平面网页滚动图片代码
动易图片滚动代码

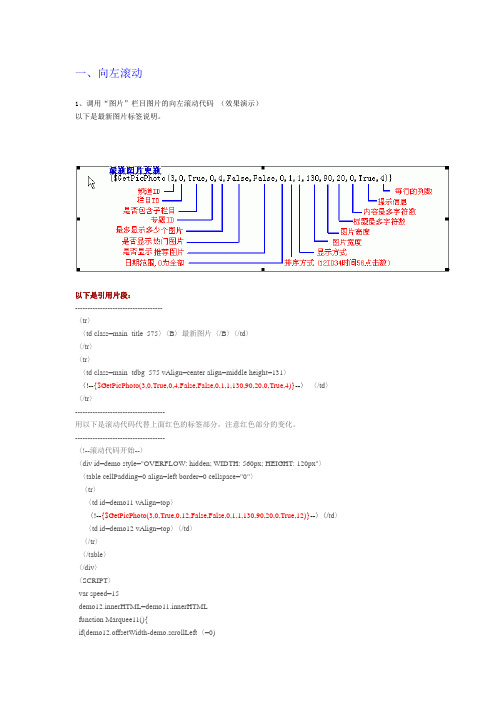
一、向左滚动1、调用“图片”栏目图片的向左滚动代码(效果演示)以下是最新图片标签说明。
以下是引用片段:-----------------------------------〈tr〉〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉〈/tr〉〈tr〉〈td class=main_tdbg_575 vAlign=center align=middle height=131〉〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。
------------------------------------〈!--滚动代码开始--〉〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉〈tr〉〈td id=demo11 vAlign=top〉〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉〈/tr〉〈/table〉〈/div〉〈SCRIPT〉var speed=15demo12.innerHTML=demo11.innerHTMLfunction Marquee11(){if(demo12.offsetWidth-demo.scrollLeft〈=0)demo.scrollLeft-=demo11.offsetWidthelse{demo.scrollLeft++}}var MyMar1=setInterval(Marquee11,speed)demo.onmouseover=function() {clearInterval(MyMar1)}demo.onmouseout=function() {MyMar1=setInterval(Marquee11,speed)}〈/SCRIPT〉〈!--滚动代码结束--〉-----------------------------------2、文章频道图片向左滚动代码(效果演示)以下是文章频道模板最新图片部分代码-----------------------------------〈tr〉〈td Class="main_title_575"〉〈b〉最新图片{$ChannelShortName}〈/b〉〈/td〉〈/tr〉〈tr〉〈td Class="main_tdbg_575"〉{$GetPicArticle(ChannelID,0,True,0,4,false,false,0,3,2,130,90,20,0,True,4)} 〈/ td〉〈/tr〉〈tr〉〈td Class="main_shadow"〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签,注意红色部分的变化。
图片滚动特效代码

图片滚动特效代码图片滚动特效代码注意: 各参数详解:(1)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
(2)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height 的值。
(3)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
(4)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
(5)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)(6)蓝色地方是图片地址,可以换上自己喜欢的图片。
1.图片向上循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=up><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:2.图片向下循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=down><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:3.图片向左循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275> <A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:4.图片向右循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=right><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:5.图片来回滚动代码:<CENTER><MARQUEE width=380 scrollAmount=3 height=275 behavior="alternate"><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:以上五种图片滚动效果代码说明:1.“width=380”表示滚动的宽度范围,数值可以按自己喜欢的调整2.“height=275”表示滚动的高度范围,数值可以随意调整3.“scrollAmount=3”表示滚度速度为3,1到3为最佳数值,默认为64.“height=275”表示图片的高度为275(建议按自己喜欢的图片高度调整)5.“width=220”表示图片的宽度为220(建议按自己喜欢的图片宽度调整)6.“图片地址”表示图片的属性地址粘贴处(因本人太懒,所以所有的滚动图片都只用一张代替;(*^__^*),当然,每个“图片地址”都可以换上不同的图片地址,效果会更好。
网页图片滚动新闻代码

