盒子模型及布局
学习HTML和CSS中的盒模型和浮动布局

学习HTML和CSS中的盒模型和浮动布局HTML和CSS是现代网页设计不可或缺的两个重要技术,其中盒模型和浮动布局是学习HTML和CSS的基础,本文将逐一介绍盒模型和浮动布局的相关知识。
第一章:盒模型盒模型是指HTML中元素的布局和设计的基本单位。
一个HTML元素可以看作一个盒子,盒模型描述了这个盒子的内容、填充、边框和外边距。
在CSS中,盒模型是由四个部分组成的:内容(content)、填充(padding)、边框(border)和外边距(margin)。
1.1 内容(content)一个元素的内容指的是它所包含的文本、图片或其他媒体等信息。
内容的尺寸由元素的宽度和高度属性来决定。
1.2 填充(padding)填充是指元素内容与边框之间的空白区域。
填充可以通过padding属性来设置,可以为元素增加空白区域,使其内容看起来更加美观。
1.3 边框(border)边框是围绕元素内容和填充的线条。
边框可以通过border属性来设置,可以调整线条的宽度、样式和颜色。
1.4 外边距(margin)外边距是指元素与其他元素之间的空白区域。
外边距可以通过margin属性来设置,可以调整元素与其周围元素之间的间隔。
第二章:浮动布局浮动布局是指通过使用CSS中的float属性来控制元素在页面中的位置。
通过设置元素的float属性,可以将元素向左或向右浮动,使其脱离正常的文档流并在页面中移动。
2.1 浮动的基本原理浮动元素会尽可能地靠近页面的左边或右边,并且尽量与前一个元素或后一个元素保持距离。
当元素浮动之后,其他元素会围绕着浮动的元素排列。
2.2 浮动的应用场景浮动布局可以用于实现多栏布局、图文混排以及响应式布局等。
它常用于网页中的导航栏、侧边栏和图片等元素的布局。
第三章:盒模型和浮动布局的综合运用在实际的网页设计中,盒模型和浮动布局经常会同时被使用。
通过对盒模型的设置,我们可以控制元素的尺寸、外观和间距;而通过浮动布局,我们可以实现元素的位置自由调整和多列布局。
标准w3c盒子模型

标准w3c盒子模型W3C盒子模型是前端开发中非常重要的概念,它是指由W3C组织制定的一种网页布局的标准模型。
盒子模型将网页中的元素看作是一个个盒子,每个盒子由内容、内边距、边框和外边距组成。
在网页布局中,了解和掌握盒子模型是非常重要的,可以帮助我们更好地进行页面布局和样式设计。
首先,让我们来了解一下W3C盒子模型的结构。
W3C盒子模型包括内容区域(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。
内容区域即元素的实际内容,内边距是内容区域和边框之间的空间,边框是内容区域和外边距之间的边框线,外边距是边框和相邻元素之间的空间。
这四个部分共同构成了一个盒子模型,我们在进行网页布局和样式设计时需要对这些部分进行合理的控制和利用。
在实际应用中,我们可以通过CSS来控制盒子模型的各个部分。
通过设置元素的padding、border和margin属性,我们可以调整元素的内边距、边框和外边距的大小,从而实现不同的布局效果。
同时,我们也可以利用盒子模型来实现元素的居中、对齐等样式效果,使页面布局更加灵活多样。
除了了解盒子模型的结构和应用,我们还需要了解盒子模型的标准化问题。
W3C盒子模型是W3C组织制定的标准模型,它与IE盒子模型有所不同。
在W3C 盒子模型中,元素的宽度和高度包括内容区域、内边距和边框,而在IE盒子模型中,元素的宽度和高度只包括内容区域,内边距和边框会额外增加元素的宽度和高度。
因此,在实际开发中,我们需要根据不同的浏览器和标准来选择合适的盒子模型,以确保页面的显示效果和布局效果一致。
最后,让我们总结一下W3C盒子模型的重要性和应用。
W3C盒子模型是前端开发中不可或缺的重要概念,它可以帮助我们更好地进行网页布局和样式设计。
通过了解盒子模型的结构和应用,我们可以更加灵活地控制和利用页面中的元素,实现丰富多样的布局效果。
同时,我们也需要注意盒子模型的标准化问题,选择合适的盒子模型来确保页面的显示效果和布局效果一致。
简述盒子模型的概念(一)

简述盒子模型的概念(一)盒子模型的概念简述什么是盒子模型•盒子模型是CSS中用于描述和布局元素的一种模型。
•它将每个元素视为一个矩形盒子,由内容区域、内边距、边框和外边距组成。
盒子模型的组成部分•内容区域(Content Box):盒子中用于存放实际内容的区域,包括文本、图片等。
•内边距(Padding):内容区域与边框之间的空白区域,用于增加元素内部的空间。
•边框(Border):包围内容区域和内边距的线条,用于界定元素的边界。
•外边距(Margin):边框与相邻元素之间的空白区域,用于控制元素之间的间距。
盒子模型的特性和作用•宽度和高度:元素的宽度和高度由内容区域、内边距和边框共同决定。
•盒子模型的作用是定义元素的布局和尺寸,使得页面排版更为灵活。
盒子模型的相关属性•width:设置元素的宽度,包括内容区域、内边距和边框。
•height:设置元素的高度,包括内容区域、内边距和边框。
•padding:设置元素的内边距,可分别指定上、右、下、左四个方向的内边距。
•border:设置元素的边框,包括边框的宽度、样式和颜色。
•margin:设置元素的外边距,可分别指定上、右、下、左四个方向的外边距。
盒子模型的盒子类型•标准盒子模型(Content Box):元素的宽度和高度仅包括内容区域。
•IE盒子模型(Border Box):元素的宽度和高度包括内容区域、内边距和边框。
盒子模型的调整方式•box-sizing属性:用于调整盒子模型的表现方式,可取值为content-box(标准盒子模型)和border-box(IE盒子模型)。
•盒子模型的默认值:不同浏览器对盒子模型的默认值可能存在差异,因此需要在需要时进行调整。
以上是盒子模型的基本信息和相关概念的简述。
了解盒子模型对于掌握CSS布局和元素排版非常重要,它是构建网页布局的基础。
CSS盒模型详解

