第7章动态效果与动态网页
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
网站建设-动态网页-静态网页

1.1 静态网页和动态网页的区别网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。
文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。
除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
● 网页内容不会发生变化,除非网页设计者修改了网页的内容。
● 不能实现和浏览网页的用户之间的交互。
信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
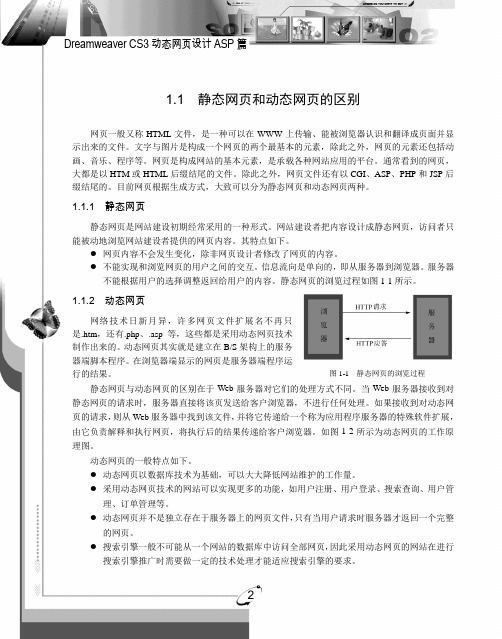
静态网页的浏览过程如图1-1所示。
1.1.2 动态网页网络技术日新月异,许多网页文件扩展名不再只是.htm ,还有.php 、.asp 等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S 架构上的服务器端脚本程序。
在浏览器端显示的网页是服务器端程序运行的结果。
静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。
当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
● 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
● 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。
网页设计与开发第7章试卷及答案

<INPUT TYPE="CHECKBOX" NAME="ch2" VALUE="c2">电话交易
<INPUT TYPE="CHECKBOX" NAME="ch3" VALUE="c3">经纪人代理
B.<P><B>您用什么方式购买证卷?<B><P>
C)<inputtype="hidden"></input>
D)<inputtype="reset"></input>
答案:C
20.在HTML上,将表单中INPUT元素的TYPE属性值设置为( )时,用于创建重置按钮。
A.reset
B.set
C.button
D.Image
答案:A
21.阅读以下代码段,则可知( )。
答案:text、submit、reset、password、checkbox、radio、image、hidden、file
4.当type=text时,<input>标记除了有两个不可默认的属性_________和_________外,还有三个可选的属性:_________、_________和_________。
A.<input type=submit></input>
B.<textarea name="textarea"></textarea>
第07章 动态网站技术概述

1.PHP技术的特点
(1)PHP是免费的,可以从PHP官方网站()自 由下载PHP的相关软件。 (2)PHP的源代码是开源的,所有的PHP源代码理论上都可以得到。 (3)PHP程序开发效率高、运行速度快。相对于其他语言,编辑简单, 实用性强,更适合初学者。 (4)由于PHP是运行在服务器端的脚本,可以运行在UNIX、LINUX、 WINDOWS等环境下,所以跨平台性强。 (5)由于PHP消耗相对较少的系统资源,所以其运行效率高。 (6)利用PHP可以动态创建图像。 (7)在PHP4和PHP5 中,面向对象功能得到了很大的改进,因此可以 用来开发大型商业系统。
7.4.1 IIS搭建Web服务器
7.4 动态Web服务器
静态网页制作好以后,可以直接在浏览器中进行预览和测试,但是动态网 页制作好以后,必须要在Web服务器上进行预览和测试,也就是说需要搭建一 个Web服务器的环境,用来开发测试动态网页,甚至可以直接用来发布静态网 站和动态网站。 对于Windows平台来说,IIS就是标准的Web服务器,而对于UNIX和Linux平 台来说,Apache就是最常用的Web服务器。
1.ASP技术的特点
(1)利用ASP技术可以突破静态网页的一些功能限制,实现动态网页技术。 (2)ASP代码是嵌入在HTML代码所组成的文件中的,因此易于学习和使用。 (3)服务器上的ASP程序会在服务器端执行ASP程序,并将结果以HTML格式 传送到客户端浏览器上,因此兼容性极好,使用各种浏览器都可以正常浏览 ASP所产生的网页。 (4)ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更加 强大,并且大大节省了开发时间,提高了开发效率。 (5)ASP可以使用服务器端ActiveX组件来执行各种各样的特殊任务,如存取 数据库、发送Email或访问文件系统等,使得网页的功能更加丰富。 (6)由于服务器是将ASP程序执行后的结果以HTML形式传回到客户端浏览器 的,因此使用者根本不会看到ASP所编写的原始程序代码,可防止ASP程序代 码被窃取,提高了网站的安全性。 (7)利用ASP可以方便地连接ACCESS或SQL数据库,这为网站的开发提供了 便捷的路径。 (8)ASP不仅可以与HTML结合开发网站,也可以与XHTML(eXtensible HyperText Markup Language,可扩展超文本标记语言)和WML(Wireless Markup Language,无线标记语言)结合制作WAP手机网站。 这是因为ASP技术具有如上所述的诸多优点,所以也是目前应用最为广泛的动 态网站制作技术。
网页设计课后习题答案

