fiddler添加查看时间列
fiddler中文版设置教程

fiddler中文版设置教程以下是Fiddler中文版的设置教程(去除标题):1. 首先,下载并安装Fiddler中文版。
安装完成后,启动Fiddler。
2. 在Fiddler的菜单栏中,打开“Tools”(工具)选项。
3. 在工具选项中,选择“Options”(选项)来打开Fiddler的设置面板。
4. 在设置面板中,你可以看到各种设置选项。
我们将依次介绍几个重要的设置。
5. 在“Connections”(连接)选项下,你可以设置Fiddler的监听端口。
默认情况下,Fiddler会监听8888端口。
你可以根据需要进行修改。
6. 在“HTTPS”选项下,你可以创建自己的根证书以便Fiddler 可以解密HTTPS流量。
点击“Actions”按钮来生成根证书并安装它。
7. 在“Connections”选项卡右侧的“Options”中,你可以设置允许的最大连接数和协议版本。
8. 在“General”(常规)选项下,你可以设置Fiddler的默认编码、日志存储路径以及自定义用户代理等。
9. 在“Filters”(过滤器)选项下,你可以设置过滤规则来控制Fiddler显示的请求和响应。
例如,你可以只显示特定URL或域名的请求。
10. 在“AutoResponder”(自动响应器)选项下,你可以创建自定义规则来模拟服务器的响应。
这对于测试和调试非常有用。
11. 在“Extensions”(扩展)选项下,你可以添加和管理Fiddler 的扩展。
这些扩展可以提供额外的功能和工具。
12. 在设置面板的左侧,你还可以找到其他选项卡如“FiddlerScript”(脚本)和“Composer”(编辑器),它们分别用于编写自定义脚本和模拟请求。
这些是Fiddler中文版的基本设置教程,希望能对你有所帮助。
fiddler高级用法

fiddler高级用法摘要:1.Fiddler 简介2.Fiddler 高级功能3.Fiddler 的高级用法示例4.总结正文:一、Fiddler 简介Fiddler 是一款强大的网络调试代理工具,它能够捕获和分析HTTP(S) 网络请求,帮助开发者查找和解决问题。
Fiddler 不仅支持常见的抓包、监听、调试等功能,还具有许多高级特性,使得开发者可以更深入地了解网络通信过程。
二、Fiddler 高级功能1.远程调试:Fiddler 可以作为一个远程调试代理,允许开发者从远程计算机上捕获和分析网络请求。
2.脚本调试:Fiddler 支持多种脚本语言,如JavaScript、C#、Python 等,开发者可以在Fiddler 中编写脚本来处理请求和响应。
3.性能测试:Fiddler 可以模拟不同网络状况,帮助开发者测试应用程序在不同网络环境下的性能表现。
4.自定义Rules:Fiddler 支持自定义Rules,开发者可以根据需求编写自定义的规则来处理请求和响应。
5.客户端证书管理:Fiddler 可以管理客户端证书,方便开发者在进行HTTPS 请求时进行证书相关的调试。
三、Fiddler 的高级用法示例1.远程调试假设开发者需要从远程计算机上捕获和分析网络请求,可以使用Fiddler 的远程调试功能。
首先,在远程计算机上安装Fiddler,并设置允许远程连接。
然后,在开发者计算机上打开Fiddler,设置远程计算机的IP 地址和端口。
最后,在开发者计算机上的浏览器中设置代理,使用Fiddler 的远程计算机IP 地址和端口作为代理。
2.脚本调试Fiddler 支持多种脚本语言,开发者可以根据需求编写脚本来处理请求和响应。
例如,开发者可以使用JavaScript 脚本在请求到达Fiddler 之前或响应发送给客户端之后对请求和响应进行修改。
3.性能测试Fiddler 可以模拟不同网络状况,帮助开发者测试应用程序在不同网络环境下的性能表现。
fiddler高级用法

fiddler高级用法Fiddler是一种用于调试和分析网络流量的工具,以下是Fiddler 的高级用法及拓展:1.使用Fiddler进行断点调试:在Fiddler中可以设置断点,以便在请求和响应之间进行调试。
只需选择要设置断点的请求,然后在Fiddler的工具栏上点击"断点"按钮。
这样,在请求到达时,Fiddler 会暂停并显示请求和响应的详细信息,以便进行调试。
2.自定义规则和脚本:Fiddler允许用户通过使用自定义规则和脚本来修改、过滤和转发网络流量。
可以通过Fiddler脚本编程语言(FiddlerScript)编写自定义脚本,来实现一些高级操作,如动态修改请求或响应的内容,自动化测试等。
3.使用Fiddler的事件触发器:Fiddler的事件触发器允许用户在特定的网络事件发生时执行自定义的操作。
例如,可以在请求发送之前或响应返回之后触发事件,并执行一些特定的代码。
这对于自动化测试、修改和分析网络流量非常有用。
4.使用Fiddler的筛选器:Fiddler允许用户使用筛选器来过滤网络流量。
通过筛选器,用户可以根据URL、域名、请求或响应的内容等条件来过滤和显示特定的请求和响应。
这对于大规模和复杂的网络调试非常有用。
5.使用Fiddler进行性能分析:Fiddler不仅可以用于调试和修改网络请求和响应,还可以用于分析和监视网络性能。
Fiddler提供了一些有用的功能,如性能统计、时间线、渐进式测量等,可以帮助用户分析和改进网络性能。
6.使用Fiddler进行安全测试:Fiddler可以用于进行安全测试,如漏洞扫描、会话劫持等。
通过拦截和修改网络流量,可以发现和利用一些潜在的安全问题,并提供改进建议。
总结起来,Fiddler的高级用法主要包括断点调试、自定义规则和脚本、事件触发器、筛选器、性能分析和安全测试。
这些功能使Fiddler成为一款强大而灵活的网络调试工具,适用于各种不同的场景和需求。
fiddler 使用总结

fiddler 使用总结Fiddler 使用总结Fiddler 是一款功能强大的网络抓包工具,可以帮助开发者调试和分析网络请求。
本文将对 Fiddler 的使用进行总结,以帮助读者更好地了解和使用这一工具。
一、安装和配置1. 下载和安装:首先需要从官方网站下载 Fiddler 的安装包,然后按照提示进行安装。
安装完成后,打开 Fiddler,可以看到主界面。
2. 配置代理:为了捕获网络请求,需要将浏览器的代理设置为Fiddler 的代理。
在 Fiddler 的主界面点击左上角的 Tools,然后选择 Options。
在 Options 窗口中,选择 Connections 选项卡,勾选上"Allow remote computers to connect" 和"Act as system proxy on startup"。
然后点击右下角的 OK 保存配置。
二、基本功能1. 抓包:Fiddler 可以捕获浏览器和其他应用程序发送的HTTP/HTTPS 请求。
当 Fiddler 运行时,它会自动捕获所有的请求和响应,并显示在主界面的会话列表中。
2. 查看请求详情:点击主界面的会话列表中的某个请求,可以在右侧的 Inspectors 窗口中查看请求的详细信息。
这包括请求头、请求体、响应头、响应体等。
3. 修改请求和响应:Fiddler 允许开发者修改请求和响应,以便进行调试和测试。
在 Inspectors 窗口中,可以修改请求头、请求体、响应头、响应体等内容,并点击 Save 修改后的内容。
4. 断点调试:Fiddler 提供了断点调试的功能,可以暂停请求和响应的传输,以便进行调试。
在会话列表中选中某个请求,点击右键,然后选择 Breakpoints -> Toggle Breakpoint,即可设置断点。
当请求或响应到达断点时,Fiddler 会暂停传输,并提供调试功能。
fiddler 高级用法

