struts2+jquery+json结合【原创】
Struts2+Jquery实现ajax并返回json类型数据

Struts2+Jquery实现ajax并返回json类型数据
摘要:主要实现步骤如下: 1、JSP页面使用脚本代码执行ajax请求 2、Action中查询出需要返回的数据,并转换为json类型模式数据 3、配置struts.xml文件 4、页面脚本接受并处理数据
网上看到很多关于Struts2+ajax+jquery+json的例子,但是很多都不完整,也看不明白,主要原因是返回jsno类型数据和原来的返回字符串类型数据不一样,并且网友们实现步骤没有说清楚,让初学的朋友捉摸不透到底该怎么做。
我做了个简单的demo,供网友们学习,最后我会附上链接,可以下载整个demo.
首先需要的包(struts核心包和json需要的包):
struts核心包:
json需要的包:
commons-logging-*.jar在导入struts核心包的时候就导入了,所以导入json包的时候可以去掉这个包
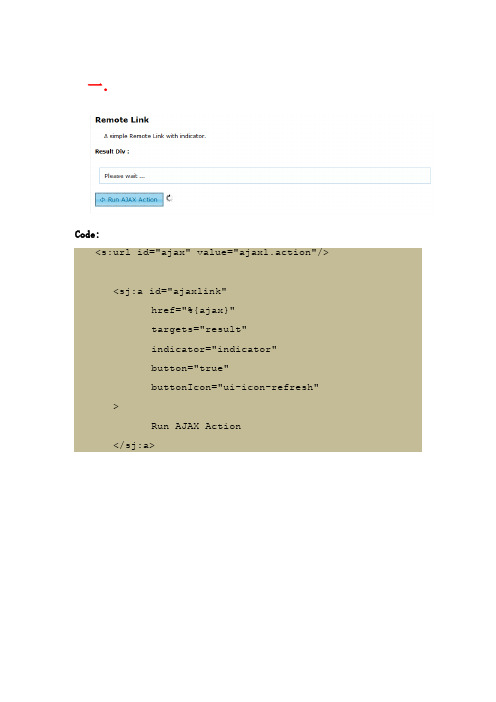
页面效果:
这样就可以完成一个简单json数据类型传递的demo了。
下面附上源码文件(百度网盘),基于eclipse开发,导入即可运行:/share/link?shareid=2994183962&uk=1646424500。
Struts2 json jquery spring hibernate整合开发例子

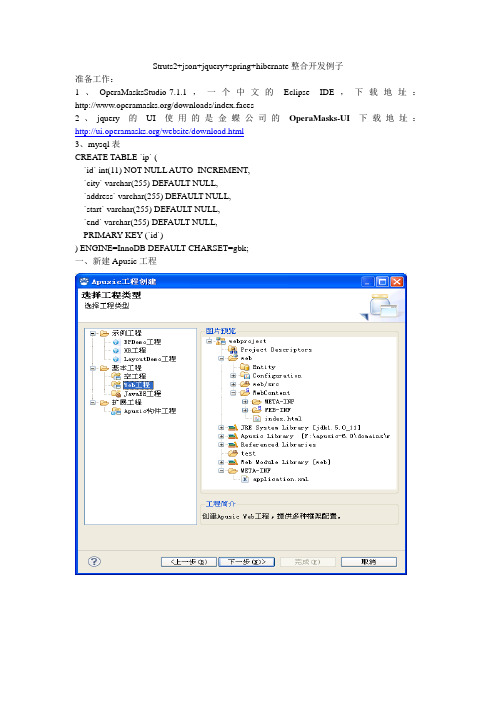
Struts2+json+jquery+spring+hibernate整合开发例子准备工作:1、OperaMasksStudio-7.1.1,一个中文的Eclipse IDE,下载地址:/downloads/index.faces2、jquery的UI使用的是金蝶公司的OperaMasks-UI下载地址:/website/download.html3、mysql表CREATE TABLE `ip` (`id` int(11) NOT NULL AUTO_INCREMENT,`city` varchar(255) DEFAULT NULL,`address` varchar(255) DEFAULT NULL,`start` varchar(255) DEFAULT NULL,`end` varchar(255) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=gbk;一、新建Apusic工程完成二、在src下新建三个包,分别是action、model、service三、生成实体类对象class右键选择model包,选择Apusic Tools 打开模型视图右键选择”数据库至代码同步”选择数据库表点击“映射”,修改主键生成类别,在IP类加入下面红色两行代码。
@Column(name = "id", nullable = false)@Id@GeneratedValue(generator = "paymentableGenerator")@GenericGenerator(name = "paymentableGenerator", strategy = "native")private ng.Integer id;四、生成业务实现右键→增强功能→生成业务实现选择第一个”spring service”,下一步输出包选择service至此spring整合hibernater已完成。
struts2+json+jquery实现ajax登录和注册功能

在上一篇博文中已经学习了如何整合mybatis和spring,实现持久层的CRUD操作、业务层的事务管理和spring的IoC。
现在我们这个demo的基础上,继续整合struts2,并利用json插件和jquery实现ajax,完成后系统将实现登录与注册的简单功能。
浏览器端如何简单、高效地与服务器端进行数据交互是web开发者最为关心的内容。
在客户端构造intput表单数据或者拼凑URL参数名称/参数值,然后在服务器端笨拙地用request.getParameter(“参数名称”)获取参数显然已经过时了,在struts2中,只要在action 里定义了input表单名称/URL参数名称对应的String类型属性,并设置getter和setter 方法,struts2在调用action的时候就可以根据参数值自动帮你设置好action中对应的属性值供你使用,这极大地方便了开发者。
但是json更为强大——它可以根据浏览器端上传的符合格式的数据设置action中对象的值,也就是说,struts2自动封装的数据只有一层,而json是无限层。
json给页面参数的传递带来极大的方便,结合jquery来使用,可以轻易地做到页面局部刷新、页面无跳转进行友好的系统异常提示等,其中后者是我觉得最有必要做到的一点,在action中定义一个message变量,把action方法执行的结果或者系统异常信息放到里面以json的方式返回给客户端,客户端根据这个变量的结果来进行下一步的操作或者提示系统异常信息,非常地好用。
json由javascript中的对象和数组构成,基本形式是{key:value},key为属性名称,value 为属性值,value可以为数字、字符串、数组、对象,value可以为数组和对象是json可以封装无限层数据的关键所在。
至于如何建构和解析json不是本篇博文的详细表述范围,请参考其他资料。
现在就让我们利用struts2作为MVC框架,整合json插件,在浏览器端使用jquery解析和系列化json数据,由此制作一个具有登陆/注册功能的小demo。
Struts2整合jQuery实现Ajax功能

