jQuery课堂笔记(选择器)
JQuery选择器详解

JQuery选择器详解第六章:Jquery选择器⼀:基本选择器(王洪涛)标签选择器:$("标签名"); 返回⼀组元素集合(匹配相同的标签名)类选择器:$(".class类名"); 返回⼀组元素集合(匹配相同的class属性值)id选择器:$("#id名"); 返回单个元素(匹配id属性值)通⽤选择器:$("标签,class,id"); 返回⼀组元素集合(选择的元素)全局选择器:$("*"); 返回⼀组元素集合(⽹页所有元素)⼆.层次选择器(史志慧)后代选择器 ancestor descendant 选取ancestor元素⾥的所有descendant(后代)元素 $("#menu span" )选取#menu下的<span>元素⼦选择器 parent>child 选取parent元素下的child(⼦)元素 $(" #menu>span" )选取#menu的⼦元素<span>相邻元素选择器 prev+next 选取紧邻prev元素之后的next元素 $(" h2+dl " )选取紧邻<h2>元素之后的同辈元素<dl>同辈元素选择器 prev~sibings 选取prev元素之后的所有siblings元素 $(" h2~dl " )选取<h2>元素之后所有的同辈元素<dl>三.属性选择器(任⾃彬)[attribute] 选取包含给定属性的元素 $(" [href]" )选取含有href属性的元素[attribute=value] 选取等于给定属性是某个特定值的元素 $(" [href ='#']" )选取href属性值为“#”的元素[attribute !=value] 选取不等于给定属性是某个特定值的元素 $(" [href !='#']" )选取href属性值不为“#”的元素[attribute^=value] 选取给定属性是以某些特定值开始的元素 $(" [href^='en']" )选取href属性值以en开头的元素[attribute$=value] 选取给定属性是以某些特定值结尾的元素 $(" [href$='.jpg']" )选取href属性值以.jpg结尾的元素[attribute*=value] 选取给定属性是以包含某些值的元素 $(" [href* ='txt']" )选取href属性值中含有txt的元素四.过滤选择器(超超)/*获取第⼀个元素*///$(".lis:first").css("color","green");/*获取最后⼀个元素*///$(".lis:last").css("color","blue");/*忽略元素*///$("a:not([href^=g])").css("background-color","pink");/*奇数偶数:下标0开始*//* $("li:odd").css("background-color","pink"); *//*定位到具体哪⼀个*/$("li:eq(0)").css("color","red");/*定位到⼤于位置的元素*/$("li:gt(2)").css("background-color","pink");/*定位到⼩于位置的元素*/$("li:lt(2)").css("background-color","green");/*定位到标题元素*/$(":header").css("background-color","blue");/*获取有焦点的元素*///$("#wht").focus();//$("input:focus").val('磊给你太美');/*获取动画元素*///$("ul").fadeOut(3000).fadeIn(5000);//$("ul:animated").css("background-color","blue");/*可见性选择器*//* :hidden可以定位到隐藏元素,包含隐藏域等,如果说定位到的时隐藏域,显⽰时则修改type属性值,如果时普通元素则可以修改css样式display */$("input:hidden").attr("type","visible");。
01-jQuery选择器

进阶练习二
• 1、选中This is a <div> wi我们的动力!
Your potential
Our passion!
• 1、选择所有含title属性的div • 2、选择所有的checkbox • 3、选择所有的radio • 4、选中所有小狗的图片 • 5、选中所有带<label>节点的div • 6、选中所有div里面的<label>节点 • 7、选中所有包含alt的img标签 • 8、选中C++那一行
进阶练习一
• 1、选中CSS1,CSS2,CSS3 • 3、选中表格的表头 • 4、选中表格的奇数行,不包含表头 • 5、选中<ul class=“myList”>里面的第一个和最后
一个ul内容 • 6、选中Basic XPath • 7、选中Basic Xpath, Form selectors, Only Child
jQuery选择器
最考验技术的部分
基础选择器
层次选择器
Table的直接子节点是 thead
后面不是里面,是在外面; 同一级别的节点属性
可见性过滤器
属性过滤器
子元素过滤器
nth-child(Xn+Y)表示从 第Y个开始,递增X
表单选择器
表单过滤器
jQuery选择器实验室
基础练习题
jquery笔记-jquery语法记

