第十二课_用表格为网页布局2
用表格为网页布局二

活动一:复习建立站点
• 用sharepoint建立一个网站站点,并新建一 个主页和images文件夹,可以参考第四课的 帮助文件
活动二:布局主页。
• 1.设置网页的大小,网页的大小略小于屏幕 的分活动二:布局主页。
• 2.菜单中找到“表格”-->“布局表格”
活动三:主页内容填充。
• 自己确定一个主题(标题)和四个子栏目。 在刚才设计的页面中填入标题和四个子栏 目,并配上合适的图片(图片的高度和宽 度小于或等于单元格的高度和宽度)。
• 做完后,先在本机上查看网页效果。再上 交
活动三:主页内容填充。
• 一、单元格中图片文字的对齐方式:(水平 对齐和垂直对齐)
活动二:布局主页。
• 3.在右侧,出现自动的布局表格.选中一种 样式给主页快速布局。
活动二:布局主页。
• 4.文字位置。 • 鼠标右键单元格属性
活动二:布局主页。
• 5.表格和单元格的高度,宽度 • 选中表格,右键-->表格属性,找到高度和
宽度 • 单击单元格的边框,就可以看到,单元格
的高度和宽度(插入图片,需要用到) •
• 选中单元格,右键-->单元格属性-->
活动三:主页内容填充。
• 二、布局表格中插入表格
图片处理技巧二
(教案)浙教版_新教材_八上第12课_《 用表格为网页布局》

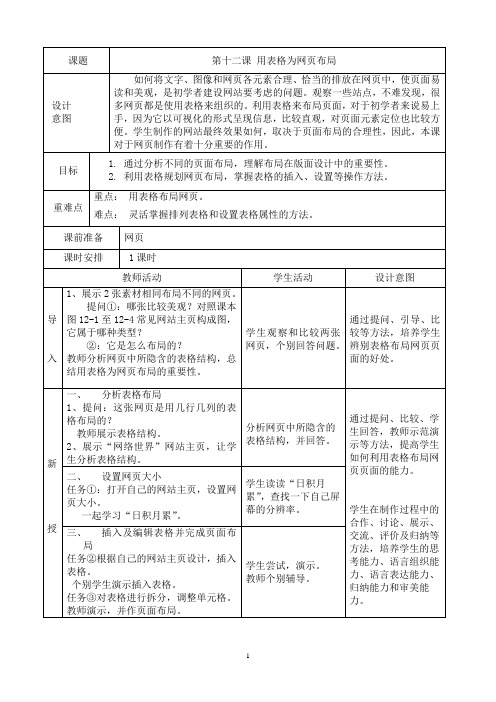
1.通过分析不同的页面布局,理解布局在版面设计中的重要性。
2.利用表格规划网页布局,掌握表格的插入、设置等操作方法。
重难点
重点:用表格布局网页。
难点:灵活掌握排列表格和设置表格属性的方法。
课前准备
网页
课时安排
1课时
教师活动
学生活动
设计意图
导
入
1、展示2张素材相同布局不同的网页。
提问①:哪张比较美观?对照课本图12-1至12-4常见网站主页构成图,它属于哪种类型?
一起学习“日积月累”。
学生读读“日积月累”,查找一下自己屏幕的分辨率。
三、插入及编辑表格并完成页面布局
任务②根据自己的网站主页设计,插入表格。
个别学生演示插入表格。
任务③对表格进行拆分,调整单元格。
教师演示,并作页面布局。
学生尝试,演示。
教师个别辅导。
提高任务
完成之前操作的学生确定标题栏目和分栏目,并在主页中插入图片和文字。
部分学生完成
提高任务让一部分学生体会整体网页制作的过程。
课堂展示
展示个别学生的成果,并分析成功和欠缺的地方。
学生分析,教师总结。
培养学生重视学习结果的质量,并从中让他们获得成功的体验。激发学习网页制作的兴趣。
相关资源
2013版初中信息技术八上第三单元教参,素材。
课题
第十二课用表格为网页布局
设计ቤተ መጻሕፍቲ ባይዱ
意图
如何将文字、图像和网页各元素合理、恰当的排放在网页中,使页面易读和美观,是初学者建设网站要考虑的问题。观察一些站点,不难发现,很多网页都是使用表格来组织的。利用表格来布局页面,对于初学者来说易上手,因为它以可视化的形式呈现信息,比较直观,对页面元素定位也比较方便。学生制作的网站最终效果如何,取决于页面布局的合理性,因此,本课对于网页制作有着十分重要的作用。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
用表格为网页布局 (2)