思考与练习答案第1章1、填空题:(1)文字、图片和超链接(2)“设计者”模式和“代码编写者”模式(3)“设计”视图、“代码”视图和“拆分”视图。
2、简答题(1)简述Drea mweav er 8的基本菜单的组成。
答:●【文件】菜单:包括对文件进行操作的标准菜单项,还包括各种其他命令用于查看当前文档或对当前文档执行的操作。
例如:【新建】、【打开】、【保存】、【在浏览器中预览】和【打印代码】等。
●【编辑】菜单:包括用对文本进行操作的标准菜单项,还包括选择和搜索命令。
例如:【剪切】、【拷贝】、【粘贴】、【选择父标签】和【查找和替换】等●【查看】菜单:可以看到文档的各种视图,并且可以显示和隐藏不同类型的页面元素以及不同的 Dreamw eaver工具。
●【插入】菜单:提供插入栏的替代项,以便用于将对象插入文档。
●【修改】菜单:可以更改选定页面元素或项的属性。
使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
●【文本】菜单:可以轻松地设置文本的格式。
●【命令】菜单:提供对各种命令的访问。
●【站点】菜单:提供一些菜单项,这些菜单项可用于创建、打开和编辑站点,以及用于管理当前站点中的文件。
●【窗口】菜单:提供对 Dreamw eaver中的所有面板、检查器和窗口的访问。
●【帮助】菜单:提供对Dre amwea ver文档的访问,包括使用 Dreamw eaver以及各种语言的参考材料。
(2)简述插入面板所包含的选项卡的种类。
答:●“常用”选项卡:包含用于创建和插入最常用对象(如图像、表格)的按钮。
●“布局”选项卡:允许插入布局表格和图层两种方式,并且可以在两种视图之间进行选择。
●“表单”选项卡:允许插入制作页面表单的各个元素。
动态网页各章思考题操作题及答案

第一章1、简述网络的定义:网络就是将地理上分散的、互联的、具有独立功能的多台计算机通过通信媒体连接在一起,实现相互之间的通信和信息交换,并配以相应的网络软件,以实现资源共享(包括硬件和软件)、数据传输、提高计算机的可靠性和可用性。
2、简述网络协议的具体内容:结点之间交换数据和控制信息时,每个结点都必须遵守一些事先约定好的规则,这些规则明确的规定了所哦交换数据的格式和时序,这些为网络交换而制定的规则、约定、标准即为网络协议。
3、简述Web的含义和功能。
Web的定义:为访问巨量文档资料所建立的一种通向一种通用而简单的手法去访问各种媒体和网络资源的原始规约。
Web的功能:Web有阅读超文本文件文章和访问Internet资源两大功能。
Web浏览器。
TCP/IP协议集中的一个成员。
HTTP是用于分布式写作超文本信息系统的、通用的、面向对象的协议,它可以用于域名服务或分布式面向对象系统。
6、简述静态网页及其特点:静态网页是指用HTML语言编写的网页。
静态网页的特点:(1)静态网页的内容一经发布到网站服务器上,无论是否有用户访问,其内容都是不变的;(2)静态网页的内容相对稳定,因此容易被搜索引擎搜索到;(3)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页比较困难;(4)静态网页的交互性比较差,在功能方面有很大的限制。
7、简述动态网页及其特点:动态网页是相对于静态网页而言的,他们是使用JSP和ASP语言编写的网页。
动态网页的特点:(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作量;(2)采用动态网页技术的网站可以实现更多地功能,如用户注册、用户登录、在线调查、用户管理、订单管理等;(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;(4)动态网页对搜索引擎检索存在一定的问题,搜索引擎一般不可能,从一个网站的数据库中访问全部网页,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理,才能适应搜索引擎的要求。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
第7章 网页设计与制作-CSS样式使用

