网站SEO优化GOOGLE 定义文章标题,用 H1,H2 还是 H3
网站的关键词

网站的关键词1.关键词布局在最前面在布局关键词的时间一定要把相关或比较重要的关键词放在首页当前位置,在蜘蛛搜索引擎进行对网页爬行的时候,会先对每一个文字给予最大的权重,所以要想优化重点的关键词,一定要把需要优化的关键词放在当前,这样对关键词的排行是非常好的。
最好是用h1标签进行概括最好。
2.找寻一些关键词最匮乏最出色这点很多人不是很理解,我这里略说一下,百度搜索引擎的服务器储存的所有数据当中,如果您的网页布局中出现的关键词是比较稀缺的,也就是搜索引擎的服务器储存是没有这个关键词的,这样百度会给予很大的权重,也利于排名,蜘蛛最喜欢新鲜的东西,关键词也不略外,在内优化过程中最好是出现一些比较少见的关键词最好的。
3.将重点关键词布置在首页第一位最出色这点我相信很多seo朋友都知道的,但是还是很多人在优化的时候没有把握这一点,所以蜘蛛进到您的网页上爬行的时候出现很多不相关的关键词或比较差一点的关键词,这样会分散您需要优化关键词的排名。
建议大家要把您想要优化或比较重点的关键词排在前面。
次重点的关键词放在后面。
这样蜘蛛也就明白您要优化的哪个关键词是重要的。
给予一定的权重让您的关键词排名。
4.内容必须必须努力做到与主题相关性锚文本的内容与首页title的关键词越相关,排名越好,如果您是优化"seo培训"的,内容不要是"seo营销工具"之类的,虽然内容是有少少相关,但是百度会认为您的网页出现很多不相关的内容被判为是做其他的,并不是做"seo培训"这个关键词主要的内容,建议大家一定要做到统一的。
5.将关键词昼努力做到最相匹配,给与权重起至多这点与第4点也是差不多的,不过有一点不同的是关键词一定要完全匹配好。
内容做到相关性,相关性越好,排名越好,收录也会增加。
关键词匹配也就是指您在做锚文本的时候一定要匹配完全,比如是“seo培训”这个关键词,不要诉分为"seo最好的培训机构",这个就不是完全匹配的,最完美的匹配方式是“seo培训教程”这个才算是真正完全匹配的,希望大家尽量能做到匹配。
seo优化网站h1标签的作用

网彩传播seo:优化网站h1标签的作用
标题(H1-H6)网站h1标签是指网页html 中对文本标题所进行的着重强调的一种标签,以标签<h1>、<h2>、<h3>到<h6>依次显示重要性的递减,制作<h>标签的主要意义是告诉搜索引擎这个是一段文字的标题,起强调作用。
这是百度解释给我们的答案,这里我要告诉seo新手的是,首先你应该认为搜索引擎不是人,没有人的智能,它只是人所赋予它的对网页判断的能力,因此您也可以把搜索引擎蜘蛛程序看成是一个事先程序设计好的,可以自动对互联网的有价值的网页进行索引、排名、收录等操作的软件,因此只有我们先了解、认识,到掌握搜索引擎软件工作的原理,我们才能根据它做出符合它要求的网页,这样做其实seo h1标签,进行搜索引擎优化的作用就是让搜索引擎软件对您的网页更友好,更符合它的要求,因此自然就可以获得更好的收录,更好的索引,更好的排名,其实seo就这么简单,但是细节决定成败,大部分不重视的seo细节,肯定会最终导致您站点排名收录效果的差异。
网页设计字体大小规范

网页设计字体大小规范网页设计字体大小规范是指在网页设计中使用不同字体大小的规定。
字体大小在网页设计中非常重要,它决定了文字的可读性、页面的布局以及视觉效果。
下面是关于网页设计字体大小规范的一些指导原则。
1. 标题字体大小:- H1标题应该有一个相对较大的字体大小,通常在24px至30px之间。
- H2标题应该比H1标题稍微小一些,通常在20px至24px之间。
- H3标题应该比H2标题更小一些,通常在18px至20px之间。
- H4至H6标题应该比H3标题更小一些,通常在16px至18px之间。
2. 正文字体大小:- 正文的字体大小应该在14px至16px之间,以保证良好的可读性。
- 对于长段落的正文内容,可以使用稍微大一点的字体大小,如18px至20px。
3. 导航栏字体大小:- 导航栏的字体大小应该比正文字体稍大一些,通常在16px至18px之间。
4. 引用、副标题和注释字体大小:- 引用、副标题和注释的字体大小应该比正文稍小一些,通常在12px至14px之间。
5. 按钮和链接字体大小:- 按钮和链接的字体大小应该比正文稍大一些,通常在16px 至18px之间。
6. 标签和标识字体大小:- 标签和标识的字体大小应该比正文字体稍小一些,通常在12px至14px之间。
7. 特殊元素字体大小:- 对于特殊元素,如页面标题、强调文字等,可以使用较大的字体大小,但要确保其与整个页面的风格和布局相符。
总之,在网页设计中,字体大小的选择要考虑到页面的整体布局和风格,保证页面的可读性和用户体验。
字体大小的合理搭配可以提高网页的可视性和吸引力,同时也要注意不要过度使用不同的字体大小,以免造成页面混乱和视觉疲劳。
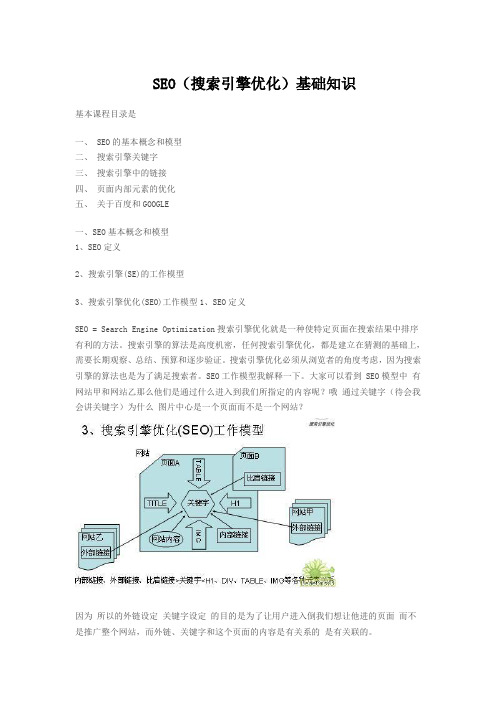
SEO(搜索引擎优化)基础知识