自动切换的图片幻灯切换效果(图片滚动新闻)可自己修改滚动图片和增加滚动图片数量,以及修改滚动图片大小等!1.效果预览:2.代码部分:(将一下代码复制粘贴到记事本中,把后缀改成.html)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>三个jQuery版淡入淡出自动切换的图片幻灯切换效果_</title><meta http-equiv="content-type" content="text/html;charset=gb2312"><!--把下面代码加到<head>与</head>之间--><style type="text/css">/******************************** @基于jQuery 1.4的渐入渐出切换幻灯插件* @Plugin Page:/jq-plugin-ifadeslide/* @Author Mr.Think* @Author blog /* @Creation date: 2010.08.20*******************************//*reset css*/body{font-size:0.8em;letter-spacing:1px;font-family:"MS SansSerif",Geneva,sans-serif;line-height:1.8em;}div,h2,p,ul,li{margin:0;padding:0;}h1{font-size:1em;font-weight:normal;}h1 a{background:#047;padding:2px 3px;color:#fff;text-decoration:none;}h1 a:hover{background:#a40000;color:#fff;text-decoration:underline;}h3{color:#888;font-weight:bold;font-size:1em;margin:1em auto;position:relative;}h5a{background:#000;color:#fff;text-decoration:none;font-size:12px;font-weight:normal;letter-spaci ng:3px;position:absolute;right:7px;top:7px;padding:1px 12px;}.box{width:700px;height:250px;}/*demo css*//*SAMPLE-A*/#slide{position:relative;width:200px;height:250px;overflow:hidden;border:1px solid #ccc;float:left;}#slide img{width:200px;height:250px;}#slide .ico{position:absolute;right:8px;bottom:6px;}#slide .ico li{background:#fff;float:left;display:block;width:15px;height:15px;line-height:15px;border:1px solid#cecece;font-family:Arial,Helvetica,sans-serif;text-align:center;margin:2px;padding:1px;cursor:po inter;}#slide .ico li.high{background:#047;color:#fff;font-weight:bolder;}/*SAMPLE-B*/#slide_b{position:relative;width:460px;height:250px;overflow:hidden;border:1px solid #ccc;float:right ;}#slide_b img{width:500px;height:250px;}#slide_b .ico_b{position:absolute;right:8px;bottom:6px;}#slide_b .ico_b li{background:#fff;float:left;display:block;width:15px;height:15px;line-height:15px;border:1px solid#cecece;font-family:Arial,Helvetica,sans-serif;text-align:center;margin:2px;padding:1px;cursor:po inter;}#slide_b .ico_b li.high_b{background:#a40000;color:#fff;font-weight:bolder;}/*SAMPLE-C*/#slide_c{position:relative;width:700px;height:250px;overflow:hidden;border:1px solid #ccc;margin-top:20px;}#slide_c img{width:700px;height:250px;}#slide_c .ico_c{position:absolute;right:8px;bottom:6px;}#slide_c .ico_c li{background:#fff;float:left;display:block;width:15px;height:15px;line-height:15px;border:1px solid#cecece;font-family:Arial,Helvetica,sans-serif;text-align:center;margin:2px;padding:1px;cursor:po inter;}#slide_c .ico_c li.high{background:#000;color:#fff;font-weight:bolder;}</style><script src="/images/jquery-1.4.min.js"></script><!--<script src="/images/jquery.iFadeSldie.js">//开发版文件</script>--><script src="/js_img/4-14/images/jquery.iFadeSldie.pack.js">//压缩版文件</script><script language="javascript">/******************************** @基于jQuery淡入淡出可自动切换的幻灯插件* @jQuery V esion:1.4.2* @Plugin Page:/jq-plugin-ifadeslide/* @Author Mr.Think* @Author blog /* @Creation date: 2010.08.20*******************************///调用插件并传入插件参数//此处传入的参数将覆盖jquery.iFadeSlide.js的参数,为空即使用插件文件中默认参数$(function(){//SAMPLE-A调用---未传入任何参数,调用默认参数$('div#slide').iFadeSlide();//SAMPLE-B调用---传入新的参数,将覆盖原有参数,未传入的使用默认值$('div#slide_b').iFadeSlide({field: $('div#slide_b a'),icocon:$('div.ico_b'),hoverCls: 'high_b',curIndex: 2, //索引值0起始,故此处设置为第3项高亮interval: 2000});//SAMPLE-C调用---传入新的参数,将覆盖原有参数,未传入的使用默认值$('div#slide_c').iFadeSlide({field: $('div#slide_c img'),icocon: $('div.ico_c'),outTime:100,inTime: 200});});</script></head><body>预览效果时左下角会提示错误,而且看不到效果,<font color=red>刷新一下</font>就可以看到效果了;当然,在实际使用中,不会出现这样的问题。
dede织梦实现滚动图片

dede织梦实现滚动图片第一步:找到图文资讯代码的位置将<marquee align=center direction=right scrollamount=1.5 scrolldelay=3 valign=middle behavior="alternate"> 代码插入{dede:arclist row=5 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98' typeid='11' } 的前面即<marquee align=center direction=right scrollamount=1.5 scrolldelay=3 valign=middle behavior="alternate">{dede:arclist row=5 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98' typeid='11' }第二步:将</marquee>插入{/dede:arclist}的后面即可实现滚动即:</marquee>{/dede:arclist}下面为大家讲解一下滚动的主要参数设置:align:是设定活动字幕的位置,除了居左、居中、居右三种位置外,又增加靠上(top)和靠下(bottom)两种位置。
Direction:用于设定活动字幕的滚动方向是向左(left)、向右(right)、向上(up)、向下(down)。
Behavior:用于设定滚动的方式,主要由三种方式:behavior="scroll"表示由一端滚动到另一端;默认为此项behavior="slide":表示由一端快速滑动到另一端,且不再重复;behavior="alternate"表示在两端之间来回滚动。
在网页中添加全屏飘动的图片

