jQuery之事件移除
JQUERY常用方法大全

JQUERY常用方法大全JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档的遍历、事件处理、动画和AJAX交互等操作。
下面是JQuery中常用的一些方法:1.选择器方法:- `$(this)`:选择当前元素。
- `$(document)`:选择整个文档。
- `$(window)`:选择浏览器窗口。
2.事件方法:- `$(selector).click(function)`:给元素绑定点击事件。
- `$(selector).dblclick(function)`:给元素绑定双击事件。
- `$(selector).mouseenter(function)`:给元素绑定鼠标进入事件。
- `$(selector).mouseleave(function)`:给元素绑定鼠标离开事件。
- `$(selector).keydown(function)`:给元素绑定键盘按下事件。
- `$(selector).keyup(function)`:给元素绑定键盘松开事件。
3.DOM操作方法:- `$(selector).html(content)`:设置元素的HTML内容。
- `$(selector).text(content)`:设置元素的文本内容。
- `$(selector).val(value)`:设置或获取输入框的值。
- `$(selector).append(content)`:在元素内部的结尾插入内容。
- `$(selector).prepend(content)`:在元素内部的开头插入内容。
- `$(selector).after(content)`:在元素的后面插入内容。
- `$(selector).before(content)`:在元素的前面插入内容。
- `$(selector).remove(`:删除元素。
4.属性和样式方法:- `$(selector).attr(attributeName)`:获取元素的属性值。
jquery事件处理 综合案例

jquery事件处理综合案例以jquery事件处理综合案例为题,列举如下:1. 案例一:点击按钮显示隐藏元素在页面上放置一个按钮和一个元素,当点击按钮时,通过jquery事件处理实现隐藏或显示该元素。
2. 案例二:鼠标悬停显示提示信息在一个段落中的某个词语上添加鼠标悬停事件,当鼠标悬停在该词语上时,通过jquery事件处理显示一个提示框,提示该词语的含义或解释。
3. 案例三:输入框字符限制在一个输入框中,通过jquery事件处理限制输入的字符个数,当输入字符个数超过限制时,给出相应的提示。
4. 案例四:点击图片切换在页面上放置多个图片,通过jquery事件处理实现点击图片时,切换显示不同的图片。
5. 案例五:拖拽效果在页面上放置一个可拖拽的元素,通过jquery事件处理实现拖拽效果,即用户可以通过鼠标拖动该元素改变其位置。
6. 案例六:下拉菜单在页面上放置一个下拉菜单,通过jquery事件处理实现点击菜单项时,显示或隐藏相应的内容。
7. 案例七:表单验证在一个表单中的输入框中添加jquery事件处理,实现表单验证功能,例如验证邮箱格式、手机号码格式等。
8. 案例八:动态加载内容通过jquery事件处理实现动态加载内容,例如点击按钮时,通过ajax请求数据,并将返回的数据动态添加到页面中。
9. 案例九:轮播图通过jquery事件处理实现轮播图效果,即自动切换显示不同的图片或内容。
10. 案例十:选项卡切换在页面上放置多个选项卡,通过jquery事件处理实现点击选项卡时,显示相应的内容,隐藏其他内容。
这是一些常见的jquery事件处理综合案例,通过这些案例可以学习和理解jquery事件处理的基本用法和实际应用。
希望对你有所帮助。
jQuery的属性,事件及操作

