ASP进阶教程Ⅷ:数据库版本的留言簿
ASP入门,傻瓜操作版留言板制作(含分页)!

本文旨在告诉新手如何自己动手制作一个留言板并整合进你的网站里,并巩固与学习ASP知识,高手请绕道。
此文包含留言板与分页内容本文不进行ASP语法讲解,因为网上这类的教程太多了,只需要按照步骤来,那么只要你会用table,就会做它,并且完全可自定义样式与模式,同时学习ASP知识,了解动态网站的原理,好了废话说的太多了,我们开始吧:首先,先看看我的留言板是怎么做的/liuyan/gyzz.asp#给我留言,这是我将我的留言板整合网站系统里的样子,从这里可以看出,你可以把这样的东西放在网站任何一个地方,不止留言板,其他的东西也可以以此类推。
看完了留言板之后,咱们开始制作!第一步,设计版面,你可以自己大脑里构思或者用PHOTOSHOP设计,这是我的设计图:第二步:用Dreamweaver或者Frontpage(我是用Frontpage的)打开ly.html然后在里面做出留言板的框架,至于做框架的步骤我就不说了,如果这个都不会那我实在不好说了,然后再定义一下CSS,如下图:第三步:做好了框架以后切换到代码编辑模式,在代码最顶端加入如下代码:<%@LANGUAGE="VBScript" codepage="936"%><!--#include file="conn.asp"--><%set rs=server.createobject("adodb.recordset")sql="select user,qq,shijian,neirong,huifu,yc,id from main order by id desc" rs.open sql,conn,1,1rs.pagesize=20 '是行数tatalrecord=rs.recordcounttatalpages=rs.pagecountrs.movefirstnowpage=request.querystring("page")if nowpage&"x"="x" thennowpage=1elsenowpage=cint(nowpage)end ifrs.absolutepage=nowpagen=1%>第四步:在代码编辑模式下找到“测试一下”字样,将其替换为<%=rs("user")%>,找到“哈哈哈”字样,将其替换为<%=rs("neirong")%>,找到“1111”字样,将其替换为<%=rs("qq")%>,找到“2009”字样,将其替换为<%=rs("shijian")%>,找到“第1条留言”字样里的“1”,将其替换为<%=rs("id")%>,找到“笑什么笑”字样,将其替换为<%=rs("yc")%><%=rs("huifu")%>。
ASP 留言簿

ASP 留言簿随着IT技术的发展,留言簿在人们生活中的应用也越来越多,人们可以通过留言薄的形式给你留言。
本练习中主要实现留言簿的两个功能:留言信息的添加和查看。
Addmessage.asp和SaveMessage.asp实现留言信息的添加功能,ShowMessage.asp 实现留言信息的查看功能。
(1)新建名称为message.mdb的Access数据库,单击鼠标右键,在弹出的快捷菜单中选择【Microsoft Access 数据库】并重命名为message.mdb。
(2)新建messageTable数据表,打开message.mdb数据库,选择【创建】|【表】弹出新建表表设计器,添加留言所用到的字段,如图9-1所示。
图9-1 新建messageTable数据表(3)创建一个命名为addMessage.asp的ASP页面,主要实现留言内容的添加。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【ASP VbScript】,【布局】中选择【无】,单击【创建】按钮。
(4)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入addMessage.asp,【保存类型】的下拉列表框中选择“Active Server Pages(*.asp;*.asa)”,单击【保存(S)】按钮。
(7)创建一个命名为SaveMessage.asp的ASP页面,主要实现留言内容添加到数据库。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【ASP VbScript】,【布局】中选择【无】,单击【创建】按钮。
(8)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入SaveMessage.asp,【保存类型】的下拉列表框中选择“Active Server Pages(*.asp;*.asa)”,单击【保存(S)】按钮。
留言簿的制作过程

动态站点(留言簿)的制作过程
一、安装调试ASP环境
安装IIS或将NetBox测试服务器复制到你的站点根文件夹中。
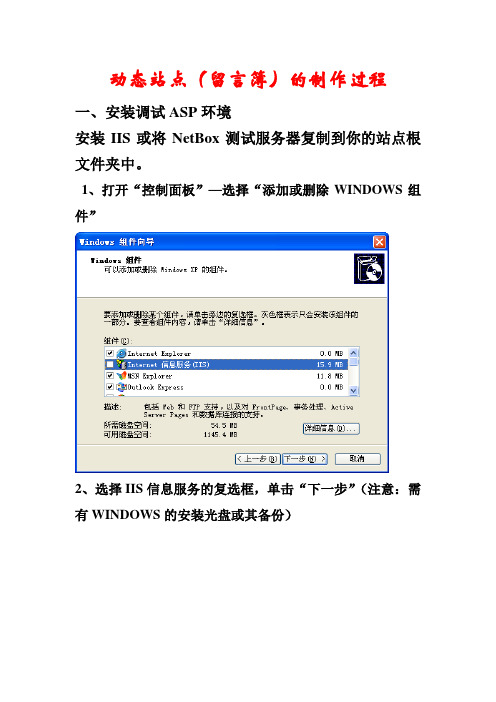
1、打开“控制面板”—选择“添加或删除WINDOWS组件”
2、选择IIS信息服务的复选框,单击“下一步”(注意:需有WINDOWS的安装光盘或其备份)
3、若IIS组件安装完毕,打开控制面板的“管理工具”,选择“Internet信息服务”---双击
4、右击“默认网站”—“属性”—选择“网站”选项卡的“IP地址”为127.0.0.1
5、选择“主目录”为本地站点根文件夹
6、选择“文档”为index.asp
至此,IIS服务器配置完毕。
二、打开ACCESS , 建立数据库。
三、建立动态站点
1、配置本地信息
2、测试服务器
3、新建动态网页index.asp,并设计静态显示部分。
四、打开应用程序面板,选择“数据库”,检查前三步设置是否完成。
若已完成,单击“+”,添加数据源名称(DSN),见课本。
五、继续选择应用程序面板的“绑定”,单击“+”,添加记录集,见课本插图。
六、将动态内容添加到静态页面中
七、继续选择应用程序面板的“服务器行为”,单击“+”,添加“重复区域”、“记录集分页”
八、若要添加留言,须制作添加留言界面如insert.asp,只要在此页面中添加一个一行一列的表格,再选择“应用程序工具栏”中的“插入记录表单向导”,进行设置即可。
九、若要添加管理员登陆页面,须在页面中先添加表单元素,再添加服务器行为“用户身份验证---登录用户”。
网站留言板留言板简易教程