行内样式
这种样式是直接添加在HTML的标签里,语法如下:
<标签名 style=”样式规则的集合”>网页内容< /标签名>
【例】:
<p style=”color: blue; font-size: 10pt”>CSS实例</p>
代码说明:
用蓝色显示字体大小为10pt的“CSS实例”。尽管使用简单、显 示直观,但是这种方法不怎么常用,因为这样添加无法完全发挥 样式表的优势“内容结构和格式控制分别保存”。
案例(文字滚动效果) <marquee direction="up" scrollamount="2" onMouseOver="stop()" onMouseOut="start()"> <div>文字内容</div></marquee>
div设置宽高 400*100 固定定位 top: 20% left: 25%;
复习
第7章 CSS样式使用
$ [知识目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
8 [能力目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
什么是CSS层叠样式表
• CSS(Cascading Stylesheets,层叠样式 表)是一种制作网页的新技术,也有的人称 之为层叠样式表(Cascading Stylesheet) ,现在已经为大多数的浏览器所支持,成为 网页设计必不可少的工具之一。
看看段落中的字体有什么变化?
语法规定
4.注释
你可以在CSS中插入注释来说明你代码的意思 ,注释有利于你或别人以后编辑和更改代码时 理解代码的含义。在浏览器中,注释是不显示 的。CSS注释以"/*" 开头,以"*/" 结尾。
动态网页基础

第9章动态网站设计基础Dreamweaver CS5对动态网页设计提供了超级超卓的支持,无论是网页的创建仍是数据库程序的编写,均能通过可视化的方式完成,动态网页开发人员乃至不用编写任何程序代码,就可以够利用Dreamweaver CS5快速创建具有各类功能的应用程序。
动态网页概述9.1.1 动态网页的概念和特点所谓动态网页,就是该网页文件不仅含有HTML标记,而且含有程序代码,这种网页的扩展名一般会按照不同的程序设计语言来确定,如ASP文件的扩展名为.asp。
动态网页能够按照不同的时刻、不同的来访者显示不同的内容,也能够按照阅读者的即时操作和请求,使其内容发生相应转变。
如常见的新闻发布系统、留言系统、购物系统就是用动态网页来实现的。
动态网页具有以下特点:(1)动态网页一般以数据库技术为基础,能够大大降低网站保护的工作量;(2)采用动态网页技术的网站能够实现更多的功能,如用户注册、用户登录、在线调查、用户管理、定单管理等等;(3)动态网页实际上并非是独立存在于服务器上的网页文件,只有当用户请求时,服务器才返回一个完整的网页;(4)动态网页对搜索引擎检索存在着必然的问题。
搜索引擎一般不可能从一个网站的数据库中访问全数网页,因此采用动态网页的网站在进行搜索引擎推行时需要做必然的技术处置才能适应搜索引擎的要求。
动态网页,并非是动态视觉特效。
在一些网页上常常看到的转动字幕、flash动画特效等,只是网页具体内容的各类表现形式。
在很多时候,网页设计师都会采用静动结合的模式。
在同一个站点内,按照功能模块进行划分,发挥二者各自的优势,扬长避短。
9.1.2 ASP语言简介ASP(Active Server Pages)是一个Web服务器端的脚本编写环境。
借助它能够创建具有交互性的Web 服务应用程序,例如用户管理、站内搜索等。
ASP 利用的ActiveX 技术基于开放设计环境,把对象进行封装,通进程序来挪用。
ASP 本身封装了一些大体组件,高级程序员也自己开发了更多的实用组件,这使得动态网页有了无穷的扩展潜力。
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
网页设计与制作各章习题

网页设计与制作各章习题第1章习题1. 填空题(1) WWW服务于年由设立在欧洲瑞士的粒子物理研究中心开发研制出来。
(2) WWW是的缩写,其含义是,很多人又形象地称其为。
(3) 现在网页基本可以分为和两大类网页。
(4) 对于网站,我们通常又称作。
(5) HTML是Hypertext Markup Language 的缩写,意思为。
(6) marquee代码的作用。
(7) HTML源代码包括和两大部分。
(8) CuteFTP是一种基于的数据交换软件。
(9) CuteFTP有很多功能,如、等,是上传、维护、更新网站必不可少的工具软件。
(10) Flash是网络上最为流行的动画制作软件。
(11) 网页的主要组成元素有、、、和五种。
(12) 与网站设计相关的软件主要有、、_ 和。
(13) 和是Web页的第一个和最后一个标记符,Web页的其他所有内容都位于这两个标记符之间。
2. 选择题(1) 下面哪些文件属于静态网页()A. abc.aspB. abc.docC. abc.htmD. abc.jsp(2) 下面哪些不是网页编辑软件()A. DreamweaverB. CuteFTPC. WordD. Flash(3) 下面哪些文件不是网站的主页()A. index.htmlB. Default.jspC. index1.htmD. Default.php(4) DreamweaverMX是哪家公司的产品()A. AdobeB. CorelC. MicrosoftD. Macromedia(5) 网页元素不包括:()A. 文字B. 图片C. 界面D. 视频(6) 下列哪种软件是用于网页排版的。
()A. Flash MXB. Photoshop7.0C. Dreamweaver MXD. CuteFTP(7) 文本被做成超链接后,鼠标移到文本,光标会变成什么形状()A. 手形B. 十字形C. 向右的箭头D. 没变化(8) 下面关于超链接说法错误的是()A. 超链接包括超文本链接和超媒体链接两大类B. 超文本链接可以链接所有类型的文件C. 超媒体链接只能链接各类多媒体文件D. 超链接不仅可以用于网页,还可以用于其他各类文档(9) 下面哪些不属于网页的多媒体元素()A. 音频B. 视频C. 动画D. 图片(10) 下面关于HTML语言说法错误的是()A. HTML的意思是“超文本标记语言”B. HTML是用于编写网页的统一的语言规范C. 我们经常用记事本编写网页D. 网页的头标记是Head3. 问答题(1) 什么是WWW服务?(2) WWW服务的工作原理是什么?(3) 什么是超文本链接?什么是超媒体链接?(4) 静态网页和动态网页有何不同?(5) 网页有哪些基本元素?(6) JPG格式图片和gif格式图片有什么区别?(7) HTML是什么意思?它是一种什么样的语言?(8) HTML最常用的标记有哪些?4. 操作题(1) 阅读DreamweaverMX的帮助文件,了解超链接的形式和使用(2) 用记事本编辑了一个IE标题栏显示“欢迎大家访问!”,网页内容是“我会努力学习网页制作技术!”,“我一定能制作出精美的网页!”。
网页设计与网站建设习题