jQuery的属性,事件及操作1.属性操作1.1 基本属性操作$("img").attr("src") 返回⽂档中所有图像的src属性值$("img").attr("src","test.jpg") 设置⽂档中所有图像的src属性值$("img").removeAttr("src") 将⽂档中图像的src属性删除$("input[type='checkbox']").prop("checked",true) 选中复选框$("input[type='checkbox']").prop("checked",false) 取消复选框$("img").removeProp("src") 删除img的src属性值attr与prop的区别:attr可以找到⾃定义的属性,prop只能找到固有的属性例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><button class="select_all">全选</button><button class="reverse">反选</button><button class="cancel">取消</button><hr><table border="1"><tr><td><input type="checkbox"></td><td>111</td><td>222</td><td>333</td></tr><tr><td><input type="checkbox"></td><td>111</td><td>222</td><td>333</td></tr><tr><td><input type="checkbox"></td><td>111</td><td>222</td><td>333</td></tr><tr><td><input type="checkbox"></td><td>111</td><td>222</td><td>333</td></tr></table><script>//为"select_all"类绑定点击事件$(".select_all").click(function(){$(":checkbox").prop("checked",true);//选中所有的"checkbox"标签});//为"cancel"类绑定点击事件$(".cancel").click(function(){$(":checkbox").prop("checked",false);//取消选中的"checkbox"标签});//为"reverse"类绑定点击事件$(".reverse").click(function(){//循环每⼀个"checkbox"标签$(":checkbox").each(function(){$(this).prop("checked",!$(this).prop("checked"));//把所有的"checkbox"标签的属性取反})});</script></body></html>1.2 class属性操作$("p").addClass("test") 为p元素加上"text"类$("p").removeClass("test") 从p元素中删除"test"类$("p").toggleClass("test") 如果存在就删除,否则就添加"test"类$("p").hasClass("test") 判断有没有"test",返回⼀个布尔值1.3 标签⽂本text/HTML的属性$("p").html() 返回p标签的html内容$("p").html("hello world") 设置p标签的html内容$("p").text() 返回p标签的text内容$("p").text("test") 设置p标签的text内容$("input").val() 获取⽂本框中的值$("input").val("test") 设置⽂本框中的内容2.CSS操作2.1 样式$("p").css("color") 访问查看p元素的color属性$("p").css("color","red") 设置p元素的color属性的"red"$("p").css({"color":"red","bakcground-color":"yellow"}) 设置p元素的color为"red",background属性为"yellow"(设置多个属性要⽤{}字典形式) 2.2 位置$("p").offset() 元素在当前窗⼝的相对偏移,object{top:100,left:100}$("p").offset().top 元素相对窗⼝顶部的偏移$("p").offset().left 元素相对窗⼝左侧的偏移$("p").position() 元素相对⽗元素的偏移,对可见元素有效,object{top:100,left:100}例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script><style type="text/css">*{margin:0;padding:0;}</style></head><body><div class="div1" style="width:200px;height:200px;background-color:darkblue"></div><script>var val_x=0;//初始化标签到浏览器左边框的距离var val_y=0;//初始化标签到浏览器上边框的距离//定义当⿏标悬浮在标签上⾯的时候,⿏标的样式为移动$(".div1").mouseover(function(){$(this).css("cursor","move")});//为盒⼦绑定⿏标左键按下事件$(".div1").mousedown(function(e){val_x=e.clientX;//定义标签的初始x坐标val_y=e.clientY;//定义标签的初始y坐标var $box_x=$(".div1").offset().left;//获取盒⼦相对窗⼝左侧的偏移var $box_y=$(".div1").offset().top;//获取盒⼦相对窗⼝顶侧的偏移//定义⿏标移动的操作$(document).mousemove(function(e){var move_x=e.clientX;//获取⿏标的偏移量var move_y=e.clientY;//移动窗⼝到指定的偏移量$(".div1").offset({left:$box_x+move_x-val_x,top:$box_y+move_y-val_y})});//绑定⿏标左键松开事件$(document).mouseup(function(){$(document).off();//关闭事件})});</script></body></html>这样可以使div盒⼦跟随⿏标的移动⽽移动$(window).scrollTop() 获取窗⼝滚动条的⾼度$(window).scrollLeft() 获取窗⼝滚动条的宽度$(window).scrollTop("100") 获取窗⼝滚动条的⾼度为100例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><div class="box"></div><div id="returnTop">to top</div><script>//定义窗⼝的滚动条$(window).scroll(function(){console.log($(window).scrollTop());//打印滚动条的位置//当滚动条的位置⼤于200的时候if($(window).scrollTop()>200){$("#returnTop").show();//显⽰滚动条}else{$("#returnTop").hide();//隐藏滚动条}//为返回顶部按钮绑定点击事件$("#returnTop").click(function(){$(window).scrollTop(0);//使窗⼝返回顶部})})</script></body></html>2.3 尺⼨$("p").height() 获取p元素的⾼度$("p").width() 获取p元素的宽度$("p:first").innerHeight() 获取p元素的第⼀个元素的内部区域的⾼度(不包括边框) $("p:first").innerWidth() 获取p元素的第⼀个元素的内部区域宽度(不包括边框)$("p:first").outerHeight() 获取p元素的第⼀个元素的外部区域的⾼度(默认包括边框) $("p:first").outerWidth() 获取p元素的第⼀个元素的外部区域的宽度(默认包括边框) $("p:first").outerHeight(true) 为true时包括边框例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../0814/jquery-3.2.1.js"></script><style>.box{width:200px;height:100px;padding:50px;border:10px solid red;background-color:pink;margin:20px;}</style></head><body><div class="box">DIV</div><script>console.log($(".box").height());//获取盒⼦的⾼度console.log($(".box").width());//获取盒⼦的宽度console.log($(".box").innerHeight());//获取盒⼦的内部区域的⾼度(包括填充)console.log($(".box").innerWidth());//获取盒⼦的内部区域的宽度(包括填充)console.log($(".box").outerHeight());//获取盒⼦的外部区域的⾼度(包括边框)console.log($(".box").outerWidth());//获取盒⼦的外部区域的宽度(包括边框)console.log($(".box").outerHeight(true));//获取盒⼦的外部区域的⾼度(⽰包括边距) console.log($(".box").outerWidth(true));//获取盒⼦的外部区域的宽度(不包括边距) </script></body></html>显⽰如下:打印结果如下:3. ⽂档处理3.1 内部插⼊$("p").append("<p>p1</p>") 在p标签后⾯追加标签"<p>p1</p>" $("p").appendTo("<p>p1</p>") 把p标签追加到标签"<p>p1</p>"后⾯$("p").prepend("<p>p1</p>") 在p标签前⾯追加标签"<p>p1</p>" $("p").prependTo("<p>p1</p>") 把p标签追加到标签"<p>p1</p>"前⾯3.2 外部插⼊$("p").after("<p>p1</p>") 在p标签的同级标签后⾯插⼊标签"<p>p1</p>" $("p").before("<p>p1</p>") 在p标签的同级标签前⾯插⼊标签"<p>p1</p>" $("p").insertAfter("<p>p1</p>") 把p标签插⼊到标签"<p>p1</p>"后⾯$("p").insertBefore("<p>p1</p>") 把p标签插⼊到标签"<p>p1</p>"前⾯3.3 替换$("p").replaceWith("<img src='a.jpg'>") 把p标签替换成图⽚$(".div1").replaceAll("p") 把div类替换成⽂档中所有的p标签例⼦⼀:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><p>p1</p><p>p2</p><p>p3</p><p>p4</p><div class="div1">div5</div><div class="div1">div6</div><div class="div1">div7</div><script>$(".div1").replaceWith("<p>p1</p>");//把p标签替换成p标签</script></body></html>显⽰如下:例⼦⼆:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><p>p1</p><p>p2</p><p>p3</p><p>p4</p><div class="div1">div5</div><div class="div1">div6</div><div class="div1">div7</div><script>$(".div1").replaceAll("p");//把div类替换成⽂档中所有的p标签</script></body></html>显⽰如下:3.4 删除$("p").empty() 删除所有的p标签中的所有的⼦标签$("p").remove([expr]) 删除所有的p标签以及p标签中的⼦标签3.5 复制$("p").clone() 克隆p标签$("p").clone(true) 布尔值指定事件处理函数是否会被复制3.6 循环使⽤jQuery实现的集合循环⽅式⼀:$.each(Array,function(){function_suite})⽅式⼆:$(element).each(function(){function_suite})例⼦:使⽤each循环进⾏判断代码⼀:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><script>li=[11,22,33,44,55,66,77];$.each(li,function(i,v){if(v==33){return;}console.log(v);});</script></body></html>打印如下:代码⼆:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><script>li=[11,22,33,44,55,66,77];//定义循环,i为列表的索引,v为列表索引对应的值$.each(li,function(i,v){//当循环中的值为33时if (v==33){return false;}console.log(v);});</body></html>打印如下:结论:each的参数function内如果出现return,结束当次循环,类似于continueeach的参数function内如果出现return false,结束的是整个each循环,类似break4. 事件4.1 事件$("p").click() 单击事件$("p").dbclick() 双击事件$("p").mouseover() 当⿏标指针位于元素上⽅时触发事件$("p").mousemove() 当⿏标指针在指定的元素中移动时触发事件$("p").mouseout() 当⿏标指针从元素上移开时触发事件$("input[type='text']").focus() 元素获得焦点时,触发focus事件$("input[type='text']").blur() 元素失去焦点时,触发blur事件$("input[type='text']").change() 当元素的值发⽣改变时触发事件$("button").mousedown() 当按下⿏标时触发事件$("button").mouseup() 元素上放开⿏标按键时触发事件$(window).keydown() 当键盘或按钮被按下时触发事件$(window).keypress() 当键盘或按钮被按下时触发事件,每输⼊⼀个字符都触发⼀次事件$(window).scroll() 当⽤户滚动窗⼝的滚动条时触发事件$(window).resize() 当调整浏览器窗⼝的⼤⼩时触发事件$(window).unload() ⽤户离开页⾯时,触发事件$("input").keyup() 当按钮被松开时触发事件$("input").select() 当input元素中的⽂本被选择时触发事件$("form").submit() 当提交表单时触发事件4.2 绑定⽅式$(标签).事件(函数内容)4.3 事件委托通过其上级(可以是多层上级)事件委托,当点击这个标签时才会绑定事件在页⾯不刷新的情况下添加⼀⾏数据,⾏数据有操作按钮,点击并⽆效果,就可以通过事件委托来解决委托⽅式:$("ul").on("click","li",function(){function_suite})例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="jquery-3.2.1.js"></script></head><body><div id="box"><div class="item">111</div><div class="item">222</div><div class="item">333</div><div class="item">444</div><div class="item">555</div><div class="item">666</div></div><button>ADD</button><script>//为"button"按钮添加点击事件$("button").click(function(){$("#box").append("<div class='item'>777</div>");//在div标签后⾯添加⼀⾏//为"box"下的"item"类添加点击事件$("#box").on("click",".item",function(){console.log($(".item").text());//打印"item"类的⽂本})</script></body></html>4.4 event object所有的事件函数都可以传⼊event参数⽅便处理事件⽅式:$("p").click(function(event){function_suite})(event_object)的属性⽅法event.pageX 事件发⽣时,⿏标距离⽹页左上⾓的⽔平距离event.pageY 事件发⽣时,⿏标距离⽹页左上⾓的垂直距离event.type 事件的类型event.which 按下了哪⼀个键event.data 在事件对象在绑定数据,然后传⼊事件处理函数event.target 事件针对的⽹页元素event.preventDefault() 阻⽌事件的默认⾏为(⽐如点击链接,会⾃动打开新页⾯)event.stopPropagation() 停⽌事件向上层元素冒泡4.5 动画效果基点$("p").show() 显⽰隐藏的匹配元素$("p");show("slow") 参数表⽰速度,("slow","normal","fast"),也可以设置为毫秒$("p").hide() 隐藏显⽰的元素$("p").toggle() 切换显⽰/隐藏例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../0814/jquery-3.2.1.js"></script></head><body><img src="a.jpg">;//定义⼀张图⽚<hr><button class="hide_element">hide</button>;//定义隐藏按钮<button class="show_element">show</button>;//定义显⽰按钮<button class="toggle_element">toggle</button>;//定义切换按钮<script>//定义隐藏的点击事件$(".hide_element").click(function(){$("img").hide()});//定义显⽰的点击事件$(".show_element").click(function(){$("img").show()});//定义切换按钮的点击事件$(".toggle_element").click(function(){$("img").toggle()});</script></body></html>⽤浏览器打开的效果如下:可以看到,图⽚是显⽰的,点击"hide"按钮,图⽚就被隐藏起来,然后再点击"show"按钮,图⽚就⼜会被显⽰出来了.另外,当图⽚显⽰的时候,点击"toggle"按钮,图⽚就会隐藏,⽽当图⽚是隐藏的时候,点击"toggle"按钮,图⽚⼜会显⽰出来.4.6 滑动操作$("p").slideDown("1000") ⽤1000毫秒的时间将段落滑下$("p").slideUp("1000") ⽤1000毫秒的时间将段落滑上$("p").slideToggle("1000") ⽤1000毫秒的时间将段落滑上,滑下例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../0814/jquery-3.2.1.js"></script></head><body><img src="a.jpg" style="width:500px;height:300px"><hr><button class="slide_up">slide_up</button><button class="slide_down">slide_down</button><button class="toggle">toggle</button><script>//对"slide_up"类绑定点击事件$(".slide_up").click(function(){$("img").slideUp(1000);//⽤1000毫秒的时间将段落收起});//对"slide_down"类绑定点击事件$(".slide_down").click(function(){$("img").slideDown(1000);//⽤1000毫秒的时间将段落滑下});//对"toggle"类绑定点击事件$(".toggle").click(function(){$("img").slideToggle(1000);//⽤1000毫秒的时间将段落滑下或者收起 });</script></body></html>4.7 淡⼊淡出$("p").fadeIn("1000") ⽤1000毫秒时间将段落淡⼊$("p").fadeOut("1000") ⽤1000毫秒时间将段落淡出$("p").fadeToggle("1000") ⽤1000毫秒时间将段落淡⼊,淡出$("p").fadeTo("slow",0.6) ⽤慢速度将段落的透明度调整到0.6例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../jquery-3.2.1.js"></script></head><body><img src="a.jpg" style="width:500px;height:300px"><hr><button class="fade_in">fadeIn</button><button class="fade_out">fadeOut</button><button class="fade_toggle">fadeToggle</button><button class="fade_to">fadeTo</button><script>//对"fade_in"类绑定点击事件$(".fade_in").click(function(){$("img").fadeIn(1000);//⽤1000毫秒时间将段落淡⼊});//对"fade_out"类绑定点击事件$(".fade_out").click(function(){$("img").fadeOut(1000);//⽤1000毫秒时间将段落淡出});//对"fade_toggle"类绑定点击事件$(".fade_toggle").click(function(){$("img").fadeToggle(1000);//⽤1000毫秒时间将段落淡⼊或淡出});//对"fade_to"类绑定点击事件$(".fade_to").click(function(){$("img").fadeTo("slow",0.6);//⽤慢速度将图⽚的透明度调整到0.6 });</script></body></html>4.8 页⾯载⼊页⾯载⼊,也就是当页⾯载⼊成功后⽴即运⾏的函数事件$(document).ready(function(){function_suite})也可以简写为:$(function(){function_suite})。
jquery移除事件的方法

