微信公众平台开发者中心自定义接口
微信公众平台各大接口详细功能演示与实现..

json请求格式:
查询用户组所在分组
通过用户的OpenID查询其所在的GroupID。
openid为用户ID,用户关注或者发送消息时 <FromUserName></FromUserName>中的数据
修改分组名
通过分组查询中得到的groupId可以修改分组名 返回值,成功或失败
移动用户分组
通过用户的 openid和分组id修改 返回值,成功或失败
一、用户管理
4.获取用户地理位置
开通了上报地理位置接口的公众号,用户在关注后进入公众号会话 时,会弹框让用户确认是否允许公众号使Байду номын сангаас其地理位置。弹框只在关 注后出现一次,用户以后可以在公众号详情页面进行操作。
用户同意上报地理位置后,每次进入公众号会话时,都会在进入时 上报地理位置,上报地理位置以推送XML数据包到开发者填写的URL 来实现。
1 2 3 4 5
用户管理
多客服功能
自定义菜单 生成带参数的二维码 微信JS接口
一、用户管理
1.分组管理接口
2.获取用户信息 3.获取关注者列表
4.用户地理位置获取 5.网页授权获取用户基本信息
6.网页获取用户网络状态(JS接口)
一、用户管理
1.分组管理
对应公众平台模块:
创建管理:
一个公众账号,最多支持创建 500个分组。 程序实现方法: 1.获取acess_token:使用PHP方法 file_get_contents()将https:///cgibin/token?grant_type=client_credential&appid=APPID&secret=A PPSECRET获取acess_token接口作为参数则可。 2.如下例:
微信公众平台开发者文档

微信公众平台开发者文档注:本人引用微信公众平台开发者文档只为方便,一切版权归微信公众平台所有。
目录一、新手指南 (15)1、接入指南 (15)目录 (15)概述 (15)第一步:填写服务器配置 (15)第二步:验证服务器地址的有效性 (18)第三步:依据接口文档实现业务逻辑 (19)2、典型案例介绍 (20)招商银行信用卡中心 (21)中国南方航空 (22)广东联通 (23)3、开发者规范 (23)4、模板消息运营规范 (25)5、公众号类型的接口权限说明 (28)6、微信开发者互助问答系统 (31)二、测试号申请|在线调试 (31)1、接口调试工具 (31)2、接口测试号申请 (31)三、报警排查|返回码 (32)1、接口频率限制说明 (32)2、全局接口返回码说明 (34)3、报警排查指引 (43)目录 (43)概要说明 (43)报警内容说明 (45)各类报警的排查方法 (47)常见问题 (49)附录 (51)附录1:微信推送的消息事件列表和响应格式 (51)附录2:查看服务器性能负载的常用工具 (51)附录3:nginx配置和排查指引 (53)4、微信推送消息与事件说明 (54)四、消息加解密|消息签名 (55)1、方案概述 (55)2、接入指引 (57)目录 (58)函数说明 (58)使用方法 (59)注意事项 (62)示例代码下载 (63)微信公众平台接口调试工具 (63)3、技术方案 (64)阅读须知 (64)公众账号接收用户消息 (65)公众账号向用户回复消息 (69)4、开发者FAQ (70)消息加解密功能开发者FAQ (70)五、基础接口 (73)1、获取access_token (73)2、获取微信服务器IP地址 (75)六、接收消息 (77)1、验证消息真实性 (77)2、接收普通消息 (78)目录 (79)文本消息 (79)图片消息 (80)语音消息 (81)视频消息 (81)小视频消息 (82)地理位置消息 (83)3、接收事件推送 (86)目录 (86)关注/取消关注事件 (86)扫描带参数二维码事件 (87)上报地理位置事件 (89)自定义菜单事件 (90)点击菜单拉取消息时的事件推送 (91)点击菜单跳转链接时的事件推送 (91)4、接收语音识别结果 (92)七、发送消息 (94)1、发送被动回复消息 (94)目录 (95)回复文本消息 (95)回复图片消息 (96)回复语音消息 (96)回复视频消息 (97)回复音乐消息 (98)回复图文消息 (99)2、客服接口 (100)目录 (101)客服帐号管理 (101)3、高级群发接口 (110)目录 (111)上传图文消息素材【订阅号与服务号认证后均可用】 (111)根据分组进行群发【订阅号与服务号认证后均可用】 (114)根据OpenID列表群发【订阅号不可用,服务号认证后可用】 (118)删除群发【订阅号与服务号认证后均可用】 (123)预览接口【订阅号与服务号认证后均可用】 (124)查询群发消息发送状态【订阅号与服务号认证后均可用】 (127)事件推送群发结果 (128)4、模板消息接口 (130)目录 (131)设置所属行业 (131)获得模板ID (134)发送模板消息 (135)事件推送 (139)5、获取自动回复规则 (141)八、素材管理 (147)1、新增临时素材 (147)2、获取临时素材 (150)3、新增永久素材 (151)新增永久图文素材 (152)4、获取永久素材 (155)5、删除永久素材 (158)6、修改永久图文素材 (159)7、获取素材总数 (161)8、获取素材列表 (163)九、用户管理 (166)1、用户分组管理 (166)目录 (166)创建分组 (166)查询所有分组 (168)查询用户所在分组 (170)修改分组名 (171)移动用户分组 (172)批量移动用户分组 (173)删除分组 (174)2、设置用户备注名 (175)设置备注名 (175)3、获取用户基本信息(UnionID机制) (176)获取用户基本信息(包括UnionID机制) (177)4、获取用户列表 (180)5、获取用户地理位置 (182)6、网页授权获取用户基本信息 (184)目录 (186)第一步:用户同意授权,获取code (186)第二步:通过code换取网页授权access_token (189)第三步:刷新access_token(如果需要) (191)第四步:拉取用户信息(需scope为snsapi_userinfo) (192)附:检验授权凭证(access_token)是否有效 (194)十、自定义菜单管理 (195)1、自定义菜单创建接口 (195)2、自定义菜单查询接口 (201)3、自定义菜单删除接口 (202)4、自定义菜单事件推送 (203)目录 (203)点击菜单拉取消息时的事件推送 (203)点击菜单跳转链接时的事件推送 (204)scancode_push:扫码推事件的事件推送 (205)scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框的事件推送 (206)pic_sysphoto:弹出系统拍照发图的事件推送 (207)pic_photo_or_album:弹出拍照或者相册发图的事件推送 (208)pic_weixin:弹出微信相册发图器的事件推送 (210)location_select:弹出地理位置选择器的事件推送 (211)5、获取自定义菜单配置接口 (212)十一、帐号管理 (217)1、生成带参数的二维码 (217)创建二维码ticket (218)通过ticket换取二维码 (220)2、长链接转短链接接口 (221)接口调用请求说明 (221)十二、数据统计接口 (223)1、用户分析数据接口 (223)2、图文分析数据接口 (227)3、消息分析数据接口 (236)4、接口分析数据接口 (243)十三、微信JS-SDK (247)1、微信JS-SDK说明文档 (247)目录 (248)概述 (249)基础接口 (252)分享接口 (253)图像接口 (254)音频接口 (256)智能接口 (258)设备信息 (258)地理位置 (259)界面操作 (259)微信扫一扫 (260)微信小店 (261)微信卡券 (261)微信支付 (264)附录1-JS-SDK使用权限签名算法 (265)附录2-所有JS接口列表 (267)附录3-所有菜单项列表 (269)附录4-卡券扩展字段及签名生成算法 (270)附录5-常见错误及解决方法 (273)附录6-DEMO页面和示例代码 (277)附录7-问题反馈 (278)十四、微信小店接口 (279)1、微信小店接口 (279)十五、微信卡劵接口 (281)1、微信卡劵接口说明 (281)目录 (281)卡券接口概述 (281)卡券资料包下载 (282)2、创建卡劵 (283)目录 (283)创建卡券 (283)3、会员卡、特殊票劵 (301)目录 (301)会员卡 (301)特殊票类 (318)景区门票 (321)电影票 (321)会议门票 (325)飞机票 (325)汽车票 (329)4、投放卡劵 (332)目录 (332)创建二维码接口 (332)添加卡券JS-SDK (336)群发卡券 (336)投放渠道数据统计 (339)5、核销卡劵 (340)目录 (340)核销Code接口 (340)线上核销接口 (342)拉取卡券列表接口 (342)Code解码接口 (343)目录 (345)查询code (345)查看卡券详情 (347)批量查询卡列表 (354)更改卡券信息接口 (355)修改库存接口 (361)更改Code接口 (363)删除卡券接口 (365)设置卡券失效接口 (367)7、卡卷事件推送 (369)目录 (369)卡券事件推送 (369)8、卡劵错误码 (376)十六、微信智能接口 (378)1、语义理解接口 (378)十七、设备功能介绍 (382)1、设备功能介绍 (382)目录 (382)服务号设备功能介绍 (382)十八、多客服功能 (385)1、将消息转发到多客服 (385)目录 (388)3、多客服会话控制 (396)目录 (396)4、获取客服聊天记录 (404)获取客服聊天记录接口 (404)5、PC客户端自定义插件接口 (407)目录 (407)PC客户端自定义页面插件接口 (407)十九、摇一摇周边 (416)1、设备管理 (416)目录 (416)申请设备ID (416)编辑设备信息 (419)配置设备与门店的关联关系 (420)查询设备列表 (421)2、页面管理 (425)目录 (425)新增页面 (425)编辑页面信息 (426)查询页面列表 (428)删除页面 (430)上传图片素材 (431)4、配置设备与页面的关联关系 (433)配置设备与页面的关联关系 (433)5、获取设备及用户信息 (434)获取摇周边的设备及用户信息 (434)6、数据统计 (436)以设备为维度的数据统计接口 (436)以页面为维度的数据统计接口 (439)7、摇一摇关注JSAPI (441)摇一摇关注JS API (441)一、新手指南1、接入指南接入微信公众平台开发,开发者需要按照如下步骤完成:下面详细介绍这3个步骤。
微信公众平台开发者文档

