flash ActionScript3.0最强教程
【黑羽】ActionScript 3.0系列教程

【黑羽】ActionScript 3.0系列教程来源:本教程受Creative Commons License.协议保护,未经作者同意,不得用于商业用途。
ActionScript 3 教程系列【黑羽】ActionScript 3.0系列教程(1):与Flash9先来一次亲密接触!【黑羽】AS 3.0教程(2):AS3.0的类及绑定AS3.0教程(3):Document Class特色为我们带来了什么?AS3.0教程(4):爽快使用XMLAS3.0教程(5):强大的事件机制(1)【黑羽】AS3.0教程(6):强大的事件机制(2)【黑羽】AS3.0教程(7):强大的事件机制(3)【黑羽】AS3.0教程(8):强大的事件机制(4)【黑羽】AS3.0教程(9):强大的事件机制(5)【黑羽】AS3.0教程(10):强大的事件机制(6)【黑羽】AS3.0教程(11): 视觉元件精要(1)【黑羽】AS3.0教程(12):享受异常处理机制的时候到了【黑羽】AS3教程(13):AS3中的数据存取方式效率比较ActionScript 3教程(外篇)小谈ActionScript 3.0与AS 2.0,1.0的swf兼容性AS3.0教程(外1):Flash 9 Alpha 调试须知AS3.0教程(外2):用flash9试用版编译as3的问题AS3.0教程(外3):如何移除容器下所有子显示对象?一、Flash9先来一次亲密接触Flash Professional 9 ActionScript 3.0 Preview 版本今天发布了,意味着从此我们从此不仅仅只能使用Flex 2来使用AS3.0,更可以使用我们一直很熟悉的Flash IDE来进行AS3.0开发了。
与Flex 2不同,Flash 9 alpha(即上面的Flash Professional 9 ActionScript 3.0 Preview )允许我们创建基于时间轴的ActionScript 3.0的Fla文档,而不是基于State的MXML文档。
《Flash ActionScript 3.0编程技术》课程简明教程

《Flash ActionScript 3.0编程技术》课程简明教程浙江外国语学院石其乐模块1 ActionScript 3.0概述1.1 Adobe Flash CS5写入ActionScript 3.0代码的方法Adobe Flash CS5 两种写入ActionScript 3.0代码的方法:在时间轴的关键帧加入ActionScript代码(动作面板介绍)trace("Welcome you");在外部写出一个单独的ActionScript类文件,然后绑定或者导入到fla文件中(类的3种用法:和fla文件绑定、和Flash中的库元件绑定、使用import关键字导入类)和fla文件绑定(目的是为了AS代码和Flash设计完全剥离)(脚本窗口介绍)实例package {import flash.display.Spritepublic class Welcome extends Sprite {public function Welcome() {trace("Welcome You");}}}模块2 ActionScript 3.0 编程语言基础2.1 AS3.0语法2.1.1 点语法1)可以采用对象后面跟点运算符的属性名称(方法)名称来引用对象的属性(方法)。
2)可以采用点运算符表示包路径。
3)可以使用点运算符描述显示对象的路径实例package com.lzxt.display{import flash.display.DisplayObjectContainer;import flash.display.Sprite;import flash.text.TextField;public class AddTextSprite extends Sprite {public function AddTextSprite() {//创建空容器var sp:Sprite=new Sprite();sp.x=50;sp.y=50;addChild(sp);// 创建文本对象var mytext:TextField=new TextField();mytext.text="这是一个位于容器中的显示文本";mytext.width=200;//显示对象sp.addChild(mytext);}}}2.1.2 标点符号使用分号(;)\逗号(,)\冒号(:)\小括号(())\中括号([])\大括号({})实例1var date:Date=new Date();var hh:int=date.getHours();if (( hh >= 0 ) && (hh <= 4 )) {trace("深夜了,注意身体,该休息了!");} else if (( hh >= 4 ) && (hh < 7)) {trace("清晨好,这麽早就上网呀?!");} else if (( hh >= 7 ) && (hh < 12)) {trace("早上好,一天之际在于晨,又是美好的一天!");} else if (( hh >= 12) && (hh <= 13)) {trace("该吃午饭啦!有什麽好吃的?");} else if (( hh >= 13) && (hh <= 17)) {trace("外面的天气很热吧?!心静自然凉!");} else if (( hh >= 17) && (hh <= 18)) {trace("太阳落山了!快看看夕阳吧!");} else if ((hh >= 18) && (hh <= 19)) {trace("吃过晚饭了吗?");} else if ((hh >= 19) && (hh <= 23)) {trace("一天过的可真快!今天过的好吗?");}实例1var arr:Array=[1,2,3];trace(arr[0]);2.1.3 注释单行注释多行注释实例/* 单击以搜寻提示点(需要FLVPlayback 组件)单击此指定的元件实例会在指定的FLVPlayback 组件实例中搜寻视频的提示点。
2023大学_ActionScript3.0实用教程