jquery移除事件的方法
jQuery提供了多种方法来移除事件,以下是其中几种常用的方法:1. off()方法:该方法可以移除指定事件类型的所有事件处理程序,也可以
移除指定的事件处理程序。
例如:```。
// 移除所有click事件处理程序。
$(selector).off("click");// 移除指定的click事件处理程序。
$(selector).off("click", handler);。
```2. unbind()方法:该方法可以移除指定事件类型的所有事件处理
程序,也可以移除指定的事件处理程序。
与off()方法不同的是,
unbind()方法可以移除通过bind()方法绑定的事件处理程序。
例如:```。
// 移除所有click事件处理程序。
$(selector).unbind("click");// 移除指定的click事件处理程序。
$(selector).unbind("click", handler);。
```3. remove()方法:该方法可以移除元素及其所有事件处理程序。
例如:```。
//移除元素及其所有事件处理程序。
$(selector).remove();。
```需要注意的是,以上方法都可以传递多个事件类型或事件处理程
序作为参数,以一次性移除多个事件。
另外,如果要移除通过on()方法
绑定的事件处理程序,可以使用off()方法,并将事件类型和处理程序作
为参数传递给它。
jQuery学习笔记

第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。
学习笔记:jquery1.9版本后废弃的函数和方法

学习笔记:jquery1.9版本后废弃的函数和⽅法jQuery1.9+ 废弃的函数和⽅法升级Jquery版本遇到的问题(转载⾃:版权归原作者所有)jQuery1.9中改变的地⽅Jquery1.9中改变了很多东西,具体的升级可以参考⼀下官⽅的。
.toggle(function, function, … ) ⽅法删除这个⽅法绑定两个或多个处理程序到匹配的元素,⽤来执⾏交替的点击事件。
它不应该被混同于显⽰或隐藏匹配元素.toggle( )⽅法,因为它没有过时。
前者被删除,以减少混乱和提⾼模块化程度。
jQuery Migrate(迁移)插件可以恢复此功能。
jQuery.browser() ⽅法删除jQuery.browser()⽅法从jQuery 1.3开始已经过时了,在1.9中被删除。
如果需要的话,jQuery Migrate(迁移)插件可以恢复此功能。
我们建议如特征检测,请使⽤。
.live() ⽅法移除.live()⽅法从jQuery 1.7开始已经过时了,在1.9中被删除。
我们建议使⽤.on()⽅法来替换升级你的代码。
要完全匹配$(“a.foo”).live(“click”, fn),例如,你可以写$(document).on(“click”, “a.foo”, fn)(译者注:因为原来的live事件其实是绑定在⽂档document上的)。
有关详细信息,请参阅。
在此期间,你可以使⽤jQuery Migrate(迁移)插件来恢复.live() 功能。
.die() ⽅法移除.die()⽅法从jQuery 1.7开始已经过时了,在1.9中被删除。
我们建议使⽤. off()⽅法来替换升级你的代码。
要完全匹配$(“a.foo”).die(“click”),例如,你可以写$(document).off(“click”, “a.foo”)。
有关详细信息,请参阅。
在此期间,你可以使⽤jQuery Migrate(迁移)插件来恢复. die()功能。
js移除标签的方法

var element = document.getElementById("要移除的标签ID");
element.parentNode.removeChild(element);
```
2.使用parentNode.removeChild方法的简化版本:上面的方法可以简化为一行代码,如下所示:
js移除标签的方法
在编程中,经常会遇到需要移除页面上特定标签的需求,而JavaScript正是一个可以帮助我们实现这个目标的强大工具。下面将介绍几种常见的方法来移除标签的方式。
1.使用removeChild方法:这是最基本的一种方法,可以通过获取父节点来移除子节点。首先,需要选中要移除的标签,然后使用parentNode.removeChild方法来移除。示例代码如下:
```javascript
var parent = document.getElementById("父节点ID");
var child = document.getElementById("要移除的标签ID");
parent.removeChild(child);
```
4.使用parentNode.removeChild方法的更通用的方式:如果无法确定要移除的标签的父节点,可以通过先选中要移除的标签本身,再移除的方式来实现。示例代码如下:
```javascript
document.getElementById("要移除的标签ID").innerHTML = "";
```
6.使用jQuery的方法:如果项目中使用了jQuery,可以使用其提供的方法来移除标签。示例代码如下:
jQuery删除标签的属性removeAttr