Jquery 语法jQuery 是一个JavaScript 库。
jQuery 极大地简化了JavaScript 编程。
jQuery 使用的语法是XPath 与CSS 选择器语法的组合。
在本教程接下来的章节,您将学习到更多有关选择器的语法。
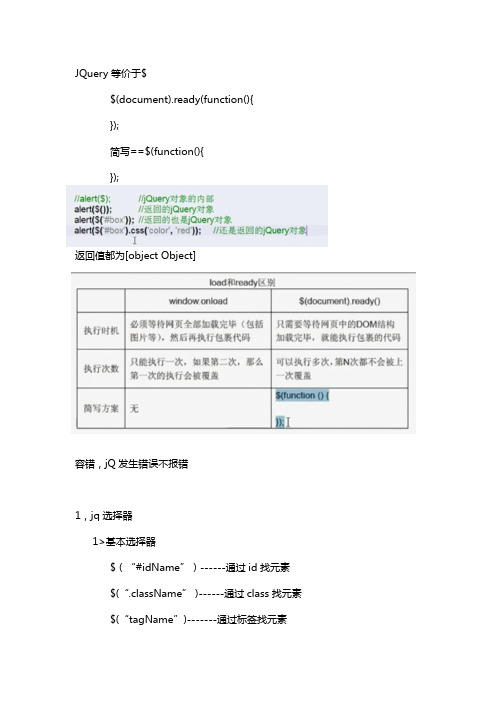
Jquery 通过$进行选择基础语法:$(selector).action()美元符号定义jQuery选择符(selector)"查询"和"查找" HTML 元素jQuery 的action() 执行对元素的操作实例:$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有<p> 元素$("p.test").hide() - 隐藏所有class="test" 的<p> 元素$("#test").hide() - 隐藏所有id="test" 的元素文档就绪事件$(document).ready(function(){});或者:$(function(){})都表示文档dom 加载完成后执行。
这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在DOM 加载完成后才可以对DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:试图隐藏一个不存在的元素获得未完全加载的图像的大小文档就绪事件$(document).ready(function(){// 开始写 jQuery 代码...});这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在DOM 加载完成后才可以对DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:∙试图隐藏一个不存在的元素∙获得未完全加载的图像的大小∙ jQuery 的入口函数是在html 所有标签(DOM)都加载之后,就会去执行。
jq基础笔记

JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
jQuery学习笔记(1)

jQuery学习笔记(1)jQuery选择器元素选择器 - 基于元素名选取元素;#id 选择器 - 通过 HTML 元素的 id 属性选取指定的元素;.class选择器 - 可以通过指定的 class 查找元素;jQuery HTML捕获$(#id).text() - 获取⽂本内容;$(#id).html() - 获取包括html标记的⽂本内容;$(#id).val() - 获取表单返回的值;$(#id).attr() - 获取⽬标属性值;设置$(#id).text("text") - 设置⽂本内容;$(#id).html("html") - 设置包括html标记的⽂本内容;$(#id).val("val") - 设置表单的值;$(#id).attr("name":"val","name":"val") - 设置⽬标⼀个或多个属性值;另外,以上⽅法也返回函数,回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。
然后以函数新值返回您希望使⽤的字符串。
添加append() - 在被选元素的结尾插⼊内容;prepend() - 在被选元素的开头插⼊内容;after() - 在被选元素之后插⼊内容;before() - 在被选元素之前插⼊内容;删除remove() - 删除被选元素(及其⼦元素);empty() - 从被选元素中删除⼦元素;CSS类addClass() - 向被选元素添加⼀个或多个类;removeClass() - 从被选元素删除⼀个或多个类;toggleClass() - 对被选元素进⾏添加/删除类的切换操作;css() - 设置或返回样式属性;CSS()css("propertyname") - 返回指定的 CSS 属性的值 ;css("propertyname","value") - 设置指定的 CSS 属性 ;css({"propertyname":"value","propertyname":"value",...}) - 设置多个 CSS 属性 ;尺⼨width() ⽅法设置或返回元素的宽度(不包括内边距、边框或外边距);height() ⽅法设置或返回元素的⾼度(不包括内边距、边框或外边距);innerWidth() ⽅法返回元素的宽度(包括内边距);innerHeight() ⽅法返回元素的⾼度(包括内边距);outerWidth() ⽅法返回元素的宽度(包括内边距和边框);outerHeight() ⽅法返回元素的⾼度(包括内边距和边框);。
基础jquery知识点

基础jquery知识点基础jQuery知识点jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果等操作。
在网页开发中,jQuery非常常用,是前端开发的基础知识之一。
下面将介绍一些基础的jQuery 知识点。
一、选择器(Selectors)选择器是使用jQuery的关键,它允许我们通过各种方式选择HTML元素,并对其进行操作。
常见的选择器包括元素选择器、类选择器、ID选择器等。
1. 元素选择器元素选择器使用元素的标签名作为选择器,可以选择所有匹配的元素。
例如,使用$("p")可以选择页面中的所有段落元素。
2. 类选择器类选择器使用元素的class属性作为选择器,可以选择具有相同类名的所有元素。
例如,使用$(".class")可以选择页面中所有具有class为class的元素。
3. ID选择器ID选择器使用元素的id属性作为选择器,可以选择具有相同id的元素。
例如,使用$("#id")可以选择具有id为id的元素。
二、事件处理(Event Handling)事件处理是jQuery的另一个重要功能,它允许我们对HTML元素进行事件绑定,并在事件发生时执行相应的操作。
1. click事件click事件在元素被点击时触发,我们可以使用click()函数来绑定click事件,并定义事件处理函数。
例如,使用$("button").click(function(){})可以在点击按钮时执行相应的操作。
2. hover事件hover事件在鼠标悬停在元素上时触发,我们可以使用hover()函数来绑定hover事件,并定义事件处理函数。
例如,使用$("div").hover(function(){}, function(){})可以在鼠标悬停在div元素上时执行第一个函数,鼠标移出时执行第二个函数。
jQuery学习笔记

