微信小程序正式上线 我们给出了一份最全指南
微信小程序详细介绍ppt课件

音频与视频播放
使用微信小程序的音频和视频组 件,如`audio`和`video`,实现 音频和视频的播放、暂停、快进
等控制。
动画效果
借助微信小程序的动画API,如 `wx.createAnimation`,为页面 元素添加丰富的动画效果,提升
用户体验。
04
微信小程序运营推广 策略
用户获取途径及留存方法
确保数据传输的安全性,微信小程 序强制要求使用HTTPS协议进行网 络通信。
数据格式处理
对传输的数据进行格式化处理,如 JSON格式,以确保数据的准确性和 可读性。
多媒体内容展示技巧
图片展示
利用微信小程序的图片组件和 API,如`image`组件和
`wx.getImageInfo`,实现图片 的加载、预览和缩放序安全与性 能保障措施
数据加密传输和存储安全策略
数据传输加密
01
采用HTTPS协议对传输的数据进行加密,确保数据在传输过程
中的安全性。
数据存储加密
02
对敏感数据进行加密存储,如用户密码、支付密码等,防止数
据泄露。
访问控制
03
严格控制数据的访问权限,确保只有授权的用户或系统才能访
类似于HTML的标记语言,用于 描述页面结构
WXSS
类似于CSS的样式语言,用于描 述页面样式
编程语言及框架选择
• JavaScript:用于处理页面逻辑和交互
编程语言及框架选择
01
02
03
原生开发
直接使用微信提供的API 进行开发,适合简单的小 程序
WePY
一个类Vue.js的开发框架 ,提供了更优雅的编程体 验和更高的开发效率
内容更新与活动策划建议
微信小程序基础ppt课件

色彩搭配与字体选择建议
色彩搭配
色彩搭配应和谐、自然,避免过于刺 眼或混乱的颜色组合。
字体选择
字体选择应清晰易读,避免使用过于 花哨或难以阅读的字体。同时,应根 据内容选择合适的字体大小和样式, 以增强可读性和易用性。
05
微信小程序功能实现 方法与技巧
页面跳转逻辑实现方法介绍
页面路径规划
页面参数传递
基础内容包括文本、图片、图标 等,用于展示基本信息
导航包括navigator和tabBar,用 于页面跳转和底部导航栏
小程序页面由多个组件组成,包 括视图容器、基础内容、导航、 表单、底部tab等
表单包括button、form、input 等,用于收集用户输入和提交数 据
小程序数据绑定与事件处理机制
数据读取方式
使用wx.getStorage、wx.getStorageSync等方法读取存储的数据 。
数据同步问题
注意数据同步问题,确保在多设备或不同环境下数据01
了解微信小程序自定义组件开发流程,包括注册、使用、样式
、事件等。
自定义组件使用场景
02
一致性
设计风格和元素应保持一 致,避免给用户带来混乱 和困惑。
用户体验
设计应注重用户体验,提 供良好的交互和反馈,使 用户能够轻松完成任务。
界面布局与排版技巧分享
布局合理
界面布局应合理,使用户 能够快速找到所需信息。
排版清晰
文字、图片等元素应排版 清晰,避免拥挤和重叠。
图标与文字
图标与文字应清晰易懂, 避免使用过于复杂或难以 理解的图标。
跨平台使用:微信小程序可以在微信平台上使用,也可 以在其他平台上使用。
特点
占用存储空间小:无需下载可快速使用,减少用户手机 存储空间的占用。
微信小程序开发基础及实战

微信小程序开发基础及实战随着互联网的发展,人们的生活离不开移动设备,而移动应用也越来越受到人们的欢迎。
微信小程序作为一种轻量级应用,无需下载和安装,通过微信扫一扫即可打开,因此成为了越来越多企业和个人选择的应用开发方式。
本文将从微信小程序的基础知识开始,介绍如何开发微信小程序,以及实战案例分析。
一、微信小程序基础知识1.1 微信小程序的概念与特点微信小程序,是一种应用开发平台,是基于微信公众号开发的一种轻量级应用,具有轻便,无需下载和安装,无缝衔接微信社交生态等特点。
微信小程序可以直接在微信中使用,无需下载安装,用户只需要扫描二维码或者搜索即可使用,微信小程序的目前常见分类有8种,应用的覆盖面最有限为硬件控制小程序,最广为地铁购票、城市服务等。
在微信中,微信小程序的使用场景包括企业办公、教育学习、公共服务、生活服务等等,可以说微信小程序的潜力还有待挖掘。
1.2 微信小程序的优势微信小程序开发的优势在于以下几点:1)无需下载和安装,方便快捷。
2)适用于多种场景,例如商业、教育、生活服务、公共服务等。
3)应用功能丰富,包括图文、音视频、地图等多种媒体类型,具有较好的应用体验。
4)不需要消耗手机存储空间,企业可以通过微信公众号的方式推广自己的小程序。
5)高效的开发成本,企业在小程序开发上可以减少大量的开发成本和时间,不需要针对多个不同系统进行开发。
二、微信小程序的开发流程在微信小程序中创建一个小程序的整体开发流程包括开发工具的安装,代码编写、测试调试、部署发布等多个步骤,由一个整体的流程组成。
具体流程如下:2.1 安装开发工具在微信小程序项目中,开发者需要安装微信小程序开发工具,该工具提供了小程序的创建、编译、调试、发布功能,操作简单快捷。
下载后,打开开发工具并登录到微信的开发者中心。
2.2 创建小程序开发者通过工具创建项目并添加相应的信息,如小程序的名称,logo,作者等等,创建成功后便可以看到小程序的具体设置信息。
微信小程序登录流程