SEO(搜索引擎优化)基础知识基本课程目录是一、 SEO的基本概念和模型二、搜索引擎关键字三、搜索引擎中的链接四、页面内部元素的优化五、关于百度和GOOGLE一、SEO基本概念和模型1、SEO定义2、搜索引擎(SE)的工作模型3、搜索引擎优化(SEO)工作模型1、SEO定义SEO = Search Engine Optimization搜索引擎优化就是一种使特定页面在搜索结果中排序有利的方法。
搜索引擎的算法是高度机密,任何搜索引擎优化,都是建立在猜测的基础上,需要长期观察、总结、预算和逐步验证。
搜索引擎优化必须从浏览者的角度考虑,因为搜索引擎的算法也是为了满足搜索者。
SEO工作模型我解释一下。
大家可以看到 SEO模型中有网站甲和网站乙那么他们是通过什么进入到我们所指定的内容呢?哦通过关键字(待会我会讲关键字)为什么图片中心是一个页面而不是一个网站?因为所以的外链设定关键字设定的目的是为了让用户进入倒我们想让他进的页面而不是推广整个网站,而外链、关键字和这个页面的内容是有关系的是有关联的。
二、搜索引擎关键字1、搜索引擎关键字定义2、如何确认关键字3、关键字其他很多人都说关键字关键字,到底什么是关键字我们发现很少人懂,所以我们提出搜索引擎关键字的概念,用以区别页面关键字 TAG,1、搜索引擎关键字定义:搜索引擎关键字:搜索者习惯使用并被搜索引擎认可的不可分割的汉字组合。
不同于常规所说的关键字。
必定在<title>标题</title>中,同时是页面的标题,和整个页面主要表达的内容。
从搜索引擎的相关搜索可以提炼出来。
大家注意第三段必定在<title>标题</title>中,同时是页面的标题,和整个页面主要表达的内容。
2、如何确认关键字:确认关键字搜索引擎优化工作的第一步,需要一定的语言组织能力和对搜索引擎的理解能力。
确认关键字三原则:准确、相关性、符合搜索习惯。
网站SEO优化推广方案

网站SEO优化推广方案搜索引擎优化,即通过对网站优化来更加符合搜索引擎的排名规则,以提升关键词在搜索引擎上的排名,SEO完整基本项目:1、网站关键词的选择无论做什么网站,都需要有一个网站定位,而定位中,很重要的就包含了,优化哪一类词,主要包含目标关键词与长尾关键词,目标关键词也就是自己的首页主要去优化的词语,长尾关键词就是围绕着网站的主关键词,展开来的一些相对竞争小,但是转化率高一点的关键词,而无论是目标关键词还是长尾关键词,你都需要分析你所从事的这个行业,要弄清楚用户到底在搜索什么词,最好做一个关键词词库。
2、分析行业中同行的网站情况所谓知己知彼,百战不殆,对于很多行业都是实用的,分析完关键词后,我们要去分析一下竞争对手的网站情况,看看我们的差距有多大,做到心中有数,主要分析对手网站的一些SEO情况,例如网站的收录规模,PR值,域名年龄,这个域名是否有做过其他站,网站的内容布局,内容主要来源,原创度,以及nofollow的适用,站内锚文本等情况、以及品牌知名度等,都要记录下来。
3、自身网站的一些SEO情况例如网站的内容来源情况,外链的相关性,网站内部的调整,例如H标签的使用,nofollow的使用情况,总之与上条分析竞争对手网站的SEO情况基本差不多,当你对这些都分析完后,你就会看到你与对手的差距在哪里了。
4、SEO目标的确定通过上边几步,你对自己的网站,以及对手的网站都基本比较了解了,接下来,就要去制定你的SEO目标了,什么事情在做之前,都需要有一个明确的目标,做SEO也一样,你要有一个长远的目标,其实也就是把一些比较重要的SEO指标都细化,分别制定目标,并为目标确定一个期限。
5、网站目标用户群体的分析做网站,你一定要知道自己的目标用户的情况,需要进行详细的分析,分类,看看你这个网站的目标用户主要是哪一类人群,例如你的站如果是电子商务类的,你的主要用户来基本就是购物的,你的页面是否有利于他们购买等都是需要考虑的,只有对用户行为进行了详细的分析,才能有针对性的去优化好网站。
文章标题该采用h1h2还是h3标签

⽂章标题该采⽤h1h2还是h3标签在⼀些 SEO 或者 Web 标准的⽂章中说道需要使⽤ h1,h2 来定义标题,但并没有明确指出它们具体该怎么⽤。
于是便分析了⼀些具有代表性的 blog,看看他们是怎样定义⽂章标题的。
Official Google Blog 使⽤ h3 定义的⽂章标题,h2 定义的侧边栏⽬标题和⽂章时间,没有⽤到 h1;Google ⿊板报只使⽤了h3 来定义⽂章标题和侧边栏⽬标题,没有使⽤ h1,h2;⽽ Official Google Reader Blog 的定义⽅式我⽐较喜欢,使⽤ h1 定义⽹站标题,h2 来定义⽂章标题,h3 来定义侧边栏⽬标题。
知名⽹页设计师 “Jeffrey Zeldman” 的博客应该是 Web 标准的典范,他使⽤的定义⽅式⼤家应该都⽐较熟悉,使⽤ h1 定义⽹站标题,使⽤ h2 来定义⽂章标题和侧边栏⽬标题,h3 就⽤来定义⽂章时间。
Matt Cutts 最懒,直接使⽤MM Rebecca 的Almost Spring 模板,具体定义⽅法和 Jeffrey Zeldman ⼀样,⽽ WordPress 默认模板也是选⽤这个⽅式来定义的。
国内 BSP 特别喜欢使⽤ div 来定义⽂章标题,代表有百度的空间、对⽜乱弹琴、徐静蕾的 BLOG。
从结果来看定义标题没有固定的模式,感觉都⽐较随意。
仅从 SEO ⽅⾯来说,只需要注意在 h1,h2,h3 中出现关键词就⾏了,从 Web 标准来说使⽤ div 定义都没有错。
⽽ Matt Cutts 的博客最有代表性,⼀个 Google ⾼级⼯程师,SEO 专家,在⾃⼰博客模板上并没有为 SEO 刻意花什么功夫。
这就说明⼀个道理,只要你⼤体上做到对搜索引擎友好就⾏了,不要太在乎细节上的东西。
也可以这么说,⼀般⼈使⽤ WordPress 默认的东西就够了,不⽤再到处找什么⽅法优化⾃⼰的博客,把⼼思放在⽂章上可能更重要。
h1标签用法