2023ActionScript3.0实用教程2023ActionScript3.0实用教程:使用显示对象在as中,通信是完全由事件驱动的。
as3.0的事件模型允许完全封装类对象。
封装的意思是类对象仅处理他们自己的内部,与其他类对象的功能没有联系。
他们做自己的工作并且保持低调。
对象需要与外部世界通信时,他们就分发事件。
注册在对象上的监听器等待分发的事件,并作出相应的动作。
在许多情况下都会触发事件,这取决于类本身。
通过标准的as API处理他们。
7.1 as3.0 事件模型as3.0事件模型使对象之间的通信简单、一致。
7.1.1 事件过程细节处理事件的3个过程如下事件监听器声明声明注册函数来监听事件事件分发当事件在类中发生时,它就会被这个对象分发出去。
事件对象被事件传递。
事件对象包含事件的相关信息。
事件监听器或处理器事件监听器或处理器是拥有一系列代码的函数,响应函数可以“听到”的事件。
事件监听器和事件处理器是相同的意思——是一个监听事件也是处理事件的函数。
7.1.2 事件分发所有的类都用从EventDispatcher类继承的dispatchEvent()方法分发事件,或者实现IEventDispatcher接口。
当类中的某件事情发生并且想要分发到应用程序的其他部分让他们知道这件事情发生了时,就调用dispatchEvent()方法。
事件相关的信息和其他需要的参数通过时间对象发送给监听器。
事件的分发者是事件过程的开始。
Event类是所有事件对象的基类。
当一个事件被EventDispatcher的方法触发(例如addEventListener),事件对象都被作为参数传递到监听器函数中。
事件对象包含被分发事件的相关数据。
Event类有标准的属性,方法和被大多数类使用的常量。
Event类的属性bubbles 布尔值,指示事件是否为冒泡事件cancelable 指示是否可以阻止与事件相关联的行为currentTarget 当前正在使用某个事件监听器处理事件对象的对象phase 事件流中的当前阶段target 事件目标type 分发事件类型7.1.3 注册事件监听器事件监听器向对象注册来监听对象分发的事件。
flash ActionScript3.0面向对象教程

Flash ActionScript3.0(面向对象教程)这个,面向对象呢,就是我们一般所说的OOP(object-oriented program),是非常火的一个概念。
它起源于上个世纪60年代,那历史起源呢也是非常早的,不过,直到90年代才成为应用软件开发的主流。
面向对象的思想体系包括:第一就是面向对象的设计(OOD);第二呢是面向对象编程,也就是我们刚才所说的OOP;那第三呢是面向对象分析(OOA)。
面向过程编程与面向对象编程是有一个比较明显区别的,我们之前介绍的一些例子呢都可以看作是面向过程编程,也就是整个程序按部就班的一条一条来执行,这样的这个编程方式呢我们称它为面向过程的编程。
你比如说,我们经常所接触到的trace(“hello world”);,那如果我们要运行它的话,可以直接在输出面板里得到我们所希望的结果。
那么这个trace(“hellow world”);呢,本身就是一个面向过程的编程方式,当然它只有一句,只是适合作为一个例子来出现。
那么我们现在来看看这个面向对象的风格是一个什么样?我这里已经建立好了一个类,这个类呢,类的名称叫Main,是我们给它起的类名称。
与它对应的,它的构造函数,也就是我们这里要提到的public function 也要起一个相同的名字叫Main。
这个是ActionScript里边的一个内部规定,大家一定要记清楚。
那么,除了这两个名称要一致,还要记住的就是我们给这个类的文件也要起一个相同的名称,比如说我们现在这个文件的名称也是叫Main.as。
那么前面呢,它最外面一个花括号是package,这个package是一个类包的路径,比如说,我们要引用它的时候,它就在根目录下,所说的根目录就是要引用它的目录。
那如果它在这个根目录的com文件夹下,那么我们就要在package里注明路径。
因为我们现在引用位置呢还是和引用文件在同一个目录下,那么package后面没有其它的路径。
FlashActionScript3.0案例

Flash ActionScript3.0案例案例1:计算机打字效果步骤1 打开本案例的素材文件“素材.fla”,库里面有一张背景图,如图1所示。
图1步骤2 将图层1重命名为“背景层”,并将图片背景图拖曳到舞台上,如图2所示。
图2步骤3 新建一个图层,命名为“文本”,并选择工具栏内的“文本工具”,在属性面板中设置“文本工具”的属性,如图3所示。
图3步骤4 使用“文本工具”在舞台上框选出一个文本区域,其大小正好覆盖显示器的内部,如图4所示。
图4步骤5 单击属性栏内“字符”选项卡内的“嵌入”按钮,在弹出的对话框内将以下文字输入到如图5所示的位置,注意最后还添加一个符号“|”。
贝尔纳是法国著名的作家,一生创作了大量的小说和剧本,在法国影剧史上具重要的地位。
有一次,法国一家报纸进行了一次有奖智力竞赛,其中这样一个题目:“如果法国最大的博物馆卢浮宫失火,情况只允许抢救出一幅画,你会抢哪一幅?”结果,在该报纸收到的成千上万回答中,贝尔纳以最佳答案获得该题的奖金。
他的答案是:“我抢离出口最近的那幅画。
”图5步骤6 单击“确定”按钮后,使用“选择工具”选中该文本框,并在属性面板中将实例名称修改为txt,同时修改字符大小为14.0点,段落里行为“多行”,如图6所示。
图6步骤7 再次新建一个图层,并命名为“代码层”,如图7所示。
图7步骤8 单击“代码层”的第1帧,并按快捷键F9打开动作面板,在动作面板里输入以下的脚本,如图8所示。
import flash.utils.Timer;import flash.events.TimerEvent;//导入外部类//需要展示的文字var word:String = "贝尔纳是法国著名的作家,一生创作了大量的小说和剧本,在法国影剧史上具重要的地位。
有一次,法国一家报纸进行了一次有奖智力竞赛,其中有这样一个题目:“如果法国最大的博物馆卢浮宫失火了,情况只允许抢救出一幅画,你会抢哪一幅?”结果,在该报收到的成千上万回答中,贝尔纳以最佳答案获得该题的奖金。
《Flash.ActionScript3.0从入门到精通》笔记