第周
第课时
总课时
备课本
课题:用表格为网页布局 2 课型:新授课
教学目标知识理解用表格排版主页的作用。
技能
1.掌握在网页中插入表格进行排版。
2.学会设置表格的属性。
情感培养学生在遇到困难时灵活运用所学的信息技术知识去创设新的用法,促进其建站信心。
教学重点:插入表格和更改表格属性。
教学难点:灵活掌握排列表格和设置表格属性的方法。
教学设计备注
一、导入
展示“蓝色阳光”网站
提问:
1.一个完整的网站要包括哪些部分?
2.它的主页包括哪些基本组成?
3.它的配色方案是怎样的?
师:同学们,你们可以先不要急着回答老师的问题,请同学们打开书本,仔细阅读后,再
来回答老师的问题。
二、讲授新课
(一)常见的网站主页构成图
要求学生看书本,分析、回答老师的问题。
简介书本上四种常见的网站主页构成图,以及主页的基本组成要素:标题、栏目、版权说
明。
(二)亲身体验:制作主页
布置任务:根据自己以前确定的主题,试着规划出自己的网站主页面的构成图,学有余
力的同学,还可以用文字、图片等素材充实自己的主页。
三、作品提交
学生上交作业
作品评价
教学设计备注
四、小结
今天你学会了什么?
学生总结
作业或活动设计:
规划出自己的网站主页面的构成图
教学反思:
板书设计:
无。
利用表格布局网页教案

利用表格布局网页教案教案标题:利用表格布局网页教案教学目标:1. 了解表格布局的基本概念和原理。
2. 掌握使用HTML和CSS创建基本的表格布局。
3. 能够灵活运用表格布局设计网页。
教学准备:1. 计算机和互联网连接。
2. HTML和CSS编辑器软件。
3. 示例网页代码和相关图片素材。
4. 课堂展示设备。
教学过程:Step 1: 引入表格布局概念(5分钟)介绍表格布局的基本概念和原理,解释为什么表格布局在网页设计中非常有用。
Step 2: HTML表格结构(10分钟)解释HTML表格的基本结构,包括表格、行和单元格的标签及其属性。
演示如何创建一个简单的表格。
Step 3: CSS样式设置(15分钟)说明如何使用CSS样式设置表格的外观,包括表格边框、背景颜色、字体样式等。
演示如何应用样式到表格中。
Step 4: 表格布局设计(20分钟)展示一些常见的表格布局设计示例,如网站导航菜单、产品特性比较、课程时间表等。
解释如何将内容合理地安排在表格中。
Step 5: 实践操作(30分钟)让学生动手实践,在编辑器中创建自己的网页,并使用表格布局设计页面结构。
提供示例代码和图片素材供学生参考。
Step 6: 学生展示和讨论(15分钟)让学生展示他们设计的网页,并就设计选择、布局优化等方面进行讨论和反馈。
Step 7: 总结和拓展(5分钟)总结表格布局的优点和应用场景,并鼓励学生进一步探索其他网页布局方式。
教学评估:1. 学生在实践操作中的表现和成果。
2. 学生对表格布局的理解和应用能力。
3. 学生在展示和讨论环节的参与和表达能力。
教学延伸:1. 鼓励学生进一步研究和尝试其他网页布局方式,如Flexbox和Grid布局。
2. 引导学生学习响应式设计,掌握如何使用媒体查询和表格布局来适应不同屏幕尺寸。
教学反思:根据学生的实际情况和学习进度,灵活调整教学过程中的时间分配和内容讲解,确保学生能够理解和掌握表格布局的基本原理和应用技巧。
用表格布局网页教案