网页设计与网站建设习题第0章准备好了吗一、选择题1. 目前,在Internet里,IP地址是一个()的二进制地址。
A.8位 B.16位 C.32位D.64位2. Dreamweaver CS5无法编辑后缀为()的文件。
A.htm B. php C. rar D. aspx3. 通常网页的首页被称为()。
A.主页 B.网页 C.页面 D.网址4. 网页的基本语言是()。
A.JavaScript B. VBScript C. HTML D.XML5. 网页在Internet 上是通过URL来指明其所在的位置的,每个不同的网页都应该有不同的URL,比如263网站主页的URL就是()。
A. B.http:\\C.ftp:// D. mailto: 6. 以下哪种图像格式具有动画效果()。
A. JPGB. GIFC. BMPD. TIF7. 以下不能开发动态网页的程序语言是()。
A.VB B.jsp C.php D.asp8. 网页编制完成后,一般是以()为扩展名存盘的。
A. emlB. pptC. htmlD. jpeg9. 下列属于静态网页的是()。
A.index.htmB.index.jspC.index.aspD.index.php10. 在网页中经常用的两种图像格式是()。
A.bmp和jpgB.gif和bmpC.png和bmpD.gif和jpg二、填空题1. 网页中常用的脚本语言有______________和______________两种。
2. Macromedia公司的出品的网页三剑客包括______________、______________和______________ 。
3. 网页通常可分为静态网页和______________网页。
4. 网页主要由____文本______、______图象______、_____动画______、超链接等基本元素构成。
5. 静态网页的后缀名通常为________和________。
Java并发编程实践课程习题与答案(1-7章部分)

4、安装 JDK 之后如何设置 JDK 系统的 PATH,CLASSPATH?他们的作用是什么?
答、更新系统 PATH 的方法随 Windows 版本不同而不同。对于 Windows 95/98,可以将下列 项目作为 C:\autoexec.bat 文件的最后一行: SET PATH = d:\jdk1.5.0\bin;%PATH% 当程序需要第三方的类库支持, 而且比较常用, 就可以采用此种方法.比如常用的数据库驱 动程序, 写 servlet 需要的 servlet 包等等. 设置方法就是在环境变量中加入 CLASSPATH. 然后就可以直接编译运行了.Java 运行环境从 CLASSPATH 环境变量中寻找要执行的用户项目 (三 方的类库)。可以按如下的方式设置 SET CLASSPATH=.;d:\jdk1.5.0\jre\lib\rt.jar;%CLASSPATH% 通常我们要从当前目录中寻找用户类,因为开发的程序相关的类放在这里,. 表示当前工作 目录.
第 7 章 Web 程序设计
1、静态页面和动态页面的区别? 2、HTTP 协议在进行网络传输时使用的编码方式是什么? 3、一个 session 的生命周期的作用范围是什么? 4、有哪些方法能够实现 Session 功能? 5、什么是 JSP 的相对路径? 6、简述 JSP 中的作用域的概念: 7、简述 HttpServlet 类中 service() 方法的作用 8、什么是 MVC?
答案
第一章 习题和思考题答案
1、Java 程序是由什么组成的?一个程序中必须有 public 类吗?Java 源文件的命 名规则是怎样的?
答:一个 Java 源程序是由若干个类组成。一个 Java 程序不一定需要有 public 类:如果源 文件中有多个类时,则只能有一个类是 public 类;如果源文件中只有一个类,则不将该类写成 public 也将默认它为主类。源文件命名时要求源文件主名应与主类(即用 public 修饰的类)的
网页设计与开发第7章试卷及答案

