网站HTML标签代码优化标准
HTML代码优化注意事项

尽量包含关键词,且能够表示唯一属性。
2、字数
28个字符(14个中文汉字)以内即可,比如“上海东栋新升网络科技有限公司”即可。
3、符号
不建议使用中文状态下的符合,因为中文状态的字符一般占有两个字符,浪费了一个字符。
<meta name=\"author\" content=\"东栋新升\">
3、 框架型(Frameset)
<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Frameset//EN\" \"/TR/xhtml1/DTD/xhtml1-frameset.dtd\">
二、 名字空间(xmlns)
九、 标签大小写要符合规范
尤其注意不要将下列标签写成大写
1、<title></title>
2、<meta>
3、<body>
4、<a>
5、<img>
6、<h1></h1> <h2></h2>
7、<strong></strong>
8、<head></head>
十、 双标签的不要忘记闭合标签
四、 标题标签(title)
<title>东栋新升_上海SEO行业专业SEO公司 上海SEO|搜索引擎优化|SEO公司</title>
1、第一个关键词
必须是该页面的主要内容,比如“网站优化页面”,就应该写“网站优化”
怎么做代码优化

默认属性清理
比如:在设计网页时,如果对某个对象不设置左对齐属性,页面中的内容也 是默认以左对齐的方式显示的,所以代码中的左对齐属性可以删除的
常见默认属性: align=“left”:横向左对齐 valign=“middle”:竖向居中对齐 size=“3”:文字大小默认是3 font=“#000000”:文字颜色默认是黑色 Bgcolor=“#FFFFFF”:文字背景颜色是白色
精简代码
定义:精简代码指清除或者简化页面中的代码,从而达到降低页面体 积、提高页面相关性的用户体验和搜索引擎友好性。 清理代码垃圾 HTML标签转换 CSS优化 JavaScript优化 表格优化
清理代码垃圾
代码垃圾:页面中的冗余代码,指删除后不影响正常显示的非必要代 码
七草网络营销学院
如何能过SEO赚钱
SEO从入门与进阶
讲师:蔡小兵
QQ:40002:代码优化
代码优化概述
•代码优化就是对网页中的HTML源代码进行必 要的调整,以提高页面的友好性。页面经过代 码优化后,一方面可以有效精简页面中的冗余 代码,加快页面的显示速度,同时也降低页面 占用搜索引擎服务器的存储空间,从而提高页 面用户体验及搜索引擎友好性。 •代码优化的主要工作包括精简代码、头部优化 及权重标签使用。
CSS优化
CSS优化的主要工作是改变CSS的调用方式,避免使用CSS为重要内 容定义样式,以达到精简代码和提供页面相关性。
CSS调用方式: 内部调用:头部调用、主体调用 外部调用
CSS优化
头部调用: 把需要使用CSS样式内容直接放置在页面的头部中(即 <head></head>区域)。 如果样式内容少则影响不大,否则会给页面带来负面影响 主题调用: 页面主体调用就是在页面主体(<body></body>)需要样式控制的内 容中添加相应CSS样式。不推荐使用。
htol 标准

htol 标准近年来,HTML语言已成为互联网世界中不可或缺的一部分,而其中一个重要的方面就是htol标准。
htol标准是一组HTML标签,它们可以将纯文本转换为HTML格式,实现文本和图像混合排版,增强网页的表现力和可读性。
本文将围绕htol标准进行详细讲解。
一、HTMl标签的分类在了解htol标准之前,我们需要知道HTML标签的基本分类。
HTML标签大体上可以分为块级元素和内联元素两类。
块级元素(Block-level elements)是独立的元素,它们会出现在新的一行,并且能设置宽度、高度、外边距和内边距等属性,例如<div>、<h1>、<p>等。
内联元素(Inline elements)则是将元素嵌套在其他元素中进行排版,它们没有宽度和高度,不能设置外边距和内边距,例如<a>、<img>、<span>等。
二、HTMl标签的应用若想要实现网页的良好表现效果,则需要使用HTMl标签进行编写。
常见的HTML标签有:<html>、<head>、<title>、<body>等。
在我们编写网页时,可以使用一些常见的HTMl标签,如<h1>、<p>、<img>等标签,也可以根据需要自定义标签。
以<h1>标签为例,它是HTML中的标题标签,可以将页面中的文本设置为一级标题,用法如下:<h1>标题内容</h1><h1>标签还可用于SEO优化,因为搜索引擎会将标题内容作为页面的重要关键字进行识别。
而<p>标签是HTML中的段落标签,表示一段文本内容,可以用来分隔文章段落,用法如下:<p>段落内容</p>此外,<img>标签是HTML中的图像标签,可以将指定路径下的图片插入到网页中,用法如下:<img src="图片路径" />三、HTMl标签的嵌套使用在编写HTML代码时,我们还需要注意标签的层次结构和嵌套关系。
前端性能优化的代码结构与模块化

前端性能优化的代码结构与模块化在Web开发中,前端性能优化是一个非常重要的环节。
一个良好的代码结构和有效的模块化,可以显著提升网页加载速度和用户体验。
本文将探讨前端性能优化的代码结构和模块化的相关内容,旨在帮助开发者更好地进行优化工作。
一、代码结构的优化1. 合理使用HTML标签HTML是网页的基础语言,正确使用HTML标签可以提高网页的可读性和可维护性。
使用语义化的标签可以让浏览器更好地理解网页内容,从而提高渲染效率。
另外,合理嵌套标签和减少不必要的嵌套可以减小DOM树的复杂度,提高页面加载速度。
2. CSS样式的优化合理使用CSS样式可以提高网页加载速度和渲染效率。
避免使用过多的内联样式,而是将样式定义在外部CSS文件中,并合并和压缩CSS文件,减少网络请求次数。
另外,使用前缀和合并相同属性的样式可以减少CSS文件的大小,提高加载速度。
3. JavaScript脚本的优化JavaScript是前端开发中不可或缺的一部分,但过多或低效的脚本会导致页面加载缓慢。
合理加载和执行脚本是优化性能的关键。
推荐将JavaScript代码放在页面底部,这样可以先渲染完页面再执行脚本。
另外,使用异步加载和延迟加载可以减少脚本对页面加载的影响。
二、模块化的优化1. 分而治之的思想模块化是前端开发的一种重要思维方式,将代码按照功能或业务逻辑拆分成多个模块,可以提高代码的复用性和可维护性。
使用模块化的优势之一是可以实现按需加载,减少不必要的代码冗余。
2. 使用模块打包工具目前流行的前端模块打包工具(如Webpack、Rollup等)可以帮助开发者将多个模块打包成一个或多个最终的输出文件。
通过将代码打包并进行压缩,可以减小文件体积,提高加载速度。
同时,这些工具还支持代码拆分和懒加载等高级特性,使得优化更加灵活和高效。
3. 异步加载模块对于大型的Web应用,可以考虑使用异步加载模块的方式。
通过按需加载模块,可以减小页面的初始加载体积,提高网页的响应速度。
个人分享 站长们容易忽略的代码优化

个人分享站长们容易忽略的代码优化很多新手站长做SEO主针对文章内容及外链优化,却忽略了细节性东西-代码优化。
网站代码优化可以增加用户体验度、对搜索引擎抓取页面非常友好,在SEO优化中起到主导位置。
下面张玉淦根据自身的经验与站长们分享容易忽略的代码优化。
百度百科对于代码优化定义:所谓代码优化是指对程序代码进行等价(指不改变程序的运行结果)变换。
程序代码可以是中间代码(如四元式代码),也可以是目标代码。
等价的含义是使得变换后的代码运行结果与变换前代码运行结果相同。
优化的含义是最终生成的目标代码短(运行时间更短、占用空间更小),时空效率优化。
CSS优化对于企业网站排名优化来说,css优化是没有影响。
对于网站整体优化,css 优化确实必不可少的,可以提高网站的访问速度。
站长们都知道,现在网站建设都采取css+div布局页面,很多样式都是外部调用,导致样式class的名称重复。
尤其对于很多企业站,都是直接套用别人现成的模板,导致样式名称重复。
对于后期的网站优化非常不利。
举例:css的使用有多种方式,一是嵌入式,即在html标签中直接定义样式表,如下所示:<p style="font-family:arial;font-size:16px;font-weight:bold;">Outside now its raining,and tears are falling from my eyes…</p>还有一种是直接定义在页面头部的如下:<styletype="text/css">p{ background:#f1f1f1; color:#333; line-height:20px;}</style>这两种方式都是把css写在当前html中,这样会造成hml文档变大,降低网页的响应速度,所以我们需要外链css,将所有与本页面相关的样式写入到该样式表中:<link href="style/common.css"rel="stylesheet"type="text/css"/>最后,css样式里用不到的要删除,可以给页面提速。
网站优化的步骤和方法

网站优化的步骤和方法一、网站代码的优化1、网页代码的整体优化:将HTML、CSS和javascript拆分,减少页面文件大小,加快网页加载速度。
2、在网站中设置静态网页:使用内容替换技术将动态页面转换为静态页面以加快网页加载速度。
3、合适的编码方式:压缩JavaScript代码和CSS文件,以减少文件大小,建议使用Gzip压缩编码,同时使用缓存技术来减少重复的请求,节省服务器资源。
二、网站内容的优化1、优化图片:减少图片的尺寸,使用图片格式转换工具将图片转换为JPG/PNG格式,并且确保图片的质量和格式能够最大限度地减小图片大小,从而提升网页加载速度。
2、优化文字内容:使用专业的文本编辑器压缩HTML文件,删除多余的空格、换行符等,减少文件体积;删除没有意义的链接等,以使页面加载更快速。
3、利用缓存技术:缓存技术可以有效地加快网页加载速度,缓存客户端Web浏览器及服务器缓存等,可大大提升网站访问速度。
三、网站结构优化1、简化网站结构:不要使用复杂的网站结构,简化导航栏,使得访客可以快速方便地访问他们想要找到的内容。
2、快速响应:使用AJAX技术,可以只更新指定的页面元素,可以大大缩短页面加载时间,不浪费客户端和服务器的资源。
3、定义404页面:如果访客访问的URL不存在,可以定义404页面,以提升用户体验。
四、外部链接优化1、使用友好的外部链接:尽量使用高质量的外部链接,以提高网站在搜索引擎中的权重,提升网站的搜索排名。
2、谨慎使用外链:避免使用过多的外部链接,因为过多的外部链接连接可能会影响网站的搜索排名。
3、及时更新链接:及时更新网站的外部链接,以保证外部链接的有效性。
五、其他优化技术1、利用社会化媒体:利用社会化媒体,如微博,Facebook等,可以增加网站的曝光度,提高网站的知名度,以有效地提高用户访问量。
2、最优化提醒:为网站定义最优化提醒,提醒网站开发者对网站做出优化改进,及时发现网站性能不足,以提升网站质量。
网页设计常用HTML代码

网页设计常用HTML代码在今天的互联网时代,网页设计非常重要,因为它是我们如何展示自己、品牌或产品的重要途径之一。
HTML (超文本标记语言) 是构建网站的基本语言,它通常用于创建文本、图像、音频和视频等元素,以及定义网页的框架和格式。
在本文中,我们将讨论一些网页设计中常用的HTML代码。
1. 标题标签标题标签用于定义网页的标题,在HTML 中有六个级别的标题(h1-h6)。
通常,使用h1 标签来表示最重要的标题,其余的标题级别按其重要性递减。
将标题标签用于网页设计不仅可以提高页面的可读性和搜索引擎优化(SEO),而且可以快速引起读者的注意。
2. 段落标签段落标签(p)用于定义文本的段落,它是网页设计中的常用标签之一。
段落标签使文本易于阅读,并使其更具可读性。
在使用段落标签时,建议将文章分成短段落,以便读者更容易地消化内容。
3. 图像标签图像标签是用于在网页上显示图片的标签,它使网页设计更加生动有趣。
通过使用图像标签,可以向访问页面的用户展示产品、品牌或其他信息。
图像标签通常使用src 属性来定义图片源文件的URL 地址。
4. 超链接标签超链接标签(a)用于定义文本或图像的链接。
这使得用户可以在不离开页面的情况下访问其他页面或站点。
超链接标签可以用href 属性来设置链接地址。
5. 列表标签HTML 中有两种类型的列表标签:有序列表(ol) 和无序列表(ul)。
有序列表使用数字或字母来标记每个列表项,而无序列表使用符号来表示每个列表项。
列表标签可以使网页设计更加可读,并帮助网页访问者快速浏览内容。
6. 表格标签表格标签用于在网页上显示数据、信息或图像。
表格标签最常用于创建网页中的布局和排版。
使用表格标签可以使网页更加组织化和易于阅读,也有助于提高用户体验。
7. 表单标签表单标签用于创建网站上的表单,如登录、注册、订阅和反馈等。
表单标签通常使用input 标签来向用户收集信息。
常用的input 标签包括文本框、密码框、单选框、复选框和上传文件等。
SEO代码优化方案

SEO代码优化方案码优化是页面优化的一个重要环节,也是页面优化的基础,代码优化包括:精简代码,头部优化权重标签优化以及图片优化。
页面代码优化包括五个环节。
1、清理垃圾代码清理垃圾代码是指删除页面中的冗余代码,可以删除80%的冗余代码,垃圾代码主要指那些删除了也不会对页面有任何影响的非必要代码。
下面请看常见的垃圾代码。
空格空格字符是网页中最常见的垃圾代码。
但并不是指 标签,而是有代码编辑环境下敲击空格所产生的符号,每个空格相当一个字符,那么也就是说,一个页面,空格就占页面体积的15%,100K的页面,有15K是空格字符。
空格字符最常出现在代码的开始和结束处,还有就是空行中。
这些都是容易产生垃圾代码的地方。
消除这样的垃圾代码的方法就是选中代码然后按shift+tab键左对齐。
2、HTML标签的转换这个主要就是使用短标签替换在网页中有同样效果的长标签,例如:,<b>与<strony>两者都是对字体加粗但是<strong>却比<b>多了5个字符。
如果一个页面出现上百个加粗标签,就会产生不少的冗余代码。
解决方法是利用DW的查找功能替换长标签,这个大家自己试试,我就不举例了。
3、CSS代码优化CSS可以以调用的方式,避免同样的标签重复写样式,从而达到精简代码的效果。
另外,CSS有3种调用方式(1)头部调用,也就是在<head>和</head>之间,这样是最不明智的,如果内容少则影响不大,否则大大增加页面的体积,还占用了顶部的重要位置。
(2)主体调用,例子如下:<body><p style=”font:Arial, helvetica,sans-serif; font-size:9px; line-height:12pt”>我的网页</p></body>这样的调用方式既不能发挥CSS的优势,又大大增加页面的代码量。
SEO之HTML代码优化

SEO之HTML代码优化一、文档类型(DOCTYPE)XHTML1.0有三种DOCTYPE:1、过渡型(Transitional)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2、严格型(Strict)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd">3、框架型(Frameset)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd">二、名字空间(xmlns)<html xmlns="/1999/xhtml">三、声明语言编码(charset)1、中文简体:<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> 2、中文繁体<meta http-equiv="Content-Type" content="text/html; charset=big5"/> 3、英文<meta http-equiv="Content-Type" content="text/html; charset=en"/>4、中英文(国际)<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>5、西欧<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">6、阿拉伯文<meta http-equiv="Content-Type" content="text/html; charset=ASMO-708">7、中欧<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">四、标题标签(title)<title>东栋新升_上海SEO行业专业SEO公司上海SEO|搜索引擎优化|SEO公司</title> 1、第一个关键词必须是该页面的主要内容,比如“网站优化页面”,就应该写“网站优化”2、名词短语必须是介绍前面的一句带有关键字的名词短语,上例中存在“SEO”、“上海SEO”、“SEO公司”、“上海SEO公司”、“上海SEO行业”、“SEO专业”、“专业SEO”、“专业SEO公司”、“上海公司”、“上海专业SEO公司”等等众多关键词,注意尽量不要使用“的”、“了”、“啊”、“上”等不能够组成关键词的字,原因:浪费资源3、其他关键词网页文本没有的关键词不要放在上面4、符号符号“_”不要写成“—”(中文状态),可以写成“-”(英文状态);符合“|”可以用“,”(英文状态)代替,不要使用“,”(中文状态)。
网页设计HTML的规则代码教程(很实用)

一、HTML的简单规则1、HTML的构成要素要素以段落式形成内容。
要素则由标签表现。
开始标签结束标签要素(如要素名为H1,要素内容为“给网页插上CSS的翅膀“)属性值2、HTML的基本结构标签1、使用“head”标签设定网页1)给文本注标题制作好的标题稍微长一点没关系,关键是要写入供搜索的内容简练的标题能准确传达网站特性的内容公司名或商标名用中文表示主页名2)掌握神奇的<meta> 标签< meta > 标签是用来对文本自身进行说明的,也就是承载了文本由什么内容组成、关键词是什么、文本由谁制作、何时制作等信息。
最好将这些基本信息写入<META> 标签中,这样可以最大限度地被搜索引擎关注从而增加访问量,也可以确实地向他人告知基本信息。
提供建立网站的相关信息可使网站被搜索引擎关注设定在万维网上便于出现的中文网页文本地址变更时可及时转换画面效果。
< meta属性=“值”content=“内容”>例如:< meta HTTP-EQUIV=“项目名”content=“内容”> < meta NAME=“项目名”content=“内容”>< meta > 标签可使访问者增加< meta name =“keywords”content=“HTML、CSS、JA V ASCRIPT”>< meta name=“description”content=“可以学习关于标签的一切知识”>例如:<html><head><title> 利用META Tag </title><meta http-equiv="Keywords" content="HTML, CSS, JA V ASCRIPT, DESIGN"><meta http-equiv="Description" content="此处有与HTML, CSS, JA V ASCRIPT, DESIGN相关的一切信息。
html标签补全和过滤的方法

html标签补全和过滤的方法
在HTML中,如果标签未闭合或者存在不合法的标签,可能会导致页面显示错误或者出现其他问题。
以下是一些补全和过滤HTML标签的方法:
1. 使用合适的编辑器:使用支持HTML语法检查和自动补全的编辑器,如Visual Studio Code、Sublime Text等,可以帮助及时发现并修复未闭合或者不合法的标签。
2. 使用HTML Tidy工具:HTML Tidy是一个开源的HTML代码清理和格式化工具,它能够自动补全缺失的标签,并对不规范的HTML代码进行修复。
3. 使用HTML解析器:可以使用一些HTML解析库,如Beautiful Soup、JSoup等,将HTML代码解析为DOM树形结构,然后对DOM进行修改和修复。
4. 使用正则表达式:通过正则表达式,可以搜索并替换不合法的HTML标签。
例如,可以使用以下正则表达式来匹配不合法的标签:<[^>]+>,然后将其替换为空字符串。
5. 使用第三方库或插件:有一些成熟的第三方库或插件可以帮助进行HTML标签补全和过滤,如HTML Purifier、DOMPurify等。
无论使用何种方法,都需要谨慎处理HTML代码,避免过滤
掉必要的标签或者引入安全风险。
同时,建议在前后端都进行过滤和验证,以确保输入的HTML代码符合预期。
优化前端代码的方法与技巧

优化前端代码的方法与技巧前端开发是构建用户界面的关键环节,通常需要运用HTML、CSS和JavaScript等技术语言来实现Web页面的交互与可视化效果。
然而,在开发大型Web应用时,前端代码往往会变得庞大而复杂,导致页面加载速度慢、响应时间长等问题。
为了改善这些问题,我们需要掌握一些优化前端代码的方法与技巧。
一、合理使用HTML和CSS1. 减少标签嵌套:在编写HTML页面时,尽量避免过多的标签嵌套,减少页面的复杂度。
可以使用语义化标签,如<header>、<nav>、<main>等,提高代码可读性和搜索引擎优化。
2. 压缩和合并CSS文件:将多个CSS文件合并成一个文件,减少HTTP请求,从而加快加载速度。
同时,可以使用CSS压缩工具来删除无用的空格和换行符,减小文件大小。
3. 使用内联CSS和JS:把关键的CSS和JS代码直接内联到HTML页面中,减少外部文件的加载。
这样可以减少HTTP请求,提高页面响应速度。
二、优化图片和多媒体资源1. 图片优化:对于大体积的图片,可以使用压缩工具将其压缩,减小文件大小。
同时,可以转换为WebP格式,提高图片加载速度。
另外,使用CSS的sprite技术将多个小图片合并成一张大图,减少HTTP请求。
2. 懒加载技术:对于可能延迟加载的图片和多媒体资源,可以使用懒加载技术。
只有当用户滚动到可见范围内时,再加载相应的内容,从而加快页面的加载速度。
三、JavaScript代码的优化1. 使用压缩和混淆工具:在将JavaScript代码部署到生产环境之前,可以使用压缩工具对代码进行压缩和混淆,删除空格、注释和无用的代码。
这样可以减小文件大小,提高加载速度。
2. 异步加载:对于不影响页面展示和交互的JavaScript代码,可以使用异步加载技术。
将这部分代码放在<script>标签中的async或defer属性中,可以在页面加载时异步加载脚本,提高页面响应速度。
网站seo代码规范

Seo 规范1. title的重要性:Title是整个html在搜索引擎搜索结果中返回的第一要素,是最为核心的关键字词,建议不超过100个字节。
2. 关键词在Meta Keywords中的使用应注意以下几点:(1) 确信使用的关键词出现在网页文本中;(2) 不要重复使用关键词;(3) 每个网页的关键词应该不一样;(4) 一个网页的关键词标签里应该包含3-5个最重要的关键词,不要超过5个;(5)主流搜索引擎对其的建议是不超过160字节。
3. 关键词在Meta Description中的使用,Description:为搜索引擎提供参考,网页的描述信息;搜索引擎采纳后,作为搜索结果中的页面摘要显示,主流搜索引擎对其的建议是不超过400字节。
4. 图片的关键词优化:HTML标签中,对于图片img标签有帮助的还有alt属性,这个属性可以告诉浏览器,当图片无法显示的时候,用alt属性中的值来替代。
同样这个属性搜索引擎也看得到。
5. 关键词在H1、H2、H3等Headline标签中的使用:H1、H2、H3等标签向搜索引擎表明他们包含的部分在整个页面的重要程度,但是应当记住:同一个页面不要出现两次及两次以上的H1、H2,否则会受到搜索引擎的惩罚。
6. 关键词在页面URL中的使用:url中的关键词对搜索引擎排名中的重要作用,但是在域名中包含关键字比在目录中包含关键字拥有更大的权重,这也促使很多网站使用大量的二级域名。
7. 页面内容和关键词的相关性:这一点主要是搜索引擎为了提升搜索体验,并且惩罚滥用关键字的网站,如果网页中根本没有提到,千万不要使用这样的关键词。
8. 关键词在网页内容上的应用:搜索引擎推荐的关键字密度为2%-8%,这些关键字应当合理的分布在整个页面,在页面的首、尾出现关键字将受到搜索引擎的重视。
9. 如果您的网站包含动态网页(即网址中含有“?”字符),请务必使用SEO友好的URLs。
收索引擎spiders很难索引到动态的网页。
h1目标值

