DataTable分页
power bi的datatable用法

power bi的datatable用法Power BI中的DataTable是一种可视化组件,用于展示和探索数据表格。
它提供了对数据的过滤、排序、分页和搜索等功能,以便用户可以快速浏览和分析大量数据。
下面是DataTable的一些常见用法:1.数据展示:DataTable可以将数据表格以可视化方式展示出来,将数据按行和列进行排列,同时支持分页和滚动以便于浏览大量数据。
2.排序和过滤:DataTable允许用户对表格中的数据进行排序和过滤,用户可以根据自己的需求,按照特定的列进行升序或降序排列,并且可以通过设置筛选器来过滤数据。
3.搜索和高亮:DataTable提供了搜索功能,用户可以输入关键字进行数据搜索,并且可以高亮显示匹配的结果,以便于用户快速找到所需的数据。
4.列选择和隐藏:DataTable允许用户选择显示哪些列,并且可以隐藏不需要显示的列,以便更好地展示数据。
5.数据聚合和计算:DataTable可以对列数据进行聚合计算,例如求和、平均值、最大值、最小值等。
这可以帮助用户获取数据的概览和洞察。
6.导出和分享:DataTable还支持将数据导出为CSV或Excel格式,用户可以将数据分享给其他人进行查看和分析。
除了上述常见用法,DataTable还可以通过自定义编程来拓展其功能。
例如,可以使用Power Query编辑查询来对数据进行预处理,然后将处理后的数据放入DataTable中进行可视化展示。
此外,还可以通过Power BI内置的DAX函数来进行数据计算和分析,然后将结果展示在DataTable中。
还可以通过Power BI的JavaScript API来定制和扩展DataTable的样式和交互行为,以满足特定的需求。
总之,Power BI的DataTable提供了丰富的功能和灵活性,使用户可以轻松地对数据进行探索和分析。
无论是简单的数据呈现还是复杂的数据分析,DataTable都是一个强大而实用的工具。
datatables简介

分页
客户端分页: 请求所有数据,由前端分页。 查询:只查询表格内当前的数据。 排序:只排序表格内当前的数据。 服务端分页: 请求哪也的数据,就返回那一页的数据。 参数设置: ajax : XXX, //请求设置 serverSide: true,//如果是服务器方式,必须要设置为true 查询:由服务端来做。 排序:由服务端来做。
简介
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何 HTML表格添加高级的交互功能。 特性: (1)分页,即时搜索和排序 (2)几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理 (3)支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation (4)各式各样的扩展: Editor, TableTools, FixedColumns …… (5)丰富多样的option和强大的API (6)支持国际化 (7)超过2900+个单元测试 (8)免费开源 ( MIT license )! 商业支持 更多特性请到官网查看
基本用法
3.js写法: $('#example').dataTable({ "autoWidth": true, "info": true, "ordering": true, "columns" : [ {"data" : "bill_code"}, {"data" : "send_check_code"}, {"data" : "type_box_val"}, ... ] });
dataTables使用的详细说明整理

