Axure实例教程:手机滑动解锁效果的制作
Axure7.0

我个人喜欢它的一条很重要的原因就是他的安全性很高(问过我们开发的高手),而且在网站趋近与扁平化效果的年代,“极验”的验证方式很好的融入了扁平化的风格,简单的操作完成复杂的安全验证业务,符合大众化操作风格,提高用户的体验度。
当然有好处就一定也有弊端,这样的控件想必会存在兼容性的问题,当然在加载页面的时候也会影响一定的效率,对于登录区域设计偏小的网站这样的验证方式会占据一定的空间。
现在我就跟大家说一下如何用Axure实现这种“极验”的效果,首先跟大家说一下本人是用Axure7.0版本实现的效果,对于实现这种“极验”的效果本人认为有三大难点需要攻破。
第一,实现下面按钮和上面拼图的联动;第二,实现拼图到对应位置的验证事件;第三,保证拼图和按钮移动的范围不能超出可移动区域。
在介绍的过程之中我会跟大家说明本人是如何克服这三个难点的。
首先要做的就是准备素材,说白了就是盗图,你需要准备三张半图片,第一张是下面滑动的按钮;第二张是按钮的滑动区域;第三张是拼图的完整图片;当然另外的半张就是你从第三张图截下来那一部分的拼图了。
素材准备完毕后,先来实现拼图和按钮在水平方向联动的效果,将按钮和拼图块放到指定的位置上,并且将其设置成两个动态面板(为啥不设置一个,因为最终要拖动的只是下面的按钮,如果设置成一个动态面板那么最终能拖动的区域就不止按钮一个区域了!)为了保证两个面板的联动效果好一些,在创建面板时尽量保证两个面板的宽度是一致的。
创建完两个面板之后现在需要做的是设置“联动事件”,选“按钮面板”选中“拖动动态面板时”这个事件(感觉axure7.0里面的事件增加了很多)并且在新增动作里选择“移动”这个动作,在移动这个动作里选择“拼图面板”和“按钮面板”,并且在配置动作中选择“沿X轴移动”(因为是平移拼图的效果),这样就把两个面板联动的效果设置完成了。
联动效果设置完成之后接下来是要设置实现区域验证效果的事件。
由于Axure这个软件并没有通过控件坐标来判断触发的条件,因此我通过给自己定一个“边界”的方法来实现验证,其实就是在拼图的“验证区域”左右各加了一条线作为边界,再通过动态面板与两条线接触作为判断条件来实现“校验”的效果,最后再把边界线的颜色设置成与背景同色即可。
Axure实现侧滑菜单与抽屉效果的技巧与经验分享

Axure实现侧滑菜单与抽屉效果的技巧与经验分享近年来,移动应用的快速发展使得用户对于界面交互的要求越来越高。
而侧滑菜单和抽屉效果作为常见的交互方式,给用户提供了更加便捷和直观的操作体验。
在Axure中,实现这些效果并不困难,只需要掌握一些技巧和经验,就能轻松完成。
本文将分享一些实现侧滑菜单与抽屉效果的方法,希望对大家有所帮助。
一、侧滑菜单的实现侧滑菜单是一种常见的导航方式,用户通过从屏幕边缘拖动,可以呼出隐藏在界面侧边的菜单。
在Axure中,可以通过以下步骤实现侧滑菜单效果:1. 创建一个母版页面,并将菜单内容放置在母版的侧边。
设置菜单的初始位置为屏幕外,只露出一小部分。
2. 在页面中添加一个按钮或者手势区域,用于触发菜单的显示和隐藏。
设置按钮点击事件或手势事件,当用户点击或者滑动时,执行菜单显示或隐藏的动画。
3. 在动画事件中,通过设置菜单的位置和时间,实现菜单的平移动画效果。
可以设置菜单从屏幕外平移到屏幕内,或者从屏幕内平移到屏幕外。
4. 添加适当的过渡效果,使得菜单的显示和隐藏更加平滑自然。
可以通过调整动画的时间和缓动函数,使得菜单的移动看起来更加流畅。
二、抽屉效果的实现抽屉效果是一种常见的界面交互方式,用户通过点击或者拖动可以展开或者收起隐藏在页面底部的内容。
在Axure中,可以通过以下步骤实现抽屉效果:1. 创建一个母版页面,并将抽屉内容放置在母版的底部。
设置抽屉的初始位置为屏幕下方,只露出一小部分。
2. 在页面中添加一个按钮或者手势区域,用于触发抽屉的展开和收起。
设置按钮点击事件或手势事件,当用户点击或者滑动时,执行抽屉展开或收起的动画。
3. 在动画事件中,通过设置抽屉的位置和时间,实现抽屉的平移动画效果。
可以设置抽屉从屏幕外平移到屏幕内,或者从屏幕内平移到屏幕外。
4. 添加适当的过渡效果,使得抽屉的展开和收起更加平滑自然。
可以通过调整动画的时间和缓动函数,使得抽屉的移动看起来更加流畅。
Axure 8.0

