ASP JavaScript内置函数
asp函数大全

ASP函数大全1.函数array()功能:创建一个数组变量格式:array(list)参数:list 为数组变量中的每个数值列,中间用逗号间隔例子: |% i = array ("1","2","3") %|结果: i 被赋予为数组2.函数Cint()功能:将一表达式/其它类型的变量转换成整数类型(int)格式:Cint(expression)参数:expression 是任何有效的表达式/其它类型的变量例子: |% f = "234" response.write cINT(f) + 2 %|结果: 236函数Cint()将字符"234"转换成整数234.如果表达式为空, 或者无效时,返回值为0;3.函数:Creatobject()功能:创建及返回一个ActiveX对象.格式:Creatobject(obname)参数bname 是对象的名称例子:|% Set con =Server.CreateObject("ADODB.Connection") %| 结果:4.函数Cstr()功能:将一表达式/其它类型的变量转换成字符类型(string)格式:Cstr(expression)参数:expression是任何有效的表达式/其它类型的变量例子: |% s = 3 + 2 response.write "The result is: " & cStr(s) %|结果:函数Cstr()将整数 5 转换成字符"5".5.函数cutstr截取字符串的函数CutStr函数参数说明:str,待截取的原字符串;gtype,截取方向,1为左,0为右;lennum为截取长度当str的长度不超过lennum时,不执行截取,如超过,则截取,并在输出的字符串尾加上"..."Public Function CutStr(Str, Gtype, LenNum)5.函数Date()功能:返回当前系统(server端)的日期格式: Date()参数:无例子|% date () %|结果:05/10/006.函数Dateadd()描述:返回已添加指定时间间隔的日期。
js的常用函数

js的常用函数(原创实用版)目录一、JavaScript 函数分类二、常规函数1.alert 函数2.confirm 函数3.escape 函数4.eval 函数5.isNaN 函数6.parseFloat 函数7.parseInt 函数三、数组函数四、日期函数五、数学函数六、字符串函数正文JavaScript 是一种广泛应用于网页开发的编程语言,其中的函数是其重要的组成部分。
JavaScript 函数可以根据其用途和特性分为五类,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
一、JavaScript 函数分类1.常规函数:这类函数主要用于处理一些常见的任务,如显示警告对话框、确认对话框、转换字符编码等。
2.数组函数:这类函数主要用于处理数组数据,包括数组的创建、修改、遍历等操作。
3.日期函数:这类函数主要用于处理日期和时间相关的任务,如获取当前日期、格式化日期等。
4.数学函数:这类函数主要用于执行一些数学运算,如计算平方根、绝对值、乘法等。
5.字符串函数:这类函数主要用于处理字符串数据,包括字符串的创建、修改、遍历等操作。
二、常规函数1.alert 函数:用于显示一个带有 OK 按钮的警告对话框。
2.confirm 函数:用于显示一个带有 OK 和 Cancel 按钮的确认对话框。
3.escape 函数:用于将特殊字符转换为对应的 Unicode 编码。
4.eval 函数:用于计算一个表达式的结果。
5.isNaN 函数:用于测试一个值是否为非数字。
6.parseFloat 函数:用于将一个字符串转换为浮点数。
7.parseInt 函数:用于将一个字符串转换为整数。
以上就是 JavaScript 中的常用函数大全,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
ASP函数大全

IsEmpty函数:判断变量是否为空
IsNull函数:判断表达式中是否包含有效数据
IsNumeric函数:判断表达式的值是否为数字
Is_object_函数:判断表达式的值是否为某一对象
VarType函数:返回指定变量的子类型
CCur函数:将表达式转化为Currency子类型
CDate函数:将日期表达式转化为Date子类型
CSng函数:将表达式转化为Single数值子类型
Asc函数:返回与字符串首字母相对应的ANSI字符代码(~)
Oct函数:返回八进制的字符串
Hex函数:返回十六进制的字符串
格式化函数
TypeName函数:返回指定变量子类型的信息
对话框函数
MsgBox函数:弹出含有提示信息的对话框
InputBox函数:弹出可输入数据的对话框
脚本引擎函数
ScriptEngine函数:返回一个代表当前所使用的脚本语言的字符串
ScriptEngineBuildVersion函数:返回所使用的脚本引擎的编译版本号
实例: <%=Date%>
返回结果: 9/9/00
DateAdd()
函数返回一个被改变了的日期。
表达式 DateAdd(timeinterval,number,date)
允许数据类型:
timeinterval is the time interval to add;
number is amount of time intervals to add;
表达式 FormatCurrency(Expression [, Digit [, LeadingDigit [, Paren [, GroupDigit]]]])
JS中常用的内置函数

