mvc框架的学习
mvc三层架构设计说明和描述

mvc三层架构设计说明和描述MVC是一种通用的三层架构设计模式,即Model-View-Controller(模型-视图-控制器),被广泛应用于软件开发中。
下面将详细介绍MVC三层架构设计模式的具体说明和描述。
1. 视图层(View Layer)视图层是用户与应用程序之间的交互界面,负责展示数据和实现用户交互。
视图层一般包括用户界面和数据展示两个部分。
用户界面用来接收用户的输入操作和指令;而数据展示则是用来展示数据结果的。
视图层是一个由HTML、CSS、Javascript等技术实现的可视化界面,用于将用户的动作和数据传递给控制器。
2. 模型层(Model Layer)模型层负责管理数据和业务逻辑,是整个应用程序核心的数据存储和处理中心,用于处理存储与管理数据的相关操作。
在此层上对于数据实体进行各种操作,比如增添、修改、删除等,同时还可以在此层进行数据的验证。
模型层通常由数据访问对象(DAO)、数据加载器、数据检索器、业务逻辑层(BOL)、数据抽象和其他与数据和业务有关的软件实现组成。
3. 控制层(Controller Layer)控制层负责维护模型和视图的联系,将用户输入的指令转换成对应的建模操作,然后将处理好的数据返回给视图层展示。
控制层包括了两个主要模块,分别是前端控制器和后端控制器。
前端控制器主要负责用户请求的拦截和路由以及页面的定向;而后端控制器负责具体业务处理的实现。
MVC三层架构设计模式的优势:1.项目结构清晰MVC三层架构将应用程序划分为三个不同的部分,这使得开发人员明确了软件的结构,避免了单一文件中的代码混乱所带来的问题。
2.便于维护和扩展MVC三层架构将应用程序的不同部分分离出来,可以单独进行维护和扩展。
这样,当我们需要更改应用程序的某个部分时,只需关注该部分的代码,而不会影响其他部分的稳定性。
3.增强开发效率MVC三层架构可以通过工具自动生成代码,这样可以减少开发人员的工作量。
Django的MVC架构解析

Django的MVC架构解析Django是一个流行的Python web应用程序框架,它采用了一种称为Model-View-Controller(MVC)的架构模式。
MVC是一种软件开发模式,将应用程序分为三个主要部分:模型(Model),视图(View)和控制器(Controller)。
在本文中,我们将深入探讨Django的MVC架构,并详细解析每个部分的功能及其相互之间的关系。
1. 模型(Model)在Django的MVC架构中,模型是应用程序的核心组成部分,它负责处理与数据相关的任务。
模型主要用于定义数据结构和数据库操作。
在Django中,模型类表示数据库表,并定义了表的结构、字段及其之间的关系。
通过模型,我们可以进行数据的增删改查,以及进行复杂的查询和过滤。
模型还提供了数据验证和处理的功能,确保数据的完整性和一致性。
2. 视图(View)视图是MVC架构中的用户界面部分,负责处理用户请求并生成对应的响应。
在Django中,视图函数接收HTTP请求,根据请求的类型和参数进行逻辑处理,并返回相应的结果或页面。
视图的主要功能是将模型中的数据传递给模板进行渲染,并生成用户最终可见的界面。
视图还可以进行用户身份验证和权限控制,确保只有授权用户能够访问特定的页面或资源。
3. 控制器(Controller)控制器是MVC架构中的中介部分,用于协调模型和视图之间的交互。
在Django中,控制器的功能由框架本身的处理逻辑和路由系统负责。
框架根据请求的URL和视图函数的映射关系,自动调用对应的视图进行请求处理。
控制器还负责将用户的输入数据传递给模型进行处理,并将处理结果返回给视图进行展示。
通过控制器,我们可以实现前后端之间的交互,以及不同视图之间的数据共享和传递。
总结:Django的MVC架构将应用程序清晰地分成了模型、视图和控制器三个部分。
模型处理与数据相关的任务,视图负责用户界面的展示与交互,控制器协调模型和视图之间的交互。
PureMVC框架学习总结

PureMVC一、认识PureMVCPureMVC翻译过来就是“纯理论的MVC”,要理解它、发现它的闪光点,必须要先熟悉MVC这个概念。
1.1什么是MVCMVC是Model-View-Cotroller的缩写,Model指数据模型,View指用户界面,Cotroller指控制器。
使用MVC的目的是将M和V分离,从而使同一个程序可以有不同的表现形式。
例如,一批统计数据你可以分别用柱状图、条形图或饼图来表示(这种一个数据对应多个表现形式,又叫做数据的多态呈现)。
C是在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
MVC是一个设计模式,它强制性的使应用程序的数据、表现和业务逻辑分开。
采用MVC模式设计的应用程序都会被分成三个核心模块:模型、视图和控制器,它们各自处理自己的任务。
1.2 MVC各模块的职责●Model模型表示企业数据和业务规则,负责生成、获取、保存和修改应用程序的数据内容。
例如,它可以是一个数据生成器,也可以是一个操纵数据库的组件。
通常情况下,在MVC的三个模块中,模型拥有最多的处理任务。
被模型返回的数据应当是中立的,就是说模型与数据格式无关,这样一个模型才能为多个视图提供数据。
由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
●View视图是用户看到并与之交互的界面,负责捕获用户输入和根据数据进行内容展示。
在Web应用领域,视图主要是指由HTML元素组成的界面,在AS3中,View主要是指继承自DisplayObject类的UI对象。
●Controller控制器接受用户的输入并调用模型和视图去完成用户的需求。
所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。
它只是接收请求并决定调用哪个模型构件去处理请求,然后用确定用哪个视图来显示模型处理返回的数据。
现在我们总结一下MVC的处理过程,首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理,然后模型用业务逻辑来处理用户的请求并返回数据,最后控制器用相应的视图格式化模型返回的数据,并通过表示层呈现给用户。
MVC三层架构范文

