ie和火狐兼容
常见软件对比系列一常见浏览器对比

常见软件(1)对比系列一常见浏览器对比浏览器是大家最常用的软件之一。
常见的浏览器有Internet Explorer(包括众多国产IE 内核(2)浏览器)、Firefox浏览器、Chrome浏览器、Opera 浏览器、Safari浏览器。
一、各浏览器的简要介绍及外观截图1、IE浏览器IE浏览器是微软公司(Microsoft)出品的老牌浏览器:诞生于1995年。
现在市场占有率排名第一。
我们现在一般所见的IE版本有IE6,IE7,IE8,IE9。
其中IE6开始慢慢地被淘汰,但是起占有率尤其是配置较低的旧电脑上比较高。
IE7现在并不常见,因为它与它的升级版本IE8风格外观操作习惯十分相像,所以很快被IE8取代。
IE8在功能上和兼容性(3)上都较IE7有所提升。
IE9是目前微软主推的浏览器。
2、Firefox浏览器Firefox浏览器:由Mozilla基金会(谋智网络)与开源团体共同开发的网页浏览器。
重要历史:诞生于2004年,现在更新到Firefox 3.6版本。
现在市场占有率排名第二。
火狐浏览器以其丰富多彩的插件(Add-on)著称,并以此给使用者巨大的便利。
3、Chrome浏览器Chrome浏览器是谷歌公司(Google)推出的一款浏览器。
诞生于2009年,现在最新版本为Chrome 10.0.X诞生之初,Chrome 就突出一个特点:快。
尤其在与IE8的对比中,其速度占明显优势,并迫使微软投入大量精力研发IE9.并且其在可视面积,书签及扩展应用的同步上做的相当不错。
Chrome是近年来增长速度最快的浏览器。
4、Safari浏览器Safari浏览器是苹果公司(Apple)推出的浏览器,其起初只有Mac版本,在2007年发布了Windows版本,现在最新版本为Safar I for windows 5.0.x。
5、Opera浏览器Opera浏览器是由挪威欧普拉软件公司(Opera Software ASA)制造的一款浏览器。
【珍藏版】IE6,IE7,IE8,Firefox等浏览器兼容的css hack

IE6,IE7,IE8,Firefox等浏览器兼容的css hack一、开发平台的选择我很幸运, 我接触网页前台的时候Firefox2 已经十分红火, 我的所有工作都是在Firefox 上展开, 同时兼容其他浏览器的. 这样做肯定会比在IE 做好再到别的浏览器兼容来得容易, 因为IE 对老标准支持还是很不错的, 而IE 的一些特有功能人家却不支持. 所以我推荐以Firefox 结合Firebug 扩展作为平台.在解决兼容方法上,想定出一个统一的规范,个人认为应该以下面3点为基本原则:权衡成本:在浏览器被淘汰后,如何快速清理掉无用代码可维护:在资源成本和完美间平衡的向后兼容可读:省力、易记二、Hack 的顺序使用Firefox 作为平台, 只要代码写得够标准, 其实要Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,顺序如下:Firefox -> IE8 -> IE7 -> IE6 -> 其他三、CSS 选择器Hack/* Opera */@media all and (-webkit-min-device-pixel-ratio:10000), not all and(-webkit-min-device-pixel-ratio:0){head~body .sofish{display:block;}}这种写法的优缺点是:优点:全面,各种HACK都有;清理无用代码里易认缺点:选择器名称不易记;代码量多(要重复写选择器)四、CSS 属性Hack.sofish{padding:10px;padding:9px\9; /* all ie */padding:8px\0; /* ie8-9 */*padding:5px; /* ie6-7 */+padding:7px; /* ie7 */_padding:6px; /* ie6 */}这种写法的优缺点是:优点:易记;代码少缺点:不全面五、IE 注释<!--[if IE]>IE only<![endif]--><!--[if !IE]>NOT IE<![endif]-->这种写法的优缺点是:优点:安全;向后兼容好;易维护缺点:用不好会增加HTTP请求;用得好代码又多六、浏览器探测:JS/后端程序判断// 以jQuery为例,检测是否是IE6,是则加上class="ie6" if ($.browser.msie && $.browser.version = 6 ){ $('div').addClass('ie6');}这种写法的优缺点是:优点:全面;易维护;可读性高缺点:占资源;代码量大(要重写选择器)总结:-----------------1、尽量使用单独HACK这样维护起来成本比较低,改动不会影响其他的浏览器,而一旦有浏览器淘汰,只要搜索关键字,就可以批量去掉这些代码。
JS复制内容到剪贴板_兼容IE、Firefox、Chrome、Safari所有浏览器