微信公众平台开发者文档注:本人引用微信公众平台开发者文档只为方便,一切版权归微信公众平台所有。
目录一、新手指南.................................................1、接入指南...............................................目录...........................................................概述...........................................................第一步:填写服务器配置.........................................第二步:验证服务器地址的有效性.................................第三步:依据接口文档实现业务逻辑...............................2、...........................................招商银行信用卡中心.............................................中国南方航空...................................................广东联通.......................................................3、开发者规范.............................................4、模板消息运营规范.......................................5、公众号类型的接口权限说明...............................6、微信开发者互助问答系统.................................二、测试号申请|在线调试......................................1、接口调试工具................................................2、接口测试号申请..............................................三、报警排查|返回码..........................................1、接口频率限制说明............................................2、全局接口返回码说明..........................................3、报警排查指引................................................ 目录........................................................... 概要说明....................................................... 报警内容说明................................................... 各类报警的排查方法............................................. 常见问题....................................................... 附录........................................................... 附录1:微信推送的消息事件列表和响应格式........................ 附录2:查看服务器性能负载的常用工具............................ 附录3:nginx配置和排查指引....................................4、微信推送消息与事件说明......................................四、消息加解密|消息签名......................................1、方案概述....................................................2、接入指引.................................................... 目录........................................................... 函数说明....................................................... 使用方法.......................................................注意事项....................................................... 函数错误返回码................................................. 示例代码下载................................................... 微信公众平台接口调试工具.......................................3、技术方案.................................................... 阅读须知....................................................... 公众账号接收用户消息........................................... 公众账号向用户回复消息.........................................4、开发者FAQ................................................... 消息加解密功能开发者FAQ........................................五、基础接口.................................................1、获取access_token............................................2、获取微信服务器IP地址.......................................六、接收消息.................................................1、验证消息真实性..............................................2、接收普通消息................................................ 目录........................................................... 文本消息....................................................... 图片消息....................................................... 语音消息....................................................... 视频消息....................................................... 小视频消息.....................................................链接消息.......................................................3、接收事件推送................................................ 目录........................................................... 关注/取消关注事件.............................................. 扫描带参数二维码事件........................................... 上报地理位置事件............................................... 自定义菜单事件................................................. 点击菜单拉取消息时的事件推送................................... 点击菜单跳转链接时的事件推送...................................4、接收语音识别结果............................................七、发送消息.................................................1、发送被动回复消息............................................ 目录........................................................... 回复文本消息................................................... 回复图片消息................................................... 回复语音消息................................................... 回复视频消息................................................... 回复音乐消息................................................... 回复图文消息...................................................2、客服接口.................................................... 目录...........................................................客服接口-发消息................................................3、高级群发接口................................................ 目录........................................................... 上传图文消息素材【订阅号与服务号认证后均可用】................. 根据分组进行群发【订阅号与服务号认证后均可用】................. 根据OpenID列表群发【订阅号不可用,服务号认证后可用】.......... 删除群发【订阅号与服务号认证后均可用】......................... 预览接口【订阅号与服务号认证后均可用】......................... 查询群发消息发送状态【订阅号与服务号认证后均可用】............. 事件推送群发结果...............................................4、模板消息接口................................................ 目录........................................................... 设置所属行业................................................... 获得模板ID..................................................... 发送模板消息................................................... 事件推送.......................................................5、获取自动回复规则............................................八、素材管理.................................................1、新增临时素材................................................2、获取临时素材................................................3、新增永久素材................................................新增永久图文素材............................................... 新增其他类型永久素材...........................................4、获取永久素材................................................5、删除永久素材................................................6、修改永久图文素材............................................7、获取素材总数................................................8、获取素材列表................................................九、用户管理.................................................1、用户分组管理................................................ 目录........................................................... 创建分组....................................................... 查询所有分组................................................... 查询用户所在分组............................................... 修改分组名..................................................... 移动用户分组................................................... 批量移动用户分组............................................... 删除分组.......................................................2、设置用户备注名.............................................. 设置备注名.....................................................3、获取用户基本信息(UnionID机制)............................... 获取用户基本信息(包括UnionID机制)...........................4、获取用户列表................................................5、获取用户地理位置............................................ 获取用户地理位置...............................................6、网页授权获取用户基本信息.................................... 目录........................................................... 第一步:用户同意授权,获取code................................. 第二步:通过code换取网页授权access_token...................... 第三步:刷新access_token(如果需要)........................... 第四步:拉取用户信息(需scope为 snsapi_userinfo)............... 附:检验授权凭证(access_token)是否有效.......................十、自定义菜单管理...........................................1、自定义菜单创建接口..........................................2、自定义菜单查询接口..........................................3、自定义菜单删除接口..........................................4、自定义菜单事件推送.......................................... 目录........................................................... 点击菜单拉取消息时的事件推送................................... 点击菜单跳转链接时的事件推送................................... scancode_push:扫码推事件的事件推送............................ scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框的事件推送pic_sysphoto:弹出系统拍照发图的事件推送....................... pic_photo_or_album:弹出拍照或者相册发图的事件推送............. pic_weixin:弹出微信相册发图器的事件推送.......................location_select:弹出地理位置选择器的事件推送..................5、获取自定义菜单配置接口...................................... 十一、帐号管理...............................................1、生成带参数的二维码.......................................... 创建二维码ticket............................................... 通过ticket换取二维码..........................................2、长链接转短链接接口.......................................... 接口调用请求说明............................................... 十二、数据统计接口...........................................1、用户分析数据接口............................................2、图文分析数据接口............................................3、消息分析数据接口............................................4、接口分析数据接口............................................ 十三、微信JS-SDK ............................................1、微信JS-SDK说明文档......................................... 目录........................................................... 概述........................................................... 基础接口....................................................... 分享接口....................................................... 图像接口....................................................... 音频接口....................................................... 智能接口.......................................................地理位置....................................................... 界面操作....................................................... 微信扫一扫..................................................... 微信小店....................................................... 微信卡券....................................................... 微信支付....................................................... 附录1-JS-SDK使用权限签名算法.................................. 附录2-所有JS接口列表.......................................... 附录3-所有菜单项列表........................................... 附录4-卡券扩展字段及签名生成算法............................... 附录5-常见错误及解决方法....................................... 附录6-DEMO页面和示例代码...................................... 附录7-问题反馈................................................. 十四、微信小店接口...........................................1、微信小店接口................................................ 十五、微信卡劵接口...........................................1、微信卡劵接口说明............................................ 目录........................................................... 卡券接口概述................................................... 卡券资料包下载.................................................2、创建卡劵....................................................创建卡券.......................................................3、会员卡、特殊票劵............................................ 目录........................................................... 会员卡......................................................... 特殊票类....................................................... 景区门票....................................................... 电影票......................................................... 会议门票....................................................... 飞机票......................................................... 汽车票.........................................................4、投放卡劵.................................................... 目录........................................................... 创建二维码接口................................................. 添加卡券JS-SDK................................................. 群发卡券....................................................... 投放渠道数据统计...............................................5、核销卡劵.................................................... 目录........................................................... 核销Code接口.................................................. 线上核销接口................................................... 拉取卡券列表接口...............................................Code解码接口...................................................6、管理卡劵.................................................... 目录........................................................... 查询code....................................................... 查看卡券详情................................................... 批量查询卡列表................................................. 更改卡券信息接口............................................... 修改库存接口................................................... 更改Code接口.................................................. 删除卡券接口................................................... 设置卡券失效接口...............................................7、卡卷事件推送................................................ 目录........................................................... 卡券事件推送...................................................8、卡劵错误码.................................................. 十六、微信智能接口...........................................1、语义理解接口................................................ 十七、设备功能介绍...........................................1、设备功能介绍................................................ 目录........................................................... 服务号设备功能介绍............................................. 十八、多客服功能.............................................1、将消息转发到多客服.....................................2、客服管理............................................... 目录...........................................................3、多客服会话控制......................................... 目录...........................................................4、获取客服聊天记录....................................... 获取客服聊天记录接口...........................................5、PC客户端自定义插件接口 ................................ 目录........................................................... PC客户端自定义页面插件接口..................................... 十九、摇一摇周边.............................................1、设备管理.................................................... 目录........................................................... 申请设备ID..................................................... 编辑设备信息................................................... 配置设备与门店的关联关系....................................... 查询设备列表...................................................2、页面管理.................................................... 目录........................................................... 新增页面....................................................... 编辑页面信息................................................... 查询页面列表...................................................删除页面.......................................................3、素材管理.................................................... 上传图片素材...................................................4、配置设备与页面的关联关系.................................... 配置设备与页面的关联关系.......................................5、获取设备及用户信息.......................................... 获取摇周边的设备及用户信息.....................................6、数据统计.................................................... 以设备为维度的数据统计接口..................................... 以页面为维度的数据统计接口.....................................7、摇一摇关注JSAPI............................................. 摇一摇关注JS API...............................................一、新手指南1、接入指南件的接口URL。
微信公众平台接口开发教程

