滚动条的使用
mfc dialog scrollbar 用法

MFC对话框滚动条的使用1. 简介MFC(Microsoft Foundation Class)对话框是Windows评台上一种常见的GUI(Graphical User Interface)界面,可以用于创建各种窗口应用程序。
滚动条是对话框中常用的控件之一,可以用于滚动显示大量内容,如文本、图片等。
本文将介绍在MFC对话框中如何使用滚动条控件。
2. 添加滚动条控件在MFC对话框中添加滚动条控件非常简单。
打开对话框资源编辑器,选中要添加滚动条的对话框,然后在工具栏中选择“滚动条”控件,将其拖放到对话框中即可。
3. 设置滚动条属性添加滚动条控件后,我们可以通过双击滚动条控件或者右键点击属性来设置其各种属性。
常见的滚动条属性包括滚动条的位置、大小、范围、页面大小、滑块大小等。
根据实际需求,可以对这些属性进行调整,以满足程序的需求。
4. 响应滚动条消息一旦滚动条控件添加到对话框中并设置好属性,接下来就是响应滚动条的消息。
在MFC中,我们可以通过重载对话框类的OnVScroll和OnHScroll函数来响应垂直滚动和水平滚动的消息。
在这两个函数中,我们可以根据滚动条的位置来更新对话框中其他控件的显示内容,从而实现滚动显示的效果。
5. 示例代码以下是一个简单的示例代码,演示了在MFC对话框中使用垂直滚动条控件的方法:```C++void CMyDialog::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar){// 获取滚动条控件的当前位置int nCurPos = pScrollBar->GetScrollPos();// 根据滚动条的消息进行相应处理switch (nSBCode){case SB_TOP:// 处理滚动到顶部的情况break;case SB_BOTTOM:// 处理滚动到底部的情况break;case SB_LINEUP:// 处理向上滚动一行的情况break;case SB_LINEDOWN:// 处理向下滚动一行的情况break;case SB_PAGEUP:// 处理向上滚动一页的情况break;case SB_PAGEDOWN:// 处理向下滚动一页的情况break;case SB_THUMBTRACK:// 处理拖动滑块的情况break;default:break;}CDialog::OnVScroll(nSBCode, nPos, pScrollBar); }```在这个示例代码中,我们重载了对话框类的OnVScroll函数,通过获取滚动条的当前位置和消息类型,实现了对滚动条消息的处理。
react设置滚动条到指定位置方法

React设置滚动条到指定位置方法在React中,我们经常需要操作滚动条来实现一些特定的功能,比如滚动到指定位置。
本文将介绍如何使用React来设置滚动条到指定位置的方法。
1. 获取滚动条的引用首先,我们需要获取滚动条的引用,才能对其进行操作。
在React中,我们可以使用useRef钩子来获取DOM元素的引用。
下面是一个示例:import React, { useRef } from 'react';function ScrollToPosition() {const scrollRef = useRef(null);return (<div ref={scrollRef} style={{ overflow: 'scroll', height: '300px' }}>{/* 滚动内容 */}</div>);}在上面的示例中,我们使用useRef钩子创建了一个scrollRef引用,并将其绑定到div元素上。
这样,我们就可以通过scrollRef.current来获取到该DOM元素。
2. 设置滚动条位置有了滚动条的引用后,我们就可以通过操作其属性来设置滚动条的位置。
在React 中,我们可以在组件的生命周期方法或事件处理函数中进行操作。
2.1 使用生命周期方法在组件的生命周期方法中,我们可以通过scrollIntoView方法将滚动条滚动到指定位置。
下面是一个示例:import React, { useRef, useEffect } from 'react';function ScrollToPosition() {const scrollRef = useRef(null);useEffect(() => {// 在组件挂载后滚动到指定位置scrollRef.current.scrollIntoView({ behavior: 'smooth' });}, []);return (<div ref={scrollRef} style={{ overflow: 'scroll', height: '300px' }}>{/* 滚动内容 */}</div>);}在上面的示例中,我们使用了useEffect钩子来在组件挂载后执行滚动操作。
人教版信息技术九年级全册 第9课《使用滚动条控件》ppt(15张PPT)

Hscrollbar2.value, Hscrollbar3.value)
课堂小结
• 这节课我们主要学了滚动条控件的使用, 还学了它的重要属性: Max属性 , Min 属性,Value属性 ,LargeChange属性, SmallChange属性;常用事件Change、 Scroll 事件。利用滚动条控件编了一个调 色板。
应用实例
• 【例】 利用滚动条作为红、绿、蓝3基色值 的输入控件,编写一个用于演示颜色的合 成情况的应用程序。
实例
对象 Form1
Label1 Label2 Label3 Hscrollbar1
Hscrollbar2
Hscrollbar3
属性 caption borderstyle caption caption caption