JS中常⽤的内置函数JS内置函数不从属于任何对象,在JS语句的任何地⽅都可以直接使⽤这些函数。
JS中常⽤的内置函数如下: 1、eval(str)接收⼀个字符串形式的表达式,并试图求出表达式的值。
作为参数的表达式可以采⽤任何合法的操作符和常数。
如果参数中包含JS命令,这些命令也可以被执⾏,就像这些命令是JS程序的⼀部分⼀样。
2、parseInt(str,n)试图从⼀个字符串中提取⼀个整数。
可附加⼀个n整数实现返回n进制整数。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换,返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
3、parseFloat(str)试图从⼀个字符串中提取⼀个浮点值。
如果在字符串中存在除了数字、符号、⼩数点和指数符号以外的字符,就停⽌转换并返回已有的结果。
如果第⼀个字符就不能转换,函数就返回NaN值。
4、isNaN()⽤于判断是否为NaN值类型,如果是函数返回true。
5、isFinite(number)可以判断参数number是否是⼀个⽆穷。
如果是则函数返回false,否则返回true。
6、escape()接受⼀个字符串,这个字符串中可能含有空格、分号等字符。
函数把字符串转换成Cookie的内部表⽰⽅式。
函数返回值就是这种内部的表达⽅式。
7、unescape()接受⼀个Cookie,把其内部表达⽅式转化成普通的字符串形式。
JS函数⼀共可分为常规函数、数组函数、⽇期函数、数学函数、字符串函数等五类。
1.9个常规函数 (1)alert函数:显⽰⼀个警告对话框,包括⼀个OK按钮。
(2)confirm函数:显⽰⼀个确认对话框,包括OK、Cancel按钮。
(3)escape函数:将字符转换成Unicode码。
(4)eval函数:计算表达式的结果。
(5)isNaN函数:测试是(true)否(false)不是⼀个数字。
(6)parseFloat函数:将字符串转换成符点数字形式。
ASP JavaScript概述

ASP JavaScript概述在Ajax没有出现之前,JavaScript是一种可选的技术;当Ajax出现之后,Java Script就像纽带一样,把其他技术有机地结合在一起,使各种“老技术”发挥各自特色的同时,与其他技术结合得到了意想不到的新效果。
另外,很多Ajax引擎和A jax框架都是用JavaScript脚本语言编写,更加显示了JavaScript在Ajax中的核心地位。
JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。
用户可以将JavaScript嵌入到普通的HTML网页里并由浏览器执行,从而可以实现动态实时的效果。
1.数据类型作为一种脚本语言,JavaScript有其自己的语法结构。
JavaScript允许使用三种基础的数据类型:整型、字符串和布尔值。
此外,还支持两种复合的数据类型:对象和数组,都是基础数据类型的集合。
作为一种通用数据类型的对象,在JavaScri pt中也支持,函数和数组都是特殊的对象类型。
另外,JavaScript还为特殊的目的定义了其他特殊的对象类型,例如Date对象表示的是一个日期和时间类型。
JavaScri pt的这6种数据类型,如表6-8所示。
表6-8 JavaScript中数据类型2.变量与常量在JavaScript中变量用来存放脚本中的值,这样在需要用这个值的地方就可以用变量来代表,一个变量可以是一个数字,文本或者其它一些东西。
JavaScript是一种对数据类型变量要求不太严格的语言,所以不必声明每一个变量的类型,变量声明尽管并不必须,但在使用变量之前先进行声明是一种好的习惯。
可以使用var语句来进行变量声明。
如:在上面的示例中,命名了三个变量men、intCount和strName,类型分别是布尔型、整型和字符串类型。
在命名变量时,要注意JavaScript是一种区分大小写的语言,因此将一个变量命名为men和将其命名为MEN不一样。
document函数的作用

document函数的作用document函数是JavaScript中的一个内置函数,它代表当前的HTML文档对象。
通过document函数,我们可以访问和操作当前网页的各种元素、属性和方法。
document函数的主要作用如下:1. 获取元素,通过document函数可以获取HTML文档中的各种元素,例如通过元素的id、class、标签名等进行选择和查找。
例如,可以使用document.getElementById("id")来获取具有特定id 的元素。
2. 修改元素,通过document函数可以修改元素的内容、样式和属性。
例如,可以使用document.getElementById("id").innerHTML来修改元素的HTML内容,使用document.getElementById("id").style来修改元素的样式。
3. 创建元素,通过document函数可以动态地创建新的HTML元素,并将其添加到文档中的指定位置。
例如,可以使用document.createElement("tag")来创建新的HTML元素,然后使用appendChild()方法将其添加到指定的父元素中。
4. 事件处理,通过document函数可以添加和移除事件处理程序,以响应用户的交互操作。
例如,可以使用document.addEventListener()方法来添加事件监听器,以便在特定事件发生时执行相应的操作。
5. 文档信息,通过document函数可以获取和修改文档的相关信息,如标题、URL、域名等。
例如,可以使用document.title来获取或设置文档的标题,使用document.URL来获取当前文档的URL。
6. 表单处理,通过document函数可以访问和操作HTML表单元素。
可以使用document.forms来获取文档中的所有表单,然后使用表单元素的属性和方法来获取用户的输入数据或提交表单。
ASP JavaScript对象