用表格布局网页教案第一章:表格布局网页概述1.1 教学目标了解表格布局网页的概念和作用掌握表格布局网页的基本方法1.2 教学内容表格布局网页的定义表格布局网页的优势表格布局网页的基本方法1.3 教学步骤引入表格布局网页的概念讲解表格布局网页的优势演示表格布局网页的基本方法1.4 课后作业学生自行设计一个简单的表格布局网页第二章:表格布局网页的基本操作2.1 教学目标掌握表格布局网页的基本操作2.2 教学内容插入表格调整表格大小合并单元格2.3 教学步骤插入表格并调整大小合并单元格和拆分单元格2.4 课后作业学生自行设计一个包含表格布局的网页第三章:表格布局网页的样式设置3.1 教学目标掌握表格布局网页的样式设置3.2 教学内容表格样式设置单元格样式设置3.3 教学步骤讲解表格样式设置的方法讲解单元格样式设置的方法3.4 课后作业学生自行设计一个包含表格布局和样式设置的网页第四章:表格布局网页的高级应用4.1 教学目标掌握表格布局网页的高级应用4.2 教学内容跨列单元格嵌套表格4.3 教学步骤讲解跨列单元格和跨行单元格的应用方法讲解嵌套表格的应用方法4.4 课后作业学生自行设计一个包含跨列单元格、跨行单元格和嵌套表格的网页第五章:表格布局网页的优化与调试5.1 教学目标掌握表格布局网页的优化与调试方法5.2 教学内容优化表格布局网页的性能调试表格布局网页的问题5.3 教学步骤讲解优化表格布局网页性能的方法讲解调试表格布局网页问题的方法5.4 课后作业学生自行设计一个包含优化与调试的表格布局网页第六章:响应式表格布局网页6.1 教学目标理解响应式网页设计的基本概念掌握使用表格进行响应式布局的方法6.2 教学内容响应式网页设计的基本原则使用CSS媒体查询调整表格布局实现表格的响应式布局6.3 教学步骤介绍响应式网页设计的基本原则演示如何使用CSS媒体查询调整表格布局示例实现一个表格的响应式布局6.4 课后作业学生完成一个表格布局的响应式网页设计,并在不同设备上测试其表现。
浙教版 信息技术 八年级上册 第十二课 用表格为网页布局教案设计

第十二课用表格为网页布局一.教学目标知识目标:学会用表格排版主页使其达到页面整洁有序;技能目标:掌握在网页中插入表格的方法;学会分析版面并根据特定的版面设计不规则的表格;情感目标:培养批判性思维,养成深入分析和思考问题的好习惯。
二.学情分析经过前面的网站规划、主页的设计、素材收集处理,同学们已经迫不及待要尝试制作网页。
但是在没有学习表格的情况下,网页的排版非常困难,很多同学已经怨声载道。
在这种情况下,再来为学生介绍表格,事半功倍。
三.教学重难点重点:插入表格、不规则表格的制作难点:根据不同的版面制作表格四.教学过程活动1【导入】学习引入师:这几节课我们都在做网站,同学们凭借自己丰富的想象力,已经设计好了自己的主页,而且也用fp进行了制作。
老师想问问同学们,用了fp,你有怎样的体验,又遇到了哪些问题呢?(前面一节课,已经有同学在抱怨,fg中图片的定位很难,没有word中方便)师:我们来看,这是上节课一位同学的作品,但是显然这并不是他想要的效果,后来经过简单的重新排版,对比这两个网页,你有什么发现?生:修改后的网页看起来更加舒服修改后的网页比较有序……总结:相同的内容,不同的排版会呈现不同的效果,合理的排版很重要。
活动2【讲授】新课讲授1.表格的插入师:既然排版这么重要,这节课,老师就要给大家介绍一种网页排版的法宝:表格。
首先来看一下这节课我们的第一个挑战任务。
任务一打开网站“美,无处不在”,从自然之美、生命之美、旋律之美和运动之美四个子网页中,任选一个网页进行重新排版,是页面变得井然有序。
以生命之美为例:排版前排版后师:我们请一位同学来给我们分析一下,你认为完成这个任务的步骤是怎么样的?生:插入表格,把内容拖到相应的表格当中。
师:好,接下来给大家几分钟时间来完成挑战一。
各类属性的设置师:利用表格,我们能把一个杂乱无章的网页变得布局更加合理,那么,老师想问问大家,你觉得现在这个网页是否已经完美了呢?和一个成品的网页对比,你觉得还要修改哪些地方?生:配色、字体等任务二:请你对布局好的网页进行加工,使其更接近一个成品网页。
第十二课 用表格为网页布局