《网页设计与开发第7章》试卷一、选择题1。
下列关于表单的说法不正确的一项是( )。
A.表单元素可以单独存在于网页表单之外B.表单中包含各种对象,例如文本域、列表框、复选框和单选按钮C.get和post方法是浏览器将表单信息提交给服务器程序的两种主要方法D.表单由两部分组成:一是描述表单的HTML源代码;二是用来处理用户在表单域中输入的信息的服务器端应用程序客户端脚本答案: A2。
下列不是表单域的控件是()。
A.单行文本框B.复选框C.下拉菜单D.图文框答案: D3。
HTML语言中表单的作用是( )。
A.显示图像B.设置超链接C.收集用户反馈信息D.显示网页信息答案: C4。
有如下一行代码〈input type="text”name="txt”> 请问它的功能是().A.创建一个文本框B.创建一个密码框C.创建一个文本域D.创建一个按钮答案: A5.在HTML中,〈form action=?〉,action表示( )。
A.提交的方式B.表单所用的脚本语言C.提交的URL地址D.表单的形式答案: B6。
在HTML中,<form method=?〉,method表示( )。
A.提交的方式B.表单所用的脚本语言C.提交的URL地址D.表单的形式答案: A7。
增加表单的复选框的HTML代码是( )。
A.<input type=submit>B.〈input type= image 〉C.<input type=text>D.<input type=checkbox〉答案: D8.增加表单的密码域的HTML代码是( )。
A.<input type=submit>B.<input type=password〉C.〈input type=radio〉D.<input type=checkbox〉答案: B9. 创建选项菜单应使用以下标记符( )。
2021《网页设计与制作》习题库及答案

2021《网页设计与制作》习题库及答案《网页设计与制作》习题及答案1一、选择(1)通过( C ),可以对一个网页的名称、网页背景、网页链接文字属性、网页边界等进行设置。
A、站点管理窗口B、对象面板C、页面属性窗口D、属性面板(2)在网页的空白处点击鼠标右键,在弹出的快捷菜单中选择“页面属性”或按( A )快捷键打开“页面属性”窗口。
A、【Ctrl+J】B、【Ctrl+T】C、【Ctrl+L】D、Alt+J(3)通过( A )旁边的颜色按钮,可以选取一种颜色作为链接文字在鼠标按下时的颜色。
A、活动链接B、链接C、访问过的链接D、文本(4)样式定义类型中的(A )主要用来作背景色或背景图片的各项设置。
A、背景B、区块C、列表D、扩展(5)主要用来作页面上的文字段落或图片的放置位置的设置。
(C)A、盒子B、边框C、区块D、定位(6)CSS样式表只能工作在(A )及以上版本的浏览器中。
A、3.0B、4.0C、3.5D、2.0(7)(A )几乎可以控制所有文字的属性,它也可以套用到多个网页,甚至整个网站的网页上。
A、CSS样式B、HTML样式C、页面属性D、文本属性面板(8)几种CSS方式各有用途,在统一整个站点风格上,用(A )方式。
A、外部文件式B、内嵌入式C、独立式(9)外部CSS样式文件的引用是通过(B )来实现的。
A、新建样式B、附加样式C、编辑样式D、自动应用(10)CSS样式表存在于文档的( C)区域中。
A、HTMLB、BODYC、HEADD、TABLE二、填空题(1)页面属性如果设置不理想,可以通过( 取消)按钮,恢复到这之前设置保存过的状态。
(2)如果文本属性面板没有在界面上出现,可通过选择主菜单“窗口”/“属性”命令或使用( ctrl+f3 )快捷键调出来。
(3)如果使用表格进行页面布局,通常将边框宽度设为( 0 )。
(4)单击( 合并所选单元格,使用跨度)按钮将选定的单元格、行或列合并为一个单元格。
第7章 数字视频技术

