网站首页
网站首页的名词解释

网站首页的名词解释一、引言在当代信息爆炸的时代,网站成为我们获取信息、交流和商务活动的主要场所。
无论是企业还是个人,拥有一个优质的网站已经成为必备的条件。
而网站的首页作为访问者进入网站的第一印象,具有至关重要的意义。
本文将对网站首页中一些关键名词进行解释,帮助读者更好地理解和利用网站首页作为有效的沟通工具。
二、导航栏导航栏是位于网站首页顶部或侧边的一组链接,用于引导访问者在网站中导航和浏览各个页面。
通常,导航栏包括主导航菜单和副导航菜单。
主导航菜单是网站的核心目录,包含主要的页面链接,如“首页”、“产品”、“服务”、“关于我们”等。
副导航菜单则用于补充一些次要页面或特定功能的链接,如“联系我们”、“常见问题”等。
导航栏的设计和布局应该简洁明了,使访问者能够快速定位所需的信息。
三、BannerBanner是网站首页中通常位于导航栏下方的大幅广告横幅。
它可以是图片、动画或视频,用于吸引访问者的注意力,并传达网站的核心信息和宣传内容。
一个好的Banner设计可以提高网站的吸引力和专业性。
在制作Banner时,需要考虑清晰的图像、简洁的文字和醒目的按钮,以便引导访问者进行进一步的操作,如点击了解更多、购买产品等。
四、滚动条滚动条是用于在页面超出屏幕高度时,让访问者滑动页面以浏览更多内容的功能。
在网站首页中,滚动条常用于展示更多的信息或突出网站的特色内容。
滚动条的设计应该合理,避免过长或过短,以免造成访问者的不良体验。
同时,滚动条上可以添加缩略图、标题或简要描述,以便访问者快速了解每个部分的内容,并快速跳转到感兴趣的区域。
五、搜索框搜索框是网站首页常见的一个功能,用于访问者搜索关键词或特定内容。
搜索框的设计应简洁明了,输入框和搜索按钮要有明显的可交互性,并配合搜索提示或联想词功能,提供更准确的搜索结果。
在一些大型网站中,搜索框往往被放置在导航栏的显眼位置,以方便访问者进行快速搜索。
六、推荐内容推荐内容是网站首页展示的一系列有助于提高访问者体验的内容推荐。
电商网站首页设计要点

电商网站首页设计要点随着电子商务的快速发展,越来越多的企业选择通过建立电商网站来拓展自己的业务。
而网站的首页作为用户的第一印象,扮演了至关重要的角色。
本文将从几个关键要点入手,探讨电商网站首页设计的技巧和注意事项。
一、简洁明了的布局电商网站首页不宜过于复杂和凌乱,而应该采用简洁明了的布局。
一个好的布局能够让用户快速找到所需内容,提高用户体验。
可以通过合理地划分页面区块,设置醒目的导航菜单和搜索框,以及突出展示优惠活动等方式来实现简洁明了的布局。
二、醒目的品牌元素电商网站的首页应该突出展示企业的品牌元素,包括标志性的Logo和企业名称。
这样能够让用户一眼认出企业,并形成品牌印象。
同时,可以结合企业的色彩和风格,设计独特的视觉元素,增加网站的辨识度。
三、吸引人的图片和商品展示电商网站的首页应以吸引用户的图片和商品展示为重点。
可以通过高清大图、精美的产品展示和生动的广告位来吸引用户的眼球。
同时,要注意选择与企业业务相关的图片和商品,以符合用户的需求和兴趣。
四、清晰明确的导航菜单电商网站通常拥有丰富的产品分类和功能模块,因此清晰明确的导航菜单是必不可少的。
可以将导航菜单设计成一级、二级或更多层次的分类,让用户快速找到自己需要的商品或功能。
同时,导航菜单的样式和位置应该与网站整体风格相协调,不要过于突兀。
五、智能化的搜索功能电商网站通常拥有大量的商品,因此一个智能化的搜索功能是必须的。
可以通过关键词联想、搜索历史记录等方式来提高搜索的准确性和便捷性。
同时,搜索框的位置应该醒目明显,方便用户进行搜索操作。
六、清晰的联系方式和客服支持电商网站首页应提供清晰的联系方式和客服支持,以方便用户在遇到问题或需要咨询时进行反馈。
可以在首页的适当位置设置联系电话、客服QQ/微信、在线咨询等功能,同时显示客服工作时间和回复速度,增加用户的信任感和购物的安全感。
七、个性化推荐和精准营销电商网站可以通过个性化推荐和精准营销来提高用户的购物体验和转化率。
网站首页结构图

网站主页结构图网站具体页面及栏目设置通过以上探讨对网站形成了一个全面的栏目及相应内容设置,具体页面设置如下:根据网站性质以及网站运行以来经验总结,结合当前网站信息采集情况以及部门间共同研讨制定,网站栏目列为:首页、交易中心、中心公告、价格、统计、图表、分析、融资物流、产业资讯、行业论坛、会员服务十二个板块。
网站首页分外头部、内容部、尾部三大项。
头部头部内容为网站的常规设置,包括:第一排:设为首页、加入收藏、关于我们(介绍网站、学会的相关信息)、网站地图(网站主要栏目结构图,以最简单的方式显示网站的主要内容)、联系我们(学会与网站的联系方式)、展会信息(学会举办的会议等活动信息)等链接。
第二排是学会Logo标志,学会标志后面可以划分两个广告栏,平时隐藏,学会有重要活动时可以在此显示,吸引客户注意。
第三排是网站栏目导航栏,分为首页、交易中心、中心公告、价格、统计、图表、分析、融资物流、产业资讯、行业论坛、会员服务十二个板块。
导航栏下面是搜索栏,客户在此可以通过填入关键词搜索相关内容的信息。
内容部内容部按照实际情况作如下划分:图文新闻:发布重要新闻的图片信息,客户可以通过点击图片页面进入相关内容页。
新闻热点:发布国内外每天发生的重要事件,内容为政治、社会、自然灾害等最新重大新闻。
财经资讯:发布每天最新的国内外重要财经类资讯,内容可以调用综合资讯版块中的财经信息。
会员登录框:已注册的会员可以从此登录网站会员中心,按照会员等级查看网站内容。
未注册的会员可以从此点击注册,进入注册页面填写注册信息,注册网站会员。
交易平台下载:客户可以通过点击平台下载图片,下载交易平台客户端。
交易实时行情图、产品日行情图、K线图、现货行情图:以上图示是交易结算提出的现货及中远期行情相关图示。
产业资讯:财经资讯、国内资讯、国际资讯、进出口资讯、企业动态、节能减排、政策资讯。
融资物流:包含相应服务条款及物流运输等相关信息。
展会信息:及时展现本学会、国家或其他地区举行的焦化、钢铁类展会信息以及会议成果。
网站首页制作教程

网站首页制作教程制作一个好的网站首页对于一个网站的成功非常重要。
一个好的网站首页能够吸引用户的注意力,告诉用户这个网站的主要内容和价值,以及提供用户进一步浏览的有效导航。
以下是一个关于如何制作一个优秀网站首页的教程。
第一部分:设计与布局1. 确定目标:在开始制作之前,明确你的网站首页的目标和受众群体。
你想要吸引哪些人来访问你的网站?你的目标是提供什么样的信息和服务?2. 简洁明了:避免在首页上堆砌过多的信息。
首页应该简洁明了,重点突出。
选择一个简洁的设计风格,并使用有限的文本和大量的图片或图标来传达信息。
3. 视觉吸引力:选择一个吸引人的色彩搭配和视觉元素。
对于颜色的选择,可以参考色彩心理学和品牌形象。
使用高质量的图片和合适的字体,使首页更具吸引力。
4. 响应式设计:现在越来越多的人使用移动设备来上网,因此务必确保你的网站是响应式设计,可以在不同尺寸的屏幕上正常显示和使用。
第二部分:内容与导航1. 重点突出:在首页上突出显示你的核心内容和核心价值主张。
通过简短的描述和表格、图表等图形化数据展示,让用户一目了然地了解你的网站的价值。
2. 清晰的导航:提供清晰直观的导航,让用户能够轻松找到他们所需的信息。
使用易于理解和直观的导航标签,并提供一个搜索框,方便用户查找特定的内容。
3. 引导用户:在首页上使用引导用户进一步浏览的按钮或链接。
你可以通过展示最新的或最热门的内容,或者提供相关的推荐来吸引用户点击。
4. 重要信息醒目:如果你有一些重要的信息需要向用户传达,如最新活动、促销信息等,确保将其放置在首页的醒目位置,使用户无法忽视。
第三部分:网站性能与用户体验1. 快速加载:一个快速加载的网站非常重要,因为用户不喜欢等待太长时间。
优化图片和代码,减少页面加载时间。
2. 友好导航:优化导航和布局,确保用户可以轻松地找到他们想要的信息。
避免使用复杂的导航结构,保持整体布局的一致性。
3. 响应用户需求:尽量提供多种方式与用户进行互动,如联系表格、订阅信息等。
制作网站首页教案

制作网站首页
教学目标:
知识目标:了解什么是图片热点。
能力目标:学会根据网站主题和内容设计网站首页;学会使用图片热点建立超级链接;学会制作电子邮件超级链接。
情感目标:通过对科学家法布尔的了解,培养刻苦钻研的科学精神教学重点、教学难点:设计网站首页和使用图片热点建立超级链接。
教学准备:首页图片素材
教学过程(:
一、情境创设、激发兴趣
1.欣赏多个网站首页,学生说心得。
2.网站首页设计的重要性是什么?
3.学习设计网站首页。
小学资源
二、自主探究、交流分享
1.任务:新建网页index.html,标题为“昆虫记主题网站—首页”,设计首页课本30页上。
2.学生设计。
3.在index1.jpg上选取热点,调整好大小,链接为chan.html。
4.学生操作。
5.演示汇报。
6.网页底部输入“E—mail:bhfbxy@”。
链接列表框中输入:
7.学生演示汇报。
小
三、合作学习、释疑解难
1.学生提出问题。
2.教师根据情况补充问题。
3.小组合作解决问题。
各小组汇报。
四、实践创作、展示评价源
1.内容:课本31页实践与创新。
2.学生创作。
3.小组评选优秀作品。
4.优秀作品展示。
5.共同评价作品。
五、梳理总结、拓展延伸w。
首页填写规范

首页填写规范网站首页是公司或个人展示自己的形象和信息的重要窗口,对于用户来说,其中最明显的功能就是提供访问网站所需的信息和服务,同时也是企业和个人与外部沟通的重要手段。
在这个信息大爆炸、用户容易意外跳出的时代,一个规范、整洁且易于操作的首页是必不可少的。
那么,如何做到首页填写规范呢?首先,我们需要明确自己网站的主题和目标受众,从而确定哪些信息对用户来说最重要。
随着网站发展,初始的目标群体和内容可能发生变化,这时需要根据新的目标重新调整首页的内容和填写方式,使其更符合当前的需求和利益。
第二,首页的设计应力求简洁明了,在保证内容完整的前提下尽可能地尝试简化语言和形式,使其易于被用户接受和理解。
特别要注意,前端设计的尺寸和排版极为重要,在不同设备和分辨率下也要保持信息准确地呈现出来。
第三,在首页填写时,应注意区分内容的优先次序,使用户在界面上看到最重要的信息,易于用户找到想要的内容。
这需要进行大量用户调研和数据统计,以确定哪些信息更符合现有的目标用户并在实践中得到了更高的效果。
最后,一个好的首页填写规范不应忽视用户体验的重要性。
当用户来到网站时,他们不仅要能够找到所需的信息,还要在短时间内快速找到自己需要的功能和链接。
任何滞后、繁琐或无用的交互模式都可能使用户放弃使用网站或跳出。
总的来说,首页填写规范是一个综合性的问题,它的建立需要极大的精力和细致的分析,而每一个细节都可以对用户体验产生重要影响。
所以,在设计和填写首页时,我们需要考虑的不仅仅是美观和功能的开发,它们还应准确地传递主题所需要的信息,同时也要符合用户的期望和需求,创造出流畅、完美的用户体验。
这是我的网站首页。

关于涂鸦家园
这是下面的连级菜单。
ቤተ መጻሕፍቲ ባይዱ
涂鸦家园
注册与登录页面
各种会员 展示
关于涂鸦墙 涂鸦墙就是这样一个形式, 所有的涂鸦照片组成一面 墙,当光标移到任何一个 上面都会变大显现。
这是我的网站首页。 是我的网站首页。 打开网站时,这是最初界 面。 这个界面有一个开门的 flash。 下面的welcome,是一种 动态的闪烁形式, 当点击它时就会出现二级 界面。
它是二级页面。 它是二级页面。
我准备用它来做一个转盘形 式的导航,导航是围绕着它 旋转的,当鼠标碰到导航时 会自动显示下面的菜单。
网站首页设计的注意事项

网站首页设计的注意事项1、网站首页制定要确保内容的新颖性,选择的内容不要流于俗,重点就在一个新,在这样的要求下,制定首页就一定不能抄袭或者模仿其他的网站,不过现在的网页在布局,功能上其实都差不多,很多也是为了能够确保满足搜索排名的要求,那么对首页的新就不宜放在结构布局上,可以放在内容的选择上,这样会更容易做到新。
2、在一个网站中会包涵有多个网页,为了将这些网页进行连接通常会给各页面进行命名,这里就应该注意进行网页命名要遵循简单容易记这样的原则,这样既能方便对多个网页进行〔管理〕,也能方便搜索引擎对各网页爬行,命名时最好用小写的英文来表示。
3、不要认为把网站的各网页都制作好就没事了,要想运营好一个网站,维护和更新的工作必不可少,关于网页上那些已经变得无效的链接要及时的删掉,如果不及时删掉,用户点了这个链接却发现什么都没有,就会让用户觉得非常失望进而不会再访问这个网站了,如果无法做更新,应该在首页上面写明暂时无法更新的原因,这样会获得用户的信任感。
4、制定的首页要注意关于用户有着很好的可读性,要注意选择合适分辨率给用户优良的视觉上的感受,很多必须要排列的内容要善于使用表格来表现,这样就能特别首页的空间性以及层次性,在网页中要尽量少用一些特别的字符,确保所有用户的浏览器都能支持显示。
5、要学会HTML的用法,要对HTML的工作原理有充分的理解,这样在制定首页时才干更好的进行控制,要注意在网站中应尽量少用〔java〕类型的程序,其运行的速度实在太慢,这样会拖慢用户打开网页的速度,大部分的用户都是没有耐心等待的。
2网站建设必须要注意的事项一、选好域名是首要任务域名的挑选有必要综合思索本身所要从事的具体职业。
域名的挑选很重要的一点就是在能反映本身性质的同时,便于用户回忆。
精短、易记的域名不只有助于用户的回忆、提升用户回头率以及终究留住用户,更有利于本身品牌的塑造。
二、空间?VPS?独立服务器?云主机?网站建设,并不只是单纯的页面规划以及美工的集合,其还包涵空间、VPS、独立服务器以及云主机的具体挑选。
网站首页设计常见的6种布局方式

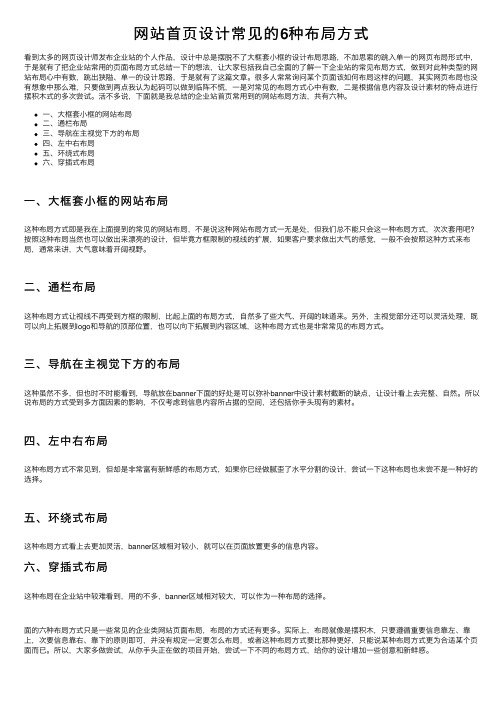
⽹站⾸页设计常见的6种布局⽅式看到太多的⽹页设计师发布企业站的个⼈作品,设计中总是摆脱不了⼤框套⼩框的设计布局思路,不加思索的跳⼊单⼀的⽹页布局形式中,于是就有了把企业站常⽤的页⾯布局⽅式总结⼀下的想法,让⼤家包括我⾃⼰全⾯的了解⼀下企业站的常见布局⽅式,做到对此种类型的⽹站布局⼼中有数,跳出狭隘、单⼀的设计思路,于是就有了这篇⽂章。
很多⼈常常询问某个页⾯该如何布局这样的问题,其实⽹页布局也没有想象中那么难,只要做到两点我认为起码可以做到临阵不慌,⼀是对常见的布局⽅式⼼中有数,⼆是根据信息内容及设计素材的特点进⾏摆积⽊式的多次尝试。
活不多说,下⾯就是我总结的企业站⾸页常⽤到的⽹站布局⽅法,共有六种。
⼀、⼤框套⼩框的⽹站布局⼆、通栏布局三、导航在主视觉下⽅的布局四、左中右布局五、环绕式布局六、穿插式布局⼀、⼤框套⼩框的⽹站布局这种布局⽅式即是我在上⾯提到的常见的⽹站布局,不是说这种⽹站布局⽅式⼀⽆是处,但我们总不能只会这⼀种布局⽅式,次次套⽤吧?按照这种布局当然也可以做出来漂亮的设计,但毕竟⽅框限制的视线的扩展,如果客户要求做出⼤⽓的感觉,⼀般不会按照这种⽅式来布局,通常来讲,⼤⽓意味着开阔视野。
⼆、通栏布局这种布局⽅式让视线不再受到⽅框的限制,⽐起上⾯的布局⽅式,⾃然多了些⼤⽓、开阔的味道来。
另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局⽅式也是⾮常常见的布局⽅式。
三、导航在主视觉下⽅的布局这种虽然不多,但也时不时能看到,导航放在banner下⾯的好处是可以弥补banner中设计素材截断的缺点,让设计看上去完整、⾃然。
所以说布局的⽅式受到多⽅⾯因素的影响,不仅考虑到信息内容所占据的空间,还包括你⼿头现有的素材。
四、左中右布局这种布局⽅式不常见到,但却是⾮常富有新鲜感的布局⽅式,如果你已经做腻歪了⽔平分割的设计,尝试⼀下这种布局也未尝不是⼀种好的选择。
首页的功能

首页的功能在一个网站的首页上,通常有很多功能,下面就是一个首页的功能介绍。
首先,首页最重要的功能之一是导航功能。
在首页上,用户可以看到一个清晰明了的导航菜单,手指不停地点击,快速实现对网站的访问。
导航菜单一般会包含各种不同的主题和分类,例如首页、产品、服务、博客、联系等。
通过导航功能,用户可以迅速找到自己想要的内容,方便快捷。
其次,首页还具有搜索功能。
搜索栏一般位于页面的顶部或者中部,用户可以在搜索栏中输入关键字,然后点击搜索按钮,通过搜索引擎找到自己感兴趣的内容。
搜索功能对于用户来说非常重要,能够节省用户的时间和精力,让用户更快地找到想要的信息。
除了导航和搜索功能,首页还可以显示网站的各种信息和内容。
比如,首页可以展示网站的介绍和特色,让用户了解此网站的主要内容和服务。
同时,也可以在首页上展示网站最新的动态和更新,比如最新产品、最新文章等。
这些信息和内容可以吸引访客留在网站上,提高用户的黏性。
在首页上,还可以包含一些互动的功能,比如用户登录注册、留言评论、分享推荐等。
用户可以在首页上创建自己的账号并登录,然后进行一系列的互动行为,与其他用户交流和分享。
这些互动功能可以提高用户粘性和网站的活跃度,增强用户对网站的参与感。
此外,首页还可以提供一些快捷访问的功能。
比如,首页可以设置一些常用链接和按钮,让用户一次点击就可以进入到相应的页面。
另外,首页可以展示一些热门或者推荐的内容,并提供相应的链接,方便用户直接进入浏览。
最后,首页还可以设置用户定制的功能。
这种功能是根据用户的偏好和需求,提供一些个性化定制的选项,让用户根据自己的喜好进行设置。
例如,用户可以根据自己的地理位置和兴趣爱好,订阅相应的信息和内容,以便在首页上看到更符合自己需求的内容。
综上所述,一个首页通常具备导航、搜索、信息展示、互动、快捷访问和用户定制等多种功能。
这些功能能够提供一个用户友好的访问环境,提高用户的体验质量,增加用户的活跃度和黏性,从而使得网站更具吸引力和竞争力。
为什么在浏览器中打开一个网站时,第一个加载的页面就是首页?

为什么在浏览器中打开一个网站时,第一个加载的页面就是首页?一、浏览器默认加载首页当我们在浏览器中输入一个网址并按下回车键时,浏览器会默认加载该网站的首页。
这是因为在互联网上,网站的首页通常是最为重要、最有代表性的页面,也是网站的门面和核心内容展示页。
浏览器默认加载首页,可以迅速展示网站的主要信息,给用户带来更好的浏览体验。
二、首页的重要性1. 网站导航:首页通常会提供网站的整体导航,让用户快速找到所需要的信息和功能模块。
2. 品牌展示:首页是展示网站品牌形象和核心价值的窗口,通过精美的设计和独特的风格,吸引用户的注意力,提升品牌认知度和用户黏度。
3. 主要内容展示:首页会呈现网站的主要内容和特色产品,让用户一目了然,加深对网站的印象,并促使用户进一步探索和购买。
4. 推广与活动:首页还可以用于推广和宣传网站的各类活动、优惠促销等,吸引用户参与和购买。
三、加速访问速度由于首页是浏览器默认加载的页面,网站开发者通常会对首页进行优化和压缩,以提高页面加载的速度。
首页在用户访问网站时最先加载,通过减少页面元素的数量和文件大小,使用缓存等技术手段,可以提升用户访问速度,改善用户体验。
四、浏览器缓存机制浏览器缓存机制也是导致浏览器打开网站时第一个加载的页面是首页的原因之一。
浏览器在加载页面时,会将已经访问过的页面和资源缓存到本地,下次用户再次访问同一网站时,浏览器会直接从缓存中读取数据,提高网页的加载速度。
由于首页的访问频率较高,所以在浏览器缓存中的存储时间较长,使得首页能够更快地加载。
总结:通过以上的分析,我们可以看到,浏览器中打开一个网站时,第一个加载的页面为首页。
这是因为浏览器默认加载首页,首页在网站中具有重要的作用,起到展示网站核心内容和品牌形象的作用。
此外,为了提高用户的访问速度和优化用户体验,首页通常会被进行优化和缓存处理。
所以,首页成为了网站最先加载的页面。
网站首页结构图

网站主页结构图网站具体页面及栏目设置通过以上探讨对网站形成了一个全面的栏目及相应内容设置,具体页面设置如下:根据网站性质以及网站运行以来经验总结,结合当前网站信息采集情况以及部门间共同研讨制定,网站栏目列为:首页、交易中心、中心公告、价格、统计、图表、分析、融资物流、产业资讯、行业论坛、会员服务十二个板块。
网站首页分外头部、内容部、尾部三大项。
头部头部内容为网站的常规设置,包括:第一排:设为首页、加入收藏、关于我们(介绍网站、学会的相关信息)、网站地图(网站主要栏目结构图,以最简单的方式显示网站的主要内容)、联系我们(学会与网站的联系方式)、展会信息(学会举办的会议等活动信息)等链接。
第二排是学会Logo标志,学会标志后面可以划分两个广告栏,平时隐藏,学会有重要活动时可以在此显示,吸引客户注意。
第三排是网站栏目导航栏,分为首页、交易中心、中心公告、价格、统计、图表、分析、融资物流、产业资讯、行业论坛、会员服务十二个板块。
导航栏下面是搜索栏,客户在此可以通过填入关键词搜索相关内容的信息。
内容部内容部按照实际情况作如下划分:图文新闻:发布重要新闻的图片信息,客户可以通过点击图片页面进入相关内容页。
新闻热点:发布国内外每天发生的重要事件,内容为政治、社会、自然灾害等最新重大新闻。
财经资讯:发布每天最新的国内外重要财经类资讯,内容可以调用综合资讯版块中的财经信息。
会员登录框:已注册的会员可以从此登录网站会员中心,按照会员等级查看网站内容。
未注册的会员可以从此点击注册,进入注册页面填写注册信息,注册网站会员。
交易平台下载:客户可以通过点击平台下载图片,下载交易平台客户端。
交易实时行情图、产品日行情图、K线图、现货行情图:以上图示是交易结算提出的现货及中远期行情相关图示。
产业资讯:财经资讯、国内资讯、国际资讯、进出口资讯、企业动态、节能减排、政策资讯。
融资物流:包含相应服务条款及物流运输等相关信息。
展会信息:及时展现本学会、国家或其他地区举行的焦化、钢铁类展会信息以及会议成果。
网站首页应该怎么布局

网站首页应该怎么布局做seo都知道一个网站具备好的结构是非常有利搜索引擎蜘蛛抓取的。
而大多数用户进入网站最先浏览的便是首页。
因此,我们在设计网站的时候,首页布局不仅仅只是考虑到美观方面,更重要的是符合网站的营销策略。
那么,网站首页应该怎么布局呢?通常我们的网站主要由:顶部、导航、内容、底部四个部分组成。
下面文军信息就从这四部分分别细说一些注意事项与技巧,希望能够帮到大家:1、首页顶部布局1)网站标题。
网站的标题就像我们读书时期写作文一样,起到一个总体概括作用,写错了我们叫文不对题、总结不够全面我们叫偏题了,网站也是一个道理。
通常,网站标题采用网站关键词进行组合,并且字数最好不要超过30汉字,由于各大搜索引擎显示效果不一,建议尽量简洁些。
2)LOGO。
大多数网站LOGO由图片组成,首先要考虑到美观方面,由于蜘蛛对于图片无法抓取,因此我们必须对图片alt属性进行完善。
2、首页导航布局导航无论从用户体验还是seo优化方面来说,都尤为重要。
而不同类型的网站导航也具备不同特征:企业网站导航通常是简洁明了,无需太过复杂化,产品类型较多的可以进行细分;商城类网站导航则需要分类越细越好,能有利于用户快速的找到自己想找的分类;对于企业站点而言,需要做seo优化的话,靠首页最近的放置最重要的栏目,依次从左至右类推。
3、内容板块布局相信从百度今年多次算法更新与最近的图片算法大家不难看出,对于用户体验的提高,百度也开始加快步伐了,而我们的网站需要提高用户体验的话,除了高质量内容的吸引外,首页内容板块布局也非常重要。
很多网站会将首页滚展图放导航下面,但是文军信息建议滚展图的内容一定要认真斟酌,一定是用户感兴趣或有需求的,且大小不宜过大,不然用户进入网站以后视线中就只有几张图片在滚动。
通常在网站左侧放置用户的核心需求,因为用户在访问首页时,一般首先进入视线的是网站的左侧。
4、底部布局底部我们通常是放置基本信息或友情链接等,这里就不作过多说明。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>shouye</title><link rel="stylesheet" href="css/css.css" /></head><body><div id="beijing"><div id="top-bg"></div><div id="top-tupian"><img src="img/wifi.gif" /> <font color="white">完美生活</font><img src="img/xiazai.gif" /> <font color="white">缤纷下载</font><img src="img/xinxi.png" /> <font color="white">联系我们</font> </div><div id="logo"><img src="img/logo.gif" /></div><div class="menu"><ul><li>首页</li><li>走进完美</li><li>企业咨询</li><li>产品展示</li><li>社会责任</li><li>其他</li></ul></div><div id="banner"><img src="img/banner.gif" /></div><div id="xinwendongtai"><img src=" img/新闻动态.png" /></div><div id="xinwen"><div id="left"><img src="img/美酒.jpg"><div id="x-t"><font>完美支持举办智利商机推介会公益晚宴</font></div><div id="middle"><img src="img/竖线.png" /></div><div id="right"><div id="r-1"><font>完美支持举办智利商机推介会公益晚宴9月4日,智利商机推介会公益晚宴在北京圆满召开。
本次活动是智利前总统、智利驻...</font></div><div id="r-2"><font>古润金董事长第六次荣获“中华慈善奖”9月1日,正值《中华人民共和国慈善法》正式施行,首家国家级慈善专题博物馆——中...</font></div><div id="r-3"><font>“舌尖上的智利”高端品酒晚宴荣耀举行天涯寻觅,酒香比邻;乐享自然恩赐,邂逅智利风情。
