html,表格边框透明
为什么我用word文档转换成html格式后表格边框不见了

word文档格式html制作规则
一、制作要求
文书制作应当完整、准确、规范,符合相关要求。
除有特别要求的文书外,文书尺寸统一使用a4(210mm*297mm)纸张印制。
1、文书使用3号黑体;
2、文书名称使用2号宋体;
3、表格内文字使用5号仿宋。需加盖公章的制作式文书,
4、正文内容使用3号仿宋字,公章与正文尽可能同处一页。
5、文书页数在2页或2页以上的,需标注页码。同一文书正文尽量保持字体、字号一致,表格及填写式文书尽量一页排完。文书排版可参照《党政机关公文格式》国家标准(gb/t9704-20xx)有关规定执行。
二、制作规则
1、最外面要有一个div框,能更好的兼容打印与pdF页面的一致{
小二:18pt;三号:16pt;小三:15pt;四号:14pt;小四:12pt
五号:10.5pt小五:9pt
3、字体、字号、行高(不要出现百分比%)
4、根据文档格式调整行间距,可以通过修改margin的值改变段落间的间距单倍行距margin:3px;
1.5倍行距margin:4px;
5、html中字体名称做相应更改:
黑体simhei
宋体simsun
仿宋Fangsong
6、需要使用ie浏览器,打印边距全部设为0
7、每一行用一个table,方便布局修改。
三、参靠资料
【公制长度单位与屏幕分辨率换算规律】
在公制长度单位与屏幕分辨率进行换算时,必须用到一个dpi(dotperinch)指标。经过仔细的测试,发现了网页打印中,默认采用的是96dpi,并非传闻的72dpi,a4纸张的尺寸是210×297mm,按1英寸=25.41mm换算,即8.264×11.688英寸。所以,a4纸96dpi下的分辨率是794×1123,这就是我们在制作网页的时候需要的象素。但是打印机是无法满幅打印的,总要有页边距,所以我们在制作网页的时候必须减去页边距。
HTML表格边框的设置小技巧

HTML 表格边框的设置小技巧
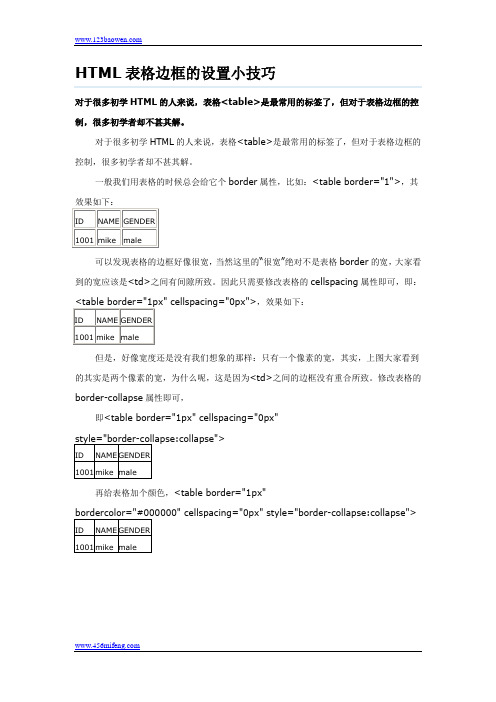
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border 属性,比如:<table border="1">,其
可以发现表格的边框好像很宽,当然这里的“很宽”绝对不是表格border 的宽,大家看到的宽应该是<td>之间有间隙所致。
因此只需要修改表格的
cellspacing 属性即可,即:,效果如下:
但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。
修改表格的border-collapse 属性即可,
即<table border="1px" cellspacing="0px"
再给表格加个颜色,<table border="1px"。
HTML表格画线控制

