网站建设综合训练大纲
web开发技术实训大纲

web开发技术实训大纲
以下是一份可能的Web开发技术实训大纲,它涵盖了从基本的HTML和CSS知识到动态网站开发的高级技术。
1. HTML和CSS基础
- HTML基础语法和标签
- CSS基础语法和选择器
- 创建静态网页布局
- 添加样式和效果
2. JavaScript基础
- JavaScript语法和变量
- 控制流和函数
- DOM操作和事件处理
- 响应式设计和交互效果
3. 前端框架
- 探索主流前端框架(如React、Angular或Vue.js)
- 创建基于框架的交互式组件
- 使用组件库和样式库优化开发
4. 后端开发
- 介绍后端开发的概念和技术
- 搭建本地开发环境(如Node.js和Express.js)
- 接口开发和数据处理
- 数据库集成和连接
5. 全栈开发
- 使用前端框架和后端技术创建全栈应用程序
- 实现用户认证和权限控制
- 处理表单和数据验证
- 优化性能和安全性
6. 部署和维护
- 学习如何将应用程序部署到服务器上
- 设置和管理生产环境
- 监控和调试应用程序
- 定期更新和维护应用程序
7. 项目实践
- 指导学生进行一个完整的Web开发项目
- 导师和学生合作开发实际应用
- 根据项目需求解决问题和挑战
- 学生展示和演示项目
以上只是一个示例的大纲,实际的课程内容可以根据实训的时长和实际要求进行调整和扩展。
这个大纲应该能够帮助学生掌握Web开发的基本概念和技能,并能在实际项目中运用所学知识。
网站建设业务知识培训资料

网站建设业务知识培训资料1. 简介本文档旨在向网站建设业务人员提供相关的知识培训资料,帮助他们了解网站建设领域的基础知识和最佳实践。
2. 网站建设的基础知识在开始学习网站建设之前,首先需要了解以下基础知识:2.1 网站建设的定义和目标了解网站建设的定义以及建设网站的目标是开始学习的第一步。
网站建设是指通过设计和开发的过程来创建和维护一个网站,以实现特定的目标,例如提供信息、推广产品或服务等。
2.2 客户需求调研和分析在建设一个成功的网站之前,了解客户的需求是至关重要的。
通过进行需求调研和分析,可以确保网站能够满足客户的期望并达到预期的目标。
2.3 网站规划和架构设计网站规划和架构设计是指在建设网站之前进行的一系列决策和计划。
这包括确定网站的整体结构、功能和内容组织方式,以及选择合适的技术和工具来实现这些目标。
2.4 网页设计和用户体验一个成功的网站需要有吸引人的网页设计和良好的用户体验。
这包括选择合适的颜色、字体和布局,以及提供易用的导航和交互方式,以便用户能够轻松地浏览和使用网站。
2.5 网站开发和测试网站开发是指根据设计和规划的要求,使用编程语言和技术来实现网站的功能。
开发完成后,还需要进行测试来确保网站的稳定性和兼容性。
2.6 网站发布和维护网站发布是指将开发完成的网站部署到服务器并向公众开放访问。
维护网站包括定期更新内容、监测网站性能、修复漏洞和优化用户体验等工作。
3. 网站建设的最佳实践下面列举了一些网站建设的最佳实践,帮助您创建出高质量且成功的网站:3.1 响应式设计在移动设备日益普及的今天,响应式设计是构建一个适应各种屏幕尺寸的网站的最佳方式。
通过使用CSS媒体查询和流式布局,可以实现网站在各种设备上的良好显示效果。
3.2 网站速度优化网站的加载速度对用户体验和SEO都非常重要。
通过压缩文件、优化图片、使用CDN等方法,可以显著提高网站的加载速度。
3.3 SEO优化搜索引擎优化(SEO)是提高网站在搜索引擎结果中排名的关键。
《电子商务网站建设与管理》课实训教学大纲

