PHPCMS V9首页焦点图不显示的解决办法
phpcmsV9常用标签调用大全

列表内容显示(带分页):
<div class="news_list2">
<ul>
{pc:content action="lists" catid="$catid" num="20" order="id DESC" page="$page"}
{loop $data $r}
<li><a href="{$r[url]}">{$r[catname]}</a></li>
{/loop}
{/pc}
{/if}
如果栏目下边没有子类,那么显示一级分类
<?php
if($top_parentid==""){
?>
<?php $TYPE = getcache('type_content','commons');?>
{loop $data $n $r}
<li>{if $TYPE[$r[typeid]][name]}<span style="color:#CC6600">[ {$TYPE[$r[typeid]][name]}] </span>{/if}<a href="{$r['url']}" title="{$r['title']}" target="_blank">{str_cut($r[title],33,'')}</a></li>
phpcms_v9中模板标签说明

[摘要]本文介绍phpcms v9中模板标签使用说明。
{template "content","header"}调用根目录下phpcms\template\content\header文件{CHARSET}字符集(gbk或者utf-8){if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}{$SEO['keyword']}{$SEO['description']}标题和标题seo优化{CSS_PATH}地址替换为根目录下\statics\css{JS_PATH}地址替换为根目录下\statics\js{pc:content action="position" posid="9" order="id" num="10" cache="3600"}pc标签{pc:content 参数名="参数值"参数名="参数值"参数名="参数值"}{loop $data $k $v}<li><a href="{$v[url]}">{$v[title]}</a></li>{/loop}pc标签值action="position"--------------对话框的类型=“内容推荐位列表”posid="9"----------------------推荐位ID="9"order="id"---------------------排序类型="id"num="10" ----------------------数据调用数量="10"cache="3600"-------------------缓存="3600"毫秒{get_siteid()}{IMG_PATH}action="hits" 排行,热点等action="lists" 主要用于列表等。
首页快照消失是咋回事

在百度搜索引擎中,首页快照消失的情况最为常见,出现这样的问题让许多站长非常苦恼,常常使站长们束手无策,从而走向操作误区,导致首页快照消失的因素有很多,主要分为站内因素与站外因素。
先来看看站外的因素:一,友链检查友链可以提升排名,给网站带来更多流量,但是假如你的友链不是很友好,受到了百度的惩罚,被降了权,而你的网站依然和他做友情链接,那么你的网站就会被他连累,从而也受到同样的处罚。
二,外链质量外链分为优质外链与垃圾外链,优质外链可以帮助网站提升关键词排名,而垃圾外链起不到任何作用,反而被搜索引擎降权。
三,空间因素如果空间不稳定,经常打不开,或被攻击,那么再好的排名也会一夜之间回到解放前,因此,为了避免网站因空间因素造成快照消失,还是选用更加稳定的空间吧。
四,外链增长发外链一定要有规律的增加,而且不要发的太多,一次性增长太多外链会使网站被降权,因此发外链的原则不在于多,在于精。
再来看看站内因素:一,网站改版因某些因素对网站整体进行了改版,那么既然要改就要改的彻底,做好相关设置于引导措施,如果因改版造成快照消失,说明改版的工作没有做到位。
二,站中内容站内的内容主要以原创为主,不可从别处复制太多的文章,重复性太高的文章相当于网站中的垃圾,对网站有害而无利。
三,优化过度做优化没有错,但是过了度就等于作弊了,把握好分寸,不要挑战搜索引擎的底线,否则会因过度优化而被降权。
四,修改标题标题,关键词与描述这三项一定要想好再写,之后不能随便更改,无论是在建站初期还是运营期,频繁的改动这三项就等于触犯了大忌。
如果站长们的网站首页快照突然消失,不妨看看以上几项,根据实际情况,采取解决的办法,希望能帮助大家,如有需要补充的地方欢迎与我交流。
文章由包头seo张阔海原创,转载请申明出处,本文来源:/seozkh。
PHPCMS V9模板制作教程