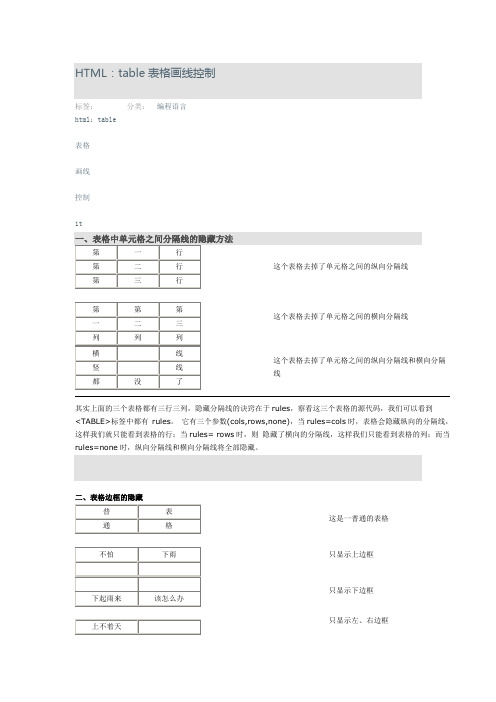
HTML :table 表格画线控制标签: html :table 表格 画线 控制 it分类: 编程语言这个表格去掉了单元格之间的横向分隔线这个表格去掉了单元格之间的纵向分隔线和横向分隔线其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules ,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有 rules 。
它有三个参数(cols,rows,none),当rules=cols 时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules= rows 时,则 隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none 时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏这是一普通的表格只显示上边框只显示下边框只显示左、右边框只显示上、下边框只显示左边框只显示右边框不显示任何边框表格边框的显示与隐藏,是可以用frame 参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above> 只显示下边框 <table frame=below> 只显示左、右边框 <table frame=vsides> 只显示上、下边框 <table frame=hsides> 只显示左边框 <table frame=lhs> 只显示右边框 <table frame=rhs> 不显示任何边框 <table frame=void> 三、表格边框这是一普通的表格<table border="1" width="200" cellpadding="0"cellspacing="0"> <tr align="center"> <td>普</td> <td>表</td> </tr> <tr align="center"> <td>通</td> <td>格</td></tr> </table>表格加上了漂亮的细线 (利用cellspacing1像素间隙和表格与单元格背景的不同)<table border="0" width="200" cellspacing="1" cellpadding="0" bgcolor="#000000" > <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">细</td> <td bgcolor="#FFFFFF">表</td> </tr> <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">线</td> <td bgcolor="#FFFFFF">格</td> </tr> </table>这和上面那个可不一样,它用的是CSS ,效果却一样。
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
HTML文本框样式

<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
软件序列号式的输入框(完整版):
<script for="T" event="onkeyup">if(value.length==maxLength)document.all[event.srcElement.sourceIndex+1].focus();</script>
Html的table边框技巧 - HTML表格Table 边框样式美化

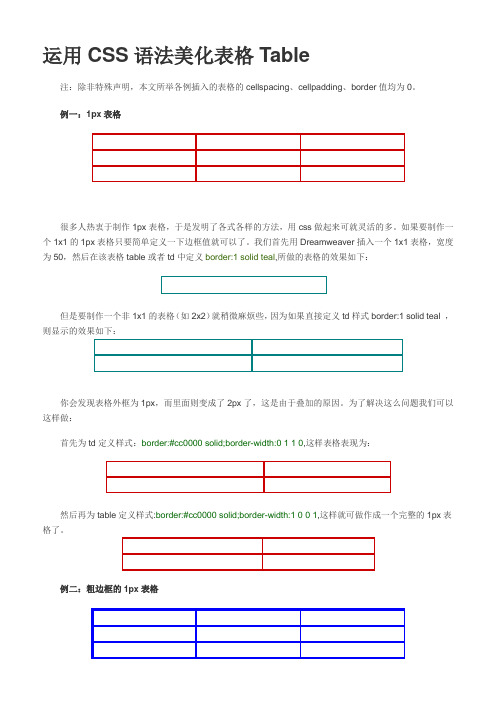
运用 CSS 语法美化表格 Table注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格注意点线(dotted)的最小象素为 2。
Html的table边框技巧-HTML表格Table边框样式美化