微信小程序登录流程微信小程序作为一种轻量级的应用形式,受到了越来越多用户的喜爱。
在使用微信小程序的过程中,登录是一个基本且必不可少的功能。
下面,我们将介绍微信小程序的登录流程,帮助您更好地理解和使用微信小程序。
1. 打开微信小程序。
首先,用户需要在微信中打开所需的小程序。
在微信的底部菜单中,点击“发现”,然后选择“小程序”即可进入小程序页面。
在小程序页面中,用户可以搜索或者浏览推荐的小程序,找到需要登录的小程序并点击进入。
2. 选择登录方式。
进入小程序后,用户会看到登录的入口。
通常情况下,小程序会提供多种登录方式,比如手机号登录、微信账号登录、QQ账号登录等。
用户可以根据自己的需求和习惯,选择合适的登录方式进行登录。
3. 输入登录信息。
根据所选择的登录方式,用户需要输入相应的登录信息。
如果选择手机号登录,用户需要输入自己的手机号码并且接收验证码进行验证;如果选择微信账号登录,则需要确认微信账号信息并授权登录;如果选择其他方式登录,则需要按照相应的流程进行操作。
4. 验证身份。
在输入登录信息后,小程序会对用户的身份进行验证。
这是为了确保用户输入的信息是准确且真实的,从而保障用户的账号安全。
验证身份的方式通常是发送验证码、微信授权登录、手机短信验证等。
5. 登录成功。
经过验证身份后,如果用户输入的信息无误,小程序会提示登录成功,并且跳转到相应的页面。
在登录成功后,用户可以进行个性化的操作,比如查看个人信息、进行交互、进行购物等。
6. 退出登录。
在使用小程序的过程中,用户也可以选择退出登录。
退出登录可以有效地保护用户的隐私和账号安全。
通常情况下,小程序会在个人中心或者设置页面提供退出登录的入口,用户可以点击退出登录并进行确认操作。
通过以上的介绍,相信大家对微信小程序的登录流程有了更清晰的认识。
登录作为用户与小程序交互的第一步,对于用户体验和账号安全至关重要。
希望大家在使用微信小程序的过程中,能够更加便捷、安全地进行登录操作,享受小程序带来的便利和乐趣。
微信小程序上线后,开发者必须知道的5件事

【最新】微信小程序上线后,开发者必须知道的5件事1月9日,微信小程序正式上线。
毋庸置疑,我们又将在微信上迎来一波新的红利。
很多人都希望抓住这次难得的机遇,可是在实际行动上却又举棋不定,踌躇不前。
在此,我们不妨根据微信小程序目前的最新情况进行分析,微信小程序上线后,开发者必须知道的5件事情。
1、找准自己的小程序定位开发微信小程序之前,首先要想清楚自己的需求,根据行业和产品给自己的小程序做一个定位。
例如餐饮行业可以通过小程序制作线上菜单,服务行业可以制作线上便捷工具,品牌商家可以打造线上店铺……只要真正符合了微信小程序“好的产品是用完即走”的产品理念,就是一个好的小程序。
2、借助第三方平台快速制作小程序对中小企业来说,在对头疼的莫过于缺乏开发微信小程序的资金和专业技术。
现在微信小程序上线后,以「即速应用」为代表的适用于零基础开发者的小程序制作平台也迅速涌现。
登录,就可以借助这样的小程序开发平台,直接在无需代码的情况下快速生成小程序。
这能让中小企业省去不少麻烦,跟上小程序发展的节奏。
3、利用公众号积累的影响力如今绝大部分企业都已经有了自己的公众号。
用小程序获取用户,订阅号进行用户运营,进行二次转化,是利用小程序驱动营销的基本思路。
如今,微信用户活跃数用户数已达8.06亿,微信成为了我们日常最重要的流量入口,微信小程序的出现为我们提供了跨平台传播的更多可能。
要想利用小程序营销品牌,最关键是要做好小程序的服务,以及切准行业方向,这样可以保证有源源不断的流量,还可以获得精准的用户。
4、做好小程序的线下推广因为小程序不仅可以通过扫描二维码进入,还可以基于地理位置让附近的用户看到。
因此,派发传单和举办活动等线下推广的方式是推广小程序的最简单粗暴的方法。
5、注重小程序的用户体验虽然微信严格限制了小程序的消息推送,但仍然设置了客服等交互功能。
因此,想开发一个好的小程序,就必须注重用户体验,让用户在使用小程序的过程中真正感受到小程序区别于原生App的方便快捷。
微信小程序开发教程手册

微信小程序开发教程手册微信小程序是一种基于微信平台开发的应用程序,它具有轻便、高效、便捷的特点。
它可以在微信内直接使用,无需下载安装,方便用户使用。
因此,微信小程序开发已成为一种热门的开发方式。
在本文中,将详细介绍微信小程序开发的基本流程和注意事项。
首先,要进行微信小程序开发,首先需要下载安装微信开发者工具。
该工具提供了一个开发环境,可以帮助我们编写代码、预览和调试小程序。
接下来,我们可以选择使用自己熟悉的编程语言进行开发,例如 JavaScript 、CSS 和 HTML。
在微信小程序开发中,我们主要使用 JavaScript 进行逻辑操作,CSS 进行样式设置,HTML进行页面布局。
这里需要注意,微信小程序的界面采用了一种类似于组件的结构,可以进行复用,从而提高开发效率。
在进行微信小程序开发时,还需要了解一些基本的概念,例如页面、组件和模块化等。
页面是微信小程序的基本单位,一个小程序包含多个页面,每个页面中可以包含多个组件。
组件是页面中的一个独立区域,可以进行布局和样式设置,同时也可以添加事件处理逻辑。
模块化是一种将程序划分为多个独立的模块,并通过模块之间的引用和调用来完成特定功能的开发方式。
在微信小程序开发中,模块化可以提高代码的可维护性和重用性。
开发完微信小程序后,可以通过微信开发者工具进行预览和调试。
在预览过程中,可以及时查看页面效果,并且可以对代码进行调试,以提高程序的稳定性和可靠性。
在调试过程中,可以使用开发者工具提供的调试面板来定位和解决问题,例如查看日志、检查数据等。
最后,完成开发后,可以通过微信开放平台进行小程序的发布和分发。
在发布过程中,需要填写小程序的基本信息,例如名称、图标、描述等。
同时需要申请小程序的 appid,以便用户可以通过微信扫码或搜索来使用小程序。
综上所述,微信小程序开发教程手册详细介绍了微信小程序开发的基本流程和注意事项。
微信小程序开发可以方便用户使用,同时也提供了一种新的应用程序开发方式,具有很大的发展潜力。
小程序使用指南说明书