CSS盒模型详解前⾔1.盒模型、盒⼦模型、框模型(box model)- CSS将页⾯中的所有元素都设置为了⼀个矩形的盒⼦- 将元素设置为矩形的盒⼦后,对页⾯的布局就变成将不同的盒⼦摆放到不同的位置- 每⼀个盒⼦都由⼀下⼏个部分组成:内容区(content)内边距(padding)边框(border)外边距(margin)2.内容区(content),元素中的所有的⼦元素和⽂本内容都在内容区中排列内容区的⼤⼩由width 和 height两个属性来设置width 设置内容区的宽度height 设置内容区的⾼度3.边框(border),边框属于盒⼦边缘,边框⾥边属于盒⼦内部,出了边框都是盒⼦的外部边框的⼤⼩会影响到整个盒⼦的⼤⼩要设置边框,需要⾄少设置三个样式:边框的宽度 border-width边框的颜⾊ border-color边框的样式 border-style盒⼦模型-边框border-width可以⽤来指定四个⽅向的边框的宽度值的情况四个值:上右下左三个值:上左右下两个值:上下左右⼀个值:上下左右border-color⽤来指定边框的颜⾊,同样可以分别指定四个边的边框规则和border-width⼀样border-color也可以省略不写,如果省略了则⾃动使⽤color的颜⾊值border-style 指定边框的样式solid 表⽰实线dotted 点状虚线dashed 虚线double 双线border简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求除了border以外还有四个 border-xxxborder-topborder-rightborder-bottomborder-left/* border: solid 10px orange; *//* border-top: 10px solid red;盒⼦模型-内边距内边距(padding)- 内容区和边框之间的距离是内边距- ⼀共有四个⽅向的内边距:padding-toppadding-rightpadding-bottompadding-left- 内边距的设置会影响到盒⼦的⼤⼩,-背景颜⾊会延伸到内边距上盒⼦的可见框的⼤⼩,由内容区内边距和边框共同决定,所以在计算盒⼦⼤⼩时,需要将这三个区域加到⼀起计算盒⼦模型-外边距外边距(margin)- 外边距不会影响盒⼦可见框的⼤⼩- 但是外边距会影响盒⼦的位置- ⼀共有四个⽅向的外边距:margin-top- 上外边距,设置⼀个正值,元素会向下移动margin-right- 默认情况下设置margin-right不会产⽣任何效果margin-bottom- 下外边距,设置⼀个正值,其下边的元素会向下移动margin-left- 左外边距,设置⼀个正值,元素会向右移动- margin也可以设置负值,如果是负值则元素会向相反的⽅向移动- 元素在页⾯中是按照⾃左向右的顺序排列的,所以默认情况下如果我们设置的左和上外边距则会移动元素⾃⾝⽽设置下和右外边距会移动其他元素- margin的简写属性margin 可以同时设置四个⽅向的外边距,⽤法和padding⼀样- margin会影响到盒⼦实际占⽤空间盒⼦模型-⽔平布局元素的⽔平⽅向的布局:元素在其⽗元素中⽔平⽅向的位置由以下⼏个属性共同决定“margin-leftborder-leftpadding-leftwidthpadding-rightborder-rightmargin-right⼀个元素在其⽗元素中,⽔平布局必须要满⾜以下的等式margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 其⽗元素内容区的宽度- 以上等式必须满⾜,如果相加结果使等式不成⽴,则称为过度约束,则等式会⾃动调整- 调整的情况:- 如果这七个值中没有为 auto 的情况,则浏览器会⾃动调整margin-right值以使等式满⾜- 这七个值中有三个值和设置为autowidthmargin-leftmaring-right- 如果某个值为auto,则会⾃动调整为auto的那个值以使等式成⽴0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto = 8000 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 600200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 400- 如果将⼀个宽度和⼀个外边距设置为auto,则宽度会调整到最⼤,设置为auto的外边距会⾃动为0- 如果将三个值都设置为auto,则外边距都是0,宽度最⼤- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值所以我们经常利⽤这个特点来使⼀个元素在其⽗元素中⽔平居中⽰例:width:xxxpx;margin:0 auto;盒⼦模型-垂直⽅向布局⼦元素是在⽗元素的内容区中排列的,如果⼦元素的⼤⼩超过了⽗元素,则⼦元素会从⽗元素中溢出使⽤ overflow 属性来设置⽗元素如何处理溢出的⼦元素可选值:visible,默认值⼦元素会从⽗元素中溢出,在⽗元素外部的位置显⽰hidden 溢出内容将会被裁剪不会显⽰scroll ⽣成两个滚动条,通过滚动条来查看完整的内容auto 根据需要⽣成滚动条外边距的折叠垂直外边距的重叠(折叠)1.- 相邻的垂直⽅向外边距会发⽣重叠现象- 兄弟元素- 兄弟元素间的相邻垂直外边距会取两者之间的较⼤值(两者都是正值)- 特殊情况:如果相邻的外边距⼀正⼀负,则取两者的和如果相邻的外边距都是负值,则取两者中绝对值较⼤的- 兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进⾏处理2. - ⽗⼦元素- ⽗⼦元素间相邻外边距,⼦元素的会传递给⽗元素(上外边距)- ⽗⼦外边距的折叠会影响到页⾯的布局,必须要进⾏处理盒⼦的尺⼨1.默认情况下,盒⼦可见框的⼤⼩由内容区、内边距和边框共同决定box-sizing ⽤来设置盒⼦尺⼨的计算⽅式(设置width和height的作⽤)可选值:content-box 默认值,宽度和⾼度⽤来设置内容区的⼤⼩border-box 宽度和⾼度⽤来设置整个盒⼦可见框的⼤⼩,width 和 height 指的是内容区和内边距和边框的总⼤⼩轮廓和圆⾓box-shadow ⽤来设置元素的阴影效果,阴影不会影响页⾯布局第⼀个值⽔平偏移量设置阴影的⽔平位置正值向右移动负值向左移动第⼆个值垂直偏移量设置阴影的⽔平位置正值向下移动负值向上移动第三个值阴影的模糊半径第四个值阴影的颜⾊box-shadow: 0px 0px 50px rgba(0, 0, 0, .3) ;outline ⽤来设置元素的轮廓线,⽤法和border⼀模⼀样轮廓和边框不同的点,就是轮廓不会影响到可见框的⼤⼩outline: 10px red solid;1. /* border-radius: ⽤来设置圆⾓圆⾓设置的圆的半径⼤⼩*//* border-top-left-radius: *//* border-top-right-radius *//* border-bottom-left-radius: *//* border-bottom-right-radius: *//* border-top-left-radius:50px 100px; */2.border-radius 可以分别指定四个⾓的圆⾓四个值左上右上右下左下三个值左上右上/左下右下两个个值左上/右下右上/左下3./* 将元素设置为⼀个圆形 *//*border-radius: 50%;*/。
盒子模型详解

