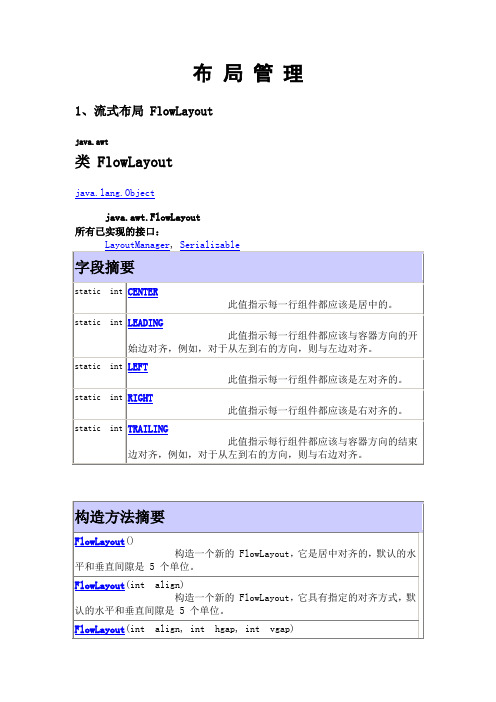
java的布局管理
java项目总体架构

java项目总体架构
Java项目的总体架构可以根据项目的需求和规模进行设计,但通常会遵循以下一些常见的架构模式和设计原则:
1.分层架构:将项目划分为多个层次,每个层次负责特定的功能和职责。
常见的分层架构包括:
数据访问层:负责与数据库进行交互,包括数据的增删改查等操作。
业务逻辑层:负责处理业务逻辑和业务规则,实现业务功能。
表现层:负责与用户进行交互,包括接收用户请求、处理用户输入和输出等。
2.模块化设计:将项目划分为多个模块,每个模块负责特定的功能或业务领域。
模块之间通过接口或组件进行通信和协作,降低耦合度,提高可维护性和可扩展性。
3.组件化开发:将项目划分为多个组件,每个组件负责特定的功能或业务领域。
组件之间通过接口或组件进行通信和协作,提高代码的复用性和可维护性。
4.事件驱动架构:将项目划分为多个事件,每个事件对应特定的业务领域或功能。
通过事件驱动的方式实现各个事件之间的通信和协作,提高系统的灵活性和可扩展性。
5.微服务架构:将项目划分为多个微服务,每个微服务负责特定的业务领域或功能。
每个微服务可以独立部署、独立运行,具有高内聚、低耦合的特点,提高了系统的可维护性和可扩展性。
6.容器化部署:使用容器技术进行项目的部署和管理。
容器化部署可以提高应用的隔离性、安全性和可移植性,降低部署和管理成本。
总之,Java项目的总体架构设计应该根据项目的具体需求和规模进行选择和设计,同时需要考虑系统的可维护性、可扩展性、安全性等方面的因素。
JAVA基础:FlowLayout布局管理器

在前⾯的例⼦中,使⽤到了FlowLayout布局管理器。
FlowLayout型布局管理器对容器中组件进⾏布局的⽅式是将组件逐个地安放在容器中的⼀⾏上。
⼀⾏放满后就另起⼀个新⾏。
FlowLayout有三种构造⽅法: public FlowLayout() public FlowLayout(int align) public F10wLayout(int align,int hgap,int vgap) 在默认情况下,FlowLayout将组件居中放置在容器的某⼀⾏上,如果不想采⽤这种居中对齐的⽅式,考试,⼤提⽰FlowLayout的构造⽅法中提供了⼀个对齐⽅式的可选项align。
使⽤该选项,可以将组件的对齐⽅式设定为左对齐或者右对齐。
align的可取值有FlowLayout.LEFT,FlowLayout.RIGHT和FlowLayout.CENTER三种形式,它们分别将组件对齐⽅式设定为左对齐、右对齐和居中,例如: new FlowLayout(FlowLayout.LEFT)这条语句创建了⼀个使⽤左对齐⽅式的FlowLayout的实例。
此外,FlowLayout的构造⽅法中还有⼀对可选项hgap和vgap,使⽤这对可选项可以设定组件的⽔平间距和垂直间距。
与其他布局管理器不同的是,FlowLayout布局管理器并不强⾏设定组件的⼤⼩,⽽是允许组件拥有它们⾃⼰所希望的尺⼨。
注意:每个组件都有⼀个getPreferredSize()⽅法,容器的布局管理器会调⽤这⼀⽅法取得每个组件希望的⼤⼩。
下⾯是⼏个使⽤setLayout()⽅法实现FlowLayout的例⼦: setLayout(new FlowLayout(FlowLayout.RIGHT,20,40)); setLayout(new FlowLayout(FlowLayout.LEFT)); setLayout(new FlowLayout());。
java软件架构设计方案

基础结构层(Infrastructure Layer) :该层为应用程序的数据存取提供服务,它可以是应用程 序本身的持久化机制,也可以是外部系统提供的数据访问的 Web Service 等。提供了能被其 它各层访问的通用技术框架,比如异常捕获与处理、日志、认证、授权、验证、跟踪、监 视、缓存等等。这些操作通常会横向散布在应用程序的各个层面,面向方面编程(AOP) 关注的就是如何在不影响对象本身处理逻辑的基础上来实现这些横切的却又必不可少的功 能点。
3.3 技术应用
3.3.1 数据库动态生成技术和 ORM 框架(Entity Framework) 通过使用使用 Hibernate+ant+xdoclet 技术,从而实现 hbm 文件和数据库从代码生成,这大大提高了 在开发阶段数据库应对业务变化的能力。 同时采用 ORM 框架,可以隐藏数据访问的细节,使得与数据库交互变得简单易行,并且完全不用考 虑具体的 SQL 语句,从而实现快速开发,也不会因开发人员的 T-SQL 水平而出现各种人为的性能问题。
2
设计优缺点
2.1 优点
2.1.1 提高系统的可测试性 多层(N-Layer)架构,层与层之间是低耦合的,增加各层的独立性,从而也提高了可测试性,这样 开发出来的系统才更加健壮。 2.1.2 对解决方案的维护和管理变得更加简单 层内高内聚、层间低耦合的结构,使得系统实现与分层组织方式变得非常灵活方便,维护和管理将 非常直接,高效。 2.1.3 增加系统的可移植性(模板化) 在企业软件开发中,许多模块都是可通用的,例如日志、异常、缓存、验证模块等等。通过分层, 可以容易的分离出通用的模块,便于迅速应用到其他的项目,实现模板化。 2.1.4 数据库根据编码自动生成 框架 Hibernate 技术优势,融入 ORM 框架,实现了从代码生成数据库的强大功能,在开发测试阶段 数据库可以很容易应对业务的变化,从而大大提高了开发人员的效率。 2.1.5 增强系统的可伸缩性 同样借助于分层的优势以及架构中各部分设计的高内聚性,可以各层就像独立的模块,互相独立, 增删各个独立的模块,不会影响到其他的模块或层的功能,这样就增强了系统的可伸缩性。 2.1.6 实现编码自动化避免人为性能问题 新框架采用 Hibernate 框架实现数据库访问的封装,日志、异常捕获以及 AOP 拦截等常用功能,减 少重复模块编码量的同时,也避免了因人为因素导致的性能问题。
JAVA第四章课后习题解答

txtFl1=new TextField(5); txtFl2=new TextField(5); txtFl3=new TextField(5); btn1=new Button("+"); btn2=new Button("-"); btn3=new Button("*"); btn4=new Button("÷");
public class Test4_9 extends Frame implements ActionListener{ Button btn; public Test4_9(){ super("弹出窗口练习"); setSize(300,200);
5
setVisible(true); setLayout(new BorderLayout());
TextField txtFl1,txtFl2,txtFl3;
2
Button btn; public Test4_6(){
super("简单加法运算器"); setSize(300,200); setVisible(true); setLayout(new FlowLayout());
txtFl1=new TextField(5); txtFl2=new TextField(5); txtFl3=new TextField(10); btn=new Button("=");
浅谈Java布局管理器及其应用