Struts2整合jQuery实现Ajax功能技术领域很多东西流行,自然有流行的道理,这几天用了jQuery,深感有些人真是聪明绝顶,能将那么多技术融合的如此完美。
首先明确个概念:jQuery是什么:是使用javacript语言开发的,用于满足项目前台各种操作需要的j程序文件。
也就是说,jQuery基本上就是个j程序集,基础核心是jQuery.j文件。
当然根据不同的版本具体的表现形式:jQuery.1.6.j或者jquery-1.5.1.j这个是版本号的不同,具体有哪些区别,还没发现。
还有这种形式jquery-1.5.1.min.j(紧缩格式,取消回车,一行代码)根据应用需求的不同,jQuery1引入jQuery项目中引入jQuery2jQuery的Aja某jQuery的内容非常庞杂,可以解决诸多方面的需求,主要包括:Aja 某,页面效果,页面验证。
作为J2ee项目,我主要关注了一下Aja某和页面验证。
具体格式,上述网站说的已经非常清楚了,记住如下格式就可以。
$.aja某({type:'POST',//提交方法url:url,//提交的地址data:data,//提交的参数ucce:ucce,//成功后,回调的函数名dataType:dataType//返回的数据类型});示例:pot的示例:使用aja某()的简化格式pot()方法:中间有三个参数:url,data(jon格式),回调函数(回调函数可以定义在他处,此处仅写函数名)$.pot(\{name:\function(data){alert(\});3Strut2整合jQuery$.pot(\)3.1Login.jp页面:功能:用户登录,首先需要输入公司标识码:正确:显示对勾;错误:显示红叉;jQuery代码:HTML:当文本框失去焦点时,触发回调事件。
公司标识当文本框‘ckey’失去焦点时:调用“checkkey”函数;“checkkey”函数分别确定两个信息:异步访问:'getKeyE某it'——判断标识是否正确的Action类。
在STRUTS2中如何使用JSON

STRUTS2对JSON的做了很好的封装。
基本上不需要对原始程序做太多修改即可变成JSON方式。
以下是一个例子。
首先是WEB程序。
function gotClick(){//请求的地址var url = 'res.action';//将form1表单域的值转换为请求参数var params = Form.serialize('propForm');//创建Ajax.Request对象,对应于发送请求var myAjax = new Ajax.Request(url,{//请求方式:POSTmethod:'post',//请求参数parameters:params,//指定回调函数onComplete: processResponse,//是否异步发送请求asynchronous:true});}function processResponse(request){console.log(request.responseText); ○1var obj = JSON.parse(request.responseText); ○2$("show").innerHTML = ; ○3}这段JS中,我们使用的是轻量级的prototype来实现AJAX,我们将FORM的数据提交给res.action。
对返回值的处理,○1我们首先在控制台输出整个JSON字符串(FF有控制台,但IE没有),○2然后用JSON2这个js包把JSON字符串转换为一个javascript对象,○3并且输出其中一个属性的值。
接下来是配置文件,只用做很小改动就可以让返回值自动转换为JSON对象。
<package name="json"extends="json-default">○1<action name="info"class="mon.action.SysPropertyInfoAction"method="infoJson"><result name="success">/WEB-INF/jsp/json/info.jsp</result> </action><action name="res"class="mon.action.SysPropertyInfoAction"method="resJson"><result type="json">○2<param name="excludeProperties">○3additionalInfo,additionalInfo2</param></result></action></package>○1注意这里要继承自json-default○2返回值类型设置为JSON○3需要注意的是,如果用JSON插件把返回结果定为JSON。
关于Struts-JSON配置(详解带实例struts2的json数据支持)

关于Struts-JSON配置(详解带实例struts2的json数据支持)关于Struts-JSON的提高开发效率一、JSON是什么?:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写,同时也易于机器解析和生成。
它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C , C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
二、struts2对于JSON有什么支持?:struts2提供了一个struts2-json-plugin.jar 用于支持JSON的使用。
当我们在struts2中使用JSON的时候必须导入struts2-json-plugin.jar并且需要一下几点:1.<package name="struts2" extends="json-default">//必须是继承struts2-json-plugin.jar中struts-plugin.xml文件中的定义的json-default/* struts2-json-plugin.jar中struts-plugin.xml配置信息:<struts><package name="json-default" extends="struts-default"> <result-types><result-type name="json" class="org.apache.struts2.json.JSONResult"/></result-types><interceptors><interceptor name="json" class="org.apache.struts2.json.JSONInterceptor"/> </interceptors></package></struts>通过配置信息我们可以知道:1.json-default其实是继承了struts-default的2.定义了一个name为json的返回类型和一个name为json的拦截器 */2.<action name="*" class="*"><result name="success" type="json"/></action>//我们需要将result的返回类型定义为json三、关于JSON在struts.xml中的一些属性的功能。
Struts2+JQuery插件的使用

Struts2—使用JQuery插件(2) 本节介绍更多更高级的JQuery控件.1.首先做好基本配置,这次将JSON 插件一起加入struts2xml文件struts-jquery.xml2.选项卡效果2.1选项卡的内容在本地新建localtab.jsp关于JqueryUI 插件:在Jquery官方,提供了很多的jquery插件,其中jqueryUI 是一套关于用户界面的插件,使用它可以很方便的做出各种界面效果,而且还提供了themes 各种主题包的下载,可以很方便的更换主题在为Struts2做插件的时候,struts2-jquery插件将jquery官方的jquery核心js文件,还有jquery的UI插件,以及主题(themes)都打进了jar包中,如下图在localtab.jsp文件中添加如下代码:运行该jsp文件,效果如下:字体有些大,我们可以通过css将字体进行调整上面我们使用<sj:head >标签引入jquery库的时候,只是使用<sj:head jqueryui="true" />引入了jqueyUI,此时会有一个默认的themes被应用。
我们可以查看生成的HTML 源代码:可以看到themes的名称为smoothness,那么插件包中都提供了那些themes呢,我们可以查看struts2-jquery-plugin-1.8.X.ja文件:可以看到提供了cupertino ,darkness,lightness, redmod,smoothness 这样的几个风格,其中smoothness是默认的风格.2.2改变风格如何改变风格呢?很简单在<sj:head />中只需要给jquerytheme属性设置风格名称即可:做完这个设置之后,浏览页面:可以看到这个页面的风格发生了变化插件包中提供的主题毕竟有限,如果我们需要更多的主题,我们可以到jquery官方网站下载更多的主题,甚至可以使用官网提供的在线工具定制出我们需要的主题.Jquey首页: 定制主题(theme)下载定制好的主题:下载之后的文件, 这里我下载的是名称为start的themes:进入development-bundle 文件夹:进入themes文件夹里面有两个themes,一个是base,一个是start,这两个文件夹的目录结构都是一样的,不光是这两个一样,所有的jquery UI的themes目录结构都是一样的,里面都是一些css样式,还有图片文件。
利用Struts2框架和jQuery框架实现AJAX的开发

