图标制作过程
banner制作过程

Fireworks轻松绘制banner广告Banner,一般翻译为旗帜广告、横幅广告等。
Banner是网站用来作为盈利或者是发布一些重要的信息的工具。
Banner在设计上应该要做到制作美观、方便点击、与网页协调和整体构成合理。
本文中我们用Fireworks来制作一个变色的Banner,从中我们可以掌握符号(symbol)的使用、补间实例动画(tween instance)的制作、层(Layers)和帧(Frames)的基本用法,结尾进行精彩的技巧总结。
文章末尾提供原文件供大家下载参考。
完成效果如下:Banner制作具体过程(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。
图1 新建一个文件(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。
当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。
图2 导入位图(3)选中该幅图像按Ctrl+Shift+D两次,克隆图像两次。
然后选中其中的一幅图像,点击“Filters”,选择“Adjust Color”>>“Hue/Saturation”,这时在弹出对话框中调整色调的值,如图3所示。
同样方式调整另外一幅图像的颜色,最终得到图4所示的图像效果。
图3 调整色调图4 对克隆对象实行变色效果后的图像(4)选中其中的一个图片如左边的紫色图片,按快捷键F8或者右键在弹出菜单中选择Convert to Symbol准备将图像转换为符号。
在弹出的对话框内为符号命名并选择动画符号(Animation),如图5所示。
图5 将图像转换为符号(5)点击“OK”之后会弹出动画设置的对话框,如图6所示。
我们暂时对它不做设置。
图6 动画设置对话框(6)单击“OK”,这时回到工作区中,我们在画布上会看到带箭头的虚线边框的符号,如图7所示。
使用同样方式将另外两幅图像转换为符号,并分别命名为Symbol 2和Symbol 3,然后将三个符号都删除掉。
visio制作流程图

visio制作流程图Visio制作流程图是一种常见的工具,它可以将复杂的流程转化成易于理解和识别的图表。
本文将介绍Visio制作流程图的步骤。
首先,启动Visio应用程序。
一般情况下,可以在开始菜单或桌面上找到Visio的图标。
点击图标打开应用程序。
接下来,在Visio的模板选择界面选择合适的流程图模板。
Visio提供了多种不同类型的流程图模板,如基本流程图、十字功能流程图、横向泳道流程图等。
根据制作流程图的需求,选择合适的模板。
然后,在新建的文档中使用各种形状和工具来绘制流程图。
Visio提供了丰富的形状库,包括各种流程图符号,如开始和结束符号、活动符号、决策符号等。
可以通过拖拽和放置的方式将这些符号添加到画布上,并使用线条工具将它们连接起来。
在拖拽符号时,通过调整其大小和位置来使得符号之间的关系更加清晰和直观。
可以使用Visio提供的对齐和分布工具来帮助调整符号的位置。
另外,还可以使用文本工具添加文本说明和标签,使得流程图更加易读和易懂。
当绘制完成流程图的主体部分后,还可以添加一些辅助元素来增强流程图的表达力。
例如,可以使用箭头工具为流程图中的线条添加箭头标记,以表示流程的方向和流动。
另外,还可以添加背景色、阴影效果等来美化流程图。
在绘制流程图的过程中,可以随时进行撤销和重做操作。
Visio提供了撤销和重做按钮,可以使用快捷键Ctrl+Z和Ctrl+Y来执行相应的操作。
最后,保存并导出流程图。
可以使用Visio提供的保存功能将流程图保存为Visio的原生格式(.vsdx)。
此外,还可以导出为其他格式,如图片(.png、.jpg)、PDF等,以便在其他应用程序中使用。
总结一下,Visio制作流程图的步骤主要包括选择模板、绘制主体部分、添加辅助元素和保存导出。
通过这些步骤,可以方便地使用Visio来制作清晰、直观的流程图,用于可视化和传达各种流程和思想。
浪琴手表logo,CorelDRAW制作过程

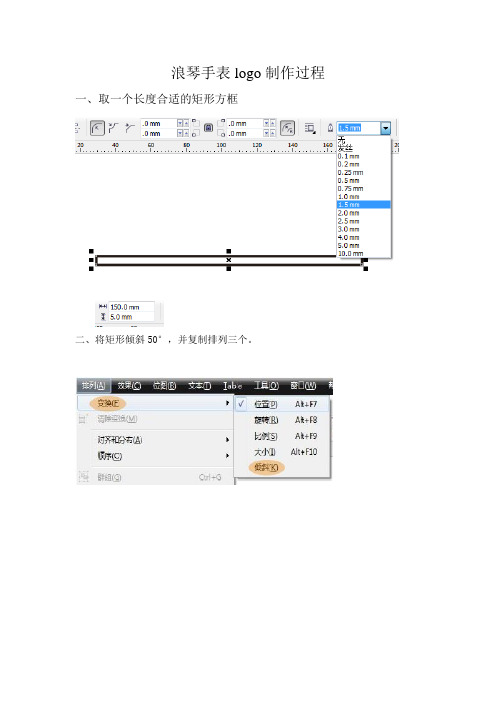
浪琴手表logo制作过程一、取一个长度合适的矩形方框
二、将矩形倾斜50°,并复制排列三个。
三、做出图标大体轮廓。
用贝塞尔工具在图案上截一小段,如:
然后将截线复制,并且变成白色,如:
再用白色矩形将中间线段遮住
再用这个工具裁出图形的一半边
再水平镜像
再进行排列,完成
四、做出图标中的矩形
做出矩形的对角线
用钢笔画出一半对角线的中线
合在一起
五、完成logo
借用三角形
复制三角形在另一边
复制三角形
选中两个红三角形进行后减前,得
用矩形截切三角形,并将三角形转化为对象
左边也是同样方法。
使用PPT插入形状和图标制作流程图

使用PPT插入形状和图标制作流程图PPT(Microsoft PowerPoint)是一款常用的演示文稿制作工具,它不仅能够用于展示幻灯片,还能够用于制作图表、流程图等。
其中,插入形状和图标是制作流程图的重要功能之一。
本文将介绍如何使用PPT插入形状和图标来制作流程图。
一、插入形状在制作流程图时,形状是不可或缺的元素。
PPT提供了多种形状供用户选择,如矩形、圆形、箭头等。
下面将介绍如何插入形状。
1. 打开PPT软件,创建一张新的幻灯片。
在顶部菜单栏中选择“插入”选项,然后点击“形状”按钮。
2. 在弹出的形状菜单中,选择所需的形状。
例如,如果要插入一个矩形形状,则点击“矩形”选项。
3. 鼠标移动到幻灯片中,光标将变成一个十字箭头。
点击鼠标左键并拖动,绘制出矩形形状。
4. 在插入的形状上方,会出现一个形状工具栏,你可以在这个工具栏上对形状进行编辑。
比如,调整形状的大小、颜色、边框等。
5. 如果想要插入其他形状,可以重复上述操作。
二、插入图标除了形状,图标也是制作流程图的重要组成部分。
PPT提供了大量的图标供用户选择,包括各种符号和图像。
下面将介绍如何插入图标。
1. 在顶部菜单栏中选择“插入”选项,然后点击“图标”按钮。
2. 在弹出的图标菜单中,可以选择不同的图标类型,比如“业务”、“数据”、“设计”等。
点击所需的图标类型。
3. 在图标库中选择所需的图标,点击图标后点击“插入”按钮。
4. 调整图标的大小和位置,以适应幻灯片的需要。
5. 如果想要插入其他图标,可以重复上述操作。
三、制作流程图在插入形状和图标后,可以根据需要将它们进行组合,并添加相应的文字说明,从而制作出完整的流程图。
1. 将不同的形状和图标拖动到幻灯片中,根据流程的先后顺序进行排列。
2. 在每个形状或图标旁边插入文本框,输入对应的文字说明。
可以调整文本框的大小和位置,使其更加美观和易于阅读。
3. 根据需要,可以对形状和图标进行进一步的编辑,如修改颜色、样式、大小等,以使流程图更加符合要求。
UI设计的流程

UI设计的流程UI设计(User Interface Design)是指用户界面设计,是指对软件、手机APP、网站等产品的用户界面的设计。
好的UI设计能够提升用户体验,增加产品的易用性和吸引力。
下面将介绍UI设计的流程。
1. 确定需求。
UI设计的第一步是确定需求。
这包括与客户沟通,了解产品的定位、目标用户群体、功能需求等。
同时也需要对竞品进行分析,了解行业内的设计趋势和用户习惯。
只有充分了解需求,才能进行有效的设计。
2. 原型设计。
在确定了需求之后,接下来是进行原型设计。
原型设计是UI设计的重要环节,通过原型设计可以快速呈现出产品的功能和界面布局。
设计师需要根据需求进行界面元素的布局和交互设计,制作出初步的产品原型。
3. 视觉设计。
视觉设计是UI设计的亮点,通过视觉设计可以为产品增添美感和吸引力。
在进行视觉设计时,设计师需要考虑色彩搭配、字体选择、图标设计等方面,使产品界面看起来简洁、美观、符合用户审美。
4. 制作UI图。
在完成视觉设计之后,设计师需要将设计稿转化为UI图。
UI图是开发人员进行开发的重要参考,它包括了界面的各个元素、交互效果等。
设计师需要将视觉设计转化为UI图,并与开发人员进行充分沟通,确保设计的可实现性。
5. 测试和优化。
完成UI图之后,需要进行测试和优化。
测试可以发现设计中的不足和bug,设计师需要与测试人员密切合作,及时修改和优化设计。
只有经过充分的测试和优化,才能保证产品的质量和用户体验。
6. 最终交付。
最后一步是将设计交付给开发人员进行开发。
设计师需要将设计稿、UI图等相关资料整理好,并与开发人员进行交接。
在交付过程中,设计师需要对设计的细节进行解释,确保开发人员能够准确理解设计意图。
以上就是UI设计的流程,从需求确定到最终交付,每个环节都至关重要。
只有充分了解需求、进行有效的设计、经过测试和优化,才能设计出优秀的用户界面,提升产品的用户体验。
UI设计是一个综合性的工作,需要设计师具备良好的审美能力和设计技巧,也需要与团队成员密切合作,共同推动产品的完善和发展。
图标、背景DIY 全过程精要综合说明

