WPF中控件和布局
WPF入门教程系列四2024新版

04
利用代码
通过编写C#或XAML 代码,完全自定义控 件的逻辑和表现。
03
数据绑定与事件处理机制
Chapter
数据绑定原理及实现方式
数据绑定原理:WPF数据绑定基于MVVM模式, 通过数据上下文(DataContext)将视图(View )与模型(Model)进行关联,实现数据的自动 更新与界面同步。
使用数据上下文(DataContext):将数据上下 文设置为模型对象,WPF会自动寻找匹配的属性 进行绑定。
使用Binding对象:在XAML中通过Binding对象 设置绑定的源、路径、模式等属性。
使用IValueConverter接口:实现 IValueConverter接口以在数据绑定过程中进行数 据类型转换或格式化。
架构组成及工作原理
架构组成
WPF架构主要包括呈现层、布局层、数据层和逻辑层四个部分。呈现层负责UI元素的渲染;布局层负 责元素的布局和定位;数据层提供数据绑定和数据处理功能;逻辑层则包含应用程序的业务逻辑。
工作原理
WPF采用基于DirectX的渲染引擎进行UI元素的绘制,通过XAML定义界面布局和样式,使用数据绑 定实现UI与数据源的同步更新。在运行时,WPF会将XAML解析成对象树,并根据布局规则进行元素 的定位和排列,最终呈现给用户一个美观且交互性强的界面。
问卷调查
收集用户对产品的主观评价。
用户体验评估指标体系构建
用户测试
观察用户在特定任务下的操作表现。
数据分析
通过用户行为数据评估产品的实际表现。
提升用户体验策略探讨
要点一
简洁明了
去除冗余元素,保持界面简洁清晰。
要点二
符合习惯
遵循用户习惯,降低学习成本。
wpf体系结构

wpf体系结构本主题提供 Windows Presentation Foundation (WPF)类层次结构的指导教程。
它涵盖了 WPF 的⼤部分主要⼦系统,并描述了它们的交互⽅式。
它还详细介绍了 WPF 架构师所做的⼀些选择。
System.Object主要的 WPF 编程模型通过托管代码公开。
在 WPF 设计阶段的初期,会有许多辩论,其中应该在系统的托管组件和⾮托管组件之间绘制线条。
CLR 提供了许多功能,这些功能使得开发更⾼效、更可靠(包括内存管理、错误处理、通⽤类型系统等),但会产⽣费⽤。
下图演⽰了 WPF 的主要组件。
关系图(PresentationFramework、PresentationCore 和 milcore)的红⾊部分是 WPF 的主要代码部分。
在这些组件中,只有⼀个是⾮托管组件 - milcore。
Milcore 以⾮托管代码编写,以便实现与 DirectX 的紧密集成。
WPF 中的所有显⽰都是通过 DirectX 引擎完成的,因此可以实现⾼效的硬件和软件呈现。
WPF 还要求对内存和执⾏进⾏精细控制。
Milcore 中的组合引擎对性能的影响⾮常⾼,需要具有 CLR 的许多优点才能获得性能。
在本主题的后⾯部分将讨论 WPF 的托管和⾮托管部分之间的通信。
下⾯介绍托管编程模型的其余部分。
System.Threading.DispatcherObjectWPF 中的⼤多数对象都派⽣⾃,它提供了⽤于处理并发和线程处理的基本构造。
WPF 基于调度程序实现的消息传递系统。
这⾮常类似于熟悉的 Win32 消息泵;事实上,WPF 调度程序使⽤ User32 消息执⾏跨线程调⽤。
在 WPF 中讨论并发时,有两个核⼼概念需要了解,即调度程序和线程关联。
在 WPF 的设计阶段,⽬标是迁移到单个执⾏线程,⽽不是⼀个线程的 "关联" 模型。
当⼀个组件使⽤执⾏线程的标识来存储某种类型的状态时,将发⽣线程关联。
wpf listview控件的用法

wpf listview控件的用法WPF (Windows Presentation Foundation) 是一种用于创建 Windows 桌面应用程序的技术。
其中,ListView 是 WPF 提供的一个强大且常用的控件。
它可以用于显示数据集合,并提供了丰富的功能和灵活的布局选项。
本文将介绍 WPF ListView 控件的用法,并讨论一些常见的用例和最佳实践。
ListView 的基本用法很简单。
首先,在 XAML 文件中引入命名空间以便使用ListView 控件:```xamlxmlns:controls="clr-namespace:System.Windows.Controls;assembly=PresentationFramework"```然后,添加 ListView 控件到你的界面中:```xaml<ListView Name="myListView" />```现在,你已经有了一个空的 ListView 控件。
接下来,我们将看看如何向ListView 中添加数据以及如何自定义它的外观和行为。
**添加数据到 ListView:**要在 ListView 中显示数据集合,你可以使用 ItemsSource 属性。
例如,我们有一个包含学生姓名的名单:```csharpList<string> students = new List<string> { "Alice", "Bob", "Charlie", "David" };```我们可以将这个名单绑定到 ListView 的 ItemsSource 属性:```xaml<ListView Name="myListView" ItemsSource="{Binding students}" />```这样,ListView 就会自动显示学生名单中的每个项目。
wpf知识点