这里要添加事件的是“内容”面板,也就是里层的面板,这里涉及到两个事件:“on drag”拖动事件和“on drag drop”拖动停下事件。
“on drag”,该事件的作用是,让我们的面板能够被拖动,并限制拖动的方向和范围。
这里设置的是y 轴方向拖动。
接下来是比较重要的,如果只有上面的事件,当我们预览的时候会发现,我们拖动中间的内容面板,面板会超过屏幕尺寸,在距底栏和状态栏会有一片空白。
这时就需要第二个事件“on drag drop”,拖动落下时。
增加这个条件,就可以防止上面的情况发生。
在添加下面事件之前,我们需要确定两个位置,一个是“内容”面板的起始位置,也就是离开状态栏时的位置,这里是(0,5)第二个位置是,内容面板离开底栏时的位置,这里的坐标是(0,-435)。
双击“on drag drop”,添加条件,如下图:这里解释一下这个条件,这里一共两个值和一个条件,一个值是this.y,这里的this就是当前所操作的部件,这里是“内容”面板,第二个值是5,5是“内容”面板起始所在位置。
整句条件表达式的意思是,当我们拖动时,如果“内容”面板的y坐标大于或等于5,就让“内容”面板回到该位置。
同理:当向上拖动面板时,如果“内容”面板离开了底栏,也就是y坐标小于了-435,就让面板回到该位置。
到此,整个教程就完成了,可以预览一下效果了。
做这种效果,其实方法还是有很多的,接下来可以再介绍一个方法,在文章之前提到了状态栏和底栏,我们可以根据它们的所在位置,设置如下条件。
方法很多,就看大家对事件的理解程度和对软件的熟悉程度了。
这里就不放原型原件了,毕竟交互比较简单,看教程也应该能做出来,而且放了原件,如果某些童鞋实在做不出来,直接看的原件,就没有了求学的欲望,这样还是不可行的。
所以希望大家多多摸索摸索,熟悉熟悉部件和事件。
axure是个比较强大的工具,好好利用。
作者:叶强(微信号Jason_Ye478042538),1年互联网产品设计经验,SaaS行业。
小楼axure教程(四)动态面板滑动效果

小楼axure教程(四)动态面板滑动效果作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-08 21:15 ė6没有评论编辑本文永久链接: /74.html小楼axure教程(四)动态面板滑动效果示例原型:动态面板滑动效果下载实现目标:1、点击登录滑出登录面板2、点击确定滑出动态面板最终效果如下:这种效果可以通过两种方法实现:首先准备需要的元件:1个矩形,1个文本,1个动态面板(里面包含2个矩形,一个作为面板,一个作为登录按钮)把动态面板添加一个状态,准备工作就结束了。
注意:每个主要元件记得加上标签啊!(元件添加标签,见教程一:小楼axure教程(一)文本框焦点效果)第一种:动态面板滑入滑出方式1、设置文本面板“登录”的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图1),x和y代表滑动到指定位置时的x轴与y轴的坐标值(如图2、图3),坐标值可以通过拖动动态面板到指定位置取得。
最后,设置动画效果为缓慢进入。
图1图2图32、设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图4),这时的x和y代表滑动到初始位置时的x轴与y轴的坐标值,设置动画效果为缓慢退出。
图43、点击右键设置顺序为置于底层,并将动态面板拖到初始位置。
4、第一种方式完成,可以生成原型看效果了。
第二种:动态面板状态切换方式在开始的时候我们给动态面板增加了一个状态,在第二种方式里它才会起到作用,怎么做呢?我们继续:1、把动态面板拖到最终显示的位置,将动态面板状态2上移到第一位(如图5右侧指示);2、设置文本面板“登录”的onclick事件,为点击时设置动态面板的状态为状态1,并设置进行动画为向下滑动(如图5);图53、设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时设置动态面板的状态为状态2,并设置退出动画为向上滑动。
4、第二种方式完成,生成原型就能看到想要的效果了。
Axure实战小技巧:iPhone滑动解锁效果制作

Axure实战小技巧:iPhone滑动解锁效果制作
我们为大家收集整理了关于iPhone滑动解锁效果制作,以方便大家参考。
1.iphone的一张背景图、一个滑动控件图、一个ip的screen的图片
2.设定动态面板完成拖拽时的交互
a.到达指定区域进入screen界面
b.未到达指定区域则控件返回原处
设定好了这些内容,我们就可以生成原型,欣赏自己的作品吧。
好,下面笔者将详细讲解如何来制作这个功能吧。
一.选好三张图片
二.设定两个动态面板
一个动态面板的大小长度和解锁框的大小一致,另外一个可以尽量小一些仅用来判定滑动控件的位置就可以了
放在图中的1,2位置。
Axure原型设计丨页面滑动效果