dataTables使⽤的详细说明整理本⽂共三个部分:官⽹|基本使⽤|遇到的问题⼀、官⽅⽹站:⼆、基本使⽤:1、dataTables的引⼊及初始化<!--第⼀步:引⼊Javascript / CSS (CDN)--><!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="/1.10.15/css/jquery.dataTables.css"><!-- jQuery --><script type="text/javascript" charset="utf8" src="/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8" src="/1.10.15/js/jquery.dataTables.js"></script><!--第三步:初始化Datatables-->$(document).ready( function () {$('#example').DataTable();} );2、dataTables的基础属性配置"bPaginate": true, //翻页功能"bLengthChange": true, //改变每页显⽰数据数量"bFilter": true, //过滤功能"bSort": false, //排序功能"bInfo": true,//页脚信息"bAutoWidth": true//⾃动宽度View Code3、关于排序的四个属性区分bSort : 初始化的时候可以定义整个表格是否需要进⾏排序$(document).ready( function () {$('#example').dataTable( {"bSort": false} );} );aaSorting : 初始化的时候可以⽤来定义表格根据哪⼀列进⾏排序$(document).ready( function() {$('#example').dataTable( {//先对第⼆列降序排列,在对第四列升序排列"aaSorting": [[1,'desc'], [3,'asc']]} );} );bSortable : 初始化的时候可以⽤来定义哪⼀列可以进⾏排序$(document).ready( function() {$('#example').dataTable( {"aoColumns": [{ "bSortable": false },null,null,null,null] } );} );asSorting : 可以⽤来设置某⼀⾏的排序规则$(document).ready( function() {$('#example').dataTable( {"aoColumns": [null,{ "asSorting": [ "asc" ] },{ "asSorting": [ "desc", "asc", "asc" ] },{ "asSorting": [ "desc" ] },null]} );} );4、展⽰⼀个表格的基本配置$('#myTable').dataTable({"bJQueryUI": true,//是否使⽤jquery中的ui theme"bProcessing": true, //DataTables载⼊数据时,是否显⽰‘进度’提⽰"bServerSide": false, //是否启动服务器端数据导⼊,也就是调⽤后台数据的时候"bStateSave": true, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设定回复为初始化状态"sPaginationType": "full_numbers",//详细分页组,可以⽀持直接跳转到某页"bScrollInfinite": false, //是否启动初始化滚动条"bScrollCollapse": false, //是否开启DataTables的⾼度⾃适应,当数据条数不够分页数据条数的时候,插件⾼度是否随数据条数⽽改变"bPaginate": true, //翻页功能"aLengthMenu": [5, 10, 15], //更改显⽰记录数选项"iDisplayLength": 9, //默认显⽰的记录数"sScrollY": 300,//规定表格⾼度,出现滚动条"sScrollX": "50%",////是否开启⽔平滚动,以及指定滚动区域⼤⼩,可设值:'disabled','2000%'"bLengthChange": true, //改变每页显⽰数据数量"bFilter": true, //过滤功能"bSort": false, //排序功能,初始化的时候定义整个表格是否进⾏排序"bInfo": true,//页脚信息,即表格左下⾓显⽰多少条数据的提⽰"bAutoWidth": true,//⾃动宽度,false为禁⽌⾃动计算列宽// 'aaSorting': [[2, 'asc']],//bSort失效"aaData": [{"Office": "IJD","Show": "X"},{"Id": "002","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "003","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "004","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Id": "005","Name": "张张","Salary": "780,800", "Date": "2013-2-22", "Office": "ADM","Show": "X"},{"Id": "006","Name": "ni","Salary": "320,800", "Date": "2012-10-10", "Office": "IJD","Show": "X"},{"Id": "007","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "008","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "009","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Id": "010","Name": "张张","Salary": "780,800", "Date": "2013-2-22", "Office": "ADM","Show": "X"},{"Id": "011","Name": "wo","Salary": "320,800", "Date": "2012-10-10", "Office": "IJD","Show": "X"},{"Id": "012","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "013","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "014","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Office": "ADM","Show": "X"}],"aoColumns": [//sClass设置列的class属性值,bSearchable设置列的数据是否过滤,bVisible设置列是否显⽰,sTitle设置列的标题{"data": "Id", 'sTitle': 'Id', 'sWidth': '100px', 'sClass': 'center', "bVisible": false,},{"data": "Name", 'sTitle': '姓名', 'sWidth': '20%', 'sClass': 'center', "sDefaultContent": "", //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错 },{ "data": "Salary", 'sTitle': '⼯资', 'sWidth': '20%', 'sClass': 'center' },{ "data": "Date", 'sTitle': '⼊职⽇期', 'sWidth': '20%', 'sClass': 'center' },{"data": "Office", 'sTitle': '所属部门', 'sWidth': '20%', 'sClass': 'center'},{"data": "Show", 'sTitle': '是否显⽰ID', 'sWidth': '20%', 'sClass': 'center', "bSearchable": false,"mRender": function (data, type, full) {//data表⽰该列的数据// return '<input type="text" class="userName" value="' + full + '"/>';if (data === 'X') {return '不显⽰'} else {return '显⽰'}}}],"oLanguage": {//国际化配置"sProcessing": "正在加载中......","sLengthMenu": "每页显⽰ _MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中⽆数据存在!","sInfo": "当前显⽰ _START_ 到 _END_ 条,共 _TOTAL_ 条记录","sInfoFiltered": "数据表中共为 _MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "⾸页","sPrevious": "上⼀页","sNext": "下⼀页","sLast": "末页"}}});View Code5、使⽤Ajax与后台交互数据时,将bServerSide属性置为true,涉及属性fnServerData"sAjaxSource": "url",//接⼝路径"fnServerData": function (sUrl, aoData, fnCallback) {$.ajax({"url": sUrl,"type": 'POST',"dataType": 'json',"contentType": "application/x-www-form-urlencoded; charset=utf-8","cache": false,"data": aoData,"success": (res) => {//console.log(res.data.data)fnCallback(res.data.data)}})}View Code三、实例展⽰1、引⼊⽂件2、创建js⽂件var iDisplayStart = 0;var iDisplayLength = 6;$('#tableList').dataTable({"bJQueryUI": true,//是否使⽤jquery中的ui theme"bProcessing": true, //DataTables载⼊数据时,是否显⽰‘进度’提⽰"bServerSide": true, //是否启动服务器端数据导⼊,也就是调⽤后台数据的时候"bStateSave": false, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设定回复为初始化状态"sPaginationType": "full_numbers",//详细分页组,可以⽀持直接跳转到某页"bScrollInfinite": false, //是否启动初始化滚动条"bScrollCollapse": false, //是否开启DataTables的⾼度⾃适应,当数据条数不够分页数据条数的时候,插件⾼度是否随数据条数⽽改变"bPaginate": true, //翻页功能// "aLengthMenu": [5, 10, 15], //更改显⽰记录数选项// "iDisplayLength": 9, //默认显⽰的记录数// "sScrollY": 100,//规定表格⾼度,出现滚动条// "sScrollX": "50%",////是否开启⽔平滚动,以及指定滚动区域⼤⼩,可设值:'disabled','2000%'// "bLengthChange": true, //改变每页显⽰数据数量"bFilter": false, //过滤功能"bSort": false, //排序功能,初始化的时候定义整个表格是否进⾏排序"bInfo": false,//页脚信息,即表格左下⾓显⽰多少条数据的提⽰"bAutoWidth": true,//⾃动宽度,false为禁⽌⾃动计算列宽// 'aaSorting': [[2, 'asc']],//bSort失效"iDisplayStart": iDisplayStart,"iDisplayLength": iDisplayLength,//默认显⽰的记录数// "aaData": [// {// }// ],"columns": [//sClass设置列的class属性值,bSearchable设置列的数据是否过滤,bVisible设置列是否显⽰,sTitle设置列的标题// {bVisible表⽰不再表格中显⽰// "data": "caseId", 'sTitle': '序号', 'sWidth': '8%', 'sClass': 'center', "bVisible": false, "bSortable": false, "bUseRendered": false// },{"data": "caseId", 'sTitle': '序号', 'sWidth': '2%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "caseName", 'sTitle': '案件名称', 'sWidth': '20%', 'sClass': 'text-center', "sDefaultContent": "", "bSortable": false, "bUseRendered": false//此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错 },{"data": "caseCode", 'sTitle': '序号', 'sWidth': '14%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "caseCauseName", 'sTitle': '原因', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "underTakerName", 'sTitle': '收押⼈', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "managerName", 'sTitle': '管理⼈员', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "registerDate", 'sTitle': '⽇期', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{//⾃定义列"mDataProp": "userType",'sTitle': '登录⽤户⾓⾊','sWidth': '10%','sClass': 'text-center',// "fnRender": function (oObj) {// if (erType == '1' || erType == '3') {// return '⽤户'// } else {// return '管理员'// }// },"bSortable": false,"bUseRendered": false},{"sDefaultContent": "",'sTitle': '操作','sWidth': '7%','sClass': 'text-center',"render": function (data, type, full) { // 返回⾃定义内容return"<span id='factorConfirm' style='display:inline-block;color:#01d1b8;text-decoration:underline;padding-bottom:3px;cursor:pointer'>跳转按钮</span>";}}],"fnRowCallback": function (nRow, aData, iDisplayIndex) {//格式化数据//iDisplayIndex指当前⾏的序号每⾏加载完成,将当前列进⾏替换if (erType == '1' || erType == '3') {$('td:eq(7)', nRow).html('⽤户');} else {$('td:eq(7)', nRow).html('管理员');}return nRow;},"oLanguage": {//国际化配置"sProcessing": "正在加载中......","sLengthMenu": "每页显⽰ _MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中⽆数据存在!","sInfo": "当前显⽰ _START_ 到 _END_ 条,共 _TOTAL_ 条记录","sInfoFiltered": "数据表中共为 _MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "⾸页","sPrevious": "上⼀页","sNext": "下⼀页","sLast": "末页"}},"sAjaxSource": requestUrl,//接⼝路径"fnServerData": function (sUrl, aoData, fnCallback) {$.ajax({"url": sUrl,"type": 'GET',"dataType": 'json',"dataSrc": '',"contentType": "application/x-www-form-urlencoded; charset=utf-8","cache": false,"data": aoData,"sDom": "frtlip","sPaginationType": "full_numbers","success": (res) => {//处理返回的数据fnCallback(handleData(res)); //处理返回的数据// 点击跳转按钮$("#factorConfirm").on('click', function (e) {//获取本⾏数据(对象)var currentData = $('#tableList').DataTable().row($(this).parents('tr')).data();window.location.href = window.location.origin + '/html/ceshi.html?name=' + name + "&age=" + age});},"error": function (xhr, error, thrown) {top.showInfoWinError("发⽣异常:" + error);}})}});function handleData(json) { // 处理返回的数据var obj = { code: 1 };obj.iTotalDisplayRecords = obj.iTotalRecords = json.body.data.length;obj.aaData = json.body.data;return obj;}View Code四、遇到的问题1、设置列属性'sClass': 'text-center',每列的内容⽆法居中,样式失效解决⽅法:引⼊bootstrap的js、css<!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="/1.10.15/css/jquery.dataTables.css"><link rel="stylesheet" href="https:///bootstrap/3.3.7/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- jQuery --><script type="text/javascript" charset="utf8" src="/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8"src="/1.10.15/js/jquery.dataTables.js"></script><script src="https:///bootstrap/3.3.7/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script>View Code2、与后台交互的时候,设置了 iDisplayLength 属性为6,属性失效解决⽅法:设置翻页属性为true,否则不起作⽤"bPaginate": true, //翻页功能3、当后台数据返回数值型1、2等数字,需要在表格内进⾏格式化内容解决⽅法:设置与columns属性同级的fnRowCallback属性进⾏列内容格式化"fnRowCallback": function (nRow, aData, iDisplayIndex) {//格式化数据//iDisplayIndex指当前⾏的序号每⾏加载完成,将当前列进⾏替换if (erType == '1' || erType == '3') {$('td:eq(7)', nRow).html('⽤户');} else {$('td:eq(7)', nRow).html('管理员');}return nRow;}4、需要在每⾏⼀列操作列、即后台没有返回该属性,我们需要⾃定义列解决⽅法{"sDefaultContent": "",//不是data属性'sTitle': '操作','sWidth': '7%','sClass': 'text-center',"render": function (data, type, full) { // 返回⾃定义内容return"<span id='factorConfirm' style='display:inline-block;color:#01d1b8;text-decoration:underline; padding-bottom:3px;cursor:pointer'>要素确认</span>";}}5、后台返回数据后,如何处理才能显⽰到表格中解决⽅法function handleData(json) { // 处理返回的数据var obj = { code: 1 };obj.iTotalDisplayRecords = obj.iTotalRecords = json.body.data.length;obj.aaData = json.body.data;return obj;}//success成功后,调⽤函数fnCallback(handleData(res))6、原⽣JS中,通过url传值,解析参数解决⽅法function parseURL(url) {var url = url.split("?")[1];var para = url.split("&");var len = para.length;var res = {};var arr = [];for (var i = 0; i < len; i++) {arr = para[i].split("=");res[arr[0]] = arr[1];}return res;}。
datatable加载完成之后调用的方法

