网站设计常用的尺寸
视觉传达设计常用尺寸

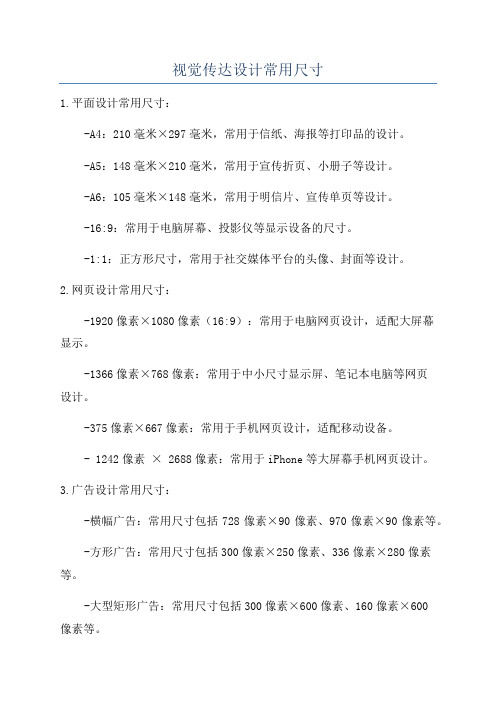
视觉传达设计常用尺寸1.平面设计常用尺寸:-A4:210毫米×297毫米,常用于信纸、海报等打印品的设计。
-A5:148毫米×210毫米,常用于宣传折页、小册子等设计。
-A6:105毫米×148毫米,常用于明信片、宣传单页等设计。
-16:9:常用于电脑屏幕、投影仪等显示设备的尺寸。
-1:1:正方形尺寸,常用于社交媒体平台的头像、封面等设计。
2.网页设计常用尺寸:-1920像素×1080像素(16:9):常用于电脑网页设计,适配大屏幕显示。
-1366像素×768像素:常用于中小尺寸显示屏、笔记本电脑等网页设计。
-375像素×667像素:常用于手机网页设计,适配移动设备。
- 1242像素× 2688像素:常用于iPhone等大屏幕手机网页设计。
3.广告设计常用尺寸:-横幅广告:常用尺寸包括728像素×90像素、970像素×90像素等。
-方形广告:常用尺寸包括300像素×250像素、336像素×280像素等。
-大型矩形广告:常用尺寸包括300像素×600像素、160像素×600像素等。
-弹出广告:常用尺寸包括500像素×500像素、800像素×600像素等。
4.印刷品设计常用尺寸:-名片:常用尺寸为85毫米×54毫米,常见国际标准尺寸。
-宣传单页:常用尺寸为210毫米×297毫米(A4),常折叠成三折或四折。
-海报:常用尺寸为594毫米×841毫米(A1),也有更小尺寸如A2、A3等。
除了以上常用的尺寸外,视觉传达设计还可以根据实际需求和特定平台自由选择尺寸,例如社交媒体平台的头像、封面等设计,不同平台有不同的规格要求。
需要注意的是,设计尺寸不仅仅是宽度和高度的数值,还包括分辨率和像素密度等因素。
在进行视觉传达设计时,要根据设计需求和输出媒介的要求进行合理选择,以确保设计效果的最佳呈现。
网页设计规范尺寸

