DIV+CSS:网站首页布局实例教程
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
DIV+CSS网页布局教程

DIV+CSS网页布局教程一、传统table布局传统Table布局方式只是利用了HTML的table元素所具有的零边框特性因此,Table布局的核心是:设计一个能满足版式要求的表格结构,将内容装入每个单元格中,间距及空格使用透明gif图片实现,最终的结构是一个复杂的表格(有时候会出现多次嵌套),显然,这样不利于设计和修改。
二、table布局的缺点1、设计复杂,改版时工作量巨大2、表现代码与内容混合,可读性差3、不利于数据调用分析4、网页文件量大,浏览器解析速度慢如蜗牛三、web标准的构成结构:用来对网页中的信息进行整理与分类,常用的技术有:HTML、XHTML、XML表现:用于对已经被结构化的信息进行显示上的修饰,包括版式颜色大小等..主要技术就是CSS,目前版本2.0行为:是指对整个文档内部的一个模型进行定义及交互行为的编写主要技术有:DOM(文档对象模型)、ECMAScript(JavaScript脚本语言)四、web标准布局基于Web标准的网站设计的核心目的:如何使网页的表现与内容分离!这样做的好处:高效率的开发与简单维护信息跨平台的可用性降低服务器成本;加快网页解析速度更良好的用户体验那么,CSS2.0从真正意义实现了设计代码与内容分离真正的表现与内容完全分离,代码可读性强,样式可重复应用五、css布局代码示例HTML代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>测试页</title><link href="css/style1.css" rel="stylesheet" type="text/css" /></head><body><div id="container"><div id="header">头部</div><div id=“content”>主体</div><div id="footer">尾部</div></div></body></html>Css代码:* {font-family: Arial, Helvetica, sans-serif, "宋体";font-size: 12px;margin: 0px;text-align:center;}#container {width: 810px;margin:auto;background:#CCCCCC;}#header {height: 100px;width: 800px;padding:5px;background-color: #6699FF;}#content {height: 400px;width: 800px;padding:5px;background-color#FF9900;}#footer {width: 800px;height: 50px;padding:5px;background-color: #6699FF;}六、向web标准过度/HTML基础为什么要使用XHTML?XHTML是在HTML4.0基础上,用XML规则扩展得到的,建立XHTML的目的就是为了实现HTML向XML的过度。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
《Web前端技术项目式教程》任务三 DIV+CSS实现旅游公司网站首页布局

2. CSS选择器
CSS选择器分为基本选择器和高级选择器。 (1)基本选择器 基本选择器分为标签选择器、类选择器和ID选择器。 (2)高级选择器 高级选择器分为子选择器、后代选择器、属性选择器、通用 选择器、伪类和伪元素选择器、分组选择器。
点击此处添加脚注信息
3. CSS规则的应用方式
点击此处添加脚注信息
4. CSS的层叠和继承
(1)层叠 两个或两个以上的CSS规则同时叠加在同一个元素上时, CSS样式会产生冲突。层叠特性可以简单地理解为"冲突" 的解决方案。换句话说就是应该优先使用哪个样式。
点击此处添加脚注信息
4. CSS的层叠和继承
(2)继承 CSS继承指的是子标签会继承父标签的所有样式风格,并可 以在父标签样式风格的基础上再加以修改,产生新的样式, 而子标签的样式风格完全不影响父标签。
(2)浮动 浮动的盒子不在文档的普通流中,可以向左或向右移动,直 到它的外边缘碰到包含它的盒子或另一个浮动盒子的边框为 止。因为它不再处于普通文档流中,所以它不占据空间。
点击此处添加脚注信息
6. CSS盒子的定位机制
(3)定位
position属性的取值范围是:static | relative | absolute |
点击此处添加脚注信息
知识引入
1. CSS规则基本语法 2. CSS选择器 3. CSS规则的应用方式 4. CSS的层叠和继承 5. CSS盒子模型 6. CSS盒子的定位机制 7. DIV+CSS布局剖析
点击此处添加脚注信息
1. CSS规则基本语法
CSS规则由两个主要的部分构成:选择器以及一条或多条声 明。其中,选择器是连接HTML元素与样式之间的纽带,它 规定了样式作用在哪个HTML元素上。每条声明由一个属性 和一个属性值组成,属性和属性值被冒号分开,以分号结束。
经典div+css网页标准布局实例教程