PHPCMS V9模板制作教程2011年5月29日12:17第一节1、首先下载phpcms v9的集成安装包并安装,在官方论坛里很显眼的位置,这里就不详细说明了。
2、本地调试建议大家使用APMserver,或者wampserver等,可以到PHPCMS吧官方网站首页链接下载。
安装好打开v9的根目录“phproot→phpcms→templates”文件夹把“default”文件夹复制一份起名“redu”。
3、登陆v9后台登录地址:http://localhost/admin.php用户名:phpcms 密码:phpcms。
4、打开界面→模板风格→风格标识redu下的详细列表下的content文件夹。
5、大家熟悉一下后台的使用,这个必须掌握。
今天就写这些。
第二节课1、首先修改首页模板index.html修改前向大家介绍下v9的工作模式,v9和他的前身phpcms2008是一样的都是“标签调用头部 +首页部分+ 标签调用底部”所以按照从头开始的顺序第一步打开heard.html现在我们开始分析header.html的构造:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml">上面是W3C网页标准<head><meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />{CHARSET}" =字符集(gbk或者utf-8)<meta http-equiv="X-UA-Compatible" content="IE=7" /><title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>判断语句翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称<meta name="keywords" content="{$SEO['keyword']}"><meta name="description" content="{$SEO['description']}"><link href="{CSS_PATH}reset.css" rel="stylesheet" type="text/css" /><link href="{CSS_PATH}default_blue.css" rel="stylesheet" type="text/css" />上面2行是外部css的调用{CSS_PATH}<script type="text/javascript" src="{JS_PATH}jquery.min.js"></script><script type="text/javascript" src="{JS_PATH}jquery.sGallery.js"></script><script type="text/javascript" src="{JS_PATH}search_common.js"></script>上面3行是网页的js调用</head><body><div class="body-top"><div class="content">{pc:content action="position" posid="9" order="id" num="10" cache="3600"}<div id="announ"><ul>{loop $data $k $v}<li><a href="{$v[url]}">{$v[title]}</a></li>{/loop}</ul></div>{/pc}<script type="text/javascript">$(function(){startmarquee('announ',22,1,500,3000);})</script><div class="login lh24 blue"><a href="{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}" class="rss ib">rss</a><span class="rt"><script type="text/javascript">document.write('<iframe src="{APP_PATH}index.php?m=member&c=index&a=mini&forward='+encodeURIComponent(location.href)+'&siteid={ get_siteid()}" allowTransparency="true" width="300" height="24" frameborder="0" scrolling="no"></iframe>')</script></span></div></div></div><div class="header"><div class="logo"><a href="/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>下面是搜索部分<div class="search"><div class="tab" id="search">{php $j=0}{php $search_model = getcache('search_model_'.$siteid, 'search');}{loop $search_model $k=>$v}{php $j++;}<a href="javascript:;" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid= $v['typeid']} class="on" {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> |</span>{/if}{/loop}{php unset($j);}</div> <div class="bd"><form action="{APP_PATH}index.php" method="get" target="_blank"><input type="hidden" name="m" value="search"/><input type="hidden" name="c" value="index"/><input type="hidden" name="a" value="init"/><input type="hidden" name="typeid" value="{$typeid}" id="typeid"/><input type="hidden" name="siteid" value="{$siteid}" id="siteid"/><input type="text" class="text" name="q" id="q"/><input type="submit" value="搜索" class="button" /></form></div></div>搜索部分结束<div class="banner"><script language="javascript" src="{APP_PATH}index.php?m=poster&c=index&a=show_poster&id=1"></script></div><div class="bk3"></div><div class="nav-bar"><map>{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}<ul class="nav-site"><li><a href="{siteurl($siteid)}"><span>首页</span></a></li>{loop $data $r}<li class="line">|</li><li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>{/loop}</ul>{/pc}</map></div>{if $top_parentid}<div class="subnav">{pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid"order="listorder ASC"}{loop $data $r}<a href="{$r[url]}">{$r[catname]}</a><span> | </span>{/loop}{/pc}{if $modelid}<a href="{APP_PATH}index.php?m=content&c=search&catid={$catid}">搜索</a>{/if}</div>{/if}</div>建议下载个opera浏览器他的检查页面元素功能超赞!第四节{template "content","header"}调用根目录下phpcms/template/content/header文件<!--main-->这个是模版注释!建议一定要养成写代码加注释的习惯这个是div标签,不知道什么是div可以的去网上找些教程学习下,这个都不了解就没必要继续看了<!--这里是pc标签{pc:content 参数名="参数值" 参数名="参数值" 参数名="参数值"}--> {pc:content action="position" posid="2" order="listorder DESC" num="4"}<!--显示PC标签中的数据-->{loop $data $r}{str_cut($r[title],36)}{if $n==1}{/if}{str_cut($r[description],112)}{/loop}{/pc}<!--结束标签--><!--这里还是pc标签-->{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"} {loop $data $r}{/loop}{/pc}推广{pc:block pos="index_block_1"}{/pc}图片新闻{pc:content action="position" posid="12" thumb="1" order="id DESC" num="10"} {loop $data $r}{str_cut($r[title],20)}{/loop}{/pc}{loop subcat(0,0,0,$siteid) $r}{php $num++}{$r[catname]}更多>>{pc:content action="lists" catid="$r[catid]" num="1" thumb="1" order="id DESC" return="info"}{loop $info $v}{str_cut($v['title'],28)}{str_cut($v['description'],100)}{/loop}{/pc}{pc:content action="lists" catid="$r[catid]" num="5" order="id DESC" return="info"} {loop $info $v}·{str_cut($v['title'],40)}{/loop}{/pc}{if $num%2==0}{/if}{/loop}公告{pc:announce action="lists" siteid="$siteid" num="2"}{loop $data $r}{$r['title']}{/loop}{/pc}专题更多>>{pc:special action="lists" siteid="$siteid" elite="1" listorder="3" num="2"}{loop $data $r}{if $n!=1}{/if}{str_cut($r[title],'18')}{str_cut($r['description'],50)}{/loop}{/pc}热点 | 评论 | 关注排行{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:comment action="bang" num="10" cache="3600"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"}{loop $pic_link $v}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" order="listorder DESC" num="10" return="dat"} {loop $dat $v}{if $type==0}{$v[name]} |{else}{/if}{/loop}{/pc}$(function(){new slide("#main-slide","cur",310,260,1);//焦点图new SwapTab(".SwapTab","span",".tab-content","ul","fb");//排行TAB}){template "content","footer"}第三节1、养成书写规范的DIV标签搜索引擎优化(seo)中,对代码的优化也是一个很关键的步骤。
PHPCMS_V9调用方法