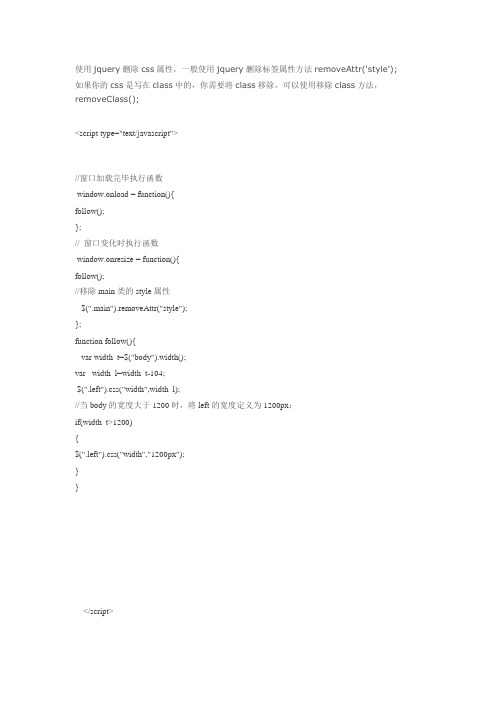
使用jquery删除css属性,一般使用jquery删除标签属性方法removeAttr('style'); 如果你的css是写在class中的,你需要将class移除,可以使用移除class方法,removeClass();<script type="text/javascript">//窗口加载完毕执行函数window.onload = function(){follow();};// 窗口变化时执行函数window.onresize = function(){follow();//移除main类的style属性$(".main").removeAttr("style");};function follow(){var width_t=$("body").width();var width_l=width_t-104;$(".left").css("width",width_l);//当body的宽度大于1200时,将left的宽度定义为1200px;if(width_t>1200){$(".left").css("width","1200px");}}</script>在Jquery中通过attr()方法设置元素的属性后,使用removeAttr()方法可以将元素的属性删除。
语法格式为:removeAttr(name)例如上篇文章中的例子:可以通过如下代码删除标记<img>中的src属性:$("img").removeAttr("src");。
jQuery中DOM节点的删除方法总结(超全面)

jQuery中DOM节点的删除⽅法总结(超全⾯)前⾔相信⼤家都知道,要移除页⾯上节点是开发者常见的操作,jQuery提供了⼏种不同的⽅法⽤来处理这个问题。
下⾯本⽂就进⾏⼀个详细的介绍,感兴趣的朋友们⼀起来看看吧。
⼀、emptyempty 顾名思义,清空⽅法,但是与删除⼜有点不⼀样,因为它只移除了指定元素中的所有⼦节点。
这个⽅法不仅移除⼦元素(和其他后代元素),同样移除元素⾥的⽂本。
因为,根据说明,元素⾥任何⽂本字符串都被看做是该元素的⼦节点。
如果我们通过empty⽅法移除⾥⾯div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM 中,通过empty移除了当前div元素下的所有p元素但是本⾝id=test的div元素没有被删除。
$("button").on('click', function() {//通过empty移除了当前div元素下的所有p元素//但是本⾝id=test的div元素没有被删除$("#test").empty()})⼆、removeremove与empty⼀样,都是移除元素的⽅法,但是remove会将元素⾃⾝移除,同时也会移除元素内部的⼀切,包括绑定的事件及与该元素相关的jQuery数据。
例如⼀段节点,绑定点击事件,如果不通过remove⽅法删除这个节点其实也很简单,但是同时需要把事件给销毁掉,这⾥是为了防⽌"内存泄漏",所以前端开发者⼀定要注意,绑了多少事件,不⽤的时候⼀定要记得销毁。
通过remove⽅法移除div及其内部所有元素,remove内部会⾃动操作事件销毁⽅法,所以使⽤使⽤起来⾮常简单 remove表达式参数: remove⽐empty好⽤的地⽅就是可以传递⼀个选择器表达式⽤来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点,我们可以通过$()选择⼀组相同的元素,然后通过remove()传递筛选的规则,如:$("p").filter(":contains('3')").remove()。
jQuery使用文档