HscrollBiblioteka ar2.value, Hscrollbar3.value)
• 为Private sub Hscrollbar2__change()过程写代码 • Picture1.backcolor=RGB(Hscrollbar1.value,
Hscrollbar2.value, Hscrollbar3.value)
max largechange
max largechange
max largechange
属性值 调色板 1-fixed single
红 绿 蓝 255 10 255 10 255 10
• 为Private sub Hscrollbar1__change()过程写代码 • Picture1.backcolor=RGB(Hscrollbar1.value,
PowerPoint滚动条的使用

PowerPoint滚动条的使用在使用PowerPoint制作幻灯片时,会遇到这样的问题:一个图文并茂的幻灯片,左面是图,右面是说明文字,文字内容过多,不能全部展示;又如,产品演示,分成若干页,上翻下翻十分不便,放在一页又受版面限制,容纳不下……其实可以用“控件工具箱”来解决,具体实现如下:1.新建一个幻灯片,选择所需版面。
2.打开“控件箱工具箱”点击[视图]→[工具栏]→[控件工具箱],或在任意工具栏或菜单栏上击鼠标右键,选择“控件工具箱”。
3.插入“文字框”控件. 选择“控件工具箱”中“文字框”选项,在编辑区按住鼠标左键拖拉出一个文本框,调整位置及大小。
4.设置“文字框”属性, 在“文字框”上击鼠标右键,选择“属性”,弹出“文字框”属性窗口(如图2),在属性窗口中对文字框的一些属性进行设置。
其中:EnterKeyBehavior属性:设为True时允许使用回车键换行。
MultiLine属性:设为True时允许输入多行文字。
ScrollBars属性:利用滚动条来显示多行文字内容,其中1-fmScrollBarsHorzontal为水平滚动条;2-fmScrollBarsV ertical为垂直滚动条;3-fmScrollBarsBoth为水平滚动条与垂直滚动条均存在。
当文字不超出文字框时,滚动条设置无效,当文字超出文字框时,则出现一个可拖动的滚动条。
其他属性可根据个人需要进行设置,比如BackColor用来设置文字框的背景颜色,TextAlign用来设置文字对齐方式等。
要实现滚动条对文本的控制,必须设置EnterKeyBehavior属性为True,MultiLine属性为True,并按需设置ScrollBars属性。
5.输入文字框内容右击“文字框”,选择[文字框对象]→[编辑],即可进行文字内容的输入,或按[Ctrl+V]把剪贴板上的文字拷贝到文字框中。
6.文本编辑完之后,在文字框外任意处单击左键退出编辑状态。
qtdesigner中verticalscrollbar用法

qtdesigner中verticalscrollbar用法在Qt Designer中,QScrollBar是一个用于提供滚动功能的控件,其中verticalScrollBar()是某些Qt控件(如QTableWidget)的一个方法,用于获取该控件的垂直滚动条。
然而,如果你想在Qt Designer中直接使用垂直滚动条,你应该拖拽一个QScrollBar控件到你的窗口或对话框上,并设置其属性。
以下是在Qt Designer中使用QScrollBar(特别是垂直滚动条)的基本步骤:1.打开Qt Designer:首先,打开Qt Designer软件。
2.选择QScrollBar:在Qt Designer的控件工具箱中,找到QScrollBar控件。
通常,它位于“控件”或“Qt Widgets”部分。
3.拖拽到窗口:将QScrollBar控件拖拽到你的窗口或对话框设计区域。
4.设置属性:o在属性编辑器中,你可以设置滚动条的各种属性,如minimum(最小值),maximum (最大值),singleStep(单步长),pageStep(页步长)等。
o你还可以设置滚动条的value属性,以控制滚动条的初始位置。
5.连接信号与槽:如果你想在用户操作滚动条时执行某些动作,你需要将滚动条的信号(如valueChanged(int))连接到适当的槽函数。
这通常在Qt Designer之外,在你的Python或C++代码中完成。
6.保存和编译:保存你的设计,并使用Qt的编译工具(如pyuic对于Python,或qmake和make对于C++)将其编译成可执行的程序。
请注意,虽然verticalScrollBar()方法在某些Qt控件中用于获取垂直滚动条,但在Qt Designer 中,你通常会直接操作QScrollBar控件本身,而不是通过其他控件的方法来获取它。
另外,如果你是在编程环境中(如使用Python和PyQt),你可以通过调用具有滚动功能的控件的verticalScrollBar()方法来访问和修改其垂直滚动条的属性。
使用滚动条显示多屏内容

使用滚动条显示多屏内容在现代的网页设计中,我们经常会遇到需要显示长内容的情况,比如文章、评论和聊天记录等。
在这些情况下,使用滚动条来显示多屏内容是一种非常常见和有效的方式。
滚动条是指位于页面的边缘或中心,可以通过拖动或滚动滑轮来上下滚动页面内容的组件。
它可以帮助我们在有限的视窗空间内显示更多的内容,提高内容的可读性和用户体验。
那么如何使用滚动条来显示多屏内容呢?首先,我们需要将需要显示的内容放置在一个固定大小的容器中。
这个容器可以是一个 `<div>` 元素,也可以是一个可以滚动的 `<body>` 元素。
其次,我们需要设置容器的高度,以及设置 `overflow` 属性为`auto`。
这样,在容器高度固定的情况下,当容器内的内容超出容器高度时,会自动出现滚动条。