wpf知识点以下是WPF(Windows Presentation Foundation)的一些主要知识点:1. XAML(Extensible Application Markup Language):WPF使用 XAML 作为界面描述语言,通过 XAML 可以清晰地分离界面布局和逻辑代码。
2. 控件:WPF 提供了许多强大的内置控件,如按钮、文本框、列表框、网格等,并且支持自定义控件的创建。
3. 布局管理器:WPF 提供了多种布局管理器,如 StackPanel、Grid、Canvas 等,可以灵活地控制控件的排列和空间分配。
4. 数据绑定:WPF 支持通过数据绑定将界面元素与数据模型进行关联,实现数据在界面上的自动更新和同步。
5. 样式和模板:WPF 允许通过样式和模板来定制控件的外观和行为,可以轻松实现统一的界面风格和可重用的控件布局。
6. 命令和命令绑定:WPF 引入了命令的概念,可以将用户的操作抽象成独立的命令对象,并通过命令绑定将命令与界面元素关联起来。
7. 动画和转换:WPF 提供了丰富的动画和转换功能,可以通过简单的代码实现复杂的动画效果,如渐变、旋转、缩放等。
8. 2D 和 3D 图形:WPF 支持绘制和渲染2D 和 3D 图形,可以创建各种图形效果和交互式图形应用程序。
9. 事件和路由事件:WPF 提供了事件和路由事件机制,可以实现控件之间的高效通信和交互。
10. 媒体和图像处理:WPF 具有强大的媒体和图像处理功能,可以播放音频和视频文件,以及对图像进行处理和展示。
这只是 WPF 的一部分知识点,WPF 是一个功能强大且复杂的框架,有很多更深入的主题和技术需要学习和掌握。
wpf工程文件中各文件的基本情况

wpf工程文件中各文件的基本情况WPF工程文件中各文件的基本情况WPF(Windows Presentation Foundation)是微软公司推出的一种用于创建Windows桌面应用程序的技术框架。
在WPF工程中,各个文件扮演着不同的角色,负责不同的任务。
本文将从文件的角度,介绍WPF工程中各个文件的基本情况。
1. XAML文件XAML(eXtensible Application Markup Language)是一种用于定义用户界面的标记语言。
在WPF工程中,XAML文件扮演着定义界面布局和外观的角色。
通过XAML文件,开发人员可以使用标记语言的方式描述界面元素和布局,使得界面的设计与代码的逻辑分离,提高开发效率。
2. Code-behind文件Code-behind文件是与XAML文件相对应的代码文件,通常使用C#或编写。
在Code-behind文件中,开发人员可以编写与界面逻辑相关的代码,例如事件处理、数据绑定和控件操作等。
Code-behind文件与XAML文件通过部分类的方式关联在一起,使得界面逻辑与界面布局相分离,增强了代码的可读性和维护性。
3. 资源文件资源文件是存放应用程序所需资源的文件,例如图像、样式、字符串等。
在WPF工程中,可以使用两种类型的资源文件:本地资源文件和全局资源文件。
本地资源文件存放在单个XAML文件或Code-behind文件中,而全局资源文件则可在整个应用程序中共享。
通过使用资源文件,开发人员可以实现资源的重用和集中管理,提高开发效率。
4. 项目文件项目文件是WPF工程的核心文件,它用于描述整个工程的组织结构和依赖关系。
在项目文件中,可以定义项目的属性、引用的程序集、编译选项等。
通过项目文件,开发人员可以对工程进行管理和配置,例如添加新文件、设置启动项目、发布应用程序等。
5. 配置文件配置文件是存放应用程序配置信息的文件,例如数据库连接字符串、日志级别等。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
wpfdevelopers 用法

