图片在线编辑的优化
你可试过在线编辑图片

8 .倔 存 图 片
完 成 以 上 操 作 之 后 ,可 别 忘 了保 存 图 片 哦 。
最 后 ,就 要 对 处 理 好 的 图 片 进 行 优 化 处 理 。 你 只 要 用 鼠 标 右 击 图 片 的 位 置 , 弹 出 的 菜 单 中 在 选择 “ 0PtI z mI e” 菜 单 后 ,再 选 择 “ Reauce 选 择 “ 片 另 存 为 ”菜 单 项 即 可 将 图 片 保 存 在 硬 图 c or ol s”菜 单 项 ,会 在 当 前 界 面 中 出 现 不 同 压 缩 盘 上 。 ■
图5
添 加 : 也 是 最 常 见 的 操 作 , 择 “ ct 菜 丈字 选 E l” l
单 , 然 后 选 择 “ns t I er Te t 菜 单 项 . 将 会 弹 x” 出 一 个 小 窗 口 ,如 图 6所 示 。在 。 TEXT”输 入 框
中 去除 默 认 的 “ e t r t x e e ” 示 字 样 , [ n e e th r ] 提
示 乱 码 。: 睦着 在 下 方 的 图 片 中 选 一 个 插 入 点 .用 鼠 标 点 一 下 即 可 插 入 文 字 。之 后 就 会 在 编 辑 窗 口
出 现 添 加 文 字 后 的 图 像 ,如 图 7 示 。 呵 呵 ,很 所
简单 吧 j
维普资讯
w o rks .co r n”
,
再 按 下 回 车 键 。 映 入 眼 帘 的 是 内
接 下 来 我 们 就 打 开 一个 图 片 , 它进 行 编 辑 对 处 理 。单 击 “ l ” 菜 单 。选 择 “ l Op 菜 Fi e Fi e en
单 项 , 接 着 出 现 如 图 2所 示 的 界 面 。
前端开发中的图片优化和加载速度提升技巧

前端开发中的图片优化和加载速度提升技巧随着互联网的飞速发展,网页内容越来越丰富,其中图片的使用也变得日益普遍。
然而,过多或者未经优化的图片将严重影响网页的加载速度,给用户带来不良的体验。
为此,前端开发人员需要掌握一些图片优化和加载速度提升的技巧。
一、图片优化的重要性图片优化是提高网页性能的重要一环,对于用户体验和网站的SEO优化都有着重要影响。
一方面,优化后的图片能够更快地加载,提升用户在浏览网页时的流畅感;另一方面,减小图片的文件大小可降低带宽消耗,减少服务器负载,提升网页的加载速度和响应时间。
二、选择合适的图片格式在选择图片格式时,需要根据图片的内容、用途和浏览器的支持程度综合考虑。
常见的图片格式有JPEG、PNG和GIF等。
JPEG格式适合用于保存色彩丰富、细节较多的照片和图像,其有损压缩能够有效降低文件大小,但会损失一部分细节。
PNG格式适合保存文字、线条和图标等质量较高的图像,支持透明背景和无损压缩,但文件大小相对较大。
GIF格式适合保存动画图像和简单的图标,文件大小小,但仅支持256种颜色。
合理选择图片格式可以在保持较高质量的同时,最大程度地减小文件大小。
三、压缩图片文件大小优化图片文件大小是提高网页加载速度的关键步骤。
下面介绍几种常见的图片压缩方法。
1. 使用图片编辑工具:使用Photoshop、Sketch等专业的图片编辑工具,可以手动将图片进行压缩和优化。
其中,可以调整图片的色彩模式、分辨率、压缩比等参数,以减小文件大小。
2. 使用在线压缩工具:例如Tinypng、Tinyjpg等在线工具,通过优化算法和压缩技术,可以在不损失太多质量的情况下,快速减小图片大小。
3. 使用CSS Sprites:将多个小图标或者按钮等合并成一张大图,然后通过CSS的background-position来显示不同的部分。
这样可以减少HTTP请求次数,提高图片加载速度。
四、懒加载技术懒加载是一种延迟加载图片的技术,可以在页面滚动时才加载图片,从而减少页面初始加载的资源,提高用户初次打开页面的加载速度。
图文编辑的名词解释

图文编辑的名词解释图文编辑是指对于图像和文字进行整合和优化处理的工作。
它涵盖了对于图像素材的选择、修饰以及与文字内容的协调等方面。
图文编辑在现代媒体中起到了至关重要的作用,帮助传达信息、美化排版,并增加视觉吸引力。
本文将详细解释图文编辑的定义和其在不同领域的应用。
一、图文编辑的定义和历史背景图文编辑是指将图像和文字有机地结合起来,形成容易理解和接受的信息传递形式。
它起源于印刷术的发明,当时的排版就是最原始的图文编辑形式。
随着技术的进步和媒体的多样化,图文编辑的应用范围越来越广泛。
二、图文编辑在新闻媒体中的应用在新闻媒体中,图文编辑通过选择合适的图片来丰富和补充新闻报道。
图片能够更好地吸引读者的眼球,增加报道的可读性和效果。
此外,图文编辑还负责对图片进行剪裁、调整亮度和色彩等处理,以让图片更符合媒体的风格和要求。
三、图文编辑在广告设计中的重要性广告设计是图文编辑的重要应用领域之一。
图文编辑通过精心挑选和处理图片,与文字内容相结合,以呈现出新颖、吸引人的广告形式。
图文编辑师通常还需要具备一定的审美能力和市场洞察力,以确保广告的效果最大化。
四、图文编辑在出版领域的作用在图书和杂志等出版物中,图文编辑扮演着关键的角色。
图文编辑通过选取和处理图像,与独特的文字排版相结合,创造出视觉上引人入胜的读物。
图文编辑师需要考虑读者的阅读习惯和心理需求,以及出版物的定位和风格。
五、图文编辑在网络平台中的应用随着网络媒体的快速发展,图文编辑在网络平台中的应用也越来越重要。
无论是网页设计、社交媒体还是在线新闻,图文编辑都被广泛运用。
通过精心挑选图片、制作图表和添加合适的文字,图文编辑师能够增加网页的独特魅力和用户体验。
六、图文编辑的职业发展前景随着数字化时代的到来,图文编辑的需求日益增长。
图文编辑师可以在各种媒体机构、广告公司、出版社以及自媒体平台等工作。
他们需要掌握图像处理、排版设计和市场营销等技能,不断学习和更新自己的知识,以适应媒体行业的发展和变化。
商务PPT中的图片质量与清晰度优化技巧