jQuery学习笔记1.第二章1.1.控制上下文当前只传给jQuery的$()函数一个参数,但这仅仅是为了在开始的时候尽量保持简单。
事实上,这个函数在接受选择器或者HTML代码作为第一个参数时,还可以接受第二参数。
如果有两个参数,那么第一个参数是选择器,第二参数是指示第一参数的操作上下文(匹配或搜索的范围)。
我们在许多jQuery方法中看到,当第二个可选的参数被忽略时,就会被一个默认的参数所替代。
上下文参数context也就是同样的道理。
默认把DOM树的所有元素作为该选择器上下文。
上下文可以是DOM元素引用,也可以是jQuery选择器的字符串,还可以是DOM元素包装集示例1:$(selector)选择器selector会在整个DOM树上搜索匹配。
示例2:$(selector,"div#sampleDemo")选择器selector会在拥有ID值为sampleDemo的标签div范围内搜索。
示例3:$(selector,$("div#sampleDemo"))效果与示例2相同。
使用$("div#sampleDemo")返回一个DOM元素包装集。
示例3:$(selector,document)使用DOM元素document的引用。
1.2.合并选择元素jQuery允许我们使用逗号操作符将多个选择器合并成一个选择器。
例如,要选择所有<div>和所有<span>元素,可以这么做:$("div,span")1.3.jQuery支持的基础CSS选择器选择器描述示例1.4.通过位置选择元素(CSS支持)有时,需要根据元素在页面上的位置,或者相对于其他元素的位置来选择元素。
可能要选择页面中的第一个链接、隔行段落,或者每个列表中最后一个列表项。
CSS规范将这种类型的选择器称为伪类(pseudo-classes),下表是CSS支持的,但jQuery赋予了它新的名字——过滤器。
jquery 中总结十章笔记

jquery 中总结十章笔记1. 选择器:- 使用`$()`或`jQuery()`函数来选取DOM元素。
- 可以使用元素名称、类名、ID、属性等进行选择。
- 还可以使用层级关系和过滤器来进一步缩小选择范围。
2. 事件处理:- 使用`on()`方法来绑定事件处理函数。
- 可以使用事件委托来处理动态添加的元素。
- 使用`off()`方法来解绑事件处理函数。
3. DOM操作:- 可以使用`append()`、`prepend()`、`after()`和`before()`方法来插入DOM元素。
- 使用`remove()`方法来删除DOM元素。
- 使用`html()`和`text()`方法来修改元素的HTML内容和文本内容。
4. 动画效果:- 使用`animate()`方法来创建自定义动画效果。
- 可以修改元素的位置、尺寸、透明度等属性。
- 可以设置动画的持续时间、缓动效果和完成时的回调函数。
5. 异步请求:- 使用`$.ajax()`方法发送异步HTTP请求。
- 可以设置请求类型、URL、数据、成功和失败的回调函数等参数。
- 可以使用`$.getJSON()`和`$.post()`等简化的方法来发送常见类型的请求。
6. 特效效果:- 使用jQuery UI库提供的特效效果可以为网页添加交互效果。
- 可以添加拖拽、排序、选项卡、日期选择等功能。
- 可以自定义特效的样式和行为。
7. 表单操作:- 可以使用`val()`方法获取或设置表单元素的值。
- 使用`prop()`方法修改复选框和单选框的选中状态。
- 使用`serialize()`方法将表单元素序列化为字符串。
8. 遍历和过滤:- 使用`each()`方法和回调函数遍历匹配的元素。
- 使用`filter()`和`not()`方法根据条件过滤元素。
- 使用`find()`方法在匹配元素的后代中查找元素。
9. AJAX事件:- 使用`$.ajaxSetup()`方法设置全局AJAX默认选项。
jquery笔记-Jquery 选择器

Jquery 选择器Query 选择器允许您对HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。
它基于已经存在的CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
元素选择器$(“p”)选择所有p 标签$(document).ready(function(){$(“button”).click(function(){$(“p”).hide();});});I Id d 选择器选择所有id 为test 的元素$(“#test”)$(document).ready(function(){$(“button”).click(function(){$(“#test”).hide();});});C C lass 选择器选择指定style 为class 类型$(“.test”)$(document).ready(function(){$("button").click(function(){$(".test").hide();});});其他选择器:$(“*”) 选取所有元素$(this) 选取本元素,既当前元素$(“p.intro”)选取所有class 为intro 的p 元素$(“p:first”)选取第一个p 元素$(“ul li:first”)选取第一个ul 元素的的第一个li 元素$(“ul li:first-child”)选取每个ul 元素的第一个li 元素$(“[href]”) 选取带有href 属性的所有元素$(“a[target=’_blank’]”)选取target 属性为_blank 的a 元素$(“a[target!=’_blank’]”)选取target 属性不为_blank 的a 元素$(“:button”)选取所有type=“button”的input 和button通过$(":button") 可以选取所有type="button" 的<input> 元素和<button> 元素,如果去掉冒号,$("button")只能获取<button> 元素。
jQuery选择器