盒⼦模型详解盒⼦模型盒⼦模型,英⽂即box model。
⽆论是div、span、还是a都是盒⼦。
但是,图⽚、表单元素⼀律看作是⽂本,它们并不是盒⼦。
这个很好理解,⽐如说,⼀张图⽚⾥并不能放东西,它⾃⼰就是⾃⼰的内容。
⼀个盒⼦中主要的属性就5个:width、height、padding、border、margin。
如下:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
盒⼦模型的⽰意图:代码演⽰:上⾯这个盒⼦,width:200px; height:200px; 但是真实占有的宽⾼是302*302。
这是因为还要加上padding、border。
注意:宽度和真实占有宽度,不是⼀个概念!来看下⾯这例⼦。
我们⽬前所学习的知识中,以标准盒⼦模型为准。
标准盒⼦模型:IE盒⼦模型:上图显⽰:在 CSS 盒⼦模型 (Box Model) 规定了元素处理元素的⼏种⽅式:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
CSS盒模型和IE盒模型的区别:在标准盒⼦模型中,width 和 height 指的是内容区域的宽度和⾼度。
增加内边距、边框和外边距不会影响内容区域的尺⼨,但是会增加元素框的总尺⼨。
IE盒⼦模型中,width 和 height 指的是内容区域+border+padding的宽度和⾼度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你会⼀点Android,应该⽐较好理解吧。
区别在于,Android中没有border这个东西,⽽且在Android中,margin并不是控件的⼀部分,我觉得这样做更合理⼀些,呵呵。
<body>标签有必要强调⼀下。
很多⼈以为<body>标签占据的是整个页⾯的全部区域,其实是错误的,正确的理解是这样的:整个⽹页最⼤的盒⼦是<document>,即浏览器。
标准盒子模型

标准盒子模型首先,让我们来看一下标准盒子模型的组成部分。
在标准盒子模型中,每个元素都由内容区域、内边距、边框和外边距组成。
内容区域指的是元素中实际包含的内容,内边距是内容区域与边框之间的空白区域,边框是内容区域和内边距的外围,外边距是边框与相邻元素之间的空白区域。
了解这些组成部分对于正确使用标准盒子模型至关重要。
其次,我们需要了解如何使用标准盒子模型进行布局。
在实际开发中,我们可以通过设置元素的宽度、内边距、边框和外边距来控制元素在页面中的位置和大小。
通过合理地设置这些属性,我们可以实现各种复杂的布局效果,满足不同页面设计的需求。
同时,我们还可以利用盒子模型的特性来实现响应式布局,使页面在不同设备上都能够呈现出良好的效果。
除此之外,标准盒子模型还可以帮助我们解决一些常见的布局问题。
比如,在网页设计中,经常会遇到元素之间的间距不一致、元素大小不符合预期等问题。
通过合理地使用标准盒子模型,我们可以轻松地解决这些问题,让页面呈现出更加美观和统一的效果。
总的来说,标准盒子模型是前端开发中不可或缺的重要知识点,它不仅能够帮助我们实现各种复杂的布局效果,还能够帮助我们解决一些常见的布局问题。
因此,我们有必要深入学习和掌握标准盒子模型的相关知识,以提升我们在前端开发中的实战能力。
在实际开发中,我们可以通过不断练习和尝试,逐渐掌握标准盒子模型的使用技巧,提高我们的布局能力和开发效率。
同时,我们也可以通过阅读相关的文档和教程,深入理解标准盒子模型的原理和应用场景,从而更加灵活地运用它来实现各种复杂的页面布局效果。
总之,标准盒子模型是前端开发中非常重要的一部分,它不仅是我们实现页面布局的基础,还能够帮助我们解决各种常见的布局问题。
因此,我们有必要深入学习和掌握标准盒子模型的相关知识,以提升我们在前端开发中的实战能力。
希望本文能够对大家有所帮助,谢谢阅读!。
简述盒子模型的概念

简述盒子模型的概念盒子模型的概念什么是盒子模型?盒子模型是CSS中的一种概念,用来描述HTML元素的布局和定位。
在网页设计和开发中,所有的HTML元素都可以看作是一个矩形的盒子,盒子模型描述了盒子的四个重要属性,包括内容区域、内边距、边框和外边距。
盒子模型的组成部分盒子模型由下列几个组成部分组成:1.内容区域(Content):内容区域是盒子中用来展示HTML元素内容的部分,它包括文本、图像和其他元素。
内容区域的大小可以通过设置宽度和高度来控制。
2.内边距(Padding):内边距是内容区域与边框之间的空白区域。
内边距可以使用padding属性来设置,可以分别设置上、右、下、左四个方向的内边距大小。
3.边框(Border):边框是包围在内容区域和内边距外面的线条或样式。
边框可以使用border属性来设置,可以设置边框的粗细、样式和颜色。
4.外边距(Margin):外边距是盒子与其他盒子之间的空白区域。
外边距可以使用margin属性来设置,可以分别设置上、右、下、左四个方向的外边距大小。
盒子模型的布局盒子模型在网页布局中起着重要的作用。
通过设置盒子模型的属性,可以控制HTML元素在页面中的位置和大小。
常见的布局方法包括:•块级元素布局:块级元素独占一行,通过设置盒子模型的宽度和高度,可以控制元素的大小。
•内联元素布局:内联元素在同一行内显示,盒子模型的宽度和高度只对内容区域起作用。
•浮动元素布局:通过设置浮动属性,使元素脱离文档流,可以实现元素的横向排列。
•定位元素布局:通过设置定位属性,可以将元素放置在页面的任意位置。
盒子模型的使用注意事项在使用盒子模型时,需要注意以下事项:•盒子模型的默认值:在没有设置宽度、高度、内边距、边框和外边距时,元素的默认宽度为auto,高度为内容的实际高度,内边距和边框为0,外边距为0。
•盒子模型的计算方式:在CSS中,宽度和高度属性指的是内容区域的宽度和高度,并不包括边框、内边距和外边距。
简述盒子模型的原理与作用