商务PPT中的图片质量与清晰度优化技巧在当今的商务世界中,PPT 已经成为了沟通和展示的重要工具。
一个精心制作的商务 PPT 不仅能够清晰地传达信息,还能给观众留下深刻的印象。
而在 PPT 中,图片的运用是至关重要的,高质量和清晰的图片能够增强视觉效果,提升演示的专业性和吸引力。
然而,很多人在制作商务 PPT 时,往往会忽视图片质量与清晰度的问题,导致整个PPT 的效果大打折扣。
接下来,我将为您详细介绍商务 PPT 中图片质量与清晰度的优化技巧。
一、选择高质量的图片源要想在商务 PPT 中获得清晰、高质量的图片,首先要从源头抓起,选择优质的图片来源。
以下是一些常见的高质量图片获取渠道:1、专业图片库许多专业的图片库提供了大量高质量、高分辨率的图片,这些图片通常具有清晰的细节和良好的色彩表现。
例如 Shutterstock、iStock、Getty Images 等。
在使用这些图片库时,您可以根据关键词搜索到与您的主题相关的图片,但需要注意的是,部分图片可能需要购买版权。
2、免费图片网站如果您的预算有限,也可以选择一些免费的图片网站,如Unsplash、Pexels、Pixabay 等。
这些网站上的图片质量也相当不错,并且可以免费用于商业用途,但在使用时要遵循网站的相关规定。
3、自行拍摄如果条件允许,您可以亲自拍摄与您的商务内容相关的图片。
这样不仅能够确保图片的独特性,还能更好地满足您的具体需求。
在拍摄时,要注意光线、构图和拍摄设备的设置,以获得高质量的原始图片。
二、图片的分辨率与尺寸选择了合适的图片源后,还需要关注图片的分辨率和尺寸。
分辨率过低的图片在放大后会出现模糊和锯齿,影响视觉效果。
一般来说,对于商务 PPT 中的图片,建议分辨率至少为 300dpi(dots per inch,每英寸点数)。
同时,要根据 PPT 的页面布局和显示设备来选择合适的图片尺寸。
如果图片过大,会导致文件体积增加,影响 PPT 的加载速度;如果图片过小,在拉伸或放大后会损失清晰度。
前端开发技术中的图片处理和滤镜效果实现方法

前端开发技术中的图片处理和滤镜效果实现方法在现代互联网时代,图片已经成为了网页设计中不可或缺的一部分。
而为了提升用户体验和页面美观度,前端开发人员常常需要对图片进行处理和添加滤镜效果。
本文将介绍一些常用的图片处理和滤镜效果的实现方法。
一、图片处理方法1. 图片压缩和优化在网站开发过程中,为了加快页面加载速度和减少带宽消耗,图片压缩和优化是非常必要的。
常用的图片压缩方法有使用图片编辑工具进行压缩、使用在线图片压缩网站进行优化等。
在压缩的过程中,需要权衡图片质量和效果,以保证在减小图片尺寸的同时,保持足够的清晰度。
2. 图片裁剪和缩放有时候我们需要根据设计要求对图片进行裁剪或者缩放操作。
可以使用图片编辑工具进行手动操作,也可以使用一些开源的JavaScript库来实现自动化的裁剪和缩放。
3. 图片滚动懒加载对于一些大型图片或者需要滚动才能看到的图片,为了加快页面加载速度,可以使用滚动懒加载技术。
即只在图片进入可视区域时才加载图片,避免不必要的带宽消耗和加载时间。
二、滤镜效果实现方法1. CSS滤镜CSS滤镜是一种在网页中实现滤镜效果的方法,常见的滤镜效果包括模糊、灰度、对比度调整等。
通过设置元素的样式属性,可以轻松地为图片添加滤镜效果。
例如,通过设置"filter: blur(5px);"可以给图片添加一个5像素的模糊效果。
2. Canvas滤镜Canvas是HTML5中新增的一个标签,可以通过JavaScript来操作像素数据,实现各种图形效果。
通过使用Canvas来处理图片,可以实现更加复杂和个性化的滤镜效果。
例如,可以使用getImageData方法获取图片的像素信息,然后根据需要进行像素点的处理,最后使用putImageData方法将处理后的像素数据绘制到Canvas上。
3. SVG滤镜SVG是一种用于描述二维矢量图形的语言,也可以用来创建滤镜效果。
与CSS和Canvas相比,SVG滤镜更加灵活和强大。
Android应用使用WebP格式优化图片资源

Android应用使用WebP格式优化图片资源Android应用的用户界面中通常包含大量的图片资源,而这些图片资源对应用的性能和用户体验有着重要的影响。
在过去的几年中,WebP格式作为一种高效的图片压缩格式受到了广泛的关注和应用。
本文将介绍WebP格式的特点和优势,并探讨在Android应用中如何使用WebP格式来优化图片资源。
一、什么是WebP格式WebP是一种由Google开发的用于图像压缩的格式,它旨在提供更高的压缩率同时保持较高的图像质量。
WebP格式的一个特点是它支持有损和无损压缩,并提供了透明度和动画的支持。
与传统的图片格式如JPEG和PNG相比,WebP格式可以实现更小的文件大小,从而减少网络传输和存储成本。
二、WebP格式的优势1. 更高的压缩率:WebP格式相比JPEG和PNG可以实现更高的压缩率,这意味着可以使用更少的存储空间来保存同样质量的图片。
对于网络传输来说,WebP格式可以减少带宽的使用,提高加载速度和用户体验。
2. 较高的图像质量:尽管WebP格式实现了较高的压缩率,但它仍然可以保持相对较高的图像质量。
这意味着应用中的图片资源可以以更小的文件大小展示出更清晰、更细腻的效果,提高用户对应用的好感度。
3. 透明度和动画的支持:WebP格式支持透明度和动画的处理,这对于一些需要展示动态效果或者需要透明背景的图片资源尤为重要。
通过使用WebP格式,开发者可以实现更灵活、更多样化的界面设计。
三、使用WebP格式优化图片资源在Android应用中使用WebP格式优化图片资源可以通过以下几个步骤进行:1. 转换图片格式:将原有的图片资源转换为WebP格式。
可以使用一些图片编辑软件或者在线转换工具来完成这一步骤。
转换的过程中需要注意选择合适的压缩率和质量设置,以保证转换后的图片在文件大小和清晰度之间达到一个平衡。
2. 适配WebP格式:在应用中使用转换后的WebP格式图片资源。
Android系统从Android 4.0(API level 14)开始正式支持WebP格式,开发者可以直接在布局文件或者代码中引用WebP格式的图片资源。
Axure原型设计中的图片优化与加载速度控制