Ca ao tFo au 等 。 图 1中 每 一 个 容 器 都 有 r y u、lwLo t L Ly u 属性 ,可 以在 对象 监 视 器 中 定义 布局 管 理 器 ao t
类型 , 如图 2 所示 。 2 Y ao t . X Ly u 布局管理器 1 这个布局管理器与其他开发工具 的窗体设计器
1112或 支 持 它 们 的 G 开 发 T. 如 : ule、 .、. UI 具 j i r b d
VsaAg r aa等等 。 i l ef v u oI 现在 就 以 fule 开 发 T具 bi r d 详 细说 明 AWT 中提 供 的 多种 布局 管 理 器 ,如 XY—
La o 、 r e La out fd y y ut Bo d r y G i La out rd g y G i Ba La out
工具 , 解决硬性设置组件而造成布局混乱的问题 , 这 就是布局管理器 (ao t ngr Ly u Maae 。 ) 在整 个 A T中 , 基 本 的关 系 就是 构 件 、 W 最 容器
维普资讯
一
一
一
Ja a 布局管理 v
新疆 天择数码科 技有 限公
摘
要
本 文 阐述 了Jv aa中的 布局 管 理 器在 开发 跨 平 台语 言的 重要 性 , 细 介 绍 了布局 管 理 详
器 的类 型 、 点及 其使 用方 法 , 特 列举 了 Jv 布 局 管理 器应 用 实例 。 aa
维普资讯
组 件 名称 , 回值 Байду номын сангаас C mp nn。 返 o o et
下 面我们 举 个 例子 看 如 何使 用 B r eLy u 布 od r ao t
borderlayout用法

borderlayout用法BorderLayout是Java中常用的布局管理器之一,它将容器分为5个区域:北、南、东、西和中心。
在使用BorderLayout时,可以将组件添加到不同的区域中,从而实现灵活的布局效果。
具体用法如下:1. 创建一个JFrame或JPanel等容器组件,并设置其布局管理器为BorderLayout。
2. 使用add方法将需要布局的组件添加到容器中,并指定其所在的区域。
例如:frame.add(new JButton('North'), BorderLayout.NORTH);frame.add(new JButton('South'), BorderLayout.SOUTH);frame.add(new JButton('East'), BorderLayout.EAST);frame.add(new JButton('West'), BorderLayout.WEST);frame.add(new JButton('Center'), BorderLayout.CENTER);3. 可以使用setHgap和setVgap方法设置组件之间的水平和垂直间距。
4. 如果一个区域中添加了多个组件,则它们将按照添加的顺序依次排列。
5. 如果某个区域没有添加任何组件,则该区域将不会显示出来。
6. 可以使用remove方法将已添加的组件从容器中移除。
7. 可以使用setPreferredSize方法设置组件的首选大小,以便更好地控制布局效果。
总之,BorderLayout是一种简单易用的布局管理器,适用于各种大小和形状的容器组件,可以轻松实现各种布局效果。
JAVA SWING 4中布局方式

创建一个新的流布局管理器,它具有指定的对齐方式以及指定的水 平和垂直间隙。
方法摘要
void
addLayoutComponent(String name, Component comp) addLayoutComponent 将指定的组件添加到布局中。 getAlignment() getAlignment 获取此布局的对齐方式。 getAlignOnBaseline() getAlignOnBaseline 如果组件将沿其基线垂直对齐,则返回 true。 getHgap() getHgap 获取组件之间以及组件与 Container 的边之间的水平间 隙。
构造方法摘要
BorderLayout() BorderLayout 构造一个组件之间没有间距的新边框布局。 BorderLayout(int hgap, int vgap) BorderLayout 构造一个具有指定组件间距的边框布局。
方法摘要
void
addLayoutComponent(Component comp, Object constraints) addLayoutComponent 使用指定的约束对象将指定组件添加到布局中。 addLayoutComponent(String name, Component comp) addLayoutComponent 已过时。 已过时。 由 addLayoutComponent(Component, Object)
float
float
Component getLayoutComponent getLayoutComponent(Container target, Object constraints)
Component getLayoutComponent getLayoutComponent(Object constraints)
JavaGUI布局管理器

JavaGUI布局管理器容器可设置布局管理器,管理容器中组件的布局:container.setLayout(new XxxLayout());Java有6种布局管理器,AWT提供了5种:FlowLayoutBorderLayoutGridLayoutGridBagLayoutCradLayoutSwing还提供了⼀种:BoxLayout1、FlowLayout 流式布局顾名思义,组件像⽔流⼀样,从第⼀⾏开始,从左向右依次排列,碰到边界时转到下⼀⾏继续。
三个构造函数:FlowLayout() //使⽤默认参数FlowLayout(int align) //设置对齐⽅式FlowLayout(int align,int hgap,int vgap) //设置对齐⽅式、⽔平间距、垂直间距align是FlowLayout类的常量,⽐如:FlowLayout.LEFT,FlowLayout.CENTER2、BorderLayout 边界布局将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置⼀个组件。
2个构造函数:BorderLayout() //使⽤默认参数BorderLayout(int hgap,int vgap) //设置⽔平间距、垂直间距放置组件时需指定位置:container.add(Component comp, Borderlayout.SOUTH); //第⼆个参数是BorderLayout类的常量,指定组件位置container.add(Component comp); //缺省位置时,默认为BorderLayout.CENTER,放在中间⼀共5个位置,⼀个位置最多放1个组件。
当然,可以在⼀个位置放置多个组件,只是后放置的组件会覆盖之前放置的组件。
也可以⼀个都不放。
3、GridLayout ⽹格布局将容器划分为指定⾏数、列数的⽹格,每个格⼦的尺⼨都相同,⼀个格⼦中放置⼀个组件,适合组件⼤⼩差不多的,⽐如放置计算器的按钮。
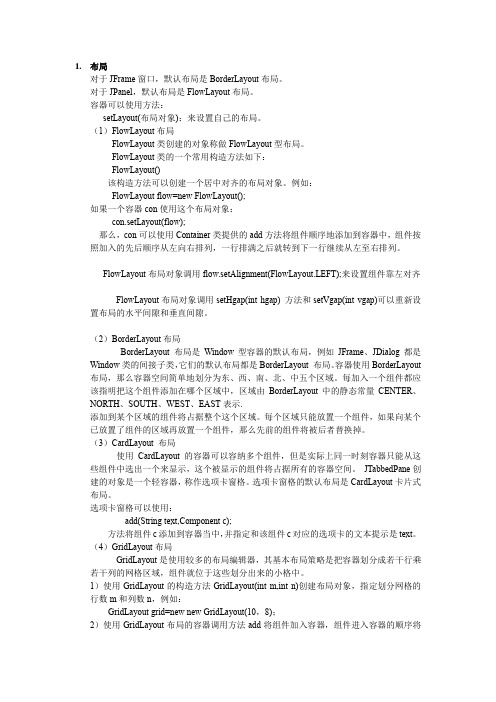
JAVA图形界面各种布局及使用方法

1.布局对于JFrame窗口,默认布局是BorderLayout布局。
对于JPanel,默认布局是FlowLayout布局。
容器可以使用方法:setLayout(布局对象);来设置自己的布局。
(1)FlowLayout布局FlowLayout类创建的对象称做FlowLayout型布局。
FlowLayout类的一个常用构造方法如下:FlowLayout()该构造方法可以创建一个居中对齐的布局对象。
例如:FlowLayout flow=new FlowLayout();如果一个容器con使用这个布局对象:con.setLayout(flow);那么,con可以使用Container类提供的add方法将组件顺序地添加到容器中,组件按照加入的先后顺序从左向右排列,一行排满之后就转到下一行继续从左至右排列。
FlowLayout布局对象调用flow.setAlignment(FlowLayout.LEFT);来设置组件靠左对齐FlowLayout布局对象调用setHgap(int hgap) 方法和setVgap(int vgap)可以重新设置布局的水平间隙和垂直间隙。
(2)BorderLayout布局BorderLayout 布局是Window型容器的默认布局,例如JFrame、JDialog都是Window类的间接子类,它们的默认布局都是BorderLayout 布局。
容器使用BorderLayout 布局,那么容器空间简单地划分为东、西、南、北、中五个区域。
每加入一个组件都应该指明把这个组件添加在哪个区域中,区域由BorderLayout中的静态常量CENTER、NORTH、SOUTH、WEST、EAST表示.添加到某个区域的组件将占据整个这个区域。
每个区域只能放置一个组件,如果向某个已放置了组件的区域再放置一个组件,那么先前的组件将被后者替换掉。
(3)CardLayout 布局使用CardLayout 的容器可以容纳多个组件,但是实际上同一时刻容器只能从这些组件中选出一个来显示,这个被显示的组件将占据所有的容器空间。
Java swing布局详解(附示例图)

当选择使用JPanel和顶层容器的content pane时,需要考虑布局管理。
JPanel缺省是初始化一个FlowLayout,而content pane缺省是初始化一个BorderLayout。
下面将分别介绍几种最常用的布局管理器:FlowLayout、BorderLayout、BoxLayout、CardLayout、GridLayout和GridBagLayout。
代码演示每一个布局管理器都会有一个代码演示,xxxLayoutDemo.java(见附件)。
这些文件主要有三个方法组成:addComponentsToPane()提供布局逻辑(依据不同的布局管理器和UI内容)。
Java代码1public static void addComponentsToPane(Container pane) {。
}2/**3*createAndShowGUI()实例化一个JFrame,通过它的ContentPane加载布局逻辑内容。
4*/5private static void createAndShowGUI() {6// Create and set up the window.7JFrame frame = new JFrame("FlowLayoutDemo");8frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);9// Set up the content pane.10addComponentsToPane(frame.getContentPane());11// Display the window.12frame.pack();13frame.setVisible(true);14}15//main()程序入口,单独起一个线程,实例化UI。
16public static void main(String[] args) {17javax.swing.SwingUtilities.invokeLater(new Runnable() {18public void run() {19createAndShowGUI();20}21});22}FlowLayoutFlowLayout类是最简单的布局管理器。
java笔记4(布局管理器常用组件qq聊天界面记事本)

Java笔记4(布局管理器、常用组件、qq聊天界面、记事本)文件结构Java代码布局管理器Demo8_1.java package com.test1; import javax.swing.JButton; import javax.swing.JFrame; public classDemo8_1 extends JFrame //继承JFrame { /*** @param args */ public static voidmain(String[] args) { Demo8_1 demo8_1=new Demo8_1(); } //把需要的组件定义在这里JButton jb1=null; //定义一个按钮//构造函数public Demo8_1() { ////JFrame是一个顶层容器类(可以添加其它swing组件的类) //JFrame jf=new JFrame(); //给窗体设置标题this.setTitle("Hello world"); //设置大小,按像素this.setSize(200, 200); //设置初始位置this.setLocation(100,200); //创建一个按钮jb1=new JButton("我是一个按钮!"); //添加JButton组件this.add(jb1); //设置当关闭窗口时,保证JVM也退出this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //显示this.setVisible(true); } } 常用组件常Demo8_2.java /* * BorderLayout演示*1.继承JFrame *2.定义组件*3.创建组件(构造函数) *4.添加组件*5.对窗体设置*6.显示窗体*/ package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_2 extends JFrame{ /** * @param args */ //定义组件JButton jb1,jb2,jb3,jb4,jb5; public static void main(String[] args) { // TODOAuto-generated method stub Demo8_2demo8_2=new Demo8_2(); } publicDemo8_2() { //创建组件jb1=new JButton("中部"); jb2=new JButton("北部"); jb3=new JButton("南部"); jb4=new JButton("东部");jb5=new JButton("西部"); //添加各个组件this.add(jb1,BorderLayout.CENTER);this.add(jb2,BorderLayout.NORTH);this.add(jb3,BorderLayout.SOUTH);this.add(jb4,BorderLayout.EAST);this.add(jb5,BorderLayout.WEST); //设置窗体属性this.setTitle("边界布局的案例");this.setSize(300,200); this.setLocation(200,200); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //显示窗体this.setVisible(true); } }Demo8_3.java /* * 功能:流式:流式布局案例*/ package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_3 extends JFrame{ /** * @param args */ //定义需要的组件JButton jb1,jb2,jb3,jb4,jb5,jb6;public static void main(String[] args) { // TODOAuto-generated method stub Demo8_3 demo8_3=new Demo8_3(); } //构造函数public Demo8_3() { //创建组件jb1=new JButton("关羽"); jb1.setSize(100, 100); jb2=new JButton("张飞"); jb3=new JButton("赵云");jb4=new JButton("马超"); jb5=new JButton("黄忠");jb6=new JButton("魏延"); //添加组件this.add(jb1); this.add(jb2); this.add(jb3);this.add(jb4); this.add(jb5); this.add(jb6);//设置布局管理器this.setLayout(newFlowLayout(FlowLayout.LEFT)); //设置窗体属性this.setTitle("流式布局案例"); this.setSize(350,200); this.setLocation(200,200); //禁止用户改变窗体大小this.setResizable(false);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //显示this.setVisible(true); } }swing编程实战Demo8_4.java /* * 风格布局*/ package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_4 extends JFrame{ int size=9; //定义组件JButton jbs[]=new JButton[size]; public static void main(String[] args) { // TODO Auto-generated method stub //创建实例Demo8_4demo8_4=new Demo8_4(); } //构造函数public Demo8_4() { //创建组件for(inti=0;ijava /* * 多种布局管理器的使用*/ package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_5 extends JFrame { //定义组件JPanel jp1,jp2; JButton jb1,jb2,jb3,jb4,jb5,jb6; public static void main(String[] args) { // TODO Auto-generated method stub Demo8_5 demo8_5=new Demo8_5(); }//构造函数public Demo8_5() { //创建组件//JPanel布局默认是FlowLayout jp1=new JPanel();jp2=new JPanel(); jb1=new JButton("西瓜");jb2=new JButton("苹果"); jb3=new JButton("荔枝");jb4=new JButton("葡萄"); jb5=new JButton("桔子");jb6=new JButton("香蕉"); //设置布局//添加jp1.add(jb1); jp1.add(jb2); jp2.add(jb3);jp2.add(jb4); jp2.add(jb5); //把Panel 加入JFrame this.add(jp1,BorderLayout.NORTH); this.add(jb6,BorderLayout.CENTER);this.add(jp2,BorderLayout.SOUTH);this.setSize(300,150); this.setLocation(200,200); this.setVisible(true); } } Demo8_6.java package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_6 extends JFrame{ /** * @param args */ //定义组件JPanel jp1,jp2,jp3; //三个子面板JLabeljlb1,jlb2; //标签JButton jb1,jb2; //两个按钮JTextField jtf1,jpf1; //两个文本输入框public static void main(String[] args) { // TODOAuto-generated method stub Demo8_6demo8_6=new Demo8_6(); } //构造函数public Demo8_6() { jp1=new JPanel();jp2=new JPanel(); jp3=new JPanel();jlb1=new JLabel("用户名:"); jlb2=new JLabel("密码:"); jb1=new JButton("登录"); jb2=new JButton("取消"); jtf1=new JTextField(10); //用户名文本框jpf1=new JPasswordField(10); //密码文本框//设置布局管理this.setLayout(new GridLayout(3,1));//加入各个组件jp1.add(jlb1); jp1.add(jtf1);jp2.add(jlb2); jp2.add(jpf1); jp3.add(jb1);jp3.add(jb2); //加入到JFrame this.add(jp1); this.add(jp2); this.add(jp3); this.setTitle("会员管理系统"); this.setSize(250,130);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setVisible(true); } } Demo8_7.java/* * 复选框或单选框的案例*/ package com.test1; import java.awt.*; importjavax.swing.*; public class Demo8_7 extends JFrame{ //定义JPanel jp1,jp2,jp3;JLabel jl1,jl2; JButton jb1,jb2; JCheckBoxjcb1,jcb2,jcb3; JRadioButton jrb1,jrb2;ButtonGroup bg; public static void main(String[] args) { // TODO Auto-generated method stubDemo8_7 dmeo8_7=new Demo8_7(); } //构造函数public Demo8_7() { //创建组件jp1=new JPanel(); jp2=new JPanel(); jp3=new JPanel(); jl1=new JLabel("你喜欢的运动:");jl2=new JLabel("你的性别:"); jb1=new JButton("注册用户"); jb2=new JButton("取消注册");jcb1=new JCheckBox("足球"); jcb2=newJCheckBox("篮球"); jcb3=new JCheckBox("网球");jrb1=new JRadioButton("男"); jrb2=new JRadioButton("女"); //一定要把jrb1,jrb2放入到一个ButtonGroup ButtonGroup bg=new ButtonGroup(); bg.add(jrb1); bg.add(jrb2);//设置布局管理器this.setLayout(new GridLayout(3,1)); //添加组件jp1.add(jl1); jp1.add(jcb1);jp1.add(jcb2); jp1.add(jcb3); jp2.add(jl2);jp2.add(jrb1); jp2.add(jrb2); jp3.add(jb1);jp3.add(jb2); this.add(jp1); this.add(jp2); this.add(jp3); this.setSize(300,150);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setVisible(true); } } Demo8_8.java/* * JCombobox/JList/JScrollPane */package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_8 extends JFrame { //定义JPanel jp1,jp2;JLabel jl1,jl2; JComboBox jcb1; JList jlist; JScrollPane jsp; public static void main(String[] args) { // TODO Auto-generated method stubDemo8_8 demo8_8=new Demo8_8(); } //构造函数public Demo8_8() { jp1=new JPanel(); jp2=new JPanel(); jl1=new JLabel("你的籍贯:"); jl2=new JLabel("旅游地点:"); String []jg={"北京","上海","天津","火星"}; jcb1=new JComboBox(jg); String []dd={"九寨沟","故宫","长城","兵马俑"}; jlist=new JList(dd);jlist.setVisibleRowCount(2);//设置你希望显示多少个选项jsp=new JScrollPane(jlist); //设置布局this.setLayout(new GridLayout(3,1)); //添加组件jp1.add(jl1); //加到面板1当中jp1.add(jcb1);jp2.add(jl2); //加到面板2当中jp2.add(jsp);this.add(jp1); //把面板加入到窗体当中this.add(jp2); //设置窗体属性this.setSize(200,180);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setVisible(true); } } Demo8_9.java /* * 词霸*/ package com.test1;import java.awt.*; import javax.swing.*;public class Demo8_9 extends JFrame{ //定义组件JSplitPane jsp; JList jList; JLabel jl1; public static void main(String[] args) { // TODOAuto-generated method stub Demo8_9demo8_9=new Demo8_9(); } publicDemo8_9() { //创建组件String []words={"迈克尔-杰克逊","中国","导游"}; jList=new JList(words); jl1=new JLabel(new ImageIcon("images/迈克尔-杰克逊2.jpg")); //拆分窗格jsp=newJSplitPane(JSplitPane.HORIZONTAL_SPLIT,jList,jl1);//设置窗格可以伸缩jsp.setOneTouchExpandable(true); //设置布局管理器//添加组件this.add(jsp);//设置大小this.setSize(550,632);this.setLocation(200,200);this.setVisible(true); } }Demo8_10.java /* * qq聊天器*/package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_10 extends JFrame{ JTextArea jta=null; JScrollPane jsp=null; //滚动面板JPanel jp1=null;JComboBox jcb=null; JTextField jtf=null; JButton jb=null; public static void main(String[] args) { // TODO Auto-generated method stubDemo8_10 demo8_10=new Demo8_10(); }//构造public Demo8_10() { jta=new JTextArea(); jsp=new JScrollPane(jta); //为文本域添加滚动条jp1=new JPanel(); String []chatter={"布什","拉登"}; jcb=new JComboBox(chatter);jtf=new JTextField(10); jb=new JButton("发送");//设置布局//添加组件jp1.add(jcb);jp1.add(jtf); jp1.add(jb); //加入JFrame this.add(jsp); this.add(jp1,BorderLayout.SOUTH);//设置窗体属性this.setSize(300,200);this.setIconImage((newImageIcon("images\\rowin2.gif")).getImage());this.setTitle("简单QQ");this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setVisible(true); } }Demo8_11.java /* * qq登录界面制作*/ package com.test1; import java.awt.*; import javax.swing.*; public class Demo8_11 extends JFrame{ //北部区域JLabel jl1; //南部区域JButton jb1,jb2,jb3; JPanel jp1;//中部区域JTabbedPane jtp;//选项卡窗格JPanel jp2,jp3,jp4;//三个子面板JLabeljl2,jl3,jl4,jl5; //号码输入文本框JTextField jtf; //密码JPasswordField jpf; //清除号码button JButton jb4; //隐身登录,记住密码JCheckBoxjcb1,jcb2; public Demo8_11() { //创建组件jl2=new JLabel("QQ号码",JLabel.CENTER);jl3=new JLabel("QQ密码",JLabel.CENTER); jl4=new JLabel("忘记密码",JLabel.CENTER);jl4.setFont(new Font("宋体",Font.PLAIN,16));//设置字体样式jl4.setForeground(Color.BLUE);//设置字体颜色jl5=new JLabel("申请密码保护");jl5.setCursor(Cursor.getPredefinedCursor(Cursor.HAND_ CURSOR)); //输入号码框jtf=new JTextField(); //输入密码框jpf=new JPasswordField(); jb4=new JButton(newImageIcon("images\\清除号码.jpg")); //复选框jcb1=new JCheckBox("隐身登录"); jcb2=new JCheckBox("记住密码"); //北部区域jl1=new JLabel(new ImageIcon("images\\老虎.jpg"));//南部区域jp1=new JPanel(); jb1=newJButton(new ImageIcon("images\\登录.gif")); jb2=new JButton(new ImageIcon("images\\取消.gif")); jb3=new JButton(new ImageIcon("images\\向导.gif")); //中部区域jtp=new JTabbedPane(); jp2=new JPanel(); jp3=new JPanel();jp3.setBackground(Color.RED);//给面板设置背景颜色jp4=new JPanel(); jp4.setBackground(newColor(0,0,255));//用另一种方法设置背景颜色//将面板添加到选项卡窗格上jtp.add("QQ号码",jp2); //第一个参数代表选项卡的名称,第二个参数代表面板jtp.add("手机号码",jp3); jtp.add("电子邮箱",jp4);//设置布局jp2.setLayout(new GridLayout(3,3));//添加组件//南部jp1.add(jb1); jp1.add(jb2); jp1.add(jb3); //中部jp2.add(jl2);//QQ号码jp2.add(jtf);//号码框jp2.add(jb4);//清除号码按钮jp2.add(jl3);//密码jp2.add(jpf);//密码框jp2.add(jcb1);//记住密码jp2.add(jcb2);//隐身登录jp2.add(jl5);//申请密码保护this.add(jp1,BorderLayout.SOUTH);//加入南部子面板this.add(jl1,BorderLayout.NORTH);//加入北部子面板this.add(jtp,BorderLayout.CENTER);//把选项卡加入中部//展现组件ImageIcon icon=newImageIcon("images\\rowin.gif");this.setIconImage(icon.getImage());this.setSize(350,240); this.setLocation(300,400); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setVisible(true); } public static void main(String[] args) { newDemo8_11(); } } Demo8_12.java /* * 记事本界面*/ package com.test1;import java.awt.*; import javax.swing.*; import java.awt.event.*; public class Demo8_12 extends JFrame{ JMenuBar jmb;//菜单条组件JMenu menu1,menu2,menu3,menu4,menu5;JMenuItem item2,item3,item4,item5,item6,item7;JMenu xinjian;//二级菜单JMenuItem file,project; JTextArea jta; //文本输入区域//工具条JToolBar jtb; JButton jb1,jb2,jb3,jb4,jb5,jb6;public Demo8_12() { //创建组件jtb=new JToolBar(); jb1=new JButton(newImageIcon("images\\new.jpg")); jb1.setToolTipText("新建");//设置提示信息jb2=new JButton(new ImageIcon("images\\open.jpg")); jb2.setToolTipText("打开"); jb3=new JButton(newImageIcon("images\\save.jpg")); jb4=newJButton(new ImageIcon("images\\copy.jpg"));jb5=new JButton(new ImageIcon("images\\cut.jpg"));jb6=new JButton(new ImageIcon("images\\paste.jpg")); jmb=new JMenuBar(); menu1=new JMenu("文件(F)"); menu1.setMnemonic('F');//设置助记符menu2=new JMenu("编辑(E)");menu2.setMnemonic('E'); menu3=new JMenu("格式(O)"); menu3.setMnemonic('O'); menu4=new JMenu("查看(V)"); menu4.setMnemonic('V');menu5=new JMenu("帮助(H)");menu5.setMnemonic('H'); //item1=new JMenuItem("新建"); xinjian=new JMenu("新建");file=new JMenuItem("文件"); project=new JMenuItem("工程"); item2=new JMenuItem("打开",new ImageIcon("new.gif")); item3=new JMenuItem("保存(s)"); item3.setMnemonic('s');//给菜单添加快捷方式item3.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.V K_S,InputEvent.ALT_MASK)); item4=new JMenuItem("另存为"); item5=new JMenuItem("页面设置"); item6=new JMenuItem("打印"); item7=new JMenuItem("退出"); jta=new JTextArea();//设置布局//添加组件//将按钮添加到工具条上jtb.add(jb1); jtb.add(jb2); jtb.add(jb3); jtb.add(jb4); jtb.add(jb5); jtb.add(jb6);//将菜单项添加到菜单上xinjian.add(file);xinjian.add(project); menu1.add(xinjian);menu2.add(item2); menu1.add(item3);menu1.add(item4); menu1.addSeparator();//添加分割线menu1.add(item5); menu1.add(item6);menu1.addSeparator(); menu1.add(item7);//将菜单添加到菜单条上jmb.add(menu1);jmb.add(menu2); jmb.add(menu3);jmb.add(menu4); jmb.add(menu5); //将菜单条添加到窗体上this.setJMenuBar(jmb);//将工具条添加到窗体上this.add(jtb,BorderLayout.NORTH); //给文本域添加滚动条JScrollPane jsp=new JScrollPane(jta); jsp.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SC ROLLBAR_AS_NEEDED); this.add(jsp); //展现this.setTitle("记事本"); ImageIcon icon=new ImageIcon("images\\rowin.gif");this.setIconImage(icon.getImage());//设置窗体图标this.setSize(500,400);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setVisible(true); } public static void main(String[] args) { Demo8_12 demo8_12=new Demo8_12(); } }。
JAVA开发设计规范

JAVA开发设计规范JAVA开发设计规范是指在进行JAVA开发过程中,为了统一编码风格、提高代码可读性和可维护性而制定的一系列约定和规范。
本文将从命名规范、代码布局规范、注释规范、异常处理规范、编码规范等方面介绍JAVA开发设计规范。
1.命名规范变量、方法和类名应使用有意义的英文单词或缩写,遵循驼峰命名法。
-变量名应代表该变量的含义,且不使用无意义的单字母命名。
-方法名应清晰表达方法的功能和作用。
-类名应使用名词或名词短语,首字母大写。
2.代码布局规范-使用缩进方式使代码结构清晰可读。
-使用空行分隔不同的功能块。
-代码行长度应限制在80个字符之内,方便查看和打印。
3.注释规范-对于每个类、方法和成员变量,都应添加必要的注释说明其功能和用法。
-注释应该与代码同步更新,并保持准确性。
-注释应使用简洁明了的语言,不应包含冗余信息。
4.异常处理规范- 在代码中必须使用try-catch块处理可能抛出的受检异常。
- 不应使用catch(Exception e)的方式处理异常,在catch块中应提供相应的处理逻辑。
- 应避免在catch块中直接打印异常信息,而是应使用日志框架打印异常。
5.编码规范-尽量使用局部变量而不是全局变量。
-代码中不应包含硬编码的常量,应使用常量变量或配置文件存储。
-代码中应避免使用魔法数字,而使用有意义的命名常量代替。
-尽量避免使用复杂的表达式和语句,提高代码的可读性。
以上只是JAVA开发设计规范的一部分。
在实际开发过程中,还应根据团队的需求和实际情况进行适当的调整和补充。
良好的编码规范可以提高代码的可读性、可维护性和可扩展性,从而提高开发效率和代码质量。
同时,开发人员应定期进行代码审查和重构,以保证代码的质量和规范的执行。
《JAVA语言程序设计》教学大纲

《Java语言程序设计》课程教学大纲(适用于3年制高职软件技术专业和网络技术专业)一、课程的培养目标《Java语言程序设计》是高职院校软件技术专业和网络技术专业学生的一门必修课程。
Java语言作为当今Internet上最流行的编程语言,已经得到广泛的普及和应用。
通过本课程的学习,使学生掌握Java桌面程序尤其是网络编程的基本方法,能够根据现实生活实践编制出一些实用的客户机/服务器小程序。
根据3年制高职软件技术专业教学计划的要求,本课程应该达到以下教学目标:1、学生知识结构目标●使学生进一步掌握面向对象程序设计的思想和基本理论;●熟练掌握Java的数据类型、流程控制语句和主要API函数的使用方法;●熟练掌握Java图形界面设计、布局管理和事件监听方法;●熟练掌握异常处理、线程和I/O操作等应用方法;●掌握利用Socket进行客户机/服务器程序的编写;●掌握JCreator或其他Java开发环境的基本操作。
2、学生专业能力目标●熟练地运用JAVA语言进行面向对象的程序设计,并能编写小型应用程序;●培养良好的程序设计风格、编程和调试技巧;●培养学生搜集资料、阅读资料和利用资料的能力;●培养学生的自学能力。
3、学生专业素质目标●培养学生的逻辑思维能力;●培养学生的团队协作精神;●培养学生的学习的主动性和独立性。
●培养学生提出问题、分析问题和解决问题的能力。
二、与相关课程的联系1、与前序课程的联系●《计算机应用基础》培养学生基本计算机操作能力和常用软件的应用;●《C#语言程序设计》(《C++语言程序设计》)使学生具有面向对象程序设计的基本概念。
2、与后继课程的关系●为《JSP技术应用》和《J2EE技术应用》课程提供坚实的语言基础;●为《软件工程》课程提供开发实例;●为“毕业设计”提供前台开发平台支持。
三、教材的选用1、教材选取的原则●通过《C#语言程序设计》(《C++语言程序设计》),学生基本掌握面向对象程序设计方法,该课程着重于J2SE相关技术。
JAVASWING布局管理器实例之GRIDBAGLAYOUT,实现左右选择框

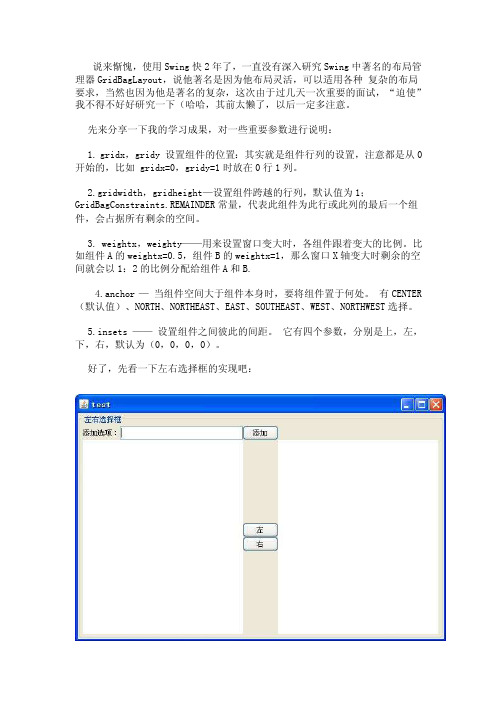
说来惭愧,使用Swing快2年了,一直没有深入研究Swing中著名的布局管理器GridBagLayout,说他著名是因为他布局灵活,可以适用各种复杂的布局要求,当然也因为他是著名的复杂,这次由于过几天一次重要的面试,“迫使”我不得不好好研究一下(哈哈,其前太懒了,以后一定多注意。
先来分享一下我的学习成果,对一些重要参数进行说明:1. gridx,gridy 设置组件的位置:其实就是组件行列的设置,注意都是从0开始的,比如 gridx=0,gridy=1时放在0行1列。
2.gridwidth,gridheight—设置组件跨越的行列,默认值为1;GridBagConstraints.REMAINDER常量,代表此组件为此行或此列的最后一个组件,会占据所有剩余的空间。
3. weightx,weighty——用来设置窗口变大时,各组件跟着变大的比例。
比如组件A的weightx=0.5,组件B的weightx=1,那么窗口X轴变大时剩余的空间就会以1:2的比例分配给组件A和B.4.anchor —当组件空间大于组件本身时,要将组件置于何处。
有CENTER (默认值)、NORTH、NORTHEAST、EAST、SOUTHEAST、WEST、NORTHWEST选择。
5.insets ——设置组件之间彼此的间距。
它有四个参数,分别是上,左,下,右,默认为(0,0,0,0)。
好了,先看一下左右选择框的实现吧:import java.awt.Dimension;import java.awt.GridBagConstraints;import java.awt.GridBagLayout;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import javax.swing.BorderFactory;import javax.swing.DefaultListModel;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JList;import javax.swing.JPanel;import javax.swing.JTextField;import javax.swing.UIManager;import javax.swing.UnsupportedLookAndFeelException;public class MyFrame extends JFrame {JPanel mainPanel = new JPanel();JButton add = new JButton();JButton left = new JButton();JButton right = new JButton();JLabel label = new JLabel();JTextField field = new JTextField();DefaultListModel leftModel = new DefaultListModel(); DefaultListModel rightMOdel = new DefaultListModel(); JList leftList = new JList(leftModel);JList rightList = new JList(rightMOdel);JPanel left_Right_Panel = new JPanel();public MyFrame() {this.setTitle("test");this.setPreferredSize(new Dimension(600, 400)); this.initComponent();this.addData();this.setVisible(true);this.pack();}/*** 初始化组件*/private void initComponent() {label.setText("添加选项:");add.setText("添加");leftList.setPreferredSize(new Dimension(150, 150));rightList.setPreferredSize(leftList.getPreferredSize());left.setText("左");right.setText("右");mainPanel.setBorder(BorderFactory.createTitledBorder("左右选择框"));mainPanel.setLayout(new GridBagLayout());GridBagConstraints c = new GridBagConstraints();c.gridx = 0; // 0行0列c.gridy = 0;c.gridwidth = 1;c.gridheight = 1;c.fill = GridBagConstraints.HORIZONTAL;c.weightx = 0;c.weighty = 0;mainPanel.add(label, c);c.gridx++;c.weightx = 1;mainPanel.add(field, c);c.gridx++;c.weightx = 0;c.gridwidth = 1;c.gridheight = 1;// c.fill = GridBagConstraints.HORIZONTAL;mainPanel.add(add, c);c.gridx = 0;c.gridy = 1;c.weightx = 1;c.weighty = 1;c.gridwidth = 2;c.gridheight = 2;c.fill = GridBagConstraints.BOTH;mainPanel.add(leftList, c);c.gridx = 2;c.gridy = 1;c.gridwidth = 1;c.gridheight = 1;c.weightx = 0;c.weighty = 0.5;c.anchor = GridBagConstraints.SOUTH;c.fill = GridBagConstraints.HORIZONTAL;mainPanel.add(left, c);c.gridx = 2;c.gridy = 2;c.anchor = GridBagConstraints.NORTH;c.fill = GridBagConstraints.HORIZONTAL;mainPanel.add(right, c);c.gridx = 3;c.gridy = 1;c.gridwidth = 1;c.gridheight = 2;c.weightx = 1;c.weighty = 1;c.fill = GridBagConstraints.BOTH;mainPanel.add(rightList, c);this.getContentPane().add(mainPanel);}private void addData() {add.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) { // TODO Auto-generated method stubaddItem();}});left.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) { // TODO Auto-generated method stubleftItem();}});right.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) { // TODO Auto-generated method stubrightItem();}});}/*** 增加项*/private void addItem() {if (field.getText() != null&& !field.getText().equals("")) {((DefaultListModel) leftList.getModel()).addElement(field.getText()); field.setText("");}}/*** 左移项*/private void leftItem() {if (rightList.getSelectedIndex() != -1) {Object o = rightList.getSelectedValue();((DefaultListModel)rightList.getModel()).remove(rightList.getSelectedIndex());((DefaultListModel)leftList.getModel()).addElement(o);}}/*** 右移项*/private void rightItem() {if (leftList.getSelectedIndex() != -1) {Object o = leftList.getSelectedValue();((DefaultListModel)leftList.getModel()).remove(leftList.getSelectedIndex());((DefaultListModel)rightList.getModel()).addElement(o);}}public static void main(String args[]) {try {UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName()); } catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (InstantiationException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (IllegalAccessException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (UnsupportedLookAndFeelException e) {// TODO Auto-generated catch blocke.printStackTrace();}MyFrame frame = new MyFrame();}}。
Java Swing布局管理器之OverLayout

OverlayLayout是用于排列重叠组件的布局管理器。
它的用途是以一些对齐的点为基准将一些组件层叠的放置在布局容器中。
组件的横轴和纵轴的对齐点介于0.0和1.0之间。
横轴(X轴)上0.0代表组件的左侧面,1.0代表组件的右侧面;纵轴(Y轴)上0.0和1.0分别代表组件的顶部和底部。
构造函数public OverlayLayout(Container target)因为构造函数不会为target对象安装结果布局管理器,所以我们还必须调用setLayout()来完成此功能。
JPanel p1 = new JPanel();OverlayLayout overlay = new OverlayLayout(p1);p1.setLayout(overlay);在OverlayLayout布局管理器中,每个组件都有一对横纵坐标值,每个组件的位置只和它本身的横纵坐标值有关,换句话说就是组件以他自己的位置作为基准,横轴上0.0和1.0分别代表组件的左侧面和右侧面;纵轴上0.0和1.0分别代表组件的顶部和底部,和容器位置无关。
如果一个组件的alignmentX属性设置为0.5,原本左侧面的位置对应0.0,现在变成了0.5,那么,现在组件的位置就要向左移动width/2的距离,使左侧面的位置对应现在的0.0。
纵轴亦是如此,明白了吗?// OverlayTest.java// A test of the OverlayLayout manager allowing experimentation. //importimportimportpublic JFrame {public OverlayTest() {super("OverlayLayout Test");setSize(500, 300);setDefaultCloseOperation(EXIT_ON_CLOSE);final Container c = getContentPane();c.setLayout(new GridBagLayout());final JPanel p1 = new GridPanel();final OverlayLayout overlay = new OverlayLayout(p1);p1.setLayout(overlay);final JButton jb1 = new JButton("B1");final JButton jb2 = new JButton("B2");final JButton jb3 = new JButton("B3");Dimension b1 = new Dimension(60, 50);Dimension b2 = new Dimension(80, 40);Dimension b3 = new Dimension(100, 60);jb1.setMinimumSize(b1);jb1.setMaximumSize(b1);jb1.setPreferredSize(b1);jb2.setMinimumSize(b2);jb2.setMaximumSize(b2);jb2.setPreferredSize(b2);jb3.setMinimumSize(b3);jb3.setMaximumSize(b3);jb3.setPreferredSize(b3);SimpleReporter reporter = new SimpleReporter();jb1.addActionListener(reporter);jb2.addActionListener(reporter);jb3.addActionListener(reporter);p1.add(jb1);p1.add(jb2);p1.add(jb3);JPanel p2 = new JPanel();p2.setLayout(new GridLayout(2,6));p2.add(new JLabel("B1 X", JLabel.CENTER));p2.add(new JLabel("B1 Y", JLabel.CENTER));p2.add(new JLabel("B2 X", JLabel.CENTER));p2.add(new JLabel("B2 Y", JLabel.CENTER));p2.add(new JLabel("B3 X", JLabel.CENTER));p2.add(new JLabel("B3 Y", JLabel.CENTER));p2.add(new JLabel(""));final JTextField x1 = new JTextField("0.0", 4); // Button1 x alignmentfinal JTextField y1 = new JTextField("0.0", 4); // Button1 y alignmentfinal JTextField x2 = new JTextField("0.0", 4);final JTextField y2 = new JTextField("0.0", 4);final JTextField x3 = new JTextField("0.0", 4);final JTextField y3 = new JTextField("0.0", 4);p2.add(x1);p2.add(y1);p2.add(x2);p2.add(y2);p2.add(x3);p2.add(y3);GridBagConstraints constraints = new GridBagConstraints();c.add(p1, constraints);constraints.gridx = 1;JButton updateButton =updateButton.addActionListener( ActionListener() {actionPerformed(ActionEvent ae) {jb1.setAlignmentX(Float.valueOf(x1.getText().trim()).floatValue());jb1.setAlignmentY(Float.valueOf(y1.getText().trim()).floatValue());jb2.setAlignmentX(Float.valueOf(x2.getText().trim()).floatValue());jb2.setAlignmentY(Float.valueOf(y2.getText().trim()).floatValue());jb3.setAlignmentX(Float.valueOf(x3.getText().trim()).floatValue());jb3.setAlignmentY(Float.valueOf(y3.getText().trim()).floatValue());p1.revalidate();}});c.add(updateButton, constraints);constraints.gridx = 0;constraints.gridy = 1;constraints.gridwidth = 2;c.add(p2, constraints);}main(String args[]) {OverlayTest ot =ot.setVisible(}ActionListener {actionPerformed(ActionEvent ae) {System.out.println(ae.getActionCommand());}}JPanel {paint(Graphics g) {int w = getSize().width;int h = getSize().height;g.setColor(Color.red);g.drawRect(0,0,w-1,h-1);g.drawLine(w/2,0,w/2,h);g.drawLine(0,h/2,w,h/2);}}}最后提醒,使用OverlayLayout布局管理器关键要记住X,Y轴对应组件位置,和容器没有关系。
setlayout的用法