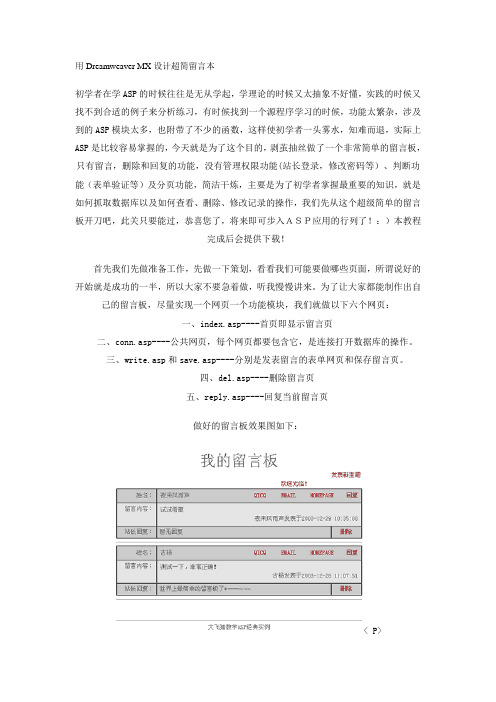
用Dreamweaver MX设计超简留言本初学者在学ASP的时候往往是无从学起,学理论的时候又太抽象不好懂,实践的时候又找不到合适的例子来分析练习,有时候找到一个源程序学习的时候,功能太繁杂,涉及到的ASP模块太多,也附带了不少的函数,这样使初学者一头雾水,知难而退,实际上ASP是比较容易掌握的,今天就是为了这个目的,剥茧抽丝做了一个非常简单的留言板,只有留言,删除和回复的功能,没有管理权限功能(站长登录,修改密码等)、判断功能(表单验证等)及分页功能,简洁干炼,主要是为了初学者掌握最重要的知识,就是如何抓取数据库以及如何查看、删除、修改记录的操作,我们先从这个超级简单的留言板开刀吧,此关只要能过,恭喜您了,将来即可步入ASP应用的行列了!:)本教程完成后会提供下载!首先我们先做准备工作,先做一下策划,看看我们可能要做哪些页面,所谓说好的开始就是成功的一半,所以大家不要急着做,听我慢慢讲来。
为了让大家都能制作出自己的留言板,尽量实现一个网页一个功能模块,我们就做以下六个网页:一、index.asp----首页即显示留言页二、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
三、write.asp和save.asp----分别是发表留言的表单网页和保存留言页。
四、del.asp----删除留言页五、reply.asp----回复当前留言页做好的留言板效果图如下:< P>好了,说到这里我们可以动工了,首先做一个最重要的工作,就是建立起一个数据库,将来存放网友的留言所用。
1、数据库名:db1.mdb2、数据库表:只有一个表:book3、数据表book里增设以下字段,见图1说明:·任一字段的数据类型中的“常归”项中的“允许空字符串”最好填“是”·日期/时间的“常归”项中默认值为Now();站长回复里的“常归”项中的默认值为“暂没有回复”,注意此处要加双引号,是半角而不是全角。
ASP XML留言本

ASP XML留言本留言板模块是网站上常见模块之一,是为广大浏览者提供的一个发表言论、学习交流的一个平台。
此例中,我们就以XML作为存放留言的数据库文件。
本案中包含三个文件,in dex.asp用于读取及显示留言,PostNew.asp用于签写新的留言,最后一个文件List.xml则是用于存放已经发布的留言。
(1)我们先建立一个名为ASPMessage的文件夹,本例所有用到的文件均放在此文件下。
在“ASPMessage”文件夹下建立index.asp文件。
该文件用于读取及显示留言页面。
具体实现代码如下:(4)在“E:\flyweb\FirstChapter\ASPMessage ”文件夹下建立PostNew.asp 文件。
该文件 objRootsite 对象所对应的节点为<NewList>objRootsite.childNodes.item(StarNodes)所对应的节点,就是<list>节点因为不至一个<list>节点所以用了item()来识别当前节点数据。
用于签写新的留言。
具体实现获取表单提交进来的留言信息的代码如下:(6)根据得到的数据建立XML片段,建立一个新的XML对象,然后将XML片段插图7-18 留言签写效果图7-19 留言成功效果(9)在ASPMessage文件夹下建立Lsit.xml文件。
该文件用于存储留言内容。
以下为此文件的源码:记,<fromwhere>标记为存储留言者来自地区标记,<Posttime>标记为存储留言时间标记,< homepage>为留言者主页标记,<email>标记为存储留言者电子邮箱标记,<text>标记为存储留言内容标记。
如果有留言,该文档的内容将自动变化为如下内容:(11)如果多添加几条留言信息,则最终留言本显示效果如图7-20所示: 图7-20 留言显示效果如果系统没有找到lsit.xml 文件,或xml 文件内没有规范的xml 标记,则系统会提示“Microsoft VBScript 运行时错误 (0x800A01A8)缺少对象: 'ObjXML.document Element'”错误。
简单ASP语言做留言板(一看就会附图)