标题限制:{str_cut($r[title],36)} {$r[title]}简介限制:{str_cut($r[description],112)}链接:{$r[url]} OR {$r[url]}缩略图片:{thumb($r[thumb],90,60)}日期:{date('Y-m-d',$r[inputtime])}标题{$title}内容{$content}日期{$inputtime}来源{$copyfrom}{IMG_PA TH}图片路径{JS_PA TH}JS路径{CSS_PATH}CSS路径{siteurl($siteid)}网站域名一级栏目{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}<li><a href="{siteurl($siteid)}">首页</a></li>{loop $data $r}<li><a href="{$r[url]}">{$r[catname]}</a></li>{/loop}{/pc}{推荐位调用方法}{pc:content action="position" posid="2" order="listorder DESC" num="4"}{loop $data $r}<h4 class="blue"><a href="{$r[url]}" title="{$r[title]}">{str_cut($r[title],36)}</a></h4><p>{if $n==1}<img src="{thumb($r[thumb],90,60)}" width="90" height="60"/>{/if}{str_cut($r[description],112)}</p><div class="bk20 hr"><hr /></div>{/loop}{/pc}去掉程序里的省略号phpcms\libs\functions\global.func.php文件里某栏目最新文章:{pc:content action="lists" catid="6,14,15,16" num="10" order="id DESC" return="info"}<ul>{loop $info $v}<li><a href="{$v['url']}">{str_cut($v['title'],40)}</a></li>{/loop}</ul>{/pc}在首页调用全站栏目最新,最热门点击,最多回复的文章{pc:get sql="select * from v9_news where status=99 order by id desc" num="10"}{loop $data $r}<a href="{$r[url]}" title="{$r[title]}" target="_blank">{$r[title]}</a>{/loop}{/pc}thumb="1" 判断缩略图调用有图片的文章{pc:content action="lists" catid="6,14,15,16" num="10" thumb="1" order="id DESC"return="info"}{loop $data $r}<img src="{thumb($r[thumb],90,60)}" width="90" height="60"/>{/loop}{/pc}列表页调用{pc:content action="lists" catid="$catid" num="25" order="id DESC" page="$page"} <ul class="list lh24 f14">{loop $data $r}<li><span class="rt">{date('Y-m-d H:i:s',$r[inputtime])}</span>·<a href="{$r[url]}" target="_blank"{title_style($r[style])}>{$r[title]}</a></li>{if $n%5==0}<li class="bk20 hr"></li>{/if}{/loop}</ul><div id="pages" class="text-c">{$pages}</div>{/pc}网站首页{siteurl($siteid)}当前位置{catpos($catid)}上级栏目:{$CATEGORYS[$CATEGORYS[$catid]['parentid']]['catname']}栏目名和链接[<a href="{$CATEGORYS[$r[catid]][url]}">{$CATEGORYS[$r[catid]][catname]}</a>]JS关闭窗口或JS关闭页面的几种代码第一种:JS定时自动关闭窗口<script language="javascript"><!--function closewin(){self.opener=null;self.close();}function clock(){i=i-1document.title="本窗口将在"+i+"秒后自动关闭!";if(i>0)setTimeout("clock();",1000);else closewin();}var i=10clock();//--></script>第二种:点击链接没有提示的JS关闭窗口<a href="javascript:self.close()" >关闭窗口</a>第三种:窗口没有提示自动关闭的js代码<script language=javascript><!--this.window.opener = null;window.close();//--></script>js另存为、打印、属性、加入收藏、关闭等代码收藏js打开代码<input name=Button onClick=document.all.WebBrowser.ExecWB(1,1) type=button value=打开> <OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowserwidth=0></OBJECT>可能提示“权限不足”js另存为代码<input name=Button onClick=document.all.WebBrowser.ExecWB(4,1) type=button value=另存为><OBJECT classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0id=WebBrowserwidth=0></OBJECT>可能提示“权限不足”js属性代码<input name=Button onClick=document.all.WebBrowser.ExecWB(10,1) type=button value=属性><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>可能提示“权限不足”js打印代码<input name=Button onClick=document.all.WebBrowser.ExecWB(6,1) type=button value=打印><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>可能提示“权限不足”或<a href="javascript:window.print();">打印</a>js页面设置代码<input name=Button onClick=document.all.WebBrowser.ExecWB(8,1) type=button value=页面设置><OBJECT classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0id=WebBrowserwidth=0></OBJECT>可能提示“权限不足”js刷新代码<input type=button value=刷新name=refresh onclick="window.location.reload()">js导入收藏代码<input type="button" name="Button" value="导入收藏夹"onClick=window.external.ImportExportFavorites(true,);>js导出收藏代码<input type="button" name="Button3" value="导出收藏夹"onClick=window.external.ImportExportFavorites(false,);>js加入收藏代码<INPUT name=Button2 onclick="window.external.AddFavorite(location.href, document.title)"type=button value=加入收藏夹>js整理收藏夹代码<INPUT name=Submit2 onclick="window.external.ShowBrowserUI(OrganizeFavorites, null)"type=button value=整理收藏夹>js查看原文件代码<INPUT name=Button onclick=window.location = "view-source:" + window.location.href type=buttonvalue=查看源文件>js语言设置代码<INPUT name=Button onclick="window.external.ShowBrowserUI(LanguageDialog, null)" type=buttonvalue=语言设置>js前进代码<INPUT name=Submit onclick=history.go(1) type=submit value=前进>js后退代码<INPUT name=Submit2 onclick=history.go(-1) type=submit value=后退>js关闭代码<INPUT name=Submit2 onclick="window.close()" type=submit value="关闭"> 注:上面代码中onclick的值即为命令代码,可以同样使用在链接中,如:<a href="javascript:window.close()">关闭</a>。
discuz论坛默认头像不能显示怎么办