ASP JavaScript对象JavaScript语言是基于对象的(Object Based),而不是面向对象的(Object Ori ented)。
之所以说它是一门基于对象的语言,主要是因为它没有提供抽象、继承、重载等有关面向对象语言的许多功能,而是把其它语言所创建的复杂对象统一起来,从而形成一个非常强大的对象系统。
JavaScript对象大体上可以分为三种:浏览器对象、JavaScript内置对象、自定义对象三种。
1.浏览器对象1)Window对象Window 对象表示一个浏览器窗口或者一个框架。
在客户端JavaScript 中,W indow 对象是全局对象,所有的表达式都在当前的环境中计算。
也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写document,而不必写Window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写Window.alert()。
Window对象定义了许多属性和方法,这些属性方法在客户端JavaScript脚本编程时会经常用到。
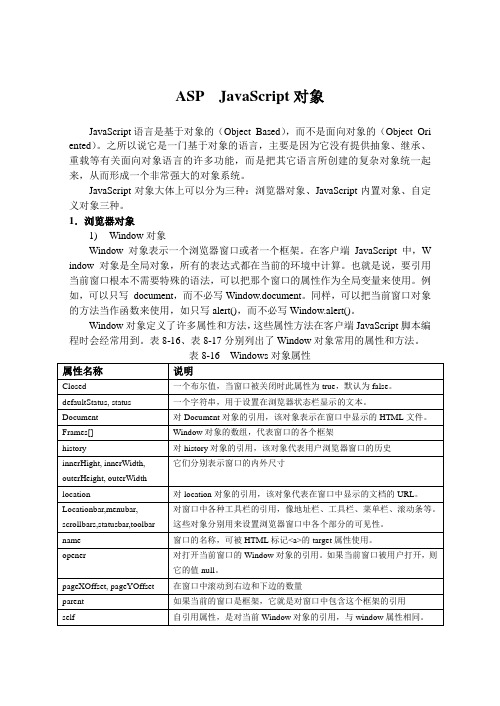
表8-16、表8-17分别列出了Window对象常用的属性和方法。
表8-16 Windows对象属性表8-17 Windows对象属性Navigator对象是由JavaScript runtime engine自动创建的,包含有关客户机浏览器的信息。
Navigator最初是在Netscape Navigator 2中提出的,但Internet Expl orer也在其对象模型中支持这个对象,而且还提供了替代对象clientInformation,这个对象与Navigator相同。
表8-18列出了Navigator对象的所有属性。
每个Window对象都有Document属性,该属性引用表示在窗口中显示的HTM L文件。
除了常用的Write()方法之外,Document对象还定义了提供文档整体信息的属性,如文档的URL、最后修改日期、文档要链接到URL、显示的颜色等等。
ASP.NET内置对象(详细)

内置对象(详细) 今天跑到图书馆看书,很多东西忘了,以⾄有时候求职⾯试时说不出来,便有空来看看书 以下是从《C#与程序设计教程》王振武著⼀书上看到的,写的挺详细的,有时候会⽤到,便搬到这边来,共分享,学习;我只是知识的搬运⼯⽽已,哇咔咔! 内置对象名称功能说明Page对页⾯的内容进⾏处理Requset获取客户端及服务端的相关信息Response将HTTP相关数据及其有关信息发送到客户端Server提供⼀系列与WEB相关的程序Session在服务器的内存中储存客户会话的信息Cookie在客户端储存与客户和⽹站相关的信息Application在服务端储存应⽤程序多次访问的信息Page对象的常⽤属性 IsPostBack:获取⼀个布尔类型的值,该值表⽰页⾯是否⾸次加载和访问;第⼀次访问为false,再次访问为true. Form:获取页⾯的HTML窗体。
Validator:获取请求的页上包含验证控件的集合Page对象的常⽤事件 PreInit:在页⾯初始化开始时的发⽣ Init:当服务器控件初始化时发⽣;初始化是控件⽣存期的第⼀步 InitComplite:在页初始化完成时发⽣ PreLoad:在页Load事件之前发⽣ Load:在服务器控件加载到Page对象中时发⽣ LoadComplete:在页⽣命周期的加载阶段结束时发⽣ PreRender:在加载Control对象之后,呈现之前发⽣ Unload:在服务器控件从内存中卸载时发⽣ Dispose:在从内存释放服务器控件时发⽣ DataBinding:当服务器控件绑定到数据源时发⽣页⾯执⾏顺序⼤致如下:1. 页⾯初始化,触发Page_Init()事件2. 加载页⾯视图状态viewstate;viewstate⽤来维护控件⾃⾝的状态,是不能被⽤户访问的3. 加载页⾯,触发Page_Load事件4. 页⾯运⾏时服务器控件引发的事件5. 页⾯从内存中卸载。
介绍一下ASP的内置对象及作用

介绍一下ASP的内置对象及作用ASP(Active Server Pages,活动服务器页面)是一种用于开发基于服务器的Web应用程序的技术。
在ASP中,有许多内置对象可用于处理Web页面请求和响应。
这些内置对象提供了丰富的功能来处理会话管理、数据库访问、文件操作、浏览器交互等操作。
下面将介绍ASP中常用的内置对象及其作用。
1. Request对象:用于获取来自浏览器的HTTP请求信息,如表单数据、查询字符串、cookie等。
可以通过此对象获取用户输入的数据并进行处理。
例如,使用Request对象可以获取通过表单POST请求传递的数据。
2. Response对象:用于向浏览器发送HTTP响应信息,比如输出HTML文本、设置Cookie、重定向页面等。
通过此对象可以将处理结果返回给用户的浏览器。
例如,使用Response对象可以输出动态生成的HTML页面。
3. Server对象:提供了许多与服务器相关的功能,比如创建对象、执行文件、获取服务器变量和属性等。
可以通过此对象来操作服务器资源,如访问文件系统、执行数据库查询等。
例如,使用Server对象可以将生成的HTML页面保存为静态文件。
4. Session对象:用于存储和管理用户会话数据。
会话数据是在用户访问网站时跨多个页面的数据。
可以使用Session对象保存用户登录信息、购物车内容等与用户相关的数据。
例如,使用Session对象可以在不同页面间共享数据。
5. Application对象:用于存储和管理应用程序级别的数据。
应用程序级别的数据是在应用程序启动时创建并一直保持在内存中的数据。
可以使用Application对象共享数据和状态信息。
例如,使用Application对象可以实现计数器,记录网站的访问次数。
6. Server.MapPath方法:用于将相对路径转换为服务器上的物理路径。
可以通过此方法获取文件系统路径,读取和写入文件,以及其他需要物理路径的操作。
js调用函数