fiddler 高级用法
Fiddler是一款功能强大的网络调试工具,其高级用法包括:
1. 多协议支持:Fiddler支持多种协议,包括HTTP、HTTPS、FTP等,同时还可以使用Fiddler进行移动端设备抓包配置,以及iOS和Android设备的设置方法。
2. 数据分析:Fiddler提供了一系列的工具,包括XPath查询和数据分析功能,可以通过它来分析网络请求和响应数据,了解HTTP协议的工作原理。
3. 远程调试:通过设置Fiddler的远程调试功能,可以使用浏览器来连接Fiddler,以便对远程服务器进行调试。
4. 捕获与修改数据:Fiddler支持捕获和修改请求和响应数据,例如设置断点,修改输入输出数据,这一功能对HTTP和HTTPS数据包的捕获和修改尤为重要。
5. 自动完成:Fiddler提供自动完成功能,可以根据请求头和Cookie 自动完成POST和GET请求。
6. 内核浏览器:Fiddler可以作为一个内核浏览器来访问网络资源,使得调试更便捷。
总的来说,Fiddler是一款功能强大的网络调试工具,它可以帮助我们更深入地了解网络协议,提高网络性能,并能用于诸如移动端设备抓包配置、弱网测试设置等多种高级应用场景。
Fiddler显示客户端请求时间,请求耗时,服务器地址