jQuery 文档操作方法这些方法对于XML 文档和HTML 文档均是适用的,除了:html()。
方法描述addClass()向匹配的元素添加指定的类名。
after()在匹配的元素之后插入内容。
append()向匹配的元素内部追加内容。
appendTo()向匹配的元素内部追加内容。
attr()设置或返回匹配元素的属性和值。
before()在每个匹配的元素之前插入内容。
clone()创建匹配元素集合的副本。
detach()从DOM 中移除匹配元素集合。
empty()删除匹配的元素集合中所有的子节点。
hasClass()检查匹配的元素是否拥有指定的类。
html()设置或返回匹配的元素集合中的HTML 内容。
insertAfter()把匹配的元素插入到另一个指定的元素集合的后面。
insertBefore()把匹配的元素插入到另一个指定的元素集合的前面。
prepend()向每个匹配的元素内部前置内容。
prependTo()向每个匹配的元素内部前置内容。
remove()移除所有匹配的元素。
removeAttr()从所有匹配的元素中移除指定的属性。
removeClass()从所有匹配的元素中删除全部或者指定的类。
replaceAll()用匹配的元素替换所有匹配到的元素。
replaceWith()用新内容替换匹配的元素。
text()设置或返回匹配元素的内容。
toggleClass()从匹配的元素中添加或删除一个类。
unwrap()移除并替换指定元素的父元素。
val()设置或返回匹配元素的值。
wrap()把匹配的元素用指定的内容或元素包裹起来。
wrapAll()把所有匹配的元素用指定的内容或元素包裹起来。
wrapinner()将每一个匹配的元素的子内容用指定的内容或元素包裹起来。
jQuery DOM 元素方法函数描述.get()获得由选择器指定的DOM 元素。
.index()返回指定元素相对于其他指定元素的index 位置。
使用jQuery设置disabled属性与移除disabled属性

使⽤jQuery设置disabled属性与移除disabled属性表单中readOnly和disabled的区别:Readonly只针对input(text/ password)和textarea有效,⽽disabled对于所有的表单元素都有效,包括select,radio, checkbox, button等。
但是表单元素在使⽤了disabled后,当我们将表单以POST或GET的⽅式提交的话,这个元素的值不会被传递出去,⽽readonly会将该值传递出去(这种情况出现在我们将某个表单中的textarea元素设置为disabled或readonly,但是submitbutton 却是可以使⽤的)。
js操作:复制代码代码如下:function disableElement(element,val){document.getElementById(element).disabled=val;}jQuery进⾏操作:复制代码代码如下://两种⽅法设置disabled属性$('#areaSelect').attr("disabled",true);$('#areaSelect').attr("disabled","disabled");//三种⽅法移除disabled属性$('#areaSelect').attr("disabled",false);$('#areaSelect').removeAttr("disabled");$('#areaSelect').attr("disabled","");获取s:textfield,并设置其disabled属性:复制代码代码如下:functiondisableTextfieldofAccountDiv(element,val) {$(element).find(":textfield").attr('disabled',val);}。
JS绑定事件和移除事件的处理方法

JS绑定事件和移除事件的处理方法JavaScript是一种强大而灵活的编程语言,用于在网页中添加交互性和动态性。
在网页开发中,我们经常需要为各种事件绑定相应的处理方法,以便在特定的交互行为发生时执行相应的代码。
除了绑定事件,我们还需要在一些情况下移除已经绑定的事件,以确保页面的正常运行。
本文将详细介绍在JavaScript中如何绑定和移除事件的处理方法。
一、绑定事件处理方法在JavaScript中,可以通过以下几种方式来绑定事件处理方法:```html<button onclick="alert('按钮被点击了!')">点击按钮</button> ```这种方式非常简单直接,但由于JS代码和HTML混在一起,所以不利于代码的维护和重用。
2. 使用element.addEventListener(方法更常用的方法是使用element.addEventListener(方法,该方法可以为元素添加多个事件处理方法。
例如,下面的代码绑定了一个按钮的点击事件:```html<button id="myButton">点击按钮</button>``````javascriptvar button = document.getElementById('myButton');button.addEventListener('click', functioalert('按钮被点击了!');});```这样我们就可以在JavaScript中定义事件处理方法,而不需要将所有代码写在HTML中。
此外,使用addEventListener(方法的好处是可以为同一个元素绑定多个不同的事件处理方法,而不会互相覆盖。
3. 使用element.on[event]属性除了addEventListener(方法外,还可以直接使用元素的on[event]属性,其中[event]表示具体的事件名称,如click、mouseover等。
unbind方法

unbind方法unbind方法是JavaScript中一个非常重要的方法,它用于将事件处理函数与元素解除绑定。
当我们使用事件绑定方法(如addEventListener())将事件处理函数与元素绑定之后,有时候需要解除这种绑定,这时就可以使用unbind方法。
在jQuery中,unbind方法是一个常见的用于解除事件绑定的方法。
在这种方法中,我们可以指定要解除绑定的事件类型、事件处理函数,甚至是命名空间。
unbind方法的使用非常灵活,下面将详细介绍它的用法。
一、unbind方法的基本语法unbind方法的基本语法如下:$(selector).unbind(eventType, [handler])$(selector):使用jQuery选择器选中要解除绑定的元素。
eventType:可选参数,要解除绑定的事件类型。
可以是一个或多个事件类型,多个事件类型之间用空格分隔。
[handler]:可选参数,要解除绑定的事件处理函数。
可以是具体的函数,也可以是命名空间。
二、解除所有事件绑定如果只传入一个参数,则解除该元素上的所有事件绑定。
例如,解除id为myButton的按钮上的所有事件绑定,可以这样写:$("#myButton").unbind();三、解除特定事件类型绑定如果传入两个参数,则解除该元素上指定类型的事件绑定。
例如,解除id为myButton的按钮上的click事件绑定,可以这样写:$("#myButton").unbind("click");四、解除指定事件处理函数绑定如果传入两个参数,并且第二个参数是函数,则解除该元素上指定类型和指定函数的事件绑定。
例如,解除id为myButton的按钮上指定函数handleClick的click事件绑定,可以这样写:function handleClick() {// 事件处理代码}$("#myButton").unbind("click", handleClick);五、解除特定命名空间的事件绑定在jQuery中,我们可以通过命名空间来对事件进行分类。
任务1 jQuery开发基础知识-4 jQuery中的事件机制

1.6.2 使用on()方法绑定事件
• 使用on()方法绑定事件不仅适用于当前元素,也适用于动态添加的元素。
• 语法:$(selector).on(event, childSelector, data, function);
参数 event
childSelector data
function
描述 必须。事件类型,如click、change、mouseover等
加到元素的一个或多个事件,以及当事件发生时运行的函数。
应用off()方法
• 使用任何形式为元素$(selector)自身注册的任何事件函数都可通过 $(selector).off(event)的形式注销,例如,对段落元素使用on()或者click() 注册了自身的click事件函数,都可直接注销
应用off()方法
}); $('#btn').click(function() {
console.log('text2'); });
案例:星级评分
• 网上购物订单完成后一般会显示评价功能最常见的评价方式就是星级评价。 • 星级评价描述: 让卖家获取用户体验度是否良好,用户也能通过此功能表达自己的想法。 点亮的星星越多,表示用户的满意度越高店家获得的信誉度也就越高。
<script type="text/javascript"> $(function(){ $("button").click(function(){ $("div").append("<p>家家户户头一天</p>") //append()在指定元素结尾插入内容 }) })
</script>
03 JQuery事件