盒子模型是一种用于描述网页元素布局和定位的概念。
它基于CSS 盒子模型,将网页元素视为一个矩形盒子,该盒子由内容、内边距、边框和外边距组成。
下面是盒子模型的原理与作用的简要说明:
盒子模型原理:
内容区域(Content):指元素内部的内容,如文本、图像等。
内边距(Padding):指内容与边框之间的空白区域,用于控制内容与边框的距离。
边框(Border):指包围内容和内边距的边界线,用于给元素添加可见的边界效果。
外边距(Margin):指元素与周围元素之间的空白区域,用于控制元素与其他元素之间的距离。
盒子模型作用:
布局控制:盒子模型可以帮助开发者实现网页布局的灵活控制,通过设置元素的内边距、外边距和边框样式,可以调整元素在页面中的位置和间距。
尺寸调整:通过控制元素的内容区域、内边距和边框大小,可以调整元素的尺寸和形状。
视觉效果:通过设置元素的边框样式和背景颜色,可以为元素添加装饰效果,使其在页面中更具吸引力。
响应式布局:盒子模型在响应式设计中具有重要作用,通过使用百分比或弹性单位来设置元素的尺寸和间距,可以使网页元素能够适应不同屏幕大小和设备类型。
盒子模型是网页设计和布局中的重要概念,通过对元素的内容、内边距、边框和外边距进行控制,可以实现灵活的布局和视觉效果。
盒子模型及布局PPT课件

属性
背景颜色可使用预定义的颜色值、十六进制#RRGGBB 或RGB代码rgb(r,g,b)设置
实现背景图像的设置
背景图像平铺。repeat:平铺(默认值);no-repeat: 不平铺;repeat-x:水平平铺;repeat-y:竖直方向平铺
设置背景图像的位置
设置背景图像固定,其属性值如下:scroll:图像随页面 元素一起滚动(默认值);fixed:图像固定在屏幕上, 不随页面元素滚动
Web前端开发
河南省骨干教师培训
• 2.3 外边距属性
– margin属性用于设置外边距,也是复合属性,相关设置如下:
margin-top:上外边距
• margin相关属性的值,以及复合
margin-right:右外边距
属性margin取1~4个值的情况与
margin-bottom:下外边距 margin-left:上外边距
.header{ width:960px; margin:0 auto;}
– 为了更方便地控制网页中的元素,制作网页时,可使用如下代码清 除元素的默认内外边距:
*{
padding:0; /*清除内边距*/
margin:0;
/*清除外边距*/
}
2 盒子模型相关属性
Web前端开发
河南省骨干教师培训
• 2.3 外边距属性
2 盒子模型相关属性
Web前端开发
河南省骨干教师培训
• 2.1 边框属性—综合设置边框
– CSS提供了更简单的边框设置方式:
border-top:上边框宽度 样式 颜色
该设置方式中,宽度、样式、颜
border-right:右边框宽度 样式 颜色 色顺序任意,不分先后,可以只
前端盒子模型的理解

前端盒子模型的理解一、什么是盒子模型?盒子模型是前端开发中一个重要的概念,用于理解和控制HTML和CSS元素在页面中的排版和布局。
它描述了一个元素在页面中的呈现形式和相互作用的方式。
二、盒子模型的组成盒子模型由四个部分组成:内容区域、内边距、边框和外边距。
每个部分都可以设置特定的属性和样式。
2.1 内容区域内容区域是元素实际显示内容的区域,它的大小可以由元素的宽度和高度属性来控制。
2.2 内边距内边距是元素内容区域与边框之间的空白区域,它可以用来控制元素内容与边框之间的距离。
可以使用padding属性来设置内边距的大小。
内边距的大小会影响元素的实际大小。
2.3 边框边框是包围元素内容区域和内边距的线条或者样式。
可以通过border属性来设置边框的样式、宽度和颜色等属性。
边框的大小会影响元素的实际大小。
2.4 外边距外边距是元素边框之外的空白区域,它可以用来控制元素与其他元素之间的距离。
可以使用margin属性来设置外边距的大小。
外边距的大小不会影响元素的实际大小。
三、盒子模型的特性和应用盒子模型具有以下特性和应用:3.1 可以控制元素的大小和位置通过设置盒子模型的各个属性,可以精确地控制元素在页面中的大小和位置。
可以通过设置宽度、高度、内边距、外边距等属性来实现。
3.2 可以控制元素的背景和边框样式通过设置盒子模型的背景属性和边框属性,可以为元素添加背景色、背景图像或者边框样式。
这样可以实现丰富多样的页面效果。
3.3 可以实现页面布局盒子模型是页面布局的基础,通过合理地使用盒子模型,可以实现各种不同的页面布局。
可以通过设置元素的浮动、定位、居中等属性来实现。
3.4 可以实现响应式布局盒子模型的特性可以很好地支持响应式布局。
通过设置元素的百分比宽度和媒体查询等技术,可以使页面在不同设备和屏幕尺寸下自动进行适配和调整。
四、如何使用盒子模型?在实际的前端开发中,可以通过以下步骤来使用盒子模型:4.1 设置元素的盒子模型属性首先,需要为元素设置合适的盒子模型属性。
标准盒子模型