第一章了解ActionScript3.01、ActionScript3.0的一些新特性:●引入显示列表的概念。
显示列表用于创建、管理显示对象的层次结构,任何Flash应用程序实际上就是显示列表。
在显示列表中,采用新的深度机制来管理显示对象的显示层次,使显示对象的深度管理更加人性化。
●使用新的事件模型。
ActionScript3.0中的事件模型与第2用户界面组件有点类似,是采用观察者模式设计的。
新增了事件流、默认行为等功能,很多在ActionScript2.0中难以实现的功能,使用ActionScript3.0将会非常简单。
●引入了E4X,使得操作XML更加方便、快捷。
在以往版本的ActionScript中,使用XML对象前,需要将其转换为数组或对象,而ActionScript3.0可直接操作XML 对象。
●支持正则表达式。
正则表达式在查找和替换模式方面有很大的优势,以往需要几十行代码实现的功能,使用正则表达式只需几行。
2、一般来说,舞台(Stage)是用来显示Flash元素的平台,而主时间轴(Main Timeline)则用来控制Flash元素的显示,它们在编程中扮演相当重要的角色。
舞台是放置显示对象的最终容器,所有的显示对象都直接或间接地包含在舞台中。
舞台的名字是stage,它是Stage 类的对象。
通过点语法可以读取舞台容器中的非孤立变量值,但由于Flash为这些变量规定了只读属性,所以暂时无法通过类似“stage.stageWidth=800”这样的语句为舞台中的变量重新赋值。
Stage类不是动态类,不能向舞台stage动态地添加属性。
主时间轴的名字是root,它是由MainTimeline类创建的对象。
主时间轴其实是一个特殊的影片剪辑实例,它的图层、帧的使用方法与影片剪辑实例完全相同。
写在帧中的代码都属于主时间轴。
可以这样认为,写在帧中的变量都在MainTimeline类中,而root是由MainTimeline 类创建的对象,这些变量都成了root的属性,因此可用“root.属性名”的形式来访问这些变量。
ActionScript3教程全集-Flash专栏-经典论坛网页-...

ActionScript3教程全集-Flash专栏-经典论坛网页-...ActionScript 3 教程系列【黑羽】ActionScript 3.0系列教程(1):与Flash9先来一次亲密接触!【黑羽】AS 3.0教程(2):AS3.0的类及绑定AS3.0教程(3)ocument Class特色为我们带来了什么?AS3.0教程(4):爽快使用XMLAS3.0教程(5):强大的事件机制(1)【黑羽】AS3.0教程(6):强大的事件机制(2)【黑羽】AS3.0教程(7):强大的事件机制(3)【黑羽】AS3.0教程(8):强大的事件机制(4)【黑羽】AS3.0教程(9):强大的事件机制(5)【黑羽】AS3.0教程(10):强大的事件机制(6)【黑羽】AS3.0教程(11): 视觉元件精要(1)【黑羽】AS3.0教程(12):享受异常处理机制的时候到了ActionScript 3教程 (外篇)小谈ActionScript 3.0与AS 2.0,1.0的swf兼容性AS3.0教程(外1):Flash 9 Alpha 调试须知AS3.0教程(外2):用flash9试用版编译as3的问题ActionScript 2 疑难解答系列【黑羽】解疑(7):AS2动态改变影片注册点【黑羽】解疑6:罕见的LoadVars怪异bug【黑羽】解疑5:UI组件创建不出来【黑羽】解疑4:解决flash性能难题(1)【黑羽】疑难解决3:createClassObject总是不成功【黑羽】疑难解决2:为何首页做的load条总是开始于40%或更多以后才显示疑难解决1:Key.addListener失去作用??疑难解决系列0:Fla文件编译SWF后体积变超大ActionScript 2 高级教程ActionScript高级技巧:深入了解Function(1)ActionScript高级技巧:深入了解Function(2)制作mxp安装文件的几个要点黑羽AS心得:浅释ActionScript的代码优化Flash开发习惯的讨论很有意思的讨论,非教程下面还有一些黑羽制作的组件和开发工具下载:黑羽ActionScript 2 组件&工具类黑羽翔天§Flash 远程调试器1.0BetaAction Script 2极有用的字符串处理函数补充【黑羽翔天】 (end) 类文件下载【黑羽】AS2高级绘图工具类下载【黑羽】注意!超简便的事件发送&管理器EventSender 1.5版发布黑羽推荐【黑羽】Flash实用loading工具KLoader新版1.5版本下载!KLoader ver 1.5 released!黑羽推荐【黑羽翔天】重磅献礼!KToolTip发布beta版!如蒙转载,请留下我的博客链接(),谢谢。
actionscript3.0编程手册

文章标题:探寻 ActionScript 3.0 编程手册的精髓在学习 ActionScript 3.0 编程手册之前,让我们先来了解一下它的背景和重要性。
1. ActionScript 3.0 是什么?ActionScript 3.0 是一种面向对象的编程语言,专为 Adobe Flash 和Adobe 本人R 评台设计。
它具有强大的处理能力和灵活的语法结构,使得开发者可以轻松地创建复杂的互动性内容和多媒体应用程序。
2. ActionScript3.0 的重要性作为 Flash 评台的核心语言,ActionScript 3.0 在网络动画、网页游戏、富媒体全球信息湾以及移动应用开发中发挥着重要作用。
深入学习和掌握 ActionScript 3.0 编程手册,将为开发者提供丰富的编程知识和技能,有助于他们在动态互联网时代中脱颖而出。
3. 从基础到进阶:深入学习 ActionScript 3.0要熟悉 ActionScript 3.0 语言的语法和特性。
理解数据类型、函数、类和对象等基本概念是入门的第一步。
随后,深入学习面向对象编程的思想和原则,掌握设计模式和架构的应用。
进阶阶段涉及与 Flash 评台的交互、动画控制、多媒体处理等内容,需要深挖语言的高级特性和功能。
4. 实战项目:将学习付诸实践除了书本知识,实践项目同样重要。
通过构建实际的 Flash 项目,如动画效果、小游戏或者交互式应用,将学到的知识付诸实践。
在项目实践中遇到的问题和挑战,将会推动开发者更深入地理解和掌握ActionScript 3.0 编程技能。
5. 个人观点:行动起来,探寻编程之美在学习 ActionScript 3.0 编程手册的过程中,我深切体会到编程的魅力。
只有不断地行动和实践,才能真正掌握和应用这门高级编程语言。
我相信,只要坚持不懈地去探寻编程之美,我们一定能够在代码的世界里创造出无限可能。
总结:学习 ActionScript 3.0 编程手册需要我们从基础开始,逐步深入,将知识付诸实践。
《Flash CS3动画制作》ActionScript 的应用(模块七)