Axure原型设计中的图片优化与加载速度控制随着互联网的快速发展,越来越多的产品和服务需要通过网页或移动应用来展示和交互。
在设计过程中,使用原型工具来展示和演示产品的功能和交互变得越来越重要。
Axure作为一款功能强大的原型设计工具,被广泛应用于各行各业。
然而,在使用Axure进行原型设计时,图片的优化和加载速度控制是一个需要注意的问题。
一、图片优化在原型设计中,图片是不可或缺的元素,它们能够增加页面的吸引力和可读性。
然而,过多或过大的图片会导致原型加载速度变慢,影响用户体验。
因此,对于图片的优化是至关重要的。
1. 图片格式选择在选择图片格式时,需要根据图片的特点和使用场景来进行判断。
常见的图片格式有JPEG、PNG和GIF。
JPEG格式适用于色彩丰富的照片或图像,但会有一定的压缩损失。
PNG格式适用于需要透明背景的图片,但文件大小较大。
GIF格式适用于动画图片,但只支持256色。
在选择图片格式时,需要综合考虑图片质量和文件大小的平衡。
2. 图片压缩图片压缩是减小图片文件大小的一种常用方法。
可以使用专业的图片编辑软件或在线工具对图片进行压缩。
在压缩过程中,需要注意保持图片的清晰度和细节,避免过度压缩导致图片质量下降。
同时,可以根据图片在原型中的显示尺寸来调整图片的分辨率,减小文件大小。
3. 雪碧图雪碧图是将多个小图标或图片合并成一张大图,通过CSS的背景定位来显示不同的部分。
使用雪碧图可以减少HTTP请求次数,提高页面加载速度。
在Axure 中,可以将多个小图标合并到一张图片中,并通过设置背景定位来实现。
二、加载速度控制在原型设计中,加载速度是一个关键的指标,直接影响用户的体验。
过慢的加载速度会导致用户流失和不良口碑。
因此,需要对原型的加载速度进行控制。
1. 图片预加载图片预加载是一种常用的加载速度优化方法。
可以在页面加载前预加载图片资源,提前将图片加载到缓存中,当需要显示时可以直接从缓存中获取,减少加载时间。
图片处理技巧:使用图像编辑软件的基本操作

图片处理技巧:使用图像编辑软件的基本操作1. 引言在现代社交媒体和数字化时代,图片处理已经成为了一项非常重要的技能。
无论是用于个人创作、商业设计还是社交传媒,使用图像编辑软件进行基本操作是学习图片处理的第一步。
本文将介绍一些常见的图像编辑软件以及它们的基本操作。
2. 常见图像编辑软件2.1 Adobe PhotoshopAdobe Photoshop 是业界公认的最强大和流行的图像编辑软件之一。
它提供了许多高级功能和工具,适用于专业设计师和摄影师。
其中一些基本操作包括调整图像大小、裁剪、旋转等,还有更复杂的功能如背景擦除、图层混合模式等。
2.2 GIMPGIMP 是免费且开源的图像编辑软件,可在几乎所有操作系统上运行。
虽然它功能没有 Photoshop 那么强大,但对于普通用户来说已经足够了。
其基本操作涵盖了如调整亮度、对比度、色彩平衡等常见修饰,同时还提供选区工具和绘画工具。
2.3 LightroomAdobe Lightroom 主要用于摄影后期处理,是专门针对RAW格式照片进行编辑的软件。
它提供了丰富的色彩和曝光控制选项,还具备图像降噪、镜头校正等功能。
其基本操作包括白平衡调整、阴影和高光恢复、饱和度调整等。
2.4 PixlrPixlr 是一款在线图像编辑工具,可以直接在浏览器中使用。
它提供了简化版的图像编辑功能,比如裁剪、调整亮度和对比度等。
虽然它没有强大的高级功能,但适合迅速处理图片并分享到社交媒体上。
3. 图像编辑的基本操作无论是何种软件,以下是一些常见的图像编辑操作:3.1 调整图像大小与比例根据需求,在图像编辑软件中选择合适的工具来调整图像的大小与比例。
通常可以通过手动输入尺寸或通过拖动边缘进行调整。
3.2 裁剪与旋转使用裁剪工具将图像切割为所需的形状和尺寸,并使用旋转工具进行角度调整以使其更准确。
3.3 调整色彩和对比度通过调整亮度、对比度、饱和度等参数,可以改变图像的整体色调。
学会使用GIMP进行图像编辑与处理

学会使用GIMP进行图像编辑与处理一、介绍GIMPGIMP(GNU Image Manipulation Program)是一款免费的开源图像编辑软件,具有强大的功能和灵活的特性。
无论是对图像进行简单的调整还是进行复杂的编辑和处理,GIMP都能满足用户的需求。
它适用于各种操作系统,包括Windows、Mac和Linux,因此广泛应用于摄影师、设计师、插画家和广告制作人等专业人士。
二、基本操作1. 安装和启动GIMP:首先从官方网站下载并安装GIMP软件,然后运行程序。
在打开的窗口中,可以看到菜单栏、工具箱、图像窗口和图层窗口等主要界面元素。
2. 打开图像文件:点击菜单栏中的“文件”选项,选择“打开”命令,然后浏览文件夹并选择要编辑的图像文件。
在图像窗口中将显示选定的图像。
3. 基本编辑工具:GIMP提供了许多基本的编辑工具,包括选取工具、刷子工具、橡皮擦工具和文字工具等。
通过选择工具箱中的相应工具,可以在图像上进行涂抹、填充、擦除和添加文字等操作。
三、图像调整1. 色彩调整:GIMP提供了丰富的色彩调整功能,包括亮度/对比度、色阶、色彩平衡和曲线调整等。
通过调整这些参数,可以改变图像的整体色调、对比度和饱和度,使其更加生动和逼真。
2. 图像尺寸调整:在菜单栏中选择“图像”选项,然后选择“缩放图像”命令。
在弹出的对话框中,可以设置图像的宽度、高度和分辨率等参数。
通过缩放图像,可以调整图像的大小以满足不同需求。
四、图像处理1. 图层操作:GIMP使用图层的概念来管理和编辑图像。
可以通过图层窗口中的选项来创建新图层、调整图层的透明度、融合模式和可见性等。
利用图层,可以实现复杂的图像合成和混合效果。
2. 滤镜效果:GIMP内置了大量的滤镜效果,如模糊、锐化、噪点、扭曲和风格化等。
通过应用这些滤镜,可以为图像增添特殊的效果和风格,提升视觉吸引力。
3. 纠正图像缺陷:GIMP还提供了修复工具,如修复刷子和聚焦修复器等,用于去除图片中的瑕疵和异常。
网站图片优化提高加载速度的方法

