HTML语言与网页设计3
网页设计实践报告3篇

网页设计实践报告3篇网页设计实践报告1一实验目的1.学习html语言和dreamweaver,frontpage等工具2.掌握在本地环境下运用asp技术实现一个简单的电子商务二实验的方法和原理三实验过程1.资料的搜集。
组长分配任务,大家从上搜集各种关于手机的资料。
2.熟悉制作软件。
做网页主要用的工具便是dremweaver、photoshop、flash软件。
在这些软件我对dremweaver、photoshop相对比较熟悉,因为在平时上课是老师带领我们运用过。
所以我还可以正常的运用,但是出现的问题还是有很多。
有很多不懂如何操作,只有通过在次去看书才能够了解,这也体现了我学习方面的缺点,它是我平时不够认真的具体表现。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果四实验心得在经济迅速发展的今天,internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实践中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。
近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
学会使用HTML和CSS进行网页设计

学会使用HTML和CSS进行网页设计网页设计是当今互联网发展的重要领域之一,学会使用HTML和CSS进行网页设计已成为许多人追求的技能。
HTML和CSS是网页设计的基础,它们可以实现丰富多样的网页布局和样式,给用户呈现出各种精美的界面。
本文将就学会使用HTML和CSS进行网页设计展开讨论,为读者提供一些实用的技巧和建议。
一、概述 HTML和CSSHTML(超文本标记语言)是一种用来创建网页的标准标记语言,它定义了网页的结构和内容。
CSS(层叠样式表)则是一种用来控制网页样式和布局的样式表语言。
HTML可以看作是网页的骨架,而CSS则是为网页赋予美丽外观的工具。
二、构建网页结构在使用HTML进行网页设计时,首要任务是构建网页的结构。
HTML提供了一系列的标签来定义页面的元素,如标题、段落、列表等。
通过合理使用这些标签,可以使网页结构更加清晰有序,提高用户体验。
对于初学者来说,推荐使用语义化标签来构建网页结构。
语义化标签具有可读性强、结构清晰等特点,例如使用<header>标签定义页面的头部,<nav>标签定义导航菜单,<main>标签定义主要内容区等。
除了使用语义化标签,还可以使用DIV标签来划分页面的不同区域。
通过给不同的DIV添加样式,可以实现更灵活的布局效果。
三、优化页面样式CSS是控制网页样式的重要工具,使用CSS可以使网页呈现出更漂亮的外观。
以下是一些优化页面样式的技巧:1. 使用选择器:选择器用于选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器等。
合理使用选择器可以提高样式的灵活性和复用性。
2. 理解权重:CSS样式的权重决定了应用的优先级。
一般来说,ID选择器的权重最高,其次是类选择器和属性选择器,最后是标签选择器。
理解权重的规则可以帮助我们更好地控制样式的应用。
3. 使用盒模型:CSS中的盒模型决定了盒子(元素)的尺寸。
网页设计与制作教程(第3版)

2014年清华大学出版社出版的图书
01 成书过程
03 教材目录 05 教材特色
目录
02 内容简介 04 教学资源 06 作者简介
《网页设计与制作教程(第3版)》是由杨选辉编著,2014年清华大学出版社出版的普通高等教育“十一五” 国家级规划教材、高等学校计算机基础教育精选教材。该教材可作为高等院校“网页设计与制作”课程的教材和 网页制作培训班的教材,也可作为网页设计与制作爱好者的自学参考书。
感谢观看
2014年9月1日,该教材由清华大学出版社出版。
内容简介
该教材是介绍网页设计与制作技术的教程,以网页设计软件作为技术支持,介绍了网页的构思、规划、制作 和网站建设的全过程。全书分为两篇共8章,并包括三个附录。第1篇(第1~5章)是基础篇,介绍了网页制作基 础知识、HTML简介、CSS基础知识、网站建设概论和当时主流的网页制作工具DreamweaverCS5;第2篇(第6~8 章)是提高篇,介绍了网页布局方法CSS+Div、网页制作辅助工具PhotoshopCS5和FlashCS5;附录中提供了网页 特效源代码和辅助设计小软件及每章课后习题的参考答案。