标准盒子模型标准盒子模型是一种用于网页布局的模型,它将网页的每个元素都看作是一个矩形的盒子,这些盒子可以包含内容、内边距、边框和外边距。
标准盒子模型是网页设计中的重要概念,掌握好它可以帮助我们更好地进行网页布局设计。
接下来,我们将详细介绍标准盒子模型的相关知识。
盒子模型的组成部分。
在标准盒子模型中,每个元素都可以看作是一个矩形的盒子,这个盒子由内容区、内边距、边框和外边距组成。
内容区即元素中实际包含的内容,内边距是内容区和边框之间的空间,边框是内容区和外边距之间的边界,外边距是边框和相邻元素之间的空间。
理解这些组成部分对于进行网页布局设计非常重要。
盒子模型的属性。
在CSS中,我们可以通过设置盒子模型的属性来控制元素的大小、边距和边框样式。
其中,width和height属性用于设置元素的宽度和高度,padding属性用于设置内边距,border属性用于设置边框样式,margin属性用于设置外边距。
通过合理地设置这些属性,我们可以实现各种不同的网页布局效果。
盒子模型的应用。
标准盒子模型在网页设计中有着广泛的应用。
通过合理地使用盒子模型,我们可以实现各种不同的布局效果,包括单列布局、多列布局、定位布局等。
同时,盒子模型还可以帮助我们实现响应式布局,使网页能够适应不同大小的屏幕。
在实际的网页设计过程中,我们可以根据具体的需求,灵活地运用盒子模型,实现理想的布局效果。
盒子模型的优化。
在进行网页布局设计时,我们还需要考虑盒子模型的优化。
一方面,我们可以通过合理地设置盒子模型的属性,减少不必要的内外边距,使页面看起来更加美观;另一方面,我们还可以通过使用盒子模型的特殊属性,如box-sizing属性,来改变盒子模型的表现方式,以满足不同的设计需求。
总结。
标准盒子模型是网页设计中的重要概念,它将网页的每个元素都看作是一个矩形的盒子,这些盒子可以包含内容、内边距、边框和外边距。
理解盒子模型的组成部分和属性,灵活地运用它,可以帮助我们实现各种不同的网页布局效果。
标准盒子模型

标准盒子模型标准盒子模型是前端开发中常用的一种布局模型,它是由盒子模型和标准模型组合而成的。
通过标准盒子模型,我们可以更好地控制元素的布局和样式,实现页面的美观和合理的结构布局。
在本文中,我们将详细介绍标准盒子模型的相关知识和应用。
一、盒子模型。
盒子模型是指在网页中,每个元素都被看作是一个矩形的盒子,这个盒子包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。
这四个部分共同构成了一个完整的盒子模型,我们可以通过设置这些属性来控制元素的大小、间距和样式。
二、标准模型。
标准模型是指在CSS中,元素的宽度和高度是指内容区域的宽度和高度,不包括内边距、边框和外边距。
这种模型更符合设计者的直觉,更容易控制元素的大小和位置。
三、标准盒子模型。
标准盒子模型是将盒子模型和标准模型结合起来的一种模型。
在标准盒子模型中,元素的宽度和高度包括了内容区域、内边距和边框,但不包括外边距。
这种模型更符合实际需求,也更容易控制元素的布局和样式。
四、标准盒子模型的应用。
在实际的网页开发中,我们经常会用到标准盒子模型来实现页面的布局和样式。
通过设置元素的内边距、边框和外边距,我们可以控制元素之间的间距和位置关系;通过设置元素的宽度和高度,我们可以控制元素的大小和形状;通过设置元素的背景、边框和文字样式,我们可以实现丰富多彩的页面效果。
五、总结。
标准盒子模型是前端开发中非常重要的一部分,它可以帮助我们更好地控制页面的布局和样式,实现页面的美观和合理的结构布局。
通过本文的介绍,相信大家对标准盒子模型有了更深入的了解,希望大家在实际开发中能够灵活运用这一知识,打造出更加优秀的网页作品。
CSS重点知识:盒子模型和布局方式

CSS重点知识:盒⼦模型和布局⽅式盒⼦模型所有HTML元素都可以看作盒⼦,包含四个部分:content,padding,border,margin两种盒⼦模型标准盒模型box-sizing:content-box默认此时,元素的width=content的宽度;盒⼦会膨胀IE的盒模型box-sizing:border-box此时,元素的width=content的宽度+padding+border;宽度固定之后就固定了;注意:1.对于⾏级元素,margin-top 和 margin-bottom ⽆效,但是margin-left,margin-right有效;padding-top,padding-bottom会在页⾯上显⽰,但是对周围元素没有影响,也是⽆效的;padding-left,padding-right有效;2.相邻块元素垂直外边距的合并问题布局⽅式float浮动浮动特性:1.脱离⽂档流;2.⼀⾏显⽰且顶端对齐 3.具有⾏内块元素的特征;position定位absolute:绝对定位:脱离⽂档流的布局,遗留下来的空间由后⾯的元素填充。
定位的起始位置为最近的⽗元素(position不为static)relative:相对定位:不脱离⽂档流,只改变⾃⾝的位置fixed:固定定位,脱离⽂档流;static:默认值;sticky:类似relative和fixed 的结合体;结合top,bottom,left,rightd,z-index使⽤;注意:float和position:absolute的区别<style>.father{width:50px;height:100px;background-color:hotpink;float:left;}.aa{width:100px;height:150px;background-color: lawngreen;;}</style><body><div class="father"><div class="son">11</div><div class="son1">nihao</div></div><div class="aa">hello world</div></body>显⽰效果:<style>.father{width:50px;height:100px;background-color:hotpink;position:absolute;}.aa{width:100px;height:150px;background-color: lawngreen;;}</style><body><div class="father"><div class="son">11</div><div class="son1">nihao</div></div><div class="aa">hello world</div></body>显⽰结果:flex布局(可再深⼊了解计算原理!)容器属性:1.⼦元素的排列⽅向flex-direction:row|row-reverse|column|column-reverse2.元素放不下了是否换⾏:flex-wrap:nowrap|wrap|wrap-reverse;3.项⽬在主轴上的对齐⽅式justify-content:flex-start|flex-end|center|space-between|space-around4.项⽬在交叉轴上如何对齐align-items:flex-start|flex-end|center|stretch|baseline 注意,⽗元素和⼦元素设置了⾼度之后,stretch不起作⽤了;5.当项⽬有多⾏时,多⾏在交叉轴上如何对齐align-content:flex-start|flex-end|center|stretch项⽬属性:1.定义项⽬的排列顺序,数值越⼩,排列越靠前,默认为0。
盒模型的名词解释

