最简单实用的Flash教程
Flash编程无基础入门教程

• MC的事件有下面这些: • load 载入,当MC出现的时候执行。也就是除非卸载这个MC,否则
load事件内的代码只执行一次 • unload 卸载,当MC卸载的时候执行 • enterFrame 存在的每个帧。在MC存在的每个帧都要执行一次代码。
如果你的场景有100个帧,有个MC从41帧开始出现到100帧才消失, 那么这个MC上面的代码执行了60次 • mouseDown 按下鼠标,在场景内任何地方都算。和按钮不一样的地 方
– 1、帧:
• 写在关键帧上面的AS,当时间轴上的指针走到这个关键帧的 时候,就写在这个帧上面的AS就被触发执行了。常见的例子 有在影片结尾的帧写上 stop() 等。操作方法就是点选关键帧, 然后打开AS面板。
– 2、按钮:
• 不同于帧上面的AS,按钮上面的AS是要有触发条件的。要把 AS写在按钮上,操作方法是点选目标按钮,然后打开AS面板。
三、MC(电影剪辑)
• 如果你看懂了上面的内容,那么写在MC上面的AS和写在 按钮上的大同小异。操作方法就是点选MC,然后打开AS 面板。看个例子
• onClipEvent(load){ • stop(); •} • 同样,MC需要一个事件来触发AS的执行。翻译这段代码
就是 • 当剪辑(载入){ • 停止 •} • 红色代码同样表示一个事件。
• mouseMove 移动鼠标,只要移动鼠标就执行代码 • mouseUp 松开鼠标 • 同样你要明确:写在MC上的代码一定总是这种格式: • onClipEvent(事件){代码} • 看到这里,如果你明白的写在 帧、按钮、MC上的代码有什么不一样,
任务就算完成了
AS 对象篇
• 重点 :点语法学会表达对象 • 学会用绝对路径和相对路径表达对象 • 虽然AS不是真正的面向对象的编程,但是它也有对象的概念。这个概念贯穿
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
flash动画入门教程

flash动画入门教程Flash动画入门教程Flash是一种功能强大的多媒体和动画制作软件,在网页设计和动画制作领域得到了广泛应用。
在本篇文章中,我们将为您提供一份简单的Flash动画入门教程,帮助您入门和掌握一些基本的技巧和概念。
步骤一:了解Flash首先,了解Flash的基本概念和界面。
打开Flash软件后,您会看到主要的工作区域,包括舞台、时间轴和库。
舞台是您制作动画的主要区域,时间轴是展示画面变化和动画效果的地方,而库则是用来存储各种素材和资源的地方。
步骤二:创建新动画在Flash中,您可以选择创建新的动画项目或打开现有的项目。
如果您选择创建新项目,则需要选择动画的尺寸和帧速率。
一般来说,较高的帧速率可以产生更流畅的动画效果。
步骤三:添加动画元素Flash提供了丰富的工具和功能,用于制作各种元素,如形状、图像、文本等。
您可以使用绘图工具来绘制形状,也可以导入图片或使用预设图形库中的素材。
此外,您还可以添加动画特效,例如补间动画、形状插入等,以及应用过渡效果和动画路径。
步骤四:编辑动画一旦您添加了动画元素,就可以在时间轴上编辑它们的运动和变化。
使用关键帧和补间帧来控制元素的位置、大小、颜色等属性的变化。
您可以通过在时间轴上添加帧和调整帧之间的插值来创建平滑的过渡效果。
此外,您还可以调整元件的图层顺序,并添加声音、视频等多媒体元素。
步骤五:预览和发布动画完成动画后,您可以通过在Flash软件中预览来查看动画效果。
如果您对结果满意,可以将动画导出为SWF文件以嵌入到网页中或用于其他用途。
还可以选择将动画导出为不同格式,如视频或图像序列。
步骤六:学习进阶技巧一旦您掌握了基本的Flash动画制作技巧,您可以进一步学习其他高级和复杂的技术。
例如,学习使用脚本语言ActionScript可以为动画添加交互性和动态效果。
还可以学习使用高级工具和插件,如骨骼动画、粒子效果等。
总结通过以上的Flash动画入门教程,您可以开始探索和学习Flash的基本使用方法和技巧。
flash30秒动画制作教程

