Photoshop制作清新的方形相机图标教程
制作模拟相机效果的Photoshop教程

制作模拟相机效果的Photoshop教程导语:如今,摄影已经成为人们日常生活中不可或缺的一部分。
然而,有时我们无法购买高端相机来拍摄我们所需要的照片。
在这种情况下,我们可以使用Photoshop 来模拟相机效果。
本教程将为您提供详细的步骤来制作模拟相机效果。
步骤一:打开照片1. 打开Photoshop软件,在菜单栏中选择“文件”>“打开”,选择您想要模拟相机效果的照片,然后点击“打开”。
步骤二:创建图层2. 在图层面板中,点击“新建图层”按钮(或使用快捷键Ctrl + Shift + N),以创建一个新的图层。
步骤三:调整色相/饱和度3. 在菜单栏中选择“图像”>“调整”>“色相/饱和度”,调整滑块以达到您想要的颜色效果。
根据照片的主题选择适当的调整。
步骤四:添加渐变映射4. 在图层面板中,点击“新建填充或调整图层”按钮,并选择“渐变映射”。
在新打开的窗口中,选择适当的渐变,并调整不同参数以获得所需的效果。
步骤五:应用模糊效果5. 在菜单栏中选择“滤镜”>“模糊”>“高斯模糊”。
调整半径滑块以增加图像的模糊程度,使其看起来更像相机拍摄的照片。
步骤六:添加噪点6. 在菜单栏中选择“滤镜”>“噪点”>“添加噪点”。
调整参数以添加适量的噪点,以模拟相机在低光条件下拍摄的效果。
步骤七:调整曲线7. 在图层面板中,点击“新建调整图层”按钮,并选择“曲线”。
在新打开的窗口中,调整曲线以增加对比度和色彩饱和度,使照片看起来更加生动。
步骤八:添加边框效果8. 在图层面板中,点击“新建图层”按钮,并将新建图层放置在所有图层的顶部。
选择矩形框工具(U),在照片周围绘制一个矩形框。
选择合适的颜色并填充矩形。
步骤九:调整不透明度9. 在图层面板中,找到矩形框图层,调整其不透明度以使边框效果看起来更自然。
步骤十:保存并导出10. 在菜单栏中选择“文件”>“保存”,将您的工作保存为Photoshop文件,以便以后修改。
PS绘制照相机图标

PS绘制照相机图标
【概要】:本案例讲解一个照相机图标的绘制方法,主要知识点包括蒙版的使用及玻璃质感的效果制【讲师】:UEgood雪姐
【内容框架】:
1、使用圆角矩形绘制图标底座
2、使用图层样式添加渐变叠加
3、绘制圆形添加图层样式,制作照相机镜头部分
4、制作镜头玻璃质感
最终效果图
1、用圆角矩形图像工具,创建一个长宽尺寸为380像素圆角矩形,半径为80像素,填充白色,如图所示。
2、双击圆角矩形图层后方,调出图层样式面板,添加线性渐变,上白下浅灰,90度,再添加一个比背景色深的投影,如图所示。
3、创建一大一小两个正圆形的图形,图层样式如右边,下方大一圈的圆比小圆多一圈灰色外发光,如图所示。
4、圆的描边为黑色,内发光也为黑色,渐变为角度渐变,如图所示。
5、渐变为深紫和浅紫交替的光盘状渐变,如图所示。
6、再画一个圆形图形,添加图层样式,如图所示。
7、添加线性渐变做彩虹渐变相机镜头的底色,描边为黑色,如图所示。
8、画一个更小的黑色的圆,降低图层透明度,点击图层面板下方的蒙版,用黑色笔刷工具把黑色圆底部擦得更透明一些,如图所示。
9、为增强镜头立体感,新建图层,用黑色笔刷,在镜头的左右两边点两个柔和的黑色圆 ,如图所示。
10、在镜头中心画一个黑色的圆做为镜头中心再画一个白色的椭圆形状在顶部,紫色的椭圆形状在底部,点击属性面板,蒙版-羽化,羽化白色点和紫色反光,如图所示。
OK,玻璃质感相机镜头图标就做完了!
该文档由百度UE讲堂整理发布,如需转载请注明出处。
ps图标制作教程

ps图标制作教程PS图标制作教程Adobe Photoshop (简称PS) 是一款功能强大的图像处理软件,也是制作图标的理想工具。
下面将向大家介绍如何使用PS制作图标的步骤。
步骤一:确定图标尺寸在制作图标之前,需要确定图标的尺寸。
一般来说,图标的尺寸为256x256像素,并且为正方形。
首先,在Photoshop中创建一个新的文档,尺寸为256x256像素,并选择透明背景。
步骤二:设计图标形状在新创建的文档中,通过使用形状工具,例如矩形工具或椭圆工具,来设计图标的基本形状。
可以根据需求调整形状的大小和比例。
还可以使用直线工具来绘制简单的线条或边框。
步骤三:颜色和渐变在基本形状完成之后,可以选择合适的颜色或渐变来装饰图标。
通过使用颜色选取工具和颜色面板,选择适当的颜色。
还可以在颜色板上应用渐变,以创建更加丰富多彩的效果。
步骤四:添加文本如果需要在图标中添加文本,可以使用文本工具来输入所需的文本内容。
选择合适的字体、字号和颜色,并将文本添加到图标中。
可以通过调整文本的位置、旋转角度和字间距等参数,来实现更好的排版效果。
步骤五:添加图标元素除了基本形状和文本之外,还可以添加其他图标元素,如图标符号、图标背景等。
可以通过导入其他图像或使用形状工具来添加这些元素。
再次使用颜色和渐变工具来装饰这些元素,使其与基本形状和文本相协调。
步骤六:细节调整和效果在图标设计完成之后,可以进行一些细节调整和效果的添加。
例如,可以使用画笔工具添加一些细微的纹理或阴影效果,以增加立体感。
还可以进行图层效果、滤镜效果、渲染效果等调整,以及调整图标的亮度、对比度和饱和度等参数。
步骤七:保存图标最后,在设计完成后,将图标保存为适当的格式。
一般来说,常见的图标格式包括PNG、ICO和SVG等。
选择“文件”菜单中的“另存为”,选择所需的格式,然后保存图标到指定的位置。
以上就是使用PS制作图标的基本步骤。
在实践中,还可以通过不断尝试和练习,发挥创造力并掌握更多的技巧和技术,以制作出更加精美的图标作品。
使用Adobe Photoshop软件制作自定义形状的具体步骤

