网页设计图标使用指南
font-awesome 5用法

一、font-awesome 5是什么font-awesome 5是一款用于网页和应用设计的矢量图标集合,由Font Awesome公司开发。
它包括了大量常用图标,如箭头、星星、心形、用户头像等。
font-awesome 5在设计和开发过程中考虑了跨评台和实用性,能够轻松地嵌入到网页、应用和其他数字产品中,使其能够直观地表达功能、操作或意图。
font-awesome 5采用了矢量图标的设计风格,可以在不同设备和屏幕尺寸下保持清晰度,而且相较于传统的图片格式,矢量图标文件大小更小,加载速度更快。
二、font-awesome 5的使用方法1. 引入font-awesome 5在网页或应用中使用font-awesome 5之前,首先需要将font-awesome 5的样式表文件引入到代码中。
可以通过在HTML文件的head标签中引用CSS文件,或者使用CDN(内容分发网络)信息来引入font-awesome 5。
在CDN的帮助下,可以直接从远程服务器加载font-awesome 5的样式表文件,无需下载和维护本地文件,简化了部署和更新的流程。
2. 使用font-awesome 5的图标一旦引入了font-awesome 5的样式表文件,就可以在网页或应用的代码中使用font-awesome 5的图标了。
在HTML中,可以将需要的图标以<i>标签的形式插入到页面中,并为<i>标签添加相应的class,指定需要显示的图标。
<i class="fas fa-star"></i>就表示在页面中显示一个星星图标,其中“fas”表示图标的样式类型,而“fa-star”表示图标的具体名称。
3. 调整font-awesome 5的图标大小和颜色在使用font-awesome 5的图标时,可以通过修改class的方式调整图标的大小和颜色。
font-awesome 5提供了丰富的class选项,可以使用“fa-2x”、“fa-3x”、“fa-lg”等class来改变图标的大小,使用“text-primary”、“text-danger”等class来改变图标的颜色,以满足不同设计需求。
iconpark使用方法 -回复

iconpark使用方法-回复IconPark是一款非常强大的图标库工具,它提供了丰富、多样化的图标资源,方便我们在设计工作中使用。
本文将带你一步一步了解IconPark的使用方法。
第一步:注册账号要使用IconPark,首先需要在其官方网站(in",然后选择"Sign up"来注册新账号。
填写必要的信息,完成注册。
第二步:探索图标资源注册成功后,你将被带到IconPark的主页面。
这个页面展示了大量的图标资源,可以根据不同的类别进行筛选。
你可以使用搜索栏来查找具体的图标,或者通过浏览不同的分类来找到合适的图标。
第三步:选择图标当你找到一个你喜欢的图标时,点击图标即可进入其详细页面。
在这个页面上,你可以查看图标的不同风格和尺寸,并下载你需要的版本。
IconPark 提供了多种格式的下载选项,包括SVG、PNG和Iconfont。
选择适合你需求的格式,点击下载按钮即可。
第四步:使用图标一旦你下载了图标文件,你可以将其导入到你的设计软件中,比如Sketch、Adobe XD等。
你可以直接将SVG文件拖拽到你的设计文件中,或者使用"插入图标"的功能将图标加入到你的设计元素中。
第五步:自定义图标除了直接使用下载的图标文件外,IconPark还提供了一个非常有用的特性,即可以自定义图标的属性。
在图标的详细页面中,你会看到一个"Customize"按钮。
点击该按钮,你将被带到一个图标定制界面,在这个界面上你可以调整图标的颜色、大小、描边等属性,以及将多个图标组合成一个新的图标。
定制完成后,可以点击"Export Custom Icon"来下载你定制的图标文件。
第六步:收藏和分享图标IconPark允许你将喜欢的图标添加到你的个人收藏夹中,方便以后查找和使用。
在图标的详细页面中,你会看到一个"Add to Collection"的按钮,点击它即可将该图标添加到你的收藏夹中。
PS网页设计流程及操作指导

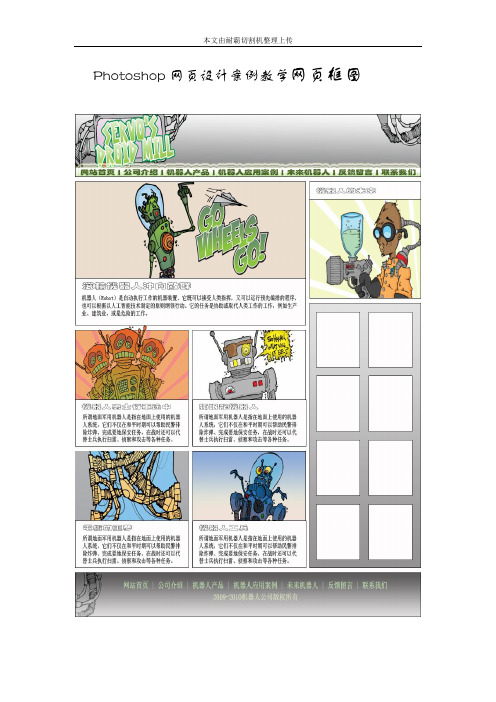
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
iconfont提取 -回复