7.1.2 动画的分类与实现
• 动画实现技术概括起来有以下几种:
– 1)帧动画,也称全屏动画或页动画。事先建立并存储许多全屏画 面,播放时将这些帧画面按适当的顺序和速度拷贝到屏幕上,以产生 动画效果。这是产生各种动画的基本方法。
– 2)位块动画,也称为块图形动画。它仅对屏幕的一小块进行操作, 特点是速度快。
7.2 模拟视频与数字视频
• 模拟视频基于模拟技术以及图像的广播与显示所确定的国 际标准。模拟视频图像具有成本低和还原度好等优点,因 此在电视上看到风景录像,往往具有身临其境的感觉。但 它的最大缺点是不论被记录的图像多么清晰,经过长时间 的存放之后,视频质量将大大降低;或者经过多次复制之 后,图像的失真就会很明显。而数字视频可以弥补这些缺 陷,它不仅可以无失真地进行无限次复制,而且还可以对 视频进行创造性的编辑,如特技效果等。
7.3 视频信息的处理
• 视频技术包括视频信号数字化和视频编码两个方面。与音 频数字化一样,视频数字化的目的是将模拟视频信号经模 数转换和彩色空间变换等过程,转换成计算机可以显示和 处理的数字信号;视频编码是将数字化视频信号经过编码 成为电视信号,从而可以录制到录像带上或在电视上播放。 尽管发展的历史不长,但视频技术的应用如今己经非常广 泛,对不同的应用环境可以采用不同的技术,视频编码技 术己经基本成熟。 • 在多媒体系统中,对视频信号的处理大致分为三个过程: 视频信息的采集、编辑和应用。
7.3.1 视频信息的采集
• 在多媒体计算机中,视频信号的捕获主要借助于视频采集 卡(video capture board)进行,它将模拟视频信号转换成 数字视频信号,同时对转换后的数字视频信息进行压缩处 理,并将压缩后的数据保存在内存中或直接存储到磁盘中, 以便进一步对其进行处理与应用。视频采集卡的工作方式 可以是连续帧采集形成视频文件,也可以是单帧采集以静 止图像的形式保存。同时为了提高系统的利用率,一般在 采集卡上设计有视频信息的压缩存储电路,目的是实现对 视频信息的压缩处理,这关系到视频文件在计算机中所占 用的存储空间,以及播放时所需的解压时间,从 模拟视频与数字视频
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
第7章 网页设计工具简介

7.4 网页上传工具
7.4.1 CuteFTP CuteFTP是最早支持断点续传的FTP客户软件之一,是 一个集FTP上传下载、FTP搜索和网页编辑功能于一体的软 件包,其功能强大,使用方便,支持拖放。最新的CuteFTP 版本,为了更好地适合专业用户的使用,推出不少新的特色 功能,例如,目录比较上传、宏处理、远端文件直接比较操 作及IE风格的工具栏等。 CuteFTP的最新版本是CuteFTP 6.0 Pro,是一个全新的 商业级FTP客户端上传工具,提供了目录同步,自动排程, 同 时 多 站 点 链 接 、 多 协 议 支 持 ( FTP 、 SFTP 、 HTTP 、 HTTPS),智能覆盖,整合的HTML编辑器等功能,以及更 加快速的文件传输系统。
7.2 网页图形图像处理工具
7.2.2 Photoshop Photoshop是Adobe公司推出的功能强大的平面图像处理 软件,也是迄今为止世界上最畅销的图像编辑软件。Adobe Photoshop CS2(Creative Suite)是目前Photoshop的最新版 本,无论从性能的优越还是使用的方便等方面,Adobe Photoshop CS2都给人以耳目一新的感觉。由于Photoshop在 图像编辑、桌面出版、网页图像编辑、广告设计、婚纱摄影 等各行各业中广泛应用,它已成为许多涉及图像处理的行业 的事实标准。 Photoshop中包含的ImageReady是用于网页图片制作的 工具,其缺点是体积庞大,操作比较复杂,非专业人士很难 熟练掌握。
7.2 网页图形图像处理工具
7.2.1 Fireworks Fireworks是Macromedia公司开发的一款优秀的网页图 形图像处理应用软件。Fireworks与多种产品集成在一起,包 括Macromedia的其他产品(如Dreamweaver、Flash、 FreeHand和Director)和其他用户喜欢的图形应用程序及 HTML编辑器,从而提供了一个真正集成Web解决方案,可 以帮助网页图形设计人员和开发人员解决所面临的特殊问题。 Fireworks的最新版本是Fireworks 8,利用Fireworks 8 中的新增功能,可以更方便地在网站上添加图形和交互元素, 这使得该应用程序越来越易于使用。对于有经验的Web设计 人员,需要与图形打交道的HTML开发人员,以及需要开发 包含大量图形图像的交互式网页但对代码编写或JavaScript 知之甚少或一无所知的Web开发新手来说,Fireworks 8都可 以最大限度地提高工作效率。
2022年-2023年教师资格之中学信息技术学科知识与教学能力提升训练试卷A卷附答案