Axure原型设计丨页面滑动效果在原型展示时,有些页面过长,需要可以上下滑动,如何让页面能够拖动鼠标实现上下滑动?效果图如下:准备操作环境:Windows系统(小编目前Windows系统,不过苹果的axure操作应该差别不大)软件:Axure RP8演示原件:1. 拖入一个动态面板,w=375,h=667(一般手机屏幕的像素大小),位置随意哦2. 拖入两条水平线,w=375,h=13. 在动态面板的state1内拖入一个矩形(我用图片代替),w=375,h=1135,位置:x=0,y=0设置原件样式及名称(1)将一条线放到动态面板顶部,(可以将线的颜色变为透明)命名为顶部线(2)同理将另一条线放在动态面板底部,(可以将线的颜色变为透明)命名为底部线。
(3)动态面板的state1内拖入的矩形(我用图片代替)命名为“滑动图片”,动态面板命名为“滑动面板”。
设置交互样式(1)单击“滑动面板”,设置“右侧工具栏属性——拖动时”交互。
双击“拖动时”进入“拖动时”交互设置面板,用例名称case1设置如下:添加动作模块选择“移动”,配置动作模块勾选“滑动图片”原件,移动选择“垂直移动”。
点击确定,设置完成后交互显示如下:(2)设置“右侧工具栏属性–拖动结束时”交互。
第一步:双击“拖动结束时”进入“拖动结束时”交互设置面板,用例名称case1设置如下:点击“添加条件”,弹出条件弹框设置弹框,选择如下图条件,点击确定。
第二步:添加动作模块选择“移动”,配置动作模块勾选“滑动图片”原件,移动选择“绝对位置,x=0,y=0”,动画选择“线性”时间“200毫秒”。
点击确定,设置完成后交互显示如下:此时已经设置好case1,此处是滑动页面与顶部的交互,让滑动页面在离开顶部范围后能自动滑回顶部。
第三步,双击“拖动结束时”进入“拖动结束时”交互设置面板,用例名称case2设置如下:点击“添加条件”,弹出条件弹框设置弹框,选择如下图条件,点击确定。
Axure RP8 教程:iPhone滑动解锁效果

Axure RP8 教程:iPhone滑动解锁效果
今天带大家使用产品经理必备神器axure实现iphone滑动解锁效果,一起来看看~
一、准备素材
准备好一张背景图,绘制一个外边框命名“边框”,330*60,圆角30。
绘制一个圆形命名“滑块”,,50*50,圆角25,距离外边框各个边框距离5px。
新建一个页面,作为解锁以后进入的主页。
二、交互设置
将滑块转化为动态面板,设置动态面板载入事件,载入时设置变量location=滑块的x坐标。
设置动态面板拖动事件
1. 拖动时,设置动态面板水平拖动
这里需要注意三点:
(1)边界设置,滑块的位置应当大于等于location小于等于location + 320。
这里的270是这么来的:外边框的长度-2*间距。
(2)如果拖动时候如果当前滑块x坐标小于location + 270,则水平拖动。
270的由来:外边框长度– 2*间距–滑块宽度。
(3)如果拖动时候如果当前滑块x坐标大于等于location + 270,则进入主页。
2. 拖动结束后如果滑块没有到达终点,滑块退回到原来位置好了,到这里已经完全实现效果了,按下f5预览吧。
Axure怎么设计APP开关按钮状态切换的原型?

Axure怎么设计APP开关按钮状态切换的原型?我们在设计APP选项时,对于只有两个选项的抉择时下拉显然不是那么好操作,这是我们可以选择使⽤切换开关按钮来实现这个功能,下⾯是原型动演⽰态图,我们可以使⽤axure来制作这个滑动按钮的原型,下⾯我们就来看看详细的教程。
Axure RP v8.1.0.3382 Enterprise 中⽂特别版(附注册机+汉化包+安装教程)类型:辅助设计⼤⼩:83.2MB语⾔:简体中⽂时间:2019-04-26查看详情1、⾸先我们来创建原件,这⾥主要⽤到了快关(组合)这下⾯的两个原件,创建⼀个矩形和⼀个圆,原件宽度⾃⼰定,⾼度⼀样即可,创建完以后需要把两个元件居中对齐,然后分别命名为按钮和背景。
2、从动画我们可以看到,当我们点击的时候背景⾊在变化,这⾥我们是设置了选中状态,当我们选中原件时替换原有的颜⾊即可,这⾥我设置了按钮的边框颜⾊和背景的背景⾊,让他们在选中是跟背景颜⾊⼀致。
3、接下来进⾏交互设计,当我们选中按钮时将按钮移动右侧,再次点击按钮时将按钮移到左侧,因为元件的X坐标是以左边为基准的,所以我们在计算坐标时要把本⾝的宽度计算进去,⾸先是从左到右移动,这⾥我们选中按钮在下⽅找到X右边的FX 点进去定义按钮和背景的局部变量,然后插⼊值[[LVAR1.x+LVAR2.width-LVAR1.width]],y轴⽔平不变,直接赋值即可[[target.y]],动画选择线性500ms即可。
4、接着是反向移动,原理跟上⾯⼀样,只是计算的时候我们需要先加上按钮本⾝的宽度再减去背景的宽度,这样x坐标就回到了之前的位置了:[[LVAR1.x+LVAR1.width-LVAR2.width]],y轴⽔平不变,直接赋值即可[[target.y]],动画选择线性500ms 即可。
5、到这⾥我们的按钮已经实现了左右切换了,但是你会发现点击按钮时会出现连个case事件,不好操作,所以我们需要再事件前⾯添加⼀个判断语句,当按钮原件选中时执⾏那个事件,按钮原件未选中时执⾏那个事件(默认是为选中状态的)。
使用Axure创建iPhone应用程序原型(三)