文章标题:深度剖析:datatable加载完成之后调用的方法在前端开发中,datatable是一个常用的数据表格插件,它可以帮助我们展示数据、实现分页、排序和搜索等功能。
在使用datatable的过程中,经常会遇到需要在datatable加载完成之后调用一些方法来处理数据或执行其他操作的情况。
那么,datatable加载完成之后调用的方法究竟有哪些呢?本文将深度剖析这个主题,带你一起探索datatable加载完成之后的操作。
一、datatable加载完成之后调用的方法是什么?1. 初始化完整数据表格在datatable加载完成之后,我们可以通过调用初始化完整数据表格的方法来确保表格的完整性和准确性。
这包括数据的展示、分页、排序和搜索等功能,保证用户能够正常使用数据表格。
2. 执行数据处理操作有时,在datatable加载完成之后,我们可能需要对数据进行处理,例如计算某些字段的和或平均值,过滤特定条件的数据等。
这就需要调用相应的方法来完成这些操作。
3. 刷新数据表格当数据发生变化或者需要手动刷新数据时,我们可以通过调用刷新数据表格的方法来实现。
这样可以及时更新表格中的数据,确保数据的准确性和实时性。
4. 绑定自定义事件在datatable加载完成之后,我们可以绑定一些自定义事件,例如点击某一行数据时弹出详细信息窗口、双击某一单元格编辑数据等。
这些操作可以通过调用相应的方法来实现。
5. 执行其他操作除了上述的一些常见方法外,datatable加载完成之后还可以执行一些其他操作,例如数据导出、打印数据、自定义表格样式等。
通过调用相应的方法,我们可以实现更多个性化的需求。
二、如何调用这些方法?在datatable中,我们可以通过以下几种方式来调用这些方法:1. 事件监听datatable提供了丰富的事件监听机制,我们可以监听数据表格加载完成的事件,然后在事件回调函数中执行相应的方法。
2. 手动调用在需要的时候,我们可以手动调用相应的方法来实现我们的需求。
datatable 回调函数

datatable 回调函数1. datatable回调函数的概念datatable是一种用于展示数据的表格,回调函数是在datatable初始化或重新加载时执行的函数。
这些函数可以用来定制datatable的行为,例如过滤、排序、分页等。
2. datatable回调函数的类型datatable回调函数包括以下几种类型:(1)初始化回调函数:在datatable初始化时执行的函数,可以用来设置datatable的参数、绑定事件等。
(2)数据源回调函数:在datatable加载数据时执行的函数,可以用来处理数据源、对数据进行格式化等。
(3)排序回调函数:在datatable排序时执行的函数,可以用来自定义排序规则、对排序结果进行处理等。
(4)过滤回调函数:在datatable进行过滤时执行的函数,可以用来自定义过滤规则、对过滤结果进行处理等。
(5)分页回调函数:在datatable进行分页时执行的函数,可以用来自定义分页规则、对分页结果进行处理等。
3. datatable回调函数的使用方法datatable回调函数可以通过datatable的参数进行设置,例如:(1)初始化回调函数:```$(document).ready(function() {$('#example').DataTable( {"initComplete": function() {alert( 'DataTables has finished itsinitialisation.' );}} );} );```(2)数据源回调函数:```$(document).ready(function() {$('#example').DataTable( {"ajax": {"url": "data.json","dataSrc": function ( json ) {for ( var i=0, ien=json.length ; i<ien ; i++ ) {json[i][0] = '<ahref="/message/'+json[i][0]+'>View message</a>';}return json;}}} );} );```(3)排序回调函数:```$(document).ready(function() {$('#example').DataTable( {"columnDefs": [{"targets": [ 0 ],"orderData": [ 0, 1 ] },{"targets": [ 1 ],"orderData": [ 1, 0 ] },{"targets": [ 2 ],"orderData": [ 2, 0 ] }]} );} );```(4)过滤回调函数:```$(document).ready(function() {$('#example').DataTable( {"columnDefs": [{"targets": [ 2 ],"searchable": false}],"initComplete": function () {this.api().columns().every( function () {var column = this;var select = $('<select><optionvalue=""></option></select>').appendTo( $(column.footer()).empty() ) .on( 'change', function () {var val =$.fn.dataTable.util.escapeRegex($(this).val());column.search( val ? '^'+val+'$' : '', true, false ).draw();} );column.data().unique().sort().each( function ( d, j ) {select.append( '<optionvalue="'+d+'">'+d+'</option>' )} );} );}} );} );```(5)分页回调函数:```$(document).ready(function() {$('#example').DataTable( {"pagingType": "full_numbers","drawCallback": function () {$('#example_paginateul.pagination').addClass('pagination-sm');}} );} );```4. datatable回调函数的注意事项(1)回调函数的执行顺序是固定的,不能随意更改。
datatables使用教程