keyup load mousedown mousemove mouseover mouseup resize scroll select submit unload
实例03-05:简写03-04代码。
$(document).ready(function() { $('#switcher .button').click(function() { $('body').removeClass(); if (this.id == 'switcher-narrow') { $('body').addClass('narrow'); } else if (this.id == 'switcher-large') { $('body').addClass('large'); } $('#switcher .button').removeClass('selected'); $(this).addClass('selected'); }); });
实例03-03:jquery处理。
$('#switcher-large').bind('click', function() { $('body').removeClass('narrow'); $('body').addClass('large'); $('#switcher .button').removeClass('selected'); $(this).addClass('selected'); }); });
jquery的api以及用法总结-数据操作事件

jquery的api以及⽤法总结-数据操作事件数据1. .data()在匹配元素上存储任意相关数据或返回匹配的元素集合中的第⼀个元素的给定名称的数据存储的值.data(obj) ⼀个⽤于更新数据的键/值对.data()⽅法允许我们再dom元素上绑定任意类型的数据,避免了循环引⽤的内存的泄露风险从div元素存储然后找回⼀个值此例中可以将#log内存储的数据分别提取到span中<div id="log">the value is<span></span>and<span></span></div>$('#log').data('test', {first: 16,last: 'jianmei',});//将test的first内容添加到#log上$('span:first').text($('#log').data('test').first);$('span:last').text($('#log').data('test').last);2. .removeData()在元素上移除绑定的数据.removeData([name]),要移除的存储数据名.removeData([list]),⼀个数组或者空间分隔的字符串命名要删除的数据块<div id="log">the value is<span></span>and<span></span></div>$('#log').data('test1', {first: 16,});$('#log').data('test2', {last: 'jianmei',});$('span:first').text($('#log').data('test1').first);//移除绑定在#log上的test1数据$('#log').removeData('test2');$('span:last').text($('#log').data('test2').last);操作拷贝.clone 创建⼀个匹配的元素集合的深度拷贝副本.clone()⽅法深度复制所有匹配的元素集合,包括所有匹配元素,元素的下级元素,⽂字节点当和插⼊⽅法联合使⽤的时候,.clone()对于复制页⾯上的元素很⽅便__注意__:当使⽤clone的时候,在将它插⼊到⽂档之前,我们可以修改克隆后的元素或者元素内容复制所有的b元素然后将他们插⼊到所有的段落中<b>hello</b><p>have a good day</p>// prependTo是将元素插⼊到前⾯// $('b').clone().prependTo('p');// appendTo是将元素插⼊到后⾯,就是添加的意思$('b').clone().appendTo('p');DOM插⼊、包裹1. .wrap()在集合中匹配的每⼀个元素周围包裹⼀个html结构在所有的p外⾯包裹⼀层div,此例中会有两个div<p>have a good day</p><p>have a nice day</p>//在p外⾯包裹⼀个class为demo的div$('p').wrap("<div class = 'demo'></div>")2. wrapAll()在集合中所有匹配元素的外⾯包裹⼀个html元素,此例中只有⼀个包裹在两个p元素怒外⾯的div,div的数量只有⼀个 <p>have a good day</p><p>have a nice day</p>// 与wrap不同的是wrap是在匹配符合的每⼀个元素外⾯都要加⼀个div// ⽽wrapAll只在所有匹配的元素外⾯加⼀层div$('p').wrapAll("<div class = 'demo'></div>")3. wrapInner()在匹配元素⾥的内容外包⼀层结构选择所有的段落,包裹每⼀个匹配元素的内容注意:wrap和wrapInner都是包裹每⼀个匹配的元素但是不同的是wrap是在选择的每⼀个元素外包裹⼀层,但是wrapInner是在选择的每个元素的内容外包裹⼀层<p>have a good day</p><p>have a nice day</p>//包裹的是内容have a good day$('p').wrapInner("<div class = 'demo'></div>")DOM插⼊,内部插⼊1. append()在每个匹配元素⾥⾯的末尾处插⼊参数内容// 在div内插⼊p$('div').append($('b'));2. appendTo()将匹配的元素插⼊到⽬标元素的最后⾯<b>hello</b><div class="demo"></div>// 将p插⼊到div内$('b').appendTo($('.demo'));3. html()获取集合中第⼀个匹配元素的html内容或者设置每⼀个匹配元素的html内容<div class="demo">123</div><div class="demo">123</div><div class="demo">123</div>// 如果添加的是空的字符串,则代表清空div内的内容// $('.demo').html('');// 向div内添加内容$('.demo').html('jianmei');4.prepend()将参数内容插⼊到每个匹配元素的前⾯(元素内部)<b>hello</b><div class="demo">123</div>// 在div内插⼊b// b元素的内容会放在原本div内容的前⾯,跟append是相反的$('.demo').prepend($('b'));5. prependTo()将所有元素插⼊到⽬标前⾯(元素内)<b>hello</b><div class="demo">123</div>// 将b插⼊到div内$('b').prependTo($('.demo'));6. text()得到匹配元素集合中每个元素的⽂本内容,包括他们的后代,或者设置匹配元素集合中每⼀个元素的⽂本内容为指定的⽂本内容 <p>have a good day</p><p>have a nice day</p>// 在段落p中添加⽂本$('p').text('jianmeinew text');DOM插⼊、外部插⼊1、after()在匹配元素集合中的每个元素后⾯插⼊参数所指定的内容,作为其兄弟节点<div class="demo">123</div><div class="demo">123</div>// 在demo类之后插⼊p标签// $('.demo').after('<p>jianmei</p>')// 在demo类后插⼊所有的p$('.demo').after($('p'));2、 before和after的理论是⼀样的,根据参数的设定,在匹配的元素前⾯插⼊内容,外部插⼊// 在demo类之前插⼊p标签$('.demo').before('<p>jianmei</p>')3、 insertAfter和after是⼀样的功能,主要是插⼊内容和⽬标的位置不同,//将p插⼊到demo类之后$('p').insertAfter('.demo');4、同理可知insertBefore的原理// 将p插⼊demo类之前$('p').insertBefore('.demo');DOM移除1、 detach(),从DOM中去掉所有匹配的元素detach和remove⽅法⼀样,除了deach保存所有jquery数据和被移⾛的元素相关联当需要移⾛⼀个数据,不久⼜将该元素插⼊DOM时,常⽤此⽅法。
jQuery鼠标移入移出事件切换

jQuery鼠标移入移出事件切换[html] view plain copyprint?1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8" />5.<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>6.<link rel="stylesheet" href="css/style.css" />7.<title></title>8.<script>9.$(function(){10.$(msg).on({11.mouseover : function(){12.$(this).wrap("<h1>") ;13.} ,14.mouseout : function(){15.$(this).unwrap() ;16.}17.}) ;18.}) ;19.</script>20.</head>21.<body>22.<p id="msg">Hello World </p>23.</body>24.</html>hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
jQuery 1.7 版本前该方法触发 mouseenter 和 mouseleave 事件。
jQuery 1.8 版本后该方法触发 mouseover 和 mouseout 事件。
[html] view plain copyprint?1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8" />5.<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>6.<link rel="stylesheet" href="css/style.css" />7.<title></title>8.<script>9.$(function(){10.$(msg).hover(11.function(){12.$(this).wrap("<h1>") ;13.} ,14.function(){15.$(this).unwrap() ;16.}17.) ;18.}) ;19.</script>20.</head>21.<body>22.<p id="msg">Hello World </p>23.</body>24.</html>。
JQuery的学习和使用