➢ 匿名函数:匿名函数是引用其自身的未命名函数,该函数在创建时便 被引用。
➢ 回调函数:回调函数通过将匿名函数与特定的事件关联来创建,这种 函数可以在特定事件发生后调回。
变量的作用域
变量的作用域是指变量能够被识别和应用的区域。根据变量的作用域 可将变量分为全局变量和局部变量。全局变量是指在代码的所有区域 中定义的变量,而局部变量是指仅在代码的某个部分定义的变量。在 ActionScript 3.0中,在任何函数或类定义的外部定义的变量都为全局 变量;而通过在函数定义内部声明的变量则为局部变量。
(3)选择【插入】→【新建元件】菜单命令,在打开的“创建新元件 ”对话框中创建“车轮动”影片剪辑元件。
(4)将“库”面板中的“车轮.png”拖动到“车轮动”影片剪辑元件场 景中,调整其大小放置到如图所示位置。
放置车轮
操作一 制作停止车轮的转动
(5)接着在第2帧处插入关键帧,然后在第2帧到第30帧之间创建车轮 滚动的动作补间动画。
逻辑运算符
按位逻辑运算符
操作四 运算符与表达
运算符的优先级
运算符的优先级
操作五 ActionScript的添加方法
根据动画的实际需要,为相应的关键帧添加Action脚本,其操作步骤如 下:
(1)在时间轴中选中要添加Action脚本的关键帧。
(2)选择【窗口】→【动作】菜单命令,或按“F9”键,打开“动作帧”面板。
操作二 认识变量
变量的类型
➢ Numeric:数值变量,包括Number、Int和Uint3种变量类型。Number 适用于任何数值;Int用于整数;Uint则用于不为负数的整数。
学习ActionScript 3

学习ActionScript 3.0实例1循序渐进学习ActionScript 3.0(一)*动态修改影片的帧频在AS3中,你可以使用Stage类动态的修改影片的帧频。
Stage类(flash.display.Stage)的stage对象是所有的sprite和MovieClip 以及其他在安全沙箱里的所有元件的舞台。
stage对象的帧频可以是0.01到1000之间的任何一个数。
要修改帧频,使用下面的代码:// 将帧频修改到12帧每秒(FPS)stage.frameRate = 12;*类方法的作用域和类绑定在一起AS3完全基于类构造。
当一个类被创建的时候,类中的参数,变量,方法或任何实例都同时被创建。
和AS2不同,AS3中的方法在执行的时候,将使用和类同样的作用域。
例如下面的代码:package {import flash.display.Sprite;public class ClassScope extends Sprite {public function ClassScope() {traceThis(); // 输出"Class Instance"var obj:Object = new Object();obj.traceThis = traceThis;obj.traceThis(); // 输出"Class Instance"traceThis.call(new Sprite()); // 输出"Class Instance" }public override function toString():String {return "Class Instance";}public function traceThis():void {trace(this);}}}*图形对象和绘图API和AS1和AS2一样,AS3也提供了绘图API来绘制矢量线段和图形。
Flash ActionScript 3.0动画教程第4章

14
4.5 遮 罩 层
删除遮罩层和被遮罩层的方法与删除普通图层的方法 相同。 当制作好遮罩层和被遮罩层后,可以将鼠标光标移动 到遮罩层的图层列表上右击鼠标,在弹出的快捷菜单 中选择“显示遮罩”选项。这样Flash CS6会将遮罩 层和所有被遮罩的图层锁定,并显示遮罩后的效果。 用户也可以手动将遮罩层和所有被遮罩的图层锁定, 当这些图层被锁定后就会激活遮罩层的遮罩效果。 其实,遮罩层功能还可以替代很多基本工具实现的效 果,而且用遮罩层制作的效果通常会优于用基本工具 制作的效果,因为用遮罩层制作的效果要比用基本工 具制作的效果更自然、更方便。
8
4.4 Flash CS6中自动形成动画的种类
Flash CS6中自动生成的动画类型有两种:动画补间 和形状补间。这两种补间方式都是利用位于两端关键 帧中的内容差异,自动生成逐渐变化的中间过渡帧实 现的。
Flash CS6规定每个图层在该图层时间轴的某段连续 的帧中只能有一个组合对象或元件形成动画补间,也 就是说在一个图层时间轴中的两个关键帧之间只能有 一个组合或元件发生位置的变化,若多于一个Flash CS6会在库中自动生成图形元件,以应付多个组合或 元件的动画效果,但这种添加元件形成动画的方法常 常不会达到你所期望的动画效果,而是形成非预期的 动画效果。
知识要点:图层、按钮和动画补间的使用 ★★★ 重点难点:按钮与影片剪辑的结合
1) 新建Flash CS6文档 2) 制作背景星空 3) 制作星座元件 4) 制作星座 5) 制作散射星效果 6) 制作星座按钮 7) 添加星座及整理元件
参见教材P71
难易程度:
19
4.6 引 导 层
实例练习:制作六挡汽车广告 知识要点:图层间帧与动画补间的交替 程度:★★★★ 重点难点:复杂动画的帧控制
flash_ actionscript3.0 (语句、关键字和指令)