一、安装与调试常听朋友感叹ASP程序难学不易懂,不过我起初学习这门技术的时候也有过这样的感悟。
从今天开始,我将以我学A SP的经验来做一个简单的ASP留言本,这个留言本用了Acce ss数据库,所以务必请大家要跟我一起做的朋友都安装好O ffice软件,相信各位自己的电脑上都有了。
好了,开始。
创建ASP的运行环境(安装IIS)IIS(Intern et Inform ation Servic e)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Wind ows组件”,打开添加/删除Wind ows组件对话框:3、从下拉的列表中选择“Intern et 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Wind ows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Acce ss 和Ms SQL就比较适用ASP和ASP.net程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Ac cess和MS SQL都适用ASP,那么具体又如何来选择呢?我们可以打一个比方:比如钉一枚小钉子,聪明的人一定不会用一个大的棒槌,而是选择小的铁锤,虽然用大的棒槌也一样的可以把钉子钉进去,可是没有人愿意这样做。
学用DW做ASP实例―留言板

动态数据库网页本讲要点1、配置动态服务器IIS 2、建立动态站点3、创建动态页面4、创建数据库链接5、制作表单文档一、动态站点概述何为动态一种具有“交互性”的页面效果即网页会根据用户的要求和选择而动态改变和响应。
制作动态网页需要做的工作有第一要在个人电脑上调试动态网页。
第二使用数据库技术。
第三在Dreamweaver中建立动态站点。
二、配置IIS服务器1安装IIS服务器2设置IIS 3测试ASP动态网页1安装IIS服务器1执行【开始】【控制面板】命令打开【控制面板】。
2双击【添加或删除程序】图标打开【添加或删除程序】窗口。
3单击【添加/删除Windows组件】打开【Windows 组件向导】对话框。
4选择【Internet信息服务IIS】复选项。
5单击【下一步】按钮开始安装IIS服务器。
安装完成后的窗口如下图所示。
2设置IIS首先在D盘下面建立一个“liuyanban”的文件夹用来存放留言板动态页面文件。
其次通过以下的步骤来设置站点虚拟目录1从【控制面板】窗口打开【管理工具】在打开的【管理工具】窗口中选择【Internet信息服务快捷方式】。
2设置IIS 2双击【Internet信息服务快捷方式】选项在弹出的【Internet信息服务】窗口左边窗格中右击【默认网站】项在弹出的菜单中执行【新建】【虚拟目录】命令弹出【虚拟目录创建向导】窗口如右图所示。
2设置IIS 3单击【下一步】按钮继续。
如左图所示在【别名】下面的文本框中输入“liuyanban”。
单击【下一步】按钮继续。
如右图所示在【目录】下边的文本框中输入“D:liuyanban”或者单击【浏览】按钮找到D盘的“liuyanban”文件夹。
3测试ASP动态网页在【Internet信息服务】窗口右边的窗格中找到建立的ASP动态页面右键单击后在弹出的快捷菜单中选择【浏览】项即可如图8-15所示。
三、创建留言板主页面1、建立动态站点2、创建留言板页面建立动态站点1定义站点。
ASP最简单的留言本