jQuery选择器1.基本选择器(3种):$("标签名"),如$("p")是选取了所有的p标签节点$("#id名"),如$("#test")是选取了id为test的标签节点$(".class名"),如$(".test")是选取了所有class为test的标签节点上面的$("标签名")和$(".class名")返回的都是所有满足的节点,至于进一步筛选可以添加一些函数,如eq,gt,lt等等.*:匹配所有元素2.组选择器:下面还是现做一个约定:把"标签名或#id名或.class名"记作mix,则mix表示一个标签名,或一个#id或一个.class.$("mix,mix,mix,..."),如:$("div,#test1,p,.test2,#test3")3.层次选择器3.1后代选择器:$("mix mix"),当然可以是多个嵌套,但后代选择器可以是深层子代,所以$("mix mix mix ...")这种写法作用不大.例子:$("div .test"):在div 标签内的所有具有test的class的后代元素(就是被div嵌套的class 属性为test的标签)3.2.子选择器:$("mix>mix"),这个放在后代选择器后面是为了和它做对比.子选择器只能选择第一代子代.不处理深层嵌套.例子:$("div>.test")<div><p class="test"></p></div>对这里的p段落标签有效.但对<div><p><p class="test"></p></p></div>对这里的p段落标签无效,这里要用$("div .test)3.3.临近选择器:$("mix+mix"),选取下一个兄弟节点.如:$("div +#test"),id为test的的节点必须是div的下一个兄弟节点.<div></div><p id="test"></p>在$("div + #test")中能取到p 段落节点<div></div><p></p><p id="test"></p>则不能取到3.4~匹配 prev 元素之后的所有siblings 元素4.过滤选择器(也叫简单选择器)4.1 :first 匹配找到的第一个元素4.2 :last 匹配找到的最后一个元素4.3 :not去除所有与给定选择器匹配的元素在jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a))$("input:not(:checked)")4.4 :even匹配所有索引值为偶数的元素,从 0 开始计数4.5 :odd匹配所有索引值为奇数的元素,从 0 开始计数4.6 :eq(index)匹配一个给定索引值的元素4.7 :gt(index)匹配所有大于给定索引值的元素4.8 :lt(index)匹配所有小于给定索引值的元素4.9 :header匹配如h1, h2, h3之类的标题元素$(":header").css("background", "#EEE");4.10 :animated匹配所有正在执行动画效果的元素$("#run").click(function(){$("div:not(:animated)").animate({ left: "+=20" }, 1000);});5.内容过滤选择器5.1 :contains(text) 匹配包含给定文本的元素5.2 :empty 匹配所有不包含子元素或者文本的空元素5.3 :has(selector) 匹配含有选择器所匹配的元素的元素5.4 :parent 匹配含有子元素或者文本的元素6.可见性过滤选择器6.1 :hidden匹配所有的不可见元素,input 元素的 type 属性为 "hidden" 的话也会被匹配到6.2 :visible匹配所有的可见元素7.属性过滤选择器7.1 [attribute]匹配包含给定属性的元素。
jquery 笔记