```css.containerheight: 400px;overflow: auto;```在设置了容器的高度和 `overflow` 属性之后,如果容器内的内容超出了容器的高度,就会自动出现滚动条,用户可以通过拖动滚动条或滚动滑轮来查看隐藏的内容。
在移动设备上,由于屏幕空间有限,常常会出现下拉刷新或上滑加载更多的需求。
这时候,我们还可以使用滚动条组件来实现这些功能。
在移动端,JS 库中有许多好用的滚动条插件,比如 IScroll.js、Better Scroll 和 Antd-mobile等。
使用这些插件,我们可以轻松地实现下拉刷新和上滑加载更多的功能。
总结来说,在现代网页设计中,使用滚动条来显示多屏内容是一种非常方便和有效的方式。
通过设置容器的固定高度和 `overflow` 属性,我们可以在有限的视窗空间内显示更多的内容,提高用户体验。
而在移动端,我们可以使用滚动条插件来实现更多功能,比如下拉刷新和上滑加载更多。
vb6的垂直滚动条用法 -回复

vb6的垂直滚动条用法-回复关于VB6中的垂直滚动条用法VB6(Visual Basic 6)是一种使用了基于事件驱动的编程语言的集成开发环境。
垂直滚动条是VB6中常用的用户界面控件之一,它提供了在窗体或容器控件中处理大量数据时的滚动功能。
在本文中,我们将一步一步地回答关于VB6中垂直滚动条的用法。
第一步:添加垂直滚动条控件首先,在VB6的工具箱中找到垂直滚动条控件。
您可以通过单击“工具箱”窗口中的垂直滚动条图标或直接拖放的方式将其添加到窗体或容器控件中。
第二步:设置垂直滚动条的属性一旦垂直滚动条控件添加到窗体或容器控件中,您可以通过设置其属性来定制其外观和功能。
以下是一些常用的属性:- Name:控件在代码中的唯一标识符。
此属性是必需的,并且在代码中引用该控件时需要使用。
- Min:滚动条的最小值。
通常将此值设置为0(除非有特殊需求)。
- Max:滚动条的最大值。
此值应该是滚动区域的总大小减去窗体或容器控件的大小。
- LargeChange:当用户按下或释放滚动条的轨道时,滚动条值发生变化的幅度。
- SmallChange:当用户按下或释放滚动条上的箭头按钮时,滚动条值发生变化的幅度。
- Value:滚动条的当前值。
您可以使用此属性来获取或设置滚动条的位置。
第三步:处理滚动条的滚动事件一旦垂直滚动条控件的属性设置完毕,就可以通过处理其滚动事件来实现滚动功能。
VB6中的垂直滚动条有三个主要的滚动事件可以使用:- Change事件:当滚动条的值发生变化时触发。
- Scroll事件:在滚动条值发生变化时连续触发。
- Scroll事件:在滚动条值发生变化时连续触发。
您可以通过在窗体或容器控件的代码模块中添加这些事件来处理滚动条的滚动。
例如,以下是一个处理垂直滚动条滚动事件的示例:Private Sub VScroll1_Change()' 在此处编写滚动事件处理代码End Sub在这个事件处理程序中,您可以编写适当的代码来响应滚动条值的变化,例如在窗体或容器控件上移动和显示不同的数据。
overlayscrollbars用法

主题:Overlayscrollbars的用法内容:1. 介绍OverlayscrollbarsOverlayscrollbars是一个用于网页滚动条的插件,它可以让网页滚动条具有更加流畅的交互效果,提升用户体验。
它可以应用于各种网页项目中,包括PC端网页、移动端网页等。
2. 安装和引入Overlayscrollbars要使用Overlayscrollbars,首先需要下载插件的相关文件,可以在官方全球信息湾或者GitHub上找到最新的版本。
然后将相关的CSS和JS文件引入到网页项目中,通常建议将它们放在<head>标签内,确保在页面加载时可以正常加载。
3. 初始化Overlayscrollbars一旦引入了相关的文件,就需要对滚动条进行初始化。
在JS文件中使用相应的函数或者方法,引入Overlayscrollbars并对需要使用插件的滚动条进行初始化。
可以通过传入参数来设置滚动条的样式、大小、位置等属性。
4. 使用Overlayscrollbars的常用场景- 在内容较长的页面中,使用Overlayscrollbars可以帮助控制滚动条的显示,使得页面更加整洁,用户可以更加方便地阅读内容。
- 在移动端网页中,用户通常会使用手指滑动页面,而Overlayscrollbars可以使滑动效果更加顺畅,提升用户体验。
- 对于一些特殊的交互效果,例如左右滑动、放大缩小等,使用Overlayscrollbars可以更好地控制滚动条的行为,使得交互更加自然。
5. Overlayscrollbars的常见问题和解决方法- 可能会出现滚动条显示异常或者不起作用的情况,这通常是由于引入文件不正确或者初始化过程中出现了问题。
可以通过查看浏览器的控制台来排查错误并进行调试。
- 在一些特定的页面布局或者样式下,滚动条的显示效果可能不尽如人意,可以尝试调整相关的参数或者样式来解决问题。
6. 总结使用Overlayscrollbars可以为网页项目提供更加流畅的滚动条交互效果,提升用户体验。
滚动条怎么操作方法

滚动条怎么操作方法
在一般的应用程序中,滚动条通常用于控制一个可滚动区域(例如文本框或列表)中的内容的滚动。
以下是滚动条的一些常见操作方法:
1. 拖动滑块:单击滑块并拖动它,可以手动滚动滑块所控制区域的内容。
2. 点击按钮:滚动条通常有上下箭头按钮,点击这些按钮可以逐行或逐页滚动内容。
3. 使用滚轮:当鼠标指针位于可滚动区域上方时,可以使用鼠标滚轮进行滚动。
4. 键盘操作:有些滚动条也支持使用键盘进行操作,例如使用上下箭头键或页面上下键进行滚动。
5. 编程方式:如果你是在代码中操作滚动条,可以使用相应的编程语言提供的方法来控制滚动条的位置和滚动内容。