iconfont提取-回复以下是一篇关于[iconfont提取]的文章,详细阐述了如何一步一步回答与该主题相关的问题。
标题:Iconfont提取:让你的网页设计更具个性和专业性导语:在现代网页设计中,图标的使用已经变得越来越普遍。
而在创建网页时,我们经常会使用Iconfont这种矢量图标库。
然而,对于很多设计初学者来说,如何正确提取Iconfont成为了一个挑战。
本文将带你一步一步回答有关Iconfont提取的问题,以帮助你在网页设计中更好地应用这些矢量图标。
第一步:了解Iconfont是什么Iconfont是一种通过字体呈现矢量图标的技术。
它允许我们使用矢量图标来替代传统的图片图标,提供更高的灵活性和可缩放性。
它的另一个优势是可以轻松地进行颜色、大小和样式的调整,使得网页设计变得更加个性化和专业。
第二步:寻找合适的Iconfont图标库在提取Iconfont之前,首先要找到合适的Iconfont图标库。
目前市场上有许多免费和付费的图标库可供选择。
可以使用搜索引擎或浏览社区和设计网站来找到适合自己设计风格的库。
一些常用的Iconfont图标库包括阿里巴巴的Iconfont、Font Awesome等。
选择一个适合自己需求的图标库非常重要,因为它将决定你在设计中能够使用的图标种类和风格。
第三步:提取Iconfont图标一旦确定了合适的Iconfont图标库,接下来就是提取具体的图标。
首先需要登录相应的图标库网站,并通过搜索或浏览找到你想要使用的图标。
将鼠标悬停在图标上,会显示出一个代码片段。
这个代码片段是一个Unicode,用于在网页中调用图标。
你可以复制该Unicode或点击“复制代码”按钮将其保存。
在提取Iconfont图标时,需要注意以下几点:1. 选择正确的图标格式:Iconfont通常提供多种格式的图标,如SVG、TTF、EOT等。
根据你的网页需求选择合适的图标格式。
2. 使用合适的命名规范:Iconfont图标库往往提供了大量的图标,为了方便使用,最好为每个图标添加一个具有意义的类名。
element plusicon用法

元素加图标(Element PlusIcon)是在网页设计与开发中常见的一种技术,其用法可以大大丰富网页的展示效果和交互体验。
在本文中,我将为您深入解析Element PlusIcon的用法,并共享一些个人观点和理解。
1. Element PlusIcon简介Element PlusIcon是一个用于网页设计与开发的组件库,它提供了丰富多样的图标库和图标组件,可用于在网页中展示各种图标。
这些图标不仅可以美化网页的展示效果,还可以提高用户的交互体验,使网页看起来更加美观和专业。
2. Element PlusIcon的基本用法在使用Element PlusIcon时,首先需要引入相应的图标库和组件。
可以通过简单的代码调用和设置,将所需的图标添加到网页中。
这些图标可以根据自身的需求进行定制和样式设置,从而实现个性化的效果展示。
3. Element PlusIcon的高级用法除了基本的图标展示之外,Element PlusIcon还支持一些高级的用法,例如图标的动画效果、鼠标交互效果等。
通过设置相关的参数和属性,开发者可以实现更加灵活和丰富的图标展示效果,提升网页的视觉吸引力和用户体验。
4. 个人观点和理解在我看来,Element PlusIcon是一个非常实用和方便的组件库,它为网页设计与开发提供了丰富的图标资源和灵活的展示方式。
通过合理的运用,可以为网页增添更多的故事情节和用户体验,使网页更加吸引人和易用。
总结回顾:通过本文的讲解,相信您已经对Element PlusIcon的用法有了更加全面和深入的了解。
不仅如此,我也共享了我个人的观点和理解,希望能给您一些启发和思考。
在今后的网页设计与开发中,希望您能灵活运用Element PlusIcon,创造出更加优秀和独特的作品。
希望本文能对您有所帮助,也期待您对Element PlusIcon的更深入研究和探索。
感谢您的阅读!以上是我为您撰写的有关Element PlusIcon的文章,希望能够满足您的要求。
icones的使用

Icones的使用Icones是一种用于网页设计和开发的图标字体。
它提供了一系列矢量图标,可以通过简单的HTML代码在网页中使用。
Icones的使用可以为网页增添视觉吸引力,提高用户体验,同时也可以简化开发过程,减少图像文件的加载和请求。
1. 什么是IconesIcones是一种基于矢量图形的图标字体库。
它使用字体文件的方式来呈现图标,这意味着图标可以随着字体的大小进行缩放而不会失真。
Icones提供了丰富多样的图标,包括社交媒体图标、箭头图标、设备图标等等,可以满足各种网页设计和开发的需求。
2. Icones的优势Icones相对于传统的图像文件有许多优势,下面列举了几个主要的优势:2.1 矢量图形Icones使用矢量图形来呈现图标,这意味着图标可以无损地进行缩放和放大。
无论是在高分辨率屏幕上还是低分辨率屏幕上,图标都可以保持清晰锐利。
这种矢量图形的特性使得Icones在不同设备和屏幕尺寸上都能够提供一致的用户体验。
2.2 轻量级由于Icones使用字体文件来呈现图标,相比于传统的图像文件,它的文件体积更小。
这意味着网页加载速度更快,用户无需等待大量图像文件的下载。
同时,Icones的字体文件可以被缓存,减少了网络请求的次数,提高了网页的性能。
2.3 易于使用Icones的使用非常简单,只需要在HTML代码中引入相应的字体文件,并使用特定的类名来指定图标即可。
这种简单的使用方式使得开发人员可以快速地将图标应用到网页中,不需要额外的图像编辑工作。
2.4 可定制性Icones提供了多种图标样式和主题,可以根据网页设计的需求进行定制。
开发人员可以自定义图标的颜色、大小和样式,以适应不同的设计风格。
3. 如何使用Icones使用Icones非常简单,下面是一些基本的步骤:3.1 引入字体文件首先,需要在HTML文件中引入Icones的字体文件。
可以通过下载字体文件并将其放置在项目的文件夹中,然后使用@font-face规则将其引入到CSS中。
《网页式图标导航》课件