js调用函数
JavaScript 是一种基于对象的脚本语言,它可以被用来为Web页面创建动态内容。
它是一种用户端脚本语言,浏览器能够调用JavaScript来带来和执行动态效果。
一下是调用javascript函数的常用方法:
1. 内联函数:内联函数是在每次页面加载时,单独绑定到HTML元素中,通
过“onclick”、“onmouseover”或“onload”事件来调用该函数。
2. 调用在<script>标签中声明的函数:可以在<script>标签中定义函数,用“function functionName(){ }”的形式声明。
然后可以通过“functionName()”来调用函数。
3. 调用外部定义的函数: 把函数定义在另一个文件中,然后使用src属性引入
<script>标签。
然后可以通过文件名和函数名调用该函数。
4. 使用datasetjs库:datasetJs库提供了调用函数的功能,可以通过简单语法来
实现这一点。
5. 使用jQuery库:使用jQuery库中的函数可以更容易地调用JavaScript函数。
6. 使用AJAX:使用AJAX,可以与服务器端程序直接通信,而无需刷新页面,并且可以调用服务器端定义的函数。
asp常用自定义函数大全(网站开发必备)

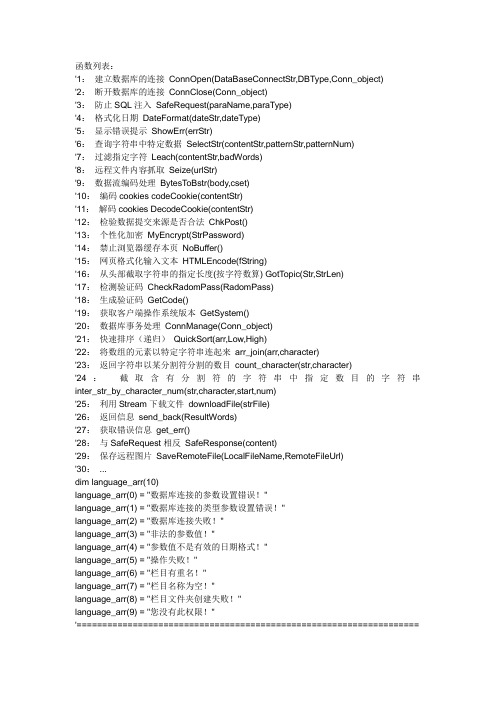
函数列表:'1:建立数据库的连接ConnOpen(DataBaseConnectStr,DBType,Conn_object)'2:断开数据库的连接ConnClose(Conn_object)'3:防止SQL注入SafeRequest(paraName,paraType)'4:格式化日期DateFormat(dateStr,dateType)'5:显示错误提示ShowErr(errStr)'6:查询字符串中特定数据SelectStr(contentStr,patternStr,patternNum)'7:过滤指定字符Leach(contentStr,badWords)'8:远程文件内容抓取Seize(urlStr)'9:数据流编码处理BytesToBstr(body,cset)'10:编码cookies codeCookie(contentStr)'11:解码cookies DecodeCookie(contentStr)'12:检验数据提交来源是否合法ChkPost()'13:个性化加密MyEncrypt(StrPassword)'14:禁止浏览器缓存本页NoBuffer()'15:网页格式化输入文本HTMLEncode(fString)'16:从头部截取字符串的指定长度(按字符数算) GotTopic(Str,StrLen)'17:检测验证码CheckRadomPass(RadomPass)'18:生成验证码GetCode()'19:获取客户端操作系统版本GetSystem()'20:数据库事务处理ConnManage(Conn_object)'21:快速排序(递归)QuickSort(arr,Low,High)'22:将数组的元素以特定字符串连起来arr_join(arr,character)'23:返回字符串以某分割符分割的数目count_character(str,character)'24:截取含有分割符的字符串中指定数目的字符串inter_str_by_character_num(str,character,start,num)'25:利用Stream下载文件downloadFile(strFile)'26:返回信息send_back(ResultWords)'27:获取错误信息get_err()'28:与SafeRequest相反SafeResponse(content)'29:保存远程图片SaveRemoteFile(LocalFileName,RemoteFileUrl)'30: ...dim language_arr(10)language_arr(0) = "数据库连接的参数设置错误!"language_arr(1) = "数据库连接的类型参数设置错误!"language_arr(2) = "数据库连接失败!"language_arr(3) = "非法的参数值!"language_arr(4) = "参数值不是有效的日期格式!"language_arr(5) = "操作失败!"language_arr(6) = "栏目有重名!"language_arr(7) = "栏目名称为空!"language_arr(8) = "栏目文件夹创建失败!"language_arr(9) = "您没有此权限!"'============================================================================================================================'函数ID:1'函数作用:建立数据库的连接'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-15 10:28'修改时间:'传人参数:' connectStr:数据库连接字符串' connectType:数据库类别-数字型,0为Access,1为MS SQL'返回值:'=================================================================== =========================================================sub ConnOpen(DataBaseConnectStr,DBType,Conn_object)Set Conn_object = Server.Createobject("adodb.connection")if DataBaseConnectStr = "" then call ShowErr(language_arr(0))if DBType = 0 thenConn_object.Open "driver={Microsoft Access Driver (*.mdb)};dbq=" & DataBaseConnectStrelseif DBType = 1 thenConn_object.Open "Provider=SQLOLEDB.1;" & DataBaseConnectStrelsecall ShowErr(language_arr(1))end iferr.clearend sub'=================================================================== ========================================================='函数ID:2'函数作用:断开数据库的连接'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 15:10'修改时间:'传人参数:'返回值:'=================================================================== =========================================================Sub ConnClose(Conn_object)Conn_object.closeset Conn_object = nothingEnd sub'=================================================================== ========================================================='函数ID:3'函数作用:防止SQL注入'作者名称:/infoview/Article_2906.html'建立时间:2006-2-16 15:32'修改时间:'传人参数:' paraName:参数名称-字符型' paraType:参数类型-数字型(1表示以上参数是数字,0表示以上参数为字符)'返回值:' 过滤后的字符串'=================================================================== =========================================================Function SafeRequest(paraName,paraType)dim paraValueparaValue = Request(paraName)select case paraTypecase 0paraValue = replace(paraValue,"'","[system:34]")paraValue = replace(paraValue,"=","[system:61]")case 1if not IsNumeric(paraValue) then call ShowErr(language_arr(3))case -1if not IsNumeric(paraValue) then call ShowErr(language_arr(3))if paraValue = "" then paraValue = 0case elseif len(paraValue) > paraType then call ShowErr(language_arr(3))paraValue = replace(paraValue,"'","[system:34]")paraValue = replace(paraValue,"=","[system:61]")end selectSafeRequest = paraValueEnd function'=================================================================== ========================================================='函数ID:4'函数作用:格式化日期'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 15:45'修改时间:'传人参数:' dateStr:日期字符串' paraType:日期类型-数字型'返回值:' 格式化后的日期'=================================================================== =========================================================Function DateFormat(dateStr,dateType)Dim dateStringif IsDate(dateStr) = False thencall ShowErr(language_arr(4))end ifSelect Case dateTypeCase "1"dateString = Year(dateStr)&"-"&Month(dateStr)&"-"&Day(dateStr)Case "2"dateString = Year(dateStr)&"."&Month(dateStr)&"."&Day(dateStr)Case "3"dateString = Year(dateStr)&"/"&Month(dateStr)&"/"&Day(dateStr)Case "4"dateString = Month(dateStr)&"/"&Day(dateStr)&"/"&Year(dateStr)Case "5"dateString = Day(dateStr)&"/"&Month(dateStr)&"/"&Year(dateStr)Case "6"dateString = Month(dateStr)&"-"&Day(dateStr)&"-"&Year(dateStr)Case "7"dateString = Month(dateStr)&"."&Day(dateStr)&"."&Year(dateStr)Case "8"dateString = Month(dateStr)&"-"&Day(dateStr)Case "9"dateString = Month(dateStr)&"/"&Day(dateStr)Case "10"dateString = Month(dateStr)&"."