h1标签用法H1标签是HTML中的一个重要标签,用于定义网页中的主标题。
在网页中,通常只有一个H1标签,它代表着页面的主题或主要内容,具有非常重要的作用。
在本篇文章中,我们将讨论H1标签的用法以及一些相关的内容。
首先,让我们来了解一下H1标签的具体用法。
H1标签的使用非常简单,只需将内容包裹在<h1>和</h1>标签中即可。
例如:```<h1>这是一个H1标题的例子</h1>```在网页中,H1标签常常出现在页面的顶部,以醒目的方式展示网页的主标题,吸引用户的注意力。
它可以用于定义文章标题、产品名称、主要板块标题等等。
一般情况下,H1标签应当是页面中最大、最重要的标题。
除了在页面中使用H1标签外,还有一些其他的使用场景也需要注意。
在使用搜索引擎优化(SEO)技术时,H1标签的用法也非常重要。
搜索引擎会根据网页中的H1标签来判断网页的标题和主题,因此正确使用H1标签可以提升网页在搜索结果中的排名。
在使用H1标签时,有一些注意事项需要牢记。
首先,每个网页应该只有一个H1标签,这样可以确保搜索引擎能够正确识别网页的主题。
其次,H1标签的内容应当准确、简明扼要地描述网页的主题,对于用户来说具有较高的可读性。
除了以上所讨论的H1标签的用法,还有一些相关的内容也需要了解。
HTML中还有H2到H6标签,分别用于定义不同级别的副标题。
H2标签的重要程度次于H1标签,以此类推。
这些标签的使用也需要遵循类似的原则,即每个网页只有一个对应级别的标题标签。
此外,在设计网页时,我们还可以使用CSS样式对H1标签进行装饰和美化。
通过设置字体、大小、颜色等CSS属性,可以为H1标签增添视觉上的吸引力,提升网页的整体效果。
总结起来,H1标签是HTML中用于定义网页主标题的标签,具有非常重要的作用。
正确使用H1标签可以提高网页在搜索引擎中的排名,吸引用户的注意力。
在使用H1标签时,需要注意每个网页只能有一个H1标签,并且H1标签的内容应当简洁、准确地描述网页的主题。
加粗-b-与-strong-的区别分析

加粗与的区别分析从WEB标准上来说,不提倡使用B标签,不过Google 的matt曾经说b标签更具有微小的优势,虽然后来修正为和strong标签优势一样。
搜索引擎以用户为主,当我们无法判断那个更具有优势的时候,不妨从用户的角度入手我们各位站长都知道在做网站优化的时候,文章的关键字加粗对优化是有极大的好处的。
但细心就会发现strong和b同样都是起加粗作用。
像wordpress程序在加粗的时候系统默认会使用strong标签加粗。
那么到底应该用哪个比较好呢。
下面北京SEO就来分析下和标签的用法与区别。
比如网站优化和网站优化我们看到的是一样的加粗效果。
所以说B标签与Strong标签都是视觉效果加粗。
但是B标签本身不具备HTML语义,如果精通HTML的人很快就会知道这个标签在HTML代码里面只有加粗的意思。
Strong标签在HTML语义为强调,表示语气上的强调、加重。
资料显示,当盲人使用屏幕阅读器上时能够明显能体现出B与Strong的不同。
遇到B时与处理一般词语一样进行阅读,遇到Strong时会加重与停顿。
从WEB标准上来说,不提倡使用B标签,不过Google的matt曾经说b标签更具有微小的优势,虽然后来修正为和strong标签优势一样。
搜索引擎以用户为主,当我们无法判断那个更具有优势的时候,不妨从用户的角度入手。
b和strong对seo影响HTML标签的定义,并不是随心所欲的,本身具有一定的语义。
从这方面来看,H1等标签主要是在标题上的使用,而STRONG更注重于内容上的应用,比如关键词的标明等。
当然这也不一定是固定的,如有些网站在小标题上也用STRONG 标签来强调,也未尝不可。
但应该注意的是:过度使用STRONG 标签也同样有搜索引擎处罚的可能。
STRONG与B标签两者的定义、语义及使用情况来看,STRONG已经慢慢替代了B标签。
从WEB标准来看,这也是正常现象。
谷歌也慢慢加大了STRONG的权重。
网站制作成后,如何使用H1-H4标签才符合SEO优化?

