给gif动态图片更换背景颜色
用Flash导出透明背景GIF动画图片的方法

用Flash导出透明背景GIF动画图片的方法在Flash里做了一张动画图片,以GIF格式发布后上传到网易博客或其它空间中,发现它们总带着白色背景。
你说是不是很难看啊!那么能否把背景设置为透明的呢?答案是肯定的,并且Flash软件就有这个功能,本文以Flash 8为例。
1.制作并保存文档用Flash制作一个动画是很费事的,为了保证制作的顺利进行,我们在制作过程中要不断的保存文件,以免出现断电、死机等意外情况而功亏一篑。
这也是许多使用计算机的朋友很容易忽视的一个问题,这里希望各位朋友在使用计算机时一定要养成及时保存的好习惯。
启动Flash软件,制作动画图片,并将其保存到指定的文件夹下。
如果动画图片中有文字,一定要将文字打散,即选中文字后按Ctrl+B 组合键,否则发布后的动画图片带有黑色阴影。
2.发布前的设置单击“文件”菜单中的“发布设置”命令或按Ctrl+Shift+F12组合键,打开“发布设置”对话框,你会发现在“格式”选项卡下只勾选了“Flash(.swf)”和“HTML(.html)”两个选项。
此时,你只要选中“格式”选项卡下的“GIF 图像(.gif)”复选框就会出现“GIF”选项卡了(这一步是导出GIF动画图片的前提)。
单击“GIF”选项卡,选中“回放”单选项中的“动画”和“不断循环”;“选项”复选框中的“优化颜色”、“抖动纯色”、“交错”、“删除渐变”、“平滑”五种效果可根据情况勾选;单击“透明”列表框右侧的下拉按钮,选中“透明”项(这是导出具有透明背景的GIF动画图片的关键);在“抖动”列表框中选择一种抖动效果,如果无动画可以不选;在“调色板类型”列表框中选择一种调色板效果,也可以使用默认值;设置结束后单击“确定”按钮退出“发布设置”对话框。
3.发布GIF动画图片单击“文件”菜单中的“发布”命令或按Shift+F12组合键,即可按照“发布设置”对话框的设置对文档进行发布。
4.查看GIF动画图片打开你保存了Flash文件的文件夹,你会发现多出了三个文件名相同但扩展名不同文件,其中“文件名.gif”就是你刚才发布的具有透明背景的GIF动画图片。
PS中GIF图片保存优化设置

PS中GIF图片保存优化设置制作教程2008-11-07 23:06:37 阅读3261 评论1 字号:大中小订阅大家在做GIF图片时,保存后常常会出现图片失真的情况。
至于种失真严重的情况,我只有在几张GIF图片拼合时才遇到过,平时保存GIF图片时虽然也会有失真的状况,但颜色差别也不是很大,所以也一直没有在意。
下面介绍一个解决办法,还有我平时如何保存GIF图片的。
解决ImageReady中gif动态图片优化保存后失真变色问题1、需要先把帧导出到一个文件夹,然后再重新导入mageReady。
文件--〉导出--〉动画帧作为文件--〉选取--〉新建文件夹(文件夹命名为01,用来存放帧文件)--〉确定,2、重新导入图片:文件--〉导入--〉作为帧的文件夹(导出帧时所起的文件夹01),选择全部帧(整个文件夹),按确定,3、在帧画面上方点击右键,选择帧的处理方式,这里选“不处理”。
如果在下面时间处点击右键或左键,则可以选择每帧的延迟时间。
4、最后预览一下,效果满意了就可以保存图片了:文件-->将优化结果存储为;这样基本就可以解决失真的问题了。
(有时候“将优化结果存储为”显灰不可选,只要转换到ps里再转回来就可选了)在保存为Gif的时候进行色彩优化。
道理是这样的,gif的确只支持256色,但是,每张Gif所支持的这256种颜色并不是固定的,而是可以由你来选择的。
换句话说,你可以通过优化把你的图片当中没有使用到或较少使用的色彩从gif调色板中去除或者简化,腾出更多的调色板位置给那些渲染得比较多的色彩。
当然了,色彩优化不用你手工来做,ImageReady可以帮你完成,找到“重新构建颜色表”。
从“颜色表”调板菜单中选取“这是有阴影的这是photoshop中的透明区域的演示在保存的时候,有个选项,叫“杂边”的,如果把鼠标放到其上方,会出现说明:“定义颜色以混合透明象素“。
在那里设置一下颜色,就可以比较好地解决这个问题,如图:一般只要把这里的颜色设置成跟网页的背景颜色相同或相近,然后把这个图片放到网页里,就不会察觉到有锯齿。
动态壁纸如何制作 怎么做GIF