&Day(dateStr)Case "11"dateString = Month(dateStr)&language_arr(6)&Day(dateStr)&language_arr(7)Case "12"dateString = Day(dateStr)&language_arr(7)&Hour(dateStr)&language_arr(8)case "13"dateString = Day(dateStr)&language_arr(7)&Hour(dateStr)&language_arr(8)Case "14"dateString = Hour(dateStr)&language_arr(8)&Minute(dateStr)&language_arr(9)Case "15"dateString = Hour(dateStr)&":"&Minute(dateStr)Case "16"dateString = Year(dateStr)&language_arr(5)&Month(dateStr)&language_arr(6)&Day(dateStr)&languag e_arr(7)Case ElsedateString = dateStrEnd SelectDateFormat = dateStringEnd Function'=================================================================== ========================================================='函数ID:5'函数作用:显示错误提示'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 16:29'修改时间:'传人参数:' errStr:错误提示-字符型'返回值:返回提交页面'=================================================================== =========================================================sub ShowErr(errStr)Response.Write("<script>alert("""&errStr&""");location.href=""javascript:history.back()"";</ script>")Response.EndEnd sub'=================================================================== ========================================================='函数ID:6'函数作用:查询字符串中特定数据'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 16:40'修改时间:'传人参数:' contentStr:查询字符串' patternStr:匹配式字符串' patternNum:查询定位-数字型'返回值:' 找不到返回false' patternNum为-1返回所有匹配字符串并以[10]隔开' 否则返回指定位置的字符串'=================================================================== =========================================================Function SelectStr(contentStr,patternStr,patternNum)dim objRegExp,matches,matcheif contentStr = "" thencall ShowErr(language_arr(12))end ifSet objRegExp=new RegExp '建立正则表达式objRegExp.pattern = patternStr '设置模式objRegExp.IgnoreCase =False '设置是否区分字符大小写objRegExp.Global=true '设置全局可用性objRegExp.pattern = patternStr '匹配式if objRegExp.test(contentStr) = false then '全局匹配SelectStr = falseelseSet matches = objRegExp.Execute(contentStr) '执行搜索if patternNum = -1 thenfor each matche in matchesSelectStr = SelectStr &"[10]"& matche.valuenextelseSelectStr = matches.Item(patternNum).valueend ifend ifSet objRegExp=NothingEnd Function'=================================================================== ========================================================='函数ID:7'函数作用:过滤指定字符'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 16:59'修改时间:'传人参数:' contentStr:源字符串' badWords:要过滤的字符串,若数目大于1则用英文状态的"^"隔开'返回值:' 返回过滤后的字符串'=================================================================== =========================================================Function Leach(contentStr,badWords)dim badWordsArr,ibadWordsArr = Split(badWords,"^")for i = 0 to UBound(badWordsArr)contentStr = replace(contentStr,badWordsArr(i),"")nextleach = contentStrend Function'=================================================================== ========================================================='函数ID:8'函数作用:远程文件内容抓取'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 17:24'修改时间:'传人参数:' urlStr:远程文件地址'返回值:' 返回远程文件内容'=================================================================== =========================================================function Seize(urlStr)dim connectif urlStr = "" thencall ShowErr(language_arr(13))elseSet connect = CreateObject("Microsoft.XMLHTTP") '建立XMLHTTP对象connect.open "GET",urlStr,false '设置参数,通信方式为get,请求为同步,后面还有两个可选属性:userID,password用于用户验证connect.send() '数据发送,Send方法的参数类型可以是字符串、DOM树或任意数据流Seize = BytesToBStr(connect.responseBody,"GB2312") '返回信息,编码为中文set connect = nothingend ifend function'=================================================================== ========================================================='函数ID:9'函数作用:数据流编码处理'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 17:30'修改时间:'传人参数:' body:数据内容' cset:编码格式'返回值:' 编码处理后的信息'=================================================================== =========================================================Function BytesT oBstr(body,cset)dim objstreamset objstream = Server.CreateObject("adodb.stream")objstream.Type = 1 '以二进制模式打开objstream.Mode =3objstream.Openobjstream.Write bodyobjstream.Position = 0objstream.Type = 2objstream.Charset = csetBytesToBstr = objstream.ReadT extobjstream.Closeset objstream = nothingEnd Function'=================================================================== ========================================================='函数ID:10'函数作用:编码cookies'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-16 17:36'修改时间:'传人参数:' contentStr:数据内容'返回值:' 编码处理后的信息,字符以"a"隔开'=================================================================== =========================================================Function codeCookie(contentStr)Dim i,returnStrFor i = Len(contentStr) to 1 Step -1returnStr = returnStr & Ascw(Mid(contentStr,i,1))If (i <> 1) Then returnStr = returnStr & "a"NextCodeCookie = returnStrEnd Function'=================================================================== ========================================================='函数ID:11'函数作用:解码cookies'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-17 16:58'修改时间:'传人参数:' contentStr:数据内容'返回值:' 解码处理后的信息'=================================================================== =========================================================Function DecodeCookie(contentStr)Dim iDim StrArr,StrRtnStrArr = Split(contentStr,"a")For i = 0 to UBound(StrArr)If isNumeric(StrArr(i)) = True ThenStrRtn = Chrw(StrArr(i)) & StrRtnElseStrRtn = contentStrExit FunctionEnd IfNextDecodeCookie = StrRtnEnd Function'=================================================================== ========================================================='函数ID:12'函数作用:检验数据提交来源是否合法'作者名称:茫仔xiamangmang@ 博客:'建立时间:2006-2-18 18:55'修改时间:'传人参数:''返回值:' Boolean'=================================================================== =========================================================Function ChkPost()Dim server_v1,server_v2Chkpost=Falseserver_v1=Cstr(Request.ServerVariables("HTTP_REFERER"))server_v2=Cstr(Request.ServerVariables("SERVER_NAME"))If Mid(server_v1,8,len(server_v2))=server_v2 Then Chkpost=TrueEnd Function'=================================================================== =========================================================。
ASP JavaScript函数