ASP最简单的留言本一、建立文件!最简单的论坛也要有几个必要的文件,就是:1、数据库,用来储存发表的帖子!-------命名为:bbs.mdb2、有数据库就必须连接数据库,该文件用来连接数据库:----命名为:conn.asp3、发表帖子的文件----命名为:say.asp4、保存发表帖子内容的文件-----命名为:save.asp5、显示帖子标题的文件------命名为:index.asp6、显示帖子内容的文件,即点击标题后所进入的页面-----命名为:show.asp建立文件是可以先建立文本文档,他的格式为"文件名.txt",我们只需把它改为"文件名.asp"注:一定要用双引号,不然建立出来的文件还说txt 后缀的二、各文件的主要内容1、bbs.mdb打开这个数据库,就是Access建立一个表,命名为bbs该表中有几个字段:id(自动给帖子编号),他的数据类型设为“自动编号”name(用来储存发表的作者),数据类型为“文本”title(用来储存帖子的主题),数据类型为“文本”body(用来储存帖子的内容),数据类型为“备注”2、conn.asp源代码为:<%Server.scriptTimeout="10"connstr="DBQ="+server.mappath("bbs.mdb")+";D efaultDir=;DRIVER={Microsoft Access Driver (*.mdb)};"setconn=Server.CreateObject("ADODB.connection") conn.open connstr%>这个文件也没有什么好说的,就是建立和数据库文件的连接,"bbs.mdb"就是我们刚才建立的数据库文件3、say.asp源代码为:<form method="POST" action="save.asp"><p>大名:<input type="text" name="name" size="20"></p><p>标题:<input type="text" name="title" size="91"></p><p>内容:</p><p><textarea rows="11" name="body" cols="97"></textarea></p><p> </p><p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p></form>大家应该看得懂的,这个根本就是html语法,对的,根本就是,这个只是发表的界面不过要注意这一句<form method="POST" action="save.asp">,他把用户所填的内容发送至save.asp这个文件,下面就看save.asp这个文件吧!4、save.asp源代码:<!--#include file="conn.asp"--><%name=Replace(Request.Form("name"),"'","''" )title=Replace(Request.Form("title"),"'","''" )body=Replace(Request.Form("body"),"'","''") %><%if name="" or title="" or body="" then%> 请<a href="****:history.go(-1)">后退</a>填写完整资料,你才能发表帖子!<%else%><%set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")%>发表成功!<a href="index.asp">查看帖子</a> <%end ifset savebbs=nothing%>第一句:<!--#include file="conn.asp"-->,意思是插入conn.asp文件,即与数据库进行连接!asp语句必须用<% %>这个格式包含起来,而插入文件的语句就不用,接下来几句:name=Replace(Request.Form("name"),"'","''") title=Replace(Request.Form("title"),"'","''" )body=Replace(Request.Form("body"),"'","''") “Replace(Request.Form("name"),"'","''")”意思是接收表单中名为name的文本框发来的数据,而“name=Replace(Request.Form("name"),"'","''" )”则是把发来的数据储存在name变量中,如果你这样:“abc123=Replace(Request.Form("name"),"'","' '")”就是把表单中名为name的文本框发来的数据储存在abc123变量中接着:if name="" or title="" or body="" then 判断name、title和body变量中是否没有填写内容,即为"",如果这样,就执行这一语句:“请<a href="****:history.go(-1)">后退</a>填写完整资料,你才能发表帖子!”该语句属于html语法,大家都看得懂的!"<%else%>"就是说“当if……then不成立(即是说所有内容都已经填写)”,就执行语句:“<%set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")% >发表成功!<a href="index.asp">查看帖子</a>”"set save=conn.execute"属于固定的语句,不过savebbs可以自己修改,"="后面的就难解释了:insert into bbs(name,title,body)意思是向名为bbs的表(在建立数据库时已经建立的表)中的name,title,body字段插入,插入什么呢?看接下的values('"&name&"','"&title&"','"&body&"')") values是“值”的意思就是插入向量name,title,body,向量用格式'"&name&"'表示最后:end if就是结束if……thenset savebbs=nothing可以说是关闭掉:set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")5、index.asp源代码:<!--#include file="conn.asp"--><b><a href="say.asp">发表帖子</a></b><br><br> <div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="26"><tr><td width="17%"><b>作者</b></td><td width="83%"><b>主题</b></td></tr></table></center></div><hr size="1"><%i=1set showbbs=conn.execute("select*from bbs order by id desc")do while not showbbs.eof%><div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="20"><tr><td width="17%"><%=showbbs("name")%> </td> <td width="83%"><ahref="show.asp?id=<%=showbbs("id")%>"><%=sho wbbs("title")%></a></td></tr></table></center></div><hr size="1"><%i=i+1if i>50 then exit doshowbbs.movenextLoopshowbbs.Closeset showbbs=nothing%>主要讲精华部分:set showbbs=conn.execute("select*from bbs order by id desc")意思是:向数据库中的bbs数据表查询数据,并以id排顺序,还有这么一句:<%=showbbs("name")%>就是显示数据表中的name字段的数据,这里的showbbs就是set showbbs=……中的showbbs代码中的i=1和i=i+1if i>50 then exit do showbbs.movenextLoopshowbbs.Closeset showbbs=nothing这几句属于循环语句,这里就不理他,理解了也不太好用,因为他只显示50张贴子!if i>50 then exit do中的50可以修改但我们做论坛必须把帖子分页,又因为分页这个语句太复杂,我想就不讲了,等这一个弄懂了才来弄还有一句很有用的:<ahref="show.asp?id=<%=showbbs("id")%>"><%=sho wbbs("title")%></a>里面的超连接:show.asp?id=<%=showbbs("id")%>,注意:这里的超连接把帖子的id包含了,等一下在show.asp文件中就有用了6、show.asp源代码:<!--#include file="conn.asp"--><%id=request.querystring("id")%><%set show=conn.execute("select*from bbs where id="&id&"")%><a href="index.asp"><b>回到首页</b></a><br><b><a href="say.asp">发表帖子</a></b><br><hr size="1"><table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="100%" height="180"><tr><td width="21%" height="22"><b>作者:</b><%=show("name")%></td><td width="79%" height="22"><b>主题:</b><%=show("title")%></td></tr><tr><td width="100%" colspan="2" height="158" valign="top"><b><br>内容:</b><%=show("body")%></td></tr></table><%set show=nothing%>劲语句---精华语句:id=request.querystring("id")在讲解index.asp文件的后面已经说到:show.asp?id=<%=showbbs("id")这一句,id=request.querystring("id")就是把地址栏中的id的值读取下来,因为index.asp文件中的超连接点击后,地址栏就为http://…………/show.asp?id=数字,所以show.asp使用id=request.querystring("id")语句把数字读取下来于是接着使用:set show=conn.execute("select*from bbs where id="&id&"")向数据表查询id为这时读取下来的数字的帖子,即where id="&id&"最后<%set show=nothing%>三、一个简单的论坛就这样完成了,挂在我们自己的ASP空间上去试试还有就是所有的文件在同一个目录中。
ASP留言板

肇庆科技职业技术学院信息工程系设计论文留言板系统姓名:指导教师:专业:提交日期:目录摘要 (2)第一章简介 (3)1.1留言板的介绍 (3)1.2主要功能 (3)第二章关键技术 (4)2.1留言板设计技术的相关原理 (4)2.2 ASP技术介绍 (4)2.3 ASP技术的优点 (4)2.4 Access数据库优点 (6)2.5系统的开发环境: (6)第三章设计过程 (7)3.1留言板详细设计 (7)3.2数据库设计 (7)3.2.1留言板数据库的表单 (7)3.2.2留言板数据库的连接: (7)3.3留言板文件夹中文件的介绍 (8)3.4留言板首页设计 (9)第四章设计中遇到的困难与体会 (10)结束语 (11)参考文献 (11)致谢 (12)摘要随着Internet的发展,网站的作用越来越重要,被称之为继广播、报纸、杂志、电视后的第五种媒体——数字媒体,拥有众多优势,所以现在不少企业都有或正在建设自己的网站。
而留言板作为网站重要的一个部分,从来就是一个大家交流的平台!留言板是一种最为简单的BBS应用,借助留言板,浏览者可以张贴留言的方式给站长、版主或其他浏览者进行留言和提问。
本文主要介绍留言板系统的设计思路和制作过程,从留言板的重要性开始,介绍我的留言版采用的ASP技术和SQL语言以及ACCESS数据库,进而阐述整个留言板系统的制作过程和具体的设计思路。
该留言板较全面地利用asp技术实现留言板的基本功能:留言、回复、删除,并增加了一些特色功能。
最后介绍自己在设计过程的心得体会。
【关键字】: 留言板,ASP,ACCESS数据库第一章简介1.1留言板的介绍留言板是一种电子便签管理系统,是用ASP或其它脚本语言编写的网络应用程序。
在网络用户交流中起很大的作用,每个人都可以将他的资料和要求等信息保留在页面上,以供他人观看。
留言板供其他网友给自己留言,或者临时存放自己的感受。
留言操作相对简单,在您进入网站后,进入任何一个留言板或社区均可以看到有输入框,输入后提交即可。
ASP编程实例_留言本及管理

