数据绑定控件
第15章 数据绑定控件

15.2.2 ListView控件的分组布局
ListView控件提供了一个分组布局的功能,该功能会将 ItemTemplate中的项以水平平铺方向进行布局.在平铺表布局中, 项在行中沿水平方向重复出现.项重复出现的次数由ListView控 件的GroupItemCount 属性指定.GridView控件中有一个 GroupTemplate元素,使用该元素可以创建分组布局的功能,下面 将使用该功能为前面示例的Northwind数据库的Products表创建一 个平铺的特性.
15.2.3 使用DataPager分页
ListView本身没有提供分页功能,可以借助于DataPage控件.DataPage控 件是一个专门用于分页的服务器控件.如果DataPager位于实现了 IPageableItemContainer 接口的控件中时,将自动完成分页功能,目前 只有ListView控件实现了此接口. 下面演示如何为Products表实现分页功能.从工具箱中拖一个DataPager 控件到页面任何位置,指定其PageSize属性为3,表示每页显示3条记录, 单击智能提示标签,在弹出的DataPager任务窗口中提供了方法定义 DataPager显示的样式,选择编辑页导航字段可以让开发人员指定导航的 显示属性,如图所示.
GridView控件的列类型
说明 列字段类型 BoundField ButtonField CheckBoxField CommandField HyperLinkField ImageField TemplateField 显示数据源中某个字段的值.GridView控件的默认列类型. 为GridView控件中的每个项显示一个命令按钮.这使您可以创建一列自定义按钮控件,如"添加"按钮或"移除" 按钮. 为GridView控件中的每一项显示一个复选框.此列字段类型通常用于显示具有布尔值的字段. 显示用来执行选择,编辑或删除操作的预定义命令按钮. 将数据源中某个字段的值显示为超链接.此列字段类型使您可以将另一个字段绑定到超链接的URL. 为 GridView 控件中的每一项显示一个图像. 根据指定的模板为GridView控件中的每一项显示用户定义的内容.此列字段类型使您可以创建自定义的列字段.
数据控件和数据绑定控件

1.2 Recordset对象的属性与方法
l BOF、EOF属性:如果当前记录位于Recordset对象的最后一个记录之 后,则EOF值为True,否则为False 。如果当前记录位于Recordset对象的 第一个记录之前,则BOF值为True,否则为False 。 使用BOF和EOF属性可确定Recordset对象是否包含记录,也可以判断 Recordset对象所指定的记录集的边界。 l RecordCount属性:指示Recordset对象中记录的总数,返回类型为长 整形。 l NoMatch属性:指示当使用Seek方法或Find方法进行查找时,是否找 到匹配的记录。当找到指定的记录时,返回值为True,否则返回值为 False。 l Fields属性:Recordset对象的Fields属性是一个集合,该集合包含 Recordset 对 象 的 所 有 Field ( 字 段 ) 对 象 。 每 个 Field 对 象 对 应 于 Recordset中的一列。使用Field对象的Value属性可设置或返回当前记录 的数据。 l Index属性:设置或返回表类型记录集中的当前索引名称,该索引名 称必须是已经定义的一个索引。设置或返回的值为字符串类型。
返回章首
1.1 数据控件
2、方法 l UpdateControls方法:将被绑定控件的内容恢复为其原始值,等效于 用户更改了数据之后决定取消更改。 l UpdateRecord方法:将被绑定控件的当前值保存到数据库中。 3、事件 l Error事件:通常是在代码运行中出现错误时触发该事件,如果未对 Error事件编写事件过程,Visual Basic将显示与该错误相关的信息。注意: 出现在 Form_Load 事件之前的错误是不可捕获的,也不会触发 Error 事 件。 l Reposition事件:当一条记录成为当前记录之后触发。Recordset对 象中的第一条记录成为当前记录,这时会触发Reposition事件,无论何 时只要用户单击Data控件上的某个按钮,或进行记录间的移动,或使用 了某个Move方法(如MoveNext)、Find方法(如FindFist)或任何其他 改变当前记录的属性或方法,均会触发Reposition事件。 l Validate事件:当一条记录成为当前记录之前触发。使用Delete、 Unload或Close操作之前会触发该事件。
第9章数据绑定控件

9.2 GridView控件
GridView控件提供了分页显示支持。 属性AllowPaging决定是否使用分页显示。 PagerSetting属性可以设置分页显示的模式,可以 通过设置PagerSettings类的Mode属性来自定义分 页模式。Mode属性的值包括:
1. NextPrevious:上一页按钮和下一页按钮模式。 2. NextPreviousFirstLast:上一页按钮、下一页按钮、第一页 按钮和最后一页按钮模式。 3. Numeric:可以直接访问页面的带编号的链接按钮模式。 4. NumericFirstLast:带编号的链接按钮、第一页链接按钮和 最后一页链接按钮模式。
9.3 ListView控件