公众平台接口开发教程公众平台接口开发教程1. 前言在本教程中,我们将深入介绍公众平台接口开发的相关内容。
通过学习本教程,您将了解如何使用公众平台接口开发出丰富的功能和应用程序。
本教程将循序渐进地介绍公众平台的接口开发流程、接口调用方法和常见问题解决方法。
2. 环境搭建2.1 注册公众平台账号2.2 创建开发者账号2.3 设置服务器配置2.4 获取接口凭证3. 接口调用3.1 公众平台接口概述3.2 接口调用权限说明3.3 接口调用方式3.4 接口调用示例4. 消息管理4.1 接收消息管理4.1.1 接收普通消息4.1.2 接收事件推送4.1.3 接收用户位置信息 4.2 发送消息管理4.2.1 发送文本消息4.2.2 发送图片消息4.2.3 发送图文消息4.2.4 发送模板消息5. 用户管理5.1 获取用户基本信息 5.2 获取用户列表5.3 用户标签管理5.4 获取用户地理位置5.5 用户黑名单管理6. 素材管理6.1 临时素材6.2 临时素材6.3 永久素材6.4 永久素材6.5 删除永久素材7. 菜单管理7.1 创建自定义菜单7.2 查询自定义菜单7.3 删除自定义菜单8. 账号管理8.1 OAuth2.0网页授权8.2 用户授权登录8.3 网页授权获取用户信息8.4 授权后的操作8.5 支付接口附件:本文档包含以下附件:1. 示例代码文件(示例代码.zip)2. 接口调用参数说明表(参数表.xlsx)3. 接口错误码列表(错误码.docx)法律名词及注释:1. 公众平台:由腾讯公司开发和运营的一个提供给企业和组织使用的公众服务平台,为用户提供更好的互动体验。
2. 接口凭证:开发者通过注册公众平台账号并创建开发者账号后,可通过设置服务器配置获取的凭证,用于进行接口调用。
第4章1 微信公众平台API详解:高级开发(自定义菜单)