在网站制作中,H1到H4的标签怎样运用才符合SEO优化?今天就由给大家谈一下。
一:首页1:网站首页的logo改用包含主关键词的网站名,用title做链接属性(title可以用于任何标记,而alt仅用于图片。
)。
此处为包含主关键词的网站名2:首页各个列表页分类标题用h2,3:首页的栏目页分类标题用h3(包含该栏目的关键词)4:底部的友情链接等项目用h4二:栏目页1:栏目页不用h12:顶部logo用图片加alt和title 用h23:列表页标题用h2,本栏目标题用h34:侧边栏的标题(最新更新、推荐等等)文字用h35:底部的友情链接用h4三:列表页1:列表页的标题用h12:顶部logo用图片加alt和title 用h23:侧边栏的标题(最新更新、推荐等等)文字用h34:相关栏目列表用h4四:内容页1:顶部logo用图片加alt和title 用h22:所在位置+正文标题用h13:正文中的标题用h24:相关栏目列表用h4避免使用误区:h1切勿使用过度-虽然这些标签对内容都是起强调作用,但是只要出现关键词的地方就用h1的做法是非常片面的。
一个页面所承载的主题对于用户来说是越单一越好的,那就用h1来强调这个单一的主题就好了,如果标h1太多一来会冲淡主题,二来还容易惹上针对引擎作弊的小红帽。
而三种标签的使用方法也是各不相同的h1标签的使用技巧:一个页面一个h1标签,这个是最好的。
标签中的内容最好就是网页的中心主题,也就可以安放一定的关键字了。
尽管h1标签对网站的SEO优化帮助还是有的,但是不要随便乱用。
最好的方法就是:一个页面一个h1标签。
h2标签的使用技巧:h2标签就跟h1标签不同了,使用时可以多点,但是记住也不能泛滥,一般就是几个,如无必要时,不要乱用。
h3标签的使用技巧:h3标签的优化效果就比较低的了,但是在组织文章内容时,有需要用的时候就用上。
在对标签优化的过程中,标签在SEO权重是逐级递减的,就是说h1>h2>h3。
seo网络推广方案

seo网络推广方案策划书是目标规划的文字书是实现目标的指路灯撰写策划书就是用现有的知识开发想象力在可以得到的资源的现实中最可能最快的达到目标下面是小编为大家整理的seo网络推广方案希望可以帮助到你一、网络推广的优势1、迅速的推广品牌网络推广的重要任务之一就是在互联网上建立并推广企业的品牌知名企业的网下品牌可以在网上得以延伸网络品牌建设是以企业网站建设为基础通过一系列的推广措施达到顾客和公众对企业的认知和认可在一定程度上说网络品牌的价值甚至高于通过网络获得的直接收益随着网络化进程的推进网络推广品牌的速度更是惊人2、节省各项费用网络推广节省了原来传统市场营销的很多广告费用而且搜索引擎的大量使用会增强搜索率一定程度上对于中小企业者来说比广告效果要好3、网络广告的发展网络推广没有传统推广模式下的人员促销或者直接接触式的促销取而代之的使用大量的网络广告这种软营销模式来达到促销效果这种做法对于中小企业来说可以节省大量人力支出、财力支出通过网络广告的效应可以与更多人员到大不了的地方挖掘潜在消费者可以通过网络的丰富资源与非竞争对手达到合作的联盟以此拓宽产品的消费层面网络推广还可以避免现实中推广的千篇一律可以根据本企业的文化以及帮助宣传的网站的企业文化相结合来达到最佳的推广效果二、网站分析根据一些工具调查显示公司网站的收录反链情况很少用户体验很差各级页面的LandingPagedescription没有配好竞争对手的调查分析多家竞争对手的推广模式针对其模式采取相应策略此时网站营销已经具有一定的规模即能持续性的为企业带来收入此时需要多种方法相结合这个时候需要开启多个搜索渠道的竞价(即百度(xx年度“新生杯”篮球赛策划书)谷歌搜搜搜狗)视频营销邮件营销论坛营销博客营销等相结合三、网络推广策略细节:(一)SEO优化1.合理安排网站内容发布日程是SEO优化的重要技巧之一每天固定时间段增加原创内容原创内容要要充分突出公司的主营业务搜索引擎蜘蛛最喜欢稳定更新的站这样的话蜘蛛就会多次来光顾我们的站增加网站快照的曝光几率2.向各大搜索引擎登陆入口提交尚未收录站点页面在搜索引擎看SEO的效果通过site:知道站点的收录和更新情况通过domain:你的域名或者link:你的域名知道站点的反向链接情况更好的实现与搜索引擎对话3.使用与关键字相关的文章标题如为三维动画这个业务写宣传软文的时候那么一定要在标题中将三维动画设为关键字因为越具体的关键字搜索效率越精准4.在文章正文中使用关键字一定要在正文开始某处使用至少一次目标关键字这将会把那些仍然钟爱于旧式“description元标签”的搜索引擎机器人吸引过来 5.在标题和粗体字中使用关键字搜索引擎非常喜欢你有目标地展示关键字在strong或h1,h2,h3这些标签中使用关键字可以帮你获取搜索引擎的关注四、网站建设推广方式:1.全面登陆搜索引擎法2.门户网推广法:在各大门户网站进行软文推广刊登宣传软文软文内容需要和公司的业务内容息息相关3.博客推广法在各大博客网站开通多个博客发布宣传企业官网的博文(要突出公司业务的优势以及相应的技术介绍)一定数量的发布量做到及时更新提升关注度4.论坛推广法在各大社区论坛上注册多个ID参与论坛讨论巧妙发布网站宣传贴引起关注XX年网站推广策划书XX年网站推广策划书例如发布3D广告的优势以及技术5.提问网推广法通过在各种知识搜索引擎中注册多个ID发布专业性问题再回答问题提升点击率在解答专业问题的同时顺势将企业官网宣传信息传播出去达到推广目的6.贴吧推广法在推广的贴吧内注册大量ID以大量发帖灌水形式把宣传信息大范围传播出去以量变来促成质变的形成7.QQ群推广法8.网站友情链接推广法在各类网站征求友情链接广泛征求链接互换但要注意对方网站和企业官网的内容相关性;扩大网站外部链接活力、增加网站搜索引擎曝光率9.服务推广法在企业官网成立在线咨询服务咨询解答专业化问题树立良好口碑提升企业美誉度10.水印推广法在企业的宣传图片、视频、资料、网站上都打上企业的水印当图片和视频发布到其他地方或别的网站时都是一种对企业网站的宣传在企业的一些软文、资料上注明原创网址并制作一些资料小册子如PDF或电子书在里面都加上企业官网网址让企业信息和文化更容易推广11.服务推广法在企业官网成立在线咨询服务咨询解答专业化问题树立良好口碑提升企业品牌美誉度12.网摘、顶客推广法如网摘、顶客网站现在有许多网摘网站如365key新浪VIVI等都可以在上面添加一些企业网站互联网的普及带来的方便各网站在实战中的应用也变得更为常见网站推广必须让尽可能多的潜在用户了解并访问网站通过我们的网站获得更多有价值的商品信息、服务信息、活动信息为最终形成的参与决策提供支持站点、行业分析网站性质:社区门户论坛网站主题:服务社区服务民众社区交流的公共平台网站定位:社区生活指导、消费类的公益性论坛目标对象:有一定消费能力消费意识同时关注社会社区热点的热爱生活的人群潜在客户:热心公益事业的中老年人群及家庭人群推广:众多同行的社区类论坛竞争日益激烈处于发展期的我们该怎样应对这样的市场竞争?事实证明推广是最有效的途径之一通过当今互联网资源聚集的门户网站协助我们推广可获得最有效、最直观的效果以下是效果最快的网络推广方法:1、网站推广方法效果:能给网站带来一定的流量因为主要用户是常逛论坛的用户流量型宣传方式的实际操作过程:想要好的流量效果先要下载好的素材剪辑素材上传素材发布到我们的网站上再去相关论坛发帖宣传最后还要经常去顶贴工作量较大2、搜索引擎推广方式根据网站的特性进行分析本网站的关键字宣传:社区活动公益优惠券等达到百度、谷歌等搜索引擎收录热门效果:能够有效提升网站的知名度和点击率带动注册会员量收集各方面素材进行发布宣传需要专业群发工具及长时间大量的运作3、博客、微博推广方式博客、微博的覆盖量很大不亚于论坛可操作性强以用户、网站方及第三方多个角度进行宣传与推广在微博、微博上注册吸引粉丝加关注也可以带链接更可以利用微博群来做SEO推广适合发布软文及活动宣传等内容也可以经常发起转发送礼品的活动增加网站的关注度4、邮件推广方式如果经常使用邮件联系业务的话则可以在邮件中设置签名档现在很多邮箱都有这个功能在签名档中写上我们并设置链接连接到我们的网站上这样在一定程度上在发邮件的时候就做了推广同样也可以通过电子邮件发广告常用方法包括电子刊物、会员快讯、special活动预告的电子邮件许可营销比传统的推广方式或未经许可的email营销具有更明显的优势比如可以减少广告对用户的滋扰、增加潜在客户定位的准确度、增强与客户的关系、提高网站忠诚度等由于现在可以群发方便快捷虽然仍需要时间和精力但是效果还是很明显的5、Flash视频推广方式视频网站都提供外部的访问接口在别的网站、日志应用这些视频的同时直接宣传了网站扩大了网站的影响力我们需要做的就是视频处理及发布.网络宣传传播范围广、不受时空限制通过互联网网络宣传可以将信息24小时不间断地传播到世界各个角落只要具备上网条件的任何人在任何地点都可以阅读这是传统媒体无法达到的网站推广步骤初级阶段(发布初期推广)1、工欲善其事必先利其器第一件事就是先把网站做好网站在策划和设计中必须将推广的需求考虑进来等到网站发布之后在考虑网站优化的问题这样不仅浪费人力还会错过推广的大好时机2、添加各大搜索引擎进行收录在百度、谷歌、搜搜、搜狗、有道等搜索引擎上添加本网站及网站信息资料3、进行博客、微博、论坛、邮件的软文宣传4、网络版(甚至可以是手机版)电子杂志周期性地在网络上发布最新的电子杂志提高网站的粘度针对网站信息进行相对应的宣传5、线下活动深入人群展开活动拉近与目标人群的距离通过游戏活动的形式吸引他们关注我们的网站促使他们成为网站的注册会员中级阶段(增长期推广)6、网络事件营销通过一些活动或与一些权威机构的接触挖掘新闻点进行正常的炒作引起网民与行业的关注也可以进一步举行活动增强后续新闻效应7、网络推广也不是孤立的需要与其他网络营销活动相互结合来进行在相关行业网上投放网络广告在相关行业杂志上发布广告与合作伙伴进行资源互换高级阶段(稳定期推广)此时网站已经具有可观的流量和知名度这时最重要的就是扩充网站频道让她成为综合的网站8、联盟策略首先实现同类网站互通有无建立同盟并做到唯我马首是瞻;其次建立同行业同类型网站的联盟做到互为宣传互为推广对于访问量特别大的同行业网站应采用付费的方式来进行自我宣传9、开展公益活动坚持长期、有效、丰富多变的公益活动并切实履行承诺在活动中深入宣传网站获取忠实粉丝和同行的口碑是稳定有效的增加网站关注的方法也是网聚人气的直接办法这样的活动形式也可以在促销中得以应用10、社区策略努力做好我们所推出的服务是最好的推广社区是网站的核心全力经营社区推陈出新开辟网上生化新时尚得到用户的首肯就是成功的标志但是社区的建设同样是体现服务于浏览者所以我们要提供给他们在同类网站上找不到或是难以找到但我们网站更加全面详尽的信息11、建立优异的诚信文化对于每位客户的合理所求、建议及意见应做到有求必应或加以改进、改善它将是客户回访的重要保证也是提升网站口碑与行业影响力的基石网站推广是一项长期而又系统的工程若是能够坚持做到日复一日、年复一年的日常推广工作最终将会带来丰厚的经济效益。
H1、H2标签如何使用有利于SEO

H1、H2标签如何使用有利于SEO很多网站中的h标签使用都是不是很规范的,尤其是大量使用h1标签的情况。
下面就h标签如何更适合seo优化的使用发表一些自己的看法与分析。
老规矩,在正式开始之前先让新手了解下什么是h 标签:一、什么是H标签?Heading标签也叫做H标签,HTML语言里一共有六种大小的heading 标签,是网页html 中对文本标题所进行的着重强调的一种标签,以标签<h1>、<h2>、<h3>到<h7>定义标题头的七个不同文字大小的tags,本质是为了呈现内容结构。
共有六对,文字从大到小,依此显示重要性的递减,也就是权重依次降低。
做好网站的SEO优化排名,了解整个网站排名系统,成为这个行业的牛人。
你就来这群:前三位是:333,中间四位是:9706,结尾两位是:87 。
记得按输入查找就可以了。
在这里每天都有SEO课程的讲解,每天SEO学习教程的更新分享。
“工欲善其事,必先利其器”,不断的学习才能在这个高速发展的互联网时代站稳脚跟。
二、H标签与seo之间的关联从上面的h标签的基本概念可以看出,h标签的使用有利于网页链接之间的权重传达表达。
但是由于前些年很多人使用多个h1标签来作弊堆积多个关键词提升页面权重,搜索引擎对h标签作出了降权处理,同时也对h标签的使用规范更加严格了!下面就实际的使用情况来说,主要讲解一下H1、H2等h标签与SEO优化之间的联系!1.每个页面h1标签最多只使用一次,搜索引擎会怀疑页面内存在多个h1标签是作弊;2.如果是首页建议h1标签为网站名称,网站名称是首页的重中之重,非他莫属;3.如果是文章页面建议h1标签文章的标题,h标签就是对文本标题所进行的着重强调的一种标签,那么文章页面当然是文章的标题是最重要的;4.如果是分类页面则不建议使用h1标签,实际经验总结,分类页面等聚合页面不适合使用h1标签,因为页面内容是文章列表:可能“没重点”;5.<h2>用于段落标题,或者说副标题,部署长尾关键词。
网站SEO方案

网站SEO方案(范本)1. 目的提高网站页面在三大搜索引擎,即谷歌、百度、雅虎中的搜索结果排名,提升从搜索引擎获得的流量。
2. 优化工作的几个方面2.1 优化全站网页,按照低级页模板、专题模板、频道模板、首页模板顺序修改。
2.2 优化站外合作(友情)链接。
2.3 优化和频道相关的搜索引擎热门关键词、时效性热门内容。
2.4 将动态页面URL静态化(应用Apsche的mod_rewrite模块)。
2.5 定期跟踪观察优化效果。
3. 优化各方面工作的详细说明3.1 优化全站网页模板。
3.1.1 用Web标准(DIV+CSS)重构页面模板,不实用table控制排版,不实用table嵌套。
3.1.2 网页文件越小越好,压缩和正文无关的代码,控制在75KB以内,用外部调用方式使用CSS样式单和JS,广告和与正文无关的内容尽量用Ifame、JS等方式调用显示。
3.1.3 为最终页加上标题,格式:<title>网页标题—栏目—频道</title>,长度一般不超过30个汉字,不要空着标题,避免太多页面使用同样的标题;例如:<title>Intel发布笔记本四核CPU—笔记本—某某科技</title>。
3.1.4 为网页加上内容简介标签,<meta name=”description”>要清晰明了地写出网页内容,突出核心关键词。
一般不超过100个汉字,不写与网页不相干的内容。
现阶段可以填充CMS的新闻标题等相关变量。
例如:<meta name=”descriptio n”>,注意必须要有半角双引号。
3.1.5 为网页加上关键词标签,<meta name=”keyword”>多个关键词用半角逗号隔开;写与网页相关的关键词,并把最相关的关键词排到前面。
一般不超过30个汉字。
例如:<meta name=”keyword”>。
3.1.6 为正文的配图加上Alt说明,<img src=”…”alt=”说明”>,可用CMS填充征文标题。
Google标题和描述应该如何书写

【Google TDK】Google SEO 标题和描述应该如何书写?标题:<title></title>标题标签 是指 网页标题的HTML元素。
标题标签 显示在搜索引擎结果页面(SERP)上。
作为可点击标题,对可用性,搜索引擎优化和社交分享非常重要。
网页的标题标签是对网页内容的准确和简洁的阐述。
示例:一般标准:Primary Keyword Secondary Keyword | Brand Name举个例子:8foot Green Widgets Widgets & Tools | Widget World标题书写要求:Google通常显示 标题标签的 前50-60个字符。
如果您的标题保持在60个字符以内,可以预期大约90%的标题能正确显示。
6种方法写好一个Goolge SEO页面的标题:标题标签是搜索引擎优化和搜索用户体验的重要组成部分。
有效地编写标题标签是一个低成本,高影响力的搜索引擎优化任务。
以下是6个标题标签优化的重要建议:(1) 控制标题程度,过长或是过短的标题,都不利于Google理解你的页面。
(2) 避免关键词堆砌的现象。
**一个反面案例:Buy dress, Best dress, Cheap dress, dress for Sale(3) 你的每个页面都有个独一无二的标题:**这个意味着,你的网站种,不要出现一模一样的标题!下面是一些【产品页面】[Product Name] [Product Category] | [Brand Name]【新闻页面】[News title] | [Brand Name]【文章页面】[Article News including keywords] | [Brand Name]【分类页面】[Product Category Name] | [Brand Name](4)将当前页面最重要的关键词提前显示(5)品牌知名度提升如果你拥有强大的知名品牌,那么将其添加到您的标题最开始的地方,有助于提高点击率。
谷歌seo算法规则

谷歌seo算法规则【原创实用版】目录1.谷歌 SEO 算法规则简介2.谷歌 SEO 算法规则的主要组成部分3.谷歌 SEO 算法规则的实际应用4.谷歌 SEO 算法规则对网站优化的影响5.总结正文谷歌 SEO 算法规则是指谷歌搜索引擎用来评估和排名网页的一套规则和标准。
对于网站管理员和网络营销人员来说,了解和掌握这些规则至关重要,因为它们直接影响着网站的流量和曝光度。
谷歌 SEO 算法规则的主要组成部分包括:1.关键词匹配度:关键词是网站吸引流量的关键。
谷歌会根据网页内容、标题、描述等信息,判断网页与用户搜索关键词的相关度,然后根据相关度进行排名。
2.页面质量:谷歌会根据页面的结构、内容、速度等因素,评估页面的质量。
高质量的页面更容易获得高排名。
3.用户体验:谷歌会根据用户的搜索历史、点击行为等数据,推测用户的需求和喜好,然后根据这些信息调整搜索结果的排名。
4.网站权威性:谷歌会根据网站的历史、规模、信誉等因素,评估网站的权威性。
权威性高的网站更容易获得高排名。
谷歌 SEO 算法规则的实际应用包括:1.关键词优化:选择合适的关键词,合理分布在网页内容、标题、描述中,以提高关键词匹配度。
2.页面优化:优化页面结构、内容、速度等,提高页面质量。
3.用户体验优化:根据用户行为数据,调整网站内容和布局,提高用户体验。
4.提高网站权威性:通过提高网站历史、规模、信誉等,提高网站权威性。
谷歌 SEO 算法规则对网站优化的影响主要体现在:1.提高网站流量:通过优化关键词匹配度和页面质量,可以提高网站在谷歌搜索结果中的排名,从而吸引更多的流量。
2.提高品牌曝光度:通过提高网站权威性和用户体验,可以提高品牌在用户中的知名度和口碑,从而增加品牌的曝光度。
总的来说,谷歌 SEO 算法规则是网站优化的重要参考。
互维陈超分享SEO中可视化标签的使用方法和技巧

互维陈超分享SEO中可视化标签的使用方法和技巧对网站进行seo代码优化过程中,首先就是标签的优化。
对于SEO来说,有一点很重要,就是网站的架构条理要够清晰,并且重点突出,能让搜索引擎很容易都明白,而不是代码布局是乱七八糟的。
今天,互维陈超跟大家分享SEO中可视化标签的使用方法和技巧。
1.可视化标签的一般使用方法和技巧①h1 定义网站标题h1 强调单一主题,h1一个页面最好只使用一次,切勿使用过度。
②h2定义文章标题h2标签最好一个页面只使用3次,不可过多滥用。
③h3 定义侧边栏目标题h3权重很低,要合理使用。
④strong定义页面关键词strong可以多次使用但要合理使用。
H标签和strong标签对于网站seo站内优化的含义是很重要的。
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,作为标题使用,h1是最大的标题,h6标签是最小的标题,在使用h标签过程中应该是完整有序没有断层的,h标签可以组织起一个网页的大纲。
strong标签是起到强调局部意思,同样可以强调一个架构关系。
我们都知道,每个页面有个<title>标签,它标明了一个页面的主题,而仅次于title标签的就是h1标签,然后是h2,可以得到的标签权重为:title > h1 > h2 >···> h6 >strong;既然h标签是标题的意思,它肯定是围绕页面主题而来的,相应的我们可以把h1、h2、h3当做页面的一级标题、二级标题及三级标题。
上面我们简要分享了H标签的用法,下面说一下使用的技巧和注意的地方:1.H1标签一个页面最多使用一个虽然H1标签是对一个页面内容最强的标题属性,但一个页面所表达的主题越少越好,这个意思就不多阐述了,如果用多了,一是会冲淡主题,二是容易被SEO搜索引擎优化认为是欺骗。
搜索引擎SEO优化权重表

搜索引擎SEO优化权重表1. 标题中的关键字这个是放置关键词最重要的地方。
Title内的单词数一定要简短,最多6-7个单词(中文的话,大家斟酌,也就是10多个汉字),关键词一定要靠前权重: +3 2. URL中的关键词URL中的关键词也有很大的帮助。
如果你没有在页面的其他地方放置关键词,不妨把他们放到URL中(这一点中文网页不太合适,因为我们中文网站的URL中一般是不包含中文关键词的,我指的是针对中文关键词的优化)权重: +33.整个页面文档的关键词这是另一个很重要的需要你检测的因子。
一般来讲3-7%是最好的,1-2%就太少了。
如果超过10%就有点危险了,可能被搜索引擎认为是在作弊,所以一定要小心。
权重: +34.锚点中的关键词锚点同样页很重要,尤其是InBoundLinks(链入链接——从其他网站过来的)的锚点文字。
如果从其他网站过来的链接的锚点中含有你的关键词,相当于这个网站投了你一票。
权重: +35.页面顶部的关键词(可以用H1,H2加粗)这个位置也非常重要,但是要确定你的网站的文字中确实有关于该关键词的东西,不然会被认为是在作弊。
权重: +36.整个页面主要文字内容的开头的关键词这个尽管没有锚点文字,title,顶部文字那么重要,但是你也应该他考虑在内。
另外还要注意的是“ 页面的开端” 并不意味这文章的第一段,因为如果你试用表格的话,主要段落的文字可能在表格的第二部分。
权重: +27.中的关键词搜索蜘蛛不会读取图片的内容,但是会读取图片的文字描述:。
如果你页面中又图片的话,应该用标记为图片添加合适的关键词。
权重: +28.Meta 中的关键词Meta关键词的重要性变得越来越低了,尤其是在google中。
但是Yahoo和MSN依然把它们作为参考。
所以如果你在优化的时候想考虑Yahoo,MSN的话,把这个部分的东西填上!不管怎么样,加上这些标签是没有什么坏处的,前提是你不要乱加。
权重: +19. 关键词亲近度关键词亲近度用来衡量整个页面关键词的关联成都。
h1标签有什么用,怎么用才是正确的?