8月28日,“舌尖上的智利”——智...</font></div><div id="r-4"><font>古润金董事长荣任广东省侨商投资企业协会会长8月16日,广东省侨商投资企业协会(以下简称广东侨商会)在广州召开第四届会员...</font></div><div id="r-5"><img src="img/首页_06.png" /></div></div></div><div id="zoujinwanmei"><img src="img/首页_11.png" /></div><div id="123"><div id="gongyizhuanti"><img src="img/公益中心.gif" /></div><div id="yewuzhuanti"><img src="img/业务专题.gif" /><div id="shipinzhongxin"><img src="img/视频中心.gif" /></div></div><div id="456"><div id="gy"><img src="img/首页_21.png" /></div><div id="yw"><img src="img/首页_18.png" /></div><div id="sp"><img src="img/首页_15.png" /></div></div><div id="789"><div id="erweima1"><img src="img/二维码1.gif" /></div><div id="ziti"><font>微信服务号</br>向公司顾客提供业务相关的服务</font></div><div id="erweima2"><img src="img/二维码2.gif" /></div><div id="ziti2"><font>完美中国</br>完美(中国)有限公司官方公众号之一,每天为您推</br>送最权威、最新鲜的完美资讯,传播企业文化品牌</font></div><div id="erweima3"><img src="img/二维码3.jpg" /></div><div id="ziti3"><font>完美快信</br>报道市场动态,了解公司产品资讯</br>精彩内容,陆续发放,敬请期待</font></div></div><div id="bottom"></div><div id="b-ziti1"><font size="3" color="#ccf360">直销监管</font></br><font size="2" color="#fefefe">国家工商总局直销监管局</br>商务部直销管理</br>直销信息披露</font></div><div id="b-ziti2"><font size="3" color="#ccf360">快捷通道</font></br><font size="2" color="#fefefe">网站报障</br>保险查询</br>快递查询</font></div><div id="b-ziti3"><font size="3" color="#ccf360">联系方式</font></br><font size="2" color="#fefefe">客服热线:<font size="2" color="f8082f">400 870 1828 </font> </br>2016 完美(中国)有限公司版权所有</br>未经许可不得转载或链接。
粤ICP备11037219号</font> </div></div></body></html>。