随着科技的发展,我们的生活节奏也越来越快,人们的交流表达也发生了变化,不管是微博还是QQ、微信,总能看到GIF表情包的出现,因为表情包已经成为我们生活中不可或缺的一个东西,同时我们的电脑的壁纸可能也会设置成动态的,那动态壁纸如何制作,怎么做GIF呢?
1.在电脑上安装“迅捷GIF制作工具”,然后点击启动屏幕录像功能,利用它来录制我们准备好的视频素材;
2.会弹出一个录制框口,点击开始录制。
当视频截取完毕后,我们点击停止,可以通过快捷按键f7、f8来完成。
3.视频截取好后,会自动导入到GIF制作工具中,GIF也是由一帧一帧的图片组成的,可以根据自己的需要将GIF添加文字,手绘等;
4.编辑好后,将其转换成GIF,点击导出GIF,再将文件的类型选择为GIF即可;
5.然后还可以自己设置GIF的保存位置,毕竟保存到哪也是很重要的,找到才是最重要的,包括GIF的名称也可以更改,点击“应用”就可以了。
以上是动态壁纸如何制作,怎么做GIF的相关内容,希望可以帮助到你!。
在线更换图片背景颜色范文

篇一:《更换照片底色的方法》现实生活中,工作以后经常用会填写一些表格,而网上报名等还需要提交电子照片。
最讨厌的是不同的网站,不同的情况,对照片的要求也不同,有些证件照片,要求背景色是红色,还有些证件照片要求是蓝色或白色底色。
今天给大家介绍的是在photoshop cs6下如何快速给证件照换背景颜色,以后爸妈再也不用担心我的照片背景颜色不符合要求啦、啦、啦……不过本教程只适用于纯色背景或近纯色背景的证件照片(也就是背景比较简单的证件照)证件照快速换背景颜色方法一这种方法是利用替换颜色命令,比第二种方法简单,但是局限性也比较大,有的图用这种方法处理后很不精细,大家可以先用这种方法试一试,不行的话用第二种方法还有一点,【背景为黑色或白色或非纯色的时候此方法失效】1、打开照片,我们的目标是把证件照片里蓝色的背景换为红色背景2、复制背景图层3、选中背景图层副本,执行图象-调整-替换颜色。
鼠标会变成一个吸管,用吸管在照片的背景上任意一个地方点一下(点主窗口中图片的背景)然后在下面结果处点一下,弹出拾色器选择你想要换成的背景颜色,这里我选红色4、点确定然后拉动颜色容差直到边缘处的蓝色看不出。
(不要管人身上的颜色怎么样,人身上后面会处理。
)一般的照片人物身上多多少少有和背景一样的颜色,这些颜色也会被替换掉。
这边最后一步确保选中的是背景图层副本点下面的蒙版工具添加一个蒙版添加完以后背景图层副本旁边会出现一个蒙版,确保选中的是背景图层副本的蒙版,并且前景色是黑色选中画笔工具,在颜色不对的地方用画笔工具涂抹第二种方法比较精细,但是对ps基础有一定要求。
1、首先要求把人物选中用什么方法选中就行,不必选的很仔细,只需要大致的勾一个轮廓,把人物全部包括在里面就行,可以用磁性套索、快速蒙版、多边形套索、钢笔工具、快速选择工具、魔棒等等。
自己发挥就好对于没什么基础的同学推荐快速选择工具和魔棒,尤其是针对边缘非常明显的照片篇二:《如何给照片换背景颜色(一寸照片红背景换蓝背景)》如何给照片换背景颜色(一寸照片红背景换蓝背景)这种抠图方法相对与其它做法,简单很多!所以很好学!我把操作写的很详细了,没碰过ps的都看的懂的了。
itginsight帮助

使用手册 版本 V 1.0.0
目录 目录 .................................................................................................................................................. I 第一章:功能与用户 ...................................................................................................................... 3 1.1 功能简介............................................................................................................................. 3 1.2 适用用户............................................................................................................................. 3 第二章:安装与运行 ...................................................................................................................... 3 2.1 安装必备...................................................................
给图片添加背景音乐 利用Photoshop制作GIF动图

给图片添加背景音乐:利用Photoshop制作GIF动图Photoshop是一款功能强大的图片处理软件,除了可以用来编辑和修饰图片外,它还可以制作GIF动图。
那么,有没有办法给这些动图添加背景音乐呢?答案是肯定的!在本教程中,我将向您展示如何使用Photoshop在制作GIF动图的同时添加背景音乐。
第一步:准备工作首先,确保您已经安装了Adobe Photoshop软件,并且已经准备好了您要制作动图的图片和想要添加的背景音乐。
第二步:导入图片打开Photoshop软件,在菜单栏中选择“文件”>“脚本”>“加载文件夹”,然后选择您存储图片的文件夹。
这将使您可以一次导入所有的图片。
第三步:创建GIF动图在Photoshop中,选择“窗口”>“时间轴”以打开时间轴面板。
接下来,点击时间轴面板右上角的“创建帧动画”按钮。
在弹出的对话框中,选择“从图层组创建帧动画”,然后点击“确定”。
第四步:调整帧速率和重复在时间轴面板中,您将看到您导入的图片以帧的形式显示。
如果您希望动图的速度更快或更慢,可调整每个帧之间的时间间隔。
只需选中每个帧,并在底部的“延迟”文本框中更改数字即可。
如果您希望动图循环播放,可以在时间轴面板右上角的下拉菜单中选择“仅一次”或“永不”。
如果选择“永不”,动图将不断循环播放。
第五步:导入背景音乐在Photoshop中,选择“文件”>“导入”>“视频帧为图层”。
然后,选择您想要导入的背景音乐文件,并点击“导入”。
第六步:调整音频时长在图层面板中,您将看到所导入的音频文件以一条绿色波形的形式显示。
拖动右下角的绿色波形,可调整音频的持续时间。
确保音频的时长与动图的时长相匹配。
第七步:导出动图在菜单栏中选择“文件”>“存储为Web & 设备”。
在弹出的对话框中,您可以选择动图的格式、大小和其他属性。
点击“存储”按钮,选择保存路径,然后点击“保存”。
至此,您已成功制作了一个带有背景音乐的GIF动图!您可以在网站、社交媒体上分享您的作品,让更多人欣赏到您的创意。
Abaqus图片动画Gif工厂-POLARIS_GifMaker使用说明书V1.0