Axure Axure运用:使用运用:使用运用:使用Axure Axure Axure创建创建创建iPhone iPhone iPhone应用程序原型(三)应用程序原型(三)在之前的两篇文章中,作者分别为大家介绍了如何使用iPhone 应用程序页面模板在原型设计工具Axure 中设计程序,以及如何在iPhone 上查看iPhone 应用程序原型。
接下来,作者将为大家讲解如何使用Axure 在iPhone 中设置显示和隐藏滑动菜单。
向上滑动面板第一步:添加图像映射区域首先,打开AxureiPhoneApp.zip ,打开iPhoneApp-SlidingMenuTutorial.rp 文件。
因为底部的导航现在只是一个单一的图像,添加一个图像映射区域到的大拇指向上/向下按钮之间的选项按钮。
此外,在“添加书签”按钮上也添加一个图像映射区域,因它是由两个组件创建,我们希望整个区域都可以点击。
第二步:将菜单转换到动态面板为创建滑动动画,我们将用到设置面板状态事件。
首先,将整个滑动菜单转入到一个动态面板,具体操作为:选择组件,右击,转换>装换到动态面板。
为面板标注“SlideUpMenu"”。
第三步:在“SlideUpMenu”下添加状态“Menu”和“Empty”现在,添加第二个状态到面板,留作空白,有了这一步,我们后面才会有一个向下滑动的动画。
将第一个状态标记为“菜单”,第二个状态标记为“空白”。
第四步:设置面板为隐藏现在,设置动态面板默认为隐藏。
因为即使状态为空白,透过可见的动态面板也不能实现单击或点击。
第五步:添加OnClick到图像映射区域添加交互:添加一个实例到选项按钮的OnClick事件,就是我们在第一步中添加的图像映射区域。
双击OnClick以添加实例。
第六步:设置面板到“Menu”,向上滑动添加设置面板状态事件到状态,选择SlidingMenu面板复选框。
菜单状态就被默选。
Axure

引子这次带来的是iphone6的体验效果,主要实现了以下几种交互:1. 待机黑屏状态下,电源键和Home键的操作2. 屏幕显示时背景图片的缩放效果3. 锁屏状态下的解锁4. 密码解锁操作5. 主界面图标的缩放效果6. 系统菜单弹出效果为了协调各种操作场景,每一种操作和效果都使用了较多的事件处理,这个例子里充分使用了组件样式设置、动态面板的使用,组件的隐藏和显示、移动效果、缩放效果、函数/变量的使用。
下面说明一下几个交互场景中的关键内容,以供交流学习:1、待机黑屏状态下,电源键和Home键的操作1)黑屏的样式:使用了黑色背景,加上一个三角形部件,三角形的填充色为白色渐变,体现屏幕的高光。
2)屏幕外壳:从网上搜索了一个iphone6的外壳,ps稍微处理一下,去掉四周的杂色3)给电源键和Home键处添加热点(就没有使用图形按钮了),处理单击事件。
2、屏幕显示时背景图片的缩放效果我们知道iphone在锁定状态下,按电源键或Home键,显示主屏幕后,主屏的背景的图片会有一种缩放效果。
缩放效果在axure8版本之前不太好处理(只能使用动态面板的背景图方式),axure8版本里提供了setSize方法,配合动画效果就可以实现缩放效果。
3、锁屏状态下的解锁iphone的滑动解锁效果的出现让大家眼前一亮,一些新的app都经常使用这种交互,就连密码验证也开始使用这种方式了。
加上滑动解锁时的文字上的光照效果,看起来很酷炫。
这里使用了部件的显示/隐藏事件+移动方法,实现滑动解锁动画。
有一个小技巧需要说明一下,就是光照效果是在文字的背后的,这是如何实现的呢?我们使用了在背景图上抠下文字镂空区域,将背景图保存成png格式(带有透明背景区域),再使用PS制作一个背景透明发光效果的png图片,最后在axure里,将发光效果的图片放在背景图的镂空文字后面,循环移动发光效果的图片。
锁屏界面上的时间显示,使用了系统的函数,获取小时和分钟数,处理小时和分钟时,对小时和分钟小于10的情况下,数字前补齐了0,这样显示格式为00:00,都是两位,保证了美观。
Axure实现手势交互与移动端操作设计的最佳实践

Axure实现手势交互与移动端操作设计的最佳实践随着移动互联网的快速发展,移动应用的用户体验变得越来越重要。
而在移动应用的设计中,手势交互成为了一种常见的操作方式。
Axure作为一款强大的原型设计工具,也提供了丰富的手势交互功能,帮助设计师实现更加流畅、自然的用户体验。
一、手势交互的重要性手势交互是指通过触摸屏幕进行的操作,如滑动、捏合、旋转等。
与传统的点击操作相比,手势交互更加直观、自然,能够提供更好的用户体验。
对于移动应用而言,手势交互已经成为了用户期望的一部分,因此在设计中合理运用手势交互是至关重要的。
二、Axure实现手势交互的基本步骤1. 设置手势交互:在Axure中,可以通过“交互”面板设置手势交互。
首先,选中需要添加手势交互的组件,然后在“交互”面板中选择相应的手势交互动作,如滑动、捏合等。
接下来,可以设置手势的触发条件和响应动作。
2. 定义手势触发区域:手势交互需要定义手势触发区域,即用户可以进行手势操作的区域。
在Axure中,可以通过添加热区来定义手势触发区域。
选中需要添加手势触发区域的组件,然后在“交互”面板中选择“添加热区”,并设置热区的大小和位置。
3. 设置手势触发条件:在Axure中,可以设置手势触发的条件,即用户进行手势操作时的触发条件。
例如,可以设置滑动手势触发条件为“当用户在热区内水平滑动时触发”。
通过设置合适的触发条件,可以确保手势交互的准确性和可用性。
4. 设计响应动作:在Axure中,可以设置手势触发后的响应动作。
例如,可以设置滑动手势触发后跳转到下一页或弹出菜单等。
通过合理设计响应动作,可以增强用户体验,提高应用的易用性。
三、移动端操作设计的最佳实践除了手势交互,移动端操作设计还包括其他方面的考虑。
以下是一些移动端操作设计的最佳实践:1. 简化操作流程:移动应用的屏幕空间有限,因此需要尽量简化操作流程,减少用户的操作步骤。
例如,可以通过添加快捷按钮、使用侧滑菜单等方式简化操作流程。
AXURE_RP使用案例教程