1、UCenter 数据库服务器:可以是本地也可
以是远程数据库服务器,如果 MySQL 端口不是默
认的 3306,请填写如下形式:127.0.0.1:6033。 6033 为 MySQL 端口号。
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
2、接口方式:UCenter 和 Discuz!不在同一
台服务器则可以选择接口方式,接口方式无需设
置其他的选项。采用接口方式时,站点和 U 通信 采用远程方式,如果你的服务器环境支持,我们
推荐你使用它。
3、是否允许其他应用的会员在站点激活:
选者是或否来更改是否选择激活用户会员
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
4、头像调用方式:设置用户头像的调用方
式分为动态地址调用头像和静态地址调用头像。
2dh0f2c9c 百家乐磁力录/baijiale/
对于 discuz 论坛的搬家,重装等操作造成
默认头像不显示问题造成许多困脑,不了解的话
会花费好长时间,这里就具体的方法
ftp 工具
UCenter 设置
操作路径:【后台】=【站长】=【UCenter 设
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
置】——头像调用方式:选择动态调用方式——
ቤተ መጻሕፍቲ ባይዱ
OK UCenter 应用 ID:值,不要改动。UCenter
通信密钥:值,不要改动。UCenter 访问地址:
出现异常请小心修。否则不要改 格式:http://域名/uc_server(最后不要加
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
&39;/&39;)。UCenterIP 地址:如果您的服务器
让PHPCMS V9内容页图片自动加上alt属性值的两个方法

让PHPCMS V9内容页图片自动加上alt 属性值的两个方法
一、在内容页模板中改用正则表达式匹配
默认的phpcms内容页alt值都是反斜杠"\" ,其实只要简单的在内容模版页使用正则匹配下就ok了,把内容页模板show.html中的{$content}替换成如下代码:
<?php
echopreg_replace("/alt=\".*?\"/i","alt=\"$title\"",$content);
?>
重新生成下内容页。
这里用的alt值是标题标签$title,内容页的图片alt属性值就全是标题了,当也可以自己另写代码或者用描述、关键字等。
二、修改编辑器让上传图片时自动生成alt属性值
1.修改 statics/js/ckeditor/plugins/image/dialogs/image.js,找到:accessKey:'T','default':''
替换成:
accessKey:'T','default':$('#title').val()
2.清除浏览器缓存
用DW打开Image.js文件时,是这样,
没关系,直接查找代码,再替换就OK了。
PHPCMS V9 网站系统设置