学习要学会总结JQuery 学习大全JQuery 介绍...................................................................................................................................... 2 JQuery 事件...................................................................................................................................... 2 选择器(隐藏元素)....................................................................................................................... 4 使用 JQuery 元素选择器: ..................................................................................................... 5 属性选择器:........................................................................................................................... 5 CSS 选择器:............................................................................................................................ 5 文档就绪函数................................................................................................................................... 6 JQuery 效果...................................................................................................................................... 6 隐藏和显示............................................................................................................................... 6 切换........................................................................................................................................... 8 jQuery 滑动函数 - slideDown, slideUp, slideToggle ................................................. 8 JQuery 自定义动画(还是这个最合人心) ........................................................................ 10 JQuery HTML 操作.......................................................................................................................... 11 改变 HTML 内容....................................................................................................................... 11 添加 HTML 内容....................................................................................................................... 11 JQuery CSS 操作.......................................................................................................................... 11 JQuery Size 操作.......................................................................................................................... 12 JQuery 和 AJAX............................................................................................................................... 13学习要学会总结JQuery 介绍JQuery 是一个 JavaScript 库,但是它极大的简化了 JS 编程,说的再具体一点,就是: JQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 函数库 下面就开始我们的学习旅程吧!看如何通过使用 JQuery 应用 JS 效果。
jQuery移动端拖拽(模块化开发,触摸事件,webpack)