图标、背景DIY 全过程精要综合说明原创作者:游侠会员zizhushang看到很多人想DIY图标、背景,我这里就做个比较全面,而又比较简约的教程,顺便也把常用的工具集中起来,希望方便大家。
最主要的工具有(针对目前的WE2007 和PES6):1.Photoshop;2.OPTPiX iMageStudio 3;(/index.php?code=05310414)3.WEPictureDecoder;(附件下载)4.DKZ studio(/Winning_eleven/yijun1880/DkZ Studio.rar)5.Game Graphic Studio(简称GGS,不推荐使用)前四个都是必备工具,缺一不可!DIY图标背景的基本过程:(我这里只说标准过程,基本可以保证DIY过程不出错)关键:png格式、色深、透明度、bap色板、OPTPiX iMageStudio调整png图片色深、WEPictureDecoder导入导出png图片、DKZ导入导出txs文件;一、图标和图片属性的确认:这是最基础的一步,用DKZ 导出0_text.afs、e_text.afs(u_text.afs)里面背景和图标的txs文件,然后用WEPictureDecoder打开txs,查看里面的图片,按F3可以打开透明蒙版查看,要注意图片的大小、色深、和透明度。
一般原图片的透明区域在Photoshop中处理时也要是透明的。
特别注意是否有“共享调色板”!二、图片的导出:这一步也很重要。
导出图片可以有bmp、png格式,可以用GGS和WEPictureDecoder导出。
这里我推荐WEPictureDecoder,并且导出的格式一定用png格式,因为这种格式才包含透明度,方便进一步的处理。
三、原始png图片修改色深为32K(OPTPiX iMageStudio的使用说明1)上一步导出的png图片是256色、bap格式色板的图片。
用visio制作基本流程图

第四讲 连接形状
➢ 各种图表(如流程图、组织结构图、框图 和网络图)都有一个共同点:连接。
➢ 在 Visio 中,通过将一维形状(称为连接线) 附加或粘附到二维形状来创建连接。
➢ 移动形状时,连接线会保持粘附状态。例 如,移动与另一个形状相连的流程图形状 时,连接线会调整位置以保持其端点与两 个形状都粘附。
用visio制作流程图
创建流程图。
开始
移动形状和调整形状 1 的大小。
添加文本。 连接形状。
否
2
设置形状格式。
3
保存和打印流程图。
结束
第一讲 开始创建图表
打开模板
使用模板开始创建 Microsoft Office Visio 图 表。模板是一种文件,用于打开包含创建图表所需 的形状的一个或多个模具。模板还包含适用于该绘 图类型的样式、设置和工具。
1.在“文件”菜单上,指向“新建”,然后单击 “选择绘图类型”。
2.在“选择绘图类型”窗口的“类别”下,单击 “流程图”。
3.在“模板”下,单击“基本流程图”。
第一讲 开始创建图表
添加形状
通过将“形状”窗口中模具上的形状拖到绘图页上,可 以将形状添加到图表中。
将流程图形状拖到绘图页上时,可以使用动态网格(将 形状拖到绘图页上时显示的虚线)快速将形状与绘图页上 的其他形状对齐。也可以使用绘图页上的网格来对齐形状。 打印图表时,这两种网格都不图中所用的符号应该均匀的分布,连线 保持合理的长度,并尽量少使用长线。
使用各种符号应注意符号的外形和各符号大 小的统一,避免使符号变形或各符号大小比 例不一。
符号内的说明文字尽可能简明。通常按从左 向右和从上向下方式书写,并与流向无关。
流程图的使用约定
ppt怎么制作流程图

ppt怎么制作流程图制作流程图是一种常用于展示某个过程或工作流程的图表。
流程图可以帮助人们清楚地理解和分析一个复杂的过程,从而更好地管理和优化工作流程。
下面是制作流程图的一般步骤:第一步:明确流程目标和范围在制作流程图之前,我们首先需要明确流程的目标和范围。
要清楚地知道我们想要展示的是什么流程,它的目标是什么,以及包括哪些步骤和活动。
第二步:收集流程信息接下来,我们需要收集与流程相关的信息。
这可能包括查阅已有文件和资料,与相关人员进行访谈,以及观察当前的工作流程。
通过这些方式,我们可以了解流程中的每个步骤和活动,以及它们之间的关系和依赖。
第三步:确定流程步骤和活动在收集了足够的信息之后,我们可以开始确定流程中的每个步骤和活动。
我们可以使用文字和图标来表示每个步骤和活动,并将它们按照顺序排列。
第四步:绘制流程图有了确定的步骤和活动后,我们可以开始绘制流程图了。
流程图通常使用特定的图形符号来表示不同类型的步骤和活动,如开始/结束点、操作步骤、决策点、连接线等。
我们可以使用PPT等软件工具来绘制流程图,根据需要添加文本和图标,并进行排版和布局。
第五步:完善流程图绘制出初步的流程图后,我们需要对其进行审查和完善。
这包括检查流程图的逻辑是否正确,各个步骤和活动是否准确反映了实际情况,以及是否需要进行进一步的修改和调整。
第六步:添加细节和说明在流程图中,我们可以添加适当的细节和说明,以帮助观众更好地理解和解读流程。
这可能包括附加说明、关键指标、时间信息、输入输出等。
第七步:审查和修改绘制完流程图后,我们应该对其进行审查和修改。
可以邀请相关人员进行审阅,并结合反馈进行适当的修改和改进。
第八步:最后调整和保存最后,我们需要对流程图进行最后的调整和排版,并保存为合适的格式,以便于发布、打印和分享。
同时,我们还可以根据需要将流程图导出为其他常用格式,如PDF、图片等。
总结起来,制作流程图的步骤主要包括明确流程目标和范围、收集流程信息、确定流程步骤和活动、绘制流程图、完善流程图、添加细节和说明、审查和修改、最后调整和保存。
Excel表制作五种常用的数据可视化方法

Excel表制作五种常用的数据可视化方法数据可视化是通过图表、图形等形式将数据呈现出来,使数据更加直观、易于理解和分析的过程。
在Excel表中,我们可以利用丰富的功能和工具,轻松制作出各种各样的数据可视化效果。
本文将介绍五种常用的Excel数据可视化方法,并详细说明制作步骤和使用技巧。
一、柱形图柱形图是一种最常见的数据可视化图表类型,适合用于比较不同类别或不同时间段的数据。
以下是柱形图的制作步骤:1. 在Excel表格中选择需要呈现为柱形图的数据;2. 点击“插入”选项卡中的“柱形图”图标,在弹出的菜单中选择合适的柱形图样式;3. 将选定的数据范围显示在新建的图表中;4. 根据需要对柱形图进行进一步的美化和修改,如调整颜色、添加数据标签等。
二、折线图折线图适合用于显示数据随时间或条件的变化趋势,能够清晰地展示数据的波动情况。
以下是折线图的制作步骤:1. 选择需要制作折线图的数据;2. 点击“插入”选项卡中的“折线图”图标,选择适合的折线图类型;3. 选定的数据将显示在新建的折线图中;4. 可根据需要对折线图进行进一步的修改和设置,如调整线条样式、添加数据标签等。
三、饼图饼图能够直观地展示各个部分所占的比例关系,适合用于呈现不同类别占总体的比例情况。
以下是饼图的制作步骤:1. 在Excel表格中选择需要制作成饼图的数据;2. 点击“插入”选项卡中的“饼图”图标,选择合适的饼图样式;3. 选中的数据将会以饼图的形式显示在新建的图表中;4. 可根据需要对饼图进行进一步的设置和调整,如添加数据标签、调整颜色等。
四、散点图散点图能够直观地呈现两个变量之间的关系,适合用于观察数据的分布、相关性等。
以下是散点图的制作步骤:1. 选择要制作散点图的数据,确保数据包含两个变量;2. 点击“插入”选项卡中的“散点图”图标,选择合适的散点图类型;3. 选定的数据将会以散点图的形式显示在新建的图表中;4. 可根据需要对散点图进行进一步的美化和设置,如添加数据标签、调整坐标轴等。
人和中学图标制作过程与说明

学校的四家股东
蓝色的天空
学校创办时间
学校创办时间
上下:中英文校名
四颗红星代表了学校的四家股东
整体解说Байду номын сангаас
中英文校名
两棵幼苗:
1. 分别是“人和”二字的第一个字 母,代表了人和中学。 2. 比喻成学生,代表了学生。 3.两棵幼苗包含办学者之间的关 系。学校是由同姓的两个家族创 办,第一棵幼苗有三片绿叶,代 表了吴培均,吴培清,吴广,这 三人是同一个家族;第二棵幼苗 有一片叶子,代表了吴炳迪,是 另一个家族。 两本书组合在一起,是字母W 形状,代表了人和中学创办者 “吴”姓的第一个字母;书是知 识的源泉,培育学生的基石。
人和中学图标制作过程与说明
颍上县人和中学:黄涛
双圆形图
中间:蓝色的天空
两本书
两本书组合在一起,是字 母W形状,代表了人和中 学创办者“吴”姓的第一个 字母;书是知识的源泉, 培育学生的基石。
两棵幼苗
1. 分别是“人和”二字的第一个字母, 代表了人和中学。 2. 比喻成学生,代表了学生。 3.两棵幼苗包含办学者之间的关系, 学校是由同姓的两个家族创办,第 一棵幼苗有三片绿叶,代表了吴培 均,吴培清,吴广,这三人是同一 个家族;第二棵幼苗有一片叶子, 代表了吴炳迪,是另一个家族。
旅游交通标志牌制作流程

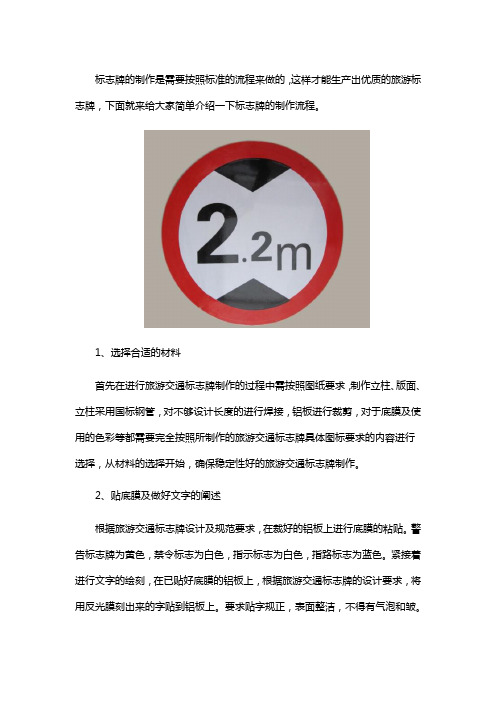
标志牌的制作是需要按照标准的流程来做的,这样才能生产出优质的旅游标志牌,下面就来给大家简单介绍一下标志牌的制作流程。
1、选择合适的材料
首先在进行旅游交通标志牌制作的过程中需按照图纸要求,制作立柱、版面、立柱采用国标钢管,对不够设计长度的进行焊接,铝板进行裁剪,对于底膜及使用的色彩等都需要完全按照所制作的旅游交通标志牌具体图标要求的内容进行选择,从材料的选择开始,确保稳定性好的旅游交通标志牌制作。
2、贴底膜及做好文字的阐述
根据旅游交通标志牌设计及规范要求,在裁好的铝板上进行底膜的粘贴。
警告标志牌为黄色,禁令标志为白色,指示标志为白色,指路标志为蓝色。
紧接着进行文字的绘刻,在已贴好底膜的铝板上,根据旅游交通标志牌的设计要求,将用反光膜刻出来的字贴到铝板上。
要求贴字规正,表面整洁,不得有气泡和皱。
3、检验审核
将已经贴好字的标志版面与图纸进行对照,要求与图纸完全照应,不管是在具体的尺寸还是内容文字的样式上都要完全的符合旅游交通标志牌的相关原样,另一方面要做好制作品质的审核,确保旅游交通标志牌的品牌质量。
以上就是为大家总结的交通标志牌的基本流程内容,而在实际的制作过程中,旅游交通标志牌的制作过程远要更为精确,通过严格的操作制作流程,才能更好的满足高标准的旅游交通标志牌制作,才能更好的体现品牌旅游交通标志牌的品质和举足轻重的作用。
如果有客户需要购买交通标志牌,建议大家找专业的厂家购买。
四川耀霖交通是一家专业的交通标志牌厂家,主营产品有标志牌、交通信号灯,如果大家有需要,可以去了解一下。
图标设计与制作教学教案

《UI图标设计案例教程》教学教案第1讲掌握图标的基本概念。
掌握图标的应用场景。
了解图标的风格类型。
掌握图标的性格表现。
掌握图标的设计原则。
掌握图标的设计流程。
熟练掌握图标的基本概念。
了解并掌握图标的应用场景。
掌握图标的性格表现。
第2讲掌握图标标准尺寸系统。
掌握图标绘制像素完美。
掌握图标的绘制思路。
掌握布尔运算的使用。
掌握图标等比例缩放。
掌握图标的网格系统。
掌握图标的视觉调整。
熟练掌握布尔运算的使用方法。
了解图标标准尺寸系统。
掌握图标的绘制思路。
作业2.8 课堂练习-制作家居类面性图标使用圆角矩形工具、减去顶层形状命令和自由变换命令绘制基础图形,使用属性面板中圆角半径调整图形圆角,使用填充工具为图形填充颜色。
2.9 课后习题-制作服饰类线性图标使用矩形工具、剪刀工具和直接选择工具绘制图形,使用描边选项调整描边效果。
第3讲掌握线性图标的基础知识掌握线性图标的基础设计掌握线性图标的创意设计掌握线性图标的基础知识。
线性图标的基础设计。
作业3.4 课堂练习-社交类App图标命名使用图标命名规范,遵守格式:组件_类别_名称_状态@倍数,为社交类App图标命名。
3.5 课后习题-家居类App图标命名使用图标命名规范,遵守格式:组件_类别_名称_状态@倍数,为家居类App图标命名。
第4讲掌握面性图标的基础知识掌握面性图标的基础设计掌握面性图标的创意设计掌握面性图标的基础知识。
了解面性图标的基础设计。
了解并掌握面性图标的创意设计。
小结1、掌握面性图标的基础知识。
2、掌握面性图标的基础设计。
3、掌握面性图标的创意设计。
作业4.4 课堂练习-制作面性透明度变化图标使用属性面板中的不透明度选项,实现面性透明度变化图标。
4.5 课后习题-制作面性渐变图标使用椭圆工具、圆角矩形工具、多边形工具、钢笔工具绘制图形,使用图层蒙版实现面性渐变图标。
数据库系统Database System课程代码:15015190学时数:总学时56(讲课32、研讨0、实验24、实习实践0)学分数:3.5课程类别:专业核心课数据库备份和还原概述。
Visio工艺流程图制作

Visio工艺流程图制作概述工艺流程图是一种常用的表示工业生产流程和操作步骤的图示方法。
它通过图形化的形式将各个步骤、设备和材料之间的关系呈现出来,方便人们快速了解和理解整个工艺流程。
Visio是一款功能强大的流程图工具,可以用于制作各种类型的流程图,包括工艺流程图。
本文将介绍Visio中制作工艺流程图的方法,并提供一些实用的技巧。
步骤一:创建新文档打开Visio软件后,点击“新建”按钮或选择“文件”菜单中的“新建”选项。
在弹出的对话框中,选择“流程图”类别,并选择一个合适的模板,然后点击“创建”按钮。
步骤二:绘制流程图形状Visio提供了丰富的流程图形状库,可以从中选择适合的形状来表示工艺流程中的各个步骤、设备和材料。
在绘制流程图之前,可以先思考一下需要表达的内容,然后选择合适的形状。
在Visio的左侧工具栏中,选择“基本流程图”或“流程图”选项卡,即可打开对应的形状库。
在形状库中,可以找到各种与工艺流程相关的形状,如矩形代表步骤,圆角矩形代表设备,圆形代表判断,箭头代表流程等。
使用鼠标点击所需形状的图标,并将其拖拽到绘图区域,释放鼠标即可创建该形状。
在绘制过程中,可以根据需要调整形状的大小和位置,以及增加文字描述。
步骤三:连接流程图形状工艺流程图中的各个步骤、设备和材料之间通常存在着一定的关系和流程顺序。
为了清晰地表达这些关系,需要使用箭头连接各个形状。
在Visio中,连接形状的方法有两种:直接连接和黏连连接。
直接连接:选中要连接的两个形状,点击“连接形状”工具栏上的“连接形状”按钮,然后用鼠标点击一个形状,再点击另一个形状,即可建立直接连接。
黏连连接:选中要连接的两个形状,点击“连接形状”工具栏上的“黏连连接”按钮。
Visio会自动为你选中的两个形状选择最佳的连接点,并连接它们。
步骤四:美化流程图为了使工艺流程图更加易于理解和美观,可以对其进行一些美化操作。
Visio提供了一些实用的工具和功能,如文本样式、填充和边框颜色、形状样式等,可以用来美化流程图。
如何制作ug图标

完成: 4. 完成:关掉自定义对话框,即可用。
演示: 演示:
如何制作ug图标 如何制作 图标
© HisenseMould-CAM. 2007. All rights reserved.
制作过程: 制作过程:
打开自定义对话框∶ 1. 打开自定义对话框∶在任意图标处单击右键选弹出菜单的最下面一栏。或点 击‘工具’—>’自定义‘ 选择命令栏∶ 2. 选择命令栏∶拖动滚动条,选择’新按钮‘,在右侧框中选’新用户命令‘ 并将其拖至你的工具栏中的任意位置。 改变按钮图像及说明文字∶ 3. 改变按钮图像及说明文字∶右键单击刚才拖出的按钮可以看到改名框,改名 、回车。继续右键单击此按钮,选择最下面一栏’编辑操作‘,在弹出的对 话框中,类型选Grip,路径选择文件所在路径。
图标设计与制作流程

图标设计与制作流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 确定设计目标:明确图标的用途、受众和要传达的信息。
考虑图标的功能是装饰性还是具有特定的操作意义。
使用PPT插入形状和图标制作流程图

使用PPT插入形状和图标制作流程图流程图是一种用来展示流程和步骤的图形化工具,它可以帮助我们更直观地理解和传达复杂的流程和步骤。
在使用PPT制作流程图时,我们可以通过插入形状和图标的方式来创建清晰而美观的流程图。
首先,打开PPT软件并新建一个幻灯片,然后选择“插入”菜单中的“形状”选项。
在弹出的形状库中,可以选择符合流程图要求的形状,比如矩形、圆角矩形、箭头等。
将鼠标放在所选形状上,点击并拖动鼠标将其绘制在幻灯片上。
接下来,可以为每个形状添加文字说明。
选中所绘制的形状,点击形状上弹出的“文本框”图标,然后在形状内部输入相关文字。
根据流程图的需要,可在每个形状上添加步骤编号或其他必要信息。
除了基本的形状,PPT还提供了丰富的图标库,可以帮助我们更好地呈现流程图。
在选择形状的过程中,可以尝试点击“图标”选项,然后在搜索框中键入相关关键词,选择符合需求的图标插入到幻灯片中。
根据流程的不同阶段和内容,可以选择不同意义的图标来突出流程的重点或特点。
在插入完形状和图标后,我们可以使用PPT提供的对其和分配工具来调整它们的位置和间距,保证流程图整体的统一和美观。
选中需要调整的形状或图标,点击“布局”菜单中的“对齐”或“分配”选项,然后选择适当的对齐方式或分配方式。
此外,对于某些复杂的流程图,我们还可以通过连接线来表示不同步骤之间的关系和流程顺序。
在PPT中,可以在形状的四个连接点上添加连接线。
首先,选中需要连接的形状,然后点击形状上的连接点(小圆圈),拖动鼠标到目标形状上的连接点并释放,即可创建连接线。
为了使连接线更清晰明了,我们可以在连接线的两个端点添加箭头或其他符号。
最后,可以对流程图进行样式和颜色的调整,以使其更符合需求和观众的审美。
选中流程图中的元素,点击“格式”菜单中的“形状样式”或“描边”选项,可以选择不同的样式和颜色进行调整。
此外,还可以修改文字的字体、大小和颜色,以适应整体的视觉效果。
在制作好流程图后,可通过PPT提供的幻灯片放映功能进行预览和展示。
总结汇报图片制作过程

总结汇报图片制作过程图片制作是一项常见的设计工作,旨在通过视觉形式传达信息和概念。
本文将总结汇报图片制作的过程,包括准备工作、设计构思、素材收集、排版和编辑等环节。
首先,进行图片制作前的准备工作至关重要。
这包括明确图片的目的和目标受众,了解所制作图片的主题、风格和样式要求。
根据需要,确定图片的尺寸和比例,选择合适的制作工具和软件,确保能够满足设计要求。
在设计构思阶段,我们需要根据图片的目的和目标受众,展开创意思考。
可以进行头脑风暴,制定设计方向和主题。
这一阶段需要注意,设计构思要与目标一致,并能够吸引目标受众的注意力。
可以参考其他图片作品、收集灵感,并结合自己的设计能力和创造力,构思出与主题相关的独特而吸引人的设计概念。
素材收集是图片制作过程中不可或缺的一步。
根据设计构思,我们需要收集相关素材以支撑图片的表达和视觉效果。
素材可以包括文字、图片、插图、图标、背景等。
注意素材的版权问题,可以使用免费素材库或自己创作。
收集到的素材需要进行整理和分类,以便在后续的排版和编辑中更好地应用。
一旦素材收集完毕,我们就可以开始进行图片的排版和编辑工作。
在排版中,需要将素材按照设计构思进行布局和组织,注意内容的层次结构,合理安排元素的大小、位置和间距。
这一步还包括选择合适的字体和颜色,以及添加其它视觉效果和装饰元素来增强图片的吸引力。
编辑是制作过程中的最后一步,主要是对排版后的图片进行细节修整和优化。
可以进行文字和图像的调整、裁剪和缩放,以获得更好的视觉效果和比例。
还可以添加滤镜、调整色调和亮度等来增强图片的整体效果。
在编辑过程中,要仔细审查每一个细节,确保图片符合预期的效果和要求。
总之,图片制作过程包括准备工作、设计构思、素材收集、排版和编辑等环节。
通过准备工作我们明确图片的目的和目标受众,设计构思中我们思考创意和主题,素材收集阶段我们搜集相关素材以支撑设计,排版和编辑过程我们将素材进行布局和组织,最后编辑优化图片效果。
图标制作过程