使用Adobe Photoshop软件制作自定义形状的具体步骤Adobe Photoshop是一款功能强大的图像编辑软件,它不仅可以处理照片和图像,还可以用于制作自定义形状。
本文将介绍使用Adobe Photoshop软件制作自定义形状的具体步骤。
首先,打开Adobe Photoshop软件并新建一个文档。
你可以根据需要设置文档的尺寸和分辨率。
接下来,选择“形状工具”(Shape Tool)。
形状工具位于左侧的工具栏上,它的图标是一个矩形或椭圆形的方框。
在形状工具下拉菜单中,你可以找到各种不同的形状选项,包括矩形、椭圆形、线条、箭头等等。
选择一个你想要创建的形状。
在文档上点击并拖动鼠标,你可以绘制出所选择的形状。
如果你选中了矩形或椭圆形工具,你可以按住Shift键来保持形状的比例。
如果你想要绘制一个圆形,你可以按住Shift键并从中心开始绘制。
在绘制形状之后,你可以对它进行调整和编辑。
选择“路径选择工具”(Path Selection Tool)或“直接选择工具”(Direct Selection Tool)来选中形状。
通过拖动形状的控制点,你可以改变形状的大小、形状和角度。
如果你想要改变形状的颜色,你可以使用“颜色填充”(Color Fill)工具。
在工具栏上,选择颜色填充工具的图标,它看起来像一个油漆桶。
在颜色填充工具选项卡中,你可以选择一个颜色来填充你的形状。
如果你想要给形状添加一些特效,你可以使用“图层样式”(Layer Style)。
右键点击形状图层并选择“图层样式”,然后选择你想要的特效,如阴影、发光、斜角等等。
通过调整每个特效的设置,你可以创建出独特的效果。
如果你需要复制形状或创建多个相同的形状,你可以使用“复制”(Duplicate)命令。
选择形状图层,然后按下Ctrl+C和Ctrl+V,或者使用右键菜单中的“复制”和“粘贴”选项来复制和粘贴形状。
最后,如果你想要保存自定义形状以备将来使用,你可以选择“编辑”(Edit)菜单中的“自定义形状”(Define Custom Shape)选项。
如何利用Photoshop制作图标

如何利用Photoshop制作图标图标在现代设计中扮演着非常重要的角色,它们可以提供直观、快速的导航和信息传递。
Photoshop是一款功能强大的图像处理软件,也可以用于制作图标。
下面将介绍一些使用Photoshop制作图标的技巧和步骤。
首先,打开Photoshop并创建一个新的文档。
选择适当的图标大小,通常是32x32像素或64x64像素,具体取决于您的需求。
接下来,选择一个主题或概念来设计您的图标。
您可以参考其他图标的风格,或者自己创造一个独特的风格。
保持简洁和清晰是制作图标的关键。
考虑使用简单的几何形状和清晰的轮廓来传达您的意图。
创建一个基本图标形状。
您可以使用矩形工具、椭圆工具或自由形状工具来绘制您的图标。
确保形状具有清晰的边缘和明确的外观。
选择合适的颜色。
图标的颜色应该与您的设计风格和主题相匹配。
选择相近的颜色和色调,以保持一致性和统一感。
您可以使用色板工具或取色器来选择精确的颜色。
为了增加细节和深度,您可以使用阴影和高光效果。
通过添加投影或内外发光来突出图标的三维效果。
确保阴影和高光与图标的整体风格相协调,不要过分夸张。
另一个重要的因素是图标的轮廓。
您可以使用笔工具或形状工具来创建自定义的轮廓。
为了确保清晰度和可读性,避免过于复杂的形状和细节。
添加必要的文字和符号。
考虑图标所要传达的信息,并选择合适的字体和符号。
记住,文字和符号应该清晰可读,适应图标的大小。
最后,检查您的图标并进行必要的修改和调整。
确保图标在不同的背景和尺寸下都能保持清晰和可读。
一旦您满意了您的设计,可以将图标导出为所需的格式。
常见的图标格式包括PNG、ICO和SVG。
根据您的需要选择合适的格式,并调整图标的大小和分辨率。
通过这些简单的步骤,您可以使用Photoshop轻松制作出精美的图标。
熟能生巧,不断尝试和实践将帮助您不断提高您的设计技巧。
祝您创作出独特和精美的图标!。
PS制作简洁方形图标的方法

PS制作简洁方形图标的方法
大家知道PS制作简洁方形图标吗?下面我们就给大家详细介绍一下吧!多数人对于PHOTOSHOP的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,PHOTOSHOP的应用领域很广泛的,在图像、图形、文字、视频、出版各方面都有涉及。
效果图构成并不复杂,制作之前先把构造分解清楚,然后由底层开展绘制,先画出图形,再用图层样式加上颜色和质感等即可。
最终效果
一、新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。
二、执行图层样式斜面浮雕,投影和颜色叠加,参数。
如下,大家也可以自己摸索不同的数值。
三、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。
四、用参考线或者网格,使圆形尽量居中。
添加图层样式-渐变叠加,参数如下。
五、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都。
程序猿艺术 Photoshop制作像素头像的技巧