Jquery笔记1.helloworld:$(function(){$("button").click(function(){alert("helloworld");});})2.基本选择器:•改变id 为one 的元素的背景色为# bbffaa•改变class 为mini 的所有元素的背景色为# bbffaa•改变元素名为<div>的所有元素的背景色为# bbffaa•改变所有元素的背景色为# bbffaa•改变所有的<span>元素和id 为two 的元素的背景色为# bbffaa<!-- 导入 jQuery 库 --><script type="text/javascript"src="jquery-1.7.2.js"></script ><script type="text/javascript">/* $(function(){//1. 使用 id 选择器选择 id=btn1 的元素: $("#btn1")//2. 为选择的 jQuery 对象添加onclick响应函数:// $("#btn1").click(function(){}), 响应函数的代码//写在 function(){} 的中括号中.$("#btn1").click(function(){$("#one").css("background", "#ffbbaa");});$("#btn2").click(function(){$(".mini").css("background", "#ffbbaa");});$("#btn3").click(function(){$("div").css("background", "#ffbbaa");});$("*").css("background", "#ffbbaa");});$("#btn5").click(function(){$("span,#two").css("background", "#ffbbaa");});})*/</script>3.层次选择器:<input type="button"value="选择 body 内的所有 div 元素"id="btn1"/><input type="button"value="在 body 内, 选择子元素是 div 的."id="btn2"/><input type="button"value="选择 id 为 one 的下一个 div 元素"id="btn3"/><input type="button"value="选择 id 为 two 的元素后面的所有div 兄弟元素"id="btn4"/><input type="button"value="选择 id 为 two 的元素所有 div 兄弟元素"id="btn5"/><input type="button"value="选择 id 为 one 的下一个 span 元素"id="btn6"/><input type="button"value="选择 id 为 two 的元素前边的所有的div 兄弟元素"id="btn7"/><script type="text/javascript"src="jquery-1.7.2.js"></script> <script type="text/javascript">$(function(){$("#btn1").click(function(){$("body div").css("background", "#ffbbaa");});$("#btn2").click(function(){$("body > div").css("background", "#ffbbaa");});$("#one + div").css("background", "#ffbbaa");});$("#btn4").click(function(){$("#two ~ div").css("background", "#ffbbaa");});$("#btn5").click(function(){$("#two").siblings("div").css("background", "#ffbbaa");});$("#btn6").click(function(){//以下选择器选择的是近邻 #one 的 span 元素, 若该span//和 #one 不相邻, 选择器无效.//$("#one + span").css("background", "#ffbbaa");$("#one").nextAll("span:first").css("background","#ffbbaa");});$("#btn7").click(function(){$("#two").prevAll("div").css("background", "#ffbbaa");});})</script>4.基本过滤选择器:<input type="button"value="选择第一个 div 元素"id="btn1"/> <input type="button"value="选择最后一个 div 元素"id="btn2"/><input type="button"value="选择class不为 one 的所有 div 元素"id="btn3"/><input type="button"value="选择索引值为偶数的 div 元素"id="btn4"/><input type="button"value="选择索引值为奇数的 div 元素"id="btn5"/><input type="button"value="选择索引值为大于 3 的 div 元素"id="btn6"/><input type="button"value="选择索引值为等于 3 的 div 元素"id="btn7"/><input type="button"value="选择索引值为小于 3 的 div 元素"id="btn8"/><input type="button"value="选择所有的标题元素"id="btn9"/><input type="button"value="选择当前正在执行动画的所有元素"id="btn10"/><input type="button"value="选择 id 为 two 的下一个 span 元素"id="btn11"/>代码实现:$(document).ready(function(){function anmateIt(){$("#mover").slideToggle("slow", anmateIt);}anmateIt();$("#btn1").click(function(){$("div:first").css("background", "#ffbbaa");});$("#btn2").click(function(){$("div:last").css("background", "#ffbbaa");});$("#btn3").click(function(){$("div:not(.one)").css("background","#ffbbaa");});$("#btn4").click(function(){$("div:even").css("background", "#ffbbaa");});$("#btn5").click(function(){$("div:odd").css("background", "#ffbbaa");});$("#btn6").click(function(){$("div:gt(3)").css("background", "#ffbbaa");});$("#btn7").click(function(){$("div:eq(3)").css("background", "#ffbbaa");});$("#btn8").click(function(){$("div:lt(3)").css("background", "#ffbbaa");});$("#btn9").click(function(){$(":header").css("background", "#ffbbaa");});$("#btn10").click(function(){$(":animated").css("background", "#ffbbaa");});$("#btn11").click(function(){$("#two").nextAll("span:first").css("background","#ffbbaa");});});5.内容过滤选择器:<script type="text/javascript"src="jquery-1.7.2.js"></script> <script type="text/javascript">$(document).ready(function(){$("#btn1").click(function(){$("div:contains('di')").css("background","#ffbbaa");});$("#btn2").click(function(){$("div:empty").css("background", "#ffbbaa");});$("#btn3").click(function(){$("div:has(.mini)").css("background","#ffbbaa");});$("#btn4").click(function(){$("div:parent").css("background", "#ffbbaa");//$("div:not(:empty)").css("background","#ffbbaa");});});</script></head><body><input type="button"value="选择含有文本 'di' 的 div 元素"id="btn1"/><input type="button"value="选择不包含子元素(或者文本元素) 的div 空元素"id="btn2"/><input type="button"value="选择含有 class 为 mini 元素的div 元素"id="btn3"/><input type="button"value="选择含有子元素(或者文本元素)的div 元素"id="btn4"/><br><br>6.可见于不可见选择器:<input type="button"value="选取所有可见的 div 元素"id="btn1"> <input type="button"value="选择所有不可见的 div 元素"id="btn2"/><input type="button"value="选择所有不可见的input 元素"id="btn3"/>$(document).ready(function(){$("#btn1").click(function(){$("div:visible").css("background", "#ffbbaa");});$("#btn2").click(function(){//alert($("div:hidden").length);//show(time): 可以使不可见的元素变为可见, time 表示时间, 以//毫秒为单位//jQuery 的很多方法支持方法的连缀, 即一个方法的返回值来时调用该//方法的 jQuery 对象: 可以继续调用该对象的其他方法.