datatables使用教程DataTables是一个功能强大的jQuery表格插件,它提供了丰富的功能和灵活性,使得在网页中展示数据变得更加方便和美观。
下面是一个详细的DataTables使用教程。
1. 引入jQuery和DataTables库```html```2.创建HTML表格```html<table id="example"><thead><tr><th>姓名</th><th>年龄</th><th>职业</th></tr></thead><tbody><tr><td>张三</td><td>25</td><td>工程师</td></tr><tr><td>李四</td><td>30</td><td>设计师</td></tr>...</tbody></table>```3. 初始化DataTables在页面加载完成之后,使用以下代码来初始化DataTables。
```javascript$(document).ready(functio$('#example').DataTable(;});```这样就完成了一个最基本的DataTables表格的初始化。
你会发现,表格中的数据已经以一个交互式的方式进行了展示,还可以进行排序、等操作。
4.定制化设置DataTables提供了许多选项来定制化表格的样式和行为。
你可以在初始化时传入一个配置对象,并在其中指定各种选项。
```javascript$(document).ready(functio$('#example').DataTable"searching": false, // 禁用功能"lengthChange": false, // 禁用每页显示条数切换功能"ordering": false, // 禁用排序功能"info": false, // 禁用信息显示功能"paging": false // 禁用分页功能});});```5.AJAX加载数据如果你的数据量很大,或者需要从服务器动态加载数据,可以使用AJAX来加载数据。
前端制作表格神器 dataTable基本用法

前端制作表格神器 dataTable基本⽤法1、开始使⽤DataTables很简单,只需要引⼊两个⽂件,⼀个css样式⽂件和DataTables本⾝的脚本⽂件。
在DataTables CDN上,可以使⽤下⾯这两个⽂件:css /1.10.15/css/jquery.dataTables.min.cssjs /1.10.15/js/jquery.dataTables.min.js2、然后在初始化$(document).ready(function(){$('#myTable').DataTable();});//这样就可以成功的创建了⼀个表格了3、运⽤datatable是看中它的⽅便和它的功能 主要功能有【搜索、排序、显⽰条数、分页、固定头部、固定⼏列、打印、导出excel、导出pdf、导出图⽚、等】,那我们说说参数的var table = $('#example').DataTable({ dom: 'Bfrtip',pageLength: 10, //初始化显⽰⼏条数据fixedHeader: true, //这个是⽤来固定头部fixedColumns:{ //这个是⽤来固定列的leftColumns: 0,rightColumns: 1},lengthMenu: [ //显⽰⼏条数据设置[5, 10, 20, -1],['5 条', '10 条', '20 条', '全部']],language: { // 这是修改语⾔的显⽰buttons: {pageLength: {_: "显⽰%d条",'-1': "全部显⽰"}},paginate: {first: "⾸条",previous: "前⼀页",next: "下⼀页",last: "末页"},"info": "第_PAGE_页,共_PAGES_页","infoEmpty": "未找到相关数据","search": "关键字","zeroRecords": "未找到相关数据","decimal": ".","thousands": ","},buttons: [ //按钮功能,这个⾥⾯包括导出,打印的设置 'pageLength', //这个就是将显⽰⼏页变成按钮类型{text: '导出PDF',extend: 'pdfHtml5',exportOptions: { //exportOptions这个是当点击导出是会触发的format: { //当在表格中有操作⼀列或想要去修改导出的数据,那么就在这个⾥⾯去修改导出的数据header: function (data, column, node) { //这个⾥⾯修改头部的数据,这个⾥⾯返回来的产数有 data 这个是表头的中的每⼀个th中的内容,column 这个是第⼏列,node 就是每个th的元素var heads = new Array();if (column != title_data.length - 1) {heads.push(data);}return heads; // return 返回的就是你想要显⽰的要的数据},body: function (data, row, column, node) { //body 是修改的tbody 中的内容 ,这个⾥⾯会多出⼀个 row 的参数 ,这个参数就当前所在的⾏,其他的同上 var texts = new Array();if (column != title_data.length - 1) {texts.push(data);}return texts;}}},customize: function (doc) { //这个是⽤来设置你导出中添加⼀些其它信息 和 修改所导出的名称 var cols = [];cols[0] = {text:'第三⽅设备清单', alignment: 'center'};var objFooter = {};objFooter['columns'] = cols;doc['header']= objFooter;doc['content'][0].text = "<?php echo $project; ?>";}},{text: "导出Excel",extend: 'excelHtml5',filename:"<?php echo $project; ?> - 第三⽅设备清单",exportOptions: {format: {header:function (data, column, node) {var heads = new Array();if(column != title_data.length-1){heads.push(data);}return heads;},body: function (data, row, column, node) {var texts = new Array();if(column != title_data.length-1){texts.push(data);}return texts;}}},customize: function (win) {console.log(win);var sheet = win.xl.worksheets['sheet1.xml'];$('cols col', sheet).attr({'width':30});}}],data:body_data, //data 这个参数就是⽤来传⼊数据的 body_data 就是json数据,这个还有ajax的⽅法columns: [ //这个是显⽰到界⾯上的个数据 格式为 {data:'显⽰的字段名'}{data:'name'},{data:'device_num'},{data:'device_brand'},{data:'device_function'},{data:'remarks'},{data:'operation', //每⼀个数据都是可以⽤来修改传⼊的参数 class:'text-center',render: function (data, type, row, meta){ // 这个就是⽤来修改产数的if(data.is_modify){return '<div class="operation_btn"><a target="_black" class="edit_content" data-type="edit" data-device="'+data.device_id+'" data-submission="'+ data.submission_id+'">修改</a>' + '<a href="javascript:;" class="del_content" data-submission="'+ data.submission_id+'">删除</a></div>';}else{return '⽆权限';}}}]});4、datatable还有好多的功能,我只说了⼏个⽐较常⽤到的⼀些,如果想深⼊学习请移位https://5、这上⾯介绍到了按钮中的功能,那就会⽤到⼀些扩展<link rel="stylesheet" href="/cashflowmerger/css/jquery.dataTables.min.css"><link rel="stylesheet" href="/cashflowmerger/css/font-awesome.min.css"><link rel="stylesheet" href="/cashflowmerger/css/daterangepicker.css"><link rel="stylesheet" href="/cashflowmerger/css/buttons.bootstrap4.min.css"><link rel="stylesheet" href="/cashflowmerger/css/buttons.dataTables.min.css"><script src="/cashflowmerger/js/popper.min.js"></script><script src="/cashflowmerger/js/jquery.dataTables.min.js"></script><script src="/cashflowmerger/js/dataTables.buttons.min.js"></script><script src="/cashflowmerger/js/jszip.min.js"></script><script src="/cashflowmerger/js/pdfmake.js"></script><script src="/cashflowmerger/js/vfs_fonts.js"></script><script src="/cashflowmerger/js/buttons.html5.js"></script><script src="/cashflowmerger/js/moment.min.js"></script>6、修改 order.fixed 设置1、⾸先需要添加⼀个js dataTables.rowGroup.js2、table.rowGroup().dataSrc(data_column); //data_column 是想要定死排序的那⼀列3、事件监听机制table.on('rowgroup-datasrc',function(e,dt,val) {table.order.fixed({pre: [[ val, 'desc' ]]}).draw();});7、当数据更新时触发事件$.fn.dataTable.ext.search.push(function( settings, data, dataIndex ) {var age = parseFloat( data[6] ) || 0;if( ( isNaN( min_data ) && isNaN( max_data ) ) ||( isNaN( min_data ) && age <= max_data ) ||( min_data <= age && isNaN( max_data ) ) ||( min_data <= age && age <= max_data ) ){return true;}return false;});数据更新table.draw();注意代码放到我的github上⾯了,这个⾥⾯还有包括解决pdf导出乱码的问题//github 地址 https:///a-little-sheep/datatable/tree/master。
datatable用法jquery