POLARIS_GifMaker V1.0使用说明书作者:星辰北极星目录POLARIS_GifMaker V1.0使用说明书 (1)1第一部分:星辰-北极星插件介绍:POLARIS_GifMaker (2)1.1功能简介 (2)1.2插件的主要功能和权限 (2)1.3插件更新 (2)1.3.1V1.0版本 (2)1.4插件使用方法: (2)1.4.1运行要求 (2)1.4.2插件界面 (3)1.4.3使用的常见问题 (5)1第一部分:星辰-北极星插件介绍:POLARIS_GifMaker1.1功能简介POLARIS_GifMaker是星辰北极星团队开发的一款Abaqus插件,可在GUI界面中方便快捷的制作GIF格式的动画图片。
实现视角的变换、视图的裁切、背景替换、图像缩放、Logo 标志添加、浮动水印添加等功能,可大大节约使用者的后处理效果图制作时间,为PPT结果展示增色添彩。
1.2插件的主要功能和权限1.3插件更新1.3.1V1.0版本发布时间2020年08月29日1.4插件使用方法:1.4.1运行要求系统要求:Windows XP、Windows7/8/10ABAQUS版本:6.14及以上版本。
1.4.2插件界面工具条中单击按钮将弹出POLARIS_GifMaker界面POLARIS_GifMaker插件界面Video按钮:点击后可以跳转到视频介绍链接,请在联网状态下点击,否则无法观看;Help按钮:点击后,在浏览器中将打开插件的帮助文档;Registor按钮:点击后弹出插件注册界面;More…按钮:点击后弹出更多插件的网络介绍页面,请在联网状态下点击;Pic Frames页面:定义视角变化过程Png From下拉框:选择Png图像来源:1)Mdb:前处理模型,仅设置视角变换和图片数量;2)Odb:后处理模型,可设置视角变换、图片数量以及后处理结果时间帧的切换;视图表格:记录用户定义的视图、图片数量和对应的时间帧;1)Views:视图名称;2)Duration:从上一个视图到当前视图转换所需的视角数量(图片数量);3)Frames:当前视图对应的后处理时间帧,可实现云图随时间的变化。
用Adobe ImageReady制作简单GIF动画

用Adobe ImageReady制作简单GIF动画[转]收藏标签:adobe导出gif gif以前很多朋友看到网络上的动画图片都很喜欢,但是苦于不会制作,想得到属于自己的签名或头像总要有求于人,现在就让我们亲自动手,轻松实现这个小小的愿望吧。
Adobe ImageReady是Adobe公司的产品,用这个软件可以方便地制作简单的GIF动画文件。
过程很简单,针对初学者,本教程力争简单详尽。
相信大家举一反三,发挥创造力和想象力,一定能制作出自己喜欢的图片。
言归正传。
1、启动Adobe ImageReady打开一副自己选中的图,图片格式可以是任意,只要Adobe ImageReady能够打开和编辑就行。
打开原图如下:2、修改图片尺寸至你满意,并最好先另存为GIF格式,这样方便最终GIF动画文件的保存。
修改图像大小:"图像"-"图像大小",如图:将图片转存为GIF文件:"文件"-"导出"-"图层作为文件",调出如下窗口:设置文件基本名称,这里取名"test.gif",记住路径。
如果我们在层面板里已经做了多个图层,可以事先在图层面板里用鼠标选中要保存的那些图层,这样在存储选项里就会提供相应项目。
其它参数可以不动。
3、然后找到并打开刚才保存的GIF文件,修改图片,可以任意添加文字,进行绘画等。
将每次变化得到的不同画面放在不同的图层上。
这里简单添家两个图层,文字图层,月亮的笑脸图层。
在图层面板里最终得到三个图层。
如下图:4、打开"窗口"-"动画",调出"动画"窗口,初始状态如下图:复制当前帧,你想到多少帧,就可以根据你要制作的动画来复制多少帧。
点击两次复制当前帧后结果如图:然后,我们选中某个帧,再通过图层面板上设置哪个图层在这个帧上显示,哪个图层隐藏来改变这个帧显示的图片内容,直到所有帧都设置完毕,这样,我们就实现了动画效果(可以简单理解为:动画=时间+内容,即某个时间显示不同的图片,时间是通过帧的播放时间来确定,内容则是该帧所显示的图片内容。
动态影像也能换背景