2022年-2023年教师资格之中学信息技术学科知识与教学能力提升训练试卷A卷附答案单选题(共30题)1、在Windows操作系统中,Alt+Tab键的作用是()。
A.打开应用程序的控制菜单B.打开开始菜单C.关闭应用程序D.应用程序之间的互相切换【答案】 D2、完整的冯·诺依曼结构的计算机硬件系统包括()。
A.CPU、内存、键盘、显示器B.运算器、控制器、键盘、显示器C.CPU、存储器、输出设备、输入设备D.CPU、存储器、键盘、鼠标器、显示器【答案】 C3、3D打印是一种以数字模型元件为基础的技术手段,下列关于3D打印的说法中不正确的是()。
A.该技术今后不能打印建筑、骨骼等庞大或特殊的物品B.3D打印技术可大幅降低生产成本,提高原材料和能源的使用率C.3D打印所使用的材料可为金属粉末、陶瓷、塑料等D.3D打印技术的成熟和发展将改变现有的制造业模式【答案】 A4、在Word中。
段落标记是在输入()之后产生的。
A.句号B.EnterC.Shift+EnterD.分页符【答案】 B5、关于动态网页,以下说法正确的是()A.动态网页就是指动态HTML,通过JavaScript和ASP都能实现动态网页B.网页上只要有“动”的效果就是动态HTML效果C.JavaScript是一种面向浏览器的网页脚本编程语言,ASP是一种服务器编程技术D.ASP服务器运行完ASP程序后返回给浏览器的是ASP源代码【答案】 C6、内存和外存相比,其主要特点是()。
A.能存储大量信息B.能长期保存信息C.存取速度快D.能同时存储程序和数据【答案】 C7、如果要选择多个不连续的文件或文件夹,应进行的操作是()。
A.用鼠标左键依次点击各个文件B.按住Ctrl键,然后用鼠标左键依次单机第一个,第二个……C.按住Shift键,然后用鼠标左键依次单击第一个和最后一个文件D.用鼠标左键单击第一个文件。
然后用鼠标右键单击最后一个文件【答案】 B8、在Windows中,需要查找主文件名只有一个字符的所有文件,在查找对话框内的名称框中应输入()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
不仅仅超链接文字可以实现翻转,普通文字也可 以实现类似的效果。你可以根据自己的意愿,通 过设置实现单击、双击、悬停鼠标时的多种效果 ,提醒浏览者注意。 选中文字,单击菜单上的“视图”,打开“工 单击菜单上的“ 单击菜单上的 视图” 打开“ 具栏”菜单,选择“动态HTML效果”,打开 效果” 具栏”菜单,选择“动态 效果 效果” ”DHTML效果”工具栏。 效果 工具栏。 在”DHTML效果”工具栏中,单击“开启”, 打开“选取一种事件”下拉框,在下拉框中单 击“鼠标悬停”,这时右边的“应用”框由虚 “鼠标悬停” 变实,然后,在”DHTML效果”工具栏中,单 击“应用”,打开“应用”下拉框,在下拉框 中单击“格式”,这时右边的“设置”框由虚 变实。
7.2 在网页中实现动态效果
动 态 效 果 与 动 态 网 页 第 章 7
7.2.1 超链接的动态效果1
动 态 效 果 与 动 态 网 页 第 章 7
为超连接设置动态效果,可以使网页看起来更 生动。当鼠标指针移动到具有超链接的文本时 ,文字会发生变化,例如改变颜色、加粗、变 大等。这样可以引起浏览者的注意,达到提高 浏览率的目的。 首先打开主页,单击“文件”菜单,在下拉菜 “网页属性” 单中选中“属性”。在“网页属性”对话框中 单击“高级”选项卡。选中“ 单击“高级”选项卡。选中“使用超链接翻转 效果” 然后单击“翻转样式” 打开“ 效果”,然后单击“翻转样式”,打开“字体 对话框。 ”对话框。
打开网页后,单击“格式”菜单,在下拉菜单 单击“格式”菜单 单击 中单击“网页过渡”。 在“网页过渡”对话框中,单击“事件”框 右,在下拉框中单击“离开网页”。这样在 打开新的网页、离开当前网页时,将产生过 渡效果。
7.3.1 网页过渡2
动 态 效 果 与 动 态 网 页 第 章 7
在“周期”框中输入“3”,表明网页过渡将持 续3秒钟;在“过渡效果”框中选择“圆形收 缩”,单击“确定”。 保存网页后, 单击“文件” 菜单,在下拉 菜单中选择“ 在浏览器中预 览”,在IE浏览 器中将网页打 开。单击超链 接,会看到如 图所示的效果 。
7.3.2 插入HTML语句实现特殊效果1 动 态 效 果 与 动 态 网 页 第 章 7
FrontPage 可以实现许多特殊效果,我们也可以 通过插入一些HTML标记语言来实现特殊效果 单击鼠标,使光标出现在网页右侧的空格中 。单击菜单栏上的“插入”,选择“Web组 “插入” 选择“ 组 命令, 插入Web组件”对话框中。 组件” 件”命令,在“插入 组件 对话框中。 选择“高级控件”下的“ 选择“高级控件”下的“HTML”,然后单击 , 完成”按钮。 “完成”按钮。 在“HTML标记”对话框中输入准备好的 HTML语句,最后单击“确定”按钮。