在网页中添加全屏飘动的图片一、无链接飘动图片效果代码(即点击飘动图片时并不能打开某些网址):1、中速全屏代码:<DIV style='BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-900);BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-580); TEXT-ALIGN: center'><img src='图片地址' name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='90' height='110'> <objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='20'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(208,200,220,210,500,830,200,300,200,200,200,200,250)' target='_blank'></A></DIV>2、慢速全屏代码:<img src='图片地址' name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='32' height='32'><objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='50'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(7,600,0,550,250,450,170,350,200,160,170,250,330,400,250)' target='_blank'>二、有链接飘动图片效果代码(即点击飘动图片时可打开你想要链接的网址):1、中速全屏:<DIV style='BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-900);BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-580);TEXT-ALIGN: center'><A href='链接网址' target=_blank><img src='图片地址' border=0 name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='90' height='110'> <objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='20'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(208,200,220,210,500,830,200,300,200,200,200,200,250)' target='_blank'></A></DIV>2、慢速全屏:<DIV style='BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-900);BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-580); TEXT-ALIGN: center'><A href='链接网址' target=_blank><img src='图片地址' border=0 name='JPG1'style='LEFT: 700px; POSITION: absolute; TOP: 500px' width='90' height='110'> <objectalign='baseline' classid='CLSID:D7A7D7C3-D47F-11D0-89D3-00A0C90833E6' height='10'id='pthl' style='LEFT: 0px; TOP: 2px' width='10' border='0'><param name='Autostart' value='-1'><param name='Bounce' value='-1'><param name='Direction' value='0'><param name='Duration' value='50'><param name='Repeat' value='-1'><param name='Target' value='JPG1'><param name='Relative' value='0'><param name='TimerInterval' value='0.1'><param name='Shape' value='polyline(7,600,0,550,250,450,170,350,200,160,170,250,330,400,250)'target='_blank'></A></DIV>三、代码说明:1、TOP: 500px指图片上下位置(不必调整)。
DW图片无缝滚动代码

DIV+CSS+JS图片无缝滚动代码DIV的图片无缝滚动,DIV 图片上无缝滚动,DIV 图片下无缝滚动,DIV 图片左无缝滚动,DIV 图片右无缝滚动1.先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度2.DIV + JS 图片上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style><body>//向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script></body>3.DIV + CSS + JS图片下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向下滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>4.DIV + CSS + JS图片左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>5.DIV + JS图片右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)}; --></script>。
网页设计之图片滚动特效

图片移动特效———图片水平向左循环移动:<marquee><img src="1.jpg"></marquee>让网页文字动起来Marquee标签滚动文本。
格式如下:<MARQUEE ALIGN="…"BEHAVIOR="…"BGCOLOR="…"DIRECTION="…"HEIGHT="…"WIDTH="…"HSPACE="…"VSPACE="…"LOOP="…"S CROLLAMOUNT="…"SCROLLDELAY="…"ONMOUSEOUT=this.start()ONMOUSEOVER=this.stop()>…</MARQUEE>属性:ALIGN:用于按设定的值对齐滚动的文本。
ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。
此属性不是必须使用的。
例:<MARQUEE ALIGN="TOP">这段滚动文字设定为上对齐</MARQUEE>BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。
如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。
如果设定为ALTERNATE,则文本从一边移动到另一边。
如果设定为SCROLL,文本将在页面上反复滚动。
本属性不是必须使用的。
可以设定的值有:SILIDE,ALTERNATE,SCROLL。
例:<MARQUEE BEHAVIOR="ALTERNATE">文字从一边移动到另一边</MARQUEE>BGCOLOR:用于设定文字的背景颜色。
滚动图片、友情链接代码-时氏膏药老店的日志-网易博客

滚动图片、友情链接代码-时氏膏药老店的日志-网易博客滚动图片、友情链接代码2008-12-28 21:25分类:博客技能字号:大中小1. 进入编辑→2. 排版→3. 模块→4. 添加自定义html(显示)(出现在网页左下角)→5. 复制下列代码後贴上→6. 新增→7. 将模块移到想显示的位置→8. 再保存(右上角)→9. 预览我的博客。
→10. 就可以看到出现在你的博客上了!如果你没有成功添加,可以留下问题,我会随时更新博客。
1、图片滚动代码 (从右向左滚动)<marquee scrollamount=1 scrolldelay=3 valign=middle behavior="scroll"><img border="0" src=" http://要滚动的图片地址1"><img border="0" src=" http://要滚动的图片地址2"></marquee>2、图片滚动代码 (从下往上滚动)<marquee align=center direction=upscrollamount=1 scrolldelay=3 valign=middle behavior="scroll"><img border="0" src=" http://要滚动的图片地址1"><img border="0" src=" http://要滚动的图片地址2"></marquee>选编辑-排版-模块-添加自定义HTML 然后把<marqueebehavior="scroll" direction=right width="90%" height="100" scrollamount="2"scrolldelay="30" ><a target="cont" href="对方地址"><img src="对方图片"width="100" height="100" border="0"></a></marquee> 复制上去就行了.。
网页图片无缝循环滚动html代码