网站图片优化提高加载速度的方法随着互联网的飞速发展,网站已经成为人们获取信息、开展业务和交流的重要渠道。
但是,一个网站的加载速度往往是用户体验的关键。
尤其是对于包含大量图片的网站来说,如何优化图片以提高加载速度成为了必要的工作。
本文将介绍几种有效的网站图片优化方法,以帮助网站管理员提升用户体验。
1. 选择合适的图片格式在进行图片优化时,选择合适的图片格式是非常重要的。
常见的图片格式有JPEG、PNG和GIF。
根据不同的需求和图片特性,选择最适合的格式可以将图片大小减小到最低限度。
JPEG格式适用于彩色照片和复杂的图像,它可以提供较高的压缩比,减小图片文件的大小。
PNG格式适用于需要透明背景或者无损压缩的图片。
GIF格式适用于简单的动画和图标,由于其颜色限制,文件大小通常较小。
2. 压缩图片文件大小无论选择哪种图片格式,都可以通过压缩来减小文件大小。
压缩可以通过减少图片的分辨率、优化颜色和删除元数据等方式实现。
首先,可以调整图片的分辨率,将其缩小到网站显示所需的大小。
对于高分辨率的图片,可以使用图片编辑软件或在线压缩工具进行批量处理,以减小文件大小。
其次,减少图片的颜色数量也可以显著减小文件大小。
在编辑软件中,可以将彩色图片转换为256色模式,或者使用专业的调色工具优化颜色。
最后,删除图片的元数据也可以减小文件大小。
元数据是存储在图片文件中的附加信息,如拍摄时间、相机型号等。
通过使用专业的元数据编辑工具,可以删除不需要的元数据,减小文件大小。
3. 使用图像压缩工具除了手动压缩图片外,也可以借助图像压缩工具来优化网站的图片。
这些工具可以自动压缩图片文件,减小其体积,并保持相对较高的图像质量。
一些知名的图像压缩工具包括TinyPNG、Compressor.io和JPEGmini等。
使用这些图像压缩工具,网站管理员可以批量压缩图片,并快速应用到网站中,节省了手动处理的时间和精力。
4. 利用图片懒加载技术图片懒加载是一种优化网站加载速度的技术,它可以延迟加载图片,只有当用户滚动到可见范围时才加载。
前端框架中的图片预加载与优化建议

前端框架中的图片预加载与优化建议图片预加载与优化是前端框架中不可忽视的关键要素,它不仅可以提升用户体验,减少加载时间,还可以优化网站的性能,提高用户留存率。
在本文中,我们将讨论前端框架中的图片预加载和优化建议,以帮助开发者提升网站性能。
首先,图片预加载是提前加载网页所需的图片资源,以避免在用户浏览过程中出现图片加载不出来的情况。
图片预加载可以通过预加载技术实现,比如使用`<img>`标签的`src`属性或使用CSS的`background-image`属性来加载图片。
为了加快图片的加载速度,可以使用异步加载脚本,将图片加载放在页面加载完之后进行,以避免阻塞页面的渲染。
此外,对于图片的优化也是不可忽视的。
优化图片的大小和格式可以显著减少图片的加载时间。
首先,通过减少图片的分辨率和尺寸来降低图片的大小,可以使用图像编辑软件将图片进行压缩,去除不必要的信息和元数据。
其次,选择合适的图片格式也是优化的关键,比如对于简单的图标和矢量图形,可以选择使用SVG格式,对于复杂的照片或图像,可以选择使用JPEG格式。
此外,还可以使用图片压缩工具,比如TinyPNG等在线工具,来进一步压缩并优化图片。
在前端框架中,可以采取一些技巧来提升图片加载的性能和用户体验。
首先,懒加载(Lazy Loading)是一种常用的技术,利用它可以延迟加载网页中的图片,只有当用户浏览到相应的位置时才加载图片。
这样可以减少页面的加载时间,并节省带宽。
其次,使用图片预加载技术,可以在用户加载网页的同时,预先加载后续需要显示的图片,以提升后续页面切换的加载速度。
另外,采用响应式图片设计,可以根据用户设备的屏幕大小和分辨率,选择适应的图片大小和质量,以提供更好的用户体验。
此外,使用CSS Sprites(雪碧图)也是一种有效的图片优化技术。
它将多个小的图像合并成一张大图,通过指定不同的位置来显示需要的图像。
这样可以减少请求的次数,减少网络开销和提高加载速度。
图片太大了如何压缩?图片看不清怎么办?这些工具可以帮到你

