Fireworks中制作联通标记
第1章 Fireworks的基本操作

学习目标
• 掌握Fireworks中各种绘图工具的使用 • 理解路径的概念,并掌握路径修改命令的 使用方法 • 理解图层的概念,并掌握通过修改图层编 辑图像的方法 • 理解蒙版的概念,并掌握使用蒙版编辑图 像的方法
Fireworks的基本操作 第1章 ks绘制简单RSS图标 1.2 使用Fireworks绘制苹果LOGO 1.3 使用Fireworks绘制卡通风格壁纸 1.4 使用Fireworks设计网站LOGO
本章主要内容
• 使用Fireworks编辑图像,制作者可以将制 作的图像放到导出预览界面中,通过更改 导出设置来优化图像格式,使之适合于网 上传输。因此,Fireworks可以在不降低图 像品质的前提下缩小文件体积,提高网站 速度,以便更好地满足广大浏览者的要求。
Fireworks制作联通Logo方法介绍

Fireworks制作联通Logo方法介绍大家知道Fireworks制作联通Logo方法吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
1、新建300*300,背景为白色。
2、使用矩形工具绘制一个100*100的正方形,同样的方法绘制一个60*60正方形,全选两个正方形,修改_对齐_垂直居中和水平居中。
3、修改_组合路径_打孔,得到一个方框组合路径,按chrl+shift+t打开数值对话框,旋转,角度为45度。
4、使用椭圆形工具,按chr绘制一个60*60的圆形,克隆一个圆形,打开数值变形对话框,调整大小:20*20。
5、选定两个圆形,修改_组合路径_打孔,得到一个圆环组合路径。
6、使用矩形工具绘制一个60*20的矩形,chrl+shift+t打开数值变形对话框,旋转为45度,克隆一个矩形,修改_变形,水平翻转,翻转矩形对象。
7、使用指针工具将两个矩形合成路径与圆环对象并接起来,同时选中两个矩形和圆环对象,修改_组合路径_联合,修改_变形_旋转90度顺时针,将旋转后的合成路径并接到方框的右侧。
8、将这个路径克隆一个,修改-变形-水平翻转,然后将之移动到矩形左侧,如图: 9、仿照以上绘制圆环的方法,绘制一个相同的圆环图形,使用矩形工具在编辑区绘制一个矩形。
10、使用指针工具选中圆环与矩形工具,修改-组合路径-打孔,将圆环图形裁剪一半,将半圆行图形克隆一份,使用矩形工具绘制一个20*140 的矩形(将其中一个半圆垂直翻转),然后将两个半圆行和矩形接合起来,使用矩形工具绘制两个20*50矩形,拼接在两个半圆形外侧,选定这两个半圆环和三个矩形对象,修改-组合路径-联合,打开数值变形,旋转:315度,使用指针工具将该图形与原来图形拼接在一起,如图: 11,克隆一份,修改-变形-水平翻转,调整图形位置,组合成联通标志的外形,如图: 12,全选—组合,填充颜色为蓝色(#339FFF) 13,使用直线工具,按住shift键不松手,绘制4条45度倾斜的直线 14,使用指针工具移动直线到合适位置,同时选定4条直线,单击笔触颜色框,设置笔尖大小为2像素,按ctrl+G群组,导出,OK,完成。
fireworks辅助线与网络

fireworks辅助线与网络
Fireworks 业界领先的优化工具可帮助您在最佳图像品质和最小压缩大小之间达到平衡。
下面店铺跟分享了更多关于fireworks 辅助线与网络,希望你喜欢。
fireworks 辅助线与网络:
网格与辅助线经常用于在绘画过程中,对图像的摆放位置、角度、大小等进行辅助参考,从而为图像制作带来方便。
点击“视图”菜单,从中即可启动“网格”与“辅助线”功能,如图1—12。
网格:在网格的下级菜单中,当选择“对齐网格”时,可使绘图对象边缘与网格进行对齐。
而“编辑网格”则可重新设置网格线的颜色及排列密度等等。
如图1—13。
辅助线:在启动标尺后,从上边或左边的标尺刻度中按下鼠标不放,并向画布方向进行拖拽,即可拉出一条辅助线出来,如图1—14。
当把辅助线再拖回标尺位置上时,即可取消该辅助线。
而在辅助线的菜单选中,可以设置辅助线的相关属性。
锁定辅助线——当辅助线从标尺中被拖拽到工作区后,就无法再进行移动;
对齐辅助线——使绘图对象与辅助线对齐;
编辑辅助线——可启动辅助线的编辑窗口,从而进一步为辅助线作相关设置。
fireworks教程