flash30秒动画制作教程Flash是一种常用的动画制作软件,它能够帮助用户制作出精美的30秒动画片段。
下面是一个简洁的Flash 30秒动画制作教程,帮助初学者了解制作过程:第一步:准备工作在使用Flash制作动画之前,我们需要先安装Flash软件并打开一个新的制作页面。
在页面设置中,我们可以选择动画的帧速率,一般设置为24fps或30fps。
之后,我们可以开始进行动画的制作。
第二步:创建角色与背景在开始制作动画之前,我们需要确定动画的主角和背景。
可以使用Flash提供的绘图工具绘制角色和背景,也可以导入其他方式制作好的图像。
将角色和背景分别放置在舞台上合适的位置,并进行调整。
第三步:制作关键帧关键帧是动画中最重要的帧,它们决定了动画的转变和动作。
我们可以通过在时间轴上选择合适的帧,然后选择图层上的角色或背景进行编辑。
例如,我们可以选择一个关键帧,然后将角色的位置稍微移动一下,这样就可以制作一个简单的移动动画。
第四步:添加动作与特效在制作动画过程中,我们还可以通过添加动作和特效来增强动画的表现力。
Flash提供了丰富的动画效果和过渡效果,可以根据需要选择合适的效果进行应用。
例如,我们可以通过Tween 功能制作补间动画,将一个物体从一个位置平滑地过渡到另一个位置。
第五步:制作过渡和转场过渡和转场是动画中非常重要的部分,它们能够让动画片段更加连贯和有层次感。
我们可以使用Flash提供的过渡效果来实现平滑的过渡效果,比如淡入淡出、放大缩小等。
同时,我们也可以在时间轴上添加合适的转场,使得动画的切换更加流畅。
第六步:添加声音和背景音乐动画片段中加入声音和背景音乐能够提升观赏体验。
我们可以在舞台中导入外部音频文件,并通过Flash的音频编辑功能调整音量、循环等参数。
根据动画中的场景和需求,我们可以选择适合的背景音乐,使得动画更加生动有趣。
第七步:预览与导出完成动画制作后,我们可以通过点击Flash软件中的预览按钮来进行预览。
flash入门教程

flash入门教程Adobe Flash是一款非常流行的多媒体软件,它可以制作动画、交互式网站和应用程序等。
本篇文章将为大家提供一个简单的Flash入门教程。
首先,我们需要下载并安装Adobe Flash软件。
你可以在Adobe官方网站上找到最新版本的Flash软件,并按照提示进行安装。
一旦安装完成,我们就可以开始学习如何使用Flash了。
首先要了解的是Flash的工作环境。
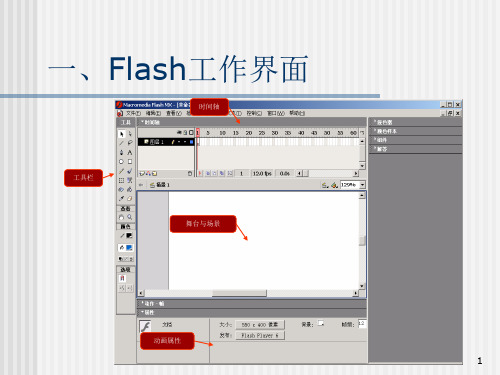
打开Flash软件后,你会看到一个包含工具栏、时间轴和舞台的界面。
工具栏包含了各种功能按钮,比如选择工具、画笔工具、填充工具等。
你可以在工具栏上选择你需要的工具来进行操作。
时间轴是Flash最重要的功能之一。
它可以帮助我们控制动画的时间和顺序。
在时间轴上,你可以创建不同的帧,并在每个帧上添加不同的内容。
你可以通过时间轴来安排动画中各个元素的出现和消失时间。
舞台是你创作内容的地方。
你可以将各种元素拖放到舞台上,比如图片、文字、形状等。
你还可以在舞台上进行编辑和调整元素的属性,比如大小、颜色等。
现在我们来学习如何制作一个简单的动画。
首先,在舞台上创建一个新的图形元素,比如一个圆形。
选择画笔工具,然后在舞台上点击并拖动鼠标来绘制一个圆形。
接下来,你可以在时间轴上选择一个帧,然后在舞台上调整圆形的大小、颜色等属性。
当你在不同的帧上进行调整时,圆形会随着时间的推移而进行改变。
你还可以在时间轴上继续添加帧,然后在每个帧上进行不同的操作。
比如你可以在第二个帧上添加一个正方形,并将其颜色设置为红色。
最后,你可以点击播放按钮来预览你的动画。
如果你对结果满意,可以将动画导出为SWF格式的文件,然后在网页上嵌入使用。
这只是一个简单的Flash入门教程,Flash的功能还非常强大,你可以进一步学习和探索更多的功能和技巧。
希望本篇文章能为你提供一些启发和指导,祝你学习愉快!。
flash使用教程

flash使用教程Flash是一款专业的动画制作和交互式多媒体应用程序,它被广泛用于网站设计和开发中。
本教程将向您介绍Flash的基本操作和常用功能,帮助您快速上手和了解该软件的应用。
第一步:下载和安装Flash软件在网上搜索并下载最新版本的Flash软件。
下载完成后,运行安装程序,按照指示进行安装。
第二步:熟悉工作区打开Flash软件,您将看到一个包含各种工具和选项的工作区。
熟悉这些工具和选项,以便更好地使用Flash进行操作和设计。
第三步:创建新文件在Flash的主菜单中选择“文件”>“新建”,您可以选择创建一个新的Flash项目。
在新建文件对话框中,您可以选择文件类型(如动画或交互式应用程序),以及设置文件的宽度和高度。
第四步:绘制基本形状使用工具栏中的各种绘图工具可以绘制各种基本形状,如矩形、椭圆、直线等。
选择一个绘图工具,然后在工作区中拖动鼠标来绘制您想要的形状。
第五步:添加文本点击工具栏中的文本工具图标,然后在工作区中点击并拖动鼠标以创建一个文本框。
接着,您可以将文本输入到文本框中,并通过文本属性面板更改字体、大小和颜色等属性。
第六步:插入图像和音频通过选择“文件”>“导入”>“媒体”可以将图像和音频文件导入到Flash项目中。
选择您要插入的图像或音频文件,然后点击“打开”即可将其插入到项目中。
第七步:添加动画效果Flash是一个强大的动画制作工具。
您可以通过使用时间轴和帧来创建动画效果。
单击时间轴上的任意帧,在属性面板中选择“帧”选项,然后对选项进行设置,如关键帧、帧速和动画效果等。
第八步:添加交互式元素Flash还允许您创建交互式元素,如按键、按钮和链接等。
通过使用工具栏中的交互式工具,您可以轻松地创建这些元素,并通过设置属性和操作来实现交互功能。
第九步:导出和发布项目完成Flash项目后,您可以选择“文件”>“导出”>“发布”将其导出为可发布的文件格式,如SWF。
flash教程