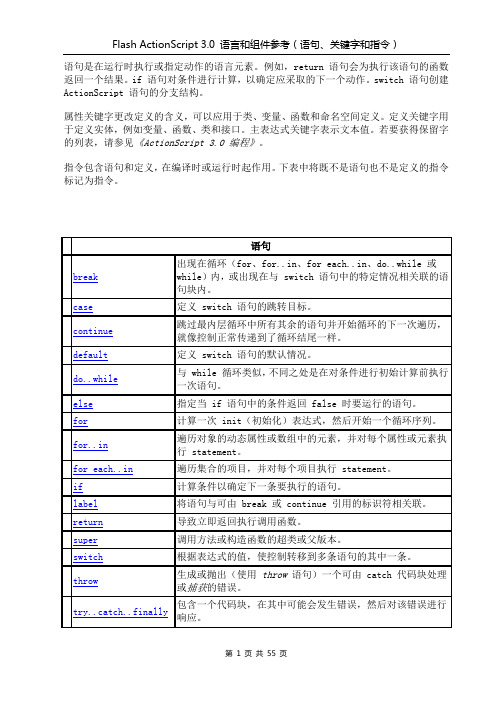
语句是在运行时执行或指定动作的语言元素。
例如,return 语句会为执行该语句的函数返回一个结果。
if 语句对条件进行计算,以确定应采取的下一个动作。
switch 语句创建ActionScript 语句的分支结构。
属性关键字更改定义的含义,可以应用于类、变量、函数和命名空间定义。
定义关键字用于定义实体,例如变量、函数、类和接口。
主表达式关键字表示文本值。
若要获得保留字的列表,请参见《ActionScript 3.0 编程》。
指令包含语句和定义,在编译时或运行时起作用。
下表中将既不是语句也不是定义的指令标记为指令。
语句break 出现在循环(for、for..in、for each..in、do..while 或while)内,或出现在与 switch 语句中的特定情况相关联的语句块内。
case定义 switch 语句的跳转目标。
continue 跳过最内层循环中所有其余的语句并开始循环的下一次遍历,就像控制正常传递到了循环结尾一样。
default定义 switch 语句的默认情况。
do..while 与 while 循环类似,不同之处是在对条件进行初始计算前执行一次语句。
else指定当 if 语句中的条件返回 false 时要运行的语句。
for计算一次 init(初始化)表达式,然后开始一个循环序列。
for..in 遍历对象的动态属性或数组中的元素,并对每个属性或元素执行 statement。
for each..in遍历集合的项目,并对每个项目执行 statement。
if计算条件以确定下一条要执行的语句。
label将语句与可由 break 或 continue 引用的标识符相关联。
return导致立即返回执行调用函数。
super调用方法或构造函数的超类或父版本。
switch根据表达式的值,使控制转移到多条语句的其中一条。
throw 生成或抛出(使用throw语句)一个可由 catch 代码块处理或捕获的错误。
Flash ActionScript 3.0动画教程第7章

11
7.3.1 常量与变量
在ActionScript中定义一个变量要使用关键字“var”, 并在该关键字后添加自定义变量的名字,例如定义一 个名为myvalue的变量的语句为:
var myvalue=3;//定义一个变量
在定义变量时变量的名字要遵循以下规则。
(1) 变量名必须以英文字母开头。 (2) 变量名只能由A~Z字母、0~9数字和下划线“__”组成, 名字中不能出现其他字符,例如“m y”、“m++y”和 “(my)”都是错误的变量名。 (3) 不能使用ActionScript的保留字(关键字)作为变量的名字。
一般来说,为了保证程序的可读性,最好为变量起与 其作用相关的名字,例如存放数据总和的变量可以命 名为“sum”,表示数据平均数的变量可以命名为 “average”。
12
7.3.2 基本数据类型
1. 整型数据(int) 2. 无符号整型数据(uint)
3. 浮点型数据(Number) 4. 字符串型数据(String) 5. 布尔型数据(Boolean)
6
7.2.1 区分大小写
与其他高级编程语言一样,ActionScript 3.0也是一种区分字 母大小写的编程语言。ActionScript 3.0中的关键字、变量名、 类名等代码中的字母都要与定义时的字母大小写方式一致,否 则会被ActionScript 3.0视为错误处理。例如下面的两行语句: addEventListener(Event.ENTER_FRAME,xyMouse);//正确 的脚本 AddEventListener(Event.ENTER_FRAME,xyMouse);//错 误的脚本 前一句是正确的脚本语句,后一句中AddEventListener语句 中的第一个字母应为小写却被误写为大写,因此是错误的。 在利用ActionScript 3.0编程时要十分注意语句的大小写问题, 一些复杂的程序不能成功运行的原因往往不是因为逻辑上的错 误,而是因为在编写时没有足够重视这些小问题。对于一个复 杂的程序而言,这些小问题往往比逻辑上的问题更难被发现。
FLASH CS4 调试ActionScript 3.0程序

FLASH CS4 调试ActionScript 3.0程序Flash包括一个单独的ActionScript 3.0调试器,它与ActionScript 2.0调试器的操作稍有不同。
ActionScript 3.0调试器仅用于ActionScript 3.0 FLA和AS文件。
FLA文件必须将发布设置设为Flash Player 9。
1.测试影片在【动作】面板的【脚本】中输入脚本代码后,则执行【调试】|【调试影片】命令,则将弹出Flash Player播放器。
并在【时间轴】面板位置显示【编译器错误】选项卡,并显示错误报告,如图3-3所示。
这是针对于内嵌式ActionScript 3.0脚本代码调试的一种方法。
图3-3 内嵌式代码调试方法2.通过调试模式在调试外部的.as文件,则将切换至【调试】工作区。
此时,将启动ActionScript 3.0调试会话,同时Flash将启动Flash Player并播放SWF文件。
调试版Flash播放器从Flash创作应用程序窗口的单独窗口中播放SWF。
在ActionScript 3.0调试器中,包括【动作】面板、【调试控制台】面板、【输出】面板和【变量】面板,如图3-4所示。
【调试控制台】面板显示调用堆栈并包含用于跟踪脚本的工具。
【变量】面板显示了当前范围内的变量及其值,并允许用户自行更新这些值。
图3-4 【调试】工作区开始调试会话的方式取决于正在处理的文件类型。
Flash启动调试会话时,将为会话导出的SWF文件中添加特定信息。
此信息允许调试器提供代码中遇到错误的特定行号。
调试会话期间,Flash遇到断点或运行时错误时将中断执行ActionScript代码。
Flash Actionscript 3.0 音视频编程