MVC三层架构范文MVC(Model-View-Controller)是一种软件设计模式,用于将应用程序的逻辑分为三个不同的组件:模型(Model),视图(View)和控制器(Controller)。
这种架构模式在软件开发中被广泛应用,特别是在Web应用程序开发中。
1. 模型(Model)层:模型层负责管理应用程序的数据和业务逻辑。
它包括与数据库交互的代码、数据验证和处理的代码等。
模型层通过定义数据的结构和规则,为其他两个组件提供数据。
模型层具有以下几个主要的特点:-数据管理:模型层负责管理应用程序的数据,包括数据的读取、存储和更新等操作。
-业务逻辑:模型层包含应用程序的业务逻辑,例如数据的校验、数据关联和计算等。
-数据触发:当数据发生变化时,模型层负责触发事件通知视图层和控制器层,以便更新视图和处理相关的业务逻辑。
2. 视图(View)层:视图层是应用程序的用户界面,负责将数据显示给用户,并接收用户的输入。
它通常是由HTML、CSS、JavaScript等技术实现的。
视图层具有以下几个主要的特点:-数据展示:视图层负责将数据以适当的方式展示给用户,例如在界面上显示数据表格、图表等。
-用户输入:视图层接收用户的输入,并将输入传递给控制器层处理。
- 交互效果:视图层可以通过JavaScript等技术实现交互效果,例如表单验证、页面动画等。
3. 控制器(Controller)层:控制器层负责处理应用程序的逻辑流程,包括接收用户的输入、处理业务逻辑、更新模型层和刷新视图层等。
控制器层具有以下几个主要的特点:-用户输入处理:控制器层接收用户的输入,并根据输入执行相应的业务逻辑。
-业务处理:控制器层负责处理应用程序的业务逻辑,例如数据校验、数据处理和数据关联等。
-视图通知:当模型层的数据发生变化时,控制器层负责更新视图层的显示,以保持界面的同步。
MVC架构模式的优势包括以下几个方面:1.松耦合:MVC将应用程序的不同模块分开,并通过定义清晰的接口进行交互,使得每个模块的开发和测试都可以独立进行,降低了模块之间的耦合度。
mvc知识点总结

mvc知识点总结MVC(Model-View-Controller)是一种常见的软件设计模式,特别是在Web应用程序中。
以下是对MVC模式的主要知识点的总结:1. 模型(Model)模型是应用程序的数据结构和业务逻辑的核心。
它包含应用程序的数据,并定义了如何处理这些数据。
模型是与数据相关的代码的集中地,例如数据库交互。
它不直接与视图或控制器交互,而是通过暴露公共方法和属性来提供数据和执行操作。
2. 视图(View)视图是应用程序的用户界面。
它是用户与应用程序交互的方式。
视图通常是从模型获取数据并显示给用户的界面元素,如HTML、CSS和JavaScript。
它负责呈现模型中的数据,但不包含任何业务逻辑。
3. 控制器(Controller)控制器是模型和视图之间的协调者。
它处理用户的输入,更新模型,并选择相应的视图来显示。
控制器接收用户的输入,执行必要的业务逻辑,然后更新模型。
然后,控制器会选择适当的视图来显示给用户。
控制器的目标是处理用户交互并决定应用程序的下一步动作。
4. MVC的工作方式当用户与应用程序的视图进行交互(例如点击一个按钮)时,事件会被发送到控制器。
控制器会接收这个事件,并根据业务逻辑处理它。
如果需要更新模型,控制器会调用模型的方法。
模型根据控制器的指示更新其数据。
这可能涉及到与数据库的交互或执行其他业务逻辑。
最后,控制器会选择一个适当的视图来显示给用户,并更新视图以反映模型的新状态。
5. MVC的优势提高代码的可维护性和可重用性:由于模型、视图和控制器的分离,可以更容易地修改和扩展应用程序的某一部分,而不会影响其他部分。
提高开发效率:由于各个组件的分离,开发人员可以并行工作,从而提高开发速度。
提高应用程序的稳定性和可靠性:由于控制器和视图通常是无状态的,这使得错误更易于调试和修复。
同时,这也使得多个视图可以同时更新相同的模型数据,从而提供更健壮的用户体验。
springmvc课程设计

springmvc课程设计一、教学目标本课程旨在通过Spring MVC的学习,让学生掌握基于Java的企业级Web应用开发技术,理解Spring MVC的工作原理和框架结构,培养学生运用Spring MVC解决实际问题的能力。
1.理解Spring MVC的框架结构和工作原理。
2.掌握Spring MVC的配置和使用方法。
3.熟悉Spring MVC中的主要组件,如Controller、View、Model等。
4.能够使用Spring MVC框架进行简单的Web应用开发。
5.能够根据需求设计合适的Spring MVC架构,解决实际问题。
情感态度价值观目标:1.培养学生的团队合作意识和问题解决能力。
2.培养学生对Java技术和Spring MVC框架的兴趣和热情。
二、教学内容本课程的教学内容主要包括Spring MVC的框架结构、工作原理、配置和使用方法等方面的知识。
1.Spring MVC框架结构:介绍Spring MVC的主要组件,如Controller、View、Model等,以及它们之间的关系。
2.Spring MVC工作原理:讲解Spring MVC的请求处理流程,包括请求的接收、参数的绑定、视图的渲染等。
3.Spring MVC配置和使用:讲解如何在项目中配置Spring MVC,以及如何使用Spring MVC进行Web应用开发。
4.Spring MVC高级特性:介绍Spring MVC的一些高级特性,如数据验证、异常处理、文件上传等。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用多种教学方法,如讲授法、讨论法、案例分析法、实验法等。
1.讲授法:用于讲解Spring MVC的基本概念和原理。
2.讨论法:鼓励学生参与课堂讨论,加深对Spring MVC的理解。
3.案例分析法:通过分析实际案例,让学生掌握Spring MVC的应用技巧。
4.实验法:安排实验课,让学生亲自动手实践,巩固所学知识。
编程中的MVC架构及其应用