这些操作方法可能在不同的应用程序和不同的操作系统中有所不同,因此具体的操作可能会因应用程序的不同而有所区别。
wps滚动条使用经验

wps滚动条使用经验WPS 是一款功能强大的办公软件套件,包括文字处理器、电子表格、演示文稿等。
在使用WPS 时,滚动条是一个常用的功能,以下是一些关于WPS 滚动条使用的经验和建议:1.滚动条位置:WPS 滚动条位于文档窗口的右侧,您可以根据需要调整滚动条的位置。
通过拖动滚动条上的按钮或滚动块,可以快速定位到文档的不同部分。
2.滚动条操作:在WPS 中,您可以使用鼠标滚轮或键盘快捷键来控制滚动条。
鼠标滚轮向前滚动可以查看文档的后面部分,向后滚动可以查看文档的前面部分。
键盘快捷键方面,按住鼠标左键,同时按上下箭头键可以垂直滚动;按住鼠标右键,同时按左右箭头键可以水平滚动。
3.快速定位:在WPS 中,您可以使用“查找”功能来快速定位到特定内容。
只需在菜单栏中点击“编辑”>“查找”,或在快捷键栏中点击“查找”图标,然后输入关键词即可。
找到匹配项后,滚动条会自动定位到相应位置。
4.分页操作:在WPS 中,您可以很方便地调整文档的分页。
点击“页面布局”菜单,选择“分页”,然后选择“插入分页”或“删除分页”按钮。
这样可以更好地控制文档的展示效果,避免内容过于密集。
5.窗口缩放:除了滚动条,您还可以使用“窗口缩放”功能来查看文档的不同部分。
点击“视图”菜单,选择“窗口”,然后选择“缩放”按钮。
在弹出的选项中,您可以选择放大或缩小文档窗口,以便更好地查看细节。
6.组合使用:在WPS 中,您可以将滚动条、分页、窗口缩放等功能组合使用,以提高工作效率。
例如,在查看大型文档时,您可以先使用分页功能将文档分成几个部分,然后通过滚动条和窗口缩放功能来切换查看不同部分。
7.快捷键操作:熟悉并掌握WPS 的快捷键操作可以提高您的工作效率。
对于滚动条,您可以使用键盘快捷键“Home”和“End”来分别定位到文档的开头和结尾。
此外,使用“Page Up”和“Page Down”键可以快速切换到上一页和下一页。
总之,熟练掌握WPS 滚动条的使用技巧可以更好地查看和编辑文档。
js中scroll的用法

js中scroll的用法JavaScript的scroll方法用于在DOM元素内部滚动到指定位置。
它是Window对象和DOM元素的属性或方法之一。
当页面或元素内容太长以至于无法一次性在视窗内完全展示时,就需要滚动页面或元素内部的内容来查看整个页面或内容。
这时,JavaScript的scroll方法可以帮助我们实现滚动。
scroll方法共有三种形式:scroll()、scrollTo() 和 scrollBy()。
1. scroll方法scroll方法可以在元素的水平和垂直方向上滚动。
语法:element.scroll(x-coord, y-coord)参数说明:x-coord指定了需要滚动的距离,单位是像素(px)。
同样,y-coord也指定了需要滚动的距离,单位也是像素。
使用实例:<p>第一段内容的测试</p><p>第二段内容的测试</p><p>第三段内容的测试</p><p>第四段内容的测试</p><p>第五段内容的测试</p><p>第六段内容的测试</p><p>第七段内容的测试</p><p>第八段内容的测试</p><p>第九段内容的测试</p><p>第十段内容的测试</p></div><script></script>上述代码包含一个div容器,它是一个滚动条。
在JavaScript代码中,我们指定了需要垂直方向下滚动200像素(px),并指定了需要水平方向右滚动200像素(px)。
2. scrollTo方法scrollTo方法与scroll方法作用相同,也可以在元素的水平和垂直方向上滚动。
语法:element.scrollTo(x-coord, y-coord)参数说明:x-coord指定了需要滚动的距离,单位是像素(px)。
perfectscrollbar用法

perfectscrollbar用法PerfectScrollbar是一个轻量级且易于使用的JavaScript滚动条库。
它可以帮助你创建一个自定义样式的滚动条,并提供了各种选项和方法来满足各种滚动需求。
PerfectScrollbar的使用非常简单,只需要在HTML中引入PerfectScrollbar的CSS文件和JS文件,并在需要添加滚动条的容器上初始化PerfectScrollbar 实例即可。
下面是使用PerfectScrollbar的基本步骤:1. 下载PerfectScrollbar库,或者从CDN引入对应的文件。
<link rel="stylesheet" href="perfect-scrollbar.min.css"><script src="perfect-scrollbar.min.js"></script>2. 在需要添加滚动条的容器上添加对应的CSS类名和样式。
<div class="ps-container"><! Content goes here ></div>3. 在JavaScript中初始化PerfectScrollbar实例。
javascriptvar container = document.querySelector('.ps-container');new PerfectScrollbar(container);在初始化PerfectScrollbar实例时,你可以传递一个配置对象作为参数来自定义滚动条的外观和行为。
下面是一些可用的配置选项:- wheelSpeed: 滚轮滚动速度,默认为1;- wheelPropagation: 是否将滚轮事件传播给父级容器,默认为false;- minScrollbarLength: 滚动条的最小长度,默认为null;- suppressScrollX: 是否禁止水平滚动,默认为false;- suppressScrollY: 是否禁止垂直滚动,默认为false;- swipePropagation: 是否将滑动事件传播给父级容器,默认为true;- useBothWheelAxes: 是否允许同时使用水平和垂直滚轮,默认为false;你可以根据你的需求自定义这些配置选项,以满足你的滚动需求。