ASP JavaScript函数函数对任何一种计算机语言来说都是至关重要的,它是用来扩展语言功能的基本工具和方式。
通过函数的执行,可以返回适合程序继续执行的值,所以函数经常用于执行重复操作的步骤,并返回不同的值。
JavaScript为用户提供了大量的系统函数,而且还允许用户自定义函数。
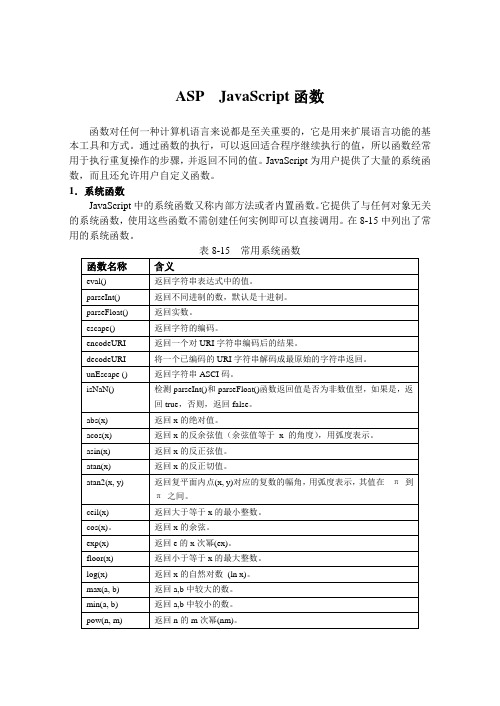
1.系统函数JavaScript中的系统函数又称内部方法或者内置函数。
它提供了与任何对象无关的系统函数,使用这些函数不需创建任何实例即可以直接调用。
在8-15中列出了常用的系统函数。
表8-15 常用系统函数参数还需要在括号中指定传递的值。
2.用户自定义函数除了常用的JavaScript 系统函数,还可以创建属于用户的自定义函数,在这个函数中实现所需要的功能。
要创建一个自定义函数,可使用如下的JavaScript 语法:其中,使用function 来声明创建的为函数,之后紧跟的是函数名称,与变量的命名规则一样,也就是只包含字母数字下划线、字母开始、不能与保留字重复等。
在括号中定义了一串传递到函数中的某种类型的值或变量,多个参数之间使用逗号隔开。
声明后的两个大括号是必须的,其中包含了需要让函数执行的命令,来实现所需的功能。
为了使用函数的执行结果,JavaScript 提供了return 语句,使用时将返回值放在return 的后面。
如果使用了return 语句,后面却没有指明数值或者不使用return 语句,那么函数的返回值为不确定值。
例如,创建一个函数来计算三个数的乘积。
如下所示是参考代码,通过这个例如上所示,即使函数体中只包括一行代码,语句块"{}"也是必须的。
首先声明了一个名为chengji 的函数,它有3个参数:a ,b ,c ,作用是返回三个数相乘的结5三个数的乘积。
别忘记JavaScript 中大小写字母的重要性。
“function ”这个词必须是小写的,否则JavaScript 就会出错。
js 函数和方法