Fiddler显⽰客户端请求时间,请求耗时,服务器地址# 来⾃# 效果图打开 CustomRules.js (C:\Users\UsersName\Documents\Fiddler2\Scripts):打开 fiddler 时 windows 快捷键 -> CTRL + R请求耗时:TimeTaken -> CustomRules.js 78 ⾏客户端请求时间:Start -> CustomRules.js 98 ⾏服务器地址:ServerIP -> CustomRules.js 478 ⾏CustomRules.js 如下:import System;import System.Windows.Forms;import Fiddler;// INTRODUCTION//// Well, hello there!//// Don't be scared! :-)//// This is the FiddlerScript Rules file, which creates some of the menu commands and// other features of Fiddler. You can edit this file to modify or add new commands.//// The original version of this file is named SampleRules.js and it is in the// \Program Files\Fiddler\ folder. When Fiddler first runs, it creates a copy named// CustomRules.js inside your \Documents\Fiddler2\Scripts folder. If you make a// mistake in editing this file, simply delete the CustomRules.js file and restart// Fiddler. A fresh copy of the default rules will be created from the original// sample rules file.// The best way to edit this file is to install the FiddlerScript Editor, part of// the free SyntaxEditing addons. Get it here: /r/?SYNTAXVIEWINSTALL// GLOBALIZATION NOTE: Save this file using UTF-8 Encoding.// Reference// /r/?msdnjsnet//// FiddlerScript Reference// /r/?fiddlerscriptcookbookclass Handlers{// *****************//// This is the Handlers class. Pretty much everything you ever add to FiddlerScript// belongs right inside here, or inside one of the already-existing functions below.//// *****************// The following snippet demonstrates a custom-bound column for the Web Sessions list.// See /r/?fiddlercolumns for more info/*public static BindUIColumn("Method", 60)function FillMethodColumn(oS: Session): String {return oS.RequestMethod;}*/// The following snippet demonstrates how to create a custom tab that shows simple text/*public BindUITab("Flags")static function FlagsReport(arrSess: Session[]):String {var oSB: System.Text.StringBuilder = new System.Text.StringBuilder();for (var i:int = 0; i<arrSess.Length; i++){oSB.AppendLine("SESSION FLAGS");oSB.AppendFormat("{0}: {1}\n", arrSess[i].id, arrSess[i].fullUrl);for(var sFlag in arrSess[i].oFlags){oSB.AppendFormat("\t{0}:\t\t{1}\n", sFlag.Key, sFlag.Value);}}return oSB.ToString();}*/// You can create a custom menu like so:/*QuickLinkMenu("&Links")QuickLinkItem("IE GeoLoc TestDrive", "/testdrive/HTML5/Geolocation/Default.html")QuickLinkItem("FiddlerCore", "/fiddlercore")public static function DoLinksMenu(sText: String, sAction: String){unchHyperlink(sAction);}*//* 显⽰请求耗时 */function BeginRequestTime(oS: Session){if (oS.Timers != null){return oS.Timers.ClientBeginRequest.ToString();}return String.Empty;}public static BindUIColumn("TimeTaken")function CalcTimingCol(oS: Session){var sResult = String.Empty;if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest)){sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();}return sResult;}/* 显⽰客户端请求时间 */function StartRequestTime(oS: Session){if (oS.Timers != null){return oS.Timers.ClientBeginRequest.ToString();}return String.Empty;}public static BindUIColumn("Start")function ShowStartRequestTime(oS: Session){var sResult = String.Empty;{sResult = oS.Timers.ClientDoneRequest.ToString();}return sResult;}public static RulesOption("Hide 304s")BindPref("fiddlerscript.rules.Hide304s")var m_Hide304s: boolean = false;// Cause Fiddler to override the Accept-Language header with one of the defined valuespublic static RulesOption("Request &Japanese Content")var m_Japanese: boolean = false;// Automatic Authenticationpublic static RulesOption("&Automatically Authenticate")BindPref("fiddlerscript.rules.AutoAuth")var m_AutoAuth: boolean = false;// Cause Fiddler to override the User-Agent header with one of the defined values// The page /browse?category=selectors&ua=Mobile%20Safari is a good place to find updated versions of theseRulesString("&User-Agents", true)BindPref("erAgentString")RulesStringValue(0,"Netscape &3", "Mozilla/3.0 (Win95; I)")RulesStringValue(1,"WinPhone8.1", "Mozilla/5.0 (Mobile; Windows Phone 8.1; Android 4.0; ARM; Trident/7.0; Touch; rv:11.0; IEMobile/11.0; NOKIA; Lumia 520) like iPhone OS 7_0_3 Mac OS X AppleWebKit/537 (KHTML, like Gecko) Mobile Safari/537") RulesStringValue(2,"&Safari5 (Win7)", "Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1")RulesStringValue(3,"Safari9 (Mac)", "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11) AppleWebKit/601.1.56 (KHTML, like Gecko) Version/9.0 Safari/601.1.56")RulesStringValue(4,"iPad", "Mozilla/5.0 (iPad; CPU OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F5027d Safari/600.1.4")RulesStringValue(5,"iPhone6", "Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4")RulesStringValue(6,"IE &6 (XPSP2)", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)")RulesStringValue(7,"IE &7 (Vista)", "Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; SLCC1)")RulesStringValue(8,"IE 8 (Win2k3 x64)", "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.2; WOW64; Trident/4.0)")RulesStringValue(9,"IE &8 (Win7)", "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)")RulesStringValue(10,"IE 9 (Win7)", "Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)")RulesStringValue(11,"IE 10 (Win8)", "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)")RulesStringValue(12,"IE 11 (Surface2)", "Mozilla/5.0 (Windows NT 6.3; ARM; Trident/7.0; Touch; rv:11.0) like Gecko")RulesStringValue(13,"IE 11 (Win8.1)", "Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko")RulesStringValue(14,"Edge (Win10)", "Mozilla/5.0 (Windows NT 10.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2486.0 Safari/537.36 Edge/13.11082")RulesStringValue(15,"&Opera", "Opera/9.80 (Windows NT 6.2; WOW64) Presto/2.12.388 Version/12.17")RulesStringValue(16,"&Firefox 3.6", "Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.2.7) Gecko/20100625 Firefox/3.6.7")RulesStringValue(17,"&Firefox 43", "Mozilla/5.0 (Windows NT 6.3; WOW64; rv:43.0) Gecko/20100101 Firefox/43.0")RulesStringValue(18,"&Firefox Phone", "Mozilla/5.0 (Mobile; rv:18.0) Gecko/18.0 Firefox/18.0")RulesStringValue(19,"&Firefox (Mac)", "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.8; rv:24.0) Gecko/20100101 Firefox/24.0")RulesStringValue(20,"Chrome (Win)", "Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.48 Safari/537.36")RulesStringValue(21,"Chrome (Android)", "Mozilla/5.0 (Linux; Android 5.1.1; Nexus 5 Build/LMY48B) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.78 Mobile Safari/537.36")RulesStringValue(22,"ChromeBook", "Mozilla/5.0 (X11; CrOS x86_64 6680.52.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.74 Safari/537.36")RulesStringValue(23,"GoogleBot Crawler", "Mozilla/5.0 (compatible; Googlebot/2.1; +/bot.html)")RulesStringValue(24,"Kindle Fire (Silk)", "Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_3; en-us; Silk/1.0.22.79_10013310) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16 Silk-Accelerated=true")RulesStringValue(25,"&Custom...", "%CUSTOM%")public static var sUA: String = null;// Cause Fiddler to delay HTTP traffic to simulate typical 56k modem conditionspublic static RulesOption("Simulate &Modem Speeds", "Per&formance")var m_SimulateModem: boolean = false;// Removes HTTP-caching related headers and specifies "no-cache" on requests and responsespublic static RulesOption("&Disable Caching", "Per&formance")var m_DisableCaching: boolean = false;public static RulesOption("Cache Always &Fresh", "Per&formance")var m_AlwaysFresh: boolean = false;// Force a manual reload of the script file. Resets all// RulesOption variables to their defaults.public static ToolsAction("Reset Script")function DoManualReload() {FiddlerObject.ReloadScript();}public static ContextAction("Decode Selected Sessions")function DoRemoveEncoding(oSessions: Session[]) {for (var x:int = 0; x < oSessions.Length; x++){oSessions[x].utilDecodeRequest();oSessions[x].utilDecodeResponse();}UI.actUpdateInspector(true,true);}static function OnBeforeRequest(oSession: Session) {// Sample Rule: Color ASPX requests in RED// if (oSession.uriContains(".aspx")) { oSession["ui-color"] = "red"; }// Sample Rule: Flag POSTs to in italics// if (oSession.HostnameIs("") && oSession.HTTPMethodIs("POST")) { oSession["ui-italic"] = "yup"; }// Sample Rule: Break requests for URLs containing "/sandbox/"// if (oSession.uriContains("/sandbox/")) {// oSession.oFlags["x-breakrequest"] = "yup"; // Existence of the x-breakrequest flag creates a breakpoint; the "yup" value is unimportant.// }if ((null != gs_ReplaceToken) && (oSession.url.indexOf(gs_ReplaceToken)>-1)) { // Case sensitiveoSession.url = oSession.url.Replace(gs_ReplaceToken, gs_ReplaceTokenWith);}if ((null != gs_OverridenHost) && (oSession.host.toLowerCase() == gs_OverridenHost)) {oSession["x-overridehost"] = gs_OverrideHostWith;}if ((null!=bpRequestURI) && oSession.uriContains(bpRequestURI)) {oSession["x-breakrequest"]="uri";}if ((null!=bpMethod) && (oSession.HTTPMethodIs(bpMethod))) {oSession["x-breakrequest"]="method";}if ((null!=uiBoldURI) && oSession.uriContains(uiBoldURI)) {oSession["ui-bold"]="QuickExec";}if (m_SimulateModem) {// Delay sends by 300ms per KB uploaded.yzqoSession["request-trickle-delay"] = "500";// Delay receives by 150ms per KB downloaded.oSession["response-trickle-delay"] = "500";}if (m_DisableCaching) {oSession.oRequest.headers.Remove("If-None-Match");oSession.oRequest.headers.Remove("If-Modified-Since");oSession.oRequest["Pragma"] = "no-cache";}// User-Agent OverridesoSession.oRequest["User-Agent"] = sUA;}if (m_Japanese) {oSession.oRequest["Accept-Language"] = "ja";}if (m_AutoAuth) {// Automatically respond to any authentication challenges using the// current Fiddler user's credentials. You can change (default)// to a domain\\username:password string if preferred.//// WARNING: This setting poses a security risk if remote// connections are permitted!oSession["X-AutoAuth"] = "(default)";}if (m_AlwaysFresh && (oSession.oRequest.headers.Exists("If-Modified-Since") || oSession.oRequest.headers.Exists("If-None-Match"))) {oSession.utilCreateResponseAndBypassServer();oSession.responseCode = 304;oSession["ui-backcolor"] = "Lavender";}//过滤⽆关请求,只关注特定请求if (oSession.fullUrl.Contains("") && oSession.uriContains("config")){var filename = "E:/yinzhuoqun/fiddler_session/request.log";var fso;var file;var curDate = new Date();fso = new ActiveXObject("Scripting.FileSystemObject");//⽂件保存路径,可⾃定义file = fso.OpenTextFile("E:\\yinzhuoqun\\fiddler_session\\request.log",8 ,true, true);file.writeLine("Request url: " + oSession.url + " [" + curDate.toLocaleString() + "]" );file.writeLine("Request header:" + "\n" + oSession.oRequest.headers);file.writeLine("Request body: " + oSession.GetRequestBodyAsString());file.writeLine("\n");file.close();}}// This function is called immediately after a set of request headers has// been read from the client. This is typically too early to do much useful// work, since the body hasn't yet been read, but sometimes it may be useful.//// For instance, see// /b/fiddler/archive/2011/11/05/http-expect-continue-delays-transmitting-post-bodies-by-up-to-350-milliseconds.aspx // for one useful thing you can do with this handler.//// Note: oSession.requestBodyBytes is not available within this function!/*static function OnPeekAtRequestHeaders(oSession: Session) {var sProc = ("" + oSession["x-ProcessInfo"]).ToLower();if (!sProc.StartsWith("mylowercaseappname")) oSession["ui-hide"] = "NotMyApp";}*///// If a given session has response streaming enabled, then the OnBeforeResponse function// is actually called AFTER the response was returned to the client.//// In contrast, this OnPeekAtResponseHeaders function is called before the response headers are// sent to the client (and before the body is read from the server). Hence this is an opportune time// to disable streaming (oSession.bBufferResponse = true) if there is something in the response headers// which suggests that tampering with the response body is necessary.//// Note: oSession.responseBodyBytes is not available within this function!//static function OnPeekAtResponseHeaders(oSession: Session) {//FiddlerApplication.Log.LogFormat("Session {0}: Response header peek shows status is {1}", oSession.id, oSession.responseCode); if (m_DisableCaching) {oSession.oResponse.headers.Remove("Expires");oSession.oResponse["Cache-Control"] = "no-cache";}if ((bpStatus>0) && (oSession.responseCode == bpStatus)) {oSession["x-breakresponse"]="status";oSession.bBufferResponse = true;}if ((null!=bpResponseURI) && oSession.uriContains(bpResponseURI)) {oSession["x-breakresponse"]="uri";oSession.bBufferResponse = true;}}static function OnBeforeResponse(oSession: Session) {if (m_Hide304s && oSession.responseCode == 304) {oSession["ui-hide"] = "true";}//过滤⽆关请求,只关注特定请求if (oSession.fullUrl.Contains("") && oSession.uriContains("user/info")){var filename = "E:/yinzhuoqun/fiddler_session/response.log";oSession.utilDecodeResponse();//消除保存的请求可能存在乱码的情况var fso;var file;var curDate = new Date();fso = new ActiveXObject("Scripting.FileSystemObject");//⽂件保存路径,可⾃定义file = fso.OpenTextFile("E:\\yinzhuoqun\\fiddler_session\\response.log",8 ,true, true);file.writeLine("Response code: " + oSession.responseCode + " [" + curDate.toLocaleString() + "]");file.writeLine("Response body: " + oSession.GetResponseBodyAsString());file.writeLine("\n");file.close();}//过滤⽆关请求,只关注特定请求//if (oSession.fullUrl.Contains("") && oSession.uriContains("user/info")){if (oSession.uriContains("") && oSession.uriContains("tbk.sdk.item.convert")){var filename = "E:/yinzhuoqun/fiddler_session/response.log";oSession.utilDecodeResponse();//消除保存的请求可能存在乱码的情况var fso;var file;var result;var postData = {};var oAjax = null;var webHook = ""var curDate = new Date();fso = new ActiveXObject("Scripting.FileSystemObject");if (oSession.responseCode === 200){var result = oSession.GetResponseBodyAsString();var resultToJson = eval('(' + result + ')');var tbkConvertURL = resultToJson.data.url;// 弹个对话框检查下//FiddlerObject.alert(tbkConvertURL);var tbkConvertStatus = resultToJson.data.status;if (tbkConvertStatus == 0 ){oSession["ui-color"] = "green";oSession["ui-bold"]="true";// 弹个对话框检查下//FiddlerObject.alert(tbkConvertURL);//⽂件保存路径,可⾃定义file = fso.OpenTextFile("E:\\yinzhuoqun\\fiddler_session\\convert.log",8 ,true, true);file.writeLine("Response code: " + oSession.responseCode + " [" + curDate.toLocaleString() + "]");//file.writeLine("Response body: " + oSession.GetResponseBodyAsString());//file.writeLine("Test: " + typeof(resultToJson));file.writeLine("tbkConvertURL:[" + tbkConvertURL + "]");file.writeLine("\n");file.close();}else{oSession["ui-color"] = "red";oSession["ui-bold"]="true";}//oAjax = new ActiveXObject("Msxml2.XMLHTTP");//oAjax.open('post', webHook, true);//oAjax.setRequestHeader("Content-type","application/x-www-form-urlencoded;");//postData = {"text": tbkConvertURL}//oAjax.send(postData);}}if (oSession.uriContains("") && oSession.uriContains("convertUrl")){//服务端转链查看if (oSession.responseCode === 200){var result = oSession.GetResponseBodyAsString();var resultToJson = eval('(' + result + ')');var tbkConvertStatus = resultToJson.data.is_tbk;if (tbkConvertStatus == 1 ){oSession["ui-color"] = "green";oSession["ui-bold"]="true";}else{oSession["ui-color"] = "red";oSession["ui-bold"]="true";}}}}/*// This function executes just before Fiddler returns an error that it has// itself generated (e.g. "DNS Lookup failure") to the client application.// These responses will not run through the OnBeforeResponse function above.static function OnReturningError(oSession: Session) {}*//*// This function executes after Fiddler finishes processing a Session, regardless// of whether it succeeded or failed. Note that this typically runs AFTER the last// update of the Web Sessions UI listitem, so you must manually refresh the Session's// UI if you intend to change it.static function OnDone(oSession: Session) {}*//*static function OnBoot() {MessageBox.Show("Fiddler has finished booting");System.Diagnostics.Process.Start("iexplore.exe");UI.ActivateRequestInspector("HEADERS");UI.ActivateResponseInspector("HEADERS");}*//*static function OnBeforeShutdown(): Boolean {// Return false to cancel shutdown.return ((0 == FiddlerApplication.UI.lvSessions.TotalItemCount()) ||(DialogResult.Yes == MessageBox.Show("Allow Fiddler to exit?", "Go Bye-bye?",MessageBoxButtons.YesNo, MessageBoxIcon.Question, MessageBoxDefaultButton.Button2))); }*//*static function OnShutdown() {MessageBox.Show("Fiddler has shutdown");}*//*static function OnAttach() {MessageBox.Show("Fiddler is now the system proxy");}*//*static function OnDetach() {MessageBox.Show("Fiddler is no longer the system proxy");}*/// The Main() function runs everytime your FiddlerScript compilesstatic function Main() {var today: Date = new Date();FiddlerObject.StatusText = " CustomRules.js was loaded at: " + today;// 显⽰ ServerIPFiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");FiddlerObject.UI.lvSessions.AddBoundColumn("ClientIP",120,"X-HostIP");// Uncomment to add a "Server" column containing the response "Server" header, if present// UI.lvSessions.AddBoundColumn("Server", 50, "@response.server");// Uncomment to add a global hotkey (Win+G) that invokes the ExecAction method below...}// These static variables are used for simple breakpointing & other QuickExec rulesBindPref("fiddlerscript.ephemeral.bpRequestURI")public static var bpRequestURI:String = null;BindPref("fiddlerscript.ephemeral.bpResponseURI")public static var bpResponseURI:String = null;BindPref("fiddlerscript.ephemeral.bpMethod")public static var bpMethod: String = null;static var bpStatus:int = -1;static var uiBoldURI: String = null;static var gs_ReplaceToken: String = null;static var gs_ReplaceTokenWith: String = null;static var gs_OverridenHost: String = null;static var gs_OverrideHostWith: String = null;// The OnExecAction function is called by either the QuickExec box in the Fiddler window,// or by the ExecAction.exe command line utility.static function OnExecAction(sParams: String[]): Boolean {FiddlerObject.StatusText = "ExecAction: " + sParams[0];var sAction = sParams[0].toLowerCase();switch (sAction) {case "bold":if (sParams.Length<2) {uiBoldURI=null; FiddlerObject.StatusText="Bolding cleared"; return false;}uiBoldURI = sParams[1]; FiddlerObject.StatusText="Bolding requests for " + uiBoldURI;return true;case "bp":FiddlerObject.alert("bpu = breakpoint request for uri\nbpm = breakpoint request method\nbps=breakpoint response status\nbpafter = breakpoint response for URI"); return true;case "bps":if (sParams.Length<2) {bpStatus=-1; FiddlerObject.StatusText="Response Status breakpoint cleared"; return false;}bpStatus = parseInt(sParams[1]); FiddlerObject.StatusText="Response status breakpoint for " + sParams[1];return true;case "bpv":case "bpm":if (sParams.Length<2) {bpMethod=null; FiddlerObject.StatusText="Request Method breakpoint cleared"; return false;}bpMethod = sParams[1].toUpperCase(); FiddlerObject.StatusText="Request Method breakpoint for " + bpMethod;return true;case "bpu":if (sParams.Length<2) {bpRequestURI=null; FiddlerObject.StatusText="RequestURI breakpoint cleared"; return false;}bpRequestURI = sParams[1];FiddlerObject.StatusText="RequestURI breakpoint for "+sParams[1];return true;case "bpa":case "bpafter":if (sParams.Length<2) {bpResponseURI=null; FiddlerObject.StatusText="ResponseURI breakpoint cleared"; return false;}bpResponseURI = sParams[1];FiddlerObject.StatusText="ResponseURI breakpoint for "+sParams[1];return true;case "overridehost":if (sParams.Length<3) {gs_OverridenHost=null; FiddlerObject.StatusText="Host Override cleared"; return false;}gs_OverridenHost = sParams[1].toLowerCase();gs_OverrideHostWith = sParams[2];FiddlerObject.StatusText="Connecting to [" + gs_OverrideHostWith + "] for requests to [" + gs_OverridenHost + "]";return true;case "urlreplace":if (sParams.Length<3) {gs_ReplaceToken=null; FiddlerObject.StatusText="URL Replacement cleared"; return false;}gs_ReplaceToken = sParams[1];gs_ReplaceTokenWith = sParams[2].Replace(" ", "%20"); // Simple helperFiddlerObject.StatusText="Replacing [" + gs_ReplaceToken + "] in URIs with [" + gs_ReplaceTokenWith + "]";return true;case "allbut":case "keeponly":if (sParams.Length<2) { FiddlerObject.StatusText="Please specify Content-Type to retain during wipe."; return false;}UI.actSelectSessionsWithResponseHeaderValue("Content-Type", sParams[1]);UI.actRemoveUnselectedSessions();UI.lvSessions.SelectedItems.Clear();FiddlerObject.StatusText="Removed all but Content-Type: " + sParams[1];return true;case "stop":UI.actDetachProxy();return true;case "start":UI.actAttachProxy();return true;case "cls":case "clear":UI.actRemoveAllSessions();return true;case "g":case "go":UI.actResumeAllSessions();return true;case "goto":if (sParams.Length != 2) return false;unchHyperlink("/search?hl=en&btnI=I%27m+Feeling+Lucky&q=" + Utilities.UrlEncode(sParams[1]));return true;case "help":unchHyperlink("/r/?quickexec");return true;case "hide":UI.actMinimizeToTray();return true;case "log":FiddlerApplication.Log.LogString((sParams.Length<2) ? "User couldn't think of anything to say..." : sParams[1]);return true;case "nuke":UI.actClearWinINETCache();UI.actClearWinINETCookies();return true;case "screenshot":UI.actCaptureScreenshot(false);return true;case "show":UI.actRestoreWindow();return true;case "tail":if (sParams.Length<2) { FiddlerObject.StatusText="Please specify # of sessions to trim the session list to."; return false;}UI.TrimSessionList(int.Parse(sParams[1]));return true;case "quit":UI.actExit();return true;case "dump":UI.actSelectAll();UI.actSaveSessionsToZip(CONFIG.GetPath("Captures") + "dump.saz");UI.actRemoveAllSessions();FiddlerObject.StatusText = "Dumped all sessions to " + CONFIG.GetPath("Captures") + "dump.saz";return true;default:if (sAction.StartsWith("http") || sAction.StartsWith("www.")) {System.Diagnostics.Process.Start(sParams[0]);return true;}else{FiddlerObject.StatusText = "Requested ExecAction: '" + sAction + "' not found. Type HELP to learn more."; return false;}}}}。
fiddlercore4 用法