网页设计规范尺寸网页设计规范尺寸是指在进行网页设计时应遵循的一些标准尺寸。
这些规范尺寸可以帮助设计师在设计过程中更好地控制页面布局和元素的排列,提高用户体验和可视效果。
以下是一些常见的网页设计规范尺寸:1. 页面宽度:大多数网页设计采用固定页面宽度,一般为960像素或1000像素。
这个宽度可以适应大多数用户的屏幕分辨率,确保网页内容在任何设备上都能良好地呈现。
2. 头部和导航栏高度:头部和导航栏是网页重要的组成部分,它们通常设置为固定高度,一般为80像素。
这个高度可以容纳Logo、导航链接和搜索框等元素,让用户方便地浏览和导航网页。
3. 内容区域宽度:内容区域是展示网页主要内容的地方,通常占据页面的大部分宽度。
内容区域的宽度一般为实际页面宽度减去头部和侧边栏的宽度。
在1000像素宽度的设计中,内容区域宽度可以设置为900像素左右。
4. 侧边栏宽度:侧边栏通常用于放置一些与主要内容相关的附加信息或小工具,比如相关链接、标签云、社交媒体图标等。
侧边栏的宽度一般为页面宽度减去内容区域宽度后的剩余宽度,通常在100像素左右。
5. 图片尺寸:在网页设计中,图片是非常重要的元素之一。
为了保持网页的加载速度和可视效果,设计师需要对图片进行适当的压缩和尺寸调整。
常见的图片尺寸包括:头部背景图(通常为全屏宽度)、产品图片(一般为正方形或3:2比例)、轮播图(一般为全屏宽度)等。
6. 字体大小:在网页设计中,文字的可读性非常重要。
适当选择合适的字体大小可以保证用户能够方便地阅读网页内容。
通常,正文字体大小可以设置为14像素,标题字体大小可以设置为16-20像素。
7. 按钮尺寸:按钮是常用的交互元素,在网页设计中具有重要的功能。
按钮的尺寸应该根据其重要性和所需的点击区域来确定。
一般而言,按钮的高度可以设置为30像素,宽度可以根据文本长度和设计布局来调整。
总结起来,网页设计规范尺寸涵盖了页面宽度、头部和导航栏高度、内容区域宽度、侧边栏宽度、图片尺寸、字体大小和按钮尺寸等。
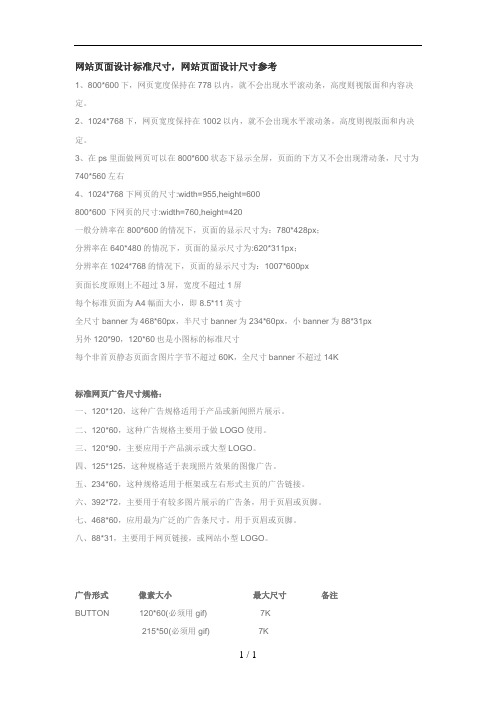
网站页面设计尺寸参考

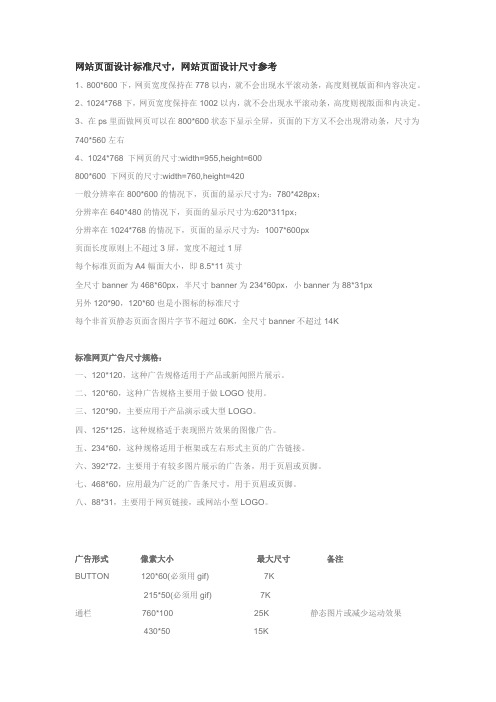
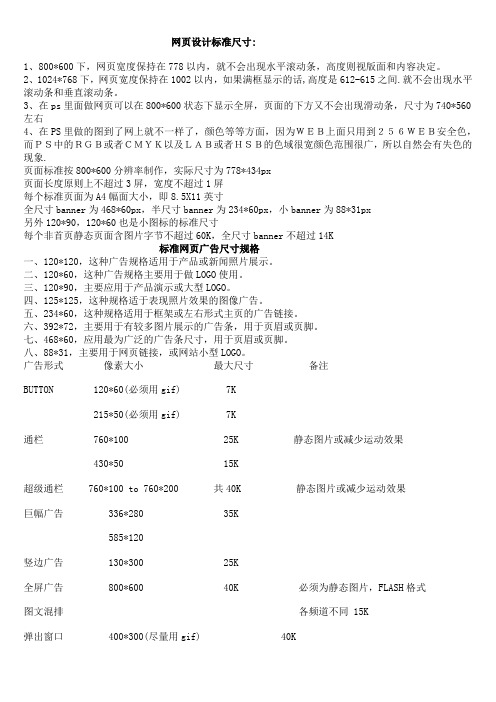
网站页面设计标准尺寸,网站页面设计尺寸参考1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,就不会出现水平滚动条,高度则视版面和内决定。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、1024*768 下网页的尺寸:width=955,height=600800*600 下网页的尺寸:width=760,height=420一般分辨率在800*600的情况下,页面的显示尺寸为:780*428px;分辨率在640*480的情况下,页面的显示尺寸为:620*311px;分辨率在1024*768的情况下,页面的显示尺寸为:1007*600px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5*11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格:一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏760*100 25K 静态图片或减少运动效果430*50 15K超级通栏760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告336*280 35K585*120竖边广告130*300 25K全屏广告800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同15K弹出窗口400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮80*80(必须用gif) 7K流媒体300*200(可做不规则形状但尺寸不能超过300*200)30K 播放时间小于5秒60帧(1秒/12帧)网页中的广告尺寸:1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
网站设计常用的尺寸