小程序使用指南一份最最全面的小程序推广手册送给大家,助您成为企业赢家。
1. 发传单地推(传单、海报、易拉宝等)线下扫码是小程序最基础的获客方式之一,用户通过微信扫小程序码即可打开小程序。
商家可以将小程序码与营销活动相结合,比如发传单、印海报、在店面门口展示易拉宝等,以利益吸引用户主动扫码进入小程序。
2. 线下活动推广活动推广是营销的重要方式之一。
商家可以通过举办一些线下活动来推广自己的小程序,比如在商场、商业街等人流量多的地方举办活动,比如在店面举办「用小程序下单送XXX」等让利活动等。
3. 抢占小程序名称我们微信搜索是小程序一个很重要的入口,甚至在张小龙的计划中,搜索会成为微信小程序的主要入口,所以这么重要的“地方”我们不能不抢占啊。
而且小程序的名称具有唯一性,一个好用的名字被别人抢注了就没了。
所以,尽早注册符合自己的行业、用户习惯、产品特性的小程序很有必要。
4. 小程序名称搜索优化微信搜索支持关键词模糊匹配与搜索,所以自定义关键字也会影响到小程序的排名,在设置关键词时,可借鉴百度推广的投放技巧,结合微信指数进行考量,确保关键词符合微信使用场景。
关键词挑选:地域词、品牌词、人群词、产品词、行业词,且与主营业务相关等。
需要注意的是,关键词应尽量选择短词、热词等。
建议根据数据反馈每周进行关键词优化。
5. 附近的小程序入口我们都知道,微信小程序和支付宝小程序都有“附近的小程序”功能,当你的小程序展示在“附近的小程序”的时候,小程序自动展示给 5 公里范围内的所有微信用户。
还有,针对线下连锁门店,小程序支持 10 个地理位置展示,你想想看,10个地理位置,每个半径 5 公里,几乎整个城市都有你的小程序。
6. 卡券入口卡券是微信为线下商家推出的功能之一,在卡券界面中,我们可以点击相应的优惠券、会员卡等进入相应的小程序。
人具有贪小便宜的本性,所以我们在推广小程序的时候,不妨多送一些优惠券,以提高转化率。
7. 关联公众号公众号是最目前常规推广中涨粉最快、最稳定的一种方式。
微信小程序的开发流程及实践经验

微信小程序的开发流程及实践经验随着互联网的发展,移动端应用在我们的日常生活中扮演着越来越重要的角色,微信作为一款最受欢迎的社交工具,其生态系统已经涉及到支付、公众号、小程序等各个领域。
其中,微信小程序作为一种轻量级应用,逐渐受到了越来越多开发者的关注。
本文将介绍微信小程序的开发流程及实践经验。
一、开发前准备1.注册小程序账号在开始微信小程序的开发之前,我们需要先注册一个小程序的账号。
直接进入微信公众平台,注册时需提供相应材料和证件,完成实名认证之后,即可进入小程序的后台管理页面。
2.下载开发者工具微信小程序开发者工具是进行小程序开发所必须的工具,我们可以直接在官方下载页面中下载对应版本的工具。
开发者工具不仅提供了代码编辑功能、调试功能,还提供了模拟器以及调试工具,相当于是小程序开发的一条龙服务。
3.开发文档研究在进行微信小程序的开发前,我们还需要进行相关的学习和了解。
微信小程序提供了详细的开发文档,我们可以通过阅读该文档来深入了解开发小程序的流程和技能。
二、开发流程1.创建小程序登录微信小程序后台管理页面,选择创建小程序。
需要填写小程序名称、所属分类等基本信息。
需要注意的是,注册名称和小程序名称不能相同,所属分类需要选对应的类型。
2.配置开发环境完成小程序的创建之后,我们需要配置开发环境。
在开发者工具中,需要选择新建项目,然后填写小程序的appid和所属目录,其他配置也可按需设置。
3.编写代码开发者工具中自带代码编辑器,我们可以在其中直接编写代码。
微信小程序采用的是WXML+WXSS+JavaScript的编程模式,其中WXML和WXSS是微信小程序自己定义的标签和样式表,JavaScript则是实现交互和逻辑的核心语言。
4.调试测试完成代码的编写之后,我们需要进行调试测试。
开发者工具提供了模拟器和真机调试功能,可以方便地进行测试和调试。
在进行调试测试之后,可以将代码提交到小程序的后台管理页面进行审核和发布。
面试--开放式问题

1、请介绍一项你最热爱、最擅长的专业领域,并且介绍你在这个领域的学习经历和未来的学习规划。
我之前的工作经历虽然是光电显示行业的从业经历,我一直长期以来对计算机应用技术非常热爱,从上高中开始喜欢钻研电脑,自己组装过电脑和重装系统以及解决过无数次软件bug,平时也能帮助计算机专业的同学纠正其代码中可能不明显的错误。
我个人目前最擅长的编程语言是C++,因为对相关概念的熟悉,我希望以后能从事利用C/C++实现计算机视觉进行图像感知的工作;同时,我也慢慢喜欢上了数据库技术,其中的数学逻辑是我最感兴趣的部分,我自认为是一个比较喜欢分析和梳理逻辑关系的人,我盼望能早日结合数据库的知识,在前端编写出对用户更加友好的程序和功能。
2、请介绍你参与的印象最深刻的一个项目,为什么?并且介绍你在项目中的角色和发挥的作用。
于深圳创维工作期间,主导负责的2016-2017年度外销主力电视机项目:40E2000系列该项目属ODM(委托设计生产,不同于OEM)项目,客户方为韩国电子产品巨头LG。
LG方面提出的设计要求较高较难,一是关于显示部门的增光膜片类要求使用尽量增高亮度的进口膜片,二是要求设计的显示器结构侧面视角尽量薄,对于成本管控较严厉的外销项目,部门内部一时之间无人敢接下这种吃力不讨好的工作,我比较喜欢接触新的事物、挑战新的机遇,在该项目开展过程中,我通过多方借鉴经验,首先利用膜片的制程工艺对于其亮度增强性能的影响,最终说服客户采用国产“激智科技”的新型膜片,然后利用自己从结构工程师那里“偷师”学到的技巧,不断通过增大显示器左右侧面弧形结构的弧长(即减小其坡度),同时多次测试验证其不同角度下的显示器边缘及四角亮暗和均匀性情况,最终达到客户验收要求!3、你最期望在阿里巴巴工作(或实习)的部门或项目是什么?请介绍下你对该部门的了解和希望加入的原因。
我希望从事与电子商务平台有关的程序开发工作,比如阿里旗下的1688、淘宝等,我此次投递的新零售事业群,也即阿里面向中小微企业的B2B业务--阿里小企业业务。
微信小程序的实现原理和开发流程