AXURE_RP使用案例教程Axure RP(Axure Rapid Prototyping)是一款专业的原型设计工具,广泛应用于产品经理、用户体验设计师和UI设计师等职业领域。
它可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
下面将介绍Axure RP的使用案例教程。
一、创建新项目:打开Axure RP软件后,点击“新建项目”,选择适合的设备类型和屏幕尺寸,可以选择手机、平板或网页等设备类型,也可以自定义屏幕尺寸。
填写项目名称并选择保存路径后,点击“创建”按钮即可创建新项目。
二、绘制页面布局:在Axure RP的左侧工具栏中,选择矩形工具,绘制页面的基本布局。
可以通过拖拽调整大小和位置,以及设置颜色和边框等属性,来创建页面的各个组件。
三、添加交互:在Axure RP的右侧“交互”面板中,可以添加各种交互动作。
例如,可以添加按钮的点击事件、链接页面的跳转和滑动页面的效果等。
只需选中要添加交互的组件,然后在“交互”面板中选择相应的动作即可。
四、创建交互流程:在Axure RP的右下角,“页面”面板中可以查看当前所有页面,并可以通过拖拽调整页面的顺序。
在页面之间添加链接,即可创建交互流程。
例如,在一个页面中添加一个按钮,并设置点击事件跳转到另一个页面,就可以模拟用户在点击按钮后跳转到下一个页面的效果。
五、样式设置:在Axure RP的右侧“样式”面板中,可以对页面的样式进行设置。
例如,可以设置文字的字体、大小和颜色,调整按钮的样式和状态,以及设置背景图片和颜色等。
通过调整样式,可以使原型更加符合项目需求。
七、用户测试:Axure RP提供了一些功能,可以进行用户测试和反馈收集。
例如,可以在原型中添加问题,并将原型发布到Axure RP的云端,然后将链接分享给用户进行测试。
用户可以在测试过程中点击问题并填写答案,设计人员可以收集用户的反馈意见,并根据反馈意见进行优化。
总结:Axure RP是一款非常实用的原型设计工具,可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
如何使用Axure进行移动应用界面和交互设计

如何使用Axure进行移动应用界面和交互设计移动应用界面和交互设计在如今的数字时代中扮演着至关重要的角色。
随着智能手机的普及和移动互联网的迅猛发展,人们对于移动应用的需求也越来越高。
而作为移动应用设计师,如何使用工具来实现高质量的界面和交互设计就成为了一个关键的问题。
在本文中,我将介绍如何使用Axure这一强大的工具来进行移动应用界面和交互设计。
首先,让我们来了解一下Axure是什么。
Axure是一款专业的交互设计工具,它能够帮助设计师快速创建高保真的原型。
它具有丰富的组件库和强大的交互功能,使得设计师能够将自己的创意快速转化为可视化的原型。
使用Axure,设计师可以轻松地创建交互式的移动应用原型,并与团队成员进行共享和反馈。
在使用Axure进行移动应用界面设计时,首先要考虑的是用户体验。
一个好的移动应用界面应该是简洁、直观且易于操作的。
因此,在设计界面时,要尽量避免过多的复杂元素和冗余信息。
通过使用Axure提供的组件库,我们可以轻松地创建出符合用户习惯和期望的界面元素,如按钮、文本框、下拉菜单等。
同时,我们还可以使用Axure的交互功能来模拟用户在界面上的操作,以便更好地理解用户的需求和行为。
除了界面设计,交互设计也是移动应用设计中不可或缺的一部分。
一个好的交互设计可以提升用户的使用体验,并增加用户的黏性。
在使用Axure进行交互设计时,我们可以通过添加交互动作和状态来模拟用户与应用的交互过程。
例如,当用户点击一个按钮时,我们可以通过添加点击事件来实现按钮的反馈效果,如颜色变化或弹出提示框等。
此外,Axure还提供了丰富的交互功能,如页面链接、滑动效果、弹出窗口等,使得我们可以更加灵活地设计应用的交互流程。
在使用Axure进行移动应用界面和交互设计时,还需要考虑应用的可用性和响应速度。
一个好的移动应用应该具有良好的响应速度和流畅的操作体验。
因此,在设计界面和交互时,要尽量减少不必要的动画效果和复杂的操作流程。
axure实例教程