jQuery移动端拖拽(模块化开发,触摸事件,webpack)通过jquery可以很容易实现CP端的拖拽。
但是在移动端却不好⽤了。
于是我⾃⼰写了⼀个在移动端的拖拽demo,主要⽤到的事件是触摸事件(touchstart,touchmove和touchend)。
这个demo实现的功能是:可以拖拽的元素(在这⾥是图⽚)位于列表中,这些元素可以被拖到指定区域,到达指定区域(控制台)后,元素被插⼊控制台后,原来的拖动元素返回原位置,新的元素依然可以在控制台中拖动,也能拖出控制台。
在这个demo中⼀个⽤三个模块,分别为ajax模块,drag模块,position模块。
ajax模块⽤于实现ajax请求(所以的图⽚资源是通过ajax请求得到的),drag模块⽤于实现元素拖拽,position模块⽤于实现元素位置的操作(如位置初始化,复原,移除)。
demo的⼊⼝⽂件是indx.js和前⾯三个模块⽂件保存在同⼀个⽂件夹中。
编码完成后通过webpack打包。
开发代码位于app⽂件夹中,打包后的代码位于build⽂件夹中。
⼀.触摸事件的介绍触摸事件有三个,分别是touchstart,touchmove和touchend。
touchstart事件在⼿指触摸屏幕时触发。
touchmove当⼿指在屏幕上滑动时连续触发。
在这个事件发⽣期间取消它的默认,可以组织页⾯滚动。
touchend在⼿指从屏幕上离开时触发。
这三个触摸事件的事件对象除了提供了⿏标事件的常见属性,还包含了下⾯三个属性: touches:表⽰当前跟踪的触摸操作的touch对象的数组。
targetTouches:特定于事件⽬标的Touch对象的数组。
changeTouches:表⽰⾃上次触摸以来发⽣了什么改变的Touch对象的数组。
在这个案例中需要得到触摸点相对视⼝的位置,我使⽤的是event.targetTouches[0].clientX和event.targetTouches[0].clientY ⼆.ajax模块的代码var $ = require('jquery');var ajax = {//得到可拖拽图⽚的初始列表getInitImg:function(parent){var num = 50;$.ajax({type:"GET",async:false,//这⾥使⽤同步加载,因为要让图⽚加载完成后才能做其他操作url:'/Home/picwall/index',success:function(result){if(result.status == 1) {$.each(result.data, function (index,item) {var src = item.pic_src;var width = parseInt(item.width);var height = parseInt(item.height);var ratio = num / height;var img = $('').attr("src",src).height(num).width(parseInt(width * ratio));parent.append(img);});}},dataType:'json'});}};module.exports = ajax;//将ajax模块暴露出来三.position模块的代码var $ = require('jquery');var position = {//初始化位置,gap是⼀个表⽰元素间距的对象init:function(parent,gap){var dragElem = parent.children();//确保⽗元素是相对定位if(parent.css('position') !== "relative"){parent.css('position','relative');}parent.css({'width':"100%",'z-index':'10'});//当前列表内容的宽度var ListWidth = 0;//位于第⼏列var j = 0;dragElem.each(function(index,elem){var curEle = $(elem);//设置元素的初始位置curEle.css({position:"absolute",top:gap.Y,left:ListWidth + gap.X});//为每个元素添加⼀个唯⼀的标识,在恢复初始位置时有⽤curEle.attr('index',index);//将元素的初始位置保存起来position.coord.push({X:ListWidth + gap.X,Y:gap.Y});j++;//设置⽗元素的⾼度parent.height( parseInt(curEle.css('top')) + curEle.height() + gap.Y);ListWidth = curEle.offset().left + curEle.width();});},//将⼦元素插⼊到⽗元素中addTo:function(child,parent,target){//⽗元素在视⼝的坐标var parentPos = {X:parent.offset().left,Y:parent.offset().top};//⽬标位置相对于视⼝的坐标var targetPos = {X:target.offset().left,Y:target.offset().top};//确保⽗元素是相对定位if(parent.css('position') !== "relative"){parent.css({'position':'relative'});}parent.css({'z-index':'12'});//将⼦元素插⼊⽗元素中parent.append(child);//确定⼦元素在⽗元素中的位置并且保证⼦元素的⼤⼩不变child.css({ position:absolute,top:targetPos.Y - parentPos.Y,left:targetPos.X - parentPos.X,width:target.width(),height:target.height()});},//将元素恢复到原来的位置restore:function(elem){//获得元素的标识var index = parseInt( elem.attr('index') );elem.css({top:position.coord[index].Y,left:position.coord[index].X});},//拖拽元素的初始坐标coord:[],//判断元素A是否在元素B的范围内isRang:function(control,dragListPar,$target){var isSituate = undefined;if(control.offset().top > dragListPar.offset().top){isSituate = $target.offset().top > control.offset().top&& $target.offset().left > control.offset().left&& ($target.offset().left + $target.width()) < (control.offset().left + control.width()); }else{isSituate = ($target.offset().top + $target.height())<(control.offset().top + control.height()) && $target.offset().top > control.offset().top&& $target.offset().left > control.offset().left&& ($target.offset().left + $target.width()) < (control.offset().left + control.width());}return isSituate;}};module.exports = position;四.drag模块的代码var $ = require('jquery');var position = require('./position.js');var drag = {//拖拽元素的⽗元素的iddragParen:undefined,//操作台的id值control:undefined,//移动块相对视⼝的位置position:{X:undefined,Y:undefined},//触摸点相对视⼝的位置,在滑动过程中会不断更新touchPos:{X:undefined,Y:undefined},//开始触摸时触摸点相对视⼝的位置startTouchPos:{X:undefined,Y:undefined},//触摸点相对于移动块的位置touchOffsetPos:{X:undefined,Y:undefined},//获取拖拽元素⽗元素id和控制台的ID的值setID:function(dragList,control){this.dragParent = dragList;this.control = control;},touchStart:function(e){var target = e.target;//阻⽌冒泡e.stopPropagation();//阻⽌浏览器默认的缩放和滚动e.preventDefault();var $target = $(target);//⼿指刚触摸到屏幕上时,触摸点的位置drag.startTouchPos.X = e.targetTouches[0].clientX;drag.startTouchPos.Y = e.targetTouches[0].clientY;//触摸元素相对视⼝的位置drag.position.X = $target.offset().left;drag.position.Y = $target.offset().top;//触摸点相对于视⼝的位置,滑动过程中不断更新drag.touchPos.X = e.targetTouches[0].clientX;drag.touchPos.Y = e.targetTouches[0].clientY;//触摸点相对于触摸元素的位置drag.touchOffsetPos.X = drag.touchPos.X - drag.position.X;drag.touchOffsetPos.Y = drag.touchPos.Y - drag.position.Y;//给⽬标元素绑定touchMove事件$target.unbind('touchmove').on('touchmove',drag.touchMove);},touchMove:function(e){var target = e.target;//阻⽌冒泡e.stopPropagation();//阻⽌浏览器默认的缩放和滚动e.preventDefault();var $target = $(target);//获得触摸点的位置drag.touchPos.X = e.targetTouches[0].clientX;drag.touchPos.Y = e.targetTouches[0].clientY;//修改移动块的位置$target.offset({top: drag.touchPos.Y - drag.touchOffsetPos.Y,left: drag.touchPos.X - drag.touchOffsetPos.X});//给移动元素绑定touchend事件$target.unbind('touchend').on('touchend',drag.touchEnd);},touchEnd:function(e) {var target = e.target;//阻⽌冒泡e.stopPropagation();//阻⽌浏览器默认的缩放和滚动e.preventDefault();var $target = $(target);var parent = $target.parent();//得到控制台和拖动元素列表的⽗元素var control = $("#" + drag.control);var dragListPar = $('#' + drag.dragParent);//拖动元素是否位于控制台var sitControl = position.isRang(control, dragListPar, $target);//拖动结束后,如果拖拽元素的⽗元素是拖拽列表if (parent.attr('id') === drag.dragParent) {//如果元素位于控制台if (sitControl) {var dragChild = $target.clone();//为克隆出的元素绑定touchstart事件dragChild.unbind('touchstart').on('touchstart',drag.touchStart);//将克隆出的元素插⼊到控制台position.addTo(dragChild, control, $target);}//将原来的触摸元素恢复到初始位置position.restore($target);}// 拖拽结束后,如果拖拽元素的⽗元素是控制台,并且元素拖出了控制台if (parent.attr('id') === drag.control && !sitControl) {$target.remove();}}};module.exports = drag;五.⼊⼝⽂件index.js的代码require('../css/base.css');require('../css/drag.css');var $ = require('jquery');var drag = require('./drag.js');var position = require('./position.js');var ajax = require('./ajax.js');var dragList = $('#dragList');//可拖拽元素的⽔平,竖直间距var gap = {X:20,Y:10};//通过ajax获取可拖拽的元素的列表ajax.getInitImg(dragList);//初始化可拖拽元素的位置position.init(dragList,gap);//设置控制台的⾼度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery之事件移除
有时候事件执行完了,想取消事件的效果可以通过一定的办法来处理。
比如bind()方法,可以通过unbind()方法来移除事件的效果。
比如下面的一个案例:
<script type="text/javascript">
$(function(){
$('#btn').bind("click", function(){
$('#test').append("<p>我的绑定函数1</p>");
}).bind("click", function(){
$('#test').append("<p>我的绑定函数2</p>");
}).bind("click", function(){
$('#test').append("<p>我的绑定函数3</p>");
});
})
</script>
html部分:
<body>
<button id="btn">点击我</button>
<div id="test"></div>
</body>
当点击按钮btn时,触发了三个点击事件,这里的append()方法,向div层中传递了三个段落内容。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
它与html()方法还是不同的,html()方法是改变整个元素中的内容,而不是向元素结尾插入内容。
text()方法与html() 方法类似,但区别在于html()方法中可以写入html的代码,而且可以被正确的解析,而text() 只能当html代码为正常的字符串。
这里每次点击,都会执行一次事件,想div层末尾添加段落。
下面的代码是取消事件效果的,可以通过删除事件,使点击效果失效:
<script type="text/javascript">
$(function(){
$('#btn').bind("click", function(){
$('#test').append("<p>我的绑定函数1</p>");
}).bind("click", function(){
$('#test').append("<p>我的绑定函数2</p>");
}).bind("click", function(){
$('#test').append("<p>我的绑定函数3</p>");
});
$('#delAll').click(function(){
$('#btn').unbind("click");
});
})
</script>
$('#btn').unbind("click");这句代码的作用就是取消元素btn下的click事件。
它不仅仅对于bind()方法有效,它对于click()方法同样有效。
从某种角度上讲,bind("click",function(){})与click(function(){})是等价的。
还可以针对具体的方法,删除特定的事件。
下面的代码可以参考:
<script type="text/javascript">
$(function(){
$('#btn').bind("click", myFun1 = function(){
$('#test').append("<p>我的绑定函数1</p>");
}).bind("click", myFun2 = function(){
$('#test').append("<p>我的绑定函数2</p>");
}).bind("click", myFun3 = function(){
$('#test').append("<p>我的绑定函数3</p>");
});
$('#delTwo').click(function(){
$('#btn').unbind("click",myFun2);
});
})
</script>
unbind()方法的第二个参数是事件对应得执行函数的名字,这样执行完后,只有myFun2这个事件被删除了,其他两个click事件正常执行。
还有一种跟bind()方法类似的方法one(),区别大概就是one()方法只执行一次。
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。
代码如下:
<script type="text/javascript">
$(function(){
$('#btn').one("click", function(){
$('#test').append("<p>我的绑定函数1</p>"); }).one("click", function(){
$('#test').append("<p>我的绑定函数2</p>"); }).one("click", function(){
$('#test').append("<p>我的绑定函数3</p>"); });
})
</script>
点击后,只执行一次。
再次点击不会触发效果。
这就是one方法。