h1标签有什么用,怎么用才是正确的?
相信做网站优化的人员都清楚h1标签,我们在做公司网站建设优化的时候都会用到h1标签,但是很多seo只知道这个标签,却不知道这个h1标签有什么用。
下面牛商网就科普一下:h1标签有什么用,学会怎么去正确使用h1标签!
什么是h1标签:
H1标签只是Heading标签当中的一种,Heading标签从H1到H6,一般HTML网页中常见的以标签H1、H2、H3定义标题头的文字大小,H1标签中的文字是最大号,一直到H6标签文字逐渐缩小。
h1标签有什么用:
h1标签在seo里面是属于权重标签。
h1标签的权重是仅次于title 标签的,Heading标签本质是为了呈现内容结构,因为H1标签Heading标签中最重要的,所以会更加引起搜索引擎蜘蛛的关注。
h1标签一般是表现网站的主题内容,所以我们如果要想提升某个页面的某个主题权重,我们可以用上h1标签。
h1标签应该怎么用:
1、用在logo上,很常见的一种方法是用在页面的logo上。
如果我们要把H1标签使用在logo上,那么我们记得为图片添加alt标签以及a链接来指向首页,因为蜘蛛是无法识别图片的,所以我们要用alt标签来解释图片的意思。
2、使用位置要靠近页面头部,因为搜索引擎阅读页面是从上而下的。
h1标签越靠近头部,那么搜索引擎就越容易识别到。
3、h1标签一个页面只能出现一个,h1标签最常用也是在内容页的标题。
但是一般如果logo加了h1标签,那么内容页标题用不了,使用这时候就要把logo的标签去掉。
运用好h1标签,会让你优化网站的路上一帆风顺,以上就是h1标签有什么用和使用方法的讲解,看完之后希望大家都可以正确的使用h1标签。
h1标签用法

h1标签用法<h1>标签用法在网页设计和开发中,标签是用来标记和组织网页内容的一种元素。
HTML (Hypertext Markup Language) 是一种常用的标记语言,其中的标签用于定义和描述网页的结构和内容。
<h1>标签是HTML中最高级别的标题标签。
它用于定义网页中最重要的标题。
在HTML中,标题标签的级别分为<h1>到<h6>,其中<h1>表示最高级别的标题,<h6>表示最低级别的标题。
<h1>标签的语法格式如下:```html<h1>标题内容</h1>```其中,`<h1>`是开始标签,用来标记标题的开始位置,`</h1>`是结束标签,用来标记标题的结束位置。
<h1>标签的整体排版效果往往由浏览器决定,不同的浏览器可能会有不同的显示效果。
但通常情况下,<h1>标签会以较大的字体显示,且会在标题前后添加一些空白间距,以突出显示该标题。
<h1>标签的用法有以下几个方面:1. 定义主要内容标题<h1>标签通常用来定义网页中最重要的标题,如文章的标题或网页的主题。
通过使用<h1>标签,可以将页面中最核心的内容与其他内容加以区分,使其在页面上更加突出。
2. 帮助搜索引擎优化搜索引擎通过抓取网页的标题来确定网页的主题和关键词。
因此,在编写网页时,使用正确的标题标签对搜索引擎优化(SEO)非常重要。
将主要内容使用<h1>标签进行标记,有助于搜索引擎更好地理解和索引页面内容,提高网页在搜索结果中的排名。
3. 结构化网页内容<h1>标签也可以用来帮助组织和结构化网页的内容。
通过使用不同级别的标题标签,可以将网页内容分层展示,使读者更容易理解网页的逻辑结构。
通常情况下,一个网页只包含一个<h1>标签,用来标记最重要的标题,而其他标题则使用<h2>、<h3>等标签进行标记。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
上次在“SEO for WordPress 完全指南”中提到文章标题的使用,有点疑惑,在一些SEO 或者Web 标准的文章中只说道需要使用h1,h2 来定义标题,但并没有明确指出它们具体该怎么用。
于是便分析了一些具有代表性的blog,看看他们是怎样定义文章标题的。
Official Google Blog 使用h3 定义的文章标题,h2 定义的侧边栏目标题和文章时间,没有用到h1;Google 黑板报只使用了h3 来定义文章标题和侧边栏目标题,没有使用h1,h2;而Official Google Reader Blog 的定义方式我比较喜欢,使用h1 定义网站标题,h2 来定义文章标题,h3 来定义侧边栏目标题。
知名网页设计师“Jeffrey Zeldman”的博客应该是Web 标准的典范,他使用的定义方式大家应该都比较熟悉,使用h1 定义网站标题,使用h2 来定义文章标题和侧边栏目标题,h3 就用来定义文章时间。
Matt Cutts 最懒,直接使用美女Rebecca 的Almost Spring 模板,具体定义方法和Jeffrey Zeldman 一样,而WordPress 默认模板也是选用这个方式来定义的。
国内BSP 特别喜欢使用div 来定义文章标题,代表有百度的空间、对牛乱弹琴、徐静蕾的BLOG。
从结果来看定义标题没有固定的模式,感觉都比较随意。
仅从SEO 方面来说,只需要注意在h1,h2,h3 中出现关键词就行了,从Web 标准来说使用div 定义都没有错。
而Matt Cutts 的博客最有代表性,一个Google 高级工程师,SEO 专家,在自己博客模板上并没有为SEO 刻意花什么功夫。
这就说明一个道理,只要你大体上做到对搜索引擎友好就行了,不要太在乎细节上的东西。
也可以这么说,一般人使用WordPress 默认的东西就够了,不用再到处找什么方法优化自己的博客,把心思放在文章上可能更重要。
站长网
但是如果非要说说文章标题使用什么来定义,可以从 2 个方面来看:
1、按照内容的重要性来定义,如:Official Google Reader Blog
使用h1 定义网站标题
使用h2 定义文章标题
使用h3 定义栏目标题
2、按照网站的层次来定义,如:Official Google Blog
使用h1 定义网站标题
使用h2 定义栏目标题
使用h3 定义文章标题
很少有使用h1 来定义文章标题的,一般都用来定义网站标题,要不就不用。
附:一些有名网站定义文章标题的方式
使用h1 定义文章标题Techcrunch
使用h2 定义文章标题Official Google Reader Blog / Matt Cutts / Jeffrey Zeldman / Engadget / WordPress Blog
使用h3 定义文章标题Official Google Blog / Google 黑板报/ Boing Boing
使用div 定义文章标题TechEBlog / 百度的空间、对牛乱弹琴、徐静蕾的BLOG。