7.2.1 超链接的动态效果2
动 态 效 果 与 动 态 网 页 第 章 7
在“字体”对话框中,设置字形为加粗、大小 为18pt、字体颜色为红色。这样当鼠标移动到有 超链接的文字上时,他们将以红色加粗18pt的样 子显示。单击“确定”返回“网页属性”对话 框,再次单击“确定”返回编辑窗口。
7.2.2 文本的动态效果1
7.2.3 图片的动态效果
动 态 效 果 与 动 态 网 页 第 章 7
选中主页顶端的图片,在”DHTML效果” 工具栏中,单击“开启”,打开“选取一种 事件”下拉框,在下拉框中单击“鼠标悬停 ”,这时右边的“应用”框由虚变实,选择 选择 交换图片” 然后单击选择设置, “交换图片”,然后单击选择设置,在下拉 框中选择“选择图片” 在打开的“图片” 框中选择“选择图片”。在打开的“图片” 对话框中,单击要加入的图片,单击确定, 对话框中,单击要加入的图片,单击确定, 完成设置。
7.1.2 在 Win2003中设置IIS
动 态 效 果 与 动 态 网 页 第 章 7
在Windows 2003中集成的Web应用开发组件IIS 提供比PWS更强大的功能。IIS即Internet信息服 务,在Windows 2003中集成的是 5.0的版本。它 包含WWW服务器、FTP 服务器、个人Web服务 器等许多功能软件。因为在Windows 2003专业 版中,IIS不是默认安装的,所以在使用之前, 必须先进行安装。
7.2.2文本的动态效果2
动 态 效 果 与 动 态 网 页 第 章 7
在”DHTML效果”工具栏中,单击“选择设 置”,打开“选择设置”下拉框,在下拉框 中单击“设置字体”,在“字体”对话框中 ,选择颜色为红色,单击“确定”。 单击菜单栏上的“文件” ,在下拉菜单中单击“在 浏览器中预览”,打开对 话框。 在“在浏览器中预 览”对话框中单击“预览 ”按钮,网页被浏览器打 开。在浏览器中移动鼠标 的位置,当鼠标指针移动 到前三行文字上时,文字 变成红色 。
7.3 网页过渡与HTML语句特效
动 态 效 果 与 动 态 网 页 第 章
网页最富有魅力的部分便是超链接,我们可 以轻松地通过点击一段文字或一个图片而切 换到另一个网页上去。网页过渡便是通过设 置使原始网页的消失和新网页的展示通过特 殊效果来实现。
7
7.3.1 网页过渡1
动 态 效 果 与 动 态 网 页 第 章 7
7.1.2 在 Win2003中设置IIS3
动 态 效 果 与 动 态 网 页 第 章 7
安装完成以后,在“控制面板”中,双击“管 理工具”,打开“管理工具”窗口。在“管理 工具”窗口中,双击“Personal Web Manager”图 标,打开个人Web管理器。
7.1.2 在 Win2003中设置IIS4
7.1 设置Web服务器
动 态 效 果 与 动 态 网 页 第 章 7
只有把网页发布到WEB站点并通过WEB站点才 能被网络上的其他用户访问和浏览。
7.1.1 Web服务器 概述
动 态 效 Biblioteka 与 动 态 网 页 第 章 7Web服务器的构件需要两个必不可少的基础平 台,即网络硬件平台和网络软件平台。 (1)网络硬件平台的搭建。通常采用局域网互 联技术,建设Web服务器所需的局域网,然后 在将局域网与Internet相连,从而为实现Web服 务器与Internet相连提供硬件基础。 (2)网络软件平台的搭建。由于网页信息均 通过HTML格式进行Web发布,所以欲建的 web软件平台必须TCP/IP协议为基础,并提供 和支持HTTP传输协议。
动 态 效 果 与 动 态 网 页 第 章 7
IIS的个人Web管理器和PWS的窗口非常相似, 使用方法也大体相似。在左边窗口中选择“高 级”,更改首页的文件名称。将制作的网页复 制到主目录c:\inetpub\wwwroot中,在 IE浏览器 中输入http://127.0.0.1,就可以打开编辑的网页 了。
7.3.2 插入HTML语句实现特殊效果2 动 态 效 果 与 动 态 网 页 第 章
我们可以利用一些网页特效生成软件来生成代 码,然后粘贴到网页中即可。这样的软件有很 多,例如“呼吸小秘书”,“网页特效大师” 等。 在课本的附录中可以看到一些常用的网页 特效代码。P241
7
/
7.1.2 在 Win2003中设置IIS
动 态 效 果 与 动 态 网 页 第 章 7
首先,打开控制面板窗口,在控制面板窗口中 双击“添加删除程序”图标,打开“添加/删除 程序”窗口。在“添加/删除程序”窗口中,单 击 “ 添 加 / 删 除 Windows 组 件 ” 按 钮 , 在 “ Windows 组 件 向 导 ” 对 话 框 中 , 选 中 “Internet 信息服务(IIS)”, 单击“确定”按 钮 , 开 始 安 装 IIS 。