flash教程Flash教程Flash是一款强大的动画制作和交互式媒体开发工具,广泛应用于网页设计、游戏开发和电子商务等领域。
下面是一份简单的Flash教程,帮助你从零基础开始掌握Flash的基本使用方法。
第一步是安装Flash软件,你可以在Adobe官网上下载最新版本的Flash,然后按照安装向导进行软件安装。
安装完成后,打开Flash软件。
第二步是了解Flash的界面。
Flash界面主要由菜单栏、工具栏、时间轴和舞台组成。
菜单栏提供了各种功能选项,工具栏包含各种绘图工具和其他工具,时间轴用于控制动画的时间和帧数,舞台是你绘制和编辑动画的画布。
第三步是学习Flash的基本绘图工具。
Flash提供了各种绘图工具,包括画笔工具、矩形工具、椭圆工具等,你可以使用这些工具绘制各种形状和图形。
第四步是学习如何编辑和变形图形。
Flash提供了各种编辑和变形工具,你可以使用这些工具对已绘制的图形进行编辑和变形,比如移动、缩放、旋转等操作。
第五步是学习如何添加和编辑文本。
Flash支持添加和编辑文本,你可以使用文本工具在舞台上添加文本,并通过文本属性面板对文本进行格式设置,比如字体、大小、颜色等。
第六步是学习帧和动画。
动画是由一系列连续的帧组成的,你可以在时间轴上添加帧并在每帧中绘制不同的内容,然后通过播放动画来展示内容的变化。
你可以使用关键帧、补间动画等技术制作复杂的动画效果。
第七步是学习如何导入和优化媒体素材。
Flash支持导入各种媒体素材,比如图片、音频和视频,你可以使用资源管理器或者拖放操作将素材导入到Flash中,并通过优化选项来减小媒体文件的大小和提高加载速度。
第八步是学习如何添加交互和动作。
Flash支持添加交互和动作,你可以使用动作面板和脚本编辑器编写代码来实现交互和动作效果,比如按钮点击事件、鼠标悬停效果等。
第九步是学习发布和导出。
当你完成了Flash项目的制作,可以通过发布和导出功能将项目导出为SWF文件或者其他常见的文件格式,供网页或其他应用程序使用。
Flash快速入门PPT课件

*
5.如何改变帧频
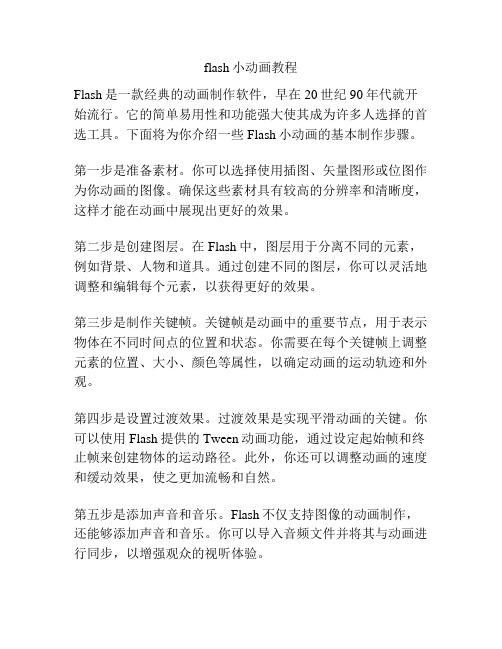
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
flash最简单动画制作教程

flash最简单动画制作教程Flash是一种广泛应用于动画制作的软件。
它是一种矢量动画制作工具,可以轻松创建各种类型的动画效果。
以下是一个简单的Flash动画制作教程,介绍了基本的步骤和技巧。
步骤1:准备工作步骤2:创建新场景在Flash中,一个动画可以由多个场景组成。
点击“场景”面板上的“+”按钮来添加一个新场景。
步骤3:绘制图形使用工具栏上的各种绘图工具来创建你想要显示在动画中的图形。
你可以使用椭圆、矩形、线条等工具。
绘制你想要的形状,并使用颜色填充。
步骤4:图层管理Flash中的图层类似于透明胶片,每个图层可以容纳不同的元素。
你可以使用图层面板来管理图层。
点击“图层”面板上的“+”按钮,添加一个新的图层。
步骤5:添加动画效果要给元素添加动画效果,可以使用“动画”面板上的关键帧和补间动画工具。
选择一个元素所在的图层,并在时间轴上选择一个适当的帧,然后对元素进行变形、移动或旋转。
创建连续的关键帧和补间动画,以实现元素的平滑运动。
步骤6:添加声音如果你想要在动画中添加声音效果,在时间轴上选择一个适当的帧,然后使用“属性”面板上的“声音”选项来导入音频文件并设置音量和循环等参数。
步骤7:添加交互元素如果你希望观众可以与你的动画进行交互,可以添加交互元素。
例如,你可以使用按钮工具创建一个按钮,在动画中的一些帧上插入一个动作,以响应按钮的点击事件。
步骤8:导出动画完成动画后,你可以将其导出为SWF格式,以在各种平台上播放。
点击“文件”菜单,选择“发布设置”,然后选择“SWF”选项。
设置导出参数,如分辨率和帧速率,然后点击“发布”按钮导出动画。
这是一个简单的Flash动画制作教程,希望能够帮助你入门。
当你熟悉了这些基本步骤后,你可以进一步学习Flash软件中的高级功能和技巧,以创造更复杂和精彩的动画作品。
flash 简单小动画制作