在网上看过很多设计师的图标制作过程,基本都是偏向技法的介绍.其实在图标设计过程中除了技法之外最重要的就是图标创意了,但这方面的系统介绍网上倒是很少.借这次实际的界面设计项目,来分享下我自己对界面图标制作创意阶段的方法的理解.并以丰富的图例来阐释自己的想法!以次作为图形界面设计师交流的引子!欢迎大家进来交流!这个过程比较长,自己只能分阶段的准备好,发上来!快毕业了事情很多,多多谅解!今天把部分草图放上来!创意说明后续准备。
第一部分:图标创意阶段其实这个阶段之前还有个重要的步骤,就是创意准备。
根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定"用户角色",用来指导界面视觉风格方向、界面内容建构和交互设计等!当我们接到设计任务后,我们怎么开始设计图标呢?首先我们要看懂界面需求,对每个功能图标的定义要非常清楚,否则我们设计的结果将导致用户难以理解,这个也是图标设计所关心的可用性问题!这在我博课里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。
差的图标设计最终导致用户界面的操作失败的体验。
但视觉审美和可用性有时候存在矛盾的方面,我们不能走极端,只顾及可用性但忽视设计美观的一面,也不能追求设计上的美的需求而忘了这是功能性很强的界面图标,最好是能在两者之间取得平衡!理解功能需求后,我们要收集很多关于“词语——图形”之间能转化的元素,用生活中的物或其他视觉产品来代替所要表达的功能信息、或操作提示。
例如音乐:我们会想到,音符、光盘、音乐播放机、耳机等等。
但到底选择什么来表达呢?原则上是越贴近用户的心理模型最好,用大家常见的视觉元素无来表达所要传达的信息。
隐喻是在图标设计中是必要的思维方法!找出物与所指之间的内在含义,这就要求设计师对生活的细微观察,丰富的联想能力。
智能镜触摸图标工艺流程

智能镜触摸图标工艺流程
智能镜触摸图标的工艺流程一般包括以下几个步骤:
1. 设计和蓝图制作:根据客户的需求和产品功能,设计师会进行图标的设计和构思,并制作相应的蓝图。
2. 材料准备:根据设计图纸的要求,准备所需要的材料,例如透明塑料、导电材料、防划伤涂层等。
3. 图标模具制作:根据设计图纸,制作图标的模具,一般采用注塑或者压克力成型等技术。
4. 导电涂覆:将导电材料均匀地涂覆在透明塑料的相应区域上,通常采用真空镀膜或喷涂等工艺。
5. 喷涂和印刷:根据需要,可以在图标上进行色彩喷涂、丝网印刷等处理,增加装饰效果。
6. 发光效果处理:在图标的背面或侧面添加背光源,增加触摸图标的发光效果,通常采用LED或EL等技术。
7. 总组装:将制作好的触摸图标与智能镜的其他组件进行总装,完成整个产品的制作。
这只是一个常见的工艺流程,具体的步骤和细节可能会因产品型号和制造商而有所不同。
在生产过程中,需要严格遵守相关质量管理标准和安全操作规范。
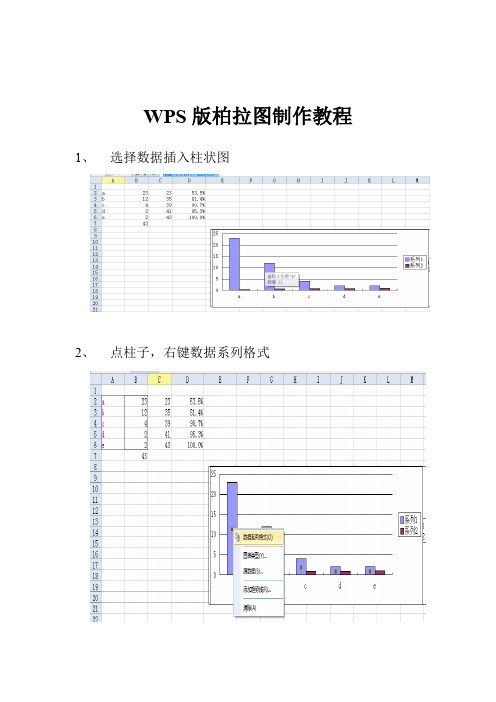
WPS柏拉图制作过程