axure实例教程
Axure 实例教程
本教程将演示如何使用 Axure 进行原型设计和交互效果设计。
以下是实例演示的步骤:
1. 创建新项目
在 Axure 的主界面中,点击 "新建" 或使用快捷键 Ctrl + N 创
建一个新的项目。
2. 设计页面结构
在主页面上创建各个页面,并设置页面之间的导航关系。
确保每个页面都有独特的名称,不要重复使用相同的标题。
3. 添加交互效果
在页面上添加各种交互元素,例如按钮、链接和输入框。
使用Axure 的交互设计工具为这些元素添加交互效果,如点击事件、鼠标悬停效果等。
4. 设计页面布局
使用 Axure 的布局工具来设计页面的布局。
添加容器、网格和对齐线等辅助工具,确保页面元素的对齐和排列。
5. 添加动画效果
使用 Axure 的动画工具为页面元素添加动画效果,如淡入淡出、滑动等。
请确保每个元素的动画效果都是独一无二的,避免重复使用相同的标题。
6. 测试和预览
在设计完成后,使用 Axure 的预览功能来查看和测试你的原型设计。
确保所有的交互效果和动画都能正常运行。
7. 导出项目
完成设计后,可以使用 Axure 的导出功能将你的项目导出为HTML、图片或 PDF 等格式,以便与团队成员或客户共享。
通过按照以上步骤进行操作,你可以轻松地使用 Axure 进行原型设计和交互效果设计。
记得避免在文中使用相同的标题,保持每个页面和元素的独特性。
祝你在使用 Axure 进行设计时取得好的成果!。
Axure教程:实现进度条、进度环和滑动条的简单方法

Axure教程:实现进度条、进度环和滑动条的简单方法作者分享了制作进度条、进度环和滑动条的简单方法,希望能给大家带来一定的收获。
画原型的目的之一是为了给开发人员看功能的实现效果,同时也可以打包制作成Demo给相关人员了解产品的完成形态,是产品人员的必备技能之一。
除了画原型,产品人员还要做需求分析和文档编写等工作,所以不能花太多时间在此环节上。
画原型所需时间与实现方法有关,以提高效率为目的,本文尽可能详细的介绍了进度条、进度环和滑动条三种原型的最简单实现方法,在介绍方法的过程中与大家分享自定义函数和常用math函数的使用以及元件操作的一些小技巧,希望能帮助大家在画原型的时候更加得心应手。
一、进度条进度条常见于页面载入过程中,用于向用户展示当前的进度情况,配合上有趣的动画效果可减少用户的等待焦虑。
1. 准备元件在画板中拖入等宽等高的灰色矩形和蓝色矩形,灰色矩形命名【进度槽】,蓝色矩形转换为动态面板后设置宽度为1,命名【进度条】,拖入开始按钮和文本标签,设置文本标签文本为“0%”,命名【进度】。
2. 原理分析1)实现原理把蓝色矩形转换成动态面板【进度条】后,蓝色矩形成为【进度条】默认面板内的一个元件。
通过把【进度条】的初始宽度设置为1,暂时只显示一点点的蓝色矩形,使整个进度槽看起来是空的。
随着【进度条】宽度不断变大,蓝色矩形被显示出来的区域也不断增多,直至当【进度条】的宽度等于【进度槽】的时候,蓝色矩形就全部被显示出来了,使整个进度槽看起来被填充完成。
期间进度条和进度是关联进行的,根据【进度条】的宽度计算出【进度】的数值,用于表示当前的进度情况。
2)逻辑流程改变【进度条】宽度改变【进度条】的宽度是通过【设置尺寸】动作来实现的,Axure支持在用例中设置改变元件的尺寸。
【进度条】的初始宽度为1,我们要修改设置它的尺寸为【进度槽】的宽度,设置动画为“线性”,时间为整个进度的时间。
自定义的函数中,LVAR1.width指局部变量LVAR1的宽度,LVAR1指代【进度槽】,故LVAR1.width即为【进度槽】的宽度。
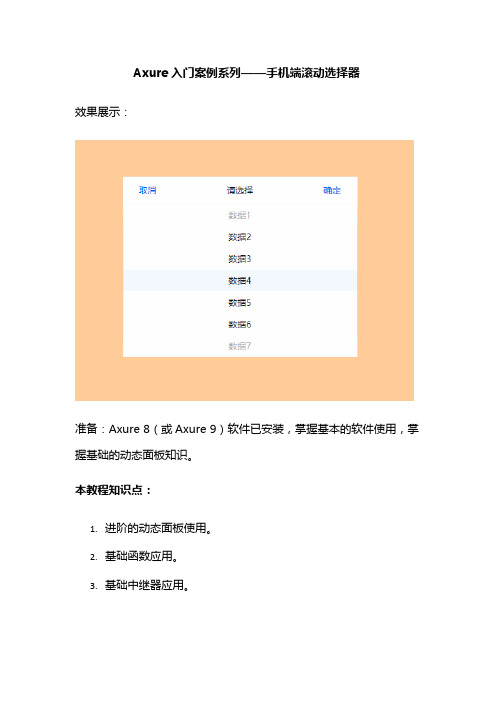
Axure入门案例系列——手机端滚动选择器