微信小程序的实现原理和开发流程微信小程序是一种在微信平台上运行的应用程序,它具有轻便、快捷、无需下载安装等特点,成为了用户们喜欢的新型应用程序。
微信小程序的开发方式与传统的APP开发方式有所不同,本文将详细介绍微信小程序的实现原理和开发流程。
一、微信小程序的实现原理基于微信原生框架开发的微信小程序,通过将微信小程序包的源代码上传至微信后台,供微信客户端获取、解析生成渲染的方式完成开发过程。
微信小程序的实现原理可以总结为三个步骤:解析、渲染和布局。
1.解析微信小程序的源代码主要由三部分组成:逻辑层、视图层、配置文件。
其中,逻辑层是小程序中的数据处理层,主要用来控制小程序的行为。
视图层是小程序中的UI展示层,主要用来渲染、显示数据。
配置文件中包含了小程序的基本信息、页面路径、底部菜单等。
在解析阶段,微信客户端会对上传的源代码进行解析。
首先,将逻辑层的js代码进行解析,将其中的API、路由等信息生成一个与视图层相关联的JavaScript对象。
其次,将视图层的wxml代码解析为XML DOM树。
最后,将wxml中用到的wxss样式解析为JavaScript对象。
2.渲染微信客户端根据XML DOM树和JavaScript对象,生成对应的页面结构,并进行渲染显示。
当逻辑层对数据进行修改时,微信客户端会将最新的数据推送到视图层,触发ui的更新渲染。
3.布局微信客户端根据提供的底部菜单等配置信息,完成小程序的布局显示。
二、微信小程序的开发流程微信小程序的开发过程分为三个阶段:准备工作、开发、上传。
1.准备工作(1)注册小程序开发者首先需要在微信公众平台上进行小程序的注册,提供小程序名称、小程序类型、小程序图标、小程序简介等信息。
(2)申请开发者账号开发者需要申请微信小程序的开发者账号,通过注册登录后方可进行开发。
(3)安装开发工具微信官方提供了开发小程序的开发工具,开发者需要安装开发工具。
2.开发(1)项目结构微信小程序的项目结构要求比较严格,开发者需按照要求将项目代码分别放在“index.js”、“index.json”、“index.wxml”、“index.wxss”四个文件中。
第1章 微信小程序入门

章节概述/ Summary
微信小程序于2017年1月9日正式上线,凭借其开发成本低、微信用户数量庞大等优势, 得到了许多用户的认可,同时还为许多商家提供了商机。为了满足人们的日常需求,微信 小程序的开发技术也在不断更新。为了让读者对微信小程序有一个整体的认识,本章将对 微信小程序的入门知识进行详细讲解。
先定一个小 目标!
了解微信小程序,能够说出微信小程序 的特点
1.1.2 微信小程序的特点
用户在使用微信小程序时无 须安装,直接使用,不占用 存储空间
某一个名称被注册后,另一
个微信小程序将不能使用相
同的名称 01
微信小程序入口丰富,再加 上基于微信生态,使得微信
04 小程序的传播能力强
无须安装、 触手可及
1.2.3 安装微信开发者工具
步骤1
安装微信开发者工具
双击微信开发者工具的安装包,进入微信开发者工具的安信开发者工具
步骤1
微信开发者工具安装
读者根据安装导向进行操作,即可完成微信开发者工具的安装。
步骤2
步骤3
步骤4
1.2.4 创建微信小程序项目
先定一个小 目标!
模板选择:微信开发者工具提供了多种模板用于快速创建微信小程序项目。
1.2.4 创建微信小程序项目
多学一招:微信开发者工具的外观设置
微信开发者工具允许用户对其进行外观设置,包括主题、调试器主题和自定义外观。默 认的主题为深色, 如果想设置为其他颜色,更换选项即可。
第1章 微信小程序入门
《微信小程序开发实战(第2版)》
学习目标/Target
微信小程序正式上线可置于聊天窗口顶部

5 . 线下扫码 : 提供线下提示用户附近有哪些小程序存 在的 功能。用 户可 以线下扫 码使 用, 这 也是微信提倡的接人方式。
●H
6 . 小程序 切换 : 小程 序支持 挂起状态 , 即 多窗 口概念 . 用
户可以把 小程序先挂起 , 然后做 ̄ l J f , j 事情 , 在需要 序 的过程 中可 以快速 返回 至聊天
1 . 提| } 乓 小程亭页溉念 :
o m
支持 分事 当前信息 ,例 如
卜 H
分享 O 0 7 1 ) 0 票页 , 友 打 开时 看到 的是 ( 1 ( ) 7 ( 1 I ) 股
而, 而在聊天 界而 也可快速进 入小程序 , 实现 小程序与聊天之 票 的实时信 息 ,而 蒋再
切期待 但住 2 0 1 6 年 1 2月 2 8 L I l 微信公开课的公开演讲中 , 张 小龙却给出了一个_ 口 』 能 会让部分人失望的答案 。 “ 很 多入看到微 信开始内测小程序 , 说应该去获 得一些流
^ 乏 j t - 与公众号之间 的关联将 大大节 省开 发成本及 导流 成本 。
汁 算 机 与 网 络
历经一年的等待后 , 小程序在 2 0 1 7年 1月 9日凌 晨终于 揭开神秘面纱 , 式上线 。
随 着, j 、 程 正式 上线 , 用 户 现 可 以 通 过 二 维 码 、 搜索 等
3 . 小程序没有订阅关 系。 没有粉丝 , 只有访问与访问量 4 . 小程 J 事不能推送消息 。 5 . 、 程 亭不能做游戏 。
l i i J 自 勺 便捷 l 刀 换
次 启z J 、 程
如此前微信团队 介绍 的一洋. 小程 事可 以分享至对话 、
微信小程序平台运营规范标准[详]
![微信小程序平台运营规范标准[详]](https://img.taocdn.com/s3/m/6ba61a2b7275a417866fb84ae45c3b3567ecddc6.png)
微信小程序平台运营规范一、原则及相关说明微信最核心的价值,就是连接——提供一对一、一对多和多对多的连接方式,从而实现人与人、人与智能终端、人与社交化娱乐、人与硬件设备的连接,同时连接服务、资讯、商业。
微信团队一直致力于将微信打造成一个强大的、全方位的服务工具。
在此基础上,我们推出了微信小程序这个产品,提供给微信小程序的开发者在微信内搭建和实现特定服务、功能的平台。
通过全面开放的能力,我们将更多连接的可能给予企业和服务提供者,并为微信小程序提供基础的接入能力、运营环境和规则体系,进而帮助更多的企业和服务提供者建立自己的品牌,将商业机会带给整个微信产业链。
在开始微信小程序的开发前,我们希望微信小程序开发者〔以下也称为"你"已经仔细阅读了《微信小程序接入指南》、《微信小程序设计规范》、《微信小程序开发指南》等,如果你选择了游戏类目,你还需仔细阅读《微信小游戏接入指南》、《微信小游戏开发指南》等;同时,我们也为你准备了微信小程序平台常见拒绝情形。
希望这些指南和规范,能够一定程度上帮助你解决开发、运营微信小程序过程中所遇到的疑问。
我们希望你提交的微信小程序,能够符合微信团队一直以来的价值观,那就是:一切以用户价值为依归、让创造发挥价值、好的产品是用完即走,以及让商业化存在于无形之中。
在切实符合用户的合理需求和利益的前提下,通过微信小程序所提供的功能和服务,为海量微信用户提供具有持续价值和高品质的服务。
我们期待你来提交你的微信小程序。
二、具体运营规范使用微信小程序平台的服务,你必须阅读并遵守《微信小程序平台服务条款》,以及腾讯为此制定的专项规则等。
本运营规范是在上述协议及规则基础上进行解释和说明,相关内容旨在帮助你更加清晰地理解和遵守相关协议和规则,以便能够更加顺利地在微信小程序平台进行运营,而不是修改或变更上述协议及规则中的任何条款。
如果我们认为你的微信小程序违反了我们的条款、相关平台规则或法律法规,或对微信公众平台、微信开放平台造成了影响,则微信有权对你的微信小程序采取强制措施,包括但不限于限制你的微信小程序访问平台功能、封禁小程序、要求删除数据、终止协议等。
微信小程序的开发和应用实践

微信小程序的开发和应用实践随着移动互联网的快速发展,越来越多的人开始关注和使用微信小程序。
微信小程序是微信内置的一种应用程序,它不需要安装,即可直接使用,极大地方便了用户的体验。
同时,微信小程序也可以为企业搭建起一种新的应用场景,促进业务的发展。
本文将从微信小程序的概念、开发流程及应用实践三个方面,对微信小程序进行阐述。
一、微信小程序的概念微信小程序是一种嵌入在微信中的轻量级应用程序,不需要下载和安装,用户通过微信扫码或搜索即可打开并使用。
微信小程序具有轻量、快速、方便等诸多优势,可以快速满足用户的需求,进一步提升用户体验和粘性。
微信小程序主要有两种类型:即服务类和应用类。
服务类小程序是为满足用户某特定需求而生的,如打车、外卖等,而应用类小程序则是一个功能相对完备的小程序,其中包含多个功能,如教育、娱乐等。
二、微信小程序的开发流程微信小程序的开发流程包括环境配置、原型设计、开发代码、发布上线等几个步骤。
1、环境配置首先需要下载微信开发者工具,这是一个专门用于小程序开发的开发环境。
在安装完微信开发者工具后,还需要去申请一个小程序账号,以便能够上传代码并将小程序上线。
2、原型设计小程序的原型设计是整个开发流程中至关重要的一环,实际上,原型设计的好坏决定了小程序的成败。
在进行原型设计时,需确定小程序的主题和功能,同时考虑用户的需求和使用习惯,提供一个易于使用和友好的界面。
3、开发代码当原型设计完成后,开发人员就要开始着手开发代码。
小程序的开发语言是基于JavaScript的,同时还有一些特别定制的API。
在开发过程中,开发人员还需配合设计进行界面调整,以便更好地达到用户体验的要求。
4、发布上线当小程序开发完成后,就可以进行测试和调试工作,确保小程序的正常运行。
测试通过后,就可以将小程序上传至微信开发平台,将其打包成可执行文件,发布上线。
此时,用户便可以通过微信扫码或搜索到小程序并使用它。
三、微信小程序的应用实践微信小程序已经成为企业推广、服务等方面的有力工具。
微信小程序上线审核指南模板

微信小程序上线审核指南模板概述本文档为微信小程序上线审核指南模板,旨在辅助开发者了解和按照微信小程序上线审核流程进行准备和提交审核。
准备工作在提交小程序上线审核之前,请确保完成以下准备工作:2. 内容合规性:确保小程序内容符合微信小程序开放平台的《用户内容管理规范》。
注意避免包含违法、淫秽、暴力等违规内容。
内容合规性:确保小程序内容符合微信小程序开放平台的《用户内容管理规范》。
注意避免包含违法、淫秽、暴力等违规内容。
3. 功能稳定性:确保小程序的功能正常可用,不包含严重的性能问题、崩溃等。
功能稳定性:确保小程序的功能正常可用,不包含严重的性能问题、崩溃等。
4. 界面设计:确保小程序的界面设计合理美观,符合用户体验原则。
界面设计:确保小程序的界面设计合理美观,符合用户体验原则。
上线审核流程以下为微信小程序上线审核的流程:1. 提交审核:在小程序控制台,进入“版本管理”界面,点击“提交审核”按钮。
提交审核:在小程序控制台,进入“版本管理”界面,点击“提交审核”按钮。
2. 审核周期:审核周期一般为1-3个工作日,请耐心等待。
审核周期:审核周期一般为1-3个工作日,请耐心等待。
3. 审核结果:审核完成后,会通过小程序控制台或短信方式通知审核结果。
如果审核通过,则小程序将正式上线;如果审核不通过,则会提示不通过的具体原因。
审核结果:审核完成后,会通过小程序控制台或短信方式通知审核结果。
如果审核通过,则小程序将正式上线;如果审核不通过,则会提示不通过的具体原因。
常见审核不通过原因与解决办法以下是一些常见的审核不通过原因及相应的解决办法:1. 内容违规:如果小程序含有违规内容,可以对相关内容进行调整或删除,并重新提交审核。
内容违规:如果小程序含有违规内容,可以对相关内容进行调整或删除,并重新提交审核。
2. 功能问题:如果小程序的功能存在问题,需修复相关问题,并确保功能正常后重新提交审核。
功能问题:如果小程序的功能存在问题,需修复相关问题,并确保功能正常后重新提交审核。
电商小程序用户操作手册

电商小程序用户操作手册一、欢迎使用电商小程序首先,欢迎您使用我们的电商小程序!这是一个方便快捷的移动购物平台,让您可以随时随地浏览、选择并购买您喜欢的商品。
在本操作手册中,我们将详细介绍如何使用本小程序的各种功能,帮助您更好地享受购物体验。
二、注册与登录在使用本小程序之前,您需要进行注册和登录。
点击右下角的“我的”按钮,进入登录页面。
在此页面,您可以选择使用微信登录,也可以选择注册新账号。
注册时,请填写正确的邮箱或手机号码,并设置密码。
完成注册后,您即可登录到自己的账户。
三、商品浏览与搜索1.进入首页,您可以看到各类商品的推荐和促销信息。
您可以浏览不同分类的商品,也可以通过搜索框搜索您感兴趣的商品。
在搜索框中输入关键词,即可获得相关商品的推荐。
2.点击商品图片或名称,进入商品详情页。
在此页面,您可以查看商品的详细信息、规格参数、用户评价等。
四、加入购物车1.在商品详情页中,点击“加入购物车”按钮,将商品添加到您的购物车中。
2.在购物车页面,您可以查看已添加的商品、调整商品数量或删除商品。
如需结算商品,请点击“去结算”按钮。
五、结算与支付1.在结算页面,您可以选择配送方式和配送地址,并确认订单信息。
如有优惠码或优惠券,可以在此页面输入,以获取相应优惠。
2.确认订单信息无误后,点击“结算”按钮进入支付页面。
在此页面,您可以选择支付方式(如微信支付、支付宝等),并完成支付。
支付成功后,订单状态将更新为已支付。
六、查看订单1.在“我的”页面中,点击“订单管理”按钮,进入订单页面。
在此页面,您可以查看已完成的订单、待支付的订单和已取消的订单。
2.点击订单编号或商品名称,即可查看订单详情。
在此页面,您可以对订单进行评价、申请售后或查看物流信息。
七、用户评价与晒单1.在订单详情页中,点击“评价”按钮,进入评价页面。
在此页面,您可以为商品打分、撰写评价内容和上传图片。
评价后,其他用户可以查看您的评价内容。
2.您还可以在“我的”页面中点击“我的晒单”按钮,进入晒单页面。
微信小程序运营规则

微信小程序平台运营规范一、原则及相关说明微信最核心的价值,就是连接——提供一对一、一对多和多对多的连接方式,从而实现人与人、人与智能终端、人与社交化娱乐、人与硬件设备的连接,同时连接服务、资讯、商业。
微信团队一直致力于将微信打造成一个强大的、全方位的服务工具。
在此基础上,我们推出了微信小程序这个产品,提供给微信小程序的开发者在微信内搭建和实现特定服务、功能的平台。
通过全面开放的能力,我们将更多连接的可能给予企业和服务提供者,并为微信小程序提供基础的接入能力、运营环境和规则体系,进而帮助更多的企业和服务提供者建立自己的品牌,将商业机会带给整个微信产业链。
在开始微信小程序的开发前,我们希望微信小程序开发者(以下也称为“你”)已经仔细阅读了《微信小程序接入指南》、《微信小程序设计规范》、《微信小程序开发指南》等;同时,我们也为你准备了微信小程序平台常见拒绝情形。
希望这些指南和规范,能够一定程度上帮助你解决开发、运营微信小程序过程中所遇到的疑问。
我们希望你提交的微信小程序,能够符合微信团队一直以来的价值观,那就是:一切以用户价值为依归、让创造发挥价值、好的产品是用完即走,以及让商业化存在于无形之中。
在切实符合用户的合理需求和利益的前提下,通过微信小程序所提供的功能和服务,为海量微信用户提供具有持续价值和高品质的服务。
我们期待你来提交你的微信小程序。
二、具体运营规范使用微信小程序平台的服务,你必须阅读并遵守《微信小程序平台服务条款》,以及腾讯为此制定的专项规则等。
本运营规范是在上述协议及规则基础上进行解释和说明,相关内容旨在帮助你更加清晰地理解和遵守相关协议和规则,以便能够更加顺利地在微信小程序平台进行运营,而不是修改或变更上述协议及规则中的任何条款。
如果我们认为你的微信小程序违反了我们的条款、相关平台规则或法律法规,或对微信公众平台、微信开放平台造成了影响,则微信有权对你的微信小程序采取强制措施,包括但不限于限制你的微信小程序访问平台功能、下架小程序、要求删除数据、终止协议等。
微信小程序的官方设计指南和建议(最新规范抢先看)

c基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议。
设计指南建立在充分尊重用户知情权与操作权的基础之上。
旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
一、友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
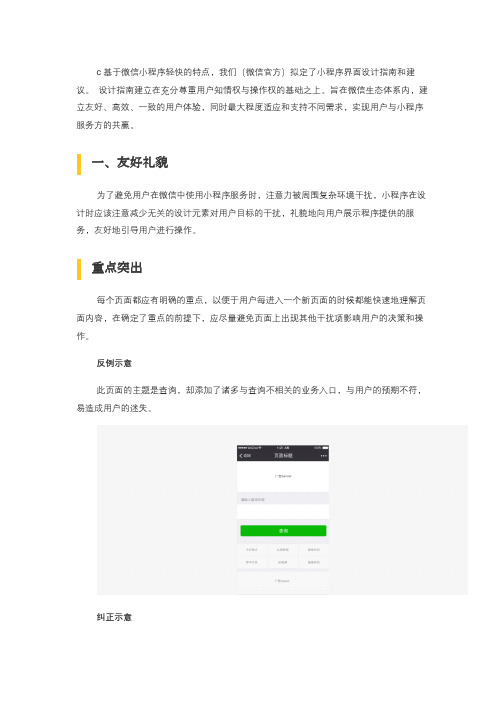
重点突出每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
反例示意此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意操作没有主次,让用户无从选择纠正示意首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
流程明确为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。
线上商城微信小程序使用说明 一站式小程序通用版操作说明书