flash 简单小动画制作Flash简单小动画制作概述Flash是一种基于矢量和位图图形的动画制作软件,它被广泛用于创建动态的网页、互动式应用程序和游戏。
在本文档中,我们将探讨Flash中简单小动画的制作过程,以及一些技巧和步骤。
步骤1:准备工作在开始制作Flash小动画之前,我们需要准备一些必要的素材和工具。
首先,我们需要安装Adobe Flash软件,它是制作Flash动画的主要工具。
其次,我们需要准备好所需的图形素材,这可以是矢量图形或位图图像。
步骤2:创建新文档在打开Adobe Flash软件后,我们需要创建一个新文档来开始动画的制作。
在“文件”菜单中,选择“新建”。
在弹出的窗口中,设置正确的动画尺寸和帧速率(通常为24帧/秒)。
步骤3:导入素材接下来,我们需要将准备好的素材导入到Flash文档中。
在工具栏中选择“文件”菜单,然后选择“导入”。
在弹出的窗口中,选择所需的素材文件并导入到文档中。
根据需要,可以选择导入多个素材。
步骤4:创建动画一旦素材导入到文档中,我们可以开始创建动画了。
在Flash文档的舞台上,可以使用各种工具和功能创建动画效果。
例如,可以使用绘图工具来画图形,使用文本工具来添加文字,使用填充工具来上色等。
步骤5:添加动画效果要使动画更加生动和丰富,我们可以添加一些动画效果。
Flash提供了许多内置的动画效果,如淡入淡出、缩放、旋转等。
可以通过选择某个对象,然后点击“窗口”菜单中的“属性”选项来打开属性面板,然后在“动画”选项卡中选择所需的动画效果。
步骤6:设置动画帧在Flash中,动画通过在时间轴上的不同帧中绘制和布置对象来创建。
可以使用时间轴来设置每个对象在时间线上的位置和持续时间。
为了创建一个简单的动画,可以通过在时间轴上的不同位置绘制对象来实现对象的移动、变形和状态变化。
步骤7:添加音频如果需要为动画添加音频效果,可以使用Flash中的音频功能。
可以在时间轴上的某个帧上添加音频文件,并根据需要调整音频的开始时间和持续时间。
adobe flash动画教程

adobe flash动画教程Adobe Flash 动画教程Adobe Flash 是一款被广泛用于创建动画、游戏和互动内容的软件。
它提供了丰富的工具和功能,使得用户可以轻松制作出各种类型的动画效果。
在本教程中,我们将介绍如何使用Adobe Flash 制作基本的动画。
下面是一些步骤供您参考。
1. 创建新文档在 Adobe Flash 中,首先需要创建一个新文档。
打开软件后,选择“File” 菜单,然后点击“New” 创建一个新文档。
在弹出的窗口中,选择动画的尺寸和帧速率,并点击“OK” 完成创建。
2. 添加图形元素在动画中,图形元素是非常重要的。
您可以使用 Adobe Flash提供的绘图工具,例如笔工具、矩形工具和椭圆工具来创建各种形状。
选择相应的工具,然后点击舞台上的画布来绘制图形。
3. 创建关键帧动画通常由一系列的关键帧组成。
关键帧是在时间轴上指定图形或动作的特定帧。
您可以在时间轴上选择一个帧,然后点击右键并选择“Insert Keyframe” 创建一个关键帧。
4. 编辑图形和动作一旦创建了关键帧,您可以在每个关键帧上编辑图形或添加动作。
选择一个关键帧,然后使用绘图工具或其他编辑工具进行修改。
您还可以添加动画效果,例如移动、缩放或旋转对象。
5. 创建动画效果除了基本图形编辑外,您还可以为对象创建动画效果。
在关键帧上,点击图形元素并选择“Modify” 菜单中的“Transform” 选项来应用动画效果。
例如,您可以通过调整对象的位置和大小来创建移动或缩放效果。
6. 添加声音和音乐Adobe Flash 不仅支持图形和动画效果,还可以为动画添加声音和音乐。
您可以通过导入音频文件并将其放置在时间轴上的特定帧上,来为动画添加声音效果。
点击“File” 菜单中的“Import” 选项来导入音频文件。
7. 发布动画当您完成了动画制作后,可以选择将其发布为 SWF 文件,以便在 Web 页面上使用。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
Flash最简单动画如何制作

