Extjs4开发笔记(收集整理)
ExtJs4学习(八)数据代理Proxy

ExtJs4学习(⼋)数据代理ProxyExtJs数据代理我们介绍常⽤的四种,但会着重介绍ajax代理,因为⽇常开发中,这个最为常⽤Ext.data.proxy.AjaxAjaxProxy(Ajax数据代理类)是你的应⽤程序中使⽤最⼴泛的获取数据的⽅式. 它使⽤AJAX请求来从服务器获取数据, 然后通常将它们放⼊Store中. 让我们来看⼀个典型的配置. 这⾥我们为⼀个Store设置⼀个AjaxProxy代理. ⾸先我们准备好⼀个Model:Ext.define('User', {extend: 'Ext.data.Model',fields: ['id', 'name', 'email']});//⼀个包含AjaxProxy代理的Store, 使⽤参数⽅式绑定.var store = Ext.create('Ext.data.Store', {model: 'User',proxy: {type: 'ajax',url : 'users.json'}});store.load();store.on('load',function(store,records){store.each(function(record){console.log(record.get('name'));});})这⾥说明下官⽹的例⼦是直接使⽤store.each ⽅法,但那是没⽤的store 中each()⽅法的使⽤应在load完使⽤,确切的说应该在on('load')事件中使⽤,切记我们的例⼦将会把user数据加载到Store中, ⾸先我们定义⼀个Model, Model包含的字段(fields)即为从服务器返回数据的相应字段. 接下来我们定义⼀个Store, 它包含了⼀个proxy配置项. 此配置项将会⾃动转换为⼀个 Ext.data.proxy.Ajax类的实例, 此实例包含了我们定义的url参数. 这等效于下⾯这段代码new Ext.data.proxy.Ajax({url: 'users.json',model: 'User',reader: 'json'});这⾥出现了两个额外的参数 - model和reade. 这些参数在通过Store来创建proxy实例时是默认指定的 - Store中已经定义了 Model,并且Proxy的默认Reader为JsonReader.最后我们调⽤store.load(), 触发执⾏AjaxProxy的action, 向配置的url发送请求(本⽰例为'users.json'). 由于我们执⾏的是数据读取, 所以讲发送⼀个GET⽅式的请求.(请求⽅式的定义参见actionMethods - 默认所有读数据请求(read)的⽅式为GET, ⽽所有写请求(create、update、destroy)的⽅式为POST)配置项actionMethods: {create : 'POST',read : 'GET',update : 'POST',destroy: 'POST'}限制配置Reader和WriterAjaxProxy可以配置任意类型的Reader来解读服务器端的响应. 如果不显式指定Reader, 将默认使⽤JsonReader. 可以使⽤简单属性对象的⽅式来配置Reader,代理将⾃动将其转换为Reader类的实例:var proxy = new Ext.data.proxy.Ajax({model: 'User',reader: {type: 'xml',root: 'users'}});proxy.getReader(); //返回⼀个XmlReader的实例.⽣成UrlAjaxProxy会⾃动将排序,过滤,翻页和分组参数添加到⽣成的url中. 可以使⽤下⾯这些属性来配置这些参数:- 控制如何向服务器发送页数(同样参见startParam和limitParam)- 控制如何向服务器发送排序信息- 控制如何向服务器发送分组信息- 控制如何向服务器发送过滤信息每个AjaxProxy发出的请求对象由⼀个Operation对象来描述. 为了说明我们是如何⽣成⾃定义url的, 让我们看看下⾯这个Operation:var operation = new Ext.data.Operation({action: 'read',page : 2});然后我们⽤此Operation来发布请求, 通过调⽤:var proxy = new Ext.data.proxy.Ajax({url: '/users'});proxy.read(operation); //GET /users?page=2很简单吧 - Proxy代理类只需要复制Operation中的page值即可. 我们还能⾃定义如何向服务器发送page数据:var proxy = new Ext.data.proxy.Ajax({url: '/users',pageParam: 'pageNumber', //默认page});proxy.read(operation); //GET /users?pageNumber=2还有另⼀个⽅案, 可以配置Operation来发送start和limit参数代替page:var operation = new Ext.data.Operation({action: 'read',start : 50,limit : 25});var proxy = new Ext.data.proxy.Ajax({url: '/users'});proxy.read(operation); //GET /users?start=50&limit;=25同样地我们可以⾃定义startParam limitParamvar proxy = new Ext.data.proxy.Ajax({url: '/users',startParam: 'startIndex',//默认startlimitParam: 'pageSize'//默认limit});proxy.read(operation); //GET /users?startIndex=50&pageSize;=25AjaxProxy还会向服务器发送排序和过滤信息. 让我们来看看如何使⽤Operation来表⽰:var operation = new Ext.data.Operation({action: 'read',sorters: [new Ext.util.Sorter({property : 'name',direction: 'ASC'}),new Ext.util.Sorter({property : 'age',direction: 'DESC'})],filters: [new Ext.util.Filter({property: 'eyeColor',value : 'brown'})]});当使⽤⼀个包含sorters和filters参数的来加载数据时, 就会在内部⽣成上⾯这样的对象. 默认情况下, AjaxProxy 会对sorters和filters进⾏JSON转换, 从⽽得到如下结果(注意url发送前会被加密, 这⾥为便于阅读使⽤未加密的串):var proxy = new Ext.data.proxy.Ajax({url: '/users'});proxy.read(operation); //GET /users?sort=[{"property":"name","direction":"ASC"},{"property":"age","direction":"DESC"}]&filter;=[{"property":"eyeColor","value":"brown"}]同样地我们能够⾃定义这些参数项. 假设我们的服务器读取排序信息的格式是"sortBy=name#ASC,age#DESC". 我们可以像这样配置AjaxProxy来提供这种格式:var proxy = new Ext.data.proxy.Ajax({url: '/users',sortParam: 'sortBy',filterParam: 'filterBy',//我们⾃定义实现排序信息转码⽅法 - 将sorters转换为"name#ASC,age#DESC"encodeSorters: function(sorters) {var length = sorters.length,sortStrs = [],sorter, i;for (i = 0; i < length; i++) {sorter = sorters[i];sortStrs[i] = sorter.property + '#' + sorter.direction}return sortStrs.join(",");}});proxy.read(operation); //GET /users?sortBy=name#ASC,age#DESC&filterBy;=[{"property":"eyeColor","value":"brown"}]同样我们还能够通过⾃定义实现⽅法来对filters信息进⾏转码Ext.data.proxy.JsonP<script src="/users?callback=someCallback"></script>在我们注⼊了上⾯这个标签后, 浏览器就会向这个url发送⼀个请求. 通过url中的callback, 我们通知domainB的服务器: 当结果返回时请调⽤此回调函数并传⼊返回的数据. 只要服务器将响应结果组成如下格式, 调⽤就成功了:Ext.regModel("User",{fields:[{name:'name',type:'string'}],proxy:{type:'jsonp',//跨域交互的代理url:'/extjs/person.php'}});var person = Ext.ModelManager.getModel('User');person.load(1,{scope:this,success:function(model){alert(model.get('name'));}});Ext.data.proxy.LocalStorageLocalStorageProxy使⽤最新的HTML5本地数据库API, 将数据保存在本地客户端. HTML5本地数据库是⼀个键值对存储(例如不能存储像JSON这样的复杂对象), 因此LocalStorageProxy在保存和读取数据时, ⾃动进⾏序列化和反序列化.本地数据库在保存⽤户个⼈信息时⾮常有⽤, 从⽽不再需要在服务端建⽴数据结构.Ext.define('User', {fields: ['id', 'name'],extend: 'Ext.data.Model',proxy: {type: 'localstorage'}});var store = new Ext.data.Store({model:'User'});store.add({name:'somnus'});// 保存数据store.sync();// 读取数据store.load();store.each(function(record){(record.get('name'));});Ext.data.proxy.Memory内存代理. 此代理使⽤简单的本地变量进⾏数据的存储/读取, 所以其内容将在每次页⾯刷新时被清除.通常此代理并不直接使⽤, ⽽是作为Store的辅助服务对象, 为其在加载数据时提供reader对象. 例如, 假设我们有⼀个 User Model和Store, 以及⼀些我们想要加载的内部数据, 但是这些数据的格式并不是很合适: 这时我们就可以⽤⼀个带有JsonReader的MemoryProxy 来为Store读取这些数据://我们将在store中使⽤的model对象Ext.define('User', {extend: 'Ext.data.Model',fields: [{name: 'id', type: 'int'},{name: 'name', type: 'string'},{name: 'phone', type: 'string', mapping: 'phoneNumber'}]});//数据字段不是按照model中定义排列的 - 字段'phone'在此称为'phoneNumber'var data = {users: [{id: 1,name: 'Ed Spencer',phoneNumber: '555 1234'},{id: 2,name: 'Abe Elias',phoneNumber: '666 1234'}]};//请注意我们是如何通过设置reader的'root'来满⾜上⾯的数据结构的.var store = Ext.create('Ext.data.Store', {autoLoad: true,model: 'User',data : data,proxy: {type: 'memory',reader: {type: 'json',root: 'users'}}});var memoryProxy = Ext.create("Ext.data.proxy.Memory",{data:data,model:'User'})data.push({name:'sunday',age:1});memoryProxy.update(new Ext.data.Operation({action:'update',data:data}),function(result){},this);memoryProxy.read(new Ext.data.Operation(),function(result){var datas = result.resultSet.records;Ext.each(datas,function(model){(model.get('name'));});var totalRecords = result.resultSet.total;alert('读取内存数据,记录总是:' + totalRecords); });。
ExtJs源码笔记------Ext.js

ExtJs源码笔记------Ext.jsExtJs 源码笔记------Ext.js最近准备系统的学习⼀下Ext的源码,SO,话不多说,从第⼀篇开始。
⾸先,先看⼀下Ext.js这个⽂件的代码结构:var Ext = Ext || {}; // 定义全局变量Ext._startTime = new Date().getTime();(function(){// 定义⼀些局部变量var ......// 核⼼Ext.apply = function(){......};// 初始化 Ext 的⼀些属性函数Ext.apply(Ext, {......});}());// 全局闭包Ext.globalEval = ......代码的结构不难,但是仔细看下来,有些细节的地⽅还是很值得回味⼀番。
下⾯具体分析⼀下我对源码的理解,⽔平有限,不⾜之处还望各位看官指正。
1. 定义局部变量var global = this,objectPrototype = Object.prototype,toString = objectPrototype.toString,enumerables = true,enumerablesTest = {toString: 1},emptyFn = function () {},......for (i in enumerablesTest) {enumerables = null;}// 看到这⾥的时候,有点疑惑,enumerables 不是肯定会被置为 null 吗// 下⾯为什么还需要判断enunerables? 有蹊跷.....// 返回去再看⼀下 enumerablesTest,⾥⾯只有⼀个属性 toString, 为啥偏偏是这样的⼀个属性??嗯!想起来了,在IE6下,对象中的toString属性,不能通过hasOwnProperty或for...in迭代得到// So,这⾥其实就是为了兼容IE6⽤的。
学习ExtJs笔记

学习ExtJs笔记Grid表格1、添加数据的时候,将数据的属性设置为dirty。
因为在使用Ajax提交数据的时候,非dirty的数据不会自动保存到store的modifield属性中。
2、保存数据:(1)store.modifield.slice(start,end);作用:返回一个新数组,取得从start到end的所有元素,但不包括end元素。
如果参数只有一个0,则表示取得全部的数据;(2)each(m,function())(m为一个数组),该方法主要作用是遍历数组m中的每一条记录,并且每条记录都按照function()方法进行处理。
不可在function方法里面加上循环,否则,将出现多重结果。
(3)listeners监听器:listeners: {"afterEdit": {fn: afterEdit,scope: this} }作用:监听afterEdit。
当单元格编辑完成或者退出编辑状态,自动调用fn方法,作用的范围是当前页面。
(4)当添加数据成功后,新添加的数据有三角行的标识,要除掉标识,可用Record 的commit方法。
3、读取数据(1)从Txt文件中读取数据将读取的数据编码eval(response.responseText),否则将不能正确读取数据。
(2)设置记录的字段的值var initValue = {name:'',gender:'',age:''};var p = new Record(initValue);p.set('name',data_get[i].name);p.set('gender',data_get[i].gender);p.set('age',data_get[i].age);Tree 树1、Tree的加载使用方法render。
Tree.render()方法将tree加载到tree的‘el’中。
ExtJs学习笔记 经典版

6.Ext.data.Store篇 (11)7.Ext.data.JsonReader篇一 (13)8.Ext.data.JsonReader篇二 (16)9.Ext.data.HttpProxy篇 (20)10.Ext.data.Connection篇一 (21)11.Ext.data.Connection篇二 (25)12.Ext.Updater篇一 (27)13.Ext.Updater篇二 (28)14.JSON序列化篇 (34)15.通信篇 (36)16.extJs 2.0学习笔记(Ajax篇) (39)17.extJs 2.0学习笔记(Ext.data序论篇) (40)18.extJs 2.0学习笔记(Ext.Panel终结篇) (41)19.extJs 2.0学习笔记(事件注册总结篇) (46)20.extJs 2.0学习笔记(Ext.Panel篇一) (49)21.extJs 2.0学习笔记(Ext.Panel篇二) (51)22.extJs 2.0学习笔记(Ext.Panel篇三) (60)23.extJs 2.0学习笔记(Ext.Panel篇四) (63)24.extJs 2.0学习笔记(组件总论篇) (67)25.extJs 2.0学习笔记(Ext.Element API总结) (70)26.extJs 2.0学习笔记(Element.js篇) (74)27.extJs 2.0学习笔记(DomHelper.js篇) (77)28.extJs 2.0学习笔记(ext.js篇) (78)1. ExtJs 结构树2. 对ExtJs的态度extjs的确是个好东西,但是,它的优点也就是它的缺点:∙加载页面慢∙时间一长,浏览器占内存就会疯长∙服务器端功能极度削弱,除了数据库操作外,几乎所有功能都到了客户端,还得用javascript来写。
∙功能全到了客户端,而客户端语言javascript的编写还是有许多的麻烦,真正精通它的人极少。
ExtJS学习笔记

蹒跚学步第一步- 入门想必您已经听说过Ext、浏览了,并且尝试阅读。
不过,面对复杂的API文档,您却不知如何下手?!第二步- 起步通览过,并且找到了所要立刻尝试的功能,面对混杂的网页源代码,如何开始一个简单的测试页面?那么…… 不论您的目标是什么,您都可以依照本文快速的开始使用Ext。
不,不用搭建服务器,您所需要的仅仅是。
如果还没有安装,那么现在就是一个好机会。
第三步–配置工作环境Html 的格式设置<html><!-- 每份有效的HTML应符合标准,为此head标签不能少--><head><!-- 下面一行规定了本页面是UTF-8格式编码的。
--><!-- 应一句俗话:“用了UTF-8,走遍天下都不怕”,意思是说UTF是一种囊括了世界多种语言的编码标准,无论客户终端,各平台架构都可放心地使用。
这样,就要统一页面和数据交换的字符本身都是UTF-8的。
--><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!-- Ext自带的样式表,由于脚本中须引用这些样式的定义,所以必须在声明语句的次序上,做到“样式优先”:放在script标签之前。
--><link rel="stylesheet" type="text/css" href="ext/resources/css/"><!-- 接着就是你准备好的CSS样式--><!-- 居最先位置的是适配器(adapter)脚本……--><script type="text/javascript" src="ext/adapter/ext/"></script><!-- ……然后Ext为本身,这足是供调试用debug的版--><script type="text/javascript" src="ext/"></script><!-- 以下是你项目用到脚本--><!-- 设置页面的标题(可不填)--><title id="page-title">Title</title><!-- 之所以引入以下script标签是为了说明在页面程序中的必要性。
EXT JS实用开发指南_个人整理笔记

EXTJS实用开发指南1、要使用ExtJS 框架的页面中一般包括下面几句:<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" /> <script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script><script type="text/javascript" src="extjs/ext-all.js"></script>在ExtJS 库文件及页面内容加载完后,ExtJS 会执行Ext.onReady 中指定的函数,因此可以用,一般情况下每一个用户的ExtJS 应用都是从Ext.onReady 开始的,使用ExtJS 应用,程序的代码大致如下:<script>function fn(){alert(“ExtJS库已加”);}Ext.onReady(fn);</script>2、A:fn 也可以写成一个匿名函数的形式,因此上面的代码可以改成下面的形式:<script>Ext.onReady(function (){alert(“ExtJS库已加载!”);});</script>B:进一步,我们可以在页面上显示一个窗口,代码如下:<script>Ext.onReady(function(){Var win=new Ext.Window({title:"hello",width:300,height:200,html:'<h1>Hello,easyjfopen source</h1>'});//参数是"标题,宽度,高度,html文本"win.show();});</script>3、ExtJS 的类库由以下几部分组成:底层API(core):底层API 中提供了对DOM 操作、查询的封装、事件处理、DOM 查询器等基础的功能。
ExtJs使用总结(非常详细)

ExtJs使用总结(非常详细)一、获取元素(Getting Elements)1.Ext.getvar el = Ext.get('myElementId');//获取元素,等同于document.getElementById('myElementId');//会缓存2. Ext.flyvar el = Ext.fly('myElementId')//不需要缓存。
注:享元模式(Flyweight Design Pattern)是一种节省内存的模式,该模式的大概原理是建立单个全体对象然后不断反复使用它。
3.Ext.getDomvar elDom = Ext.getDom('elId'); // 依据id来查dom节点var elDom1 = Ext.getDom(elDom); // 依据dom节点来查dom 节点二、CSS元素4.addClassExt.fly('elId').addClass('myCls'); // 加入元素的'myCls'的样式5.radioClassExt.fly('elId').radioClass('myCls');//添加一个或多个className 到这个元素,并移除其所有侧边(siblings)节点上的同名样式。
6.removeClassExt.fly('elId').removeClass('myCls'); // 移除元素的样式7.toggleClassExt.fly('elId').toggleClass('myCls'); // 加入样式Ext.fly('elId').toggleClass('myCls'); // 移除样式Ext.fly('elId').toggleClass('myCls'); // 再加入样式8.hasClassif (Ext.fly('elId').hasClass('myCls')) {//判断是否已加上这个样式// 是有样式的……}10.replaceClassExt.fly('elId').replaceClass('myClsA', 'myClsB');//替换样式11.getStylevar color = Ext.fly('elId').getStyle('color');//返回该元素的统一化当前样式和计算样式。
自己整理的Ext笔记非常实用

入门1.1 Ext 简介下载 Ext如果你未曾下载过,那应从官方网站那里下载最新版本的 Ext /downloads 。
因应各种的下载需求,有几种不同的可选项。
通常地,最稳定的版本,是较多人的选择。
下载解 包后,那个 example 文件夹便是一个探索 Ext 的好地方!开始!下载示例文件IntroToExt2.zip我们将讲讲怎么使用 Ext,来完成一些 JavaScript 常见的任务。
如果你想自己试试,就应该先下IntroToExt2.zip ,用来构建已下面的 Ext 代码。
Zip 包里有三个文件:ExtStart.html, ExtStart.js 和 ExtStart.css。
解包这三个文件到 Ext 的安装 目录中(例如,Ext 是在“C:\code\Ext\v2.0”中,那应该在"v2.0"里面新建目录“tutorial”。
双击 ExtStart.htm,接着你的浏览器打开启动页面,应该会有一条消息告诉你配置已完毕。
如果出现 了 Javascript 错误,请按照页面上的指引操作。
现在在你常用的 IDE 中或文本编辑器中,打开 ExtStart.js 看看。
Ext.onReady(function() { alert("Congratulations! You have Ext configured correctly!"); });Ext.onReady 可能是你接触的第一个也可能是在每个页面都要使用的方法。
这个方法会在 DOM 加载全部完毕后, 保证页面内的所有元素能被 Script 引用 (reference) 之后调用。
你可删除 alert() 那行,加入一些实际用途的代码试试。
Element:Ext 的核心大多数的 JavaScript 操作都需要先获取页面上的某个元素的引用(reference),好让你来做些实 质性的事情。
Extjs笔记

Extjs弹框大全:Ext.Msg.show({ title: '删除', msg: "程序异常,请联系开发人员!", buttons: Ext.Msg.OK, icon: Ext.Msg.ERROR }); Ext.Msg.show({ title: '删除成员', msg: '请选择要删除的成员!', buttons: Ext.Msg.OK, icon: Ext.Msg.WARNING });Ext.Msg.show({ title: '添加成员', msg: '添加成员失败!错误信息:' + response, buttons: Ext.Msg.OK, icon: Ext.Msg.ERROR });Ext.MessageBox.alert("错误", msg);Ext.Msg.alert('Status', 'Changes saved successfully.');Ext.Msg.confirm('提示', '确定要删除该附件吗?', function (btn) {});//注意,该语在Extjs4.2 API里并没有出现,但事实上却完全可用,只能说Extjs这个控件集的稀烂罢了,莫多深究。
修改treeview节点值var treeView = Ext.getCmp("TreePanel1");var selModel = treeView.getSelectionModel();var tn = selModel.getSelectedNode();tn.setText(Ext.getCmp("GroupName").getValue());tn.attributes.order = Ext.getCmp("GroupSeq").getValue();tn.attributes.owner_id = Ext.getCmp("GroupType").getValue() == "0"? "0": Ext.getCmp("UserID").getValue();为treeview添加节点var treeView = Ext.getCmp("TreePanel1");var tn = new Ext.tree.TreeNode({ id: response.toString(), text: Ext.getCmp("GroupName").getValue(), order: Ext.getCmp("GroupSeq").getValue(),owner_id: Ext.getCmp("GroupType").getValue() == "0"? "0": Ext.getCmp("UserID").getValue(), editable: 1, iconCls: "icon-group"});treeView.getRootNode().appendChild(tn);获取指定元素:Html:<ext:Panel ID="Panel8"runat="server"BodyBorder="false"><Body><ext:FormLayout ID="FormLayout4"runat="server"LabelWidth="80"><ext:Anchor Horizontal="98%"><ext:TextField ID="txtReadUser"ReadOnly="true"runat="server"FieldLabel="必须查看人员"></ext:TextField></ext:Anchor></ext:FormLayout></Body></ext:Panel>Js:form1.txtReadUser.value = "";Ext.getCmp("TabPanel1").getActiveTab().id//获取树控件var treeView = Ext.getCmp("TreePanel1");if (!treeView)return;//获取树控件当前选中的节点var selModel = treeView.getSelectionModel();var node = selModel.getSelectedNode();if (!node) {Ext.Msg.show({ title: '删?除y', msg: '请?选?择?要癮删?除y的?组哩???', buttos: Ext.Msg.OK, icon: Ext.Msg.WARNING });return;}//获?取?兄?弟台?节ú点?var activeNode = node.nextSibling;if (!activeNode) {activeNode = node.previousSibling;}//移?除y本?节ú点?node.parentNode.removeChild(node);//选?中D兄?弟台?节ú点?if (activeNode != undefined) {activeNode.select();activeNode.fireEvent('click', activeNode);}GridPanel1.selModel.getSelections()//获取所有选中的行。
ExtJs4 笔记layout 布局

本篇讲解Ext另一个重要的概念:布局。
一般的容器类控件都是通过配置项items添加子控件的,这些子控件相对于父控件怎么定位呢,这里就要用到布局。
某些容器类控件,它本身默认就集成了一种布局方式,例如比较典型的是:Ext.container.Viewport 布局控件,它其实就是一个border布局的容器,还有Ext.form.Panel、Ext.tab.Panel等。
本节我们系统的分析各种布局方式。
一、absolute这种方式的布局可以对子元素相对于父级容器控件进行绝对定位,它包含了x、y两个配置项用于定位。
我们来看看一个例子:[Js]效果如下:二、accordion有的js插件里面accordion都是一个ui控件,但是Ext是通过布局的方式实现的,我们可以用面板控件作为它的折叠项,并且还可以用js来翻动活动项。
[Js]效果如下:三、anchor这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。
为百分比时表示当前大小占父容器的百分比,为数字的时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。
[Js]效果如下:四、border这个布局可以定义东南西北四个方向的子元素,还有一个居中的子元素,一般用它来做页面整页布局,所以Ext.container.Viewport默认就支持了这个布局方式。
[Js]效果如下:五、card这个布局可以像卡片一样的切换每个子元素,各个子元素都会独占父元素的容器空间。
我们可以定义翻页按钮来控制当前处于活动状态的子元素。
[Js]效果如下:六、column这个布局把子元素按照列进行划分。
[Js]效果如下:这个布局下子元素会独占全部的容器空间,一般用于只有一个子项的情况。
[Js]效果如下:这个布局用表格定位的方式去组织子元素,我们可以像表格一样设置rowspan和colspan。
[Js]效果如下:九、vbox这个布局把所有的子元素按照纵向排成一列。
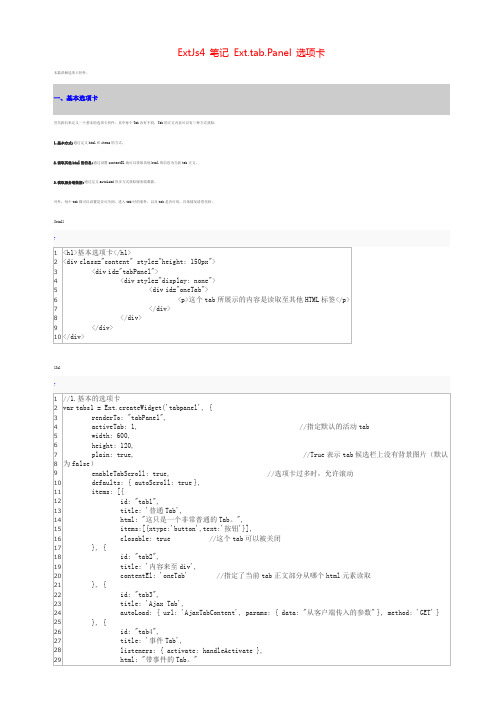
课题_ExtJs4 笔记 Ext.tab.Panel 选项卡

html: '选项卡文本部分 '+ (index) + '<br/><br/>',
closable: true
});
}
});
//删除一个Tab
Ext.createWidget("button", {
text: "删除2号位置的Tab",
renderTo: 'content2',
activeTab: 0,
width: 600,
height: 150,
plugins:Ext.create('Ext.ux.TabCloseMenu', {
closeTabText: '关闭当前',
closeOthersTabsText: '关闭其他',
closeAllTabsText: '关闭所有',
items: [{
xtype: 'panel',
title: 'tab不可拖',
html: "这个选项卡不可被拖动",
reorderable: false,
closable: true
}]
});
for(vari= 0;i< 3;i++)
tabs4.add({
title: 'Tab '+i,
id: "Tabs4_"+i,
}
});
效果:
三、选项卡按钮在下方
ExtJs学习笔记PPT教学课件

• <script type="text/javascript" src="Ext/ext-all.js"></script>
2020/12/10
2
最简单的例子
2020/12/10
15
Ext.Panel
• 遇到问题
一、显示的问题
我写了一行这样的代码,但是没有任何结果: var panel=new Ext.Panel({width:300,height:300,title:'标题栏 '});
2020/12/10
11
Ext.Panel
panel1=new Ext.Panel(config1); panel1.setPosition(0,0);
var resizer=new //Ext.Resizable(panel1.getEl(),{handlers:'all'}); //resizer.on('resize',function(){panel1.updateBox (panel1.getSize());}); } Ext.onReady(newPanel1); 显示结果如下:
2020/12/10
10
Ext.Panel
tbar:['请输入关键字:', {xtype:'textfield',width:80},'-', {text:'点一下
ExtJs4 笔记ExtMessageBox 消息对话框

msg: '正在保存数据..',
progressText: '保存中...',
width: 300,
wait: true,
waitConfig: { interval: 200 },
icon: 'download',
animateTarget: 'bt5'
});
prompt: true,
icon:Ext.MessageBox.WARNING,
iconCls: "add16",
width: 400,
proxyDrag: true,
value: "初始文本",
progress: true,
progressText: "加载中..",
animateTarget: "bt3"
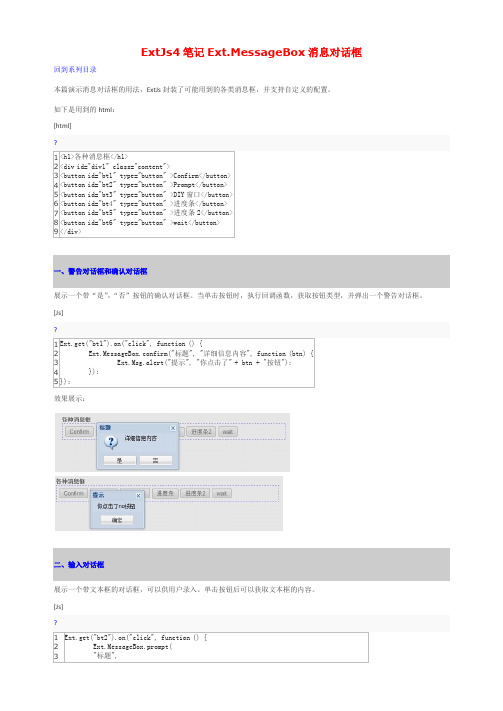
ExtJs4笔记Ext.MessageBox消息对话框
回到系列目录
本篇演示消息对话框的用法,ExtJs封装了可能用到的各类消息框,并支持自定义的配置。
如下是用到的html:
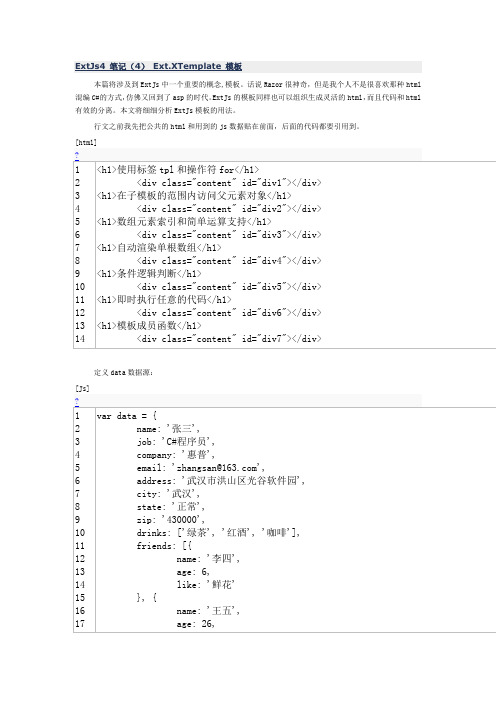
[html]
?
1
2
3
4
5
6
7
8
9
<h1>各种消息框</h1>
<divid="div1" class="content">
<buttonid="bt1" type="button" >Confirm</button>
});
});
Ext4详解

Extjs4布局详解(三)—accordion布局2012-02-08 来源:mhzg 作者:mhzg (共0 条评论)accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。
其中每个面边都支持展开和折叠。
accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。
其中每个面边都支持展开和折叠。
注意:只有Ext.Panels 和所有Ext.panel.Panel 子项,才可以使用accordion布局。
示例代码:1.Ext.create('Ext.panel.Panel', {2. title: 'Accordion Layout',3. width: 300,4. height: 300,5. x:20,6. y:20,7. layout:'accordion',8. defaults: {9. bodyStyle: 'padding:15px'10. },11. layoutConfig: {12. titleCollapse: false,13. animate: true,14. activeOnTop: true15. },16. items: [{17. title: 'Panel 1',18. html: 'Panel content!'19. },{20. title: 'Panel 2',21. html: 'Panel content!'22. },{23. title: 'Panel 3',24. html: 'Panel content!'25. }],26. renderTo: Ext.getBody()27. });Extjs4布局详解(二)—border布局2012-02-05 来源:mhzg 作者:mhzg (共0 条评论)border布局:border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在在其items中指定使用region参数为其子元素指定具体位置。
ExtJs4 笔记(11) Ext.ListView、Ext.view.View 数据视图

对于数据
item 项,我们在其html 设置 class="data",那么我们在配置项中设置:itemSelector: 'tr.data'表明了这个CSS 选择器选中的元素是一个item 数据项。
当item 被选择时,我们需要定义一个.x-item-selected 的样式,这样才可以在展示界面表现出item 项被选中时的样式。
下面我们看看效果:
2.对Ext.view.View 的扩展
第二个扩展支持了对item数据项记录集的单元格数据的编辑功能,这里表明了dataIndex为'IntData'的单元格可以被编辑。
注意:在模板对应的位置要引入 class="x-editable"的样式来支持。
下面看看效果:
作者:李盼(Lipan)
出处:[Lipan](/lipan/)
版权声明:本文的版权归作者与博客园共有。
转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类: JS, MVC。
ExtJs4 笔记(4) Ext.XTemplate 模板

本篇将涉及到ExtJs中一个重要的概念,模板。
话说Razor很神奇,但是我个人不是很喜欢那种html 混编C#的方式,仿佛又回到了asp的时代。
ExtJs的模板同样也可以组织生成灵活的html,而且代码和html 有效的分离。
本文将细细分析ExtJs模板的用法。
行文之前我先把公共的html和用到的js数据贴在前面,后面的代码都要引用到。
定义data数据源:一、使用标签tpl和操作符for现在我要把data数据源展示到页面上,并组织到table里面。
但是这个html不是写死的,而是通过模板生成。
配合使用标签tpl和操作符for,可以循环输出张三的朋友:查看输出效果:二、在子模板的范围内访问父元素对象当我们在遍历输出张三的朋友时,需要再次访问张三的信息,怎么做呢,看如下js:查看输出效果:三、数组元素索引和简单运算支持在循环访问数组时,可以通过{#}获取索引信息,基础数据还可以支持简单运算:查看输出效果:四、自动渲染单根数组通过{.}可以自动渲染没有键值对的单根数组,示例如下:查看输出效果:五、条件逻辑判断配合标签tpl和操作符if的使用,可以做一些简单的逻辑判断,注意没有else操作符,你可以写两个if来代替。
另外大于,小于符号要经过html编码,不能直接写出。
查看输出效果:六、即时执行任意的代码在XTemplate中,{[ ... ]}范围内的内容会在模板作用域的范围下执行。
这里有一些特殊的变量:values:当前作用域下的值。
若想改变其中的值,你可以切换子模板的作用域。
parent:父级模板的对象xindex:若是循环模板,这是当前循环的索引index(从1开始)。
xcount:若是循环模板,这是循环的次数。
查看输出效果:七、模板成员函数在模板中还可以调用自定义函数,这些函数通过配置传入。
相关写法如下:查看输出效果:。
ExtJs4 笔记(5) Ext.Button 按钮

ExtJs4 笔记(5)Ext.Button 按钮
从本篇开始讲基础控件,ExtJs对所有的UI控件都有它自己的一套封装。
本篇要讲到的是ExtJs的按钮。
主要包括按钮事件、带分割线、带图标、带菜单的按钮,下拉选项式按钮和按钮组合等。
我们先看看效果图:
预览
如下是用到的html:
一、基本按钮,三种方式实现按钮事件
这里介绍了最基本的按钮生成代码,第一个按钮具备弹起和按下两种状态,三个按钮分别别设置成三种大小。
每个按钮的单击事件都是通过一种新的实现方式。
下面看看Js代码:
二、带图标菜单
按钮可以带图标和菜单,我们可以在配置项里面配置:
三、带分割线的按钮
注意的地方:分割线的按钮来自于类Ext.SplitButton
四、菜单式按钮
按钮式菜单Ext.CycleButton与下拉不同的是,它具备选中状态,当选中下拉项时,选中文本会相应变化。
四、按钮组合
定义了一组按钮,并可以控制按钮排版。
出处:[Lipan](/lipan/)。
ExtJs4笔记(9)Ext.Panel面板控件、Ext.window.Window窗口控。。。

ExtJs4笔记(9)Ext.Panel⾯板控件、Ext.window.Window窗⼝控。
本篇讲解三个容器类控件。
⼀、⾯板控件 Ext.Panel⼀个⾯板控件包括⼏个部分,有标题栏、⼯具栏、正⽂、按钮区。
标题栏位于最上⾯,⼯具栏可以在四个位置放置,围绕中间部分正⽂,按钮区位于最⼩⽅。
下⾯介绍⼏个基本配置项:1.title:设置⾯板标题⽂本。
2.tbar,lbar,rbar,bbar:分别设置上、左、右、下四个部位的⼯具栏。
3.html,items:前者⽤来设置正⽂部分的html,后者设置正⽂部分的ext控件。
4.buttons:设置按钮区的按钮。
下⾯看看⾯板⽣成代码:[html]<h1>Panel</h1><div id="div1" class="content"></div>[Js]Ext.onReady(function () {var p = Ext.create('Ext.Panel', {title: '⾯板标题',collapsible: true,renderTo: 'div1',width: 400,height: 300,autoScroll: false,bodyBorder: true,buttonAlign: 'right',buttons: [{text: "按钮1",handler: function () {Ext.Msg.alert("提⽰", "第⼀个事件");},id: "bt1"}, {text: "按钮2",id: "bt2"}],floating: true,footerCfg: { tag: 'span', id: 'span1', html: '⾯板底部' },items: [{xtype: "button",text: "按钮"}],tbar: Ext.create('Ext.toolbar.Toolbar', { items: ["⼯具栏"] }),html: "<b>正⽂</b>"});p.setPosition(40, 50);});效果如下:⼆、窗⼝控件 Ext.window.Window窗⼝控件与⾯板控件基本类似,只不过他看起来像⼀个窗⼝,具备最⼤化,最⼩化,打开关闭、拖动等窗⼝操作,下⾯看看窗⼝⽣成代码:下⾯看看⾯板⽣成代码:[html]<h1>窗⼝</h1><div class="content" style="height:300px"><button id="button1">打开窗⼝</button><div id="win1"></div></div>[Js]Ext.onReady(function () {var window1 = Ext.create('Ext.window.Window', {applyTo: 'win1',layout: 'table', //内部元素布局⽅式{absolute accordion anchor border card column fit form table}width: 500,height: 200,closeAction: 'hide', //窗⼝关闭的⽅式:hide/closeplain: true,title: "窗⼝标题",maximizable: true, //是否可以最⼤化minimizable: true, //是否可以最⼩化closable: false, //是否可以关闭modal: true, //是否为模态窗⼝resizable: false, //是否可以改变窗⼝⼤⼩items: [{text: '按钮',xtype: "button"}, {width: 214,minValue: 0,maxValue: 100,value: 50,xtype: "slider"}, {xtype: "button",text: '⼀个菜单',width: "60px",height: "15px",menu: {items: [new Ext.ColorPalette({listeners: {select: function (cp, color) {Ext.Msg.alert('颜⾊选择', '你选择了' + color + '。
ext4.0学习文档

概念:(1)ExtJS是一个面向开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。
(以前是基于YAHOO-UI ,现在已经完全独立了)(2)之所以说是框架,因为它能够帮助我们在页面上快速而简单构建各种各样的控件,简化我们自己去写庞大js实现;它是一种纯面向对象的JS框架。
扩展性相当的好,可以自己写扩展,自己定义命名空间,web应用可能感觉太大,不过您可以根据需要按需动态的加载您想要的类库就可以了,避免了网络传输流量问题。
(3)它提供了丰富的,非常漂亮的外观体验,成为众多界面层开发人员的追捧,更重要的是它核心的组件基本覆盖了我们构建富客户端的常用的组件以及各种功能,在统计方面做的也非常出色。
(4)在3.0的时候提供了类似与dwr的方式调用后台代码,交互更加简单;4.0版本又提出了MVC模式的开发,支持组件化、模块插拔化设计以及提供本地数据源的支持。
第一章 EXTJS的基本概念1. 组件component : 能够以图形化形式呈现界面的类,其中还可以分为容器组件与元件组件。
∙容器组件:能够包含其它容器或者元件组件的类,其是进行单元化组件开发的基础∙元件组件:能图形化形式表现一个片面功能的组件,其不仅在实现了原有传统WEB程序的现有组件,而且还扩展了许多实用的组件,如刻度器、日历、树形列表等。
2. 类提供功能的非图形可形的类,它们为图形类提供了有力的支持按其功能可分为:数据支持类(Data)、拖放支持类(DD)、布局支持类(layout)、本地状态存储支持类(state)、实用工具类(Util)。
密封类:不能被扩展的类原型类:扩展了javascript标准类库中的类3. 方法作为类的功能体现,能够产生改变对象本身产生变化的直接因素方法按访问形式可分为公有方法与私有方法。
但由于javascript从原理上根本不支持这种结构,因此在EXTJS中,私有与公有方法完全凭借着用户自觉,没有像JAVA那样的强制性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Extjs4开发笔记(一)——准备工作2011-06-28 来源:mhzg 作者:mhzg (共2 条评论)使用extjs4 mvc+asp来实现员工管理系统,系统会使用大量的extjs4组件及插件,期待着这个系统完成。
本文内容已经重新更新,旧版请查看/a/20116/20116281100279-old.html。
重写原因:由于开始准备的时候,就是按照传统开发去做的,写了一部分之后,有网友和同事提出:“为什么不用MVC模式”呢?这样的问题让我对目前传统开发的心发生了一些细微变法,对啊,为什么不用MVC模式呢?我征求了一下同事及热心网友的意见,都同意使用MVC模式开发。
从而,我删掉了原来所有目录,重新按照MVC模式去组织目录结构,很快的,目录结构准备好了。
那。
我们重新来过,使用EXTJS4.0的MVC模式,开发这套员工管理系统。
给个简称吧。
SMS(你懂得。
呵呵!)。
一、建立环境:Data:数据库文件夹,里面放着管理系统用的数据库文件。
数据库目前只有三张表。
分别是:Menu:菜单项user:员工注册信息userinfo:员工个人资料信息Images:图片目录,一些自定义的图片文件Include:服务端文件目录,里面包含ASP所用到的Conn.asp、Function.asp等文件App:整个SMS所用到的自定义JS文件,里面有一个controller文件夹,一个view 文件夹。
controller文件夹放置主代码,view文件夹放置各组件。
这几个文件夹中的内容会在第二章进行介绍。
Extjs4:此目录放置Extjs4的库文件。
Server:服务端目录,里面包含ASP服务端获取数据的各种.ASP文件。
目前里面建立了一个叫MenuLoader.asp的文件,从名字上来看,这个文件是加载菜单使用。
OK,今天就介绍到这里,明天,我们会从头开始发开基于Extjs4 MVC模式的应用。
Extjs4开发笔记(二)——框架的搭建2011-06-29 来源:mhzg 作者:mhzg (共11 条评论)头部、菜单、内容区及底部则完全分离成4个JS文件,我们将先实现这几个文件的基础功能,由于使用的是Extjs4,所以我们一定要使用Extjs4 动态加载功能。
来动态加载这些文件。
本文内容已经重新更新,旧版请查看:/a/20116/201162913210280-old.html由于最近老出差,所以代码无法及时更新。
导致近一周都没有更新。
废话不多说了,上篇文章建立了比较基础的文件。
今天开始搭建大体的框架,由于Extjs4在组件建立方面有了很大的改变,所以第一次建立的框架页面还是费了比较长的时间。
本章内容增加了一些图片及CSS文件,目的是为了美化整个界面。
增加的CSS文件:注意事项:layout、region的使用,如果没有看API及相关文档的话,那么面对错误对话框的时候,还不知道是怎么回事。
本文将main.js放到了/app/controller文件夹下,这将是整个项目的主体文件。
而头部、菜单、内容区及底部则完全分离成4个JS文件,我们将先实现这几个文件的基础功能,之后我们会慢慢完善这些组件。
而整个页面的填充,也使用一个JS文件来完成。
也许有人会问,这么多文件,是不是要都在index.html中引入啊。
这样想的话,就错了哦。
因为我们使用的是Extjs4,所以我们一定要使用Extjs4 动态加载功能。
先来看下自定义CSS(sytle.css):1.#header { background: #7F99BE url(/images/layout-browser-hd-bg.gif) repeat-x center;}2.#header h1 {font-size: 16px;color: #fff;padding: 3px 10px; font-family:"微软雅黑","黑体"}3.4..tabs{}5..tabs{background-image: url(../images/menuPanel/bulletin_manager.gif) !important;}6..manage{background-image: url(../images/menuPanel/admin.gif) !important;}7..home{background-image: url(../images/home.gif) !important; line-height:30px;}8..icon-menu{background-image: url(../images/menuPanel/sys.gif) !important;}图片文件夹就不放上来了。
从以前的项目中拷贝了一些比较靠谱的图片,大家完全可以自己去下载一些ICON图标文件而为己所用。
搭建的框架是经典的EXTJS布局模式,如图所示:首先,我们建立index.html和app.js,index.html代码为:1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.<html xmlns="http://www.w/1999/xhtml">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<title>员工管理系统</title>6.<link rel="stylesheet" type="text/css" href="extjs4/resources/css/ext-all.css" />7.<!--引入自定义CSS-->8.<link rel="stylesheet" type="text/css" href="extjs4/resources/style.css" />9.<script type="text/javascript" src="extjs4/ext-all-debug.js"></script>10.<script type="text/javascript" src="app.js"></script>11.</head>12.13.<body>14.</body>15.</html>App.js:1.Ext.Loader.setConfig({enabled: true});2.Ext.application({3. name: 'SMS',4. appFolder: 'app',5. controllers: [6.'Main'7. ]8.});稍做解释:Ext.Loader.setConfig({enabled: true});//意思是开启Ext.Loader。
Ext.Loader是动态加载的核心哦。
Ext.appliction({...});看字面意思吧,不解释。
配置中的name,我理解为是Extjs3.x、Extjs2.x中的命名空间。
appFolder,应用文件夹名字。
controllers,控制单元的名字,这里我们定义为Main。
那么根据Extjs4动态加载的要求,我们需要在/app/controllers文件夹下建立Main.js文件,作为控制单元。
有关Extjs4动态加载机制,请参考:/a/20117/2011721040290.htmlMain.js:1.Ext.define('SMS.controller.Main',{2. extend: 'Ext.app.Controller',3. init : function(){4. }5.})这里的Main.js中只是定义了Main这个类,且继承了Ext.app.Controller,其余都没有写。
看到这里,会有人很奇怪了,index.html中引入了app.js,而app.js只是创建了Main这个类,但Main.js什么都没有,那么页面中为什么会显示出框架页面呢?这也是最多人所疑惑的。
下面我来解释下这个问题。
所有的原因就在于app.js这个文件中,app.js 文件定义了Ext.application。
而Ext.application中有个属性是autoCreateViewport ,这个属性是Boolean类型,如果值为true,那么Extjs4会自动加载view/Viewport.js文件,如果值为flase,那么必须要自己去创建一个View,这就是为什么app.js和Main.js文件都没有写相关代码,也会有界面出现。
整理下思路,由于Extjs4自动加载了view/Viewport.js,而Viewport.js文件包含了头部、菜单、内容区及底部这4个组件,那么我们必须先完成这4个文件的编写,同样,由于这4个文件是界面型的,我们将这4个文件都放到view文件夹下。
view文件夹下共5个JS文件,分别为:Header.js、Menu.js、South.js、TabPanel.js及Viewport.js这5个js文件的作用,我们一一介绍。
5个js文件都包含了Ext.applyIf、callParent。
由于篇幅问题,Ext.applyIf、callParent等方法,请参考Extjs4相关API。
Header.js:这个是头部,也就是深蓝色底子。
白色字体,那块,上面写着员工管理系统。
代码为:1.Ext.define('SMS.view.Header', {2. extend: 'ponent',3. initComponent: function() {4. Ext.applyIf(this, {5. xtype: 'box',6. cls: 'header',7. region: 'north',8. html: '<h1>员工管理系统</h1>',9. height: 3010. });11.this.callParent(arguments);12. }13.});Menu.js:1.Ext.define('SMS.view.Menu',{2. extend: 'Ext.tree.Panel',3. initComponent : function(){4. Ext.apply(this,{5. id: 'menu-panel',6. title: '系统菜单',7. iconCls:'icon-menu',8. margins : '0 0 -1 1',9. region:'west',10. border : false,11. enableDD : false,12. split: true,13. width : 212,14. minSize : 130,15. maxSize : 300,16. rootVisible: false,17. containerScroll : true,18. collapsible : true,19. autoScroll: false20. });21.this.callParent(arguments);22. }23.})TreePanel并没有加载菜单项,关于Extjs4 Tree,我们后面会介绍。