FiddlerCore4 是一个强大的网络调试工具,它可以帮助开发人员监控、调试和修改网络数据。
在这篇文章中,我们将介绍 FiddlerCore4 的用法,包括安装、基本功能和高级功能。
一、安装1. 下载 FiddlerCore4 的安装包,冠方全球信息站上提供了最新版本的下载信息。
2. 解压安装包并运行安装程序,按照提示一步步完成安装过程。
3. 在安装完成后,可以在系统中找到 FiddlerCore4 的图标,双击图标即可运行程序。
二、基本功能1. 监控网络流量:FiddlerCore4 可以监控电脑与网络之间的所有数据传输,包括 HTTP、HTTPS 等协议的数据。
2. 修改请求和响应:用户可以通过 FiddlerCore4 对网络请求和响应进行修改,比如修改请求头、添加请求参数等。
3. 查看网络数据:FiddlerCore4 提供了详细的网络数据查看功能,用户可以查看请求和响应的具体内容、头部信息等。
三、高级功能1. 自定义规则:FiddlerCore4 支持用户自定义规则,可以根据需要对网络数据进行筛选、修改或重定向。
2. 脚本支持:FiddlerCore4 提供了强大的脚本支持,用户可以通过编写脚本来实现复杂的网络调试功能。
3. 插件扩展:FiddlerCore4 支持通过插件扩展功能,用户可以根据需要安装各种插件来扩展 FiddlerCore4 的功能。
总结通过本文的介绍,我们了解了 FiddlerCore4 的基本用法以及一些高级功能。
作为一款强大的网络调试工具,FiddlerCore4 在网络开发和调试中发挥着重要的作用,帮助开发人员更加高效地进行网络数据分析和调试工作。
希望本文对读者了解 FiddlerCore4 的用法有所帮助,同时也希望读者能够充分发挥 FiddlerCore4 的功能,提高自己在网络开发和调试方面的工作效率。
有关FiddlerCore4的用法,还有更多值得探索的内容。
抓包工具Fiddler安装及使用