盒模型的名词解释盒模型(Box Model)是CSS中一个重要的概念,用来描述HTML元素的布局和排版。
它是页面渲染过程中的基础,对于网页设计和开发非常重要。
1. 盒模型的概念盒模型指的是HTML元素在渲染时所占据的空间,包括元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。
这些部分组合起来形成了一个矩形的盒子,并且每个盒子都可以相互嵌套。
2. 盒模型的组成部分2.1 内容(content)内容指的是HTML元素所包含的文本、图像或其他媒体元素。
它是盒模型的核心部分,决定了元素所占据的主体空间。
2.2 内边距(padding)内边距是指内容与边框之间的空白区域。
它可以用来控制元素内容与边框之间的距离,让元素的内容与周围的元素保持一定的间隔。
2.3 边框(border)边框是盒模型的边界,用来界定元素的显示范围。
边框可以设置样式、宽度和颜色,可以使元素更加具有可视化效果。
2.4 外边距(margin)外边距是指元素与周围元素之间的空白区域。
它可以用来控制元素与周围元素的间隔,从而调整元素在页面中的位置和布局。
3. 盒模型的计算方式在标准的盒模型中,元素的宽度(width)是指内容、内边距和边框的总和。
元素的高度(height)是指内容、内边距和边框的总和。
这种方式被称为内容盒模型(content box model)。
然而,在某些情况下,我们可能需要考虑外边距作为元素尺寸的一部分。
这种方式被称为边界盒模型(border box model)。
在边界盒模型中,元素的宽度和高度包括了内边距、边框和外边距。
为了方便控制和布局,CSS提供了盒模型的盒子尺寸计算方式。
通过设置元素的box-sizing属性为content-box或border-box,可以决定元素尺寸的计算方式。
4. 盒模型的应用盒模型在网页设计和开发中有着广泛的应用。
通过控制盒模型的各个部分,我们可以实现丰富多样的布局效果。
盒子模型课件PPT

边距是盒子模型与其他元素之间的空间,它控制着元素之间的距离。通过设置边距,可 以调整页面中元素之间的布局和间距,使页面更加整洁、有序。边距的大小可以通过 CSS的margin属性进行设置。
03
盒子模型的工作原理
如何设置盒子模型
设置宽度和高度
可以通过设置元素的宽度和高度属性来定义 盒子模型的尺寸。
总结词
边框是盒子模型的边界,用于包围内容和内边距。
详细描述
边框是盒子模型的边界,它包围着内容和内边距,并显示在元素的外边缘。通过设置边框的样式、宽 度和颜色,可以增强元素的视觉效果,使其更加突出、醒目。边框的大小和样式可以通过CSS的 border属性进行设置。
边距(Margin)
总结词
边距是盒子模型与其他元素之间的空间,用于控制元素之间的距离。
填充(Padding)
总结词
填充是内容块与边框之间的空间,用于控制元素内部内容的间距。
详细描述
填充是盒子模型中位于内容块与边框之间的空间,它控制着元素内部内容的间距。通过设置填充,可以调整元素 内部内容的显示效果,使其更加整齐、美观。填充的大小可以通过CSS的padding属性进行设置。
边框(Border)
解决方案
解决兼容性问题需要使用CSS Reset或Normalize.css等技术来消除浏览器默认样式的影 响,并使用浏览器前缀或PostCSS等技术来确保CSS属性在不同浏览器中的正确解析。同 时,可以使用兼容性测试工具来检查页面在不同浏览器中的显示效果。
05
盒子模型的案例分析
案例一:简单的布局调整
盒子模型课件
目录
• 盒子模型概述 • 盒子模型的组成 • 盒子模型的工作原理 • 盒子模型的常见问题与解决方案 • 盒子模型的案例分析
CSS盒子模型及布局

CSS盒⼦模型及布局⼀、样式表1.嵌⼊式样式表<style>段必须在<head>n内,<style>标记语法:<style type="text/css">.定义名称{属性1;属性2;属性3;}</style>在嵌⼊式样式表中引⼊外部样式表<style type="text/css">@imort url(mystyles.css);其他样式定义</style>2.外部样式表<head>段使⽤<link>标记,将外部样式表链⼊到⽂档中。
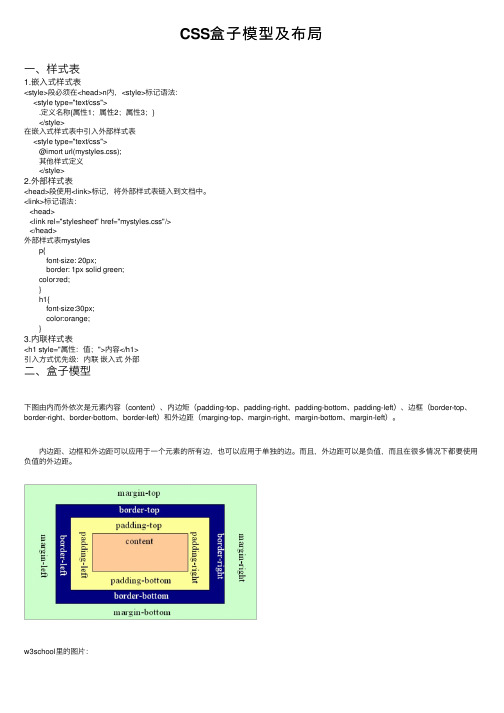
<link>标记语法:<head><link rel="stylesheet" href="mystyles.css"/></head>外部样式表mystylesp{font-size: 20px;border: 1px solid green;color:red;}h1{font-size:30px;color:orange;}3.内联样式表<h1 style="属性:值;">内容</h1>引⼊⽅式优先级:内联嵌⼊式外部⼆、盒⼦模型下图由内⽽外依次是元素内容(content)、内边矩(padding-top、padding-right、padding-bottom、padding-left)、边框(border-top、border-right、border-bottom、border-left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应⽤于⼀个元素的所有边,也可以应⽤于单独的边。
⽽且,外边距可以是负值,⽽且在很多情况下都要使⽤负值的外边距。
css常见的布局样式