Flash最简单动画如何制作第一步:准备工作第二步:创建新文件在打开Flash后,我们需要创建一个新的文件来开始制作动画。
选择“文件”菜单中的“新建”选项,然后选择“动画”模板。
在新建文件对话框中,我们可以设置动画的尺寸和帧速率。
较大的尺寸和较快的帧速率会产生更流畅的动画效果。
第三步:绘制动画一旦我们创建了新的文件,就可以开始绘制动画了。
Flash提供了一套强大的绘图工具,包括画笔、铅笔、橡皮擦和形状工具。
我们可以使用这些工具来创建静态的图形元素。
例如,我们可以使用矩形工具创建一个简单的方块形状。
选择矩形工具,然后在舞台上拖动鼠标以绘制一个矩形。
我们还可以使用颜色面板来为矩形填充颜色。
第四步:添加帧一旦我们完成了第一帧的绘制,我们可以继续添加更多的帧来创建动画。
选择“时间轴”面板中的第一帧,并点击“F6”键来添加一个新帧。
现在,我们可以对新帧进行修改,添加新的图形元素或修改现有的元素。
例如,我们可以在第二帧中移动方块形状。
选择第二帧,并将方块形状拖动到新的位置。
现在,我们可以预览动画并看到方块移动的效果。
第五步:设置动画属性除了添加帧之外,我们还可以设置动画的属性来改变动画效果。
选择“动画”菜单中的“属性”选项,可以打开属性面板。
在属性面板上,我们可以设置动画的播放速度、循环次数和其他属性。
例如,我们可以将动画的帧速率设置为24帧/秒,以获得更流畅的动画效果。
我们还可以设置动画的循环次数,使其在播放完一次后重新开始。
第六步:导出动画一旦我们完成了动画的制作,我们就可以将其导出为SWF文件以供发布和分享。
选择“文件”菜单中的“发布设置”选项,然后选择“发布SWF”选项。
在发布设置对话框中,我们可以设置导出的SWF文件的名称、尺寸和其他属性。
点击“发布”按钮后,Flash会将动画导出为SWF文件。
我们可以在浏览器中打开SWF文件,或将其上传到互联网上的网站进行分享。
总结这是制作最简单的Flash动画的基本步骤。
flash 教程

flash 教程Flash是一种使用Adobe Flash软件创建并播放动画、游戏和交互式媒体内容的技术。
Flash教程可以帮助初学者快速掌握使用Flash软件创建自己的动画和交互式媒体内容。
首先,打开Flash软件。
在界面上方有一排工具栏,包括选择工具、绘图工具和文字工具等。
选择合适的工具来创建你的动画。
接下来,你可以点击“文件”菜单来新建一个空白文档或者打开一个已有的Flash文档。
你也可以选择导入图片或其他多媒体文件到你的动画中。
在导入了图片或者其他媒体文件后,你可以使用选择工具来调整它们的位置和大小。
你还可以添加动画效果,比如移动、旋转和缩放等。
选择你想要添加动画效果的对象,然后点击窗口底部的时间轴面板。
在时间轴上创建关键帧,然后将对象拖动到目标帧上,就可以实现动画效果了。
除了添加动画效果,你还可以为你的动画添加音乐和声效。
点击“文件”菜单中的“导入”选项,选择你想要导入的音乐或声效文件。
然后在时间轴上选择你想要添加音乐或声效的帧,将音乐或声效文件拖动到该帧上。
这样,你的动画就会有了音乐或声效了。
在完成了你的动画后,你可以点击“文件”菜单中的“发布设置”选项来设置导出你的动画的格式和设置。
你可以选择将你的动画导出为SWF文件、GIF文件或者视频文件等。
最后,保存你的动画并播放它。
你可以点击“文件”菜单中的“保存”选项将你的动画保存到你的计算机上。
然后点击“播放”按钮来播放你的动画。
通过上述步骤,你可以快速掌握使用Flash软件创建自己的动画和交互式媒体内容。
当然,这只是Flash教程的一小部分,Flash还有很多其他功能和特性等待你去探索和学习。
希望这个教程能够帮助你入门Flash,并且能够开发出令人惊叹的动画作品。
flash动画制作教程初级

flash动画制作教程初级
Flash动画制作教程
Flash动画是一种制作动画效果的软件,它可以创建各种精彩
的动画作品,如动画片、广告、游戏等。
下面我将为大家介绍初级Flash动画制作的教程。
首先,打开Flash软件并创建一个新的文档。
在舞台上,可以
添加各种元素,如图片、形状、文本等,作为动画的基础素材。
你可以通过插入菜单来添加这些元素。
其次,选择场景面板,点击“添加”按钮,然后选择“动画剪辑”
选项。
动画剪辑是用来创建动画效果的重要工具。
选择动画剪辑后,将素材拖入到此动画剪辑中。
接下来,可以开始制作动画效果。
点击时间轴上的某一帧,然后在舞台上调整素材的位置、大小或颜色等属性。
按住Shift
键并拖动素材可以保持比例,按住Ctrl键可以对素材进行复制。
当一个动画效果完成后,可以复制整个动画剪辑,然后在时间轴的下一帧中粘贴,以制作连续的动画效果。
可以不断复制和粘贴来制作更复杂的动画效果。
另外,Flash还提供了丰富的动画效果和过渡效果供选择。
在
时间轴上选择一个帧,然后点击“效果”面板,选择所需的效果即可。
你还可以通过调整效果参数来改变动画的速度和运动路
径。
最后,点击“控制”菜单下的“测试电影”选项,来预览制作好的
动画效果。
如果满意,则可以将动画导出为SWF文件,用于
发布或分享。
这就是初级Flash动画制作的基本教程。
通过不断练习和思考,你可以制作出更加绚丽和精彩的动画作品。
希望这个教程能帮助到你,加油!。
flash简单动画制作教程