datatable用法jquery
1.初始化表格:使用jQuery选择器选择表格元素,并调用
DataTables()方法来初始化表格。
2.自定义配置选项:DataTables插件支持许多自定义配置选
项,用于定制表格的行为和外观。
例如,可以设置排序、分页、搜索等行为,也可以自定义列渲染、响应式表格等功能。
3.列渲染:使用DataTables插件的列渲染功能,可以自定义
列的渲染方式。
例如,可以使用自定义函数来格式化日期、链接、图片等数据。
4.响应式表格:DataTables插件支持响应式表格,可以根据
屏幕大小自动调整表格的布局和列宽。
可以通过设置"responsive"选项为true来启用响应式表格。
5.API方法:DataTables插件提供了一系列API方法,用于
控制表格的行为和获取数据。
例如,可以使用"draw"方法重新绘制表格,使用"ajax"方法加载数据等。
jquerydatatable的详细用法

jquerydatatable的详细⽤法1,⾸先需要引⽤下⾯两个⽂件<link rel="stylesheet" href="https:///1.10.16/css/jquery.dataTables.min.css" /><script src="https:///1.10.16/js/jquery.dataTables.min.js"></script>2,DataTable⽀持的数据类型2.1 数组vardata = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]]2.2 对象[{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}]2.3 ⾃定义实例(本质和2.2⼀样)functionEmployee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this._office = office;this.office = function() {returnthis._office;}};$('#example').DataTable( {data: [newEmployee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh"),newEmployee( "Garrett Winters", "Director", "$5,300", "Edinburgh")],columns: [{ data: 'name'},{ data: 'salary'},{ data: 'office'},{ data: 'position'}]} );2.4 datatable的数据来源1)DOM如果没有指定data,ajax选项,则DataTable会将当前table的html标签上内容转换成对应的数据(Array数据形式)。
datatable aocolumndefs参数

datatable aocolumndefs参数一、什么是datatableDataTable是一种在网页中展示和操作数据的JavaScript插件。
它允许用户以交互方式对数据进行排序、过滤和分页等操作,提供了强大的数据可视化和数据处理功能,被广泛应用于各种Web应用程序中。
二、aocolumndefs参数的作用aocolumndefs是DataTable插件中的一个重要参数,用于定义表格中每一列的属性和行为。
通过使用aocolumndefs参数,我们可以自定义每一列的样式、排序规则、搜索规则、数据类型等。
它为我们提供了更加灵活和细粒度的控制能力,使得DataTable可以满足各种复杂的需求。
三、aocolumndefs参数的语法aocolumndefs参数是一个数组,每个元素都是一个对象,用于定义每一列的属性。
每个对象中可以包含多个属性,常用的属性有以下几个:1.targets:指定应用该属性的列的索引或选择器。
可以是一个整数,表示列的索引;也可以是一个选择器,表示匹配的列。
例如,“:nth-child(2)”表示匹配第二列。
2.className:指定应用该属性的列的样式类。
可以是一个字符串,表示样式类的名称;也可以是一个函数,根据数据的不同值返回不同的样式类。
例如,“text-right”表示右对齐文本。
3.orderable:指定该列是否可以排序。
可以是一个布尔值,表示是否可排序;也可以是一个整数,表示排序的优先级。
默认为true,表示可排序。
4.searchable:指定该列是否可搜索。
可以是一个布尔值,表示是否可搜索;也可以是一个字符串,表示搜索的类型。
默认为true,表示可搜索。
5.type:指定该列的数据类型。
可以是一个字符串,表示数据类型的名称;也可以是一个函数,根据数据的不同值返回不同的数据类型。
默认为null,表示自动检测数据类型。
四、aocolumndefs参数的示例下面是一个使用aocolumndefs参数的示例:$('#example').DataTable({"columnDefs": [{ "targets": 0, "className": "text-right", "orderable": false },{ "targets": 1, "orderable": false },{ "targets": 2, "className": "text-center", "searchable": false },{ "targets": 3, "type": "date" }]});在上面的示例中,我们定义了一个DataTable,并使用aocolumndefs参数定义了四个列的属性。
【前端】jQueryDataTables使用手册(精简版)

【前端】jQueryDataTables使⽤⼿册(精简版)⼀、常⽤属性//把公共的设置项都放在这⾥,就不需要每个页⾯都设置⼀遍了,放在jQuery对象上是为了避免污染全局变量window.dataTablesSettings = {processing : false,//是否显⽰加载中提⽰bAutoWidth : false,//是否⾃动计算表格各列宽度bPaginate : true,//是否显⽰使⽤分页bInfo : false,//是否显⽰页数信息sPaginationType : "full_numbers",//分页样式iDisplayLength : 10,//默认每页显⽰多少条记录searching : false,//是否显⽰搜索框bSort : false,//是否允许排序serverSide : true,//是否从服务器获取数据bStateSave : true,//页⾯重载后保持当前页bLengthChange : false,//是否显⽰每页⼤⼩的下拉框sServerMethod : "POST",language: {lengthMenu : "每页显⽰ _MENU_记录",zeroRecords : "没有匹配的数据",info : "第_PAGE_页/共 _PAGES_页",infoEmpty : "没有符合条件的记录",search : "查找",infoFiltered : "(从 _MAX_条记录中过滤)",paginate : { "first" : "⾸页 ", "last" : "末页", "next" : "下⼀页", "previous" : "上⼀页"}},//这⾥是为ajax添加⾃定义参数,给它添加的属性,它会传给后台fnServerParams : function (aoData) {aoData._rand = Math.random();}};//引⽤了上⾯的js⽂件后,在这⾥设置其他的参数//ajax的urlwindow.dataTablesSettings.ajax = "/backend/content/load";//如果表格的⾼度⼤于这个值,tbody就会出现滚动条,⽽表头固定window.dataTablesSettings.sScrollY = $(window).height() - 300;//是否开启垂直滚动(否=disabled)//设置具体的列名window.dataTablesSettings.columns = [{data : "id"},{data : "title"},{data : "sort"},{data : "diffcity"},{data : "citys"},{data : "edittime"},{data : "editer"}];//对列进⾏操作,这⾥只是替换掉第⼀列window.dataTablesSettings.columnDefs = [{targets : [0],data : "id",render : function(data, type, row) {return "<a title='编辑' class='glyphicon glyphicon-edit nounderline' href='javascript:editTabRow(" + data + ");'></a> " +"<a title='复制' class='glyphicon glyphicon-duplicate nounderline' href='javascript:copyTabRow(" + data + ");'></a> " +"<a title='删除' class='glyphicon glyphicon-trash nounderline' href='javascript:deleteTabRow(" + data + ");'></a>";}}];⼆、事件window.dataTablesSettings.fnDrawCallback = function(data){//每⼀次表格绘制完成时调⽤};window.dataTablesSettings.fnInitComplete = function(){//表格初始化时调⽤⼀次};//还有其他不常⽤的,就不列举了三、⽅法//重绘⽅法。
dataview语法用法