利用改变 cellspacing 的值可以把背景做成边框,上面的表格的制作方法是: 1.首先做一个 1x1 的表格,并设置好背景,将 cellspace 的值设为 3; 2.再做一个 3x3 的 1px 表格,width 和 height 均设为 100%; 3.将后做的表格插入先前做的表格中即可。 如果你采用一幅会变色的 gif 动画,那么表格的边框就会自动连续改变颜色。 例十四:背景边 框二
注意双线(double)的最小象素为 3。 对 table 所使用的样式的代码是 :border:teal 4 double 对 td 所使用的样式的代码是 :border:teal 1 solid 例六:outset 外框表格
对 table 所使用的样式的代码是 :border: 3 outset 对 td 所使用的样式的代码是 :border: 1 solid 例七:inset 外框表格
这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时 cellspacing 设为 1 了。 对 table 所使用的样式的代码是 :border:skyblue 4 ridge 对 td 所使用的样式的代码是 :border: navy 1 groove
例十:综合使用 二
别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为 0,所以你看不到罢了。 只需对 td 使用样式:border:maroon 3 double,另外别忘了把表格的 cellspacing 设为 1 哦。 例十一:综合使 用三
8
---------------------------------------------------------------范文最新推荐 ------------------------------------------------------
HTML表格边框制作教程

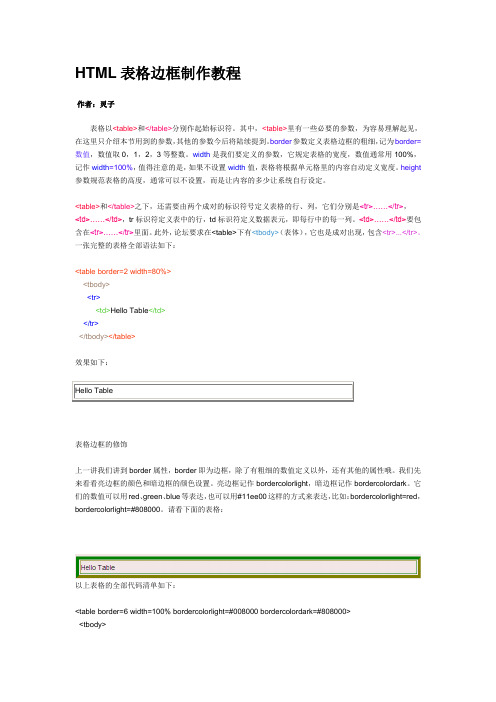
HTML表格边框制作教程作者:灵子表格以<table>和</table>分别作起始标识符。
其中,<table>里有一些必要的参数,为容易理解起见,在这里只介绍本节用到的参数,其他的参数今后将陆续提到。
border参数定义表格边框的粗细,记为border=数值,数值取0,1,2,3等整数。
width是我们要定义的参数,它规定表格的宽度,数值通常用100%,记作width=100%,值得注意的是,如果不设置width值,表格将根据单元格里的内容自动定义宽度。
height 参数规范表格的高度,通常可以不设置,而是让内容的多少让系统自行设定。
<table>和</table>之下,还需要由两个成对的标识符号定义表格的行、列,它们分别是<tr>……</tr>,<td>……</td>,tr标识符定义表中的行,td标识符定义数据表元,即每行中的每一列。
<td>……</td>要包含在<tr>……</tr>里面。
此外,论坛要求在<table>下有<tbody>(表体),它也是成对出现,包含<tr>...</tr>。
一张完整的表格全部语法如下:<table border=2 width=80%><tbody><tr><td>Hello Table</td></tr></tbody></table>效果如下:Hello Table表格边框的修饰上一讲我们讲到border属性,border即为边框,除了有粗细的数值定义以外,还有其他的属性哦。
我们先来看看亮边框的颜色和暗边框的颜色设置。
亮边框记作bordercolorlight,暗边框记作bordercolordark。
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
Html的table边框技巧-HTML表格Table边框样式美化

对 table 所使用的样式的代码是:border: 3 inset 对 td 所使用的样式的代码是:border: 1 solid 例八:r idge外 框表格
对 table 所使用的样式的代码是:border:#ee0000 3 ridge 对 td 所使用的样式的代码是:border: 1 solid 例九:综合使用一
注意点线(dotted)的最小象素为 2。 对 table 所使用的样式的代码是:border:greendotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是:border:greendotted;border-width:0 2 2 0 例五:双线边框 表格
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表 格
做法和例一类似,border-style从 solid 改为 dashed。 对 table 所使用的样式的代码是:border:blackdashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:blackdashed;border-width:0 1 1 0 例四:点线边框 表格
运用 CSS语法美化表格 Table
注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。 例一:1px 表格
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及。。。

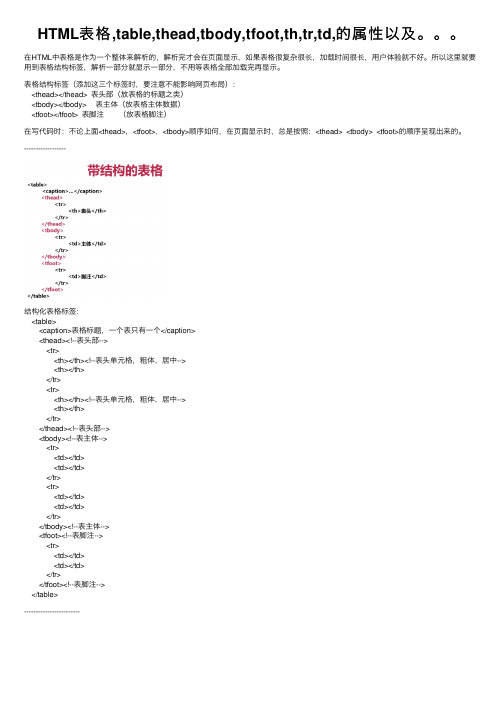
HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及。
在HTML中表格是作为⼀个整体来解析的,解析完才会在页⾯显⽰,如果表格很复杂很长,加载时间很长,⽤户体验就不好。
所以这⾥就要⽤到表格结构标签,解析⼀部分就显⽰⼀部分,不⽤等表格全部加载完再显⽰。
表格结构标签(添加这三个标签时,要注意不能影响⽹页布局):<thead></thead> 表头部(放表格的标题之类)<tbody></tbody> 表主体(放表格主体数据)<tfoot></tfoot> 表脚注 (放表格脚注)在写代码时:不论上⾯<thead>,<tfoot>,<tbody>顺序如何,在页⾯显⽰时,总是按照:<thead> <tbody> <tfoot>的顺序呈现出来的。
------------------结构化表格标签:<table><caption>表格标题,⼀个表只有⼀个</caption><thead><!--表头部--><tr><th></th><!--表头单元格,粗体,居中--><th></th></tr><tr><th></th><!--表头单元格,粗体,居中--><th></th></tr></thead><!--表头部--><tbody><!--表主体--><tr><td></td><td></td></tr><tr><td></td><td></td></tr></tbody><!--表主体--><tfoot><!--表脚注--><tr><td></td><td></td></tr></tfoot><!--表脚注--></table>-------------------------------------------------table表格属性width pixles, % 规定表格的宽度align left,center,right 表格相对周围元素的对齐⽅式 (这⾥是整个表格相对于⽹页进⾏移动居中的,⽽不是定义表格⾥⾯的内容)border pixels 表格变宽的宽度bgcolor rgb(x,x,x),#xxxxxx,ColorName 表格的背景颜⾊cellpadding pixels,% 单元格与其他内容之间的空⽩cellspacing pixels,% 单元格之间的空⽩frame 属性值规定外侧边框的哪个部分是可见的。
html透明颜色黑绿色代码

html透明颜色黑绿色代码使用Less语句//define mixin.crossbrowser(@color,@alpha){@rgba:rgba(red(@color),green(@color),blue(@color),@alph a);@argb:argb(@rgba);background-color:@color;background-color:@rgba;filter:~"progid:DXImageTransform.Microsoft.gradient(sta rtColorstr=@{argb},endColorstr=@{argb})";-ms-filter:~"progid:DXImageTransform.Microsoft.gradient (startColorstr=@{argb},endColorstr=@{argb})";}//use it.bg{.crossbrowser(red,.2);}解析出来的代码为:.bg{background-color:#ff0000;background-color:rgba(255,0,0,0.2);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#33ff0000,endColorstr=#33ff0000);-ms-filter:progid:DXImageTransform.Microsoft.gradient(s tartColorstr=#33ff0000,endColorstr=#33ff0000);}貌似不兼容IE9,由于IE9既支持filter,又支持rgba,重复导致背景重叠。
最好的兼容Less代码是://define mixin.crossbrowser-ie(@color,@alpha){@rgba:rgba(red(@color),green(@color),blue(@color),@alph a);@argb:argb(@rgba);filter:~"progid:DXImageTransform.Microsoft.gradient(ena bled='true',startColorstr=@{argb},endColorstr=@{argb})";}.crossbrowser(@color,@alpha){filter:none;@rgba:rgba(red(@color),green(@color),blue(@color),@alph a);@argb:argb(@rgba);background-color:@color;background-color:@rgba;}.bg{.crossbrowser-ie(red,0.3);}:root.bg{.crossbrowser(red,0.3);}解析出来的代码为:.bg{filter:progid:DXImageTransform.Microsoft.gradient(enabl ed='true',startColorstr=#4dff0000,endColorstr=#4dff0000);}:root.bg{filter:none;background-color:#ff0000;background-color:rgba(255,0,0,0.3);}我们做网页,多数在css定义,说到背景色,一般大家都知道用:background或background-color加颜色码或颜色英文定义比如:背景色为黑色就是:background:#000000;background-color:#000000;background:black;background-color:black;以上都是可以的。
html table单元格之间的间隙