显示留言5
10,选中 跟贴/应用程序/服务器行 为/+/转到详细页/如右图配置 11,应用程序/服务器行为/+/纪录 集/gt/inc/所有/筛选/=/URL参数/ID, 见右下图; 12,选中 跟贴显示 的表格/服务器行为/显示区域/如果纪 录集不为空则显示/纪录集=gt/ 13,选中跟贴2,3行/重复区 域/纪录集=gt/所有记录 14,在最下边,按回车键输 入:没有跟贴;
显示留言1
1,1行:合并单元格输入:小小留言簿 共有 留言 我要 留言/链接到ly.asp/退出/链接到return.asp 2,应用程序/服务器行为/+/纪录集/lyDisp/inc/所有/高级 分别选中数据库项的ctrl、level、跟贴,并单击WHERE; 在变量/+/创建:MM_ctrl、MM_level、MM_gt,默认值为 0,按照SQL输入, 见下右图,单击 测试 能看见level、跟贴、 Ctrl都为0的留言即可 确定
本章要点
本章的知识点: 1. 以一个实例:留言簿 2. 进一步学习Dreamweaver连接数据库的基本方法 3. 学会DW数据库连接方法学会页面之间的调用方法 本章的技能点: 1. 学会一个具体实例 2. 学会如何设计创建数据库 3. 学会DW编程的举一反三 4. 巩固以前所学的知识 5. 理解DW的局限性 思考与练习-P24
定义DW网站
定义Dreamweaver网站 在某盘下创建站点文件夹,例如E:\myweb\liuyan\ 打开DW,创建一个新页,命名为index.asp; 创建链接:单击 应用程序/数据库/+/自定义链接字 符串//链接名称=inc/链接字串: Provider=Microsoft.jet.oledb.4.0;data source=e:\myweb\liuyan\data\data.mdb/单击 测试/弹 出下右图/确定后,站点多了connections文件夹和 inc.asp文件,
基于ASP.NET的网络留言板的制作

基于的网络留言板的制作网络留言板是为用户提供的发表留言、查看留言回复的便捷功能,已成为普通企业网站、政府网站等类型网站的重要组成部分。
本文通过设计制作一个网络留言板,使读者掌握进行数据库操作的相关技术和代码实现方法。
开发环境:Visual Studio 2010开发语言:C#1. 网络留言板整体设计网络留言板的主要功能包括:普通用户发表、查看留言功能,管理员查看留言功能,管理员后台登录功能,管理员回复留言功能,管理员删除留言功能。
下面我们看一下本项目各个功能的界面,了解本项目的整体设计结构。
显示留言页面,如图1所示。
图1显示留言页发表留言界面,如图2所示。
图2 发表留言页管理员登录界面,如图3所示。
图3 管理员登录留言删除提示界面,如图4所示。
图4 留言删除提示回复留言页面,如图5所示。
图5 回复留言页2. 站点的创建了解了本项目的整体结构,下面开始制作网络留言板。
首先我们要创建一个站点,给站点起一个名称,本项目的站点名称为“网络留言板”。
创建好站点后,打开开发环境Visual Studio 2010,如图6 所示。
图6开发环境在图6所示界面中选择“文件”菜单中“新建”选项中的“网站”命令,选择后打开如图7所示的新建网站对话框。
图7 新建网站对话框在图7中点击“浏览”按钮,在弹出的“选择位置”对话框中选择刚刚创建的站点,选择后点击“打开”按钮,回到图7所示界面。
然后点击图7中的“确定”按钮,完成网站的创建,如图8所示。
图8 新建网站3. 网络留言板数据库设计根据网络留言板的功能,在使用留言板时会产生需要存储的数据,所以我们要对数据库进行设计,本项目使用的数据库为Visual Studio 2010自带的SQL Server 2008数据库。
3.1数据库的创建在图8中选择“文件”菜单中“新建”选项中的“文件”,选择后打开如图9所示添加新项对话框。
图9 添加新项对话框在图9所示对话框中选择“SQL 数据库”,然后点击“添加”按钮,在弹出的图10所示消息框中选择“是”,数据库就自动创建了,并且创建在站点中的“App_Data”文件夹中。
第9讲 ASP应用实例—留言本