超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果
巨幅广告 336*280 35K
10.左漂浮,尺寸80*80或100*1
原文链接:/blog/post/website-size.html
< type=text/java> addthis_pub= 'wolfit'; addthis_logo= '/image/common/zbloglogo.gif'; addthis_brand= 'Z-Blog'; addthis_options= 'favorites, delicious, twitter, digg, myspace, facebook, google, live, email, more';
页面标准按800*600分辨率制作,实际尺寸为778*434px
页面长度原则上不超过3屏,宽度不超过1屏
每个标准页面为A4幅面大小,即8.5X11英寸
全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
另外120*90,120*60也是小图标的标准尺寸
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式 像素大小 最大尺寸 备注
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
banner标准尺寸

banner标准尺寸在进行网页设计时,banner是非常重要的元素之一。
它不仅可以吸引用户的注意力,还可以传达网站的核心信息,因此banner的尺寸选择至关重要。
本文将为大家介绍banner的标准尺寸,希望能够帮助到各位网页设计师和创作者。
首先,我们需要了解不同平台对banner尺寸的要求。
在PC端,常见的banner尺寸包括1920600、1920400、19201080等。
这些尺寸可以满足大多数网站的需求,能够在不同分辨率的屏幕上呈现出良好的效果。
而在移动端,banner的尺寸通常为750200、750300、750400等。
这些尺寸能够适配不同尺寸的移动设备屏幕,确保banner在手机上也能够展现出美观的效果。
其次,我们需要考虑banner的内容布局。
在选择标准尺寸的同时,也需要注意banner的内容布局是否合理。
合理的内容布局能够让用户一眼就能够获取到网站的核心信息,同时也能够提升用户的体验。
因此,在设计banner时,我们需要注意文字和图片的搭配,确保内容简洁明了,不会让用户感到混乱或不知所措。
除此之外,我们还需要考虑banner的加载速度。
尺寸过大的banner会导致网页加载速度变慢,影响用户体验。
因此,在设计banner时,我们需要控制其尺寸,避免过大的图片或动画效果,以提高网页的加载速度。
最后,我们需要考虑banner的响应式设计。
随着移动设备的普及,越来越多的用户通过手机或平板访问网站。
因此,我们需要确保banner能够在不同设备上呈现出良好的效果,不会因为屏幕尺寸的不同而导致内容的错位或变形。
综上所述,banner的标准尺寸选择是网页设计中至关重要的一环。
在选择尺寸时,需要考虑不同平台的要求,合理布局内容,控制加载速度,以及响应式设计。
只有在这些方面都做到位,才能设计出令人满意的banner,提升网站的吸引力和用户体验。
希望本文能够帮助到各位网页设计师和创作者,让他们在设计banner时能够更加得心应手。
网页设计尺寸规范