setlayout的用法setLayout方法是Java的一个布局管理器重要的方法,也是GUI 编程的基础。
它的用法在实现Java程序制作的GUI界面中显得尤为重要,本文将对setLayout的用法及它的布局管理器包括FlowLayout、GridLayout和BorderLayout进行详细地剖析。
一、 setLayout的用法setLayout方法的作用是设置容器的布局管理器,在使用GUI编程时容器是必不可少的,而容器要想使用布局管理器来管理窗口中的组件,就必须调用setLayout方法。
在不同的操作系统上,setLayout方法的写法也有所不同,如果是在Java SE环境中,它的写法为:public void setLayout(LayoutManager manager)其中,LayoutManager是一个布局上下文,它指定容器中的组件的布局方式。
它允许程序员按照自己的意愿改变容器的布局。
一般地,调用setLayout方法的时候要指定布局管理器,因此在使用setLayout方法前,必须有一个布局管理器,在Java中有三种布局管理器:FlowLayout、GridLayout和BorderLayout。
二、局管理器1. FlowLayoutFlowLayout是一种比较简单的布局管理器,它使用组件的排列顺序来安排组件的位置,组件是水平排列的,当一行排满后,自动换行,它是容器的默认布局。
调用FlowLayout的方法如下:Container.setLayout(new FlowLayout())2. GridLayoutGridLayout可以同时安排多个控件,它的用法跟表格很类似,它将容器分成等大的网格,然后把组件按照行和列的方式排列,类似于表格。
调用GridLayout的方法如下:Container.setLayout(new GridLayout(4,2))其中,4表示行数,2表示列数。
JAVA布局

card.previous(panelMain); /n); //第一个
示例:
import java.awt.*;
public class buttonDir{
public static void main(String args[]){
Frame f = new Frame("BorderLayout");
GridBagConstraints.NONE:以最小尺寸显示组件;
GridBagConstraints.HORIZONTAL:组件沿水平方向伸展;
GridBagConstraints.VERTICAL:组件沿垂直方向伸展。
约束anchor决定单元格如何显示。 auchor取值GridBagConstraints中的四个类变量:
CardLayout(卡式布局)
CardLayout布局管理器能够帮助用户处理两个以至更多的成员共享同一显示空间,它把容器分成许多层,每层的显示空间占据整个容器的大小,但是每层只允许放置一个组件,当然每层都可以利用Panel来实现复杂的用户界面.布局管理器(CardLayout)就象一副叠得整整齐齐的扑克牌一样,有54张牌,但是你只能看见最上面的一张牌,每一张牌就相当于布局管理器中的每一层.其实现过程如下:
JPanel panel= new JPanel(new FlowLayout(FlowLayout.LEFT)));
此为小应用程序(Applet)和面板(Panel)的缺省布局管理器,组件从左上角开始,按从左至右的方式排列.其构造函数为:
FlowLayout() //生成一个默认的流式布局,组件在容器里居中,每个组件之间留下5个像素的距离.
java中add(panel)的用法

一、add(panel)方法的作用在Java中,add(panel)方法是用于向容器中添加组件的方法。
这个方法通常用于将面板(panel)添加到容器中,从而实现界面的布局和设计。
二、add(panel)方法的使用方式1. 在使用add(panel)方法前,首先需要创建一个面板对象(panel),可以使用JPanel类来创建一个新的面板。
2. 需要将要添加的组件(比如按钮、文本框等)先添加到面板中。
3. 调用容器对象的add(panel)方法,将面板添加到容器中。
三、add(panel)方法的示例代码```javaimport javax.swing.JFrame;import javax.swing.JPanel;import javax.swing.JButton;public class MainFrame extends JFrame {public MainFrame() {setTitle("Example");setSize(300, 200);// 创建一个面板对象JPanel panel = new JPanel();// 向面板中添加一个按钮JButton button = new JButton("Click Me");panel.add(button);// 将面板添加到窗口中add(panel);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setVisible(true);}public static void main(String[] args) {new MainFrame();}}```四、add(panel)方法的注意事项1. 在使用add(panel)方法时,需要确保容器对象是可以添加组件的,比如JFrame、JDialog等。
2. 在添加面板到容器中时,需要考虑好面板在容器中的布局方式,可以使用布局管理器来灵活控制组件的排列方式。
Java的布局管理器GridBagLayout的使用方法【图文说明】