l
/ 此 处 省 略 g t r s t r方 法 / et 和 e e e t
m n—ag a c m os b aui .rc m o s lgi . o sl .r o m n — en tsa o m n —og g nj lj n jr z op . r 。 a m rh a 包 e j ( ) 写 处 理 程 序 A tn类 S IfA t n实 现 业 3编 co i t n co u o i
别就是¥ e ) . t方法是使 用 G T方式来进 行异步请求。 g( E
仅 提供 了表 现层 的数据 处理 , 还提供 了 国际化 、 J X、 AA 上传下 载等功 能
4 利 用 S rt2框 架 与 i e y框 架 实 现 t s u Qu r
A A 实例 JX
Srt 框 架 本 身 提 供 了对 A A 的 支 持 .通 过 与 t s u2 J X D WR和 D j 等 框 架 的 整 合 . 可 实 现 丰 富 的 A A oo 也 J X功
}
r t r UC S ; e u n S CE S
( ) Srt 2将 t s u 2的 JO 插 件 包 ( opui一 . .r SN i n lg 03 j s n 2a 等 ) 入 到 We 程 的 l 加 b工 i 件 夹 下 此 处需 要 注 意 的 h文
是 ,① 如果 是 S t 20 ' O t s .xJ N插件 包 是 i nlg — u r . S s p i o un
为 。
tirsl=j. S ig ; hseut 0 otn0 . t r /S s m. t r t ( irsl;/测 试 一 下 / yt o . i l t seut / e up nn h . ) l th xet ne{ c c( cpi ) a E o Ss m. t r t (; yt o . i l e e up nn )
jquery与json的结合的知识点讲解

jquery与json的结合的知识点讲解
通过AJAX异步减少网络内容传输,而JSON则可以把传输内容缩减到纯数据;然后利用jQuery内置的AJAX功能直接获得JSON格式的数据;在客户端直接绑定到数据控件里面,从而达到最优。
1.设计htm页面
订单ID/客户ID雇员ID/订购日期/发货日期/货主名称/货主地址/货主城市/更多信息
LOADING....
////注:ID属*比较重要,用于数据绑定。
2.使用jQuery编写AJAX请求文件
varpageIndex=1varpageCount=0;$(function(){GetPageCoun t();//取得分页总数pageCount=parseInt($("#pagecount").val());//分页总数放到变量pageCount里$("#load").hide();//隐藏loading提示$("#template").hide();//隐藏模板ChangeState(0,1);//设置翻页按钮的初始状态bind();//绑定第一页的数据//第一页按钮click事件$("#first").click(function(){pageIndex=1;ChangeState(0,1);bind();} );//。
Struts2+JQuery+JSON集成

Struts2+JQuery+JSON集成各位搞java的兄弟们,小弟搞了一个上午加中午,终于搞出用ajax传输json数据了,下面完完全全的将我遇到困难和配置给贴出来!!结合/fengda2870/article/details/4052527这篇文章,慢慢的搞出来点击“点我看看”按钮后,用jquery取得venus和password,用ajax传输到后台,处理,将处理后的数据,返回并显示在页面上1、新建web工程2、导入strust2的jar包(易错)3、导入struts2里相关的json的包(2个)4、要下载个处理json的库,(网上很多)/json的官网(里面有这些链接)推荐google的gson和json发明者自己写的类(我这里用的是json发明者自己的写的类)5、工程目录结构(红色框内重点!)6、web.xml里写7、struts2.xml里写(!!!!很容易出错,注意)8、Action类packagecom.zyn.action;importjava.util.ArrayList;importjava.util.List;import org.apache.struts2.ServletActionContext; importorg.json.JSONObject;import com.opensymphony.xwork2.ActionSupport; er;public class Test extends ActionSupport{private User user;private String result;public String getResult(){return result;}public void setResult(String result){this.result = result;}public User getUser() {return user;}public void setUser(User user) {er = user;}public static void main(String[] args){List<String> list = new ArrayList<String>();for (String string : list){System.out.println(string);}System.out.println("---------------");}public String test(){System.out.println("---------");String[] checkbox = ServletActionContext.getRequest().getParameterValues("checkbox");for (String string : checkbox){System.out.println(string);}return SUCCESS;}public String mytest1(){System.out.println(user.getName());System.out.println(user.getPassword());//将要返回的user实体对象进行json处理JSONObjectjo= newJSONObject(user);//打印一下,格式如下//{"name":"风达","age":23}System.out.println(jo);//调用json对象的toString方法转换为字符串然后赋值给resultresult = jo.toString();return SUCCESS;}}9、user类packagecom.zyn.pojo;public class User{private String name;private String password;public String getName(){return name;}public void setName(String name){ = name;}public String getPassword(){return password;}public void setPassword(String password){this.password = password;}}10、相应的jsp页面(页面要用到jquery,需要去网上下载)<script type="text/javascript" src="./js/jquery-1.6.4.js"></script><script type="text/javascript">$(function(){$("#button1").click(function(){$.ajax({type: "POST",url: "jsontest",dateType: "json",data: {"": $("#1").val(), "user.password": $("#2").val()},success: function(returnedData){var json = eval( "("+returnedData+")" );var str = "姓名:" + + "<br />"; str += "密码:"+ json.password + "<br />";$("#3").html(str);}});});});</script></head><body><input type="text" id="1" value="venus"><br/><input type="text" id="2" value="password"><br/><div id="3"><br/><input type="button" value="点我看看" id="button1">11、测试:点击后:期间碰到个问题!HTTP Status 404 - There is no Action mapped for action name网上搜了一大堆,但还是不对,struts2.xml里没有写错,解决:变了下action的名字,相应的修改struts2.xml的action名字,就可以了,奇怪啊下面是那篇文章的内容:导入包列表:目录结构如图:2.建立实体类User//将要返回的user实体对象进行json处理JSONObject jo = JSONObject.fromObject(er);//打印一下,格式如下//{"name":"风达","age":23}System.out.println(jo);//调用json对象的toString方法转换为字符串然后赋值给resultthis.result = jo.toString();return this.SUCCESS;}}4.建立struts.xml文件<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2 .0//EN""/dtds/struts-2.0.dtd"> <struts><constant name="struts.i18n.encoding" value="UTF-8"></constant ><package name="ttttt" extends="json-default"><action name="jsonAction" class="action.JsonAction"><result type="json" ><!-- 因为要将reslut的值返回给客户端,所以这样设置 --><!-- root的值对应要返回的值的属性 --><param name="root">result</param></result></action></package></struts>5.编写index.jsp文件<%@ page language="java" pageEncoding="UTF-8"%><%@ taglib prefix="s" uri="/struts-tags"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ><html><head><base href="<%=basePath%>"><title>My JSP 'index.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword 3"><meta http-equiv="description" content="This is my page"><!-- basePath用来获取js文件的绝对路径 --><script type="text/javascript" src="<%=basePath%>js/jquery.js" ></script><script type="text/javascript" src="<%=basePath%>js/index.js"></script><s:head theme="ajax" /></head><body><div id="result"></div><s:form name="userForm" action="" method="post"><s:textfield label="用户名" name="" /><s:textfield label="年龄" name="user.age" /><button>提交</button></s:form></body></html>6.在WebRoot目录下建立js文件件,将jquery.js文件放到文件夹下,然后再建立文件index.js$(document).ready(function() {// 直接把onclick事件写在了JS中$("button").click(function() {// 序列化表单的值var params = $("input").serialize();$.ajax({// 后台处理程序url : "jsonAction.action",// 数据发送方式type : "post",// 接受数据格式dataType : "json",// 要传递的数据data : params,// 回传函数success : update_page});});});function update_page(result) {var json = eval( "("+result+")" );var str = "姓名:" + + "<br />"; str += "年龄:"+ json.age + "<br />";$("#result").html(str);}7.运行前效果:要的是效果,布局就不整了运行后效果:网上相关的信息太少了,很多Struts2+JQuery+JSON的教程,点开链接之后都是那几篇文章转了又转,遇到问题真的很想找到有用的信息,或许是我太笨了,找不到,或许就是网上相关的信息就很少。
Struts2+json+jQuery+ajax实现对象集合的异步交互