网页设计尺寸规范网页设计尺寸规范是指在进行网页设计过程中,确定合适的页面尺寸以便在不同设备上展示良好的效果。
由于不同设备的屏幕尺寸和分辨率不同,因此设计师需要了解一些常见的网页尺寸规范,以确保网页在不同设备上都能良好地显示。
首先,需要了解的是,目前最常见的屏幕比例是16:9,这也是大多数显示器和笔记本电脑的屏幕比例。
根据这个比例,可以确定一些常见的网页尺寸规范,如下:1. 1920 x 1080像素:这是目前最常用的显示器分辨率之一,也是最大的高清分辨率。
设计师可以选择这个尺寸作为网页设计的起点,然后根据需要进行调整。
2. 1366 x 768像素:这是一种常见的笔记本电脑分辨率,也是目前很多移动设备的屏幕分辨率。
设计师可以根据这个尺寸进行网页设计,以确保在不同设备上都能有良好的显示效果。
除了上述常见的尺寸规范,还有一些其他的网页尺寸规范也需要了解:1. 响应式设计:响应式设计是一种适应不同设备和屏幕尺寸的网页设计方法。
设计师可以根据不同屏幕尺寸调整网页的布局和元素大小,以确保在不同设备上都能良好地显示。
2. 移动设备优先:由于越来越多的人使用移动设备浏览网页,设计师可以将移动设备的尺寸作为设计的首要考虑因素。
一般来说,移动设备上的网页尺寸应该小于桌面设备上的尺寸,以保证用户能够方便地浏览网页。
3. 流体设计:流体设计是一种根据浏览器窗口大小自动调整网页布局的设计方法。
设计师可以设置网页元素的宽度为百分比,使其根据浏览器窗口大小自动调整布局,以适应不同设备的屏幕。
最后,为了确保网页在不同设备上都能良好显示,设计师应该进行多个设备的测试,并根据测试结果进行调整。
同时,还应该注意网页加载速度,尽量减少页面尺寸过大对加载速度的影响。
总的来说,网页设计尺寸规范是根据不同设备和屏幕尺寸,确定合适的页面尺寸以便在不同设备上展示良好的效果。
设计师应该根据常见的屏幕比例和预测用户使用的设备,选择合适的尺寸规范,并运用响应式设计、移动设备优先和流体设计等方法,以确保网页在不同设备上都能有良好的显示效果。
Ui设计常见尺寸规范大全

Ui设计常见尺寸规范一、手机尺寸倍率:主流Android尺寸:(如果想做适配ios,那就选720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸)1.mdpi[320x480px]市场份额少,新手机不会有这种倍率,屏幕通常都特别小。
2.hdpi [480x800px、480x854px、540x960px]早年的低端机屏幕在3.5英寸档位-目前很少。
3.xhdpi[720x1280px]即平常我们看视频讲的720P,设计图也有人按照此分辨率进行设计。
4.xxhdpi[1080x1920px],[1440x2560px]这里强调:目前1080x1920和2560×1440然后都是xxhdpi,适配难免会有误差,下边换算我会再讲到即平常我们看视频讲的2K高清,或1080P,高清视频就需支持此类像素。
如今比较常用,设计图也大多以1080这个尺寸做。
注意:720×1280尺寸的换算关系1dp=2px,文字1sp=2px。
也就是说程序员拿到我们的px单位的标注稿,自己除以2就是dp和sp了。
1080×1920尺寸就是1dp=3px,文字1sp=3px二、手机字体自从Ice Cream Sandwich发布以来,Roboto都是Android系统的默认字体集。
在这个版本中,将Roboto做了进一全面优化,以适配更多平台。
宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
字体Typography中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)英文字体:Roboto注意:安卓的字号单位是SP三、android界面设计尺寸有哪些?Android界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]\rAndroid比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
主kv设计常用尺寸

主kv设计常用尺寸
主KV(KeyVisual)是一种重要的设计元素,通常用于品牌营销、广告宣传等方面。
在设计主KV时,尺寸的选择是非常重要的,不同的应用场景需要不同的尺寸。
以下是主KV设计常用尺寸的介绍:
1. 网页主KV:通常为宽度为1920像素,高度为600-800像素的横幅式设计。
这种尺寸的主KV适用于网站首页、产品页面等场景。
2. 移动端主KV:通常为宽度为750像素,高度为300像素的竖屏式设计。
这种尺寸的主KV适用于手机APP、微信公众号等移动端场景。
3. 广告主KV:通常为宽度为900像素,高度为600像素的横幅式设计。
这种尺寸的主KV适用于各种广告投放平台、展览宣传等场景。
4. 社交媒体主KV:通常为宽度为1200像素,高度为628像素的横幅式设计。
这种尺寸的主KV适用于各种社交媒体平台,如Facebook、Twitter、LinkedIn等。
除了以上常用尺寸外,还有一些特殊场景需要定制尺寸的主KV 设计,如户外广告、电视广告等。
因此,在设计主KV时,需要根据具体应用场景选择适合的尺寸,以确保设计效果最佳。
- 1 -。
Axure页面相关尺寸