编程中的MVC架构及其应用MVC(Model-View-Controller)是一种软件架构模式,广泛应用于Web开发中。
MVC架构将Web应用程序分为三个组件:模型(Model)、视图(View)和控制器(Controller),以实现Web应用程序的分层和解耦。
首先,让我们了解一下MVC的组成部分和基本原则。
模型(Model)是应用程序中的数据存储和处理层,负责与应用程序的数据库进行交互。
视图(View)是应用程序的用户界面层,负责呈现模型数据并接收用户的输入。
控制器(Controller)是应用程序的业务逻辑层,负责根据用户的输入决定操作模型并控制视图进行更新。
MVC架构的核心思想是分离关注点(Separation of Concerns)。
模型、视图和控制器各自管理自己的逻辑,彼此之间的交互尽可能少。
这种分离模式有助于提高代码的可读性、可维护性和可扩展性。
接下来,我们来探讨MVC架构的应用。
在Web开发中,通常使用MVC架构来开发服务器端应用程序。
下面是一个简单的MVC应用程序的示例:首先,定义一个数据模型(Model)来存储所需的数据:class Person:def __init__(self, name, age): = nameself.age = age然后,定义一个视图(View)来呈现模型中的数据:class PersonView:def display(self, person):print('Name:', )print('Age:', person.age)最后,定义一个控制器(Controller)来协调模型和视图:class PersonController:def __init__(self, person):self.person = personself.view = PersonView()def update(self, name, age): = nameself.person.age = agedef display(self):self.view.display(self.person)使用MVC架构时,我们将Web应用程序的逻辑分层。
Web前端开发实训案例教程初级前端框架的MVVM架构与设计模式

Web前端开发实训案例教程初级前端框架的MVVM架构与设计模式Web前端开发实训案例教程初级前端框架的MVVM架构与设计模式在当今的互联网时代,网页开发越来越受到人们的重视。
随着Web技术的进步,前端开发也变得越来越重要。
而作为前端开发人员,了解和掌握前端框架以及设计模式是非常重要的。
本教程将以实际案例为基础,分享初级前端框架中的MVVM架构与设计模式。
一. MVVM架构简介MVVM是Model-View-ViewModel的缩写,它是一种前端架构模式。
所谓MVVM,就是将应用程序分为三个部分:模型(Model)、视图(View)和视图模型(ViewModel)。
模型代表数据和业务逻辑,视图负责显示用户界面,而视图模型则是视图和模型之间的桥梁。
MVVM可以有效地将前端开发的逻辑与界面进行分离,提高开发效率和代码的可维护性。
二. MVVM的核心要素1. 数据绑定:MVVM框架通过双向数据绑定,实现了数据模型和视图之间的自动同步。
当模型的数据变化时,视图会自动更新;当用户操作视图时,模型的数据也会随之更新。
2. 命令(Command):命令模式在MVVM架构中起到了重要的作用。
通过命令模式,我们可以将用户的操作逻辑封装成命令对象,方便统一管理和处理用户的操作。
3. 数据模型:数据模型是MVVM框架中负责处理数据和业务逻辑的部分。
在实际开发中,我们可以通过Ajax请求获取数据或者通过后端接口进行数据交互。
4. 视图模型:视图模型是MVVM框架中连接视图和模型的重要组成部分。
视图模型通过数据绑定,将模型的数据实时反映在视图上,并通过命令模式处理用户的操作。
三. 设计模式在MVVM中的应用1. 单例模式:在MVVM框架中,视图模型通常设计为单例模式。
这是因为视图模型需要负责管理视图和模型之间的数据交互,保证数据的一致性和及时性。
2. 观察者模式:观察者模式用于实现视图和模型之间的数据绑定。
当模型发生改变时,观察者模式会通知所有依赖于该模型的视图,使视图自动更新。
SpringMVC框架知识点详解

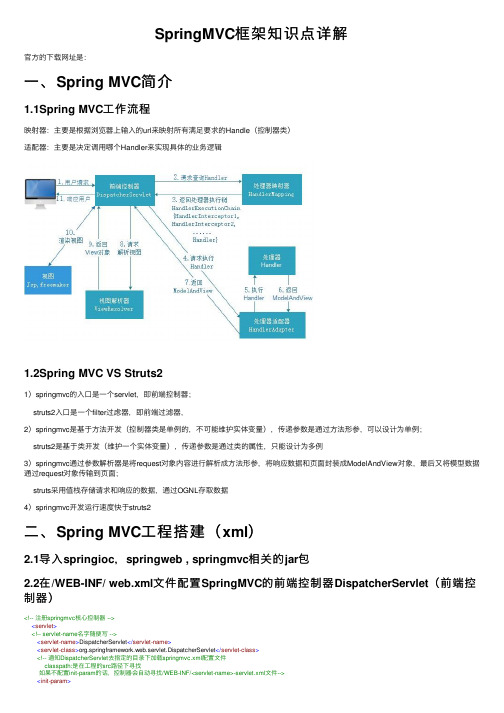
SpringMVC框架知识点详解官⽅的下载⽹址是:⼀、Spring MVC简介1.1Spring MVC⼯作流程映射器:主要是根据浏览器上输⼊的url来映射所有满⾜要求的Handle(控制器类)适配器:主要是决定调⽤哪个Handler来实现具体的业务逻辑1.2Spring MVC VS Struts21)springmvc的⼊⼝是⼀个servlet,即前端控制器;struts2⼊⼝是⼀个filter过虑器,即前端过滤器,2)springmvc是基于⽅法开发(控制器类是单例的,不可能维护实体变量),传递参数是通过⽅法形参,可以设计为单例;struts2是基于类开发(维护⼀个实体变量),传递参数是通过类的属性,只能设计为多例3)springmvc通过参数解析器是将request对象内容进⾏解析成⽅法形参,将响应数据和页⾯封装成ModelAndView对象,最后⼜将模型数据通过request对象传输到页⾯;struts采⽤值栈存储请求和响应的数据,通过OGNL存取数据4)springmvc开发运⾏速度快于struts2⼆、Spring MVC⼯程搭建(xml)2.1导⼊springioc,springweb , springmvc相关的jar包2.2在/WEB-INF/ web.xml⽂件配置SpringMVC的前端控制器DispatcherServlet(前端控制器)<!-- 注册springmvc核⼼控制器 --><servlet><!-- servlet-name名字随便写 --><servlet-name>DispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!-- 通知DispatcherServlet去指定的⽬录下加载springmvc.xml配置⽂件classpath:是在⼯程的src路径下寻找如果不配置init-param的话,控制器会⾃动寻找/WEB-INF/<servlet-name>-servlet.xml⽂件--><init-param><!-- 值是固定的,相当于键值对 --><param-name>contextConfigLocation</param-name><param-value>classpath:springmvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>DispatcherServlet</servlet-name><url-pattern>*.action</url-pattern>//拦截请求</servlet-mapping>注:在默认情况下:springmvc框架的配置⽂件必须叫<servlet-name>-servlet.xml且必须放在/WEB-INF/⽬录下,我们可以在web.xml⽂件中,为DispatcherServlet配置⼀个初始化参数,让它去我们指定的⽬录下加载springmvc.xml配置⽂件2.3配置springmvc.xml注:该配置⽂件的命名规则遵循web.xml⽂件中核⼼控制器配置。
mvc 原理

mvc 原理MVC(Model-View-Controller)是一种软件设计模式,用于分离应用程序的不同组件,并促进代码的可重用性和可维护性。
MVC模式由以下三个组件组成:1. 模型(Model):模型代表应用程序的数据和业务逻辑。
它负责处理数据的获取、存储、更新和验证,并定义与数据相关的操作。
模型通常是应用程序的核心组件,负责处理应用程序的主要逻辑。
2. 视图(View):视图是模型的可视化表示。
它负责定义用户界面和用户交互,并显示数据给用户。
视图可以是一个图形界面、一个网页、一个控制台窗口等。
视图仅仅是数据的展示,不涉及业务逻辑。
3. 控制器(Controller):控制器充当模型和视图之间的中介。
它接收用户的输入并将其转发给模型进行处理。
控制器根据模型的状态更新视图,使其始终与模型的数据保持同步。
控制器还可以根据需要发出命令来更新模型或视图。
MVC模式的工作原理如下:1. 用户与视图进行交互,例如通过点击按钮或输入数据。
2. 视图将用户的输入发送给控制器。
3. 控制器接收到用户的输入后,根据需要更新模型的状态或执行相应的操作。
4. 模型根据控制器的指示进行数据的处理和操作,并将处理后的结果返回给控制器。
5. 控制器接收到模型的结果后,更新视图以显示更新后的数据。
视图使用模型提供的数据渲染用户界面。
通过将应用程序的不同组件分离,MVC模式提供了一种有效的方法来管理复杂的应用程序。
它使开发人员能够分别关注于模型、视图和控制器的开发,并改善代码的可维护性、复用性和可测试性。
同时,MVC模式也提供了一种基础架构,使团队成员可以并行开发不同的组件,并减少彼此之间的依赖性。
mvc的知识点

mvc的知识点
MVC是Model-View-Controller的缩写,它是一种常见的软件开发设计模式,将应用程序划分为三个主要组件:模型、视图和控制器。
以下是对MVC各个部分的理解:
1. 模型(Model):模型是应用程序的数据存储和处理部分。
它包含了应用程序的核心业务逻辑,包括数据验证、数据访问和业务规则等。
模型与数据源(如数据库)进行交互,以获取或更新数据。
2. 视图(View):视图是用户界面层,负责向用户展示信息。
在MVC中,视图依赖于模型来获取数据,并使用这些数据来创建用户界面。
视图通常会根据需要更新以反映模型的状态变化。
3. 控制器(Controller):控制器处理用户交互,包括接收用户输入、处理业务逻辑和更新模型。
控制器充当模型和视图之间的协调者,决定应该向哪个视图显示模型的数据。
MVC模式有一些重要的优点:
1. 分离关注点:MVC模式使得开发人员能够将应用程序的表示层和业务逻
辑分开,从而降低代码的复杂性。
2. 提高可维护性:MVC模式使得代码更易于理解和维护,因为不同的组件有明确的职责。
3. 提高可重用性:由于MVC模式将应用程序的不同部分分离,因此可以轻松地重用模型和视图。
4. 提高可扩展性:通过使用MVC模式,开发人员可以轻松地扩展应用程序的功能,而无需对现有的代码结构进行大的更改。
以上是关于MVC模式的一些基本知识点,希望对你有所帮助。
mvc原理及用法描述

mvc原理及用法描述
MVC(Model-View-Controller)是一种软件架构模式,用于组
织代码并分离应用程序的不同部分,以便更容易管理和维护代码。
它将应用程序分为三个核心部分,模型(Model)、视图(View)和
控制器(Controller)。
模型(Model)是应用程序的数据部分,负责处理数据逻辑和与
数据库交互。
它通常包括数据的存储、检索、更新和删除等操作。
模型通常表示应用程序的核心业务逻辑和数据结构。
视图(View)是用户界面的呈现部分,负责向用户展示数据并
接收用户的输入。
它通常包括 HTML、CSS 和用户交互元素,如按钮、表单等。
视图的作用是将模型中的数据呈现给用户,并接收用户的
操作。
控制器(Controller)是应用程序的逻辑处理部分,负责接收
用户的输入、调用模型和视图,并根据用户的操作来更新模型和视图。
控制器充当模型和视图之间的中介,协调它们之间的交互。
MVC的用法是将应用程序的代码按照功能分为模型、视图和控
制器三个部分,并通过定义清晰的接口和协议来管理它们之间的交互。
这样做有助于提高代码的可维护性和可扩展性,使开发人员能够更容易地理解和修改代码。
在实际应用中,MVC常常被用于开发Web应用程序,例如使用MVC框架(如Spring MVC、 MVC等)来构建Web应用。
通过将代码分离为模型、视图和控制器,开发人员可以更好地组织和管理代码,提高开发效率和代码质量。
总之,MVC是一种常用的软件架构模式,通过将应用程序分为模型、视图和控制器三个部分,可以更好地组织和管理代码,提高代码的可维护性和可扩展性。
MVC设计模式讲解

MVC设计模式讲解MVC(Model-View-Controller)是一种常用的软件设计架构模式,可以将应用程序的逻辑和用户界面分离,使代码更加可维护和可重用。
本文将对MVC设计模式进行详细讲解。
1.概念介绍:MVC是一种软件设计模式,通过将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller),来实现代码的解耦和复用。
以下是对每个组件的简要介绍:- 模型(Model):负责封装应用程序的数据和业务逻辑。
模型通常是一个对象或一组对象,它们保存和操作应用程序的数据。
- 视图(View):负责向用户展示界面和接收用户输入。
视图是用户界面的可视化表示,可以是一个界面元素、一个窗口或一个网页等。
- 控制器(Controller):负责处理用户输入并更新模型和视图。
控制器接收用户输入,并在必要时更新模型和视图,以保持它们的同步。
2.工作流程:-用户与视图交互,触发一个事件。
-视图将事件传递给控制器。
-控制器根据事件类型进行相应的处理,并可能更新模型。
-模型将变化通知视图,以便更新显示。
-视图更新显示。
3.优点:-分离关注点:将业务逻辑、数据和用户界面分离,使每个组件的职责清晰明确。
-可测试性:由于模型、视图和控制器之间弱耦合,可以更容易地对它们进行单元测试。
-可维护性:通过将代码分离为三个不同的组件,可以更容易地理解和维护。
-可重用性:MVC模式使得模型和视图可以在不同的应用程序中重用。
4.实例应用:在桌面应用程序中,MVC模式常用于实现用户界面和数据逻辑的分离。
例如,一个音乐播放器可以使用MVC模式将播放器界面(视图)与播放列表(模型)和播放控制逻辑(控制器)分离。
在移动应用程序开发中,MVC模式也有广泛的应用。
例如,一个购物应用可以使用MVC模式将界面(视图)与购买商品的逻辑(模型)和购买按钮点击事件的处理(控制器)分开。
5.注意事项:- 视图和控制器的分离:在实际应用中,视图和控制器的分离可能并不是非常清晰。
mvc 原理

mvc 原理MVC(Model-View-Controller)是一种软件设计模式,用于构建用户界面和应用程序的分层架构。
它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(Controller),每个部分有不同的责任和功能。
1. 模型(Model):模型负责处理应用程序的数据和业务逻辑。
它表示应用程序中的实体对象,包括数据的存储、检索和修改。
模型可以是数据库、文件、API等数据源,也可以是应用程序中的对象或数据结构。
模型通常与持久化层(数据库)进行交互,并通过接口(如DAO)提供数据的访问和修改方法。
2. 视图(View):视图是用户界面的呈现层,负责展示模型中的数据给用户。
它可以是图形界面、网页、命令行界面等。
视图负责将模型中的数据进行展示,并与用户进行交互。
视图可以接收用户的输入,例如点击按钮、输入文本等,然后将用户操作传递给控制器进行处理。
3. 控制器(Controller):控制器是模型和视图之间的桥梁,负责协调两者之间的交互。
控制器接收视图中用户的操作,然后根据操作调用相应的模型方法进行数据处理和更新。
控制器还可以根据模型的变化,更新视图的展示内容。
它控制着应用程序的流程和逻辑,并处理用户输入和业务逻辑,确保模型和视图的解耦和灵活性。
MVC的核心原理在于将应用程序分离为不同的功能模块,每个模块有明确的责任和功能,并通过定义清晰的接口进行交互。
这种分层架构可以提高应用程序的可维护性、可扩展性和复用性。
例如,当需要更改应用程序的视图时,无需修改模型和控制器的代码,只需修改视图部分即可。
同样,当需要更改业务逻辑时,只需修改控制器部分,而不会影响模型和视图。
总结:MVC模式通过将应用程序分为模型、视图和控制器三个部分,实现了用户界面和业务逻辑的分离。
模型负责处理数据和业务逻辑,视图负责展示数据给用户,控制器负责协调模型和视图的交互。
这种分层架构提高了应用程序的可维护性和可扩展性。
mvc框架工作原理

mvc框架工作原理MVC框架是一种常用的软件架构模式,它将应用程序分为三个核心部分,模型(Model)、视图(View)和控制器(Controller)。
这种架构模式的工作原理是通过将应用程序的逻辑层、数据层和表示层分离,从而使得应用程序的开发、维护和扩展更加简单和高效。
首先,让我们来了解一下MVC框架中各个部分的作用和工作原理。
模型(Model)是MVC框架中的数据层,它负责处理应用程序的数据逻辑,包括数据的获取、存储、处理和传输。
模型通常与数据库进行交互,从数据库中获取数据,并对数据进行处理后传递给控制器。
在MVC框架中,模型通常不直接与视图进行交互,而是通过控制器来传递数据给视图。
视图(View)是MVC框架中的表示层,它负责将模型中的数据以用户可以理解的形式呈现出来。
视图通常是用户界面的一部分,它可以是一个网页、一个应用程序界面或者其他形式的用户界面。
在MVC框架中,视图通常不包含业务逻辑,它只负责将模型中的数据呈现出来,并将用户的操作传递给控制器。
控制器(Controller)是MVC框架中的逻辑层,它负责处理用户的输入和业务逻辑,以及控制模型和视图之间的交互。
控制器接收用户的输入,然后根据用户的操作调用相应的模型处理数据,并将处理后的数据传递给视图进行呈现。
控制器还负责将用户的操作转化为对应的模型操作,并更新视图中的数据。
MVC框架的工作原理可以简单描述为,用户通过视图与控制器进行交互,控制器根据用户的操作调用相应的模型处理数据,然后将处理后的数据传递给视图进行呈现。
这样,模型、视图和控制器三者之间实现了松耦合,各自独立发展,从而使得应用程序更加灵活、易于维护和扩展。
除了上述基本的工作原理之外,MVC框架还有一些特点和优势:首先,MVC框架使得应用程序的开发变得更加高效和有序。
通过将应用程序分为模型、视图和控制器三个部分,开发人员可以更加专注于各自的领域,从而提高开发效率。
其次,MVC框架使得应用程序的维护变得更加简单。
SpringMVC框架复习大纲【面试+提高】