内容 导航
CONTENTS
发送HTTPS请求
自定义菜单
9
接口访问凭证
自定义菜单接口
响应菜单单击事件
3.2 接口访问凭证
自定义菜单
10
是进入各种接口的钥 匙,是公众号的全局
3.1发送HTTPS请求
HTTPS保 护用户数 据的实现
方式
自定义菜单
5
01 内容加密
OPTION
浏览器到服务器的内容都是以加密形式传输的,中间人无法直接
查看原始内容.
02
OPTION
身份加密
保证用户访问的是真正想要访问的网站,即使被DNS劫持到了 第三方站点,也会提醒用户没有访问真实站点,可能是被劫持 了.
http请求方式: GET https:///cgibin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
3.2 接口访问凭证
自定义菜单
12
3.2.2 获取接口凭证方法
手动获取 将请求内容放在浏览器的地址栏上进行直接访问。
3.1发送HTTPS请求
自定义菜单
8
3.1.2微信上的实现方法
01 静态超链接
OPTION
网站中使用最多也最简单的方法。它的好处在于容易实现,不需
要额外开发。但不容易维护管理。
02
OPTION
资源访问限制
为了保护Web应用中的敏感数据,防止资源的非法访问和保证 传输的安全性。
微信公众平台开发(系列教程)

微信公众平台开发(系列教程)⼀、简介微信公众平台是腾讯公司在微信的基础上新增的功能模块,通过这⼀平台,个⼈和企业都可以打造⼀个微信的公众号,并实现和特定群体的⽂字、图⽚、语⾳的全⽅位沟通、互动。
⼆、通讯机制三、注册微信平台公众帐号四、服务器端配置4.1 ⽰例代码设置微信公众平台提供了⼀个php⽰例代码:下载下来,解压缩,打开编辑。
将token值设置为你所需要的值,token可由开发者任意填写,⽤作⽣成签名。
编辑完保存并关闭⽂件,将⽂件wx_sample.php 更改成⾃定义的名字,这⾥改为wxapi.php,再次打包成wxapi.zip。
4.2 服务器平台设置4.2.1 百度BAE设置a. 注册BAE帐户并登录b. 加⼊开发者中⼼c. 创建应⽤接⼊⽅式选择 “⼿机web应⽤”。
d. 托管设置选择云环境(BAE)-> 托管设置。
环境类型选择 “PHP”。
e. 创建新版本,上传接⼝⽂件f. 上线并获取链接注:zhuojinsz 之前已经被我注册过了,所以不能再次注册。
这⾥应该获得的⼆级域名应该和上⾯的截图中写的⼀样。
BAE 设置完毕。
4.2.2 新浪SAE设置a. 注册SAE帐户并登录b. 创建新应⽤我的⾸页 -> 创建新应⽤c. 配置应⽤d. 上传代码应⽤管理 -> 代码管理 -> 上传代码包e. 获取URL地址SAE 配置完毕。
五、配置接⼝5.1 登录微信公众平台 -> ⾼能功能 -> 开发模式5.2 成为开发者5.3 接⼝配置信息Token 填写⾃定义的token 值,这⾥为zhuojinsz。
5.4 提交点击 “提交”,若⼀切设置正确,则会提⽰ “提交成功”。
5.5 查看接⼝配置信息BAE 接⼝信息SAE 接⼝信息5.6 开启开发模式⾄此,配置完毕。
六、关注请关注卓锦苏州微信公众帐号,卓锦苏州基于SAE 平台开发,针对于主流的微信功能进⾏开发测试。
您可以关注卓锦苏州公众帐号进⾏功能测试,以及获取新的应⽤开发。
微信公众平台开发者教程

微信公众平台开发者教程微信公众平台是融合了微信用户庞大基数和丰富社交功能的一种互联网平台,提供了丰富的开发接口和工具,方便开发者开发各种基于微信的应用和服务。
本文将简要介绍如何进行微信公众平台的开发。
首先,开发者需要注册一个微信公众号账号,获取到公众号的唯一标识和密钥,这是后续进行开发的基础。
其次,开发者可以选择使用微信公众平台提供的开发接口和工具,进行二次开发。
微信公众平台提供了多种接口,包括基础接口、高级接口和移动应用接口等,开发者可以根据需求选择合适的接口进行开发。
同时,微信公众平台还提供了开发者文档和 SDK,方便开发者了解接口的使用方法和进行开发。
在进行开发时,首先需要将开发者账号与公众号绑定,然后就可以创建自定义菜单、自动回复消息、获取用户信息等功能。
开发者可以通过调用接口实现这些功能,并根据自己的业务需求,进行个性化的定制。
在开发过程中,开发者需要根据微信公众号的要求,对开发的应用进行安全性、规范性的审核。
这包括申请审核开发者身份、API权限申请、功能指引和规范等方面。
只有通过审核的应用才能正常使用和向用户提供服务。
最后,开发者需要进行测试和发布。
微信公众平台提供了模拟器工具,方便开发者进行本地测试。
开发完成后,需要上传应用到微信公众号,进行线上测试,并提交给微信团队进行审核。
一旦通过审核,应用就可以在用户中心进行下载安装使用。
总而言之,微信公众平台开发者教程是介绍如何进行微信公众平台开发的指南,包括注册账号、选择接口、编写代码、测试发布等方面。
通过学习和掌握开发者教程,开发者可以快速上手,开发出各种基于微信的应用和服务,为用户提供更好的微信体验。
个人微信公众号开发教程