【页面尺寸】网页的尺寸受限于两个因素:一个是显示器屏幕(显示器现在种类很多,17寸为主流,正在朝19寸及宽屏的方向发展,但目前也有为数不少的15寸显示器)另一个是浏览器软件(我们常用的IE、遨游、Friefox等)【页面高度】高度是可以向下延展的,所以一般对高度不限制。
对于一屏来说一般没有一个固定值,因为每个人的浏览器的工具栏不同,所以高度没有确切值。
【页面宽度】1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。
但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。
比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。
比如1024的宽度-23就变成1001如果是1024的分辨率,你的网页不如设成1000安全一点。
设成900两侧空白更大,视觉上更舒服一点。
也方便做一些浮动层的设计。
如果是800的分辨率一般都设成770。
但也有设成760的。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求。
不过一般我们都会设定的再稍微小一点,因为有些浏览器加了插件或者其他的东西宽度会有变化,所以 800的分辨率一般设定760左右,1024的设定990左右。
网页设计标准尺寸参考:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间,就不会出现水平滚动条和垂直滚动条。
3、页面长度原则上不超过3屏,宽度不超过1屏,每个标准页面为A4幅面大小,即8.5X11英寸。
4、全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px (另外120*90,120*60也是小图标的标准尺寸)5、每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K【网页广告尺寸】1、120*120,这种广告规格适用于产品或新闻照片展示。
CI与VI设计尺寸大全

CI与VI设计尺寸大全在现代商业社会中,企业的品牌形象设计越来越受到重视。
CI (Corporate Identity,企业形象)和VI(Visual Identity,视觉形象)设计成为企业展示和推广自身品牌的重要手段。
在进行CI和VI设计时,尺寸的选择是至关重要的,合适的尺寸可以凸显品牌的专业性和统一性。
本文将为您详细介绍CI与VI设计中常用的尺寸规范,为企业的品牌塑造提供参考。
一、标准版1. 公司LOGO尺寸- CI设计的核心即公司的LOGO,它是企业身份的重要标识。
LOGO尺寸的选择应根据具体应用场景而定。
- 网站LOGO:一般尺寸为200*50像素,保证在网页上显示清晰。
- 名片LOGO:建议尺寸为90*50毫米,便于在名片上居中展示。
- 信笺LOGO:尺寸可根据信纸大小灵活调整,一般印刷在A4信纸的右上角。
2. 宣传海报尺寸- 张贴海报:常用尺寸为A1(594*841毫米)、A2(420*594毫米)、A3(297*420毫米),根据需求选择合适的尺寸。
- 宣传折页:推荐尺寸为A4(210*297毫米),方便折叠和携带。
3. 广告牌尺寸- 大型广告牌:一般使用的尺寸为4*3米或6*4米,具体尺寸可根据广告位大小进行调整。
- 路边广告牌:推荐尺寸为2*1.5米,便于驾驶人员迅速获取信息。
二、电子媒体版1. 网页尺寸- 电脑端:常用尺寸为1920*1080像素,保证在常见显示器上显示完整。
- 移动端:推荐尺寸为750*1334像素,适配绝大多数智能手机。
2. 平面设计尺寸- 宣传单页:常用尺寸为A4(210*297毫米),方便打印和分发。
- 产品册:推荐尺寸为210*210毫米或148*148毫米,具备独特性和易读性。
三、社交媒体版1. 微信尺寸- 公众号封面:建议尺寸为900*500像素,支持高清图像展示。
- 图文封面:尺寸为900*600像素,适合多图文展示。
2. 微博尺寸- 头像尺寸:推荐尺寸为180*180像素,保证显示清晰。
画册设计尺寸一般要求是什么

画册设计尺寸一般要求是什么
1. A4尺寸(210mm × 297mm):A4尺寸是最常见的画册尺寸之一,
适用于一般的企业宣传资料、产品介绍、年度报告等。
它相对较大的页面
面积可以清晰展示内容,同时又具有便于携带和阅读的优势。
2. A5尺寸(148mm × 210mm):A5尺寸的画册适用于小型产品目录、会议手册、手册等。
相比于A4尺寸,A5尺寸更加轻便,适合于需要频繁
携带和分发的场合。
3. 正方形(210mm × 210mm):正方形的画册设计常用于特殊的宣
传资料、特别主题的产品展示等。
它独特的形状可以引起读者的注意,增
加视觉冲击力,同时又可以提供足够的版面空间展示内容。
4. DL尺寸(99mm x 210mm):DL尺寸的画册较窄而长,适用于宣传
折页、信封夹和产品目录等。
DL尺寸的设计可以轻松放入信封中邮寄,
或者用作网站展示时的横幅图。
5.自定义尺寸:有时候,为了突出特殊的设计和独特的视觉效果,画
册可能需要采用自定义尺寸。
自定义尺寸的画册可以根据内容和目的来决定,例如长形、横向、方形、螺旋装订等。
除了以上常见的尺寸要求外,还有其他因素需要考虑,包括装订方式(如平装、骑马钉、胶装等)、页数、封面设计等。
在设计画册时,建议
与客户或团队明确需求和预算,以选择最合适的尺寸和规格,让画册能够
最好地传达信息、提升品牌形象和用户体验。
各种设计 LOGO 标准尺寸