第九讲ASP应用实例——留言本留言本又称为留言簿或留言板,是目前网站中使用交为广泛的一种与用户沟通、交流的方式。
通过留言本,可收集来自用户的意见或需求信息,并可作出相应的回复,从而实现网站与客户之间的交流与沟通。
从功能上主要是完成留言的书写与保存、留言的读取与显示以及留言的管理。
系统整体结构比较简单、规模较小;涉及到的各类技术要求并不复杂、无特殊要求;可以直接进入系统的详细设计阶段,其复杂性主要体现在对界面的美化和功能的完善方面;系统的详细设计1、功能设计(功能模块的划分):●留言的签写;●留言的显示;●留言的回复;●留言本的管理(管理员的登录、编辑留言、留言的删除、系统资料的修改);回复以及对留言的管理2、界面设计:1)整体效果●区域分配:留言本可视为由顶部的标题和功能菜单显示区、中间的数据显示区和底部的版权信息显示区;2●LOGO的设计:网站的徽标;●标题:网站的名称运用特效文字处理(阴影文字、发光、动画)●功能菜单:主要有“返回首页”、“签写留言”、“管理留言”、“加入收藏”等;为了增添页面的活泼气氛和页面的美感可以在菜单前面加入形象的小图标;●客户信息:根据需要设置如发表时间、IP地址、Email、QQ号等;●留言信息:显示用户留言与回复;本信息的“回复”的界面的链接;●版权信息显示区:显示版权号和版本号、主管单位、联系方式等3顶部的标题和功能菜单显示区、底部的版权信息显示区同上述的主界面●数据显示区:是一个表单,用表格规划,内有两个“确定”,“返回”按钮●留言内容:是表单中多行文本●客户信息:表单中的用户名、Email、QQ号、主页等●表情动画图片:表单中的单选按钮;4顶部的标题和功能菜单显示区、底部的版权信息显示区同上述的主界面数据显示区域:表单,回复的用户名和内容,采用多行文本域控件;5)留言本的管理顶部的标题和功能菜单显示区:功能菜单显示区需要增加“修改资料”和“管理退出”两个按钮;管理员的登录界面●编辑留言面;数据显示区:表单,显示系统资料的信息并进行编辑修改;3、 数据库设计数据库管理系统采用:Microsoft Access 2000 数据库取名为:leftword.mdb 其中有两个表:1、 处理过程设计(两种方案) 第一种方案:各个独立功能模块彼此独立,分别实现不同的功能,将页面分成● “顶部的标题和功能菜单显示”页面文件(普通用户和管理用户): topmenu.asp 、M_topmenu.asp●“中间的数据显示”页面文件(留言显示、签写留言、回复留言、资料管理等)showmsg.asp、writemsg、reply.asp、edit.asp等●“底部的版权信息显示”页面文件:copyright.asp;在不同的功能模块文件中包含以上这些文件;如:<!__#include file=”inc/topmenu.asp”><!__#include file=”inc/showmsg.asp”><!__#include file=”inc/copyright.asp”>第二种方案:可将实现的各项功能的代码,分别定义为不同的过程,并保存在各自独立的ASP的页面。
ASP留言板(参考代码)

ASP留言板(参考代码)ap一、tbGuet数据表1、表结构2、表内容二、数据库连接文件(odbc_connection.ap)<%'=========================================================== ============================================='这是数据库连接文件,专门用来连接数据库。
在其他页面中可以包含本页面,就相当于将如下语句写到别的页面中一样。
'=========================================================== =============================================='以下连接数据库,建立一个Connection对象实例connDimconn,trConnSetconn=Server.CreateObject("ADODB.Connection")trConn="Provider=Microoft.Jet.OLEDB.4.0;DataSource="&Server. MapPath("guet.mdb")conn.OpentrConn%>三、配置文件(config.ap)<%'=========================================================== ============'这是配置文件,用来设置所用到的一些常量'=========================================================== ============ContconGuetTitle="我的留言板"'显示在首页中留言板的名称ContconPwd="123456"'是删除留言的密码%>ap四、函数文件(function.ap)<%'=========================================================== =============================='这里是函数文件,用来保存在各页面中用到的函数'=========================================================== =============================='该函数用来对字符串中的危险字符进行处理。
用ASP制作Web图书馆中的留言本

情 报 界 面 简 洁 ,且 支 持 多 用 户 回 复 。
教 1 2 运 行 环 境 . 学 调 试 运 行 程 序 的环 境 :M coo n 8 i sfWi 、Mi oo e o — r t 9 c sfP r n r t s
a We ev 、 Mc s tA cs 20 ;代 码 编 写 环 境 : M — l bSre r i o ces 0 0 o r f i
维普资讯
第 8期
2 0 年 8月 02
坝 代 情 报
AN. o8 u u t 20 g s . 02
用 A P制 作 We S b图 书馆 中 的 留言 本
李志 义 王 志 强
( 南师 范大 学经 济 与 管理 学院 ,广 州 5 0 3 ) 华 16 1
[ 摘 要 ] 本 文 从 系统 的使 用 环 境 、 系 统 功 能 、 系统 设 计 与 实现 等 几 个 方 面 ,探 讨 了如 何 用 A P S
制 作 We b图 书 馆 中 的 留 言 本 。
[ 键 词 ] A P 留 言本 ; We 关 S; b图 书馆
[ 图分类号 ]G5 . 中 207 [ 献 标 识 码 ] B [ 文 文章 编 号 ] 10 —02 (02 8— 12 4 0 8 8 1 2 0 )0 0 7 —0
现。
录 用 户 可 对 其 中 某 一 留 言 进 行 回 复 ,实 现 信 息 交 互 ; ( ) 7 删 除 留言 ,该 功 能 只 提 供 给 管 理 员 ,管 理 员 可 删 除 留 言 本 的 留言 ; ( ) 资 料 修 改 ,用 户 通 过 此 功 能 修 改 自己 的 个 人 8 资料 ,包 括 密 码 ,但 是 用 户 名 不 能 修 改 ; ( ) 用 户 管 理 , 9 该 功 能 只 提 供 给 管 理 员 ,管 理 员 通 过 此 功 能 可 以修 改 用 户 权 限 ,增 加 管 理 员共 同管 理 留言 本 ,还 能 将 用 户 注 销 。
ASP留言板设计说明