fireworks教程Fireworks是一款由Adobe公司开发的图形编辑软件,主要用于创建和编辑Web图像,特别适用于设计师和开发人员在制作网站时进行图像处理和优化。
本教程将介绍Fireworks 的基本功能和使用方法,帮助读者快速上手并提升其设计能力。
简介Fireworks是一款在Adobe Creative Suite软件套件中独立存在的软件,最早被设计用于处理和优化Web图像。
它的特点是集成了矢量图形编辑器和位图编辑器的功能,能够同时处理SVG、PNG、GIF、JPEG等多种图像格式。
Fireworks的设计理念是帮助用户快速创建和编辑Web图像,提供丰富的工具和特效,支持切片和优化,以及生成HTML和CSS代码。
下载和安装Fireworks可以通过Adobe官方网站下载安装程序。
安装过程与大多数软件相似,跟随提示完成即可。
安装后,启动软件并进入主界面。
界面概览Fireworks的主界面分为几个主要区域:1.菜单栏:包含各种工具和功能的菜单。
2.工具栏:包含常用工具的按钮,用于选择和应用工具。
3.画布:用于显示和编辑图像的区域。
4.图层面板:显示和管理图像的各个图层。
5.属性面板:用于调整和修改工具和图层的属性。
基本操作创建新文档要创建新的Fireworks文档,请执行以下操作:1.单击菜单栏中的“文件”>“新建”。
2.在弹出的对话框中,设置文档的尺寸、分辨率和背景颜色等选项。
3.单击“确定”创建新文档。
绘制基本图形Fireworks提供了多种绘图工具,可以帮助用户创建各种基本图形。
以下是创建基本图形的一般步骤:1.选择合适的绘图工具,例如矩形工具或椭圆工具。
2.在画布上单击并拖动,绘制出所需大小的图形。
3.在属性面板中设置图形的颜色、边框大小和样式等属性。
编辑图像Fireworks提供了丰富的编辑工具和功能,可以对图像进行调整和修改。
以下是一些常用的图像编辑操作:1.裁剪图像:选择裁剪工具,拖动鼠标选择要保留的区域,点击“裁剪”按钮完成裁剪操作。
Fireworks制作LOGO

Fireworks制作LOGO
①新建一层1,绘制背景图片。
②新建层2写上[]字样,写字时应选"不消除锯齿"一项,这样用小字体时字才清
楚。
③新建层3把那个小三角画出来!双击多边形工具,弹出多边形工具选项,将边数设为3,
画出小三角
④新建层4写上[极点网络]字样
⑤与背景是不用运动的而且将要在所有帧可见,因此将两者设为共享层。
⑥极点网络与那个小三角是要运动的,按F8将两者转换为元件。
⑦在层3选取小三角将其克隆[Ctrl+Shift+d],移动到想要的位置,按住Shift同时选取层3
的两个小三角元件,将两者组成实例[Ctrl+Alt+Shift+t],在弹出的对话框中记得勾选“分散到帧”。
在帧面板,此时共有12帧,点击第12帧,重复执行克隆->实例的工作,不过此时克隆的那个小三角应是往下移。
⑧设置“极点网络”。
在帧窗口中选取第1帧,回到层4将元件克隆,选取原元件设定透
明度,将两者组成实例。
注意:再到帧面板,到第13帧极点网络这个元件消失了,这两个元件只运行了12帧。
此时,选取第12帧,然后回到层4将元件重复执行克隆->实例的工作,记住设定透明度。
⑨还有一个在上面的小三角,就由大家去做了。
下面是操作时的一些截图:
图一
图二
图三
图四
图五
LOGO
LOGO2。
fireworks软件使用方法