ListView控件可以显示使用数据源控件或 获得的数据 。 使用模板和样式定义的格式显示数据。利用 ListView控件,可以逐项显示数据,也可以按组显 示数据。
9.3 ListView控件
ListView 控件具有以下特点: 1. 支持绑定到数据源控件,例如SqlDataSource和 ObjectDataSource。 2. 可通过用户定义的模板和样式自定义外观。 3. 内置排序和选择功能。 4. 内置更新、插入和删除功能。 5. 支持通过使用DataPager控件进行分页的功能。 6. 支持以编程方式访问ListView对象模型,从而可以 动态设置属性、处理事件。 7. 支持多个键字段。
9.2 GridView控件
GridView控件支持对显示在其中进行排序,只需要 把属性AllowSorting设置为true即可。 对GridView控件进行自定义排序行为,可以在 Sorting事件中编写自定义的排序代码。 在Sorting事件处理程序中可以进行的操作: 1. 自定义传递给数据源控件的排序表达式。 2. 创建自己的排序逻辑。
Visual Basic 数据库编程第8章 数据控件与数据绑定

【例8-10】编写一个根据姓名查询教师讲课信息的程 序。程序的设计界面如图8-20所示。程序运行时,在 文本框中输入一个教师的姓名后,单击“显示该教师 教课情况”按钮,将会把给定教师的讲课情况显示在 MSFlexGrid控件中,如图8-21所示。 题意分析:在课程表中存放了所有的课程情况,有一 个教师编号字段用来表示该课程是哪一个教师教的, 但该表中无姓名字段。姓名字段在教师表,因此要根 据姓名进行查询,必须首先在教师表和课程表之间按 照教师编号相等进行联接(内联接),再在联接的结 果中通过Where子句筛选出满足条件的记录。
【例8-11】输入一个日期范围,查找出生日期在该范 围内的教师信息。程序的设计界面如图8-22所示,程 序的运行界面如图8-23所示。程序执行时,在两个文 本框中分别输入两个日期,然后单击“查询”按钮, 将从教师表中查询出所有出生日期在这两个日期之间 的教师信息并显示在下面的MSFlexGrid控件中。 题意分析:本题只涉及到一个表,查询条件中涉及到 日期,且日期是用户输入的,因此形成查询表达式时, 应注意在日期的控件的使用
【例8-9】编写一个修改教师表数据的程序,程序的设 计界面如图8-16和8-17所示,程序的运行界面如图8-18 和图8-19所示。程序的功能如下:程序运行时,首先 出现如图8-18所示的运行界面(一),在网格上单击 某条记录,将会显示出如图8-19所示的运行界面 (二),在该窗口中,单击的记录信息,并可以修改。 若修改了数据,然后按“更新”按钮,则修改的数据 保存到“教师表”中。按“返回”按钮将把如图8-19 所示的运行界面窗口卸载。 题意分析:首先应建立一个窗口,在窗口中放置一个 MSFlexGrid控件,用来显示教师表信息。在 MSFlexGrid控件上单击,将在另一个窗口中显示在其 上单击的那条记录的数据,因此应把数据集的当前记 录移到相应记录,可使用MSFlexGrid控件的Row属性。 在Form2窗口显示之前(Load事件)应把记录集的当前 记录的各字段内容在各控件中显示出来。
数据绑定控件—GridView控件

10 显示空数据
• 当没有结果从数据源返回的时候,GridView的两 个属性可以用来显示内容:EmptyDataText和 EmptyDataTemplate。
• 示例1:页面包含一个电影搜索的表单,若没有电影 名称和用户输入的搜索字符串相匹配,就显示 EmptyDataText属性值。
• ShowEmptyDataText.aspx
• 示例:在标准的编辑按钮中使用图标 • ShowCommandField.aspx
• 注:在使用CommandField的时候,不需要启用 AutoGenerateEditButton或AutoGenerateDeleteButton属性 ,因为可以直接用CommandField来创建标准的编辑按钮。
11 格式化GridView控件
• GridView控件有丰富的格式化属性,通过这些属 性可以修改GridView的外观。但是建议不要使用 这些属性来修改外观。最好使用CSS来格式化 GridView控件外观。
• AlternationRowStyle—可以设置交替行的外观 • FooterStyle—可以设置脚注行的外观 • HeaderStyle—可以设置标题行的外观 • PagerStyle—可以设置页导航的外观 • RowStyle—可以设置交替行的外观 • SelectedRowStyle—可以设置选中行的外观
• 示例:使用CSS设置GridView控件的格式 • FormatGridView.aspx
• 当用户单击【详细信息】按钮时,将引发 SelectedIndexChanging事件,在该事件中通过 NewSelectedIndex属性获取当前行的索引值。 GridView1.DataKeys[e.NewSelectedIndex]
数据绑定与数据绑定控件

具有的功能:
绑定到数据源(DataTable与数据源控件),从数据源 中读取数据并以表格形式显示,方便数据的展现 丰富的外观定制 无需代码实现分页与排序 采用各种类别的控件展现数据(字段) 数据更新功能 数据删除功能
第8张
使用 开发Web应用程序
GridView 数据绑定方式
朋友是条路, 选对了帮着你, 选错了绕死你!