DataView 是.NET 框架中的一个类,用于在内存中对DataTable 进行筛选、排序和分页。
它可以通过构造函数或者通过设置相关的属性来实现筛选和排序。
DataView 的语法用法如下:1. 通过构造函数来实现筛选和排序:```csharpDataView view = new DataView(table, filter, sort, DataViewRowState.None);```其中,table 是DataTable 对象,filter 是筛选表达式,sort 是排序表达式,DataViewRowState.None 表示不进行特殊的行状态过滤。
2. 通过设置相关的属性来实现筛选和排序:```csharpDataView view = new DataView(table);view.RowFilter = filter;view.Sort = sort;```其中,filter 和sort 的用法与DataTable.Select 方法中的相同。
DataView 的三个布尔属性决定了限制通过这个视图能够针对数据行执行的操作,它们是:* Filter 属性:指定用于筛选此视图数据的筛选器表达式。
例如,“[列名称]= 'value'”。
* Sort 属性:指定用于对视图中的数据进行排序的排序表达式。
例如,“[列名称] DESC”。
* RowStateFilter 属性:指定用于筛选此视图数据的行状态的枚举类型。
例如,DataViewRowState.ModifiedCurrent。
此外,DataView 还有一个DefaultView 属性,可以通过它来引用DataTable 的DefaultView 属性,从而实现对DataTable 的数据绑定。
Excel数据表格的分页和分组技巧详解

Excel数据表格的分页和分组技巧详解在日常工作中,我们经常需要处理大量的数据表格。
Excel作为一款强大的电子表格软件,为我们提供了许多方便快捷的数据处理工具。
其中,分页和分组技巧是我们经常使用的功能之一。
本文将详细介绍Excel数据表格的分页和分组技巧,帮助读者更好地利用Excel进行数据处理。
一、分页技巧1. 分页的基本概念分页是指将一个大的数据表格按照一定的规则分割成多个小的数据表格,以便于查看和处理。
在Excel中,我们可以使用“分页符”来实现分页操作。
2. 分页符的使用方法在Excel中,我们可以通过以下几种方式添加分页符:- 手动添加分页符:在需要添加分页符的地方,点击“页面布局”选项卡中的“分页预览”按钮,进入分页预览模式。
然后,通过鼠标点击需要添加分页符的位置,即可手动添加分页符。
- 自动添加分页符:在Excel中,我们可以通过设置打印区域来实现自动添加分页符。
首先,选中需要设置打印区域的数据范围,然后点击“页面布局”选项卡中的“打印区域”按钮,选择“设置打印区域”。
在弹出的对话框中,选择“打印区域”选项卡,勾选“自动添加分页符”选项,最后点击“确定”按钮即可。
3. 分页设置的注意事项在进行分页设置时,我们需要注意以下几点:- 分页符的位置:分页符应该尽量放在数据的空白行或空白列上,以便于查看和处理数据。
- 分页符的移动:我们可以通过拖动分页符来调整分页的位置。
在分页预览模式下,将鼠标悬停在分页符上,鼠标变为十字箭头后,按住鼠标左键拖动即可。
二、分组技巧1. 分组的基本概念分组是指将一个大的数据表格按照一定的规则进行分类,以便于查看和汇总数据。
在Excel中,我们可以使用“分组”功能来实现分组操作。
2. 分组的使用方法在Excel中,我们可以通过以下几种方式进行分组操作:- 列分组:选中需要分组的列,点击“数据”选项卡中的“分组”按钮,选择“按列分组”。
在弹出的对话框中,选择需要分组的列,然后点击“确定”按钮即可。
JQuery插件之Jquery.datatables.js用法及api

JQuery插件之Jquery.datatables.js⽤法及api 1、DataTables的默认配置$(document).ready(function() {$(‘#example’).dataTable();} );⽰例:2、DataTables的⼀些基础属性配置“bPaginate”: true, //翻页功能“bLengthChange”: true, //改变每页显⽰数据数量“bFilter”: true, //过滤功能“bSort”: false, //排序功能“bInfo”: true,//页脚信息“bAutoWidth”: true//⾃动宽度⽰例:3、数据排序$(document).ready(function() {$(‘#example’).dataTable( {“aaSorting”: [[ 4, "desc" ]]} );} );从第0列开始,以第4列倒序排列⽰例:4、多列排序⽰例:5、隐藏某些列$(document).ready(function() {$(‘#example’).dataTable( {“aoColumnDefs”: [{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },{ “bVisible”: false, “aTargets”: [ 3 ] }] } );} );⽰例:6、改变页⾯上元素的位置$(document).ready(function() {$(‘#example’).dataTable( {“sDom”: ‘<”top”fli>rt<”bottom”p><”clear”>’} );} );//l- 每页显⽰数量//f – 过滤输⼊//t – 表单Table//i – 信息//p – 翻页//r – pRocessing//< and > – div elements//<”class” and > – div with a class//Examples: <”wrapper”flipt>, <lf<t>ip>7、状态保存,使⽤了翻页或者改变了每页显⽰数据数量,会保存在cookie中,下回访问时会显⽰上⼀次关闭页⾯时的内容。
dataTables属性

1,bLengthChange 是否显示选择table中显示数据量 show(10,20,100...)column
2,bPaginate 是否显示分页menus
3,bProcessing table载入数据时,是否显示‘进度’提示
"sAjaxSource": "xhr.php"
} );
} );
8,bSort 是否启动各个字段的排序功能--点击table对应字段的最上面一下,
该列就会进行asc或desc排序
bSortable可对应启动单个字段的排序功能
9,bSortClasses 是否启动给正在被排序的列(字段)加上class(有sorting_1,sorting_2和
var inputs = an[i].getElementsByTagName('select');
$(document).ready( function() {
$('#example').dataTable( {
"sScrollY": "200px",
"bPaginate": false
} );
} );
13,bFilter 是否启动搜索功能
nPaging.appendChild(nPage);
nPaging.appendChild(nInput);
nPaging.appendChild(nOf);
$(nInput).change(function (e) { // Set DataTables page property and redraw the grid on listbox change event.
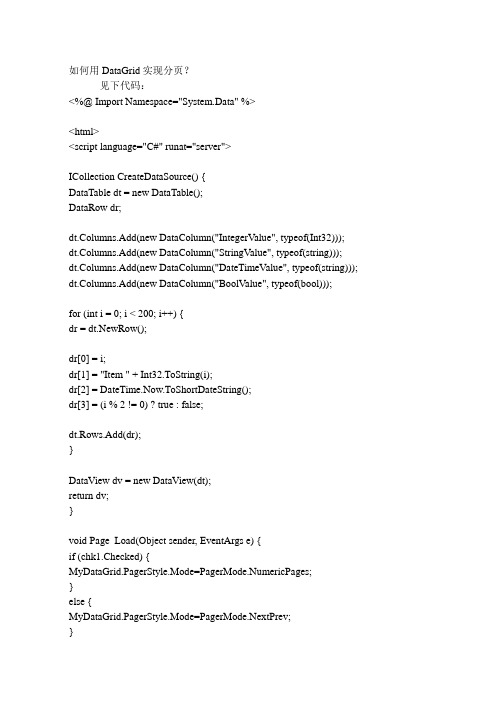
如何用DataGrid实现分页?