该教材是介绍网页设计与制作技术的教材,分为两篇共8章,并包括三个附录,以网页设计软件作为技术支持, 介绍了网页的构思、规划、制作和网站建设的全过程。
成书过程
修订情况
出版工作
该次改版主要对Dreamweaver部分的内容进行了优化,删除了FrontPage和Fireworks的内容,增加了CSS方 面的内容,以适应网页设计技术发展的趋势。
该教材各章内容主要由杨选辉编写完成,其中谷艳红参与编写了该教材第5、6、8章的部分内容,曾群、郭 路生、李晚照、龚花萍、方玉凤、葛伟、屈文建分别参与编写了该教材的第1、2、3、4、6、7章和附录的部分内 容,孙斌、赵珑、郭晓虹、饶志华、敖建华、张婕钰参与了该教材第2、3、5、6、7、8章部分案例的设计和编写 工作。全书由杨选辉拟定大纲和统稿。该教材得到了南昌大学教材出版项目的资助。
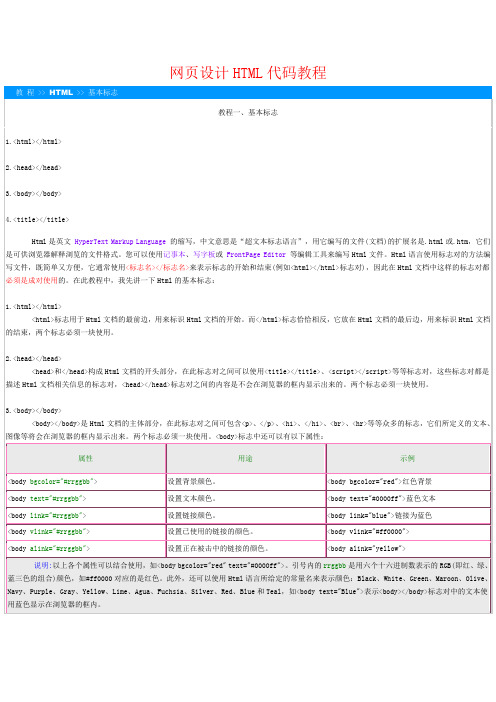
网页设计HTML代码

4.<title></title>使用过浏览器的人可能都会注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“主题”,要将您的网页的主题显示到浏览器的顶部其实很简单,只要在<title></title>标志对之间加入您要显示的文本即可。
注意:<title></title>标志对只能放在<head></head>标志对之间。
下面是一个综合的例子,仔细阅读,您便可以了解以上各个标志对在一个Html文档中的布局或所使用的位置。
例1 Html文档中基本标志的使用<html><head><title>显示在浏览器最上边蓝色条中的文本</title></head><body bgcolor="red" text="blue"><p>红色背景、蓝色文本</p></body></html>返回教程二、格式标志1.<p></p>2.<br>3.<blockquote></blockquote>4.<dl></dl><dt></dt><dd></dd>5.<ol></ol><ul></ul><li></li>6.<div></div>上一个教程中我们讲了Html文档的基本标志,但我们还不知道怎样在浏览器中显示文本之类的东西,这正是我们在教程二中将要谈到的。
在学习之前,必须强调一下,我们这个教程中所讲的格式标志统统都是用于<body></body>标志对之间的。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
HTML语言与网页设计题库

HTML 语言与网页设计题库(含答案)第1题判断正误(1) HTML 标记符的属性一般不区分大小写。
(对) (2) 网站就是一个链接的页面集合。
(对)(3) 将网页上传到In ternet 时通常采用FTP 方式。
(对) (4) 所有的HTML 标记符都包括开始标记符和结束标记符。
(错)(5) 用H1标记符修饰的文字通常比用 H6标记符修饰的要小(错)(6) B 标记符表示用粗体显示所包括的文字。
(对) (7) GIF 格式的图象最多可以显示 256种颜色。
(对) (8) HTML 表格在默认情况下有边框。
(错)(9 )创建图象映射时,理论上可以指定任何形状作为热点。
(对)的垂直对齐。
(错)(17) HTML 表格内容的垂直对齐方式默认为垂直居中。
(对)(18) 框架是一种能在同一个浏览器窗口中显示多个网页的技术。
(对)(19 )要想在一个网页中嵌套另外一个网页,一般可以使用页内框架。
(对)(20)只有在框架结构的网页中,才能将 A 标记符的target 属性指定为_blank ,从而使超链 接目标文件在一个新的浏览器窗口中打开。
(21 )在HTML 中,与表格一样,表单也能嵌套。
(错)(22) —个网页中只能包含一个表单。
(错)(23) 在HTML 表单中,文本框、口令框和复选框都是用INPUT 标记符生成的。
(对)(24 )在HTML 表单中,提交按钮和重置按钮都可以用图象表示。