图片循环滚动代码图片无缝滚动代码先介绍一下它的实现思路:一个设定宽度并且隐藏超出它宽度的内容的容器demo,里面放demo1和demo2,demo1是滚动内容,demo2为demo1的直接克隆,通过不断改变demo1的scrollTop或者scrollLeft达到滚动的目的,当滚动至demo1与demo2的交界处时直接跳回初始位置,因为demo1与demo2一样,所以分不出跳动的瞬间,从而达到“无缝”滚动的目的。
先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的 HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度向上滚动的代码:<div id=demo style=overflow:hidden;height:400;width:160;background:#214984;color:#ffffff><tab le align=top cellpadding=0 cellspace=0 border=0><tr><td id=demo1 valign=top><img src="pic/1.jpg" width="156" height="200" /><br><img src="pic/2.jpg" width="160" height="198" /><br><img src="pic/3.jpg" width="155" height="200" /><br><img src="pic/4.jpg" width="157" height="200" /></td></tr><tr><td id=demo2 valign=top></td></tr></table></div><script>var speed=30demo2.innerHTML=demo1.innerHTML//克隆demo1为demo2function Marquee(){if(demo2.offsetHeight-demo.scrollTop<=0)//当滚动至demo1与demo2交界时demo.scrollTop-=demo1.offsetHeight//demo跳到最顶端else{demo.scrollTop++}}var MyMar=setInterval(Marquee,speed)//设置定时器demo.onmouseover=function() {clearInterval(MyMar)}//鼠标移上时清除定时器达到滚动停止的目的demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}//鼠标移开时重设定时器</script>向下滚动:<div id=demo style=overflow:hidden;height:400;width:160;background:#214984;color:#ffffff><tab le align=top cellpadding=0 cellspace=0 border=0><tr><td id=demo1 valign=top><img src="pic/1.jpg" width="156" height="200" /><br><img src="pic/2.jpg" width="160" height="198" /><br><img src="pic/3.jpg" width="155" height="200" /><br><img src="pic/4.jpg" width="157" height="200" /></td></tr><tr><td id=demo2 valign=top></td></tr></table></div><script>var speed=30demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo.scrollTop<=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script>向左滚动:<div id=demo style=overflow:hidden;height:200;width:500;background:#214984;color:#ffffff><tab le align=left cellpadding=0 cellspace=0 border=0><tr><td id=demo1 valign=top><img src="pic/1.jpg" width="156" height="200" /><img src="pic/2.jpg" width="160" height="198" /><img src="pic/3.jpg" width="155" height="200" /><img src="pic/4.jpg" width="157" height="200" /></td><td id=demo2 valign=top></td></tr></table></div> <script>var speed=30demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script>向右滚动:<div id=demo style=overflow:hidden;height:200;width:500;background:#214984;color:#ffffff><tab le align=left cellpadding=0 cellspace=0 border=0><tr><td id=demo1 valign=top><img src="pic/1.jpg" width="156" height="200" /><img src="pic/2.jpg" width="160" height="198" /><img src="pic/3.jpg" width="155" height="200" /><img src="pic/4.jpg" width="157" height="200" /></td><td id=demo2 valign=top></td></tr></table></div> <script>var speed=30demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script><!--无缝向左循环代码开始--><div id="mhmove" style="overflow:hidden;width:800px;margin:0 auto 0;"> <table width="800px" border="0" cellspacing="0" cellpadding="0"> <tr><td width="800px" id="mhmove1"><table width="800px" border="0" cellpadding="0" cellspacing="0"><tr><td width="166" align="center"><img src="tupian/gumushi1538.4m.jpg"width="166" height="117" border="0" usemap="#Map2" /></td><td width="166" align="center"> <img src="tupian/tupian1/pingchuanghe7[1].jpg" width="166" height="117" border="0" usemap="#Map"/></td><td width="166" align="center"><img src="tupian/tupian1/1[2].jpg" width="166" height="117" border="0" usemap="#Map3" /></td><td width="166" align="center"><img src="tupian/tupian1/6[1].jpg" width="166" height="117" border="0" usemap="#Map4" /></td><td width="172" align="center"><img src="tupian/tupian1/92[1].jpg" width="166" height="117" border="0" usemap="#Map5" /></td><td width="172" align="center"><img src="tupian/dujuan_da2.jpg" width="166" height="117" border="0" usemap="#Map6" /></td></tr></table></td><td width="50" id="mhmove2"> </td></tr></table></div><script>var speed=40 ;mhmove2.innerHTML=mhmove1.innerHTML;function Marquee3(){if(mhmove2.offsetWidth-mhmove.scrollLeft<=0)mhmove.scrollLeft-=mhmove1.offsetWidth;else{mhmove.scrollLeft++;}}function Marquee4(){if(mhmove2.offsetHeight-mhmove.scrollTop<=0)mhmove.scrollTop-=mhmove1.offsetHeight;else{mhmove.scrollTop++;}}var MyMar2=setInterval(Marquee3,speed);mhmove.onmouseover=function() {clearInterval(MyMar2)}mhmove.onmouseout=function(){MyMar2=setInterval(Marquee3,speed)}</script><!--无缝循环代码结束-->。
平面网页滚动图片代码

