Photoshop制作浮雕立体效果的艺术字
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
Photoshop简单制作墙壁浮雕文字效果教程

Photoshop简单制作墙壁浮雕文字效果教程效果图:背景素材:1、打开背景2、打字,并将文字删格化图层下方,混合选项投影参数内阴影参数斜面和浮雕颜色叠加确定,完成!最终效果!25个你可能不知道的photoshop快捷键在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。
因为本文的许多快捷键仅仅存在于photoshop CS5。
我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的快捷键是否正确。
因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文:本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。
有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。
希望本文能对大家有所助益。
1.拖动以缩放按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。
)注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。
2.HUD拾色器Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。
(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。
使用选区工具时该快捷键不可用)注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。
3.鸟瞰视图在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全局,此时不要放开鼠标,在手形光标的下面有一个黑色小框,将光标移动到你要在图片上放大的区域,此时放开鼠标,当前区域就被放大了。
Photoshop制作透明浮雕水印效果

Photoshop制作透明浮雕水印效果01.打开图片,输入文字,选择自己喜欢的字体。
02.将文字载入选区,按住ctrl键不放,点击文字图层的缩略图。
03.执行【选择-存储为选区】命令,将选区存储为新的通道,并将其命名为【水印】。
04.执行【选择--取消选择】命令,然后删掉文字图层。
进入通道调板,添加水印副本(把水印拖到图示位置即可添加副本)对水印副本用键盘方向键进行调整,按住ctrl+方向键↓ 两次,→ 两次。
05.回到图层调板,新建一个图层。
执行【选择--载入选区】命令,通道选择“水印”。
06.执行【选择--载入选区】命令,选择【水印副本】,操作为【从选区中减去】。
07.执行【编辑—填充】命令,将选区填充为白色。
08.执行【选择--载入选区】命令,通道选择【水印副本】。
执行【选择--载入选区】命令,选择【水印】,操作为【从选区中减去】。
(和5、6步的操作相反)09.执行【编辑—填充】命令,将选区填充为黑色,并更改图层的不透明度。
1、在PS中打开要制作水印的图片。
2、鼠标点下左边那个"T",点击图片,在图片上输入相关文字(例如自己的店铺啊),字体尽量选比较粗的,这样效果才比较明显。
3、接下来选择图层-图层样式-混合选项来设置文字的图层样式。
4、在混合选项中,在投影外发光斜面和浮雕描边这几个选项前面打勾, 在高级混合里面的填充不透明度选 13%。
5、选择投影选项,不透明度选择35%,距离大小选择 4。
6、选择外发光,不透明度选择75%,方法选择柔软,大小选择4。
7、斜面与浮雕选项中,深度选择20%,大小选择4。
8、描边选项中,大小选择1,点击颜色下面的色块,可以选取自己喜欢的颜色(我自己选了灰色系的,这样比较好看)。
9、OK。
10、如果对这个效果不满意,还可以调的,右边工具栏里面,选择强光,柔光等等都可以,还可以选择不透明度。
我经常用的比较简单的方法:1、打开一张图片,不用管字体颜色,直接输入文字,调整好字体的位置。
ps立体效果艺术字教程_PS制作漂亮的立体镀银字体

ps立体效果艺术字教程_PS制作漂亮的立体镀银字体
PS制作漂亮的立体镀银字体方法,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps立体效果艺术字教程,希望大家喜欢!
ps立体效果艺术字教程
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、确定前景色为白色,背景色为黑色。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Arial、90点、白色。
5、在画布上输入文字,因为字体颜色是白色,所以看不到。
点击背景图层前面的小眼睛,隐藏背景图层。
白色文字显示出来了。
6、点击图层面板左下角第一个按钮,选择“斜面和浮雕”。
7、“深度”设为了50,“大小”设为12,“角度”设为-60,“高度”设为70。
光泽等高线的“映射”设置如下图所示。
8、点击“等高线”并打开等高线编辑器。
“映射”线设置如下图所示。
9、点击“投影”,按默认选项就好。
10、最终效果图。
photoshop制作艺术字的教案