Hale Waihona Puke 录第 1 章 ActionScript 快速入门 ....................................................................................................... 2 1.1 编程基础 ................................................................................................................................... 2 1.1.1 计算机程序的用途....................................................................................................... 2 1.1.2 变量和常量................................................................................................................... 2 1.1.3 数据类型....................................................................................................................... 3 1.2 处理对象 ...........................................................................................................................
Flash ActionScript3.0教程

第1章 AcionScript 3.0概述ActionScript 3.0是针对Flash Player运行时环境的编程语言,它用于处理各种人机交互、数据交互等功能。
本章将粗略的介绍ActionScript语言的发展历史、新增特色、编程环境等内容,以及第一个ActionScript3.0程序。
1.1 关于ActionScript 3.0ActionScript3.0是随着Adobe Flash CS3和Flex 2.0的推出而同步推出的脚本编程语言。
本节将对ActionScript3.0进行简要的介绍,并通过一些具体的实例图片,展示了常见的ActionScript的应用领域。
1.1.1 ActionScript 3.0介绍ActionScript3.0与ActionScript以前的版本有个本质上的不同。
它是一门功能强大、符合业界标准的一门面向对象的编程语言。
它在Flash编程语言中有着里程碑的作用,是用来开发富应用程序(RIA)的重要语言。
ActionScript 3.0在用于脚本撰写的国际标准化编程语言ECMAScript的基础之上,对该语言做了进一步的改进,可为开发人员提供用于丰富Internet应用程序(RIA)的可靠的编程模型。
开发人员可以获得卓越的性能并简化开发过程,便于利用非常复杂的应用程序、大的数据集和面向对象的、可重复使用的基本代码。
ActionScript 3.0在Flash Player 9中新的ActionScript虚拟机(AVM2)内执行,可为下一代RIA带来性能突破。
1.1.2 ActionScript 3.0能做什么最初在Flash中引入ActionScript,目的是为了实现对Flash影片的播放控制。
而ActionScript发展到今天,其已经广泛的应用到了多个领域,能够实现丰富的应用功能。
ActionScript 3.0最基本的应用与创作工具Adobe Flash CS3结合,创建各种不同的应用特效,实现丰富多彩的动画效果,使Flash创建的动画更加人性话,更具有弹性效果。
Flash_ActionScript3.0_编程

还有,本文是关于FLASH5的AS的,毕竟FLASH4的AS已经淘汰。
第一章:由O开始
为了示范,MOOCK将会做一个多选题问答的动画来做为例子。
这个例子以4种不同版本的方法来实现。
对于用户来说,4种版本使用起来将没有区别,只是对于我们开发者来说,研究的就是如何改进这些FLASH代码的结构与组织。
作者和出处俱不详,版权归原作者所有
次给大家带来MOOCK在世界性FLASH大会:FF2K1大会上的演说,要说到Action的权威,当然要数MOOCK,他写的ASDG(一本书)是可以和FLASH自带的AS字典相提并论的宝贝。虽然他是这样一个高高手,但是他的这个演讲却是非常的浅显,如果你某处读起来觉得难,那也一定是chocobo翻译得不好。(有些地方实在是太浅,我受不了就改了 )
press 按下
rollOver 鼠标进入按钮的感应区
rollOut 鼠标离开按钮的感应区
现在很明确了:写在按钮上面的AS一定就是这种格式的:
on(事件){要执行的代码}
3、MC(电影剪辑)
如果你看懂了上面的内容,那么写在MC上面的AS和写在按钮上的大同小异。操作方法就是点选MC,然后打开AS面板。看个例子
首先,我们来了解一下路径,路径分两种:绝对路径和相对路径。做过html的朋友应该知道这个概念。但这里我还是要详细解释一下,我认为对路径的理解要深入,我初学的时候就是磕在路径上。
在讲路径之前,有必要先讲一下 .语法 : 举例说明,这里要表示房间里的桌子上的一本
书,用 .语法这么表示:
房间.桌子.书
3、控制语句流程的语法,如
flashcs3As3.0类编程在线教程(ActionScript3.0入门到精通)200讲

