flash cs5 练习:设计魔力盒子动画
flashcs课后习题参考答案

Flash CS3动画制作基础教程课后习题参考答案第1章一、填空题1.矢量图像网络动画2.舞台时间轴库面板ActionScript代码3.编辑修改命令控制4.帧播放头引导层遮罩层5.测试影片Ctrl+Enter二、单选题1.C2.A三、简答题1.⑴Photoshop 和Illustrator 导入;⑵基于帧的时间;⑶形状基元;⑷ActionScript 3.0开发;⑸复杂的视频工具;⑹MP3音频支持;⑺丰富的绘图功能;⑻可扩展的体系结构;⑼将动画转换为ActionScript;⑽Adobe Device Central。
2.3种。
“开始页”、“主工具栏”中的“新建”按钮、“文件”→“新建”命令或按【Ctrl+N】键。
3. 选择“视图”→“标尺”命令或按【Ctrl+Alt+Shift+R】键,打开标尺。
选择“视图”→“网格”→“显示网格”命令或按【Ctrl+''】键(引号),打开网格。
四、操作题1.⑴按【Ctrl+N】键,打开“新建”对话框,选择“Flash文档”,新建Flash文件。
⑵按【Ctrl+S】键,打开“另存为”对话框,选择合适的路径,在“文件名”中输入“北京奥运”保存文件。
2. 利用按【Ctrl+Enter】键或选择“控制”→“测试影片”命令,即可测试并浏览动画效果3.⑴新建一个Flash文档;⑵设置“笔触颜色”为“黑色”,“填充颜色”为“红色”;⑶利用椭圆工具,按住【Shift】在舞台的左侧绘制一个圆;⑷选择第50帧,按【F7】键插入空白关键帧;⑸设置“填充颜色”为“绿色”;⑹利用矩形工具,按住【Shift】在舞台的右侧绘制一个正方形;⑺选择第1——49帧的任意一帧,右击鼠标,选择“创建形状补间动画”;⑻按【Ctrl+S】键保存文件。
第2章一、填空题1.位图矢量图矢量2.合并绘制对象绘制3.线条工具钢笔工具铅笔工具4.Shift5.静态文本动态文本输入文本6.Ctrl+C Ctrl+V Ctrl+Shift+V7.旋转与倾斜缩放扭曲封套8.组合分离9.颜色10.纯色放射状位图11.由一种颜色逐渐转变为另一种颜色1512.216 Web安全13.工具箱“属性”面板14.改变已有对象的轮廓(或改变边框)改变已有对象的填充效果(或改变填充)改变所填颜色的范围、方向和角度等二、单选题1.A2.A3.B4.A5.D6.D7.C8.B9.D 10.D11.C 12.A13.A14.B 15.B三、简答题1.可以。
flash cs5 动画预设

flash cs5 动画预设
动画预设是Flash中预配置的补间动画,可以将其直接应用于舞台上的对象,以实现指定的动画效果,而无需用户重新设计。
1.预览动画预设
Flash随附的每个动画预设都可以在【动画预设】面板中查看其预览。
这样,可以了解在将动画应用于对象时所获得的结果。
执行【窗口】|【动画预设】命令,打开【动画预设】面板。
然后,从该面板的列表中选择一个动画预设,即可在【预览】窗格中预览效果。
2.应用动画预设
在舞台上选择可补间的对象(元件实例或文本字段)。
然后在【动画预设】面板中选择一个动画效果,单击【应用】按钮应用动画。
每个对象只能应用一个预设,如果将第二个预设应用于相同的对象,则第二个预设将替换第一个预设。
在舞台上选择一个可补间的对象。
如果将动画预设应用于无法补间的对象,则会显示一个对话框,允许将该对象转换为元件。
在【动画预设】面板中选择一个预设,然后单击面板中的【应用】按钮,或者从面板菜单中执行【在当前位置应用】命令,即可将该动画预设应用到舞台中的元件实例。
选择
选择
单击
选择
动画补间。
flash cs5 练习:设计网站进入动画

flash cs5 练习:设计网站进入动画在Flash中,用户通过将多种特效和补间动画结合起来使用,可以制作出效果更加丰富多彩的动画。
本练习将利用滤镜、色彩效果等制作一个网站进入动画。
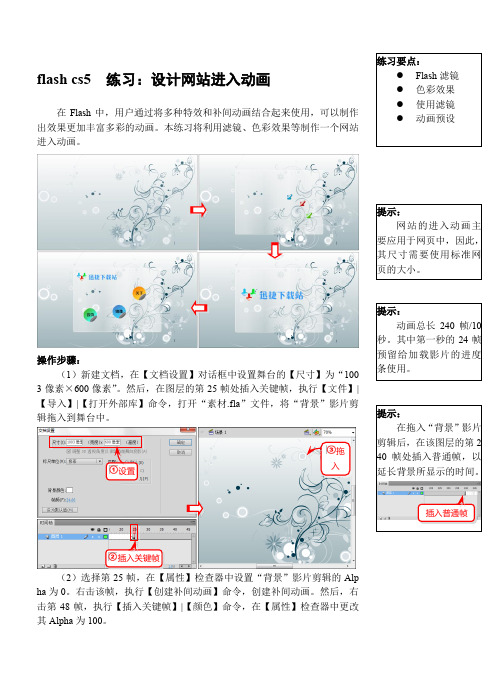
操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“100 3像素×600像素”。
然后,在图层的第25帧处插入关键帧,执行【文件】|【导入】|【打开外部库】命令,打开“素材.fla”文件,将“背景”影片剪辑拖入到舞台中。
(2)选择第25帧,在【属性】检查器中设置“背景”影片剪辑的Alp ha为0。
右击该帧,执行【创建补间动画】命令,创建补间动画。
然后,右击第48帧,执行【插入关键帧】|【颜色】命令,在【属性】检查器中更改其Alpha为100。
提示:网站的进入动画主要应用于网页中,因此,其尺寸需要使用标准网页的大小。
提示:在拖入“背景”影片剪辑后,在该图层的第2 40帧处插入普通帧,以延长背景所显示的时间。
设置插入关键帧拖入插入普通帧(3)新建图层2,将“进度条”影片剪辑拖入到舞台,在第1帧至第48帧之间制作渐隐的补间动画。
新建图层3,在“进度条”上面绘制一个矩形,并转换为影片剪辑,在第1帧至第24帧之间制作横向变宽的补间动画。
然后,将图层3转换为遮罩层。
(4)新建图层4,在第49帧处插入关键帧,并将“矩形背景”影片剪辑拖拽到影片的中心位置,在【属性】检查器中为其添加投影和模糊滤镜。
然后在第49至72帧之间创建补间动画,制作影片剪辑由模糊到清晰的动画。
(5)新建3个图层,分别在每个图层的第73帧出插入关键帧,将“箭提示:用户也可以使用传统补间动画来制作“背景”影片剪辑的显示动画。
插入关键帧拖入元件设置滤镜插入关键帧设置滤镜提示:在第49帧处,元件的【模糊X 】和【模糊Y 】值为255;在第72帧处,元件的【模糊X 】和【模糊Y 】值为0。
提示:制作加载进度的动画,需要先为图层2导入“进度条”影片剪辑,然后在图层3中绘制一个同样大小的遮罩层,制作遮罩层逐渐由中间向两边延伸的动画。
Adobe Flash CS5 动画设计与制作技能基础教程

读书笔记
这是《Adobe Flash CS5 动画设计与制作技能基础教程》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Adobe Flash CS5 动画设计与制作技能基础教程》的读书笔记模板,可以替换为自己的精彩内容摘录。
谢谢观看
3 9.8综合案
例——制作台 历
4 9.9经典商业
案例赏析
5
9.10课后练习
10.1测试影片的两 种环境
10.2优化影片
10.3发布及预览影 片
10.4综合案例—— 手机广告
10.5经典商 业案例赏析
10.6课后练 习
作者介绍
这是《Adobe Flash CS5 动画设计与制作技能基础教程》的读书笔记模板,暂无该书作者的介绍。
6.2形状补间
2
动画
3 6.3传统补间
动画
4
6.4补间动画
5
6.5引导动画
6.6遮罩动画
6.7综合案例——制 作卡通小短片
6.8经典商业案例赏 析
6.9课后练习
7.1 ActionScript 基本常识
7.2 ActionScript 程序基础
7.3使用运算符
7.4 ActionScript 语法基础
2.5选择对象的工具
2.6综合案例——绘 制居室
2.7经典商业案例赏 析
2.8课后练习
3.1 Flash的 1
动画原理
3.2时间轴和
2
帧
3
3.3编辑帧
4
3.4图层
5 3.5综合案
例——烟花绽 放
3.6经典商业 案例赏析
3.7课后练习
4.2创建元件
4.1元件的定义和 类型
flash CS5动画教程2

原始图形
标准擦除
擦除填色
擦除线条
擦除所选填充
内部擦除
2.3 图形变形
对图形进行变形操作, 对图形进行变形操作 , 可以调整图形在 设计区中的比例, 设计区中的比例 , 或者协调其与其他设计 区中的元素关系。 区中的元素关系 。 对象的变形主要包括翻 转对象、 缩放对象、 任意变形对象、 转对象 、 缩放对象 、 任意变形对象 、 扭曲 对象和封套对象等操作。 对象和封套对象等操作。
使用【橡皮擦】 2.2.4 使用【橡皮擦】工具
使用【橡皮擦】工具, 使用 【 橡皮擦 】 工具 , 可以快速擦除舞台中的 任何矢量对象,包括笔触和填充区域。 任何矢量对象 , 包括笔触和填充区域 。 在使用该 工具时,可以在工具箱中自定义擦除模式, 工具时 , 可以在工具箱中自定义擦除模式 , 以便 只擦除笔触、多个填充区域或单个填充区域; 只擦除笔触 、 多个填充区域或单个填充区域 ; 还 可以在工具箱中选择不同的橡皮擦形状。 可以在工具箱中选择不同的橡皮擦形状。
2.5 使用Deco装饰性绘画工具 使用Deco Deco装饰性绘画工具
Deco工具是装饰性绘画工具 Deco 工具是装饰性绘画工具 , 可以将创建的图 工具是装饰性绘画工具, 形形状转变为复杂的几何图案。Deco工具使用算 形形状转变为复杂的几何图案 。 Deco 工具使用算 术计算(称为过程绘图) 这些计算将应用于【 术计算 ( 称为过程绘图 ) 。 这些计算将应用于 【 库 】 面板中创建的【影片剪辑】 图形】元件。 面板中创建的【影片剪辑】或【图形】元件。
2.2 绘制复杂图形
在使用Flash CS5 绘制动画对象时, 在使用 Flash CS5 绘制动画对象时 , 大多数情 况下动画对象不会是规则图形, 况下动画对象不会是规则图形 , 这时候就需要 钢笔】工具和【铅笔】 【 钢笔 】 工具和 【 铅笔 】 工具进行图形的自由绘 使用【部分选取】 制 。 使用 【 部分选取 】 工具可以对图形的节点进 行调整,从而达到图形的创建和编辑。使用【 行调整 , 从而达到图形的创建和编辑 。 使用 【 橡 皮擦】工具不仅可以帮助我们修改绘制错误, 皮擦 】 工具不仅可以帮助我们修改绘制错误 , 还 可以起到编辑图形的作用。 可以起到编辑图形的作用。
FlashCS5动画制作案例教程

下面我们列举一些ActionScript 3.0常见的应用领域:
基本应用:ActionScript3.0 最基本的应用是与Flash软件结合, 制作出各种精彩的动画特效,以及使用户能实时控制动画的播 放。 制作网站:使用ActionScript 3.0开发的网站具有动感更强,数 据交互速度更快、更方便等特点。 制作播放器:目前,使用ActionScript 3.0开发的音乐播放器和 视频播放器在网络上得到广泛应用,许多视频网站的播放器都 是使用Flash开发。 制作游戏:使用ActionScript 3.0开发的游戏具有简单易用,绿 色且文件小等优势,受到广大游戏玩家的青睐。 制作课件:使用ActionScript 3.0做出来的课件具有生动,交互 功能强等优势,已成为广大一线教师首选的课件制作工具。
trace (“读者你好!”); 好!” //输出“读者你
分号:在ActionScript语句的结束处添加分号,表示该语句结束。 虽然不添加分号也可以正常运行ActionScript语句,但使用分号 可以使ActionScript语句更易于阅读。
4.注释
在ActionScript语句的后面添加注释有助于用户理解脚本的 含义,以及向其他开发人员提供信息。添加注释的方法是先输 入两个斜杠 “//”,然后输入注释的内容即可。在脚本编辑窗格 中注释以灰色显示,长度不受限制,也不会影响ActionScript语 句的执行。
(二)ActionScript 语法规则
1.字母的大小写
在ActionScript中除了关键字区分大小写外,其他的 ActionScript语句大小写可以混用,但根据书写规范进行输入,可 以使ActionScript语句更容易阅读。
多媒体动画设计FLASH CS5动画制作基础2-12.1 任务1:项目分解———逐帧动画制作

三 学习过程
1、知识讲解 2、步骤详解 3、任务小结 4、任务评价 5、相关素材
1 知识讲解
• 1.动画原理 • 动画是在一定时间内快速连续的播放一系列画面而形成的。它利用了人眼的视觉残留现象,
由于相邻画面的变化很小,在快速播放时就会形成动态效果。实际上每副画面都是静止的, 只有在快速播放时才产生动画效果,比如每秒12帧或每秒24帧,一帧即一副画面。
• 5)为了让题目的字显示慢一些,因此设计 隔10帧显示一个字。选择第20帧,按下F6 插入一个关键帧,同时把题目的最后一个 字“家”删掉,以此类推,最终全部删掉。
• 6)由于现在是文字从有到无,而需要的效 果是文字从无到有,因此用鼠标拖动选择 所有帧,右键单击,在弹出的快捷菜单中 选择“翻转帧”,如图所示。
合于制作图像在每一帧中都在变化而不仅是在舞台上移动或属性改变的复杂动画,比如人的 转脸、行走等,都需要使用逐帧动画来实现。
• 创建逐帧动画,需要将每个帧都定义为关键帧,然后为每个帧创建不同的图像。每个关键帧 最初包含的内容和它前面的关键帧是一样的,只是有小的变化,因此可以递增地修改动画中 的帧。
2 步骤详解
项目二 FLASH动画制作基础
任务2.1 案例分解——逐帧动画制作
一 任务目标
1、了解动画原理 2、熟悉时间轴与帧的操作与作用 3、掌握外部图像的导入 4、能够熟练制作逐帧动画
二 任务重点、难点、课时安排
【任务重点】 动画元件的创建和管理
【任务难点】 根据需求绘制符合主题的动画元件
【课时安排】 共计:2学时
动鼠标,或按住Shift 并单击其他帧。若要选择多个不连续的帧,则在按住 Ctrl 的同时 单击其他帧。若要选择时间轴中的所有帧,则选择“编辑->时间轴->选择所有帧”。若要 选择整个静态帧范围,请双击两个关键帧之间的帧。
Flash CS5动画设计项目教程-电子教案-明丽宏-51700910 学习情境六 多媒体课件制作

6.2.2 案例目的
在本案例中,主要解决以下问题: 1.“选择工具”、“”任意变形工具的使用。 2.“矩形工具”、“椭圆工具”、“线条工
具”的使用。 3.理解“编辑|粘贴到当前位置”命令的使用。
6.2.3 案例操作步骤
(1)新建Flash文档,设置文档尺寸为250px*200px。 (2)新建一个名为“卡通图标”的图形元件,如图6-8所示。 (3)单击工具箱中的“椭圆工具”,设置笔触颜色无,填充颜色为 #007700,不透明度100%,取消绘制对象模式,在图形元件“卡通图 标”的图层1的舞台中绘制一个正圆形,如图6-9所示。 (4)单击工具箱中的“矩形工具”,设置填充颜色为黑色,在图形 元件“卡通图标”的图层1的舞台中绘制矩形,如图6-10所示。
学会感恩 与爱同行 学习情境六 多媒体课Eng件lish s制pee作ch contest
目录
1
导入案例一 旋转的太极
2
导入案例二 卡通图标
3
导入案例三 What does he do?
4
项目一 咏鹅课件
5
项目拓展 选择题课件
6
学习情境小结
7
学习情境练习
目录
教学要求
1.1 导入案例一 旋转的太极
图 6-8 卡通元件图
图 6-9 正圆形
图 6-10 圆和矩形
(5)选中刚刚绘制的矩形,执行“编辑|清除”命令,将刚刚创建的 矩形删除;使用“选择工具”对半圆形图像进行调整,图形元件“卡 通图标”的图层1的最终效果如图6-11所示。 (6)执行“编辑|复制”命令,在图形元件“卡通图标”中新建图层2, 执行“编辑|粘贴到当前位置”命令;使用“任意变形工具”将粘贴图 像选中并缩小该图形的比例。
中文版FlashCS5基础培训教程ppt课件

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操 作界面的上方。主工具栏依次分为:“新建”按钮、“打开”按钮、“转到 Bridge”按钮 、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、 “粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑” 按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.1 Flash CS5的操作界面
Flash CS5的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、 时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS5的工作界面
1.1.1 菜单栏
Flash CS5的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图” 菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制” 菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
新建文件 保存文件 打开文件
1.2.1 新建文件
新建文件是使用Flash CS5进行设计的第一步。选择“文件 > 新建”命令, 弹出“新建文档”对话框,选择完成后,单击“确定”按钮,即可完成新建文 件的任务 。
“新建文档”对话框
1.2.2 保存文件
编辑和制作完动画后,就需要将动画源自件进行保存。选择“保存”命令, 弹出“另存为”对话框 ,输入文件名,选择保存类型,单击“保存”按钮,即 可将动画保存 。
“首选参数”面板
1.3.2 设置浮动面板
Flash中的浮动面板用于快速地设置文档中对象的属性。可以应用系统 默认的面板布局。可以根据需要随意地显示或隐藏面板,调整面板的大小。 还可以将最方便的面板布局形式保存到系统中。
浮动面板
1.3.1 首选参数面板
Flash CS5动画设计实例教程 第2版课件项目5 给动画插入声音与视频

案例拓展
打开“江雪声音控制——拓展.fla”,添加静音 、调整音
量 、全部静音
功能:
任务3 给动画插入视频
案例效果
本案例学习: ➢ 视频的加载; ➢ 视频的控制; ➢ 完成Flash视频播放器。
案例分析
FLV格式以其文件小巧、画面清晰、转换方便、 且支持边下载边播放(真正的流文件)而受到广 大用户的青睐。本任务主要采用将FLV格式的视 频文件导入并嵌入在时间轴上,然后通过脚本来 控制视频的播放、停止、暂停、前进与后退。
play(); mychl=mysound.play(wz);
}
案例实现
4. 继续输入脚本:
//为停止按钮添加脚本 stop_btn.addEventListener(MouseEvent.CLICK,stopf); function stopf(event:MouseEvent):void{
stop(); mychl.stop(); wz=0; } //为暂停按钮添加脚本 pause_btn.addEventListener(MouseEvent.CLICK,pausef); function pausef(event:MouseEvent):void{ stop(); wz=mychl.position; mychl.stop(); }
频”命令,按向导完成视频导入。
相关知识
【例5-9】新建Flash文件,导入“素材”文件夹 中的视频文件“广告.flv”。 方法1: 以回放组件导入视频,自带了播放器控制按钮,而 且播放器外观可以选择。
方法2: 导入视频并嵌入在时间轴上播放,不带播放器控制 按钮,需要编写脚本控制。
相关知识
3. 用脚本加载和控制外部视频文件 在ActionScript3.0中,可以通过创建NetStream
小学生flash操作练习题

小学生flash操作练习题### 小学生Flash操作练习题#### 一、Flash动画基础操作1. 打开Flash软件:- 打开电脑上的Flash软件,熟悉界面布局。
2. 新建文档:- 点击“文件”菜单,选择“新建”,创建一个新的Flash文档。
3. 图层操作:- 学习如何添加、删除和调整图层顺序。
4. 绘制图形:- 使用工具栏中的画笔工具绘制简单的图形,如圆形、方形等。
5. 选择和移动对象:- 学习如何使用选择工具选择和移动动画中的元素。
6. 颜色填充:- 学习如何给绘制的图形填充颜色。
7. 文字输入:- 在动画中添加文字,并调整文字的字体、大小和颜色。
#### 二、动画制作基础1. 帧和关键帧:- 理解帧和关键帧的区别,并学会在时间轴上添加和编辑它们。
2. 制作简单动画:- 制作一个物体从屏幕一边移动到另一边的简单动画。
3. 动画补间:- 学习使用动画补间功能,让物体在两帧之间自动移动。
4. 旋转动画:- 制作一个旋转的动画效果,如旋转的风车。
5. 缩放动画:- 制作物体逐渐变大或变小的动画效果。
6. 透明度变化:- 制作物体逐渐出现或消失的动画效果。
#### 三、声音和视频的导入1. 导入声音:- 学习如何将声音文件导入Flash,并添加到动画中。
2. 声音同步:- 学习如何将声音与动画同步,使声音在特定帧播放。
3. 导入视频:- 学习如何将视频文件导入Flash,并在动画中播放。
4. 视频控制:- 学习如何控制视频的播放、暂停和停止。
#### 四、交互性动画1. 按钮制作:- 学习如何创建按钮,并为按钮添加交互功能。
2. 事件处理:- 学习如何使用ActionScript编写简单的脚本,响应用户的点击事件。
3. 条件判断:- 学习如何使用if语句进行条件判断,控制动画的流程。
4. 循环结构:- 学习如何使用for和while循环,实现重复的动画效果。
#### 五、发布和分享1. 发布设置:- 学习如何设置发布选项,包括格式、质量和输出设置。
《网页动画制作flash CS5基础案例与教程》模块10 flash CS5的综合运用实例

必备知识
• (2)关于图片素材的使用与处理: ① 首先,Flash不是一个专业的图片处理软件,我们在动画中用到 的图片可以从外部导入,也可以自己绘制,尽量使用自己绘制的图 形,尽量使用矢量图形格式的图片; ② 如果用到的是导入的位图,一定要注意在放大的时候不要超过原 始图片的大小(分辩率),否则会出现失真的现象,影响影片质量, 建议在导入图片的时候,将图片导入到一图形元件中,这样可以进 行更多的效果处理; ③ 在导入位图的时候尽量导入JPEG/JPG或GIF、PNG等压缩格式 的图片,如果导入的是BMP、TIFF等无压缩的图片,一定要在发布 设置中设置图片的压缩,否则影片的体积会比较大,影响影片的下 载; ④ 有时候可以将导入的简单位图转化为矢量图来用;
其中on(release){ }表示单击并释放鼠标事件命令,lodMovie() 表示影片调用命令。
(7)同样,在“影视城”上的按钮添加动作命令,调用已制好的 “画中画.swf”影片。
(8)在“按钮”层的第61帧上添加暂停动画时间轴命令stop()。至 此,完成动画制作。按【Ctrl+Entet】组合测试,即打开登陆窗 口,输入密码“123456”即进入主菜单,分别单击响应的菜单即 可调用相应的动画。
1. 注意情节不要太复杂,能让对方在很短的时 间内就能看到贺卡的全部内容,并且能第一时间 抓住对方的心。
2. 在制作的时候要制作贺卡的中心,明确是什 么性质的贺卡。
3. 制作贺卡的尺寸不宜太大,最好和见到的贺 卡差不多最好。
4. 在制作贺卡的时候注意颜色的搭配,气氛的 烘 托,达到贺卡表达意义的效果。
• 2.主菜单动画制作
操作步骤
操作步骤
(1)在“背景”层第61帧插入空白关键帧,将准备好的背景 图片导入舞台,并调整与舞台大小相同。
(电脑)Flash CS5动画制作基础知识详解(计算机讲座教学培训课件)

处于被选中的状态,否则矩形的颜色将无法改变。
(计算机讲座教学培训课件)
1-16 1-7
图
绘 制 矩 形 设 置 矩 图形 属 性
(计算机讲座教学培训课件)
3. 输入文字。 ① 在“背景”层上面新建一个“文字”层。 ② 选择【文字】工具 ,在舞台上输入“Adobe Flash cs3”文字,如图1-20所示。
(计算机讲座教学培训课件)
2. 制作背景。 ① 选择【修改】/【文档】菜单命令,打开【文档属 性】对话框,将【高】选项改为“300像素”。 ② 将默认的“图层1”重命名为“背景”层。选择 【矩形】工具,在舞台上绘制一个矩形,效果如 图1-16所示。 ③ 选择【选择】工具 ,双击刚才绘制的矩形,然后 在【属性】面板中按照图1-17进行设置。 ④ 在【颜色】面板中,设置线性渐变的第1个色块颜 色为“FF0000”(红色),第2个色块颜色为 “CC0000”(暗红色)。
9. 逐帧动画和关键帧动画。 10.布局。 11.吸引力。 12.个性。
1.1.3 常用动画制作软件简介
一.三维动画制作软件 目前最常见的三维动画制作软件有3ds Max、 Maya、 SoftImage和Lightwave等。
二.交互式二维动画制作软件Flash 在众多的二维动画制作软件中,Flash最为璀璨,
图1-20 输入文字
(计算机讲座教学培训课件)
③ 将文字全部选中,设置字体为“Zombie”,字体大 小为“50”,填充颜色为“FFFF00”(黄色),选 区的x和y坐标分别为“80”、“120”,如图1-21所 示。
图1-21 设置文字属性
(计算机讲座教学培训课件)
④ 至此文字制作成功,其效果如图1-22所示。
Flash CS5动画设计教程

读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
关键字分析思维导图
动画
基础知识
制作
结构
工具
习题
实例
教程
动画设计
内容 课堂练习
汽车
动画设计
知识
图形
第章
应用
基础
片头
内容摘要
本书以Flash CS5为基础,结合动画处理的特点,以时间轴动画、网页制作、Flash小游戏、课件制作等为例, 系统讲述了Flash在动画设计中的应用。内容主要包括Flash CS5的基础知识、绘制图形、编辑图形、创建文本、 使用元件和素材、制作基础动画、制作高动、处理声音和视频,以及使用ActionScript脚本、使用组件、测试与 发布动画等。本书内容翔实,结构清晰,图文并茂,每章均通过理论知识点讲解、课堂案例、课堂练习、知识拓 展和课后习题的结构详细讲解相关知识点的使用。其中大量的案例和练习,可以读者快速有效地学习到实用技能。 本书不仅可供普通高等院校二、三类本科和独立院校及高职院校动画设计相关专业作为教材使用,还可供相关行 业及专业工作人员学习和参考。
0 1
实训1制作 “春夜喜雨” 课件
0 2
实训2制作 “青蛙跳小 游戏”动画
0 3
实训3制作 “工作室片 头”动画
0 4
实训4制作 “汽车广告” 动画
0 6
实训6制作 “我爱我 家”MTV
0 5
实训5制作 “小狗”游 戏
作者介绍
这是《Flash CS5动画设计教程》的读书笔记模板,暂无该书作者的介绍。
Flash_cs5.5_动画制作教程

本 章 重 点
导入位图 导入其他格式图像文件 导入视频文件 导入声音文件 编辑声音
4.1 导入位图
位图是制作影片时最常用到的图形元素之一,在Flash CS4中默认支持的位图格式包括BMP、JPEG、GIF等,如果系 统安装了QuickTime软件,还可以支持Photoshop软件中的PSD 、TIFF等其他图形格式。
导入视频文件
编辑视频文件
导入声音文件 编辑声音文件
4.3.1 导入视频文件
在Flash CS4中,可以将视频剪辑导入到Flash文档中。根据视 频格式和所选导入方法的不同,可以将具有视频的影片发布为 Flash影片(SWF文件)或QuickTime影片(MOV文件)。在导入视 频剪辑时,可以将其设置为嵌入文件或链接文件。
4.2 导入其他格式文件
在Flash CS4中,还可以导入PSD、AI格式的图像文件,导入这 些格式图像文件的好处是可以保证图像的质量和保留图像的可 编辑性。
导入PSD文件 导入AI文件
4.2.1 导入PSD文件
PSD格式是默认的Photoshop文件格式。在Flash CS4中可以直 接导入PSD文件并保留许多Photoshop功能,而且可以在Flash CS4中保持PSD文件的图像质量和可编辑性。
4.3.3 导入声音文件
Flash在导入声音时,可以给按钮添加音效,也可以将声音导入 到时间轴上,作为整个动画的背景音乐。在Flash CS4中,可以 导入外部的声音文件到动画中,也可以使用共享库中的声音文 件。
4.3.4 编辑声音
在Flash CS4中,可以执行改变声音开始播放、停止播放的位置 和控制播放的音量等编辑操作。
新路中学
李军
《中文版Flach CS5.5实用教程》
flash cs5 练习:设计3D相册

flash cs5 练习:设计3D 相册在Flash 中,使用3D 功能不仅可以将对象以3D 的方式展现在舞台上,还可以控制各种对象进行3D 的动作,例如3D 旋转和3D 平移等。
本练习将使用Flash 的3D 旋转功能,结合【动画编辑器】面板,制作一个3D 旋转的相册。
操作步骤:(1)新建文档,在【文档属性】对话框中设置【尺寸】为“500像素×400像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,在打开的对话框中选择“bg.jpg ”素材图像,将其导入到舞台。
(2)执行【文件】|【导入】|【导入到库】命令,将图片01.jpg~图片04.jpg 导入到【库】面板。
然后执行【插入】|【新建元件】命令,在弹出的对话框中输入【名称】为“图片1”,并选择【类型】为“影片剪辑”。
输入导入提示:将素材图像导入到舞台后,选择该图像,在【属性】检查器中设置其坐标为0,0。
导入(3)进入“图片1”影片剪辑的编辑模式,单击【工具】面板中的【基本矩形工具】按钮,在【属性】检查器中设置【笔触颜色】为“灰色”(#CCCCCC );【填充颜色】为无;【矩形边角半径】为10。
然后,在舞台中绘制一个矩形,并设置其X 和Y 坐标均为0。
(4)新建图层,在【库】面板中选择“图片01”图像,将其拖入到舞台中。
然后,在【属性】检查器中设置其X 和Y 坐标均为10。
(5)使用相同的方法,创建名称为“图片2”、“图片3”和“图片4”影片剪辑。
然后,将“图片02”、“图片03”和“图片04”拖入到相应的影片剪辑中。
导入输入选择提示:矩形的4个边角半径默认为相同。
取消【将边角半径控件锁定为一个控件】按钮,可以对每一个边角单独设置半径。
单击设置绘制设置选择拖入设置(6)新建“相册”影片剪辑,将“图片4”影片剪辑拖入到舞台中。
选择该影片剪辑,在【变形】面板中设置【3D 旋转】的X 、Y 和Z 坐标分别为0、90和0。
然后,在【属性】检查器中设置【3D 定位和查看】的X 、Y 和Z 坐标分别为0、-150和200。
FLASH-CS5教学笔记

FLASH-CS5教学笔记1. 导言本文档旨在提供有关FLASH-CS5的教学笔记,帮助读者了解该软件的基本功能和使用方法。
2. 软件介绍2.1 FLASH-CS5概述Adobe FLASH-CS5是一款专业的多媒体创作软件,用于创建动画、交互式媒体和应用程序。
它提供了丰富的工具和功能,让用户可以设计出各种各样引人注目的动画效果。
2.2 FLASH-CS5界面FLASH-CS5的界面由多个面板组成,包括舞台、时间轴、图层等。
用户可以根据自己的需要调整面板的布局和排列方式,以便更方便地进行创作和编辑。
3. 基本功能3.1 动画制作FLASH-CS5具有强大的动画制作功能,用户可以通过创建关键帧、补间动画、帧-by-帧动画等方式来实现自己的创意。
同时,软件还支持矢量图形和位图图像的导入和编辑,让用户可以更灵活地进行动画制作。
3.2 交互式媒体FLASH-CS5不仅可以创建动画,还可以制作交互式媒体。
用户可以利用FLASH-CS5的动作脚本功能,创建各种交互效果,如按钮点击、鼠标移动等。
这样,用户可以为自己的动画或应用程序增加更多的互动性。
4. 使用方法4.1 创建新项目在FLASH-CS5中,用户可以通过菜单栏的“文件”选项,选择“新建”来创建一个新项目。
在创建新项目时,用户可以设置舞台的大小、帧速率等参数,以及选择项目保存的位置。
4.2 动画制作步骤要创建动画,用户可以在时间轴中逐帧绘制或编辑对象的位置、形状和属性。
用户可以使用绘图工具、文本工具和形状工具等来创建和编辑对象。
用户还可以设置关键帧和补间动画,通过改变属性值或对象之间的过渡来实现动画效果。
4.3 交互式媒体步骤要创建交互式媒体,用户可以利用FLASH-CS5的动作脚本功能。
用户可以通过选择对象、应用动作和调整参数来实现各种交互效果。
用户可以使用动作面板和动作向导等工具,快速创建各种交互式媒体。
5. 总结本文档介绍了FLASH-CS5的基本功能和使用方法,希望能帮助读者快速入门该软件,并实现自己的创作目标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash cs5 练习:设计魔力盒子动画
本练习通过补间形状动画将某一个实体从一个形状改变到另一个形状。
在变化过程中,只需要定义动画起点和终点的实体形状即可。
但是需要注意的是,该实体必须是矢量图形。
操作步骤:
(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“550像素×400像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg”素材图像导入到舞台,并延长该图层至第40帧。
(2)使用【文本工具】在舞台的右下角输入LOVE英文字母,并在【属性】检查器中设置其系列、大小和颜色。
然后选择该文本,执行【修改】|【分离】命令,将其分离成为单个字母。
提示:
导入素材图像后,在【属性】检查器中设置其X坐标和Y坐标均为0。
输入
设置导入
提示:
输入文字后,在【属
性】检查器中设置【系列】
为Chiller;【大小】为“200
点”;【颜色】为“白色”
(#FFFFFF)。
(3)新建图层,使用【钢笔工具】绘制心形图形,并为其填充白色(#FFFFFF )。
然后在第40帧处插入关键帧,将字母O 剪切并粘贴到舞台的原位置,并更改其【颜色】为“红色”(#FF0000)。
(4)选择字母O ,再次执行【修改】|【分离】命令,将其转换为矢量图形。
然后,右击这两个关键帧之间的任意一帧,在弹出的菜单中执行【创建补间形状】命令,创建补间形状动画。
(5)新建图层,在舞台的右上角输入“魔力盒子”文本,并在【属性】检查器中设置其系列、大小和颜色。
然后,为其添加“投影”滤镜。
输入
设置
选择
执行
提示: 选择字母O ,执行
【编辑】|【剪切】命令。
然后选择新图层的第40帧,执行【编辑】|【粘
贴到当前位置】命令,即
可将其粘贴到原位置。
执行
新建
绘
制
插入关键帧
更改颜色
分离
创建补间动画
(6)为文字再次添加“发光”滤镜,并启用【颜色】为“红色”(#FF0000),并启用【挖空】复选框。
然后新建图层,在第40帧处插入关键帧,打开【动作】面板,并输入停止播放动画命令“stop();”。
输入
设置
添加滤镜
提示:
输入文字后,在【属性】检查器中设置其【系列】
为“方正水黑简体”;【大小】为“60点”;【颜色】为“白色”(#FFFFFF )。
添加滤镜
新建
插入关键帧
设置
输入。