Struts2+json+jQuery+ajax实现对象/集合的异步交互一、准备工作1,jar包支持(json类与java类转换支持jar包)Struts2支持json的jar包(自动挡已融入)2、Js文件(自行在网上下载)所需工具类JsonUtil.java(转换代码附在文档结尾)二,配置文件<package name="default"namespace="/"extends="json-default"><action name="select"class="action.JsonAction"><result type="json"><param name="root">result</param></result></action></package>三、案例项目结构1、传递person与action的异步交互function abc(){person={id:1,name:"X三",addess:"XX市武昌区"};$.ajax({type : "POST",url : "select.action",data : "name="+JSON.stringify(person),// stringify(),json.js文件所提供的将json对象转换成json格式的字符串success : function(result) {alert(result);var person2=eval("("+result+")");$("#info").html();}});}</script></head><body>action传到前台的person2对象的XX:<div id="info"></div><input type="button"value="提交"onclick="abc();"/></body>Person类实现set/get方法(已省略,请自行添加)privateint id;JsonAction.java启动tomcat之后的效果前台页面控制台function abc(){person=[{id:1,name:"X三",addess:"XX市武昌区"},{id:2,name:"小明",addess:"A市B区"},]$.ajax({type : "POST",url : "select.action",data : "name="+JSON.stringify(person),// stringify(),json.js文件所提供的将json对象转换成json格式的字符串success : function(result) {alert(result);var list=eval("("+result+")");//$("#info").html(list [0].name);}});}</script>List<Person> list=JsonUtil.getList4Json(name, Person.class); (API参考附录)List<Person>集合转换为json格式的字符串(list json格式字符串)result=JsonUtil.getJsonString4List(list);(API参考附录)注:后台action传到前台的是json格式的字符串,并非json对象(见“控制台”图例),在前台需用eval()函数解析为json对象实例:var String=eval("("+result+")");Map集合、Array数组转换方式与上述案例基本类似,格式请参考(JSON.pdf)一书(请自行在网络下载)附录:JsonUtil.java工具转换类(代码来源于网络)。
struts2使用json返回对象和列表(案例)

返回对象:JSON 是一个插件,它允许我们在JavaScript中异步调用Action,它提供了一个json的返回结果类型(ResultType),只要为Action指定类型为json返回结果类型,那么这个响应结果不需要返回给任何视图层,JSON会将Action里的状态信息序列化为JSON指定格式的数据,并将该数据返回给JAVASCRIPT,这样可以完成AJAX的应用交互.要应用 JSON 插件,首先需要到/p/jsonplugin/downloads/list下载最新JSON插件,我这里下载的是jsonplugin-0.33.jar ,将该文件拷到WEB工程的LIB目录,当然还需要下载Struts2 类库,可以到/download.cgi#struts2014这里去下载,下载完后解压缩,将JAR拷到WEB工程的LIB目录,不能少于以下几个JAR文件(struts2-api-2.0.5.jar、struts2-core-2.0.5.jar、ognl-2.6.9.jar、xwork-2.0.0.jar、commons-logging-1.1.jar、freemarker-2.3.8.jar,具体文件名视版本而定),接下来我们可以写个应用来试验,本例程分为二步来写,第一步实现返回一个结果对象,第二步实现返回一个结果列表,首先来看下返回结果对象的实现.我们需要先建立一个JavaBean 为值对象,用来将用户的基本数据封装进去,该实体在结果对象和结果列表中都会使用到Users.java 代码如下:Java代码1.package com.jsontostruts2.vo;2.3./**4. * <p>5. * 创建人:ChenTao6. * <p>7. * 创建日期:2009-5-18 下午05:24:488. * <p>9. */10.public class Users {11.12. private Integer userId;13.14. private String userName;15.16. private String sex;17.18. public Users() {19.20. }21. // get... set.... 略......22.}实现 UserAction.java 源码如下:Java代码1.package com.jsontostruts2.action;2.3.import com.googlecode.jsonplugin.annotations.JSON;4.import ers;5.import com.opensymphony.xwork2.ActionSupport;6.7./**8. * <p>9. * 创建人:ChenTao10. * <p>11. * 创建日期:2009-5-18 下午05:22:5012. * <p>13. */14.@SuppressWarnings("serial")15.public class UserAction extends ActionSupport {16.17. private Users users;18.19. @JSON(name="USER")20. public Users getUsers() {21. return users;22. }23.24. public void setUsers(Users users) {25. ers = users;26. }27.28. @Override29. public String execute() throws Exception {30. users = new Users();31. users.setUserId(1);32. users.setUserName("ctojxzsycztao");33. users.setSex("男人");34. return SUCCESS;35. }36.37.}接下来我们需要配置 struts.xml 文件,为了在现下面不再重复写该文件,这里我将结果对象和列表的请求控制一并贴上来,文件内容:Xml代码1.<?xml version="1.0"encoding="UTF-8"?>2.<!DOCTYPE struts PUBLIC3. "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"4. "/dtds/struts-2.0.dtd">5.6.<struts>7. <!-- 注意这里扩展不再是 struts-default,而是 json-default -->8.<package name="jsonManager"extends="json-default">9. <!-- 返回结果类型为 json -->10. <action name="userJson"class="com.jsontostruts2.action.UserAction">11. <result type="json"/>12. </action>13. <!-- 该action在返回列表时添加进来的 -->14. <action name="jsonlist"class="com.jsontostruts2.action.UserListAction">15. <result type="json"/>16. </action>17.18. </package>19.</struts>能后创建web.xml 和 userjson.jsp:Xml代码1.web.xml :2.<?xml version="1.0"encoding="UTF-8"?>3.<web-app version="2.5"xmlns="/xml/ns/javaee"4.xmlns:xsi="/2001/XMLSchema-instance"5.xsi:schemaLocation="/xml/ns/javaee6. /xml/ns/javaee/web-app_2_5.xsd">7.8.<filter>9.<filter-name>Struts2</filter-name>10. <filter-class>11. org.apache.struts2.dispatcher.FilterDispatcher12. </filter-class>13. </filter>14. <filter-mapping>15. <filter-name>Struts2</filter-name>16. <url-pattern>*.action</url-pattern>17. </filter-mapping>18. <filter-mapping>19. <filter-name>Struts2</filter-name>20. <url-pattern>*.jsp</url-pattern>21. </filter-mapping>22.23. <welcome-file-list>24. <welcome-file>index.jsp</welcome-file>25. </welcome-file-list>26.</web-app>userjson.jsp :Html代码1.<%@ page language="java"contentType="text/html;charset=UTF-8"%>2.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">3.<html>4.<head>5.<title>json 返回对象处理</title>6.<script language="javascript">7. var xmlHttp = false;8. try{9.xmlHttp = new ActiveXObject("msxml2.XMLHTTP");10. }catch(e1){11. try{12. xmlHttp = new ActiveXObject("microsoft.XMLHTTP");13. }catch(e2){14. try{15. xmlHttp = new XMLHttpRequest();16. }catch(e3){17. xmlHttp = false;18. }19. }20. }21. if(!xmlHttp){22. alert("create xmlHttpRequest fail");23. }24. function jsonResult(){25. xmlHttp.onreadystatechange = function(){26. if(xmlHttp.readyState == 4) {27. // 将 JSON 对象转换为JSON字符串,需要注意调用eval函数时必须使用"("和")"将JSON字符串括起来,否28.29.则会出错30. var userObj = eval('(' + xmlHttp.responseText +')');31. var userStr = "<table border=0>";32. userStr += '<tr><td><b>userId</b></td><td>'+ erId + '</td></tr>';33. userStr += ('<tr><td><b>userName</b></td><td>' + erName + '</td></tr>');34. userStr += ('<tr><td><b>sex</b></td><td>' +ER.sex + '</td></tr>');35. userStr += "</table>";36. document.getElementById('jsonDiv').innerHTML = userStr;37. }38. }39. xmlHttp.open("POST","userJson.action",true);40. xmlHttp.send(null);41. }42. </script>43. </head>44. <body>45. <div id="jsonDiv"></div>46. <input type="button"value="show"onclick="jsonResult();">47. </body>48.</html>返回列表:接来实现下返回列表的做法,当然与返回对象会有所不同,我们需要将一个List 对象转换为一个JSON规范的字符串,能后发送给客户端的JS,首先建立一个将List 转换为指定字符串的工具类,该工具是在一个无意间从网上看到就拿来用了,经过少许修改,为了减少代码行数我将只贴出适用于本示例的代码:JsonUtil.java :Java代码1.package com.jsontostruts2.util;2.3.import java.beans.IntrospectionException;4.import java.beans.Introspector;5.import java.beans.PropertyDescriptor;6.import java.util.List;7.8./**9. * <p>10. * @author ChenTao11. * <p>12. * @Date 2009-5-18 下午05:47:2713. * <p>14. */15.public class JsonUtil {16.17. /**18. * @param object19. * 任意对象20. * @return ng.String21. */22. public static String objectToJson(Object object) {23. StringBuilder json = new StringBuilder();24. if (object == null) {25. json.append("\"\"");26. } else if (object instanceof String || object instanceof Integer) {27. json.append("\"").append((String)object).append("\"");28. } else {29. json.append(beanToJson(object));30. }31. return json.toString();32. }33.34. /**35. * 功能描述:传入任意一个 javabean 对象生成一个指定规格的字符串36. *37. * @param bean38. * bean对象39. * @return String40. */41. public static String beanToJson(Object bean) {42. StringBuilder json = new StringBuilder();43. json.append("{");44. PropertyDescriptor[] props = null;45. try {46. props = Introspector.getBeanInfo(bean.getClass(), Object.class)47. .getPropertyDescriptors();48. } catch (IntrospectionException e) {49. }50. if (props != null) {51. for (int i = 0; i < props.length; i++) {52. try {53. String name = objectToJson(props[i].getName());54. String value = objectToJson(props[i].getReadMethod().invoke(bean));55. json.append(name);56. json.append(":");57. json.append(value);58. json.append(",");59. } catch (Exception e) {60. }61. }62. json.setCharAt(json.length() - 1, '}');63. } else {64. json.append("}");65. }66. return json.toString();67. }68.69. /**70. * 功能描述:通过传入一个列表对象,调用指定方法将列表中的数据生成一个JSON规格指定字符串71. *72. * @param list73. * 列表对象74. * @return ng.String75. */76. public static String listToJson(List<?> list) {77. StringBuilder json = new StringBuilder();78. json.append("[");79. if (list != null && list.size() > 0) {80. for (Object obj : list) {81. json.append(objectToJson(obj));82. json.append(",");83. }84. json.setCharAt(json.length() - 1, ']');85. } else {86. json.append("]");87. }88. return json.toString();89. }90.}UserListAction.java:Java代码1.package com.jsontostruts2.action;2.3.import java.util.ArrayList;4.import java.util.List;5.6.import com.googlecode.jsonplugin.annotations.JSON;7.import com.jsontostruts2.util.JsonUtil;8.import ers;9.import com.opensymphony.xwork2.ActionSupport;10.11./**12. * <p>13. * 创建人:ChenTao14. * <p>15. * 创建日期:2009-5-18 下午05:45:4216. * <p>17. */18.@SuppressWarnings("serial")19.public class UserListAction extends ActionSupport {20.21. /* 用于存放JSON生成后的字符串结果 */22. private String jsonResult;23.24. @JSON(name="JSONRESULT")25. public String getJsonResult() {26. return jsonResult;27. }28.29. public void setJsonResult(String jsonResult) {30. this.jsonResult = jsonResult;31. }32.33. @Override34. public String execute() throws Exception {35. List<Users> userList = new ArrayList<Users>();36. Users users = new Users();37. users.setUserId(1);38. users.setUserName("ctojxzsycztao");39. users.setSex("男人");40. userList.add(users);41. users = null;42. users = new Users();43. users.setUserId(2);44. users.setUserName("rain");45. users.setSex("女人");46. userList.add(users);47. users = null;48. users = new Users();49. users.setUserId(3);50. users.setUserName("mimi");51. users.setSex("女人");52. userList.add(users);53. jsonResult = JsonUtil.listToJson(userList);54. System.out.println(jsonResult);55. return SUCCESS;56. }57.}接下来将要写一个jsonList.JSP页面来将结果承现给用户Html代码1.<%@ page language="java"contentType="text/html;charset=UTF-8"%>2.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">3.<html>4.<head>5.<title>json 返回列表处理</title>6.<script language="javascript">7. var xmlHttp = false;8. try{9.xmlHttp = new ActiveXObject("msxml2.XMLHTTP");10. }catch(e1){11. try{12. xmlHttp = new ActiveXObject("microsoft.XMLHTTP");13. }catch(e2){14. try{15. xmlHttp = new XMLHttpRequest();16. }catch(e3){17. xmlHttp = false;18. }19. }20. }21. if(!xmlHttp){22. alert("create xmlHttpRequest fail");23. }24. function jsonListResult(){25. xmlHttp.onreadystatechange = function(){26. if(xmlHttp.readyState == 4) {27.var userList = eval('(' + xmlHttp.responseText + ')'); //将返回值解析为一个对象28.var user = eval(userList.JSONRESULT);29. var result = "<table border=0>";30. result += "<tr><td>userId</td><td>userName</td><td>sex</td></tr>";31. for(var i=0;i<user.length;i++) {32. result += "<tr>";33. result += "<td>"+user[i].userId +"</td>";34. result += "<td>"+user[i].userName+"</td>";35. result += "<td>"+user[i].sex+"</td>";36. result += "</tr>";37. }38. result += "</table>";39. document.getElementById('jsonDiv').innerHTML = result;40. }41. }42. xmlHttp.open("POST","jsonlist.action",true);43. xmlHttp.send(null);44. }45. </script>46. </head>47. <body>48. <div id="jsonDiv"></div>49. <input type="button"value="show list"onclick="jsonListResult();">50. </body>51.</html>。
Struts2-JQuery集成

一.Code:<s:url id="ajax" value="ajax1.action"/><sj:a id="ajaxlink"href="%{ajax}"targets="result"indicator="indicator"button="true"buttonIcon="ui-icon-refresh">Run AJAX Action</sj:a>Code:<s:form id="form" action="echo" theme="simple" cssClass="yform"><fieldset><legend>AJAX Form</legend><div class="type-text"><label for="echo">Echo: </label><s:textfield id="echo" name="echo" value="Hello World!!!"/></div><div class="type-button"><sj:submit targets="formResult" value="AJAX Submit" indicator="indicator"/><s:url id="simpleecho" value="/simpleecho.action"/><sj:submit href="%{simpleecho}" targets="formResult" value="AJAX Submit 2"indicator="indicator"/></div></fieldset></s:form>Code:<s:url id="ajax" value="/ajax1.action"/><sj:div href="%{ajax}" indicator="indicator"><img id="indicator" src="images/indicator.gif"alt="Loading..." style="display:none"/></sj:div>四.Code:<sj:tabbedpanel id="localtabs"><sj:tab id="tab1" target="tone" label="Local Tab One"/><sj:tab id="tab2" target="ttwo" label="Local Tab Two"/><sj:tab id="tab3" target="tthree" label="Local Tab Three"/><sj:tab id="tab4" target="tfour" label="Local Tab Four"/><div id="tone">Mauris mauris ante</div><div id="ttwo">Sed non urna. </div><div id="tthree">Nam enim risus, molestie et</div><div id="tfour"> per inceptos himenaeos.</div></sj:tabbedpanel>五.Code:<s:form id="form" theme="xhtml"><sj:datepicker id="date0" label="Select a Date" /><sj:datepicker value="%{dateValue}" id="date1"name="date1" label="Date Value from Action" /><sj:datepicker id="date2" name="nameValue" label="Date Value by Name" /><sj:datepicker value="today" id="date3" name="date3" displayFormat="dd.mm.yy" label="Today" /><sj:datepicker value="yesterday" id="date4"name="date4" displayFormat="mm/dd/yy" label="Yesterday" /><sj:datepicker value="tomorrow" id="date5"name="date5" displayFormat="DD, d MM yy" label="Tomorrow" /><sj:datepicker value="2004-08-14" id="date6"name="date6" displayFormat="d M, yy" label="String Value" /></s:form>六.Code:<sj:dialog id="mydialog" title="Dialog with local content">Mauris mauris ante</sj:dialog>七.Code:<s:url id="urlajax1" action="ajax1"/><sj:accordion id="accordion"><sj:accordionItem title="Mauris mauris ante"><sj:div id="divInAccrodionItem"href="%{urlajax1}" /></sj:accordionItem><sj:accordionItem title="Sed non urna">Sed non urna</sj:accordionItem><sj:accordionItem title="Nam enim risus">Nam enim risus</sj:accordionItem><sj:accordionItem title="Cras dictum">Cras dictum.</sj:accordionItem></sj:accordion>八.Code in JSP:<strong>Result Div :</strong><div id="result" class="result ui-widget-content ui-corner-all">Submit form bellow.</div><s:form id="formAutocomplete" action="echo"theme="xhtml"><sj:autocompleterid="languages"name="echo"list="%{languages}"label="Select Languages"/><sj:submitid="submitFormAutocomplete"targets="result"button="true"validate="true"value="Submit"indicator="indicator"/></s:form><img id="indicator" src="images/indicator.gif" alt="Loading..." style="display:none"/>九.Code:<sj:slider id="simpleslider"/>十.GridA simple grid with pager. This Grid is sortable by name columnJSPCODE<s:url id="remoteurl" action="jsontable"/><sj:gridid="gridtable"caption="Customer Examples"dataType="json"href="%{remoteurl}"pager="true"gridModel="gridModel"rowList="10,15,20"rowNum="15"rownumbers="true"><sj:gridColumn name="id" index="id" title="ID" formatter="integer" sortable="false"/><sj:gridColumn name="name" index="name" title="Name" sortable="true"/><sj:gridColumn name="country" index="country"title="Country" sortable="false"/><sj:gridColumn name="city" index="city" title="City" sortable="false"/><sj:gridColumn name="creditLimit"index="creditLimit" title="Credit Limit"formatter="currency" sortable="false"/></sj:grid>十一.。
jQuery学习之:jqGrid表格插件——从Struts2获得数据

之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。
现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。
当然,我们可以在Struts2的Action中通过返回 null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。
然而,此时Struts2实际上相当于没有。
既然用到了 Struts2,我们就应该用Struts2为我们提供的方法。
而且,在Struts的Action中应该尽量避免使用request 之类的 Servlet对象,用Struts2更是如此。
在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。
我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。
闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:2、代码与解释:HTML代码:<;body>;<;tableid=";gridTable";>;<;/ table >;<;divid=";gridPager";>;<;/ div >;<;/ body >;JavaScript代码:$(function (){$(";#gridTable"; ).jqGrid({url:'json/jqgrid.action',datatype:";json"; ,height: 250,colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],colModel:[{name:'id',index:'id', sorttype:";int"; },{name:'userName',index:'userName',{name:'gender',index:'gender',{name:'email',index:'email', ;string";},{name:'QQ',index:'QQ', ;{name:'mobilePhone',index:'mobilePhone', ;{name:'birthday',index:'birthday', sorttype:";date"; }],sortname:'id',sortorder:'asc',viewrecords:true ,rowNum:10,rowList:[10,20,30],jsonReader: {root:";dataRows"; ,// 数据行(默认为:rows)page:";curPage"; ,// 当前页total:";totalPages"; ,// 总页数records:";totalRecords"; ,// 总记录数repeatitems :false// 设置成false,在后台设置值的时候,可以乱序。
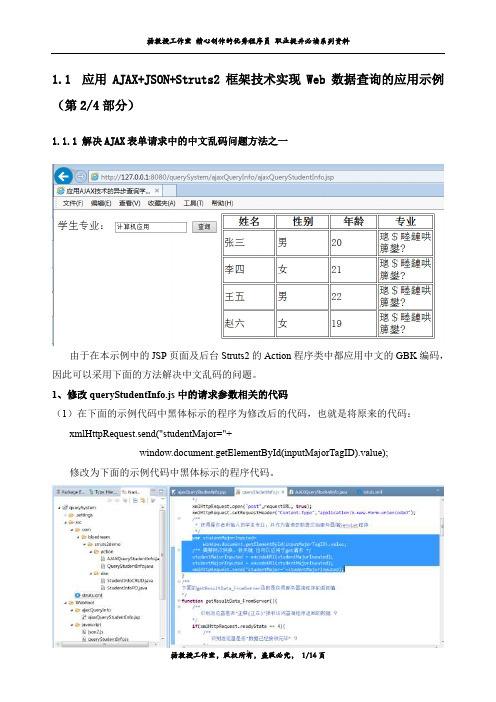
应用AJAX+JSON+Struts2框架技术实现Web数据查询的应用示例(第2部分)

window.alert("HTTP 版本不受支持!"); } else{
window.alert("出现了其它不知名的错误!"); } } } function showQueryStudentInfoInSomeTable(jsonAllStudentObjectFromServlet){ /** oneTRTagObject 代表<tr>标签对象 */ var oneTRTagObject; /** 首先获得表格<table>标签对象 */ var showDataTableTagObject=
设置请求的各种工作参数 */ xmlHttpRequest.open("post",requestURL, true); xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); /** * 获得操作者所输入的学生专业,并作为查询参数提交给服务器端 Servlet 程序 */ xmlHttpRequest.send("studentMajor="+
杨教授工作室,版权所有2 ,盗版必究, 2/14 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
studentMajorInputed = encodeURI(studentMajorInputed);
studentMajorInputed = encodeURI(studentMajorInputed);
Struts2返回JSON数据的具体应用范例

Struts2返回JSON数据的具体应用范例早在我刚学Struts2之初的时候,就想写一篇文章来阐述Struts2如何返回JSON数据的原理和具体应用了,但苦于一直忙于工作难以抽身,渐渐的也淡忘了此事。
直到前两天有同事在工作中遇到这个问题,来找我询问,我又细细地给他讲了一遍之后,才觉得无论如何要抽一个小时的时间来写这篇文章,从头到尾将Struts2与JSON的关系说清楚。
其实网络中,关于这个问题的答案已是海量,我当初也是从这海量的答案中吸收精华,才将“Struts2返回JSON数据”这个问题搞清楚的。
但是这些海量的答案,有一个共同的缺陷,就是作者们只关注问题核心,即“如何在具体的Struts2应用中返回JSON数据到客户端”如何实现,而对于"为何要这样实现"以及实现的本质却解释的不甚了了,在笔者看来这只是“授人以鱼”而非笔者所推崇的“授人以鱼的同时,授人以渔”。
在这篇文章中,笔者将总结前辈们的经验,并结合自己的理解,来从理论到实践由浅入深的说明“Struts2返回JSON数据”这一问题。
JSON(JavaScript Object Notation)首先来看一下JSON官方对于“JSON”的解释:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写。
同时也易于机器解析和生成。
它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:“名称/值”对的集合(A collection of name/value pairs)。
struts2 json jquery 集成详解