$("div:hidden").show(2000).css("background","#ffbbaa");});$("#btn3").click(function(){//val() 方法可以返回某一个表单元素的 value 属性值.alert($("input:hidden").val());});7.属性过滤选择器:<input type="button"value="选取含有属性title 的div元素."id="btn1"/><input type="button"value="选取属性title值等于'test'的div元素."id="btn2"/><input type="button"value="选取属性title值不等于'test'的div 元素(没有属性title的也将被选中)."id="btn3"/><input type="button"value="选取属性title值以'te'开始的div元素."id="btn4"/><input type="button"value="选取属性title值以'est'结束的div 元素."id="btn5"/><input type="button"value="选取属性title值含有'es'的div元素."id="btn6"/><input type="button"value="组合属性选择器,首先选取有属性id的div元素,然后在结果中选取属性title值含有'es'的 div 元素."id="btn7"/><input type="button"value="选取含有 title 属性值, 且title 属性值不等于 test 的 div 元素."id="btn8"/>$("#btn1").click(function(){$("div[title]").css("background", "#ffbbaa");});$("#btn2").click(function(){$("div[title='test']").css("background","#ffbbaa");});$("#btn3").click(function(){//选取的元素中包含没有 title 的 div 元素.$("div[title!='test']").css("background","#ffbbaa");});$("#btn4").click(function(){$("div[title^='te']").css("background","#ffbbaa");});$("#btn5").click(function(){$("div[title$='est']").css("background","#ffbbaa");});$("#btn6").click(function(){$("div[title*='es']").css("background","#ffbbaa");});$("#btn7").click(function(){$("div[id][title*='es']").css("background", "#ffbbaa");});$("#btn8").click(function(){$("div[title][title!='test']").css("background", "#ffbbaa");});8.子元素选择器:代码实现:$(document).ready(function(){$("#btn1").click(function(){//选取子元素, 需要在选择器前添加一个空格.$("div.one :nth-child(2)").css("background", "#ffbbaa");});$("#btn2").click(function(){$("div.one :first-child").css("background", "#ffbbaa");});$("#btn3").click(function(){$("div.one :last-child").css("background","#ffbbaa");});$("#btn4").click(function(){$("div.one :only-child").css("background","#ffbbaa");});});</script></head><body><input type="button"value="选取每个class为one的div父元素下的第2个子元素."id="btn1"/><input type="button"value="选取每个class为one的div父元素下的第一个子元素."id="btn2"/><input type="button"value="选取每个class为one的div父元素下的最后一个子元素."id="btn3"/><input type="button"value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素."id="btn4"/>9.表单元素过滤选择器:代码实现:$(function(){$("#btn1").click(function(){//使所有的可用的单行文本框的 value 值变为尚硅谷alert($(":text:enabled").val());$(":text:enabled").val("尚硅谷");});$("#btn2").click(function(){$(":text:disabled").val("");});$("#btn3").click(function(){var num =$(":checkbox[name='newsletter']:checked").length;alert(num);});$("#btn5").click(function(){//实际被选择的不是 select, 而是 select 的 option 子节点//所以要加一个空格.//varlen = $("select :selected").length//alert(len);//因为 $("select :selected") 选择的是一个数组//当该数组中有多个元素时, 通过 .val() 方法就只能获取第一个被选择的值了.//alert($("select :selected").val());//jQuery 对象遍历的方式使 each, 在 each 内部的this 是正在//得到的 DOM 对象, 而不是一个 jQuery 对象$("select :selected").each(function(){alert(this.value);});});$("#btn4").click(function(){$(":checkbox[name='newsletter']:checked").each(function(){alert(this.value);});});})<h3>表单对象属性过滤选择器</h3><button id="btn1">对表单内可用input 赋值操作.</button><button id="btn2">对表单内不可用input 赋值操作.</button><br/><br/><button id="btn3">获取多选框选中的个数.</button><button id="btn4">获取多选框选中的内容.</button><br/><br/> <button id="btn5">获取下拉框选中的内容.</button><br/><br/>10.节点的插入//测试使用 jQuery 操作文本节点, 属性节点.//及查找元素节点$(function(){//1. 操作文本节点: 通过 jQuery 对象的 text() 方法alert($("#bj").text());$("#bj").text("尚硅谷");alert($(":text[name='username']").attr("value"));//2. 操作属性节点: 通过 jQuery 对象的attr() 方法.//注: 直接操作 value 属性值可以使用更便捷的val() 方法.alert($(":text[name='username']").attr("value"));$(":text[name='username']").attr("value", "尚硅谷");})$("<li id='laiwu'>莱芜</li>").appendTo($("#city"));$("<li id='xian'>西安</li>").insertBefore("#bj");$("#rl").after($("<li id='xian'>西安</li>"));主要方法如下:11.节点的包装:$(function(){//包装 li 本身$("#game li").wrap("<font color='red'></font>");//包装所有的 li$("#city li").wrapAll("<font color='red'></font>");//包装 li 里边的文字.$("#language li").wrapInner("<fontcolor='red'></font>");})12.html方法和val()方法;$(function(){//1. 为 #address 添加 focus(获取焦点), blur(失去焦点) 响应函数$(":text").focus(function(){//2. 当获取焦点时, 若 #address 中是默认值//(defaultValue属性, 该属性是 DOM 对象的属性), 就使其值置为 ""var val = $(this).val();if(val == this.defaultValue){$(this).val("");}}).blur(function(){//3. 失去焦点是, 若 #address 的值在去除前后空格后等于 ""//则为其恢复默认值.var val = this.value;if($.trim(val) == ""){this.value = this.defaultValue;}});//2.$(":button:eq(1)").click(function(){$("#single").val("选择3号");});$(":button:eq(2)").click(function(){$("#multiple").val(["选择2号", "选择4号"]);});$(":button:eq(3)").click(function(){$(":checkbox[name='c']").val(["check2", "check4"]);});$(":button:eq(4)").click(function(){//即便是为一组 radio 赋值, val参数中也应该使用数组.//使用一个值不起作用。
jQuery笔记