H1目标值是一个相对主观的概念,因为它取决于不同的因素,如个人目标、行业标准、公司策略等。
因此,给出一个具体的H1目标值可能不太合适。
不过,我可以尝试根据一些常见的因素来解释H1目标值的重要性,并提供一些指导原则。
H1是标题标签(heading tag)中的一个,通常出现在网页HTML代码中,用于描述页面的主要内容。
标题标签在SEO(搜索引擎优化)中起着重要作用,因为它可以帮助搜索引擎理解页面的主题,并提高页面的排名。
因此,H1标签的目标值对于网站的成功至关重要。
一般来说,H1标签的目标值应该符合以下原则:1. 简明扼要:H1标签应该简明扼要地描述页面的主要内容,避免使用过多的字符。
2. 与内容相关:H1标签应该与页面内容相关,不要使用与页面内容不相关的标签。
3. 适当优化:H1标签应该进行适当的优化,以提高搜索引擎排名。
这通常意味着使用关键词或短语,并确保它们在H1标签中得到适当的突出显示。
在考虑H1目标值时,您可能希望考虑以下因素:* 网站类型:不同类型的网站可能需要不同的H1目标值。
例如,对于一个电子商务网站,H1目标值可能更注重突出显示产品名称;而对于一个新闻网站,H1目标值可能更注重突出显示文章主题。
* 竞争情况:竞争激烈的行业或市场可能需要更高的H1目标值以获得更高的排名。
然而,这并不意味着您必须追求最高的排名,因为过度优化可能会引起搜索引擎的注意,并可能导致排名下降。
* 网站流量:高流量的网站可能需要更高的H1目标值来吸引更多流量。
但是,如果您的网站流量较低,您可能需要优先考虑优化内容质量而非标签的使用。
基于上述因素,您可能希望考虑以下H1目标值范围:对于电子商务网站,H1标签可能包括产品名称或简短的描述性词语;对于新闻网站或博客,H1标签可能包括文章的主题或主要观点。
总之,H1目标值应根据具体情况而变化,并且不应过于强调数值本身。
您应该关注您的网站内容质量、用户体验和搜索引擎优化之间的平衡。
html 规范

html 规范HTML(Hypertext Markup Language)是用于创建和组织网页内容的标记语言。
HTML规范是指针对HTML语言使用的约定和规则,以确保网页的结构正确、可访问和可维护。
首先,HTML文档应符合W3C(World Wide Web Consortium)的规范,这是一个制定和推动Web标准的组织。
符合W3C规范可以确保你的网页在不同浏览器中的显示一致性,并提高网页的可访问性。
HTML规范涉及以下几个方面:1. 文档结构:HTML文档应该有一个正确的结构,包括头部(head)和主体(body)部分。
头部应包含必要的元数据,如标题(title)、字符编码(charset)和样式表(stylesheet)链接。
主体部分应包含网页的实际内容。
2. 标签使用:HTML标签应正确嵌套使用,并且应遵循良好的命名实践,描述标签的用途。
正确的标签使用有助于搜索引擎优化(SEO)和屏幕阅读器的可访问性。
3. 语义化:HTML标签应用于正确描述内容的语义,而不仅仅是用于样式的目的。
语义化的HTML有助于改善网页结构的可读性,并提供更好的用户体验。
4. 属性使用:HTML标签的属性应该使用正确的值,并且属性命名应具有描述性。
还要注意标签属性的引号使用,必要时应使用引号将属性值括起来。
5. 图像和多媒体:图像和多媒体元素(如视频、音频)应该包含有意义的替代文本,以便于不可见或不支持该内容的用户了解其内容。
此外,图像的大小应根据实际需求进行优化,以提高网页加载速度。
6. 表单和表格:表单元素应该正确使用,并包含正确的属性和标签。
表格应该包含表头(thead)、表体(tbody)和表尾(tfoot)等标签,以提供更好的可读性和可访问性。
7. 链接和导航:HTML标签应正确使用以创建内部和外部链接。
此外,页面导航结构应该清晰,并使用合适的标签(如nav)来表示导航部分。
8. 注释:HTML文档中应包含适当的注释,以帮助其他开发人员了解和维护你的代码。
网站代码优化

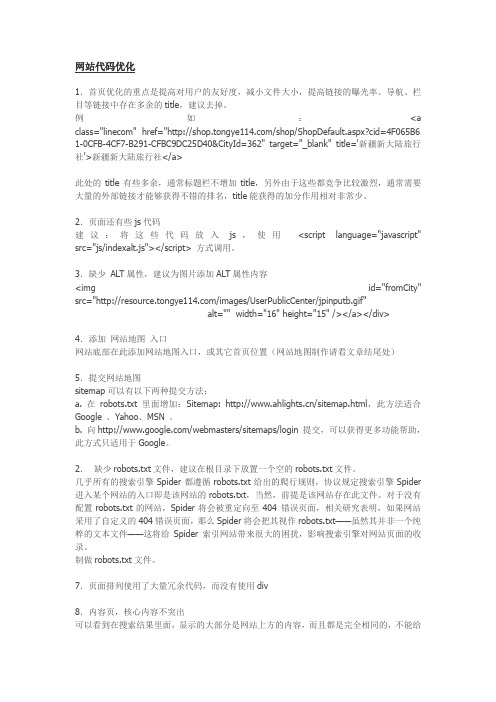
1.首页优化的重点是提高对用户的友好度,减小文件大小,提高链接的曝光率。
导航、栏目等链接中存在多余的title,建议去掉。
例如:<a class="linecom" href="/shop/ShopDefault.aspx?cid=4F065B6 1-0CFB-4CF7-B291-CFBC9DC25D40&CityId=362" target="_blank" title='新疆新大陆旅行社'>新疆新大陆旅行社</a>此处的title有些多余,通常标题栏不增加title,另外由于这些都竞争比较激烈,通常需要大量的外部链接才能够获得不错的排名,title能获得的加分作用相对非常少。
2.页面还有些js代码建议:将这些代码放入js,使用<script language="javascript" src="js/indexalt.js"></script> 方式调用。
3.缺少ALT属性,建议为图片添加ALT属性内容<img id="fromCity" src="/images/UserPublicCenter/jpinputb.gif"alt="" width="16" height="15" /></a></div>4.添加网站地图入口网站底部在此添加网站地图入口,或其它首页位置(网站地图制作请看文章结尾处)5.提交网站地图sitemap可以有以下两种提交方法:a. 在robots.txt里面增加:Sitemap: /sitemap.html,此方法适合Google 、Yahoo、MSN 。
b. 向/webmasters/sitemaps/login 提交,可以获得更多功能帮助,此方式只适用于Google。
前端开发中的代码优化技术