标题:探讨HTML table单元格之间的间隙问题一、引言在网页设计和开发中,HTML table是一个常用的元素,用来展示和组织页面内容。
然而,在设计页面布局时,我们常常会遇到HTML table 单元格之间的间隙问题。
这些间隙可能会影响页面的整体美观性和可用性,因此我们有必要深入探讨这个问题。
二、HTML table的基本结构1. HTML table是由行(tr)和单元格(td)组成的,它们可以嵌套使用来创建复杂的表格布局。
2. 在默认情况下,HTML table的单元格之间会存在一定的间隙,这些间隙是由浏览器的默认样式所决定的。
三、间隙的产生原因1. 边框宽度:HTML table的单元格之间的间隙受到边框宽度的影响。
如果设置了单元格的边框宽度,则会产生间隙。
2. 单元格之间的空白符:在HTML代码中,如果单元格之间存在空白符(空格、换行符等),则会产生间隙。
3. 样式重置:不同的浏览器对于HTML table的默认样式有所不同,因此可能会导致单元格之间的间隙也不同。
四、解决间隙的方法1. 通过CSS样式表来重置默认样式:可以通过设置table的border-spacing属性为0来消除单元格之间的间隙。
2. 使用边框合并:将相邻单元格的边框设置为相同的颜色,使它们看起来像是连在一起的,从而隐藏间隙的存在。
3. 控制空白符:在HTML代码中尽量避免在单元格之间插入多余的空白符,可以通过压缩HTML代码来减少间隙的产生。
五、实例分析我们可以通过一个具体的案例来分析HTML table单元格之间间隙的问题。
假设我们有一个包含数据的HTML table,但是单元格之间的间隙影响了表格的美观性。
我们可以通过上述提到的方法来解决这个问题,从而达到一个理想的页面布局效果。
六、结论通过对HTML table单元格之间间隙的产生原因和解决方法的探讨,我们可以得出以下结论:间隙的产生主要受到边框宽度和样式重置的影响,可以通过CSS样式表和合适的HTML代码来解决间隙问题,从而达到理想的页面布局效果。
html中如何使得改变背景的透明度时,背景上的文字透明度不被改变

html中如何使得改变背景的透明度时,背景上的⽂字透明度不被改变1<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"2 "/TR/html4/loose.dtd">3<html>4<head>5<title></title>6<style type="text/css">7 .div1{8 width: 150px;9 height: 150px;10 background-color: #000001;11 text-align: center;12/*透明度*/13 opacity: 0.5;1415 }16 span{17 color: red;18 font-size: 18px;19 padding-top: 60px;20 }21</style>22</head>23<body>24<div class="div1">25<span>不改变⽂字的透明度</span>26</div>27</body>28</html>使⽤opacity改变背景的透明度时,背景上的⽂字的透明度也会发⽣改变。
为了使⽂字的颜⾊不发⽣改变,我们使⽤background-color: rgba(); background-color: rgba(a,b,c,a);三个参数依次为(R G B 透明度)的参数1<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"2 "/TR/html4/loose.dtd">3<html>4<head>5<title></title>6<style type="text/css">7 .div1{8 width: 150px;9 height: 150px;10 text-align: center;11 background-color: rgba(0,0,1,0.5);1213 }14 span{15 color: red;16 font-size: 18px;17 padding-top: 60px;18 }19</style>20</head>21<body>22<div class="div1">23<span>不改变⽂字的透明度</span>24</div>25</body>26</html>。
HTML中正确设置表格table边框border的三种办法