JS复制内容到剪贴板: 兼容IE、Firefox、Chrome、Safari所有浏览器正文:现在浏览器种类也越来越多,诸如 IE、Firefox、Chrome、Safari等等,因此现在要实现一个js复制内容到剪贴板的小功能就不是一件那么容易的事了。
在FLASH 9 时代,有一个通杀所有浏览器的js复制内容到剪贴板的方案:这个方案是一个最流行的方法: 著名的Clipboard Copy解决方案利用一个clipboard.swf作为桥梁,复制内容到剪贴板。
原理是:创建一个隐藏的flash文件,同时给给flash的变量FlashVars 赋值“clipboard=..”,通过这个赋值flash就会把复制的内容放到剪贴板。
这个方法兼容IE、Firefox、Opera、chrome、 Safari,真可谓“万能”的解决方案。
浏览器Flash的安装率非常高,这几乎是一个完美的解决方案。
clipboard.swf 的下载地址:_clipboard.rar.rar但是 Flash 10 时代,上面的方法已经不行了。
因为flash10中规定了只有在swf上进行了真实的操作(比如鼠标点击)才能访问剪切板,而上述方法只是使用了一个隐藏的swf文件,通过javascript操作flash的剪贴板,用户并没有对swf文件进行真实的操作,因此这个方法也就失效了。
那么如何解决这个“真实操作”的问题呢?可以使用一个JavaScript库:Zero Clipboard,利用这个js库可以支持利用flash 10 实现复制到剪贴板。
这个方法原理是在一个透明的flash(对用户来说是不可见的)上覆盖一个dom元素比如button或div,当点击这个dom时,实际点击的是flash,从而访问flash的剪贴板。
飘易提供的例子下载:zeroclipboard.rar调试时请上传到网站,本地直接打开flash会出错的,没权限。
zeroClipboard.js文件里moviePath属性是falsh的地址,就是目录下的那个ZeroClipboard.swf存放的地址位置。
IE6,IE7,IE8,Firefox,Chrome,Safari的CSS hack兼容表

小知识:什么是CSS hack?由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
各浏览器CSS hack兼容表:代码示例:#test{color:red; /* 所有浏览器都支持*/color:red !important;/* Firefox、IE7支持*/_color:red; /* IE6支持*/*color:red; /* IE6、IE7支持*/*+color:red; /* IE7支持*/color:red\9; /* IE6、IE7、IE8支持*/color:red\0; /* IE8支持*/}body:nth-of-type(1) p{color:red;} /* Chrome、Safari支持*/整体测试代码示例:.test{color:#000000;color:#0000FF\0;[color:#00FF00;*color:#FFFF00;_color:#FF0000;}其他说明:1、如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:<meta http-equiv=”x-ua-compatible” content=”ie=7″ />2、body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
3、还有其他写法,比如:*html #test{}或者*+html #test{}4、*+html 对IE7的hack 必须保证HTML顶部有如下声明:/TR/html4/loose.dtd5、顺序:Firefox、IE8、IE7、IE6依次排列。
不同浏览器兼容报告

Shuo de——中国金融数据及工具首席服务商IE、FF、Safari、OP不同浏览器兼容报告柯伯勋2011-03-08上海万得资讯科技有限公司Shanghai Wind Information Co., Ltd.地址: 上海浦东新区福山路33号建工大厦9楼邮编Zip : 200120电话T el : (8621)6886 2280传真Fax : (8621)6886 2281Email : sales@主页:1浏览器内核简介浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。
负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
1.1Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE8。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows 95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。
IE火狐兼容问题

再嵌入一个float left而宽度是100%的DIV解决之
④万能float 闭合(非常重要!)
关于 clear float 的原理可参见 [How To Clear Floats Without Structural Markup],将以下代码加入Global CSS 中,给需要闭合的div加上 class="clearfix" 即可,屡试不爽.
有些内容显示不出来,当鼠标选择这个区域是发现内容确实在页面。 解决办法:对#layout使用line-height属性 或者给#layout使用固定高和宽。页面结构尽量简单。
8.float的div闭合;清除浮动;自适应高度;
① 例如:<#div id=”floatA” ><#div id=”floatB” ><#div id=” NOTfloatC” >这里的NOTfloatC并不希望继续平移,而是希望往下排。(其中floatA、floatB的属性已经设置为 float:left;)
例如:
<#div id=”imfloat”>
相应的css为
#IamFloat{
float:left;
margin:5px;/*IE下理解为10px*/
display:inline;/*IE下再理解为5px*/}
3.浮动ie产生的双倍距离
#container{ min-width: 600px; width:expression(document.body.clientWidth < 600? "600px": "auto" );}
第一个min-width是正常的;但第2行的width使用了Javascript,这只有IE才认得,这也会让你的HTML文档不太正规。它实际上通过Javascript的判断来实现最小宽度。
windows8系统更新火狐浏

windows8系统更新火狐浏览器后 打不开
• [文章导读] 火狐浏览器是Win8用户使 用非常广泛的一款浏览器,但是有时候这 款浏览器跟Win8自带的IE浏览器也会发生 一些冲突。比如说更新火狐浏览器后,IE浏 览器打不开了,这个问题怎么解
•
火狐浏览器是windows8系统用户使用非 常广泛的一款浏览器,但是有时候这款浏 览器跟Win8自带的IE浏览器也会发生一些 冲突。比如说更新火狐浏览器后,IE浏览器 打不开了,这个问题怎么解决呢?
•
以上就是Win8更新火狐浏览器后打不 开IE的解决方法了,只要在命令提示符中运 行一个命令就能解决这个问题,是不是很 简单呢?
•
Jjhl7684dggds如果你想学到更多的电脑知识请随时关注系统114,记住我们的官方网站:系统之家、返回到Win8系统的传统桌面位置, 同时按下Win8电脑键盘上的Win+R快捷键 打开电脑的运行窗口; • 2、在打开的运行窗口中,输入cmd并 单击回车,这样就可以打开Win8电脑的命 令提示符窗口了;
•
3、在打开的命令提示符窗口中,输入 netsh winsock reset并单击回车; • 4、Win8系统会自行根据命令运行,等 待运行完毕之后,重启一下自己的Win8系 统就可以了。
史上最全IE6.IE7.IE9.IE10.谷哥.火狐各浏览器网页兼容性介绍总结

兼,是什么!你会想到是什么,作为一个跟HMTL+CSS打交道的人来说,我只能说,我想到的只有兼容性了,兼容性自始至终困惑着许多人,例如坑爹的IE,是纵多主流浏览器中比较戳的那一个,因BUG手下纵多而闻名,家族几代问题层出不穷。
最坑爹的那个就是IE6,被纵多开发人员包括前端人员所憎恶。
却受许多企业的爱戴。
顺便说一下为什么IE6还在中国活得好好的,IE6是Windows XP中自带的一种浏览器,而Windows XP目前来说是微软开发得比较好也是比较成功的系统,使用人数多。
IE6的稳定性也比较好,目前,大多数企业特别是银行和政府的系统还是使用IE6而不愿升级也是有这方面的原因,IE6之所以盛行当然不只这一些原因,至少IE6什么时候会死那只是时间的问题罢了,在没死之前,我们得保证我们能活着。
好了,接下来来看一下一些兼容性的问题吧,这里只列出数项,日后继续完善。
1.注释引起的血案(1)在注释的时候,如果注释不当,部分浏览器会将会解析错误。
(demo1)如:<!-- 这里是注释内容-->正常显示;<!-- 这里是注释内容- ->时则在IE浏览器下正常显示,在Chrome、Firefox、Safari下不可显示。
或者->也是如此。
解决方法:在进行注释时切记不要着急,看好是否注释有问题,最好能够用VS中自带的注释,以保万无一失。
详见demo1。
(2)注释引发的血案(demo11)文字溢出:问题见demo11,test1:去掉<div style=”float:left;”></div> 中的“float:left”,就会发现多出来的字不见了,页面正常显示;同样去除<div style=”width:350px;float:right;”>中的“float:right”,多余的字也同样消失,页面正常显示。
分析:文字溢出与区块的浮动有关。
test2:把注释放到<div style=”float:left”></div>前面,多余的字消失,页面正常显示把注释放到<div style=”width:350px;float:right;”>我就只有一行字</div>后面,多余的字也同样消失,页面正常显示。
Firefox和IE兼容性问题

IE火狐浏览器兼容问题大全1.最简单的鼠标移过手变型的css要改了cursor:pointer;/*Firefox不支持cursor:hand*/ dw8下面自动出来的也没有hand这个属性了,标准的是pointer2.Firefox不支持滤镜最常见的半透明不支持。
filter: Alpha(Opacity=50); /* for IE */opacity: .5;/* for Firefox */style="-moz-opacity:0.5; filter:alpha(opacity=50);cursor:hand;"onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.MozOpacity=0.5;this.filters.alpha.opacity=50"3.Firefox不支持expression 例如去掉链接的边框要分别写不同的cssa,area { blr:expression(this.onFocus=this.blur()) } /* for IE */:focus { outline: none; } /* for Firefox */4.Firefox不支持div滚动条的颜色设置,目前还没有找到替换的好方法。
.contendiv {position: absolute; left: 0px; top: 10px; width: 580px;height: 135px;line-height:120%;text-align:left; font-family:"宋体";word-break : break-all; color:#6D6E71; OVERFLOW-Y:auto;OVERFLOW-X:no;SCROLLBAR-ARROW-COLOR: red; SCROLLBAR-TRACK-COLOR:F6F6F6;SCROLLBAR-FACE-COLOR:#F6F6F6;SCROLLBAR-SHADOW-COLOR:#F6F6 F6;SCROLLBAR-DARKSHADOW-COLOR:#F6F6F6;SCROLLBAR-3DLIGHT-COLOR:#F6F6F6;SCROLLBAR-HIGHLIGHT-COLOR:#F6F6F6;}这个在Firefox里面完全没有效果了。
Windows系统下各浏览器兼容性

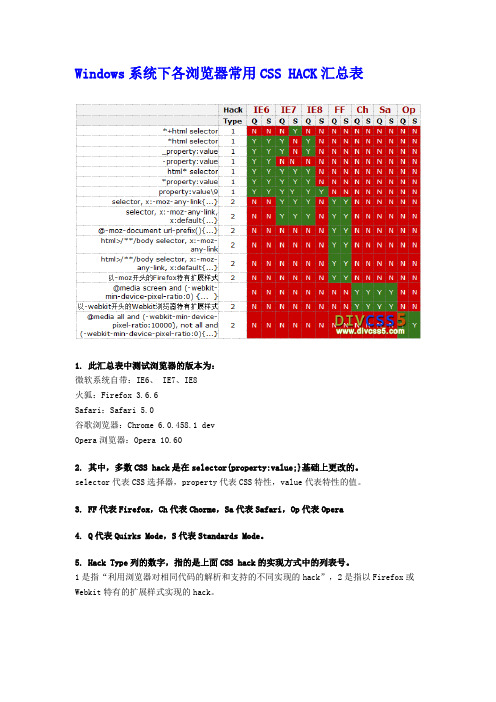
Windows系统下各浏览器常用CSS HACK汇总表1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、 IE7、IE8火狐:Firefox 3.6.6Safari:Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera浏览器:Opera 10.602. 其中,多数CSS hack是在selector{property:value;}基础上更改的。
selector代表CSS选择器,property代表CSS特性,value代表特性的值。
3. FF代表Firefox,Ch代表Chorme,Sa代表Safari,Op代表Opera4. Q代表Quirks Mode,S代表Standards Mode。
5. Hack Type列的数字,指的是上面CSS hack的实现方式中的列表号。
1是指“利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit特有的扩展样式实现的hack。
一定遵守CSS hack的三条原则。
CSS hack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSS hack修补的问题。
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例1.区别IE和非IE浏览器CSS HACK代码#divcss5{background:blue; /*非IE 背景藍色*/background:red \9; /*IE6、IE7、IE8背景紅色*/}2.区别IE6,IE7,IE8,FF CSS HACK【区别符号】:「\9」、「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/background:red \9; /*IE8 背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
浏览器不兼容原因及解决方案

无行贿犯罪承诺书
本人郑重声明,我(姓名)_________保证自己在的任何时间点和情况下不会参与任何行贿犯罪活动。
我意识到行贿犯罪对个人、团体和社会造成的损害,并深知行贿犯罪的道德、法律和社会影响。
我郑重承诺:
1. 我将以诚信和公正的原则为准则,绝不以金钱、物质或其他非法手段来获得不正当的利益或影响他人的决策。
2. 我将遵守国家法律法规和公司、组织的规定,对于任何行贿行为,我将主动举报,并不参与其中。
3. 我将积极加强自身的道德修养和职业操守,增强自己对行贿犯罪的认识和抵制能力。
4. 我将积极参与反腐败教育和宣传活动,向他人分享反腐败的知识和经验,共同宣传反行贿犯罪的价值。
5. 在我发现他人参与行贿犯罪活动的情况下,我将积极配合调查机关进行调查,并提供必要的证据和线索。
6. 我将密切关注反腐败工作的进展,支持并参与不同层面的反腐败工作,共同维护社会的公正和廉洁。
本人郑重承诺以上内容,一旦违反本承诺,愿意承担法律和道德上的责任。
如有违反上述承诺的行为,本人愿意接受法律制裁,并承担由此产生的一切后果和损失。
本承诺书有效期为永久有效。
ie6、7、8、火狐浏览器兼容性

解决IE7、IE8样式不兼容问题
方法:要在页面中加入如下HTTP meta-tag:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
只要IE8一读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
注:
IE都能识别*;标准浏览器(如FF)不能识别*;
IE6能识别*,但不能识别 !important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
另外再补充一个,下划线"_",
IE6支持下划线,IE7和firefox均不支持下划线。
由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想Байду номын сангаас的页面效果。
IE6 IE7 FF
_ √ × ×
* √ √ ×
!important × √ √
----------------------------------------
注:不管是什么方法,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。
<meta http-equiv="x-ua-compatible" content="ie=7" />
前端设计师如何处理多浏览器兼容性问题

前端设计师如何处理多浏览器兼容性问题随着互联网的快速发展,各种浏览器层出不穷,用户的使用习惯也各不相同,这为前端设计师带来了一个重要的问题,那就是多浏览器兼容性。
不同浏览器之间可能存在各种差异,包括渲染引擎、CSS 支持度、JavaScript 解释器等方面,如何处理这些问题,保证网站在各种浏览器上的正常显示,成为了前端设计师们需要面对和解决的难题。
一、了解各浏览器的特点和差异在解决多浏览器兼容性问题之前,作为一名前端设计师,首先需要充分了解各个常见浏览器的特点和差异,只有深入了解其工作原理,才能有针对性地解决兼容性问题。
以下是一些常见浏览器的特点和差异:1. Chrome:Chrome 是目前使用最广泛的浏览器之一,其渲染引擎是 Blink,对于新的 HTML、CSS 和 JavaScript 技术的支持度非常好。
2. Firefox:Firefox 是一款主流的开源浏览器,其渲染引擎是 Gecko,对于网页的标准化支持较好。
3. Safari:Safari 是苹果公司开发的浏览器,其渲染引擎是WebKit,与 Chrome 使用的 Blink 引擎类似,在渲染方面具有较好的性能。
4. IE/Edge:IE 和 Edge 是微软旗下的浏览器,IE 使用的是 Trident引擎,而 Edge 使用的是 EdgeHTML 和 Chromium 内核。
由于历史原因,IE 的兼容性问题比较严重,而 Edge 在近年来有了很大的提升。
5. Opera:Opera 是一款较为小众的浏览器,其渲染引擎是 Presto。
Opera 从版本 15 开始切换到了 Blink 引擎,与 Chrome 的兼容性较好。
深入了解各个浏览器的特点和差异,有助于前端设计师更好地处理多浏览器兼容性问题。
二、遵循 Web 标准Web 标准是为了使网页在不同的浏览器和平台上呈现一致性的一系列规范。
在解决多浏览器兼容性问题时,前端设计师应该遵循 Web 标准,编写符合规范的代码。
zzdiv css - Firefox和IE浏览器兼容问题 - padding-right在IE6下导致

查看文章zzdiv+css - Firefox和IE浏览器兼容问题 - padding-right在IE6下导致抖动2008-01-11 1733由于IE6的盒模型计算缺陷,padding-right在特定的情况会下导致抖动。
[出现抖动的代码]最近在写一个Div+Css布局的网站首页,以前写的页面都统一width900px;不存在什么布局呀什么float的设置。
现在没办法呀!要对页面进行切割,分块。
幸好,有点css的基础,不过用起来就比较郁闷了。
在ie和firefox下,相同的属性值往往会有不同的显示效果。
没办法要兼容浏览器只得一个一个bug去找。
但完全兼容浏览器是无法做到的,所以也只能将个大概的效果展示出来,不要偏差太大太明显就行。
首先,需要提出的是float这个浮动属性,这是div+css布局的关键所在。
floatleft;floatright;是常用的浮动属性。
为了使div能在一行排列,不得补用到它们。
呵呵!不就是个float吗?这有什么好提的,要浮动我就float一下呀。
哎!话是这么说,但真正用到时却出问题了。
在ie下,只要前一个div有floatleft;后面的div宽度不超过(总body的宽度)-(前一个div的宽度),后面的div就自动浮动,并排列在同一行。
ie和firefox 下,这点效果是一样。
好,接着往下,下一行也这样布局,就分两栏吧。
style type=textcss#div1{}{width200px;height80px;floatleft;border1px solid blue;}#div2{}{width600px;height80px;border1px solid blue;}styledivdiv id=div1divdiv id=div2divdivdiv style=clearboth;margin-top20px; id=div3div这样的布局,在ie下和火狐下的显示效果就不同了在firefox下的margin-top20px;没效果。
CSS过滤器兼容ie,火狐和谷歌

CSS过滤器兼容ie,⽕狐和⾕歌这篇汇总主要是提供⼀些CSS不透明的详细介绍,代码⽰例和解释,以实现这项有⽤的CSS技术在您的项⽬中兼容所有浏览器。
关于CSS 透明度,有⼀点需要注意的是,它虽然使⽤了很多年,但它⼀直以来都不是⼀个标准属性。
它是⼀种⾮标准技术,应该是CSS3规范的⼀部分。
1. 旧的Opacity设置 以下代码是Firefox和Safari旧版本所需的透明度设置:#myElement { -khtml-opacity: .5; -moz-opacity: 0.5; } -khtml-opacity设置是针对旧版本的Webkit渲染引擎,这种专⽤属性现在已经过时了,除⾮你还有需要兼容Safari 1.x.的⽤户。
第⼆⾏使⽤专⽤属性 -moz-opacity是为了兼容Mozilla渲染引擎的早期版本,以及追溯到Netscape Navigator。
Firefox 0.9以后就不要求使⽤-moz-opacity属性,Firefox 3.5(现在使⽤Gecko引擎)已经不在⽀持这个属性。
2. 在Firefox, Safari, Chrome和Opera下的CSS透明度 以下代码是除了IE外的所有当前浏览器的最简单,最最新的不透明度设置的CSS语法:#myElement { opacity: .7; } 上述语法将设置⼀个元素为70%不透明(或30%透明)。
设置opacity:1将使元素不透明,⽽设置opacity:0将使得元素完全不可见。
你只要记住“opacity”等同于“不透明”就很容易记住了,opacity值越⼩就越接近透明。
opacity属性可以精确地⼩数点后两位,所以值取“.01”和“.02”实际上是不同的,虽然可见度很难被发觉。
⼀般情况下,精确到⼀位就可以了,取值如“.3”或“.7”。
3. IE下的CSS透明度 IE下照旧有别于其他浏览器,并且⽬前也有三个不同版本的IE在⼴泛使⽤,透明度设置是不同的,有时需要额外的CSS来控制:#myElement { filter: alpha(opacity=40); } 上⾯的CSS使⽤专⽤的filter属性来设置IE6-8透明度。
兼容模式设置方法

兼容模式设置方法兼容模式是一种在网络浏览器中使用的特殊模式,用于运行过时或不符合标准规范的网页。
这种模式允许旧版网页在新版浏览器中仍能正确显示,并且与新版网页并存。
在早期使用兼容模式的时候,主要是因为存在很多采用旧的网页代码设计的网站,这些网站可能无法在新版浏览器中正常显示。
为了解决这个问题,浏览器引入了兼容模式,它可以模拟旧版的浏览器行为来正确的显示这些旧版网站。
在新版浏览器中设置兼容模式的方法有很多种,具体取决于所使用的浏览器类型及版本。
以下是几种常见浏览器中设置兼容模式的方法:1. Internet Explorer浏览器:- 在浏览器菜单栏中选择“工具”。
- 在下拉菜单中选择“Internet选项”。
- 在弹出窗口的顶部选择“高级”选项卡。
- 在“设置”区域中找到“浏览器模式”和“文档模式”。
- 在两个下拉框中可以选择所需的兼容模式。
2. Microsoft Edge浏览器:- 在浏览器地址栏中输入"edge:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式,如"IE10"或"IE11"。
- 点击“重启浏览器”按钮使设置生效。
3. Google Chrome浏览器:- 在浏览器地址栏中输入"chrome:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式。
- 重新启动Chrome浏览器以使设置生效。
4. Mozilla Firefox浏览器:- 在浏览器地址栏中输入"about:config"并按回车键进入配置页面。
- 在搜索框中输入"compat",找到“dom.webidlpatibility_mode.enabled”选项。
如何解决ie与火狐的兼容问题

如何解决ie与⽕狐的兼容问题如何解决ie与⽕狐的兼容问题1.document.form.item问题(1)现有问题:现有代码中存在许多document.formName.item("itemName")这样的语句,不能在Firefox(⽕狐)下运⾏(2)解决⽅法:改⽤document.formName.elements["elementName"]2.集合类对象问题(1)现有问题:现有代码中许多集合类对象取⽤时使⽤(),IE能接受,Firefox(⽕狐)不能。
(2)解决⽅法:改⽤[]作为下标运算。
如:⼜如:3.window.event(1)现有问题:使⽤window.event⽆法在⽕狐浏览器上运⾏(2)解决⽅法:⽕狐的event只能在事件发⽣的现场使⽤,此问题暂⽆法解决。
可以这样变通:原代码(可在IE中运⾏):新代码(可在IE和⽕狐中运⾏):此外,如果新代码中第⼀⾏不改,与⽼代码⼀样的话(即gotoSubmit调⽤没有给参数),则仍然只能在IE中运⾏,但不会出错。
所以,这种⽅案tpl部分仍与⽼代码兼容。
4.HTML对象的id作为对象名的问题(1)现有问题在IE中,HTML对象的ID可以作为document的下属对象变量名直接使⽤。
在⽕狐中不能。
(2)解决⽅法⽤getElementById("idName")代替idName作为对象变量使⽤。
5.⽤idName字符串取得对象的问题(1)现有问题在IE中,利⽤eval(idName)可以取得id为idName的HTML对象,在⽕狐中不能。
(2)解决⽅法⽤getElementById(idName)代替eval(idName)。
6.变量名与某HTML对象id相同的问题(1)现有问题在⽕狐中,因为对象id不作为HTML对象的名称,所以可以使⽤与HTML对象id相同的变量名,IE中能。
(2)解决⽅法在声明变量时,⼀律加上var,以避免歧义,这样在IE中亦可正常运⾏。
关于浏览器兼容问题的解决办法,全部都在这里了

关于浏览器兼容问题的解决办法,全部都在这⾥了⽬前,最为流⾏的浏览器共有五个:分别是ie,Edge浏览器(属于微软),⽕狐,⾕歌(chrome)Safari和Opera五⼤浏览器。
这五⼤浏览器分别有各⾃的浏览器内核,下⾯介绍以下各个浏览器的内核(包括⼀些国内的浏览器):Trident内核:IE ,360,,猎豹,百度;Gecko内核:⽕狐----------->这个浏览器内核是开源的浏览器内核,插件⾮常多,-------------->缺点:打开速度慢(加载flash插件)<-----额外介绍----->。
Webkit:遨游,苹果,symbian;Bink:chrome浏览器,⼤部分国产浏览器最新版本都采⽤Blink;由于这些浏览器的内核不相同,因此,他们的对编辑页⾯的⼀些属性的⽀持也有所不同,接下来,我就谈⼀谈在解决浏览器兼容⽅⾯的见解:⾸先是关于innerText和textContent的问题的见解:innerText ⾕歌,⽕狐和IE8都⽀持低版本的⽕狐不⽀持innerTexttextContent在IE8中的结果是undefined;textContent在⾕歌和⽕狐中⽀持;这些内容是必须知道的,也是以后解决兼容性问题的引⼦或者思路,同时也是基础。
在解决浏览器兼容性的问题上⾯,⾸先,可以通过获取浏览器的版本来判断这个浏览器是不是⽀持这个属性,但是这种办法⾮常的⿇烦。
具体做法是:我要在⼀系列的信息中找到这个浏览器版本⾥⾯的具体是什么样的,然后⽤正则表达式去匹配,然后确定这个浏览器⾥⾯具体⽤的什么东西。
这就是整个的内容,所以,相当的⿇烦。
当然,获取浏览器版本的代码很简单,就⼀句话,⼀⾏代码,但是仅仅是为了判断这个浏览器是不是⽀持这个属性,是不是放在这⾥好像有点⼉⼤材⼩⽤了。
因此,就直接判断这个浏览器⾥⾯是不是⽀持这个属性就可以了。
为了解决这个不兼容的问题,我们可以编辑以下代码来解决上述问题:1//任意元素都可以设置成⽂本内容----------因此把“任意”元素当成对象(element)传递到函数中23//element---->任意元素4//text--->任意⽂本内容5function setInnerText(element,text) {6if(typeof (element.textContent)=='undefined'){//是IE8浏览器7 element.innerText=text;8 }else{9//浏览器⽀持textContent这个属性10 element.textContent=text;11 }12 }131415//获取任意元素中的⽂本内容16function getInnerText(element) {17if(typeof (element.textContent)=="undefined"){18//如果浏览器不⽀持textContext这个属性则返回innerText的值19return element.innerText;20 }else{21//如果浏览器⽀持textContext属性,则直接返回该属性的值22return element.textContent;23 }24 }上述代码就可以解决innnerText和textContent在各个浏览器之间不兼容的问题(上述代码⽬前只在⾕歌,⽕狐,IE8版本上⾯测试,以后还会在其他的浏览器的不同版本上⾯测试,测试结果还会不断的更新,尽请期待)。
Firefox 使用、设置和常见问题的解决方法

1. 为什么下载的Firerfox无法安装?2. Firefox启动太慢,并且占用了太多的系统资源,是怎么回事?3. Firefox 浏览网页时,不停地抖动?4. 为何无法保存工具栏设置(每次重启 Firefox 工具栏变成默认状态)?5. Firefox使用中出错,把它卸载后重装,问题依旧,怎么办?6. Firefox原本正常,但不知为何无法启动了?7. 为何Firefox无法访问网络?8. 如何让‘网址/书签’在新标签中打开(单窗口多页面浏览)?9. Firefox的安全模式(safe mode)是什么?10. 如何将 Firefox 设为默认浏览器?11. 如何在firefox中使用以前保存的网页?12. 如何备份Firefox的书签?13. 如何自定义 Firefox 书签的存放路径?14. 如何将IE收藏夹和Firefox书签相互转移?15. 能否让 Firefox 和 IE 共享收藏夹?16. 如何实现网址缩写的功能?17. 怎样自定义 Firefox 工具栏?18. 怎么改书签工具栏的默认文件夹?19. 怎样删除多余的搜索引擎?20. Firefox崩溃时出弹出一个名为Talkback的程序,这是什么?21. 为何打开 Firefox 后,浏览器下方显示出一排红色字体?22. 如何完全卸载Firefox?23. 原本正常的Firefox出现严重问题时该如何处理?24. Firefox取代 IE 成了默认浏览器,如何改回来?25. 在哪儿提供了 Firefox 的源代码下载?26. Releases 版和 Nightly 版有什么不同?27. Mozilla Suite和FireFox有什么区别?28. 访问部分网页出现错误或“请使用IE5/6浏览”的提示信息,该怎么办?29. 浏览一些网页时,部分中文字很小而且难看?30. 为什么Firefox不能正常浏览部份网页?31. Firefox播放在线视频、音频的解决方法32. 如何保存网页中的Flash?33. 局域网用户,Firefox 应该怎样设置代理服务器?34. 如何选择性删除地址栏记录、搜索框记录?35. Firefox是否可以自动滚屏?36. 在导航工具栏的google搜索框中输入内容后不搜索,只打开google界面,如何解决?37. 如何解除网页对鼠标右键的限制?38. 如何让Firefox支持ed2k:///协议?39. 为何网上银行无法登录,无法输入密码?40. 去哪里下载Firefox的插件、搜索引擎、扩展、主题?41. 如何调整搜索框中搜索引擎的显示顺序?42. 扩展(Extexsions)和插件(Plugins)有什么区别?43. 如何安装扩展和主题?44. 有些扩展在Firefox升级后不能安装?45. 为什么把.xpi文件拖进弹出窗口之后,等了很久也没有反映呢?请告诉我问题出在那里了?46. 为什么FireFox安装了几个扩展或主题后启动速度明显变慢?47. 为什么右键的flashgot选项是灰色的,不能用?48. 为何用 Launchy 无法调用迅雷进行下载?怎样在Firefox中调用迅雷?49. Firefox能不能象 MYIE2/Maxthon 一样,支持鼠标拖曳网页中的链接在新标签页打开?50. 如何更改和定制 Firefox 的快捷键?51. 怎样实现双击关闭标签?52. 装了 mozactivex-ff(Mozilla ActiveX Plugin)后如何卸载它?53. 页面另存为的名字问题,不管选择html,还是txt,名字都是index.php.htm,能不能像IE一样根据tab自动改名呢?54. 有很多网站提供的rss不能自动订阅,能介绍一下具体订阅方法吗?55. 怎么我装了compact menu后,右键菜单里没有?56. 如何把Ctrl+Shift+Enter添加的改为?57. firefox 的侧边栏能否隐藏?58. 有些扩展无法卸载,该怎么处理?59. 无法显示网页中的Flash,需要安装什么?60. 如何卸载 Flash 插件?61. 为何在安装 QuickTime 后,Flash的连接处理程序变成了 QuickTime ,如何改回去?62. 怎样安装Java Runtime Environment?63. Linux下如何用 Firefox 播放流媒体?64. 如何自定义 Firefox 的缓存(临时文件)位置?65. 怎样将默认的内置搜索引擎由google改为百度?66. 如何让打开的新标签和书签在后台载入?67. 如何增加鼠标卷动的行数?68. 如何关闭用Firefox下载完软件后右下角弹出的完成提示?69. 怎样才能让firefox不出现"安装插件"(如询问是否下载 Flash 插件)的提示条?70. Linux下如何点击中键关闭标签页?71. 如何删除about:config里自定义的选项?72. 什么地方有较为完整的about:config说明?73. 个人配置文件夹保存在什么地方?74. 个人配置文件夹(profile)中有什么,为什么很重要?75. Firefox 有哪些about:xxxxxx?76. 如何打开配置文件管理器(如何新建配置文件)?77. 在创建了多个配置文件(profile)的情况下,在启动时如何直接使用不同的配置文件?78. 如何完整的备份Firefox的所有设置?79. 怎样把标签移到下方?80. 在XP下的Firefox如何用XP默认的外观?81. 怎样把FIREFOX顶端的菜单栏去掉?82. 标签框太长了,怎么改短一点?83. 如何调整搜索栏的长度?84. 为什么有时会出现警告说连接超时?85. Firefox 自动升级后,或扩展更新后,Firefox 的界面由中文变成了英文,如何改回来?86. 如何调整搜索框中搜索引擎的显示顺序?1.问:为什么下载的Firerfox无法安装?答:Windows下安装Firefox时报告7-zip出错,这一般是安装文件被损坏或者下载不完全,解决方法是请换个下载软件或直接重新下载Firefox。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1. document.form.item 问题(1)现有问题:现有代码中存在许多 document.formName.item("itemName") 这样的语句,不能在Firefox(火狐)下运行(2)解决方法:改用 document.formName.elements["elementName"]2. 集合类对象问题(1)现有问题:现有代码中许多集合类对象取用时使用 (),IE 能接受,Firefox(火狐)不能。
(2)解决方法:改用 [] 作为下标运算。
如:document.forms("formName") 改为document.forms["formName"]。
又如:document.getElementsByName("inputName")(1) 改为document.getElementsByName("inputName")[1]3. window.event(1)现有问题:使用 window.event 无法在火狐浏览器上运行(2)解决方法:火狐的 event 只能在事件发生的现场使用,此问题暂无法解决。
可以这样变通:原代码(可在IE中运行): <br /><input type="button" name="someButton" value="提交" onclick="javascript:gotoSubmit()"/><br />...<br /><script language="javascript"><br />function gotoSubmit() {<br />...<br/>alert(window.event); // use window.event<br />...<br />}<br/></script>新代码(可在IE和火狐中运行): <input type="button" name="someButton" value="提交" onclick="javascript:gotoSubmit(event)"/><br />...<br /><script language="javascript"><br />function gotoSubmit(evt) {<br />evt = evt ? evt : (window.event ? window.event : null);<br />...<br />alert(evt); // use evt<br />...<br />}<br /></script>此外,如果新代码中第一行不改,与老代码一样的话(即 gotoSubmit 调用没有给参数),则仍然只能在IE中运行,但不会出错。
所以,这种方案 tpl 部分仍与老代码兼容。
4. HTML 对象的 id 作为对象名的问题(1)现有问题在 IE 中,HTML 对象的 ID 可以作为 document 的下属对象变量名直接使用。
在火狐中不能。
(2)解决方法用 getElementById("idName") 代替 idName 作为对象变量使用。
5. 用idName字符串取得对象的问题(1)现有问题在IE中,利用 eval(idName) 可以取得 id 为 idName 的 HTML 对象,在火狐中不能。
(2)解决方法用 getElementById(idName) 代替 eval(idName)。
6. 变量名与某 HTML 对象 id 相同的问题(1)现有问题在火狐中,因为对象 id 不作为 HTML 对象的名称,所以可以使用与 HTML 对象 id 相同的变量名,IE中能。
(2)解决方法在声明变量时,一律加上 var ,以避免歧义,这样在 IE 中亦可正常运行。
此外,最好不要取与 HTML 对象 id 相同的变量名,以减少错误。
7. event.x 与 event.y 问题(1)现有问题在IE 中,event 对象有 x, y 属性,火狐中没有。
(2)解决方法在火狐中,与event.x 等效的是 event.pageX。
但event.pageX IE中没有。
故采用 event.clientX 代替 event.x。
在IE 中也有这个变量。
event.clientX 与 event.pageX 有微妙的差别(当整个页面有滚动条的时候),不过大多数时候是等效的。
如果要完全一样,可以稍麻烦些:mX = event.x ? event.x : event.pageX;然后用 mX 代替 event.x(3)其它yerX 在IE与火狐中都有,具体意义有无差别尚未试验。
8. 关于frame(1)现有问题在 IE中可以用window.testFrame取得该frame,火狐中不行(2)解决方法在frame的使用方面火狐和ie的最主要的区别是:如果在frame标签中书写了以下属性:<frame src="xx.htm" id="frameId" name="frameName" />那么ie可以通过id或者name访问这个frame对应的window对象而火狐只可以通过name来访问这个frame对应的window对象例如如果上述frame标签写在最上层的window里面的htm里面,那么可以这样访问ie: window.top.frameId或者window.top.frameName来访问这个window对象火狐:只能这样window.top.frameName来访问这个window对象另外,在火狐和ie中都可以使用window.top.document.getElementById("frameId")来访问frame标签并且可以通过window.top.document.getElementById("testFrame").src ='xx.htm'来切换frame的内容也都可以通过window.top.frameName.location = 'xx.htm'来切换frame的内容关于frame和window的描述可以参见bbs的‘window与frame’文章以及/test/js/test_frame/目录下面的测试9. 在火狐中,自己定义的属性必须getAttribute()取得10.在火狐中没有 parentElement parement.children 而用parentNode parentNode.childNodeschildNodes的下标的含义在IE和火狐中不同,火狐使用DOM规范,childNodes 中会插入空白文本节点。
一般可以通过node.getElementsByTagName()来回避这个问题。
当html中节点缺失时,IE和火狐对parentNode的解释不同,例如<form><table><input/></table></form>火狐中input.parentNode的值为form, 而IE中input.parentNode的值为空节点火狐中节点没有removeNode方法,必须使用如下方法node.parentNode.removeChild(node)11.const 问题(1)现有问题:在 IE 中不能使用 const 关键字。
如 const constVar = 32; 在IE中这是语法错误。
(2)解决方法:不使用 const ,以 var 代替。
12. body 对象火狐的body在body标签没有被浏览器完全读入之前就存在,而IE则必须在body 完全被读入之后才存在13. url encoding在js中如果书写url就直接写&不要写&例如var url ='xx.jsp?objectName=xx&objectEvent=xxx';frm.action = url那么很有可能url不会被正常显示以至于参数没有正确的传到服务器一般会服务器报错参数没有找到当然如果是在tpl中例外,因为tpl中符合xml规范,要求&书写为&一般火狐无法识别js中的&14. nodeName 和 tagName 问题(1)现有问题:在火狐中,所有节点均有 nodeName 值,但 textNode 没有 tagName 值。
在 IE 中,nodeName 的使用好象有问题(具体情况没有测试,但我的IE已经死了好几次)。
(2)解决方法:使用 tagName,但应检测其是否为空。
15. 元素属性IE下 input.type属性为只读,但是火狐下可以修改16. document.getElementsByName() 和 document.all[name] 的问题(1)现有问题:在 IE 中,getElementsByName()、document.all[name] 均不能用来取得 div 元素(是否还有其它不能取的元素还不知道)。
17.最简单的鼠标移过手变型的css要改了cursor:pointer;/*ff不支持cursor:hand*/ dw8下面自动出来的也没有hand这个属性了,标准的是pointer18.ff不支持滤镜最常见的半透明不支持。
filter: Alpha(Opacity=50); /* for IE */opacity: .5;/* for Firefox */style="-moz-opacity:0.5; filter:alpha(opacity=50);cursor:hand;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.MozOpacity=0.5; this.filters.alpha.opacity=50"19.ff不支持expression 例如去掉链接的边框要分别写不同的cssa,area { blr:expression(this.onFocus=this.blur()) } /* for IE */:focus { outline: none; } /* for Firefox */20.ff不支持div滚动条的颜色设置,目前还没有找到替换的好方法。