图片太大了如何压缩?图片看不清怎么办?这些工具可以帮到你
有句话说得好:「字不如表,表不如图。
」,因为人脑对于图片的理解程度会更高一些,所以当我们想向他人表达某种意思的时候,大多时候会用图来表示。
可是,如果图太大了导致传输缓慢,或者图太小了导致看不清,这种情况怎么解决呢?下面我就推荐5个图片处理工具,帮助你解决这些图片大小的问题。
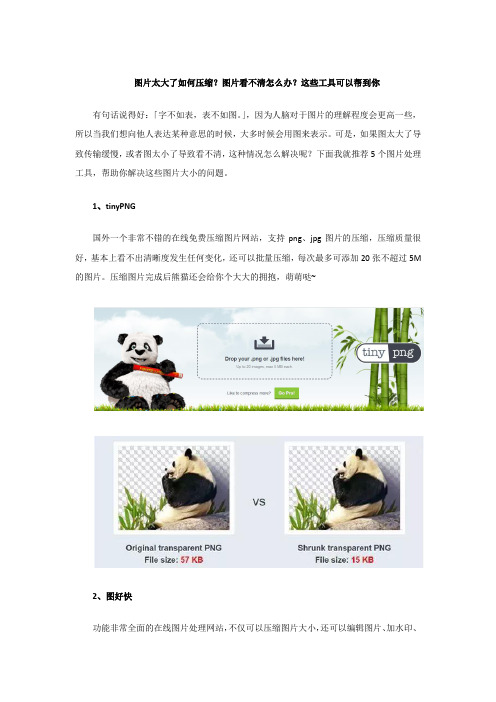
1、tinyPNG
国外一个非常不错的在线免费压缩图片网站,支持png、jpg图片的压缩,压缩质量很好,基本上看不出清晰度发生任何变化,还可以批量压缩,每次最多可添加20张不超过5M 的图片。
压缩图片完成后熊猫还会给你个大大的拥抱,萌萌哒~
2、图好快
功能非常全面的在线图片处理网站,不仅可以压缩图片大小,还可以编辑图片、加水印、
转格式等等。
3、智图
腾讯出品的一个图片优化平台,支持图片压缩和图片格式转换,可自动为你选择压缩率压缩并且在合适的情况下选择正确的图片格式。
4、BigJPG人工智能放大工具
说完了图片压缩,再来说说图片无损放大吧。
BigJPG是一个人工智能图片放大工具,可以让不清晰的小图变成更清晰的大图,并且可以多张图片同时放大。
5、PhotoZoom
使用了S-SPLINE技术,在保证不失真的前提下尽可能放大图片的品质,效果非常好。
OK,五款图片压缩、无损放大的工具就介绍到这。
试一试,绝对不会让你失望。
另外,如果电脑图片意外丢失,可以用「强力数据恢复软件」找回。
办公软件中的多人在线编辑

办公软件中的多人在线编辑随着科技的发展,办公软件在日常工作中扮演着越来越重要的角色。
而在办公软件中,多人在线编辑功能则成为了提高工作效率的重要工具。
本文将介绍多人在线编辑在办公软件中的应用以及其带来的优势。
一、多人在线编辑的概念多人在线编辑是指在同一个文档或工作表中,允许多位用户同时进行编辑和查看的功能。
通过多人在线编辑,不仅可以实现实时交流和协作,还能够避免文件版本的混乱和重复工作。
在办公软件中广泛应用的多人在线编辑功能有Google Docs、Office 365等。
二、多人在线编辑的优势1. 实时协作:多人在线编辑可以让团队成员在同一时间对文档进行编辑和修改,实时查看对方的修改内容,极大提高了协作效率和沟通效果。
不再需要频繁地发送和保存文件,也无需等待他人完成某一部分工作才能开始自己的工作。
2. 兼容性和易用性:多人在线编辑功能在不同的平台和设备上都可以使用,不受地域和时间的限制。
而且对于大多数用户来说,使用多人在线编辑并不需要特殊的技术知识或培训,非常易上手。
3. 版本控制和还原:多人在线编辑保留了文件的修改历史记录,可以轻松查看和比较不同版本的文件。
在发现错误或误操作时,可以方便地还原到之前的版本,避免了不必要的麻烦和时间成本。
4. 实时反馈:多人在线编辑提供了实时评论和反馈功能,用户可以在文档中直接进行讨论和提问。
这种快速反馈的机制有助于及时解决问题,提高工作效率和质量。
三、多人在线编辑的应用场景1. 团队协作:多人在线编辑在团队协作中尤为有用。
团队成员可以共同编辑和完善文档,互相评审和修改,不断优化工作成果。
通过实时协作的方式,团队成员能够更好地协调工作,减少沟通成本。
2. 会议记录:在会议中,多人在线编辑可以帮助记录下会议内容,并即时与与会人员分享。
这样所有人都可以对会议纪要进行修改和补充,从而减少漏记和误解。
3. 教育培训:多人在线编辑也适用于教育和培训领域。
教师和学生可以共同编辑教学资料,通过实时反馈提供更好的教学体验。
tui-image-editor resize 用法 -回复

tui-image-editor resize 用法-回复[使用TUI Image Editor进行图片调整的方法]在现代社交媒体和个人博客的时代,图片是引人注目的重要元素之一。
从个人生活实况到营销活动,图片在传递信息和吸引观众方面起着关键作用。
然而,有时候我们需要调整图片的大小以适应特定的平台或展示需求。
今天我们将介绍如何使用TUI Image Editor来调整图片的大小。
步骤1:了解TUI Image EditorTUI Image Editor是一个基于浏览器的图像编辑工具,可以帮助用户对图像进行各种操作,包括裁剪、调整大小、滤镜等。
它易于使用,具有友好的用户界面,并提供了许多强大的功能,满足了用户对图片编辑的需求。
步骤2:准备工作首先,确保你有一台可靠的计算机或笔记本电脑,并连接互联网。
然后,打开你喜欢使用的网络浏览器,例如Chrome、Firefox或Safari等。
步骤3:打开TUI Image Editor在浏览器的地址栏中输入"TUI Image Editor"并按下回车键。
在搜索结果中选择任何一个可靠有效的网站,点击它以打开编辑器。
步骤4:导入图片一旦编辑器打开,你会看到一个界面,上面有许多选项卡和工具。
在导航栏上,你会找到一个按钮或选项,标有"导入"或"添加图片"。
点击该按钮或选项,浏览并选择你想调整大小的图片,然后点击"确定"按钮。
步骤5:选择调整大小选项一旦你导入了图片,你会在编辑器界面中看到它。
现在,你需要找到调整大小选项。
通常情况下,该选项会在工具栏或编辑菜单中。
浏览并找到标有"调整大小"或"Resize"的选项,然后点击它。
步骤6:调整图片大小一旦你点击了调整大小选项,一个调整大小的对话框或窗口将出现在你面前。
在这个对话框或窗口中,你可以输入想要的图片尺寸,通常以像素为单位。
任意调整img文件大小的方法