HTML中正确设置表格table边框border的三种办法html中如果设置table的border为1px,实际会产⽣双线,⼗分不美观,那么在HTML中如何正确设置表格table边框border呢?
第⼀种⽅法:
1、将table的属性设置为:BORDER=0 、cellspacing=1 ;
2、设置table的背景⾊为即你要设置的table的边框颜⾊;
3、设置所有td背景⾊为#ffffff⽩⾊;
第⼆种⽅法:
1、设置BORDER=0 ;
2、再通过CSS,给Table加上1px的border-top,border-left;
3、然后再设置所有的td的border-right,border-bottom;
第三种⽅法(推荐):
1、设置table的CSS为{border-collapse:collapse;border-style: solid;border-width: 1px;}
注:border-collapse:collapse;
separate默认值。
边框会被分开。
不会忽略 border-spacing 和 empty-cells 属性。
collapse如果可能,边框会合并为⼀个单⼀的边框。
会忽略 border-spacing 和 empty-cells 属性。
inherit规定应该从⽗元素继承 border-collapse 属性的值。
2、再设置td的CSS为{border-style: solid;border-width: 1px;}。
为什么我用word文档转换成html格式后表格边框不见了

五号:10.5pt小五:9pt
3、字体、字号、行高(不要出现百分比%)
4、根据文档格式调整行间距,可以通过修改margin的值改变段落间的间距单倍行距margin:3px;
1.5倍行距margin:4px;
5、html中字体名称做相应更改:
html文件即可看到我们转换的html网页html后的变化word文档转换为html文档后的变化alignleft当用户将word文档存为web页时word会关闭文档然后用超文本标记语言html格式保存但是因为html不支持某些word功能转换时word改或取消内容因此应先用word格式保存文档
竭诚为您提供优质文档/双击可除
4、点击保存类型中的三角形下拉菜单,得到下图所示的窗口
,
5、选择“网页文件(*html,*htm)”命令,给文件命名为“教育.html”并点击“保存”;即完成了“word”转换成“html”网页格式(为什么我用word文档转换成html格式后表格边框不见了)的过程:
7、寻找下图两个文件,双击打开后缀名为html的文件,如这里的“教育.html”文件,即可看到我们转换的html网页了。
篇二:word转html后的变化
word文档转换为html文档后的变化
办公软件
palign="left">当用户将word文档存为web页时,word会关闭文档,然后用超文本标记语言(html)格式保存,但是因为html不支持某些word功能,转换时word会更改或取消内容,因此应先用word格式保存文档。特别是当文档还要当作word文档使用时。本人通过实践和搜集,对word文档转换成html时发生的变化列出如下表,希望能给广大网页设计爱好者一点帮助。
电子商务师四级习题我答案