如何用DataGrid实现分页?见下代码:<%@ Import Namespace="System.Data" %><html><script language="C#" runat="server">ICollection CreateDataSource() {DataTable dt = new DataTable();DataRow dr;dt.Columns.Add(new DataColumn("IntegerValue", typeof(Int32))); dt.Columns.Add(new DataColumn("StringValue", typeof(string))); dt.Columns.Add(new DataColumn("DateTimeValue", typeof(string))); dt.Columns.Add(new DataColumn("BoolValue", typeof(bool)));for (int i = 0; i < 200; i++) {dr = dt.NewRow();dr[0] = i;dr[1] = "Item " + Int32.ToString(i);dr[2] = DateTime.Now.ToShortDateString();dr[3] = (i % 2 != 0) ? true : false;dt.Rows.Add(dr);}DataView dv = new DataView(dt);return dv;}void Page_Load(Object sender, EventArgs e) {if (chk1.Checked) {MyDataGrid.PagerStyle.Mode=PagerMode.NumericPages;}else {MyDataGrid.PagerStyle.Mode=PagerMode.NextPrev;}BindGrid();}void MyDataGrid_Page(Object sender, DataGridPageChangedEventArgs e) { BindGrid();}void BindGrid() {MyDataGrid.DataSource = CreateDataSource();MyDataGrid.DataBind();ShowStats();}void ShowStats() {lblCurrentIndex.Text = "CurrentPageIndex is " + MyDataGrid.CurrentPageIndex; lblPageCount.Text = "PageCount is " + MyDataGrid.PageCount;}</script><body><font face="Verdana">精彩春风之DataGrid基本页面</font><form runat=server><ASP:DataGrid id="MyDataGrid" runat="server"AllowPaging="True"PageSize="10"PagerStyle-Mode="NumericPages"PagerStyle-HorizontalAlign="Right"PagerStyle-NextPageText="下一页"PagerStyle-PrevPageText="上一页"OnPageIndexChanged="MyDataGrid_Page"BorderColor="black"BorderWidth="1"GridLines="Both"CellPadding="3"CellSpacing="0"Font-Name="Verdana"Font-Size="8pt"HeaderStyle-BackColor="#aaaadd" AlternatingItemStyle-BackColor="#eeeeee"/><p><asp:Checkbox id="chk1" runat="server"Text="页面数字导航按钮"Font-Name="Verdana"Font-Size="8pt"AutoPostBack="true"/><p><table bgcolor="#eeeeee" cellpadding="6"><tr><td nowrap> <font face="Verdana" size="-2"><asp:Label id="lblCurrentIndex" runat="server" /><br><asp:Label id="lblPageCount" runat="server" /><br></font></td></tr></table></form></body></html>。
vol框架 querydatatable用法-概述说明以及解释

vol框架querydatatable用法-概述说明以及解释1.引言1.1 概述概述部分:vol框架是一个用于在Java应用程序中操作数据库的框架。
它提供了一种方便的方式来执行各种数据库操作,包括查询、更新和删除等操作。
其中,querydatatable是vol框架中的一个重要功能,它允许用户通过简单的代码实现对数据库中表格的查询操作。
在本篇文章中,我们将重点介绍vol框架中querydatatable的用法,包括如何使用它来执行各种类型的查询操作以及如何将查询结果返回给应用程序。
通过学习querydatatable的基本用法,读者将能够更好地理解vol框架的功能和优势,从而更好地应用它来提升自己的数据库操作能力。
1.2 文章结构本文将围绕着vol框架中的querydatatable用法展开讨论。
首先将介绍vol框架的概述,包括其特点和使用场景。
接着将详细探讨querydatatable的作用,以及在实际项目中如何应用querydatatable来进行数据查询和操作。
最后,结合实际案例讲解querydatatable的基本用法,并总结其优势和不足之处。
通过本文的阐述,读者将能够全面了解vol框架和querydatatable的用法,为实际项目开发提供参考和指导。
1.3 目的本文的主要目的是介绍vol框架中querydatatable的用法,通过详细讲解querydatatable的基本用法,帮助读者快速掌握该功能的实际操作方法。
同时,通过对vol框架和querydatatable的概述,帮助读者了解这一功能在项目开发中的重要性和应用场景,从而提高开发效率和质量。
通过本文的阐述,读者可以更好地理解和运用vol框架中的querydatatable功能,为项目开发提供更多的可能性和便利性。
2.正文2.1 什么是vol框架:vol框架是一个用于构建Web应用程序的开源框架,它基于Java语言并遵循MVC(Model-View-Controller)架构模式。
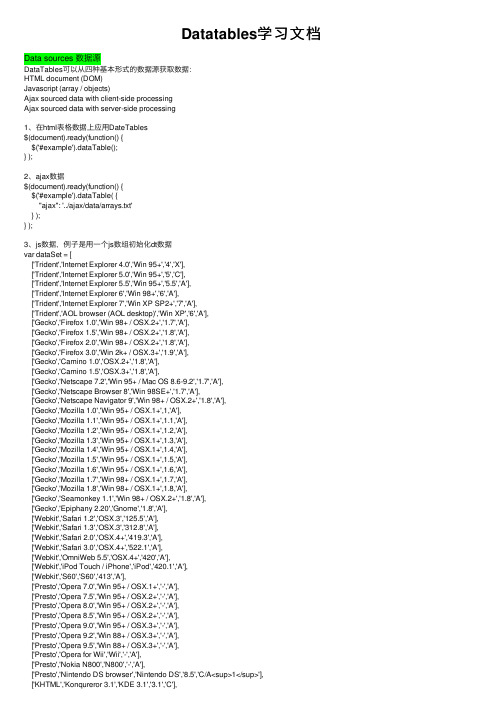
Datatables学习文档