flashcs3As3.0类编程在线教程(ActionScript3.0入门到精通)200讲flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲当前位置:理想视频教程网→ 免费在线教程→ 电脑类在线课程flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲减小字体增大字体第一章:基础1.学习方法2.代码书写的位置13.代码书写的位置24.代码书写的位置35.代码书写的位置46.代码书写的位置57.代码书写的位置68.类的概念9.类的继承性10.代码书写的工具11.练习112.练习213.思考延伸第二章事件14.学习思路15.鼠标事件16.鼠标单击17.鼠标按下与松开18.鼠标移入与移出19.影片鼠标事件120.影片鼠标事件221.影片鼠标事件322.超炫按钮123.超炫按钮224.超炫按钮325.超炫按钮426.超炫按钮527.超炫按钮628.重复执行事件129.重复执行事件230.重复执行事件331.重复执行事件432.重复执行事件533.重复执行事件634.重复执行事件735.重复执行事件836.重复执行事件937.重复执行事件1038.重复执行事件1139.时间事件140.时间事件241.时间事件342.时间事件443.时间事件544.时间事件645.时间事件746.时间事件847.时间事件948.时间事件1049.时间事件1150.键盘事件151.键盘事件252.键盘事件353.键盘事件454.键盘事件555.键盘事件656.键盘事件757.键盘事件858.键盘事件959.键盘事件1060.键盘事件1161.键盘事件1262.键盘事件1363.键盘事件1464.练习—超炫简历165.练习—超炫简历266.练习—超炫简历367.练习—超炫简历468.练习—超炫简历569.练习—超炫简历670.练习—超炫简历771.练习—超炫简历872.练习—超炫简历973.类—超炫简历1074.类—超炫简历1175.类—超炫简历1276.类—超炫简历1377.类—超炫简历1478.类—超炫简历1579.类—超炫简历1680.类—超炫简历1781.类—超炫简历1882.思考延伸第三章:系统环境83.学习方法84.检测操作系统185.检测操作系统286.检测操作系统387.检测操作系统488.检查播放器189.检查播放器290.检查播放器391.检测系统语言192.检测系统语言293.检测系统语言394.检测系统语言495.检测分辨率196.检测分辨率297.检测分辨率398.设置缩放199.设置缩放2 100.对齐模式1 101.对齐模式2 102.禁用右键菜单103.禁用部分菜单1 104.禁用部分菜单2 105.禁用部分菜单3 106.禁用部分菜单4 107.自定义菜单1108.自定义菜单2 109.自定义菜单3 110.自定义菜单4 111.自定义菜单5 112.自定义菜单6 113.自定义菜单7 114.自定义菜单8 115.自定义菜单9 116.自定义菜单10 117.检测声音118.检测MP3 1 119.检测MP3 2 120.检测MP3 3 121.检测MP3 4 122.检测MP3 5 123.检测视频124.改变播放器设置125.安全设置126.练习—双语简历1 127.练习—双语简历2 128.练习—双语简历3 129.练习—双语简历4130.思考延伸第四章:数据131.学习方法132.数字的表现形式133.表现形式间转换1134.表现形式间转换2 135.数字的类型136.四舍五入1137.四舍五入2138.正负值转换139.随机数值140.限制随机数值141.练习—掷色子1 142.练习—掷色子2 143.练习—掷色子3 144.练习—掷色子4 145.练习—掷色子5 146.练习—掷色子6 147.练习—掷色子7 148.练习—掷色子8 149.练习—掷色子9 150.练习—掷色子10151.练习—掷色子11 152.练习—掷色子12 153.练习—掷色子13 154.练习—掷色子14 155.练习—掷色子15 156.练习—掷色子16 157.练习—掷色子17 158.练习—掷色子18 159.练习—掷色子19 160.练习—掷色子20 161.练习—掷色子21162.思考延伸第五章:石头剪刀布游戏163.学习思路164.石头剪刀布1165.石头剪刀布2166.石头剪刀布3167.石头剪刀布4168.石头剪刀布5169.石头剪刀布6170.石头剪刀布7171.石头剪刀布8172.石头剪刀布9173.石头剪刀布10 174.石头剪刀布11 175.石头剪刀布12 176.石头剪刀布13 177.石头剪刀布14 178.石头剪刀布15 179.石头剪刀布16 180.石头剪刀布17 181.石头剪刀布18 182.石头剪刀布19 183.石头剪刀布20184.石头剪刀布21 185.石头剪刀布22 186.石头剪刀布23 187.石头剪刀布24 188.石头剪刀布25 189.石头剪刀布26 190.石头剪刀布27 191.石头剪刀布28 192.石头剪刀布29 193.石头剪刀布30 194.石头剪刀布31195.石头剪刀布32 196.石头剪刀布33 197.石头剪刀布34 198.石头剪刀布35 199.石头剪刀布36 200.石头剪刀布37。
大学_ActionScript3.0无基础入门教程_1