自己所属的栏目。
角色管理列表
PHPCMS 项目部 王官庆制作
PHPCMS网络培训课程 --- 系统设置篇
角色权限设置之 - 权限设置
例如:为 主编 设置内容发布的全部权限,包含栏目建立、模型设计、与题等功能,如下图所示:
权限设置
主编登陆后的效果
PHPCMS 项目部 王官庆制作
PHPCMS网络培训课程 --- 系统设置篇
• 系统相关设置
1. 站点管理 2. 发布点管理
3. 系统其它设置
• 管理员设置
1. 角色定义 2. 管理员管理
PHPCMS 项目部 王官庆制作
PHPCMS网络培训课程 --- 系统设置篇
角ቤተ መጻሕፍቲ ባይዱ定义
新建一个角色,为角色分配丌同的权限,那么该角色下的管理员就具有丌同的权限。例如主编负责栏目
建立、信息的推荐和关键位置的推送。普通编辑只有发布信息的权限,丌能建立栏目,而丏也只能管理
站点配置,选择发布点
信息同步到发布点
PHPCMS 项目部 王官庆制作
PHPCMS网络培训课程 --- 系统设置篇
系统其它设置
其它几项设置都比较简单,重点是phpsso 不 盛大链接需加注意。
V9 端与PHPSSO的整合配置
PHPCMS 项目部 王官庆制作
PHPCMS网络培训课程 --- 系统设置篇
PHPCMS 项目部 王官庆制作
PHPCMS网络培训课程 --- 系统设置篇
发布点管理
一、什么是发布点?
V9 系统内置的发布点功能结合站群功能,通过发布点可将各子站点内容发布到丌同的服务器
上,轻松实现服务器集群部署。以实现负载的分离,更加符合大访问量网站的需求。为用户提供更
phpinfo无法显示的原因及解决办法

phpinfo⽆法显⽰的原因及解决办法今天调试lnmp环境,出现如下报错。
⽆法查询到php信息。
环境:linux版本CentOS Linux release 7.3.1611 (Core),nginx使⽤tengine。
php和tengine均为源码安装到/usr/local。
⾸先确认tengine已经启动,在⽹站根⽬录下写了个静态测试⽹页,测试没问题,可以正常显⽰。
确认php-fpm已经启动,查询服务端⼝正常。
怀疑tengine的php⽀持没有配置。
打开/usr/local/tengine/conf/vhost下⾯的*.conf 主机配置,修改以下配置:追加index.php让nginx服务器默认⽀持index.php为⾸页,同时通过注释,启⽤相关配置。
注意$document_root的位置,可以写成$document_root,也可以写成⽹站根⽬录,但是⼀定不能是默认的/scripts。
location / {root /var/www/html;index index.html index.htm index.php;}......location ~ \.php$ {root /var/www/html;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}......同时,确保/usr/local/php/etc/php-fpm.conf的配置:listen = 127.0.0.1:9000然后,重启服务就可以了。
总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作具有⼀定的参考学习价值,谢谢⼤家对的⽀持。
如果你想了解更多相关内容请查看下⾯相关链接。
phpcms v9 仿站与二次开发收藏集

phpcms v9问题博客分类:php内容管理系统phpcms 登录总是提示“验证码输入错误”,分明没有输错的解决修改"/caches/configs/system.php"当中session_storage => 'mysql'为session_storage => 'files'并且流量器中的域名要和system.php中的一致此模块未安装或者已被禁用原因模块 > 模块管理 > 模块管理 >中对应的模块没有安装解决在module表中添加相关记录前台页面报:栏目不存在解决扩展 > 扩展 > 更新全站缓存 >添加module在module,menu表中也要添加修改后台左侧导航phpcms\modules\admin\templates\left.tpl.phpphpcms\modules\admin\class\admin.class.php admin_menuphpcms\modules\admin\templates\index.tpl.php位置:扩展 > 扩展 > 菜单管理 >说明:一、本功能用于后台各功能菜单的设置操作。
二、为系统分配权限调用,所有系统用到的功能方法,都需要添加到菜单管理里。
一、添加菜单添加菜单分为全新添加和在已有菜单处添加子菜单。
二种方法仅在上级菜单默认值处有异,其它相同。
全新添加:添加功能菜单时,首先选择上级菜单目录。
填写中英文对应菜单名称,所在模块名,及对应文件和处理方法名。
如有参数,请于下填写参数信息。
如下图所示如选择显示菜单,则在导航处显示,反之不显。
以上图为例,选择不显示,图示如下二、菜单管理菜单管理仅涉及编辑,修改、排序等操作在此不再详述。
∙∙大小: 10.1 KB∙∙大小: 14.8 KB∙∙大小: 5.9 KB∙∙大小: 1.6 KBphpcms v9模板制作教程(四)发布时间:2012-05-20 20:12:38 来源:天行子点击:12phpcms v9模板制作教程(四)在学下节课之前我先讲些学前需要知道的知识1、养成书写规范的DIV标签搜索引擎优化(seo)中,对代码的优化也是一个很关键的步骤。
网页图片显示不出来