第一章XHTML CSS基础知识学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。
如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。
本教程多以实例形式循序渐进讲解,实例涉及到哪些关键点或难点就讲解什么,较少讲解概念。
因为概念这些东西很难说明白,或者说明白你也不一定能听懂,听懂了也不一定能理解。
所以把概念留给大家以后再深入研究。
由于章节关系,没有把css和css hack单独分出,只是在用到的时候穿插入讲解了。
html 基础和css基础只在第一节中介绍了几点重要的。
下面我们开始第一章的学习一、xhtml css基础知识首先说一下我们这节课的知识点文档类型语言编码html标签css样式css优先级css盒模型组成1)文档类型当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHTML 的语法。
许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大家一定要保留这句话,删除它后可能引起某些样式表失效或其它意想不到的问题。
2)语言编码接下来我们还会发现这样一句话:<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />它标示文档的语言编码。
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
第十天 div+css网页标准布局实例教程(三)

第十天div+css网页标准布局实例教程(三)前边两节学完后,前台工作基本上完成了,下边的任务该程序员添加程序了。
为什么说是基本完成呢?因为要做的工作还很多,不但要把首页做出来,其它的列表页详细页等页面也得做。
还要配合程序员把整个网站完成,这样才能呈现给用户。
应部分同学的要求,讲解一下程序怎么添加的,这样和程序员配合起来也更默契,还有怎么连接FTP上传下载,后期出现问题怎么调试等等。
添加程序部分只需要了解就行了,连接ftp上传下载,页面调试查找问题这部分一定要掌握哟。
创建服务器环境建立数据库本地和远程服务器连接php读取数据页面调试及浏览器兼容一、创建服务器环境程序语言有多种,常用的有asp、php、jsp等,之前做的html页面,可以直接在浏览器上运行,因为html是客户端语言,而这些是服务器端语言,也就说你所看到的页面是经过服务器加工之后传输过来的,不管使用哪种语言环境,最终目的就是把数据库的数据读取出来展示到网页上。
不同的语言有不同的运行环境,要想运行这些语言,首先要建一个适应他们的环境,下边以php为例,讲解一下php环境的搭建。
点击下载:WampServer 5 集成环境下载wamp安装完成后,php运行所需的Apache、MySQL、PHP 5等都具备了,安装完成后需要启动WampSeaver,启动后会在托盘区显示一图标(如上图),当它正常运行后,说明服务器环境已经创建成功了。
接下来打开如上图中的php.ini 文件,找到short_open_tag,把值改为On,作用是开启短标签支持,以免后边教程中使用短标签时报错。
有关软件的安装,及服务器环境问题本站不做过多介绍,如想详细了解,请百度相关文章,asp环境的搭建更简单了,如想知道,也请百度。
二、建立数据库php的作用是从数据库读取数据,下面我们就先创建一个数据库,并录入部分数据。
点击如上图的phpMyAdmin,然后会在浏览器中打开数据库。
Div + CSS 布局简单实例