前端开发中的代码优化技术前端开发是网站构建的重要环节之一,而代码优化是前端开发的重要一环。
一个优化的代码可以提高网站的响应速度,使得用户体验更加友好。
因此,在前端开发中,代码优化技术显得尤为重要,下面就让我们来了解一下前端开发中的代码优化技术。
一、HTML代码优化在HTML代码中,应该尽可能地减少代码的冗余和无意义的代码,保持代码的简洁有力。
下面是一些优化HTML代码的技巧:1、使用CSS代替HTML属性HTML中通常有很多样式属性,如背景颜色、字体大小等,但这些属性可以通过CSS来进行控制。
因此,我们应该在HTML代码中尽量避免使用这些属性,而是将其作为CSS属性放在CSS文件中。
2、使用简洁的代码应该尽量减少HTML代码中的冗余和无用的代码,如空格、换行等。
这样可以减少代码的大小,提高页面的加载速度。
3、尽量使用语义化代码语义化代码不仅可以使代码更加易于维护,也可以提高代码在搜索引擎中的排名。
因此,在HTML代码中应尽量使用语义化代码。
二、CSS代码优化CSS是用来控制HTML页面表示样式的语言。
CSS优化可以使得页面的显示效果更加美观,下面是一些优化CSS代码的技巧:1、使用简洁的代码在CSS代码中,应该尽量避免冗余和无用的代码,如多余的样式属性等。
这样可以减少代码的大小,提高页面的加载速度,同时也可以使得代码更加易于维护。
2、使用CSS缩写一些属性值可以通过CSS缩写来进行控制,如颜色、边框等。
这不仅可以使代码更加优雅,也可以提高页面的加载速度。
3、嵌套使用选择器CSS选择器可以作为一个元素的属性选择器来使用。
因此,使用CSS选择器嵌套可以使CSS代码更加优雅、易于维护和扩展。
三、JavaScript代码优化JavaScript是一种用来控制HTML页面显示效果和交互的脚本语言。
JavaScript代码优化可以使得页面的交互体验更佳,下面是一些JavaScript代码优化的技巧:1、使用分步执行JavaScript代码通常是分步执行的,因此,可以将代码划分为多个部分,按需加载。
w3c html标准

w3c html标准W3C HTML标准。
HTML(HyperText Markup Language)是一种用于创建网页的标记语言,它由W3C(World Wide Web Consortium)制定并维护。
W3C HTML标准是Web开发的基础,它定义了网页的结构和内容,为互联网上的信息呈现提供了统一的规范。
本文将介绍W3C HTML标准的重要性、发展历程以及最新的HTML5标准。
W3C HTML标准的重要性不言而喻。
作为Web开发的基础,HTML标准的统一性和稳定性对于保证网页在不同浏览器和设备上的正确显示至关重要。
W3C作为权威的标准制定机构,其HTML标准的制定是经过广泛的讨论和权威的审核的,因此具有很高的可靠性和权威性。
开发者遵循W3C HTML标准可以确保其网页具有良好的跨平台兼容性和稳定性,为用户提供良好的浏览体验。
W3C HTML标准的发展历程可以追溯到1991年,当时由Tim Berners-Lee提出了最早的HTML规范。
随着互联网的迅速发展,HTML标准也不断演进和完善。
1997年,W3C发布了HTML4.01标准,它为Web开发者提供了更多的功能和语义化的标记。
随后,W3C开始制定HTML5标准,旨在满足Web应用程序日益增长的需求。
HTML5标准不仅增加了许多新的语义化元素和API,还对多媒体、图形和动画等方面进行了重大改进,为Web开发带来了更多的可能性。
HTML5标准的发布标志着W3C HTML标准的一个重要里程碑。
HTML5不仅为Web开发者带来了更多的新特性和功能,还在移动设备、多媒体和Web应用程序等方面进行了优化。
例如,HTML5引入了语义化的元素(如<header>、<footer>、<nav>等),使得网页结构更加清晰和易于理解;同时,新增的多媒体元素(如<video>、<audio>)和画布元素(<canvas>)为网页的视听效果带来了全新的体验;此外,HTML5还引入了Web存储、地理定位、Web Worker等API,为Web应用程序的开发提供了更多的可能性。
HTML网页制作网站的方法、流程和技巧