css常见的布局样式一、按照实现方式进行分类:1.盒子模型布局(box model layout):这是css中最基本,最常见的布局方式,它是基于html中的盒子模型搭建的。
通过设置元素的宽度、高度、内边距和边框,可以实现不同的布局效果。
2.浮动布局(float layout):通过将元素浮动到左侧或右侧,可以实现多栏布局、图片与文字混排的效果。
3.定位布局(positioning layout):通过设置元素的定位方式(position)、偏移量(top、right、bottom、left)等属性,可以实现各种精确的布局效果。
4.弹性盒子布局(flexbox layout):通过设置元素盒子的display属性为flex,可以实现弹性盒子布局,使元素在一个容器中按照一定的规则排列。
5.栅格布局(grid layout):通过设置元素的display属性为grid,可以将元素划分为多个行和列,并在网格中排列元素,实现多种复杂的布局效果。
6.响应式布局(responsive layout):通过使用媒体查询(media query)等技术,可以根据不同的设备屏幕大小和分辨率,调整网页的布局和样式,从而实现不同设备的布局效果。
二、按照布局的结构进行分类:1.一列布局(Single Column Layout):所有内容都在一个列中排列,这是最简单和基本的布局方式。
2.两列布局(Two Column Layout):内容被分成两列,通常用于两栏式的页面设计,可以使用浮动、定位等属性实现。
3.三列布局(Three Column Layout):内容被分成三列,通常用于三栏式的页面设计,可以使用浮动、定位等属性实现。
4.等分布局(Equal Columns Layout):多个列的宽度相等,通常用于网格式的页面设计,可以使用弹性盒子布局或栅格布局实现。
5.圣杯布局(Holy Grail Layout):一种常用于响应式布局的技术,将内容分成三个部分,分别为头部、主体和侧边栏,可以使用浮动、定位等属性实现。
盒子模型宽高值的计算方式