让学生灵活掌握排列表格和设置表格属性的方法
所需的资源和环境
常规资源
教学环境
1、教学环境的准备:
(1)多媒体网络教室:学生计算机上安装IE6.0,能上因特网;
(2)教师机上准备好学生上交作业的共享文件夹。
2、教学工具的准备:
(1)电子教室;
(2)学生任务单
教学设计
新课导入:
“凡事预则立,不预则废。”预:指事先的计划和准备;制作网页前也想要进行规划,引出本课主题——用表格为网页布局。
注意:页面布局的设计没有限定的规则,但要配合网站内容,让访问者浏览网站时感觉简洁、有序、方便。
(二)为什么要用表格来规划
拼图小游戏:
下发拼图文件1,让学生用Frontpage尝试将9张图片拼成完整的一张(预设:学生会发现很难把嘉兴粽子这幅图拼好)
下发拼图文件2,再次尝试进行拼图(预设:学生会发现拼图相对变的简单)
信息技术(八年级)
课题
第十二课用表格为网页布局
总课时
1
课型
任务驱动型
教学课时
第1课时
教学目标
知识目标:用表格排版主页使其达到页面整洁有序;
技能目标:在网页中插入表格并更改表格的属性;
情感目标:用表格排版网页解决了网页版面杂乱的问题,提示同学们凡事要有计划,做事要遵守规则,促进其做事的信心。
教学重点
插入表格和更改表格属性
试一试:运用表格为自己的网站主页布局并添加图片和文字。
作品上传、点评;
课堂小结:
本堂课主要学习的知识点:有序的规划、网页布局及Frontpage中表格的使用。
作业
随堂练习
课后反思正式授课:本 Nhomakorabea的主要任务,解决三个问题
用表格为网页布局课件

CSS Grid是一种二维布局系统,适用于创建复杂的网页布局。它提供了 强大的对齐和定位控制,使得设计复杂的网页布局变得更加容易。
03
CSS框架
Bootstrap、Foundation等CSS框架提供了丰富的布局和样式选项,可
以快速构建美观、响应式的网页布局,减少了对传统表格布局的依赖。
HTML5和CSS3的新特性
可以通过CSS样式来设置表格 的宽度和高度,常用的单位是 像素(px)和百分比(%)。
也可以使用CSS的min-width 和max-width属性来限制表格 的最小和最大宽度。
表格边框和背景设置
表格边框是用来分隔单元格和表 格边缘的线条,可以通过CSS样 式来设置边框的颜色、宽度和样
式。
背景设置包括背景颜色、背景图 片等,可以用来美化表格的外观。
支持。
谢谢
THANKS
CHAPTER
简单的表格布局实例
总结词:基础布局
详细描述:使用表格进行简单的网页布局,如将标题、段落和图片等元素分别放 在不同的单元格中,实现基本的页面结构。
复杂的表格布局实例
总结词:复杂布局
详细描述:通过嵌套表格、合并单元格等技术,实现复杂的网页布局,如导航菜单、产品展示等。
响应式表格布局实例
使用边框和背景设置时,需要注 意保持整体风格的协调和一致。
表格对齐方式设置
表格对齐方式是指表格中单元格 内容的排列方式,常用的对齐方 式有左对齐、右对齐、居中对齐
等。
通过CSS样式可以设置表格的对 齐方式,也可以单独设置单元格
的对齐方式。
对齐方式的合理使用可以提高网 页的可读性和美观度。
04 表格布局的实例分析
03 表格布局的常见技巧
八年级信息技术 第三单元 网站制作 第12课《用表格为网页布局》2 信息技术