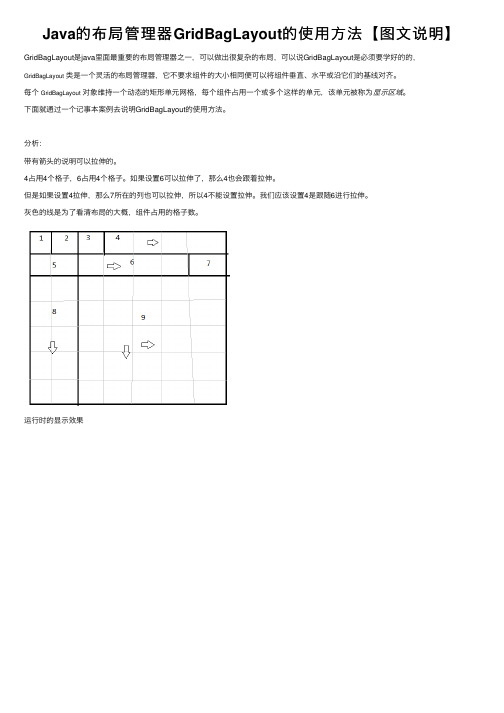
Java的布局管理器GridBagLayout的使⽤⽅法【图⽂说明】GridBagLayout是java⾥⾯最重要的布局管理器之⼀,可以做出很复杂的布局,可以说GridBagLayout是必须要学好的的,GridBagLayout类是⼀个灵活的布局管理器,它不要求组件的⼤⼩相同便可以将组件垂直、⽔平或沿它们的基线对齐。
每个GridBagLayout对象维持⼀个动态的矩形单元⽹格,每个组件占⽤⼀个或多个这样的单元,该单元被称为显⽰区域。
下⾯就通过⼀个记事本案例去说明GridBagLayout的使⽤⽅法。
分析:带有箭头的说明可以拉伸的。
4占⽤4个格⼦,6占⽤4个格⼦。
如果设置6可以拉伸了,那么4也会跟着拉伸。
但是如果设置4拉伸,那么7所在的列也可以拉伸,所以4不能设置拉伸。
我们应该设置4是跟随6进⾏拉伸。
灰⾊的线是为了看清布局的⼤概,组件占⽤的格⼦数。
运⾏时的显⽰效果import java.awt.*;import javax.swing.*;public class GridBagDemo extends JFrame {public static void main(String args[]) {GridBagDemo demo = new GridBagDemo();}public GridBagDemo() {init();this.setSize(600,600);this.setVisible(true);}public void init() {j1 = new JButton("打开");j2 = new JButton("保存");j3 = new JButton("另存为");j4 = new JPanel();String[] str = { "java笔记", "C#笔记", "HTML5笔记" };j5 = new JComboBox(str);j6 = new JTextField();j7 = new JButton("清空");j8 = new JList(str);j9 = new JTextArea(); j9.setBackground(Color.PINK);//为了看出效果,设置了颜⾊GridBagLayout layout = new GridBagLayout();this.setLayout(layout);this.add(j1);//把组件添加进jframethis.add(j2);this.add(j3);this.add(j4);this.add(j5);this.add(j6);this.add(j7);this.add(j8);this.add(j9);GridBagConstraints s= new GridBagConstraints();//定义⼀个GridBagConstraints,//是⽤来控制添加进的组件的显⽰位置s.fill = GridBagConstraints.BOTH;//该⽅法是为了设置如果组件所在的区域⽐组件本⾝要⼤时的显⽰情况//NONE:不调整组件⼤⼩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
/liujun13579/article/details/7772215 java.awt包中大约有FlowLayout 流式布局BorderLayout 边框式布局GridLayout 网格布局CardLayout 卡片布局GridBagLayout 复杂的网格布局javax.swing包中大约有如下布局BoxLayout 盒式布局OverlayLayout 重叠布局ScrollPaneLayout 类JScrollPane使用的布局管理器ViewportLayout 类JViewport使用的布局管理器详解:实例:对齐方式// FlowLayoutDemo.javaimportjavax.swing.*;importjava.awt.*;public classFlowLayoutDemo extends JFrame { public FlowLayoutDemo() {//设置窗体为流式布局,无参数默认为居中对齐setLayout(new FlowLayout());//设置窗体中显示的字体样式setFont(new Font("Helvetica",Font.PLAIN, 14));//将按钮添加到窗体中getContentPane().add(newJButton("Button 1"));getContentPane().add(new JButton("Button 2"));getContentPane().add(new JButton("Button3"));getContentPane().add(newJButton("Button 4"));}public static void main(String args[]) {FlowLayoutDemo window = newFlowLayoutDemo();window.setTitle("流式布局");//该代码依据放置的组件设定窗口的大小使之正好能容纳你放置的所有组件window.pack();window.setVisible(true);window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);window.setLocationRelativeTo(null); //让窗体居中显示}}修改程序代码体会界面布局效果:setLayout(newFlowLayout());将上面源程序中的代码更改如下,然后做出如下更改:setLayout(newFlowLayout(0)); //组件左对齐setLayout(newFlowLayout(FlowLayout.RIGHT,10,15)); //组件右对齐,组件间水平间距为10像素,垂直间距为15像素// BorderLayoutDemo.javaimport javax.swing.*;import java.awt.*;public class BorderLayoutDemo extends JFrame {public BorderLayoutDemo(){ //构造函数,初始化对象值//设置为边界布局,组件间横向、纵向间距均为5像素setLayout(new BorderLayout(5,5));setFont(new Font("Helvetica", Font.PLAIN, 14));getContentPane().add("North", new JButton("North")); //将按钮添加到窗口中getContentPane().add("South", new JButton("South"));getContentPane().add("East", new JButton("East"));getContentPane().add("West", new JButton("West"));getContentPane().add("Center",new JButton("Center"));}public static void main(String args[]) {BorderLayoutDemo f = new BorderLayoutDemo();f.setTitle("边界布局");f.pack();f.setVisible(true);f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);f.setLocationRelativeTo(null); //让窗体居中显示}}程序执行结果如下所示:实例二:在中间位置中添加9个按钮。
// BorderLayoutDemo1.javaimport javax.swing.*;import java.awt.*;public class BorderLayoutDemo1 extends JFrame {JPanel p=new JPanel();public BorderLayoutDemo(){setLayout(new BorderLayout(5,5));setFont(new Font("Helvetica", Font.PLAIN, 14));getContentPane().add("North", new JButton("North"));getContentPane().add("South", new JButton("South"));getContentPane().add("East", new JButton("East"));getContentPane().add("West", new JButton("West"));//设置面板为流式布局居中显示,组件横、纵间距为5个像素 p.setLayout(new FlowLayout(1,5,5));//使用循环添加按钮,注意每次添加的按钮对象名称都是b //但按钮每次均是用new新生成的,所有代表不同的按钮对象。
for(int i=1;i<10;i++){//String.valueOf(i),将数字转换为字符串JButton b=new JButton(String.valueOf(i));p.add(b); //将按钮添加到面板中}getContentPane().add("Center",p); //将面板添加到中间位置}public static void main(String args[]) {BorderLayoutDemo1 f = new BorderLayoutDemo1();f.setTitle("边界布局");f.pack(); //让窗体自适应组建大小f.setVisible(true);f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);f.setLocationRelativeTo(null); //让窗体居中显示}}实例一://GridLayoutDemo.javaimport javax.swing.*;import java.awt.*;public class GridLayoutDemo extends JFrame {public GridLayoutDemo() {setLayout(new GridLayout(0,2)); //设置为网格布局,未指定行数setFont(new Font("Helvetica", Font.PLAIN, 14));getContentPane().add(new JButton("Button 1"));getContentPane().add(new JButton("Button 2"));getContentPane().add(new JButton("Button 3"));getContentPane().add(new JButton("Button 4"));getContentPane().add(new JButton("Button 5"));}public static void main(String args[]) {GridLayoutDemo f = new GridLayoutDemo();f.setTitle("GridWindow Application");f.pack();f.setVisible(true);f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);f.setLocationRelativeTo(null); //让窗体居中显示}}实例二:布局一个简单的计算器思路:对窗体应用边界布局,在NORTH上放置一个文本框,在CENTER 上放置一个面板,面板上放置计算器的相应按钮//GridFrame.Javaimport java.awt.*;import javax.swing.*;class GridFrame extends JFrame{//定义面板,并设置为网格布局,4行4列,组件水平、垂直间距均为3JPanel p=new JPanel(new GridLayout(4,4,3,3));JTextArea t=new JTextArea(); //定义文本框//定义字符串数组,为按钮的显示文本赋值//注意字符元素的顺序与循环添加按钮保持一致Stringstr[]={"7","8","9","/","4","5","6","*","1","2","3","-","0",".","=","+"};public GridFrame(String s){super(s); //为窗体名称赋值setLayout(new BorderLayout()); //定义窗体布局为边界布局JButton btn[]; //声明按钮数组btn=new JButton[str.length]; //创建按钮数组//循环定义按钮,并添加到面板中for(int i=0;i<str.length;i++){btn[i]=new JButton(str[i]);p.add(btn[i]);}//将文本框放置在窗体NORTH位置getContentPane().add(t,BorderLayout.NORTH);//将面板放置在窗体CENTER位置getContentPane().add(p,BorderLayout.CENTER);setVisible(true);setSize(250,200);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setLocationRelativeTo(null); //让窗体居中显示 }public static void main(String[] args){GridFrame gl=new GridFrame("网格布局计算机!");}}程序执行结果如下图:实例:使用空布局精确定位组件的位置// NullLayoutDemo.javaimport java.awt.*;import javax.swing.*;public class NullLayoutDemo{ JFrame fr;JButton a,b; NullLayoutDemo() {fr = new JFrame();fr.setBounds(100,100,250,150);//设置窗体为空布局fr.setLayout(null);a=new JButton("按钮a");b=new JButton("按钮b");fr.getContentPane().add(a);//设置按钮a的精确位置a.setBounds(30,30,80,25);fr.getContentPane().add(b);b.setBounds(150,40,80,25);fr.setTitle("NullLayoutDemo");fr.setVisible(true);fr.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);fr.setLocationRelativeTo(null); //让窗体居中显示}public static void main(String args[]){new NullLayoutDemo();}}程序运行结果如下:2、使用CardLayout类提供的方法可以切换显示该空间中的组件方法一步骤:(1)定义使用卡片布局的容器例如:Panel cardPanel=new Panel();(2)定义卡片对象:CardLayout 布局对象名称=new CardLayout();例如:CardLayout card=new CardLayout();(3)设置使用卡片布局的容器为卡片布局:格式:容器名称.setLayout(布局对象名称);例如:cardPanel.setLayout(card);(4)设置容器中显示的组件例如:for (int i = 0; i < 5; i++) {cardPanel.add(newJButton("按钮"+i));}(5)定义响应事件代码,让容器显示相应的组件格式:n 布局对象名称.next(容器名称) 显示容器中当前组件之后的一个组件,若当前组件为最后添加的组件,则显示第一个组件,即卡片组件显示是循环的。