JavaScript中的特定函数1. 函数的概念和定义函数是一组可重用的语句块,用于执行特定任务或计算结果。
它可以接受参数,执行代码,并返回一个值。
在JavaScript中,函数是一种特殊的对象,可以被调用和传递。
函数的定义有两种方式:a. 函数声明:function functionName(parameter1, parameter 2, ...) {// 函数体// 执行代码的语句块return result;}函数声明以关键字function开始,后跟函数名称和参数列表,参数用括号括起来并用逗号分隔。
函数体包含一组语句块,用于执行代码。
最后,通过关键字return 返回一个可选的结果。
b. 函数表达式:var functionName = function(parameter1, parameter2, ...) {// 函数体// 执行代码的语句块return result;};函数表达式通过将函数字面量赋值给变量来定义函数。
函数表达式可以匿名(没有函数名称)或具名(有函数名称)。
2. 函数的用途函数在编程中起着至关重要的作用,可以提高代码的重用性和可维护性,减少冗余代码,使代码更模块化和可扩展。
以下是函数常见的用途:a. 重复执行一段代码当某个代码块需要多次执行时,可以将其封装在一个函数中,并通过调用该函数来实现代码的重复执行。
b. 封装代码将功能相关的代码段封装在一个函数中,可以提高代码的可读性和可维护性。
通过函数名称可以清楚地表达代码的意图。
c. 参数传递函数可以接受参数,从而使得代码更加灵活和可定制。
参数可以是任何类型,包括基本数据类型和对象。
d. 返回值函数可以通过关键字return返回一个值,该值可以被调用者使用。
返回值可以是任何类型的数据。
3. 函数的工作方式a. 函数调用要执行函数中的代码,需要调用该函数。
函数可以被直接调用或通过变量间接调用(函数表达式)。
// 函数声明方式function greet(name) {console.log('Hello, ' + name + '!');}greet('John'); // 直接调用函数// 函数表达式方式var greet = function(name) {console.log('Hello, ' + name + '!');};greet('John'); // 通过变量间接调用函数b. 传递参数函数可以接受参数,在调用函数时将实际值传递给参数。
js对函数的说明

js对函数的说明1.函数的定义及特点在JavaScript中,函数可以定义为一组指令及逻辑结构,用于完成特定的任务。
函数一般由关键字function开头,后面紧跟函数名,参数用括号括起来,参数之间用逗号分隔,然后是函数体,最后用return语句返回一个值。
函数的定义形式如下:```javascriptfunction functionName(parameter1, parameter2, …, parameterN){//执行的操作return result;}```其中,functionName是函数名,parameter1、parameter2、…、parameterN是参数,可以为0个或多个,result是返回值,可以为0个或1个。
函数的特点主要有以下几点:- 函数是一段可重复使用的代码块。
通过调用函数可以减少代码冗余,提高代码的可维护性和复用性。
- 函数的执行结果可以用return语句返回,可以作为表达式的值参与运算。
- 函数具有局部作用域,函数内部定义的变量在函数外部是无法访问的,保证了函数的封装性。
- 函数可以作为参数传递给其他函数,也可以作为返回值返回给其他函数,实现函数的组合和复合。
- 函数可以递归调用自己,实现较复杂的计算和算法。
2.函数的调用方式JavaScript中函数的调用方式分为三种:函数调用、方法调用和构造函数调用。
2.1 函数调用函数调用是最基本的调用方式,可以通过函数名直接调用函数。
函数调用语法如下:```javascriptfunctionName(argument1, argument2, …, argumentN);```其中,argument1、argument2、…、argumentN是实参,传入函数内部的参数值。
下面是一个简单的例子:```javascriptfunction add(a, b) {return a + b;}var result = add(1, 2);```add函数接收两个参数a和b,返回两个参数相加的结果。
ASP 一个加入javascript的简单例子

ASP 一个加入javascript的简单例子
在ASP编程中,ASP有很强的兼容性。
ASP语言可以与多种语言放到一个文件中使用,例如HTML、XML、JavaScript等语言。
本练习中,将通过一个在ASP 程序中加入一段javaScript的代码实例,来实现一个DIV层动态变换颜色的功能。
(1)创建一个命名为DivChangColor.asp的ASP页面。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【ASP VbScript】,【布局】中选择【无】,单击【创建】按钮,如图1-4所示。
图1-4 新建ASP文件
(2)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入DivChangColor.asp,【保存类型】的下拉列表框中选择“Active Server Pages(*.asp;*.asa)”,单击【保存(S)】按钮,如图1-5所示。
(3)添加ASP文件要用到的语言包和编码。
(4)在ASP文件中输入如下内容并保存。
在上述代码中,首先在页面中添加了三个div层,在层中各添加一个按钮并在按钮的onClick属性中指向要触发的函数。
然后在页面中添加一段JavaScript代码,即changeColor()函数,用来实现颜色的变换功能。
(5)在浏览器地址栏中输入“http://127.0.0.1/DivChangColor.asp”执行该文件,结果如图1-6所示。
图1-6 执行结果。
js中常用的函数