目录一、wpfdevelopers 简介二、wpfdevelopers 的基本用法1. 创建wpfdevelopers 窗体2. 设置wpfdevelopers 窗体样式3. 添加控件和布局4. 数据绑定和事件处理三、wpfdevelopers 的高级用法1. 自定义控件和模板2. 动画和效果3. 多线程和异步操作四、wpfdevelopers 的优势和局限性五、总结一、wpfdevelopers 简介wpfdevelopers(Windows Presentation Foundation)是微软推出的一种用于创建桌面应用程序的技术框架,它基于.NET框架,采用XAML(Extensible Application Markup Language)作为界面设计语言。
wpfdevelopers 提供了丰富的图形和多媒体功能,支持复杂的界面布局和数据绑定,使开发人员能够轻松创建具有吸引力和交互性的应用程序。
二、wpfdevelopers 的基本用法1. 创建wpfdevelopers 窗体要使用wpfdevelopers 开发应用程序,首先需要创建一个wpfdevelopers 窗体。
可以通过Visual Studio等集成开发环境来创建wpfdevelopers 项目,并在项目中添加wpfdevelopers 窗体。
wpfdevelopers 窗体继承自Window类,可以在XAML文件中定义窗体的外观和布局,也可以在Code-behind文件中编写窗体的行为和逻辑。
以下是一个简单的wpfdevelopers 窗体的XAML代码:```<Window x:Class="MyWpfApp.M本人nWindow"xmlns="网络协议xxx"xmlns:x="网络协议xxx"Title="MyWpfApp" Height="350" Width="525"><Grid><!-- 在这里添加控件和布局 --></Grid></Window>```2. 设置wpfdevelopers 窗体样式wpfdevelopers 提供了丰富的样式和模板功能,可以通过样式来统一窗体和控件的外观,也可以通过模板来自定义控件的外观和行为。
WPF布局

· 1.摘要
· 2.本文提纲
· 3.总体介绍
· 4.Canvas
· 5.StackPanel
· 6.WrapPanel
· 7.DockPanel
· 8.Grid
· 9.UniformGrid
· 10.ViewBox
· 11.Border
· 12.ScrollViewer
· 13.布局综合应用
· 14.自定义布局控件
<RectangleFill="Red"
Stroke="Azure"
Width="209"
Height="159"
Canvas.Left="310"Canvas.Top="181"/>
<EllipseFill="Azure"
Stroke="Green"
Width="258"Height="97"
Panel.ZIndex="1"
要实现的效果如下图(用XAML和C#实现同一效果):
XAML代码实现:
<Window
xmlns="/winfx/2006/xaml/presentation"
wpf ui run用法

wpf ui run用法WindowsPresentationFoundation(WPF)是一种强大的图形用户界面(UI)框架,可用于构建具有卓越性能和视觉效果的现代桌面应用程序。
在WPF中,"Run"是用于显示文本元素的基本控件之一。
本文将详细介绍"Run"控件的用法,包括其基本概念、属性和方法,以及如何在WPF应用程序中使用它。
一、基本概念"Run"控件用于显示一段文本,它相当于一个简单的文本元素。
与其他文本元素不同,"Run"控件具有自己的样式和属性,可以用于更改文本的字体、颜色、大小等外观属性。
二、用法示例要在WPF应用程序中使用"Run"控件,首先需要将其添加到容器中,通常是布局控件(如Grid、StackPanel等)。
然后,可以通过属性的设置来更改文本的样式。
下面是一个简单的示例,展示如何在XAML代码中使用"Run"控件:```xml<Grid><StackPanel><TextBlock>Hello,World!</TextBlock><Runtext="Run控件"/></StackPanel></Grid>```在上面的示例中,我们创建了一个包含两个文本块的StackPanel 容器。
第一个文本块使用默认样式,而第二个文本块则通过"Run"控件显示。
通过设置"Run"控件的文本属性,可以指定要显示的文本。
三、属性与方法"Run"控件具有一些常用的属性和方法,可用于更改文本的外观和行为。
以下是一些常用的属性与方法:1.Text:用于指定要显示的文本。
2.FontFamily、FontWeight、FontSize:用于设置文本的字体、字重和大小。
WPF界面布局与控件PPT课件

使子元素跨多列。例如Grid.ColumnRowSpan=“2”表示 跨2列。
1.4.StackPanel (堆叠面板)
• 堆叠面板也叫栈面板,可以将元素排列成一行或者一列。没 有重叠的时候称为排列,有重叠的时候称为堆叠。常用属性 为Orientation属性,表示排列或堆叠的方向,默认为 Ve r t i c a l ( 纵 向 ) , 如 果 希 望 横 向 排 列 则 需 要 设 置 为 “Horizontal”即可。
3.ClipToBounds属性
当绘制内容超出Canvas界限时,设置为true表示超出的部 分被自动剪裁掉,false表示不剪裁。
【例2-1】新建一个“Csharp_2_Canvas”WPF应用程 序项目,在画布上放置两个文本框。其运行结果如图2-3 所示。
图1 程序运行结果
操作步骤 (1)新建一个“Csharp_2_Canvas”WPF应用程序项
2.1.TextBox(文本框)
•TextBox(文本框)控件用于显示或编辑纯文本字符。 常用属性如下: (1)Text:表示显示的文本。 (2)MaxLength:用于指示文本框中输入的最大字符 数。 ( 3 ) Te x t W r a p p i n g : 控 制 是 否 自 动 转 到 下 一 行 。 当 其值为“Wrap”时,该控件可以自动扩展以容纳多行 文本。 (4)BorderBrush:设置边框颜色。 (5)BorderThickness:设置边框宽度,如果不希望 该控件显示边框,可以将其设置为0即可。 Te x t B o x 控 件 的 常 用 事 件 是 Te x t C h a n g e d 事 件 。
• 在实际应用中,一般先用Grid将整个界面划分为需要的行和 列,然后将StackPanel放在某个单元格内,再对 StackPanel内的多个子控件进行排列或堆叠。
第8章WPF控件全解