VX小程序操作指南目录一、概述 (20)一、官网小程序 (22)1. 选择行业 (22)2. 概览 (22)3. 店铺管理 (23)3.1. 模板市场 (23)3.2. 装修店铺 (23)3.3. 小程序跳转 (29)3.4. 微页面 (29)3.5. 图片库 (30)3.6. 个人中心 (31)3.7. 地址管理 (31)3.8. 支付方式........................................................................... 错误!未定义书签。
3.9. 连接WIFI ......................................................................... 错误!未定义书签。
3.10. 链接公众号图文 (32)3.11. 分享 (32)4. 客户管理 (33)4.1. 客户管理 (33)4.2. 用户表单 (33)4.3. 会员管理 (37)二、电商小程序 (38)1. 商品管理 (38)1.1. 商品管理 (38)1.2. 新建商品 (39)1.3. 商品分组 (41)1.4. 运费模板 (42)1.5. 打印小票 (48)2. 订单管理 (48)2.1. 所有订单 (48)2.2. 订单详情 (51)2.3. 订单设置 (52)2.5. 运单设置 (54)3. 商城店铺装修 (55)三、外卖零售小程序 (57)1. 外卖商品管理 (57)1.1. 外卖商品管理 (57)1.2. 新建外卖商品 (58)1.3. 商品分组 (59)1.4. 店铺配置 (60)1.5. 小票打印机 (63)1.6 桌号管理 (64)1.8 补充信息 (67)1.9 排队取号 (68)1. 外卖订单管理 (70)1.1. 所有外卖订单 (70)1.2. 订单详情 (71)2. 外卖店铺装修 (71)四、预约小程序 (71)1. 预约商品管理 (72)1.1. 预约商品管理 (72)1.2. 新建预约商品 (73)2. 预约订单管理 (77)2.1. 所有预约订单 (77)2.2. 订单详情 (78)3. 预约店铺装修 (78)五、营销插件 (79)1. 优惠券 (79)1.1. 优惠券管理 (79)1.2. 新建优惠券 (80)2. 全民拼团 (84)2.1. 全民拼团管理 (84)2.3. 全民拼团订单 (88)3. 疯狂砍价 (89)3.1. 疯狂砍价管理 (89)3.2. 新建疯狂砍价 (91)3.3. 疯狂砍价订单 (93)4. 秒杀活动 (93)4.1. 秒杀活动管理 (93)4.2. 新建秒杀活动 (95)4.3. 秒杀活动订单 (96)5. 新版拼团 (96)5.2. 新建活动 (98)5.3. 新版拼团订单 (101)6. 大转盘 (101)6.1. 大转盘活动管理 (101)6.2. 新建大转盘活动 (103)6.3. 大转盘中奖名单 (104)7. 摇钱树 (105)7.1. 摇钱树活动管理 (105)7.2. 新建摇钱树活动 (106)7.3. 摇钱树中奖名单 (107)8. 砸金蛋 (107)8.1. 砸金蛋活动管理 (107)8.2. 新建砸金蛋活动 (108)8.3. 砸金蛋中奖名单 (111)9. 心跳对对碰 (111)9.1. 心跳对对碰活动管理 (111)9.2. 新建心跳对对碰活动 (113)9.3. 心跳对对碰中奖名单 (115)10. 咻一咻 (116)10.1. 咻一咻活动管理 (116)10.2. 新建咻一咻活动 (117)11. 刮刮卡 (120)11.1. 刮刮卡活动管理 (120)11.2. 新建刮刮卡活动 (121)12. 当面付 (122)12.1. 当面付收款码管理 (123)12.2. 新建收款码 (124)12.3. 当面付订单 (125)13. 会员卡 (125)13.1. 会员卡管理 (125)13.2. 新建会员卡 (127)13.4. 等级会员卡 (129)14. 积分 (130)14.1. 积分规则 (130)14.2. 签到页面自定义 (132)14.3. 积分明细 (132)15. 积分商品 (132)15.1. 新增积分商品 (132)15.2. 积分商品管理 (134)16. 会员储值 (134)16.1. 会员储值 (134)16.3. 储值概况 (136)16.4. 收支记录 (136)17. 会员次卡 (137)17.1. 会员次卡 (137)17.2. 收入概况 (137)17.3. 次卡核销 (138)17.4. 核销方法 (138)18. 阶梯拼团 (138)18.1. 阶梯拼团活动管理 (139)18.2. 新建活动 (140)19. 预售 (143)19.1. 预售活动管理 (143)19.2. 新建预售活动 (145)19.3. 预售订单 (147)20. 首单立减 (147)20.1. 首单立减设置 (147)21. 社区管理 (148)21.1. 版块管理 (148)21.2. 新建版块 (150)21.3. 话题管理 (152)21.5. 话题详情 (153)21.6. 话题分类 (153)21.7. 用户管理 (154)22. 满包邮 (154)23. 满减 (154)24. 商品推广 (155)25. 支付推广 (155)26. 营销活动管理 (156)六、多门店管理 (156)1. 总店 (156)1.2. 新建子店 (158)1.3. 店铺分类 (159)1.4. 多门店组件 (159)1.5. 订单管理 (159)1.6. 收益管理 (161)1.7. 提现管理 (161)2. 子店 (162)3. 多门店规则 (162)七、分销管理 (163)1. 分销系统定义 (163)2.1. 分销开关 (165)2.2. 推广员准入条件 (165)2.3. 分销佣金 (165)2.4. 推广海报 (166)2.5. 佣金结算 (166)2.6. 支付佣金 (167)2.7. 分销页面设置 (167)3. 推广员管理 (168)4. 推广员分组 (170)5. 佣金管理 (171)八、其他 (171)1. 数据管理 (171)1.1. 概况趋势 (171)1.2. 地区分布 (171)1.3. 用户统计 (172)1.4. 数据助手 (172)2. 平台设置 (172)2.1. 模板消息 (172)2.2. 短信通知 (173)2.3. 修改密码 (174)2.4. 页面路径 (175)2.5. 权限账号 (175)2.6. 核销员管理 (176)2.7. 开放API ........................................................................... 错误!未定义书签。
微信小程序开店教程

微信小程序开店教程微信小程序开店是目前很多商家选择的一种新的电商模式。
相较于传统的网店,微信小程序开店更加方便快捷,可以借助微信的社交属性进行产品销售和宣传。
下面将为大家介绍一些微信小程序开店的基本流程和注意事项。
首先,开店前需要先了解一些基本概念。
微信小程序是一种运行在微信客户端内的应用程序,它具备快速、高效的特点,可以为用户提供方便的商业服务。
开店需要注册一个小程序账号,并根据自己的业务类型选择合适的模版进行设置。
接下来是具体的开店步骤。
首先,我们需要对自己的产品进行定位,确定目标用户群体和销售策略。
然后,根据产品的特点和目标用户需求,设计出符合用户喜好的小程序页面。
这一步需要考虑到页面布局、颜色搭配和功能设置等方面。
同时,还需要准备好产品的文字、图片和视频等宣传素材,以便在小程序上进行展示。
接下来,我们需要选择适合的小程序开发工具。
微信提供了一套完整的开发工具,包括开发者工具、设计规范和开发文档等。
通过这些工具,可以方便地进行小程序开发和调试,并实时在模拟器上查看效果。
在开发过程中,需要注意保持代码的规范性和可读性,以便后期的维护和优化。
完成开发后,我们就可以发布小程序了。
在发布前,需要对小程序进行测试,确保其功能正常并符合用户体验。
然后,将小程序提交给微信官方审核。
审核通过后,小程序就可以正式上线了。
上线后,还需要持续进行运营和推广工作,吸引用户关注和购买。
在开店的过程中,还需要注意以下几点。
首先,保护用户隐私是很重要的,要遵守相关法律法规,并严格保护用户信息。
其次,要确保小程序的安全性,避免出现泄露用户信息和被黑客攻击的情况。
此外,要与用户保持良好的沟通,及时回复用户的咨询和投诉,提供优质的售后服务。
总之,微信小程序开店是一种非常灵活和便捷的电商方式。
通过合理的策划和开发,可以为用户提供良好的购物体验,并实现商家自身的盈利和发展。
希望以上介绍对开店者有所帮助,能够顺利开展微信小程序的电商业务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用户只要将微信更新至最新版本,体验过小程序后,便可在发现页面看到小程序TAB,但微信并不会通过这个地方向用户推荐小程序。
值得一提的是,小程序提供了显示在聊天顶部的功能,这意味着用户在使用小程序的过程中可以快速返回至聊天界面,而在聊天界面也可快速进入小程序,实现小程序与聊天之间的便捷切换。
微信小程序展示的位置
用户使用过的小程序,将以列表的方式呈现在小程序TAB中。
小程序列表
如此前微信团队介绍的一样,小程序可以分享至对话。
安卓版用户还可将小程序添加快捷方式至桌面。
从试用结果来看,小程序整体运行顺畅,而开发者也对小程序抱以很大热情,例如猫眼电影提供了小程序体验礼包。
在体验了自选股、美团外卖、猫眼电影、滴滴公交查询几个小程序后,可以感受出,开发者将APP中最核心的功能在小程序中做了保留,对一些功能则进行了舍弃。
“自选股”小程序分享展示
比如滴滴出行小程序,仅保留了叫车功能,而APP中的地图、出行方式选择、用户界面、商城等功能都被舍弃掉了。
滴滴出行小程序界面
左为自选股小程序界面,右为自选股APP界面
微信团队此前提到的公众号关联功能在当前的公众号主页已经能够体现。
在开发了小程序的公众号主页上,能够看到该主体开发的小程序,点击即可进入相应小程序。
由于处于同一账号体系下,公众号关注者可以更低的成本转化为小程序的用户。
左为公众号介绍页;右为公众号主体开发的小程序
对于一些有意将公众号进行产品化的团队而言,小程序及其与公众号之间的关联将大大节省开发成本及导流成本。
对于内容创业者而言也提供了不错的内容产品化工具。
结合体验及此前微信团队的介绍,小程序规则已经清晰。
微信小程序不提供的功能
微信团队内部讨论“应用号”时的合影
2.2016年1月11日,在2016年微信公开课PRO版上,张小龙意外现身并发表演讲,表示微信的本意是做一个提供服务的平台,所以微信团队专门拆出了服务号,但服务号以提供服务为主,基于一个诉求,效果并不理想,因此“我们将开发一个新的形态,叫做应用号。
”
张小龙在2016年微信公开课PRO版上意外现身并首次对外宣布将开发应用号
微信小程序内测邀请函
4.同时张小龙在朋友圈披露其对小程序的定义:小程序是一个不需要下载安装就可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。
也体现了用完即走的理念,用户不用关心是否安装太多应用的问题。
应用将无处不在,随时可用,但又无需安装卸载。
”
张小龙朋友圈截图
5.2016年11月3日晚间,微信团队对外宣布,微信小程序开放公测,开发者可登陆微信公众平台申请,开发完成后可以提交审核,公测期间暂不能发布。
小程序开放公测页面
6.2016年12月28日,广州亚运城,在2017年微信公开课上,张小龙再次现身演讲,解答了外界关于小程序的几大疑惑,包括没有商店、没有微信入口、无法推送消息等,张小龙同时透露,希望小程序“在2017年1月9号能被用户使用”。
张小龙在2017微信公开课PRO版上对外介绍小程序规则
7.2016年12月30日,微信公众平台发布公告称,为便于商户线下推广,上线小程序二维码,最多可生成带参数二维码10000个。
8.2017年1月9日凌晨,微信小程序正式上线。
【来源:移动互联腾讯科技文/韩依民】。