WPS版柏拉图制作教程1、选择数据插入柱状图
2、点柱子,右键数据系列格式
3、坐标轴——选次坐标轴-----确定
4、点系列2柱子————右键选图标类型-----折线图---确定
5、出现下图
点柱子----右键---数据系列格式-----
选坐标轴——点选主坐标轴---确定
出现下图
点折线————右键数据系列格式-----坐标轴———点选次坐标轴-----确定
出现下图
分别修改左右纵坐标轴刻度大小值
点柱子---数据系列格式-----选项----分类间隔选择0---确定
出现下图
数据插入空白行——累计百分比之上填入0
单击折线-----右键----源数据-----系列----选系列2----值
圈选累计百分比源数据-----确定
出现下图
点图标右键——图表选项——坐标轴------点选次坐标轴分类X轴---确定
在数值图表区域插入一列次坐标轴——由上到下依次输入0——5(按照数字列数可增加)
点图表右键——源数据-----下方有“次分类X轴标志”————点选后方的源数据标签----更改源数据为新插入列的0-5-----确定
点菜单栏——表格工具------绘图区域-----下拉选择------次分类轴
点下方“所选内容格式”------出现菜单——-选择刻度————将“数值Y轴置于分类之间”前方对钩去掉——-再选图案选项——左方的“刻度线标签”选无----确定
出现下图-----再更改一次左侧纵坐标刻度为百分比-----点确定----去掉图列——添加标题
柏拉图制作完成
神奇圈刘如川
2014年2月制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网上看过很多设计师的图标制作过程,基本都是偏向技法的介绍.其实在图标设计过程中除了技法之外最重要的就是图标创意了,但这方面的系统介绍网上倒是很少.借这次实际的界面设计项目,来分享下我自己对界面图标制作创意阶段的方法的理解.并以丰富的图例来阐释自己的想法!以次作为图形界面设计师交流的引子!欢迎大家进来交流!
这个过程比较长,自己只能分阶段的准备好,发上来!快毕业了事情很多,多多谅解!
今天把部分草图放上来!创意说明后续准备。
第一部分:图标创意阶段
其实这个阶段之前还有个重要的步骤,就是创意准备。
根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定"用户角色",用来指导界面视觉风格方向、界面内容建构和交互设计等!
当我们接到设计任务后,我们怎么开始设计图标呢?首先我们要看懂界面需求,对每个功能图标的定义要非常清楚,否则我们设计的结果将导致用户难以理解,这个也是图标设计所关心的可用性问题!这在我博课里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。
差的图标设计最终导致用户界面的操作失败的体验。
但视觉审美和可用性有时候存在矛盾的方面,我们不能走极端,只顾及可用性但忽视设计美观的一面,也不能追求设计上的美的需求而忘了这是功能性很强的界面图标,最好是能在两者之间取得平衡!
理解功能需求后,我们要收集很多关于“词语——图形”之间能转化的元素,用生活中的物或其他视觉产品来代替所要表达的功能信息、或操作提示。
例如音乐:我们会想到,音符、光盘、音乐播放机、耳机等等。
但到底选择什么来表达呢?原则上是越贴近用户的心理模型最好,用大家常见的视觉元素无来表达所要传达的信息。
隐喻是在图标设计中是必要的思维方法!找出物与所指之间的内在含义,这就要求设计师对生活的细微观察,丰富的联想能力。
当然这也就是设计的困难点,做好一个图标设计不亚于好的产品创意设计,包括最终的图标制作也是体现设计师能力之处,特别是现在高分辨率的显示设备大量应用,好的界面要得到用户的认可,高质量的图标设计比不可少!(难啊!现在对GUI 设计的理解还只限于平面美工,管理者的意识往往关系到一个行业是否正常发展。
我们的工作要得到认可,需要大家的共同努力!)
下面是我绘制的图标草图:
第二部分:草图绘制阶段
这个阶段就是把我们的创意绘制出来,检验下视觉关系,也就是在视觉方面多在草图上推敲,这样效率高些,避免在渲染完后来后悔。
(后悔啥!那就是重来了!)首先要确定我们图标透视,这是关系到一套方案中的每个图标的透视方向,这是在图标设计一致性方面的基本要求,透视统一。
然后一步步的添加细节。
如下图所示:
在这个阶段我们还要检查下元素之间的组合方式(有文字,大家点击看吧,打字很累啊!)。
如下图:
图标视觉分析:
往往一个图标要表达一定的含义就必须组合不同的形态,借助单个形态所传达的内在信息,拼合在一起去传达另外一种信息。
例如在设计“导航”功能图标时候:我们第一反应是与卫星有关,但就以单个卫星的外形来传达导航的含义恐怕不狗,于是再联想与导航有关的信息图示:“坐标”“旗帜”“陆地”等。
再经过设计师以视觉平衡原理合理的布置他们之间的主次、空间关系。
要注意的是:不可随便使用其与要表达功能相关的图形或物体,要经过精心的挑选,最好是大家熟悉、易记的物或形,毕竟我们的目的是要帮助用户更形象的理解计算机程序的内在功能含义,以易记、易懂为前提。
也不能借助过多的图形来表达图标含义,过于复杂反而影响用户的理解。
上图是分析形态组合之间的关系,探索最佳组合方式。
形成视觉与功能的统一。
第三部分:草图渲染阶段
等我们把前面的过程走完了,心里有底了。
自己觉得草图已经很清楚的表达了自己的想法,并且也能与功能信息密切的吻合,(我一般是把画好的图标作个现场测试,给同学或同事看,同时问他是否能理解我画的图标含义)那就开始伟大的渲染工程吧!这里要说下工具问题,很多人都问,要用什么工具来画图标,我的回答是,只要能画出来,达到目的,什么都可以,哪怕是手绘后扫描再编辑。
一般我们用PHotoshop、Illustrator、Firework等软件来绘制,这要看你的习惯,以及对软件的熟悉程度。
我用的就是比较偏的软件Xara Xtreme pro,这是个矢量软件,功能强大,速度快。
但软件体积很小,功能比较专注于绘制,绘制方式自由,只要你有艺术功底,就可以绘制漂亮的图标。
下面我会以过程方式讲述Xara绘制图标的过程。
时间紧,简单的把前面的草图图标设计用XARA制作个最终效果!先放个简单过程,以后补上完整的!。