动态影像也能换背景获取人物视频首先,准备好摄像机,选择一个比较干净的背景拍摄人物写真,有条件的话最好选择红、绿、蓝等颜色单一的背景,没有条件的话可以选择一堵较大的、干净平整的墙,因为复杂的背景、光影会给后期的操作增加难度。
拍完后用会声会影捕获视频,或者将视频存放到会声会影10安装目录下的“samples\Video”文件夹中。
添加视频素材启动会声会影编辑器,点击播放窗口右侧的“加载视频”按钮(文件夹图标),选择拍摄的风景视频,之后风景视频将会出现在右侧的窗口中。
点击工具栏上的“覆叠”标签,使主界面的下方出现视频轨和覆叠轨,将风景背景素材拖到视频轨的最前端,再次点击“加载视频”按钮,在右侧的窗口中将拍摄的人物视频拖到覆叠轨的最前端,同时人物视频将以缩小的形式显示在播放窗口中。
用鼠标右键点击播放窗口中被缩小的画面,从弹出菜单中选择“调到屏幕大小”,人物视频将在播放窗口中全屏显示(如图1)。
在本例中,风景视频比人物视频的时间要长一些,所以在视频轨中拖动背景素材的黄色滑标至覆叠轨视频素材的结束处,台去一段风景视频,使替换过程自始至终与背景完美地融合。
巧妙替换背景点击覆叠轨中的视频素材,在右侧“属性”设置标签下点击“遮罩和色度键”按钮。
出现覆叠选项界面,勾选“应用覆叠选项”,在下拉菜单中选择类型为“色度键”,这时候就可以看到播放窗口中出现替换过背景效果的画面。
这里需要注意,如果人物视频的背景色比较单一,会声会影会非常智能地帮你选好背景色(相似度),如果背景较复杂,软件也会傻眼的。
如果遇到这种情况,可以使用“修剪”来减小人物视频本身的背景,降低软件的处理难度,使自动调节更加容易。
分别在“修剪”下方的“宽度”和“高度”中输入数值,即可调整人物视频的大小(如图2)。
修改高度和宽度后,人物视频的位置会发生变化,可以直接在视频窗口中用鼠标拖动的方式来移动人物视频的位置,使之与风景视频吻合。
此外,“色度键”后面的滴管工具也可以用来在视频窗口中捕捉杂色,然后让软件自动替换。
imageReady输出gif颜色失真的解决方法

.cn/s/blog_532f1c6a0100goxc.htmlimageReady输出gif颜色失真的解决方法(2010-02-05 05:40:15)jpg格式无法保存透明背景,gif虽可以但会丢失颜色(比如图层样式的阴影就变为黑色了),可保存为png,效果和jpg一样还能保存透明背景。
---------------------------------------------------------------做gif时,个别图层与所有图层和输出失真是两个困扰我很久的问题= =好几年都扔着懒得动,这两天需要用到了,搜索之下终于全部解决。
第一个问题,利用imageReady的输入整个文件夹将全部帧导入,再转到ps里,ps里也可建立引导图层,批量处理所有图层的调色。
IR和PS都有剪切可以批量处理所有图层= =以前我竟然就是耐心一张一张剪的。
第二个问题,是gif图像的固有问题,只能做到最大限度的还原原图颜色。
普通的卡通装饰图颜色失真还不是非常明显,视频截图就很明显了,一失真,人都是一块一块的。
方法一的效果不错,但比较之下还是方法二的效果更好一些(效果上这俩相差不是特大),且简便。
方法一:转自:原帖链接岚视界-GIF图片,在制作过程中,包括原图都没有出现问题,经常就是在优化另存为后或是直接点优化后,整个图片的颜色变色了,或者图片上出现斑斑点点,得到的gif图图色彩不如在ImageReady预览里的好看,这都是属于失真现像,为了防止失真现像,可用如下方法解决。
第一步需要先把帧导出到一个文件夹,然后再重新导入ImageReady。
文件--〉导出--〉动画帧作为文件--〉选取--〉新建文件夹(文件夹命名为01,用来存放帧文件)--〉确定,具体操作如下图:第二步重新导入图片:文件--〉导入--〉作为帧的文件夹(导出帧时所起的文件夹01),选择全部帧(整个文件夹),按确定,具体操作如下图:第三步在帧画面上方点击右键,选择帧的处理方式,这里选“不处理”。
动起来动态壁纸设置更简单