个人微信公众号开发教程个人微信公众号的开发教程是一项很有意义的任务。
随着微信的普及,越来越多的个人或者企业都希望能够有一个自己的微信公众号来进行品牌推广、信息发布以及用户互动等活动。
首先,我们需要在微信开放平台上注册一个开发者账号,并创建自己的公众号。
注册完成后,我们可以进入公众号的管理后台,进行基本的设置,比如选择账号类型、填写基本信息等。
接下来,我们需要进行开发者的认证。
这是为了确保我们能够获取到一些高级接口的权限,比如自定义菜单、模板消息等。
完成认证后,我们就可以开始进行公众号的开发了。
开发个人微信公众号主要有两种方式,一种是使用微信提供的开放接口来开发,另一种是使用开发框架来进行开发。
如果选择使用微信提供的开放接口,我们可以通过调用API来实现各种功能,比如获取用户信息、发送消息等。
这种方式相对来说比较灵活,可以根据自己的需求来进行开发,但需要具备一定的编程能力和对微信开放接口的了解。
另外一种方式是使用开发框架,比如使用Python的Flask框架来进行开发。
Flask框架有一些成熟的插件可以供我们使用,比如微信开发工具包,能够简化开发过程,提高开发效率。
同时,Flask框架也相对容易上手,适合新手学习和使用。
在开发过程中,我们需要根据公众号的功能需求进行相应的开发,比如创建自定义菜单、接收用户消息、回复消息等。
可以根据需要来选择合适的接口进行调用,实现相应的功能。
最后,我们需要进行测试和发布。
在开发过程中,可以使用微信提供的测试工具进行调试,确保功能的正确性和稳定性。
当测试通过后,我们就可以将公众号发布上线,供用户使用了。
总的来说,个人微信公众号的开发教程虽然需要一定的技术基础,但是只要按照步骤进行,灵活运用开发工具和框架,就可以顺利完成个人微信公众号的开发,并为自己的个人或企业品牌推广搭建一个强有力的平台。
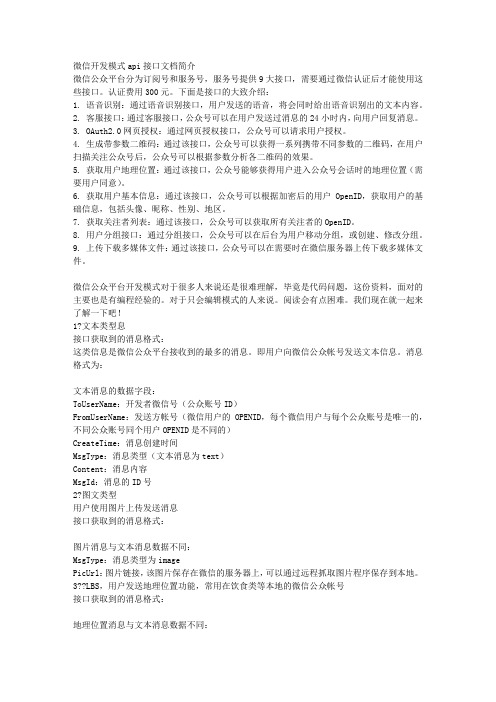
微信开发模式api接口文档简介

微信开发模式api接口文档简介微信公众平台分为订阅号和服务号,服务号提供9大接口,需要通过微信认证后才能使用这些接口。
认证费用300元。
下面是接口的大致介绍:1. 语音识别:通过语音识别接口,用户发送的语音,将会同时给出语音识别出的文本内容。
2. 客服接口:通过客服接口,公众号可以在用户发送过消息的24小时内,向用户回复消息。
3. OAuth2.0网页授权:通过网页授权接口,公众号可以请求用户授权。
4. 生成带参数二维码:通过该接口,公众号可以获得一系列携带不同参数的二维码,在用户扫描关注公众号后,公众号可以根据参数分析各二维码的效果。
5. 获取用户地理位置:通过该接口,公众号能够获得用户进入公众号会话时的地理位置(需要用户同意)。
6. 获取用户基本信息:通过该接口,公众号可以根据加密后的用户OpenID,获取用户的基础信息,包括头像、昵称、性别、地区。
7. 获取关注者列表:通过该接口,公众号可以获取所有关注者的OpenID。
8. 用户分组接口:通过分组接口,公众号可以在后台为用户移动分组,或创建、修改分组。
9. 上传下载多媒体文件:通过该接口,公众号可以在需要时在微信服务器上传下载多媒体文件。
微信公众平台开发模式对于很多人来说还是很难理解,毕竟是代码问题,这份资料,面对的主要也是有编程经验的。
对于只会编辑模式的人来说。
阅读会有点困难。
我们现在就一起来了解一下吧!1?文本类型息接口获取到的消息格式:这类信息是微信公众平台接收到的最多的消息。
即用户向微信公众帐号发送文本信息。
消息格式为:文本消息的数据字段:ToUserName:开发者微信号(公众账号ID)FromUserName:发送方帐号(微信用户的OPENID,每个微信用户与每个公众账号是唯一的,不同公众账号同个用户OPENID是不同的)CreateTime:消息创建时间MsgType:消息类型(文本消息为text)Content:消息内容MsgId:消息的ID号2?图文类型用户使用图片上传发送消息接口获取到的消息格式:图片消息与文本消息数据不同:MsgType:消息类型为imagePicUrl:图片链接,该图片保存在微信的服务器上,可以通过远程抓取图片程序保存到本地。
微信公众平台各大接口详细功能演示与实现 28页PPT文档

的key值,开发者可以通过自定义的key
值与用户进行交互;
• view:
用户点击view类型按钮后,微信客户端
将会打开开发者在按钮中填写的url值, 达到打开网页的目的,建议与网页授权获
取用户基本信息接口结合,获得用户的登
入个人信息。
2、自定义菜单查询
接口链接: https://api.weixin.qq/cgibin/menu/get?access_token=ACCESS_TOKEN
_t"yspceo=pre"fr:"eSsCh_OtoPkEe"n&refresh_token=REFRESH_TOKEN
}
code:用户换取access_token的票据,每次用户授权
返回值与上一步一样: 带上的code将不一样,code只能使用一次,5分钟未
被使用自动过期。
一、用户管理 6.网页获取用户网络状态(JS接口)
json请求格式:
查询用户组所在分组
通过用户的OpenID查询其所在的GroupID。
openid为用户ID,用户关注或者发送消息时 <FromUserName></FromUserName>中的数据
修改分组名
通返过回分值组,查成询功中或得失到败的groupId可以修改分组名
移动用户分组
通 返过回用值户,的成功op或en失id败和分组id修改
返回格式:
3、自定义菜单删除
由于菜单数量不多,创建难度不大,所以微信只提供全部删除,不 提供删除某一项菜单,接口链接:https://api.weixin.qq/cgibin/menu/delete?access_token=ACCESS_TOKEN
微信公众平台开发实例教程第5章微信公众平台接口介绍与配置

接口的整体介绍及测试号配置
• 接口(API)的定义:
不同功能层之间的通信规则称为接口(API)。
• 微信接口请求返回格式介绍:
微信接口是通过GET方式请求的,如:
https:///cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
微信公众平台接口开发(上):全面认识接口— 课程概要
• 接口的整体介绍及测试号配置 • 微信公众平台接口开发注意事项 • 微信公众平台核心接口功能介绍
微信公众平台接口开发(上):全面认识接口
接口的整体介绍及测试号配置
接口的整体介绍及测试号配置— 课时知识点
• 微信公众平台接口的整体介绍 • 配置一个接口测试账号
• 全局返回码查看网址
/wiki/17/fa4e1434e57290788bde25603fa2fcbd.ht ml
微信公众平台接口开发(上):全面认识接口
微信公众平台核心接口功能介绍
微信公众平台核心接口功能介绍— 课时知识点
• 微信公众平台各个接口功能介绍 • 开发前如何确定该应用在开发过程中会用到哪些接口
众平台对接,在微信上绑定pc商城账号的功能,以实现在微信中点击菜单无需登 录即可查看自己账号的详情,购物记录等。
如何通过微信通知?
模版消息接口
• 确定功能流程
验证
openid
网页授权接口
正 确
将用户信息保存到数据库,下次 进入判断已绑定直接进入个人中 心。并通过微信发送用户成功绑 定信息。
错 误
将错误信息通过微信发送给用户。
• 接口频率说明网址:
/wiki/0/2e2239fa5f49388d5b5136ecc8e0e440.html
微信公众平台的API开发