Photoshop制作艺术字的教案第一章:教学目标与内容介绍1.1 教学目标让学生掌握Photoshop的基本操作。
让学生学会使用Photoshop制作艺术字。
培养学生对图像处理的兴趣和创意能力。
1.2 教学内容Photoshop的基本界面与工具栏。
文字工具的使用。
艺术字的创建与编辑。
颜色、字体、大小等属性的设置。
第二章:Photoshop基本操作2.1 教学目标让学生熟悉Photoshop的工作界面。
让学生掌握Photoshop的基本工具使用。
2.2 教学内容打开与保存文件。
工具箱的基本工具(如选择工具、移动工具、放大工具等)。
画布的调整与操作。
第三章:文字工具的使用3.1 教学目标让学生学会使用文字工具输入文字。
让学生了解文字属性的设置。
3.2 教学内容文字工具的选取与使用。
文字属性的设置(如字体、大小、颜色等)。
文字的编辑与变形。
第四章:艺术字的创建与编辑4.1 教学目标让学生学会创建艺术字。
让学生掌握艺术字的编辑技巧。
4.2 教学内容艺术字的创建(如使用文字工具创建艺术字效果)。
艺术字的编辑(如改变艺术字的颜色、大小、形状等)。
第五章:案例实践5.1 教学目标让学生通过实践案例,巩固所学的Photoshop制作艺术字技巧。
5.2 教学内容提供一个实践案例,让学生按照步骤制作艺术字。
学生创意实践,尝试制作自己喜欢的艺术字效果。
第六章:字体与颜色的高级应用6.1 教学目标让学生学会如何导入自定义字体。
让学生掌握如何为文字应用渐变色和特殊效果。
字体库的浏览与字体的安装。
文字的渐变效果设置。
文字描边和填充的设置。
应用文字样式和艺术效果。
第七章:图层与蒙版的使用7.1 教学目标让学生理解图层的概念和作用。
让学生学会使用图层蒙版来调整艺术字的视觉效果。
7.2 教学内容图层的基本概念与操作(新建、删除、移动、复制等)。
图层蒙版的创建与应用(隐藏与显示图层内容)。
图层样式(阴影、光泽、浮雕等)的应用。
第八章:滤镜与效果8.1 教学目标让学生了解Photoshop中的滤镜功能。
制作文字立体旋转效果的Photoshop教程

制作文字立体旋转效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,除了能够处理图像外,它还可以创建令人惊叹的文字效果。
在本教程中,我们将学习制作一个文字立体旋转效果。
步骤1:打开Photoshop并创建新文档首先,在你的电脑上打开Photoshop软件。
然后,点击菜单栏中的“文件”,选择“新建”来创建一个新的文档。
在弹出的对话框中,输入你想要的文档大小并点击“确定”。
步骤2:添加文字图层点击工具栏上的“文本工具”(T)或按下键盘上的“T”键,然后在文档中点击并输入你想要添加的文字。
你可以选择任意字体、大小和颜色。
步骤3:制作文字立体效果选中你添加的文字图层,然后点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“立体感”。
这将为你的文字添加一个简单的立体效果。
步骤4:使用外发光效果选中文字图层后,再次点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“外发光”。
在弹出的对话框中,你可以调整外发光的颜色、大小、距离和其他属性。
尝试不同的设置,直到你满意为止。
步骤5:制作旋转效果现在,我们将为文字添加旋转效果。
选中文字图层,在图层面板中点击“新建图层”按钮,创建一个新的图层。
然后,点击工具栏上的“矩形选框工具”(M)来选择一个矩形区域,并使用渐变工具(G)在选中区域上应用一个渐变。
你可以选择一个适合你文字颜色和风格的渐变。
接下来,点击菜单栏中的“编辑”选项,选择“转换”>“选择缩放、旋转”,或者按下键盘上的“Ctrl+T”键。
在弹出的转换工具对话框中,你可以调整旋转的角度。
将角度设置为适当的值,并点击“确认”。
步骤6:应用图层样式选中旋转后的矩形图层,然后点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“内发光”。
调整内发光的属性,使得效果与你的文字立体效果相匹配。
步骤7:调整图层次序在图层面板中,将旋转后的矩形图层拖动到文字图层下方,以达到覆盖文字的效果。
PS制作刻在石头或树木上的文字效果刻字教程