Guo 电子商务师(中级四级)单选题1 “电子商务”是通过互联网进行(B)、提供服务等的经营活动。
(A)商品浏览(B)商品销售(C)网上拍卖(D)新闻阅读2 (A)是通过互联网进行商品销售、提供服务等的经营活动。
(A)电子商务(B)电子政务(C)网络营销(D)电子合同3 广义的电子商务通常是指是在全球各地广泛的商业贸易活动中,在因特网开放的网络环境下,基于(B)应用方式,买卖双方不谋面地进行各种商贸活动,实现消费者的网上购物、商户之间的网上交易和在线电子支付以及各种商务活动。
(A)客户机/服务器(B)浏览器/服务器(C)浏览器/客户机(D)专用网络4 (B)的电子商务通常是指是在全球各地广泛的商业贸易活动中,在因特网开放的网络环境下,基于浏览器/服务器应用方式,买卖双方不谋面地进行各种商贸活动,实现消费者的网上购物、商户之间的网上交易和在线电子支付以及各种商务活动。
(A)狭义(B)广义(C)固有(D)私有5 所谓(A)电子商务,就是对整个贸易活动实现电子化。
(A)狭义(B)广义(C)固有(D)私有6 狭义的电子商务简称为(A)。
(A)EC(B)EB(C)EDI(D)VAN7 目前,电子商务总交易量中80%是由(B)实现的。
(A)BtoC交易(B)BtoB交易(C)CtoC交易(D)CtoB交易8 阿里巴巴网站属于(A)型的网站。
(A)BtoB(B)BtoC(C)CtoC(D)BtoG9 当当书城网站属于(B)型的网站(A)BtoB(B)BtoC(C)CtoC(D)BtoG10 目前我们所指的电子商务主要是指在(B)开放的网络环境下,采用现代信息技术手段,基于浏览器/服务器应用方式,将买方、卖方、合作方和中介方等联结起来并进行各种各样的商务活动,实现消费者的网上购物、商户之间的网上交易和在线电子支付等功能的一种新型商业运营模式。
(A)Extranet(B)Internet(C)Intranet(D)LAN11 (C)就是利用企业内部网络进行电子交易。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
html,表格边框透明
篇一:html的table边框技巧-html表格table边框样式美化
运用css语法美化表格table注:除非特殊声明,本文所举各例插入的表格的cellspacing、cellpadding、border 值均为0。
例一:1px表格很多人热衷于制作1px表格,于是发明了各式各样的方法,用css做起来可就灵活的多。
如果要制作一个1x1的1px表格只要简单定义一下边框值就可以了。
我们首先用dreamweaver插入一个1x1表格,宽度为50,然后在该表格table或者td中定义border:1solidteal,所做的表格的效果如下:但是要制作一个非1x1的表格(如2x2)就稍微麻烦些,因为如果直接定义td样式
border:1solidteal,则显示的效果如下:你会发现表格外框为1px,而里面则变成了2px了,这是由于叠加的原因。
为了解决这么问题我们可以这样做:首先为td定义样式:border:#cc0000solid;border-width:0110,这样表格表现
为:然后再为table定义样
式:border:#cc0000solid;border-width:1001,这样就可做
作成一个完整的1px表格了。
例二:粗边框的1px表格此表格的内格线为1px而外边框为3px,有了例一的基
础做起来就不难了,只要修改border-width值就行了。
对table所使用的样式的代码是:
border:bluesolid;border-width:3223对td所使用的样式
的代码是:border:bluesolid;border-width:0110例三:虚线框表格做法和例一类似,border-style从solid改为dashed。
对table所使用的样式的代码是:
border:blackdashed;border-width:1001对td所使用的样
式的代码是:border:blackdashed;border-width:0110例四:点线边框表格注意点线(dotted)的最小象素为2。
对table 所使用的样式的代码是:
border:greendotted;border-width:20xx对td所使用的样
式的代码是:border:greendotted;border-width:0220例五:双线边框表格注意双线(double)的最小象素为3。
对table 所使用的样式的代码是:border:teal4double对td所使用
的样式的代码是:border:teal1solid例六:outset外框表格
对table所使用的样式的代码是:border:3outset对
td所使用的样式的代码是:border:1solid例七:inset外
框表格对table所使用的样式的代码是:border:3inset对td所使用的样式的代码是:border:1solid例八:ridge外框表格对table所使用的样式的代码是:
border:#ee00003ridge对td所使用的样式的代码是:border:1solid例九:综合使用一这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时cellspacing 设为1了。
对table所使用的样式的代码是:
border:skyblue4ridge对td所使用的样式的代码是:border:navy1groove
例十:综合使用二别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为0,所以你看不到罢了。
只需对td使用样式:border:maroon3double,另外(html,表格边框透明)别忘了把表格的cellspacing设为1哦。
例十一:综合使用三此表格的上下左右边框采用了不同的样式,你可以根据喜好自行更改。
对table所使用的样式的代码是:border:purple4;border-style:dasheddouble对td所使用的样式的代码是:border:1solid例十二:综合使用四这是一个双线边框的1px表格,和例五比较起来要显得精巧,具体做法是这样的:1.先做一个1x1的1px表格,并将cellspacing设为1;2.再做一个3x3的1px表格,将width 和height均设为100%;3.将后做的表格插入先前做的表格中即可。
例十三:背景边框一:。