Datatables学习⽂档Data sources 数据源DataTables可以从四种基本形式的数据源获取数据:HTML document (DOM)Javascript (array / objects)Ajax sourced data with client-side processingAjax sourced data with server-side processing1、在html表格数据上应⽤DateTables$(document).ready(function() {$('#example').dataTable();} );2、ajax数据$(document).ready(function() {$('#example').dataTable( {"ajax": '../ajax/data/arrays.txt'} );} );3、js数据,例⼦是⽤⼀个js数组初始化dt数据var dataSet = [['Trident','Internet Explorer 4.0','Win 95+','4','X'],['Trident','Internet Explorer 5.0','Win 95+','5','C'],['Trident','Internet Explorer 5.5','Win 95+','5.5','A'],['Trident','Internet Explorer 6','Win 98+','6','A'],['Trident','Internet Explorer 7','Win XP SP2+','7','A'],['Trident','AOL browser (AOL desktop)','Win XP','6','A'],['Gecko','Firefox 1.0','Win 98+ / OSX.2+','1.7','A'],['Gecko','Firefox 1.5','Win 98+ / OSX.2+','1.8','A'],['Gecko','Firefox 2.0','Win 98+ / OSX.2+','1.8','A'],['Gecko','Firefox 3.0','Win 2k+ / OSX.3+','1.9','A'],['Gecko','Camino 1.0','OSX.2+','1.8','A'],['Gecko','Camino 1.5','OSX.3+','1.8','A'],['Gecko','Netscape 7.2','Win 95+ / Mac OS 8.6-9.2','1.7','A'],['Gecko','Netscape Browser 8','Win 98SE+','1.7','A'],['Gecko','Netscape Navigator 9','Win 98+ / OSX.2+','1.8','A'],['Gecko','Mozilla 1.0','Win 95+ / OSX.1+',1,'A'],['Gecko','Mozilla 1.1','Win 95+ / OSX.1+',1.1,'A'],['Gecko','Mozilla 1.2','Win 95+ / OSX.1+',1.2,'A'],['Gecko','Mozilla 1.3','Win 95+ / OSX.1+',1.3,'A'],['Gecko','Mozilla 1.4','Win 95+ / OSX.1+',1.4,'A'],['Gecko','Mozilla 1.5','Win 95+ / OSX.1+',1.5,'A'],['Gecko','Mozilla 1.6','Win 95+ / OSX.1+',1.6,'A'],['Gecko','Mozilla 1.7','Win 98+ / OSX.1+',1.7,'A'],['Gecko','Mozilla 1.8','Win 98+ / OSX.1+',1.8,'A'],['Gecko','Seamonkey 1.1','Win 98+ / OSX.2+','1.8','A'],['Gecko','Epiphany 2.20','Gnome','1.8','A'],['Webkit','Safari 1.2','OSX.3','125.5','A'],['Webkit','Safari 1.3','OSX.3','312.8','A'],['Webkit','Safari 2.0','OSX.4+','419.3','A'],['Webkit','Safari 3.0','OSX.4+','522.1','A'],['Webkit','OmniWeb 5.5','OSX.4+','420','A'],['Webkit','iPod Touch / iPhone','iPod','420.1','A'],['Webkit','S60','S60','413','A'],['Presto','Opera 7.0','Win 95+ / OSX.1+','-','A'],['Presto','Opera 7.5','Win 95+ / OSX.2+','-','A'],['Presto','Opera 8.0','Win 95+ / OSX.2+','-','A'],['Presto','Opera 8.5','Win 95+ / OSX.2+','-','A'],['Presto','Opera 9.0','Win 95+ / OSX.3+','-','A'],['Presto','Opera 9.2','Win 88+ / OSX.3+','-','A'],['Presto','Opera 9.5','Win 88+ / OSX.3+','-','A'],['Presto','Opera for Wii','Wii','-','A'],['Presto','Nokia N800','N800','-','A'],['Presto','Nintendo DS browser','Nintendo DS','8.5','C/A<sup>1</sup>'],['KHTML','Konqureror 3.1','KDE 3.1','3.1','C'],['KHTML','Konqureror 3.3','KDE 3.3','3.3','A'],['KHTML','Konqureror 3.5','KDE 3.5','3.5','A'],['Tasman','Internet Explorer 4.5','Mac OS 8-9','-','X'],['Tasman','Internet Explorer 5.1','Mac OS 7.6-9','1','C'],['Tasman','Internet Explorer 5.2','Mac OS 8-X','1','C'],['Misc','NetFront 3.1','Embedded devices','-','C'],['Misc','NetFront 3.4','Embedded devices','-','A'],['Misc','Dillo 0.8','Embedded devices','-','X'],['Misc','Links','Text only','-','X'],['Misc','Lynx','Text only','-','X'],['Misc','IE Mobile','Windows Mobile 6','-','C'],['Misc','PSP browser','PSP','-','C'],['Other browsers','All others','-','-','U']];$(document).ready(function() {$('#demo').html( '<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"></table>' );$('#example').dataTable( {"data": dataSet,"columns": [{ "title": "Engine" },{ "title": "Browser" },{ "title": "Platform" },{ "title": "Version", "class": "center" },{ "title": "Grade", "class": "center" }]} );} );4、服务器端过程有很多⽅法可以把数据装进dataTables⾥,如果你正在使⽤⼀个很庞⼤的数据库进⾏⼯作,你可以考虑使⽤dataTables提供的服务器端选项,开启服务器端进程后,所有的分页、搜索、排序⾏为都会被服务器端接⼿,服务器端的sql引擎(类似这么个意思)就可以在⼤量数据上进⾏这些操作(毕竟数据库引擎才是为这项⼯作⽽⽣的)。
datatable的默认宽度 -回复

datatable的默认宽度-回复Datatable的默认宽度是指Datatable组件在没有明确设置宽度属性时,所展现的默认宽度。
默认宽度可以根据实际需要进行调整,以适应不同的使用场景和设备屏幕大小。
本文将围绕Datatable的默认宽度展开一系列的讨论,探索其背后的原理与应用。
首先,我们需要明确Datatable是什么。
Datatable是一种用于展示和处理大量数据的强大工具,常用于数据分析、数据可视化和网页设计等领域。
它可以通过对数据进行排序、过滤和分页等操作,帮助用户更好地理解和利用数据。
在实际应用中,Datatable通常以表格的形式呈现,每一列代表一个字段,每一行代表一条数据记录。
在Datatable中,默认宽度的确定依赖于多个因素。
首先是表格的内容。
如果每列数据的宽度相对较小,那么Datatable默认的宽度也会相应较小。
其次,是Datatable所处的容器宽度。
如果容器宽度较小,Datatable的默认宽度也会受到限制,以适应容器的大小。
最后,是Datatable的配置项。
根据实际需要,我们可以通过配置项来设置Datatable的默认宽度,以满足特定的需求。
为了更好地理解Datatable的默认宽度,我们可以通过实例来说明。
假设我们有一个包含10列数据的表格,每列的宽度分别为100px,那么Datatable的默认宽度将是1000px。
但是,当我们将该表格放置在一个容器宽度为800px的页面中时,Datatable的默认宽度将会被自动调整为800px,以适应容器的大小。
这样,用户在浏览页面时无需手动调整表格的大小,而是可以直接利用Datatable自动适应容器宽度的特性,获得更好的用户体验。
除了上述基本原理外,我们还可以通过配置项来设置Datatable的默认宽度。
在Datatable的配置中,可以通过设置"width"属性来指定表格的默认宽度。
该属性可以接受具体的数值或百分比值,用于定义表格的宽度。