flash简单动画制作教程
Flash动画制作教程
Flash是一种强大的多媒体软件,它可以制作出各种各样的动画效果。
本教程将为你介绍如何简单制作一个Flash动画。
步骤1:打开Flash软件
首先,打开Flash软件,并创建一个新的文件。
步骤2:创建动画场景
在舞台上创建你想要制作的动画场景。
你可以使用工具栏上的绘图工具来绘制形状,或者导入你自己的图片。
步骤3:插入关键帧
现在,选择你想要添加动画的帧,并在时间轴上选择“插入关键帧”。
这样可以确保你在该帧上可以添加动画效果。
步骤4:添加动画效果
在你选择的关键帧上,你可以使用Flash提供的动画效果工具来创建动画。
例如,你可以使用“形状补间”来使你的形状逐渐变形,或者使用“运动补间”来使你的物体移动。
步骤5:设置动画速度
在时间轴上选择你的动画帧,然后在属性面板中找到“补间”选项。
在这里,你可以设置动画的速度和缓动效果。
步骤6:添加声音效果
如果你想要给你的动画添加声音效果,可以选择在时间轴上的某个帧上插入关键帧,然后导入你想要的音频文件。
步骤7:预览和导出动画
完成所有动画效果后,你可以点击“控制”菜单中的“测试电影”来预览你的动画。
如果满意,则可以选择“文件”菜单中的“导出”选项,将其保存为SWF文件,供网页上使用。
完成以上步骤后,你就能简单制作出一个Flash动画了。
希望这个教程对你有所帮助!。
最简单实用的Flash教程

选择菜单“文件→导入→导入到库”,将 5 张小人图片导入到库。
2
在第 1 帧,从“库”中将 01.gif 图片拖到舞台上。
3
在第 2 帧插入空白关键帧,从“库”中将 02.gif 图片拖到舞台上。
4
在第 3 帧插入空白关键帧,从“库”中将 03.gif 图片拖到舞台上。
5
在第 4 帧插入空白关键帧,从“库”中将 04.gif 图片拖到舞台上。
设置舞台属性,大小为 600 * 200,颜色为浅蓝。
在第 1 帧的舞台上绘制一个小球,将小球置于舞台左边。
选中小球,按键盘上的 F8 ,将其转为图形元件。
在第 15 帧插入关键帧,按住 Shift 键将小球移动到舞台中央。
在第 30 帧插入关键帧,按住 Shift 键将小球移动到舞台右边。
选中第 15 帧,在舞台上选中小球元件,在属性面板上设 置
“色彩效果—样式—Alpha” 值为 0。
在 1~15 任意帧上右击,选择“创建传统补间”。
在 15~30 任意帧上右击,选择“创建传统补间”。
保存文件,按“Ctrl + Enter”测试影片。
(2)时隐时现的小球
(3)心动
新建文件,设置舞台属性。 选择菜单“视图→网格→显示网络”。 选择菜单“视图→网格→编辑网络”,设置如图: 选择菜单“视图→标尺”。然后 从标尺中拖出 辅助线,如图:
2.形状补间动画
形状补间:用于“形状”的变换 实例: “圆形”变“矩形” 变形文字“A→B→C” 变形图片 “ →鱼”
(1)圆形变矩形
设置舞台属性,大小为 400 * 300,颜色为深蓝。 在第 1 帧的舞台上绘制一个圆形(注意,这时第 1 帧由空白关键帧转换为关键帧)。 在第 5 帧插入关键帧(注意,第 5 帧的图像是对第 1 帧图像的复制)。 在第 20 帧插入空白关键帧,在舞台上绘制一个矩形。 在第 25 帧插入帧。 在 5 ~ 20 任意帧上右击,选择“创建补间形状”。 保存文件,按“Ctrl + Enter”测试影片。
flash小动画教程