js中常用的函数JavaScript是一种广泛使用的编程语言,它具有许多常用的函数,这些函数可以帮助开发人员更轻松地完成任务。
在本文中,我们将介绍一些常用的JavaScript函数。
1. alert()alert()函数用于在浏览器中显示一个警告框,通常用于向用户显示一些重要的信息。
例如,当用户忘记填写必填字段时,可以使用alert()函数来提醒他们。
2. prompt()prompt()函数用于在浏览器中显示一个提示框,通常用于向用户询问一些信息。
例如,当用户需要输入他们的姓名时,可以使用prompt()函数来获取这些信息。
3. console.log()console.log()函数用于在浏览器的控制台中输出一些信息,通常用于调试JavaScript代码。
例如,当开发人员需要查看变量的值时,可以使用console.log()函数来输出这些值。
4. parseInt()parseInt()函数用于将字符串转换为整数。
例如,当开发人员需要将用户输入的字符串转换为数字时,可以使用parseInt()函数来完成这个任务。
5. parseFloat()parseFloat()函数用于将字符串转换为浮点数。
例如,当开发人员需要将用户输入的字符串转换为小数时,可以使用parseFloat()函数来完成这个任务。
6. Math.random()Math.random()函数用于生成一个随机数。
例如,当开发人员需要在游戏中生成一个随机数时,可以使用Math.random()函数来完成这个任务。
7. Math.round()Math.round()函数用于将一个数字四舍五入为最接近的整数。
例如,当开发人员需要将一个小数四舍五入为整数时,可以使用Math.round()函数来完成这个任务。
8. String.fromCharCode()String.fromCharCode()函数用于将Unicode编码转换为字符。
2.3 ASP内建函数、过程、自定义函数

vbscript
Do循环语句: 格式: Do 语句 Loop while 条件
注:先执行后判断
vbscript
例5:返回循环次数
<script language=vbscript> Dim counter, myNum counter = 0 myNum = 9 Do myNum = myNum - 1 counter = counter + 1 Loop While myNum > 10 MsgBox "循环重复了 " & counter & " 次。" </script>
vbscript
Msgbox函数: 功能: 弹出信息框 格式: msgbox“信息框显示的内容”
vbscript
例1:单击按钮弹出信息窗口
<html> <head><title>测试按钮事件</title> <script language=vbscript> sub button1_onclick() msgbox“按钮被单击!” end sub </script></head> <body> <form name="form1"> <input type="button" name="button1" value="单击"> </form></body></html>
MyString2 = Replace("XXpXXPXXp", "p", "Y", 3, -1, 1) Document.write mystring1&"<br>" Document.write mystring2&"<br>" </script>
js函数内部定义函数

js函数内部定义函数
在JavaScript 中,我们可以在函数内部定义另一个函数。
这种函数被称为内部函数或者嵌套函数。
内部函数可以访问其外部函数中定义的变量和参数。
下面是一个简单的例子:
javascript
function outerFunction() {
var outerVar = "outer";
function innerFunction() {
var innerVar = "inner";
console.log(outerVar, innerVar);
}
innerFunction();
}
outerFunction(); 输出:outer inner
在上面的代码中,我们定义了一个外部函数`outerFunction()` 和一个内部函数
`innerFunction()`。
内部函数`innerFunction()` 可以访问其外部函数
`outerFunction()` 中定义的变量`outerVar`。
我们在`innerFunction()` 中打印了`outerVar` 和`innerVar` 的值,输出为`"outer inner"`。
需要注意的是,内部函数不能通过其外部函数的变量和参数来修改其外部函数的值。
这意味着,如果我们尝试在内部函数中修改外部函数的变量,外部函数中的值不会被改变。
ASP JavaScript内置函数

ASP JavaScript内置函数
通常在进行一个复杂的程序设计时,总是根据所要完成的功能,将程序划分为一些相对独立的部分,每部分编写一个函数,从而使各部分充分独立、任务单一、程序清晰、易维护。
JavaScript函数可以封装那些在程序中可能要多次用到的模块,并可作为事件驱动的结果而调用的程序,从而实现一个函数与相应的事件驱动相关联。
定义JavaScript函数的语法形式:
其中,使用function来声明创建的为函数,之后紧跟的是函数名称,与变量的命名规则一样,也就是只包含字母数字下划线、字母开始、不能与保留字重复等。
在括号中定义了一串传递到函数中的某种类型的值或者变量,多个参数之间使用逗号隔开。
声明后的两个大括号非常必要,其中包含了需要让函数执行的命令,来实现所需的功能。
函数还可以返回一个结果,函数的结果由return语句返回。
return语句能够用来返回可计算出单一值的任何有效表达式。
例如,下面的函数squ()可以返回参数的平方:
系统函数不需要创建,也就是说用户可以在任何需要的地方调用,如果函数有参数还需要在括号中指定传递的值。
在6-15中列出了常用的系统函数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ASP JavaScript内置函数
通常在进行一个复杂的程序设计时,总是根据所要完成的功能,将程序划分为一些相对独立的部分,每部分编写一个函数,从而使各部分充分独立、任务单一、程序清晰、易维护。
JavaScript函数可以封装那些在程序中可能要多次用到的模块,并可作为事件驱动的结果而调用的程序,从而实现一个函数与相应的事件驱动相关联。
定义JavaScript函数的语法形式:
其中,使用function来声明创建的为函数,之后紧跟的是函数名称,与变量的命名规则一样,也就是只包含字母数字下划线、字母开始、不能与保留字重复等。
在括号中定义了一串传递到函数中的某种类型的值或者变量,多个参数之间使用逗号隔开。
声明后的两个大括号非常必要,其中包含了需要让函数执行的命令,来实现所需的功能。
函数还可以返回一个结果,函数的结果由return语句返回。
return语句能够用来返回可计算出单一值的任何有效表达式。
例如,下面的函数squ()可以返回参数的平方:
系统函数不需要创建,也就是说用户可以在任何需要的地方调用,如果函数有参数还需要在括号中指定传递的值。
在2-10中列出了常用的系统函数。