HTML网页制作网站的方法、流程和技巧随着互联网的进展,网站已经成为了人们猎取信息、沟通、消遣等方面的重要工具。
而HTML网页制作是网站制作的基础,也是最基本的技能之一。
本文将为大家介绍HTML网页制作网站的方法、流程和技巧。
HTML网页制作的基础学问HTML全称为Hyper Text Markup Language,即超文本标记语言。
它是一种用于创建网页的标准标记语言,用于描述网页的结构和内容。
HTML语言是一种基于标签的语言,通过标签来定义网页的各种元素,如标题、段落、图片、链接等。
在HTML网页制作中,我们需要把握以下基础学问:1. HTML标签:HTML标签是HTML语言的基本元素,用于定义网页的各种元素。
HTML标签通常由尖括号和标签名组成,如等。
2. HTML属性:HTML属性是HTML标签的附加信息,用于描述标签的特性。
HTML属性通常由属性名和属性值组成,如中的src属性表示图片的来源。
3. HTML文档结构:HTML文档由三个部分组成。
其中,标签表示HTML文档的开头和结束,标签用于定义文档的头部信息,如标题、关键字等,标签用于定义文档的主体内容。
HTML网页制作的流程HTML网页制作的流程通常包括以下几个步骤:1. 确定网站的需求:在制作网站之前,我们需要先确定网站的需求,包括网站的目的、受众、内容等。
2. 设计网站的结构:依据网站的需求,我们需要设计网站的结构,包括网站的导航、页面的布局、内容的组织等。
3. 编写HTML代码:在设计好网站的结构之后,我们需要编写HTML代码来实现网站的各种元素,如标题、段落、图片、链接等。
4. 添加CSS样式:CSS是一种用于掌握网页样式的语言,通过CSS样式可以美化网页的外观,如字体、颜色、背景等。
5. 测试和优化:在完成网站制作之后,我们需要进行测试和优化,确保网站的各种功能正常运行,并对网站进行优化,提高网站的性能和用户体验。
HTML网页制作的技巧1. 简洁明白:在编写HTML代码时,我们需要尽量保持代码的简洁明白,避开冗余和重复的代码,提高代码的可读性和维护性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站标签优化标准
H标签:权重依次为h1>H2>H3....类推
——在做H标签的时候一定要注意切勿把H标签用在LOGO上面,还有就是注重在页面当中出现的次数,不易过多。
—Strong标签,Em标签,U标签:对于网站而言这三种标签的作用非常类似,它们都是对网页内容当中的重要关键词来进行加强突出,让搜索引擎更为重视。
在常用标签上使用关键词
一个网页的标签很多种,通常会列入排名而且被经常使用的有以下标签:
<title>页面标题</title>
<meta name="keywords" content="关键词“/>
<meta name="description" content="网站描述“/>
<h1>页面主题主题</h1>
<h2>页面相关性标题</h2>
<h3>页面相关性标题</h3>
......
<img src="xxx.jpg" alt="图片说明">
<a href="/" title="链接说明">链接词</a>
<strong>关键词强调</strong>
<u>关键词强调</u>
<em>关键词强调</em>
比较重要的标签有Title标签、H标签、强调标签
Ttile标签是所有网页里面最重要的标签,H标签次之,强调标签在三者最后。
<1> Title:标题的布局一般我们会采用完整匹配和分词匹配,很少用到绝对匹配的形式。
很多人会经常采用“排字”的形式去描写标题,比如这样的标题“胜火网络-成都网络公司-成都网站建设-成都网站制作”,采用这种标题写法的人正想使用完整匹配的形式去布局关键词。
除了标题的可读性差以外,你还能看出这个标题中出现一个问题吗?
<2> Keywords:基本被大多数搜索引擎抛弃,已经不作为搜索排名的因素。
<3> Description:不仅是网站的一种简单自我介绍,还是给用户提供信息阅读的重要标签。
用户关注的,搜索引擎不会抛弃。
在用户搜索结果页面描述信息的关注度大约为30%。
<4> H标签:H标签当中数H1的权重最高,H1相当于我们一篇作文的标题,H2、H3等标签是属于页面的相关性主题标签。
除了H1标签其他都可以多次使用。
<5> Strong Em U:这三个标签的作用差别不大,都是对于网页的关键词起到加强的作用,直至现在,仍然有很多人误以为<b>、<i>等标签的使用也可以达到同样的效果。
版权所有成都胜火网络 转载请注明出处。