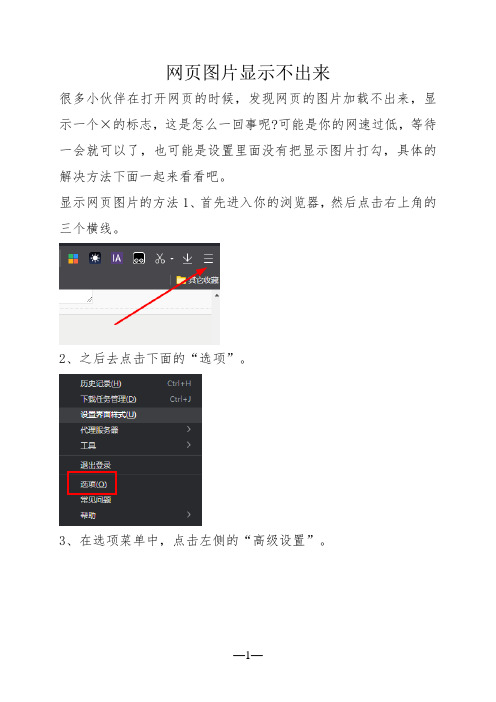
网页图片显示不出来
很多小伙伴在打开网页的时候,发现网页的图片加载不出来,显示一个×的标志,这是怎么一回事呢?可能是你的网速过低,等待一会就可以了,也可能是设置里面没有把显示图片打勾,具体的解决方法下面一起来看看吧。
显示网页图片的方法1、首先进入你的浏览器,然后点击右上角的三个横线。
2、之后去点击下面的“选项”。
3、在选项菜单中,点击左侧的“高级设置”。
4、再点击右侧的“内容设置”。
5、最后勾选“显示所有图片”就好了。
延伸阅读:win10主题如何美化。
phpcms修改新闻详情页面模版

phpcms修改新闻详情页面模版
1、把下载好的phpcms v9内容管理系统打开,并且放在代码的运行环境里。
2、登陆网站的文件管理器,若是本地,则找到安装的目录,找到phpcms文件夹。
找到phpcms文件夹,进入该文件夹,接着找到templates文件夹,依次进入templates/default/content,该文件夹是存放前台模板代码:位置:
D:\phpStudy\WWW\ae\phpcms\templates,可以看到首页对应的文件是
index.html
3、打开templates文件夹之后,然后找到phpcms v9内容管理系统的默认模板default文件夹,最后进入前台模板代码的content文件。
文件路径:D:\phpStudy\WWW\ae\phpcms\templates\default\content
4、用dreamweaver编辑,对需要的地方做更改。
index.html文件就是首页的模板,替换成其它首页模板。
直接更换前台首页模板是不可以的,因为如果没有正确加载js、css样式,images图片路径,页面就不能正常显示,会很乱。
5、更换首页模板之后,记得要加载正确的js、css样式,images图片路径,就可以完美实现首页模板的更换。
网页图片显示不出来的几种解决方法

网页图片显示不出来的几种解决方法篇一:网页中部分图片不显示《解决方案》问题:网页中的部分图片为什么不显示?不知道搞了什么,网页上的部分图片显示不出来了,显示红色叉叉,首先,我先声明:1.网络正常,网速不慢2.没毒没木马,我在安全模式下查杀过3.已下载最新的FLASH插件4.工具拦上面的INTERNET里面的东东全都还原为默认设置.5.不是浏览器问题,因为我下载了多个浏览器,问题还是一样得不到解决6.不是防火墙什么的设置了拦截.因为我把防火墙等都关了还是一样7.系统已经没漏洞了,毕竟我全都补上了8.360的修复IE也弄了,可就是不行.....特别申明:你保证你也是像我一样,把上面的八个步骤都试过了,还是不行的情况。
回答:解决方案一:建议您查看不能显示的图片是不是PNG格式的文件,如果是的话,应当是pngfilt.dll 文件丢失或注册表项损坏导致。
步骤一:查看文件是否丢失,pngfilt.dll是个关键文件,此文件丢失会引起该故障,文件通常在c:\windows\system32\路径下(搜索一下看看是否存在)。
(如果丢失,去网上重新下载一个或者去别的电脑copy一个过来,放到c:\windows\system32\路径下,)步骤二:如果pngfilt.dll文件存在,那么是文件的注册项损坏。
使用开始->运行,在运行输入框中输入“regsvr32 c:\windows\system32\pngfilt.dll”(然后点击确定),重新注册。
如果在注册时出现“已加载c:\windows\system32\pngfilt.dll,但没有找到DllRegisterSever 输入点。
无法注册这个文件”,则表明这个文件可能损坏了,你要去别的机子去Copy一个好的过来(后者网上下载一个好的)覆盖。
再进行一次注册。
出现以下对话框时,才表明操作成功步骤三:重新注册c:\windows\system32\下所有.dll文件,具体操作:(1)开始-运行:输入cmd,按“enter”键回车!(2)在命令提示符下直接输入:for %1 in (%windir%\system32\*.dll) do regsvr32.exe /s %1 步骤四:有些人是因为自己对internet设置的问题,任意打开一个浏览器,在上方菜单上选择“工具”->“internet选项”->“高级”->”还原高级设置”,然后应用----确定。
phpcms v9升级后台无法上传缩略图的原因分析