网页设计标准尺寸:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮 80*80(必须用gif) 7K流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间小于5秒60帧(1秒/12帧)IC卡 85*54名片:横版:90*55mm<方角> 85*54mm<圆角>竖版:50*90mm<方角> 54*85mm<圆角>方版:90*90mm 90*95mm网页中的广告尺寸1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*300 8.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*60 10.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
网页设计的尺寸规范

网页设计的尺寸规范许多的网页设计在进行网页布局设计时,进行界面网页的宽度尺寸设计都比较迷茫,800*600尺寸及1024*768尺寸的分辨率下,网页应该设计为多少像素才合适呢?面是小编为大家整理的网页设计的尺寸规范,欢迎参考~网页设计的尺寸规范1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了)3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK 以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K1、120*120,这种广告规格适用于产品或新闻照片展示。
2、120*60,这种广告规格主要用于做LOGO使用。
3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。
5、234*60,这种规格适用于框架或左右形式主页的广告链接。
6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
常用模板尺寸

常用模板尺寸1. 引言在进行设计和制作的过程中,常常需要使用到各种模板。
而不同的项目可能需要使用不同尺寸的模板,因此了解常用的模板尺寸是非常重要的。
本文将介绍一些常用的模板尺寸,帮助读者更好地选择合适的模板。
2. 字符尺寸在印刷和排版领域,有一种称为字符尺寸的模板尺寸标准。
字符尺寸是指排版中使用的字符的大小,通常是以点为单位(pt)进行度量。
常用的字符尺寸包括8pt、10pt、12pt等,其中10pt是最常用的。
3. 纸张尺寸在印刷和打印领域,纸张尺寸是常用的模板尺寸之一。
不同的纸张尺寸适用于不同的场景和需求。
以下是一些常用的纸张尺寸:•A4:210mm × 297mm,A4纸张是国际上最常用的纸张尺寸,适用于书籍、文件、传单等。
•A5:148mm × 210mm,A5纸张是A4纸的一半大小,适用于小册子、手册等。
•A3:297mm × 420mm,A3纸张是A4纸的两倍大小,适用于海报、广告牌等。
•B5:176mm × 250mm,B5纸张比A4纸稍微宽一些,适用于书籍、杂志等。
•B4:250mm × 353mm,B4纸张是B5纸的一半大小,适用于大型书籍、画册等。
4. 平面设计尺寸在平面设计领域,常用的尺寸是根据设计的用途而定的。
以下是一些常见的平面设计尺寸:•名片:89mm × 51mm,适用于名片设计和印刷。
•封面:210mm × 297mm,适用于书籍、杂志等封面设计。
•海报:420mm × 594mm,适用于广告海报、宣传海报等。
•宣传单:210mm × 297mm,适用于宣传单设计和印刷。
•小册子:148mm × 210mm,适用于产品手册、企划书等。
需要注意的是,设计尺寸可以根据实际需求进行调整和定制。
不同的设计项目可能需要不同的尺寸,因此在设计之前应该充分考虑用途和需求,选择合适的尺寸。
网站界面设计尺寸要求

网站界面设计尺寸要求页面标准按800*600分辨率制作,实际尺寸为778*434px,一般也可以为770*434px,最大宽度不要超过780px;页面长度原则上不超过3屏,宽度不超过1屏。
但实际上大多网站为了增大信息量,至少都有5屏~8屏。
还要具体情况具体对待;每个标准页面为A4幅面大小,即8.5X11英寸;全尺寸banner为468*60px,半尺寸banner为234*60px,LOGO为88*31px,另外120*90,120*60也是小图标的标准尺寸;每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K;文字大小一般为12px或者14px。
关于第一屏所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。
那么第一屏有多“大”呢?其实这是未知的。
一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。
西安科技大学各单位主页建设与管理规范为树立学校良好的网络形象,加大各单位宣传力度,营造我校良好的学术、科研及网络学习生活环境,现对各单位主页建设与管理规范如下:一、各单位主页建设管理规范1、凡我校各二级单位(处级)均需开发建设本单位网络主页。
2、各单位需明确单位具体责任领导及信息员,负责本单位内信息化建设具体工作及与其他单位信息化建设工作协调。
3、各单位主页建设费用预算为1000元,可根据各单位具体网页内容与形式进行调整,该部分费用由各单位自行承担。
4、各单位主页由学校信息资源建设小组对内容及形式进行审核,审核通过后可链接到学校网站对外发布。
5、各单位负责本单位网页内容及日常维护更新,若需更新网页内容由单位负责领导签字,报信息资源建设小组审批,合格后分别由网络中心或新闻中心链接更新二、网页建设规范:1、各单位网页建设总体风格应遵循简洁、得体大方,注重长期有效性的原则,内容应以业务内容为主,并充分展现各单位教学、科研特色及单位文化内涵。
PC网页设计尺寸规范