Axure入门案例系列——手机端滚动选择器效果展示:准备:Axure 8(或Axure 9)软件已安装,掌握基本的软件使用,掌握基础的动态面板知识。
本教程知识点:1.进阶的动态面板使用。
2.基础函数应用。
3.基础中继器应用。
本文以基础的单一选择为例(多选择可以将滑动区域、数据集模块进行复制,调整滑动区域、数据集宽度即可)。
一、功能鼠标拖动滑轮进行数据选择,滑动结束后,选中数据居中。
二、制作方式1. 制作基础的静态模块(注意元件命名,本案例涉及局部变量关联元件,元件命名有利于查找对应元件)。
2. 制作上遮盖、选中、下遮盖上遮盖、下遮盖制作了一个模糊的效果,实际制作为对应的矩形,填充渐变色(#FFFFFF(50%)–#FFFFFF(100%)),注意设置对应的角度,下遮盖为-90°,上遮盖为90°。
(图以上遮盖为例,选中渐变左侧。
)选中效果:设置选中为对应的纯色矩形即可。
(设置颜色主要是与背景有所区分,颜色可选APP主色或其它与背景有对比度的颜色)。
3. 制作数据集数据(中继器基础)(1)绘图区域拖入中继器组件(2)完成上下模糊区域修改中继器组件内部为文本标签元件,调整字体元件的宽(375px)、高(35px),文本标签元件字体设置对齐为左右居中,上下居中。
•默认中继器中是一个矩形可以手动删除后拖入文本标签元件。
•技巧:矩形快速变为文本标签元件:移除矩形背景色、移除矩形描边即可。
(3)配置中继器数据关联•设置每项加载时,文字为中继器对应list列表数据。
•list:中继器表头,自行修改(注:中继器表头目前不支持中文)。
•list数据:自行填写(此处数据为滚动选择器中的数据,可自行进行填写,目前需大于等于7。
)(4)交互整体原理(5)配置滑动交互实现原理:整个滑动交互分为两层。
•第一层:用户鼠标拖动滑动区域动态面板移动后,数据集动态面板跟随移动。
•第二层:当滑动区域移动结束后,计算出滑动的数据距离,给数据集动态面板进行计算并进行上下对应调整(保证文案居中)。
Axure

滑动鼠标滑轮第二种:偏移动端,准确来说应该叫拖动。
按住鼠标左键,上下拖动。
(注意看光标一直在移动)按住鼠标左键拖动OK,废话不多少。
一步一步来吧,毕竟滑动效果在日常的工作中是经常会用到的。
一、PC滑动效果的实现首先,我们有了一个很长很长的中继器(320*868),小伙伴也可以用一张很长很长的图代替,其实是一个道理。
我用的是iphone5的页面尺寸(320*568),超过了页面尺寸,所以我们要来做一个滑动效果。
中继器然后我们在中继器的旁边,拖入一个动态面板(320*568),就像下面一样:接着,我们来设置一下动态面板的属性,滚动条——自动显示垂直滚动条(图片为初始值)设置滚动条面板就变成了下面这样:因为滚动条占据了一定的宽度,我们就把面板拉宽一点点(具体多少后面可以调整)右侧有滚动条的面板然后将中继器放入动态面板(中继器坐标为0,0)中,如下图:中继器进入了动态面板然后我们F5看看效果,试着将鼠标指针移入页面内,上下滑动鼠标滑轮:实现了滚动这样就实现了滚动,但是有个滚动条是不是很丑?没关系,看最后一步:在这个装有中继器的面板旁边,再放一个面板(320*568),这个面板作用就是遮住滚动条,如下,两个面板最后再将右边装有中继器的面板放到左边的面板内,再点击F5:没有滚动条了OK,学一种滑动的伙伴们就可以看到这里了,这种比较简单,也能模拟出常规的滑动效果,而且可以在手机端演示。
还有一种滑动,有兴趣的一起看看吧。
第二种:手机端,拖动滑动效果首先我们在中继器的旁边,拖入一个大小相同的动态面板。
(我的中继器大小为320*868),如图所示:左侧面板,右侧中继器,大小相等(面板尺寸也为320*868):然后将面板命名为:content,再将中继器拖入面板中,如下图:(动态面板的状态一修改为repeat )中继器放入面板中然后在装有中级器的动态面板旁,拖入一个动态面板,尺寸为显示界面的大小(320*568),命名为view。
Axure