排列或堆叠,将该属性设置为“Horizontal”即可。
【例8-5】演示StackPanel的基本用法。
20
8.2 常用布局控件
画布(Canvas)
Canvas用于定义一个区域,称为画布。在该画布内的所有子元素都用相 对于该区域左上角的坐标位置x和y来定位 ,其常用属性如下。
Canvas.Left和Canvas.Top附加属性:子元素一般内容模型
WPF内容模型
WPF内容模型是指如何组织和布局WPF控件的内容。用XAML描述控件元素时,一 般语法形式为
<控件元素名>
内容模型
</控件元素名>
Text
Text内容模型表示一段字符串。TextBox、PasswordBox都属于Text内容模型。
Xaml: <TextBox Name="textBox1">这是一段文本</TextBox>
18
8.2 常用布局控件
【例8-4】演示如何用Grid构造动态布局。
19
8.2 常用布局控件
堆叠面板(StackPanel)
StackPanel用于将其子元素按纵向或横向顺序排列或堆叠。没有重叠的时 候称为排列,有重叠的时候称为堆叠。常用属性如下。
Orientation属性:排列或堆叠的方向。默认为纵向,如果希望横向
ResizeMode
窗口
SizeToContent
窗口
设置为WidthAndHeight(允许窗口内的内容扩展时 自动调整窗口的大小)可最大程度地提高灵活性
17
8.2 常用布局控件
网格 (Grid)
该控件定义由行和列组成的网格区域,在网格区域内可以放置其他控件,放置的 这些控件都自动作为Grid元素的子元素。是所有动态布局控件中唯一可按比例动 态调整分配空间的控件。 Grid内的子元素中还可以嵌套Grid。子元素使用以下附加属性来定位:
wpf开发手册

wpf开发手册WPF(Windows Presentation Foundation)是一种基于.NET Framework的图形用户界面(GUI)框架,用于创建丰富、交互性强的应用程序。
本手册将为开发者提供关于WPF的基本概念、工具和技术以及最佳实践指南,帮助他们在WPF开发中取得成功。
一、概述WPF是Microsoft推出的一种新一代GUI框架,旨在取代之前的WinForms框架。
WPF使用XAML(eXtensible Application Markup Language)作为界面描述语言,与代码分离,使得UI设计与逻辑开发可以并行进行。
相比WinForms,WPF提供了更加灵活、可扩展和高度可定制化的用户界面开发体验。
二、WPF基本概念1. 控件(Controls):WPF提供了丰富的内置控件,如按钮、文本框、列表框等,开发者可以通过在XAML中声明和定制控件来构建用户界面。
2. 布局(Layout):WPF使用一种基于XAML的布局系统,借助布局容器(Layout Containers)如Grid、StackPanel和WrapPanel等来控制控件在界面中的位置和尺寸。
3. 数据绑定(Data Binding):WPF支持强大的数据绑定机制,使开发者可以将UI元素与后端数据模型进行绑定,实现数据的动态更新和同步显示。
4. 样式和模板(Styles and Templates):WPF允许开发者通过样式和模板来定义控件的外观和行为,使得界面设计更加统一和灵活。
5. 动画(Animation):WPF内置了丰富的动画功能,开发者可以使用XAML或者代码来实现各种动画效果,提升用户体验。
三、WPF开发工具1. Visual Studio:作为开发WPF应用程序的首选工具,Visual Studio提供了丰富的WPF项目模板、设计器和调试功能,简化了开发过程。
2. Blend for Visual Studio:用于WPF界面和交互设计的工具,可以在可视化界面中创建和编辑XAML,生成漂亮的界面效果。
wpf 常用控件和使用方法

wpf 常用控件和使用方法WPF(Windows Presentation Foundation)是一种用于创建用户界面的框架,它提供了丰富的控件库和强大的功能,使开发人员能够轻松构建现代化的应用程序。
本文将介绍WPF中常用的控件和它们的使用方法。
一、Button(按钮)Button是WPF中最基本的控件之一,用于触发操作或执行命令。
它可以显示文本、图像或两者的组合。
创建一个Button控件很简单,只需在XAML中添加<Button>标签,并设置相应的属性即可。
例如:```<Button Content="Click me!" Click="Button_Click" />```这里,Content属性设置按钮显示的文本,Click属性指定按钮被点击时触发的事件。
我们可以在代码中编写Button_Click方法来处理按钮点击事件。
二、TextBox(文本框)TextBox用于输入和显示文本。
它允许用户在界面中输入文本,并可以通过绑定来实时获取或设置文本的值。
创建一个TextBox控件同样很简单,只需在XAML中添加<TextBox>标签,并设置相应的属性。
例如:```<TextBox Text="{Binding UserName}" />```这里,Text属性用于绑定文本框的值到一个名为UserName的属性。
通过这种方式,我们可以方便地获取和修改文本框中的内容。
三、ComboBox(下拉框)ComboBox用于从预定义的选项中选择一个值。
它可以显示一个下拉列表,用户可以通过点击该列表选择一个选项。
创建一个ComboBox控件同样很简单,只需在XAML中添加<ComboBox>标签,并设置相应的属性和选项。
例如:```<ComboBox SelectedItem="{Binding SelectedItem}" ><ComboBoxItem Content="Option 1" /><ComboBoxItem Content="Option 2" /><ComboBoxItem Content="Option 3" /></ComboBox>```这里,SelectedItem属性用于绑定选中的选项到一个名为SelectedItem的属性。
WPF基本控件介绍与用法

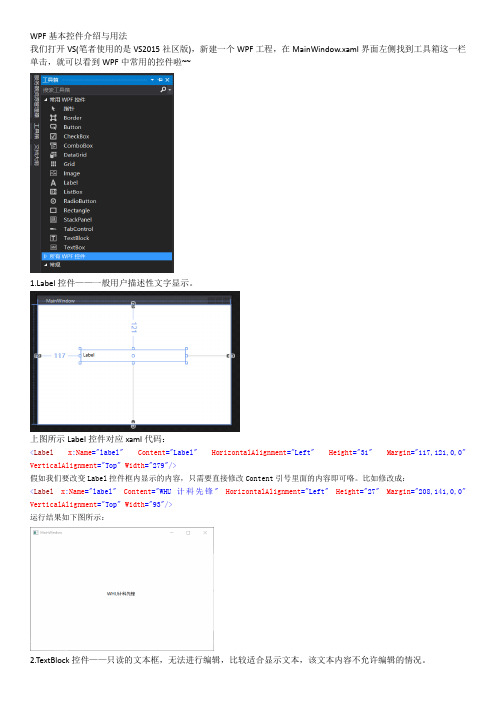
WPF基本控件介绍与用法我们打开VS(笔者使用的是VS2015社区版),新建一个WPF工程,在MainWindow.xaml界面左侧找到工具箱这一栏单击,就可以看到WPF中常用的控件啦~~bel控件——一般用户描述性文字显示。
上图所示Label控件对应xaml代码:<Label x:Name="label"Content="Label"HorizontalAlignment="Left"Height="31" Margin="117,121,0,0"VerticalAlignment="Top" Width="279"/>假如我们要改变Label控件框内显示的内容,只需要直接修改Content引号里面的内容即可咯。
比如修改成:<Label x:Name="label"Content="WHU计科先锋"HorizontalAlignment="Left"Height="27" Margin="208,141,0,0"VerticalAlignment="Top" Width="93"/>运行结果如下图所示:2.TextBlock控件——只读的文本框,无法进行编辑,比较适合显示文本,该文本内容不允许编辑的情况。
上图所示TextBlock控件对应xaml代码:<TextBlock x:Name="textBlock"HorizontalAlignment="Left"Height="19"Margin="127,115,0,0"TextWrapping="Wrap" Text="TextBlock"VerticalAlignment="Top" Width="207"/>假如我们要改变TextBlock控件框中显示的内容,只需要直接修改Text引号里面的内容即可。
WPF中控件和布局