fireworks软件使用方法Fireworks这是一套专门为网页图形制作而设计的软件,它提供了许多网页图形所需的特殊功能。
那么下面店铺跟大家分享了关于fireworks软件使用方法的技巧,希望你喜欢。
fireworks软件使用方法的技巧:技巧1:使用键盘的方向键移动对象时,按住【Shift】键不放,每次可以移动10个象素。
技巧2:使用【指针】工具移动对象时,按住【Shift】键不放,可以保证其水平或垂直移动。
技巧3:按住【Alt】键不放拖拽某个对象,即可对其进行复制。
但是自动形状不能用这个操作,因为自动形状是一种组合状态,可以使用复制粘贴命令复制。
技巧4:对于所有的形状绘制工具而言,按住【Shift】键不放进行绘制,可以保证其宽高比始终为1:1。
技巧5:使用基本形状工具绘制形状时,按住【空格】键不放,不要松开鼠标左键,可以移动矢量图形的位置。
绘制选区的时候也是如此。
技巧6:使用【矩形】工具绘制矩形时,按住键盘的上或下键不放,不要松开鼠标左键,可以增加或减少矩形的圆度。
技巧7:需要选择组内对象时,并不需要取消组合,可以选择【部分选定】工具来选择组内对象,这对于多个组合对象的编辑来说非常方便。
技巧8:使用【钢笔】工具绘制路径的过程中,按住【Alt】键不放,可以随时调整路径点的控制手柄。
技巧9:使用【刷子】工具绘制图像时,按住【Shift】键不放,绘制出出一条水平或垂直线后,释放鼠标,但不要松开【Shift】键,继续绘制,fireworks会把所画前一条线的终点和后一条线的起点连接起来。
技巧10:按住【Alt】键,单击【层】面板中的位图图层,可以根据位图的形状获得选区。
技巧11:绘制多个选区时,按住【Shift】键表示增加选区;按住【Alt】键表示减选区;按住【Shift】+【Alt】键表示对选区进行交集运算。
技巧12:在给选区填充颜色时,可以使用【Alt】+【Delete】键快速填充颜色。
技巧13:按快捷键【Ctrl】+【F8】,可以创建一个新的元件。
Fireworks打造流线字效果的方法

Fireworks打造流线字效果的方法
Fireworks打造流线字效果的方法
大家知道Fireworks打造流线字效果吗?下面我们就给大家详细介绍一下吧!在您工作的时候,Fireworks将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
1、用螺旋形工具画出一个螺旋,根据情况从中心删除多余节点。
2、复制一个并适当调整大小,调整两个螺旋的`位置,使中心对齐。
3、用钢笔工具把两个螺旋的外接口连接一起即形成一个封闭的螺旋路径,然后根据需要调整大小粗细及颜色。
最终效果:
相信大家已经了解Fireworks打造流线字效果了吧!感谢大家对我们网站的支持!
【Fireworks打造流线字效果的方法】。
fireworks特效教程制作分解

fireworks特效教程制作分解
⼤家知道fireworks特效教程吗?下⾯我们就给⼤家详细介绍⼀下吧!我们积累了⼀些经验,在此拿出来与⼤家分享下,请⼤家互相指正。
1、⾸先准备好两张图,⼀张⽤来遮蔽⽤的(其实就是我们⽤的⼑⼦),⼀张是底图
2、分别复制⼀份,然后按照下⾯的顺序排列好四个图层
3、上⾯两层进⾏裁切操作(同时选择1,2层,然后找到Fireworks菜单的.『修改』-『组合路径』-『裁切』),下⾯的两层进⾏打孔操作(和裁切在⼀个地⽅),由于这个例⼦的图形拥有多个颜⾊,你可能需要多次打孔或者裁切操作。
4、把两个被分解的图形再次重新组合到⼀个地⽅,然后全选这些路进,找到菜单的『修改』-『组合路径』-『分解』,好了,现在你已经把底图切的成薄⽚了,你可以按照你想象的⽅式去排列这些碎⽚让他更具有分解瞬间的动感
下⾯是源⽂件,
相信⼤家已经了解fireworks特效教程了吧!感谢⼤家对我们⽹站的⽀持!
【fireworks特效教程制作分解】。
如何使用fireworks

如何使用fireworksMacromedia Fireworks是一个制作和处理网页图形图像的工具软件。
Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具。
那么怎么使用fireworks呢?下面店铺给大家整理了关于使用fireworks的方法,希望大家喜欢。
使用fireworks的方法步骤:Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具◆ JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆ 魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的 Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆ 自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆ 热点区在 Fireworks 中,将图像的一部分连接到一个 URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个 GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
Fireworks的功能