ActionScript3.0无基础入门教程ActionScript3.0入门教程:加载外部素材虽然说ActionScript2.0与ActionScript3.0熟练使用任意一门都可以,但是ActionScript3.0带来了许多新的.开发感受。
新时代的Flash已经开始向ActionScript3.0转型,许多新的Flash框架与Flash资料都是基于ActionScript3.0。
所以还是两门双修好勒。
ActionScript2.0的Helloworld已经在《【ActionScript】ActionScript2.0的Helloworld》(点击打开链接)中介绍过了。
下面开始介绍ActionScript3.0的Helloworld。
1、首先,打开Flash之后,新建ActionScript3.0文件,而不是ActionScript2.0。
其实两者在基本布局上面是没有区别的,关键是其脚本发生根本性的变化。
会ActionScript2.0的开发者,很容易就能转到ActionScript3.0上面来。
2、之后,通过窗口-组件,或者Ctrl+F7,或者通过右侧面板工具栏的“组件”按钮,打开“组件面板”。
这里面,Flash提供了许多向C#,VB等窗口控件。
在User Interface文件夹中拖入Button与Label,一个按钮,一个标签文本。
3、之后,调整这两个控件的属性。
对于按钮,赋予其实例名称为Button1。
其Label属性为“单击”。
对于标签文本,赋予其实例名册为"Label1",autoSize为Center居中,text的内容去掉。
4、之后,右击第1帧,打开动作面板,就可以写代码。
在动作面板写入如下代码:[javascript] view plain copy print?//定义一个字符串str,其值为Hello worldvar str:String="Hello world";//定义一个函数,为clickEventvar clickEvent:Function=function(){//此函数触发之后,把Label1的文本改成strLabel1.text= str;//然后向控制台输出strtrace(str);}//之后为Button1添加点击事件的监听器,为clickEvent这个函数Button1.addEventListener("click",clickEvent);按Ctrl+Enter编译之后,得到如下的效果:按钮被点击之后,标签文本的值变为Hello world,同时控制台中输出一个Helloworld。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(注:删除点的下标可为负值,表示从后往前算,-1表示倒数第一个元素。)
获取子数组:slice(起始下标,终点下标);
连接数组:concat();
排序:反序reverse(),正序sort(),指定排序sortOn();
(Array.CASEINSENSITIVE字母大小写不敏感或数字从小到大;
Error:异常;
Function:函数;
RegExp:正则表达式;
XML:xml;
XMLList:xml树;
4.运算符
+,-,*,/,%;;
=,+=,-=,*=,/=,%=;
==,!=,===,!===,>,<,>=,<=;
&&,||,!;
Array.DESCENDING字母倒序;
Array.UNIQUESORT唯一排序;
Array.NUMBERIC数字排序;
Array.RETURNINDEXEDARRAY返回排序后的下标序列 )
操作数组每个元素方法:
遍历操作:forEach(callback:Function):void ;回调函数不返回任何值;
判断是否全满足:every(callback:Function):Boolean;回调函数返回单个元素比较结果;
回调函数:function callback(item:*,index:int,array:Array):void;
(注:item为原数组元素引用,index为原数组下标)
xml1.repass="98941";
xml1.repass.@useMethod="reinput";//增加属性
trace(xml1);
delete xml1.repass;//删除子项
trace(xml1);
trace();//检索
var xml1:XML=new XML(file);
var xml2:XML=<a><name>yemen</name><pass>98941</pass></a>
trace();
trace();
xml1.repass=new XML();//增加子项
}
override public function clone():Event{
பைடு நூலகம்
var evt:MyEvent=new MyEvent();
evt.a=a;
return evt;
}
}
}
2.自定义事件发送类
setEventObject.chufa();
}
private function an(evt:MyEvent):void{
trace(evt);
}
}
}
17.网络通讯
例子:
var urlRequest:URLRequest=new URLRequest(URL路径);//定义地址
10.setter和getter方法
public function get 函数名():返回类型{
return 私有对象;
}
public function set 函数名(参数对象:参数类型){
私有对象=参数对象
}
11.数组
属性:
package{
import flash.events.EventDispatcher;
public class SetEventObject extends EventDispatcher{
public function chufa():void{
var myevent:MyEvent=new MyEvent();
function an(evt:MouseEvent):void{
trace(evt.type);//输出时间类型
evt.target.x+=10;
16.自定义事件
通常用于传递数据,自定义事件需要手动触发。
方法:
1.自定义事件类,继承自Event类,需要传递的数据定义到该自定义事件类中,并定义事件类型字符串常量,实现构造方法,toString方法和clone方法,如:
从外部读入xml
var urlRequest:URLRequest=new URLRequest("abcd.xml");
var urlLoader:URLLoader=new URLLoader(urlRequest);
urlLoader.addEventListener(PLETE,an);
public function Main():void{
var setEventObject:SetEventObject=new SetEventObject();
setEventObject.addEventListener(MyEvent.FA_SHENG,an);
过滤器:filter(callback:Function):Array;回调函数返回新数组的元素;
映射器:map(callback:Function):Array;回调函数返回新数组的元素;
判断是否满足一个:some(callback:Function):Boolean;回调函数返回单个元素比较结果;
var urlVariables:URLVariables=new URLVariables("name=u&pass=1");//定义参数
public function MyEvent():void{//自定义事件构造函数,调用父类Event构造函数,传递事件类型常量作为参数
super(FA_SHENG);
}
public function get abc():int{
return a;
package{
import flash.events.Event;
public class MyEvent extends Event{
public static const FA_SHENG:String="发送了一个事件";//事件类型常量
private var a:int;//定义传递的数据
length长度
方法:
查找:indexOf(),lastIndexOf();
首尾增加一或多个元素:push(),unshift();
首尾删除一个元素:pop(),shift();
插入或删除元素:splice(删除点下标,删除个数,插入新元素1,插入新元素2,插入新元素3,...)
12.字符串String
方法:
charAt(),charCodeAt()返回字符,返回unicode;
String.formCharCode()根据unicode返回字符;
indexOf(查询对象[,起始索引]);查找
subString(起始索引[,终点索引]),slice(起始索引[,终点索引]),substr(起始索引,截取长度);返回子串
?:;
typeof:返回对象类型;
is:判断是否是这个类型;
as:当做这个类型返回;
in:判断一个对象是否含有另一个对象的键或索引;
delete:删除动态属性
5.程序控制语句:
while,do-while,for,
for(var k in a) ,
}
public function set abc(n:int):void{
a=n;
}
override public function toStrin():String{
return formatToString("MyEvent","type","bubbles","cancelable","eventPhase","abc")
function an(evt:Event){
var xml:XML=new XML(urlLoader.data);
trace(xml);
}
15.事件模型
Event Dispatcher-->Event-->Event Listener
例子:
a_mc.addEventListener(MouseEvent.CLICK,an);
int:32位正负整数,处理坐标,默认值0;
uint:16位正整数,处理与颜色有关的值,默认值0;
Number:64位小数,默认值NaN;
Boolean:布尔值,默认值false;
String:字符串,默认值null;
常用类型:
Array:数组;
Date:日期;
myevent.abc=45;
dispatchEvent(myevent);
}
}
}
3.调用
package{
import flash.display.Sprite;
public class Main extends Sprite{
1.hello,world
/v_show/id_XODY3NDY0MDA=.html
2.定义变量
var 变量名:数据类型;
定义常量:const 常量名:常量类型=常量值;
定义静态:static
3.数据类型
基本类型:
