PS--文字特效与动作的应用
ps制作动态文字

PS制作动态文字Photoshop是一款功能强大的图像处理软件,不仅可以进行静态图像的编辑和制作,还可以制作动态文字效果。
在本文中,我们将介绍如何使用Photoshop制作动态文字效果。
步骤一:新建文档首先,打开Photoshop并点击“文件”->“新建”创建一个新文档。
可以根据需要设置文档的尺寸和分辨率。
一般来说,选择适合将来使用的尺寸和分辨率的设置。
步骤二:添加背景在新建的文档中,我们可以选择添加一个背景图层。
点击图层面板中的“新建填充或调整图层”图标,选择“纯色”来添加一个纯色背景。
也可以选择“图像”来添加一张图片作为背景。
步骤三:创建动态文字现在,我们开始创建动态文字。
首先,在工具栏中选择文字工具(T),然后点击文档中的任意位置添加文字框。
在弹出的文本输入框中输入想要显示的文字。
接下来,我们需要选择一个适合的字体和字号。
在选中的文字框中,点击字体和字号的下拉菜单,在菜单中选择适合的字体和字号。
还可以调整文字的对齐方式和行间距等参数。
步骤四:添加动态效果现在,我们将为文字添加动态效果。
首先,选中文字图层,然后点击图层面板中的“新建填充或调整图层”图标,选择“渐变”来添加一个渐变图层。
在渐变图层中,我们可以调整渐变的颜色和样式。
可以选择线性渐变、径向渐变或角度渐变,并调整渐变的颜色、起始点和结束点等参数,以获得满意的效果。
步骤五:调整动态文字效果为了使动态文字看起来更加生动,我们可以对文字和渐变图层进行一些调整。
首先,可以在字体选项中选择字体样式,例如加粗、斜体或下划线等。
其次,我们可以调整文字和渐变图层的透明度,以使动态文字和背景更好地融合。
在图层面板中,找到相应的图层,然后调整不透明度滑块来改变透明度。
步骤六:保存和导出完成动态文字的制作后,我们可以保存和导出这个文档。
点击“文件”->“保存”将文档保存为PSD格式,以保留所有的图层和编辑信息。
如果希望将动态文字用于网页或其他用途,我们还可以选择“文件”->“导出”->“导出为”来将文档导出为其他常见的图像格式,例如JPEG或PNG。
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
文字特效 Photoshop文字特效技巧详解分享

文字特效:Photoshop文字特效技巧详解分享Photoshop是一款功能强大的图像处理软件,它不仅可以对图片进行编辑和修饰,还可以创建独特的文字特效。
本文将为大家分享一些在Photoshop中创造出惊艳文字特效的技巧和方法。
1. 破碎文字效果破碎文字是一种非常独特的文字特效,可以为作品增添一种磅礴的气势。
首先,使用字体工具在画布上输入所需文字。
然后,选择一个与文字相配的纹理图像,将其拖放到文字图层上面,并将其设置为图层蒙版。
接下来,使用笔刷工具在图层蒙版上进行绘画,创造出破碎和裂纹的效果。
最后,再添加一些投影和光影效果,使文字看起来更加立体和逼真。
2. 发光文字效果发光文字效果可以让文字看起来非常醒目和吸引人。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
接下来,在图层样式里选择“外发光”,调整发光颜色、尺寸和透明度,以及内外发光的距离和扩散程度。
然后,可以添加投影效果、调整文字颜色和亮度,使发光效果更加突出。
3. 金属文字效果金属文字效果可以给文字增添一种质感和厚重感。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
接下来,在图层样式里选择“渐变叠加”,调整渐变颜色和渐变样式,创建出金属质感。
然后,可以添加一些纹理效果、内外发光效果和倒影效果,使金属文字看起来更加真实。
4. 火焰文字效果火焰文字效果可以给文字增添一种炽热和动感的感觉。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
接下来,在图层样式里选择“外发光”,调整发光颜色、尺寸和透明度,以及内外发光的距离和扩散程度。
然后,在图层样式里选择“颜色叠加”,选择一个橙红色的渐变,然后将其设置为图层蒙版。
接下来,使用火焰刷柄工具在图层蒙版上进行绘画,创造出火焰的效果。
最后,可以添加一些火星和烟雾效果,使火焰文字更加逼真。
5. 水彩文字效果水彩文字效果可以给文字增添一种柔和和艺术感。
首先,在画布上创建一个透明图层,然后使用字体工具输入所需文字。
PS--文字特效与动作的应用

实验七文字特效与动作的应用[实验目的]通过实例制作掌握文字的基本编辑操作与文字的各种处理方法与技巧,掌握动作在图像批处理操作中的应用。
根据提示完成拓展实验内容。
[实验内容](1)“钻石字”制作(2)“光芒字”制作(3)“水晶字”制作(4)“奶酪字”制作(5)婚纱照背景批量处理。
[素材准备](1)无(2)无(3)无(4)名为“casual.ttf”的字体文件(5)名为“素材.jpg”的婚纱照背景[实验步骤]一、“钻石字”制作实验素材:无实验成果如下图所示:(1)新建一个660×200像素的文档,背景为白色。
用一种较粗的字体(如Impact,字体大小为80Pt,)写上文本,如果大小有偏差,可以按Ctrl+T进行自由变形的缩放,再用移动工具移到文档正中,如下图1-1所示。
图1-1(2)栅格化图层,载入选区,将背景色设为白色,选择玻璃扭曲滤镜(即扭曲/玻璃),扭曲度为20,平滑度为1,纹理为小镜头,缩放为55%,,设置如下图1-2所示,效果如下图1-3所示,取消选择。
图1-2图1-3(3)双击图层面板,打开图层样式选项,选择描边,大小为10像素,位置居中,填充类型选择渐变,在渐变列表中选择铜色渐变,其余按照默认模式,设置如下图1-4所示,效果如下图1-5所示。
图1-4图1-5(4)然后是对该图层设置斜面和浮雕效果,在样式中选择描边浮雕,方法为平滑,深度为1000%,方向为上,大小为10像素,软化为0像素;在阴影光泽等高线列表中选择“环形”,消除锯齿,其余按默认设置,设置如下图1-6所示。
现在,金属质感就出来了,效果如下图1-7所示。
图1-6图1-7(5)下面开始进行上色工作,我们要赋予文字黄金的色泽,这里当然是用色调/饱和度命令,可是如果现在就上色的话,就会发现,改变的只是黑白图案,金属部分却没有改变。
要对这部分改动,就必须将图层效果和图层分离,只有当图层效果成为单独一层的时候,我们才可以对它工作。
创造逼真的文字效果 Photoshop文本特效教程

创造逼真的文字效果:Photoshop文本特效教程Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以用来制作逼真的文字效果。
在本教程中,我们将探索几种常见的Photoshop文本特效,帮助你提升设计技巧和创造出令人惊叹的文字效果。
1. 镂空效果镂空效果可以让文字看起来有立体感。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,使用选择工具选择文字,右键点击选择“创建轮廓”。
接下来,使用填充工具或前景色设置为透明的画笔,在文字内部填充颜色。
最后,你将会得到一个镂空效果的文字。
2. 金属效果金属效果可以让文字看起来像是由金属材质制成的。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,为文字添加颜色叠加样式,选择金属质感的颜色。
接下来,为文字添加内外发光效果,调整光源的角度和亮度,使文字看起来更加逼真。
最后,使用滤镜工具添加一些杂质和纹理,让文字看起来更像是真正的金属。
3. 火焰效果火焰效果可以让文字看起来像是正在燃烧的火焰。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,为文字添加渐变叠加样式,选择火焰颜色的渐变,并调整渐变的角度和颜色。
接下来,为文字添加外发光效果,调整亮度和大小,使文字看起来像是被火焰包围。
最后,使用筛选器工具添加一些模糊效果,让文字和火焰看起来更加逼真。
4. 破碎效果破碎效果可以让文字看起来像是被破碎成碎片的。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,使用选择工具选择文字,右键点击选择“创建轮廓”。
接下来,使用筛选器工具选择“破碎玻璃”效果,并调整破碎的程度和大小。
最后,为文字添加阴影和透明度效果,使文字看起来更加逼真。
5. 水滴效果水滴效果可以让文字看起来像是被水滴浸泡的。
实用的Photoshop软件文字处理与效果技巧

实用的Photoshop软件文字处理与效果技巧随着摄影和设计领域的快速发展,Photoshop已成为专业和业余设计者的必备工具。
作为一款功能强大的图像处理软件,它不仅可以编辑照片,还可以处理文字并创建令人惊叹的效果。
本文将介绍一些实用的Photoshop软件文字处理与效果技巧,帮助你在设计中更好地运用文字元素。
1. 文字曲线效果在文字处理中使用曲线效果可以增加文字的立体感和动感。
首先,选择你所需的字体和文字,然后利用“文本”工具在画布上添加文字。
接下来,双击图层并选择“样式”选项,进入图层样式窗口。
在“样式”中选择“倾斜投射”,并调整阴影的角度和大小,使文字看起来有立体感。
然后,选择“内部光晕”,调整亮度和颜色,以增强曲线效果。
2. 文字描边技巧为文字添加描边效果可以使文字更加醒目和清晰。
选择你的文字图层后,右键点击图层并选择“图层样式”,然后选择“描边”。
调整描边的大小、颜色和位置,以适应你的设计需求。
如果想要使描边更突出,可以通过添加多个描边图层来达到更好的效果。
3. 文字渐变填充文字渐变填充是一种很常见的文字效果,可以使文字看起来更加鲜艳和生动。
选择你的文字图层,右键点击图层并选择“图层样式”,然后选择“渐变叠加”。
在渐变设置中,选择你所需的颜色和方向,并调整渐变的位置和颜色分布。
通过调整不同的渐变参数,你可以轻松地改变文字的外观。
4. 文字扭曲效果文字扭曲效果可以给文字增加一种有趣的变形效果。
选择你的文字图层后,点击“编辑”-“变形”-“膨胀”。
调整膨胀的参数,可以使文字旋转、拉伸或变形。
通过调整不同的变形参数,你可以创造出多种不同的效果,从而使文字更加有趣和生动。
5. 文字阴影效果为文字添加阴影效果可以使文字更突出和立体。
选择你的文字图层后,右键点击图层并选择“图层样式”,然后选择“投射”。
调整阴影的位置、角度和大小,使文字看起来更有立体感。
你还可以调整阴影的颜色和透明度,以适应你的设计需求。
制作生动的动态文字Photoshop的使用技巧

制作生动的动态文字Photoshop的使用技巧在当今社交媒体和网络内容的时代,吸引人们眼球的生动文字成为了设计和创作的重要元素之一。
Photoshop作为一款功能强大的图像处理软件,不仅可以编辑图片,还可以制作出炫酷而生动的动态文字效果。
本文将向您介绍几种制作生动动态文字效果的Photoshop使用技巧。
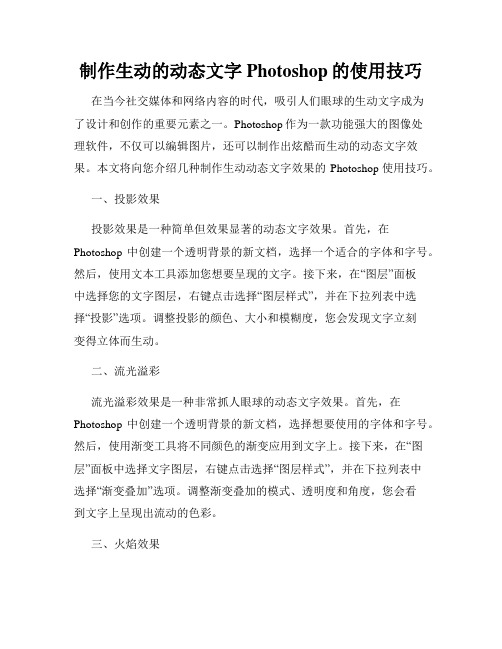
一、投影效果投影效果是一种简单但效果显著的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“图层”面板中选择您的文字图层,右键点击选择“图层样式”,并在下拉列表中选择“投影”选项。
调整投影的颜色、大小和模糊度,您会发现文字立刻变得立体而生动。
二、流光溢彩流光溢彩效果是一种非常抓人眼球的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择想要使用的字体和字号。
然后,使用渐变工具将不同颜色的渐变应用到文字上。
接下来,在“图层”面板中选择文字图层,右键点击选择“图层样式”,并在下拉列表中选择“渐变叠加”选项。
调整渐变叠加的模式、透明度和角度,您会看到文字上呈现出流动的色彩。
三、火焰效果火焰效果是一种非常炫酷的动态文字效果,适用于需要表达热烈、激烈动感的场合。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“火焰”,调整火焰效果的参数,如火焰类型、大小、颜色等。
您会惊奇地发现文字立刻变成了燃起的火焰。
四、光线效果光线效果是一种非常引人注目的动态文字效果,常见于宣传海报、广告等设计上。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“光线效果”,调整光线的颜色、长度、强度等参数。
打造动态文字效果的Photoshop技巧

打造动态文字效果的Photoshop技巧在Photoshop中,有很多技巧可以帮助我们打造出令人印象深刻的动态文字效果。
这些技巧能够使文字看起来具有生动感和立体感,从而吸引观众的眼球。
本文将介绍几种常用的技巧,帮助您快速掌握打造动态文字效果的方法。
1. 立体化文字立体化效果可以让文字看起来更具立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择合适的背景颜色。
然后,选择文本工具,在画布上添加您想要制作的文字。
接下来,在图层面板中选中文字图层,右键点击并选择“复制图层样式”。
接着,在同一图层上右键点击,并选择“清除图层样式”。
此时,文字图层将变成纯黑色。
接下来,再次右键点击,并选择“粘贴图层样式”,这样就给文字图层添加了立体化效果。
您还可以尝试调整阴影和高光的位置和强度,以获得更好的效果。
2. 光影效果光影效果可以增加文字的立体感和逼真感。
首先,在Photoshop中创建一个新的文档,并选择一个适当的背景颜色。
然后,在文档中添加您要制作的文字。
接下来,选择文字图层,在图层样式中添加内发光、外发光和投影效果。
通过调整这些效果的属性,您可以调整光影的颜色、透明度、大小和位置,以使文字看起来更加生动和立体。
3. 动感效果通过添加动感效果,可以使文字看起来更具有动态感和活力。
首先,在Photoshop中创建一个新的文档,并选择一个合适的背景颜色。
然后,在画布上添加您要制作的文字。
接下来,选择文字图层,在“滤镜”菜单下选择“模糊”-“动感模糊”。
通过调整动感模糊的角度和距离,可以使文字看起来像是在快速移动或振动。
您还可以尝试使用“涡旋”滤镜或“扩散”滤镜来达到不同的动感效果。
4. 轨迹效果使用轨迹效果可以让文字具有曲线或路径运动的效果。
首先,在Photoshop中创建一个新的文档,并选择一个适合的背景颜色。
然后,在画布上添加您要制作的文字,并使用“自定义形状工具”创建一条路径。
接下来,选择文字图层,在图层样式中选择“文字路径”。
动态文字 Photoshop动态文字效果制作技巧

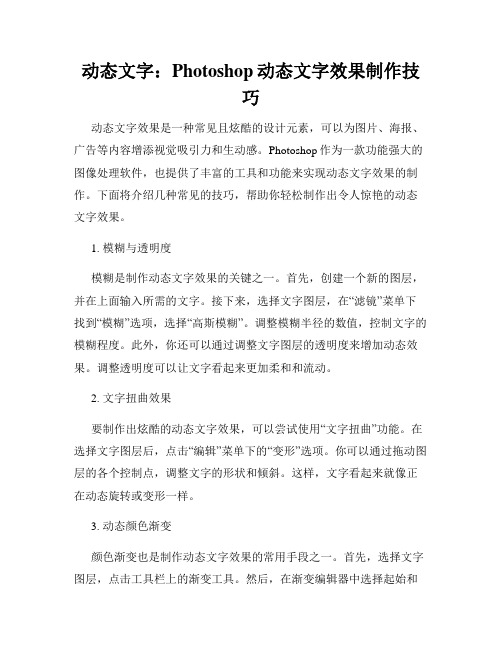
动态文字:Photoshop动态文字效果制作技巧动态文字效果是一种常见且炫酷的设计元素,可以为图片、海报、广告等内容增添视觉吸引力和生动感。
Photoshop作为一款功能强大的图像处理软件,也提供了丰富的工具和功能来实现动态文字效果的制作。
下面将介绍几种常见的技巧,帮助你轻松制作出令人惊艳的动态文字效果。
1. 模糊与透明度模糊是制作动态文字效果的关键之一。
首先,创建一个新的图层,并在上面输入所需的文字。
接下来,选择文字图层,在“滤镜”菜单下找到“模糊”选项,选择“高斯模糊”。
调整模糊半径的数值,控制文字的模糊程度。
此外,你还可以通过调整文字图层的透明度来增加动态效果。
调整透明度可以让文字看起来更加柔和和流动。
2. 文字扭曲效果要制作出炫酷的动态文字效果,可以尝试使用“文字扭曲”功能。
在选择文字图层后,点击“编辑”菜单下的“变形”选项。
你可以通过拖动图层的各个控制点,调整文字的形状和倾斜。
这样,文字看起来就像正在动态旋转或变形一样。
3. 动态颜色渐变颜色渐变也是制作动态文字效果的常用手段之一。
首先,选择文字图层,点击工具栏上的渐变工具。
然后,在渐变编辑器中选择起始和结束颜色,并自定义渐变类型和形式。
可以通过使用放射性、角度、径向或单一颜色等不同的渐变类型,产生不同的动态效果。
点击并拖动鼠标在文字上创造出渐变效果,使文字看起来更有层次感和动感。
4. 字体描边和阴影使用描边和阴影效果可以为文字增加更多的动感和立体感。
选择文字图层,点击“图层样式”菜单下的“描边”选项。
在弹出的描边样式窗口中,你可以自定义描边的颜色、粗细和位置。
通过调整这些参数,使文字看起来更加立体和生动。
同样的,你也可以通过添加阴影效果来增加文字的深度和立体感。
5. 动态文字特效如果要进一步增强文字的动感,可以使用一些特效滤镜来添加特殊效果。
在应用特效前,最好先将文字图层和背景图层分离。
然后,选择文字图层,在“滤镜”菜单下找到“艺术效果”选项,尝试不同的特效滤镜来增加文字的动态效果,如水彩画、颗粒、扩散等。
制作文字特效photoshop的使用技巧

制作文字特效photoshop的使用技巧制作文字特效 Photoshop 的使用技巧文字特效是设计师和摄影师在图像处理中常常使用的技巧之一。
通过在文字上添加各种特效,可以使文字更加生动、吸引人的同时,也能够突出文字的主题和内容。
Adobe Photoshop 是一款功能强大的图像处理软件,下面将介绍一些使用 Photoshop 制作文字特效的技巧。
1. 排版选择与调整在制作文字特效前,首先需要选择适合的字体和排版。
在Photoshop 中,可以通过打开字符面板(Character Panel)来选择字体样式、大小、间距等参数。
选择与特效相匹配的字体可以增强视觉效果。
根据需要,可以通过调整文字的间距、行距、字距等参数来优化文字排版效果。
通过设置合适的间距和字距,可以使文字更加舒适、易读,并且在加入特效后也不会出现排版混乱的问题。
2. 渐变填充渐变填充是一种常用的文字特效之一。
通过将文字填充色渐变,可以使文字有温暖或冷静的效果,同时也能增强文字的立体感和层次感。
在 Photoshop 中,可以通过选择渐变工具(Gradient Tool)来为文字添加渐变填充。
首先选择渐变的方向和类型,然后在文字上点击并拖动,即可为文字添加渐变填充效果。
3. 阴影效果阴影效果可以使文字看起来更加立体、有深度,并且能够突出文字的轮廓。
在 Photoshop 中,可以通过应用阴影层效果来实现文字阴影效果。
打开“图层样式”面板(Layer Style Panel),选择“阴影”选项,并进行相应的调整,如设置阴影颜色、模糊程度、偏移等。
通过合理的调整可以达到理想的阴影效果。
4. 描边效果描边是一种常见的文字特效,可以使文字看起来更加醒目和突出。
在 Photoshop 中,可以通过选择描边效果来为文字添加描边。
打开“图层样式”面板,选择“描边”选项,并进行相应的调整,如设置描边颜色、大小等。
可以根据需要选择不同的描边效果,如内描边、外描边或者是渐变描边等。
利用Photoshop软件实现文本效果与图形效果的结合

利用Photoshop软件实现文本效果与图形效果的结合标题:利用Photoshop软件实现文本效果与图形效果的结合导言:随着科技的不断进步,我们生活中越来越多地使用数字化工具进行各种创作。
其中,Photoshop软件作为一款功能强大的图像处理工具,被广泛应用于设计领域。
本文将探讨如何通过Photoshop软件实现文本效果与图形效果的结合,给作品增添更多的视觉冲击力和艺术感。
一、文本效果的创作在Photoshop中,我们可以通过各种工具和滤镜来实现丰富多样的文本效果。
比如,通过调整字体风格、字间距、字形形变等参数,可以让文字呈现出不同的视觉效果。
同时,借助于描边和投影效果,我们可以使文字更加醒目和立体感。
二、图形效果的创作Photoshop软件提供了多种工具和滤镜,可以让我们轻松实现各种图形效果。
通过绘制形状、渐变填充、图层混合模式等操作,我们可以为作品添加各种丰富而独特的图形元素。
此外,利用滤镜功能,我们还可以制作出独特的纹理、模糊、扭曲等效果,增强作品的视觉吸引力。
三、文本效果与图形效果的结合文本和图形是设计中两个重要的元素,它们的结合可以产生出强烈的视觉效果。
在Photoshop中,我们可以将文本与图形进行有机的融合,创造出更加独特和富有创意的作品。
下面,我们将介绍几种常见的文本与图形结合的方式。
1. 文字插图文字插图是一种较为简单和直观的方式,可以通过将文字与插图相互融合,创造出有趣且富有表现力的效果。
我们可以选择一些与主题相关的插图素材,将其与文字进行重叠、遮罩等处理,使得文字与插图融为一体,形成有趣的视觉效果。
2. 文字路径文字路径是一种将文字沿着指定路径排列的方式。
利用此功能,我们可以将文字排列成圆形、螺旋等形状,形成独特的文字效果。
此外,我们还可以通过调整路径的形状和方向,使得文字与图形相互交错、交织,增加整体的视觉冲击力。
3. 文字遮罩文字遮罩是一种通过文字形状来遮罩图层的方式。
文字处理 Photoshop文字特效技巧分享

文字处理:Photoshop文字特效技巧分享Photoshop是一款功能强大的图像处理软件,在图像处理领域有着广泛的应用。
除了图像处理外,Photoshop还有一些强大的文字处理功能。
在这篇文章中,我们将分享一些令人惊叹的Photoshop文字特效技巧,帮助您提升设计的独特性和创意。
1. 镂空文字效果镂空文字效果可以给文字增加立体感,让文字看起来像是刻在了实物上。
选择一个带有纹理或图案的背景图像,然后将文字放置在图像上方。
接下来,选中文字图层,在图层样式中选择"内阴影"。
调整内阴影的深度和大小,以获得最佳效果。
然后,选择"描边",并使用合适的颜色和大小进行调整。
最后,选择"外发光",调整光线的颜色和强度,以使文字看起来更加突出。
2. 炫彩渐变文字炫彩渐变文字是一种让文字看起来充满活力和魅力的效果。
创建一个新的文本图层,并选择适合的字体。
将文字的颜色设置为白色。
然后,选中文字图层,在图层样式中选择"渐变叠加"。
选择一个炫彩渐变的预设,或者自定义一个渐变。
调整渐变的方向和颜色位置,以达到理想的效果。
如果您想要文字看起来更加立体,可以选择"内外发光",并调整光线的颜色和强度。
这样,文字将更加突出和吸引人。
3. 金属质感文字金属质感文字可以给文字增加厚重感和质感。
选择一个适合的背景图像,并将文字放置在上方。
选中文字图层,在图层样式中选择"内外发光"。
调整光线的颜色和大小,以获得效果。
然后,选择"饱和度",将饱和度设置为较高的值,增加金属感。
接下来,选择"扭曲",并设置合适数值,使文字看起来有一定的变形,即金属所具有的质感。
最后,选择"描边",并调整颜色和大小,以使文字更加突出和立体。
4. 绚丽火焰文字绚丽火焰文字可以给文字增加动感和炫彩的效果。
制作动态文字效果的Photoshop技巧

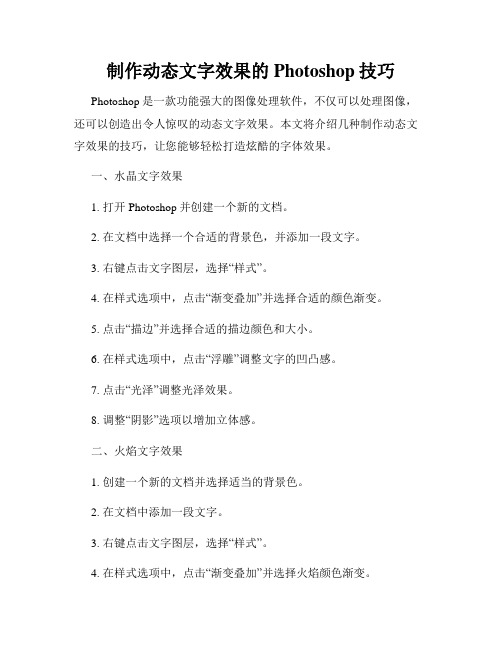
制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
Photoshop中的文字特效制作技巧

Photoshop中的文字特效制作技巧Chapter 1: 文字特效的概述Photoshop是一款功能强大的图像处理软件,除了图像编辑,还可以用来制作各种华丽的文字特效。
文字特效可以通过改变字体、颜色、排版等手段,使文字在视觉上更加生动、有趣,能够吸引观众的目光。
本章将介绍一些常见的文字特效制作技巧,让你能够在Photoshop中轻松制作出各种惊艳的文字效果。
Chapter 2: 渐变填充文字渐变填充是一种常用的文字特效制作方法,它可以给文字增加立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择文字工具,在画布上点击并输入所需文字。
然后,选择渐变工具,选择一个合适的渐变样式和颜色,点击文字上的任意一处并拖动,即可将渐变应用到文字上。
你还可以通过调整渐变的角度、透明度和颜色等属性,制作出更加独特的效果。
Chapter 3: 图像填充文字图像填充文字是一种有趣而独特的文字特效制作方法,它可以使文字以一种图像的形式呈现。
首先,在Photoshop中创建一个新的文档,选择文字工具,在画布上点击并输入所需文字。
接下来,导入一张希望用作填充的图像,在图像上右键点击并选择“创建剪贴蒙版”,然后将蒙版拖动到文字层的上方。
通过调整蒙版的位置和大小,可以使文字与图像完美融合。
Chapter 4: 字体效果的应用字体效果是指通过对文字的形状、纹理和样式进行修改,使文字呈现出独特的视觉效果。
Photoshop提供了各种丰富的字体效果工具和选项,例如倾斜、扭曲、内外阴影等。
通过将不同的字体效果组合运用,可以制作出各种独特的文字特效,如金属质感、火焰效果、水滴效果等。
使用这些字体效果工具,可以将普通的文字变得更加引人注目。
Chapter 5: 文字与背景的结合文字与背景的巧妙结合也是制作文字特效的一种重要手段。
通过调整文字的透明度、叠加模式、特殊效果等属性,可以使文字与背景融为一体。
例如,可以在文字上添加阴影效果,使文字看起来像是浮在背景上;或者在文字周围添加光晕效果,使文字更加醒目。
细腻流畅字体 Photoshop中字体特效制作技巧

细腻流畅字体:Photoshop中字体特效制作技巧Photoshop是一款功能强大的图像处理软件,不仅可以对照片进行编辑,还可以制作各种炫酷的效果。
其中,字体特效的制作是设计师们经常会用到的技巧之一。
本文将为大家介绍一些用于制作细腻流畅字体的Photoshop技巧。
首先,我们要选择一款适合的字体作为基准。
细腻流畅的字体特效给人一种舒适和美感,因此,我们通常选择一种圆润、曲线流畅的字体作为基准。
比如说,我们选择Helvetica字体作为示例。
一、阴影效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 右键点击图层,在弹出菜单中选择“图层样式”,然后选择“投影”。
3. 在投影菜单中,调整“角度”、“距离”和“大小”等参数,使得字体产生自然的阴影效果。
4. 点击“确定”应用样式。
二、浮雕效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 右键点击图层,在弹出菜单中选择“图层样式”,然后选择“浮雕”。
3. 在浮雕菜单中,可以调整“角度”和“高度”等参数,以达到所需的效果。
4. 点击“确定”应用样式。
三、透明效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 在图层面板中,降低该图层的不透明度,使得文字产生透明的效果。
3. 如果需要,可以使用橡皮擦工具对文字进行进一步修饰,以使其看起来更加细腻流畅。
四、渐变填充:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 在图层面板中,选择该图层,然后点击“渐变填充”工具。
3. 在渐变填充菜单中,选择所需的渐变样式以及颜色。
4. 点击“确定”按钮应用样式。
五、外发光效果:1. 创建一个新图层,并使用字体工具在画布上写下所需的文字。
2. 右键点击图层,在弹出菜单中选择“图层样式”,然后选择“外发光”。
3. 在外发光菜单中,可以调整“尺寸”、“色彩”和“距离”等参数,使得文字产生炫酷的外发光效果。
用Photoshop制作生动的动态文字效果

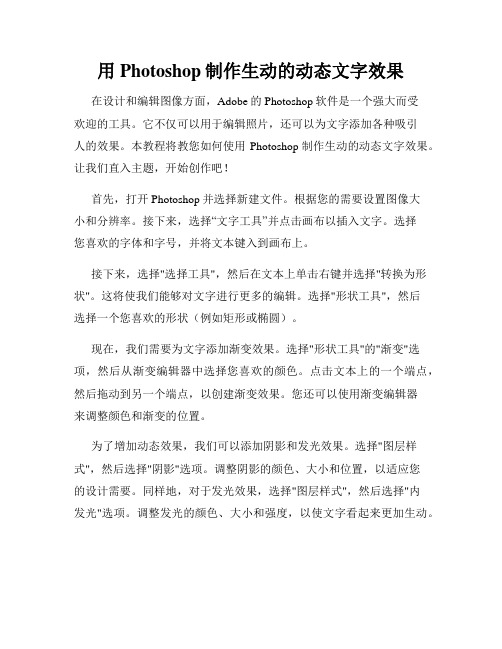
用Photoshop制作生动的动态文字效果在设计和编辑图像方面,Adobe的Photoshop软件是一个强大而受欢迎的工具。
它不仅可以用于编辑照片,还可以为文字添加各种吸引人的效果。
本教程将教您如何使用Photoshop制作生动的动态文字效果。
让我们直入主题,开始创作吧!首先,打开Photoshop并选择新建文件。
根据您的需要设置图像大小和分辨率。
接下来,选择“文字工具”并点击画布以插入文字。
选择您喜欢的字体和字号,并将文本键入到画布上。
接下来,选择"选择工具",然后在文本上单击右键并选择"转换为形状"。
这将使我们能够对文字进行更多的编辑。
选择"形状工具",然后选择一个您喜欢的形状(例如矩形或椭圆)。
现在,我们需要为文字添加渐变效果。
选择"形状工具"的"渐变"选项,然后从渐变编辑器中选择您喜欢的颜色。
点击文本上的一个端点,然后拖动到另一个端点,以创建渐变效果。
您还可以使用渐变编辑器来调整颜色和渐变的位置。
为了增加动态效果,我们可以添加阴影和发光效果。
选择"图层样式",然后选择"阴影"选项。
调整阴影的颜色、大小和位置,以适应您的设计需要。
同样地,对于发光效果,选择"图层样式",然后选择"内发光"选项。
调整发光的颜色、大小和强度,以使文字看起来更加生动。
除了渐变、阴影和发光效果,我们还可以使用扭曲和形状工具来增加更多的动态效果。
选择"滤镜",然后选择"扭曲"选项。
在扭曲编辑器中,您可以拉伸、弯曲和旋转文字,以创建更加生动的效果。
现在,只是单一的文字可能还不够有趣。
让我们添加一些图像和图标来装饰我们的设计。
在图像和图标上选择"选择工具",然后拖动它们到画布上。
您可以使用"图层样式"来为这些图像和图标添加阴影和发光效果,以使整个设计更加生动。
Photoshop软件中的文字特效与处理方法

Photoshop软件中的文字特效与处理方法Photoshop软件是一款功能强大的图像处理软件,它不仅可以对图像进行修饰和编辑,还可以在图片中添加文字特效,提升图像的表现力和视觉效果。
本文将介绍几种常见的文字特效和处理方法,帮助读者更好地运用Photoshop软件。
首先,我们来看一种常见的文字处理方法——描边。
描边可以让文字更加醒目,突出其轮廓。
在Photoshop的“文本”工具栏中,选择需要添加描边效果的文字,然后点击“文本”菜单中的“描边”选项。
在弹出的设置窗口中,可以自定义描边的宽度、颜色和样式。
比如,我们可以选择矢量形状描边、内线描边或者外线描边。
通过调整描边的参数,可以创造出各种各样的文字效果,使文字更加生动有趣。
除了描边,我们还可以运用渐变效果来处理文字。
渐变效果能够给文字增加立体感和层次感,使其更加丰富多彩。
在Photoshop软件中,选择需要添加渐变效果的文字,然后点击“图层”菜单中的“样式”选项。
在弹出的样式设置窗口中,选择“渐变叠加”选项,然后点击旁边的“渐变”按钮。
在渐变编辑器中,可以选择不同的颜色和方向来创建个性化的渐变效果。
通过调整渐变的参数,比如角度、颜色均匀度和透明度,可以让文字呈现出各种绚丽多彩的效果。
除了描边和渐变效果,我们还可以运用滤镜效果来处理文字,使其看起来更加独特。
在Photoshop软件中,选择需要添加滤镜效果的文字,然后点击“滤镜”菜单中的“艺术”选项。
在弹出的滤镜菜单中,可以选择不同的滤镜效果,比如“浮雕”、“印刷”、“彩色铅笔”等。
通过适当调整滤镜的参数,可以让文字看起来更加立体、有质感。
此外,还可以尝试组合不同的滤镜效果,创造出更加独特的文字效果。
另一种常见的文字特效是倒影效果。
倒影效果可以让文字显得更加逼真和立体,增强图像的艺术感。
在Photoshop软件中,选择需要添加倒影效果的文字,然后复制一份文字图层,将其反转,并缩小相应的高度,形成倒影的效果。
教你制作动态效果的 Photoshop 文字

教你制作动态效果的 Photoshop 文字在设计领域中,文字是一种非常重要的元素。
而利用 Photoshop 可以给文字添加动态效果,使设计作品更加生动有趣。
接下来,我将教你一些制作动态效果的 Photoshop 文字的技巧。
第一步:创建新文档首先,打开 Photoshop 软件,点击“文件”菜单,选择“新建”以创建一个新文档。
在弹出的对话框中,设置好你所需的文档大小和分辨率,并点击“确定”。
第二步:添加文字图层在新建的文档中,选择“文字工具”(通常是在工具栏的左侧)或直接按键盘上的“T”键,然后在文档上点击鼠标左键,输入你想要添加的文字。
第三步:调整文字样式选中你添加的文字,通过顶部的工具栏对文字样式进行调整。
你可以改变文字的字体、大小、颜色等,以使文字更加突出。
此外,你还可以通过“字符”面板调整字间距和行间距,使文字的排版更加完美。
第四步:创建文字动画在 Photoshop 中,你可以通过创建帧动画来制作文字的动态效果。
首先,点击顶部菜单中的“窗口”-“时间线”,将时间线面板打开。
然后,点击时间线面板右上角的下拉菜单按钮,选择“创建帧动画”。
第五步:添加动画帧在时间线面板中,点击底部的“向下”按钮,将当前画面变为第一帧。
然后,点击时间线面板的右上角下拉菜单按钮,选择“选中所有帧”。
接下来,点击时间线面板底部的“向下”按钮,添加多个帧,每个帧都会成为动画的一部分。
你可以根据需要添加任意数量的帧。
第六步:制作文字动画在第一帧上,通过调整文字的位置、大小、颜色等属性,制作你想要的第一个文字效果。
然后,在时间线面板的底部,点击小眼睛图标,将第二帧隐藏起来。
在第二帧上,再次调整文字的属性,制作第二个文字效果。
然后,在时间线面板的第二帧右侧,点击小眼睛图标,将第三帧隐藏起来。
依此类推,在不同的帧上制作不同的文字效果。
你可以尝试改变文字的位置、大小、颜色等属性,也可以使用其他 Photoshop 的特效工具,如渐变、投影等,制作更加复杂的动态效果。
高级PS技巧实现动态文字效果

高级PS技巧实现动态文字效果在Photoshop中,我们可以通过一些高级技巧实现令人印象深刻的动态文字效果。
通过运用透明度、渐变、阴影和图层样式等功能,我们可以使文字看起来更加具有立体感和动态感。
下面将介绍一些实现这种效果的技巧。
一、透明度调整通过调整文字的透明度,可以使文字在画布上呈现出流光溢彩的效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具,在画布上输入想要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“倒影”。
4. 在“倒影”选项中,调整“不透明度”和“大小”,使文字倒影效果看起来更加真实。
5. 调整文字图层的整体透明度,以达到理想的效果。
二、渐变效果使用渐变效果可以为文字添加流畅的颜色过渡效果,使文字看起来更加动态。
具体操作步骤如下:1. 创建一个新的文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“渐变叠加”。
4. 在“渐变叠加”选项中,调整渐变的颜色、角度和比例等参数,以达到理想的效果。
5. 如果需要,可以继续在样式中添加其他效果,如外发光或描边等,增强动态效果。
三、阴影效果运用阴影效果可以使文字看起来更加立体,增加动态感。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“阴影”。
4. 在“阴影”选项中,调整阴影的颜色、角度、大小和距离等参数,以达到理想的效果。
5. 根据需要,可以继续在样式中添加其他效果,如外发光或描边等。
四、图层样式通过运用图层样式,我们可以更加细致地控制文字的外观,使其呈现出更生动的动态效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
PhotoShop中的文字效果技巧与应用指南

PhotoShop中的文字效果技巧与应用指南一、描边文字效果在PhotoShop中,描边文字效果是一个十分常见且实用的技巧。
使用描边文字效果可以让文字看起来更加突出和独特。
以下是步骤:1. 打开PhotoShop并创建一个新的文档。
2. 选择文字工具(T)并选择你想要的字体、大小和颜色。
3. 输入文字,并将其放置在画布上你想要的位置。
4. 双击文字图层,在弹出的图层样式面板中选择"描边"选项。
5. 调整描边的大小、颜色和样式,以达到你想要的效果。
你可以使用标准色彩选择器或者设计师常用的色彩搭配工具,如Adobe Color进行调整。
二、渐变文字效果渐变文字效果可以赋予文字以丰富的层次感和立体感。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"渐变叠加"选项。
4. 调整渐变的颜色、角度和样式,直到你满意为止。
5. 可以进一步调整图层样式面板中的其他属性,如不透明度和阴影,以增强效果。
三、3D文字效果PhotoShop可以创建逼真的3D文字效果,让文字看起来更加生动和立体。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"3D"选项。
4. 在3D面板中,可以选择不同的预设风格或者自定义各种参数,如深度、位置、方向等。
5. 调整光照效果,使3D文字看起来更真实。
你可以改变光源的位置、颜色和亮度等属性。
四、文字蒙版效果文字蒙版是一种很酷的效果,可以把图像或纹理应用到文字上,制作出与众不同的文字效果。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 将要应用的图像或纹理拖动到文档中,放置在文字图层上方。
4. 按住Alt键,将鼠标悬停在图层面板的文字图层和上方的图像图层之间。
鼠标会变成两个圆形的图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验七文字特效与动作的应用[实验目的]通过实例制作掌握文字的基本编辑操作与文字的各种处理方法与技巧,掌握动作在图像批处理操作中的应用。
根据提示完成拓展实验内容。
[实验内容](1)“钻石字”制作(2)“光芒字”制作(3)“水晶字”制作(4)“奶酪字”制作(5)婚纱照背景批量处理。
[素材准备](1)无(2)无(3)无(4)名为“casual.ttf”的字体文件(5)名为“素材.jpg”的婚纱照背景[实验步骤]一、“钻石字”制作实验素材:无实验成果如下图所示:(1)新建一个660×200像素的文档,背景为白色。
用一种较粗的字体(如Impact,字体大小为80Pt,)写上文本,如果大小有偏差,可以按Ctrl+T进行自由变形的缩放,再用移动工具移到文档正中,如下图1-1所示。
图1-1(2)栅格化图层,载入选区,将背景色设为白色,选择玻璃扭曲滤镜(即扭曲/玻璃),扭曲度为20,平滑度为1,纹理为小镜头,缩放为55%,,设置如下图1-2所示,效果如下图1-3所示,取消选择。
图1-2图1-3(3)双击图层面板,打开图层样式选项,选择描边,大小为10像素,位置居中,填充类型选择渐变,在渐变列表中选择铜色渐变,其余按照默认模式,设置如下图1-4所示,效果如下图1-5所示。
图1-4图1-5(4)然后是对该图层设置斜面和浮雕效果,在样式中选择描边浮雕,方法为平滑,深度为1000%,方向为上,大小为10像素,软化为0像素;在阴影光泽等高线列表中选择“环形”,消除锯齿,其余按默认设置,设置如下图1-6所示。
现在,金属质感就出来了,效果如下图1-7所示。
图1-6图1-7(5)下面开始进行上色工作,我们要赋予文字黄金的色泽,这里当然是用色调/饱和度命令,可是如果现在就上色的话,就会发现,改变的只是黑白图案,金属部分却没有改变。
要对这部分改动,就必须将图层效果和图层分离,只有当图层效果成为单独一层的时候,我们才可以对它工作。
在效果上右击鼠标,在弹出菜单中选择“创建图层”,这样在我们原来的图层上多了三个层,选择最上面的浮雕暗调层,在其上新建一层,用50%灰度填充;按住Alt,单击图层1和暗调浮雕层之间,将之编组,可以看到灰色部分覆盖了原来的金属部分;将图层1的混合模式改为“柔光”,图层面板如下图1-8所示;现在我们就可以用色相/饱和度命令调整颜色了,选择色相50,饱和度100,明度0,效果如下图1-9所示。
图1-8图1-9(6)最后,将背景填充黑色,在图层1上新建一层,用不同大小的星型白色喷枪喷上闪光作为点缀就可以了,如下图1-10所示。
图1-10二、光芒字的制作光芒的实现主要通过平面坐标与极坐标之间的变换。
实验素材:无实验成果如下图所示:(1)新建文件,宽度和高度为400 *300 像素,背景色为白色,RGB模式。
(2)复位画板,使前景为黑色,背景为白色,按Alt+Backspace键,对整个图像填充前景色(黑色)。
(3)选择工具箱上的“横排文字蒙版工具”,然后在工具栏选项中选择字体为Georgia,大小为72 像素,然后在图中合适位置输入“LIGHT”字样。
点击工具箱上的Rectangular Marquee,文字蒙版会自动转化为文字选区,如下图2-1所示。
(4)选择“编辑/描边”,设置描边颜色设为白色,宽度设为3像素,描边位置选择为居外,效果如下图2-2所示。
图2-1 图2-2(5)选择“滤镜/模糊/高斯模糊”,将半径设为1.0,效果如下图2-3所示。
(6)选择“滤镜/扭曲/极坐标”,在打开的对话框中选择“极坐标到平面坐标”,确认后得到如下图2-4所示的效果。
图2-3 图2-4(7)选择“图像/旋转画布/逆时针90度”命令,将画布旋转。
(8)选择“滤镜/风格化/风”,在对话框中选择“风”,方向选择为“从左”,然后点击OK按钮确认。
为了使制作的图像中光芒的效果明显,再次使用“滤镜/风格化/风”滤镜的相同设置变换图像,得到如下图2-5所示的效果。
(9)选择“图像/旋转画布/顺时针90度”,将画布旋转回原来的状态。
(10)选择“滤镜/扭曲/极坐标”,在对话框中选择平面坐标到极坐标,确认后得到如下图2-6所示的光芒效果。
图2-5 图2-6(11)新建图层“图层1”,选择工具箱上的渐变工具,在工具栏选项中将渐变颜色设为“色谱”方案,选择“线性渐变”,在新图层中填充,如下图2-7所示,再将图层1的图层叠加方式设为“颜色”。