三、动画元件生成的动画
1.创建动画元件 选择一个要产生动画效果的对象。 执行 修改∣动画∣选择 动画命令 2.修改动画元件属性 (1)修改运动路径 (2)其他属性 四、说明 1.设置帧延时 帧延时决定当前帧显示的时间长度。 A.选择一个或多个帧; B. 双击帧延时列。 C. 在“帧延时”窗口输入值。
4、相交:交集后的物体颜色以最下层的物体保持一致, 而形状则是两个物体重叠部分。 5、打孔:上面的物体将下面的物体相交的部分切 割。 6、裁切:以上面的物体来裁剪下面的,其他物体 与上面物体相交部分保留。 四、 群组 1、群组 2、解散群组
文字
对文字执行的操作:设置文本的字体、字号、字型和颜色;控 制字距、行距和垂直排列;将文字缩放、扭曲、倾斜;将文 本附着于路径;将文本转化为路径。
选区绘制后的操作
1. 选区工具下,可使用鼠标将选区移动。 2. 选取工具下,用鼠标可以直接将选区中的内容移动, 原图被截取。 3. 次选取工具下,用鼠标可以直接将选区中的内容移 动,原图被保留。
选区设置羽化值、收缩、扩展等操作是通过选择菜 单中的命令。
其他位图工具
1.―橡皮图章”工具可以把图象的一个区域复
三、工具
1、“指针”工具用来选择对象的(单击对象或在其周围拖动 选区)。 2、后方选取工具可以用来选取被覆盖的对象。 3、局部输出工具可以指定一个区域,输出成独立的图形文件。
路径创建工具
4、形状绘图工具 分为矩形、圆角矩形、圆形、多边形工具; Alt—固定中心点;Shift—设置正圆或方 设置圆角矩形的角度在属性面板的矩形圆度。 当选中多边形工具时,在属性面板中的形状可设置多边形 和星形两种模式,并可以随意设置边数(3~25)和角度。
2.设置选区的的样式、边界和魔术棒工具的容差、羽化值是 通过属性面板。
fireworks怎么使用及涂抹工具的使用

fireworks怎么使用及涂抹工具的使用
Fireworks是网页图形图像制作专业工具,网页中出现的任何图形、图像,Fireworks都能处理。
那么下面店铺跟分享了更多关于fireworks 怎么使用,希望你喜欢。
fireworks使用的方法步骤:
Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,因此,对于辅助网页编辑来说,Fireworks将是最大的功臣。
借助于Macromedia Fireworks 8,您可以在直观、可定制的环境中创建和优化用于网页的图像并进行精确控制。
Fireworks 业界领先的优化工具可帮助您在最佳图像品质和最小压缩大小之间达到平衡。
它与MacromediaDreamweaver和 MacromediaFlash共同构成的集成工作流程可以让您创建并优化图像,同时又能避免由于进行Roundtrip 编辑而丢失信息或浪费时间。
利用可视化工具,无需学习代码即可创建具有专业品质的网页图形和动画,如变换图像和弹出菜单等fireworks使用的例子:以Fireworks涂抹工具的使用为例子。
FireWorks象素按纽教程