盒子模型宽高值的计算方式(原创实用版)目录1.盒子模型的概念及组成部分2.盒子模型宽度和高度的计算方式3.盒子模型在网页布局中的应用4.总结正文一、盒子模型的概念及组成部分盒子模型(Box Model)是 CSS 中用于设计和布局的一种概念,它将所有 HTML 元素看作一个盒子,这个盒子由内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)四个部分组成。
1.内容(Content):盒子中包含的实际内容,如文本、图片等。
2.内边距(Padding):内容周围的空白区域,可以设置左右、上下四个方向的值。
3.边框(Border):内边距外围的边框,可以设置宽度、样式和圆角等属性。
4.外边距(Margin):盒子外侧的空白区域,可以设置左右、上下四个方向的值。
二、盒子模型宽度和高度的计算方式盒子模型的宽度和高度计算方式如下:1.宽度(Width):内容(Content)的宽度加上左、右内边距(Padding)的宽度,再加上左、右边框(Border)的宽度。
即:宽度 = Content + Padding (左)+ Padding(右)+ Border(左)+ Border(右)。
2.高度(Height):内容(Content)的高度加上上、下内边距(Padding)的高度,再加上上、下边框(Border)的高度。
即:高度 = Content + Padding (上)+ Padding(下)+ Border(上)+ Border(下)。
需要注意的是,盒子模型中还有一种特殊情况,即怪异盒子模型(Quirks Mode),它在计算宽度和高度时,会将边框(Border)和外边距(Margin)的宽度也计算在内。
而在标准盒子模型(Standard Mode)中,只计算内容(Content)、内边距(Padding)和边框(Border)的宽度。
三、盒子模型在网页布局中的应用盒子模型在网页布局中具有重要作用,它可以帮助我们精确地控制元素在页面上的位置和大小,实现灵活的页面布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 外边距可以使用负值,使相邻元 margin:上外边距 [右外边距 下外边距 左外边距] 素重叠。
2 盒子模型相关属性
• 2.3 外边距属性
Web前端开发 河南省骨干教师培训
– 对块元素应用宽度属性width,并将左右的外边距都设置为auto,
可使块级元素水平居中,实际工作中常用这种方式进行网页布局, 示例代码如下:
Web前端开发 河南省骨干教师培训
常用属性值
border-bottom:宽度 样式 颜色;
border-left-style:样式; 左边框 border-left-width:宽度; border-left-color:颜色; border-left:宽度 样式 颜色; border-right-style:样式; 右边框 border-right-width:宽度; border-right-color:颜色; border-right:宽度 样式 颜色; 样式综合设置 border-style:上边 [右边 下边 左边]; none无(默认)、solid单实线、dashed虚线、 dotted点线、double双实线 像素值 颜色值、#十六进制、rgb(r,g,b)、 rgb(r%,g%,b%)
border- width:上边框宽度 [右边框宽度 下边框宽度 左边框宽度]
2 盒子模型相关属性
Web前端开发 河南省骨干教师培训
• 2.1 边框属性—设置边框颜色(border-color) – 边框颜色的单边与综合设置如下:
border-top-color:上边框颜色 • 顺时针顺序,即一个值为四边,两个值 border-right-color:右边框颜色 border-bottom-color:下边框颜色 border-left-color:左边框颜色
– margin属性用于设置外边距,也是复合属性,相关设置如下:
margin-top:上外边距 margin-right:右外边距 margin-bottom:下外边距 margin-left:上外边距 • margin相关属性的值,以及复合 属性margin取1~4个值的情况与 padding相同。
1 认识盒子模型
结论:
– 网页就是多个盒子嵌套排列的结果。
Web前端开发 河南省骨干教师培训
– 内边距出现在内容区域的周围,当给元素添加背景色或背景图像 时,该元素的背景色或背景图像也将出现在内边距中。 – 外边距是该元素与相邻元素之间的距离。 – 如果给元素定义边框属性,边框将出现在内边距和外边距之间。
2 盒子模型相关属性
• 2.2 内边距属性
Web前端开发 河南省骨干教师培训
– padding属性用于设置内边距,也是复合属性,相关设置如下:
padding-top:上内边距 padding-right:右内边距 padding-bottom:下内边距 padding-left:左内边距 于父元素(或浏览器)宽度的百分比
– 例如设置段落的边框样式为实线,上下边灰色,左右边红色,代码如下:
p{ border-style:solid; border-color:#CCC #FF0000; */ } – 再如设置二级标题的边框样式为实线,且下边框为红色,其余边框采用默 认文本的颜色,代码如下: h2{ border-style:solid; border-bottom-color:red; } /*综合设置边框样式*/ /*单独设置下边框颜色*/ /*综合设置边框样式*/ /*设置边框颜色:两个值为上下、左右
– 既可以对盒子的单边进行设置,也可以综合设置四条边的样式:
border-top-style:上边框样式 border-right-style:右边框样式
• 使用border-style属性综合设置 四边样式时,必须按上右下左的 顺时针顺序。 • 省略时采用值复制的原则,即一
border-bottom-style:下边框样式
背景颜色可使用预定义的颜色值、十六进制#RRGGBB 或RGB代码rgb(r,g,b)设置
实现背景图像的设置 背景图像平铺。repeat:平铺(默认值);no-repeat: 不平铺;repeat-x:水平平铺;repeat-y:竖直方向平铺 设置背景图像的位置
backgroundattachment
border-top:上边框宽度 样式 颜色 border-right:右边框宽度 样式 颜色 border-bottom:下边框宽度 样式 颜色 border-left:左边框宽度 样式 颜色 border:四边宽度 样式 颜色 。
Web前端开发 河南省骨干教师培训
该设置方式中,宽度、样式、颜 色顺序任意,不分先后,可以只 指定需要设置的属性,省略的部 分将取默认值(样式不能省略)
– 边框宽度也可以针对四条边分别设置,或综合设置四条边的宽度: border-top-width:上边框宽度
综合设置四边宽度必须按上右下左 的顺时针顺序采用值复制,即一个 值为四边,两个值为上下/左右,三 个值为上/左右/下。
border-right-width:右边框宽度
border-bottom-width:下边框宽度 border-left-width:左边框宽度
– 或综合设置四条边,然后采用上边覆盖:
p{ border-style:solid;} /*综合设置四边样式*/
p{ border-top-style:dashed;} /*上边样式覆盖*/
2 盒子模型相关属性
Web前端开发 河南省骨干教师培训
• 2.1 边框属性—设置边框宽度(border-width)
Web前端开发 河南省骨干教师培训
Web前端开发-CSS
主讲人:李巧君
主要内容
Web前端开发 河南省骨干教师培训
第一部分 CSS入门 第二部分 盒子模型及布局
目录
认识盒子模型
Web前端开发 河南省骨干教师培训
盒子模型相关属性
元素的浮动和定位
CSS布局
阶段案例
1 认识盒子模型
• 盒子模型的概念
• padding相关属性的取值可为auto自动
(默认值)、不同单位的数值、相对
%,实际工作中最常用的是像素值 px padding:上内边距[右内边距 下内边距adding取1~4个值的情况与border相
同
2 盒子模型相关属性
• 2.3 外边距属性
Web前端开发 河南省骨干教师培训
右,三个值为上/左右/下。
2 盒子模型相关属性
Web前端开发 河南省骨干教师培训
• 2.1 边框属性—设置边框样式(border-style)
– 例如<p>只有上边为虚线dashed,其他三边为单实线solid,可 以使用border-style综合属性分别设置各边样式:
p{ borer-style:dashed solid solid solid;}
background
设置背景图像固定,其属性值如下:scroll:图像随页面 元素一起滚动(默认值);fixed:图像固定在屏幕上, 不随页面元素滚动
复合属性,可以将背景相关的样式都综合定义在一个复 合属性background中。其语法格式如下: background:背景色 url("图像") 平铺 定位 固定;
如果把手机想象成HTML元素,那么 手机盒子就是一个CSS盒子模型, 其中手机为CSS盒子模型的内容, 填充泡沫的厚度为CSS盒子模型的 内边距,纸盒的厚度为CSS盒子模 型的边框。
1 认识盒子模型
Web前端开发 河南省骨干教师培训
多个手机盒子放在一起时,它们之间的距离就是CSS盒子模型的外边距。
– 边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值) solid:边框为单实线
dashed:边框为虚线
dotted:边框为点线 double:边框为双实线
2 盒子模型相关属性
Web前端开发 河南省骨干教师培训
• 2.1 边框属性—设置边框样式(border-style)
2 盒子模型相关属性
• 2.4 背景属性
Web前端开发 河南省骨干教师培训
background-position属性的值通常有两个,中间用空格隔开,水平 和垂直方向的坐标。
宽度综合设置
颜色综合设置 边框综合设置
border-width:上边 [右边 下边 左边];
border-color:上边 [右边 下边 左边]; border:四边宽度 四边样式 四边颜色;
2 盒子模型相关属性
Web前端开发 河南省骨干教师培训
• 2.1 边框属性—设置边框样式(border-style)
2 盒子模型相关属性
Web前端开发 河南省骨干教师培训
• 2.1 边框属性—设置边框颜色(border-color)
注意:
设置边框颜色时同样必须设置边框样式,如果 未设置样式或设置为none,则其他的边框属性 无效。
2 盒子模型相关属性
• 2.1 边框属性—综合设置边框
– CSS提供了更简单的边框设置方式:
2 盒子模型相关属性
• 2.1 边框属性—综合设置边框
Web前端开发 河南省骨干教师培训
– 像border、border-top等这样,能够一个属性定义元素的多种样式 ,在CSS中称之为复合属性。 – 常用的复合属性有font、border、margin、padding和background
等。
– 复合属性可以简化代码,提高页面的运行速度,但是如果只有一 项值,最好不要应用复合属性,以免样式不被兼容。
注意:
使用 margin 定义块元素的垂直外边距时,可能 会出现外边距的合并。