功能按钮设计
按钮样式
设计简洁明了、易于识别的按钮样式 ,方便用户操作。
按钮位置
交互设计
对按钮进行合适的交互设计,如鼠标 悬停效果、点击效果等,提高用户体 验。
将功能按钮放置在显眼的位置,方便 用户快速找到。
05 网页式图标导航的未来趋势
个性化与定制化
用户需求多样化
随着用户对个性化需求的增加, 网页式图标导航将更加注重满足 不同用户的定制化需求,提供更 加贴合用户需求的界面和功能。
图标选择
选用与网站主题相符的图 标,提高用户识别度。
导航栏设计
将主要导航栏放置在首页 顶部,方便用户快速找到 所需内容。
菜单栏设计
菜单分类
根据网站内容,将菜单分 类清晰,方便用户浏览。
图标与文字
在菜单栏中同时使用图标 和文字,提高用户识别效 率。
响应式设计
确保菜单栏在不同设备上 都能良好显示,提高用户 体验。
图标导航的重要性
01
提高网站易用性
用户无需阅读文字即可理解功能或内容,降低使用门槛 。
02
提升用户体验
简洁直观的设计可以减少用户思考时间,提高操作效率 。
பைடு நூலகம்03
适应不同语言和文化环境
不受文字限制,便于跨国界和跨文化传播。
网页式图标导航的背景
01
随着移动互联网的普及,用户对 快速、便捷的信息获取方式需求 增加。
02
网页式图标导航作为一种高效的 信息组织形式,逐渐成为网页设 计和优化的重要方向。
02 网页式图标导航的设计原则
简洁明了
总结词
图标设计应简洁明了,避免过于复杂 和繁琐。
详细描述
图标应具有直观性和易理解性,能够 快速传达其代表的含义。避免使用过 于抽象或难以理解的图标。
iconfinder用法

iconfinder用法Iconfinder是一款非常实用的在线图标库,它提供了大量的免费和付费图标,涵盖了各种主题和风格,包括但不限于应用程序、网页设计、移动应用、社交媒体等。
通过Iconfinder,你可以轻松地找到适合你项目所需的图标,并将其用于你的设计中。
下面将详细介绍Iconfinder的用法。
一、注册并登录Iconfinder首先,你需要在Iconfinder上注册一个账户。
在注册过程中,你需要提供一些基本信息,如姓名、电子邮件地址和密码等。
完成注册后,你就可以使用Iconfinder进行图标的搜索和下载了。
二、搜索图标在Iconfinder的主页上,你可以看到搜索框和热门图标列表。
你可以在搜索框中输入你想要查找的图标关键词,以快速找到合适的图标。
搜索结果将按照相关度进行排序,并显示图标的大小、颜色和格式等信息。
三、选择并下载图标在搜索结果中,你可以查看每个图标的详细信息,包括图标的大小、颜色和格式等。
选择你需要的图标后,你可以将其添加到你的收藏夹或下载到本地。
请注意,有些图标可能是付费的,因此你需要根据你的需求和预算来选择合适的图标。
四、使用下载的图标下载并保存了图标后,你就可以将其用于你的设计中了。
你可以将图标导入到设计软件中,如Photoshop、Sketch、Figma等。
请确保你选择的图标格式与你的设计软件兼容。
五、注意事项在使用Iconfinder时,还有一些注意事项需要了解:1.确保你下载的图标符合版权法规和道德规范。
使用未经授权的图标可能会面临法律问题。
2.如果你需要使用付费图标,请确保你支付的费用是合理的,并且你拥有使用该图标的权利。
3.在使用Iconfinder时,请尊重他人的劳动成果和隐私权。
不要将他人的图标用于商业用途或进行任何形式的盗用。
4.如果你发现某个图标存在质量问题或不符合要求,请及时与Iconfinder客服联系,以便他们能够尽快解决您的问题。
六、常见问题解答在使用Iconfinder的过程中,可能会遇到一些常见问题。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
iconbox 用法 -回复

iconbox 用法-回复[iconbox 用法]Iconbox是一种常用的网页设计元素,它可以用来突出、强调或者展示某个特定信息或功能。
这个小小的方框内通常包含一个图标和相应的文本,可以吸引用户的注意并提供交互性。
在本文中,我们将一步一步地回答关于iconbox的用法以及如何使用它来提升网页设计的问题。
让我们开始吧!第一步:选择适合的图标和文本首先,在使用iconbox之前,您需要选择合适的图标和相应的文本。
图标应该与您的主题或特定信息相关联,并且易于识别和理解。
文本应该简洁明了,传达出您想要传达的信息。
例如,如果您正在设计一个在线购物网页,您可以选择一个购物篮的图标,并在图标旁边的文本中写“加入购物车”。
这样的组合可以清晰地传达出“添加到购物车”的功能。
第二步:确定iconbox的尺寸和颜色接下来,您需要确定iconbox的尺寸和颜色。
iconbox应该足够大,能够容纳图标和文本,并且能够在页面中吸引用户的注意。
同时,颜色选择应与您的整体网页设计风格相一致。
在选择颜色时,您可以考虑使用品牌标识的颜色或与网页其他元素相匹配的颜色。
如果您想要iconbox更加突出,您也可以选择一种鲜明的颜色作为背景。
第三步:使用适当的动画效果为了使iconbox更加吸引人,并吸引用户的注意,您可以考虑使用一些适当的动画效果。
这些动画效果可以是图标的放大缩小、文本的淡入淡出、背景颜色的改变等。
有时,您还可以添加一些鼠标悬停或点击时的动画效果,以增加交互性。
然而,动画效果应该适度使用,不应过多地使用,以免分散用户的注意力或导致页面加载速度过慢。
第四步:确定iconbox的位置在确定iconbox的位置时,您应该考虑放置它的最佳位置。
通常,iconbox 可以放置在主页的标题、主要内容区域的侧边栏、或者在某个特定功能或优惠活动的位置上。
您可以使用网页设计工具或编码来确保iconbox在页面上的准确位置,并与其他元素的布局相协调。
常用网页设计软件推荐及使用教程

常用网页设计软件推荐及使用教程一、背景介绍在当今数字化时代,网页设计是一个十分重要的领域。
为了提高网页设计的效率和质量,设计师们需要依赖于专业的网页设计软件。
本文将推荐一些常用的网页设计软件,并提供简单易懂的使用教程。
二、Adobe Photoshop作为设计师的必备软件之一,Adobe Photoshop是一款在界面设计、图像处理和图像编辑等领域广泛使用的软件。
以下是Adobe Photoshop的使用教程:1. 打开软件并创建新文件:首先,打开软件,点击“文件”菜单,并选择“新建”。
在弹出的对话框中,可以设置画布大小、分辨率等参数。
2. 使用工具栏进行操作:Adobe Photoshop提供了各种工具来进行绘图、编辑和修改。
例如,可以使用画笔工具绘制图形,使用文字工具添加文本,使用选择工具选择和移动图像等。
3. 图层管理:在Adobe Photoshop中,图层是一种重要的概念。
可以使用图层面板来创建、删除和修改图层,以便对图像进行更复杂的编辑和设计。
三、SketchSketch是一款用于移动和网页界面设计的矢量图形编辑软件。
下面是Sketch的使用教程:1. 创建画板:打开软件,点击左上角的加号图标,在弹出的对话框中选择画板的大小和方向。
2. 使用工具栏进行绘图:Sketch提供了丰富的工具,如画笔、形状、文本等,可以使用这些工具来创建和编辑图形元素。
3. 利用图层面板进行管理:与Adobe Photoshop类似,Sketch 也使用图层面板来管理图层。
可以在面板上对图层进行命名、分组和调整顺序等操作。
四、Adobe XDAdobe XD是一款专为用户体验(UX)和用户界面(UI)设计而开发的软件。
以下是Adobe XD的使用教程:1. 创建画板:启动软件后,点击左上角的“+”按钮,选择所需的设备类型,然后设置画板的大小。
2. 使用工具创建设计元素:Adobe XD提供了各种绘图和布局工具,设计师可以使用这些工具来创建界面元素,如按钮、菜单和文本框等。
网站模板使用手册

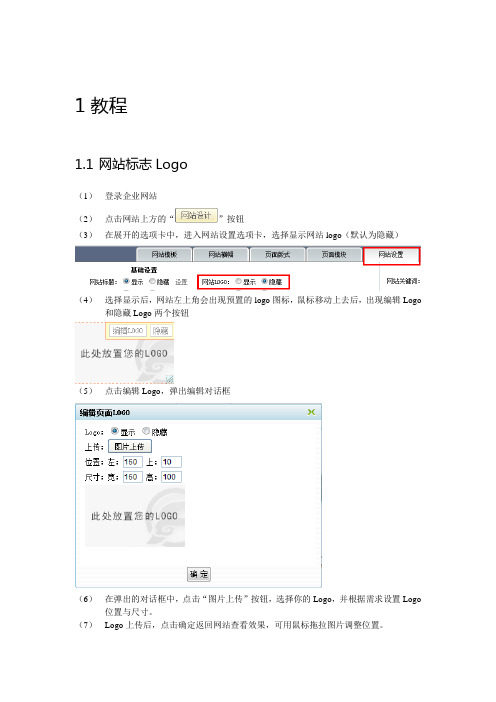
1教程1.1网站标志Logo(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,选择显示网站logo(默认为隐藏)(4)选择显示后,网站左上角会出现预置的logo图标,鼠标移动上去后,出现编辑Logo 和隐藏Logo两个按钮(5)点击编辑Logo,弹出编辑对话框(6)在弹出的对话框中,点击“图片上传”按钮,选择你的Logo,并根据需求设置Logo 位置与尺寸。
(7)Logo上传后,点击确定返回网站查看效果,可用鼠标拖拉图片调整位置。
(8)满意后,点击右上角的“保存”按钮,保存效果即可。
1.2地址栏图标(1)登录企业网站(2)点击网站上方的“”图标(3)进入网站设置——高级设置(4)启用网站头像,选择“是”(5)点击“文件上传”上传图标文件,文件格式为ico文件,大小为16*16像素注:可到/上传图片文件,将生成的favicon.ico保存到本地,然后上传。
(6)上传后,点击保存按钮,保存后刷新页面即可看到效果了。
1.3网站背景(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击设置网站背景(4)在弹出的对话框中,选择“自定义背景”选项(5)用户可以不使用背景图片,只选择自定义背景颜色;也可以点击“图片上传”按钮,上传自定义的图片作为背景,可选择背景图片的显示方式(6)点击确定后即可返回网站查看网站背景的效果。
(7)设置完成后,点击网站右上方的保存按钮,保存效果即可。
1.4网站导航1.4.1隐藏/显示导航1.4.1.1隐藏导航(1)登录企业网站(2)鼠标移动到导航上方,浮出导航编辑按钮(3)点击隐藏按钮即可隐藏导航。
(4)隐藏后,点击网站右上角的保存按钮保存样式即可。
1.4.1.2显示导航(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击显示网站导航(4)显示后,在页面即可看到网站导航,点击网站右上方的“保存”按钮后,即可保存。
iconbox 用法 -回复

iconbox 用法-回复Iconbox是一种常见的网页设计元素,它可以用来突出显示网页内容中的关键信息或特殊说明。
在本文中,我将一步一步回答你关于Iconbox用法的问题。
1. 什么是Iconbox?Iconbox是一种网页设计元素,它类似于一个框或容器,用于包含一些特殊信息或重要的提示。
在Iconbox中,通常会使用图标和一小段文字来传达特定的信息。
2. 如何使用Iconbox?使用Iconbox的方法非常简单。
首先,在网页设计工具中创建一个容器,可以是一个div元素。
然后,在容器中添加一个图标,这可以是自定义的矢量图标或一些常见的字体图标库中的图标。
最后,在图标旁边添加一小段文字,用于解释图标的含义或提供必要的信息。
3. Iconbox有哪些常见应用?Iconbox可以用于各种不同的场景,以下是其中一些常见的应用案例:- 特色服务展示:如果你的网站提供一些独特的服务或功能,你可以使用Iconbox来突出展示这些特色服务。
每个Iconbox可以包含一个图标和一段简短的描述,以吸引用户的注意力。
- 特殊提示或警示:如果你需要在网页中提供一些重要的信息或警示,Iconbox可以是一个很好的选择。
你可以使用一个醒目的图标和一个相关的文本来吸引用户的注意力,并确保他们获得所需的信息。
- 特色产品展示:Iconbox也可以用于展示产品或特色商品。
你可以使用一个与产品相关的图标和一段描述性的文字来说明该产品的特点或优势。
- 价值宣言或品牌承诺:如果你想要在网页上传达一个价值宣言或品牌承诺,Iconbox可以是一个很好的选择。
你可以使用一个符合你品牌风格的图标和一段简短的宣言来向用户传达你的价值观或承诺。
4. 如何选择适合的图标?选择适合的图标是Iconbox设计中的关键步骤之一。
以下是一些选择图标的建议:- 与内容相关:确保选择的图标与Iconbox中的文本或信息相关联。
这样可以增加用户对图标含义的理解。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
iconfont svg用法

iconfont svg用法标题,探索iconfont SVG的用法。
在现代网页设计中,图标是不可或缺的一部分。
它们可以增强用户体验,提供信息和指示,同时也可以美化页面布局。
而iconfont是一种流行的图标字体,它使用SVG(可缩放矢量图形)格式来呈现图标。
在本文中,我们将探讨iconfont SVG的用法,以及如何在网页设计中充分利用它们。
首先,让我们了解一下iconfont SVG的基本概念。
SVG是一种基于XML的矢量图形格式,它可以被无损地缩放而不会失真。
这意味着SVG图标可以在不同大小的屏幕上保持清晰度,从而提供更好的用户体验。
而iconfont则是一种将图标制作成字体的方法,使得图标可以像文字一样被使用和处理。
在使用iconfont SVG时,我们首先需要选择适合的图标字体库。
有许多免费和付费的图标字体库可供选择,如Font Awesome、Material Icons等。
一旦选择了合适的库,我们就可以通过将图标作为文字嵌入到网页中来使用它们。
这意味着我们可以像处理文字一样来处理图标,包括改变颜色、大小、添加阴影等。
除了直接在网页中使用iconfont SVG,我们还可以通过CSS来对图标进行样式定制。
例如,我们可以使用伪元素来添加图标,然后利用CSS属性来改变图标的外观。
这种灵活性使得我们可以根据设计需求来定制图标的样式,从而实现更好的视觉效果。
总的来说,iconfont SVG是一种强大的图标呈现方式,它提供了高度的可定制性和适应性,使得我们可以轻松地在网页设计中使用图标。
通过选择合适的图标字体库,并结合CSS的样式定制,我们可以创造出独特而美观的图标呈现效果,从而提升网页的整体质量和用户体验。
希望本文能为您对iconfont SVG的使用提供一些启发和帮助。
Photoshop 网页设计 网页图标应用

Photoshop 网页设计网页图标应用
网页图标就是用图案的方式来标识一个栏目、功能或命令等,类似用取名字的方式来表示某人一样。
例如,在网上看到了一个日记本的图标,很容易就能辨别出这个栏目与日记或留言有关,这时就不需要再标注一长串文字了,也避免了各个国家之间语言不通所带来的麻烦,如图1-5所示。
图1-5 网页图标的优势
在网页设计中,会根据不同的需要;来设计不同类型的网页图标。
最常见到的是用于导航菜单的导航图标,以及用于链接其他网站的友情LOGO图标,如图1-6所示。
图1-6 导航图标与链接LOGO图标
当网站中的信息过多,而又想重要的信息显示在网站首页时,除了以导航菜单的形式显示外,还可以以内容主题的方式显示。
网页首页的内容主题既可以链接文字显示,也可以网页图标显示。
而后者更加能够图标主题内容,如图1-7所示。
图1-7 网站主题链接图标。
Sketch界面设计软件使用教程

Sketch界面设计软件使用教程第一章:Sketch软件简介Sketch是一款专业的界面设计软件,被广泛应用于网页设计、移动应用设计和图标设计等领域。
它的简洁易用的界面、强大的功能和高效的工作流程深受设计师的喜爱。
第二章:安装和设置在使用Sketch之前,我们需要先下载并安装Sketch软件。
打开官方网站,选择合适的版本进行下载。
安装完成后,打开软件,进行基本设置,如语言选择、界面主题等。
第三章:界面介绍Sketch的界面分为工具栏、左侧面板、画布和右侧面板四个区域。
工具栏上有常用工具,左侧面板提供图层列表和组织结构,画布是我们进行设计的主要区域,右侧面板提供属性和样式设置。
第四章:创建新文档在Sketch中,我们可以通过点击"Create New"按钮或者使用快捷键(Command+N)创建新文档。
我们可以设置画布的尺寸和颜色,并选择设备类型,以便更好地进行设计。
第五章:画布操作通过使用画布操作工具,我们可以快速对画布进行缩放、平移和旋转等操作。
缩放功能可以让我们在设计过程中更加精细地观察细节,平移和旋转功能可以帮助我们调整元素的位置和方向。
第六章:图层操作图层是Sketch中最重要的概念之一。
我们可以通过在左侧面板中选择图层,然后在画布中进行编辑。
常见的图层操作包括复制、移动、调整大小和删除等。
另外,我们还可以使用图层样式面板对图层进行样式设置。
第七章:工具介绍Sketch提供了丰富的工具,用于绘制形状、编辑文本、描边、填充和创建交互效果等。
其中,画图工具包括矩形工具、圆形工具、线条工具和画笔工具。
编辑工具包括选择工具、移动工具、旋转工具和变形工具等。
第八章:图层样式设置Sketch的图层样式设置功能非常强大,我们可以为图层添加阴影、边框、填充和渐变等效果。
此外,还可以对文本进行字体、大小、颜色和对齐方式等设置。
第九章:导出和分享设计设计完成后,我们可以使用导出工具将设计导出为不同格式的文件,如PNG、JPG、SVG和PDF等。
在网页中使用icon图标:png、svg、iconfont

在⽹页中使⽤icon图标:png、svg、iconfont在写个⼈简历时,好多地⽅都⽤到了各式各样的icon图标,不仅是为了样式的美观,更是能够为访客提供很好的指引,⽐如:放上这些图标,总⽐⼲巴巴的 ‘点击右侧进⼊详情’ 好⑧(在做简历⽹站的时候,本来是想⽤svg⼀把梭的,简单好⽤,也不知道为啥突然觉得,哎,都⽤了这么久svg了,试试png吧:) 结果⼀发不可收拾,⼤概⼆⼗多张png图⽚,还没有⽤雪碧图,我脑壳痛)(还是建议⽤下⾯提到的svg或者iconfont+css/html吧)⽅式1:png/jpg...这个就不⽤多说了,放在span⾥调下定位就好。
⽅式2:svg关于svg的概念我就不多讲了,也讲不太来。
只需要知道它是可缩放⽮量图形的简称,啥是⽮量图形?就是⽤点和线来描述图形。
复制的优点: 1.任意放缩。
⽤户可以任意缩放图像显⽰,⽽不会破坏图像的清晰度、细节等。
2.⽂本独⽴。
SVG图像中的⽂字独⽴于图像,⽂字保留可编辑和可搜寻的状态。
也不会再有字体的限制,⽤户系统即使没有安装某⼀字体,也会看到和他们制作时完全相同的画⾯。
3.较⼩⽂件。
总体来讲,SVG⽂件⽐那些GIF和JPEG格式的⽂件要⼩很多,因⽽下载也很快。
4.超强显⽰效果 SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨⼒和打印分辨⼒。
举个例⼦,这张icon的svg代码:<svg t="1561173335388" class="icon" viewBox="0 0 1204 1024" version="1.1" xmlns="/2000/svg"p-id="10448" width="128" height="128"><path d="M959.007925 563.802353v153.419294c0 169.020235-133.360941 306.778353-297.923765306.778353h-37.345882c-258.770824 0-469.052235-216.124235-469.052236-481.400471V483.689412c0-266.480941 210.221176-483.689412469.052236-483.689412h8.854588c99.930353 0 183.115294 74.330353 200.161882 172.333176h181.549177c105.291294 0 190.403765 87.943529 190.403764 195.764706s-85.112471 195.764706-190.403764 195.764706h-55.296z m-60.235294 153.419294V503.567059h115.531294C1085.863454 503.567059 1144.472395 443.030588 1144.472395 368.037647c0-74.932706-58.608941-135.469176-130.16847-135.469176h-237.568l-1.084236-28.973177C772.639925 123.482353 709.272395 60.235294 632.592866 60.235294h-8.854588C398.638984 60.235294 214.921336 250.036706 214.921336 483.689412v58.910117c0 232.327529 183.717647 421.165176 408.816942 421.165177h37.345882c130.831059 0 237.688471-110.351059 237.688471-24 6.543059z m-237.688471 187.331765c99.147294 0 180.344471-83.968 180.344471-187.392V504.048941c0-32.768 26.021647-59.693176 58.729411-59.6 93176h114.145883c39.936 0 72.884706-34.032941 72.884706-76.257883 0-42.285176-32.948706-76.257882-72.884706-76.257882h-447.548236a59.271529 59.271529 0 0 1-58.729411-59.693176c0-32.707765 26.021647-59.693176 58.729411-59.693177h144.082824a86.016 86.016 0 0 0-78.245647-52.826353h-8.854588c-193.475765 0-351.472941 163.237647-351.472942 364.182588v58.910118c0 196.547765 153.118118 356.894118 342.558118 361. 773176h46.260706z m-37.345882 60.295529c-227.147294 0-411.708235-189.560471-411.708236-422.128941v-58.910118c0-233.773176 184.500706-424. 417882 411.708236-424.417882h8.854588c77.763765 0 141.552941 62.524235 145.889882 141.552941l1.686588 30.659765h234.134589c73.667765 0133.12 61.44 133.12 136.493176s-59.452235 136.493176-133.12 136.493177h-112.64v212.570353c0 136.312471-107.700706 247.567059-240.579765 247.567059h-7.228235l-30.117647 0.12047zM117.460631 893.530353a59.271529 59.271529 0 0 1-58.729412 59.753412 59.211294 59.211294 0 0 1-58.729412-59.632941V148.781176c0-32.707765 26.142118-59.632941 58.729412-59.632941 32.647529 0 58.729412 26.864941 58.729412 59.632941v744.688942z" p-id="10449"></path></svg>长的很,对⑧?但是谁让⼈家优点那么多呢,最重要的是使⽤class处理svg图⽚的样式的时候⾮常快捷,这是png等位图格式⽐不了的。
如何为网页设计制作图标和按钮

如何为网页设计制作图标和按钮在网页设计中,图标和按钮是非常重要的元素,它们能够有效地提升用户体验和网站的可用性。
本文将介绍一些关于如何为网页设计制作图标和按钮的技巧和方法。
1. 了解网页设计的风格和主题在开始设计之前,首先要了解网页的设计风格和主题。
不同的网页风格可能对图标和按钮有不同的要求。
例如,如果是扁平化设计风格,图标和按钮的造型应该简洁、平面化;而若是卡通风格,图标和按钮则可以选择更有趣、夸张的造型。
2. 使用矢量图形软件创建图标和按钮为了保证图标和按钮在不同尺寸和屏幕上都能够呈现良好的效果,建议使用矢量图形软件进行设计。
矢量图形具有无损放大缩小的特性,这样可以确保图标和按钮在各种尺寸下都能保持清晰锐利。
3. 确定形状和尺寸在设计图标和按钮之前,需要先确定其形状和尺寸。
常见的图标和按钮形状有圆形、方形、椭圆形等,可以根据网页设计的风格和需要选择合适的形状。
尺寸方面,则需兼顾不同设备和屏幕大小,确保在各种分辨率下都能够清晰显示。
4. 运用配色和渐变效果配色是图标和按钮设计中非常重要的一环。
选择合适的颜色搭配,可以增加设计的美感和吸引力。
可以使用色轮或配色工具来获取色彩的灵感和组合。
此外,渐变效果也是一种常见的设计元素,可以让图标和按钮更加生动有趣。
5. 添加阴影和立体效果通过添加阴影和立体效果,可以使图标和按钮在平面设计中更加突出。
阴影的使用可以增加层次感,立体效果则可以使图标和按钮看起来更加立体和有质感。
在使用阴影和立体效果时,要根据图标和按钮的形状和风格来决定使用的效果和程度。
6. 注重细节和一致性在设计图标和按钮时,注重细节是非常重要的。
要确保图标线条的精准度、按钮文字的清晰度以及配色的统一性。
这样可以使得整个网页设计更加精致和专业。
此外,还需要保持图标和按钮之间的一致性,统一的设计风格可以增加用户的可识别度和网站的整体协调性。
7. 导出和使用图标和按钮完成设计后,需要将图标和按钮导出为适合网页使用的格式,如PNG或SVG。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计图标使用指南
很多人说设计是力求细节的,在网页设计里表达出的细节就是图标。
图标在一个设计里带来了额外的注解并且使设计里的对象和元素引起用户的注意。
以下介绍的是一个用图标描述的最优方法。
当使用图标时,图标的描述包含了一系列的隐喻。
这也是在网站导航广泛使用图标和一系列图标组的原因。
隐喻:
图标是文字的隐喻,也让人很好地知道隐喻,对于可用性来说,在网站之间有效地进行交流是至关重要的,图标应该是代替文字,最能充分传送信息。
用户需要快速地知道图标所表达信息。
使用大家认知的元素和简单的隐喻---用户应该会快速地知道图标所表达信息。
作图标时,用一些共同的元素是很重要的,就好像一个屋子(表达“家”)。
以下是一些例子:
∙气泡——评论
∙信封——E-mail和联系
∙箭头和硬盘——下载
∙问号——帮助和常见解答问题
∙文件夹——文件
∙号角——论坛
∙两个环绕的箭头——更新
∙显示器——视频
∙放大镜——搜索
∙字母表——按字母排列
∙锁——安全
∙星号——重要标记
∙鼠标——表示链接还有很多很多。
图标附加标签---如果图标还不能明确地表达意思,加上一个小小的标签是非常不错的选择。
对于用户来说,文字很清楚表达它的意思,所以可以提高图标的可
用性。
一般来说,尽量只用几个字来做图标的标签,还有文字用一行。
用可以易明的文字和简洁的颜色。
Pixelmator 在它们的帮助导航栏里,很出色地做到这一点了。
当使用图标时:
作为一个按钮---图标的功能很类似按钮。
用艳丽色彩的元素来代替文字。
很多设计都是采用这种方法,而且还可以用很多种其他方法完成。
在按钮上附加文字---按钮上采用图标和文字,这也是一个不错的选择。
这样更能够吸引用户的眼球。
另外在Pixelmator 的作品中也有一个很好的例子。
这些按钮采用图标和文字。
另外,这些按钮激活时的效果也很棒。
当用户移过这些按钮时,这些图标会由无色变成彩色的。
这体现了相当好的可用性。
支持和提示信息---图标代替了文字。
使用图标能代替了写出来的麻烦,使用图标也能支持文字和信息。
图标成为了支持文字注释一种非常好的方法。
并且成为优秀网站一种魅力。
应用在标题和页眉上---图标的使用引起用户的注意,这是一个重要的原理,图标也是很普遍地应用在标题和页眉上。
很直观地把用户的眼球带到文字的开头。
以下是一个图标应用在文字开头的好例子。
最优方法:
尽可能地做高质量的图标---随着可用性的发展,质量是一个网页设计重要的特性之一。
质量带来了细节---包括精彩的细节就如阴影、反射和发光。
这些小细节大有帮助,特别在制作图标立体感和整体感时候。
保持图标外形简洁流畅---做图标时不宜做得过于复杂。
这是当然的。
我说细节是好,不过要懂得去权衡“细节”和“复杂”之间的关系。
基本形状和元素的外轮廓尽量精练,做出容易识别的图标而不是由上至下都包裹着细节。
我现在提及一下我制作图标的过程,用简单的外形来做图标,是图标设计的关键。
开始制作的时候配合外轮廓,接着润色,最后用光影来做出写实立体的图标。
瞟一眼下面的图标,你会发觉这些都是一些基本的简单的外形,但有一些效果后增添了它的立体感。
透视---透视完全依靠工作平台和网站本身的图标类型。
首先,在网页设计里,其实非常容易控制透视的一致,透视把这些图标统一在同一个空间里,看起来是放在一起的。
绝大多数情况下,你会想用简单直接的透视角度。
不会太过于倾斜。
如果你想有倾斜的效果,通常会用垂直倾斜,向上或者向下。
留意一下图标的边缘是否会太复杂,简洁而有力才是关键呢。
网站里的元素,应保持光源的统一---统一协调是可用性里重要的一项。
这同样可以应用在设计图标上,所有的图标应该保持光影的一致,也要保证在网站里同样协调。
强而有力地一字排开---整齐地一字排开,使图标看起来更加宽松,更加清晰。
图标所传递的网站风格和标志---显然地,一致是非常重要的,一个网页设计里多处协调和响应就是风格。
在整个网站里应该贯穿一个风格。
标志的风格(也就是写实、艳丽、明亮)应该和网站的图标一样。
引人注意的颜色---简洁的颜色是一个设计方向,但你的目标是让它们更容易被人注意到。
图标中一个主要功能是让一个元素引起用户的注意。
因此,你应该用显眼的颜色来吸引用户,同样地,用色方面都应该注意和背景色拉开对比和运用对比色。
这些大图标是颜色艳丽,在黑色的背景上显得特别好看,这肯定能吸引住用户的眼球的。