flash小动画教程Flash是一款经典的动画制作软件,早在20世纪90年代就开始流行。
它的简单易用性和功能强大使其成为许多人选择的首选工具。
下面将为你介绍一些Flash小动画的基本制作步骤。
第一步是准备素材。
你可以选择使用插图、矢量图形或位图作为你动画的图像。
确保这些素材具有较高的分辨率和清晰度,这样才能在动画中展现出更好的效果。
第二步是创建图层。
在Flash中,图层用于分离不同的元素,例如背景、人物和道具。
通过创建不同的图层,你可以灵活地调整和编辑每个元素,以获得更好的效果。
第三步是制作关键帧。
关键帧是动画中的重要节点,用于表示物体在不同时间点的位置和状态。
你需要在每个关键帧上调整元素的位置、大小、颜色等属性,以确定动画的运动轨迹和外观。
第四步是设置过渡效果。
过渡效果是实现平滑动画的关键。
你可以使用Flash提供的Tween动画功能,通过设定起始帧和终止帧来创建物体的运动路径。
此外,你还可以调整动画的速度和缓动效果,使之更加流畅和自然。
第五步是添加声音和音乐。
Flash不仅支持图像的动画制作,还能够添加声音和音乐。
你可以导入音频文件并将其与动画进行同步,以增强观众的视听体验。
第六步是导出和发布。
完成动画后,你需要将其导出为常见的视频格式,如MP4或AVI,以便在不同的设备和平台上播放。
你还可以将动画上传至在线视频网站或社交媒体平台,与更多人分享你的作品。
总的来说,制作Flash小动画并不难,只需要一些基本的技巧和创意。
通过熟悉软件的操作界面和功能,你可以将自己的想法转化为精彩的动画作品。
希望以上的教程对你有所帮助,祝你制作出一部令人惊叹的Flash小动画!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
七、元件的实例
元件与实例的关系
实例依赖于元件而存在
• 修改元件,会更新所有实例 • 删除元件,实例也会被删除
实例可以有独特个性
• 修改一个实例的大小、亮度、色调或透明度,不会影响元件和其
他实例
八、编辑元件
编辑元件
方法1:在舞台上双击实例,进入“元件编辑界面”
方法2:在库面板中双击元件,进入“元件编辑界面”
一、动画简介
常用的动画制作软件
二维平面动画
• GIF Animator • 3D Studio MAX • Maya • Softimage 3D
二、Flash 软件安装与环境设置
Flash 软件安装
解压、绿化
创建桌面快捷方式
Flash 文件及打开方式
在第 5 帧插入关键帧(注意,第 5 帧的图像是对第 1 帧图像的复制)。 在第 20 帧插入空白关键帧,在舞台上绘制一个矩形。 在第 25 帧插入帧。
在 5 ~ 20 任意帧上右击,选择“创建补间形状”。
保存文件,按“Ctrl + Enter”测试影片。
(2)变形文字
设置舞台属性,大小为 300 * 300,颜色为深蓝。 选用“文本工具”,在属性面板上设置字体“Arial”,样式 “Bold”,大小“200点”,颜色“黄”。 在第 1 帧的舞台上输入文本“A”。 在第 5 帧插入关键帧。 在第 20 帧插入关键帧,将文本改为“B”。 在第 25 帧插入关键帧。 在第 40 帧插入关键帧,将文本改为“C”。 在第 45 帧插入关键帧。 在第 60 帧插入关键帧,将文本改为“A”。 在每个关键帧的舞台上选中文字,按“Ctrl+B”将其打散。 在 5~25,25~40,45~60 帧上“创建补间形状”。 保存文件,按“Ctrl + Enter”测试影片。
专题四--单元四
动画素材
一、动画简介
动画原理
人眼具有“视觉残留”特性,当一系列静止的画面以一
定的速率连续播放时,就会形成运动的视觉效果。
帧与帧速率
动画中播放的每一幅画面称为一帧,每秒钟播放的帧数 称为帧速率。
帧速率达到每秒 10 帧以上,产生运动感。帧速率达到每
秒 15 帧以上,运动画面平滑流畅。 电影的帧速率为每秒 24 帧。
fla swf
Flash 源文件,使用 Flash.exe 打开 Flash 动画文件,使用 FlashPlayer.exe 打开
三、Flash 软件界面
菜单栏
舞台
时间轴
属性面板
库面板
工具箱
三、Flash 软件界面
时间轴
帧数率
运行时间
三、Flash 软件界面
属性面板:根据所选择的内容不同,属性面板发生
补间形状:适用于散件
补间动作:适用于元件的实例
十一、Flash 基本动画类型
Flash CS3
补间形状
Flash CS4
补间形状
补间动作
传统补间
补间动画(新补间)
1. 逐帧动画
逐帧动画:每一帧都是关键帧。
实例:
(1)奔跑的小人
(2)打字效果
(1)奔跑的小人
设置舞台属性,大小为 200 * 250,帧速率为 12 。 选择菜单“文件→导入→导入到库”,将 5 张小人图片导入 到库。 在第 1 帧,从“库”中将 01.gif 图片拖到舞台上。 在第 2 帧插入空白关键帧,从“库”中将 02.gif 图片拖到舞 台上。 在第 3 帧插入空白关键帧,从“库”中将 03.gif 图片拖到舞 台上。 在第 4 帧插入空白关键帧,从“库”中将 04.gif 图片拖到舞 台上。 在第 5 帧插入空白关键帧,从“库”中将 05.gif 图片拖到舞 台上。 保存文件,按“ Ctrl + Enter”测试影片。