点击这里查看在线演示1.水平滑杆(1)添加一个灰色无边矩形,长宽为300*45,调整圆角为28(2)添加个圆形,调整大小为54*54,放置到矩形左侧,选中,右键转换为动态面板,命名为button完成后的效果图如下:2. 图片部分我们使用一个矩形框代替图片,使用多个形状的合并与去除来生成拼图(1)在水平滑杆上方添加一个灰色矩形,大小为330*170(2)添加一个矩形50*50,两个圆形20*20(3)选择正方形和其中一个圆形,在右侧的样式里选择合并操作(4)继续选择合并后的图片,再选择另外一个小圆形,在右侧的样式里选择去除操作完成后的图形如下,用它作为拼图:(5)选择这个拼图,命名为src,复制/粘贴一份,命名为dest,作为目标拼图,将src顺序设置为最顶层,这样移动过去时可以覆盖dest,为了模拟缺失效果,设置它的有内阴影效果:(6)移动两个拼图到指定位置将第一个拼图移动到和滑杆上的圆形按钮起始位置一致的地方,第二个拼图保持和第一个拼图的高度位置一致即可,将两个拼图和矩形选中,转成动态面板,命名为image,右键设置为隐藏。
添加个文本标签,命名为tips,显示当前拖动状态。
现在的界面布局如下:二、事件处理1.鼠标移入移出事件鼠标经过圆形按钮时显示上方动态面板image,鼠标移出时隐藏image:2. 添加拖动事件拖动按钮时,只沿水平方向移动按钮,并限制移动的边界:1. 选中圆形按钮动态面板2. 添加拖动时事件3. 添加移动动作4. 选择当前元件(圆形按钮动态面板)5. 移动方式为“水平拖动”6. 添加边界限制,左侧>=20,右侧<=300同理选择拼图src,设置同样的操作,这样保证了拖动按钮时的同步移动。
设置提示信息tips内容为“拖动中…”3. 添加拖动结束事件在拖动按钮到右侧松开鼠标前,判断当前按钮和拼图src之间的距离差,如果在一定范围内(这里是误差在10以内)则认为拼图正确,否则表示没有拼上:1. 选择按钮2. 添加拖动事件3. 添加条件判断4. 通过表达式计算5. LVAR1表示拼图src,LVAR2表示拼图26. 两个拼图的左边位置差的绝对值7. 绝对值小于等于10时8. 设置文字提示为“验证通过”,并移动按钮和src拼图的左边位置和dest左边位置相同:(1)(2)移动当前元件(圆形按钮)和src(3)通过表达式计算位置(4)局部变量LVAR1表示目标拼图dest(5)设置为[[LVAR1.left]],即保持和目标拼图左边位置一致在拼图没有对上时,复位圆形按钮和src拼图到原始位置,即设置拖动结束时的另外一个事件分支:1. 添加事件分支(双击“拖动结束时”事件)2. 先设置提示文字内容为“验证失败”3. 等待500毫秒4. 移动元件5. 移动当前元件(圆形按钮)和拼图src6. 移动“回到拖动前位置”,添加线性动画效果,时长100毫秒4. 动态面板载入事件考虑到每次目标拼图dest的位置应该随机的,我们定义一个全局变量start,然后设置一个随机值,再将dest的x位置移动到这个随机的位置,达到dest初始位置随机的效果:定义全局变量:动态面板载入事件:1. 选择动态面板2. 添加载入时事件3. 设置全局变量4. 选择全局变量start5. 设置值=[[Math.random()*190+60]],即初始位置为60~250之间6. 移动目标拼图dest到(start,50)位置,y方向位置不变三、F5预览到里可以预览了,按下F5键,鼠标移动到圆形按钮上,上方显示拼图,拖动按钮开始拼图:拼图对上后,显示验证通过提示。
【原型下载】屏幕滑动原型案例下载

网络中有价值的Axure原型案例不多,给客户做的原型或者自己公司内部的几乎没有人愿意共享 出来,这很正常。建议刚刚学习Axure的小伙伴儿们不要到找人索要原型,换位思考一下,你付出劳 动制作好的成品也不会随意送给别人的 对不对?
与其浪费时间不如把Axure基础学扎实,制作属于自己的自定义部件库和自己的原型。我们学 习Axure的目的是为了提高效率节省时间,要让Axure变成我们手中解决问题的利器,千万不要 让Axure变成沟通的障碍。 这次金乌给大家分享一个手机屏幕滑动的Axure原型案例 ,这个是中级难度的滑动效果,除了背景 没有跟随滑动的效果,其它滑动交互几乎与我们使用手机常见的滑动效果相同;追求细节的朋友也 许会想到安卓与苹果的交互设计规范是不同的,所以滑动这里肯定有区别。请你参考安卓交互设计 规范和苹果交互设计规范,自行调整。 此外,还赠送大家一个非常简单的滑动解锁和初级入门的屏幕滑动原型案例,都在同一个RP文件
里面。 关于高级屏幕滑动效果 大家可以自行发挥尝试一下,在拖动屏幕的同时,让背景图片同时移动,调 整移动速度,形成视差效果。这个高级滑动原型案例过段时间再分享给大家。 原型:点击下载 本文为作者金乌稿发布,转载请注明来源于人人都是产品经理并附带本文链接 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
Axure动态面板功能详解教程

Axure动态面板功能详解教程
对于Axure动态面板功能,您有多少了解呢?下面就为大家介绍一下,望对大家有所帮助。
关于Axure动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。
所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那幺动态面板都能做什幺呢?主要有以下几个方面:
1、隐藏与显示
2、滑动效果
3、拖动效果
4、多状态效果
以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什幺样的功能呢?简单的举几个例子。
1、显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure实例教程:手机滑动解锁效果的制作
对于手机滑动解锁效果的制作,您有多少了解呢?下面就为大家介绍一下,望对大家有所帮助。
在我们第一次接触iphone时,都曾醉心于iphone手指轻轻一滑世界便在掌握的爽快感受,axure作为一款强大的交互软件,我现在告诉你:这个可以有。
你想要自己制作iphone的滑动解锁效果吗,笔者在这里为你提供一个很简单的用axure实现的小技巧,让我们在axure的成长道路上多多交流。
其实完成这一动作只需要满足两个条件:
1.iphone的一张背景图、一个滑动控件图、一个ip的screen的图片
2.设定动态面板完成拖拽时的交互
a.到达指定区域进入screen界面
b.未到达指定区域则控件返回原处
设定好了这些内容,我们就可以生成原型,欣赏自己的作品吧。
好,下面笔者将详细讲解如何来制作这个功能吧。
一.选好三张图片
二.设定两个动态面板
一个动态面板的大小长度和解锁框的大小一致,另外一个可以尽量小一些仅用来判定滑动控件的位置就可以了
放在图中的1,2位置
接下来看1、2号控制面板
在1号动态面板中添加一个大小和控件大小相同的控制面板,命名为“滑动。