***************************************** 选择器Basic ********************************************
All Selector (“*”) 全部选择:$( "*" ) 选择某个标签id=test里边的全部:$( "#test" ).find( "*" )
Class Selector (“.class”) class选择器 匹配指定class名的标签。
Element Selector (“element”) 标签选择器 选择指定标签名的所有标签 $( "div" )
ID Selector (“#id”) id选择器 匹配指定id的标签。$( "#myDiv" )
Selector [name*=”value”] 选择指定的标签,包含指定的字符的如 sdvalue sdvaluesd 等。
Selector [name~=”value”] 选择指定的标签,指定值或者指定值被空格隔开。
Selector [name$=”value”] 匹配以这个value结尾的字符串。
Selector [name=”value”] 完全匹配,不多解释。
Selector [name^=”value”] 匹配以这个value开头的字符串。 $( "input[name^='news']" )
$( "div[id]" ) 只要有这个属性的标签都匹配。
Selector [name=”value”][name2=”value2″] 多重选择匹配。
Jquery------三种选择器(基本选择器、过滤选择器、表单过滤选择器)

Jquery------三种选择器(基本选择器、过滤选择器、表单过滤选择器)⼀、Jquery选择器基本概念筛选具有相似特征的元素(⽐如,改变所有class=" one "的元素样式)⼆、基本操作),函数⼊⼝有两种写法:否则⽆法执⾏函数),函数⼊⼝有两种写法:(⼀)会写函数⼊⼝(否则⽆法执⾏函数1. window.onload=function(){ };2. $(function( ){ });两种⼊⼝都可以加载函数,但要注意到两者之间的不同点:*window.onload=function(){};在加载函数的时候只能加载⼀次(举个例⼦:同时加载两个函数的时候,只会加载出最新的⼀个函数,⽽另⼀个函数就会被覆盖掉)*$(function(){}); 可以同时加载多个函数(⼆)会绑定事件,获取元素$(#id名") .click (function () {代码段})三、选择器的分类1. 基本选择器1.1 标签选择器语法:$(" 标签")1.2 id选择器语法:$("#id名")1.3 类选择器语法:$(" .类名")1.4 并集选择器语法:$("选择器1,选择器⼆...........")2. 过滤选择器2.1 ⾸元素选择器语法:$("元素名(例如div):first");2.2 尾元素选择器语法:$("元素名(例如p):last");2.3 ⾮.......选择器语法:$("元素名(例如div):not(填id名、类名 )");2.4 偶数选择器语法:$("元素名(例如div): even");2.5 奇数选择器语法:$("元素名(例如 span):odd");2.6 等于索引选择器语法:$("元素名(例如 p):eq(填数字)");2.7 ⼤于索引选择器语法:$(" 元素名(例如div):gt(填数字)");2.8 ⼩于索引选择器语法:$("元素名(例如span):lt(填数字)");2.9 标题选择器语法:$(" : header")3.表单过滤选择器1.可⽤元素选择器语法:enabled 例如 $(" input[type='text']:enabled");2.不可⽤元素选择器语法: disabled 例如 $("input[type='text']:disabled");3.复选框选中选择器语法: checked例如 $("input[type='checkbox']:checked");4.下拉列表选中选择器语法: selected 例如$("option:selected")。
第2章 jQuery基础选择器

练习题
一、单选题
1.下面有一段代码,其中只能获取第2个div元素的是(
<!Dቤተ መጻሕፍቲ ባይዱCTYPE html> <html> <head>
<meta charset="utf-8" /> <title></title> </head> <body> <div id="first"></div> <div></div> <div></div> </body> </html>
第二章 基础选择器
教学重点
➢ 掌握4种基础选择器
2.1 jQuery选择器简介
• jQuery选择器跟CSS选择器几乎完全一样,我们在接下来的学习中应该 多对比一下,这样学习速度可以快很多。
2.2 基本选择器
• 所谓的基本选择器,指的是在实际开发中使用频率最高的选择器。其中, 基本选择有以下4种。
二、编程题 1. 请写出下面对应的jQuery选择器,每一项对应一个。 (1)选取含有href属性的a元素。 (2)选取type取值为radio的input元素。 (3)选取type取值不是checkbox的input元素。 (4)选取class属性包含nav的div元素(class属性可以包含多个值)。 (5)选取class属性以article开头的div元素,例如<div class="article-title"></div>。 (6)选取class属性以content结尾的div元素,例如<div class="article-content"></div>。 (7)选取带有id属性并且class属性是以article开头的div元素,例如<div id="container" class="article-title"></div>。
jQ的四类基本选择器