<nobr><div id="marqueediv8" style="width:831px;height:120px;overflow:hidden; "> <img src="images/1.jpg" width="150" height="120" border="0"/> <img src="images/2.jpg" width="150" height="120" border="0" /> <img src="images/3.jpg" width="150" height="120" border="0"/> <img src="images/4.jpg" width="150" height="120"border="0" /> <img src="images/5.jpg" width="150" height="120" border="0"/> <img src="images/6.jpg" width="150" height="120"border="0" /> <img src="images/7.jpg" width="150" height="120" border="0"/> <img src="images/8.jpg" width="150" height="120"border="0" /> <img src="images/9.jpg" width="150" height="120" border="0"/> <img src="images/10.jpg" width="150" height="120"border="0" /> <img src="images/11.jpg" width="150" height="120" border="0"/> <img src="images/12.jpg" width="150" height="120"border="0" /> <img src="images/13.jpg" width="150" height="120" border="0"/> <img src="images/14.jpg" width="150" height="120" border="0"/> </div></nobr><script>window.onload=function(){new Marquee("marqueediv8", //容器ID<br />2, //向上滚动(0向上1向下2向左3向右)<br />1, //滚动的步长<br />831, //容器可视宽度<br />120, //容器可视高度<br />30, //定时器数值越小,滚动的速度越快(1000=1秒,建议不小于20)<br />0, //间歇停顿时间(0为不停顿,1000=1秒)<br />0, //开始时的等待时间(0为不等待,1000=1秒)<br />0//间歇滚动间距(可选)<br />);};</script><script>function Marquee(){this.ID=document.getElementById(arguments[0]);this.Direction=arguments[1];this.Step=arguments[2];this.Width=arguments[3];this.Height=arguments[4];this.Timer=arguments[5];this.WaitTime=arguments[6];this.StopTime=arguments[7];if(arguments[8]){this.ScrollStep=arguments[8];}else{this.ScrollStep=this.Direction>1?this.Width: this.Height;}this.CTL=this.StartID=this.Stop=this.MouseOver=0;this.ID.style.overflowX=this.ID.style.overflowY="hidden";this.ID.noWrap=true;this.ID.style.width=this.Width;this.ID.style.height=this.Height;this.ClientScroll=this.Direction>1?this.ID.scrollWidth:this.ID.scrollHeight;this.ID.innerHTML+=this.ID.innerHTML;this.Start(this,this.Timer,this.WaitTime,this.StopTime);}Marquee.prototype.Start=function(msobj,timer,waittime,stoptime){msobj.StartID=function(){msobj.Scroll();}msobj.Continue=function(){if(msobj.MouseOver==1){setTimeout(msobj.Continue,waittime);}else{clearInterval(msobj.TimerID); msobj.CTL=msobj.Stop=0; msobj.TimerID=setInterval(msobj.StartID,timer);}}msobj.Pause=function(){msobj.Stop=1; clearInterval(msobj.TimerID); setTimeout(msobj.Continue,waittime);}msobj.Begin=function(){msobj.TimerID=setInterval(msobj.StartID,timer);msobj.ID.onmouseover=function(){msobj.MouseOver=1; clearInterval(msobj.TimerID);} msobj.ID.onmouseout=function(){msobj.MouseOver=0;if(msobj.Stop==0){clearInterval(msobj.TimerID);msobj.TimerID=setInterval(msobj.StartID,timer);}}}setTimeout(msobj.Begin,stoptime);}Marquee.prototype.Scroll=function(){switch(this.Direction){case 0:this.CTL+=this.Step;if(this.CTL>=this.ScrollStep&&this.WaitTime>0){this.ID.scrollTop+=this.ScrollStep+this.Step-th is.CTL; this.Pause(); return;}else{if(this.ID.scrollTop>=this.ClientScroll) this.ID.scrollTop-=this.ClientScroll; this.ID.scrollTop+=this.Step;}break;case 1:this.CTL+=this.Step;if(this.CTL>=this.ScrollStep&&this.WaitTime>0){this.ID.scrollTop-=this.ScrollStep+this.Step-thi s.CTL; this.Pause(); return;}else{if(this.ID.scrollTop<=0) this.ID.scrollTop+=this.ClientScroll; this.ID.scrollTop-=this.Step;}break;case 2:this.CTL+=this.Step;if(this.CTL>=this.ScrollStep&&this.WaitTime>0){this.ID.scrollLeft+=this.ScrollStep+this.Step-th is.CTL; this.Pause(); return;}else{if(this.ID.scrollLeft>=this.ClientScroll) this.ID.scrollLeft-=this.ClientScroll; this.ID.scrollLeft+=this.Step;}break;case 3:this.CTL+=this.Step;if(this.CTL>=this.ScrollStep&&this.WaitTime>0){this.ID.scrollLeft-=this.ScrollStep+this.Step-th is.CTL; this.Pause(); return;}else{if(this.ID.scrollLeft<=0) this.ID.scrollLeft+=this.ClientScroll; this.ID.scrollLeft-=this.Step;}break;}}</script>。
Html网页图片滚动代码

Html网页图片滚动代码<!--下面是向上滚动代码--><div id=butong_net_top style=overflow:hidden;height:100;width:90;><div id=butong_net_top1><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"></div><div id=butong_net_top2></div></div><script>var speed=30butong_net_top2.innerHTML=butong_net_top1.innerHTML //克隆butong_net_top1为butong_net_top2function Marquee1(){//当滚动至butong_net_top1与butong_net_top2交界时if(butong_net_top2.offsetTop-butong_net_top.scrollTop<=0)&<60;&<60;butong_net_top.scrollTop-=butong_net_top1.offsetHeight //butong_net_top跳到最顶端else{butong_net_top.scrollTop++;}}var MyMar1=setInterval(Marquee1,speed)//设置定时器//鼠标移上时清除定时器达到滚动停止的目的butong_net_top.onmouseover=function() {clearInterval(MyMar1)}//鼠标移开时重设定时器butong_net_top.onmouseout=function(){MyMar1=setInterval(Marquee1,speed)}</script><!--向上滚动代码结束--><br><!--下面是向下滚动代码--><div id=butong_net_bottom style=overflow:hidden;height:100;width:90;><div id=butong_net_bottom1><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"><img src="插入需要滚动的图片"></div><div id=butong_net_bottom2></div></div><script>var speed=30butong_net_bottom2.innerHTML=butong_net_bottom1.innerHTMLbutong_net_bottom.scrollTop=butong_net_bottom.scrollHeightfunction Marquee2(){if(butong_net_bottom1.offsetTop-butong_net_bottom.scrollTop>=0)butong_net_bottom.scrollTop+=butong_net_bottom2.offsetHeightelse{butong_net_bottom.scrollTop--}}var MyMar2=setInterval(Marquee2,speed)butong_net_bottom.onmouseover=function() {clearInterval(MyMar2)}butong_net_bottom.onmouseout=function() {MyMar2=setInterval(Marquee2,speed)} </script><!--向下滚动代码结束--><br><!--下面是向左滚动代码--><div id="butong_net_left" style="overflow:hidden;width:500px;"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="butong_net_left1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><img src="<img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td></tr></table></td><td id="butong_net_left2" valign="top"></td></tr></table></div><script>var speed=30//速度数值越大速度越慢butong_net_left2.innerHTML=butong_net_left1.innerHTMLfunction Marquee3(){if(butong_net_left2.offsetWidth-butong_net_left.scrollLeft<=0)butong_net_left.scrollLeft-=butong_net_left1.offsetWidthelse{butong_net_left.scrollLeft++}}var MyMar3=setInterval(Marquee3,speed)butong_net_left.onmouseover=function() {clearInterval(MyMar3)}butong_net_left.onmouseout=function() {MyMar3=setInterval(Marquee3,speed)} </script><!--向左滚动代码结束--><br><!--下面是向右滚动代码--><div id="butong_net_right" style="overflow:hidden;width:500px;"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="butong_net_right1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td><td><img src="插入需要滚动的图片"></td></tr></table></td><td id="butong_net_right2" valign="top"></td></tr></table></div><script>var speed=30//速度数值越大速度越慢butong_net_right2.innerHTML=butong_net_right1.innerHTMLfunction Marquee4(){if(butong_net_right.scrollLeft<=0)butong_net_right.scrollLeft+=butong_net_right2.offsetWidthelse{butong_net_right.scrollLeft--}}var MyMar4=setInterval(Marquee4,speed)butong_net_right.onmouseover=function() {clearInterval(MyMar4)}butong_net_right.onmouseout=function() {MyMar4=setInterval(Marquee4,speed)} </script><!--向右滚动代码结束-->。
网页连续滚动代码

网页连续滚动代码一:上下连续滚动<div id=rolllink style=overflow:hidden;height:170;width:100> <div id=rolllink1>要滚动的内容</div><div id=rolllink2></div></div><script>var rollspeed=30rolllink2.innerHTML=rolllink1.innerHTML //克隆rolllink1为rolllink2function Marquee(){if(rolllink2.offsetT op-rolllink.scrollTop<=0) //当滚动至rolllink1与rolllink2交界时rolllink.scrollTop-=rolllink1.offsetHeight //rolllink跳到最顶端elserolllink.scrollTop++}var MyMar=setInterval(Marquee,rollspeed) //设置定时器rolllink.onmouseover=function(){clearInterval(MyMar)}//鼠标移上时清除定时器达到滚动停止的目的rolllink.onmouseout=function(){MyMar=setInterval(Marquee,rollspeed)}//鼠标移开时重设定时器</script>二:左右连续滚动<div id=demo3 style=overflow:hidden;height:100;width:710;><table width="710" border=0 align="center" cellpadding=0 cellspacing="3" cellspace=0><tr><td nowrap id=demo4>要滚动的内容</td><td nowrap id=demo5></td></tr></table></div><script>var speed=10demo5.innerHTML=demo4.innerHTMLfunction Marquee(){if(demo5.offsetWidth-demo3.scrollLeft<=0)demo3.scrollLeft-=demo4.offsetWidthelse{demo3.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo3.onmouseover=function(){clearInterval(MyMar)}demo3.onmouseout=function(){MyMar=setInterval(Marquee,speed)}</script>三.时滚时停的代码<div id="icefable1">要滚动的内容</div><script language="JavaScript" type="text/javascript"> marqueesHeight=100;stopscroll=false;with(icefable1){style.height=marqueesHeight;style.overflowX="visible";style.overflowY="hidden";noWrap=true;onmouseover=new Function("stopscroll=true"); onmouseout=new Function("stopscroll=false");}preTop=0; currentT op=marqueesHeight; stoptime=0; icefable1.innerHTML += icefable1.innerHTML;function init_srolltext() {icefable1.scrollTop=0;setInterval("scrollUp()",15);}function scrollUp() {if(stopscroll==true) return;currentTop+=1;if(currentT op>marqueesHeight){stoptime+=1;currentTop-=1;if(stoptime==400){currentTop=0;stoptime=0;}}else {preTop=icefable1.scrollTop; icefable1.scrollTop+=1;if(preTop==icefable1.scrollTop) {icefable1.scrollTop=0; icefable1.scrollTop+=1;}}}init_srolltext();</script>。
不间断滚动图片网页制作源码

<div style="WIDTH: 740px; OVERFLOW: hidden; align: center" id=demo> <table border=0 cellSpacing=0 cellPadding=0><tbody><tr><td id=marquePic1 vAlign=top>{#modCpPic#} </td><td id=marquePic2 vAlign=top></td></tr></tbody></table></div><script type=text/javascript>var speed=30marquePic2.innerHTML=marquePic1.innerHTMLfunction Marquee(){if(demo.scrollLeft>=marquePic1.scrollWidth){demo.scrollLeft=0}else{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed) //每隔0.03秒调用一次函数demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}</script>innerHTML是inner里的HTML内容object.scrollLeft和object.offsetWidth 是什么意思呀scrollLeft: 获取 object 这个对象的左边界和窗口中目前可见内容的最左端之间的距离offsetWidth: object 对象自身的绝对宽度,不包括因 overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位像素setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
常用JS图片滚动(无缝、平滑、上下左右滚动)代码大全

常⽤JS图⽚滚动(⽆缝、平滑、上下左右滚动)代码⼤全常⽤JS图⽚滚动(⽆缝、平滑、上下左右滚动)代码⼤全今天刚⽹上看的不多说直接帖代码----<head><-----></head><body><!--向下滚动代码开始--><div id="colee" style="overflow:hidden;height:253px;width:410px;"><div id="colee1"><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p><p><img src=""></p></div><div id="colee2"></div></div><script>var speed=30;var colee2=document.getElementById("colee2");var colee1=document.getElementById("colee1");var colee=document.getElementById("colee");colee2.innerHTML=colee1.innerHTML; //克隆colee1为colee2function Marquee1(){//当滚动⾄colee1与colee2交界时if(colee2.offsetTop-colee.scrollTop<=0){colee.scrollTop-=colee1.offsetHeight; //colee跳到最顶端}else{colee.scrollTop++}}var MyMar1=setInterval(Marquee1,speed)//设置定时器//⿏标移上时清除定时器达到滚动停⽌的⽬的colee.onmouseover=function() {clearInterval(MyMar1)}//⿏标移开时重设定时器colee.onmouseout=function(){MyMar1=setInterval(Marquee1,speed)}</script><!--向上滚动代码结束--><br><!--下⾯是向下滚动代码--><div id="colee_bottom" style="overflow:hidden;height:253px;width:410px;"><div id="colee_bottom1"><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></div><div id="colee_bottom2"></div></div><script>var speed=30var colee_bottom2=document.getElementById("colee_bottom2");var colee_bottom1=document.getElementById("colee_bottom1");var colee_bottom=document.getElementById("colee_bottom");colee_bottom2.innerHTML=colee_bottom1.innerHTMLcolee_bottom.scrollTop=colee_bottom.scrollHeightfunction Marquee2(){if(colee_bottom1.offsetTop-colee_bottom.scrollTop>=0)colee_bottom.scrollTop+=colee_bottom2.offsetHeightelse{colee_bottom.scrollTop--}}var MyMar2=setInterval(Marquee2,speed)colee_bottom.onmouseover=function() {clearInterval(MyMar2)}colee_bottom.onmouseout=function() {MyMar2=setInterval(Marquee2,speed)}</script><!--向下滚动代码结束--><br><!--下⾯是向左滚动代码--><div id="colee_left" style="overflow:hidden;width:500px;"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="colee_left1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td></tr></table></td><td id="colee_left2" valign="top"></td></tr></table></div><script>//使⽤div时,请保证colee_left2与colee_left1是在同⼀⾏上.var speed=30//速度数值越⼤速度越慢var colee_left2=document.getElementById("colee_left2");var colee_left1=document.getElementById("colee_left1");var colee_left=document.getElementById("colee_left");colee_left2.innerHTML=colee_left1.innerHTMLfunction Marquee3(){if(colee_left2.offsetWidth-colee_left.scrollLeft<=0)//offsetWidth 是对象的可见宽度colee_left.scrollLeft-=colee_left1.offsetWidth//scrollWidth 是对象的实际内容的宽,不包边线宽度else{colee_left.scrollLeft++}}var MyMar3=setInterval(Marquee3,speed)colee_left.onmouseover=function() {clearInterval(MyMar3)}colee_left.onmouseout=function() {MyMar3=setInterval(Marquee3,speed)}</script><!--向左滚动代码结束--><br><!--下⾯是向右滚动代码--><div id="colee_right" style="overflow:hidden;width:500px;"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="colee_right1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center"><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td><td><p><img src="/jscss/demoimg/200907/bg3.jpg"></p></td></tr></table></td><td id="colee_right2" valign="top"></td></tr></table></div><script>var speed=30//速度数值越⼤速度越慢var colee_right2=document.getElementById("colee_right2");var colee_right1=document.getElementById("colee_right1");var colee_right=document.getElementById("colee_right");colee_right2.innerHTML=colee_right1.innerHTMLfunction Marquee4(){if(colee_right.scrollLeft<=0)colee_right.scrollLeft+=colee_right2.offsetWidthelse{colee_right.scrollLeft--}}var MyMar4=setInterval(Marquee4,speed)colee_right.onmouseover=function() {clearInterval(MyMar4)}colee_right.onmouseout=function() {MyMar4=setInterval(Marquee4,speed)} </script><!--向右滚动代码结束--></body></html>。
网页图片轮番显示代码

就像图上一样有 1 2 3 4的代码向左转|向右转提问者采纳2010-03-12 15:55html 代码:<ul><li id="h1"><ahref="javascript:void(0);"><span>1</span></a></li><li id="h2"><ahref="javascript:void(0);"><span>2</span></a></li><li id="h3"><ahref="javascript:void(0);"><span>3</span></a></li><li id="h4"><ahref="javascript:void(0);"><span>4</span></a></li><li id="h5"><ahref="javascript:void(0);"><span>5</span></a></li></ul><div id="h1_body"></div><div id="h2_body"></div><div id="h3_body"></div><div id="h4_body"></div><div id="h5_body"></div></div>js代码:var p_idx=0;function Photo(path,title,url){this.Path=path;this.Title=title;this.URL=url;}var photos=[new Photo('SpeakerPhoto/123.jpg','Liu Changchun',213.aspx'),""];//图片用,分割$(function(){GetPhoto(0,4,$("#h1_body"));GetPhoto(4,4,$("#h2_body"));GetPhoto(8,4,$("#h3_body"));GetPhoto(12,4,$("#h4_body"));GetPhoto(16,2,$("#h5_body"));});function GetPhoto(inx,num,box){for(var i=0;i<num;i++){$(box).append('<a href="'+photos[inx].URL+'"><imgsrc="'+photos[inx].Path+'" title="'+photos[inx].Title+'" /></a>');inx++;}}function GetSinglePhoto(inx){document.write('<img src="'+photos[inx].Path+'"title="'+photos[inx].Title+'" />');}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<nobr>
<div id="marqueediv8" style="width:831px;height:120px;overflow:hidden; "> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120" border="0" /> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120"border="0" /> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120"border="0" /> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120"border="0" /> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120"border="0" /> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120"border="0" /> <img src="images/" width="150" height="120" border="0"/> <img src="images/" width="150" height="120" border="0"/> </div>
</nobr>
<script>
=function(){
new Marquee(
"marqueediv8", //容器ID<br />
2, //向上滚动(0向上1向下2向左3向右)<br />
1, //滚动的步长<br />
831, //容器可视宽度<br />
120, //容器可视高度<br />
30, //定时器数值越小,滚动的速度越快(1000=1秒,建议不小于20)<br />
0, //间歇停顿时间(0为不停顿,1000=1秒)<br />
0, //开始时的等待时间(0为不等待,1000=1秒)<br />
0//间歇滚动间距(可选)<br />
);
};
</script>
<script>
function Marquee(){
=(arguments[0]);
=arguments[1];
=arguments[2];
=arguments[3];
=arguments[4];
=arguments[5];
=arguments[6];
=arguments[7];
if(arguments[8]){=arguments[8];}else{=>1?:;}
====0;
"hidden";
=>1? (this,,,;
}
=function(){();}
=function(){
if==1){setTimeout,waittime);}
else{clearInterval; ==0; =setInterval,timer);}
}
=function(){=1; clearInterval; setTimeout,waittime);} =function(){
=setInterval,timer);
clearInterval;}
if==0){clearInterval; =setInterval,timer);}}
}
setTimeout,stoptime);
}
switch{
case 0:
+=;
if>=&&>0){ (); return;}
else{if break;
case 1:
+=;
if>=&&>0){ (); return;}
else{if break;
case 2:
+=;
if>=&&>0){ (); return;}
else{if break; case 3:
+=;
if>=&&>0){ (); return;}
else{if break; }
}
</script>。