动起来动态壁纸设置更简单作者:俞木发
来源:《电脑爱好者》2021年第02期
我們首先来了解一下AutoWall的工作原理。
KMPlayer播放器有个桌面播放功能,它可以将播放的视频嵌入到桌面中进行播放。
AutoWall设置动态桌面的原理就与之类似,它自带MPV播放器并通过内置的命令实现类似KMPlayer的桌面播放效果。
这样,通过播放GIF图片或者视频就可以显示动态桌面了。
如果你的电脑配置较低,建议加载GIF图片作为动态桌面。
由于一般的GIF图片作为壁纸质量较差,而在AutoWall中无法像桌面原生壁纸那样进行居中、拉伸等操作,我们可以使用PowerPoint自行制作,如可以制作一个在桌面上动态显示的备忘录作为壁纸。
在PPT中输入备忘录文字提示,同时为其添加动画效果,然后导出为GIF图片,质量选择“特大”(图1)。
启动AutoWall后点击“Browse”按钮并选择上述导出的GIF文件(也可以使用在线图片,直接粘贴类似http:///1.gif的地址即可),点击“Apply”按钮,这样在桌面上就可以看到不断播放的文字提示了(图2)。
点击“Reset”按钮可以恢复原来的设置。
如果你的电脑配置较高,那么还可以将视频作为动态桌面。
首先准备好MP4视频文件,启动AutoWall后选择该视频文件,这样在桌面上就可以直接看到播放的视频了,视频效果就像不断变换的壁纸一样(图3)。
我们还可以使用在线视频的地址,比如可以直接在桌面上观看优酷视频。
在浏览器内打开需要播放的视频,然后复制视频的地址,最后粘贴到AutoWa l l即可在桌面上播放了(图4)。
gif图片格式解析

简介:GIF(Graphics Interchange Format)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
GFI图像文件以数据块(block)为单位来存储图像的相关信息。
一个GIF 文件由表示图形/图像的数据块、数据子块以及显示图形/图像的控制信息块组成,称为GIF数据流(Data Stream)。
数据流中的所有控制信息块和数据块都必须在文件头(Header)和文件结束块(Trailer)之间。
GIF文件格式采用了LZW(Lempel-Ziv Walch)压缩算法来存储图像数据,定义了允许用户为图像设置背景的透明(transparency)属性。
此外,GIF 文件格式可在一个文件中存放多幅彩色图形/图像。
如果在GIF文件中存放有多幅图,它们可以像演幻灯片那样显示或者像动画那样演示。
GIF 语法.语法是用来表达序列的一种符号形式,并用这个表达序列中的一些对象来形成更大的对象。
语法也用于表达在给定的位置出现对象的数目。
在此给出的语法用来说明形成gif数据流的块序列,用一些规则列表来表达。
下面列出用于gif语法的符号定义。
图例: <> 语法词::= 符号定义* 0个或更多的事件发生+ 1个或更多的事件发生| 替代元素[] 可选元素gif语法的符号定义:<GIF 数据流> ::= 头部 <逻辑视屏><数据>* 尾记录这个规则将<Gif 数据流>实体定义如下。
它必须以头部开始,头部后面接一个逻辑视屏实体,该实体药用其他规则来定义。
最后,数据实体接结束符。
数据实体后面的*表示数据实体可以在此位置出现0或多次。
语法:<Gif 数据流> ::= 头部 <逻辑视屏><数据>* 尾记录<逻辑视屏> ::= 逻辑视屏描述块 [全局色表]<数据> ::= <成象块> |<特殊用途块><成象块> ::= [图象控制扩充] <成象块><成象块> ::= <基于表的图象> |纯文本扩充<基于表的图象> ::= 图象描述符 [局部色表] 图象数据<特殊用途块> ::= 应用扩充 |注释扩充gif数据流中的数据块可以分为三组:控制块、成象块和特殊用途块。
Ulead GIF 使用教程

Ulead GIF Animator 使用教程这是一个很方便的GIF 动画制作软件,由Ulead Systems.Inc 创作。
Ulead GIF Animator 不但可以把一系列图片保存为GIF 动画格式,还能产生二十多种2D 或3D 的动态效果,足以满足您制作网页动画的要求。
在介绍这个软件之前,我们先说说GIF 文件。
GIF 的全称是Graphics Interchange Format(可交换的文件格式), 是CompuServe 公司提出的一种图形文件格式。
GIF 文件格式主要应用于互联网, GIF 格式提供了一种压缩比较高的高质量位图, 但GIF 文件的一帧中只能有256 种颜色。
GIF 格式的图片文件的扩展名就是“.gif”。
与其它图形文件格式不同的是, 一个GIF文件中可以储存多幅图片,这时, GIF 将其中存储的图片像播放幻灯片一样轮流显示, 这样就形成了一段动画。
GIF 文件还有一个特性:它的背景可以是透明的, 也就是说, GIF 格式的图片的轮廓不再是矩形的, 它可以是任意的形状, 就好象用剪刀裁剪过一样。
GIF 格式还支持图像交织, 当您在网页上浏览GIF 文件时, 图片先是很模糊地出现, 然后才逐渐变得很清晰, 这就是图像交织效果。
很多软件都可以制作GIF 格式的文件, 如Macromedia Flash, Microsoft PowerPoint 等, 相比之下, Ulead GIFAnimator 的使用更方便, 功能也很强大。
Ulead GIF Animator 不但可以制作静态的GIF 文件, 还可以制作GIF 动画, 这个软件内部还提供了二十多种动态效果, 使您制作的GIF 动画栩栩如生。
现在我们就开始介绍Ulead GIF Animator 的安装及使用方法。
一、Ulead GIF Animator 4.0 的安装Ulead GIF Animator 4.0 的安装过程很简单, 和大多数Windows 应用软件一样, 选择好安装路径后, 安装程序就会把Ulead GIF Animator 4.0 安装到指定的路径下。
制作GIF动让你的照片动起来

