单击或拖动都会换行
一.可 选
Байду номын сангаас
9.7 输入文本
一. 输态文本
1. 2. 3. 允许有空文本 无论单击或拖动都会换行 可以在测试影片中输入文字
9.8 分离文本
一.分离文本
1. 2. 快捷键是Ctrl+B 分离后作为图形可以编辑
【精品】第十课时间轴特效动画

【关键字】精品第十课时间轴特效动画时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效概述时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在Flash CS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
(2)选择“拔出”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1 时间轴特效菜单这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2 模糊动画特效制作步骤:(1)在Flash CS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“拔出”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3 【模糊】对话框(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 设置时间轴特效
每种时间轴特效都以一种特定方式处理图形或元件,并允许更改所需特效的个别参数,还可以通过预览窗口显示更改设置后发生的变化。
通常情况下,可以将时间轴特效划分为如以下两类。
1.静态时间轴特效
在【时间轴特效】的【帮助】命令中包括有【分散式直接复制】与【复制到网格】两项。
【分散式直接复制】命令是将第一个元素作为原始对象的副本,然后对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
在打开的【分散式直接复制】对话框中,如图6-10所示,通过设置各项参数,可以方便快捷地制作出对象大小、颜色、距离、位置、旋转角度等有规则变化的背景图案。
图6-10 【分散式直接复制】对话框
其中各选项如下所示。
副本数量直接复制选定对象在设置中输入的次数。
●偏移距离对象参照X轴和Y轴值,进行移至X轴和Y轴
交汇点。
其中,X轴与Y轴分别以像素为单位。
●偏移旋转对象将按一定角度进行旋转,直至最终对象反映
设置中输入的参数为止。
其中,偏移旋转以度为单位。
●偏移起始帧对象在时间轴上的偏移起始帧数值。
以时间轴
间的帧数为单位。
●指数缩放比例按X、Y缩放比例进行指数级缩放。
以增量
百分比为单位。
●更改颜色启用该选项可以设置对象的起始颜色以及最终颜
色。
反之,则【最终颜色】选项不可用。
●最终颜色最终副本具有此颜色值,中间副本向该值逐渐过
渡。
其中,以RGB十六进制值为单位。
●Alpha值对象中间副本向该值逐渐过渡。
其中,最终Alpha
值以百分比为单位。
而当对【副本数量】、【偏移距离】、【指数缩放比例】等参数更改后,可以得到如图6-11所示效果。
更改参数
图6-11 设置【分散式直接复制】对话框各项参数
【复制到网格】命令是按列数直接复制选定的对象,然后乘以行数,以便创建元素的网格。
在打开的【复制到网格】对话框中,如图6-12所示,可以通过设置【网格尺寸】、【网格间距】选项组中各项参数,方便快捷地创建对
象网格。
该对话框各选项较为简单,这里不再详细介绍。
图6-12 【复制到网格】对话框
2.动态时间轴特效
制作动态时间轴特效创建动画较为简单,使用该命令不仅不需要创建终止帧对象,而且更不需要对对象进行旋转、大小、颜色等设置,只需创建起始帧对象,在该对象处于选择状态时,执行【插入】|【时间轴特效】命令,在其下拉菜单中的【变形/转换】、【效果】选项中,选择一种特效,即可打开如图6-13所示对话框。
图6-13 【转换】对话框
在其对话框中进行所需设置
●效果持续时间以帧为单位设置效果持续的时间。
数值越大,
效果持续时间越长。
●方向在【入】(向内)和【出】(向外)之间切换,并选择
向上、向下、向左或向右。
●淡化设置是否具有淡入淡出效果。
选择该复选框,应用淡
化效果。
●涂抹设置是否具有擦除效果。
选择该复选框,应有涂抹效
果。
●移动减慢设置淡化和涂抹效果的变化速度。
在显示该特效的对话框中,可以看到默认设置下的特效预览。
用户可以根据需要修改默认的设置,然后单击【更新预览】查看新设置的特效。
如图6-14所示。
当设置的效果达到所想要的时间轴特效时,单击【确定】按钮即可。
图6-14 预览转换效果。