WPF控件和布局,根据刘铁猛《深入浅出WPF》书籍讲解内容,主要记录控件和布局的原理,如果有不足的地方,请大牛们键盘下留情--轻喷!如果还算有用,请给点动力,支持一把!一、WPF里的控件1.1 控件的实质我们先从UI上分析,UI的功能是让用户观察和操作数据,为了能显示数据和响应用户的操作通知程序(通过事件来通知,如何处理事件又是一系列的算法),所以控件就是显示数据和响应用户操作的UI元素,也即:控件就是数据和行为的载体。
1.2 WPF中的一个重要概念--数据驱动UI什么是数据驱动UI呢?我们知道传统的GUI界面都是由windows消息通过事件传递给程序,程序根据不同的操作来表达出不同的数据体现在UI界面上,这样数据在某种程度上来说,受到很大的限制。
WPF中是数据驱动UI,数据是核心,处于主动的,UI从属于数据并表达数据,是被动的。
因为以后的章节会重点介绍,在此不做过多的说明,只要记着,WPF数据第一,控件第二。
1.3 WPF中控件的知多少虽然控件没有数据重要,但是还是比较重要的,毕竟是门面啊,只是在数据面前,它比较"有礼貌"。
控件有很多,但是如果仔细去分析,也是有规律可循的,根据其作用,我们可以把控件分为6类:•布局控件:是可以容纳多个控件或者嵌套其他布局的控件,用于在UI上组织和排列控件。
其父类为Panel。
•内容控件:只能容纳一个控件或者布局控件作为他的内容。
所以经常借助布局控件来规划其内容。
其父类为ContentControl。
•带标题内容控件:相当于一个内容控件,但是可以加一个标题,标题部分也可以容纳一个控件或者布局,其父类为HeaderedContentControl。
•条目控件:可以显示一列数据,一般情况下,是数据的类型是相同的。
其共同的基类为ItemsControl。
•带标题的条目控件:和上面的带标题内容控件类同,其基类为HeaderdeItemsControl。
wpf stackpanel用法(一)

wpf stackpanel用法(一)WPF StackPanel 用法详解1. StackPanel 简介StackPanel 是 WPF 中常用的容器控件之一,它以垂直或水平的方式堆叠其子元素。
在布局过程中,子元素将按照添加的顺序依次排列。
2. 基本用法以下是一些常见的 StackPanel 用法:•垂直布局: StackPanel 可以按照从上到下的顺序依次排列子元素。
只需设置 StackPanel 的Orientation属性为Vertical。
•水平布局: StackPanel 也可以按照从左到右的顺序依次排列子元素。
只需设置 StackPanel 的Orientation属性为Horizontal。
•自动调整大小:默认情况下,StackPanel 会根据子元素的大小自动调整自身的大小以容纳子元素。
如果子元素的总宽度或总高度大于 StackPanel,则会出现溢出情况。
3. StackPanel 嵌套StackPanel 可以嵌套在其他容器控件中,实现更复杂的布局。
•Grid 布局中的 StackPanel:可以将 StackPanel 嵌套在 Grid 控件的单元格中,实现更灵活的界面布局。
•StackPanel 嵌套:可以将多个 StackPanel 嵌套在一起,实现多层次的垂直或水平布局。
4. StackPanel 控制子元素的排列方式StackPanel 提供了一些属性来控制子元素的排列方式。
•HorizontalAlignment:可以通过设置 StackPanel 的HorizontalAlignment属性来控制子元素的水平对齐方式。
常见的取值有Left、Center、Right等。
•VerticalAlignment:可以通过设置 StackPanel 的VerticalAlignment属性来控制子元素的垂直对齐方式。
常见的取值有Top、Center、Bottom等。
WPF控件介绍

Visual Studio .NET
多语言支持 错误处理
XML Web Service 工具
集成开发环境
数据访问
设计
开发
调试
部署
解决方案 一个容器,用来存放创建 应用程序的项目文件和解 决方案的内容 一个解决方案通常包含一 个或几个相关联的项目 项目 解决方案内的容器,用来 对其组成部分进行编译、 调试以及进行逻辑上的管 理
右键点击“工具 箱” 点击“自定义工 具箱” 选择 “.NET 框架 组件”页上需要 的控件
在本次练习中,将要:
设置窗体属性 为窗体添加控件 设置控件属性 实现按钮的Click事件处理程序
访问修饰符
创建继承窗体
课堂练习 创建继承窗体
继承的基础知识
Inherits语句用于基于现有类(称为“基类”)来 声明新类(称为“派生类”)。派生类继承并可扩 展基类中定义的属性、方法、事件、字段和常数 C#只允许类中有单一继承,即派生类只能有一个基 类 默认情况下,所有类都是可继承的,除非用 NotInheritable关键字标记
Windows 窗体”
窗体名:项目中窗体的名称 分类按钮:按分类顺序排列窗体属性
次序按钮:按字母顺序排列窗体属性
描述面板:对所选择的窗体属性进行说明
事件按钮
窗体名
分类顺序按钮 字母顺序按钮
描述面板
1. 显示Form1 2. 载入Form1 3. Form1处于活动状态 6. Form1 变为非活动状态 9. 焦点移回到 Form1 13. 关闭 Form2 4. 显示Form2
5. 载入Form2 7. Form2 获得焦点 8. Form2 处于活动状态 10. Form2失去焦点 11. Form2变为非活动状态 15. Form2获得焦点 16. Form2处于活动状态 23. 退出应用程 序
wpf面试题

wpf面试题WPF(Windows Presentation Foundation)是一种用于创建Windows应用程序的UI技术。
它提供了一种现代化的、可视化的方式来设计和构建用户界面,并且能够与其他.NET技术集成。
WPF在软件开发领域具有重要的地位,因此在面试中经常出现与WPF相关的问题。
本文将介绍一些常见的WPF面试题,帮助读者了解WPF的基本概念和应用。
一、什么是WPF?WPF是一种用于创建Windows应用程序的UI技术。
它通过XAML (Extensible Application Markup Language)语言定义用户界面的结构和外观,以及使用C#或等编程语言定义界面的行为。
WPF提供了丰富的控件库、动画效果和数据绑定机制,使开发者能够设计出具有吸引力和交互性的现代应用程序。
二、WPF与Windows Forms有何区别?WPF和Windows Forms是.NET平台上常用的两种UI技术。
它们有以下区别:1. 技术基础:WPF建立在DirectX技术之上,而Windows Forms基于传统的GDI(图形设备接口)技术。
2. 布局和绘制:WPF使用一种基于分辨率无关的矢量图形系统来进行布局和绘制,而Windows Forms使用像素级别的布局和绘制。
3. 可视化样式:WPF提供了更灵活、丰富的可视化样式和主题支持,使开发者能够轻松定制和重用界面外观。
而Windows Forms的样式较为有限。
4. 数据绑定:WPF内置了强大的数据绑定机制,能够将数据与界面元素实时同步。
Windows Forms的数据绑定相对简单。
5. 动画效果:WPF支持丰富的动画效果,能够实现复杂的过渡和交互效果。
Windows Forms的动画较为有限。
三、WPF中的MVVM模式是什么?MVVM(Model-View-ViewModel)是一种设计模式,用于将用户界面(View)与应用程序逻辑(ViewModel)分离。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WPF控件和布局,根据刘铁猛《深入浅出WPF》书籍讲解内容,主要记录控件和布局的原理,如果有不足的地方,请大牛们键盘下留情--轻喷!如果还算有用,请给点动力,支持一把!一、WPF里的控件1.1 控件的实质我们先从UI上分析,UI的功能是让用户观察和操作数据,为了能显示数据和响应用户的操作通知程序(通过事件来通知,如何处理事件又是一系列的算法),所以控件就是显示数据和响应用户操作的UI元素,也即:控件就是数据和行为的载体。
1.2 WPF中的一个重要概念--数据驱动UI什么是数据驱动UI呢?我们知道传统的GUI界面都是由windows消息通过事件传递给程序,程序根据不同的操作来表达出不同的数据体现在UI界面上,这样数据在某种程度上来说,受到很大的限制。
WPF中是数据驱动UI,数据是核心,处于主动的,UI从属于数据并表达数据,是被动的。
因为以后的章节会重点介绍,在此不做过多的说明,只要记着,WPF数据第一,控件第二。
1.3 WPF中控件的知多少虽然控件没有数据重要,但是还是比较重要的,毕竟是门面啊,只是在数据面前,它比较"有礼貌"。
控件有很多,但是如果仔细去分析,也是有规律可循的,根据其作用,我们可以把控件分为6类:•布局控件:是可以容纳多个控件或者嵌套其他布局的控件,用于在UI上组织和排列控件。
其父类为Panel。
•内容控件:只能容纳一个控件或者布局控件作为他的内容。
所以经常借助布局控件来规划其内容。
其父类为ContentControl。
•带标题内容控件:相当于一个内容控件,但是可以加一个标题,标题部分也可以容纳一个控件或者布局,其父类为HeaderedContentControl。
•条目控件:可以显示一列数据,一般情况下,是数据的类型是相同的。
其共同的基类为ItemsControl。
•带标题的条目控件:和上面的带标题内容控件类同,其基类为HeaderdeItemsControl。
•特殊内容控件:这类控件比较独立,但也比较常用,如TextBox,TextBlock,Image等(由于其常用性和相对比较简单,本篇笔记不做说明)。
上面的控件的派生关系如图1:图1二、各类控件模型详解2.1 WPF中的内容模型为了理解各个控件的模型,还是先了解一下WPF中的内容模型。
在上述各类控件里,至少可以容纳一个内容,主要原因是由于每个控件对象都会有一个重要又不常写出来的属性--Content Property(有Content,Child,Items,Children几个属性,如Grid可以容纳多个控件,用的是Children)。
内容模型就是每一族的控件都含有一个或者多个元素作为其内容(其下面的元素可能是其他控件)。
为什么可以不常写出来呢?先让我们看下面两段代码:<Window x:Class="Chapter_03.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"Title="内容属性测试" Height="350" Width="525"><Grid><Grid.Children><Button Content="1" Margin="120,146,0,146"HorizontalAlignment="Left" Width="82" /><Button Content="2" x:Name="btn2" Margin="0,146,142,145" HorizontalAlignment="Right" Width="82" /></Grid.Children></Grid></Window><Window x:Class="Chapter_03.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"Title="内容属性测试" Height="350" Width="525"><Grid><Button Content="1" Margin="120,146,0,146"HorizontalAlignment="Left" Width="82" /><Button Content="2" x:Name="btn2" Margin="0,146,142,145" HorizontalAlignment="Right" Width="82" /></Grid></Window>运行两段代码效果一样。
充分说明了重要而有不常见的原因。
因为省略的省时,而且简洁明了。
所以多数引用时都省去了。
2.2ContentControl族先说一下其特点:他们内容属性的名称为Content,只能有单一元素充当其内容。
下面通过例子说明其特点:<Button Margin="120,146,0,76" HorizontalAlignment="Left" Width="100"> <TextBox Text="测试"/><TextBox Text="测试"/><TextBox Text="测试"/></Button>上面的会报错,原因是Button里面只能有单一元素充当其内容。
去掉后面的两个TextBox,效果如图2:发现button里面不仅可以显示文字还可以用一个控件来当其内容。
其他的控件不在一一举例。
在此列出此类的主要控件:Button、ButtonBase、CheckBox、ComboBoxItem、ContentControl、Frame、GridViewColumnHeader、GropItem、Label、ListBoxItem、ListViewItem、NavigationWindow、RadioButton、ScrollViewer、StatusBarItem、ToggleButton、ToolTip、UserControl、Window。
特点:可以显示带标题的数据,内容属性为Content和Header,其这两个属性都只能容纳一个元素。
在此举例说明GroupBox的用法,然后列出其他属于此类的控件。
XAML 代码为:<Window x:Class="Chapter_03.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"Title="内容属性测试" Height="200" Width="300"><Grid Background="Gold"><GroupBox Margin="42,0,96,26"><GroupBox.Header><Label Content="我是标题"/></GroupBox.Header><Button HorizontalAlignment="Left" Width="117" Height="45"><TextBox Text="测试"/></Button></GroupBox></Grid></Window>效果图如图3:是不是看着很还好呢?现在列出同类主要的控件:Expender,GroupBox,HeaderedContentControl,TabItem。
特点:该类控件用于显示列表化的数据,内容属性为Items或ItemsSource,每种ItemsControl都对应有自己的条目容器(Item Container)。
本类元素可能会用的比较多些,也比较灵活,所以这里不做过多记录,以后的记录会经常用到,具体的再详细说明。
下面就用一个ListBox控件来小试牛刀吧!XAML代码、Cs代码如下:<Window x:Class="Chapter_03.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"Title="内容属性测试" Height="260" Width="408"><Grid Background="Gold"><ListBox x:Name="listbox" Margin="0,0,198,55"><CheckBox x:Name="cb1" Content="选择"/><CheckBox x:Name="cb2" Content="选择"/><CheckBox x:Name="cb3" Content="选择"/><CheckBox x:Name="cb4" Content="选择"/><Button x:Name="btn1" Content="按钮1"/><Button x:Name="btn2" Content="按钮1"/><Button x:Name="btn3" Content="按钮1"/></ListBox></Grid></Window>using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace Chapter_03{///<summary>/// MainWindow.xaml 的交互逻辑///</summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();Button btn=new Button();btn.Content="另外添加一个";btn.Click += new RoutedEventHandler(btn_Click);this.listbox.Items.Add(btn);btn3.Click+=new RoutedEventHandler(btn_Click);}///<summary>///用来找到button的父级元素类型///</summary>///<param name="sender"></param>///<param name="e"></param>void btn_Click(object sender, RoutedEventArgs e){Button btn=(sender) as Button;DependencyObject level1 = VisualTreeHelper.GetParent(btn);DependencyObject level2 = VisualTreeHelper.GetParent(level1); DependencyObject level3 = VisualTreeHelper.GetParent(level2);if (btn != null)MessageBox.Show(level3.GetType().ToString());else MessageBox.Show("无找到!");}}}效果图如图4:图4先来说明一下代码:在listBox里面放了几个checkbox和button,说明ListBoxI 的Item不仅支持类型相同的元素,还支持类型不同的元素。