制作GIF动让你的照片动起来GIF(Graphics Interchange Format)是一种常见的图像文件格式,不同于传统的静态图片,GIF图片能够展示动态效果,让照片不再平淡无奇。
在社交媒体和互联网上,动态的GIF图片已成为人们分享和表达情感的一种趋势。
本文将介绍如何制作GIF动图,让你的照片动起来。
第一步:选择合适的照片素材在制作GIF动图之前,首先需要准备一组合适的照片素材。
这些照片可以是你拍摄的珍贵瞬间,或者是你收藏的图片资源。
选择高质量、有趣、多变化的照片素材,将会使你的GIF动图更加吸引人。
你可以选择人物照片、风景照片、宠物照片等等,只要是你喜欢的,都可以成为动图的素材。
第二步:利用图像处理软件处理照片有许多不同的图像处理软件可以帮助你将照片转换为GIF动图,比如Photoshop、GIMP、Pixlr等。
选择其中一款你熟悉且适合自己使用的软件,打开你选好的照片素材。
第三步:分割照片图层在图像处理软件中,你可以将每张照片分割为多个图层,每个图层都代表着照片中的不同元素。
例如,如果你制作一幅人物动图,可以将人物的不同动作分割成不同的图层。
这样,当你制作动图时,可以将这些图层以一定的顺序逐帧播放,形成连贯的动态效果。
第四步:设置动画参数在图像处理软件中,你可以设置动画的各种参数,例如帧率、循环次数、尺寸大小等。
帧率决定了动图每秒播放的图像数量,常见的帧率是10-30帧之间。
根据你的需要,可以选择合适的帧率。
循环次数决定了动图播放完后是否循环播放,可以选择循环次数为0表示无限循环。
尺寸大小可以根据你的需要进行调整,一般建议保持与原始照片相同的比例。
第五步:导出GIF动图完成设置后,你可以将照片导出为GIF动图。
图像处理软件通常提供导出GIF的选项,你可以选择合适的文件保存路径和文件名,并将导出参数设置为GIF格式。
点击导出按钮后,软件将自动处理并生成GIF动图文件。
第六步:分享和使用你的GIF动图当你成功制作GIF动图后,你可以将其分享到社交媒体平台,例如微信、Facebook、Instagram等。
Final Cut Pro背景替换与时光倒流特效教程

Final Cut Pro背景替换与时光倒流特效教程Final Cut Pro是一款功能强大的视频剪辑软件,广泛应用于电影、电视和广告制作等领域。
在视频剪辑过程中,常常需要进行背景替换和时光倒流等特效处理,以增加视频的创意和吸引力。
本文将为大家介绍Final Cut Pro中背景替换与时光倒流特效的使用技巧。
背景替换是指将视频中的原始背景去除,并替换成一个新的背景,从而创造出不同场景的效果。
在Final Cut Pro中,可以通过使用“关键帧”和“蒙版”工具实现背景替换。
首先,导入需要进行背景替换的视频素材。
在Final Cut Pro的主界面,点击“文件”菜单,选择“导入”按钮,然后选择需要导入的视频素材文件。
导入完成后,将该视频素材拖拽至时间轴上。
接下来,选择需要进行背景替换的视频素材,在Final Cut Pro的右侧工具栏中选择“视频效果”菜单。
在弹出的效果面板中,选择“关键帧”效果。
然后,点击视频效果面板上的“加号”按钮,选择“固定”的关键帧类型。
在关键帧窗口中,点击“蒙版”图标,选择“颜色蒙版”工具。
在蒙版工具中,点击“色选”按钮,选择需要去除的原始背景颜色。
通过调整“容差”和“软化”参数,将背景颜色与前景物体分离出来。
然后,点击视频效果面板上的“加号”按钮,选择“模糊与锐化”效果,调整模糊参数,使转场效果更加自然。
完成以上步骤后,再次点击视频效果面板上的“加号”按钮,选择“实时替换”效果。
在关键帧窗口中,点击“蒙版”图标,选择“画笔蒙版”工具。
使用画笔工具在视频画面中涂抹要替换的背景部分,绘制蒙版。
然后,在关键帧窗口中点击“参数”图标,选择需要替换的背景视频素材。
通过调整蒙版边缘的软化和透明度,使转场更加平滑和自然。
完成以上步骤后,点击Final Cut Pro界面上的“播放”按钮,预览背景替换效果。
如果没有达到预期效果,可以调整关键帧的位置和参数,直到达到满意的结果。
时光倒流特效是指将视频从后往前播放,创造出时间倒流的效果。
给gif动态图片更换背景颜色