PS制作刻在石头或树木上的文字效果刻字教程篇一:Photoshop使用教程制作雕刻效果实验九制作雕刻效果实验目的:掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。
实验设备:多媒体计算机Windows XP 操作系统Photoshop CS4最后效果:如图9-1所示图9-1最后效果一、打开“木纹.jpg”和“龙纹.jpg”的图片文件,如图9-2所示图9-2打开原图二、利用工具箱中的移动工具对图片进行组合,组合后的图片如图9-3所示。
图9-3组合后的效果三、确认“图层1”为当前工作层,单击“图层”面板底部的按钮,在弹出的下拉菜单中选择“内阴影”选项,弹出“图层样式”对话框,对“内阴影”选项的参数设置如图9-4所示,在勾选“斜面和浮雕”选项,选项及参数如图9-5所示,单击按钮。
图9-4图层样式内阴影设置图9-5图层样式斜面浮雕设置四、设置图层的“填充”选项为“8%”,添加图层样式后的效果如图9-6所示。
图9-6填充后效果五、按住Ctrl键,在“图层”面板中的“图层1”上单击,添加选择区域,如图9-7所示。
图9-7载入选区六、选取菜单栏中的“视图”|“显示额外内容”命令,将添加的选择区域隐藏。
七、在“图层”面板中将背景层设置为当前工作层。
选取菜单栏中的“图像”|“调整”|“曲线”命令,弹出“曲线”对话框,在曲线上单击鼠标添加控制点,然后在控制点上按住左键向右下角拖拽鼠标,对曲线进行调整,如图9-8所示。
图9-8调整“曲线”对话框八、单击确定按钮,即完成了凹陷雕刻效果制作,如图9-9所示。
图9-9最后效果九、选取菜单中的“文件”|“存储为”命令,将此文件命名为“雕刻效果.psd”另外保存。
篇二:2021山东省春季高考模拟试卷信息技术photoshop部分答案(含图片)山东省春季高考模拟试卷答案(photoshop部分)含图片新大纲信息技术第一套第4页6、矢量图与位图的优缺点分别是什么?矢量图的优点是占用的存储空间小,缩放或旋转不失真;缺点是色彩比较单调,适用于表现线条画明显,具有大面积色块的图案。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
PS发光艺术字制作方法

PS发光艺术字制作方法PS发光艺术字制作方法我们如何运用PS设置发光字体呢?下面是店铺给大家提供的发光艺术字制作方法,大家可以参考阅读,更多详情请关注店铺。
最终效果!教程涉及资源下载1-Watford字体2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包3-wojtar-stock的生锈质感纹理64-redheadstock的火花Ps笔刷第一步:创建一个1024*768的新文档。
前景色#532118,背景色是#170b09。
点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。
调整大小,并将混合模式设置为叠加。
第二步:利用文字工具(T)键入文本。
字体颜色是#6e0023,Watford字体,字号是250像素。
复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
双击原图层,应用图层样式:投影:将距离和大小调整为10像素。
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
第三步:双击副本,应用图层样式:斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步:在顶层新建一个图层,命名为“纹理”。
按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。
用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步:我们接下来要用滤镜做一个简单的纹理。
这个纹理是我们一会儿要用到的基础。
像如下执行滤镜步骤:滤镜——素描——网状。
滤镜——艺术效果——彩色铅笔。
滤镜——扭曲——海洋波纹。
教大家如何用PS做艺术字的绝招

教大家如何用PS做艺术字光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果

ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果Photoshop软件是一款强大的修图软件,而且主要是针对静态图片。
那么想要制作文字动态出现的效果,该怎么制作呢?下面由店铺为大家整理的ps浮现艺术字教程,希望大家喜欢!ps浮现艺术字教程1、打开Photoshop CS3软件,新建一个800*600的画布,像素为72,背景色为白色,如下图所示。
2、在当前图层中,在Photoshop CS3软件主菜单栏中选择【编辑】-【填充】,然后将前景色设置为黑色,并在弹出的填充对话框填充设置为前景色,如下图所示。
3、在左侧菜单栏中,选择“横排文字工具”输入字样,如输入“林曌乐园”,然后,将字样颜色设置为白色,大小适中即可,如下图所示。
4、鼠标双击文字图层,在弹出的“图层样式”对话框中选择【样式】,然后选择一个自己比较喜欢的样式,以第二排第七个样式为例,如下图所示。
5、完成上述操作后,选择【窗口】-【动画】,调出动画时间轴;然后,将第一帧时间设置为0.2秒,状态设置为永久,如下图所示。
6、设置完第一帧后,在动画时间轴上单击“复制选中帧”按钮复制一个同样的帧;然后,将第二帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到50%,如下图所示。
7、设置完第一、二帧后,在动画时间轴上单击“复制选中帧”按钮再复制一帧;然后,将第三帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到0%,如下图所示。
8、由于动画时间轴只有三个帧,动画效果不是很连贯,因此我们可以插入时间轴中的“动画帧过度”。
具体操作是,选择第一帧,然后单击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
9、与第八步是同样的道理,我们可选择倒数第二帧,然后点击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
最后,制作完成的动态效果图以.GIF格式保存即可。
ps制作凸起浮雕效果