FireWorks象素按纽教程
直线网
关键词:矩形工具(rectangle tool),效果(Effect),文字工具(Text Tool)
这个教程将讲述网页上常见的一种导航栏的按纽制作过程。
教程的部分图片大小被放大
200%。
记住,在得到最终结果之前,你随时可以用Ctrl+Z来撤消你上一步的操作。
创建新文档,File>New(快捷键Ctrl+N)。
文档大小:150*150 pixels.如果图片用于网络发布,保认分辨率为72不变。
选择矩形工具,绘制矩形长为40 pixels,高为11 pixels。
可以通过Info面板精确控制矩形大
保持矩形为选择状态,在Effects面板里选择Bevel and Emboss>Inner Bevel,参数设置如图,完成矩形按纽的形状应该如下图所示。
保持矩形为选中状态,继续添加Effect,选择Shadown and Glow >Drop Shadown ,参数设置如下:
现在我们需要在按钮上添加文字。
这里我使用的是一种04系列的字体。
选择文字工具,在字体
拉列表里选择04b_21,大小为8 px。
这里我打下了QUIT,如下图所示。
直线网。
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
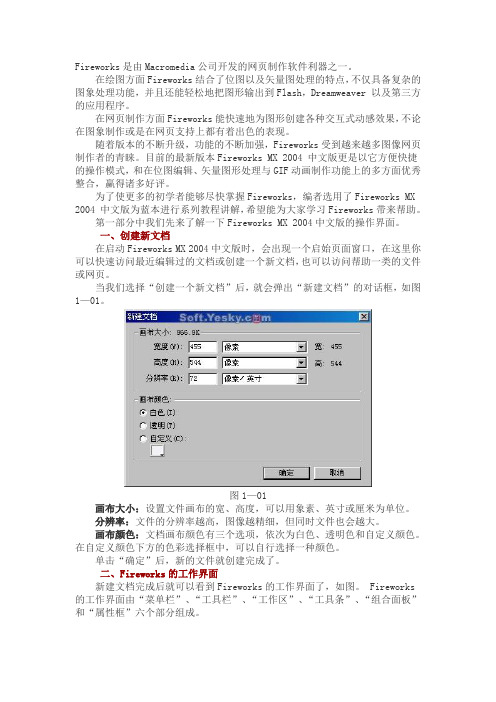
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Fireworks中制作联通标记
直线网
看到联通的图标很是好看,在FW中试了试,也能画出呵,步骤虽然是多了些,只要细心,你一定能画好。
下面让我们动手把它画出来吧。
1、新建文件,Width=300,Height=300,单位为象素。
背景色为白色。
2、用工具箱中的矩形工具,在编辑区拖画出一个长和宽都是100象素的正方形,填充色为浅蓝色
3、选中该正方形,Edit>Clone,克隆出一个,选中克隆出的正方形,Modify>Transform>Numeric Transform,在弹出的对话框中把长和宽都设为60象素。
然后同时选中这两个一大一小的正方形,Modify>Combine>Punch。
这样,我们得到了一个边框为20象素的镂空正方形
4、选中这个镂空正方形,Modify>Transform>Numeric Transform,在弹出的对话框中如下图设置
5、用椭圆工具按住Shift键在编辑区拖画出一个长和宽为60象素的圆,选中该圆Edit>Clone克一个,选中克隆出来的圆Modify>Transform>Numeric Transform,在弹出的对话框中如下设置
6、选中这一大一小的两个圆,Modify>Combine>Punch,我们得到了一个沿宽度为20象素的圆环。
7、选中该圆环,Edit>Clone,克隆出一个,把它暂时隐藏起来备用。
(隐藏的方法就是点击Layer 层面板)前面的眼睛图标,当眼睛闭合状态时表示隐藏,眼睛为睁开状态时表示该图层是可见图层
8、用矩形工具拖画一个宽为20象素,高为随意(但不要超过100象素)的矩形。
选中该矩形,Modify>Transform>Numeric Transform,在弹出的对话框中如下设置
9、把该矩形移动到和圆环内圆和外圆相切的位置,(这一步要小心操作,放大来移动更好些),把矩形克隆一个,把克隆出来的矩形逆时针转90度,然和再把它移动到和圆环的内圆和外圆相切置。
10、再拖画一个小些的矩形,(目的就是要把圆环最下面的部分去掉。
),使拖画出的矩形旋转45然后同时选中该矩形和圆环,Modify>Combine>Punch。
11、同时选中残缺的圆环和两个矩形,Modify>Combine>Union
12、然后把它顺时针旋转90度,移动到镂空矩形的右侧,如图对齐。
13、选中刚才的图,Edit>Clone,选中克隆出的图,Modify>Transform>Flip Horizontal水平翻然后把它移动到镂空矩形的左边对齐,如图。
14、打开我们刚才隐藏的圆环,然后用矩形工具在编辑区拖画一个矩形,如图放置
15、同时选中它们Modify>Combine>Punch
16、再用矩形工具拖画出一个宽为20象素,高为140象素的矩形,然后移动到半圆环的左下面,画一个宽为20象素,高为50象素的矩形,把它移动到半圆环的右下面。
17、选中半圆环,Edit>Clone,克隆一个,把克隆出的半圆环旋转180度,放到长矩形的下面,如位置。
18、把短矩形克隆一个移动到下面圆环的左上面。
同时选中这一长两短的矩形和两个半圆环,Modify>Combine>Union
19、把它旋转-45度,然后如图放置。
直线网。