网上大多都是静态图片的PS更换方法。
也有不少人咨询如何给GIF动态图片更换背景颜色同时仍有动画效果的。
更换GIF图背景相比更换静态图背景的要麻烦些,要一帧帧的来修改。
这里小编整理出一个还算简易的解决方案,希望能帮到有需要的朋友。
先预览一下效果吧:原图(GIF动画)更换背景后的gif图片1更换背景后的gif图片2如果原图背景比较复杂,最常用的方法是PS用钢笔工具抠出每帧的背景图再更换了,操作比较烦琐。
这里主要针对源GIF图片的背景颜色比较简单的,比如纯一种颜色或渐变颜色色差不大的。
具体操作如下,打开GIF处理软件,如下图,先将需要修改的GIF图片“打开”载入到软件上。
接下来把背景去掉变透明的,如下图,在“帧面板”上选中第1帧,再在“对象管理器面板”选中对应的显示有“眼睛”的图层。
接下来,选中“工具面板”上的“魔术棒”,再在编辑区的图片的背景上点击一下,会出现“蚂蚁点”,就是选中背景了(为避免错选其他相似的颜色,在左上角有个“近似值”的,可以改小些,这视个人修改的GIF图片而定啦)。
再点击工具栏上小剪刀样式的“剪切”按钮,或直接按键盘“Delete”键,删除背景。
右击编辑区中的图片,下拉菜单中“选择”-“不选”。
注,小编还有一个发现,就是直接在图片外,也就是灰色的区域随便点击一下,就能“不选”了,很快捷。
再按照上述的步骤,对其余各帧进行抠除掉背景。
呵呵,有很多帧的话操作起来是有些烦琐,没办法,我也暂时没发现什么快捷能批量处理的方法。
如果你有方法欢迎分享哈。
都将每帧的背景去掉变透明之后,接下来添加新背景颜色。
在“对象管理器面板”上,右击空白处,下拉菜单中选择“新建空白对象”,就会出现新的透明图层了,把它拖至最底部,做背景层的。
如下图,选中这背景透明图层,再设置“前景色”,选择“填充工具”,在“编辑”区的图片上点击一下,就能成功填充背景了。
以上的也只是其中一帧的背景设置,接下来,再将其它没有填充背景的帧,都填充上同一个颜色。
PPT轻松搞定动图去背景

PPT轻松搞定动图去背景
问题情境平时在用PPT制作课件时,适当地插入一些GIF动态图片可以让画面呈现更加生动,从而激发学生的学习兴趣。
但有些P GIF动图插入后,背景就像补丁,影响画面的美感,我们如何去掉背景呢?今天我们就跟随付卫民老师的微课《PPT轻松搞定动图去背景》,一起来学习如何使用PPT去掉动图背景。
视频学习
操作步骤
1.双击GIF动图。
2.单击“格式”菜单——颜色——设置透明色。
3.点选背景颜色。
温馨提示:仅适用于单色简单背景动图
仅改变在PPT中的显示效果
知识拓展什么是动态图像?
动态图像是指当一组特定的静态图像以指定的频率切换而产生某种动态效果的图片。
网络上常见的表现形式是Gif动画,它是通过对多图层的图片,按时间进行不同的切换,从而达到动画的效果。
END。
利用photoshopcs6将gif格式图片变为背景透明免费范文精选