微信公众平台的API开发Introduction微信公众平台的API(Application Programming Interface)开发是指利用微信提供的接口和工具,通过编程来实现与微信公众平台的交互和开发。
本文将介绍微信公众平台API开发的基本原理、常用功能以及开发流程等内容。
一、基本原理微信公众平台的API使用基于HTTPS协议的XML或JSON数据格式进行数据交互。
开发者可以通过调用微信提供的不同接口,实现与用户的消息交互、自定义菜单、群发消息等功能。
二、常用功能1. 消息回复开发者可以通过API接口实现对用户发送消息的自动回复。
根据用户发送的消息类型(文本、图片、语音、视频等),开发者可以编写相应的回复程序,实现与用户的实时交互。
2. 自定义菜单通过API开发,开发者可以创建自定义菜单,对用户提供更加便捷的操作。
菜单可以包含点击菜单、跳转链接、扫码等各种功能,满足不同的业务需求。
3. 网页授权利用API开发,可以实现用户在微信内访问网页时的授权登录功能。
开发者可以获取用户的openid,进而实现个性化的服务和推送。
4. 群发消息通过API开发,开发者可以实现对用户群发消息的功能。
可以根据用户的标签、性别、地理位置等条件进行精准定向推送,提升用户体验和营销效果。
三、开发流程1. 注册开发者账号在微信公众平台上注册开发者账号,获取AppID和AppSecret 等开发所需的信息。
同时,配置服务器信息,以便接收和处理微信服务器发送的消息。
2. 接入验证将服务器与微信公众平台进行接入验证,确保服务器可以与微信服务器正常通信。
3. 事件与消息的接收与响应根据接收到的消息类型,编写相应的处理程序,实现消息的接收和响应。
可以根据开发需求,实现不同类型消息的自动回复或其他操作。
4. 菜单的创建与管理通过API开发,创建自定义菜单,设置菜单点击事件与跳转链接等功能。
可以根据菜单的需求,实现不同场景下的用户操作。
wa_触发器自定义函数_解释说明以及概述

wa 触发器自定义函数解释说明以及概述1. 引言1.1 概述WA(Wealthy Affiliate)触发器自定义函数是一种功能强大且灵活的工具,它可以为WA平台上的各种业务场景提供个性化的解决方案。
通过使用自定义函数,用户可以根据自己的需求编写特定的代码来完成特定任务,从而实现高效、精确且可重复使用的功能。
本文将深入探讨WA触发器自定义函数的定义、使用场景和优势,并详细介绍其实现方式、参数与返回值等关键要素。
同时,我们还将通过实际案例分析与解决方案分享,帮助读者更好地理解和应用这一技术。
1.2 文章结构本文将按照以下结构进行论述:- 引言:对WA触发器自定义函数进行概述和介绍;- WA触发器自定义函数:对其定义、使用场景和优势进行阐述;- WA触发器自定义函数的实现方式:介绍其函数形式、语法规则以及参数与返回值等要素;- 自定义函数案例分析与解决方案分享:通过具体案例来展示如何利用自定义函数处理数据转换问题和条件判断与筛选操作,并分享相应解决方案和优化建议;- 结论与展望:总结回顾自定义函数的重要性和应用价值,并展望未来WA触发器自定义函数的发展趋势与拓展空间。
1.3 目的本文旨在帮助读者深入理解WA触发器自定义函数的概念和应用。
通过对其定义、实现方式以及具体案例的介绍,读者将能够全面了解与掌握这一功能,并在实际业务场景中灵活运用,从而提高工作效率和数据处理质量。
此外,本文还希望对未来WA触发器自定义函数技术的发展方向进行展望,为读者提供更多拓展空间和创新思路。
2. WA触发器自定义函数:2.1 定义与解释:WA触发器自定义函数是指用户可以根据需求定义和编写的函数,通过这些函数可以进行一系列定制化的操作和逻辑处理。
在WA触发器中,这些自定义函数可以被使用和调用,在特定事件或条件触发时执行相应的功能。
2.2 使用场景:WA触发器自定义函数广泛适用于各种不同的场景。
例如,在数据处理过程中,可以使用自定义函数实现复杂的计算、转换、过滤和聚合操作。
微信公众平台开发之自定义菜单创建接口

自定义菜单创建接口
自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。
开启自定义菜单后,公众号界面如图所示:
目前自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。
建议测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
目前自定义菜单接口可实现两种类型按钮,如下:
接口调用请求说明
http请求方式:POST(请使用https协
议)https:///cgi-bin/menu/create?access_token=ACCESS_TOKEN 请求示例
参数说明
返回结果
正确时的返回JSON数据包如下:
错误时的返回JSON数据包如下(示例为无效菜单名长度):
全局返回码说明
使用网页调试工具调试该接口。
微信公众平台开发接口列表

公众平台开发接口列表公众平台开发接口列表1. 准备工作1.1 注册公众平台账号1.2 获取开发者ID和密钥1.3 配置服务器信息1.4 验证服务器有效性2. 客服消息接口2.1 发送文本消息2.2 发送图片消息2.3 发送语音消息2.4 发送视频消息2.5 发送音乐消息2.6 发送图文消息2.7 发送模板消息3. 自动回复接口3.1 接收文本消息3.2 接收图片消息3.3 接收语音消息3.4 接收视频消息3.5 接收地理位置消息 3.6 接收消息3.7 接收事件消息4. 用户管理接口4.1 获取用户基本信息 4.2 获取用户列表4.3 设置用户名4.4 黑名单管理5. 素材管理接口5.1 临时素材5.2 获取临时素材5.3 永久素材5.4 获取永久素材5.5 删除永久素材6. 菜单管理接口6.1 创建菜单6.2 获取菜单6.3 删除菜单7. 支付接口7.1 统一下单7.2 查询订单7.3 关闭订单7.4 申请退款7.5 查询退款7.6 对账单7.7 拉取订单评价数据8. 数据统计接口8.1 用户分析数据8.2 图文分析数据8.3 消息分析数据8.4 接口分析数据8.5 关注者分析数据9. 卡券接口9.1 创建卡券9.2 发放卡券9.3 删除卡券9.4 核销卡券9.5 查询卡券10. 智能接口10.1 语义理解接口10.2 图像识别接口10.3 人脸识别接口10.4 语音合成接口10.5 语音识别接口附件:本文档未涉及附件。
法律名词及注释:- 开发者ID:在申请注册公众平台账号后,由官方提供的唯一标识符。
- 密钥:与开发者ID相对应的一串字符串,用于接口身份验证和数据加密。
- 客服消息:通过公众平台向用户推送各种消息,包括文本、图片、语音、视频等形式。
- 自动回复:当用户向公众号发送消息时,自动回复接口用于根据消息内容进行自动回复。
- 用户管理:管理公众号的粉丝用户,包括获取用户信息、设置名等操作。
微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单

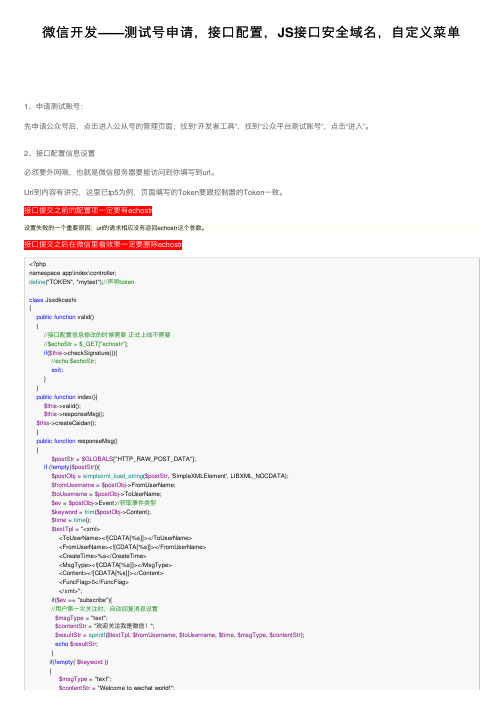
微信开发——测试号申请,接⼝配置,JS接⼝安全域名,⾃定义菜单1、申请测试账号:先申请公众号后,点击进⼊公从号的管理页⾯;找到“开发者⼯具”,找到“公众平台测试账号”,点击“进⼊”。
2、接⼝配置信息设置必须要外⽹哦,也就是微信服务器要能访问到你填写到url。
Url到内容有讲究,这⾥已tp5为例,页⾯填写的Token要跟控制器的Token⼀致。
设置失败的⼀个重要原因:url的请求相应没有返回echostr这个参数。
<?phpnamespace app\index\controller;define("TOKEN", "mytest");//声明tokenclass Jssdkceshi{public function valid(){//接⼝配置信息修改的时候需要正式上线不需要//$echoStr = $_GET["echostr"];if($this->checkSignature()){//echo $echoStr;exit;}}public function index(){$this->valid();$this->responseMsg();$this->createCaidan();}public function responseMsg(){$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];if (!empty($postStr)){$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);$fromUsername = $postObj->FromUserName;$toUsername = $postObj->ToUserName;$ev = $postObj->Event;//获取事件类型$keyword = trim($postObj->Content);$time = time();$textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDATA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>0</FuncFlag></xml>";if($ev == "subscribe"){//⽤户第⼀次关注时,⾃动回复消息设置$msgType = "text";$contentStr = "欢迎关注我是微信!";$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);echo$resultStr;}if(!empty( $keyword )){$msgType = "text";$contentStr = "Welcome to wechat world!";$contentStr = "Welcome to wechat world!";$erer=$keyword;$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $erer);echo$resultStr;}else{echo "Input something...";}}else {echo '';exit;}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}public function gettoken(){$appid='wxa0cb62458ce0a153';$secret='21fffd4676ee9abf9fcb0b6f6539fab0';$getTokenUrl="https:///cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$secret;$accessTokenJson=file_get_contents($getTokenUrl);$accessTokenArr=json_decode($accessTokenJson,true);$accessToken=$accessTokenArr['access_token'];return$accessToken;}public function createCaidan(){$access_token=$this->gettoken();$url="https:///cgi-bin/menu/create?access_token=".$access_token;$caidan= ' {"button":[{"type":"click","name":"乐曲欣赏",//⼀级菜单"key":"V1001_TODAY_MUSIC"},{"type":"click","name":"歌⼿简介",//⼀级菜单"key":"V1001_TODAY_SINGER"},{"name":"菜单列表","sub_button":[{"type":"view","name":"搜索",//⼆级菜单"url":"/"},{"type":"view","name":"视频","url":"/"},{"type":"view","name":"友情链接","url":"/"}]}]}';$result = $this->https_request($url,$caidan);print_r($result);}//封装⼀个函数,使⽤curl实现post⽅式的请求//封装⼀个函数,使⽤curl实现post⽅式的请求function https_request($url,$data = null){$curl = curl_init();curl_setopt($curl, CURLOPT_URL, $url);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);if (!empty($data)){curl_setopt($curl, CURLOPT_POST, 1);curl_setopt($curl, CURLOPT_POSTFIELDS, $data);}curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($curl);curl_close($curl);return$output;}}>弄好后,在页⾯填写url跟token点击“提交”会有提⽰配置成功。
微信公众平台消息接口指南

微信公众平台消息接口指南
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
开发者通过检验signature对请求进行校验(下面有校验方式)。
若确认此次GET请求来自微信服务器,请原样返回echostr 参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
消息推送
当普通微信用户向公众账号发消息时,微信服务器将POST该消息到填写的URL上。
结构如下:
事件推送
事件推送只支持微信4.5版本,目前仅开启自定义菜单接口事件推送。
其余功能即将开放,敬请期待。
对于每一个POST请求,开发者在响应包中返回特定xml结构,对该消息进行响应(现支持回复文本、图文、语音、视频、音乐和对收到的消息进行星标操作)。
微信服务器在五秒内收不到响应会断掉连接。
回复xml结构如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微信开发者平台自定义接口一.主接口文件mcinterface.Php<?php/*** wechat php test*/// define your tokendefine("TOKEN", "******");include_once ("weixin.class.php");include_once ("search.php");$weixin = new Weixin(TOKEN);$chaxun = new chaxun();if (!isset($_GET['echostr'])) {$weixin->getMsg();} else {$weixin->valid();}$type = $weixin->msgtype;$username = $weixin->msg['FromUserName'];switch ($type) {case "event": // 事件判断$results = $chaxun->handleEvent($weixin);break;case "text": // 用户文本$keyword = $weixin->msg['Content'];$results = $chaxun->usrMsg($keyword, $username);// $results=$chaxun->search($keyword);break;case "image":$keyword = "image";$results = $chaxun->help($keyword);break;case "location":case "voice":case "shortvideo":$keyword = "video";$results = $chaxun->help($keyword);break;default:$results = "Unknow Event:" . $type;break;}if (is_array($results)) {switch ($results["msgType"]){case "news":$reply = $weixin->makeNews($results);break;case "music":$reply = $weixin->makeMusic($results);break;default:$reply = $weixin->makeNews($results);break;}} else {$reply = $weixin->makeText($results);}$weixin->reply($reply);?>二.信息处理函数(weixin.class.php)<?PHPrequire_once ('wxBizMsgCrypt.php');define("TOKEN", "***");define("AppID", "***");define("EncodingAESKey", "***");define("debug", "false");class Weixin{public $token = "***";public $debug = false;public $setFlag = false;public $msg = array();public function getMsg(){$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];if ($this->debug) {$this->write_log($postStr);}// 获取加密解密参数if (! empty($postStr)) {$postStr = $this->msgDecrypt($postStr);$this->msg = (array) simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDA TA);$this->msgtype = strtolower($this->msg['MsgType']);}}public function makeText($text = ''){$CreateTime = time();$FuncFlag = $this->setFlag ? 1 : 0;$textTpl = "<xml><ToUserName><![CDA TA[{$this->msg['FromUserName']}]]></ToUserName><FromUserName><![CDA TA[{$this->msg['ToUserName']}]]></FromUserName><CreateTime>{$CreateTime}</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>%s</FuncFlag></xml>";return sprintf($textTpl, $text, $FuncFlag);}public function makeVideo($newsData = array()){$CreateTime = time();$FuncFlag = $this->setFlag ? 1 : 0;$textTpl = "<xml><ToUserName><![CDATA[{$this->msg['FromUserName']}]]></ToUserName><FromUserName><![CDA TA[{$this->msg['ToUserName']}]]></FromUserName><CreateTime>{$CreateTime}</CreateTime><MsgType><![CDA TA[video]]></MsgType><Video><MediaId><![CDA TA[$s]]></MediaId><Title><![CDA TA[%s]]></Title><Description><![CDATA[%s]]></Description></Video></xml>";$Videostr=sprintf($textTpl,$newsData["MediaId"],$newsData["Title"],$newsData["Descripti on"]);return $Videostr;}public function makeMusic($newsData = array()){$CreateTime = time();$FuncFlag = $this->setFlag ? 1 : 0;$textTpl = "<xml><ToUserName><![CDATA[{$this->msg['FromUserName']}]]></ToUserName><FromUserName><![CDA TA[{$this->msg['ToUserName']}]]></FromUserName><CreateTime>{$CreateTime}</CreateTime><MsgType><![CDA TA[music]]></MsgType><Music><Title><![CDA TA[%s]]></Title><Description><![CDATA[%s]]></Description><MusicUrl><![CDA TA[%s]]></MusicUrl><HQMusicUrl><![CDATA[%s]]></HQMusicUrl><ThumbMediaId><![CDA TA[%s]]></ThumbMediaId></Music></xml>";$Musicstr=sprintf($textTpl,$newsData["Title"],$newsData["Description"],$newsData["MusicUrl"],$newsData["HQMusicUrl "],$newsData["ThumbMediaId"]);return $Musicstr;}public function makeScancode($text = ''){$CreateTime = time();$FuncFlag = $this->setFlag ? 1 : 0;$textTpl = "<xml><ToUserName><![CDA TA[{$this->msg['FromUserName']}]]></ToUserName><FromUserName><![CDA TA[{$this->msg['ToUserName']}]]></FromUserName><CreateTime>{$CreateTime}</CreateTime><MsgType><![CDATA[event]]></MsgType><Event><![CDA TA[scancode_waitmsg]]></Event><EventKey><![CDATA[{$this->msg['EventKey']}]]></EventKey><ScanCodeInfo><ScanType><![CDA TA[qrcode]]></ScanType><ScanResult><![CDATA[%s]]></ScanResult></ScanCodeInfo></xml>";return sprintf($textTpl, $text, $FuncFlag);}public function makeCustomer($text = ''){$CreateTime = time();$textTpl = "<xml><ToUserName><![CDA TA[{$this->msg['FromUserName']}]]></ToUserName><FromUserName><![CDA TA[{$this->msg['ToUserName']}]]></FromUserName><CreateTime>{$CreateTime}</CreateTime><MsgType><![CDATA[transfer_customer_service]]></MsgType></xml>";return sprintf($textTpl);}public function makeNews($newsData = array()){$CreateTime = time();$FuncFlag = $this->setFlag ? 1 : 0;$newTplHeader = "<xml><ToUserName><![CDA TA[{$this->msg['FromUserName']}]]></ToUserName><FromUserName><![CDA TA[{$this->msg['ToUserName']}]]></FromUserName><CreateTime>{$CreateTime}</CreateTime><MsgType><![CDATA[news]]></MsgType><Content><![CDATA[%s]]></Content><ArticleCount>%s</ArticleCount><Articles>";$newTplItem = "<item><Title><![CDATA[%s]]></Title><Description><![CDA TA[%s]]></Description><PicUrl><![CDA TA[%s]]></PicUrl><Url><![CDA TA[%s]]></Url></item>";$newTplFoot = "</Articles></xml>";$Content = '';$itemsCount = count($newsData);$itemsCount = $itemsCount < 10 ? $itemsCount : 10;if ($itemsCount) {foreach ($newsData as $key => $item) {if ($key <= 9) {$Content .= sprintf($newTplItem, $item['title'], $item['description'], $item['picurl'], $item['url']);}}}$header = sprintf($newTplHeader, $newsData['content'], $itemsCount);$footer = sprintf($newTplFoot, $FuncFlag);$reString = $header . $Content . $footer;return $reString;}public function reply($data){if ($this->debug) {$this->write_log($data);}$data = $this->msgEncrypt($data);echo $data;}public function valid(){$echoStr = $_GET["echostr"];// valid signature , optionif ($this->checkSignature()) {echo $echoStr;exit();}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr, SORT_STRING);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}public function msgDecrypt($postStr){$arry = $this->getPost();if ($arry["encrypt_type"] == 'AES' or $arry["encrypt_type"] == 'aes') {$pc = new WXBizMsgCrypt(TOKEN, EncodingAESKey, AppID);$decryptMsg = ""; // 解密后的明文$errCode = $pc->decryptMsg($arry["msg_signature"], $arry["timestamp"], $arry["nonce"], $postStr, $decryptMsg);$postStr = $decryptMsg;}return $postStr;}public function msgEncrypt($data){$arry = $this->getPost();if ($arry["encrypt_type"] == 'AES' or $arry["encrypt_type"] == 'aes') {$pc = new WXBizMsgCrypt(TOKEN, EncodingAESKey, AppID);$encryptMsg = ''; // 加密后的密文$errCode = $pc->encryptMsg($data, $arry["timestamp"], $arry["nonce"], $encryptMsg);$data = $encryptMsg;}return $data;// return $arry;}public function getPost(){$timestamp = $_GET['timestamp'];$nonce = $_GET["nonce"];$msg_signature = $_GET['msg_signature'];$encrypt_type = (isset($_GET['encrypt_type']) && ($_GET['encrypt_type'] == 'aes')) ? "aes" : "raw";$arr = array("timestamp" => $timestamp,"nonce" => $nonce,"msg_signature" => $msg_signature,"encrypt_type" => $encrypt_type);return $arr;}private function write_log($log){print_r($log);}}?>三.信息匹配(search.php)<?phpclass chaxun{public function search($keyword){$list = $this->echolist($keyword);if (is_array($list) && ! empty($list)) {foreach ($list as $msg) {$record[] = array('title' => $msg['title'],'description' => $msg['description'],'picurl' => $msg['picurl'],'url' => $msg['url']);}} else {$record[] = array('title' => 'title','description' => '指令未知。