为了设计出简洁而又精美的网页,我们需要设计、排 版、布局。
在日常生活中,我们同样要有规划(guīhuà)布局,这 样才能够提高效率,更快更好的达到目标。
12/7/2021
第十六页,共十七页。
内容(nèiróng)总结
网页一
网页二。网页一
网页二。观看以下两个网页后,说一
说你更喜欢(xǐ huan)哪一个,为什么。网页的布局设计是没有限定规则的,只要配合网站内容,
12/7/2021
第十四页,共十七页。
请观察你的导航栏和老师的导航栏有什么区别?这 是如何实现的呢?
勇于挑战高难度任务的同学们,你们(nǐ men)的机会来了, 请尝试在表格中实现这个功能,可参考课本P47页《阅读材料》 中的“技巧一:表格嵌套”。
12/7/2021
第十五页,共十七页。
通过(tōngguò)这节课的学习,你学到了什么?
12/7/2021
第七页,共十七页。
【任务一】根据自己的想法,在白纸上为自己的网站
主页绘制一个布局草图(cǎotú),并注明标题栏、导航栏、 网页内容、版权说明栏等位置。
12/7/2021
第八页,共十七页。
Share Point Designer
12/7/2021
第九页,共十七页。
12/7/2021
第十页,共十七页。
表格(biǎogé)
在主页中插入表格(biǎogé),通过表格能 实现网页中元素的定位、排版功能,使得页面布 局整齐、美观。
12/7/2021
第十一页,共十七页。
12/7/2021
第十二页,共十七页。
【任务二】打开上节课建好的站点和主页,根据自己的布局草
图,在主页中插入相应行列(háng liè)的表格。
【2019年整理】第12章表格及布局网页

若要选择单个或多个列, 操作步骤如下:
步骤1:将鼠标指针指向列的上边缘。 步骤2:当鼠标指针变为选择箭头时,单击已选择单个列。 进行拖动以选择多个列。按住Ctrl键,则可以选择多个不相 邻的表格列。
3.选择单元格
选择单个单元格有如下一些操作方法: 将光标放在要选择的单元格内,然后在设计窗口左下角 的标签选择器中选择<td>标签。 按住Ctrl键单击该单元格。 将光标放在要选择的单元格内,然后选择“编辑 (E)”|“全选(L)”命令。如果选择了一个单元格后再次选 择“编辑(E)”|“全选(L)”命令可以选择整个表格2;列数2。 步骤4:单击“确定”按钮,两行两列的表格插入到 现有表格中, 如图12.11所示。
图12.11 嵌套表格
12.4 使用表格布局网页
12.4.1 打开设计窗口 12.4.2 绘制表格草图 12.4.3 插入和调整表格 12.4.4 向表格添加内容 12.4.5导入和导出表格式数据
使用属性面板添加或删除行或列 选中整个表格。在属性面板中增加或减少行数值以 添加或删除行。它将在表格的底部添加和删除行。增加或 减少列数值以添加或删除列。它将在表格的右边添加和删 除列。
12.3.5 拆分和合并单元格
1.合并单元格 操作步骤如下: 步骤1:选中要合并的单元格,单元格必须相邻,不 相邻的单元格不能合并,如图12.6所示。
步骤4:单击“确定”按钮,行或列出现在表格中。
删除某行或列,操作步骤如下: 步骤1:单击要删除的行或列中的一个单元格,然后 选择“修改(M)”|“表格(T)”|“删除行(D)”命令或“修改 (M)”|“表格(T)”|“删除列(E)”命令。 步骤2:选择完整的一行或列,然后选择“编辑 (E)”|“清除(A)”命令或按Delete键。整个行或列即从表 格中消失。
第12课 用表格为网页布局

在单元格中插入图片
(表格的设置教师示范操作,学生仔细 观察。)
2.表格插入的方法:
展示范例:default.htm 分析表格布局
在及文字。
引出本节课的内容:网页的内容通常是 从上到下,从左到右进行排列,没有换行。
在网页制作中表格的功能更多地被用来设 计页面布局。在网页制作中,可以先设计版面, 然后利用表格功能将页面划分成若干单元格, 每一单元格填充相应文字或图片,再对表格进 行美化后,即可产生所需网页。 1. 一起来试试: 插入一张1行1列表格
平时我们看到许多网页,请看其中一张主 页,分析页面布局:
在空白网页中插入图片,位置要求调至中 间,说明操作中的问题:
1.直接在空白网页中插入图片,位置怎么也调不到中间
2.利用属性设置对齐方式也没法实现 3.利用敲空格回车的方法
分析问题: 问题1:图片不能像在WORD里一样随意的 拖动位置。 问题2-3:均不能实现随页面变化而调节