jQ的四类基本选择器jQuery的四种选择器jQ选择器与css选择器本质上相差不⼤,但是在使⽤容易混淆格式或属性1.基础选择器$('#id名')$('.类名')$('.类名1 .类名2')$('标签名.类名')2.层级选择器1.⼦代:> children$('基础选择器1>基础选择器2')//,代表选中1的⼦代22.后代:空格$('基础选择器1 基础选择器2')//空格,代表选中所有1的后代2两者还可以通过下标来选中元素$('基础选择器1 基础选择器2')[2]//注意是下标,这⾥代表第三个元素23.过滤选择器eq匹配⼀个给定索引值的元素1.原⽣⽅法通过$(':nth-child(n)') //这⾥的n不是下标,直接代表第⼏个2.jQ⽅法同过$(':eq(n)')//这⾥的n代表的下标,当前元素 = 第(n-1)个,从0开始计数同时jQ⽅法还可以通过奇偶数批量选择元素$('eg:odd')$('eg:even')4.筛选选择器括号的参数参数除了基础选择器之外还可以⽤过滤选择器eq,⽐如:$("#box").children("div:eq(n)")1. .children()不输⼊参数是全选,输⼊参数可以选择指定的元素,2. .find()传⼊参数*可以找到所有的后代元素也可以获得指定的后代元素3. .siblings()获得所有兄弟元素,除了⾃⼰,在实际的使⽤中可以结合排他思想,⽐如选⽤sibilings⽅法设置其他元素,然后设置⾃⼰,⼤幅节约代码传⼊参数可以获得指定的兄弟元素4. .prev()/.next()获得上⼀个或下⼀个兄弟元素5. .prevAll()/.nextAll()获得前⽅或者后⽅的所有兄弟元素6. .parent()/.parents().parent() 这个⽅法⽤来获得所有⽗级元素.parents() 在加了s后表⽰获取所有上级元素,⼀直到document这⾥联系⼀下parentNode和parentElement,他们主要区别是,前者最⾼可以读取到Document,⽽parentElement只能读取到html。
jQuery选择器总结(全)

:disabled
选取所有不可用元素
:checked
选取所有被选中的元素(单 选按钮,复选框)
:selected
选取所有被选中的选项元素 (下列列表)
$("div span")选取<div>里的 所有的<span>元素
$("div > span")选取<div>元 素下元素名是<span>的 子元素 $("div + span")选取<div>元 素的下一个<span>兄弟 元素 $("div~span")选取<div>元 素后面的所有<span>兄 弟元素
:last
:not(selector) :even :odd :eq(index) :gt(index) :lt(index)
选取最后一个元素
去除所有与给定选择器匹配的元素 选取索引是偶数的所有元素,索引 从0开始 选取索引是奇数的所有元素,索引 从0开始 选取索引等于index的元素(index从 0开始)
$("select :selected")选取 所有被选中的选项元素
:nth-last-of-type(n)
选择器匹配属于父元素的特定类型 的第 N 个子元素的每个元素,从 最后一个子元素开始计数。 n 可以是数字、关键词或公式。
p:nth-last-of-type(2) 同上 ,但是从最后一个子元 素开始计数。
jquery知识点

jquery知识点jQuery是一个快速、简洁的JavaScript库,可以简化HTML文档遍历、事件处理、动画和AJAX操作。
它是当前最流行的JavaScript库之一,被广泛应用于前端开发。
以下是jQuery的一些重要知识点:1. 选择器:jQuery的选择器类似于CSS选择器,可以通过元素名称、类名、ID等来选择HTML元素。
例如,可以使用$(".class")选择所有类名为"class"的元素。
2. DOM操作:jQuery提供了许多方法来操作DOM元素,如添加、修改、删除元素、获取和设置元素的属性和内容等。
例如,可以使用$("#element").after("<p>插入的内容</p>")在一个元素后插入新的内容。
3. 事件处理:jQuery有一套完善的事件处理系统,可以轻松地绑定和触发事件。
例如,可以使用$("#element").click(function( { //事件处理代码 });来绑定点击事件。
4. 动画效果:jQuery提供了丰富的动画效果,如淡入淡出、滑动、展开和收起等。
可以使用$("#element").fadeIn(来实现元素的淡入效果。
5. AJAX操作:jQuery的AJAX功能可以通过异步方式加载数据,实现与服务器的即时通信。
可以使用$.ajax(方法发送AJAX请求,并在成功或失败时执行相应的回调函数。
6. 链式调用:jQuery的方法可以链式调用,可以方便地对多个方法进行连续调用。
例如,可以使用$("#element").addClass("class1").removeClass("class2")一次性对元素进行多个操作。
7. 插件扩展:jQuery的扩展性非常强大,用户可以编写自己的插件来扩展jQuery的功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form > input")结果:[ <input name="name" /> ]3. $("A+B") 查找A元素后面的兄弟节点,包括非直接子节点例子:匹配所有跟在 label 后面的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("label + input")结果:[ <input name="name" />, <input name="newsletter" /> ]4. $("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点例子:找到所有与表单同辈的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form ~ input")结果:[ <input name="none" /> ]jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