期末考试作品说明一、留言板功能需求说明及介绍1.1开发需要如今网络在人们的日常生活中的应用已经日益广泛,人们通过网络得到的最大便利就是信息的快速交流。
而留言板不失为一种网站普遍使用的信息交互方式。
通过留言板,可以发布自己的观点、相互交流等等,,使有用的信息在Internet上实现快速传递,提高办事效率。
因此留言板在网站中的地位显而易见,它已成为现代人勾通和获取信息的重要组成部分,从而倍受重视。
为了方便大家的勾通和获取信息,特创建这个留言板。
此留言板前界面可使用户进行发表和查看,管理员可以进行管理和维护。
1.2留言板功能说明此留言板可使网站的用户在其留言,选择各种心情和头像,供其他留言者查看,但此留言版为测试用例,暂时用户还不能回复其他留言者的留言,用户只能进行留言,只能由管理员进行回复,如果管理员开启了审核功能,则用户的留言必需进行审核够才能查看,如果管理员关闭了审核功能,则用户的留言内容默认审核通过,可以直接显示。
留言板管理员可以登陆留言板管理页面,根据需要管理留言内容。
管理功能包括:是否开启审核功能、删除留言、回复或修改留言以及审核留言者留言内容等等,其中管理员的管理页面分为两个,分别为简单的和详细的,简单的一目了然,方便快捷的进行各种操作,详细页面则内容详细,可以更加友好的了解着信息1.3本留言板亮点介绍①IP地址自动获取自动翻译自动显示只要用户留言了,不会自己输入地址,系统能自动显示他所在的详细位置本实例中我下载了纯真IP数据库,该数据库中收藏了全国几乎所有的IP数据,并用asp 连接了该数据库当用户提交留言信息时,在deal.asp处理页面中,利用request.ServerVariables("REMOTE_ADDR")语句获取用户的IP地址,利用函数自动将该IP地址翻译成具体的地址位置,然后载存如数据库。
如果用户的IP为127.0.0.1或192.168.0.1之类的本地数据IP,则将它们自动翻译成“软件调试人员”,因为这种IP地址只有系统调试人员才会使用。
基于ASP的留言板实验报告

动态网页程序设计课程设计泰山学院信息科学技术学院报告正文武春燕的留言板摘要:本次实验为制作留言板,内容包括添加留言、显示留言、删除留言以及回复留言几个板块,通过与数据库连接,将留言内容留在数据库中,从而保存留言信息,在本次实验中用到vb脚本语言和java脚本语言以及asp技术的内置对象,通过运行小旋风使其在服务器上运行,正确操作后,在浏览器上预览时将会显示留言板以及留言信息,并通过正确的密码进行回复和删除,实现此留言板的实验。
关键字:Function;script language;Response;request;<%%>;session;数据库1. 课程设计介绍留言板的实验主要是为了实现留言功能,并且能够显示留言和回复留言,通过与数据库的连接,使留言信息能够保存在留言板的显示信息中,要求在程序设计时注意用到的脚本语言,通过<%%>的形式使其运行在服务器端,由于本机没有安装IIS服务器,所以只能通过小旋风使其实现在服务器端运行,在留言首页index.asp中,在实现留言功能时,设置了姓名、主题、留言信息等基本元素,其中注意在客户端留言时主题与姓名不能为空,运用函数check null进行客户端验证,留言信息正确无误后,提交留言,则留言信息保存在数据库内,建立odbc_connection.asp网页,编写代码,使留言信息与数据库连接,将客户端所提交的留言内容显示在留言板的下方;新建readd.asp网页,编写代码,在这个网页中进行留言的回复,设置密码,在输入正确密码后方可回复;同样建立delete.asp删除网页,与回复网页相似,在删除留言也需要正确的密码;整个留言板的实现还需要guest.mdf(留言数据库),guest.css(index.asp页的网页风格设计),config.asp(留言参数配置模块),function.asp(系统功能模块),add.asp(留言增加模块)等网页的相互配合,正确编写asp 代码,是实现留言的关键,同时通过dreamweaver软件所带的功能,对留言板页面进行装饰,使整个页面看起来更美观。
ASP进阶教程四:数据库版本的留言簿

ASP进阶教程四:数据库版本的留言簿第一篇:ASP进阶教程四:数据库版本的留言簿ASP进阶教程四:数据库版本的留言簿如何建立自已的数据库版本的留言簿,我们还是通过分步骤的方法来说明吧。
要编写一个数据库版本的留言簿,我们大致可以从以下三个步骤来完成。
步骤一:使用Access先建立用来存放留言的数据表。
(当然,如果你想使你的数据库能很好地工作在高需求、高质量的Web应用程序的客户-服务器数据库,而且无论是在性能还是在可靠性上都能经受得起严格的考验,那么你最好是用服务器等级的数据库,如:SQL server、Oracle等。
对于非服务器等级的数据库,我推荐使用Access 中文版来建立。
凡是用Access来建立的数据表,都是以.mdb为后缀名,如:book0.mdb。
)Access的界面非常友好,操作也非常简便,相信聪明的读者们,即使以往从未用过Access的,只要动手试试,也定能很快对其驽驾自如,所以我在这里也就不再赘述(当然也不排除有那么几分懒惰的成份)。
步骤二:设计一个留言表单的网页也同样是不可或缺的。
(如:guestbook0.htm)。
步骤三:又到编写处理留言的ASP程序了。
(我们可以将下述代码COPY下来,然后另存为manage0a.asp文件。
)$#@60;!--#include file=“adovbs.inc”--$#@62;调用adovbs.inc文件,所谓inc 文件顾名思义是include file的意思,adovbs.inc是IIS/PWS所提供的文件,存放着ADO相关常数的定义,使用inc文件可以使我们的程序,增加可读性,更易于开发和维护。
$#@60;% Function SqlStr(data)SqlStr = “" & Replace(data ”, “")& ”“ End Function这里用了SqlStr函数,其作用是将数据中的一个单引号改成两个单引号,并且在前后加上单引号。
asp留言板的制作

