第6章 使用表格和框架进行页面布局
用表格布局页面的方法和技巧

Page 2
活用表格美化网页
LOGO
1、一个象素宽的分隔线;
有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众 了,其实,这个小问题用表格就能搞定。
在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如 下:
说明:其实就是一个高为“1pix”的表格,需要注意的是表格内不要 有其他任何内容。如果你还需要其他颜色的分隔线,只需要改变表格 的背景色 bgcolor 就可以了。利用这种方法我们还可以制作出细竖 线,将表格的宽该为“1”就可以了。
3、两个并列的表格
LOGO
有时候我们需要把两个单独的表格并排排列,但 是当我们连续插入两个表格的时候,表格会自动 分成上下排列,如何解决这个问题呢?
利用表格的嵌套:我们可以先做一个一行两列的 表,然后在这个表格的每个单元格里在插入一 个表格就行了。
利用表格自身属性:连续插入两个表格后,将第 一个表格(注意,是表格而不是单元格)的align 设置为“left"”就ok了。
表格在网页设计中的作用?
LOGO
表格是现代网页制作的一个重要组成部分。 表格之所以重要是因为表格可以实现网页 的精确排版和定位,还可以利用表格来美 化网页。
当我们使用过表格,把单元格间距归零, 就可以去掉表格边框。
Page 1
LOGO
将一定的内容按特定的行、列规则进行 排列就构成了表格。 无论在日常生活和工作 中还是在网页设计中,表格通常都可以使信 息更容易理解。在Dreamweaver MX中,我 们可以方便地创建出各种规格的表格,并能 对表格进行特定的修饰,从而使网页更加生 动活泼。表格中可以将各种数据(包括文本、 图像、表单、表单域以及其他表格等)排成行 和列,从而获得特定的表格效果。
使用框架布局页面.

单元4——使用框架布局页面学习目标:理解框架布局的原理掌握使用框架进行页面布局的方法学习利用浮动框架嵌入插件Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。
框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
访问者浏览站点时,可以使某个区域的文档永远不更改,但可通过导航条的链接更改主要框架的内容。
框架结构常被用在具有多个分类导航或多项复杂功能的Web页面上。
任务4.1 框架基本操作在网页中,一个网页可以包含多个页面,此时需要用到框架。
使用框架可以进行页面布局,把网页化分为几个区域。
例如,一个水平框架用于放置Banner(也就是标题);左垂直框架用于放置导航;右垂直框架用于放置正文。
每一个框架单独使用一个网页,从而使页面设计简单化。
框架除了用于页面布局,还可用于制作目录。
包含框架的网页称为框架集。
框架集定义了各个框架的结构、数量、大小和目标等属性。
本章将介绍框架的使用方法。
4.1.1创建一个新的框架集网页(1)运行Dreamweaver CS3,选择“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“示例中的页”→“框架集”→“上方固定,左侧嵌套”选项,如下图所示。
(2)单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,如下图所示,在此可为每一个框架指定一个标题。
(3)单击“确定”按钮,即可创建一个上方固定,左侧嵌套的框架集,如下图所示。
4.1.2保存框架每个框架包含一个文件,因此一个框架集会包含多个文件,在保存网页时,要将整个网页文档都保存下来。
操作步骤如下:(1)选择“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另存为”对话框,命名为“index.html”,表示整个框架集的名称。
(2)单击“保存”按钮,弹出第二个“另存为”对话框,右边框架内侧出现阴影,命名为“main.htlm”,表示右边框架即主框架的文件名。
《多媒体技术与网页制作》练习题库及答案

《多媒体技术与网页制作》练习题库一、单项选择题:1、在HTML中嵌入JavaScript,应该使用的标记是________。
A、<script></script>B、<head></head>C、<body></body>D、<!--...//-->2、超级链接是一种________的关系。
A、一对一B、一对多C、多对一D、多对多3、正确描述创建一个一级标题居中的句法是________。
A、<H0 ALIGN=CENTER> Heading Text </H0>B、<H1 ALIGN=CENTER> Heading Text </H1>C、<H ALIGN=CENTER> Heading Text </H>D、<HT ALIGN=CENTER> Heading Text </HT>4、下列是可以放置在<FORM>和</FORM>之间的标记,其中用于定义一个用户可键入多行文本的标记是______。
A、<select>B、<textarea>C、<input>D、<body>5、当对一条CSS定义,进行单一选择符的复合样式声明时,不同属性应该用________分隔。
A、#B、,(逗号)C、;(分号)D、:(冒号)6、JavaScript的运行必须依赖________的支持。
A、Web服务器B、编译器C、虚拟机D、客户端浏览器7、表示什么路径________。
A、绝对路径B、相对路径 C 、根目录相对路径D、文档目录相对路径8、________技术把网页中的所有页面元素看成是对象,能让所有页面元素对事件做出响应。
A、HTMLB、CSSC、DOMD、XML9、通常一个站点的主页默认文档名是________。
Dreamweaver CS6-第6章使用框架课件