针”。
保存文件,按“Ctrl + Enter”测试影片。
(6)球体弹跳
设置舞台属性,大小为 300 * 300,颜色为深蓝。
在第 1 帧的舞台上绘制一个星形。
选中星形,按 键盘上的 F8 ,将其转为图形元件。 在第 24 帧插入关键帧。 在 1~24 任意帧上右击, 选择“创建传统补间”。 选中 1~24 任意一帧,在属性面板上设 置“旋转值”为 “顺
(2)打字效果
设置舞台属性,大小为 400 * 200,颜色为深蓝。 在第 5 帧插入空白关键帧。 选用“文本工具”,在属性面板上设置字体“黑体”,样式 “Bold”,大小“80点”,颜色“白”。 在舞台上输入文本“世界地理”。选中文本,按键盘上的 “Ctrl+B”,将其打散为 4 个文本。 在第 10 帧插入关键帧。 在第 15 帧插入关键帧。 在第 20 帧插入关键帧。 在第 25 帧插入帧。 在第 5 帧删除后 3 个文本。在第 10 帧删除后 2 个文本。在 第 15 帧删除后 1 个文本。 保存文件,按“Ctrl + Enter”测试影片。
时针”。
保存文件,按“Ctrl + Enter”测试影片。
(5)矩形旋转并移动
设置舞台属性,大小为 600 * 200,颜色为浅蓝。
在第 1 帧的舞台上绘制一个矩形,将矩形置于舞台左边。
选中矩形,按键盘上的 F8 ,将其转为图形元件。 在第 24 帧插入关键帧,按住 Shift 键将矩形移动到舞台右边。 在 1~24 任意帧上右击, 选择“创建传统补间”。 选中 1~24 任意一帧,在属性面板上设 置“旋转值”为 “顺时
“色彩效果—样式—Alpha” 值为 0。
在 1~15 任意帧上右击,选择“创建传统补间”。 在 15~30 任意帧上右击,选择“创建传统补间”。 保存文件,按“Ctrl + Enter”测试影片。
(3)心动
新建文件,设置舞台属性。
选择菜单“视图→网格→显示网络”。
选择菜单“视图→网格→编辑网络”,设置如图:
在第 30 帧插入关键帧。
在第 15 帧,使用“任意变形工具”,按住 Shift 键,将心形等比例放大 ,并旋转一定的角度。
在 1~15 任意帧上右击,选择“创建传统补间”。
在 15~30 任意帧上右击,选择“创建传统补间”。 保存文件,按“Ctrl + Enter”测试影片。
(4)星星旋转
• 未选中形状时,光标接近形状的角点 • 未选中形状时,光标接近形状的线条
,可以改变角点的位置 ,可以改变线条的形状
同一图层中,互连的形状会融合。
五、元件
元件的类型
图形元件
影片剪辑元件 按钮元件
创建元件的方法
方法一:新建元件(Ctrl + F8) 方法二:转换为元件(F8)
练习:绘制多边形与星形
1. 使用“多角星形工具”绘制 5 边形 2. 使用“多角星形工具”绘制 5 角幸运星
四、散件
散件(形状)
选中后呈现点状纹理
可以部分选择
• 用“选择工具”选择形状的填充 • 用“选择工具”选择形状的笔触 • 用“选择工具”或“套索工具”选择形状的一部分
可以任意变形
6格 4格
6格
选择菜单“视图→标尺”。然后 从标尺中拖出 辅助线,如图:
7格
(3)心动
选择“钢笔工具”,在“属性面板”上设置“笔触”颜色为黑色, “笔
触”宽度为“1”,在第 1 帧的舞台上绘制一个心形。
绘制完成后,切换到“选择工具”。 选择“窗口→颜色”菜单命令,
在颜色面板上设置“填充”类型
2. 形状补间动画
形状补间:用于“形状”的变换
实例:
(1)“圆形”变“矩形”
(2)变形文字“A→B→C”
(3)变形图片 “ →鱼”
(1)圆形变矩形
设置舞台属性,大小为 400 * 300,颜色为深蓝。
在第 1 帧的舞台上绘制一个圆形(注意,这时第 1 帧由空白关键帧转
换为关键帧)。
五、元件
元件的特点
选中后被蓝框包围
不可以部分选择 即使在同一图层中,也不相互融合
六、库面板
库是存放元件、图片、声音、视频等元素的地方
库中的资源可以重复使用
七、元件的实例
元件存放在库里,将元件从库拖到舞台上,产生元 件的一个“实例”。 元件的属性
位置和大小 色彩效果:亮度、色调、Alpha
和颜色,如图:
(3)心动
使用“颜料桶工具”,填充心形。
注意:如果不能填充,请设置颜料桶工具的“空隙大小”选项为“封闭
大空隙”。
(3)心动
删除心形的笔触。
选中心形,按键盘上的 F8 ,将其转为图形元件。
使用“任意变形工具”,按住 Shift 键,将心形等比例缩小。 在第 15 帧插入关键帧。
(3)变形图片
设置舞台属性。 选择菜单“文件→导入→导入到库”,将图片“鱼”导入到 库。 在第 1 帧,从“库”中将图片“鱼”拖到舞台上。 选择“任意变形工具”,按住Shift键,等比例调整图片的大 小。 选中图片“鱼”,按“Ctrl+B”将其打散。 在第 10 帧插入关键帧。 在第 30 帧插入空白关键帧,输入文本“鱼”。 选中文本“鱼”,按“Ctrl+B”将其打散。 在第 40 帧插入帧。 在 10~30 帧上“创建补间形状”。 保存文件,按“Ctrl + Enter”测试影片。
(2)时隐时现的小球