(错)(25) 在网页中插入 Flash 动画,通常需要使用 OBJECT 标记符。
(对)(26) Java 小应用程序对象既可以用 APPLET 标记符插入,也可以用OBJECT 标记符插入。
(对)(27) 在CSS 中,可以用3种以上的方式来表示颜色。
(对) (28) CSS 样式表项的组成为:selector{property1:value1, property2:value2, ........... }(错)(29 )在CSS 中要设置超链接的效果,应指定虚类 selector 。
HTML+CSS+JavaScript网页制作(Web前端开发)(第3版)-首页

讲授新课内容
授课过程中穿插提问
辅导学生上机操作实践
认真听讲并思考
思考并回答问题
上机操作完成任务
电脑
投影仪
传奇软件
网络
讨论、思考题、作业:
5-17
部门领导意见:
教研室主任签章:2021年 8 月 31 日
XXXX职业技术学院教案首页
编号:JX/GC7.1-01-JL03
教师姓名
张老师
XXXX职业技术学院教案首页
编号:JX/GC7.1-01-JL03
教师姓名
张老师
部 门
软件与信息学院
课程名称
前端设计与开发
编号
1
适用班级
-班级编号-
课时安排
2学时
教学课型:√理论课 □实验课 □体育课 □习题课 □实训课□实践环境课
教案介质
√纸质√电子
教案篇幅
√打印稿1页 □手写稿__页
√PPT23幅 □有其他电子文件
复习上次课程重点内容
讲授新课内容
授课过程中穿插提问
辅导学生上机操作实践
认真听讲并思考
思考并回答问题
上机操作完成任务
电脑
投影仪
传奇软件
网络
讨论、思考题、作业:
4-11、4-12
部门领导意见:
教研室主任签章:2021年 8 月 31 日
XXXX职业技术学院教案首页
编号:JX/GC7.1-01-JL03
教师姓名
65分钟
10分钟
1、引言
1)简述CSS的引用方法
2)简述基本选择器
3)简述复合选择器
2、CSS基础
1)选择器
伪类和伪元素选择器
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
机工社网页设计与制作教程(HTML+CSS+JavaScript)第3版教学课件第1章 网页设计与

网页内容 </body> </html>
1.3.3 HTML5编码规范
页面的HTML代码书写必须符合HTML规范。 1.HTML书写规范 2.标签的规范 3.属性的规范 4.元素的嵌套 5.代码的缩进
1.4 编辑HTML文件
1.4.1 常见的网页编辑工具 1.4.2 HTML文件的创建
1.2 Web前端开发技术简介
1.2.1 HTML5简介 1.2.2 CSS3简介 1.2.3 JavaScript简介
1.2.1 HTML5简介
HTML是HyperText Markup Language(超文本标记语言)的缩 写,是构成Web页面、表示Web页面的符号标签语言。通过HTML, 将所需表达的信息按某种规则写成HTML文件,再通过专用的浏览 器来识别,并将这些HTML文件翻译成可以识别的信息,这就是网 页。
JavaScript的开发环境很简单,不需要Java编译器,而是直接 运行在浏览器中,JavaScript通过嵌入或调入到HTML文件中实现其 功能。
1.3 HTML5的基本结构和编码规范
1.3.1 HTML5语法结构 1.3.2 HTML5文档结构 1.3.3 HTML5编码规范
1.3.1 HTML5语法结构
1.1 网页与网站的概念
1.1 网页与网站的概念
网页(Web Page)是存放在Web服务器上供客户端用户浏览 的文件,可以在Internet上传输。
根据侧重点的不同,网站(Web Site,也称站点)被定义为已 注册的域名、主页或Web服务器。网站由域名(也就是网站地址) 和网站空间构成。网站是一系列网页的组合,这些网页拥有相同或 相似的属性并通过各种链接相关联。所谓相同或相似的属性,就是 拥有相同的实现目的、相似的设计或共同描述相关的主导体。通过 浏览器,可以实现网页的跳转,从而浏览整个网站。
html网页设计教程(推荐)

<P>标签的属性
<P Align= 参数> 其中,Align是<p>标签的属性,参数的取值为:
Left 左对齐
Center 居中对齐 Right 右对齐.
居中对齐标签center
格式: <center>……</center>
水平分隔线标签<hr>
<hr>标签是单独使用的标签,是水平线标签,用于段落与段落之间 的分隔,使文档结构清晰明了,使文字的编排更整齐。
在记事本里输入html文件代码 保存成*.html或*.htm为扩展名的文件。 如果要修改编辑,在菜单里打开“查看—源文件”。修改完后再保存。
Meta标签
Meta:about,关于。关于文档的概要信息。 比如说作者,关键字,内容提要,编码等信息。 比如gb3212是编码信息,简体中文 Big5:繁体中文 Author, password,
建立超链接
本节要点 关于超链接 链接标记 内部链接的建立 书签链接的建立 外部链接的建立
关于超链接
HTML文件中最重要的应用之一就是超链接,超 链接(hyper link)是一个网站的灵魂,web上的 网页是互相链接的,单击被称为超链接的文本或 图形就可以链接到其它页面。
如何创建一个HTML文档
HTML只是一个纯文本文件。 创建一个HTML文档,只需要两个工具,一个是HTML编辑器,一个 WEB浏览器。 编辑:HTML编辑器是用于生成和保存HTML文档的应用程序:记事 本、word、Frontpage、Dreamweaver 浏览:WEB浏览器是用来打开WEB网页文件,提供给我们查看WEB 资源的客户端程序。
HTML网页设计参考手册

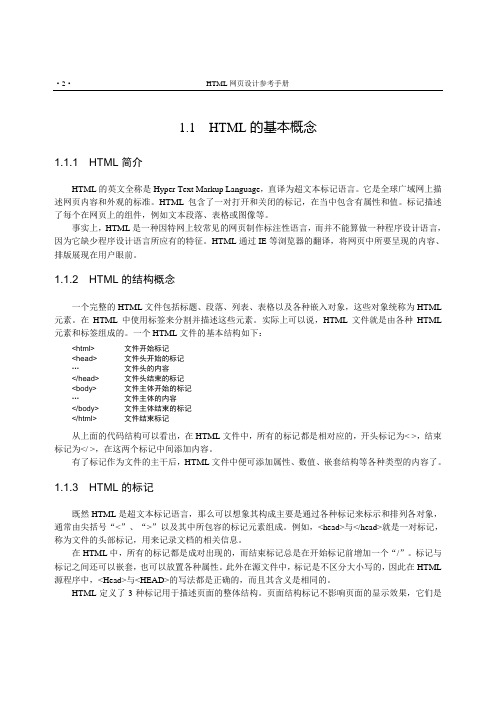
事实上,HTML是一种因特网上较常见的网页制作标注性语言,而并不能算做一种程序设计语言,因为它缺少程序设计语言所应有的特征。
HTML通过IE等浏览器的翻译,将网页中所要呈现的内容、排版展现在用户眼前。
1.1.2 HTML的结构概念一个完整的HTML文件包括标题、段落、列表、表格以及各种嵌入对象,这些对象统称为HTML 元素。
在HTML中使用标签来分割并描述这些元素。
实际上可以说,HTML文件就是由各种HTML 元素和标签组成的。
一个HTML文件的基本结构如下:<html> 文件开始标记<head> 文件头开始的标记…文件头的内容</head> 文件头结束的标记<body> 文件主体开始的标记…文件主体的内容</body> 文件主体结束的标记</html> 文件结束标记从上面的代码结构可以看出,在HTML文件中,所有的标记都是相对应的,开头标记为< >,结束标记为</ >,在这两个标记中间添加内容。
有了标记作为文件的主干后,HTML文件中便可添加属性、数值、嵌套结构等各种类型的内容了。
1.1.3 HTML的标记既然HTML是超文本标记语言,那么可以想象其构成主要是通过各种标记来标示和排列各对象,通常由尖括号“<”、“>”以及其中所包容的标记元素组成。
例如,<head>与</head>就是一对标记,称为文件的头部标记,用来记录文档的相关信息。
在HTML中,所有的标记都是成对出现的,而结束标记总是在开始标记前增加一个“/”。
标记与标记之间还可以嵌套,也可以放置各种属性。
此外在源文件中,标记是不区分大小写的,因此在HTML 源程序中,<Head>与<HEAD>的写法都是正确的,而且其含义是相同的。
HTML定义了3种标记用于描述页面的整体结构。
页面结构标记不影响页面的显示效果,它们是帮助HTML工具对HTML文件进行解释和过滤的。
HTML与CSS网页设计概述

❖ 1.1 WWW的基本概念 ❖ 1.2 浏览器 ❖ 1.3 网页制作入门
1.3.1 HTML简介 1.3.2 CSS简介
❖ 1.4 HTML文件的编写方法
1.4.1 使用记事本手工编写HMTL
❖ 1.6 HTML的基本结构
1.6.1 <html>标签 1.6.2 <head>标签 1.6.3 <body>标签 1.6.4 <!-- -->标签 1.6.5 HTML5语法的变化
1.4 HTML文件的编写方法
1.4.1使用记事本手工编写HMTL HTML是一款以文字为基础的语言,并不需要什么
特殊的开发环境,直接在ows自带的记事本中编 写就可以。
注意:任何文字处理器都可以用来处理HTML代码, 但必须记住,要以.html的扩展名对其加以保存。
1.4 HTML文件的编写方法
文件的全部内容 </html>
1.6 HTML的基本结构
1.6.2<head>标签 1、设置页面标题标记<title>
每个HTML文件都需要有一个文件名称。在浏览器 中,文件名称作为窗口名称显示在该窗口的最上方。网 页的名称要写在<title>和</title>之间,并且<title>标 签应包含在<head>与</head>标签之中。
1.2 浏览器
浏览Web要在客户机/服务器模式下进行。在客户 机端,也就是用户的计算机端,要有Web客户程序— —浏览器,才能同服务器建立联系,观看网页。
浏览器的作用是在网络上与Web服务器打交道,从 服务器中下载文件。目前,最常用的两种浏览器是 Netscape Communicator ( NC ) 和 Internet Explorer(IE)。
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
HTML的含义,在网页设计中的作用是什么?

HTML一种超文本传输协议,规定了浏览器与端之间数据传输的格式,一种标识性的代码语言,它的中文翻译“超文本标记语言”,主要通过HTML标签对网页中的文本、图片、声音等内容进行描述。
HTML了许多标签,如段落标签、标题标签、超标签、图片标签等,网页中需要定义什么内容,就用相应的HTML标签描述即可。
HTML之所以称为超文本标记语言,不仅因为它通过标签描述网页内容,同时也由于文本中包含了超。
通过超将、网页以及各种网页元素起来,构成了丰富多彩的。
接下来,通过一段源代码截图和相应的网页结构来简单地认识HTML,具体如图1所示。
图1网页的HTML结构通过图7可以看出,网页内容通过HTML指定的文本符号(图中带有“<>”的符号,被称为标签)描述的,网页文件其实一个纯文本文件。
作为一种描述网页内容的语言,HTML的可以追溯到20世纪90年初期。
19年HTML首次应用到网页编辑后,便迅速崛起成为网页编辑主流语言。
到了1993年HTML首次以因特网草案的形式发布,众多不同的HTML版本始在全球陆续使用,这些初具雏形的版本可以看HTML版。
在后续的十几年中,HTML飞速发展,从2.0版(1995年)到3.2版(1997年)和4.0版(1997年),再到1999年的4.01版,HTML功能得到了极的丰富。
与此同时,W3C(万维网联盟)也掌握了对HTML的控制权。
由于HTML4.01版本相对于4.0版本没有什么本质差别,只提高了兼容性并删减了一些过时的标签,业界普遍认为HTML已经到了发展的瓶颈期,对Web标准的研究也始转向了XML和XHTML。
但有较多的仍然使用HTML的,因此一部分人成立了WHATWG致力于HTML的研究。
2006年,W3C又重新介入HTML的研究,并于2008年发布了HTML5的工作草案。
由于HTML5具备较强的解决实际问题的能力,因此得到各浏览器厂商的支持,HTML5的规范也得到了持续的完善。
网页设计与开发——HTML、CSS、JavaScript实例教程(第3版)第9章习题答案

习题1. 在CSS语言中下列哪一项是"左边框"的语法?( A )A.border-left-width: <值>B.border-top-width: <值>C.border-left: <值>D.border-top-width: <值>2. 如何去掉文本超级链接的下划线?( B )A.a {text-decoration:no underline}B.a {underline:none}C.a {decoration:no underline}D.a {text-decoration:none}3. 下面()是ID的样式规则定义。
( C )A. TR{clore:red;font-family:"隶书";font-size:24px;}B. .H2{color:red;font-family:"隶书";}C. #grass{color:green;font- family:"隶书"; font-size:24px;}D. P{background-color:#CCFF33;text-align:left;}4. 若要以加粗宋体、12号字显示“vbscript”以下用法中,正确的是( B )A.<b><font style='font-size:10px'2>vbscript</b></font>B.<b><font face=”宋体”style='font-size:10px'2>vbscript</font></b>C.<b><font size=“宋体”style='font-size:10px'2>vbscript</b></font>D.<b><font size=“宋体”fontstyle='font-size:10px'2>vbscript</b></font>5.以下有关样式表项的定义中,正确的是( A )A. H1{font-family:楷体_gb2312, text-aligh:center}B. H1{font-family=楷体_gb2312, text-aligh=center}C. H1{font-family:楷体_gb2312; text-aligh:center}D. H1{font-family=楷体_gb2312; text-aligh=center}6. 下列代码段是某页面的样式设置:<style TYPE="text/css">.blue { color:blue }.red { color:red }</style>现要求将页面中的第一个H1标题设置为红色,第一个段落设置为蓝色。
网页开发与设计课后习题答案

网页开发与设计课后习题答案本文是针对网页开发和设计课程的习题答案的。
通过阅读本文,你将能够了解到各种网页设计和开发方面的问题的解决方法。
第一章:HTML1.1 HTML是什么?HTML是一种用于构建网页的标记语言。
它具有定义网页内容、结构和外观的能力。