SpringMVC框架复习大纲【面试+提高】SpringMVC框架复习大纲【面试+提高】文章越往后越是精华一、SpringMvc介绍1.什么是springmvcSpring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职责解耦,基于请求驱动指的就是使用请求-响应模型,框架的目的就是帮助我们简化开发,Spring Web MVC也是要简化我们日常Web开发的。
2.springmvc优势清晰的角色划分:前端控制器(DispatcherServlet)请求到处理器映射(HandlerMapping)处理器适配器(HandlerAdapter)视图解析器(ViewResolver)处理器或页面控制器(Controller)验证器( Validator)命令对象(Command 请求参数绑定到的对象就叫命令对象)表单对象(Form Object 提供给表单展示和提交到的对象就叫表单对象)分工明确而且扩展点相当灵活,可以很容易扩展,虽然几乎不需要;无需继承API直接命令操作由于命令对象就是一个POJO,无需继承框架特定API,可以使用命令对象直接作为业务对象;与spring无缝衔接和Spring 其他框架无缝集成,是其它Web框架所不具备的;适配任意类作为处理器可适配,通过HandlerAdapter可以支持任意的类作为处理器;支持简单定制可定制性,HandlerMapping、ViewResolver等能够非常简单的定制;功能强大功能强大的数据验证、格式化、绑定机制;灵活的单元测试利用Spring提供的Mock对象能够非常简单的进行Web层单元测试;更容易的主题与国际化本地化、主题的解析的支持,使我们更容易进行国际化和主题的切换。
强大的jsp标签库强大的JSP标签库,使JSP编写更容易。
还有比如RESTful风格的支持、简单的文件上传、约定大于配置的契约式编程支持、基于注解的零配置支持等等。
mvc概念

mvc概念
MVC(Model-View-Controller)是一种软件设计模式,用于将应用程序分成三个独立组件:模型(数据)、视图(UI)和控制器(业务逻辑)。
模型是应用程序的数据和业务逻辑部分。
它们存储和管理应用程序所需的数据,并负责对数据进行操作和管理。
在MVC中,模型是应用程序的核心,因为它们是处理数据和业务逻辑的主要组件。
视图是人机界面(UI)的一部分。
它们是用户与应用程序交互的主要组件。
在MVC中,视图负责显示数据和接收用户输入。
例如,当用户点击按钮时,视图将进入控制器中进行处理。
控制器是MVC架构的主要组件之一。
它们是用于处理用户请求和在视图和模型之间协调的的业务逻辑。
控制器负责将用户输入转换为对模型和视图的操作,并确保这些组件之间正确地互相作用。
MVC架构具有许多优点。
首先,它允许开发人员分离应用程序的不同部分并将其合并成一个整体。
这大大简化了应用程序的设计和开发过程,并使其更易于维护。
其次,MVC架构允许开发人员灵活地设定视图,从而满足不同用户和设备的需求。
例如,开发人员可以根据设备的屏幕尺寸和分辨率优化视图,以提高用户体验。
最后,MVC架构允许开发人员采用不同的编程语言和工具进行开发。
例如,开发人员可以使用Java、Python或Ruby等编程语言来开发应
用程序的不同部分,使其更具灵活性和可维护性。
总之,MVC架构是一种非常有效的软件设计模式,它将应用程序分成三个独立组件,在开发,维护和升级应用程序方面都具有很大的优势。
软件架构设计:MVC、MVP与MVVM模式

软件架构设计:MVC、MVP与MVVM模式引言:在软件开发过程中,选择合适的架构模式是非常重要的,可以提高代码的可维护性、可测试性以及扩展性。
本文将详细介绍MVC(Model-View-Controller)、MVP(Model-View-Presenter)和MVVM(Model-View-ViewModel)三种常见的软件架构模式。
一、MVC模式:1. MVC模式的概念和原理:MVC模式是一种将应用程序划分为三个主要组成部分的架构模式。
其中,Model代表数据模型,View代表用户界面,Controller代表控制器。
它们之间的交互遵循一定的规则,通过消息机制来实现。
2. MVC模式的特点:- 模块分离:MVC将应用程序分解为不同的组件,使得每个组件专注于自己的职责,提高了代码的可维护性和可测试性。
- 视图独立性:MVC模式将视图与模型分离,可以独立修改和测试视图层。
- 高扩展性:通过更换或新增控制器或视图,可以轻松扩展应用程序的功能。
3. MVC模式的应用场景:- Web开发:MVC模式广泛用于Web开发中,通过HTML、CSS和JavaScript实现前端视图,服务端负责处理业务逻辑和数据模型。
- 桌面应用程序:MVC模式同样适用于桌面应用程序的开发,如Java Swing框架中的MVC模式。
二、MVP模式:1. MVP模式的概念和原理:MVP模式是MVC模式的衍生,将视图层与控制器层进行了进一步的解耦,引入了Presenter层作为中间人,负责处理视图和模型之间的交互。
2. MVP模式的特点:- 视图与模型完全分离:视图层不直接访问模型层,通过Presenter层来处理交互。
- 可测试性提高:由于视图和模型完全解耦,可以更方便地进行单元测试。
- 代码复用性增加:Presenter层可以被多个视图共享,提高了代码的复用性。
3. MVP模式的应用场景:- Android开发:MVP模式在Android中得到广泛应用,可以通过定义Presenter对Activity或Fragment进行解耦,提高了代码的可测试性和可维护性。
ASP.NETMVC快速学习【01】MVC原理与快速上手