PC网页设计尺寸规范固定的内容:1.PS中设计分辨率为:72像素/英尺(图片质量的像素点)2.颜色模式RGB 8位(显示器的三原色红,绿,蓝为RGB)不固定的内容:一、网页背景a.纯色背景平铺(自适应浏览器)b.渐变色或底纹平铺背景(自适应浏览器)目前网页设计中都会做通栏大图,以方便吸引客户,增加网站整体美观c.通栏大图二、屏幕分辨率1.标准分辨率:1024px*768px(目前10%-20%的用户在用)主体设计内容宽度:1000px(常用宽度:960px,1170px,980px,1100px,1200px)首屏高度大约在700px2.常用分辨率:1280px*768px主体设计内容宽度:1200px(常用宽度:1190px,1170px,1100px,1200px)首屏高约:750px3.系统分辨率统计三、设计文档大小1.PS中新建文档宽要大于主体设计内容的宽度(目的为了表现设计意图,展示背景效果,左右宽度最少200px)2.设计到通栏大图片新建文档的.宽度:1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)网页设计的设计阶段网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要。
由于企业需要通过网站呈现产品、服务、理念、文化,或向大众提供某种功能服务。
因此网页设计必须首先明确设计站点的目的和用户的需求,从而做出切实可行的设计方案。
专业的网页设计,需要经历以下几个阶段:需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验设计为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
以页面精美化设计为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面设计美化。
各种设计LOGO标准尺寸

手提袋: 标准尺寸:400mm x 285mm x 80mm
信纸、便条: 标准尺寸:185mm x 260mm 210mm x 285mm
正度纸张:787×1092mm
开数(正度) 尺寸 单位(mm)
全开 781×1086 2 开 530×760 3 开 362×781 4 开 390×543 6 开 362×390
8 开 271×390 16 开 195×271
注:成品尺寸=纸张尺寸-修边尺寸
大度纸张:850*1168mm
开数(正度) 尺寸 单位(mm)
全开 844×1162 2 开 581×844
3 开 387×844 4 开 422×581
6 开 387×422 8 开 290×422
注:成品尺寸=纸张尺寸-修边尺寸
9.内页底部通栏,尺寸 760*60 10.左漂浮,尺寸 80*80 或 100*100
11. 右 漂 浮 , 尺 寸 80*80 或 100*100 以 上 几 种 说 法 可 能 有 点 小 的 出 入 , 大 家 可 以 探 讨 一 下。
IAB 和 EIAA 发布新的网络广告尺寸标准 在这 6 种格式中,除了去年 iab 发布的 4 种“通用广告包”中的格式:160x600, 300x250, 180x150 及 728x90,还包括新公布的 468x60 和 120x600(擎天柱)2 种。
LOGO 的国际标准规范 为了便于 INTERNET 上信息的传播,一个统一的国际标准是需要的。实际上已经有了这样的一整套标准。其中关于网 站的 LOGO,目前有国际标准规范
全尺寸 banner 为 468*60px, 半尺寸 banner 为 234*60px, 小 banner 为 88*31px 另外 120*90,120*60 也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过 60K,全尺寸 banner 不超过 14K 由于网络页面和显示器目前的设定 网站 LOGO 大小规定为 88*31 而企业或者组织的 LOGO 通常不限定大小 至于 Banner 也是有相关尺寸规定的;
设计尺寸知识点