6.1.4 保存框架
保存框架时,分两步进行,先保存框架集,再保存框架。 1.保存框架集和全部框架 2.保存框架集文件 3.保存框架文件
6.1.5 框架的选择
在对框架或框架集进行操作之前,必须先选择框架或框架集。 1.选择框架 2.选择框架集
6.1.7 拆分框架
通过拆分框架,可以增加框架集中框架的数量,但实际上是在 不断地增加框架集,即框架集嵌套。拆分框架有以下几种方法。
(1)先将光标置于要拆分的框架窗口中,然后选择“修改 > 框架集”命令,弹出其子菜单,其中有4种拆分方式。
(2)选定要拆分的框架集,按Alt+Shift组合键的同时,将鼠 标指针放到框架的边框上,当鼠标指针呈双向箭头时,拖曳鼠标指针 拆分框架。
在Dreamweaver CS6中,可以利用可视化工具方便地创建框架集。用户 可以通过菜单命令,实现该操作。
1.通过“插入”命令建立框架集 2.通过拖曳自定义框架
6.1.3 为框架添加内容
因为每一个框架都是一个HTML文档,所以可以在创建框架后,直接编 辑某个框架中的内容,也可在框架中打开已有的HTML文档,具体操作步骤 如下。
1.给每一个框架定义标题 2.创建框架中的链接
6.2.5 改变框架的背景颜色
通过“页面属性”对话框设置背景颜色的具体操作步骤如下。 (1)将插入点放置在框架中。 (2)选择“修改 > 页面属性”命令,弹出“页面属性”对话框,单击 “背景颜色”按钮 ,在弹出式颜色选择器中选择一种颜色,单击“确定” 按钮完成设置
6.1.8 删除框架
将鼠标指针放在要删除的边框上,当鼠标指针变为双向箭头时,拖曳 鼠标指针到框架相对应的外边框上即可进行删除。
表格和框架的使用和网站布局

实验二表格和框架的使用和网站布局一、实验目的把握使用DreamweaverCS3进行表格和框架的设计。
把握网页布局的方法。
二、实验要求学生通过实验把握网页元素〔文字、图像等〕在网页中的布局,要求学生把握使用表格、布局表格及框架对网页元素进行布局和安排,以合理、美瞧的方式设计网页。
三、实验内容1.创立表格2.使用布局表格设计网页3.框架的使用四、实验步骤1.创立表格〔1〕用DreamweaverCS3翻开实验素材BG文件夹中kcb.htm网页文件。
〔2〕在文档菜单中选择“插进〞-“表格〞命令,在“插进表格〞对话框中,设置插进一个8行7列的表格。
〔3〕单击“确定〞按钮,便可在文档窗口中插进一个8行7列的表格。
〔4〕选中表格(单击表格边框,可选中表格),选择文档窗口中的“窗口〞-“属性〞命令翻开“属性〞面板。
在“属性〞面板中将该表格的高设置为284像素;对齐方式设置为居中对齐。
〔5〕设置单元格背景颜色。
选中第l行单元格(按下左键,在第1行单元格上拖动鼠标),翻开“属性〞面板,在“背景颜色〞中输进“#999999〞颜色值。
〔6〕按照相同的方法将第1列单元格背景颜色设置为“#99CCFF〞;其余单元格背景颜色设置为“#FFFFCC〞。
〔7〕合并单元格。
按下Ctrl键,单击第1行的第1列和第2列单元格选中单元格。
在文档窗口的菜单中选择“修改〞-“表格〞-“合并单元格〞命令,将该单元格进行合并。
〔8〕重复前面的操作。
将第1列单元格的2、3、4、5行单元格,第1列的6、7行单元格,第8行单元格的2、3、4、5、6、7列单元格进行合并。
〔9〕参照以下的实样图,在对应的单元格内输进文本,维持文档。
检查结果是否与FINAL文件夹中的kcb.htm相同。
2.使用布局表格设计网页〔1〕翻开实验素材BJ文件夹中的07.htm网页文件。
〔2〕选中在布局表格中所绘制的布局单元格,在“属性〞面板中将该布局单元格的宽度也设置为775像素,高度为68像素,如以如下面图所示。
用框架布局页面

10.2 创建框架和框架集
使用框架可以方便地实现网页的定位。与其他 定位方式不同的是,使用框架可以将一个浏览 器窗口划分为多个区域,在每个区域都可以显 示不同的HTML 文档。
一个框架显示包含导航控件的文档,而另一个 框架显示含有内容的文档,这是使用框架的一 个极其典型的例子。
10.2.1 使用预置框架集
框架与框架集
框架实际上由两部分组成,即框架与框架集。 框架就是网页中被分割开的各个部分,每部 分都是一个完整的HTML网页。网页中的各 个框架组成框架集,框架集实际也是一个 HTML文件,用于定义文档中框架的结构、 数量、尺寸及装入框架的页面文件,所以框 架集并不显示在浏览器中,只是存储了一些 框架如何显示的信息。
10.4 编辑框架
可以在标准、布局模式下对网页进行编辑 一样,也可以在框架与框架集中输入文本、 插入图像、修改框架与框架集的相关属性。
10.5 使用链接控制框架内容
使用框架的一个重要目的,就是在一个框架 中用链接来控制另一个框架中的显示内容。 要实现这样的功能,在使用链接时,必须指 定链接的目标位置,也就是指明要操作的框 架对象。框架的位置是通过框架的名称来确 定和标示的。
“相对”的框架,为保证跨浏览器的兼容性,可设 “值” 为1
10.3.2 设置框架样式
【框架名称】:当前选中的框架命名,必须使单个单词, 只能以字母起始,区分大小写;
【源文件】:为当前选中的框架插入的框架网页的路径; 【滚动】:设定当框架内容超出框架范围时,框架边缘是
否出现滚动条; 【不能调整大小】:默认情况下,浏览时可改变大小;
本章结束
框架与框架集
相应地,框架集被称为父框架,框架被称为子框架。 当用户将某个页面划分为若干个框架时,既可独立 地操作各个框架,既可以创建新文档,也可为框架 指定已制作好的文档。通过选择“查看”|“可视化 助理”|“框架边框”命令,可以显示或隐藏框架边 界。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
1.利用框架布局页面

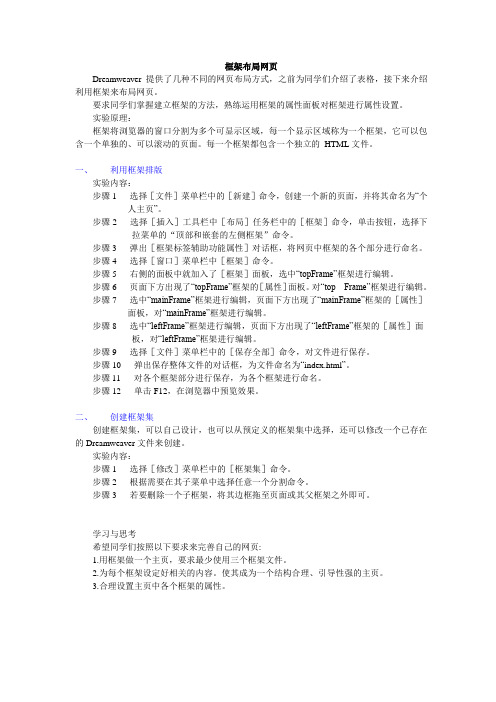
框架布局网页Dreamweaver提供了几种不同的网页布局方式,之前为同学们介绍了表格,接下来介绍利用框架来布局网页。
要求同学们掌握建立框架的方法,熟练运用框架的属性面板对框架进行属性设置。
实验原理:框架将浏览器的窗口分割为多个可显示区域,每一个显示区域称为一个框架,它可以包含一个单独的、可以滚动的页面。
每一个框架都包含一个独立的HTML文件。
一、利用框架排版实验内容:步骤1 选择[文件]菜单栏中的[新建]命令,创建一个新的页面,并将其命名为“个人主页”。
步骤2 选择[插入]工具栏中[布局]任务栏中的[框架]命令,单击按钮,选择下拉菜单的“顶部和嵌套的左侧框架”命令。
步骤3 弹出[框架标签辅助功能属性]对话框,将网页中框架的各个部分进行命名。
步骤4 选择[窗口]菜单栏中[框架]命令。
步骤5 右侧的面板中就加入了[框架]面板,选中“topFrame”框架进行编辑。
步骤6 页面下方出现了“topFrame”框架的[属性]面板。
对“top Frame”框架进行编辑。
步骤7 选中“mainFrame”框架进行编辑,页面下方出现了“mainFrame”框架的[属性]面板,对“mainFrame”框架进行编辑。
步骤8 选中“leftFrame”框架进行编辑,页面下方出现了“leftFrame”框架的[属性]面板,对“leftFrame”框架进行编辑。
步骤9 选择[文件]菜单栏中的[保存全部]命令,对文件进行保存。
步骤10 弹出保存整体文件的对话框,为文件命名为“index.html”。
步骤11 对各个框架部分进行保存,为各个框架进行命名。
步骤12 单击F12,在浏览器中预览效果。
二、创建框架集创建框架集,可以自己设计,也可以从预定义的框架集中选择,还可以修改一个已存在的Dreamweaver文件来创建。
实验内容:步骤1 选择[修改]菜单栏中的[框架集]命令。
步骤2 根据需要在其子菜单中选择任意一个分割命令。
用表格和框架布局网页PPT课件

谢谢您的观看!
第19页/共19页
9.3 框架网页的制作
• 1、在站点paris中新建页面parisdiar y.htm,将框架一分为三。
第8页/共19页
9.3 框架网页的制作
• 关于每个框架的命名: • 这里, • 左框架名为:leftFrame,上框架名为:topFrame,右框架名为:mainFrame。 • 注:可以通过框架属性面板对框架重新命名。
未调整前的预览效果
第13页/共19页
9.3 框架网页的制作
第14页/共19页
9.3 框架网页的制作
• 四、保存框架组第15页ຫໍສະໝຸດ 共19页9.3 框架网页的制作
第16页/共19页
课堂练习9-1
• 要求用表格布局分别实现《网页设计与制作教程》 • P235第1题和第2题的页面效果,相应的图片素材和效果等资料分别位于exercise\ch9-1中的ch9-1-1和
ch9-1-2文件夹。 • (注:对于第1题,考虑能否用DW的网站相册功能实现相应的图片显示效果)
第17页/共19页
课堂练习9-2
• 使用exercise\ch9-2中的文件和素材,要求用框架布局的方法制作coco-index.htm,其它如下:
相应图标的链接: 第一篇 <coco-1.htm> 第二篇 <coco-2.htm> 第三篇 <coco-3.htm>
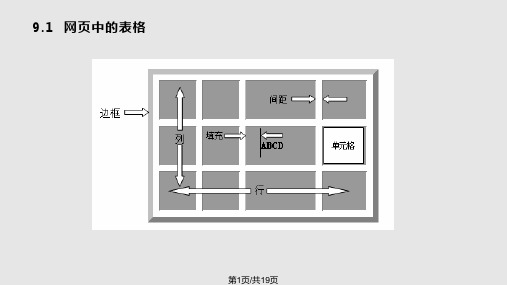
9.1 网页中的表格
第1页/共19页
9.1 网页中的表格
• 常见操作: 在网页中插入表格 向表格中添加数据 导入外部数据 表格的编辑与修改
第2页/共19页
9.1 网页中的表格 表格大小相 关设定
设定页首的 位置
第6章 Dreamweave中表格和表单的应用

跳转菜单的制作方法:
选择[插入]|[表单对象]|[跳转菜单]命令,
打开跳转菜单对话框
输入选项名称
输入要连接站点的URL地址
输入控件名称
插全员质量意 识。20 .10.16 20.10 .16Fri day, October 16, 2020
•
安全在于心细,事故出在麻痹。20.1 0.162 0.10.1 609:1 1:470 9:11: 47Oct ober 16, 2020
•
踏实肯干,努力奋斗。2020年10月1 6日上 午9时1 1分20. 10.16 20.10 .16
•
追求至善凭技术开拓市场,凭管理增 创效益 ,凭服 务树立 形象。 2020年 10月1 6日星 期五上 午9时1 1分47 秒09:1 1:472 0.10. 16
size属性:用来设定显示的选项数目,默认值为 1。
multiple属性:用来设定列表中的项目多选。
当<select>标签里面有size属性和multiple属性 时,表示是列表;没有size属性和multiple属性, 则表示下拉菜单。当然,在列表中,二者不一定同 时使用。
按钮
1、普通按钮 当type=“button”时,表示该输入项输入的是 普通按钮。 value属性:用来设定显示在按钮上的文字。 2、提交按钮 当type=“submit”时,表示该输入项输入的是 提交按钮。 单击提交按钮后,浏览器可以将表单的输入信息 传递给服务器。
•
一马当先,全员举绩,梅开二度,业 绩保底 。20.1 0.162 0.10.1 609:1 109:1 1:470 9:11: 47Oct -20
实验15 利用表格和框架技术进行网页布局设计

实验15 利用表格和框架技术进行网页布局设计1.115.1 实验目的1.掌握利用Adobe Dreamweaver CS6的表格进行网页布局设计的方法。
2.掌握利用Adobe Dreamweaver CS6的框架技术进行网页布局设计的方法。
1.215.2 实验内容1.利用框架对个人站点网站重新进行设计。
2.利用表格对个人站点网站重新进行设计。
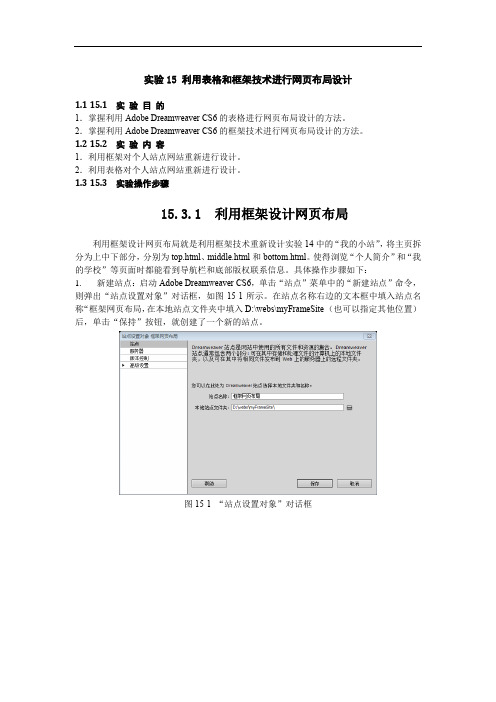
1.315.3 实验操作步骤15.3.1 利用框架设计网页布局利用框架设计网页布局就是利用框架技术重新设计实验14中的“我的小站”,将主页拆分为上中下部分,分别为top.html、middle.html和bottom.html。
使得浏览“个人简介”和“我的学校”等页面时都能看到导航栏和底部版权联系信息。
具体操作步骤如下:1.新建站点:启动Adobe Dreamweaver CS6,单击“站点”菜单中的“新建站点”命令,则弹出“站点设置对象”对话框,如图15-1所示。
在站点名称右边的文本框中填入站点名称“框架网页布局,在本地站点文件夹中填入D:\webs\myFrameSite(也可以指定其他位置)后,单击“保持”按钮,就创建了一个新的站点。
图15-1“站点设置对象”对话框图15-2添加网页top.html、middle.html、bottom.html后效果2.设计网页top.html、middle.html、bottom.html:在站点中添加网页文件并打开。
如图15-2所示。
参照实验14中的设计主页index.html步骤设计top.html、middle.html、bottom.html。
各个页面的设计效果分别如图15-3~图15-5所示。
图15-3 网页top.html设计效果图图15-4 网页middle.html设计效果图图15-5 网页bottom.html设计效果图3. 添加其他网页:参照实验14,在网站中添加网页个人简介introduction.html,添加网页“我的学校”MySchool.html,添加网页“我的相册”MyAbums.html,添加网页“我的链接”MyLinks.html。
第6章用表格和框架制作

6.1.2 设置表格和单元格属性
1.选定 . 2. 在属性面板中设置表格或单元格的属性
6.1.3 编辑表格和单元格
三种方法: 三种方法: 1.属性面板 . 2.“修改”菜单 . 修改” 3.右键菜单 .
对表格的编辑都可以通过属性面板来设置。 对表格的编辑都可以通过属性面板来设置。
6.1.4 为表格添加内容
6.2.2 布局表格模式
特点:它同传统绘制表格方法的差别在于, 特点:它同传统绘制表格方法的差别在于,在布局 模式中, 模式中,我们可以在页面上绘制任意数量和大小的 表格, 表格,而且在表格中的任意位置上也可以绘制任意 数量和任意大小的单元格,用于绘制复杂的表格。 数量和任意大小的单元格,用于绘制复杂的表格。 切换到布局表格模式: 切换到布局表格模式: 选择【查看】 【表格模式】 【布局模式】 选择【查看】|【表格模式】|【布局模式】菜单 命令。 命令。
6.2.3 绘制布局表格
的文挡窗口中, 在Dreamweaver CS3的文挡窗口中,布局表格外框为绿色。 的文挡窗口中 布局表格外框为绿色。 绘制布局表格的步骤如下: 绘制布局表格的步骤如下: 步骤1:建立一个新的页面(可选)。 步骤 :建立一个新的页面(可选)。 步骤2:切换到布局模式。 步骤 :切换到布局模式。 步骤3:单击【布局】工具栏上的【绘制布局表格】按钮, 步骤 :单击【布局】工具栏上的【绘制布局表格】按钮, 如图6-28所示,开始绘制布局表格。 所示, 如图 所示 开始绘制布局表格。 步骤4:拖动鼠标在页面上绘制出所需要的表格, 步骤 :拖动鼠标在页面上绘制出所需要的表格,即可完成 布局表格的绘制。 布局表格的绘制。 步骤5:绘制完布局表格后,单击【布局】工具栏上的【 步骤 :绘制完布局表格后,单击【布局】工具栏上的【绘 制布局单元格】按钮,绘制布局单元格。 制布局单元格】按钮,绘制布局单元格。 举例:以跟踪图像为例。 举例:以跟踪图像为例。
中文版_Dreamweaver_CS6网页设计教程_第6章

6.1.3 选择表格
1. 选择整个表格 2. 选择行或列
(1) 选择单行。 (2) 选择单列。
(3) 选择行/列。 3. 选择单元格
(1) 选择单个单元格 (2) 选择多个单元格
7
6.1.4 编辑表格
1. 调整表格大小
2. 设置表格属性
1)
设置表格属性
2)
设置单元格属性
3. 增加/删除行或列
件。图6-23所示为以制表符相隔的文本文件。 (3) 在Dreamweaver CS6中,选择“文件”|“导入
表格式数据”命令,打开“导入表格式数据”对话框, 如图6-24所示。
11
6.1.6 导入/导出数据
(4)设置完成后,单击“确定” 按钮,将外部数据导入,如图 6-25所示。
12
6.1.6 导入/导出数据
表格包含以下 3 个基本元素。
行。 列。 单元格。
3
6.1.1 插入表格
插入表格的基本步骤如下。
(1) 将插入点置于页面中要插入表格的位置。 (2) 在插入栏的“常用”选项卡中单击按钮。也可
以选择“插入”|“表格”命令;或使用快捷键 Ctrl+Alt+T 快速插入表格。 (3) 在弹出的“表格”对话框中设置表格的参数值, 如图6-1所示。单击“确定”按钮。
1)
增加行或列
2)
删除行或列
3) 设置“属性”面板
4. 复制/粘贴单元格
5. 拆分/合并单元格
1)
拆分单元格
2)
合并单元格
8
6.1.5 数据排序
和其他数据处理软件一样,Dreamweaver CS6 也可以将表格中的数据按照一定的规则排列, 其操作方法如下。
用表格为网页布局课件

CSS Grid是一种二维布局系统,适用于创建复杂的网页布局。它提供了 强大的对齐和定位控制,使得设计复杂的网页布局变得更加容易。
03
CSS框架
Bootstrap、Foundation等CSS框架提供了丰富的布局和样式选项,可
以快速构建美观、响应式的网页布局,减少了对传统表格布局的依赖。
HTML5和CSS3的新特性
可以通过CSS样式来设置表格 的宽度和高度,常用的单位是 像素(px)和百分比(%)。
也可以使用CSS的min-width 和max-width属性来限制表格 的最小和最大宽度。
表格边框和背景设置
表格边框是用来分隔单元格和表 格边缘的线条,可以通过CSS样 式来设置边框的颜色、宽度和样
式。
背景设置包括背景颜色、背景图 片等,可以用来美化表格的外观。
支持。
谢谢
THANKS
CHAPTER
简单的表格布局实例
总结词:基础布局
详细描述:使用表格进行简单的网页布局,如将标题、段落和图片等元素分别放 在不同的单元格中,实现基本的页面结构。
复杂的表格布局实例
总结词:复杂布局
详细描述:通过嵌套表格、合并单元格等技术,实现复杂的网页布局,如导航菜单、产品展示等。
响应式表格布局实例
使用边框和背景设置时,需要注 意保持整体风格的协调和一致。
表格对齐方式设置
表格对齐方式是指表格中单元格 内容的排列方式,常用的对齐方 式有左对齐、右对齐、居中对齐
等。
通过CSS样式可以设置表格的对 齐方式,也可以单独设置单元格
的对齐方式。
对齐方式的合理使用可以提高网 页的可读性和美观度。
04 表格布局的实例分析
03 表格布局的常见技巧
网页设计和开发第6章试题及答案解析

《网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:<table border=5>,5代表边框线的粗细,它的单位是( )。
A.cmB.pixelC.gridD.dot答案: B2)在HTML语言中,下列( )是专属于td、th元素的属性。
A.bgcolorB.alignC.colspanD.background答案: C3)关于HTML表格说法错误的是( )。
A.表格的width属性可以设置为像素值或百分比B.表格的height属性可以设置为像素值或者百分比C.如果不指定border属性,表格默认宽度为1D.表格和单元格的背景色可以同时设置答案: D4)下列( )设置能使单元格显示边框。
A.在<td>中添加border属性B.在<table>中添加border属性C.在<tr>中添加border属性D.以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是( )。
A.<tr> </tr>B.<td> </td>C.<th> </th>D.以上都正确答案: A6)跨多列的单元格的HTML代码为()。
A.<th colspan=#>B.<th rowspan=#>C.<td colspan=#>D.<td rowspan=#>答案: C7)设置表格的单元格填充为0的HTML代码是()。
A.<table cellspacing=0>B.<table height=0>C.<table border=0>D.<table cellpadding=0>答案: D8)表示表头的背景色彩的HTML是()。
A.<tr color=#>B.<tr bgcolor=#>C.<th bgcolor=#>D.<th color=#>答案: C9)表示表头的背景图像的HTML是()。
电子商务网站建设与管理 第6章网页表格和框架使用

上一页
下一页
返回
6.2表格的布局视图
6.2.4设置布局表格和布局单元格的格式
可以通过使用“属性”面板来更改布局单元格或表格的多种属性, 包括宽度和高度、背景颜色以及单元格内容的对齐方式。 选定布局表格,“属性”面板显示布局表格的参数,如图6-9所 示。
6.2.5使用间隔图
间隔图是透明图,在浏览器里看不见,但它可以用来控制自动伸 展表的间隔,使用间隔图能维持页面上设置的布局表格和布局单元格 的宽度。在一列插入间隔图或设置一列自动伸展时会出现一个对话框, 询问怎样建立间隔图文件。如果已经在Dreamweaver8.0的站点参数 中建立了间隔图的话,该对话框就不会出现。
上一页 下一页 返回
6.2表格的布局视图
3.给图片增加提示 作用:使浏览者知道所选择图片项目的内容。 简明步骤:选中一个图片,在属性面板的替代下拉栏,输入提示文字。 选中一个图片。 在属性面板的替代下拉栏,输入提示文字,如图6-15所示。 4.创建图像地图 作用:当点击一个图像的不同部分,可以链接到一个新的网页,也 可以在当前窗口打开。 简明步骤:选中目标图片→选择属性面板中的热点工具→用热点工具 在图片中画出热点区域→在属性面板中输入链接地址,选择目标窗口 打开方式。 选中目标图片,选择属性面板中的矩形热点工具,如图6-17所示。 用热工具在图片中画出热点区域,如图6-18所示。
上一页
下一页
返回
6.1在Dreamweaver中使用表格
3.设置表格边框颜色 在属性检查器中的“边框颜色(边框)”文本框中输入颜色的 RGB值。单击属性检查器中的“边框颜色”拾色器,在弹出的调色 板中选择所需的颜色。 4.设置表格背景 更改表格或表格中行、列或单元格的背景颜色:确保正确选择了 相应的目标,然后在相应属性检查器中的“背景颜色(背景)”调色 板中选择一种颜色。使用图像作为表格或表格中行、列或单元格的背 景:在相应元素的属性检查器中单击“背景图像”文本框右边的文件 夹图标,弹出“选择图像源文件”对话框,浏览并选择所需的图像文 件。
ch03 使用表格和框架规划网页布局

:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
3.5 编辑框架
创建好框架后,可以修改框架,主要包括选择框架、设置框架属性。框架 并不是在所有浏览器中都可以显示的,这时就需要在标签中输入提示信息。
框架的基本操作 设置框架和框架集属性
/edu :::::
3.1 使用表格
网页向浏览者提供的信息是多样化的,例如文字、图像、Flash动画等。如 何使这些网页元素在网页中的合理位置上显示出来,使网页变得有条理和美 观,是设计人员在着手设计网页之前必须考虑的事情。表格的作用就在于帮 助设计者高效、准确地定位各种网页数据,直观、鲜明地表达设计者的思想 。
第 三 章
使用表格和框架规划网页布局
学 习 目 标
规划网页布局,表格是常用的工具之一,表格在网页中不仅可以排列数 据,还可以对页面中的图像、文本、动画等元素进行准确的定位,是页面显 得整齐有序、分类明确,便于访问者浏览。使用表格布局网页,在不同平台 和不同分辨率的浏览器中都能保持原有的布局。使用框架规划网页,可以把 网页分成几个部分,每个部分都是一个独立的HTML页。本章主要介绍使用表 格和框架规划网页布局。
/edu :::::
3.2 编辑表格
创建表格后,可以对表格进行编辑,包括合并和拆分单元格、添加和 删除单元格、设置单元格和表格属性等,并且可以导入和到处表格。
选择表格 编辑表格和单元格
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
3.1.2 插入表格
Dreamweaver CS3中,表格可以用于制作简单的图表,使用表格来显示 数据,可以更加方便地进行查看、修改以及分析等目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本章详细地介绍了如何运用表格和框架技术来布局网页, 其中包括认识网页中的表格、创建表格、选择表格元素、设置 表格和单元格属性、编辑表格和格式化表格的方法与技巧,同 时还讲解了创建和编辑框架页面,以及在框架中如何使用超链 接等。最后针对实际应用的需要,以利用嵌套表格技术对网站 的主页进行排版的详细操作过程为例,引导读者巩固所学、达 到了拓展提高的目的。相信通过本章的学习,读者可以很好地 掌握使用表格和框架布局页面方面的相关知识 。
6.1 页面中的表格
表格是网页设计中不可缺少的重要工具,它简洁明了并且高效快捷地将 数字、文本、图片等网页元素准确有序地显示在页面上。大部分设计人员 均以表格为基础来定位网页元素、进行网页布局,同时再搭配一些其他的 辅助排版工具,以达到最佳的网页设计效果。如果说一个页面是一栋大厦, 那么表格就是它的骨架,一切美轮美奂的图片和文字的排布都需以表格为 基础。
6.5 编辑表格
合并单元格后效果
用标题菜单插入单列
插入嵌套表格后效果
大连外国语学院计算机教研部
6.6 格式化表格
格式化表格对话框
大连外国语学院计算机教研部
6.7 创建和编辑框架页面
框架集页面示例
大连外国语学院计算机教研部
6.7 创建和编辑框架页面
选择预定义框架集创建的框架集
大连外国语学院计算机教研部
大连外国语学院计算机教研部
大连外国语学院计算机教研部 2013年1月
第6章 使用表格和框架进行页面布局
6.1 页面中的表格
6.2
创建表格
6.3
选择表格元素
6.4
设置表格及单元格属性
6.5
编辑表格
大连外国语学院计算机教研部
第6章 使用表格和框架进行页面布局
6.6
格式化表格
6.7
创建和编辑框架页面
6.8
在框架中使用链接
6.9
课堂实例
6.10
本章小结
大连外国语学院计算机教研部
6.7 创建和编辑框架页面
框架属性面板
框架集属性面板
大连外国语学院计算机教研部
6.9 利用嵌套表格对主页进行排版
实例二
主页电邮及版权符号插入
实例四
利用锚记链接创建 作品目录
实例一
站点主页与其他页面链接
实例五
利用跳转菜单进行 节省空间的作品导航
完成表格布局后主页效果图
大连外国语学院计算机教研部
6.10 本章小结
表格的基本构造
大连外国语学院计算机教研部
6.ห้องสมุดไป่ตู้ 创建表格
6.2.1 插入表格 6.2.2 在单元格中添加内容
单元格中插入文本后
表格对话框
单元格中插入图片后
大连外国语学院计算机教研部
6.3 选择表格元素
选择整个表格
选择表格中多行
选择表格中单列
选择表格中不相邻 单元格
大连外国语学院计算机教研部
6.4 设置表格及单元格属性
表格属性面板
单元格属性面板
大连外国语学院计算机教研部
6.5 编辑表格
6.5.1 合并拆分单元格
合并表格中两个或多个单元格 拆分单元格
6.5.2 设置图像映射属性
插入单个行或列 插入多行或多列 删除某行或某列
6.5.3 表格的嵌套
大连外国语学院计算机教研部