抓包工具Fiddler安装及使用Fiddler是一款非常强大的抓包工具,它可以帮助开发人员和测试人员捕获、分析和调试HTTP和HTTPS流量。
在本文中,我们将介绍如何安装和使用Fiddler。
一、安装Fiddler2.运行安装程序3. 启动Fiddler安装完成后,你可以在开始菜单或桌面上找到Fiddler的快捷方式。
双击快捷方式启动Fiddler。
二、使用Fiddler1.设置代理在使用Fiddler之前,我们需要设置代理。
打开Fiddler后,你会看到Fiddler的主界面。
点击菜单栏上的“Tools”按钮,选择“Options”。
在“HTTP”和“HTTPS”部分,将Proxy设置为“127.0.0.1”和端口设置为“8888”。
这是Fiddler默认使用的代理设置。
点击“OK”保存更改。
2.捕获流量设置代理后,Fiddler将会开始捕获流量。
你可以在Fiddler的主界面上看到捕获的请求和响应。
默认情况下,Fiddler只会显示HTTP和HTTPS流量。
如果你需要捕获其他协议的流量,可以在菜单栏上的“Rules”按钮下选择相应的协议。
3.查看请求和响应你可以点击Fiddler主界面上的任何一条请求或响应,查看其详细信息。
你可以查看请求和响应的头部、正文、Cookies等信息。
此外,你还可以查看请求和响应的时间线,以及Fiddler提供的其他一些有用的信息。
4.修改请求和响应5.过滤流量如果你只想查看特定的请求或响应,你可以使用Fiddler的过滤功能。
在Fiddler主界面上,点击过滤选项卡,然后输入你想要过滤的关键字。
Fiddler将只显示包含该关键字的请求和响应。
6.导出流量你可以将Fiddler捕获的流量导出到文件。
在Fiddler主界面上,选择你想要导出的请求或响应,然后点击菜单栏上的“File”按钮,选择“Export Sessions”选项。
你可以选择将流量导出为文本文件或其他格式。
HTTP调试工具Fiddler的使用方法介绍

HTTP调试工具Fiddler的使用方法介绍Fiddler是一款非常强大的HTTP调试工具,它可以帮助开发人员捕获、分析和修改HTTP流量。
在本文中,我将介绍Fiddler的使用方法,包括安装、基本设置、捕获、分析和修改HTTP流量等。
一、安装Fiddler3. 启动Fiddler:安装完成后,你可以在开始菜单中找到Fiddler的快捷方式。
点击快捷方式,即可启动Fiddler。
二、基本设置1. 设置代理:在Fiddler启动后,它会自动将系统的代理设置为127.0.0.1:8888、如果你的应用程序需要通过代理才能访问网络,你需要将应用程序的代理设置为Fiddler的代理地址。
2. HTTPS解密:默认情况下,Fiddler无法解密HTTPS流量。
但你可以通过安装Fiddler的根证书来解密HTTPS流量。
在Fiddler的菜单栏中,选择“Tools”->“Options”->“HTTPS”,勾选“Decrypt HTTPS traffic”,然后按照提示进行安装。
三、捕获HTTP流量1. 启用捕获:在Fiddler的工具栏中,点击“Capture”按钮,即可开始捕获HTTP流量。
你可以在工具栏中看到捕获的流量数量。
2. 过滤流量:如果你只想捕获特定的流量,你可以设置过滤器来过滤掉不需要的请求。
在Fiddler的过滤器框中输入过滤规则,然后按下回车键即可。
3. 导出流量:你可以通过右键点击捕获的会话,选择“Export Sessions”来导出HTTP流量。
导出的流量可以保存为文本、XML等格式。
四、分析HTTP流量1. 查看会话:在Fiddler的会话列表中,你可以看到捕获的所有HTTP会话。
你可以点击每个会话来查看详细的请求和响应信息。
右键点击会话,可以进行一些操作,如复制、保存、删除等。
2. 查看统计信息:在Fiddler的工具栏中,有一个“Statistics”按钮,点击它可以查看HTTP流量的统计信息,如请求次数、平均响应时间、流量大小等。
Fiddler使用手册