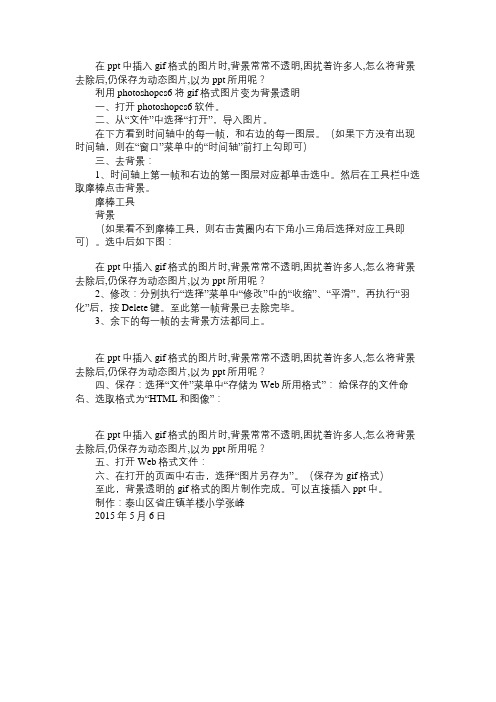
在ppt中插入gif格式的图片时,背景常常不透明,困扰着许多人,怎么将背景去除后,仍保存为动态图片,以为ppt所用呢?利用photoshopcs6将gif格式图片变为背景透明一、打开photoshopcs6软件。
二、从“文件”中选择“打开”,导入图片。
在下方看到时间轴中的每一帧,和右边的每一图层。
(如果下方没有出现时间轴,则在“窗口”菜单中的“时间轴”前打上勾即可)三、去背景:1、时间轴上第一帧和右边的第一图层对应都单击选中。
然后在工具栏中选取摩棒点击背景。
摩棒工具背景(如果看不到摩棒工具,则右击黄圈内右下角小三角后选择对应工具即可)。
选中后如下图:在ppt中插入gif格式的图片时,背景常常不透明,困扰着许多人,怎么将背景去除后,仍保存为动态图片,以为ppt所用呢?2、修改:分别执行“选择”菜单中“修改”中的“收缩”、“平滑”,再执行“羽化”后,按Delete键。
至此第一帧背景已去除完毕。
3、余下的每一帧的去背景方法都同上。
在ppt中插入gif格式的图片时,背景常常不透明,困扰着许多人,怎么将背景去除后,仍保存为动态图片,以为ppt所用呢?四、保存:选择“文件”菜单中“存储为Web所用格式”:给保存的文件命名、选取格式为“HTML和图像”:在ppt中插入gif格式的图片时,背景常常不透明,困扰着许多人,怎么将背景去除后,仍保存为动态图片,以为ppt所用呢?五、打开Web格式文件:六、在打开的页面中右击,选择“图片另存为”。
(保存为gif格式)至此,背景透明的gif格式的图片制作完成。
可以直接插入ppt中。
制作:泰山区省庄镇羊楼小学张峰2015年5月6日。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网上大多都是静态图片的PS更换方法。
也有不少人咨询如何给GIF动态图片更换背景颜色同时仍有动画效果的。
更换GIF图背景相比更换静态图背景的要麻烦些,要一帧帧的来修改。
这里小编整理出一个还算简易的解决方案,希望能帮到有需要的朋友。
先预览一下效果吧:
原图(GIF动画)
更换背景后的gif图片1
更换背景后的gif图片2
如果原图背景比较复杂,最常用的方法是PS用钢笔工具抠出每帧的背景图再更换了,操作比较烦琐。
这里主要针对源GIF图片的背景颜色比较简单的,比如纯一种颜色或渐变颜色色差不大的。
具体操作如下,打开GIF处理软件,如下图,先将需要修改的GIF图片“打开”载入到软件上。
接下来把背景去掉变透明的,如下图,在“帧面板”上选中第1帧,再在“对象管理器面板”选中对应的显示有“眼睛”的图层。
接下来,选中“工具面板”上的“魔术棒”,再在编辑区的图片的背景上点击一下,会出现“蚂蚁点”,就是选中背景了(为避免错选其他相似的颜色,在左上角有个“近似值”的,可以改小些,这视个人修改的GIF图片而定啦)。
再点击工具栏上小剪刀样式的“剪切”按钮,或直接按键盘“Delete”键,删除背景。
右击编辑区中的图片,下拉菜单中“选择”-“不选”。
注,小编还有一个发现,就是直接在图片外,也就是灰色的区域随便点击一下,就能“不选”了,很快捷。
再按照上述的步骤,对其余各帧进行抠除掉背景。
呵呵,有很多帧的话操作起来是有些烦琐,没办法,我也暂时没发现什么快捷能批量处理的方法。
如果你有方法欢迎分享哈。
都将每帧的背景去掉变透明之后,接下来添加新背景颜色。
在“对象管理器面板”上,右击空白处,下拉菜单中选择“新建空白对象”,就会出现新的透明图层了,把它拖至最底部,做背景层的。
如下图,选中这背景透明图层,再设置“前景色”,选择“填充工具”,在“编辑”区的图片上点击一下,就能成功填充背景了。
以上的也只是其中一帧的背景设置,接下来,再将其它没有填充背景的帧,都填充上同一个颜色。
例如选中1帧,再将“对象管理器面板”上的背景图层显示,也就是显示一只“眼睛”。
其它帧的背景层也一样要显示“眼睛”。
更换好图片的背景色,就可以保存出来了。
选择“文件”-“另存为...”-“GIF文件”,或如下图所示直接打开工具栏上的“保存”下拉选项,选择“保存为GIF文件...”。
弹出“另存为”窗口,设置好GIF图片的输出路径和图片名称,“保存”。
整个操作就完成了。
上面讲的是更换纯颜色的背景,也还可以导入其它图片做背景的。
操作方法如下,选择“文件”-“添加图象...”
将需要的背景图片“打开”。
注意,如下图,窗口下方勾选“在当前帧插入”,“如果导入多个帧组成分配到单独帧”。
插入背景图片后,在“对象管理器面板”上可以看到背景图层,把它拖至最底部。
再依次选中每一帧,把背景图层的“眼睛”点亮。
最后就可以保存导出GIF图片了。
按照上述的方法,只要正常操作,制作出来的换了背景的GIF图片,还是一样会动的哦。
有需要的自己亲自体验一下吧。