真诚的人,走着走着,就走进 了心里。虚伪的人,走着走着,就 淡出了视线。
第17张
使用 开发Web应用程序
GridView 排序功能
P246
启用排序
AllowSorting = True 字段的SortExpression = 字段名 设置后,Header部分名称会变成超链接样式
第13张
使用 开发Web应用程序 GridView 编辑和删除数据功能
第15张
使用 开发Web应用程序
或许,当一段不知疲倦的旅途结束,只有站在终点的人,才会 感觉到累,其实我一直都明白,能一直和一人做伴,实属不易。
茫茫人海,有多少人能风雨邂逅?尘缘万千,有多少人能相 依相伴?不是所有的遇见都能守候,不是所有的情缘都能拥有, 事不出,不不知谁近是谁远所。人有不品的,不爱知谁浓,谁淡都! 能携手同行,不是所有的故事,都可以写下完 美的结局…… 利不尽,不知谁聚谁散。人不穷,不知谁冷谁暖!
使用 开发Web应用程序
第9章 数据绑定与数据绑定控件
第1张
使用 开发Web应用程序
本章要点
数据绑定概述 GridView控件的使用 DetailsView控件的使用 FormView控件的使用 使用数据绑定表达式实现数据绑定
第Байду номын сангаас张
第9章_数据绑定控件

第九章数据绑定控件 2.0技术依靠两种类型的服务器控件实现数据访问:数据源控件和数据绑定控件。
前者负责连接和访问数据库,而后者负责将从数据库中获取的数据显示出来。
数据绑定控件有很多,前面讲述数据源控件的时候,我们用到的GridView控件,就是一个功能强大、最为常用的数据绑定控件。
本章主要围绕 2.0中诸如GridView、DetailsView以及FormV iew控件等几个重要数据绑定控件的使用方法展开讨论。
9.1 数据绑定控件概述数据绑定控件主要用于在Web页面显示数据。
一般情况下,数据绑定控件与数据源控件进行绑定,以极其灵活的方式将数据源控件提供的数据资料显示出来。
本质上来说,数据绑定控件是将数据作为标记向发出请求的客户端设备或浏览器呈现的用户接口(UI)控件。
主要包括:1)、列表控件:以各种列表形式呈现数据;2)、AdRotator:可以将广告作为图像呈现在页面上;3)、复合控件:包括DetailView、FormView和GridV iew等控件;4)、分层控件:主要有TreeView、Menu等控件。
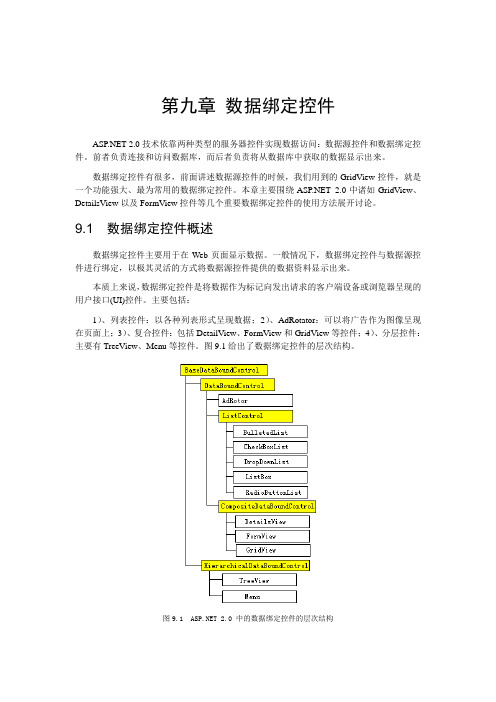
图9.1给出了数据绑定控件的层次结构。
图9.1 2.0 中的数据绑定控件的层次结构图中,BaseDataBoundControl是个抽象类,所有数据绑定控件都是从该抽象类派生的。
在这个抽象类中,定义了几个重要的属性和一个至关重要的方法成员。
1)、DataSource属性:指定数据绑定控件的数据来源,显示的时候程序将会从这个数据源中获取数据并显示;2)、DataSourceID属性:指定数据绑定控件的数据源控件的ID, 显示的时候程序将会根据这个ID找到相应的数据源控件,并利用这个数据源控件中指定方法获取数据并显示;3)、DataBind()方法:当指定了数据绑定控件的DataSource属性或者DataSourceID属性之后,再调用DataBind()方法才会显示绑定的数据。
并且在使用数据源时,会首先尝试使用DataSourceID属性标识的数据源,如果没有设置DataSourceID时才会用到DataSource属性标识的数据源。
数据绑定控件

版本。它每次从相关数据源中选择一条记录显示,选择性地提供分页按钮,
用于在记录之间移动。与DetailsView控件不同的是,FormView不使用数 据控件字段,而是允许用户通过模板定义每个项目的显示。FormView支 持其数据源提供的任何基本操作。
•
FormView控件是作为通常使用的更新和插入结构而设计的,
选的;但是,必须为该控件的配置模式创建模板。例如,
要插入记录的话,必须定义InsertItemTemplate。
•
FormView 是 新 的 数 据 绑 定 控 件 , 使 用起 来 像是
DetailsView的模板化版本。它每次从相关数据源中选择
一条记录显示,选择性地提供分页按钮,用于在记录之
• DataList控件:
•
DataList控件可以自定义数据库记录的呈现格式。显示数
据的格式在创建的模板中定义。可以为项、交替项、选定项和
编辑项创建模板。标头、脚注和分隔符模板也用于自定义
DataList的整体外观。通过在模板中包括Button控件,可将列表
项连接到代码,这些代码使用户得以在显示、选择和编辑模式
DetailsView控件和FormView控件之间的主要差异在于DetailsView具有内
置 的 表 格 呈 现 方 式 , 而 FormView 需 要 用 户 定 义 的 模 板 用 于 呈 现 。
FormView和DetailsView对象模型在其它方面非常类似。
•
FormView是新的数据绑定控件,使用起来像是DetailsView的模板化
•
(2)对于有DataSource属性的控件,可直接把数据源的
数据指定给控件DataSource属性。
ASP.NET数据绑定控件

数据绑定控件数据绑定控件简介数据绑定分为:数据源和数据绑定控件两部分,数据绑定控件通过数据源来获得数据,通过数据源来隔离数据提供者和数据使⽤者,数据源有:SqlDataSource,AccessDataSource,ObjectDataSource,LinqDataSource,XmlDataSource 等⼤部分不会直连接数据库,所以SqlDataSource,AccessDataSource不会使⽤ObjectDataSource 是WEB开发中应⽤最⼴的数据源,也能很容易的进⾏数据库切换数据绑定控件有:列表数据绑定控件(DropDownList,RadioButtonList,ListBox,CheckBoxList等)与复杂控件(ListView,Repeater,GridView,DetailsView,FormView,DataList,DataGrid等)Repeater是最轻量级的组件,在前台⽤的最多,ListView是.NET3.5中新增的控件,它是 GridView,DetailsView,FormView,Repeater等这些控件的⼤统⼀者,那些控件的优点它都有ObjectDataSourceObjectDataSource ⽤来将⼀个类做为数据源,TypeName属性为数据源类的全名,有DeleteMethod,InsertMethod,SelectMethod,UpdateMethod等⼏个属性,分别为类中删除,插⼊,查询,更新数据的⽅法名这些⽅法可能有参数,参数的值是通过DeleteParameters,UpdateParameters,InserParameters等嵌套设置⼿⼯编写ObjectDataSource太⿇烦,使⽤界⾯来完成,将ObjectDataSource拖放到界⾯上,在右上⾓选择"配置数据源"即可进⾏配置,数据源类⼀般⽤数据集就可以,⽣成完后,在“配置数据源”中就能看到了GridView控件选择DataKeyNames属性DataKeys属性取选中⾏的数据取DataKey单⼀Key复合Key取⾮Key列默认⽅法:Cells[0].Text使⽤模板⾥的控件(复杂列)---在”模板⾥讲”---- 处理事件RowCommand在 GridView 控件中单击某个按钮时发⽣。
第9章 数据绑定和数据控件

3.5简明教程(C#)
一、数据绑定简介
2、示例
SimpleDataBinding.aspx的网页 页面设计 页面代码 protected void Button1_Click(object sender, EventArgs e) { Page.DataBind(); } 运行效果
3.5简明教程(C#)
3.5简明教程(C#)
二、数据源控件
3、示例
从工具箱中向页面中拖入一个SqlDataSource控件。 配置SqlDataSource控件的属性ConnectionString,它的值是从Web.config文件中 读取的<ConnectionStrings>节定义的名为pubs的字符串。通过属性 ConnectionString连接到SQLServer数据库BookSample,数据库BookSample的 详细信息参考本书提供的源代码。 设置SelectCommand的值,它存储SQL命令,SQL包含一个参数,代码如程序清单 SELECT [StuName], [ID] FROM [Students] where state = @State 添加属性<SelectParameters>的定义,代码如程序清单 <SelectParameters> <asp:controlparameter name="State" controlid="DropDownList1" propertyname="SelectedValue"/> </SelectParameters>
二、数据源控件
2、属性
3.5简明教程(C#)
二、数据源控件
2、功能
控件数据绑定底层原理

控件数据绑定底层原理宝子们!今天咱们来唠唠控件数据绑定的底层原理,这就像是一场神奇的魔法之旅哦。
咱先来说说啥是控件数据绑定哈。
想象一下,控件就像是一个个小木偶,而数据呢,就是那些控制木偶动作的丝线。
数据绑定就是把数据和这些控件连接起来,让控件能够根据数据的变化做出各种有趣的反应。
比如说,一个文本框控件,它可以根据绑定的数据显示不同的文字内容,就像小木偶根据丝线的拉动摆出不同的姿势一样。
那这底层是咋实现的呢?其实呀,这里面有个很重要的概念叫观察者模式。
这模式就像是一群小伙伴之间的默契游戏。
数据就像是那个被大家关注的小明星,控件呢,就是那些小粉丝。
当数据这个小明星有了变化,比如说换了新衣服(数据的值改变了),它就会告诉那些关注它的小粉丝(控件),“嗨,我变啦!”然后控件们就会根据这个消息做出反应,像是文本框更新显示的文字,按钮改变它的状态之类的。
从代码的角度来看呢,在很多编程语言里,都有一些特殊的机制来实现这个过程。
就拿JavaScript来说吧,在前端开发里,我们可以通过一些对象的属性监听来实现数据绑定。
当一个对象的属性(也就是数据啦)发生变化的时候,我们可以设置一些函数来捕捉这个变化,然后再把这个变化传递给对应的控件。
这就像是在数据和控件之间搭了一座秘密的小桥,数据一有动静,就通过这座桥通知控件。
再深入一点,在一些框架里,像Vue.js,它的响应式原理也是基于数据绑定的底层逻辑的。
Vue会把数据进行特殊的处理,把普通的数据变成响应式的数据。
就像是给数据注入了魔法一样,一旦这个数据被使用在控件上(比如在模板里绑定到一个输入框),那么这个数据和控件之间就建立了一种神秘的联系。
当数据改变的时候,Vue 会自动去更新那些和这个数据相关的控件。
这就像是一个智能的管家,时刻关注着数据的变化,然后把家里(界面上的控件)收拾得井井有条。
而且呀,数据绑定还涉及到内存管理的问题呢。
你想啊,如果数据和控件之间的关系乱成一团麻,那内存不就像个被搞得乱七八糟的小房间了嘛。
数据绑定控件实验报告(3篇)

第1篇一、实验目的本次实验旨在让学生深入了解中的数据绑定控件,掌握数据绑定控件的基本使用方法、属性、事件以及在实际开发中的应用场景。
通过实验,提高学生对数据绑定技术的理解,增强编程实践能力。
二、实验环境1. 开发工具:Visual Studio 20192. 数据库:SQL Server 20193. 实验项目:创建一个简单的学生信息管理系统三、实验内容1. 创建项目在Visual Studio中创建一个 Web Forms项目,命名为“StudentInfoSystem”。
2. 创建数据库创建一个名为“StudentDB”的数据库,并在其中创建一个名为“Students”的表,包含以下字段:- ID(主键,自增)- Name(姓名)- Age(年龄)- Gender(性别)- Class(班级)3. 数据绑定控件(1)添加数据绑定控件在页面中添加以下数据绑定控件:- Label:用于显示学生姓名- TextBox:用于输入学生姓名- Button:用于提交数据(2)设置数据绑定控件属性- 设置Label控件的Text属性为“姓名:”- 设置TextBox控件的ID属性为“txtName”- 设置Button控件的ID属性为“btnSubmit”4. 数据源(1)创建数据访问类创建一个名为“StudentDAL”的类,用于实现数据访问逻辑。
```csharppublic class StudentDAL{public static List<Student> GetStudents(){// 连接数据库,查询Students表// 返回查询结果}}```(2)获取数据源在页面加载事件中,调用数据访问类的方法获取数据源,并绑定到数据绑定控件。
```csharpprotected void Page_Load(object sender, EventArgs e){if (!IsPostBack){// 获取数据源List<Student> students = StudentDAL.GetStudents(); // 绑定数据源DataList1.DataSource = students;DataList1.DataBind();}}```5. 事件处理(1)提交数据为Button控件添加点击事件,实现数据提交功能。
CH11 数据绑定控件(二)

ObjectDataSource的主要属性 的主要属性
属性 DataObjectTypeName 描述 获得或设置一个将被用作Select、Insert、Update或Delete操 作的参数的类的名称。 获得或设置用来执行删除操作的方法及其相关参数的名称。
DeleteMethod, DeleteParameters InsertMethod, InsertParameters UpdateMethod, pdateParameters SelectMethod, SelectParameters
实现数据检索示例
ObjectDataSource配置过程及完成映射的过程 ObjectDataSource配置过程及完成映射的过程
实现数据检索示例
实现数据检索示例
Employees类被绑定到ObjectDataSource控件,如 Employees类被绑定到ObjectDataSource控件, 类被绑定到ObjectDataSource控件 下面所示: 下面所示: <asp:ObjectDataSource runat="server" ID="MyObjectSource" TypeName="ProAspNet20.DAL.Employees" SelectMethod="LoadAll" />
联合使用DetailsView和GridView 和 联合使用
定制GridView 定制GridView
联合使用DetailsView和GridView 和 联合使用
FormView控件 控件
该控件完全使用模板,可以提供更好的数据外观。 该控件完全使用模板,可以提供更好的数据外观。 DetailsView和FormView均从 DetailsView和FormView均从 CompositeDataBoundControl类继承而来 类继承而来。 CompositeDataBoundControl类继承而来。它们几乎 所有属性都是相同的属性) 所有属性都是相同的属性)
数据绑定控件(一)

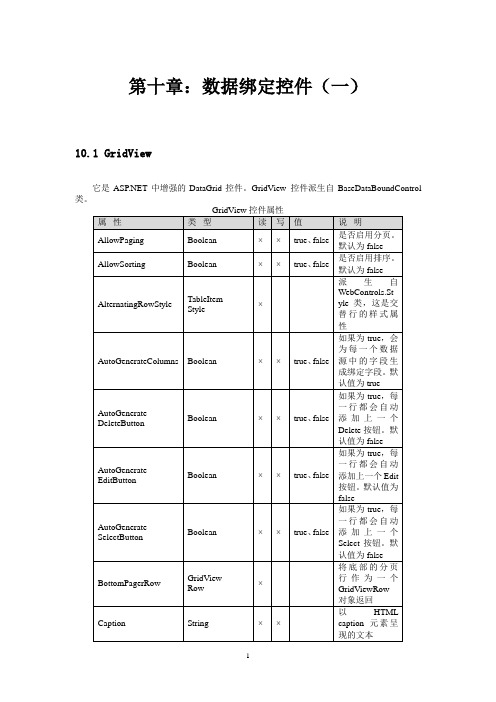
第十章:数据绑定控件(一)10.1 GridView它是中增强的DataGrid控件。
GridView 控件派生自BaseDataBoundControl 类。
将一个GridView控件拖动到页面中。
GridView控件能够识别出页面中已经包括了一个SqlDataSource控件,那么它就不用自己创建一个。
单击“GridView”控件的智能标签,并选择“Choose Data Source”项,如图9-6所示。
图9-6:选择一个现存的数据源一旦设置了数据源,GridView控件则会使用数据源返回的每个数据字段所对应的列来刷新自身。
此时,列标题已经填充好了。
再次打开智能标签,单击“Paging”项(这可以让GridView 控件在每页中显示有限数量的记录,便于查看)。
切换到源视图,检查GridView控件的声明,如示例9-1所示。
示例9-1:将GridView控件绑定到数据源<asp:GridView ID="GridView1" runat="server"PageSize="4"DataSourceID="SqlDataSource1"AutoGenerateColumns="False"DataKeyNames="CustomerID"><Columns><asp:BoundField ReadOnly="True" HeaderText="CustomerID"DataField="CustomerID" SortExpression="CustomerID"></asp:BoundField><asp:BoundField HeaderText="CompanyName"DataField="CompanyName" SortExpression="CompanyName"> </asp:BoundField><asp:BoundField HeaderText="ContactName"DataField="ContactName" SortExpression="ContactName"></asp:BoundField><asp:BoundField HeaderText="ContactTitle"DataField="ContactTitle" SortExpression="ContactTitle"><asp:BoundField HeaderText="Phone"DataField="Phone" SortExpression="Phone"></asp:BoundField><asp:BoundField HeaderText="Fax"DataField="Fax" SortExpression="Fax"></asp:BoundField></Columns></asp:GridView>VS2005已经完成了很多工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
数据绑定控件 • 使用 GridView 控件进行数据绑定 – GridView 控件提供了两个用于绑定到数据的 选项: 选项: • 使用 DataSourceID 属性进行数据绑定,此 属性进行数据绑定, 选项让您能够将 GridView 控件绑定到数据 源控件。建议使用此方法, 源控件。建议使用此方法,因为它允许 GridView 控件利用数据源控件的功能并提 供了内置的排序、分页和更新功能。 供了内置的排序、分页和更新功能。 • 使用 DataSource 属性进行数据绑定,此选 属性进行数据绑定, 项使您能够绑定到包括 数据集和 数据读取器在内的各种对象。 数据读取器在内的各种对象。此方法需要为 所有附加功能(如排序、分页和更新) 所有附加功能(如排序、分页和更新)编写 代码。 代码。
数据绑定控件
– GridView 控件可对其关联数据源自动执行编 辑和删除操作, 辑和删除操作,使您无需编写代码即可启用编 辑行为。或者, 辑行为。或者,也可以以编程方式控制编辑和 删除数据的过程( 删除数据的过程(如在 GridView 控件绑定到 只读数据源控件的情况下)。 只读数据源控件的情况下)。
数据绑定控件 • 自定义 DetailsView 控件用户界面 – 与 GridView 控件一样,您可以自定义 控件一样, DetailsView 控件的用户界面,方法是使用 控件的用户界面, HeaderStyle、RowStyle、 、 、 AlternatingRowStyle、CommandRowStyle、 、 、 FooterStyle、PagerStyle 和 、 EmptyDataRowStyle 这样的样式属性。 这样的样式属性。
数据绑定控件 • 使用 GridView 控件编辑和删除数据 – 默认情况下,GridView 控件在只读模式下显 默认情况下, 示数据。但是,该控件还支持一种编辑模式, 示数据。但是,该控件还支持一种编辑模式, 在该模式下控件显示一个包含可编辑控件( 在该模式下控件显示一个包含可编辑控件(如 TextBox 或 CheckBox 控件)的行。您还可 控件)的行。 以对 GridView 控件进行配置以显示一个 Delete 按钮,用户可单击该按钮来删除数据源 按钮, 中相应的记录。 中相应的记录。
数据绑定控件 – 将数据绑定 Web 服务器控件绑定到数据可通过 将一个数据绑定控件绑定到诸如 ObjectDataSource 或 SqlDataSource 控件等 数据源控件来使用它。 数据源控件来使用它。数据源控件连接到数据库 或中间层对象等数据源,然后检索或更新数据。 或中间层对象等数据源,然后检索或更新数据。 数据绑定控件即可使用此数据。要执行绑定,应 数据绑定控件即可使用此数据。要执行绑定, 将数据绑定控件的 DataSourceID 属性设置为 指向数据源控件。 指向数据源控件。当数据绑定控件绑定到数据源 控件时, 控件时,您无需编写代码或只需很少的额外代码 即可执行数据操作, 即可执行数据操作,因为数据绑定控件可自动利 用数据源控件所提供的数据服务。 用数据源控件所提供的数据服务。
数据绑定控件 • 可以使用 GridView 来完成以下操作: 来完成以下操作: – 通过数据源控件自动绑定和显示数据。 通过数据源控件自动绑定和显示数据。 – 通过数据源控件对数据进行选择、排序、分页、 通过数据源控件对数据进行选择、排序、分页、 编辑和删除。 编辑和删除。 – 另外,还可以通过以下方式自定义 GridView 另外, 控件的外观和行为: 控件的外观和行为: – 指定自定义列和样式。 指定自定义列和样式。 – 利用模板创建自定义用户界面 (UI) 元素。 元素。 – 通过处理事件将自己的代码添加到 GridView 控件的功能中。 控件的功能中。
数据绑定控件 • 使用 DataSource 属性进行数据绑定,此选 属性进行数据绑定, 项使您能够绑定到包括 数据集和 数据读取器在内的各种对象。 数据读取器在内的各种对象。此方法需要您 为任何附加功能(如更新和分页等) 为任何附加功能(如更新和分页等)编写代 码。 • 当使用 DataSourceID 属性绑定到数据源时, 属性绑定到数据源时, DetailsView 控件支持双向数据绑定。除可 控件支持双向数据绑定。 以使该控件显示数据之外, 以使该控件显示数据之外,还可以使它自动 支持对绑定数据的插入、更新和删除操作。 支持对绑定数据的插入、更新和删除操作。
数据绑定控件 • GridView控件 控件 – 在2.0中,增加了 数据控件, 中 增加了GridView数据控件, 数据控件 GridView控件通常与数据源控件结合使用,以 控件通常与数据源控件结合使用, 控件通常与数据源控件结合使用 表格的形式显示数据库中的数据, 表格的形式显示数据库中的数据,可以对记录 中的行实现增加、修改、删除、选择功能, 中的行实现增加、修改、删除、选择功能,可 以对列实现排序功能,大大的简化了编程。 以对列实现排序功能,大大的简化了编程。
数据绑定控件
• GridView 排序功能 和GridView 分页功能 – GridView 控件支持在不需要任何编程的情况 下通过单个列排序。通过使用排序事件以及提 下通过单个列排序。 供排序表达式, 供排序表达式,您可以进一步自定义 GridView 控件的排序功能。 控件的排序功能。 – GridView 控件提供一种简单的分页功能。可 控件提供一种简单的分页功能。 以通过使用 GridView 控件的 PagerTemplate 控件的分页功能。 属性来自定义 GridView 控件的分页功能。
数据绑定控件 – DetailsView 控件依赖于数据源控件的功能执 行诸如更新、插入和删除记录等任务。 行诸如更新、插入和删除记录等任务。 DetailsView 控件不支持排序 – DetailsView 控件可以自动对其关联数据源中 的数据进行分页, 的数据进行分页,但前提是数据由支持 ICollection 接口的对象表示或基础数据源支持 分页。 分页。DetailsView 控件提供用于在数据记录 之间导航的用户界面 (UI)。若要启用分页行为, 。若要启用分页行为, 请将 AllowPaging 属性设置为 true。 。
数据绑定控件 – 可以将 DetailsView 控件配置为显示“删除” 控件配置为显示“删除” 插入”按钮, 和“插入”按钮,以便可以从数据源删除相应 的数据记录或插入一条新的数据记录。 的数据记录或插入一条新的数据记录。与 AutoGenerateEditButton 属性相似,如果在 属性相似, DetailsView 控件上将 AutoGenerateInsertButton 属性设置为 true, , 该控件就会呈现一个“新建”按钮。单击“ 该控件就会呈现一个“新建”按钮。单击“新 按钮时, 建”按钮时,DetailsView 控件的 CurrentMode 属性会更改为 Insert。 。 DetailsView 控件会为每个绑定字段呈现相应 的用户界面输入控件, 的用户界面输入控件,除非绑定字段的 InsertVisible 的属性设置为 false。 。
数据绑定控件
数据绑定ቤተ መጻሕፍቲ ባይዱ件
数据绑定控件 • DetailsView控件 控件 – DetailsView控件用于显示表中数据源的单个 控件用于显示表中数据源的单个 记录,其中每个数据行表示记录中的一个字段。 记录,其中每个数据行表示记录中的一个字段。 DetailsView控件通常用于更新和插入新记录。 控件通常用于更新和插入新记录。 控件通常用于更新和插入新记录 该控件通常与GridView控件组合使用,构成主 控件组合使用, 该控件通常与 控件组合使用 -从方案。在这些方案中,主控件的选中记录决 从方案。 从方案 在这些方案中, 控件中显示的记录。 定要在 DetailsView 控件中显示的记录。即使 DetailsView 控件的数据源公开了多条记录, 控件的数据源公开了多条记录, 该控件一次也仅显示一条数据记录。 该控件一次也仅显示一条数据记录。
第九章 数据绑定控件 数据绑定 Web 服务器控件简介 GridView控件 控件 DetailsView控件 控件 FormView控件 控件
数据绑定控件 • 数据绑定 Web 服务器控件简介 – 数据绑定 Web 服务器控件是指可绑定到数据 源控件, 源控件,以实现在 Web 应用程序中轻松显示 和修改数据的控件。 和修改数据的控件。数据绑定 Web 服务器控 控件(例如, 件是将其他 Web 控件(例如, Label 和 TextBox 控件)组合到单个布局中的 控件) 复合控件。 复合控件。
数据绑定控件 • 使用 DetailsView 控件进行数据绑定 – DetailsView 控件提供了以下用于绑定到数据 的选项: 的选项: • 使用 DataSourceID 属性进行数据绑定,此 属性进行数据绑定, 选项使您能够将 DetailsView 控件绑定到数 据源控件。建议使用此选项,因为它允许 据源控件。建议使用此选项, DetailsView 控件利用数据源控件的功能并 提供了内置的更新和分页功能。 提供了内置的更新和分页功能。
数据绑定控件 • FormView控件 控件 – FormView 控件使您可以使用数据源中的单个 记录, 控件相似。 记录,该控件与 DetailsView 控件相似。 FormView 控件和 DetailsView 控件之间的差 控件使用表格布局, 别在于 DetailsView 控件使用表格布局,在该 布局中,记录的每个字段都各自显示为一行。 布局中,记录的每个字段都各自显示为一行。 而 FormView 控件不指定用于显示记录的预定 义布局。实际上,您将创建一个包含控件的模 义布局。实际上, 以显示记录中的各个字段。 板,以显示记录中的各个字段。该模板中包含 用于创建窗体的格式、控件和绑定表达式。 用于创建窗体的格式、控件和绑定表达式。
数据绑定控件 • 当使用 DataSourceID 属性绑定到数据源时, 属性绑定到数据源时, GridView 控件支持双向数据绑定。除可以 控件支持双向数据绑定。 使该控件显示返回的数据之外, 使该控件显示返回的数据之外,还可以使它 自动支持对绑定数据的更新和删除操作。 自动支持对绑定数据的更新和删除操作。