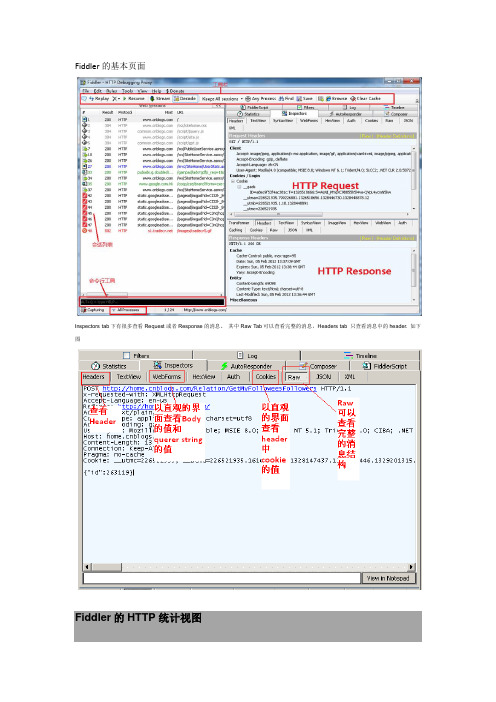
Fiddler的基本页面Inspectors tab下有很多查看Request或者Response的消息。
其中Raw Tab可以查看完整的消息,Headers tab 只查看消息中的header. 如下图Fiddler的HTTP统计视图通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。
使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。
从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化QuickExec命令行的使用Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。
常见得命令有help 打开官方的使用页面介绍,所有的命令都会列出来cls 清屏(Ctrl+x 也可以清屏)select 选择会话的命令.png 用来选择png后缀的图片bpu 截获requestFiddler中设置断点修改RequestFiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改httpRequest 的任何信息包括host, cookie或者表单中的数据。
设置断点有两种方法第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests(这种方法会中断所有的会话)如何消除命令呢?点击Rules-> Automatic Breakpoint ->Disabled第二种: 在命令行中输入命令: bpu (这种方法只会中断)如何消除命令呢?在命令行中输入命令bpu看个实例,模拟博客园的登录,在IE中打开博客园的登录页面,输入错误的用户名和密码,用Fiddler中断会话,修改成正确的用户名密码。
这样就能成功登录1. 用IE 打开博客园的登录界面/login.aspx2. 打开Fiddler, 在命令行中输入bpu /login.aspx3. 输入错误的用户名和密码点击登录4. Fiddler 能中断这次会话,选择被中断的会话,点击Inspectors tab下的WebForms tab 修改用户名密码,然后点击Run to Completion 如下图所示。
抓包工具Fiddler的使用方法详解(Fiddler中文教程)

抓包⼯具Fiddler的使⽤⽅法详解(Fiddler中⽂教程)Fiddler简介Fiddler(中⽂名称:⼩提琴)是⼀个HTTP的调试代理,以代理服务器的⽅式,监听系统的Http⽹络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我⼀般⽤来抓包)Fiddler还包含⼀个简单却功能强⼤的基于JScript .NET事件脚本⼦系统,它可以⽀持众多的HTTP调试任务。
Fiddler官⽅⽹站提供了⼤量的帮助⽂档和视频教程,这是学习Fiddler的最好资料Fiddler抓包⼯作原理Fiddler是以代理WEB服务器的形式⼯作的,浏览器与服务器之间通过建⽴TCP连接以HTTP协议进⾏通信,浏览器默认通过⾃⼰发送HTTP请求到服务器它使⽤代理地址:127.0.0.1, 端⼝:8888. 当Fiddler开启会⾃动设置代理,退出的时候它会⾃动注销代理,这样就不会影响别的程序。
不过如果Fiddler⾮正常退出,这时候因为Fiddler没有⾃动注销,会造成⽹页⽆法访问。
解决的办法是重新启动下Fiddler。
Fiddler主界⾯Fiddler的主界⾯分为⼯具⾯板、会话⾯板、监控⾯板、状态⾯板Fiddler的⼯具⾯板说明注释、重新请求、删除会话、继续执⾏、流模式/缓冲模式、解码、保留会话、监控指定进程、寻找、保存会话、切图、计时、打开浏览器、清除IE缓存、编码/解码⼯具、弹出控制监控⾯板、MSDN、帮助Fiddler两种抓包模式缓冲模式(Buffering Mode)Fiddler直到HTTP响应完成时才将数据返回给应⽤程序。
可以控制响应,修改响应数据。
但是时序图有时候会出现异常流模式(Streaming Mode)Fiddler会即时将HTTP响应的数据返回给应⽤程序。
更接近真实浏览器的性能。
时序图更准确,但是不能控制响应。
Fiddler的会话⾯板Fiddler的会话⾯板图标Fiddler的监控⾯板Fiddler的统计报表请求总数、请求包⼤⼩、响应包⼤⼩。
python request fiddler用法

python request fiddler用法fiddler是一款强大的网络调试工具,它可以捕获和分析HTTP流量,帮助开发人员更好地理解和调试网络请求。
Python的requests库结合fiddler的用法,可以进一步简化和优化开发过程中的调试工作。
本文将一步一步介绍如何使用Python的requests库和fiddler进行网络请求的调试和分析,帮助读者更好地掌握这两个工具的用法。
第一步:安装fiddlerFiddler可以从其官方网站获取到最新版本的安装包,只需下载并按照安装向导的步骤进行安装即可。
安装完成后,打开fiddler,它将自动监听在默认的8888端口上。
第二步:配置fiddler代理在使用fiddler进行网络请求调试之前,我们需要配置代理,使得所有的流量都经过fiddler进行拦截和分析。
在fiddler的工具栏中选择“Tools” > “Options”菜单,在“Gateway”选项卡中勾选“Allow remote computers to connect”选项,并记录下fiddler监听的IP地址和端口号。
第三步:编写Python代码使用Python的requests库发送请求时,我们需要对请求添加一个代理配置,使得请求可以经过fiddler进行拦截和分析。
下面是一个示例代码:pythonimport requests# 配置fiddler代理proxies = {'http': ''https': '}# 发送网络请求response = requests.get(' proxies=proxies)# 打印响应结果print(response.text)在这个示例代码中,我们在发送请求时,通过proxies参数指定了fiddler代理的地址和端口号。
这样,所有的请求都会经过fiddler进行拦截和分析。
fiddler基本操作

fiddler基本操作Fiddler是一款功能强大的网络调试工具,可以帮助我们分析HTTP请求和响应,查找问题以及进行性能优化。
以下是Fiddler的基本操作:1. 安装Fiddler并启动它。
2. 设置代理:在Fiddler的菜单栏中选择“Tools”-“Fiddler Options”-“Connections”,勾选“Allow remote computers to connect”和“Act as system proxy on startup”,然后点击“OK”保存设置。
3. 抓取请求:在Fiddler主窗口中可以看到所有的HTTP请求和响应。
要抓取特定的请求,可以使用过滤器功能,在主窗口的左侧输入框中输入关键字或URL,然后点击“Run Filterset”。
4. 查看请求和响应的详细信息:双击任何一个请求或响应,在弹出的详细信息窗口中可以查看该请求或响应的各个细节,包括请求头、响应头、请求体、响应体等。
5. 修改请求和响应:在详细信息窗口中可以直接编辑请求或响应的头部或正文,然后点击“Save”保存。
6. 断点调试:在Fiddler中设置断点可以暂停某个请求或响应的处理,从而方便我们排查问题或进行性能优化。
在主窗口中右键点击要设置断点的请求或响应,然后选择“Breakpoints”-“Before Request”或“Before Response”。
7. 导出和导入会话数据:在Fiddler中可以导出当前会话的所有请求和响应数据,也可以导入其他人分享的会话数据。
在菜单栏中选择“File”-“Export Sessions”或“File”-“Import Sessions”。
以上就是Fiddler的基本操作,熟练掌握这些操作可以让我们更好地利用Fiddler来进行网络调试和性能优化。
python request fiddler用法 -回复