overlayscrollbars 用法

文章标题:全面解析overlayscrollbars的用法1. 引言在现代网页开发中,滚动条是一个非常重要的部分,它可以帮助用户在浏览网页时更加方便地查看内容。
而在web应用中,通常会使用到overlayscrollbars来定制滚动条的样式和行为。
本文将全面解析overlayscrollbars的用法,帮助读者更好地理解和应用这一技术。
2. 什么是overlayscrollbarsoverlayscrollbars是一种用于定制滚动条样式和行为的技术,它可以帮助开发者在web应用中实现更加美观和灵活的滚动条效果。
使用overlayscrollbars,开发者可以自定义滚动条的样式、尺寸、行为以及交互方式,从而提升用户体验。
3. overlayscrollbars的基本用法在使用overlayscrollbars时,首先需要引入相应的库文件,并对需要定制滚动条的元素进行初始化。
随后,可以通过指定参数来定制滚动条的样式和行为,实现个性化的滚动条效果。
常见的定制参数包括滚动条宽度、颜色、滑块样式、滑动速度等。
4. 使用overlayscrollbars实现定制滚动条通过实际的案例演示,可以更好地理解和应用overlayscrollbars的用法。
可以实现一个带有自定义滚动条的长文本阅读页面,通过定制滚动条样式和交互方式,提升用户对长文本内容的浏览体验。
5. 如何优化overlayscrollbars的使用在使用overlayscrollbars时,需要注意一些优化的技巧,例如避免在移动端过度定制滚动条,避免滚动条样式过于花哨影响用户体验等。
也可以结合浏览器兼容性和性能优化,使得定制滚动条效果更加稳定和高效。
6. 结语通过本文的全面解析,相信读者对overlayscrollbars的用法有了更加深入和全面的理解。
在日常的web开发中,灵活运用overlayscrollbars定制滚动条,可以为用户带来更好的浏览体验,也可以提升web应用的整体美观性和个性化程度。
es scroll语法

es scroll语法ES 中的 scroll 语法是一种强大的 JavaScript 语法,主要用于处理页面滚动事件。
它可以帮助开发者创建各种网页效果,从而提高用户体验。
下面我们来详细了解一下 scroll 语法的使用方法。
1. scroll 事件及其特点首先,我们需要了解一下 scroll 事件。
scroll 事件在用户滚动页面时触发,可以用来控制页面滚动时的各种效果。
scroll 事件的特点是:在用户滚动页面时,它会不断地触发,但只要用户停止滚动,事件也会立即停止触发。
2. scroll 方法的使用scroll 方法是一个用于操作滚动条的方法,可以使用它来获取、设置或操作滚动条的位置。
使用方式如下:1. 获取滚动条的位置:使用 scrollTop 属性。
let scrollTop = window.scrollY;2. 设置滚动条的位置:使用 scrollTo(x, y) 方法。
window.scrollTo(0, 100);此代码会将页面滚动到 y 坐标为 100 的位置。
3. 操作滚动条的位置:使用 scrollBy(x, y) 方法。
window.scrollBy(0, 100);此代码会将页面向下滚动 100px。
3. scroll 事件的示例代码接下来,让我们看一下如何使用 scroll 事件来实现页面滚动特效。
以下代码是一个菜单栏滚动置顶的示例:let menu = document.querySelector('.menu');let menuOffsetTop = menu.offsetTop;window.addEventListener('scroll', function() {if(window.scrollY > menuOffsetTop) {menu.classList.add('fixed');} else {menu.classList.remove('fixed');}});此代码会将菜单栏固定在页面顶部,当用户向上滚动页面时,菜单栏会跟随页面滚动。
利用Word的卷轴模式查看长文档和修订内容

利用Word的卷轴模式查看长文档和修订内容在日常工作和学习中,我们经常需要处理大量的文档和资料。
有时候,我们需要查看一篇长文档或者对文档进行修订。
而Word作为最常用的文字处理软件之一,提供了卷轴模式来帮助我们更好地处理长文档和修订内容。
卷轴模式是Word中的一种查看方式,它可以将文档的内容按照一页一页的形式展示在屏幕上,让我们可以方便地浏览和编辑文档。
在卷轴模式下,我们可以使用滚动条或者鼠标滚轮来快速翻阅文档的内容,而不需要不断地点击翻页按钮或者使用键盘上的方向键。
使用卷轴模式查看长文档时,我们可以通过调整滚动条的位置来快速定位到感兴趣的部分。
如果我们想要查看文档的开头或者结尾,只需要将滚动条拖动到最上方或者最下方即可。
而如果我们想要查看文档中的某个特定段落或者页面,只需要将滚动条拖动到相应的位置即可。
在卷轴模式下,Word还提供了一些辅助功能,帮助我们更好地处理长文档。
比如,我们可以使用缩略图功能来快速导航文档的内容。
缩略图功能会在屏幕的一侧显示文档的缩略图,我们可以通过点击缩略图来定位到相应的页面。
这样,我们就可以更方便地浏览和编辑文档,而不需要不断地滚动页面。
除了查看长文档,卷轴模式还可以帮助我们更好地修订文档。
在卷轴模式下,我们可以使用修订功能来标记和修改文档中的内容。