1.2 HTML标记语言有哪些基本组成部分?HTML标记语言由以下几个基本组成部分构成:•标签•属性•元素•注释1.3 HTML的基本结构是什么?HTML的基本结构应该遵循以下结构:<!DOCTYPE html><html><head>\t<title>网页标题</title></head><body>\t网页内容</body></html>1.4 HTML中常见的元素有哪些?HTML中常见的元素有以下几个:•标题•段落•列表•超链接•图像•表单元素1.5 HTML中的常见属性有哪些?HTML中的属性有以下几种:•class•id•style•title•src•href第二章:CSS2.1 CSS是什么?CSS是一种用于控制网页外观的样式表语言。
它提供了一种将HTML文档的内容和结构与外观分离的技术。
2.2 CSS的基本语法是什么?CSS的基本语法由选择器和声明块组成。
例如:selector {\tproperty: value;}2.3 CSS中常见的选择器有哪些?CSS中常见的选择器有以下几种:•元素选择器•ID选择器•类选择器•属性选择器•后代选择器•子元素选择器•伪类选择器2.4 CSS中常见的颜色表示方法有哪些?CSS中常见的颜色表示方法有以下几种:•十六进制•RGBA•HSL•HSLA2.5 CSS中常见的样式属性有哪些?CSS中常见的样式属性有以下几种:•字体•颜色•背景•盒子模型•定位•边框•表格第三章:JavaScript3.1 JavaScript是什么?JavaScript是一种基于文本的程序设计语言,用于使网页的行为变得更加动态和交互。
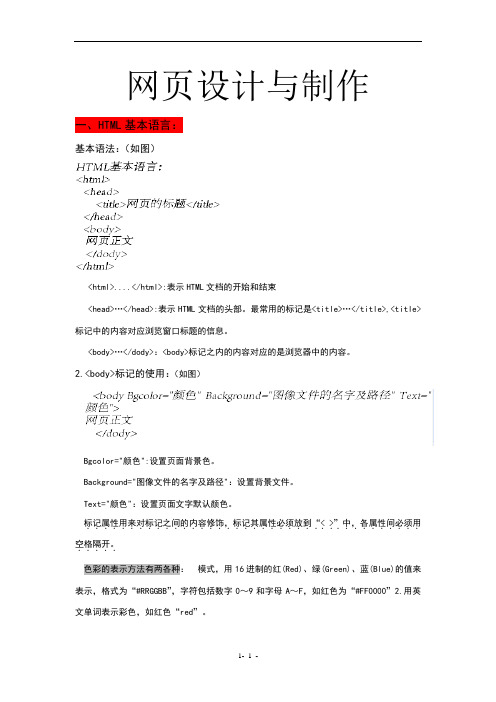
网页设计与制作(代码介绍)

v1.0 可编辑可修改网页设计与制作一、HTML基本语言:基本语法:(如图)<html>....</html>:表示HTML文档的开始和结束<head>…</head>:表示HTML文档的头部。
最常用的标记是<title>…</title>,<title>标记中的内容对应浏览窗口标题的信息。
<body>…</dody>:<body>标记之内的内容对应的是浏览器中的内容。
2.<body>标记的使用:(如图)Bgcolor="颜色":设置页面背景色。
Background="图像文件的名字及路径":设置背景文件。
Text="颜色":设置页面文字默认颜色。
标记属性用来对标记之间的内容修饰,标记其属性必须放到..”.中,各属性间必须用...................................“.< >空格隔开。
.....色彩的表示方法有两各种:模式,用16进制的红(Red)、绿(Green)、蓝(Blue)的值来表示,格式为“#RRGGBB”,字符包括数字0~9和字母A~F,如红色为“#FF0000”2.用英文单词表示彩色,如红色“red”。
二、常用的HTML标记及其属性制作网页①:1.页面属性、排版标志⑴.标题标记:格式:<h#>...<h#>, 其中“#”的取值范国为1(字体最大)~6(字体最小)。
作用:设置文档的各级标题。
常见属性:align,用于定义标题的对齐方式,默认为左对齐,标题标记属性:(如表)⑵.版面格式标记①.分段与换行:(如表)②.文本对齐标记可以在<p>标记中使用align属性指定文本对齐方式。
另外,居中对齐可以通过居中对齐方式进行设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
数学信息来描述图像的一种图像 类型。 制作矢量格式图像的软件有 Freehand、Illustrator、 CorelDraw、AutoCAD 。
演示——Flash动画的效果
矢量图与位图
位图是指用像素一点一点地描述
图像的一种图像类型。 常用的位图编辑软件有 Fireworks、Photoshop、 ImageReady、PhotoImpact 等。
常用图像处理软件
画图 照片编辑器 PhotoShop Paint Shop Pro PhotoDraw Fireworks
Windows Freehand CorelDraw
Illustrator
Cool
3D Flash Visio
使用网页图像的要点
在网页中插入动画gif
–与插入普通图片一样用IMG标记符
演示——动画gif的效果
演示——动画gif的原理
在 Fireworks 中打开刚才的动画文 件……
图像与超链接
图像既可以作为超链接的源,也
可以作为超链接的目标。例如, Web相册。 图像映射是指在同一幅图中定义 若干区域,不同区域对应不同的 超链接,单击不同区域可跳转到 相应页面。
AREA标记符
Shape属性(rect、circle、
poly) Coords属性 Href属性
演示——图像映射效果
That’s all for this chapter!
3、使用
演示——修改图像大小
page42
演示——图像的优化与导出
page43
Part 3
在网页中使用图像
在网页中插入图像
IMG
标记符
–Src 属性用于指定要插入的图像的 文件名(包括路径) –Alt 属性表示图像的简单文本说明
演示——插入图像
在网页中插入图像
IMG
标记符
–WIDTH 和 HEIGHT 属性指定图像 的显示大小 –BORDER 属性指定图像的边框
HTML语言与网页设计
——使用图像
学习目标
理解矢量图和位图的区别,了解常
用的Web图像格式。 理解Web图像的处理流程,初步掌 握基本的Web图像处理操作。 掌握在网页中插入图像的方法,理 解图像在网页中的作用和Web图像 的基本使用原则。
Part 1
Web图像基础
矢量图与位图
矢量图形是指用线条和填充色等
常用Web图像格式
常用的Web网页图像格式包括: GIF JPEG PNG
GIF
GIF(Graphics Interchange Format,图形交换格式)格式的特 点: 无损压缩 最多256色 能够使用透明色 交错式Gif(interlaced gif) 动画Gif
演示——图像链接效果
客户端图像映射
什么是客户端图像映射
–在同一幅图中定义若干区域,不 同区域对应不同的超链接,单击 不同区域可跳转到相应页面。
客户端图像映射的使用(1)定
义映射图(2)使用映射图
客户端图像映射
定义映射图:<map>标记符和
<area>标记符 使用映射图:<img usemap=# 映射图名称>
演示——透明GIF效果
JPEG
JPEG(Joint Photographic Expert Group,联合图形专家组)格式的 特点: 有损压缩 没有颜色限制 可以控制压缩比 渐进式JPEG(progressive JPEG)
演示——不同质量的JPEG
PNG
PNG(Portable Network Graphics,可移植的网络图形) 格式的特点: 无损压缩 没有颜色限制 支持透明度
确保文件较小
–使图像具有所需的像素大小 –采用正确的格式进行优化处理
控制图像的数量和质量 合理使用动画
Web 图像的处理流程
打开或创建图像 修改图像和添加图像效果 创建Web对象 优化图像 导出图像
Part 2
常用图像处理
如何获得图像素材?
直接在网上下载 使用图像资源光盘
自行创建
– 使用图形图像软件 – 使用扫描仪 – 使用数码相机 – 捕捉屏幕图像
演示——下载网页中的图像
1、下载
2、优化
3、使用
演示——使用图像资源光盘
1、获取 2、优化 3、使用
演示——捕捉屏幕图像
1、捕捉(使用【Print Screen】或【Alt + Print Screen】)
2、优化
演示——width和height属性
在网页中插入图像
IMG
标记符
–align属性设置对齐方式 –hspace属性设置水平方向的空白 –vspace属性设置垂直方向的空白
演示——hspace和vspace属性
使用动画gif
什么是动画gif
–一系列的图像按累进顺序排列, 每个图像的显示与前面一个图像 有所不同,当这些图像连续显示 时,动画效果就产生了。