一:安装调试ASP的环境,写出第一个HELLO WORLD程序。
首先我们来安装WINSOWS2000自带的IIS作为服务器。
(WINSOWS98的PWS也可以,但是不推荐,安装大致和2000相同,这里就不详细说了。
)
1.先是控制面板-添加或删除程序。
2.然后是添加删除Windows组件-选中IIS组件前面的勾
3.装好以后打开控制面板中的管理工具,会发现多了两个图标,打开IIS管理器
4.选择默认Web站点,然后右键属性或者直接按快捷键
5.修改三个页面,先是WEB站点,如果用户有固定IP,可以分配一个IP
6.接下来在注目录中选择一个自己硬盘上面的文件夹存放网站,选中读取、写入
7.在文档中添加默认的页面,这里用index.asp(比赛时用网站首页)
测试服务器:接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个TXT文件然后改名为ASP,里面的内容如下
<%response.write "hello world!"%>
response.write就是显示的意思,前后的<%%>是asp的标记符号,在这里面的信息都由服务器处理。
保存以后就可以在浏览器里面运行这个文件了。
127.0.0.1(=localhost)是本机的IP,后面加名字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
$#@60; !--#include file="adovbs.inc" --$#@62;
调用adovbs.inc文件,所谓inc 文件顾名思义是include file的意思,adovbs.inc是IIS/PWS所提供的文件,存放着ADO相关常数的定义,使用inc文件可以使我们的程序,增加可读性,更易于开发和维护。
ASP进阶教程Ⅷ:数据库版本的留言簿
在前面我们介绍了文件版本的留言簿,现在我们不妨来设想一下:如果留言文件里面的留言很多,而你又急于想寻找其中的某条留言时,这时打开txt留言文件,对着一段段的留言记录,你敢担保你不会当场晕倒吗?而且文件留言簿最令人讨厌还远不只是这个原因,更气人的是:譬如你已经找到了你要找的留言,而且是非要将其删除不可(当然是因为那段留言竟毫不留情地往你脸上抹黑的缘由啦),那么此时其余想对你大发赞赏之言的朋友,就会因为你正在做留言删除的操作而不能留言了。看,这有多可惜!不过,你也无须叹气,虽然留言文件不能供多人共用,但是改成数据库来管理留言记录,当你在做删除留言的期间,访问者的留言还是可以加进来的。既然数据库留言簿能对你的系统如此照顾入微,我们现在就事不宜迟,立即来揭开她的庐山真面目。
sql = sql & SqlStr(Subject) & ", "
sql = sql & SqlStr(Memo) & ")"
在"guestbook"数据表中增加一个数据记录,然后把其中的各字段 (姓名, 电话, Email, 主题, 留言)分别设置成从留言表单上取下的对应的数据。
conn.Execute sql
sql = "Insert Into GuestBook (姓名, 电话, Email, 主题, 留言) Values( "
sql = sql & SqlStr(Name) & ", "
sql = sql & SqlStr(Tel) & ", "
sql = sql & SqlStr(Email) & ", "
Response.End
End If
检查表单的各输入框是否有信息输入,若留有空输入框没填则显示说明信息:"输入框不能为空白!" 并停止执行下面的程序。
Set conn = Server.CreateObject("ADODB.Connection")
用Server.CreateObject取得对象ADODB.Connection。因为在ASP中,如果要访问数据必须首先创建与数据库的链接,因此建立连接是存取Web数据库不可缺少的步骤,执行以上语句之后,conn便是一个Connection对象。
至于如何建立自已的数据库版本的留言簿,我们还是通过分步骤的方法来说明吧。要编写一个数据库版本的留言簿,我们大致可以从以下三个步骤来完成。
步骤一:使用Access先建立用来存放留言的数据表。(当然,如果你想使你的数据库能很好地工作在高需求、高质量的Web应用程序的客户-服务器数据库,而且无论是在性能还是在可靠性上都能经受得起严格的考验,那么你最好是用服务器等级的数据库,如:SQL server、Oracle等。对于非服务器等级的数据库,我推荐使用Access中文版来建立。凡是用Access来建立的数据表,都是以.mdb为后缀名,如:book0.mdb。)
பைடு நூலகம்
Name = Request("Name")
Tel=Request("Tel")
Email = Request("Email")
Subject = Request("Subject")
Memo = Request("Memo")
从留言表单取得数据
If Name = "" Or Tel="" Or Email = "" Or Subject = "" Or Memo = "" Then Response.Write "输入框不能为空白!"
执行sql指令。
%$#@62;
�
Name = Left( Name, 40 )
Tel = Left(Tel,10)
Email = Left( Email, 80 )
Subject = Left( Subject, 127 )
截短输入到各字段里数据的长度,以避免因输入到某一字段中的数据超长而引发的错误,当然假如我们将数据库book0.mdb中的各字段的数据类型都有设为“备注”,我们则再无需担心上网者所输入的数据有多长。
DBPath = Server.MapPath("book0.mdb")
通过调用服务器对象的MapPath方法来获取book0.mdb的完整路径。
conn.Open "driver={Microsoft Access Driver (*.mdb)};dbq=" & DBPath
因为我们想打开的是Access(.mdb)数据库,所以我们要透过Access的ODBC驱动程序{Microsoft Access Driver (*.mdb)}来存取数据库,dbp参数则是用来指定想打开的数据库文件,因为它必须是完整路径名称,所以我们上一语句用了Server.MapPath 函数 。
Access的界面非常友好,操作也非常简便,相信聪明的读者们,即使以往从未用过Access的,只要动手试试,也定能很快对其驽驾自如,所以我在这里也就不再赘述(当然也不排除有那么几分懒惰的成份)。
步骤二:设计一个留言表单的网页也同样是不可或缺的。(如:guestbook0.htm)。
步骤三:又到编写处理留言的ASP程序了。(我们可以将下述代码COPY下来,然后另存为manage0a.asp文件。)
$#@60; % Function SqlStr( data )
SqlStr = "" & Replace( data ", "" ) & ""
End Function
这里用了SqlStr函数,其作用是将数据中的一个单引号改成两个单引号,并且在前后加上单引号。之所以要用该函数是由于上网者输入的数据必须以用单引号括起来的形式输入的数据与Insert Into命令组合在一起,但是如果用户输入的数据含有单引号,则输入的数据将会产生错误,因此输入的数据必须经过SqlStr的切换(将单引号切换成两个单引号)才是正确的。