-MVC 企业级框架实战技术(一)MVC基本原理与快速搭建程序作者:常慧勇从现在开始我们进入-MVC框架学习,在互联网普及的今天,Web系统在企业的需求越来越多,而基于.NET平台开发WEB系统,最流行的也莫过于选择MVC框架开来开发了。
-MVC在经历了若干年后的发展,现在已经是非常成熟企业级web开发框架,在本课程中,我们会一步一步带着大家感受MVC框架的魅力,掌握MVC开发的精髓。
避免学员自学的各种误区。
让您快速熟悉基于MVC开发的要领。
另外,在课前需要大家注意的是,MVC的学习和其他的课程有点不同,一开始我们会有很多的概述性讲解,大家学习中不要一开始就把新东西非得想弄的很清楚,因为新东西太多,老师也不可能在前面一下子都解释清楚,只要您按部就班跟着学,您所有的疑问都会在后面的章节中找到答案。
一、开启-MVC精彩之旅1.1 -MVC概述1.1.1 回顾.NET框架.NET Framwork包括两部分,现在我学习的MVC属于应用框架层,如下图所示:1.1.2 -MVC和-WebForm比较(1)MVC是一种设计模式,可以在不同的开发语言中使用, MVC是.NET平台开发web应用的一个框架。
(2)MVC不是取代WebForm、只是web表示层的一个框架而已、完全由用户决定选择哪种开发方式。
1.1.3 使用MVC的好处(1)页面和后台分离更清晰。
(2)不在使用ViewState,使得页面内容更少。
1.1.4 -MVC开发模式与WebForm比较以上图可以清楚的看出,在MVC中,M部分主要封装了业务、数据访问和实体模块。
1.2 第一个MVC程序1.2.1 创建MVC程序的基本步骤打开VS开发环境,选择“文件→新建→项目”,选择.NET4.0下的MVC4,输入一个项目名称点击“确定”,打开新建窗口后,选择“空”,视图引擎先选择ASPX,最后确定。
如下图所示:1.2.2 MVC项目解决方案分析按照以上步骤完成后,VS我们创建如下解决方案目录:(1)MVC项目文件夹的说明如下:App_Data:用来保存数据文件,暂时不用关心。
mvc原理