Div + CSS 布局简单实例一、准备工作目录及素材1、在D:盘上创建名为myweb的新文件夹。
2、准备所需素材。
拷贝F:\网页素材\网站重构\源文件\第2章中的images 文件夹到D: \myweb 文件夹中。
3、在D:\myweb 文件夹中新建子文件夹style。
二、定义站点1、启动Dreamweaver cs4,选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮,然后选择“站点”。
3、在弹出的“站点定义”对话框中,如果显示向导(“基本”选项卡),则单击“高级”选项卡,然后从“分类”列表中选择“本地信息”(它应当是默认选项)。
4、在“站点名称”文本框中,输入Cafe 香浓作为站点名称。
5、在“本地根文件夹”文本框中,指定D:\myweb 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中,指定D:\myweb 文件夹中已有的images 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“默认图像文件夹”文本框中输入路径。
7、从“分类”列表中选择“远程信息”,“访问”选:“FTP” 并填写好相关信息。
8、从“分类”列表中选择“测试服务器”,“访问”选:“FTP” 并填写好相关信息,“URL前缀”须根据实际情况做相应修改。
9、从“分类”列表中选择“本地信息”,“HTTP 地址”须根据实际情况做相应修改。
10、单击“确定”。
随即出现“管理站点”对话框,显示您的新站点。
11、单击“完成”关闭“管理站点”对话框。
此时“文件”面板显示当前站点的新本地根文件夹。
“文件”面板中的文件列表将充当文件管理器,允许你复制、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
三、了解你的任务下图是一张为Cafe 香浓站点设计的完整的和符合要求的设计草样。
作为Web 设计人员,你需要对草样进行转换,使之最终形成可以使用的Web 页面。
DIV+CSS网页布局技巧实例

DIV+CSS网页布局技巧实例1:设置网页整体居中的代码以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已。
<style>#layout { width:778px; margin:0 auto; text-align:center;} </style><div id="layout">标准之路请看这段代码,宽度为适合800×600分辨率浏览器的宽度,margi n:0 auto; 这句代码就是让居中了,意思是外边距上下设置为0,左右设为自动。
这样它就居中了。
那么可能你要问了,text-align:center;为什么还要让内容居中呢?呵呵,别着急,这句是为了适应IE6以下版本的浏览器而加的,IE6以下对margin:0 auto;不能解析为居中,所以用这种方式来补救,以下在设计内容时再用text-align:left;就可以了。
颜色16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩写为#369;注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。
盒尺寸通常有下面四种书写方法:▪property:value1; 表示所有边都是一个值value1;▪property:value1 value2; 表示top和bottom的值是value1,ri ght和left的值是value2▪property:value1 value2 value3; 表示top的值是value1,rig ht和left的值是value2,bottom的值是value3▪property:value1 value2 value3 value4; 四个值依次表示top, right,bottom,left方便的记忆方法是顺时针,上右下左。
DIV+CSS网页标准布局实例教程(一)

DIV+CSS网页标准布局实例教程(一)将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。
一、建立站点二、结构分析三、搭建框架四、切割效果图五、布局页面——头部和导航六、布局页面——侧边栏七、布局页面——主体部分八、底部和细节调整九、相对路径和相对于根目录路径一、建立站点在D盘建立一个MyWeb文件夹,在dreamweaver cs5(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建images文件夹、css文件夹等把各类文件分别存放起来。
二、结构分析创建完站点后,就需要对页面结构进行分析了,根据效果图,分析页面分为几大块,该怎么布局更合理。
从图中可以看出整个页面分为头部区域、导航区域、主体部分和底部,其中主体部分又分为左右两列,整个页面居中显示。
整体框架结果图如下:三、搭建框架首先在dw里新建一个html文件,保存为index.html:按照上图的方法依次插入标签,或者直接在代码视图中手工输入,代码如下:<div id="container"><div id="header">此处显示id "header" 的内容</div><div id="nav">此处显示id "nav" 的内容</div><div id="maincontent"><div id="main">此处显示id "main" 的内容</div><div id="side">此处显示id "side" 的内容</div></div><div id="footer">此处显示id "footer" 的内容</div></div>下面就新建一个css样式表文件:在DW文件菜单选择新建,然后在打开的窗口页面类型中选择css,创建后保存在css文件夹中并命名为layout.css保存后先设置全局的样式,而后写每一块单独的样式,全局样式如下:body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;}ul { list-style:none;}img { border:0px;}a { color:#05a; text-decoration:none;}a:hover { color:#f00;}四、切割效果图。
DIVCSS页面布局实例