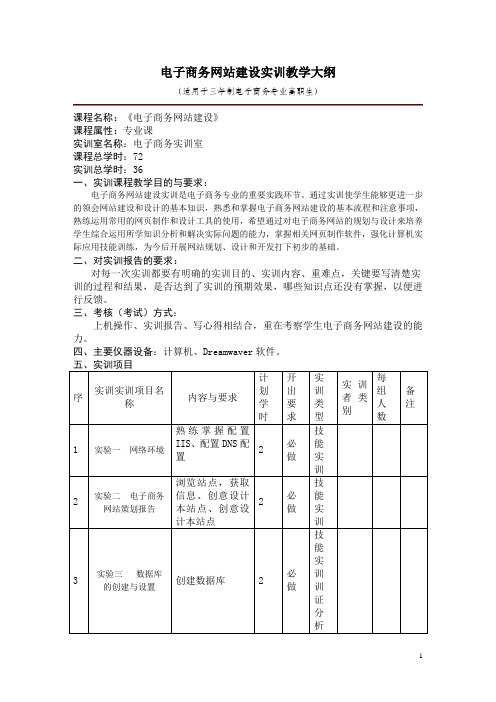
电子商务网站建设实训教学大纲
(适用于三年制电子商务专业高职生)
课程名称:《电子商务网站建设》
课程属性:专业课
实训室名称:电子商务实训室
课程总学时:72
实训总学时:36
一、实训课程教学目的与要求:
电子商务网站建设实训是电子商务专业的重要实践环节。
通过实训使学生能够更进一步的领会网站建设和设计的基本知识,熟悉和掌握电子商务网站建设的基本流程和注意事项,熟练运用常用的网页制作和设计工具的使用,希望通过对电子商务网站的规划与设计来培养学生综合运用所学知识分析和解决实际问题的能力,掌握相关网页制作软件,强化计算机实际应用技能训练,为今后开展网站规划、设计和开发打下初步的基础。
二、对实训报告的要求:
对每一次实训都要有明确的实训目的、实训内容、重难点,关键要写清楚实训的过程和结果,是否达到了实训的预期效果,哪些知识点还没有掌握,以便进行反馈。
三、考核(考试)方式:
上机操作、实训报告、写心得相结合,重在考察学生电子商务网站建设的能力。
四、主要仪器设备:计算机、Dreamwaver软件。
执笔人:秦兴军
审核人:
审批人:于建华
开始执行时间:2008年2月。
网站建设综合实训教学大纲

网站建设综合实训教学大纲网站建设综合实训教学大纲随着互联网的快速发展,网站建设已经成为了一个非常重要的技能。
为了培养学生的实际操作能力,许多高校开始将网站建设纳入综合实训教学大纲中。
本文将探讨网站建设综合实训教学大纲的内容和意义。
一、综合实训教学大纲的背景和目标在过去的几十年里,互联网的普及和发展已经改变了人们的生活方式和工作方式。
网站成为企业宣传、销售和交流的重要平台。
为了培养学生的实际操作能力和适应互联网时代的需求,许多高校开始将网站建设纳入综合实训教学大纲中。
综合实训教学大纲的目标是通过实际操作,让学生掌握网站建设的基本技能和知识。
通过实践,学生可以了解网站建设的流程、工具和技术,并能够独立完成一个简单的网站项目。
此外,综合实训教学大纲还旨在培养学生的团队合作能力、问题解决能力和创新思维。
二、综合实训教学大纲的内容网站建设综合实训教学大纲包括以下几个方面的内容:1. 网站建设基础知识:学生需要了解网站建设的基本概念、原理和术语。
他们需要学习HTML、CSS和JavaScript等网页开发语言,并了解网站的结构和布局。
2. 网站设计与用户体验:学生需要学习网站设计的基本原则和技巧,包括色彩搭配、排版和图形设计等。
他们还需要了解用户体验设计的重要性,学习如何设计易用、易导航和易读的网站。
3. 网站开发与编程:学生需要学习网站开发的基本技术和工具。
他们需要了解服务器和数据库的基本原理,并学习如何使用PHP、Python或其他编程语言来实现网站的动态功能。
4. 网站测试与维护:学生需要学习网站测试的方法和技巧,包括功能测试、兼容性测试和性能测试等。
他们还需要学习如何维护和更新网站,保证网站的安全性和稳定性。
5. 项目管理与团队合作:学生需要学习项目管理的基本知识和方法。
他们需要学习如何制定项目计划、分配任务和监控进度。
此外,学生还需要学习如何与团队成员进行有效的沟通和合作。
三、综合实训教学大纲的意义网站建设综合实训教学大纲的实施对学生和教师都有重要的意义。
《网站建设与维护》实训教学大纲

《网站建设与维护》实训教学大纲拟定:审定:拟定时间:——————————————————————一、实训教学目的和要求为更多地强调学生亲身参与研究创新型实验。
学生通过本实验,整合网络传播技术的基本知识、基本方法,掌握网站建设的基本过程,学会运用一套工具软件去建设设计网站,从而为从事网站开发提供基础。
二、实训教学内容与课时分配三、实训内容实训一 html基本标记应用实践【实训目的】会应用html基本标记创建静态网页。
【实训内容】应用Html各类标记格式标记,连接标记,图片插入标记,背景音乐。
框架标记。
【实训要求】设计出应用基本标记的静态网页。
【考核要点】网页是否合理美观实训二 html表单标记应用实践【实训目的】会设计应用表单及其相关控件。
【实训内容】表单架构及里包含的文本框,单、多选框,按钮等控件。
【实训要求】设计出表单。
【考核要点】表单是否能完成功能实训三 VBSCRIPT,javascript 的数据类型及程序结构应用实践【实训目的】掌握VBSCRIPT程序流程应用。
【实训内容】If 语句,for 语句,while 语句select语句等。
【实训要求】做出一简单网页程序,应用各类语句。
【考核要点】做出一简单网页程序,达到效果并不出错实训四在html中应用VBSCRIPT,javascript 及window对象实践【实训目的】在网页中插入VBSCRIPT,并应用window对象。
【实训内容】通过四种方式触发事件调用过程或代码。
Window 对象在程序中的引用。
【实训要求】通过触发事件调用过程或代码来设计网页程序,并运行成功。
【考核要点】程序功能是否达到要求实训五 asp中response对象实践【实训目的】掌握response对象各类方法、属性、集合的应用。
【实训内容】Reponse的expires 、buffer 属性,clear、end 、flush 方法,cookies 集合。
【实训要求】用这些方法、属性设计一asp 网页。
《网站建设与网页设计》实训大纲