mvc原理MVC原理及其相关概念MVC全称是Model-View-Controller,是一种软件架构设计模式,常用于Web应用程序和GUI软件。
其核心思想是将应用程序分为3个部分:Model:数据处理View:用户界面设计Controller:业务逻辑处理M层(Model)M层是处理数据的层,也是所有层中最为基础的层。
其主要职责是处理数据逻辑,将数据从数据源读取出来,经过逻辑处理后,将数据传递给C层。
M层中需要包含对数据的读取、存储及其它相关操作的代码。
它是应用程序中的核心部分,负责处理应用程序中的所有数据。
V层(View)V层是应用程序中的用户界面设计部分,它是M层数据呈现的载体。
V层主要是实现用户操作界面、数据显示和用户交互等功能,用于将数据呈现给用户,并从用户那里接收用户的操作,一旦用户进行操作,就会触发C层的业务逻辑处理。
C层(Controller)C层是业务逻辑控制器,负责协调M层和V层,是应用程序中的控制中心。
C层处理用户的请求,并将请求转发到相应的M层逻辑进行处理,最后将结果返回给V层。
C层的实现需要考虑数据请求处理的优化、业务逻辑处理的扩展性等问题。
MVC的优势MVC的优势主要表现在以下几个方面:1.分离关注点MVC将应用程序划分为不同的组件,实现了各层职责的明确,将数据处理、逻辑处理和界面设计分离开来,使得每一层各司其职。
2.提高重用性MVC通过分层来分隔各个部分,将系统的设计和实现分为若干个部分,从而提高了系统的可维护性和可扩展性。
3.减少代码量MVC的使用可以避免代码冗余,提高代码的重用性和可读性,从而减少了代码量。
MVC的应用MVC的应用非常广泛,尤其是在Web应用程序的开发中。
在Web应用程序中,应用程序的业务逻辑处理通常由控制器负责,模型层负责数据处理和模型行为的实现,视图层则负责显示数据。
在这种模式下,开发人员可以根据需求对构建的应用程序进行一定的调整和控制。
总的来说,MVC是一种非常强大的软件开发模式,可以有效地提高应用程序的性能和稳定性,并使开发过程更加有条理和高效。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
function print_page($temp_c,$temp_v,$str_c)
{
return ereg_replace("\{".$temp_v."\}",$str_c,$temp_c);
}
?>
通过浏览器访问20-1.php,可以看到如图20.2所示的效果。
$content = fread($fs, filesize($template_file));
fclose($fs);
$content = print_page($content,"pagetitle","模板应用");
$page = print_page($content,"greetings","你好,这个页面由模板生成");
地讲,Model即程序的数据或数据模型,View是程序
视图界面,Control是程序的流程控制处理部分。
Model_View_Control是软件设计的典型结构。如
今这一设计思想也开始在Web开发中实践并流行起
来。在这种设计结构下,一个应用被分为三个部分:
model、view和controller,每个部分负责不同的功能。
却体现了模板在PHP程序中的处理思想。当然实际的模板引
擎要比这个复杂得多,也更能满足实际需要。本章的下一小
节将会介绍一个被PHP官方推荐使用的模板引擎,并通过一
些实例讲解模板引擎的使用。
20.3.3 Smarty模板引擎
对PHP来说,有很多模板引擎可供选择,如最早的PHPLIB template和后起之秀Fast template,经
型。如“用户”这一数据模型中,就有一个视图显示用户信息列表,还有管理员使用的用于查看、删
除用户的视图。这两个视图同时访问“用户”这一数据模型。
在很多Web开发中,都会使用模板来生成用户最终看到的HTML页面。关于模板的有关知识,将
在下一节介绍。
20.3 PHP开发中的模板技术
在基于MVC模型的Web应用开发中,模板是不可或缺的。模板定义了一个并不完全的类HTML文
代码20-1在程序中打开一个模板文件,读出模板文件的内容。然后定义一个函数用来处理模板中
380
励志照亮人生 编程改变命运
零基础学 PHP
的模板变量,如代码第12行所示。函数print_page()非常简单,只有一行代码,这行代码通过正则表达
式替换函数将模板变量替换为程序中的实际数据。
虽然这个在PHP程序中使用模板变量的示例程序很小,但
受用户的输入并调用模型和视图去完成用户的需求,当用户单击Web页面中的超链接或发送HTML表
单时,控制器本身不输出任何东西,它只是接收请求并决定调用哪个模型构件去处理浏览器端发出的
请求,然后确定用哪个视图来显示模型处理返回的数据。
20.2.2 数据模型
通常,Web应用的业务流程处理过程对其他层来说是不可见的,也就是说,模型接受视图请求的
这里就使用20.3.1节中的示例代码,将其按文件名temp.html保存。接下来编写PHP文件,用来处理模
板,如代码20-1所示。
代码20-1 在PHP程序中使用模板(20-1.php)
<?php
$template_file = "temp.html";
$fs = fopen($template_file,"r");
模板文件如代码20-2所示。
代码20-2 一个简单的Smarty模板文件(20-2.tpl)
{* 这里是Smarty模板的注释*}
<html>
<head>
<title>{$page_title}</title>
</head>
<body>
大家好, 我是{$name}模板引擎, 欢迎大家在PHP程序中使用{$name}。
选择哪种语言,也无论应用多复杂,它都能为构造产品提供清晰的设计框架。MVC模式使得Web应用
更加强壮,更加有弹性,也更加个性化。本章先介绍什么是MVC,然后介绍几款PHP中常见的基于
MVC的开发框架及其应用。
20.1 什么是MVC模型
MVC模型是开发大型Web应用时可以采用的程序架构。MVC是Model_View_Control的缩写,简单计可以说是MVC最主要的核心。对一个开发者来说,需要专注于Web应用的业务模
型的设计。MVC设计模式把应用的模型按一定的规则抽取出来,抽取的层次很重要,抽象与具体不
能隔得太远,也不能太近。MVC并没有提供模型的设计方法,只是用来组织管理这些模型,以便模
件,它为用户视图提供了最基本内容的框架,一些重要的数据需要在程序中添加到模板中,从而形成
完整的用户视图。本节将先介绍模板的基本概念和其在PHP程序中的用法,然后介绍一个优秀的模板
379
励志照亮人生 编程改变命运
第20章PHP与MVC开发模式
引擎—Smarty。
20.3.1 什么是模板
对于什么是模板这个问题,可以这样解释:模板是一组插入了HTML的PHP脚本或者说是插入了
第20章PHP与MVC开发模式
MVC是一种源远流长的软件设计模式,早在20世纪70年代就已经出现了基于MVC的开发模式。
随着Web应用开发的广泛展开,也因为Web应用需求复杂度的提高,MVC这一设计模式也渐渐被Web
应用开发所采用。
随着Web应用的快速增加,MVC模式对于Web应用的开发无疑是一种非常先进的设计思想,无论
? appdir/smarty/configs,存放相关配置文件。
20.3.4 Smarty模板引擎的使用
下面通过一个实例程序介绍Smarty模板引擎在PHP程序中的使用。首先定义一个简单模板文件,
命名为20-2.tpl,并保存在当前目录下的templates子目录下。tpl是Smarty模板文件使用的后缀名,该
过数次升级,已经相当成熟稳定。本小节要介绍的是一款易于使用且功能强大的PHP模板引擎—
Smarty。它分开了逻辑程序和外在的内容,提供了一种Web页面易于管理的方法。Smarty显著特点之
一是“模板编译”,这意味着Smarty读取模板文件然后用它们创建PHP脚本。这些脚本创建以后将被
执行,而不是去解析模板文件的语法。可以通过Smarty的官方网站获取Smarty模板引擎,官方网站的
PHP脚本的HTML,通过这种插入的内容来表示变化的数据。例如,下面的代码就是一个简单模板文
件的例子。
<html>
<head>
<title>{pagetitle}</title>
</head>
<body>
{greetings}
<body>
</html>
当用户浏览时,由PHP程序文件打开该模板文件,将模板文件中定义的变量进行替换,动态生成
界面(view)上。
PHP中的MVC架构可以用图20.1来描述。
使用MVC架构Web应用程序,可以使程序结构
更加清晰,增强代码稳定性。在MVC机制下,应用
被清晰地分为model、view、controller 3个部分,这3个部分依次对应了业务逻辑和数据、用户界面、
用户请求处理和数据同步。这种模块功能的划分有利于在代码修改过程中选取重点,而不是把具有不
$smarty->template_dir = "./templates"; //设置模板目录
$smarty->compile_dir = "./templates_c"; //设置编译目录
$smarty->left_delimiter = "{"; //设定左右边界符为{}, Smarty推荐使用的是<{}>
同功能的代码混杂在一起造成混乱。随着开发规模的扩大,这种架构将有利于提高开发效率,有利于
控制开发进度。
图20.1 PHP的MVC架构
用
户
视
图
(V)
业
务
逻
辑
这里就是
控制器(C)
数据模型(M)
数据库
数据抽象层
MySQL/SQLite
20.2 MVC模型的组成
MVC是一个设计模式,它使Web应用程序的输入、处理和输出分开进行。MVC Web应用程序被
分成3个核心部件:数据模型(Model—M)、视图(View—V)、控制器(Controller—C)。一
个好的MVC设计,不仅可以使模型、视图、控制器高效完成各自的任务处理,而且可以让它们完美
地结合起来,完成整个Web应用。
20.2.1 控制器
控制器负责协调整个应用程序的运转,简单来讲,控制器的作用就是接受浏览器端的请求。它接
下所示的目录结构。
? appdir/smarty/libs,此目录对应压缩包下的libs目录,存放smarty需要的类文件。
? appdir/smarty/templates_c,此目录存放模板文件,程序用到的模板文件都放在这里。
? appdir/smarty/templates,存放模板属性文件。
网址是/。下面关于Smarty的介绍将以稳定的2.5版本为准。
下载Smarty安装包,解压后有3个目录:libs模板文件目录,其下有4个类文件1个目录。首先介绍