制作个人网站首页的左边栏目(leftCol)
在leftCol中只包含相册一个栏目,命名为gallery。在相册 中包含相册栏目的栏目标题,使用h4标签嵌套。相册中 的相片使用一个无序列表嵌套。
制作个人网站首页的中间栏目(midCol)
在midCol中包含三个垂直排列的文章列表。这三个文章列 表分别为“最新日志”、“最新留言”和“旅游日志”。
1.设置文章列表的位置 2.添加文章列表 3.设置文章列表的样式
制作个人网站首页的右边栏目(rightCol)
rightCol用于放置网页的导航,使用一个无序列表嵌入导航 内容。
本实例讲解如何制作个人网站的首页。内容包括: 分析个人网站首页的架构 分块制作个人网站首页
个人网站首页构架分析
当网页设计师制作好个人网站的首页效果图,交给页面制作人员 进行网页制作。页面制作人员只需要制作出与效果图一致并且 兼容主流浏览器的标准页面即可。
分块制作个人网站首页
在对效果图进行分析得到页面结构图后,就可以进行分块制 作网页。制作网页的主要遵循从总体到部分,从上部到下 部的顺序。
制作个人网站首页的总体布局
制作个人网站首页首先从制作其总体布局开始,然后再细分 到每个块区。本实例的页面分为左中右三部分,使用左中 右浮动的布局方式。
1.建立网站文件夹 2.构建整体网页的结构 3.构建整体网页的布局
实现左中右浮动布局
1.实现左中右浮动布局 2.制作lefБайду номын сангаасCol容器的背景 3.设置midCol容器的背景图 4.设置rigthCol容器的背景图
DIV+CSS网页布局教程 DIV+CSS网页布局技巧 如何实现DIV+CSS网页布局

____________________________________________________________________________________________ DIV+CSS网页设计布局教程DIV+CSS网页设计布局技巧如何实现DIV+CSS网页设计布局在网页设计过程中,DIV+CSS工具的使用非常广泛。
DIV+CSS不仅可以优化网站的布局和标签、做出精美的页面,还有助于搜索引擎抓取网页内容、提高网站排名。
下面就从网页的页面布局角度,和大家分享一下Div+CSS的使用技巧。
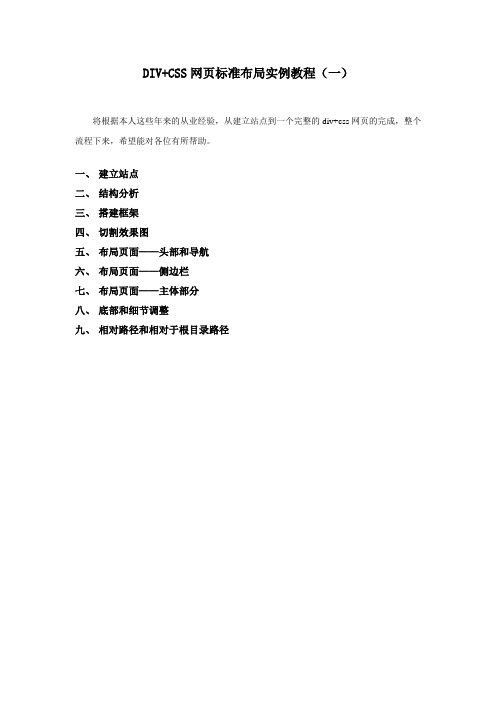
一、如何应用Div+CSS布局?网页设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks 等图片处理软件将需要制作的界面布局简单的构画出来,以下是已经构思好的界面布局图:下面,需要根据构思图来规划一下页面的布局,仔细分析之后不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;____________________________________________________________________________________________3、底部,包括一些版权信息。
有了以上的分析,就可以很容易的布局了,设计层如下图:根据上图,可以再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了:DIV结构如下:│body {}/*这是一个HTML元素源码天空,具体我就不说明了*/____________________________________________________________________________________________ └#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成。
DIV+CSS:网站首页布局实例教程

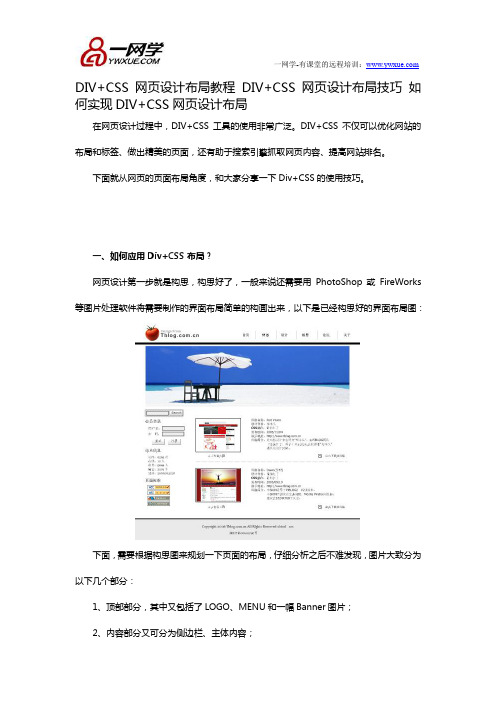
DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
利用DIV+CSS设计出一个《网站首页

课程设计报告书所属课程名称网页设计与制作题目利用DIV+CSS设计出一个《网站首页》分院电信分院专业班级学号学生姓名指导教师2014年12月29日课程设计(论文)评阅意见评阅人职称20 年月日目录第一章课程设计的内容与要求 (4)第二章网页设计的思路 (5)1.建立站点; (5)4.切割效果图; (6)4.1.头部导航栏 (6)4.2.主体 (7)4.3.底部 (8)5.布局页面——头部和导航; (8)(1).视图: (8)(2).代码实现: (9)6.布局页面——侧边栏; (10)6.1.该布局为右侧边栏 (10)(1).视图: (10)(2).代码实现: (10)6.2:该布局为右侧边栏 (13)(1).视图: (13)(2).代码实现: (13)7.布局页面——主体部分; (14)(1).视图 (14)(2).代码实现: (14)8.底部和细节调整。
(17)(1)底部视图 (17)(2).代码实现: (18)第三章程序代码与视图 (19)1.程序代码: (19)2. 对于整个页面实现的效果图为: (25)第四章课程设计心得 (27)第五章参考文献(资料) (29)第一章课程设计的内容与要求利用这个学期所学的关于网页设计的知识,自己设计一个有关于一个公司的网页。
要求有内容有:1.建立站点;2.结构分析;3.搭建框架;4.切割效果图;5.布局页面——头部和导航;6.布局页面——侧边栏;7.布局页面——主体部分;8.底部和细节调整。
第二章网页设计的思路关于分享宫崎骏动漫里的经典语录这个网页的实现,首先在index.html页面显示相关信息,然后创立各种信息链接,整个页面布局要求清新,不宜复杂。
1.建立站点;(1)打开站点管理→新建→站点→输入名称“宫崎骏动漫里的经典语录”→下一步(2)单击“下一步”(3)选好存储位置→单击“下一步”(4)选好服务器文件夹→单击“下一步”(5)单击“下一步”(6)单击“完成”2.结构分析;主页整个页面分为三个结构头部,主体,底部。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
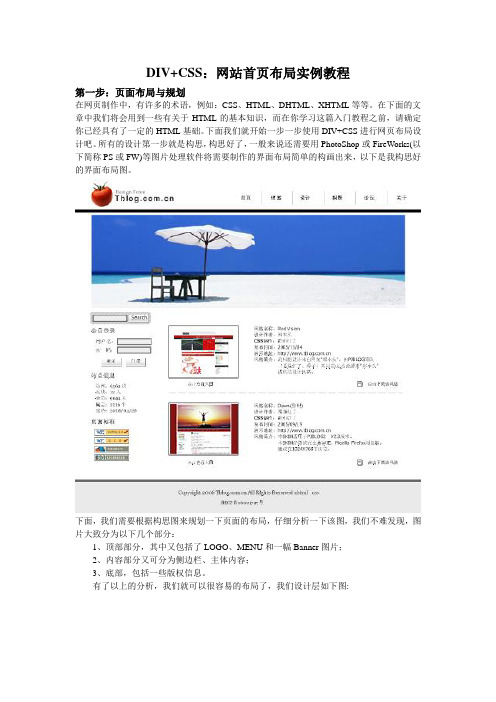
DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:<div id="container">[color=#aaaaaa]<!--页面层容器-->[/color]<div id="Header">[color=#aaaaaa]<!--页面头部-->[/color]</div><div id="PageBody">[color=#aaaaaa]<!--页面主体-->[/color]<div id="Sidebar">[color=#aaaaaa]<!--侧边栏-->[/color]</div><div id="MainBody">[color=#aaaaaa]<!--主体内容-->[/color]</div></div><div id="Footer">[color=#aaaaaa]<!--页面底部-->[/color]</div></div>为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS 信息,代码如下:/*基本信息*/body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}/*页面层容器*/#container {width:100%}/*页面头部*/#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}/*页面主体*/#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}/*页面底部*/#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
关于以上CSS的说明(详细请参考CSS2.0中文手册,网上有下载):1、请养成良好的注释习惯,这是非常重要的;2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;3、讲解一些常用的CSS代码的含义:font:12px Tahoma;这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;margin:0px;也使用了缩写,完整的应该是:margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px或margin:0px 0px 0px 0px顺序是上/ 右/ 下/ 左,你也可以书写为margin:0(缩写);以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,另外还有以下几种写法:margin:0px auto;说明上下边距为0px,左右为自动调整;我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
text-align:center文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
background:#FFF设置背景色为白色,这里颜色使用了缩写,完整的应该是background:#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:background:#ccc url('bg.gif') top left no-repeat;表示:使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,top left表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/bottom/left/center用于定位背景图片,分别表示上/ 右/ 下/ 左/ 中;还可以使用background:url('bg.gif') 20px 100px;表示X座标为20像素,Y座标为100像素的精确定位;repeat/no-repeat/repeat-x/repeat-y分别表示填充满整个层/ 不填充/ 沿X轴填充/ 沿Y轴填充。
height / width / color分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
4、如何使页面居中?大家将代码保存后可以看到,整个页面是居中显示的,那么究竟是什么原因使得页面居中显示呢?是因为我们在#container中使用了以下属性:margin:0 auto;按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:auto我们就可以轻易地使层自动居中了。
5、这里我只介绍这些常用的CSS属性了,其他的请参看CSS2.0中文手册。
第三步:写入页面顶部制作当我们写好了页面大致的DIV结构后,我们就可以开始细致地对每一个部分进行制作了。
在上一章中我们写入了一些样式,那些样式是为了预览结构而写入的,我们把css.css中的样式全部清除掉,重新写入以下样式代码:/*基本信息*/body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}a:link,a:visited {font-size:12px;text-decoration:none;}a:hover{}/*页面层容器*/#container {width:800px;margin:10px auto}样式说明:a:link,a:visited {font-size:12px;text-decoration:none;}a:hover {}这两项分别是控制页面中超链接的样式,具体我就不说明了,请大家参阅手册。
#container {width:800px;margin:10px auto}指定整个页面的显示区域。
width:800px指定宽度为800像素,这里根据实际所需设定。
margin:10px auto,则是页面上、下边距为10个像素,并且居中显示。
上一章中我们讲过,对层的margin属性的左右边距设置为auto可以让层居中显示。
接下来,我们开始制作TOP部分,TOP部分包括了LOGO、菜单和Banner,首先我们要做的就是对设计好的图片进行切片,以下是在FW下完成的切片:我将TOP部分切片为两部分,第一部分包括了LOGO和一条横线。
由于LOGO图片并没有太多的颜色,这里我于是将这一部分保存为GIF格式,调色板选择为精确,选择Alpha透明度,色版为白色(此处颜色应与背景色相同),导出为logo.gif,图像宽度为800px。
到这里,有的朋友就说了,* 为什么要使用GIF格式?使用JPEG不是更好吗?因为GIF格式的图片文件更小,这样能使页面载入的速度更快,当然使用此格式之前必须确定图片并没有使用太多的颜色,当我们使用了GIF格式时,从肉眼上并不能看出图片有什么太大的变化,因此这是可行的。