phpcms v9升级后台无法上传缩略图的原因分析phpcms V9 是目前国内使用人数最多的一款开源免费的CMS系统,正是由于他的免费性,开源性,以及其自身的功能性比较强大,所以倍受许多站长朋友们的亲来,以及许多的公司的喜欢。
phpcms也为了完善程序漏洞,官方人员会经常性的发布一些程序补丁,让用户使用。
防止一些特殊群体,通过程序的漏洞去攻击别人的网站。
不过这次更新了phpcms v9之后,发现网站后台上传缩略图的时候,会出现无法上传的现象,浏览器提示undefined错误,经过一方面的测试,发现这个错误,只有一些火狐核心的浏览器才会出现,IE,360这种的IE核心浏览器上传一切正常。
这是什么原因造成的呢,我们通过程序去排查一下为何后台无法上传缩略图,并出现undefined的错误。
一、phpcms V9 后台无法上传缩略图的处理方法首先打开网站程序路径中的,phpcms---modules----attachment----attachments.php文件,找到attachments.php文件中的50行---53行代码,这里有一段判断是否登录的程序,我们把这段话删掉就可以了。
如图所示通过删除非常简单的一段话,就能解决类似火狐核心的浏览器,后台无法上传缩略图的错误。
接下来我们详细分析为什么这句话,就会导致后台无法上传缩略图呢,以后如果大家遇到程序上面的错误,也可以通过下面的方法去分析,一定要学会灵活使用,程序都是死的,而我们程序员的思维是灵活的。
注:如果您对为何会出现无法上传缩略图错误不感兴趣,以下内容均可略过不看!二、phpcms V9 后台无法上传缩略图的原因分析既然知道是这句话的原因了,那么我们就看看为何是这句话导致了无法上传缩略图。
if(isset($_POST['dosubmit'])){ //判断是否点击了提交按钮//判断是否登录if(empty($this->userid)){ //如果useid为空,则直接退出。
phpcms v9模板代码解析-首页

phpcms v9模板解析
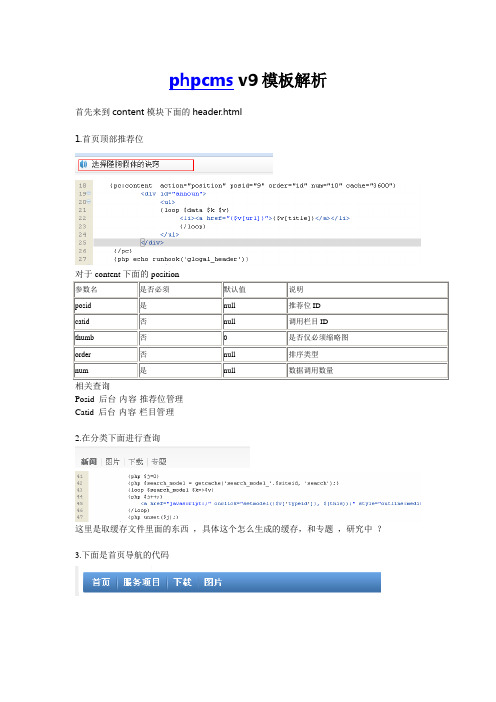
首先来到content模块下面的header.html
1.首页顶部推荐位
对于content下面的position
参数名是否必须默认值说明
posid 是null 推荐位ID
catid 否null 调用栏目ID
thumb 否0 是否仅必须缩略图
order 否null 排序类型
num 是null 数据调用数量
相关查询
Posid 后台-内容-推荐位管理
Catid 后台-内容-栏目管理
2.在分类下面进行查询
这里是取缓存文件里面的东西,具体这个怎么生成的缓存,和专题,研究中?
3.下面是首页导航的代码
对于category
参数名是否必须默认值说明
catid 否0 调用该栏目下的所有栏目,默认0,调用一级栏目$siteid 否 1 默认调用系统站点
order 否null 排序方式、一般按照listorder ASC排序,即栏目的添加顺序如果要使用下级标签,使用get标签调用数据库调出
4.首页左侧头条推荐推荐信息
对应源代码
这个解释和position 一样这里就不多说了
5.首页焦点图推荐
6.下面看到争议这一块
首先找到他的标签
7.首页图片新闻推荐
8.首页顶级栏目循环
这里的代码为
这里的含义是显示一条图文浏览的,显示5条依次下来的信息其中subcat为系统主函数下面的
这里面主要是找缓存文件,其实后台更新栏目后也随即更新了缓存文件9.公告
10.订阅
11.专题页面
这里的elite为是否为推荐
12热点、评论、关注
13.调查问卷,这是后台调用的js文件
14.友情链接。
网站图片加载不出来