一、img文件大小的影响在网页开发和设计中,img文件大小的影响是不可忽视的。
过大的图片文件会导致网页加载速度变慢,用户体验降低,甚至影响搜索引擎排名。
有必要了解如何调整img文件大小,以提高网页性能和用户体验。
二、调整img文件大小的方法1. 通过图片编辑软件进行调整使用专业的图片编辑软件,如Photoshop、GIMP等,可以对图片进行缩放和压缩,从而减小文件大小。
在编辑过程中,需要注意保持图片的清晰度和色彩准确度,以避免影响用户体验。
2. 使用在线图片压缩工具有许多在线图片压缩工具可以帮助用户快速简便地调整img文件大小,如TinyPNG、CompressJPEG等。
这些工具可以在不影响图片质量的情况下有效地减小文件大小,提高网页加载速度。
3. 利用CSS和HTML进行调整在网页开发中,可以使用CSS和HTML来控制图片的显示大小和比例,从而减小文件的实际大小。
通过设定图片的宽度和高度属性,以及使用CSS中的background-size属性,可以达到调整img文件大小的效果。
4. 使用图片格式转换工具选择适当的图片格式也可以影响图片文件大小。
JPEG格式适合照片和大尺寸的图像,而PNG格式适合透明背景和小尺寸的图像。
使用图片格式转换工具可以将图片转换为更适合的格式,以减小文件大小。
5. 注意图片的分辨率和像素在拍摄或选取图片时,可以注意选择合适的分辨率和像素,避免使用过大的图片。
根据实际需求,选取适当大小的图片可以有效减小文件大小。
三、调整img文件大小的意义和影响1. 提高网页加载速度调整img文件大小可以减小网页的总体大小,从而提高网页的加载速度。
快速的加载速度可以提升用户体验,减少用户的等待时间,增加用户的停留时间。
2. 提升搜索引擎排名搜索引擎对网页加载速度有一定的考量,加载速度较慢的网页容易受到搜索引擎的降权。
通过调整img文件大小,可以提高网页的加载速度,从而提升搜索引擎排名。
capture one使用技巧

capture one使用技巧【最新版3篇】目录(篇1)I.介绍* 什么是Capture One?* Capture One的主要功能和特点II.使用Capture One的技巧* 如何使用Capture One进行图片管理* 如何使用Capture One进行图片编辑* 如何使用Capture One进行图片传输III.总结* 总结Capture One的使用技巧* 总结Capture One的优点和缺点正文(篇1)Capture One是一款功能强大的图片管理编辑软件,它是由X炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊 truncateu003eX炊truncateu003eX炊 truncateu003eX炊truncateu003e软件。
uni.previewimage原理

uni.previewimage原理uni.previewimage是一个非常实用的功能,它允许用户在编辑器中预览图片,这对于设计师和开发者来说是非常有用的。
本文将详细介绍uni.previewimage的原理,帮助您更好地了解该功能。
uni.previewimage是用于预览图片的功能,它可以在编辑器中显示图片,让用户在编辑器中就能看到最终效果。
该功能适用于各种场景,如在线编辑器、富文本编辑器等。
二、原理分析1. 图片加载当用户在编辑器中插入图片时,uni.previewimage会通过API请求获取图片数据,并将其加载到编辑器中。
为了提高加载速度和用户体验,uni.previewimage使用了高效的图片加载技术,如缓存机制和异步加载。
2. 图片显示加载完成后,uni.previewimage会将图片数据渲染到编辑器中,并使用适当的排版和样式来展示图片。
为了确保图片的显示效果,uni.previewimage采用了先进的图像处理技术,如缩放、裁剪、旋转等。
3. 响应式设计uni.previewimage支持响应式设计,可以自动适应不同大小的屏幕和设备。
当用户在不同设备上查看编辑器时,uni.previewimage会自动调整图片的尺寸和排版,以确保最佳的显示效果。
三、优化建议1. 优化图片加载速度为了提高用户体验,建议优化图片加载速度。
可以通过压缩图片、使用高效的图片加载技术、缓存已加载的图片等方法来提高加载速度。
2. 优化图片显示效果为了确保图片的显示效果,建议使用高质量的图片,并采用适当的排版和样式。
同时,可以尝试使用先进的图像处理技术来优化图片的显示效果。
3. 适配不同设备为了支持更多用户,建议实现响应式设计,自动适应不同大小的屏幕和设备。
可以通过调整图片的尺寸和排版来确保最佳的显示效果。
四、总结uni.previewimage是一个非常实用的功能,它可以帮助用户在编辑器中预览图片。
本文介绍了uni.previewimage的原理,包括图片加载、显示和响应式设计等方面。
如何使用LightroomWeb进行在线照片展示和共享

如何使用LightroomWeb进行在线照片展示和共享如何使用Lightroom Web进行在线照片展示和共享第一章介绍Lightroom Web的功能和优势Lightroom Web是Adobe推出的一款在线照片管理和编辑工具,旨在方便用户在线展示和共享自己的摄影作品。
相比于传统的本地软件,Lightroom Web具有轻便、易用的特点,并且可以在任何设备上方便地使用,包括电脑、平板和手机。
本文将详细介绍如何使用Lightroom Web进行在线照片展示和共享,并展示其在摄影爱好者中广泛应用的原因。
第二章创建和管理相册使用Lightroom Web进行在线照片展示和共享的第一步是创建相册。
打开Lightroom Web后,点击“创建相册”按钮,输入相册名称,并设置相册的隐私设置。
Lightroom Web提供了多种隐私设置选项,如公开、仅限邀请等,用户可以根据自己的需求选择合适的设置。
创建相册后,可以通过拖放的方式将照片添加到相册中,也可以从计算机或云存储中导入照片。
第三章编辑和优化照片在创建和管理相册之后,Lightroom Web还提供了一系列丰富的编辑功能,以帮助用户优化照片的色彩、曝光、对比度等参数。
用户可以通过调整滑块来实时看到调整效果,并且还可以使用预设来快速应用一系列预先定义好的参数。
除了基本的参数调整外,Lightroom Web还提供了一些高级编辑功能,如去除红眼、修复划痕等,以及多种滤镜效果供用户选择。
第四章添加标签和描述为了方便用户对照片进行分类和搜索,Lightroom Web提供了添加标签和描述的功能。
用户可以为每张照片设置多个标签,比如地点、时间、人物等,以便在需要的时候快速找到特定的照片。
此外,用户还可以为照片添加描述,记录拍摄时的情境、感受和故事,使照片更加生动有趣。
这些标签和描述信息在共享照片时也可以帮助观众更好地理解照片的背后故事。
第五章在线展示和共享照片通过创建相册并完成照片编辑后,用户可以开始在线展示和共享自己的作品。
在线图片改kb