修订功能可以将我们的修改以不同的颜色或者样式显示在文档中,让我们和其他人可以清楚地看到修改的内容。
这样,我们就可以方便地进行文档的协作和审阅,提高工作效率。
在使用卷轴模式时,我们还可以自定义一些设置,以适应我们的具体需求。
比如,我们可以调整滚动速度来控制文档的滚动速度。
如果我们想要快速浏览文档,可以将滚动速度调整为较快;如果我们想要仔细阅读文档,可以将滚动速度调整为较慢。
此外,我们还可以调整文档的显示方式,比如选择单页显示或者双页显示,以适应不同的浏览需求。
综上所述,利用Word的卷轴模式可以帮助我们更好地查看长文档和修订内容。
element的隐藏组件滚动条el-scrollbar使用

element的隐藏组件滚动条el-scrollbar使⽤elementui中有个隐藏的组件,就是element官⽹使⽤的滚动条,tree 左右滑动滚动条①⾸先全局引⼊element,import ElementUI from 'element-ui';import ElementUI from 'element-ui'e(ElementUI)②页⾯代码如下1<template>2<div class="box">3<el-scrollbar class="tree_scroll">4<el-tree5:data="data"6 show-checkbox7 class="tree_app"8 default-expand-all9 node-key="id"10 ref="tree"11 highlight-current12 :props="defaultProps"13></el-tree>14</el-scrollbar>15</div>16</template>③<script>export default {data() {return {data: [{id: 1,label: "⼀级 1",children: [{id: 4,label: "⼆级 1-1",children: [{ id: 9, label: "三级 1-1-1adf答复哈的⾝份" },{ id: 10, label: "三级 1-1-2" },{ id: 11, label: "三级 1-1-3" }]}]},{id: 2,label: "⼀级 2",children: [{ id: 5, label: "⼆级 2-1" }, { id: 6, label: "⼆级 2-2" }]},{id: 3,label: "⼀级 3",children: [{ id: 7, label: "⼆级 3-1" }, { id: 9, label: "⼆级 3-2" }]}],defaultProps: {children: "children",label: "label"}};}};</script>④样式1.box {2 width: 200px;3 height: 200px;4 background: red;5 white-space: nowrap;6 margin: 200px;7 }8.tree_app {9 height: 200px;10 }11.el-tree-node>.el-tree-node__children{12 overflow:visible !important;13 }::-webkit-scrollbar {width: 10px;height: 10px;}::-webkit-scrollbar-thumb { background-color: #000000; border-radius: 3px;}。
windows的滚动条使用

windows的滚动条使⽤背景在毕业快⼀年的⼯作时间中,对windows编程的某些特性并不够熟悉,例如滚动条的使⽤。
在⼀次需求中需要⽤到滚动条,在开发过程中⾛了不少弯路,因此需要做⼀些笔记总结⼀下学习到的内容。
先推荐⼏个写的特别好的博客:基本滚动条的使⽤是⾮常简单的,⽆法就那么⼏个步骤判断是否需要滚动条,并初始化滚动条,⽐如页⾯⼤⼩等变量。
如:EnableScrollBarCtrl和SetScrollInfo等API,SetScrollInfo⽤于设置滚动条的相关参数, 包括滚动范围的最⼤值和最⼩值, 页⾯⼤⼩, 滑块的位置。
typedef struct tagSCROLLINFO { UINT cbSize ; //设置为sizeof (SCROLLINFO), 表⽰该结构的⼤⼩ UINT fMask ; //要设置或获取的值 int nMin ; //滚动条范围的最⼩值 int nMax ; //滚动条范围的最⼤值 UINT nPage ; //页⾯⼤⼩ int nPos ; //当前位置 int nTrackPos ; //当前追踪位置 }SCROLLINFO;fMask中我们常⽤的是 SIF_ALL(是SIF_RANGE、SIF_POS、SIF_PAGE和SIF_TRACKPOS的组合),在win32中,滚动条的长度和窗⼝的长度是成⼀定⽐例的。
如下公式所控制:对滚动条的消息处理,例如⼏个典型的消息:SB_LINEDOWN、SB_LINEUP、SB_THUMBPOSITION、SB_THUMBTRACK; 以及SB_PAGEDOWN等之类的消息。
主要逻辑就是在滚动条移动时,要更新⼦窗⼝相对于⽗窗⼝的位置(如,调⽤MoveWindow函数等)。
⿏标滑轮的消息,在MFC的CWnd窗⼝中,捕获滑轮消息,转发滚动条消息:BOOL CxxxxWnd::OnMouseWheel(UINT nFlags, short zDelta, CPoint pt){if (m_bEnableVScroll){if (zDelta > 0){PostMessage(WM_VSCROLL, SB_LINEUP, 0);}else{PostMessage(WM_VSCROLL, SB_LINEDOWN, 0);}}return __super::OnMouseWheel(nFlags, zDelta, pt);}常⽤的滚动条消息如下:开发过程中遇到的问题带滚动条的窗⼝的窗⼝结构之前不太晓得带滚动条的窗⼝的窗⼝结构,带滚动条的窗⼝⼀定是有⼦窗⼝的。
excel滚动条的使用

excel滚动条的使用excel滚动条的使用(如何设置及变长短)呢?毕竟这是一个很好的功能,今天就由店铺教大家解决这个问题!希望可以帮到大家!excel滚动条的使用问题一:大家好!我在处理excel表格时发现一个问题,当所用的电子表格原来内容很多时,滚动条会变得很短,但是把原来大部分内容删掉后,滚动条没办法变长,一拖动一点就会移动很多行,非常不方便。
我尝试过把内容和格式清除,都没效。
向各位请教一下怎么解决这个问题,先谢谢了!解决方法:我也遇到过这种情况,一般是在设置冻结窗口时出现的。
我是水平滚动条变短了,我是这么解决的:我先把右边的空白栏隐藏,然后点冻结窗口,这时滚动条就变长了,然后再选择取消隐藏,再取消冻结窗口,就可以了。
你试试看。
删除多余的空白单元格,使滚动条只滚动到数据使用区域,而不能直接到空白区域。
(1)删除空白行鼠标左键在数据使用区域非空行的下一行行号上点击,选中该行,然后按住Ctrl+Shift+End键,选中所有的有效空白行,在选中区域上点鼠标右键,整行删除,Ctrl+S快速保存,则行滚动条变长。
(2)删除空白列鼠标左键在非空列的下一列列号上点击,选中该列,然后按住Ctrl+Shift+End键,选中所有的有效空白列,在选中区域上点鼠标右键,整列删除,Ctrl+S快速保存,则列滚动条变长。
问题二:我把表格保护锁定后,滚动条也无法使用了,怎么办?我需要锁表格,但滚动条希望使用不受影响!谢谢是控件的滚动条!解决方法:看看连接单元格是否被锁定?如果没锁定,是可以用的。
你不妨先解锁,然后把连接的单元格属性去掉”锁定“属性,再保护试试看?如何让excel滚动条变长?问题:不记得按错什么东西了,excel一下子出项了几十万空白列,达到了极限,导致横向的滚动条变得很短,操作很不方便,一拉就几千几万行,而我的数据只有几十列,那些空白列删除又删除不掉。
如何解决,请教高人。
万分感谢!解决方法:你把有效格子复制粘贴到新表中滚动条就会长一点备注:也是个挺好的办法首先按CTRL+SHIFT+→选中,再点边框中取消表格边框,保存就OK了,估计是你插入了整行而这行有表格边框1、按ctrl+end可以看出你的最后一行在哪里,假设是第900行2、你选中第901行,选中的意思就是,鼠标单击901行的行标3、然后按ctrl+shift+向下的方向键,这样选中了全部空行4、然后鼠标右键,删除。
对话框自带滚动条的使用

对话框自带滚动条的使用一,使用对话框窗口自带的滚动条,在属性页面中设置即可,如下二,OnInitDialog()函数中,添加如下滚动条初始化语句SCROLLINFO vinfo;=sizeof(vinfo);=SIF_ALL;=50;//滚动块自身的长短,通常有如下关系:其长度/滚动条长度(含两个箭头)=nPage/(nMax+2),//另外nPage取值-1时,滚动条会不见了。
=600;//滚动条所能滚动的最大值=0;//滚动条所能滚动的最小值=0;SetScrollInfo(SB_VERT,&vinfo);//即使上述步骤一不做,使用此条语句也可以显示滚动条三,添加相应的WM_VSCROLL函数void CMy1d0Dlg::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar) {// TODO: Add your message handler code here and/or call defaultSCROLLINFO scrollinfo;GetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL);switch (nSBCode){case SB_BOTTOM: //滑块滚动到最底部ScrollWindow(0, //滚动屏幕= ; //设定滑块新位置SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL); //更新滑块位置break;case SB_TOP: //滑块滚动到最顶部ScrollWindow(0,= ;SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL);break;case SB_LINEUP: //单击上箭头-= 1;if <{= ;break;}SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL);ScrollWindow(0,10);break;case SB_LINEDOWN: //单击下箭头+= 1;if >{= ;break;}SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL);ScrollWindow(0,-10);break;case SB_PAGEUP: //单击滑块上方空白区域-= 5;if <{= ;break;}SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL); ScrollWindow(0,10*5);break;case SB_PAGEDOWN: //单击滑块下方空白区域+= 5;if >{= ;break;}SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL); ScrollWindow(0,-10*5);break;case SB_ENDSCROLL: //鼠标离开滑块,结束滑块拖动// MessageBox("SB_ENDSCROLL");break;case SB_THUMBPOSITION:// ScrollWindow(0,*10);// = nPos;// SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL); break;case SB_THUMBTRACK: //拖动滑块ScrollWindow(0,*10);= nPos;SetScrollInfo(SB_VERT,&scrollinfo,SIF_ALL); break;}CDialog::OnVScroll(nSBCode, nPos, pScrollBar);}。
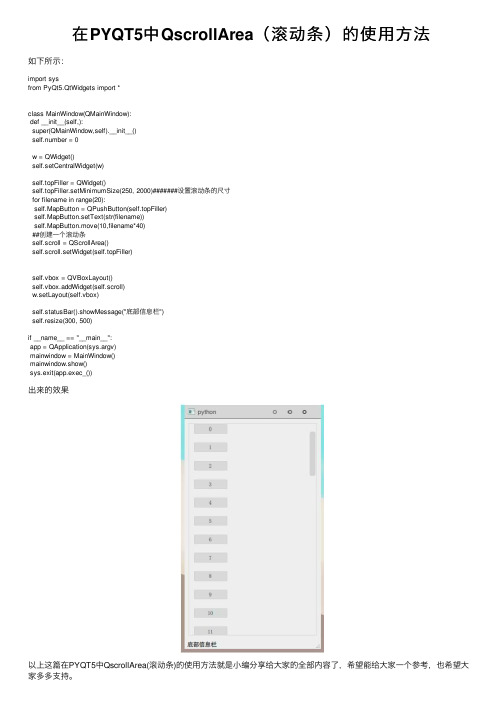
在PYQT5中QscrollArea(滚动条)的使用方法

出来的效果
以上这篇在PYQT5中QscrollArea(滚动条)的使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大 家多多支持。
self.vbox = QVBoxLayout() self.vbox.addWidget(self.scroll) w.setLayout(self.vbox) self.statusBar().showMessage("底部信息栏") self.resize(300, 500) if __name__ == &#ication(sys.argv) mainwindow = MainWindow() mainwindow.show() sys.exit(app.exec_())
这篇文章主要为大家详细介绍了pythonselenium文件上传方法selenium文件上传的所有方法进行整理文中示例代码介绍的非常详细具有一定的参考价值感兴趣的小伙伴们可以参考一下
在 PYQT5中 QscrollArea(滚动条)的使用方法
如下所示:
import sys from PyQt5.QtWidgets import *
class MainWindow(QMainWindow): def __init__(self,): super(QMainWindow,self).__init__() self.number = 0 w = QWidget() self.setCentralWidget(w) self.topFiller = QWidget() self.topFiller.setMinimumSize(250, 2000)#######设置滚动条的尺寸 for filename in range(20):
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学
过程
一、呈现目标,明确要求
上课前课件中呈现教学目标,让学生清楚通过本节课的学习,应该达到怎样的目标,提前理清学生思路,提高学习效率。
二、问题引领,直接导入
1.师:老师运行“滚动条的使用.exe”文件,同学们仔细观察它能够实现哪些功能
生:总结其实现的功能
2.师:请同学们再次观察“滚动条的使用.exe”文件,分析窗体中运用了哪些控件
生:认真观察并回答
师:今天我们就一起来研究学习该文件中涉及到的相关知识。
三、教师讲解,操作练习
1.教师讲解框架、标签的常用属性
(1)框架的常用属性
属性说明
(名称) 框架的名称
Caption 表示框架控件的标题
(2)标签的常用属性
属性说明
(名称) 标签的名称
BackColor 背景颜色,可从弹出的调色板选择
Font 字型,修改字体、字号和风格
Caption 表示标签中的标题
2. 学生参照下图设计窗体并设置控件对象的属性。
3.知识点拨,微课自学(操作快的同学先学习,调整窗体界面中控件的整齐规范)。
微课操作内容:多个控件对象对齐或统一尺寸的方法,用Ctrl 键选择需设置的多个控件对象,然后选择菜单栏中的“格式”,再选
择“对齐”或“统一尺寸”进行调整,对齐位置或尺寸大小以最后选
...中.的控件对象为基准。
采用录屏方式制作微课,学生根据自己搭建界面的进度来选择看微课的时间。
教师巡视指导,小结学生操作中出现的问题。
四、任务驱动,自主学习
学生通过“学案”,自学本节课所涉及到的文本框、水平滚动条、垂直滚动条控件及其常用属性。
1. 文本框的常用属性
属性说明
(名称) 文本框的名称
BackColor 背景颜色,可从弹出的调色板选择
Font 字型,修改字体、字号和风格
Text 表示文本框中的内容
【知识点拨】
文本框和标签都是用来处理文字的控件,两者的不同是,文本框除了可以用来显示文字,还可以用来输入文字。
文本框没有Caption属性,但它有Text属性。
2.水平滚动条与垂直滚动条的常用属性
属性说明
Max 最大值,即滑块在最右(下)边时的值
Min 最小值,即滑块在最左(上)边时的值Value 当前值,即滚动条当前设置对象的值
3.做学案中的习题(习题中涉及到的是“滚动条的使用”工程文件中控件名称及文本框、滚动条属性的更改)
4.教师巡视指导,小结学生出现的问题,点拨重点。
五、小组互助,合作学习
1.知识点拨
以下知识比较难理解,所以采用学生自学、教师点拨,学生互讲的方式学习。
自学是学生在课前完成,教师点拨是在课上教师讲解的,学生互讲是在做完本题后,学生互讲。
知识点如下:
(1)滚动条的Change事件:当改变活动滑块的位置时,就会触发其Change事件,Change事件用来获取滚动条当前的值,即Value。
(2)形如“对象.属性=值”的语句,被称为赋值语句,通过它可以改变对象的属性。
值可以是数字、字符串,或其他语句的运行结果等。
(3)&:连接运算符,用于强制将两个表达式作为字符串连接,起到连接作用。