设计尺寸知识点设计尺寸在我们的生活中无处不在,从产品设计到平面设计,尺寸的选择和确定都是非常重要的一环。
本文将介绍设计尺寸的基本概念、常见的尺寸标准以及尺寸的重要性,帮助读者更好地理解和应用设计中的尺寸知识。
一、设计尺寸的基本概念设计尺寸是指在设计过程中,用来定义产品或者作品大小、形状和相对位置的数值。
设计尺寸包括长度、宽度、高度、直径等,以及它们之间的关系和比例。
在设计中,尺寸的选择和确定要考虑到产品或作品的功能、美感和可操作性等因素。
二、常见的尺寸标准1. ISO尺寸标准ISO尺寸标准是国际标准化组织制定的一套通用尺寸规范。
在设计中,使用ISO尺寸标准可以提高产品的互换性和通用性。
ISO尺寸标准适用于各种领域的设计,例如纸张大小、电子设备尺寸等。
2. 网页设计常见尺寸标准在网页设计中,常见的尺寸标准包括屏幕分辨率和浏览器窗口大小。
根据不同的设备和平台,网页设计师需要考虑适应不同的分辨率和窗口尺寸,以便保证良好的用户体验。
3. 平面设计常见尺寸标准在平面设计中,常见的尺寸标准包括海报、名片和书籍尺寸等。
根据设计作品的用途和规模,设计师需要选择适当的尺寸标准,并根据设计的要求确定具体的尺寸数值。
三、尺寸的重要性1. 影响美感和视觉效果尺寸是确定设计作品大小和比例的重要因素,合理的尺寸选择可以提升作品的美感和视觉效果。
例如,在平面设计中,合适的尺寸可以使文字和图像排版更加舒适和美观。
2. 决定功能和可操作性尺寸的选择也会影响产品或作品的功能和可操作性。
例如,在产品设计中,尺寸的合理确定可以保证产品的使用便捷性和人体工程学需求的满足。
3. 影响用户体验在用户体验设计中,尺寸的选择对用户的操作和体验具有重要影响。
合适的尺寸可以提供良好的操作界面和交互效果,提升用户的满意度和使用体验。
四、总结设计尺寸是设计过程中不可忽视的重要环节,它直接关系到产品或作品的美感、功能和用户体验。
在设计过程中,选择合适的尺寸标准,合理确定尺寸数值,可以提升设计的质量和效果。
网站页面设计尺寸参考

网站页面设计标准尺寸,网站页面设计尺寸参考1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,就不会出现水平滚动条,高度则视版面和内决定。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、1024*768 下网页的尺寸:width=955,height=600800*600 下网页的尺寸:width=760,height=420一般分辨率在800*600的情况下,页面的显示尺寸为:780*428px;分辨率在640*480的情况下,页面的显示尺寸为:620*311px;分辨率在1024*768的情况下,页面的显示尺寸为:1007*600px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5*11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格:一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮 80*80(必须用gif) 7K流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间小于5秒60帧(1秒/12帧)网页中的广告尺寸:1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计常用到的标准尺寸
[ 2008/7/24 23:16:00 | By: szweb ]
2
推荐
网页设计标准尺寸:
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.
页面标准按800*600分辨率制作,实际尺寸为778*434px
页面长度原则上不超过3屏,宽度不超过1屏
每个标准页面为A4幅面大小,即8.5X11英寸
全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
另外120*90,120*60也是小图标的标准尺寸
每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K
标准网页广告尺寸规格
一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备
注
BUTTON 120*60(必须用gif) 7K
215*50(必须用gif) 7K
通栏760*100 25K 静态图片或减少运动效果
430*50 15K
超级通栏 760*100 to 760*200 共40K 静态图片或减
少运动效果
巨幅广告 336*280 35K
585*120
竖边广告 130*300 25K
全屏广告 800*600 40K 必
须为静态图片,FLASH格式
图文混排
各频道不同 15K
弹出窗口 400*300(尽量用gif) 40K
BANNER 468*60(尽量用gif) 18K
悬停按钮 80*80(必须用gif) 7K
流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间小
于5秒60帧(1秒/12帧)
网页中的广告尺寸
1.首页右上,尺寸120*60
2.首页顶部通栏,尺寸468*60
3.首页顶部通栏,尺寸760*60
4.首页中部通栏,尺寸580*60
5.内页顶部通栏,尺寸468*60
6.内页顶部通栏,尺寸760*60
7.内页左上,尺寸150*60或300*300
8.下载地址页面,尺寸560*60或468*60
9.内页底部通栏,尺寸760*60
10.左漂浮,尺寸80*80或100*100
11.右漂浮,尺寸80*80或100*100
原文链接:/blog/post/website-size.html
< type=text/java> addthis_pub= 'wolfit'; addthis_logo=
'/image/common/zbloglogo.gif'; addthis_brand=
'Z-Blog'; addthis_options= 'favorites, delicious, twitter, digg, myspace, facebook,
google, live, email, more';。