python request fiddler用法-回复Python Request Fiddler用法详解:一步一步回答Fiddler是一款广泛被使用的网络调试工具,而Python中的Request库则提供了HTTP客户端功能。
结合两者的使用,可以很方便地进行网络调试和开发工作。
本文将详细介绍Python与Fiddler的结合使用方法,让您更加了解如何利用这两者来处理网络请求和调试。
1. 什么是Fiddler?Fiddler是一款Microsoft公司开发的免费网络调试工具,它通过拦截和检查HTTP请求和响应,提供了详尽的网络流量分析和调试功能。
Fiddler 可以捕获请求和响应的数据,并提供了强大的筛选、修改、模拟和重发请求等功能,方便开发者在开发阶段进行调试和定位问题。
2. 为什么要结合Python和Fiddler?Python是一种简单而强大的编程语言,特别是在Web开发中具有广泛的应用。
Python的Request库是一款方便易用的HTTP客户端库,用于发送HTTP请求和处理响应。
而Fiddler则提供了强大的网络调试功能。
结合Python和Fiddler的使用,可以更轻松地进行网络调试、模拟请求和响应、查看和修改数据等操作。
3. 安装与配置Fiddler首先,您需要下载并安装Fiddler。
在安装过程中,请注意选择Fiddler 的默认配置选项。
安装完成后,启动Fiddler即可使用。
4. Fiddler的基本使用启动Fiddler后,您将看到一个界面类似于浏览器的用户界面。
在Fiddler 界面的顶部工具栏上,有一系列常用的调试功能按钮,如捕获、停止、清除等。
在Fiddler的主窗口中,您可以看到捕获到的HTTP请求和响应的列表。
5. 配置Python使用Fiddler代理为了让Python使用Fiddler来发送请求,您需要配置Python使用Fiddler 作为代理服务器。
在Python中,您可以通过设置环境变量或者在请求中使用proxies参数来实现这一目标。
fiddle使用方法 -回复

fiddle使用方法-回复Fiddle使用方法是指利用Fiddle这款网络调试工具进行网络开发和调试的步骤和技巧。
本文将一步一步地回答关于Fiddle使用方法的问题,帮助读者更好地理解和掌握该工具。
一、Fiddle是什么?Fiddle是一款强大的网络调试工具,它可以拦截和修改HTTP和HTTPS 请求,并提供了丰富的调试和分析功能。
Fiddle具有跨平台的特点,可以运行在Windows、Mac和Linux等操作系统上,广泛应用于Web开发和网络调试领域。
二、Fiddle的安装与配置1. 下载Fiddle:首先,我们需要从官方网站(2. 安装Fiddle:双击运行下载的安装程序,按照安装向导的指引完成Fiddle的安装。
3. 配置Fiddle:启动Fiddle后,点击Fiddle菜单中的“Tools”选项,进入“Options”界面。
在这里我们可以设置Fiddle的各项参数,包括代理设置、HTTPS拦截和解密等。
三、使用Fiddle进行网络调试1. 启动Fiddle:双击桌面上的Fiddle快捷方式,即可启动Fiddle。
2. 监听HTTP请求:默认情况下,Fiddle会监听本机的HTTP请求,我们可以在左边的“Web Sessions”窗格中看到已经捕获到的HTTP请求和响应。
3. 修改请求:在“Web Sessions”窗格中选中一个请求,然后点击右键,在弹出的菜单中选择“Edit”选项。
这将打开一个新的窗口,我们可以在这里修改请求的内容,比如请求头、请求参数等。
4. 断点调试:Fiddle可以设置断点来进行调试。
选择一个要调试的请求,点击右键,在弹出的菜单中选择“Break on Requests”或“Break on Responses”选项。
5. 忽略请求或响应:如果我们不想处理某些请求或响应,可以右键点击它们,在菜单中选择“Block”选项。
这样,Fiddle将不再显示这些请求或响应。
HTTP调试工具Fiddler的使用方法介绍

Fiddle r可以帮您记录,调试Micr osoft Intern et Explor er与We b应用程序的交互,找到Web程序运行性能的瓶颈,还有如查看向Web服务器发送co okies的内容,下载内容的大小等功能。
说多一点是,Fiddle r站在用户与Web服务器的中间,由它转发请求与响应,因此Fidd ler 作为一个可检视,可定制的工具,能让您了解交互过程细节,有利于解决W eb程序的交互问题。
如下列示意图:Intern et Explor er <-> WinINE T? (由Fiddl er运行时自动注册) <-> Fiddle r <-> W eb ServerFiddle r可以用于:性能测试。
如查看页面的大小调试。
在会话选项中,可暂停,编辑HTTP通讯Fiddle r不仅可用于Micr osoft Intern et Explor er,其它浏览器,如Mozil la Firefo x,O pera等也适用。
软件界面友好,精于HTTP,可能比Net Mon易用,还可用.NET进行扩展。
官方站点上,还有视频教学。
这个工具我已经使用比较长时间了,对我的帮助也挺大,今天我翻译的微软的文章,让更多的朋友都来了解这个不错的工具,也是我第一次翻译文章,不恰当之处请大家大家多多指正。
介绍:你是不是曾经疑惑过你的web程序和IE是如何交互的?你是不是遇到过一些奇怪的而你又无法解决的性能瓶颈?你是不是对那些发送给服务器端的c ookie和那些你下载下来的被标记为可缓存的内容感到好奇?Fiddle r官方网站及下载地址:http://www.fiddle rtoo/Fiddle r/dev/微软的Fid dler能够帮助你回答以上的问题,不但如此,它还是一个h ttp调试代理,它能够记录所有的你电脑和互联网之间的http通讯,Fiddle r 可以也可以让你检查所有的http通讯,设置断点,以及Fidd le 所有的“进出”的数据(指c ooki e,html,js,css等文件,这些都可以让你胡乱修改的意思)。
Fiddler常用命令

Fiddler常⽤命令⼏个常⽤的命令⾏⽅法使⽤:查找对应响应码的数据包或请求类型的数据包:输⼊“=post”将选择post的数据包并⽤蓝⾊底标⾊输⼊:=502查找服务器返回是图⽚类型的请求输⼊ select image(还有css类型、html类型等)匹配指定字符的请求包输⼊?xx 这⾥百度为例对带有某个字段的请求包字体加粗Bold xxx 这⾥百度为例,取消加粗再次输⼊bold敲回车即可1.焦点定位命令输⼊框ctrl + q2.?字符串将会话中所有包含该字符串的轻轻都⾼亮显⽰3.> 和 <> ( < ) 数字表⽰⼤于或⼩于该⼤⼩的请求也可以写成> 5k表⽰⼤于5kb的会话4.== 请求⽅法或者状态码⾼亮显⽰5.@@ Host ⾼亮所有该主机的会话6.bpafterbpafter 字符串再请求结束得到响应前中断所有包含该字符串的会话7.bpsbps Http状态码中断所有该状态的会话8.bpv 或 bpmbpv 或 bpm后边跟的是HTTP⽅法表⽰中断所有该⽅法的会话9.bpubpu 字符串在请求到服务器之前中断包含该字符串的会话10. cls 或 clear清除当前所有的会话11.dump将所有会话打包成.saz⽂件保存在我的⽂档\fiddler2\captures12.g 或 go放⾏所有中断下来的会话13.hide将fiddler消失,缩⼩到⼯具栏14.show将fiddler恢复15.urlreplaceurlreplace 字符串A 字符串B将所有url中字符串A替换成字符串B16.startFiddler 开始⼯作17.stopFiddler 停⽌⼯作18.quit关闭Fiddler19.selectselect 后⾯跟响应的类型(Content-Type)选中所有为该响应类型的会话20.allbut 或 keeponly和select功能⼀样,但是会删除其他⽆关会话!dns后⾯跟⼀个域名,执⾏DNS查找!listen设置其他监听的端⼝。
fiddler配置及使用教程

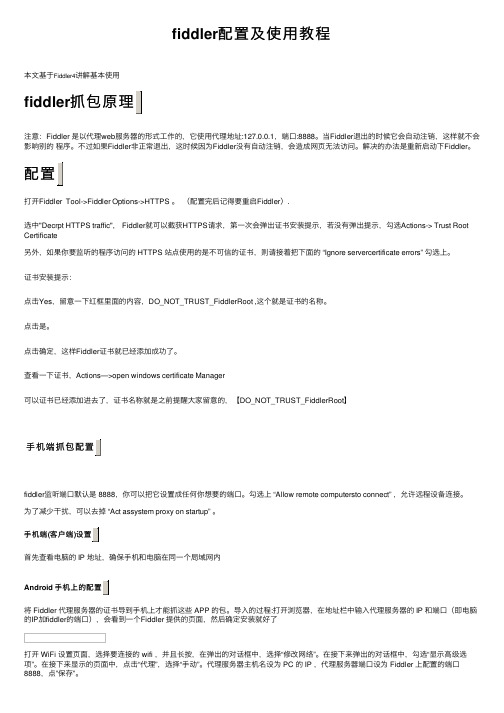
fiddler配置及使⽤教程本⽂基于Fiddler4讲解基本使⽤fiddler抓包原理注意:Fiddler 是以代理web服务器的形式⼯作的,它使⽤代理地址:127.0.0.1,端⼝:8888。
当Fiddler退出的时候它会⾃动注销,这样就不会影响别的程序。
不过如果Fiddler⾮正常退出,这时候因为Fiddler没有⾃动注销,会造成⽹页⽆法访问。
解决的办法是重新启动下Fiddler。
配置打开Fiddler Tool->Fiddler Options->HTTPS 。
(配置完后记得要重启Fiddler).选中"Decrpt HTTPS traffic", Fiddler就可以截获HTTPS请求,第⼀次会弹出证书安装提⽰,若没有弹出提⽰,勾选Actions-> Trust Root Certificate另外,如果你要监听的程序访问的 HTTPS 站点使⽤的是不可信的证书,则请接着把下⾯的 “Ignore servercertificate errors” 勾选上。
证书安装提⽰:点击Yes,留意⼀下红框⾥⾯的内容,DO_NOT_TRUST_FiddlerRoot ,这个就是证书的名称。
点击是。
点击确定,这样Fiddler证书就已经添加成功了。
查看⼀下证书,Actions—>open windows certificate Manager可以证书已经添加进去了,证书名称就是之前提醒⼤家留意的,【DO_NOT_TRUST_FiddlerRoot】⼿机端抓包配置fiddler监听端⼝默认是 8888,你可以把它设置成任何你想要的端⼝。
勾选上 “Allow remote computersto connect” ,允许远程设备连接。
为了减少⼲扰,可以去掉 “Act assystem proxy on startup” 。
⼿机端(客户端)⾸先查看电脑的 IP 地址,确保⼿机和电脑在同⼀个局域⽹内Android将 Fiddler 代理服务器的证书导到⼿机上才能抓这些 APP 的包。
Fiddler抓包工具使用说明

Fiddler抓包工具使用说明Fiddler抓包工具使用说明1.简介Fiddler是强大的抓包工具,可以将网络传输发送与接收的数据包进行截获、重发、编辑等操作。
它的原理是以Web代理服务器的形式进行工作的,使用的代理地址是127.0.0.1,端口默认为8888,我们也可以通过设置进行修改。
代理就是在客户端和服务器之间设置一道关卡,客户端将请求数据发出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截,再返回给客户端。
Fiddler可以抓取支持HTTP代理的任意程序的数据包,如果要抓取HTTPS 会话,要先安装证书。
2.使用说明Fiddler想要抓到数据包,要确保Capture Traffic是开启,在File –> Capture Traffic(快捷键F12)。
开启后在左下角会有显示,当然也可以直接点击左下角的图标来关闭/开启抓包功能。
下面挑几个快捷功能中常用的几项解释:①给会话添加备注信息②重新加载当前会话③删除会话选项④放行,和断点对应⑤响应模式,当Fiddler拿到服务端的Response后是缓存起来一次响应给客户端还是以Stream的方式直接响应。
⑥解码,有些请求是被编码的,点击这个按钮后可以根据响应的编码格式自动解码⑦查找会话⑧保存会话⑨截屏,截屏后会在会话列表里返回一个截图2.1.1.会话列表字段及图标的含义名称含义# 抓取HTTP Request的顺序,从1开始,以此递增Result HTTP状态码Protocol 请求使用的协议,如HTTP/HTTPS/FTP等Host 请求的主机名或域名URL 请求资源的位置Body 请求大小Caching 请求的缓存过期时间或者缓存控制值Content-Type 请求响应的MIME类型Process 发送此请求的进程,进程IDComments 允许用户为此回话添加备注,右击会话添加备注Custom 允许用户设置自定义值请求已经发往服务器已从服务器下载响应结果请求从断点处暂停响应从断点处暂停请求使用HTTP 的HEAD 方法,即响应没有内容(Body)请求使用HTTP 的POST 方法请求使用HTTP 的CONNECT 方法,使用HTTPS 协议建立连接隧道响应是HTML 格式响应是一张图片响应是脚本格式响应是CSS 格式响应是XML 格式响应是JSON 格式响应是一个音频文件响应是一个视频文件响应是一个SilverLight响应是一个FLASH响应是一个字体普通响应成功响应是HTTP/300、301、302、303 或307 重定向响应是HTTP/304(无变更):使用缓存文件响应需要客户端证书验证服务端错误会话被客户端、Fiddler 或者服务端终止2.1.2.Inspectors查看请求/响应报文信息每个Fiddler抓取到的数据包都会在会话列表中展示,点击具体的一条数据包可以在右侧菜单点击Insepector查看详细内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
今天遇到了一个关于抓取请求响应时间的问题,这里做一下简单的记录。
使用fiddler的Statistics标签页进行查看
使用FiddlerScript让我们的查看变得更加容易
提前说明:fiddler版本号:v4.6.20171.26113,为什么这里要说明一下版本号,是因为有小伙伴发现了他的fiddler加入了下面的代码没有任何效果,所以如果小伙伴们发现自己的fiddler设置之后还是找不到响应时间的列,请查找一下自己的版本号哦。
步骤1:找到FiddlerScript这个标签
步骤2:将下面的code加入到Script中
public static BindUIColumn("TimeTaken/ms", 120)
function TimeTaken(oS: Session):String{
var sResult = "0";
var t1_ms =
oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
var t1_m =
oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
var t1_s =
oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ;
var t2_ms =
oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute;
var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString();
}
return sResult;
}
第三步:查看你的成果
后续补充
1.[2018年6月20号] 在列表的标题栏上右键选择customize
colums 然后选择session timers 里面有个overall_elapsed ,也会有相同的效果。
如果上面的方法不能解决你的问题,可以尝试采用该方法。