由于图中的光芒颜色过于明亮,显得有些生硬,所以将Layer1的不透明度设为80%,效果如下图2-8所示。
图2-7 图2-8三、水晶字实验素材:无实验成果如下图所示:(1)新建一个360x190像素的文档,背景色为白色,输入文字(中英文都可以),这里以中文为例子,字体最好选择粗壮类的字体,字体大小大些(这里我们输的是方正舒体,大小为120)。
如下图3-1所示:图3-1(2)双击图层或者右键单击图层,在弹出的菜单中选择“混合选项”,勾选“颜色叠加”(Color Overlay),模式为正常(Normal),在拾色框后选个颜色,不透明(Opacity)值为100%。
如下图3-2所示。
图3-2(3)选择“投影”,具体的设置如下图所示。
这里的有三个选项:距离(Distance):设定阴影的偏移距离。
扩展(Spread):设定投影效果的边缘强度,数值越,效果越明显,过渡就越生硬。
大小(Size):可以设定阴影的模糊程度。
设置如下图3-3所示:图3-3(4)接着勾选“内阴影“,注意颜色设置与上面一步所选颜色相同,设置如下图3-4所示:图3-4(5)下面是外发光(Outer Glow),在降噪下面有两中填充的选择,一种是直接的单色填充,一种是过渡性的,在这里我们选直接的单色填充。
设置如下图3-5所示:图3-5(6)现在是内发光(Inner Glow),设置如下图3-6所示:图3-6(7)轮到很关键的一步了,现在执行斜面和浮雕(Bevel and Emboss),设置如下图3-7所示:图3-7(8)在斜面和浮雕下面有两个选择分别是轮廓(Contour)和材质(Texture)。
这里我们选择轮廓(Contour)在里面调整等高线(Contour),具体如下图3-8所示:图3-8(9)勾选“光泽”,设置如下图3-9所示:图3-9(10)最后做完的效果如下图3-10,但是这种效果对不同的字体要做出不一样的调整,不能硬套,这上面介绍的只是一种字体下的做法,其他的就让大家继续去研究了。
图3-10四、奶酪字实验素材:无实验成果如下图所示:(1)首先,定义乳酪图案。
新建文档,宽高分别为200×200像素,白色背景。
新建图层1,设置前景色为淡黄色,RGB值分别为251,242,183,用前景色填充图层1。
选择椭圆选框工具,在工具选项中将选择方式设为添加到选区,在画布上选择多个大小不同的椭圆形,删除后取消选择,如下图4-1所示。
注意:这张图是要被定义为图案的,所以,边缘部分不能出现空白。
(注意:这里的空白,指的是没有椭圆形状)。
(2)打开“滤镜/其他/位移”,将水平和垂直位移量均设为100像素,未定义区域为折回。
这样,白色椭圆(实际上是透明椭圆形)就随机分布在画布的边缘,如下图4-2所示。
图4-1 图4-2(3)再添加一些椭圆形,填补画布中间的空白,依然是删除后取消选择,如下图4-3所示。
再隐藏背景,将图像大小重定为100×100像素,选择“编辑/定义为图案”,命名为cheese,将刚刚制作好的图形保存为图案以备后用,关闭文档,如下图4-4所示。
图4-3 图4-4(4)下面开始制作乳酪。
首先新建一文档,背景为白色,大小根据你的需要。
选择一种比较粗的字体,用白色之外的任意颜色,写上文字。
这里,选择的字体是Casual(素材中有字体安装文件,先安装该种字体,再在PS中选择字体),大小为100点。
如果你的文字间距太小,还要适当增大一些,这里设置的文字间距为150点。
如下图4-5所示。
图4-5(5)新建一层,命名为cheese 1,点击文字图层,载入文字层的选区,按Shift +Backspace,调出填充对话框,用我们刚才定义的乳酪图案填充选区。
填充各选项保持默认,取消选择。
文字层的作用就完成了,删除该文字图层,如下图4-6所示。
图4-6(6)复制cheese 1,将cheese 1副本层命名为top,暂时隐藏。
再次选择cheese 1层,选择“图像/调整/‘色相/饱和度’”对话框,勾选“着色”,将颜色设定为明亮的橙黄色,色相、饱和度、明度的值分别为43、100、-39,效果如下图4-7所示。
图4-7(7)连续复制cheese 1层4次,分别为cheese 1副本~cheese 1副本4层,显示top 层,下面开始用这几个副本层制作乳酪的立体效果。
(8)选择“cheese 1 副本4”层,用移动工具,将图层向下移动1像素,向右移动2像素;选择“cheese 1 副本3”层,用移动工具,将图层向下移动3像素,向右移动3像素;选择“图像/调整/‘亮度/对比度’”,将亮度减低-25;选择“cheese 1 副本2”层,这次将图层向下和右各移动5像素,将亮度减低-39;选择“cheese 1 副本”层,将图层向下和右各移动7、6像素,将亮度减低-59;最后选择“cheese 1”层,这次将图层向下和右各移动9、8像素,将亮度减低-60。
这样,由浅到深的立体感就出来了,如下图4-8所示。
图4-8(9)隐藏top层和背景层,右击“cheese 1”图层,在弹出的快捷菜单中选择“合并可见图层”,将所有可见图层拼合到cheese 1中,显示背景。
确定当前的活动层为cheese 1,执行高斯模糊命令,将半径设为0.7像素,消除明显的层之间的界限,以模拟乳酪的细腻感觉,再显示top层,如下图4-9所示。
图4-9(10)现在来处理一下乳酪的侧面。
依然在cheese 1层中,载入该图层选区,在选区内进行操作,选择“滤镜/杂色/添加杂色”,数量为12%,高斯分布,单色;接着选择“滤镜/模糊/动感模糊”,角度为-43度,距离为13像素。
接下来再稍稍调整一下颜色,打开“色相/饱和度”对话框,将色相设为3,饱和度为25,明度为-10,无着色;继续调整色阶,将输入色阶设为49,1.00,255,效果如下图4-10所示。
图4-10(11)现在制作的乳酪的表面还过于生硬,缺乏那种凝脂的柔滑感,我们再用图层样式来加以调整。
双击top图层,打开样式面板,选择斜面和浮雕,设置如下图4-11所示,暗调的颜色设为RGB(97,69,9),不透明度为50%,效果如下图4-12所示。
图4-11图4-12(12)最后,再将top层向下合并,对cheese 1层应用投影样式:将不透明度降低到65%,角度为120度,距离和大小均为7像素,扩展为0%,品质不变,设置如下图4-13所示。