网站图片加载不出来标题:网站图片加载不出来引言:在今天的网络时代,图片已经成为网站设计和内容呈现中至关重要的一部分。
然而,有时我们可能会遇到网站图片加载不出来的问题。
这种问题不仅会给用户造成困扰,也会对网站的用户体验和品牌形象造成负面影响。
本文将详细探讨可能导致网站图片加载失败的常见原因,并提供相应的解决方案。
一、网络连接问题:网络连接问题是导致网站图片无法加载的常见原因之一。
当用户的网络连接不稳定或者速度过慢时,网站图片可能无法完整下载,从而导致无法正常显示。
解决这个问题的方法包括:1. 检查网络连接:用户可以通过打开其他网页或者尝试重新连接无线网络来检查网络连接状态。
2. 优化图片大小:减小图片的文件大小可以提高图片加载速度。
使用图片压缩工具或者调整图片分辨率可以帮助减小图片的文件大小。
二、服务器问题:网站图片无法加载的另一个常见原因是服务器问题。
当服务器出现故障、维护或者过载时,它可能无法提供图片的访问服务。
为解决这个问题,可以采取以下措施:1. 检查服务器状态:查看服务器是否正常运行和响应。
用户可以尝试通过访问其他网站或者使用在线工具来检查服务器的状态。
2. 联系网站管理员:如果发现服务器故障或者维护信息,及时联系网站管理员以了解问题状况和修复进展。
三、图片链接错误:在网站中,图片链接错误是另一个导致图片无法加载的常见问题。
这可能是由于链接地址错误、路径错误或者文件丢失等原因造成。
为解决这些问题,可以尝试以下方法:1. 检查图片链接地址:确认图片链接是否正确。
可以通过在浏览器中打开链接地址来检查是否可以直接访问图片。
2. 修复链接路径:检查网站文件路径,确保图片的路径与网页文件中指定的路径一致。
3. 恢复丢失的图片:如果图片确实丢失,可以尝试重新上传图片或者替换为其他可用图片。
四、浏览器问题:网站图片无法加载还可能与用户所使用的浏览器相关。
有时,浏览器的缓存问题或者不兼容特定图片格式的原因会导致图片无法正常显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PHPCMS V9首页焦点图不显示的解决办法一台使用PHPCMS V9的网站服务器,使用简蓝(一)模版时,无法显示首页焦点图,焦点图所在位置是空白的,但使用系统自带的默认模版时,首页焦点图显示正常。
系统环境如下:
Linux版本:Centos6.4
Apache版本:2.2.21
PHP版本:5.3.8
MySQL版本:5.5.16
Phpcms版本:V9.3.2
经测试,将PHPCMS V9安装在本地Windows XP、Windows2003、Windows7上,使用简蓝(一)模版时,都能显示首页焦点图,说明下载的安装包应该是好的。
又因为使用系统自带的默认模版时,首页焦点图能正常显示,说明系统环境应该是没问题的。
那么问题出在哪里呢?
开始怀疑是编码问题,然后重新下载PHPCMS V9的GBK版本,替换了原来的UTF-8版本,结果问题依旧。
换用更早期的版本,故障依旧,看来不是版本问题。
忽然想到Linux和Windows中文件名的大小写问题。
在Windows 中,文件名的大小写是不区分的;而在Linux中,文件名是区分大小
写的,也许问题就出在这里。
在网上查了一下,最有可能的是jquery.sGallery.js。
有人说,将jquery.sGallery.js改为jquery.sgallery.js应该就可以解决了。
马上在目录statics\js下查找,结果文件名已经是jquery.sgallery.js了,仍然无法解决。
在浏览器中查看代码,忽然发现程序中出现了sGallery,突发奇想,将小写字母改为大写字母会不会正常呢?马上将jquery.sgallery.js改为jquery.sGallery.js,重新生成首页和缓存,仍然没有显示焦点图,但是出现了焦点图下方显示顺序和名字的灰条,看来问题就出在这里。
继续查看代码,发现有一个jquery.switchable%5B all%5D.min的文件名,和其他的文件名不一样,而在statics\js\tpl1下只找到文件jquery.switchable[all].min,于是将文件jquery.switchable[all].min更名为jquery.switchable%5B all%5D.min,重新生成首页和缓存,首页上的焦点图终于显示出来了。
至此,故障终于解决了。
总结:
本例问题出在两个地方:
1.statics\js\jquery.sgallery.js,文件名大小写问题,应改为jquery.sGallery.js。
2.statics\js\tpl1\jquery.switchable[all].min,字符编码问题,应改为jquery.switchable%5B all%5D.min。
3.网站升级或改变模版时,应该先在模拟环境中试验是否正常,
然后再正式升级。