<struts>
<package name="sajax" extends="json-default" namespace="/book">
<action name="getAjaxBookChannelList" method="getAjaxBookChannelList" class="bookChannelAction">
<struts>
<package name="json-default" extends="struts-default">
<result-types>
<result-type name="json" class="com.googlecode.jsonplugin.JSONResult"/>
}
strAjaxChannel = sb.toString();//返回的数据
return Action.SUCCESS;
}
4页面操作。Jquery中已经提供几供ajax请求的方法,如果返回的是json对象,使用jQuery.getJSON(url,[data],[callback])会比较方便,
object (Object) : 需要例遍的对象或数组。
callback (Function) : (可选) 每个成员/元素执行的回调函数。
回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。
Struts2返回JSON对象的方法总结

Struts2返回JSON对象的⽅法总结如果是作为客户端的HTTP+JSON接⼝⼯程,没有JSP等view视图的情况下,使⽤Jersery框架开发绝对是第⼀选择。
⽽在基于Spring3 MVC 的架构下,对HTTP+JSON的返回类型也有很好的⽀持。
但是,在开发⼯作中,对功能的升级是基于既定架构是很常见的情况。
本⼈碰到需要⽤开发基于Struts2的HTTP+JSON返回类型接⼝就是基于既定框架结构下进⾏的。
Struts2返回JSON有两种⽅式:1.使⽤Servlet的输出流写⼊JSON字符串;2.使⽤Struts2对JSON的扩展。
⼀.使⽤Servlet的输出流JSON接⼝的实质是:JSON数据在传递过程中,其实就是传递⼀个普通的符合JSON语法格式的字符串⽽已,所谓的“JSON对象”是指对这个JSON字符串解析和包装后的结果。
所以这⾥只需要将⼀个JSON语法格式的字符串写⼊到Servlet的HttpServletResponse中,这⾥使⽤的是PrintWriter的⽅式,当然也可以采⽤Stream流的⽅式。
需要注意的是:在调⽤getWriter之前未设置编码(既调⽤setContentType或者setCharacterEncoding⽅法设置编码), HttpServletResponse则会返回⼀个⽤默认的编码(既ISO-8859-1)编码的PrintWriter实例。
这样就会造成中⽂乱码。
⽽且设置编码时必须在调⽤getWriter之前设置,不然是⽆效的。
编写接⼝代码:这⾥的⽅法与⼀般的Struts2⽅法的区别是这⾥是void返回类型。
public void write() throws IOException{HttpServletResponse response = ServletActionContext.getResponse();/** 在调⽤getWriter之前未设置编码(既调⽤setContentType或者setCharacterEncoding⽅法设置编码),* HttpServletResponse则会返回⼀个⽤默认的编码(既ISO-8859-1)编码的PrintWriter实例。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Struts2+Jquery+Json结合
最近项目组中的同事说,老赵,你写的ajax返回json的方法看不懂,呵呵,也许吧,那是以前的方式,现在Jquery横行天下,人都的要进步,好吧,也许我是老了,但是生活的继续,的吃饭啊,那么今天写一个基于Jquery的方式返回Json的,记录一下我的程序员之路,废话不多说,开弄。
做好准备首先需要Jquery 去官网/download/下载
下载后Jquery文件
准备struts2 的jar 包去官方网站/download.cgi#struts237呵呵后来才发现,apache真的很牛B,很多开源的东西都是他们的,网站上现在最近的版本是Struts2.3.7.不下这个也不行了,它以前的版本不在提供了,你也可以去网上找别的版本。
将下载后的struts-2.3.7-lib.zip包进行解压,得到以下文件
打开lib文件夹,里面有很多jar包,我们做这个不需要这么多jar包,如果你为了省事,可以全部利用,我们找出我们需要的jar包,以下的jar包就是我们需要的,到时候实现什么功能在向工程添加吧。
说明一下下图的三个jar包是必须的。
OK,准备工作都做好了,开始弄吧。
建立一个Web工程,为了方便我使用的是MyEcliose8.5,说句题外话,其实MyEclipse挺好用的,但是随着它的版本不断的升级,占用机器的内存越来越多,加上公司的电脑,哎,不废话了哈,建立Web工程就不用说了吧,不会的话,自己google或者baidu.
建立好的工程
工程的名字好像恶心点了,就那样吧,我们要的是结果,外形可以忽略#28。
进行组装,首先加入Jquery支持.
把刚才选出来的jar包,放入工程WebRoot/WEB-INF/lib下面,你懂的。
到此为止,需要的支持都加入了,继续,在src下建立一个struts.xml,你懂的,现在的工程结构
进行构造,既然你现在用的struts2,配置一下web.xml吧,很简单,加入struts2的支持就可以了。
现在写一个Demo
创建一个MusicAction 如下图所示
我们首先要实现的是JSON返回一个简单的字符串。
在MusicAtion添加方法
在struts2.xml配置返回单个值
在前台scripts下创建一个json.js
Jsp页面部分代码
点击获取单个值按钮效果如下
页面输出的红色字信息为后台returnMessage()方法中的信息。
继续,获取一个Music对象,mMusicAction中代码如下
对应的struts.xml文件信息
对应的Jquery脚本
点击获取Music对象按钮页面效果
注:这里的data.music 指的是MusicAction中的music对象,不是return的值也不是struts.xml 中配置的。
继续,获取音乐集合,MusicAction代码如下
对应的struts2文件信息
对应的Jquery代码
点击获取List对象按钮
下面一个是JSON获取Map对象,MusicAction代码
对应的struts.xml配置
对应的Jquery代码
对应的页面效果
好了到此为止,JSON返回简单的字符串、一个对象、对象的集合、Map都实现了。
上面的都是基于Jquery的getJSON()方式下面的小列子是基于Jquery的ajax的表达式提交数据。
MusicAction中的代码
struts.xml中的配置
Jquery部分代码
点击提交信息按钮
好了到这里,JSON获取数据也好,Ajax也罢,都测试完了。