《网站建设与网页设计》实训大纲一、课程的性质和任务本课程是计算机应用专业三个方向(计算机软件、计算机网络技术及计算机多媒体技术)专业开设的一门专业课程,课程主要涉及网页的基本元素、页面的布局与美化、动态网页制作、与其他软件的综合应用以及数据库应用等方面的基本操作和技巧。
全面介绍设计和优化网页的各种方法和技巧,通过讲解中文版Dreamweavermx2004应用软件的使用方法,学生可以熟练地创建网站,并且通过平面设计和动画设计来丰富网页内容和优化网站,从而体现网页制作技术的的特点,注重实用性和操作性。
二、课程的主要目的通过本课程的学习,使学生讲解如何应用Dreamweaver创建和管理网站,网站中网页的制作及链接,进行图片的优化处理,以及为网页加入特殊效果等等。
通过本课程的学习,培养学生对文字、图像、图片、动画、颜色搭配等的处理能力,为学生今后能设计出高质量的网页打下坚实的基础。
知识目标学生应能自行设计各种网页、开发一定规模的网站。
应使学生通过本课程的学习,熟练掌握网页基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上,能够从事对网站的日常管理和简单维护。
能力目标培养学生动手实践的能力,分析问题和解决问题的能力,网页设计的实际应用能力。
情感与态度目标努力把网站开发的基础知识和基本技能整合到学生的日常学习和生活中去,实现技术与应用、理论与实践相关联;利用网站开发技术的思想,激发学生对网页制作和参与创造性活动的兴趣。
三、实训课程的主要项目实验一:插入文本1.实验内容:输入文本、设置页边距、设置文字大小、改变字体组合、改变文本颜色、段落、对齐文本。
实验要求:2.具体要求:技能要求:会设置文本的基本属性,页面的基本属性。
知识要求:掌握设置文本的基本属性,页面的基本属性。
能力要求:培养学生动手实践的能力,自主探究的能力,知识综合应用能力。
情感与态度要求:培养学生严谨的学习态度,增强学生的自信,养成良好的学习习惯。
网站的建设与管理复习大纲

网站的建设与管理复习大纲第一部分网站的规划一.依据任务要求制作规范的调查问卷的知识和能力;二.根据调查结果写需求分析报告的知识和能力;三.根据需求分析报告写策划书的知识和能力四.根据策划书设计网站栏目和目录结构的知识和能力第二部分网站的设计一.网站的链接结构树状链接结构:一级和二级页面之间常用树状链接结构星状链接结构:首页和一级页面之间常用此链接结构网状链接结构:重要的页面的链接结构可以组织成网状结构,方便网页之间的访问二.网站目录结构的设计⏹树状与星状链接结构形式:按各级栏目各建立一个文件夹;应该把图像等文件放在同一文件夹。
⏹网状链接结构形式:可以根据某一种分类建立文件夹。
⏹不要将所有文件都存放在根目录下。
⏹按栏目内容建立子目录。
⏹在每个主栏目内部建立独立的images目录。
⏹目录层次不要太深。
⏹不要使用中文目录名。
⏹不要使用过长目录名。
⏹尽量使用意义明确的目录名三.网站的策划与推广应具备的基本知识四.图像的切割技术及网页化技术五.三位一体的设置方法第三部分网站的开发一.HTML工作原理HTML是一种规范,是用于Web文档的格式化语言。
HTML通过标记(Tag)来标记要显示的网页中的各个部分,以告诉Web浏览器应该如何显示网页,即确定网页内容的格式。
浏览器按照顺序阅读HTML文件,然后根据内容附近的HTML标记来解释和显示各种内容,这个过程称为语法分析。
例如,如果为某段文字添加了<H2></H2>标记,浏览器将会以比一般文字大的粗体字来显示这段文字。
二.ASP网页的特点、运行机制与工作原理ASP是一种服务器端脚本编写环境,它以VBScript或JScript作为脚本语言,可以用来创建包含HTML标记、文本和脚本命令的动态网页,称为ASP动态网页,其文件扩展名是.asp。
ASP动态网页中可以包含服务器端脚本,安装在Web服务器计算机上的应用程序扩展软件负责解释并执行这些脚本,该软件的文件名为Asp.dll,通常称为ASP引擎,也就是前面中所说的应用程序服务器。
网站建设提纲