篇一:《如何将照片KB变小》如何解决图片大小超过限制?新浪博客的文章图片上传大小在300k之内的图片,很多时候我们在上传数码相机等数码设备拍摄的图片时经常遇到无法上传的情况,这是因为数码相机等数码设备在高像素下拍摄的图片的大小会远远超过新浪博客允许上传的大小范围,即300k,这是我们为了可以上传图片到我们的博客,需要对图片大小进行压缩。
现下很多的图像处理软件都提供了图片压缩功能,但相比较而言,采用最广泛的ACDSee,速度更快,操作也更为简便。
ACDSee的版本很多,这里推荐使用以上版本,以下的演示用进行,其他版本的情况类似。
图片压缩一般可以用一下两种方法:一、改变图片格式,如将体积较大的bmp格式转为体积较小新浪博客同样支持的jpg格式。
二、缩小图片分辨率达到减小图片体积的效果。
某些百万像素的相机拍出图片分辨率会在1xxx * 1xxx以上,图片的大小达到1M,新浪博客的文章图片上传最大支持大小为300k,分辨率为480*360的图片,如果超出这个范围,图片会超出版心,以至于显示不全。
1、转换图片格式首先用ACDSee打开要修改的图片,单击“工具→转换格式”,弹出“格式转换”对话框。
既然是要压缩图片,当然要选择其中体积最小巧的JPG格式,在“格式”框选中“jpg”格式,设置好转换后文件的输出路径,谨慎勾选“删除替换原始图片”,这样会删除你原来的图片,点击“确定”完成转换。
2、缩小图片分辨率。
在修改图片分辨率时尽量将图片的宽高像素控制在480*360之间,首先用ACDSee打开要修改的图片,单击“工具→调整大小”,弹出“图像调整大小”对话框,在“像素”处将“宽度”和“高度”的像素质设定在480和360之内,同样在“格式”框选中“jpg”格式,设置好转换后文件的输出路径,谨慎勾选“删除替换原始图片”,点击“确定”完成转换。
经过两步调整,图片的体积就基本符合新浪博客的上传要求。
另一种方法:对于超过标准的图片可以用以下方法修改大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[ 收稿日期]2007 - 10 - 10 [ 作者简介]陈健(1973 - ),女,黑龙江依兰人,工程师;杜鸿博(1979 - ),女,黑龙江佳木斯人,助理工程师。
— 73 —
图片在线编辑的优化
作者: 作者单位:
刊名: 英文刊名: 年,卷(期):
刘晶, 张国林, 王铁宏 刘晶(黑河市水利勘测设计院,黑龙江,黑河,164300), 张国林(黑河市网通公司,黑龙江,黑河,164300), 王 铁宏(北安市水文局,黑龙江,北安,164000)
No. 5. 2007 ( TodaI No. 35)
文章编号:1007 - 7596(2007)05 - 0073 - 02
真臾断踏器操作过电压方折及其保护的改进
陈 健,杜鸿博
( 佳木斯市水利勘测设计研究院,黑龙江 佳木斯 154002)
摘 要:对真空断路器操作过电压产生的原理进行了分析,介绍了几种常用的保护方法,并对阻容吸收装置进行了改进。
使用 JAVASCRlPT 函数控制图片的大小,并且记录控制
< ?xmI version =“1. 0”encoding =“ UTF - 8”? >
信息到 zoomx 和 zoomy 变量中:
< message type =“ reguest”>
function resizelmag(e evt,name){
3)传递,用户对图片的任何更改,都要在指令传递之后, 下载修改过的图片,才能看到修改的效果。当网络不通畅的 时候,每一次修改都要等待较长的时间,有时是不可忍受的。
4 )若一次 操 作 时 间 过 长,网 络 传 输 本 身 也 具 有 不 稳 定 性,很容易丢失中间结果,之前的修改也无法恢复。
5 )由于用户不 只 发 出 一 条 编 辑 指 令,在 服 务 过 程 中,无 疑会产生大量临时的中间图片文件,这样占用太多的服务器 存储空间。
document. aI(I “ zoomy”). vaIue = newY;
1)编辑过程没有网络传输的摄入,所有操作都束缚在页
}
面中,每一次编辑的变化都能立即看到效果。
由 以 上 可 推 得 其 他 多 种 情 况 ,均 可 以 由 定 义 的 字 段 来
2)由于图片的处理是一次性完成的,中途不会产生编辑
真空断路器三相的一相在过零前开断,触头一侧为工频 电源,另一侧为高 频 振 荡 的 电 磁 能 量,触 头 的 恢 复 电 压 为 两 者之和。在触头开距小,触头间耐压不免分时将发生第一次 重燃,电源向回路 的 电 容 进 行 充 电,回 路 参 数 决 定 了 重 燃 时 流过的高频电流达 105 ~ 106 Hz。充放电的振荡过程决定了 重燃过电压高于截流过电压。在第一次重燃又熄灭后,断路 器的恢复电压上 升 更 高,因 是 高 频 灭 弧,在 极 短 时 间 内 触 头 开距尚不够大的 情 况 下,很 可 能 又 会 发 生 第 二 次 重 燃,再 熄 弧,又重燃,反复 多 次 重 燃 现 象。 每 次 重 燃 都 是 在 前 一 次 熄 弧后的基础上发 生,多 次 充 放 电 振 荡,触 头 间 的 恢 复 电 压 和 负载端的电压不断上升,直至触头间介质恢复强度的速度超 过电压恢复速度,恢 复 电 压 小 于 触 头 间 隙 的 介 质 间 电 压,重 燃过程终止。
1 PhotoShop 图片编XW件简介
目前比较常 见 的 软 件 是:PhotoShop,它 是 一 个 功 能 强 大 而复杂的图片编辑软件,应用它可以将图片变化出很多不同 的效果。但是以 PhotoShop 为代表的图片编辑软件族也有以 下缺点:
1)图片编辑复杂,不易掌握。有些编辑的技巧甚至有些 专业化,虽然其功能强大,但是对于普通用户来说,用户本身 的需求就是简单 的,只 需 要 一 些 便 捷 的,易 接 受 和 掌 握 的 处 理方法,太多的花样反而使得处理变的无头绪。