程序猿艺术:Photoshop制作像素头像的技巧像素头像是一种非常受欢迎的艺术形式,在网络和社交媒体上经常能见到。
通过使用Photoshop软件,我们可以轻松地制作出精美的像素头像。
本文将介绍一些有用的技巧,帮助你制作出令人惊叹的像素头像。
首先,打开Photoshop软件并创建一个新的文档。
选择合适的尺寸,通常像素头像的大小不会太大,所以选择一个较小的尺寸,比如100 x 100像素。
确保分辨率设置为72像素/英寸。
接下来,选择一个你喜欢的形状工具,比如矩形工具或椭圆工具。
在工具选项栏上选择一个合适的大小,开始绘制像素头像的基本形状。
可以使用不同的颜色来填充每个形状,以使头像更具吸引力。
在制作像素头像时,注意要保持简洁。
使用尽可能少的形状和颜色来表达你想要的形象。
通过选择合适的形状和颜色,你可以创造出独特而简洁的像素头像。
另一个重要的技巧是使用图层来组织你的像素头像。
在Photoshop 中,你可以创建不同的图层,并将不同的形状和颜色放在不同的图层上。
这样可以方便地调整和修改每个形状,同时保持头像的整洁和有序。
除了基本的形状和颜色,你还可以添加一些额外的效果来提升头像的质感。
比如,你可以使用渐变工具添加渐变效果,使头像更具立体感。
还可以使用阴影和高光工具来增加光照效果,使头像看起来更加生动。
如果你想要让头像更具个性,可以尝试使用纹理和图案。
Photoshop 提供了许多预设的纹理和图案,你可以轻松地应用到你的头像上。
通过使用纹理和图案,你可以为头像添加更多细节和深度,使其更加出色。
一旦你完成了头像的制作,别忘了保存你的工作。
使用Photoshop 的“另存为”功能,选择一个合适的文件格式,比如JPEG或PNG。
确保将你的头像命名为一个有意义的名称,这样你就可以方便地在未来找到它。
总而言之,制作像素头像是一项有趣而具有挑战性的活动。
通过使用Photoshop软件,你可以发挥你的创造力,制作出令人惊叹的像素头像。
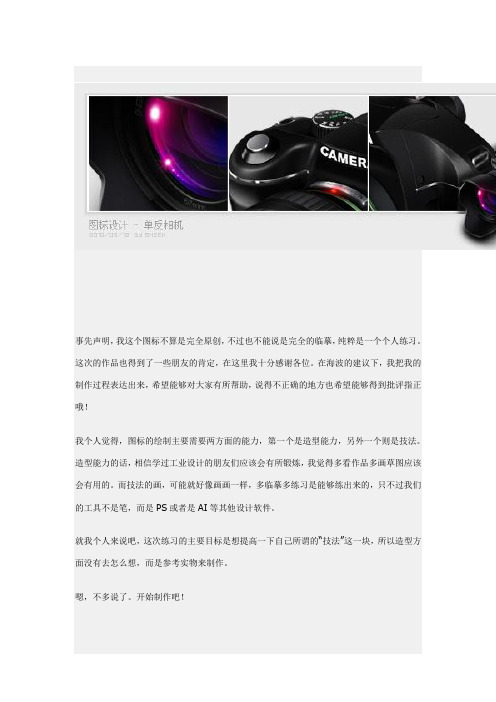
PS单反相机图标制作过程

事先声明,我这个图标不算是完全原创,不过也不能说是完全的临摹,纯粹是一个个人练习。
这次的作品也得到了一些朋友的肯定,在这里我十分感谢各位。
在海波的建议下,我把我的制作过程表达出来,希望能够对大家有所帮助,说得不正确的地方也希望能够得到批评指正哦!我个人觉得,图标的绘制主要需要两方面的能力,第一个是造型能力,另外一个则是技法。
造型能力的话,相信学过工业设计的朋友们应该会有所锻炼,我觉得多看作品多画草图应该会有用的。
而技法的画,可能就好像画画一样,多临摹多练习是能够练出来的,只不过我们的工具不是笔,而是PS或者是AI等其他设计软件。
就我个人来说吧,这次练习的主要目标是想提高一下自己所谓的“技法”这一块,所以造型方面没有去怎么想,而是参考实物来制作。
嗯,不多说了。
开始制作吧!在制作之前,我估计除了十分熟悉摄影的朋友,像我这种没钱买好相机来玩的,对相机机身的整个结构都不是特别有印象。
那么就找来一些参考的实物照片,形态上可以作为参照,质感的制作同样也有参考价值呢。
先用矢量工具画出大致体形。
我觉得最理想的方法是用纸和笔画出草图,然后放上电脑来描出形状。
在机身和镜头壳处加一点大体明暗处理。
我觉得镜头相对比较难画。
我个人的话喜欢先把难的地方画了,呵呵。
把镜头壳的明暗细致一下,壳的厚度也要制作出来,注意某的转角位的明暗处理,可能这个时候需要参考一下实物,自己拟定光源。
就这个图而言,光源是从镜头前边和侧上方过来的,也就是画面的左边偏下一点点。
适当细化一下镜头壳转角位的光处,为了不让转角看起来很尖很硬,模糊一下、淡化一下还是必要的。
为镜头内部的构造加上大体明暗处理,亮处和阴影也加上,顺便还可以加一点结构,比如里面看起来像是一圈一圈紧贴着的小结构。
继续为镜头内部添加结构。
这里自己想象不出的话最好参照一下实物,毕竟这里的细节许多人都是不能纯原创出来的(我感觉而已,呵呵),还是参照一下比较好。
添加结构之后就继续处理明暗和边缘细线状的亮光。
在Photoshop里如何绘制摄像机图标

在Photoshop里如何绘制摄像机图标步骤1:素描我用一个简单的草图开始,然后用矢量工具画出基本形状。
我用明亮的颜色,帮我区分每个区域。
第2步添加新层,然后使用画笔工具绘制粗糙的亮点和阴影手动。
第3步:主体使用草图作为参考,使用钢笔工具绘制其主体。
使用颜色#4e4d52。
第4步它有助于降低不透明度,所以我们可以看到在相同的时间参考。
第5步绘制较小,较暗的多边形。
双击层形,内阴影和应用具有非常大的尺寸,添加噪声。
第6步摄像机结束绘制如下形状,颜色#40474d第7步选择一些的形状和油漆的亮点。
第8步添加更多的亮点和阴影,给它一个三维的外观。
正如你可以看到下面,我只在其上侧。
这是因为其下侧将涵盖其液晶。
第9步选择摄像机主体。
添加新层,然后使用低透明度刷油漆白色。
做到这一点的几十倍。
第10步降低层的不透明度。
第11步使用相同的技术来绘制对身体的影子。
您也可以打命令/Ctrl+H键选择临时隐藏。
步骤12:镜头绘制一个月牙的形状,并申请从白到黑的细微渐变叠加。
第13步激活画笔工具与低不透明度和新层上白色油漆,月牙形状的权利之上。
第14步命令/Ctrl键单击月牙形状,做出新的选择,根据其形状。
第15步广场的亮点和一组层内的月牙形状。
单击“添加图层蒙版”图标。
现在去里面的造型的亮点。
第16步添加新的层,然后绘制一个矩形选区。
用白色填充它。
点击滤镜杂色添加杂色。
第17步点击滤镜模糊动感模糊,角度90°。
第18步打命令/Ctrl+T键,然后将其旋转90°。
第19步从选项栏打命令/按Ctrl+T,选择弯曲的拱门。
第20步再次旋转的形状,并将其放置到镜头一侧。
与经设置,您可能需要尝试几次,直到我们得到合适的弯曲度。
第21步旋转的塑造和擦除其两端。
第22步改变其混合模式为正片叠底,并减少其不透明度。
其两端,用柔软的橡皮擦工具擦除。
步骤23中绘制一个椭圆形的形状前面。
第24步添加新层,然后将其转换为剪贴蒙版(命令/按Ctrl+Alt+G)。
ps制作图标教程

ps制作图标教程PS制作图标教程对于许多图标设计师和爱好者来说,Adobe Photoshop(PS)是一种非常受欢迎的软件。
它提供了许多强大的工具和功能,使得制作图标变得简单而有趣。
在本教程中,我们将一步一步地向您展示如何使用PS制作一个简单的图标。
第一步是打开PS并创建一个新的文档。
您可以根据您想要的图标大小来设置文档的尺寸。
通常,图标的大小为32x32像素或48x48像素。
在创建文档时,选择透明背景以确保图标的边缘看起来平滑。
接下来是选择一个适当的形状工具来创建图标的基本形状。
您可以使用矩形工具、圆形工具或自定义形状工具等。
选择一个形状工具后,您可以在画布上拖动并绘制您的图标的形状。
在第三步中,您可以使用填充工具为图标添加颜色。
您可以选择给图标填充单一的颜色或渐变。
如果您选择渐变,可以通过调整渐变工具的设置来创建特定的渐变效果。
第四步涉及到向图标添加细节。
您可以使用笔刷工具来绘制一些线条或阴影效果,以使图标看起来更加生动和有趣。
您还可以使用文字工具在图标上添加文本,以增加与图标相关的信息。
接下来,在第五步中,您可以使用图标的缩放工具来对图标进行缩放和调整。
通过使用图标的缩放工具,您可以调整图标的大小,使其适应不同的应用环境。
第六步是保存您创建的图标。
您可以选择将图标保存为PSD 文件以保留所有的图层和编辑。
或者,您可以将其导出为透明背景的PNG文件,以便在不同的应用程序和网站中使用。
最后,第七步是对您的图标进行一些调整和修改。
您可以使用PS的其他工具来改变图标的颜色、大小或其他效果,以满足您的需求。
总而言之,制作图标的过程相对简单,只需一些基本的Photoshop工具和技巧。
通过跟随上述步骤,您应该能够制作出一个简单而美观的图标。
随着您的熟练使用PS,您可以创建更加复杂和精美的图标,并将其应用到各种不同的设计项目中。
希望这篇教程对您有所帮助!。
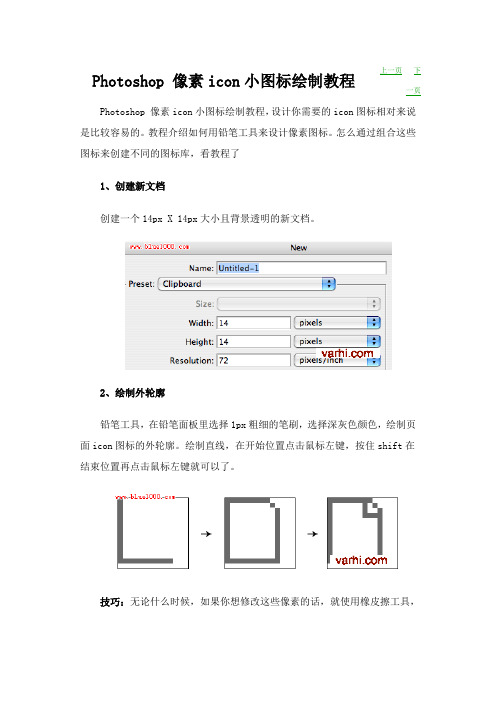
Photoshop 像素icon小图标绘制教程

Photoshop 像素icon小图标绘制教程上一页下
一页Photoshop 像素icon小图标绘制教程,设计你需要的icon图标相对来说是比较容易的。
教程介绍如何用铅笔工具来设计像素图标。
怎么通过组合这些图标来创建不同的图标库,看教程了
1、创建新文档
创建一个14px X 14px大小且背景透明的新文档。
2、绘制外轮廓
铅笔工具,在铅笔面板里选择1px粗细的笔刷,选择深灰色颜色,绘制页面icon图标的外轮廓。
绘制直线,在开始位置点击鼠标左键,按住shift在结束位置再点击鼠标左键就可以了。
技巧:无论什么时候,如果你想修改这些像素的话,就使用橡皮擦工具,
选择铅笔模式和1px笔刷大小。
3、使用渐变
使用“魔棒工具”选择空白位置,新创建一个图层,前景色为亮灰色背景色为白色。
渐变工具从左上角往右下角拉拽。
4、高光与投影
新建一个新的图层。
绘制1px的内、顶部白边来实现高光效果,然后绘制适当的内、底部灰色边。
5、所有图层存放在图层组
在图层面板里面,选择所有的图层然后按Ctrl+G将所有的图层存放在同一个图层组。
6、绘制铅笔
与前面讲的一样,首先绘制出外轮廓,然后填充内部区域颜色或渐变,当你弄好之后,将它的所有图层合并到同一个图层组。
技巧:如果你想在绘制icon图标的时候保持颜色的统一,那就将你使用过的颜色储存在颜色面板里面
7、组合它们
下面展示了我如何组合这些图层组来进行组合的。
8、输出web格式
当你完成全部绘制后,切换层组(隐藏、显示)然后保存它们为web格式(Ctrl+Alt+Shift+S)。
使用Photoshop创建自定义图标

使用Photoshop创建自定义图标第一章:简介Photoshop是一款广泛应用于图像处理和设计的软件,它不仅能够处理照片和艺术设计,还可以创建各种图标来定制用户界面。
本文将介绍使用Photoshop创建自定义图标的方法。
第二章:准备工作在开始创建自定义图标之前,我们需要准备一些素材和工具。
首先,我们需要一个Photoshop软件和一台电脑。
其次,我们需要一些图标素材,可以从网络上下载或使用自己设计的图形。
还需要明确图标的尺寸和格式,以便后续的设计工作。
第三章:选择图标尺寸在Photoshop中创建图标之前,我们需要确定图标的尺寸。
不同的应用程序和平台可能有不同的尺寸要求。
一般来说,对于桌面应用程序,16x16、32x32、48x48和64x64是比较常见的图标尺寸。
对于移动应用程序,通常需要更高分辨率的图标,如120x120或180x180。
第四章:创建新文件在Photoshop中创建新文件时,我们需要确保选择透明背景。
这样,我们可以在创建图标时将其嵌入到各种背景中,而不会限制其应用范围。
同时,根据前面确定的尺寸,设置图像的宽度和高度。
第五章:绘制图标大部分自定义图标都是通过绘制图形和添加细节来创建的。
我们可以使用Photoshop的各种绘图工具,如钢笔工具、形状工具和画笔工具来实现。
在绘制图标时,注意使用合适的颜色和线条粗细,以确保图标的清晰度和可识别性。
第六章:添加细节为了使图标更加精细和独特,我们可以添加一些细节。
Photoshop提供了许多工具和特效,如渐变工具、图层样式和滤镜等,可以帮助我们实现各种效果。
我们可以使用渐变工具来添加渐变色,使用图层样式来添加阴影和发光效果,使用滤镜来实现模糊效果等。
第七章:导出图标完成图标的设计后,我们需要将其导出为合适的格式。
最常见的图标格式是ICO和PNG。
对于ICO格式,我们可以使用Photoshop的插件或在线转换工具来导出。
对于PNG格式,可以直接在Photoshop中选择导出选项,并指定所需的分辨率和透明度设置。
如何使用Photoshop设计精美的图标

如何使用Photoshop设计精美的图标Photoshop是一款功能强大的图像处理软件,被广泛应用于图标设计领域。
本文将介绍如何利用Photoshop设计出精美的图标。
下面我们将直入主题,不再废话。
第一步:确定图标的主题和风格在设计图标之前,我们首先需要确定图标的主题和风格。
图标是以简洁明了的形式来表达某个概念或功能,因此主题和风格决定了图标的整体风格和表达效果。
比如,如果要设计一个科技感十足的图标,可以运用饱和度高、线条精细的风格,而要设计一个可爱的图标,可以使用柔和的色彩和简洁的图案。
第二步:选择合适的工具和图层样式在Photoshop中进行图标设计时,可以使用许多工具来创建和编辑图形。
常用的工具包括画笔工具、形状工具和钢笔工具等。
根据不同的设计需求,选择适合的工具来绘制所需的形状和线条。
同时,图层样式也是设计图标时必不可少的一部分。
通过添加图层样式,我们可以为图标增添立体感或者特殊效果。
比如,可以使用阴影效果、外发光效果和渐变效果等来使图标更加生动。
第三步:使用图层组织和命名图层当图标的形状和样式确定后,我们需要使用图层组织来整理图层。
将相关的图层放置在同一个组中,可以方便我们对各个元素进行管理和调整。
同时,合理地给图层命名也是提高工作效率的一种方式,可以明确地知道每个图层的作用和属性。
第四步:应用适合的图标比例和尺寸在设计图标时,注意选择适合的比例和尺寸非常重要。
根据图标将被应用的场景和用途,选择合适的大小以确保在各种设备上都能够清晰显示。
同时,保持图标的比例协调,避免出现变形或模糊的情况。
第五步:色彩和渐变的运用色彩是图标设计中非常重要的一部分。
使用适合的色彩组合,可以让图标更加吸引人和易于辨识。
另外,渐变效果也可以为图标增添层次感和立体感。
对于色彩和渐变的运用,建议选择相近或互补的色彩,并在整体设计中保持一致性。
第六步:导出图标文件完成图标设计后,我们需要将其导出为适合各平台和设备使用的文件格式。
如何使用Photoshop设计自定义的图标

如何使用Photoshop设计自定义的图标怎样使用Photoshop设计自定义的图标随着数字化时代的到来,图标在我们的日常生活中起着越来越重要的作用。
图标作为一种简洁明了的视觉符号,可以用来表示各种应用程序、网站和移动设备上的功能和操作。
设计一个独特的、个性化的图标可以帮助你更好地与用户沟通,并提高你的设计技能。
本文将介绍如何使用Photoshop设计自定义的图标,并提供详细的步骤和技巧。
1. 确定图标风格和主题:在设计图标之前,首先需要确定你想要的图标风格和主题。
你可以根据你的设计需求选择不同的风格,例如扁平化图标、线条图标或插画图标等。
此外,你还可以选择图标的主题,比如食物、工具、动物等。
确定图标的风格和主题将有助于你更好地计划和执行你的设计。
2. 创建新的文档:在Photoshop中,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,输入你想要的图标尺寸(通常为正方形),并选择分辨率为300像素/英寸。
点击“确定”以创建新的文档。
3. 绘制基本形状:使用形状工具(如矩形工具、椭圆工具)在新建的文档中绘制你的图标的基本形状。
你可以通过调整形状的大小、颜色和位置来达到你想要的效果。
也可以使用路径工具绘制自定义的形状。
4. 添加颜色和纹理:你可以使用Photoshop的颜色面板来选择适合你图标的颜色。
尝试使用明亮的颜色和对比鲜明的配色方案,以吸引用户的注意。
此外,你还可以为图标添加纹理,使其更加生动和有趣。
你可以在互联网上搜索适合你图标的纹理图片,然后将其导入到Photoshop中进行调整。
你还可以尝试使用Photoshop中的滤镜效果来创建不同的纹理效果。
5. 添加细节和图标元素:为了使图标更加生动和富有创意,你可以添加一些细节和图标元素。
这可以包括各种图案、图标和文字。
你可以使用自定义形状工具来绘制这些元素,或者从互联网上找到适合你图标的矢量图形,然后导入到Photoshop中进行编辑和调整。
如何在Adobe Photoshop软件中创建自定义图形

如何在Adobe Photoshop软件中创建自定义图形Adobe Photoshop是一款功能强大的图像编辑软件,它不仅可以处理照片和设计图形,还能够创建自定义图形。
无论是制作标识、插图还是其他创意项目,掌握在Adobe Photoshop中创建自定义图形的技巧都是非常有用的。
在开始创建自定义图形之前,首先需要明确图形的尺寸和颜色模式。
打开Adobe Photoshop后,选择“文件”菜单中的“新建”,在弹出的窗口中设置图形的尺寸和分辨率。
对于Web图形,一般选择72像素/英寸的分辨率,对于印刷图形,选择300像素/英寸的分辨率更为合适。
一、使用基本形状工具创建图形Adobe Photoshop提供了多种基本形状工具,包括矩形、圆形、椭圆形、多边形等。
通过选择基本形状工具,在画布上点击并拖动,即可创建相应形状的图形。
在创建图形后,可以调整其尺寸、颜色和其他属性。
另外,还可以使用路径选择工具对图形进行调整和编辑,例如改变圆角的大小,或者变换形状的比例。
二、使用画笔工具绘制自由图形除了基本形状工具,Adobe Photoshop中的画笔工具也可以用于创建自定义图形。
选择画笔工具后,在画布上点击并拖动,即可绘制出自由线条和形状。
通过调整画笔的大小和硬度,可以绘制出粗细不同、柔和或锐利的线条。
通过选择不同的画笔形状,还可以创建出各种有趣的效果,如水彩、铅笔或钢笔的笔触效果。
三、使用图层样式和滤镜效果增强图形在创建自定义图形后,可以通过图层样式和滤镜效果来增强其外观。
图层样式提供了阴影、发光、描边等效果,可以通过单击图层面板中的“添加新样式”按钮来应用样式并调整其属性。
滤镜效果则可以通过“滤镜”菜单来应用和调整,如模糊、锐化、变形等效果,可以让图形更加独特和富有艺术性。
四、使用路径工具创建复杂图形路径工具是一个非常强大的功能,它可以创建复杂的自定义图形。
通过选择路径工具,在画布上单击多个点,即可绘制出曲线或封闭的路径。
Photoshop经典应用实例0112:照相机图标制作

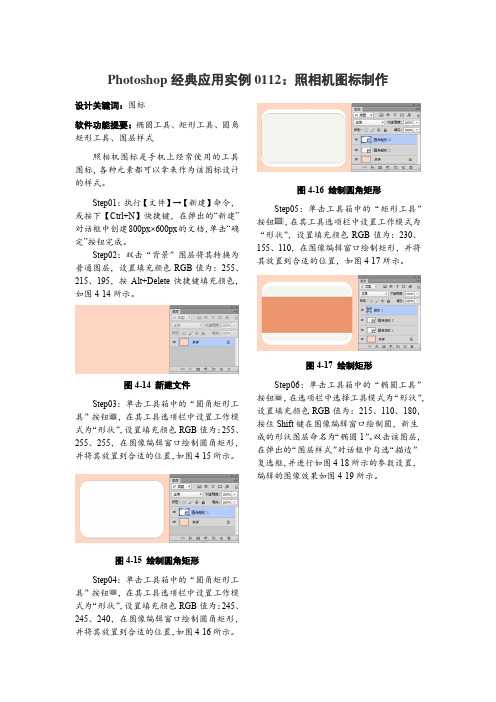
Photoshop经典应用实例0112:照相机图标制作设计关键词:图标软件功能提要:椭圆工具、矩形工具、圆角矩形工具、图层样式照相机图标是手机上经常使用的工具图标,各种元素都可以拿来作为该图标设计的样式。
Step01:执行【文件】→【新建】命令,或按下【Ctrl+N】快捷键,在弹出的“新建”对话框中创建800px×600px的文档,单击“确定”按钮完成。
Step02:双击“背景”图层将其转换为普通图层,设置填充颜色RGB值为:255、215、195,按Alt+Delete快捷键填充颜色,如图4-14所示。
图4-14 新建文件Step03:单击工具箱中的“圆角矩形工具”按钮,在其工具选项栏中设置工作模式为“形状”,设置填充颜色RGB值为:255、255、255,在图像编辑窗口绘制圆角矩形,并将其放置到合适的位置,如图4-15所示。
图4-15 绘制圆角矩形Step04:单击工具箱中的“圆角矩形工具”按钮,在其工具选项栏中设置工作模式为“形状”,设置填充颜色RGB值为:245、245、240,在图像编辑窗口绘制圆角矩形,并将其放置到合适的位置,如图4-16所示。
图4-16 绘制圆角矩形Step05:单击工具箱中的“矩形工具”按钮,在其工具选项栏中设置工作模式为“形状”,设置填充颜色RGB值为:230、155、110,在图像编辑窗口绘制矩形,并将其放置到合适的位置,如图4-17所示。
图4-17 绘制矩形Step06:单击工具箱中的“椭圆工具”按钮,在选项栏中选择工具模式为“形状”,设置填充颜色RGB值为:215、110、180,按住Shift键在图像编辑窗口绘制圆,新生成的形状图层命名为“椭圆1”。
双击该图层,在弹出的“图层样式”对话框中勾选“描边”复选框,并进行如图4-18所示的参数设置,编辑的图像效果如图4-19所示。
图4-18 设置图层样式参数图4-19 绘制椭圆Step07:单击工具箱中的“椭圆工具”按钮,在选项栏中选择工具模式为“形状”,设置填充颜色RGB值为:225、225、225,按住Shift键在图像编辑窗口绘制圆,编辑的图像效果如图4-20所示。
photoshop绘制你的个性摄像头

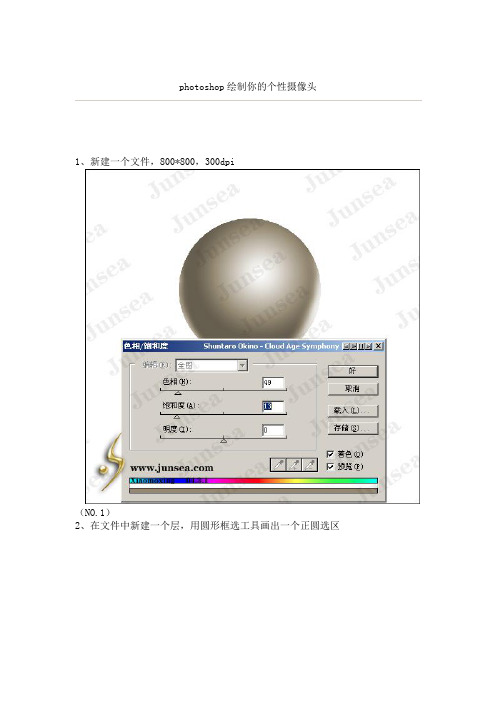
photoshop绘制你的个性摄像头1、新建一个文件,800*800,300dpi(NO.1)2、在文件中新建一个层,用圆形框选工具画出一个正圆选区(NO.2)3、4、切换到渐变填充工具,使用径向渐变填充(NO.3)(NO.4)5、ctrl+U,把明度提高(NO.5)6、使用减淡工具,将反光画出来(NO.6)7、ctrl+U,着上喜欢的颜色(NO.7)8、使用滤镜-杂色-添加杂色(NO.8)9、新建一层,使用径向简便填充(NO.9)10、使用喷笔工具,将高光周围的塑料光泽喷出来(NO.10)11、复制当前层,使用自由变换缩小(NO.11)12、调整到相应位置后,在图层样式中选择描边(NO.12)13、新建图层,画一个更小的圆(NO.13)14、再次使用径向渐变填充+喷笔(NO.14)15、16、新建一个层,做出一个圆环,然后在通道面板中做出圆环通道(NO.15)(NO.16)17、使用滤镜-渲染-光照效果,纹理通道选择刚做好的圆环通道(NO.17)18、新建图层,在图中位置画出小正圆,填充(NO.18)19、将圆环复制一层,缩小至正圆边缘(NO.19)20、新建图层,用矩形工具画出一长条形,填充(NO.20)21、复制层,使用自由变换工具,变换到如图位置(NO.21)22、使用ctrl+shift+alt+T,得到图示纹样(NO.22)23、在通道面板中做出此纹样的通道(NO.23)24、25、将纹样图层放到大圆环层下,使用光照滤镜,纹理通道选择纹样通道(NO.24)(NO.25)26、使用喷笔,按照光线关系,将纹样层光线画对(NO.26)27、新建图层,画出小镜片(NO.27)28、新建图层,使用矩形选取工具+圆形选取工具画出支撑杆(NO.28)29、使用钢笔工具画出底座形状(NO.29)30、转换成选区,按照球体做法填充(NO.30)31、32、将底座背部按透视关系画出(NO.31)(NO.32)33、在球体上用钢笔画出装饰物(NO.33)34、以及连接线(NO.34)35、最后合并图层之后,复制一层,调整明度后,经过自由变换以及模糊淡化后,做成阴影(NO.35)36、现在就大功告成了,造型可以自己定义,按照自己的喜好选择颜色,自己做自己的摄象头,是不是很有趣呢:)(NO.36)。
相机图标制作

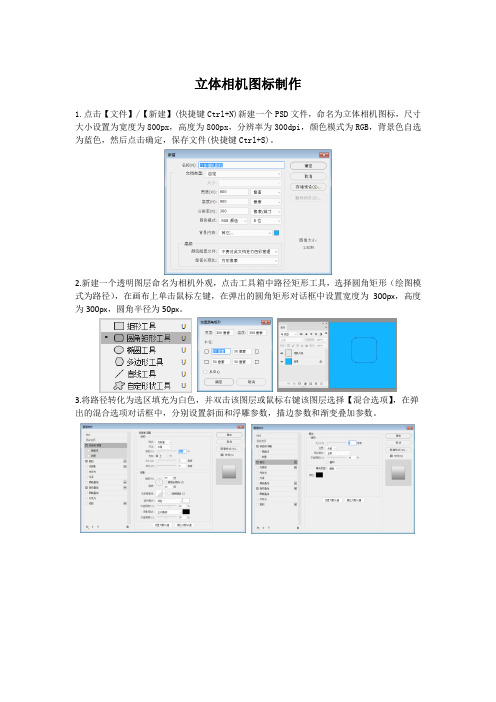
立体相机图标制作1.点击【文件】/【新建】(快捷键Ctrl+N)新建一个PSD文件,命名为立体相机图标,尺寸大小设置为宽度为800px,高度为800px,分辨率为300dpi,颜色模式为RGB,背景色自选为蓝色,然后点击确定,保存文件(快捷键Ctrl+S)。
2.新建一个透明图层命名为相机外观,点击工具箱中路径矩形工具,选择圆角矩形(绘图模式为路径),在画布上单击鼠标左键,在弹出的圆角矩形对话框中设置宽度为300px,高度为300px,圆角半径为50px。
3.将路径转化为选区填充为白色,并双击该图层或鼠标右键该图层选择【混合选项】,在弹出的混合选项对话框中,分别设置斜面和浮雕参数,描边参数和渐变叠加参数。
4、新建透明图层命名为中间色,绘制一个矩形宽度为300px,高度为100px,并转化为选区填充为深蓝色,放在相机外观中间,并设置投影参数。
5、新建透明图层命名为镜头框,绘制一个圆形半径为180px,并转化为选区填充为白色,放在相机外观中间,并设置描边参数、渐变叠加参数和投影参数。
6、新建透明图层命名为镜头1,绘制一个圆形直径为150px,并转化为选区填充为白色,双击该图层添加渐变叠加参数。
7、新建透明图层命名为镜头2,绘制一个圆形直径为130px,并转化为选区填充为#333333,双击该图层添加内阴影参数。
8、新建透明图层命名为镜头3,绘制一个圆形直径为110px,并转化为选区填充为白色,双击该图层添加内阴影参数、渐变叠加参数和外发光参数。
9、新建透明图层命名为镜头4,绘制一个圆形直径为70px,并转化为选区填充为白色,双击该图层添加渐变叠加参数。
10、新建透明图层命名为镜头5,绘制一个圆形直径为60px,并转化为选区填充为灰色,双击该图层添加描边参数、渐变叠加参数和外发光参数。
11、新建透明图层命名为镜头6,绘制一个圆形直径为30px,并转化为选区填充为灰色,双击该图层添加描边参数、渐变叠加参数和外发光参数。
ps做图标教程

ps做图标教程Ps是一款功能强大的图像处理软件,除了能够编辑图片之外,还可以制作各种风格独特的图标。
本篇教程将带领大家使用Ps来制作精美的图标,让图片更加个性化。
首先,我们打开Ps软件,并新建一个文档。
文档大小可以根据需要自行设定,一般图标大小在32x32或者64x64像素之间。
然后在工具栏中选择“形状工具”,例如圆形工具、矩形工具等,根据自己的需求选择适合的图形形状。
接下来,选择合适的颜色作为图标的背景色。
Ps提供了丰富的调色板和颜色选择工具,可以轻松选择出想要的颜色。
通过点击“色彩”面板或直接选取颜色,设置图标的背景色。
然后,我们可以给图标添加一些装饰元素。
比如,在图标的中心添加一个小图形或者文字。
选择合适的绘图工具,如画笔工具或文字工具,在图标上进行绘制或者输入文字。
接下来,我们可以修改图标的样式,使其更加独特。
在弹出的“图层样式”中,我们可以调整图标的阴影、描边、渐变等效果。
通过调整这些属性,可以使图标看起来更具立体感和层次感。
最后,我们要将图标保存为适合使用的格式。
在Ps中,常见的图标格式有PNG、ICO等。
点击“文件”菜单中的“存储为”,选择适合的格式,然后输入文件名和保存路径,即可将图标保存到本地设备上。
在制作图标的过程中,一定要考虑图标的可读性和易识别性。
图标需要简洁明了,颜色要与背景有明显的对比度,以便用户能够轻松识别。
总之,在Ps中制作图标可以让我们的图片更加与众不同,充满创意。
通过合理运用Ps提供的各种绘图工具和效果,可以制作出个性化、独具特色的图标。
希望上述教程对您在Ps中制作图标有所帮助。
如何利用Adobe Photoshop软件制作精美的几何效果

如何利用Adobe Photoshop软件制作精美的几何效果在当今设计行业中,几何效果在各种平面设计作品中被广泛运用。
而Adobe Photoshop作为一款功能强大的图像处理软件,提供了丰富的工具和功能,可以帮助设计师制作出精美的几何效果。
本文将介绍如何运用Adobe Photoshop软件来制作精美的几何效果,并提供一些实用的技巧和建议。
首先,我们需要选择一个适合的几何形状作为基础。
Adobe Photoshop中的矢量形状工具提供了多种几何形状的选择,如矩形、圆形、多边形等。
可以根据设计需求选择一个合适的形状。
接下来,我们可以使用填充工具给形状添加颜色。
Adobe Photoshop提供了丰富的颜色填充选项和调整工具,可以轻松实现各种想象中的几何效果。
同时,你还可以使用渐变工具来给形状添加渐变颜色,使几何效果更加丰富多样。
除了填充颜色,形状的边界线也是制作几何效果的重要部分。
你可以使用描边工具来为形状添加边界线,并根据需要调整边界线的颜色、粗细和样式。
此外,Adobe Photoshop还提供了一些图层样式选项,如外发光、内发光、阴影等,可以进一步增强几何效果的立体感和层次感。
另外,在制作几何效果时,我们还可以运用一些特殊的滤镜和效果。
例如,使用马赛克滤镜可以将形状分割成像素块,营造出一种像素化的效果;使用扩散滤镜可以产生一种迷离的模糊效果;使用膨胀滤镜和浮雕滤镜可以为形状添加凹凸感。
这些滤镜和效果的运用可以让几何效果更加独特和生动。
除了以上提到的基本工具和效果,Adobe Photoshop还有很多其他功能可以用来制作精美的几何效果。
例如,你可以使用文字工具来通过字母和数字的排列组合形成几何图案;你可以使用图层蒙版和剪贴蒙版来创建复杂的几何形状;你还可以将不同的几何形状组合在一起,创建出更为复杂和独特的几何效果。
此外,你还可以使用图案填充工具来填充几何形状,通过选择不同的图案和调整参数,制作出丰富多样的几何效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作清新的方形相机图标教程
1、新建400 * 300像素的文件,使用矢量工具拉出一个如下图的圆角方形,并且加上渐变效果。
2、给图标底座增加厚度和光源,我使用了2种图层样式。
3、使用矢量工具拉出一个如下图的圆形,加上渐变效果,与上图合起来。
4、绘制金属底座部分(分为7个部件:投影a、底座b、明暗交界线cd、高光e、凹面fg)。
5、a-g按住由下往上的顺序排列得到下图,并与底座合并。
6、最后是镜头,看似很复杂,但也是由图层堆砌的,只要细心耐心就好了。
7、a-f按照由下往上的顺序排列得到下图,并与底座合并。
最终效果:。