ps制作凸起浮雕效果
在Photoshop中制作凸起浮雕效果可以通过以下步骤完成。
这个效果会使图像中的元素看起来像是凸起或者浮雕出来的,增强图像的立体感。
以下是制作凸起浮雕效果的步骤:
1. 打开图像:打开你想要添加凸起浮雕效果的图像。
2. 复制图层:在图层面板中,右键单击背景图层并选择“复制图层”以创建一个新的图层。
3. 反相图像:选中新创建的图层,然后使用快捷键`Ctrl + I`(Windows)或`Command + I`(Mac)来反相图像。
这会使图像变成负片效果。
4. 转换为灰度:将图像转换为灰度。
选择“图像”菜单中的“模式”-> “灰度”。
5. 应用高斯模糊:选择“滤镜”菜单中的“模糊”-> “高斯模糊”,然后选择适当的模糊半径。
这个半径的选择取决于你希望达到的凸起效果的强度。
6. 调整图层混合模式:返回到图层面板,选择图层混合模式为“线性光”。
7. 调整图层透明度:根据需要,你可以调整图层的透明度以达到理想的效果。
通过这些步骤,你应该能够在图像上创建一个凸起浮雕效果。
根据图像的内容和你想要的效果,你可能需要尝试不同的参数和调整来获得最佳效果。
ps黄金浮雕艺术字_ps怎么设置黄金浮雕字效果的文字

ps黄金浮雕艺术字_ps怎么设置黄金浮雕字效果的文字Photoshop软件存在诸多强大的功能,而其中文字效果制作是入门级学员最好的选择。
那么ps中想要设置一个金色的浮雕文字,该怎么设计呢?下面由店铺为大家整理的ps黄金浮雕艺术字,希望大家喜欢!ps黄金浮雕艺术字1、新建一张画布。
打开Photoshop CS3软件,输入“Ctrl+N”命令新建一张800*600的画布,背景为白色,像素为300,其他保持不变,如下图所示。
2、填充黑色背景。
首先,我们在PS软件的左侧菜单找到背景颜色,将前景色设置为黑色,背景色设置为白色;然后,选择主菜单栏的【编辑】-【填充】,填充黑色的前景色,如下图所示。
3、输入文字。
在左侧的菜单栏找到“横排文字工具”,并在黑色画布中输入字样,如“林曌乐园”;然后,将其颜色设置为白色,大小与画布效果适中,如下图所示。
4、保留文字选区。
首先,我们按住“Ctrl”键,并用鼠标单击文字图层选中文字;然后,放开“Ctrl”键,用鼠标拖拉文字图层至PS软件的右下角“删除框”里面,将文字删除,只保留文字选区,如下图所示。
5、创建新的通道。
保留文字选区后,我们可点击PS软件右下角的“通道”,并单击“创建新的通道”按钮新建一个通道;然后,将前景色设置为白色,输入“Alt+Delete”键填充白色的前景色,再输入“Ctrl+D”取消选区,如下图所示。
6、添加高斯模糊效果。
为了使文字具有立体感、模糊感,我们可以使用高斯模糊。
具体操作:【滤镜】-【模糊】-【高斯模糊】,并在弹出的对话框将半径设置为2.5像素,如下图所示。
7、调整曲线效果。
为了使文字黑白分明,我们可调整曲线效果。
输入“Ctrl+M”命令或者选择【图像】-【调整】-【曲线】,然后在弹出的曲线对话框将曲线调整为“山包”效果,如下图所示。
8、复制“通道面板”的新建通道至“图层面板”。
首先,我们可输入“Ctrl+A”全选整个新建图层,并输入“Ctrl+C”复制该图层;然后回到“图层”面板中,选中黑色背景,输入“Ctrl+V”粘贴图层,如下图所示。
多款精美PS特殊字体特效教程辛苦收集

制作唯美的多色炫彩立体字效1、打开下图所示的花纹素材,选择菜单:编辑->定义图案,然后命好名。
(图01)图01图022、新建一个800*600像素文件,前景色设为:#162946,背景色设为黑色,选择渐变工具拉出下图所示径向渐变。
(图03)图033、选择文字工具打上白色文字,按Ctrl+T旋转一定角度。
(图04)图044、打开图层样式(图层->图层样式->外发光),参数设置如下图。
(图05)图05斜面和浮雕。
(图06)图06渐变叠加。
(图07)图07图案叠加,图案选择我们开始定义的那个花纹图案。
(图08)图085、打开样式面板,将刚刚制作的文字图层样式保存为新样式。
(图09)图096、输入其它文字,调整好位置,按下刚刚保存的那个样式即可制作出同样效果的文字。
至于文字颜色可以把文字与空白图层合并后,再用色彩平衡等调整即可。
(图10)图10最终效果如下。
(图11)图11打造烟雾缭绕的透明水晶文字话不多说,先看最终效果:首先我们新建一个文档,尺寸:800x290px,然后分别讲解下这3个字体图层的图层样式:第一步:调整laohei 1图层样式,如下图:得到一下效果:第二步,调整laohei 2 图层:图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
童鞋们,别忘记图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
制作可爱的多彩冰激凌文字制作思路:首先找一个可爱的粗一点的字体。
然后利用图层样式的斜面浮雕制作出可爱漂亮的冰激凌效果字。
效果图1.新建一个画布选择渐变工具(g)然后拉一个径向渐变。
#a6ede9——#1ecdbc如图。
拉一个底色为了以后文字操作看起来更明显2.选择文字工具(t)然后分别在画布上打上LOVE 4个字母(每个字母一个图层),本教程所用的文字在素材包里面有3.点击图层面板下方的新建组命令。
photoshopcs6艺术字体

photoshopcs6艺术字体
刚刚学习PS,photoshopcs6艺术字体还不懂操作,怎么办,下面店铺就告诉大家解决photoshopcs6艺术字体的方法,仅供大家参考!
设置photoshopcs6艺术字体的方法
执行:文件——新建,新建一个500*200像素的文档,将背景色设置为深灰色,使用Alt+Delete键的将前景色填充到背景上;
选择工具栏中的横排文字工具,在图形上输入所需的文字内容,将文字的颜色填充为红色,并将文字大小调整至合适大小;
选中文字图层,使用Ctrl+T键,在弹出可编辑边框后,将设置水平缩放的值该为99%(也可以根据自己的需要来该,改变的数值越小,图越精细),修改完成后双击回车键;
按住键盘的上的Alt+Shift+Ctrl键的同时,点击T键,重复上一步的水平缩放命令并复制图层(点击次数越多立体效果就越明显);
选中背景上的文字图层将该图层移动至所有图层的顶部,然后,将除了刚刚移动的文字层和背景层外的图层合并;
选中原始的文字图层,点击图层面板中的图层样式按钮,选择混合选项按钮,设置斜面浮雕、内发光、渐变叠加、图案叠加、外发光、投影的参数(具体设置参数在下面的图片中有),完成本例效果的制作;
以上是小编为大家解答的photoshopcs6艺术字体,希望对大家有帮助!。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
ps里怎么写艺术字

ps里怎么写艺术字
刚刚学习PS,想让新手的作品吸引人,教一下ps里怎么写艺术字,下面店铺就告诉大家解决ps里怎么写艺术字的方法,仅供大家参考!
ps里写艺术字的方法
首先,打开photoshop cs6,在文件-打开里找出一张木板图片,用横排文字工具在木板上打出‘艺术字制作’,将字体大小调为100,微软雅黑,加粗。
接下来,图层-图层样式-斜面和浮雕,结构与阴影,等高线和纹理如图样子就行。
在点击描边:大小3像素,位置居中,混合模式正常,不透明度100%,样式对称
接着,点击图案叠加,混合模式正常,缩放为1。
然后,点确定,合并图层,作品完成。
以上是小编为大家解答的ps里怎么写艺术字,希望对大家有帮助!。
PhotoShop图层样式简单制作3D立体字效果教程

PhotoShop图层样式简单制作3D立体字效果教程教程中,将绘制很粗旷的3D字体效果。
无需太多步骤来修饰文字细节,主要应用光照效果滤镜来塑造文字的立体感,还有一些图层样式。
教程步骤很简单,主要运用混合模式和图层样式来完成。
相信你能在很短的时间内完成。
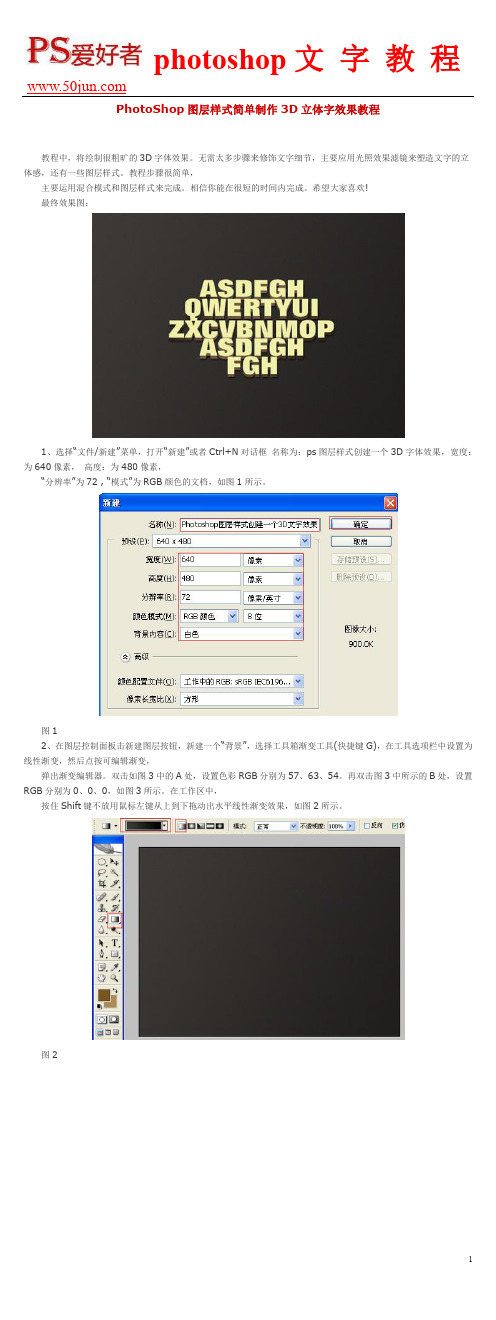
希望大家喜欢!最终效果图:1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:ps图层样式创建一个3D字体效果,宽度:为640像素,高度:为480像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
图12、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,设置色彩RGB分别为57、63、54。
再双击图3中所示的B处,设置RGB分别为0、0、0,如图3所示。
在工作区中,按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图2所示。
图2图33、单击工具箱中的横排文字工具,分别输入英文字母ASDFGH、QWERTYUI、ZXCVBNMOP、ASDFGH、FGH,然后在工具选项栏上设置字体:Folio XBd BT,大小:45.8点,颜色:土黄色,设置消除锯齿的方法:深厚,并调整英文字体与字体之间距离,然后选择所有的英文字母图层合并在一起,如图4所示。
图44、接着右击ASDFGH图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、光泽、颜色叠加、渐变叠加选项,如图5所示。
图55、勾选投影,设置混合模式为:正常,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:10像素,扩展为:3%,大小为:10像素,设置其他值参考图6,然后点击确定按钮,如图6所示。
图66、设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:100%,角度:120,距离:52像素,阻塞:0%,大小:52像素,设置其他值参考图7,然后点击确定按钮,如图7所示。
ps结合su制作3D艺术字

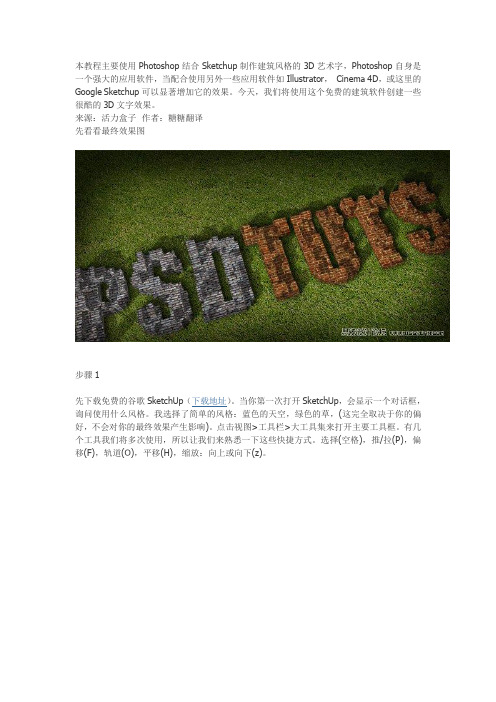
本教程主要使用Photoshop结合Sketchup制作建筑风格的3D艺术字,Photoshop自身是一个强大的应用软件,当配合使用另外一些应用软件如Illustrator,Cinema 4D,或这里的Google Sketchup可以显著增加它的效果。
今天,我们将使用这个免费的建筑软件创建一些很酷的3D文字效果。
来源:活力盒子作者:糖糖翻译先看看最终效果图步骤1先下载免费的谷歌SketchUp(下载地址)。
当你第一次打开SketchUp,会显示一个对话框,询问使用什么风格。
我选择了简单的风格:蓝色的天空,绿色的草,(这完全取决于你的偏好,不会对你的最终效果产生影响)。
点击视图>工具栏>大工具集来打开主要工具框。
有几个工具我们将多次使用,所以让我们来熟悉一下这些快捷方式。
选择(空格),推/拉(P),偏移(F),轨道(O),平移(H),缩放:向上或向下(z)。
步骤2我们需要建立一个模板放置建筑物。
我们从顶部查看。
选择镜头>标准视图>顶部。
你会在左上角看到“顶部”二字。
让红色和绿色轴相当接近,如有必要使用缩放得到一个不错的位置(如下)。
为了获取屏幕,使用平移工具(h)。
步骤3接下来,点击3D文字工具,输入文字。
点击“字体”来改变字体(粗描边字体就不错),并输入大小为10“或更大。
然后点击“放置”。
步骤4现在,点击画布上的文字。
如果在放置后你还想移动它,确保选中它(空格)+单击,然后点击移动工具(M)并拖动到新位置。
如果你想使你的文字更大,确保选中它(空格)+单击,然后单击比例工具(S),点击绿色的节点(选中时就会变成红色)拖动直到你满意为止。
步骤5现在我们需要使用一个单独的层。
麻烦的是,这是一个多步骤的任务,但也很容易。
我们首先需要打开图层面板。
去窗口>层。
打开图层面板,单击左上角的小“+”号,并命名新图层。
步骤6接下来,使用选择工具(空格键),右击你的文字,并选择“实体信息” ,会出现一个有下拉菜单的小对话框。
Photoshop绘制超酷的3D门牌艺术字

Photoshop绘制超酷的3D门牌艺术字如果有对PS里的3D功能感兴趣的同学,这是个不错的教程,有许多小的设置技巧,希望对大家有所帮助,再次感谢原作者这么细心的教程。
最终效果1、创建文本和基本形状变化(1)打开Photoshop,创建一个1280×1024像素的文档,背景填充为#A1A1A1,然后,使用Sanchez字体创建文本Glow,颜色为#E6E6E6,大小为335点(2)右键文字层,选择“转换为形状”(3)拷贝形状层,选择“直接选择工具(A)”,设置填充为无,描边为3点,颜色为#959595(4)继续设置描边的对齐方式为中心对齐(5)继续拷贝形状层(有描边的那层),改变描边颜色为#464646,然后打开描边选项,点击“更多选项”按钮(6)设置对齐为“内部”,端点为“圆形”,勾选“Dashed Line”,并设置第一个Dash为0,Value为252、创建文本里的路径(1)创建新层,命名为“Path”,使用钢笔工具,选择“路径”选项(2)创建路径如下:(3)使用“直接选择工具(A)”,调整路径使其更流畅,最终如下图所示3、描边并重建路径(1)选择“画笔工具”,打开画笔面板,选择硬圆画笔,设置大小为10点,间距为“1%”(2)选择“直接选择工具”,右键点击路径选择“描边路径”(3)在描边路径选项栏里选择画笔,点击确定(4)按住Ctrl,点击路径层,选中这层(5)转到路径面板,按住Alt键单击面板下方的“转换选区为路径”按钮,在弹出的对话框设置容差为1像素(6)隐藏路径层(7)使用“直接选择工具”和“转换点工具”修饰工作路径,使其更加流畅,最终如下图所示4、转换形状层为3D图层(1)从刚修改过的路径开始,执行“3D>从所选路径新建3D模型”(2)同上,将所有图层都转为3D模型(3)修改路径3D层的形状预设为圆角(对3D面板不熟悉的请自行恶补,这里不做过多说明了)(4)修改“Cap”的角度为90度,强度为205、编辑挤出深度值(1)选择形状拷贝层2,改变挤出深度为50(2)同上,改变拷贝层1的挤出深度为20(3)至于原始形状层,设置其挤出深度为30(4)还在原始形状层,在“cap”面板下,改变其宽度为20%,并选择等高线为锥形反转6、创建背景层并合并3D图层到一个场景(1)复制背景层,将其置于所有图层顶部,然后执行“3D>从图层新建网格>明信片”(2)选择所有的3D图层,然后执行“3D>合并3D图层”(3)使用移动工具,此时就可以像在3D软件里一样,在任意空间里点击拖动就可以改变摄像机的位置,而不改变3D模型了(4)方便操作,下面是坐标解释7、保存最终摄像机视图(1)选择你调整好的额摄像机视图,在属性面板里视图下选择保存就可以保存,命名为“最终”,点击确定(2)这样一个叫最终的摄像机视图就存在视图面板下了,以后就可以随时调用了8、配置网格(1)在场景属性里,选择预设为“隐藏线框”(2)检查确保各个部分没有相交或者重叠(3)完成后,切换回默认场景预设即可9、应用材质(1)选择原始形状层的所有材质,移去所有纹理(2)重设材质参数如下:(3)设置形状拷贝层1的材质参数如下:(4)应用同样的材质给形状拷贝层2(5)重设3D路径层的材质如下:(6)设置完毕后,效果如下10、背景纹理(1)选择背景材质属性,点击漫射纹理,选择编辑纹理(2)在新打开的文件里,置入“Brick Texture”图像(3)执行“图像>调整>色阶”,改变Gamma值为0.7011、添加文字到背景层(1)使用“UKIJ KUFI”字体,创建文本如下,颜色为#c78c04,大小为70点(2)改变叠加模式为“Color Burn”,然后保存文件(3)不要关闭文件,回到原始文档,看看文字位置如何(4)有些遮挡,回到纹理层,适当调整文字位置(5)直到修改使文字不被遮挡即好12、修改背景文本(1)栅格化文字层,并选择橡皮工具(2)打开笔刷面板,设置参数如下,笔刷大下59点,间距2%(3)在形状动态下,改变大小抖动值为100%(4)适当擦去文字层,营造褪色感(5)保存更改并关闭纹理文件13、调整灯光,渲染场景(1)回到原始文件,设置灯光shadow的Softness为30%(2)新建点光源(3)改变点光源参数如下(4)将光源至于文字顶部(5)同样设置再增加一个点光源(6)设置完毕后效果如下(7)执行“3D>渲染”,这可能需要花点时间,渲染完毕后,保存为jpg文件并再次打开,继续完善14、增加光点(1)设置前景色为#fff7e5,选择画笔工具,设置大小为70点,用软笔刷,更改模式为叠加(2)在管子上绘制光点(3)修改笔刷尺寸,继续添加光点15、应用Forge Filter滤镜(1)执行“滤镜>Filter Forge 3”,然后设置参数如下(2)最终效果如下,你同样可以尝试其他的颜色设置,说不定会有不一样的惊喜哦!好了,这个教程就此完毕。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作浮雕立体效果的艺术字
特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试!
效果图
原图
1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示:
2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示:
3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示:
4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示:
5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示:
6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示:
7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果
基本上和仿制图章差不多,如下图所示:
8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示:
9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:
10、下图是经过五六次的分区域修补后将第一个字擦除掉的效果:
11、利用同样的方法将三个刻字全部擦除掉,大致效果如下图所示:
12、接下来我们就开始制作浮雕刻字,先选择直排文字工具,设置你想要的字体,本例选择华文行楷,大小适当,本例设置120点,浑厚,如下图所示:
13、选中并设置好文字工具后,在图中空白处单击并输入你想要的文字容,本例为“永河镇”,效果如下图所示:
14、如果你觉得文字不够粗,可以单击“字符”按钮调出字符设置框,单击“仿粗体”即可,具体如下图所示:
15、回车应用字体输入容,按住Ctrl键,鼠标左键单击文字图层的缩略图位置载入文字选区,如下图所示:
16、将文字图层的眼睛点掉,这样就得到文字选区,如下图所示:
17、单击选中背景图层,然后按Ctrl+J键将选区复制生成新的图层,如下图中的图层1:
18、单击选中图层1,选择菜单“图层->图层样式->投影”,在弹出的图层样式设置框中进行相应的设置,本例设置不透明度为90,角度为135度,距离为3,大小为6,具体如下图所示:
19、设置好投影效果后,再单击勾选中下方的“斜面和浮雕”,设置样式为“外斜面”,方法为“雕刻柔和”,深度为60%,大小为3,具体参数及效果如下图所示:
20、应用投影、斜面和浮雕图层样式后的效果大致如下,不同的参数设置会产生不同的浮雕效果:
21、最后一般还要再调整一下色泽,单击图层面板下方的“创建新的填充或调整图层”按钮,在弹出的菜单中选择“亮度/对比度”,如下图所示:
22、在弹出的调整框中进行相应的设置,适当降低亮度和升高对比度,可以让浮雕刻字与背景更加的溶合,具体视情况而定,到此本例的浮雕刻字基本完成,这是属于PS基础教程的一个简单容,有些场合还是比较适用的,有兴趣的朋友可以自行扩展应用到各种材质。