2007 年 第 5 期 ( 第 35 卷)
黑龙江水利科技 Heiiongjiang Science and Tecinoiogy of Water Conservancy
No. 5. 2007 ( Todai No. 35)
文章编号:1007 - 7596(2007)05 - 0072 - 01
日片_线‘a的b化
< savelnfo aIign =“20”gray =“ faIse”height =“176”
var newX = evt. x;
mirror =“ true”top =“109”width =“279”/ >
var newY = evt. y;
< / message >
eva(I “ document. ”+ name +“. width = newX”);
1 操作过电压的基本类型
真空断路器操作过电压的基本类型有 3 种,!截流过电 压;"反复重燃过 电 压;# 三 相 同 时 开 断 过 电 压。 虽 然 截 流 过电压出现的几率大,后两种出现的几率小,但危害性较大。 1. 1 截流过电压
真空断路器很好的灭弧性能使其在开断时可以使小电 流真空电弧在过零前就熄灭。由于电流被突然中断,截流电 流滞留在免截的感性绕组 L 中,此残余电磁能以 I(2O IO 为截 流值)必 然 向 绕 组 的 束 散 电 容 C0 充 电,转 变 为 电 场 能 量 C0 U2 / 2,若不计灭弧瞬间电源电压加在电容 C0 的残压,此时
需要经过编辑处理后才能满足要求,而常用的图片编辑软件族有其不易于在网络传输的缺点,文章本提出了一种以 JAVA
为例,用于网络在线编辑图片的方式。
关键词:图片;网络;在线;编辑;JAVA;CSS;HTML;XML
中图分类号:TP317. 4
文献标识码:A
进入 21 世纪以来,网络已经深入到世界的各个角落,它 是人们信息获取和交换资料的最重要的途径,而图片资料又 占有很重要的比重。由于实际需要和审美角度等带来的差 异,人们所需的往 往 不 止 是 图 片 的 本 身,还 希 望 能 够 对 图 片 进行加工和处理,因此产生了很多图片编辑软件和图片处理 方法。
因能量转换产生的电压近似为 U = IO !L / C0( 截流过电压)
因 C0 很小,所以 U 可达很高。 其特点:!流过电压的大小与断路器的截流值 大小有
关。越大,过电压值越高。"截流一般发生在开断小电流时。
#磁能与电能相互转换的振荡频率很高。高频率必然伴随 着高的电压陡度。 1. 2 反复重燃过电压
[ 收稿日期]2007 - 0沈阳人,工程师;张国林(1972 - ),男,黑龙江黑河人,工程师;王铁宏(1966 - )女,黑龙江
北安人,工程师。
— 72 —
2007 年 第 5 期 ( 第 35 卷)
黑龙江水利科技 HeiIongjiang Science and TecInoIogy of Water Conservancy
记录控制变化的信息,如黑白变换,镜像转换等等,我们可 图片的临时文件,这就节省了服务器的存储空间。
以用一个布尔型变量来标识用户是否进行了变换。在用 户 对 图 片 进 行 编 辑 结 束 之 后 ,所 有 的 编 辑 控 制 信 息 均 被 设 置 一 定 的 值 ,没 有 更 改 的 部 分 则 保 留 默 认 值 。 我 们 将 这 些 控制信息组织成一 个 XML 流,送 入 服 务 器 中 对 图 片 进 行 统一处理。
2 )软件本身获 取 不 方 便,这 类 软 件 需 要 购 买 和 安 装,而 且占用计算机资源。
在这种情况下,随着网络的普及和 Web 应用的进步,出 现了一种新形 式 的 在 线 编 辑 图 片 的 方 式。用 户 可 以 通 过 Web 访问,上传图片来对自己的图片进行操作,这样就免去 了安装软件的烦恼;而且在线编辑通常提供了比较基本和简 单的处理方法,更 能 够 面 向 广 大 的 人 群。 除 此 以 外,在 线 编 辑也具有其特有的商业应用:例如某些公司需要用户提供特 定格式和样式的图片,而用户上传上来的图片其实是千差万 别的,如果要用户 在 断 网 的 情 况 对 图 片 重 新 编 辑,编 辑 的 结 果也很难和服务器的要求匹配。但是,如果服务器本身能够 提供与之要求匹配的在线图片编辑,并能为用户提供一些变 化性,就能够使得公司的服务变得更加完善。
关键词:操作过电压;类型;阻容吸收装置;保护方法
中图分类号:TM561. 2
文献标识码:B
无论是在发 电 厂,还 是 在 变 电 站、工 厂 以 及 其 他 行 业 部 门真空断路器的应用十分广泛。由于真空断路器灭弧能力 强,开断时9起过电压造成事故的事情时常发生。本文对真 空断路器操作过电压产生的原因进行了分析,介绍了几种常 用的保护方法。并对阻容吸收装置进行了改进。
相对应的服务器应用程序可以接收和分析 XML 流,并
eva(I “ document. ”+ name +“. height = newY”);
依据 XML 流中的信息,对刚上传的图片进行一次性处理。
document. aI(I “ zoomx”). vaIue = newX;
2. 2 优化方案的优点
这里定义的 XML 流有如下形式:
3 小结
最后笔者要提 出 的 是:该 方 案 也 存 在 不 足,方 案 需 要 样 式表的某些算法需要和服务器处理算 法相匹 配,如浮雕效 果,而样式表的算 法 不 容 易 获 得 准 确 的 算 法 信 息,所 以 在 匹 配过程中,可能结果和用户期望的不一致。
刘 晶1 ,张国林2 ,王铁宏3
(1. 黑河市水利勘测设计院,黑龙江 黑河 164300;2. 黑河市网通公司,黑龙江 黑河 164300; 3. 北安市水文局,黑龙江 北安 164000)