一、单项选择题1.通过属性面板可以添加的网页标题,确定以后,标题内容显示在浏览器的位置是( A )A.浏览器地址栏B.浏览器最左上端C.浏览器网页内容中的上端居中位置D.浏览器最左下端2.Macromedia公司的Fireworks软件默认的格式是( D ) A.JPEG B.GIF C.BMP D.PNG3.插入背景音乐需要将bgsound标记添加到网页文件<head>、</head>之间,那么用来设置音乐路径的属性是( C ) A.href B.path C.src D.address4.设置超级链接属性时,目标栏设置为_blank时,表示的是( B )A.会在当前窗口的父窗口中打开链接_parentB.会在新的窗口中打开链接C.会在当前窗口中打开链接_selfD.会在当前浏览器的最外层打开链接_top5.在Dreamweaver8.0中,以下哪个标记表示表格行?( D)A.<td>表格单元格B.<th>表格表头C.<table>D.<tr>表格行6.验证表单数据时正确的填写的E-mail格式是(C)A.* @ * B.*.* @ * C.* @ *.* D.* @7.框架布局格式为“左侧框架”的框架保存时,一共需要保存几个页面?( C )A.1B.2C.3D.48.在Dreamweaver8.0中,设置分框架属性时,要在任何情况下都显示滚动条区域时需要( B )A.设置分框架属性时,设置“滚动”的下拉参数为“默认”B.设置分框架属性时,设置“滚动”的下拉参数为“是”C.设置分框架属性时,设置“滚动”的下拉参数为“否”D.设置分框架属性时,设置“滚动”的下拉参数为“自动”9.CSS样式面板的两种模式( A )所有与当前A.全部和正在B.全部与局部C..完整与局部D.完整与正在10.链接外部样式表的两种方式是( B )A.选择现成的样式表、导入外部CSS文件B.新建CSS规则、导入外部CSS文件C.选择现成的样式表、新建CSS规则D.选择现成的样式表、建立与外部CSS文件的对应关系11.下列______不是访问者对网页的基本操作。
《电子商务网站建设》实践教学大纲[5页][002]
![《电子商务网站建设》实践教学大纲[5页][002]](https://img.taocdn.com/s3/m/acc58cb2a8956bec0875e328.png)
《电子商务网站建设》实践教学大纲本实践教学大纲是电子商务专业《电子商务网站建设》课程的实践实训部分,使学生通过在实验中心的实习,全面掌握电子商务网站设计与开发的基本原理和技能,达到上岗就业的最基本要求。
总学时为40学时,共包括4个实践实训项目,实践地点在校内实验中心。
一、适用专业范围本实践教学大纲适用于高职电子商务专业。
二、实践前期准备知识1.计算机操作基础知识。
2.静态网页设计的基础知识。
三、学时分配本实践教学为40学时。
四、实践条件及要求1.硬件要求:Windows XP操作系统实验室:要求:60台计算机。
2.软件要求:(1)Windows XP操作系统(2)IIS+Microsoft Access+ASP五、实践内容实践项目一网站策划书(一)实践目的1.掌握网站策划书的书写格式;2.掌握网站策划书的书写方法与技巧。
(二)实践要求本实践要求学生掌握网站策划书所包涵的内容,掌握网站策划书的书写方法格式与技巧。
(三)实践课时本实践项目为4学时。
(四)实践内容1.书写超越时空网站调查报告;2.书写网站建设策划书;3.编排网站策划书格式。
实践项目二为超越时空网上书城网站配置WEB服务器(一)实践目的1.了解电子商务网站运行环境的原理及其特点;2.掌握配置IIS服务器的方法。
(二)实践要求本实践要求学生了解电子商务网站运行环境的原理及其构成,熟练掌握IIS 服务器的配置方法。
(三)实践课时本实践项目为2学时。
(四)实践内容1.安装Windows组件IIS;2.配置IIS服务器;3.建立Web站点。
实践项目三建立超越时空网上书城网站数据库(一)实践目的1.了解Microsoft Access数据库的工作原理及其特点;2.掌握Microsoft Access的安装和使用;3.熟练掌握对Microsoft Access数据库和表的相关操作。
(二)实践要求本实践要求学生了解Access的安装和基本,掌握使用Access建立数据库和表的相关操作,并能解决使用和安装过程中出现的问题。
网站建设培训资料

网站建设培训资料本文将从网站建设的基本概念、技术要点、设计原则、优化策略以及安全性等方面,为大家提供一份全面的网站建设培训资料。
一、网站建设的基本概念网站建设是指通过编写网页代码、设计网页布局,将网站内容组织起来,并将其发布到服务器上,使其可以通过互联网进行访问的过程。
它包括前端开发、后端开发以及互联网基础设施等方面。
在进行网站建设之前,我们需要明确网站的目标、受众以及所需功能,以便更好地进行规划和设计。
二、网站建设的技术要点1. HTML/CSS:HTML是一种标记语言,用于描述网页的结构;CSS是层叠样式表,用于定义网页的样式和布局。
2. JavaScript:JavaScript是一种脚本语言,用于网页的交互功能实现,如表单验证、动态效果等。
3. 数据库:数据库用于存储网站的数据,如用户信息、文章内容等。
常用的数据库系统有MySQL、Oracle等。
4. 后端语言:常用的后端语言有PHP、Python、Java等,用于处理用户请求、与数据库交互等。
5. 服务器:服务器是部署网站的硬件设备,可以通过云服务器或专用服务器进行搭建和管理。
1. 用户体验:网站应该提供良好的用户体验,包括用户界面的友好性、页面加载速度的快慢等。
2. 简洁明了:页面内容应该简洁明了,让用户能够快速找到所需信息,避免冗余和繁琐的设计。
3. 响应式设计:网站应该适应不同终端设备的屏幕大小,保证在手机、平板、电脑等多种设备上都能良好显示。
4. 色彩搭配:合理运用色彩搭配,让网站界面更加美观和舒适,同时符合品牌形象。
5. 导航设计:合理设计网站的导航结构,让用户能够方便地浏览和导航整个网站。
四、网站建设的优化策略1. SEO优化:通过优化网站的标题、关键词、描述等元素,提高网站在搜索引擎中的排名,增加流量和曝光度。
2. 页面加载速度优化:优化图片大小、压缩代码、使用CDN等手段,提高页面加载速度,减少用户等待时间。
3. 响应式设计优化:根据不同终端设备的特点,进行适配和优化,保证用户在不同设备上的访问体验。
网页设计工程训练方案模板

网页设计工程训练方案模板一、培训目标本次网页设计工程训练方案旨在帮助学员掌握基础的网页设计知识和技能,提升学员的网页设计能力和实际操作技能,使学员能够独立完成网页设计工程项目,并具备初级网页设计师的素质和能力。
二、培训对象本培训方案适用于对网页设计工程感兴趣的学员以及初学者,无论是否有编程或设计经验均可参加。
三、培训内容1. 前端技术基础- HTML基础知识- CSS基础知识- JavaScript基础知识2. 网页设计布局- 盒模型- 流式布局与定宽布局- 响应式布局3. 网页设计工具- Adobe Dreamweaver- Sublime Text- Photoshop4. 网页设计实践- 设计风格与配色- 图片处理与优化- 动画效果5. 网页应用开发- 表单设计与验证- 导航栏设计- 图片轮播6. 网页优化与测试- 网页性能优化- 跨浏览器兼容性测试- 响应式设计适配四、培训方法1. 理论讲解采用幻灯片讲解的方式,系统性地介绍网页设计的基础知识和技能。
2. 实践操作提供实际案例,并进行实际操作演示,让学员能够在实际案例中熟悉并掌握网页设计工程的操作技能。
3. 项目实战通过小组或个人项目实战,结合实际项目,让学员应用所学知识和技能,锻炼独立解决问题的能力。
4. 案例分析引入成功案例分析,让学员学习和借鉴成功案例,提升网页设计的实际应用能力。
五、培训评估1. 考试评估采用闭卷考试的方式,考察学员对网页设计基础知识的掌握程度。
2. 项目评估根据学员的项目实战成果和表现,进行项目实战成绩评定,评估学员的实际操作能力。
3. 综合评估结合考试和项目成绩,进行综合评估,得出学员的综合培训成绩。
六、培训师资我们的讲师均有7年以上的网页设计工作经验,熟悉各种网页设计工具和技术,能够结合实际项目案例,深入浅出地讲解网页设计的知识和技能。
七、培训时间安排本次培训共计60个课时,每周安排3个课时的培训时间,全程培训6个月。
网页制作与网站建设实训教学大纲

网页制作与网站建设实训教学大纲《网页制作与网站建设》实训教学大纲课程中文名称:《网页制作与网站建设》课程代码:课程性质:独立设课学时:30学时先修课程:《网页制作》、《图形图像处理》适用专业:计算机应用技术专业、电子商务专业等相关专业一、课程性质、目的和要求本课程作为独立的教学环节,是《计算机应用技术专业》及《电子商务专业》集中实践性环节系列之一,是学习完相应课程后进行的一次全面的综合练习其目的在于加深对网页制作软件的使用,网站基本知识的理解,初步掌握使用网页制作软件制作中等规模的网站,训练学生的网页制作的一般方法、步骤和具体实现过程等方面的技能,以培养学生的专项技能和职业能力二、主要仪器设备 1 电脑最低配置:P5;2 软件安装 8、 CS2、 8;3 网络畅通三、验方式与基本要求 1、实训方式上机2、基本要求:重视书面材料的撰写,最后提交一个代表性的功能较完整的课程设计(1)、根据专项技能训练时间选择适当规模大小的设计课题(2)、根据合理的进度安排,按照网站建设的常见过程及方法,踏实地开展专项技能训练活动(3)、专项技能训练过程中,根据选题的具体需求,在设计的各环节中撰写相关的技术文档,最后要求提交比较详细的专项技能训练报告(4)、最后根据设计的结果提交一个可以运行的有代表性的课程设计四、考核与报告1、本课程实训采用考核的方式对学生进行考查2、由指导教师根据学生完成专项技能训练任务的情况综合打分成绩评定实行优秀、良好、中等、及格和不及格五个等级优秀者人数一般不超过总人数的20%五、实验时间安排、报告撰写要求及参考题目 1、具体时间安排如下:专项技能训练项目资料的收集、准备与整理撰写网站建设策划书网站创建、页面制作撰写设计文档时间1 1地点机房机房机房机房注:一天按6学时算2、专项技能训练报告撰写要求专项技能训练报告撰写的基本要求是报告原则上不少于字,需在封面注明设计选题、班级、课题组成员姓名、学号及项目分工,其正文至少包括如下几个方面的内容:、资料的收集与整理、网站建设策划书、网站建设与网页制作(重点) 、网站的上传与发布3、专项技能训练参考题目较小规模: (1)、班级网站制作中等规模: (1)、在线考试网站较大规模: (1)、学院网站(2)、网上书店网站(3)、在线娱乐网站(2)、新闻发布网站(3)、图片浏览网站(2)、宿舍网站制作(3)、个人网站制作注意:以上题目仅供参考,可以另选题目六、教材及实验指导书自编制定:王知源审稿:审定:计算机应用技术专业及电子商务专业指导委员会。
网站建设提纲

网站建设提纲
一、网站建设目标
1、通过网站建设展示企业实力,宣传企业文化,树立企业形象;(集团简介——公司介绍、企业文化、发展历程)
(项目案例——)
2、通过网站建设发布企业新闻信息,介绍行业发展动向;
(新闻中心——公司新闻、行业信息)
3、通过网站建设发布招聘信息,便于吸纳优秀人才。
(人才招聘——用人理念、招聘信息)
二、网站设计定位
1、全局把控——兼顾内外,与公司VI一致;
网站界面友好,亲和力强,同时具备强烈的视觉冲击效果,给浏览者留下深刻印象。
内容丰富,能够有效的全面展示公司
2、页面设计——简洁大气,体现内涵
设计内容要能够体现公司的文化价值首页内容不易繁杂,风格显现大方;采用稳重型+简洁型设计风格;如企业介绍、企业风采、媒体新闻、市场分析、下属企业等栏目。
二级页面及三级页面根据不同频道内容采用简洁型+活泼型;如项目介绍、楼盘户型等栏目,
简洁型设计风格要强调界面整体风格的简朴而清新;网页基础色调以清淡和柔和色彩为主;版面一般要求整洁且自然。
活泼型设计风格要强调界面整体风格的欢快而现代;网页基础色
调以明亮的暖色彩为主;版面要求一般不拘一格。
3、整体风格——大气、细腻、国际化
整体风格显现大气、美观,体现国际化;
细节上要认真仔细,保证整体页面细腻而不粗糙。
4、内容要求——板块全面,突出特色
全面展示公司各方面的信息内容,体现集团公司规模形象;重点突出展示公司的特色内容,体现集团公司核心业务形象三、网站内容架构
四、网站功能要求
1、后台管理系统
(多用户多权限管理)
2、新闻发布系统
3、访问量统计分析
4、后期维护内容
五、网站费用报价。
电子商务网站建设实训大纲

上海工会管理职业学院XX专业《电子商务网站建设》课程实践教学大纲编号:JG(2008)0XX拟制人:批准人:生效日期:2008年9月上海工会管理职业学院ⅹⅹ系《电子商务网站建设》实训教学大纲一、制定实训教学大纲的依据《》实训教学大纲是根据上海**学院*****年**月制定的《》课程教学大纲的实训教学要求而制定。
二、实训教学课程的性质与任务1、本实训课程培养学生在网页设计与网站制作方面的各项能力,扩充学生的知识结构,扩展学生的就业能力,加强学生动手操作能力。
教学的主要任务是从应用和实践的角度出发,使学生掌握网页设计与网站制作的相关知识和技能,强化学生在动手能力方面的培养,培养网站制作高素质技能型人才。
2、对学生能力(技能)培养要求熟练掌握网页框架设计,能进行网站制作、测试、发布,会Web服务器架设。
三、基本理论知识1、课程理论知识;2、实训设备工作原理及相关知识。
四、基本技能要求1、通过实训教学应掌握的技术、技能和达到的要求;2、实训仪器、设备、设施的操作规程及正确、规范的操作方法;3、仪器、设备或实际操作应达到的熟练程度(要求)。
五、实训项目与内容(详细列出)项目1:利用表格进行网页布局。
项目环境:某公司要求将其公司的介绍产品等做成一个完整的网站发布到网上去。
第一步就要求将整个页面框架做出来。
整个框架要求利用表格进行布局。
技能要求:能够熟练的是用表格,布局表格,布局单元格进行布局。
熟悉拆分单元格,合并单元格操作,熟悉嵌套式表格的操作。
项目2:编辑网页元素。
项目环境:框架制作完成以后,将基本信息的输入到网页中间去,插入图片、文本,制作好超连接,充实页面内容。
技能要求:熟悉文本的录入,图片插入。
超连接的制作,了解基本的文字排版方式,适当移动表格进行微小改变的方法。
项目3:运用框架和层。
项目环境:公司页面需要一些下拉菜单,页面广告等。
利用层与框架添加下拉菜单,页面广告,页面特效。
技能要求:了解层的使用、框架的制作,下拉菜单的制作,页面广告的制作,页面特效的制作等。
网站建设综合实训PPT课件

创新工学结合培养模式
企业实训校内化
邀请企业项目经理带着企业真实的项目 对学生进行培训,培训期间完全按照企 业模式进行,按照企业作息制度进行管 理,搭建企业真实的开发环境,开发企 业正在开发的项目不断锻炼了学生网站 建设能力,同时为企业节省了开发经费。
教学环境
校内 实训 基地
网站建设教学实训室 网络管理实训室 大学生IT创业中心
进行网站更新、网站维护、经营网站的工作。
学员对本阶段实训过程进行总结,实训教师进行实训评价。
时间 0.5天
1.5天
6天 0.5天 0.5天 0.5天 0.5天
10天
教学内容设计
教学方法手段
课程整体设计介绍
教学方法手段
教学方法手段
教学方法手段
教学方法手段
教学方法手段
A 任务驱动教学法
五步教学法
网站建设综合实训
课程介绍
专业核心课程
综合实践课程
校企开发课程
《网站建设综合实训》
计算机信息管理专业 网站建设方向
课程介绍
工程化
《网站建设综合实训》
综合化
系统化
专业基础课程
专项实践训练
课程介绍
《 网 站
公司网站为载体 实训教师指导
建
进行模仿性实训
设
开发流程和规范
综
合
实
训
》 教学实训阶段
网站工程项目开发 学生独立实践 教师答疑监控
网
网
动
站
站
网
网
态
建
建
页
站
功
设
设
界
页
能
需
方
面
面
网站设计与开发实训大纲

《网站开发与维护实训》教学大纲一、设计目的1、训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
2、培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
3、培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
4、训练和培养团队协作精神和共同开发网站的综合能力。
二、设计要求1、要求运用Tomcat作为网络服务器;2、要求运用Jsp设计动态页面;3、设计运用简单的数据库;(查询插入修改删除)4、运用MVC架构的实现系统的开发;三、参考题目:较小规模:(1)、班级网站制作(2)、宿舍网站制作(3)、个人网站制作(4)、学习网站中等规模:(1)、在线考试网站(2)、新闻发布网站(3)、图片浏览网站(4)教学资源网站较大规模:(1)、学院网站(2)、网上书店网站(3)、在线娱乐网站(4)制作旅游网站(5)制作公司网站(6)制作体育网站以上题目仅供参考,可以另选题目(注:设计中有任何两份雷同或明显抄袭他人,则本次设计成绩以不及格处理;要注重创新,注意自己的“知识产权”别被人侵犯。
)四、设计内容1、认真做好网站的需求分析,策划好网站的主题,规划好网站的风格和结构,创建完善的目录结构。
2、制作网页前,收集好所需的文字资料、图像资料、flash动画和网页特效。
3、所创建的网站至少包括8个页面,分为三层,第一层为首页,第二层为4个二级子页,第三层为3个内容页。
(1)首页采用表格进行布局,必须包含导航栏;(2)二级子页需要包含框架网页、表单网页、利用模板制作的网页、利用布局表格制作的网页;(3)各个页面之间导航清晰、链接准确无误。
4、网页的版面尺寸应用符合网页设计的规范,网站中所有文件、文件夹的命名应规范,尽量做到字母数量少,见名知意、容易理解。
网站建设综合实训

网站建设综合实训网站建设综合实训是一项非常重要的课程,它的主要目的是为了帮助学生在实践中掌握网站开发的技能和方法,从而能够在实际工作中应用它们。
本文将详细介绍网站建设综合实训的一些主要内容和要点。
实训内容1.网站规划:首先,在进行网站建设之前,需要进行网站规划,包括确定网站的目标、目标用户、网站功能等。
通过规划,可以使网站的设计和开发更加明确和有针对性。
2.网站设计:网站设计是网站建设过程中的一项重要工作。
在网站设计过程中,需要考虑网站的视觉效果、整体布局、导航等方面。
通过网站设计,可以让网站更加美观、易于使用。
3.网站制作:网站制作是网站建设的核心步骤,包括代码编写、网站测试、网站部署等方面。
在网站制作过程中,需要掌握相应的技能和方法。
例如,对于代码编写,需要掌握HTML、CSS、JavaScript等编程语言;对于网站测试,需要进行功能测试、兼容性测试等方面的工作。
4.网站优化:网站优化是提高网站在搜索引擎中的排名和体验的一项工作。
在网站优化过程中,需要考虑网站的关键词、页面速度、内容质量等方面。
5.网站维护:网站建设并不是一次性的工作,网站上线后需要进行维护和更新。
网站维护包括内容更新、网站安全等方面的工作。
实训要点1.掌握Web开发技能:对于网站建设综合实训来说,最重要的就是要掌握相应的Web开发技能,包括HTML、CSS、JavaScript、数据库等方面的知识。
通过掌握这些技能,可以快速地完成网站建设工作。
2.理解网站规划:对于网站规划,即确定网站的目标、目标用户、网站功能等方面,需要进行深入的理解和分析。
通过深入理解,可以更好地根据用户需求设计和开发网站,从而提高网站的用户体验。
3.学会网站优化:在进行网站建设的过程中,网站优化是非常重要的。
通过学习网站优化,可以提高网站在搜索引擎中的排名,从而使用户更容易找到网站。
4.实践能力培养:网站建设综合实训需要学生进行实践,并在实践中不断提升自己的能力。
《网页设计与制作》实训项目大纲及实训方案

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125 (5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX )的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10 个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm 。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail 链接至你的邮箱。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网站建设综合训练》教学大纲
英文名称:Comprehensive Training of Website construction
课程编码:070656 学分:1 参考学时:1周实验学时:1周上机学时:0 适用专业:计算机应用技术
大纲执笔人:刘兆辉系(教研室)主任:李震
一、课程目标
《网站建设综合训练》是实践性教学环节之一,是《网站建设》课程的辅助教学课程。
通过课程设计,使学生加深理解网站开发的基本概念,结合实际的操作和设计,巩固课堂教学内容,使学生掌握网站开发技术和流程,将理论与实际相结合,应用现有的多媒体素材处理工具和网站开发软件,规范、科学地完成一个小型网站的设计与实现,把理论课与实验课所学内容做一综合,并在此基础上强化学生的实践意识、提高其实际动手能力和创新能力。
二、基本要求
学习本课程应具备平面设计、动画制作等相关知识技能。
通过本课程学习,应使学生达到如下要求:
1、掌握网站的基本概念、网站开发技术和流程;
2、数据库设计开发的基本能力;
3、让学生进行系统的分析问题和解决问题;
4、提高综合运用理论知识解决实际问题的能力。
三、教学内容与学时分配建议
以个人的学号和姓名建立文件夹作为站点的根目录。
1. 主题突出,内容充实
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题和名称。
个人网站可依自己爱好命名,最好能反映出网站的性质,如“爱无极限”、“追风岁月”等。
对于个人网站,必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
2. 模块完整,组件齐全
页面(模块)不少于5个,包括首页(index.html)和至少3个子页,能涵盖主题内容。
首页以展示自我和主题为主。
子页内容包括“心情日记”、“我的相册”、“联系方式”等等,其它子页自己设计。
日记不少于4篇,在本页有目录,通过锚记跳转到每篇日记,每篇日记能返回目录。
相册不少于10张个人照片,照片最好以动画方式逐张显示。
联系方式有通讯地址、电话、QQ 等。
首页组件要齐全,包括标志、横幅、版权、导航、主体等。
Logo和Banner的高度自定,如二者是左右排列,总宽度以不超过1000像素为宜。
Logo和Banner要能突出个性,主题鲜明。
Logo用色块或文字表现,色彩简洁,不要使用过渡色,其色调、文字、图形设计美观,与整个网站主体风格调协一致。
格式可以是图像,也可以使用Flash动画。
主体可以按一定比例切分为不同的区块。
版权信息包括你的专业、年级、学号等信息。
3. 布局合理,色彩协调
组件布局(位置和大小)合理;色彩搭配协调,确定主色调,恰当使用同类色、邻近色,甚至对比色,增加网页的层次感。
4. 导航清晰,跳转灵活
让浏览者明晰网站逻辑结构和自己所处的位置;能通过菜单、按钮等跳转到网站的不同模块。
主页有跳转到各子页面的导航。
子页面有返回主页链接。
5. 命名规范,分类存放
文件和素材分类存放。
根目录命名为:学号姓名。
如“201012345678刘兆辉”,中间没有空格等其它符号。
建立子目录分类存放不同格式的素材。
如images存放图片,swf存放FLASH动画,mp3存放mp3音频等,分类存放是原则,文件夹具体命名自己确定。
除根目录外,站点中的其它文件和文件夹不使用中文名,命名做到见名知义。
6.格式规整,技术较全
可以使用CSS规范页面,使用行为(JAVA 脚本)增加客户端交互性,也可以使用模板和库提高制作效率等。
在素材格式方面,以文字、图像为主,同时也可以使用Flash动画、音频等。
由于电影占用存储空间较大,不要使用电影。
图像和音频的原始尺寸和长短要不大于使用尺寸和长短。
尽量压缩,在质量和大小之间取得折衷。
7.最后关闭其他程序,在资源管理器中把站点根目录压缩后上交。
上交前,注意测试压缩文件和路径的正确性。
四、考核要求
学生课程设计的成绩主要根据学生的设计过程和网站综合评定得出。
课程设计的最后半
天,把网站压缩文件上传到公共磁盘相应的文件夹中。
课程设计的成绩满分为100分。
1.设计过程(含考勤)占课程总成绩的30%;
2.网站开发成绩占课程总成绩的70%。
五、教材及主要参考资料
(1)肖瑞奇编《Dreamweaver CS5制作网页》,人民邮电出版社,2010.7
(2)祁大鹏编《Dreamweaver CS4实用教程》,电子工业出版社,2010.1
(3)孙良营编著《巧学巧用Dreamweaver CS6 Flash CS6 Fireworks CS6 网站制作》,人民邮电出版社,2013.1。
